Intercom for Digital Adoption: Features, Pricing, and Review

Looking for an effective digital adoption tool and wondering if Intercom is the best option for your SaaS company?
With numerous Intercom alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Intercom is the ideal choice for your Digital adoption needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Intercom is a good choice for digital adoption and it comes with features such as tooltips, feature tags, interactive walkthroughs, and in-app announcements.
- While Intercom is a flexible and popular solution when it comes to customer service, there are certain use cases where it will likely fall short compared to other options.
- If you’re in any of these scenarios, you should look for an alternative platform for your needs:
- Onboarding and Adoption: If onboarding new users and driving product adoption are your primary use cases then Intercom may not be the best choice. Its Product Tours add-on is quite limited compared to dedicated adoption platforms (and costs almost as much).
- Budget Constraints: Early-stage SaaS companies with a limited budget should be wary of Intercom’s pricing model. Its entry-level plan starts at an affordable $74/month but getting the Product Tours add-on and extra team seats could lead to your subscription cost skyrocketing.
- Mobile Apps: While Intercom’s core features like the live chat messenger work on mobile apps, its product tours add-on is only compatible with desktop platforms.
- If you’re looking for a better option for digital adoption, Userpilot exceeds both functionality and value for money compared to Intercom
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful digital adoption capabilities firsthand.
![]()
Looking for a Better Alternative for Digital Adoption? Try Userpilot

What is Intercom?
Intercom is a customer service platform. It offers customizable live chat widgets, omnichannel support capabilities, and integrations with over 300 apps. While Intercom is primarily a support solution, it does have add-ons that offer other functionalities such as product tours.
The Product Tours add-on contains features that aid onboarding, adoption, and feature discovery. Intercom’s product tours can include UI patterns like modals and tooltips as well as other media formats such as microvideos.

Must have features of digital adoption tools
An efficiently designed digital adoption platform guides users through complex apps with ease. Here are some features that DAPs must have:
- In-app learning: With efficient DAPs, users receive timely in-app guidance through interactive walkthroughs, product tours, and contextual UI patterns (tooltips, modals, etc.) to achieve their goals.
- User segmentation: Segmenting users by shared needs, jobs to be done, demographics, etc., helps tailor their product journey. This is crucial for keeping users adopted and retained.
- In-app self-help: Users want quick and easy support, so the DAP you select must be able to create and customize an in-app self-service widget with a knowledge base, video tutorials, etc.
- Product analytics: Analyzing product usage and user actions is crucial to assess the success of your adoption strategies.
- Microsurveys: Look for a platform that lets you design different types of surveys, trigger them contextually, and gather feedback effortlessly.
- Integrations: A DAP should integrate easily with your existing tech stack, whether cloud-based or on-premise, ensuring seamless operations and maximizing utility.
Intercom features for digital adoption
Feature adoption is the process of discovering a new feature, using it multiple times, and fully adopting it into regular workflows. Intercom helps you drive feature adoption through its UI patterns, targeting capabilities, and segmented analytics.
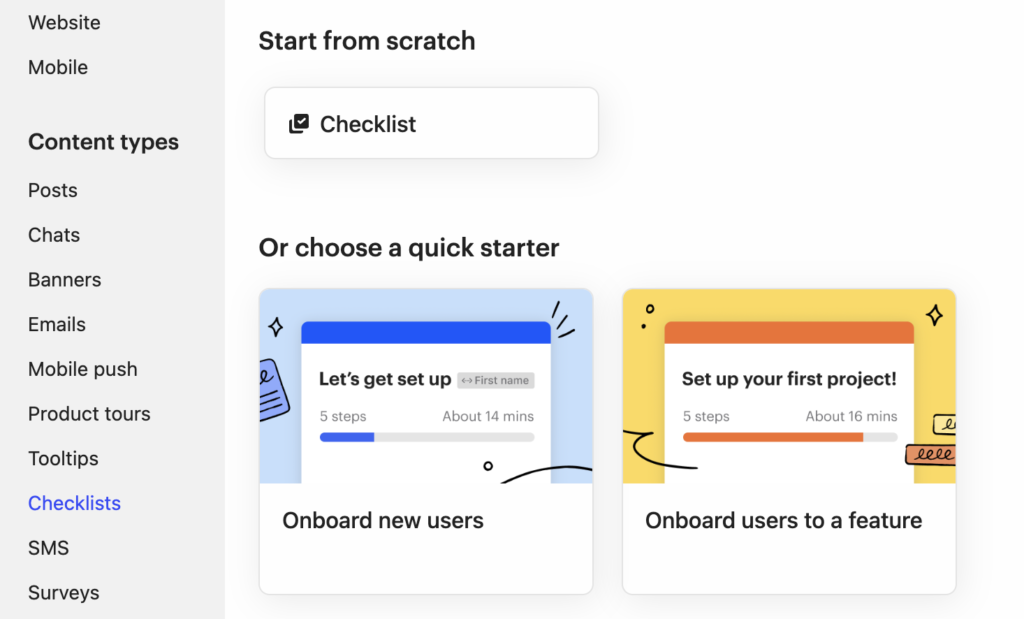
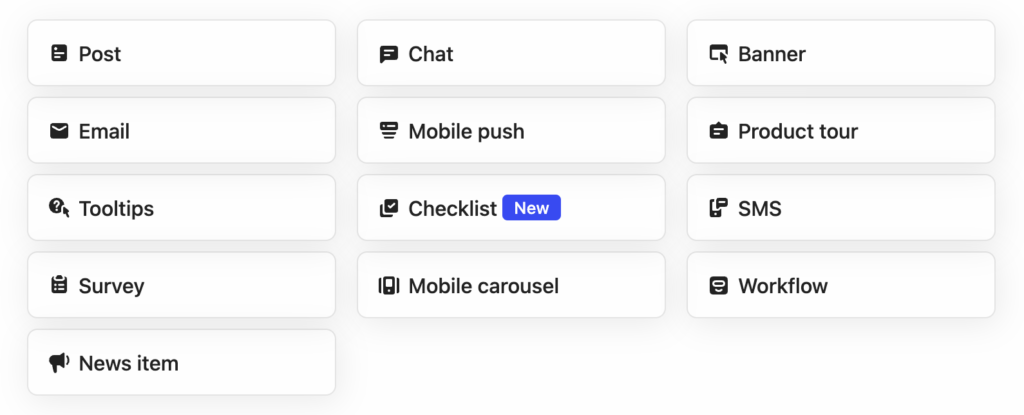
- UI Patterns: Intercom has a wide variety of UI patterns that you can use to highlight features and drive adoption. These include banners, tooltips, multi-step product tours, and the recent addition of in-app checklists — along with other communication options like chat or SMS.
Note: To use Intercom’s UI patterns, you’ll need to get the Product Tours add-on (which costs an additional $199/month on top of your current subscription price).

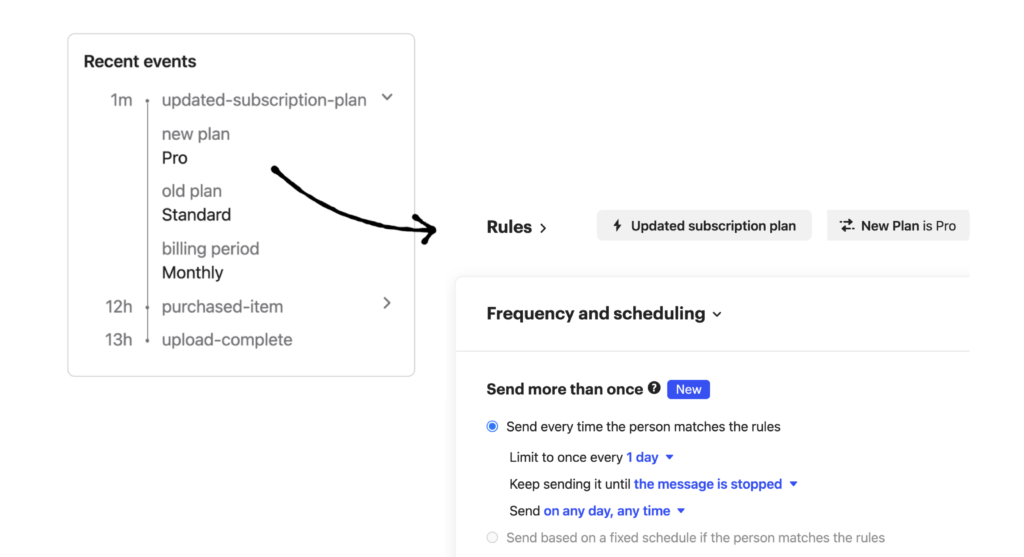
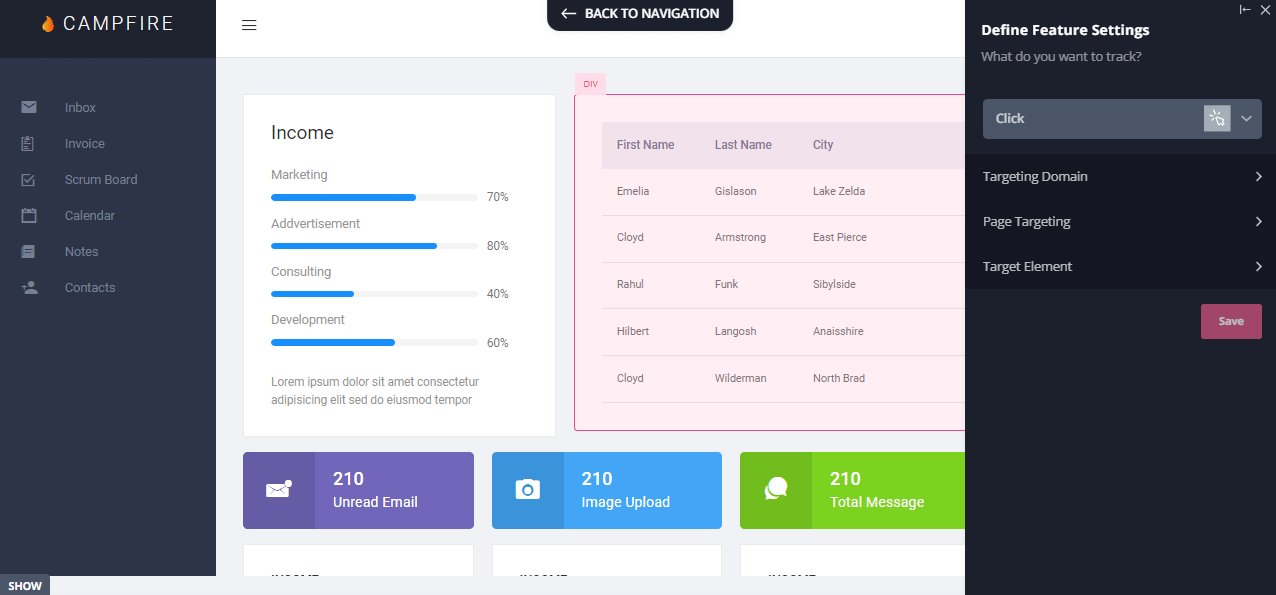
- Targeting Settings: Intercom’s targeting capabilities help you trigger product tours based on in-app events, schedule them to a specific date/time, and/or set frequency rules for how often they should show up for each user. This feature also requires the Product Tours add-on.

- Segmented Adoption: If you get the Analytics for Intercom add-on (priced at $50/month to $200/month) then you’ll be able to use the segments explorer feature. This will show you which segments are using a specific feature(s) and how usage patterns are trending over time.
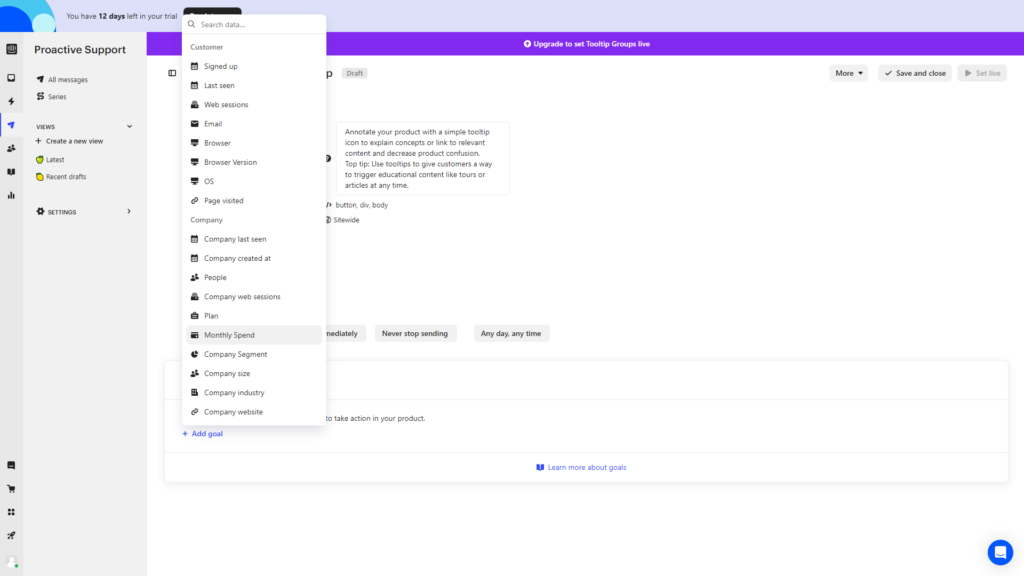
Intercom’s tooltips
Tooltips are the most contextual way to teach users about specific features without interrupting tasks or cluttering the UI. To use tooltips (and other UI patterns) you’ll need to get the Product Tours add-on which costs $199/month on top of your existing Intercom subscription.
Here’s how you can use Intercom to create tooltips:
- Builder: Intercom’s no-code tooltip builder lets you create tooltips, target specific audiences, adjust scheduling settings, and add goals to track. While it’s possible to build and edit tooltips, you won’t be able to publish them without first getting the add-on.

- Templates: Intercom has a classic tooltip template that you can use to save time when adding tooltips to your website. You also have the option to create tooltip groups with multiple tooltips to make tracking performance easier.
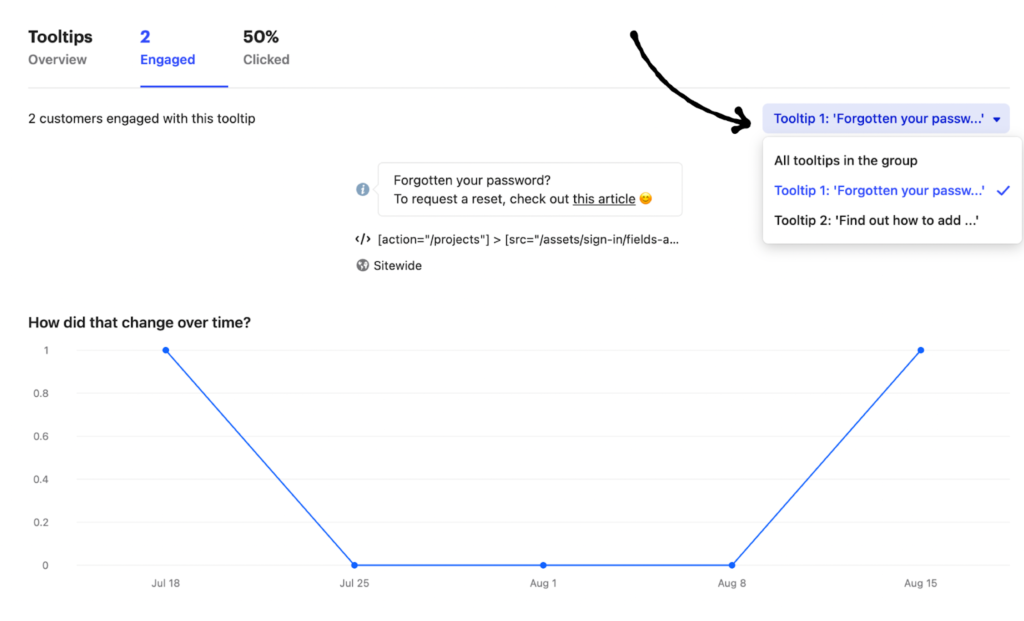
- Analytics: Intercom’s tooltip analytics help you see which tooltips get the most interactions from your users. When creating tooltip groups, you’ll be able to dive in and see the engagement rate for each individual tooltip (as well as which user engaged with it).

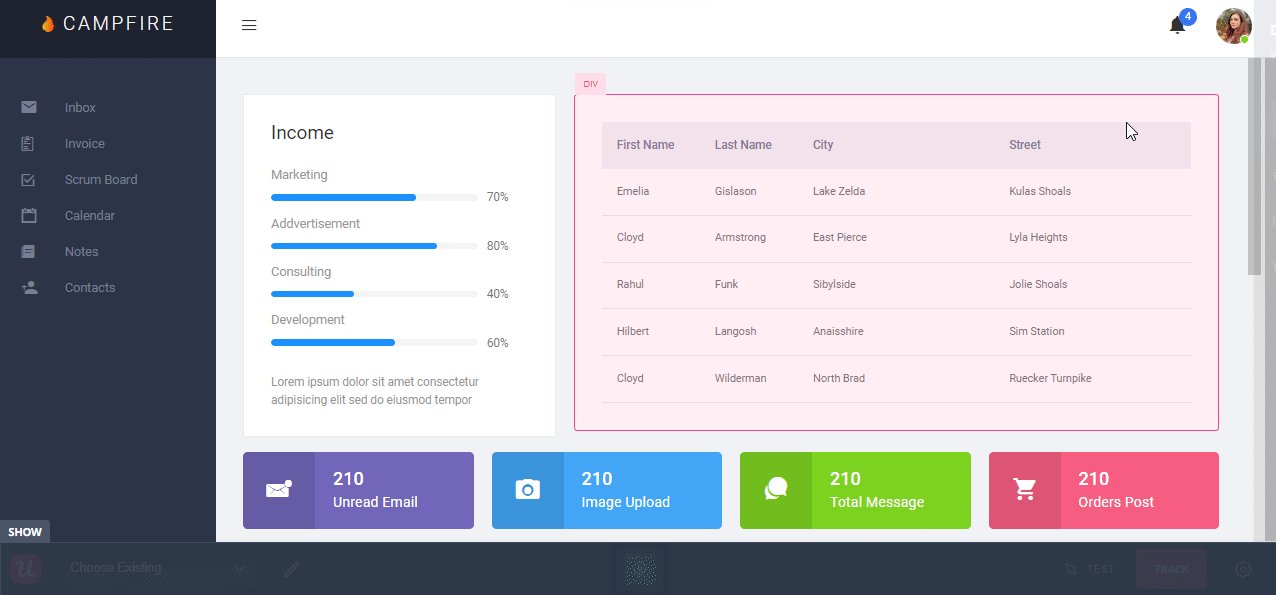
Intercom’s feature tags
Intercom doesn’t have feature tagging capabilities. The closest you could come would be adding tooltips and then tracking the number of interactions they get to roughly measure feature adoption for specific features:
Note: While this workaround is possible, it will take longer and offer less detailed data than if you were to get a solution with built-in feature tagging (such as Userpilot).
Intercom’s interactive walkthroughs
To create interactive walkthroughs with Intercom, you’ll need to get the Product Tours add-on which costs an additional $199/month on top of your current subscription fee.
Here’s how you can use Intercom’s interactive walkthroughs to improve onboarding:
- UI Patterns: When building interactive walkthroughs with Intercom, you can choose from a myriad of UI patterns such as banners, tooltips, checklists, surveys, and announcements. There are also mobile-specific features like carousels, push notifications, and SMS messages.

- Targeting Settings: Intercom’s targeting settings let you adjust when interactive walkthroughs will appear, how often, and to which users. You can use its event tracking capabilities and frequency/scheduling options to make sure walkthroughs only appear contextually.
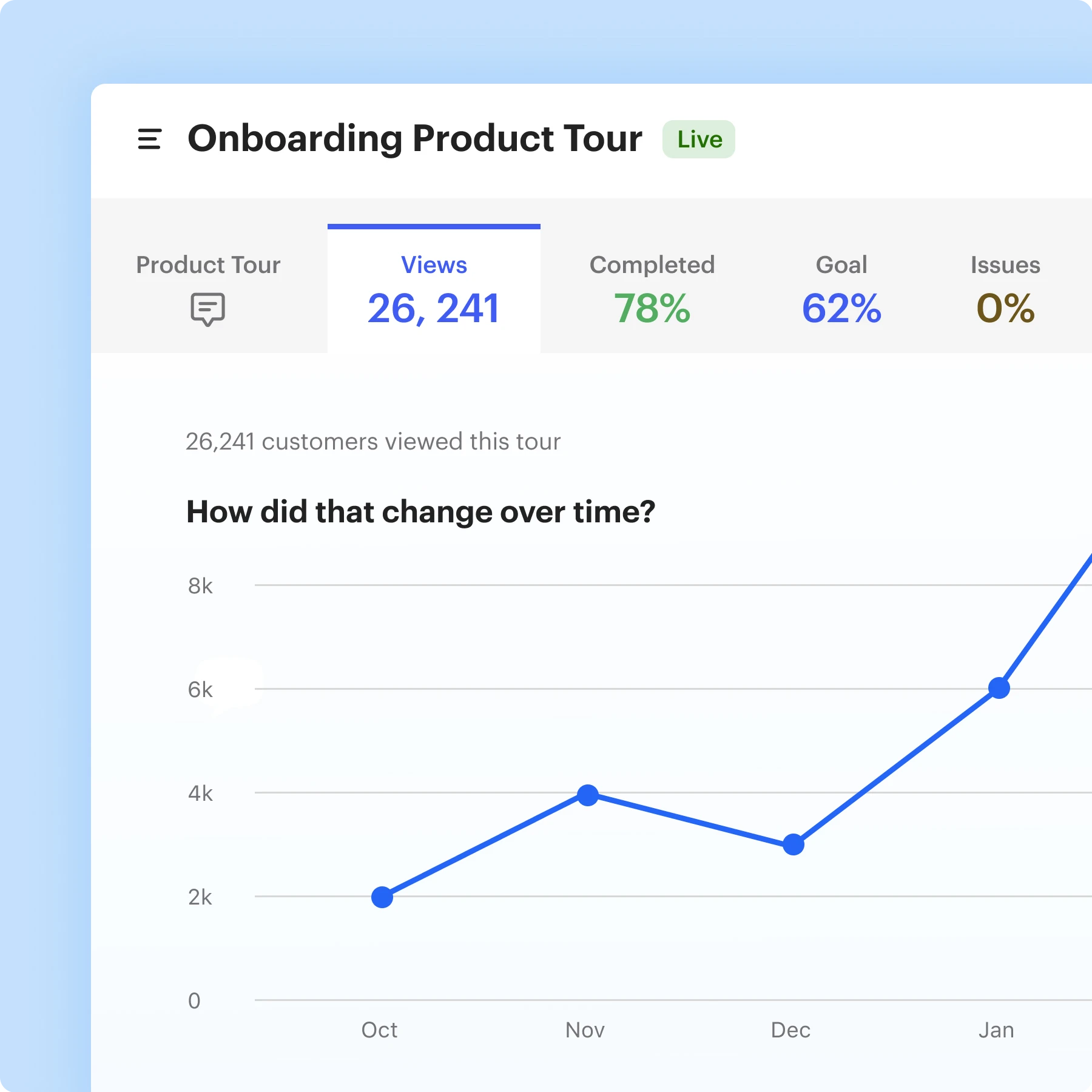
- Walkthrough Analytics: When you build an interactive walkthrough within Intercom, you’ll be able to see how its performance changes over time. Tracked metrics include total view count, completion rate, percentage of goal accomplishment, and frequency of issues encountered.

Intercom’s in-app announcements
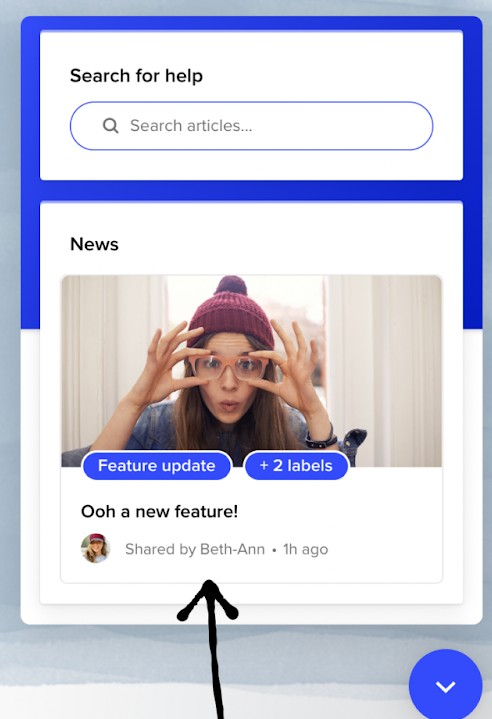
In-app announcements can be used to highlight recent updates such as new feature announcements or other product changes. Intercom lets you send announcements through UI popups (if you have the appropriate add-on) and add a news section to your chat widget.
To use Intercom’s UI patterns, you’ll need to get the Product Tours add-on (which costs an additional $199/month on top of your current subscription price).
Here’s how you can use Intercom to send in-app notifications:
- UI Popups: Intercom’s product tour add-on equips you with UI patterns like banners, tooltips, carousels, and news items that you can use to deploy announcements. You can also send announcements to mobile users through the push notification or SMS features.

- Template Gallery: The proactive support section of your Intercom account includes templates for announcing features and notifying users of upcoming downtime. These templates can help you save time when drafting multiple announcements to your user base.
- News Widget: The Intercom Messenger chat widget is the platform’s most popular feature. If you have the widget enabled on your website or product, you can add a news section so that users see recent announcements whenever they try to initiate a chat.

What are the pros and cons of Intercom?
Intercom’s pros
- Robust Live Chat: Intercom’s live chat widget is the most popular feature on the platform. You’ll be able to style the widget in accordance with your brand colors, choose which support options customers will see, and insert apps to create a self-serve experience.
- Product Tours Add-On: In addition to Intercom’s customer service capabilities, its Product Tours add-on offers support to new users during the onboarding and adoption phases. Features include a no-code builder, audience targeting, analytics reporting, and more.
- Extensive Integration Gallery: If Intercom’s built-in support/onboarding features aren’t enough, you can expand its native functionality using third-party integrations. Intercom’s App Store has over 300 tools to choose from with new solutions being added regularly.
Intercom’s cons
- Buggy Search Function: Searching through support tickets is a core task for Intercom users but this process is often laggy or refuses to work altogether by freezing the page. Intercom’s searchability shortcomings have been present for years with no fixes released.
- Confusing Navigation Interface: While Intercom does have a wide array of features, its user interface isn’t intuitive and it’ll take a lot of memorization (or trial-and-error) to figure out where everything is. There are many features that can (and should) be combined into one page.
- Support Response Times: Intercom is a customer service platform which is why it’s ironic that their support team isn’t able to reliably respond in a timely manner. Numerous customers have noted slow response times from support representatives when reviewing Intercom.
What do users say about Intercom?
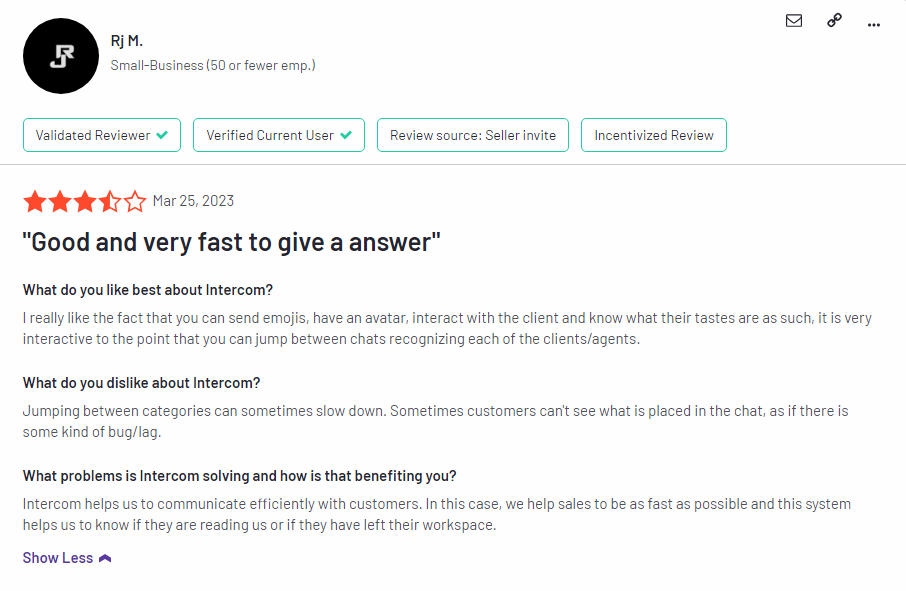
Intercom users were impressed with the interaction features such as emojis, GIFs, and avatars:
“I really like the fact that you can send emojis, have an avatar, interact with the client and know what their tastes are as such, it is very interactive to the point that you can jump between chats recognizing each of the clients/agents.”
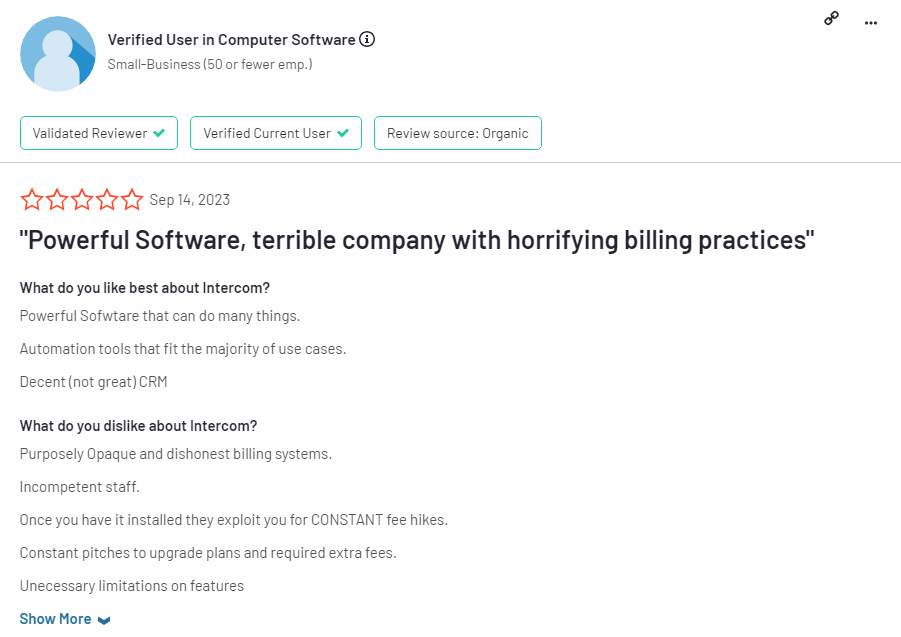
 Of course, other customers were upset by the lack of transparent billing, inadequate support experience, constant upsells, and restrictive feature limitations:
Of course, other customers were upset by the lack of transparent billing, inadequate support experience, constant upsells, and restrictive feature limitations:
“Purposely opaque and dishonest billing systems.
Incompetent staff.
Once you have it installed they exploit you for CONSTANT fee hikes.
Constant pitches to upgrade plans and required extra fees.
Unnecessary limitations on features”

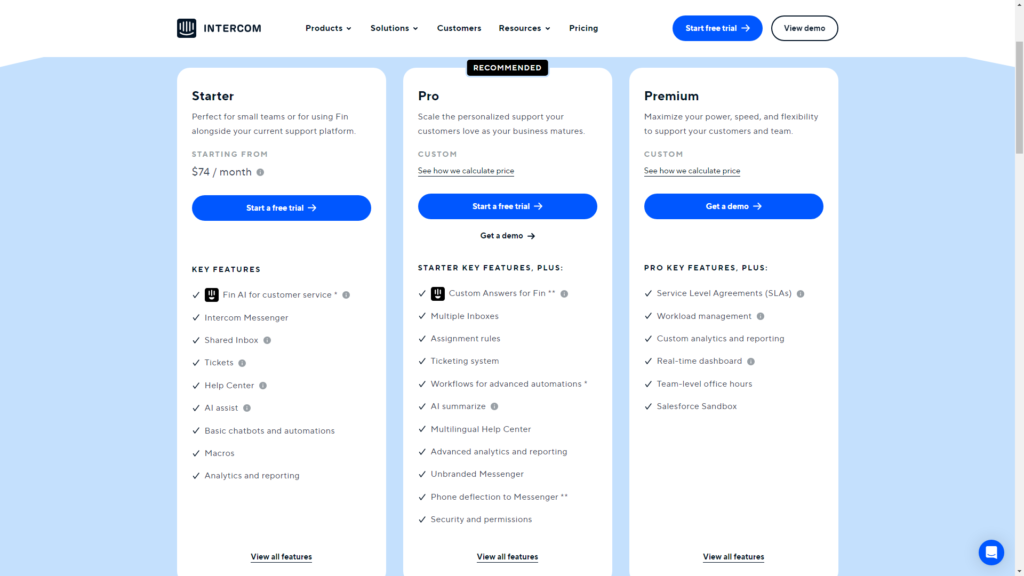
Intercom’s pricing
Intercom’s plans start at $74/month on the entry-level plan and use custom pricing for the Pro tier or higher. There’s no free version available, but Intercom does offer a 14-day free trial that lets you test all features on the Starter tier before upgrading to a paid subscription.

Intercom has three paid plans to choose from and different add-ons priced separately:
- Starter: Starts at $74/month and includes two team seats, and features like the messenger widget, automated chatbots, shared inbox, real-time tickets, help center, macros, and basic analytics reporting capabilities.
- Pro: Custom pricing based on the number of team seats and MAUs. It includes features like multiple inboxes, assignment rules, ticketing systems, localized help centers, and advanced automation/analytics.
- Premium: Custom pricing based on the number of team seats and MAUs. It includes features like a real-time dashboard, custom analytics, workload management, and a service level agreement.
In addition to the base subscription cost, you’ll need to pay an additional $199/month if you want to use the Product Tours add-on. This means that, even on the Starter plan, you’d still be paying almost $300/month in total if you get the Product Tours add-on to go with it.
3 Reasons why you might need a Intercom alternative
While Intercom is a flexible and popular solution when it comes to customer service, there are certain use cases where it will likely fall short compared to other options.
If you’re in any of these scenarios, you should look for an alternative platform for your needs:
- Onboarding and Adoption: If onboarding new users and driving product adoption are your primary use cases then Intercom may not be the best choice. Its Product Tours add-on is quite limited compared to dedicated adoption platforms (and costs almost as much).
- Budget Constraints: Early-stage SaaS companies with a limited budget should be wary of Intercom’s pricing model. Its entry-level plan starts at an affordable $74/month but getting the Product Tours add-on and extra team seats could lead to your subscription cost skyrocketing.
- Mobile Apps: While Intercom’s core features like the live chat messenger work on mobile apps, its product tours add-on is only compatible with desktop platforms.
Userpilot – A better alternative for digital adoption
 Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
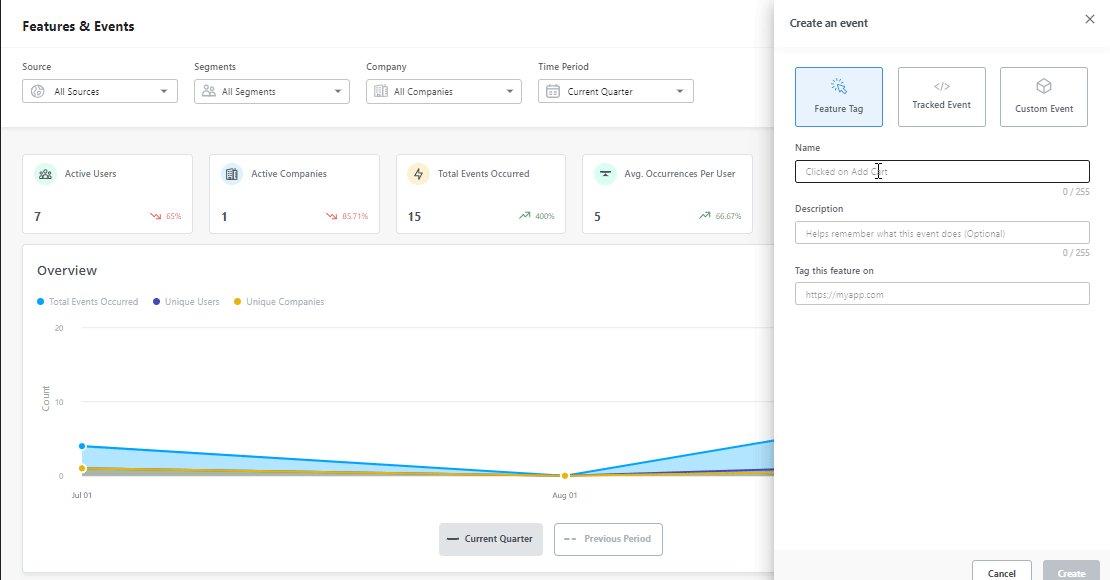
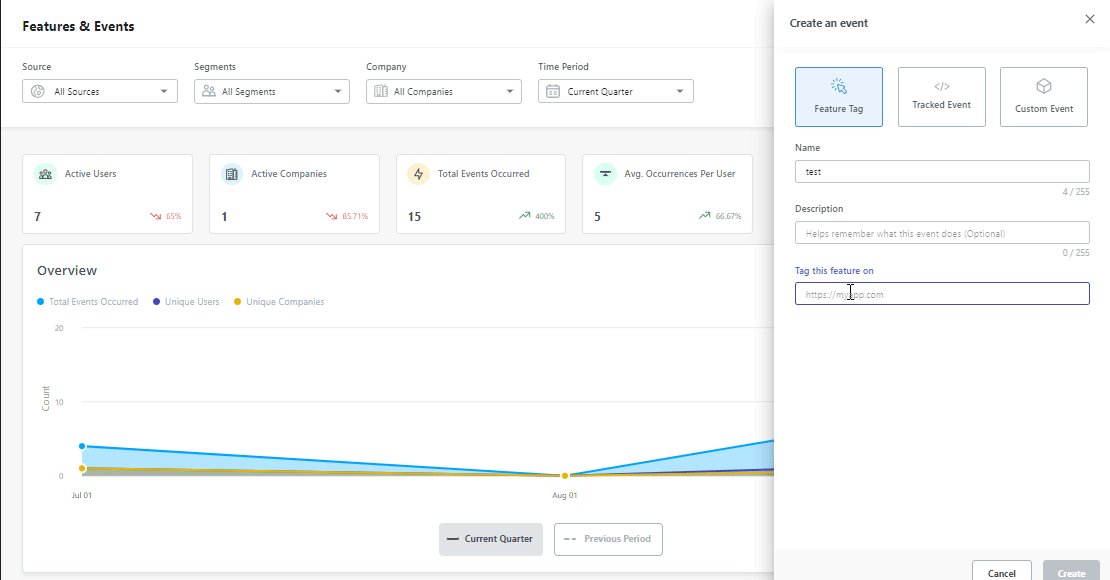
- No-code feature tagging: Userpilot’s click-to-track feature tagger lets you tag up to 15 features in the Starter plan and track its interactions without writing a single line of code. Users on the Growth or Enterprise plan can add an unlimited number of tags and use events to trigger in-app flows.

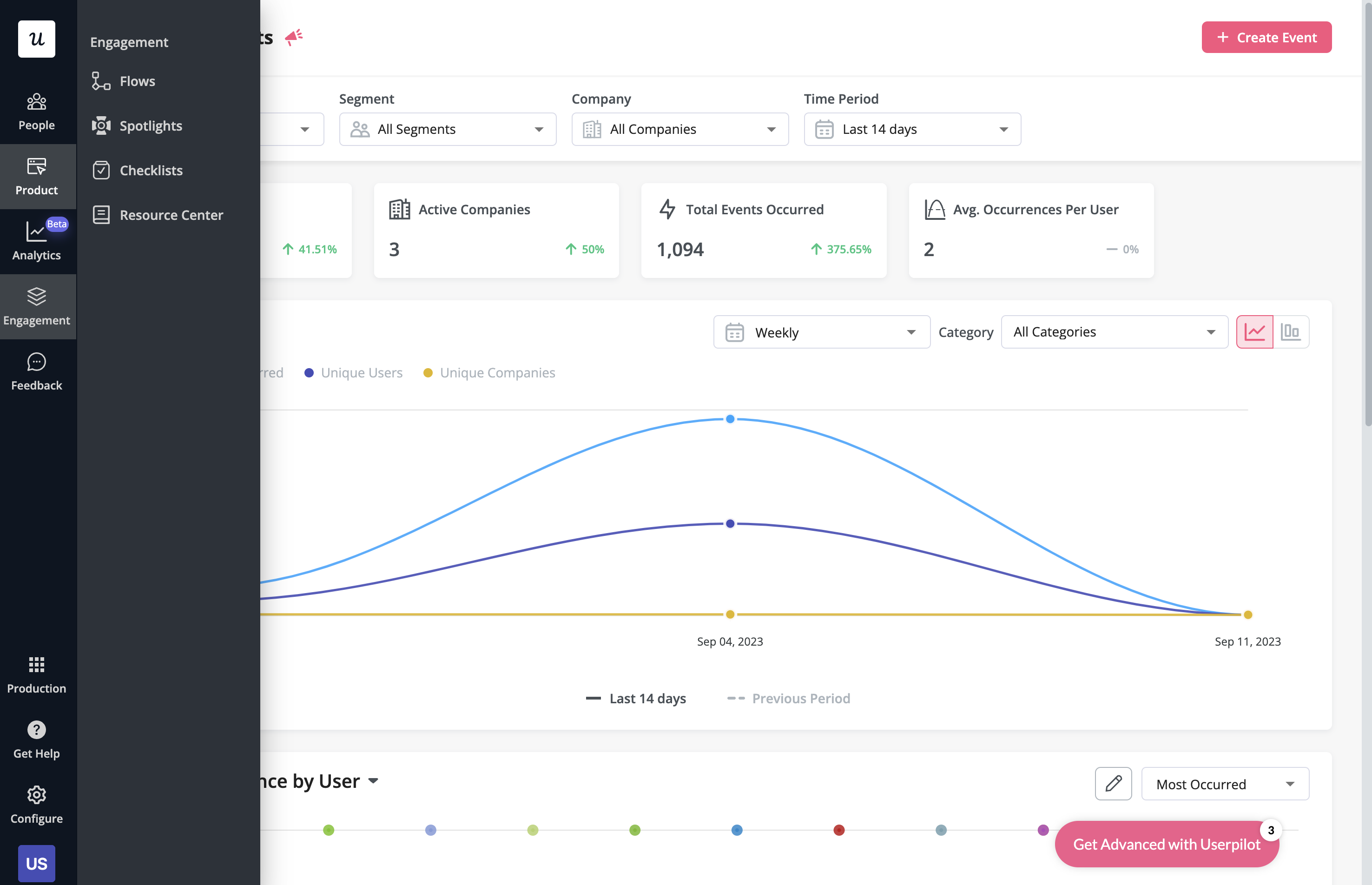
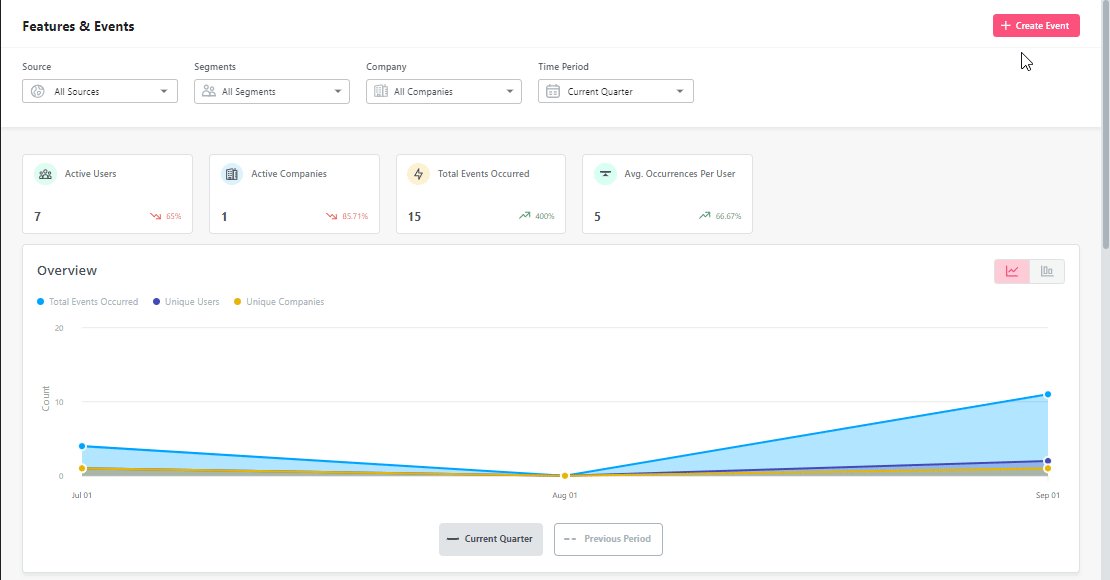
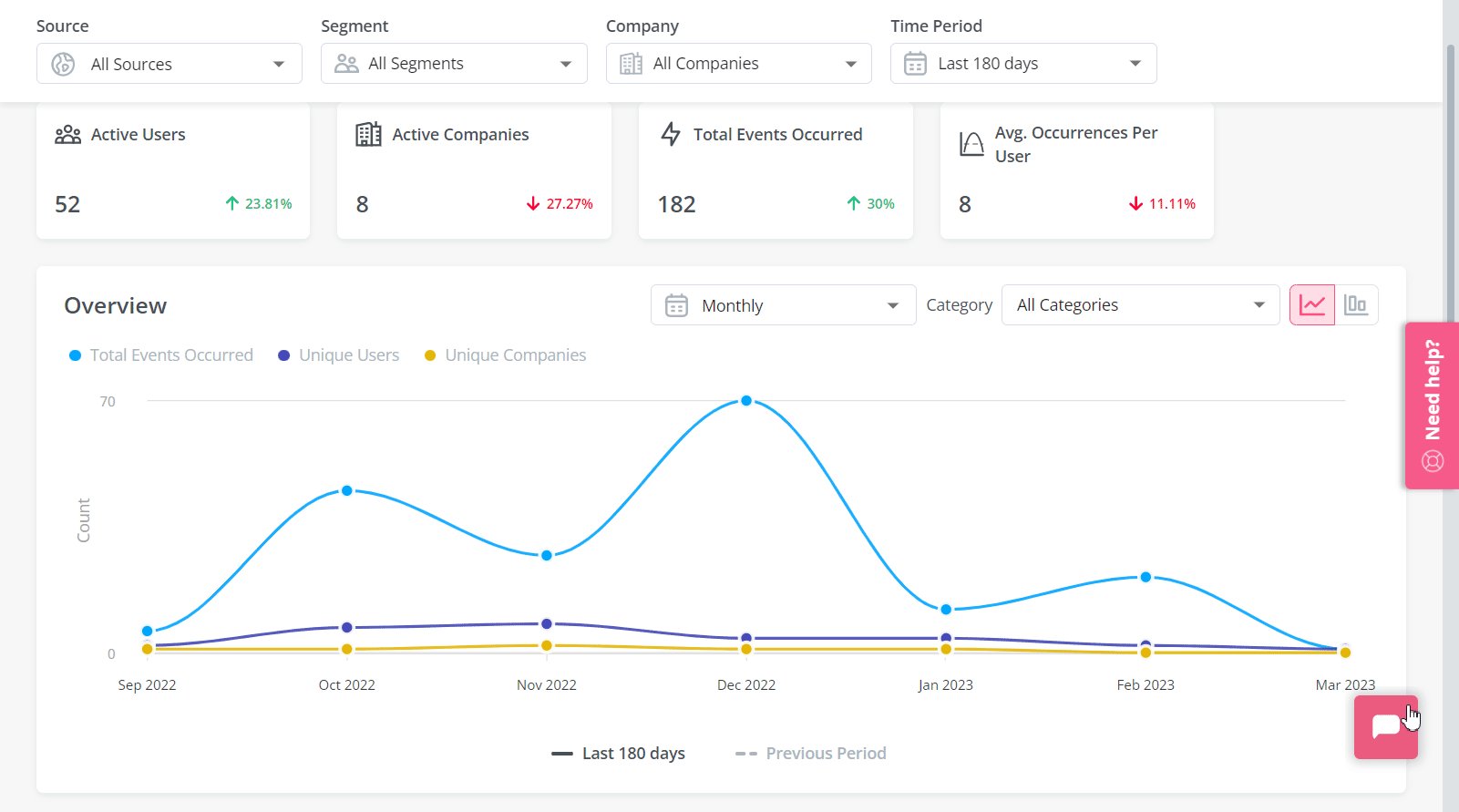
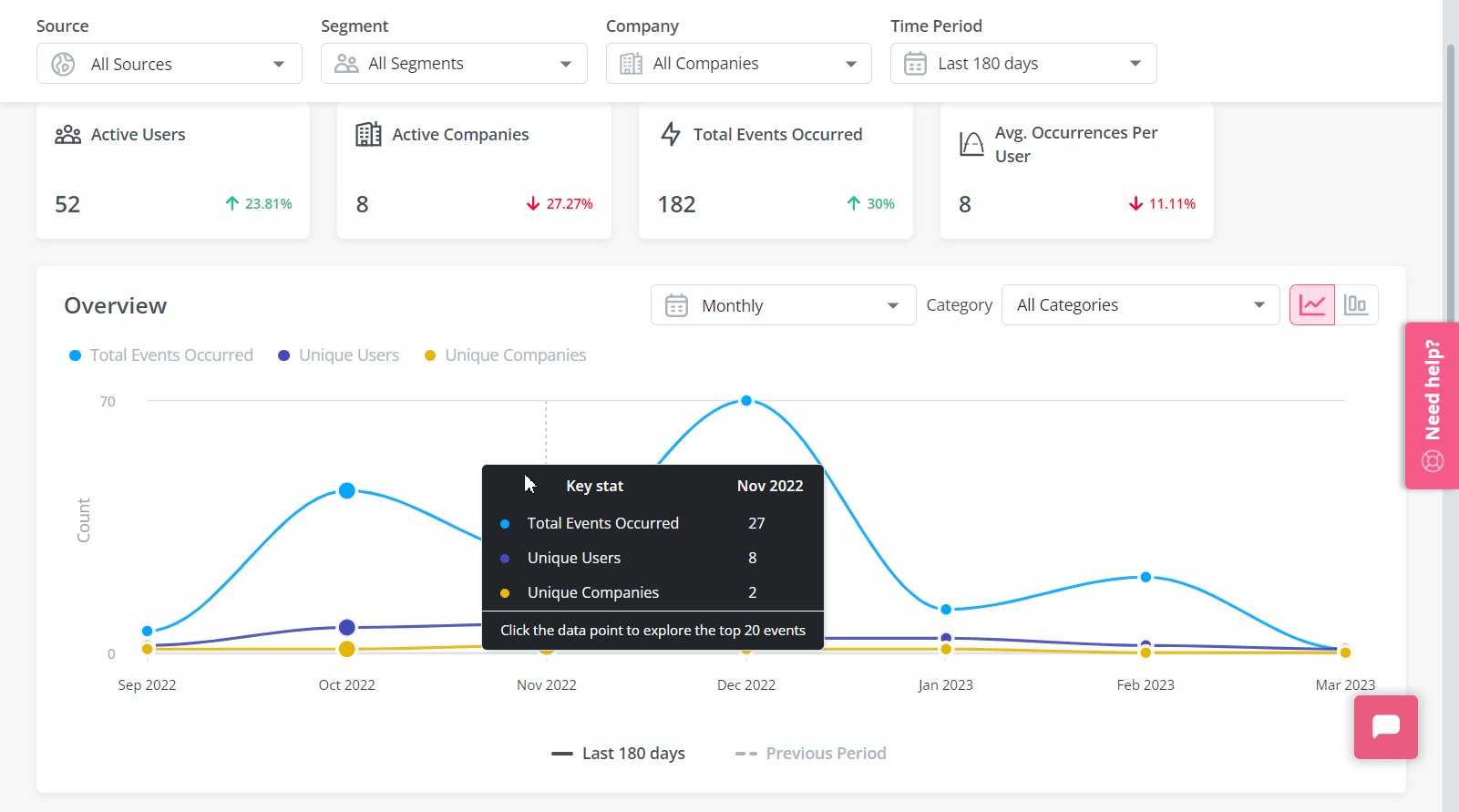
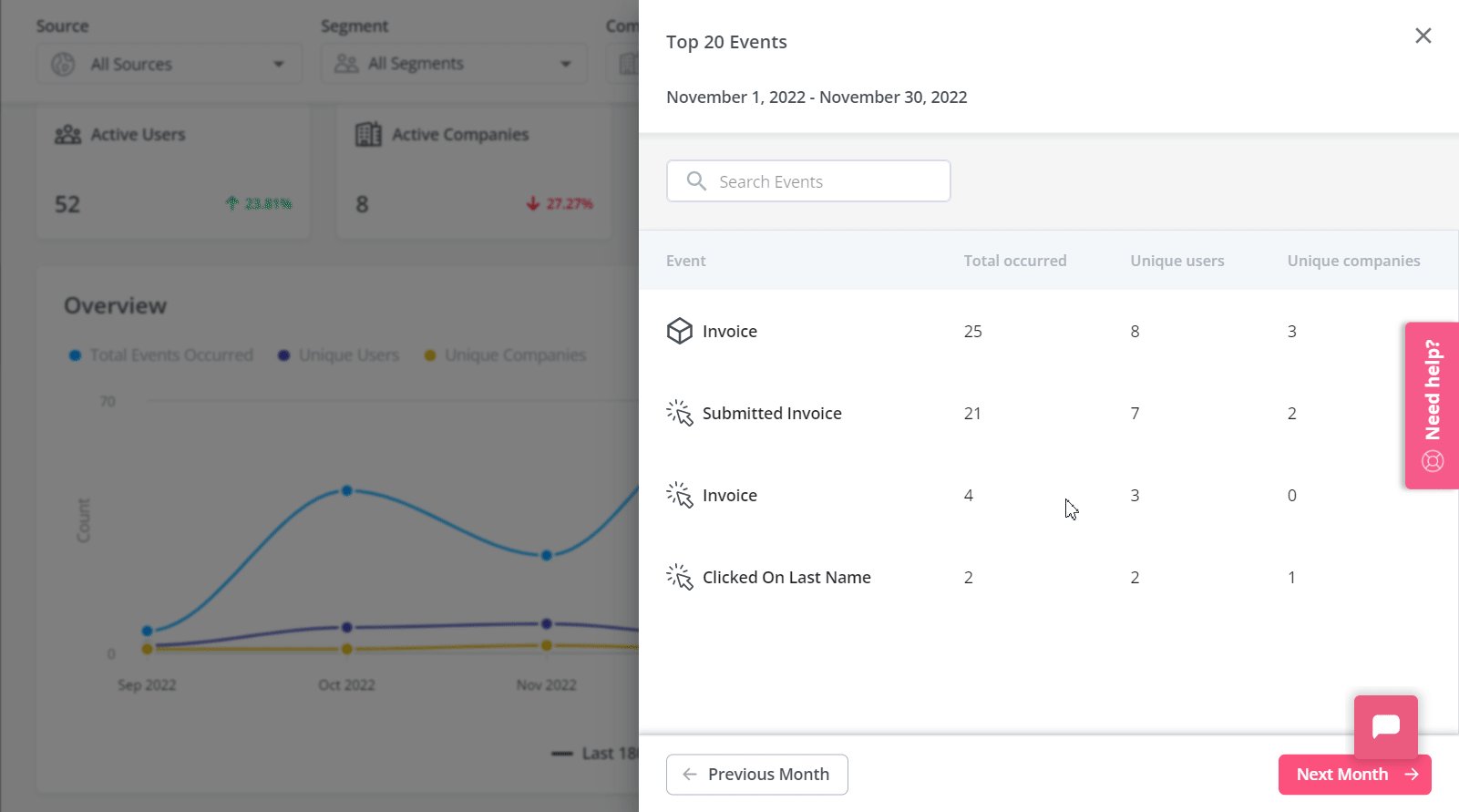
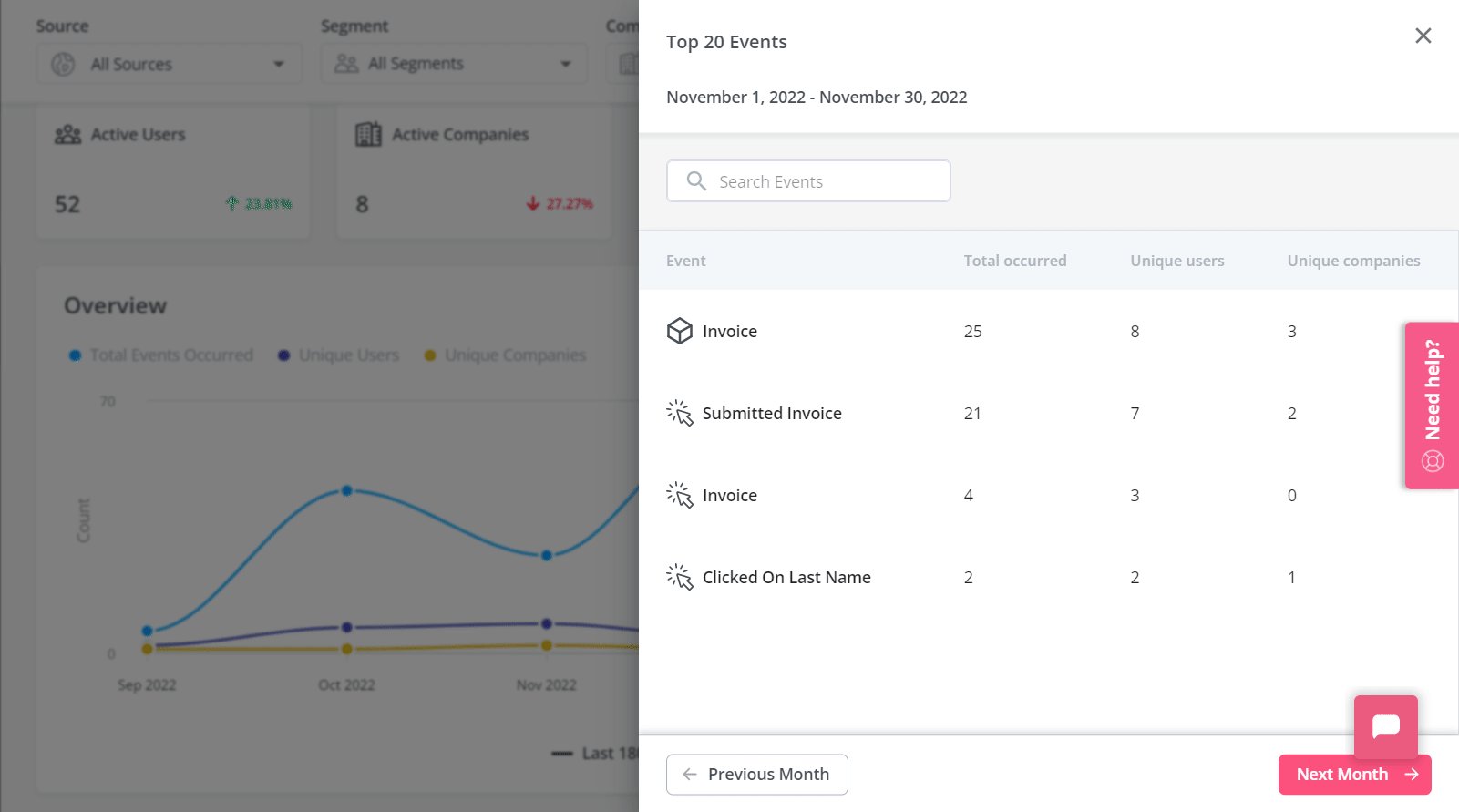
- Top events: The feature analytics dashboard will show you the top 20 events in a specific time period so you can see which features are most popular. You can track interaction volume for individual features or create custom events to group multiple elements/features together.

- Feature promotion: Adding in-app messages in the form of tooltips, hotspots, or banners can help users discover new features and learn how to use them. You’ll also be able to edit the size, placement, styling, and frequency settings for each UI pattern you attach to a feature.

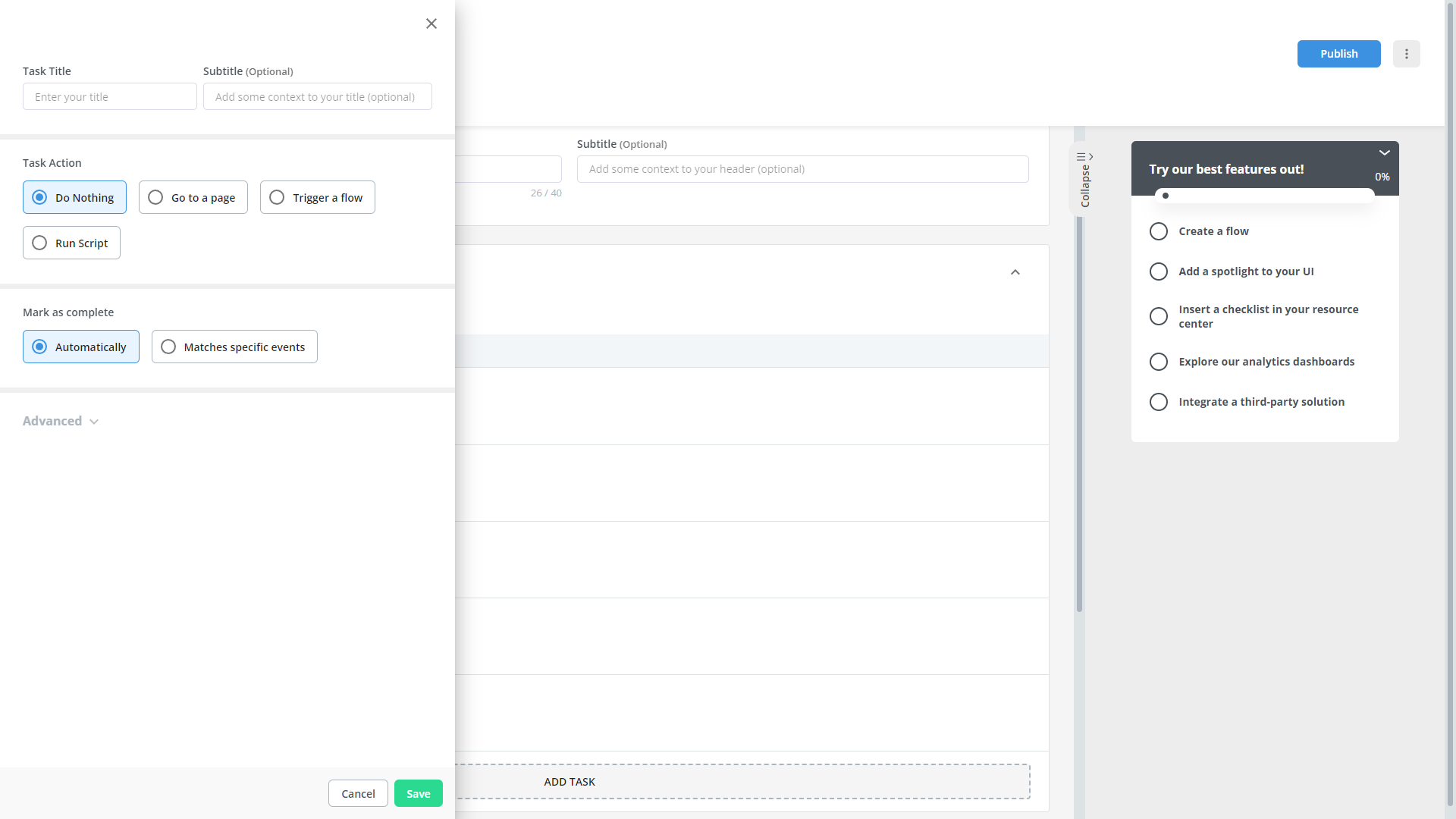
- Feature checklists: Userpilot checklists are an effective way to nudge new users towards features and trigger actions upon task completion. You can also create checklists within your in-app resource center to increase feature discovery when users try to self-solve a problem.

Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

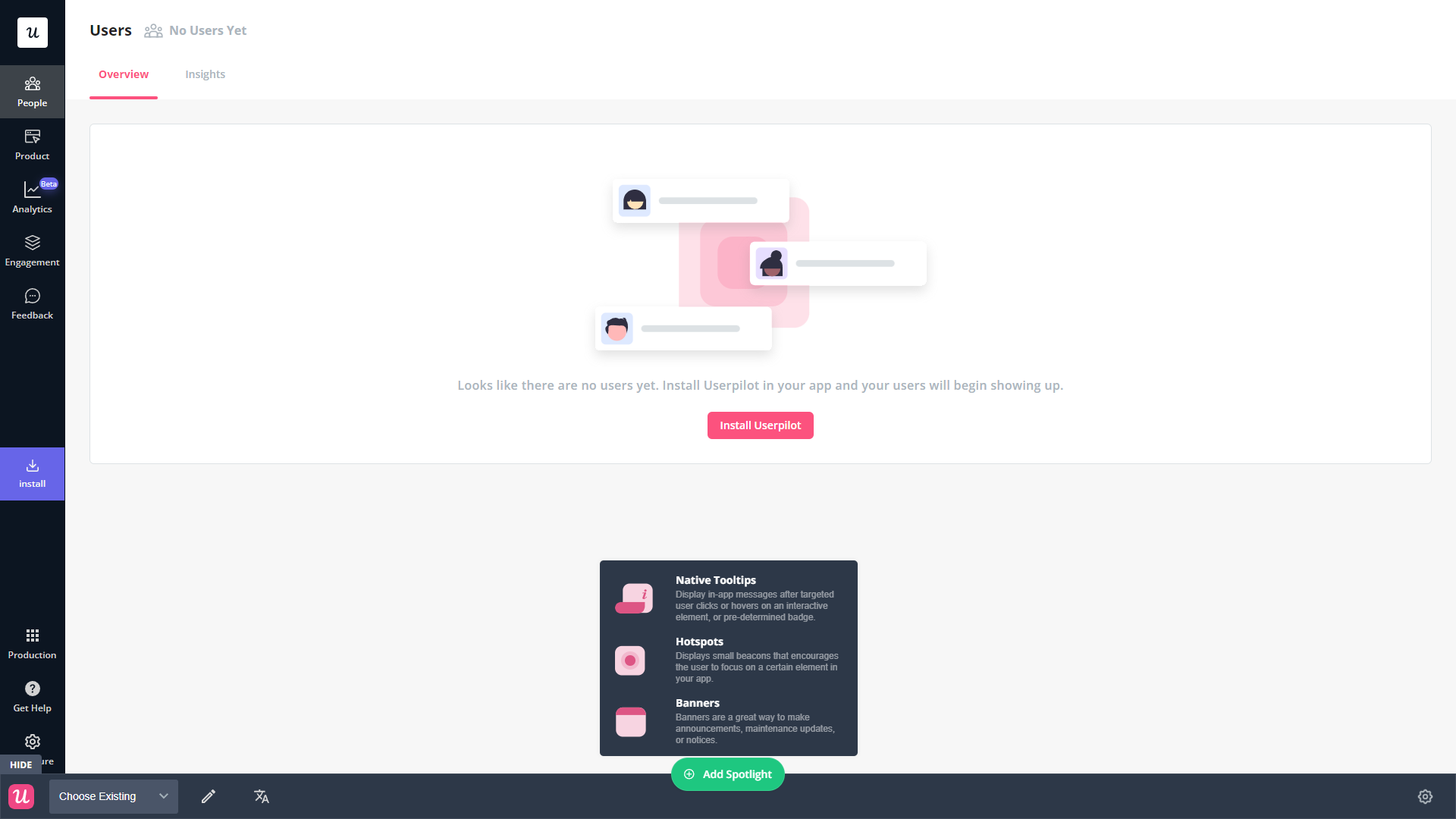
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.

- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

Userpilot’s feature tags
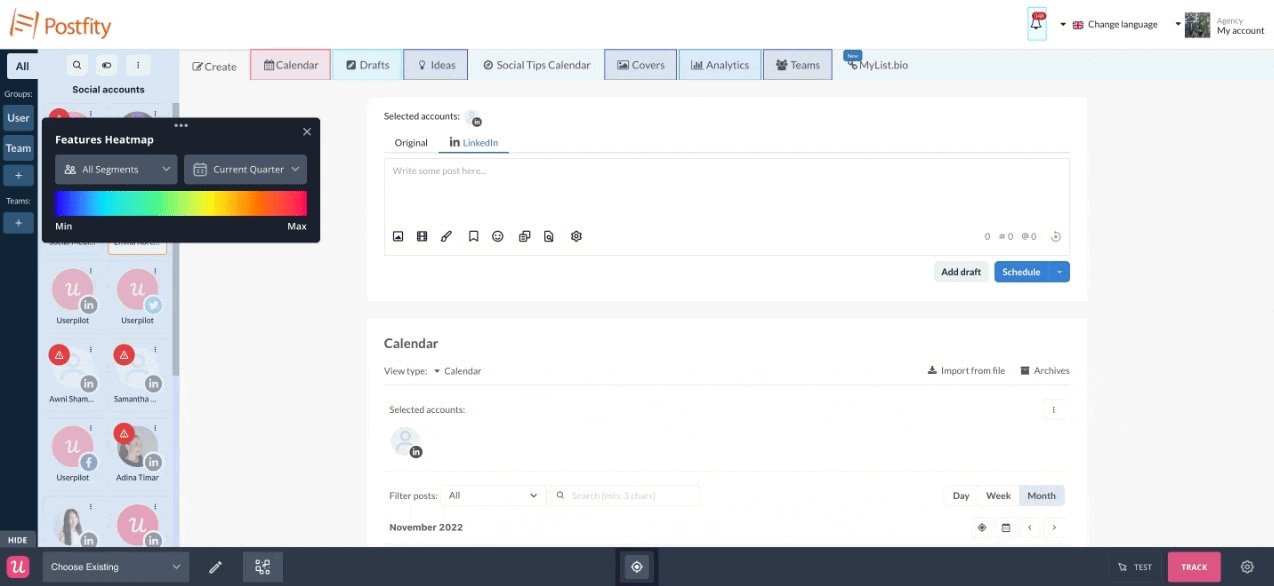
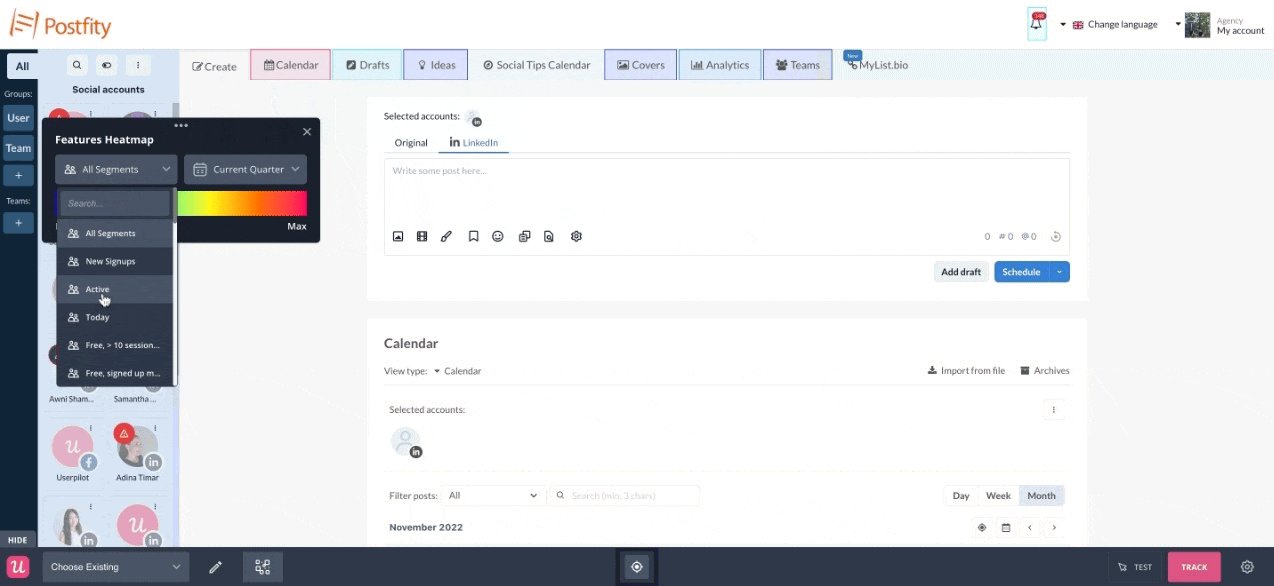
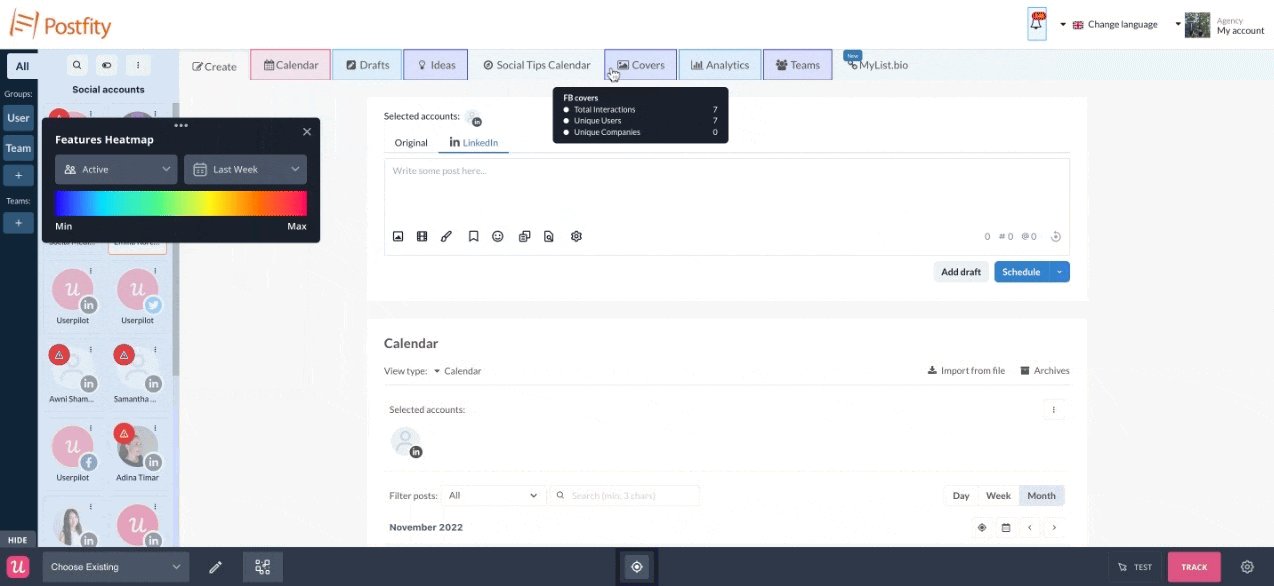
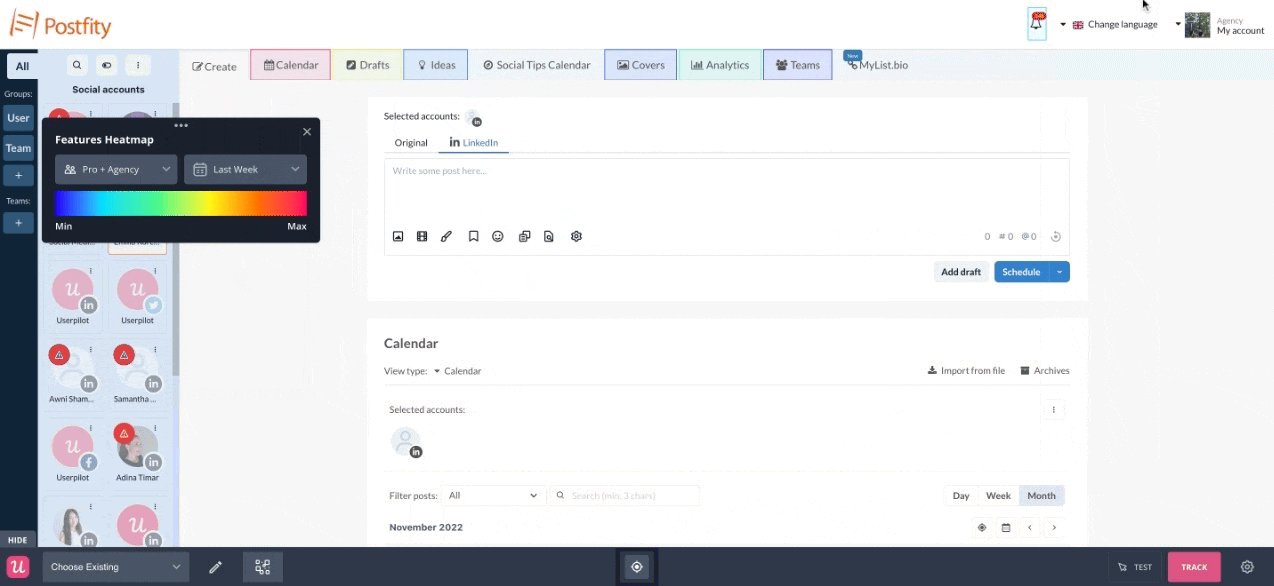
Tracking feature adoption is essential to identify under-utilized features and push users toward discovering them. Userpilot lets you tag features without writing any code, track adoption through engagement analytics, and visualize feature usage with heatmaps.
Here’s how you can use Userpilot to conduct feature audits and drive feature adoption:
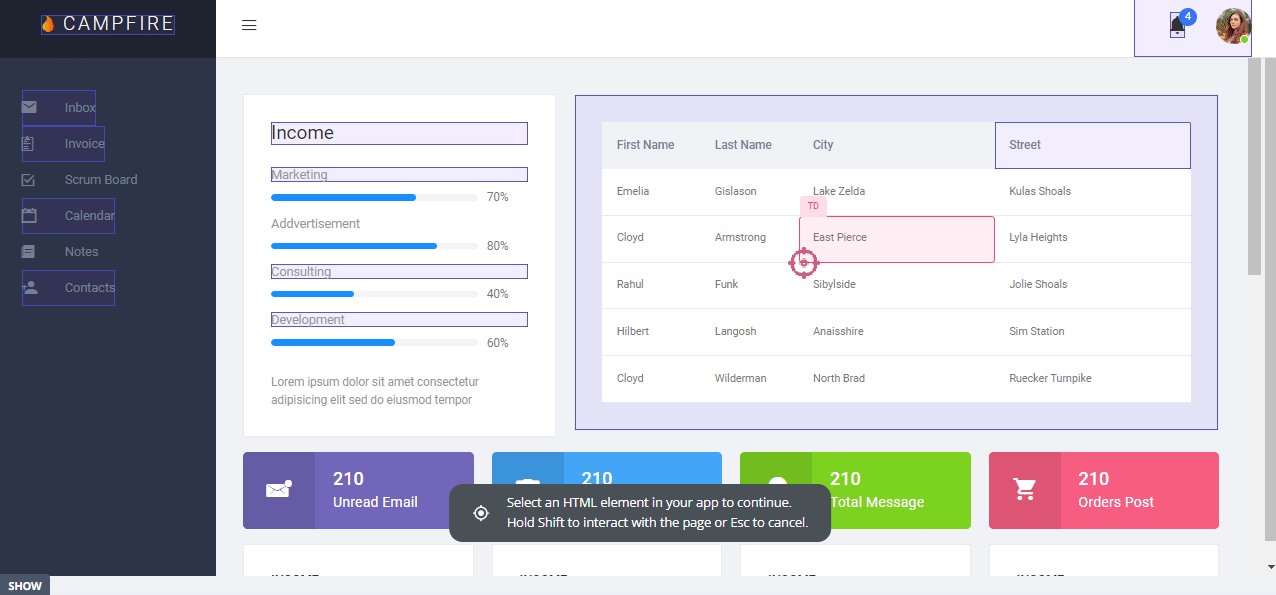
- No-code tagging: Userpilot’s no-code feature tagger lets you add tags through the Chrome extension’s visual builder. You’ll also be able to select whether the tag should track clicks, hovers, or text inputs from users to get contextual data that reflects actual feature usage.

- Feature tags: The advanced feature analytics of Userpilot lets you track feature performance trends, see the top 20 features across your user base, and see granular data for individual features. You’ll also be able to filter your data by segment, company, or time period.
- Usage heatmaps: Userpilot heatmaps show you the features/elements with the most interactions. Heatmaps can be generated on the Features & Events dashboard by clicking on a tagged feature, editing it in the builder, and then clicking the heatmap icon on the bottom toolbar.

Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
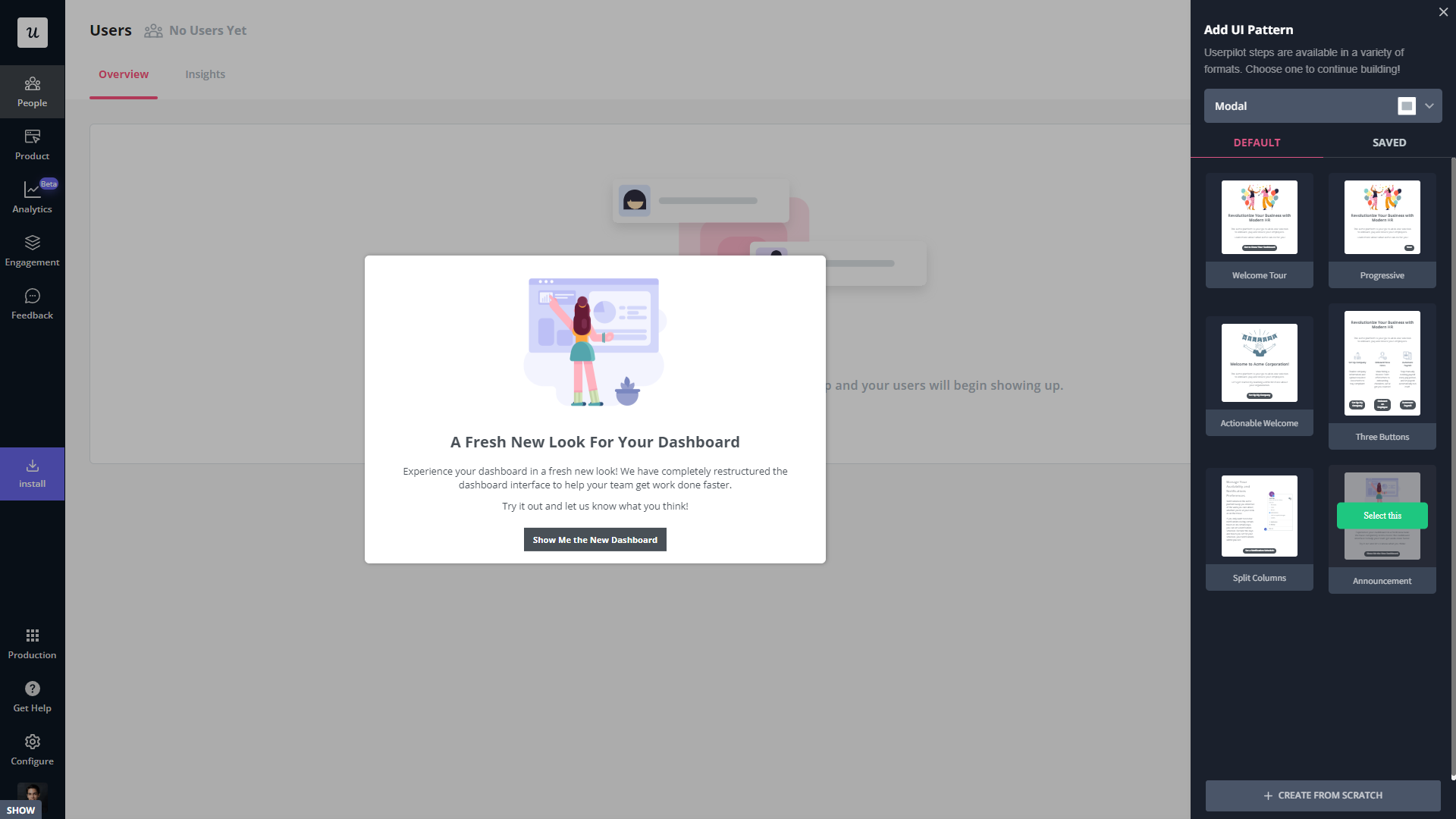
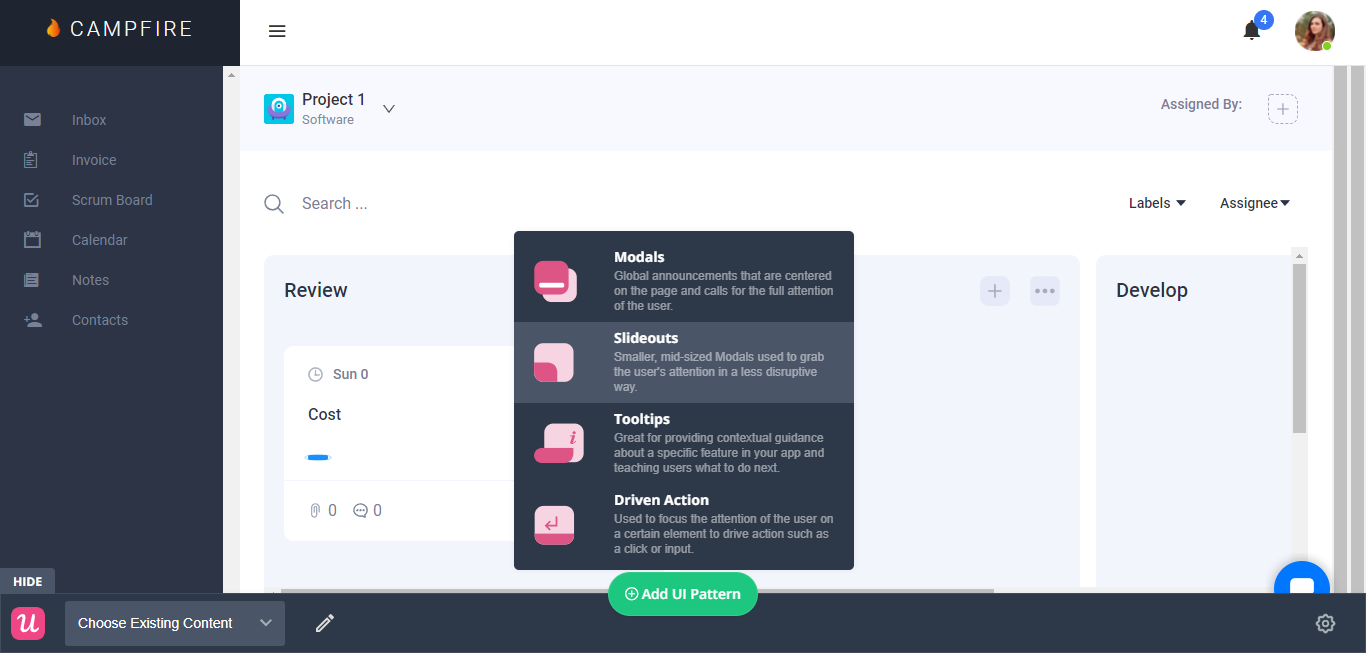
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

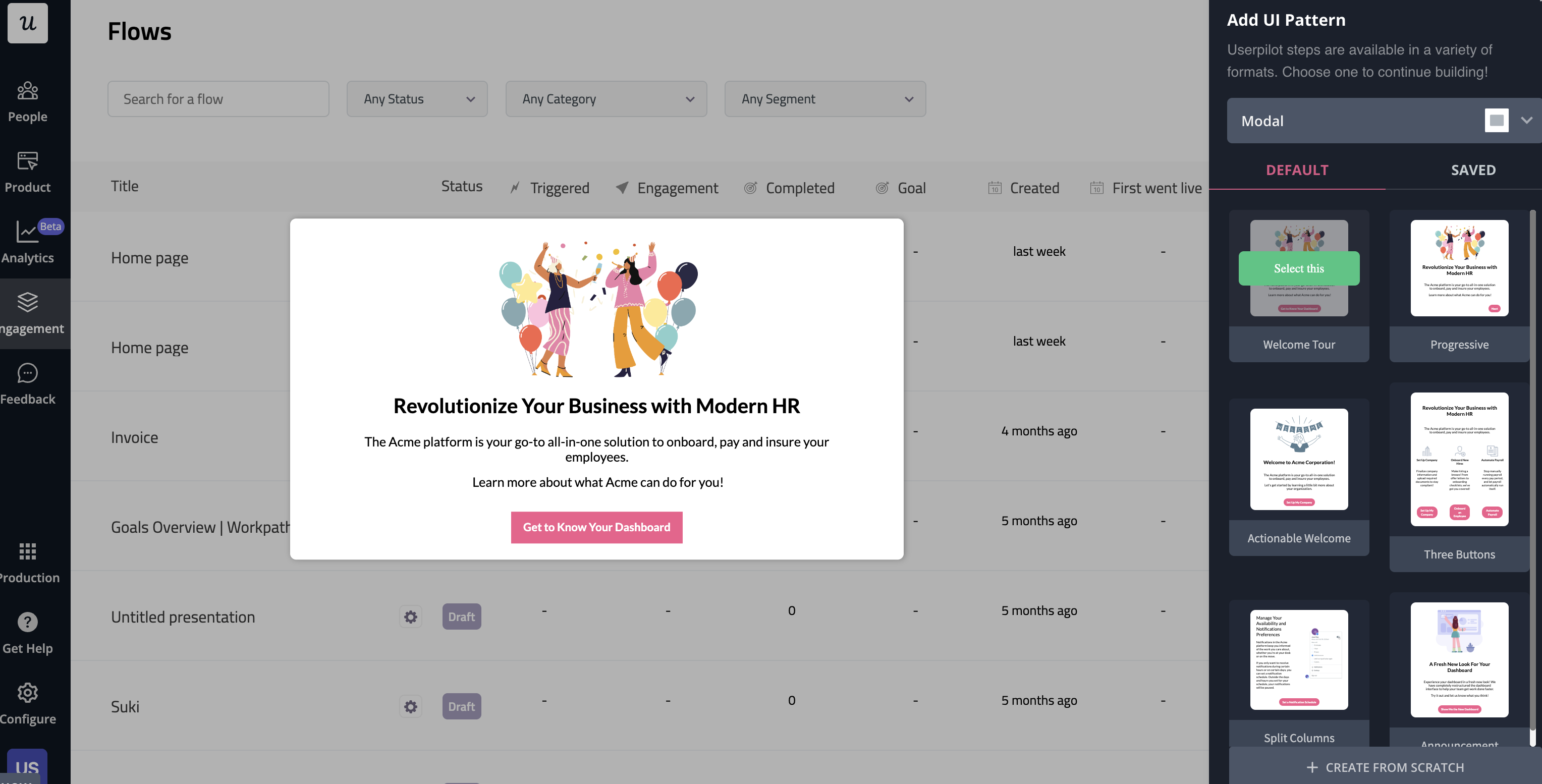
Userpilot’s in-app announcements
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
Here are the Userpilot UI patterns you can use for your in-app announcements:
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.

- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.

- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Intercom is your go-to option for Digital adoption. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Intercom for Digital adoption, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for digital adoption? Try Userpilot


