Chameleon vs Spekit – Which is Better for No-Code Growth

Is Chameleon or Spekit the best tool for no-code growth? And is there a better in-app onboarding software that would better fit your needs?
With so many alternatives on review sites, it’s a bit tricky to really choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll discuss exactly that – what the perfect too for no-code growth should deliver and which will be the best choice for your company’s needs.
Let’s dive in!
TL;DR
- No-code tools can help you achieve product-led growth by enabling you to create interactive walkthroughs and onboarding flows to guide customers, track customer behavior and gather qualitative data, etc.
- Chameleon is a digital adoption platform that requires some developer involvement. It works in a similar way to Userpilot and offers similar features, but is worse value for money.
- Chameleon helps you build widgets, guides, and tours for user onboarding. You can use several UI patterns and even add in some CSS styling if you want advanced branding.
- Chameleon’s launchers are different compared to its competitors because you can have one launcher with multiple types of content.
- Chameleon has good functionality for user onboarding but is very limited on the Startup plan. Userpilot offers much better value.
- Chameleon is built for single-page apps and doesn’t offer a self-service resource center. It has a steeper learning curve and is not a completely no-code tool.
- Chameleon pricing options are split by the number of monthly active users, with the Startup plan having limited features and the Growth plan having more.
- Spekit is another digital adoption platform that mostly focuses on employee onboarding rather than user onboarding.
- You can create versatile knowledge bases with different formats for different teams with Spekit but some advanced analytics are missing.
- Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments and that are completely code-free. To get more value for your money, book your demo today!
![]()
Looking for the best tool for no-code growth? Search no more!

What is no-code growth?
No-code growth is a method of achieving product-led growth using no-code tools.
It essentially allows product managers, product marketing managers, or marketers (who may not necessarily have a background in engineering) to create e.g. in-app onboarding experiences, optimize signup and onboarding flows, etc. in order to achieve higher conversion rates, user activation rates – and in the long run –drive retention.
No-code movement in general empowers non-programmers to create software elements using a graphical user interface, instead of writing code. According to no-code advocates, technology should enable and facilitate creation, not act as a barrier.
Why should you care about no-code growth?
Product-led growth may be a bit of a buzzword, but achieving no-code growth is particularly important for SaaS companies with low ACV, freemium models, and generally those in the SMB sector.
Product-led growth is a way of generating revenue from the product itself – by improving user engagement metrics, working on smarter pricing and product plans to unlock more revenue through expansion, promoting word of mouth, etc.
It’s essentially free revenue from your existing user base, which is particularly important when your customers’ LTV is around $150 in total. By giving your product managers and marketers no-code tools, you can generate more no-code growth.
Let’s look in more detail at some reasons why no code growth is important, especially for companies such as the ones mentioned above:
- No code growth can massively reduce your CAC.
- Generating Product-led Growth without code also means you don’t need to hire programmers to implement these tactics – which further reduces your operational costs.
- Applying product-led growth practices also reduces your customer support and success costs – as your agents don’t need to reply to the same repetitive questions over and over again, and can replace them with reactive tooltips – themselves, without any help from the developers.
- This contributes to higher satisfaction from the users in general – as they tend to prefer to self-serve rather than talk to support.
- Finally, no code product-led growth means free expansion revenue for your company – and who wouldn’t welcome that, especially nowadays?
Why do you need tools for no-code growth?
One thing is clear – to drive no code growth, you will need to use proper tools to automate flows and drive engagement.
To achieve product-led growth without coding, you need a no-code tool that will allow you to:
- Capture feature usage (with tools like feature tagging) and record all the events happening in-app regardless of the interaction type (clicks, hovers, form fills.)
- Capture qualitative data with e.g. session recordings.
- Create interactive walkthroughs and onboarding flows.
- Promote upsells in-product.
Tool’s must-have features for no-code growth
Before deciding which no-code growth tool deserves your try, you should have a basic understanding of what features you should be looking for in “the one”.
Although the exact features you need will differ based on factors such as the size of your company, your business strategy, and your goals, here are the most crucial features you should look for:
- Truly “no code” – make sure the no code growth tool you pick really allows you to build and style robust and native-looking in-app experiences without coding. You will be surprised how many tools require the knowledge of CSS to publish decent-looking onboarding flows.
- Make sure the tool you choose has all the basic UI patterns available – e.g. checklists, modals, tooltips, banners, and hotspots. This will allow you to create all the product-led growth experiences you may need.
- Targeting the experiences to the right user segments is extremely important for your PLG plays to be successful. So make sure your no-code growth tool offers advanced segmentation capabilities so you can build customer segments based on product usage, in-app behavior, feedback, and user persona so you can craft hyper-personalized messages and trigger them at the right time.
- On that note – real-time, event-based triggering is an important feature of a product growth platform that only a few solutions on the market currently offer. Being able to respond to your users’ actions in real-time can be critical to pushing them toward those precious conversion points.
- Finally: product analytics is another “must have” that a good no-code growth platform should provide. You should be able to monitor your users’ behavior with it, the engagement with your PLG in-app experiences, and how they contribute towards improving your metrics.
- The right code-free PLG tool should also offer integrations with other tools so you can add them to your stack and get better insights on your data under one roof.
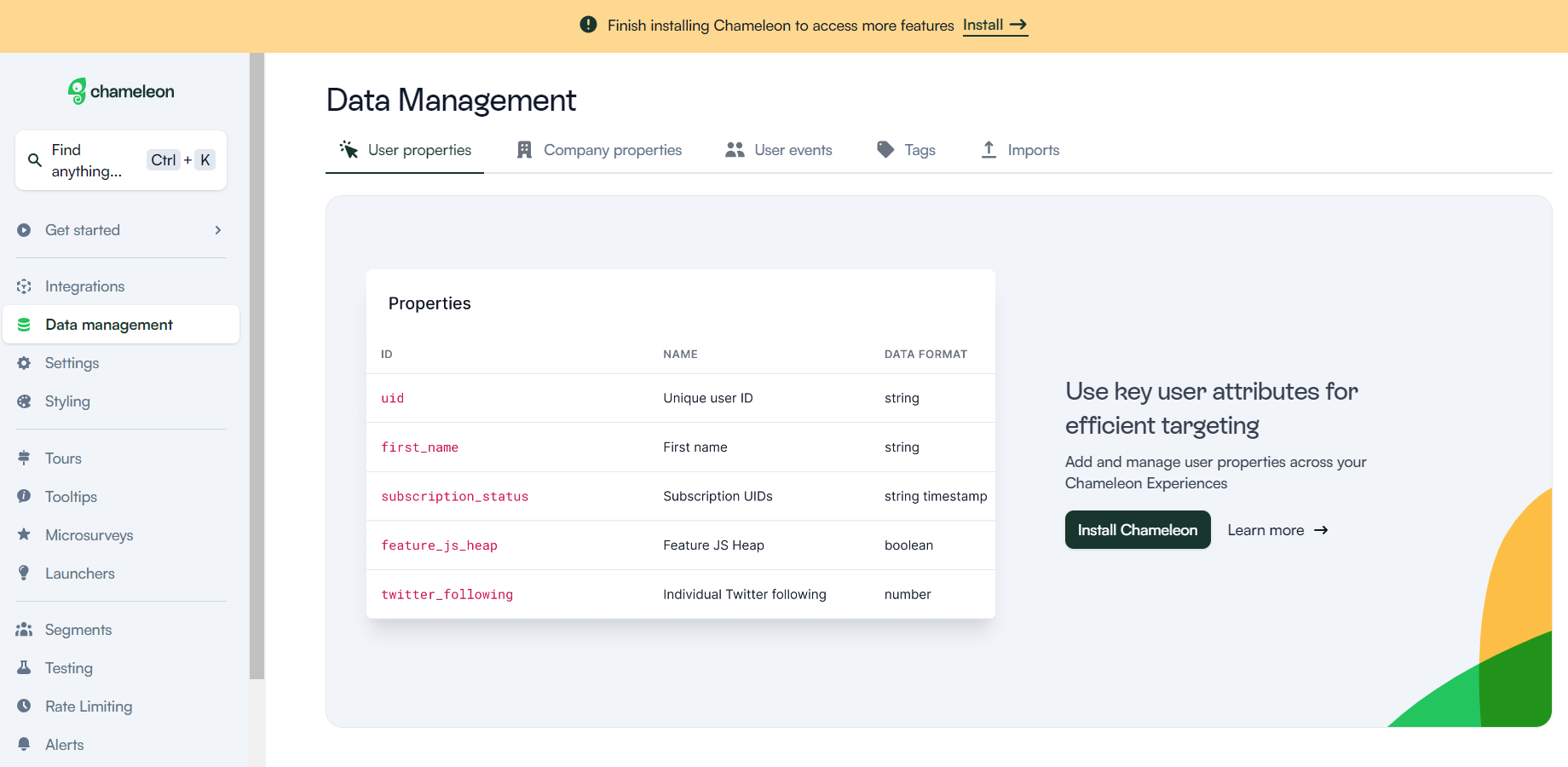
Chameleon for no-code growth
Chameleon is a digital adoption platform with a difference: while the other tools discussed are mostly no-code, Chameleon will require some developer involvement.
Nevertheless, it’s a powerful and effective tool that works in a similar way to Userpilot and offers similar features: styling, analytics, templates, goals, A/B testing, and checklists.
However, it doesn’t offer a resource center, or dedicated NPS, and it’s a lot worse value for money with limited features in the basic plan, which is over $150 more expensive for the same number of MAUs.

You can build widgets (launchers) and classic guides and tours with Chameleon as the main drivers of user onboarding.
Here’s how Chameleon’s main functionality helps with user onboarding:
- Chameleon’s product tours help you build flows for guidance. You can use several UI patterns for this: modals, banners, tooltips, and hotspots.
- You can customize the styling (font, color, opacity, etc) of your product tours and even add in some CSS styling if you want advanced branding.
- Launchers are where Chameleon is different compared to its competitors. These are in-app widgets that can open checklists, small help widgets, or notification centers. The downside is that you can’t have one launcher with multiple types of content.
- You can target content to different user segments based on multiple data sources including event triggering.
- Ability to use micro surveys with great customization and question-and-answer types.
- On Growth Plan and higher, you also get access to more functionality like A/B testing, multiple environments, localization (Enterprise plan only), and advanced integrations like Hubspot.
All in all, Chameleon has good functionality for user onboarding but will be very limited on the Startup plan as you only get one Launcher and five micro surveys.
To build contextual and efficient user onboarding you will need more than that. Considering what you get for the money, Userpilot offers much better value.
Pros of Chameleon
Chameleon is a robust tool for your onboarding and adoption needs. Here are the main pros to consider if you’re still deciding:
- Offers a good range of in-app messaging and UI patterns. You can create custom modals, slideouts, tooltips, hotspots, launchers (checklists or resource hub), and more.
- Good segmentation options, you can either build different user segments inside the product, or you can integrate your Chameleon account with other tools and import your data.
- Can be used on 3rd party tools, meaning you can use it for employee onboarding too.
- Offers a good range of two-way integrations: Mixpanel, Segment, Intercom, Customer.io, Segment, Hubspot, etc.
Cons of Chameleon
While Chameleon is a great tool, the main downside is the cost and restrictions you get with it. Here are the main cons of the tool:
- There are some limitations to user onboarding flows. You can’t run multiple in-app experiences at the same time, as you can in Userpilot. Instead, Chameleon enables you to create user onboarding campaigns (different sequences of product tours shown over time).
- It’s built for single-page apps: Chameleon can’t build flows that run over multiple URLs.
- Doesn’t offer a self-service resource center where users can access multiple guides and tutorials or contact support. It does provide launchers that are similar but more restricted. A launcher can be a checklist or a list of resources, but can’t be both.
- It has a steeper learning curve and it’s not a completely no-code tool.
- The Startup (starter) plan is quite restrictive and expensive (starts at $349/mo for 2500 MAU and includes 1 Launcher only and 5 micro surveys). You will need to go for Growth ($999/mo) if you want to drive product adoption.
What users say about Chameleon
Users appreciate Chameleon’s versatile functionalities. Let’s see what they have to say about it.
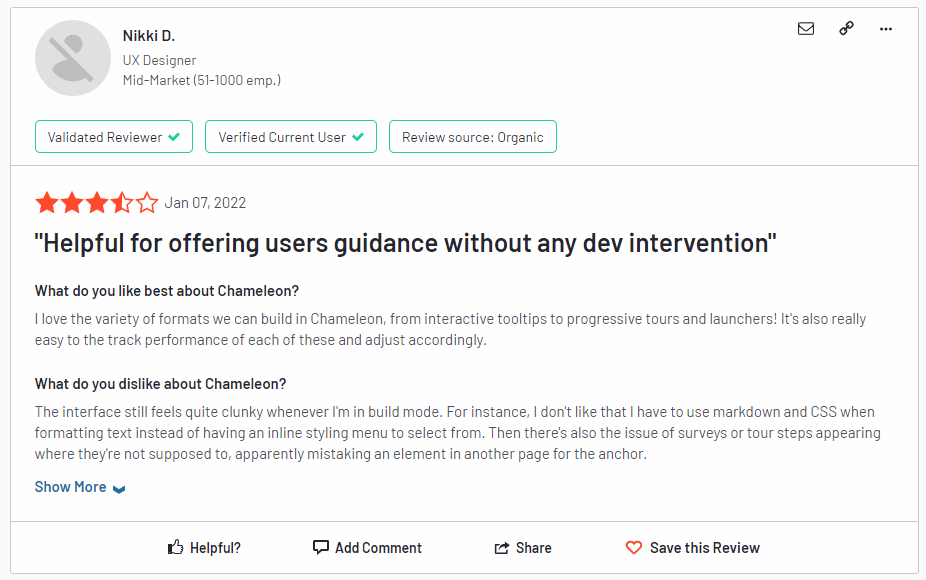
I love the variety of formats we can build in Chameleon, from interactive tooltips to progressive tours and launchers! It’s also really easy to track the performance of each of these and adjust accordingly. The interface still feels quite clunky whenever I’m in build mode. For instance, I don’t like that I have to use markdown and CSS when formatting text instead of having an inline styling menu to select from. Then there’s also the issue of surveys or tour steps appearing where they’re not supposed to, apparently mistaking an element in another page for the anchor. -Nikki D

Chameleon is a good tool overall and it’s loved by its users. Most complaints are about the price and some limitations such as customization of tours and reporting and analytics.
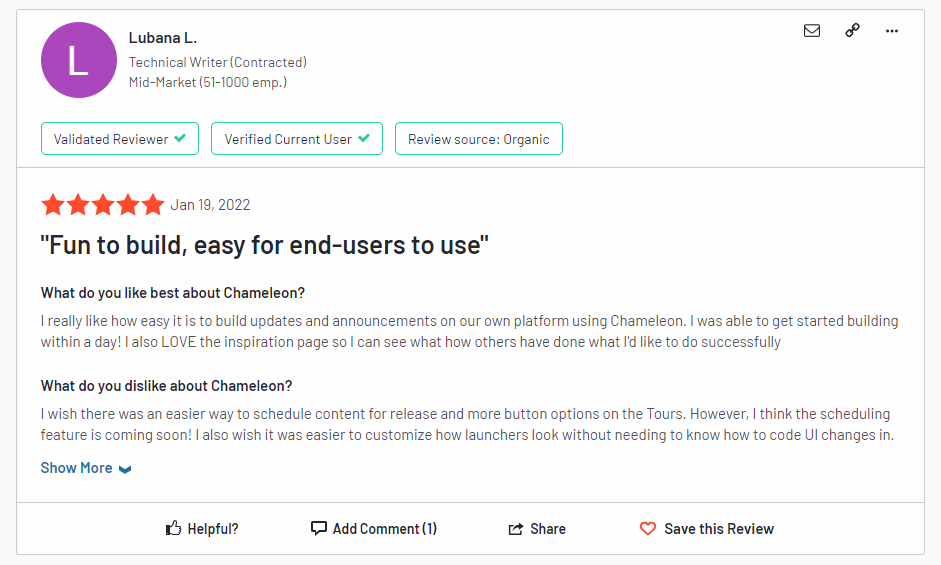
I wish there was an easier way to schedule content for release and more button options on the Tours. However, I think the scheduling feature is coming soon! I also wish it was easier to customize how launchers look without needing to know how to code UI changes in. – Lubana L.
I think the software is a bit on the pricey side, but since it lets us do things that we would normally need our developers to do, we are truly saving in the grand scheme of things. It means we can focus on features and bug fixes, instead of building a new communication method that would only be used internally!-Nathalie L.

Is Chameleon the right fit for your business?
Chameleon is a great tool but we can’t say it’s the best there is. Here are three main reasons why you might consider an alternative.
To get access to all the needed tools for proper onboarding and adoption you need to pay for the higher plans that can get expensive.
Chameleon focuses on customization but in most cases, you will need a lot of CSS to achieve the look and feel of your brand. There are other tools that are truly no-code.
If you need a proper product and user analytics without having to pay for extra tools and integrate with Chameleon, you might need to consider a different tool.
Chameleon pricing

Chameleon split their pricing options primarily by the number of monthly active users, but you should keep in mind that the Startup plan also has limited features and might not be enough for interactive user onboarding and adoption for SaaS products:
- 0 – 2500 MAUs: Startup plan from $349/mo, Growth plan from $899/mo.
- 2000 – 3000MAUs: Startup plan from $419/mo, Growth from $899/mo.
- 3000 – 5000 MAUs: Startup plan from $489/mo, Growth from $899/mo.
- 5000 – 10,000 MAUs: Startup plan from $517/mo, Growth from $999/mo.
Disclaimer: with the Startup plan you only get 5 micro surveys and 1 launcher, no A/B testing, no Goals, and no localization.
![]()
There is a better tool for your SaaS than Chameleon!

Spekit for no-code growth
Compared to the other solutions on the market, Spekit is a digital adoption platform that focuses on employee onboarding rather than user onboarding. Their technology is excellent for using targeted feature adoption flows to quickly familiarize new employees with internal capabilities.
Spekit prides itself on the robustness of its internal database system.
Employees and managers can easily add to, update, and search for information, so everyone is aware of internal best practices. This database can also assist new employees to get up to speed quickly, as they can use the database rather than bugging other employees when they have questions.

Spekit is not a true user onboarding tool. It’s built to streamline employee onboarding by guiding new employees through 3rd party tools and processes using no-code, step-by-step walkthroughs.
Here’s how Spekit helps with employee onboarding:
- Spekit’s step-by-step walkthroughs help you build flows for guidance. You can create individual onboarding journeys for different teams. However, the variety of UI patterns is limited to tooltips and modals.
- Spekit allows you to record your flows and edit them, or save them as a draft. You can confirm the positioning of steps looks good, make necessary edits to the texts, and delete steps that are not necessary.
- With spotlights, you can push changes, new resources, or updates to your team the moment they need it – directly within their workflows.
- You can use a single flow to guide employees across multiple tools.
All in all, Spekit has good functionality for employee onboarding but is lacking in collecting user sentiment throughout the onboarding process, as it doesn’t support surveys.
Pros of Spekit
Spekit is a useful tool for your employee onboarding needs. Here are the main advantages to consider if you’re still deciding:
- It’s easy to use and easy to install in any web-based application.
- You can create versatile knowledge bases with different formats for different teams.
- Your new employees have answers to their questions in one place. So instead of interrupting other employees’ work, they can easily find what they are looking for with Spekit.
- You can collect a data dictionary that will be available to your users across different apps.
Cons of Spekit
The main downside that comes with Spekit is the absence of feedback collection and more advanced analytics. Here are the main cons of the tool:
- There are some limitations to user onboarding flows as Spekit only offers tooltips and modals as part of their flows UI patterns.
- There are many bugs and performance issues when using the tool. The UI is also fairly tricky to navigate as the tool is on the right-hand side.
- As the tool is missing some advanced analytics, it’s hard to find friction points and solve any issues with user experience.
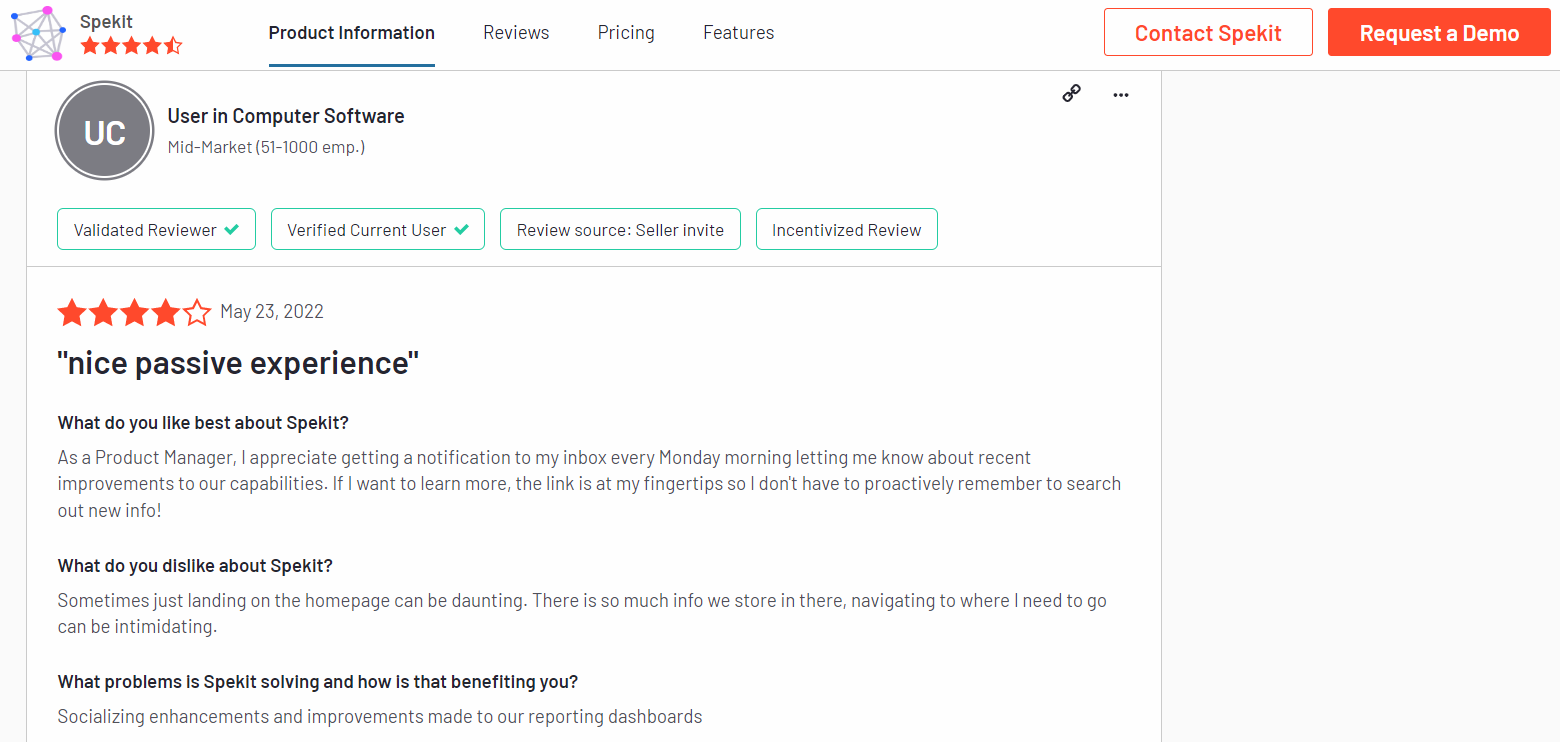
What users say about Spekit
On the whole, users feel positive about Spekit – here are some examples summarizing some key points about its features and the value it offers. You can find more reviews on G2 or Capterra.
The in-app guidance using field speaks and the ability to view step-by-step instructions side by side using the sidebar dock have been game changer for our organization! The only downside I can think of is the use of the extension. I’ve had to “nag” users over and over again to get them to download it and discover all the magic that comes with it. – Samantha L.
The plug-in is intuitive, easy to use, and makes finding answers/solutions easy and efficient. For months we had tons of valuable resources and collateral that went untouched because reps didn’t know it existed. Now they have it right at their fingertips. Our only pitfall was the flows piece. We aren’t able to leverage as easily as we would like. -Administrator in Information Technology and Services/mid-market.

Most complaints about Spekit are about the upside bar positioning and some implementation issues.
” Great Idea! A bit tougher on the implementation side. ” I like the idea of this platform. It’s essential to train folks where they work. The sales team was very responsive throughout the pre-sales process. Unfortunately, our experience with implementation was nowhere as easy as we thought it would be. The slack integration was inadvertently set up internally before the full implementation. This caused an issue (which is understandable), but it took 4+ weeks for Spekit to determine the root cause. This has still not been addressed, unfortunately. Because of the difficulties with implementation/embedding into our environment, we are focused on one value proposition only: the slack Q&A creation process. We’ve needed to purchase other software that will better meet our needs. – Executive Sponsor in Information Technology and Services / Enterprise.
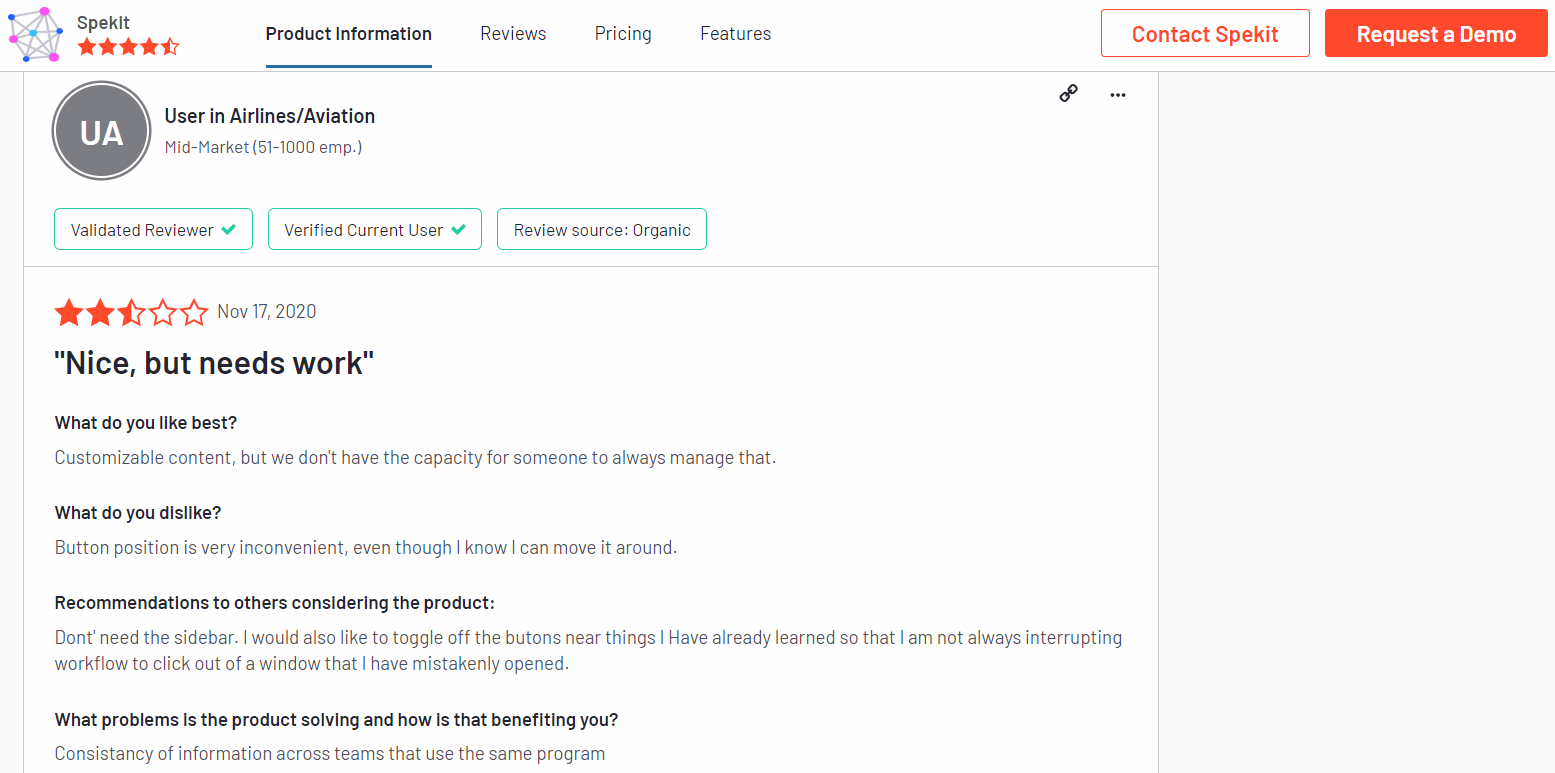
Some users think it still has room for improvement.
“Nice, but needs work“. Customizable content, but we don’t have the capacity for someone to always manage that. The button position is very inconvenient, even though I know I can move it around. Don’t need the sidebar. I would also like to toggle off the buttons near things I have already learned so that I am not always interrupting workflows to click out of a window that I have mistakenly opened. – User in Airlines/Aviation / Mid-market.
While other people think it’s overpriced.
“It’s cool, but overpriced in my opinion.” Extremely flexible. Lets us do things we wouldn’t be able to otherwise and is pretty easy to use. It looks a little funny on the screen. Kind of clutters up the screen. It looks a little funny and is too expensive in my opinion. – Administrator in Newspapers.

Is Spekit the right fit for your business?
Spekit is a great tool when it comes to employee onboarding but has limited usability. Here are three main reasons why you might consider an alternative.
If you have 1000+ employees, paying 20 $ per user monthly can be a bit costly.
Spekit focuses on employee onboarding but in most cases, you will need another tool that will provide you with in-depth analytics. There are other tools that are truly no-code.
Spekit has a fairly tricky UI to navigate as users have encountered performance issues when using the tool.
If you want to create more contextual onboarding with different segments, you might want to consider an alternative tool.
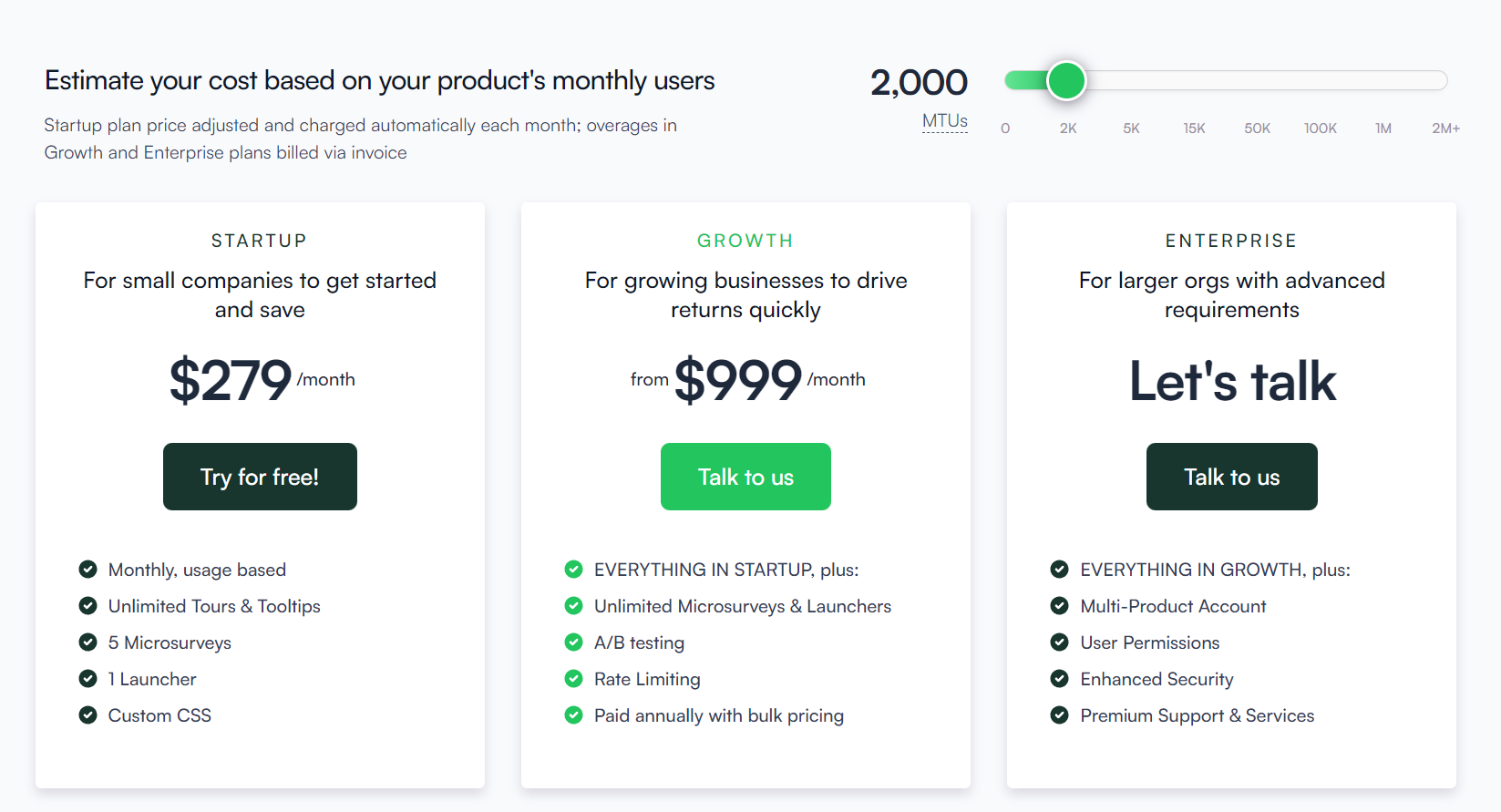
Spekit pricing

Spekit charges 20 $ per person monthly so it’s more suitable for small to midsize businesses. It also doesn’t provide a free trial or a freemium version of its features.
Some features such as seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that come with an extra fee.
![]()
There is a better tool for your SaaS than Spekit!

Is there a better alternative for no-code growth?
Chameleon and Spekit are good tools for no-code growth. We’ve seen how they compare to each other and what you can achieve with them. Call us biased, but if you’re looking for something better, Userpilot offers more value for your money than these tools.
Userpilot for no-code growth
Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments – all without writing a line of code.

Userpilot was built specifically for SaaS product teams that want to improve their user onboarding experience and boost user activation.
You can build a huge variety of user onboarding experiences and in-app guidance flows without needing to code.
Here’s what you’ll get when you start using Userpilot:
- Forget about coding in-app experiences: Userpilot is a no-code solution and only requires your dev to install a line of javascript inside your app and for you to download a chrome extension that opens up the visual builder.
- Build in-app flows using the largest range of UI patterns (modals, slideouts, tooltips, hotspots, banners) and in-app onboarding experiences (checklists, micro surveys, NPS surveys, in-app resource center)
- Get access to a built-in NPS tool for collecting and analyzing user sentiment so you can improve your onboarding process based on real data.
- Create and track combinations of in-app events like clicks, hovers and form fills, and then analyze all these interactions under your own custom events, which can be built without code or API calls.
- Use advanced product analytics and in-app flows analytics to identify where users need help and create granular user segments to trigger in-app experiences contextually (segment based on user identification data, in-app engagement, custom events, clicks, hovers, form fills, user feedback responses, NPS scores and more).
- Enhance the onboarding experience with in-app help by launching a Resource Center directly inside your app. Add in-app guides, and video tutorials, and give users access to search the knowledge base or reach out to support. Self-service has never been easier.
The best user onboarding is contextual and it happens right where the users need it, inside your app. There isn’t a better user onboarding tool out there that offers more value for the money than Userpilot.
Schedule a demo with our team and get ready to build the best onboarding experiences your users have seen.
Pros of Userpilot
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, a no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals, slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Cons of Userpilot
There are, however, some downsides to Userpilot as well:
- Browser/web app only – Userpilot won’t run on mobile devices/applications.
- Doesn’t support employee onboarding- The tool is better suited for customer onboarding than for employee onboarding as you can’t build in-app guides on third-party tools.
- Missing integrations – doesn’t have built-in integrations with some tools, but it has webhooks, and Hubspot and Zapier are coming soon.
- Not appropriate for small startups on a shoestring budget (<$100)- Userpilot is a powerful, mid-market to the enterprise-level tool. So $249 a month might be too expensive for really small startups.
What users say about Userpilot

Let’s check what real users like about Userpilot.
Userpilot is an incredible, user-friendly software that allows us to create unforgettable experiences for our clients! From basic to complex experiences, we have been able to do them all with ease! I would highly recommend this software to anyone who wants to provide their clients or users with the best product tour experience. The possibilities of what you can create are endless! – Tayla G.
Userpilot is simple to set up, use and does not require any dev – which means instant publishing. This is critical for us as a SaaS company that releases new features frequently; we need the ability to inform our customers of changes quickly, and doing this in our platform through Userpilot allows us to reach the right audience, at the right time, in the right place. There have been many awesome extra features we’ve discovered since coming on board, and it’s been great to see new features released frequently. The tool itself is intuitive and reliable. Having used similar products previously that were clunky and buggy this has really made us happy with our decision to move to Userpilot. – Melina K.
![]()
Get more value for your money with Userpilot!

Userpilot pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision between Chameleon and Spekit. Both tools come with advantages and disadvantages so there isn’t one that is the best. It will depend on your product and current needs.
If you want the best value for money, going with the alternative option would be our recommendation. Want to see how Userpilot can help with no-code growth? Book a demo below.
![]()
There is a better tool for your SaaS!


