
Pendo vs Chameleon: Which is Better for Interactive User Guides?20 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Pendo vs Chameleon: Which one is a good choice for interactive user guides?
- Let’s explore how Pendo and Chameleon compare when it comes to creating interactive user guides.
- Pendo is a product adoption platform that lets teams monitor product usage, analyze user behavior, and publish in-app guides. The no-code solution focuses on increasing user engagement and driving feature discovery.
- Chameleon is a product adoption platform. It enables SaaS teams to leverage real-time user data to build beautiful on-brand experiences, improve user onboarding, and drive product-led growth.
- If you’re looking for a better option for creating interactive user guides, Userpilot exceeds both functionality and value for money compared to other tools on the list.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
- Get a Userpilot demo and drive your product growth code-free.
Must have features for interactive user guide tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive, but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
Pendo for creating interactive user guides
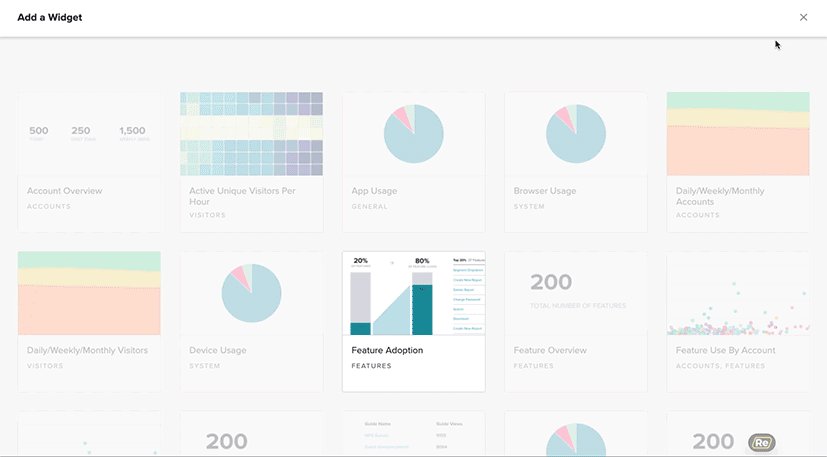
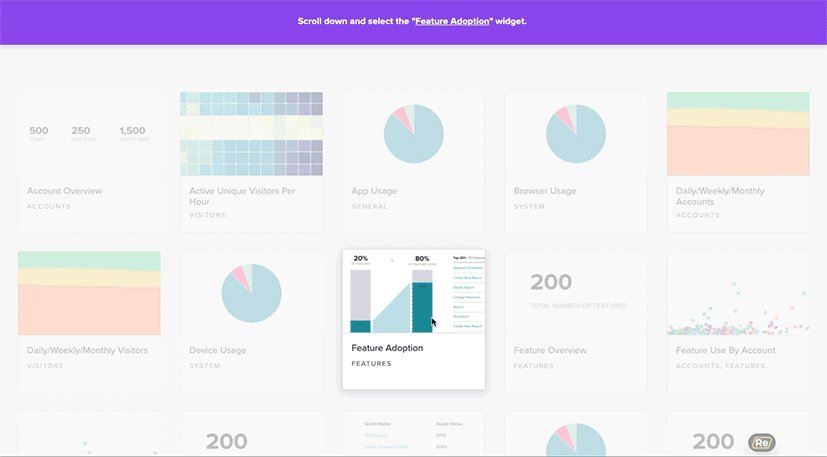
Product tours, walkthroughs, and tooltip sequences all count as interactive user guides. Pendo lets you build interactive user guides that drive feature adoption for both web and mobile apps while writing little to no code.
Here are the benefits of using Pendo to create interactive user guides:
- Intuitive Analytics: Pendo divides its analytics into Paths, Retention, and Funnels to avoid overwhelming new users. This makes it easy to find the exact metrics you’re looking for while ignoring other data that would otherwise serve as background noise.
- No-Code Guides: Whether you’re creating a full-blown product tour or a short guide sequence, Pendo lets you build and edit these flows without the need for extensive coding. This speeds up the build process and reduces the amount of engineering resources needed to iterate.
- Segmented Guides: Pendo lets you limit visibility for certain guides to specific segments — meaning users only see in-app guides that are relevant to their use case and where they are in the user journey.
- Mobile Guides: Unlike most of its competitors, Pendo lets you create interactive user guides for your mobile apps. This is invaluable to mobile product adoption, as data from Adjust showed that the majority of mobile apps get deleted within a week of inactivity.
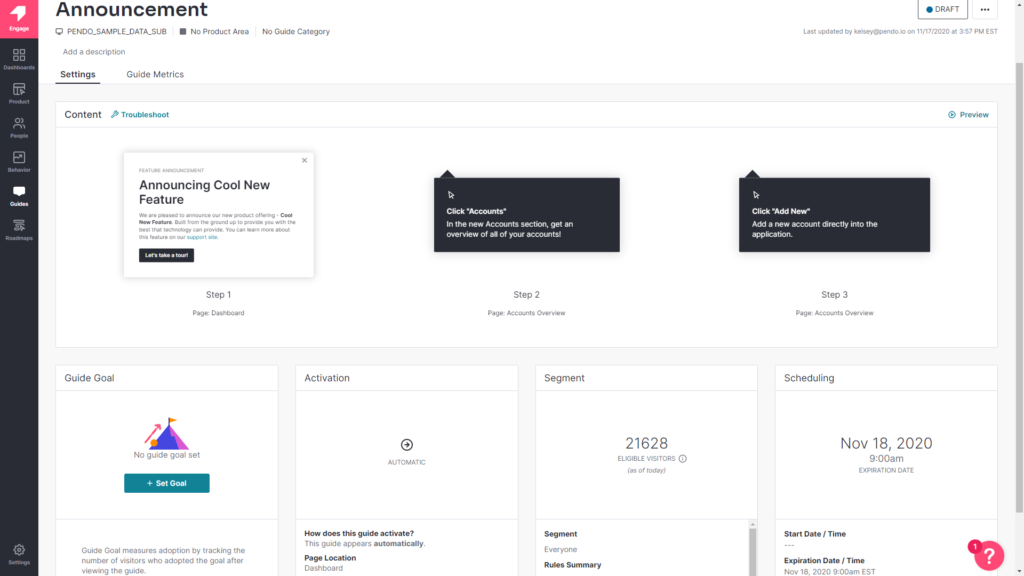
No-code product tours in Pendo
Product tours help new users reach product activation, increase retention rates in the long run, and drive feature adoption through secondary onboarding flows. Pendo has plenty of features that you can use to create streamlined product tours for new and existing users.
Here are a few product tour features that you can utilize with Pendo:
- Welcome Screens: Pendo lets you create a full-screen welcome modal that welcomes new users and tells them what the next step of their onboarding process is. You can also let them select which product tour they’d like to proceed to or link to more resources for them to explore.
- Segmented Guides: When creating in-app guides with Pendo, you’ll be given the option to limit certain flows to a specific segment. This means you’ll be able to create separate product tours for each use case to make the onboarding process as contextual as possible.
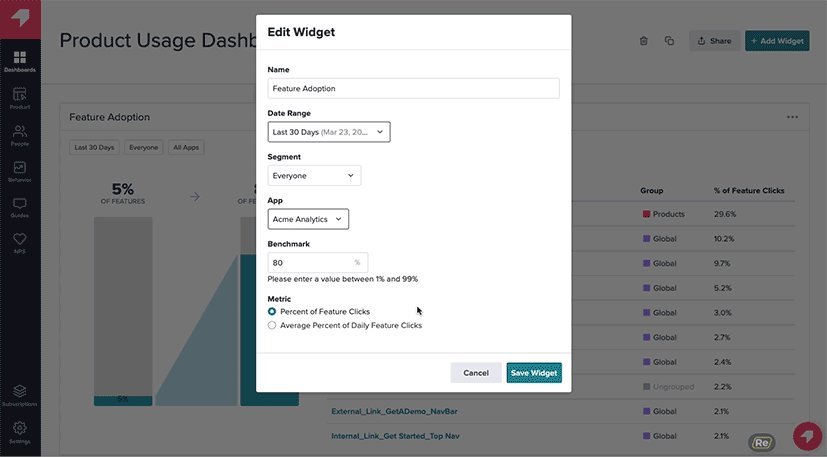
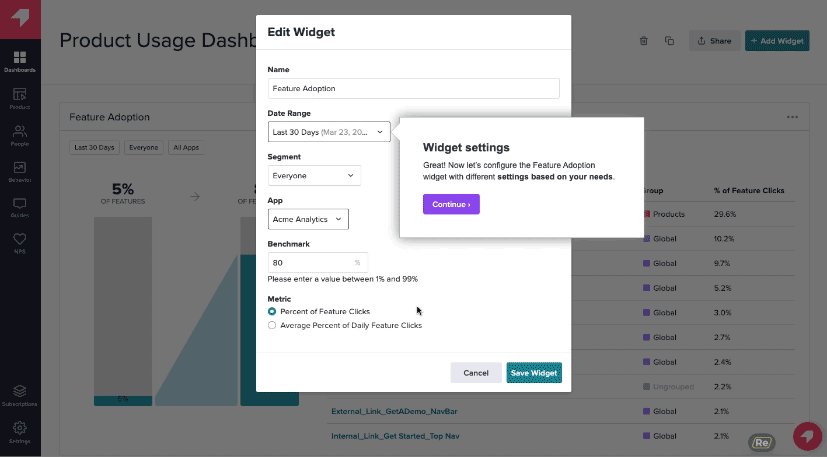
- Feature Adoption: Pendo’s feature adoption analytics will show you which features have the highest or lowest adoption rates. These insights can help you make a data-informed decision on which features to promote within product tours.
In-app messaging in Pendo
In-app messaging is one of the most effective ways to engage with active users with the goal of educating, retaining, or upselling them. Most in-app messaging flows are comprised of tooltips, modals, or a combination of the two.
Here are Pendo in-app messaging features you can use to connect with your users:
- Lightboxes: Lightboxes are Pendo’s take on modals. Certain lightboxes can prevent users from interacting with the product until the in-app message has been dismissed, so these intrusive popups should be reserved for important notifications.
- Tooltips: Instead of taking up large swathes of the screen, tooltips are small text snippets that show up next to a button or feature to provide additional context. These can help users discover new features or figure out where to go next after completing a product tour.
- Banners: While not as commonly used as lightboxes and tooltips, Pendo banners are another in-app messaging option that you can use. These show up at the top of the screen and can be used as a less-intrusive alternative to lightboxes as they don’t restrict product interaction.
Chameleon for creating interactive user guides
An interactive user guide is a combination of prompts used when onboarding users in order to help them understand how to use your product. Users learn and build habits by interacting, so here’s how to make that happen with Chameleon:
- Hotspots: Hotspot is a beacon or a pulsating dot that can be attached to any element on your product’s interface. A hotspot captures a user’s attention without breaking their flow or current intention. By clicking (or hovering) on the hotspot, a user can get more details on that feature and begin to engage better.
- Launchers: Launchers function based on customizable widgets that can be used as checklists or help menus (more like manuals) to deepen user engagement and feature discovery. With these checklists, you can motivate and guide users to complete key setup or activation tasks. These self-help menus provide searchable interactive guidance for key workflows, pro tips, or common questions.
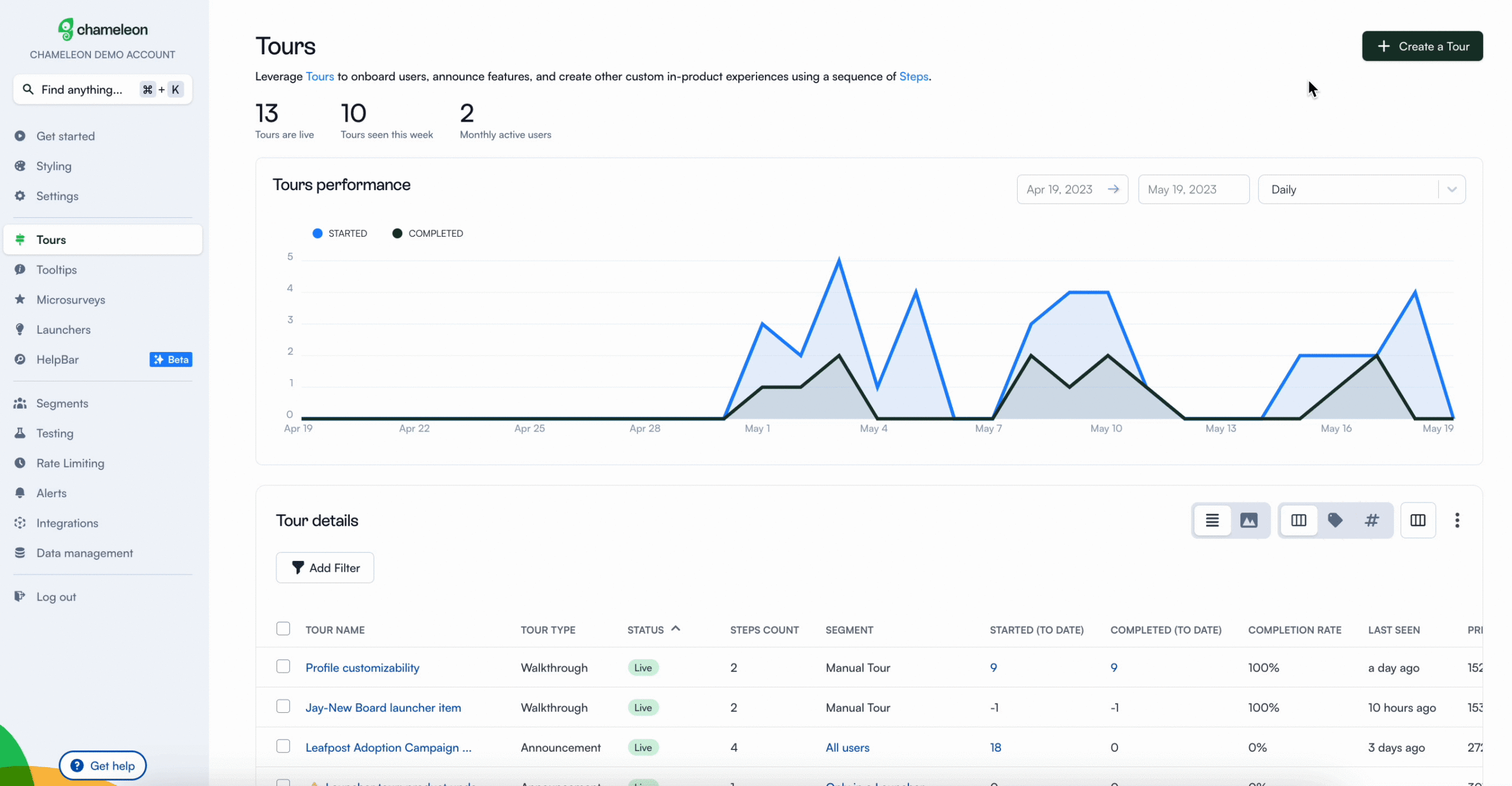
- Tours: Tours help you guide, successfully onboard, support, or celebrate your users’ journey, from discovery to mastery of your product. Chameleon’s tour is not very interactive, and Chameleon doesn’t offer interactive guides, unlike other tools (Userpilot).
Offering interactive self-service support with a resource center feature is very important, but Chameleon falls short of this. For now, Hotspots and launchers are the most beneficial features for interactive user guides. Aside from being able to do all these on Userpilot, you can also track and analyze the efficiency of your interactive guides on user behavior.
No-code product tours in Chameleon
Product tours are an essential tool for a product manager in guiding users toward their “Aha!” moment or showcasing high-value features that are being underused.
Below is a range of features that are accessible for use when creating product tours with Chameleon:
- Partially no-code editor: Product tour software with little development support is essential. Therefore, creating an effective interactive product tour should require minute coding knowledge. However, Chameleon has a steeper learning curve and is not entirely a no-code tool.
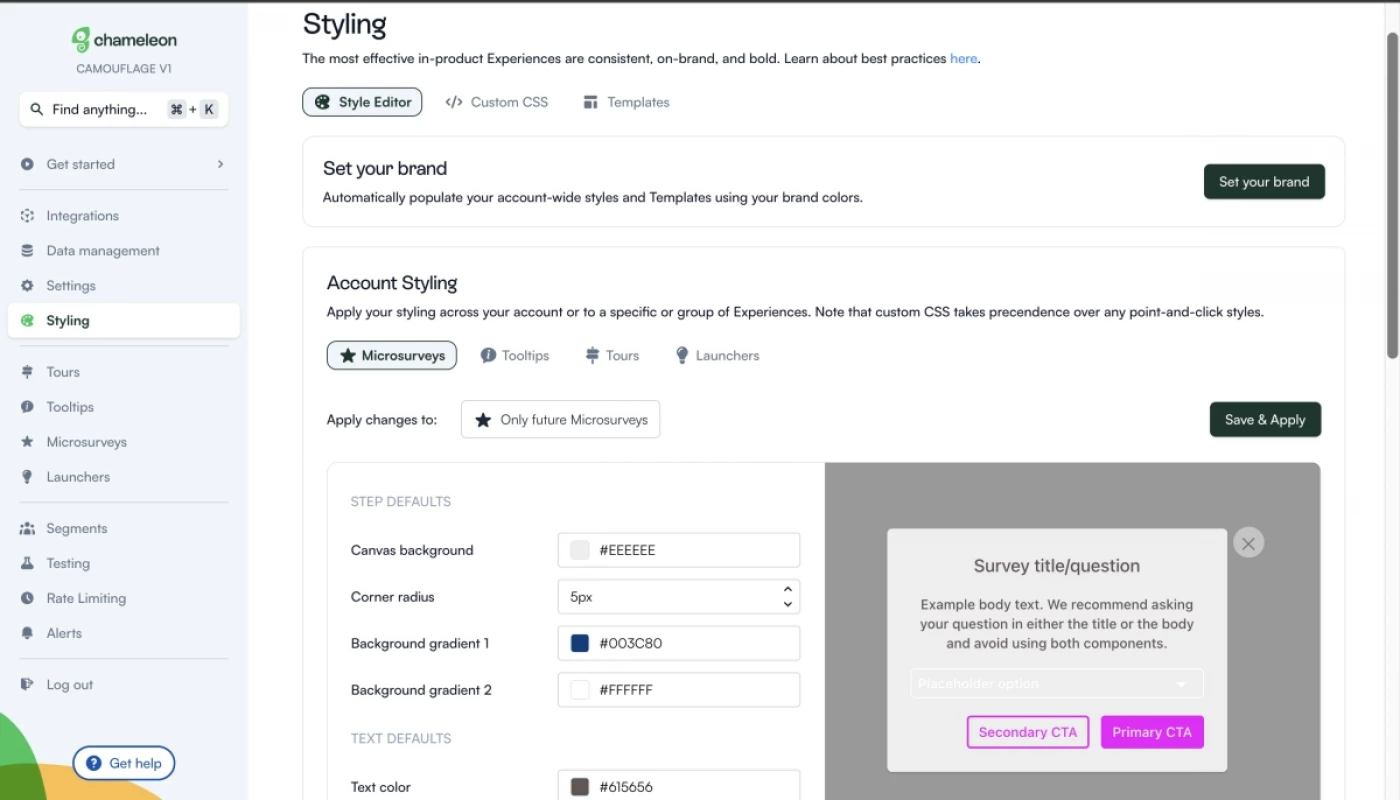
- Fully customizable styling: From simple things like fonts, colors, and button shapes to custom CSS, you should be able to tailor every single in-product tour to look 100% on-brand.
- Native A/B testing: Chameleon helps you create variations of in-app flows until you find what users engage with the most. Let’s say you create a segment for an e-commerce product campaign, you can test the flow of in-app messages repetitively using different copies and designs.
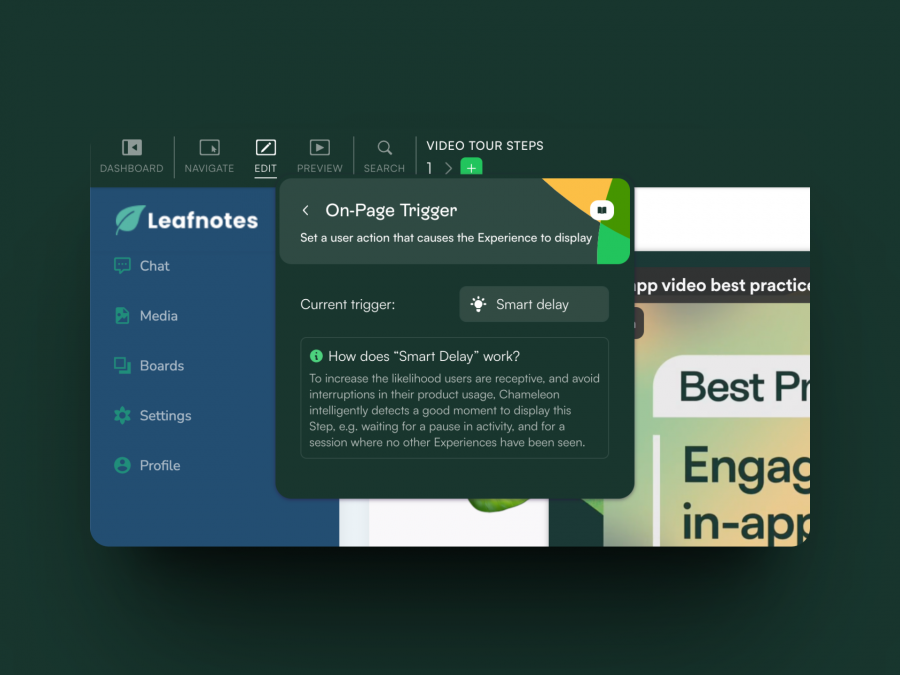
- Contextual targeting: One of the most powerful capabilities of Chameleon is the ability to show in-product experiences to the most relevant users. All you need to do is define specific user groups and create segments that you use to target your experiences. Chameleon offers a few basic pre-configured audiences, which you can use without sending any custom data to Chameleon. This is set automatically.
In-app messaging in Chameleon
In-app messages are timely, relevant, and contextual notifications your users see while interacting with your product or app. The common use cases are improving onboarding flows, offering self-serve support, and getting relevant user feedback.
How can Chameleon help you create effective in-app messages? These features are in your arsenal.
- Modals: Modals are used to grab the user’s attention. For example, you can use modals for your in-app tutorials and anchor them to specific elements on the page. Or you can add a pop-up with an animated confetti effect to celebrate once the user successfully completes onboarding.
- Tooltips: Tooltips are short messages related to specific UI elements that provide additional explanations and guide users toward taking specific actions. They often help users discover the product value and quickly reach their “Aha!” moment.
Pros and cons of Pendo
There are a few obvious instances where you’ll likely need an alternative solution to Pendo — such as these use cases:
- Over 500 MAUs: If your product has more than 500 MAUs then you’ll need to subscribe to a premium Pendo plan (which tends to be significantly more expensive than other competitors on the market).
- Real-Time Analytics Needs: Companies that operate in fast-paced work sprints will likely opt for product adoption solutions with real-time analytics since Pendo’s one-hour data lag can data-driven decision-making difficult.
- Expensive Pricing Model: Pendo is more expensive than most solutions on the market and the subscription cost rises rapidly as your MAUs grow. Even if you’re on the Starter plan, you could be paying $35,000 annually once you reach 10,000 MAUs — which makes it harder to scale.
Pros of Pendo
Let’s take a look at some of the benefits of using Pendo:
- No-Code: Pendo lets you create surveys, in-app guides, and track metrics without needing to write your own code, which saves a lot of time (while making product experiments or split-testing a lot easier).
- Custom Themes: Pendo’s themes let you create multiple palettes and ensure that any in-app materials published align with your existing brand palette (however, you can only create/customize themes after you’ve installed the Pendo snippet).
- Flexible Dashboards: Pendo has plenty of widgets that you can add to your dashboard, including feature adoption, net promoter score, poll results, guide engagement, product stickiness, and MAUs — so you always have your most important metrics within reach.
- Integrations: Pendo has 50 different integrations to choose from including popular tools like Intercom, Jira, Okta, and HubSpot. Unfortunately, only four of these — Salesforce, Segment, Workato, and Zendesk — are two-way integrations that can share data both ways.
- Multi-Platform Analytics: Because Pendo is compatible with mobile applications, you’ll be able to track product analytics for both web apps and mobile apps. This gives you a more holistic view of how users (or specific segments) use your product on different platforms. Note: You’ll need to upgrade to Pendo Portfolio to add more than one product to your account.
Cons of Pendo
While Pendo certainly has quite a few benefits that make it an appealing solution, there are also a few notable drawbacks that you should be aware of before you choose the platform as your product adoption tool:
- Pricing Jumps: While Pendo does offer a free version, it has a limit of 500 MAUs. Upon reaching the MAU limit, you’ll need to upgrade to continue using most of Pendo’s features (and paid plans tend to cost thousands of dollars per month).
- Locked Features: Key features like the data explorer, resource center, and product engagement score are locked behind the Growth or Portfolio plan.
- Data Lag: Pendo’s analytics dashboards only update once per hour. In some cases, this data lag could lead product teams to make the wrong decisions or draw false conclusions from outdated insights.
Pros and cons of Chameleon
Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t pose of robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
Pros of Chameleon
From a wide array of features to aesthetic UI patterns that can create any flow no matter how customized they need to be, Chameleon is no doubt a powerful tool for scaling product adoption.
It works in a similar way to Userpilot and offers similar features: styling, analytics, templates, goals, A/B testing, and checklists.
Let’s look at the pros of using Chameleon:
- Intuitive no-code builder: Chameleon comes with an easy-to-use Chrome Extension builder.
- Engaging tour guides: Build interactive tours to onboard users, announce features, and create other customer in-product experiences using simple steps.
- Good range of in-app messaging and UI patterns: Easy to create custom modals, slide-outs, tooltips, hotspots, launchers (checklists or resource hub), and more.
- Full two-way and deep analytics integrations: Chameleon fits into your stack, and easily connects with your favorite tools to send data to, and from Chameleon. It offers the deepest integrations, with analytics tools, CRMs, and more.
- Effective segmentation and targeting system: Leverage user data and experiences to structure effective marketing messages and tour guides for a specific target audience.
- Advanced A/B testing: Drive continuous improvement of in-app messages and define the ideal user experience with precise A/B testing.
- Rate limiting: No user wants to be overwhelmed with multiple product tours, in-app messages, and tasks. With rate limiting, you can reduce the number of user experiences — one step at a time, with clarity over speed.
Cons of Chameleon
While Chameleon is a deep production adoption tool with an array of great features, there are still some downsides. Here are the main cons of the tool:
- Not entirely no-code: Early on, we stated that Chameleon can be used without code. True. But it is not a completely no-code tool. You’ll need the help of a technical-savvy employee in your team to sort out some build-up as the learning curve is steeper.
- Hard-to-use interface: The new UI is a bit harder to use (a lot of clicking), and there can be minor bugs here and there.
- Limited experiences: There are some limitations to the user onboarding flows. For instance, you can’t run multiple in-app experiences at the same time as you can in Userpilot.
- Pricey: The Startup plan is quite expensive (starts at $349/mo for 2500 MAU and includes just one launcher). This means you need to go for the Growth plan, where you pay more but save more at the same time.
Pendo vs Chameleon: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for creating interactive user guides, so here’s a detailed pricing comparison of Pendo and Chameleon.
Pricing of Pendo
Pricing for paid Pendo plans is only provided on a quote basis and there are no listed price ranges on the solution’s website. That said, certain reviews have stated that prices start at upwards of $20,000 per year for a single product and more than twice that for higher plans.
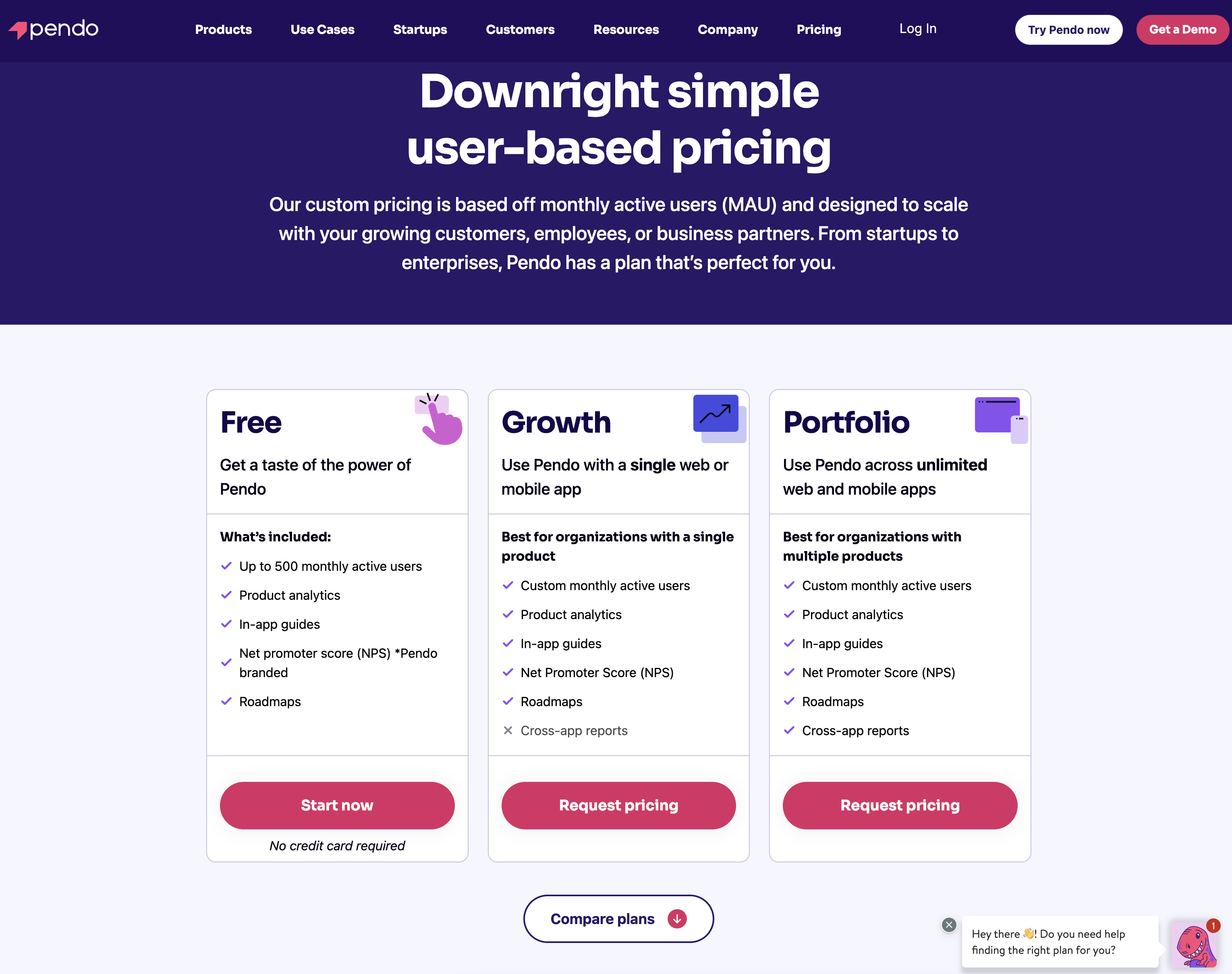
Pendo has two paid plans and one free version that is limited to 500 MAUs which makes it accessible to startups but difficult to scale in the long run.
Here are the differences between each Pendo plan:
- Pendo Free: The free version of Pendo can accommodate 500 MAUs and has features like native analytics dashboards, feature tagging, event tracking, segmentation, NPS surveys (with Pendo branding), analytics reports, and in-app guides.
- Growth: Pendo’s Growth plan is designed to be used for a single web or mobile app but can accommodate a custom number of MAUs. It includes features like native analytics dashboards, in-app guides, NPS surveys and response tracking, and customer support.
- Portfolio: Pendo’s Portfolio plan is targeted towards customers who want to use the tool for multiple web and/or mobile apps. Features include guide experiment capabilities, cross-app executive dashboards, cross-app journey reporting, and access to product engagement scores.
Pricing of Chameleon
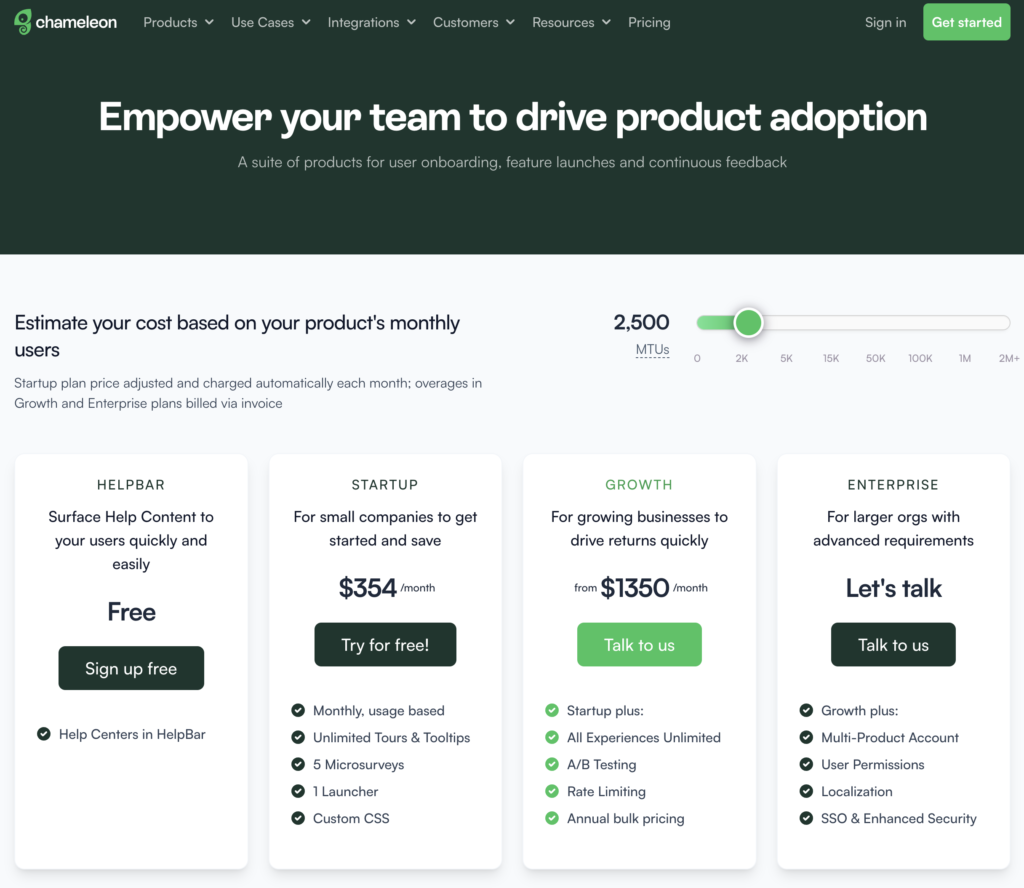
Chameleon’s pricing is based on your product’s monthly users. From the Startup plan (for small companies to get started and save) to the Growth and Enterprise plans (for larger organizations with advanced requirements) billed via invoice.
Here’s an overview of the pricing plans, and features of each plan:
- Help Bar: This is a standalone search function on top of your product, allowing users to search your knowledge base articles.
- Startup plan: For small companies to get started. Fee: $354/month, billed Monthly, usage-based, Unlimited Tours and tooltips, 5 microsurveys, 1 Launcher, Custom CSS.
- Growth plan: For growing businesses to drive returns quickly, from $1350/month. Everything in the startup plan, plus: unlimited microsurveys & launchers, A/B testing, and rate limiting is paid annually with bulk pricing.
- Enterprise plan: For larger organizations with advanced requirements. The fee for this plan is not stated on the website rather, you get to talk to the team. You get everything in the growth plan, multi-product account, user permissions, localizations, and SSO/enhanced security.
The Growth plan seems to be the real deal because of the exciting features that can boost your product marketing. For example, you can’t get the rate limiting feature on the Startup plan, including A/B testing. These are relevant and powerful product adoption weapons that should be in your arsenal if you truly want to win more users.
Is the startup plan expensive?
Yes, compared to Userpilot, about a $170 difference. It’s best to opt in for the Growth plan for the juicy benefits, where you pay $1350 annually rather than paying a whopping $5000+ yearly for the startup plan.
Userpilot – A better alternative for building interactive user guides
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.
- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.
- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.
In-app messaging in Userpilot
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Pricing of Userpilot
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Conclusion
This is the end of our thorough comparison between Pendo and Chameleon. You should be able to make a confident decision by now. If you’re looking for a solid tool for building interactive user guides that promises great value for money, give Userpilot a go. Book a demo today.