
Упутства у апликацији за СааС: најбоље праксе, примери и алати [UPDATED for 2023]1 min read
Упутства у апликацији су део укључивања корисника који се дешава у оквиру вашег производа.
Упутства за упутства у апликацији воде кориснике кроз ваш производ, показујући им како може да реши њихове специфичне болне тачке, са циљем активирање ваших корисника (у фази укључивања нових корисника) или им помаже да открију нове функције, откључају већу вредност и повећају приход од проширења (у каснијим фазама на путовању корисника).
Упутства у апликацији имају различите облике: обиласци производа , интерактивна упутства , контролне листе за укључивање, изворни описи алата, па чак и читави центри ресурса.
Интерактивни водичи подстичу радње, а не само показивање функција – тако да „уче кориснике кроз рад“. Дакле, они помажу у решавању специфичних болних тачака одређених корисника много ефикасније од линеарних обилазака производа.
У овом посту ћемо прећи преко различитих типова упутстава у апликацији, показати примере сваког типа, најбоље алате и како можете да користите Усерпилот да лако креирате ефикасне водиче у апликацији за укључивање ваших корисника и помоћ вашој циљној публици пронађите више вредности у свом производу.
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
ТЛ;ДР – Како водити кориснике у апликацији, а да им не досади?
- Упутства у апликацији се користе за уградњу корисника у вашу апликацију. Може се користити и за нове кориснике (за подстицање активације корисника) и за напредне кориснике (за подстицање ангажовања корисника и усвајања корисника).
- Смернице за апликацију имају позитиван утицај на све корисничке показатеље током целог пута корисника.
- Смернице у апликацији имају облик обилазака производа , интерактивних водича , описа алатки , контролних листа или центра ресурса – идеално комбинација сваког од ових образаца корисничког интерфејса!
- Добри водичи у апликацији треба да буду интерактивни, персонализовани и контекстуални . Избегавајте унапред учитавање информација са досадним обиласцима! Увек водите кориснике у контексту циља који треба да постигну у одређеној фази њиховог корисничког пута.
- Требало би да користите платформу за усвајање производа за прављење смерница у апликацији, а не да их сами чврсто кодирате од нуле. Ово ће вам уштедети гомилу новца у развојним ресурсима, дати вам флексибилност за промене и А/Б тестирати своје водиче по жељи.
- Најбољи алати за навођење у апликацији су Усерпилот (најбољи однос цене и квалитета) и Аппцуес. Други добри избори (иако са ограниченом функционалношћу) укључују Интерком, Усерфлов и Усергуидинг.
Закажите бесплатну консултацију за вођење у апликацији за свој СааС!

Шта су водичи у апликацији у СааС-у?
Упутство са упутствима у апликацији нуди контекстуалну подршку вашим корисницима користећи кратке поруке које подстичу ангажовање корисника у оквиру вашег производа и доводе до усвајања производа .
Постоји више типова порука у апликацији (УИ обрасци) које можете комбиновати да бисте креирали упутства у апликацији унутар вашег софтвера. То је оно што су добре маркетиншке смернице у апликацији .
Сада када знамо шта је то, хајде да видимо различите типове упутства у апликацији и како да их направимо!
Тип 1: Обиласци производа
Хајде да почнемо тако што ћемо тачно да разјаснимо шта је обилазак производа и његова улога током процеса укључивања корисника и зашто обиласци апликација не нуде одговарајуће упутство за упутства у апликацији.
Обилазак производа приказује низ порука новим корисницима о различитим карактеристикама вашег производа како би знали где да их пронађу.
Али да ли крајњи корисници заиста морају да виде све функције одједном? А колико ће заправо памтити после такве турнеје?
Када се обилазак производа заврши, крајњи корисници су у суштини препуштени сами себи без контекстуалне помоћи или порука подршке у апликацији.
И ево где лежи проблем.
Обиласци производа имају низ проблема који утичу на корисничко искуство:
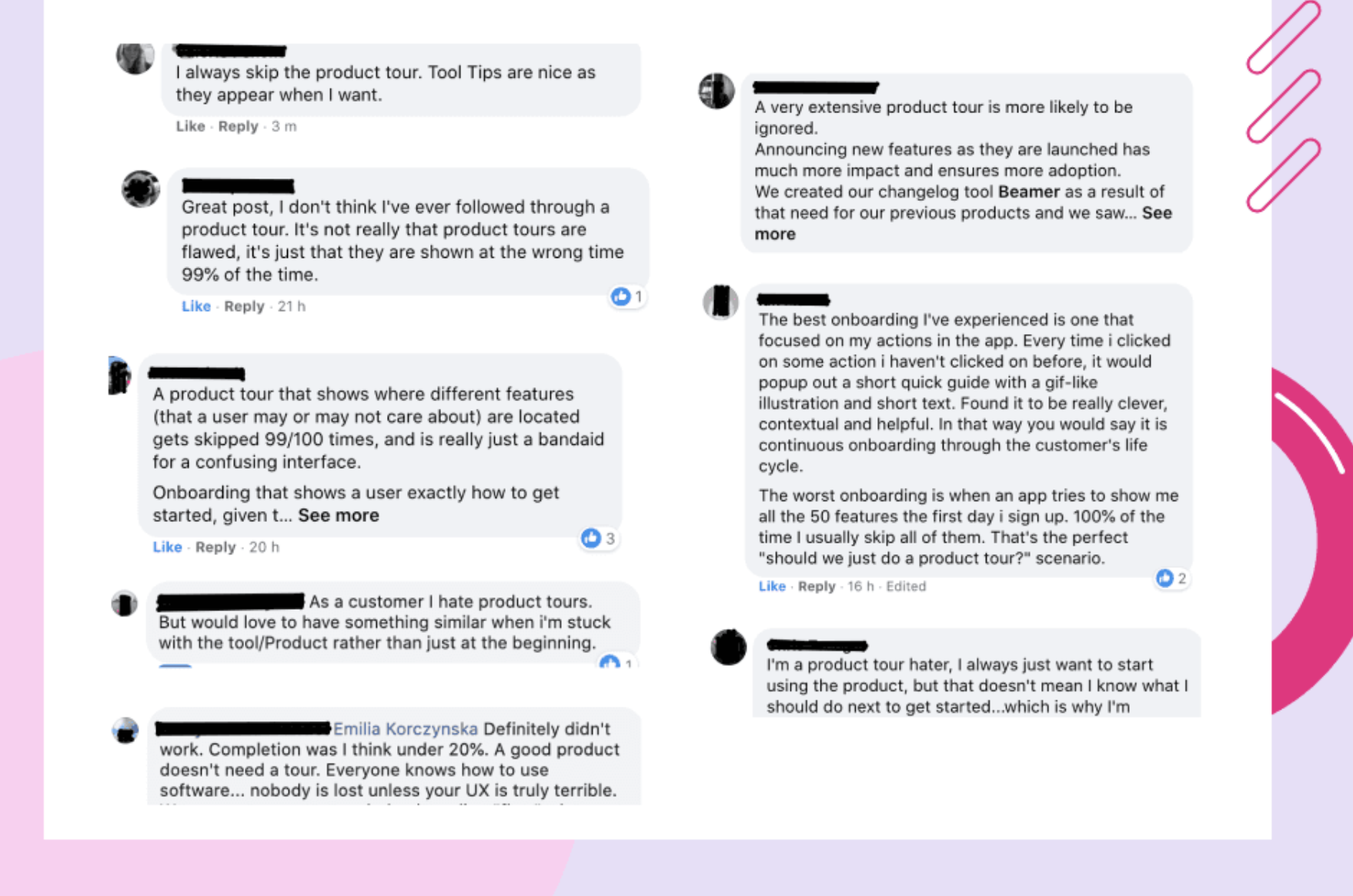
- Они су досадни – ко воли да кликне на сва ова дугмад ‘следеће’, да види све небитне функције? Ово делује ужасно за ангажовање корисника и усвајање корисника.
- Они ‘претчитавају’ информације – уместо ‘подучавања кроз рад’, они показују све функције које вам можда неће ни требати много касније на вашем корисничком путу. Ово је у супротности са психологијом понашања корисника „баш на време“.
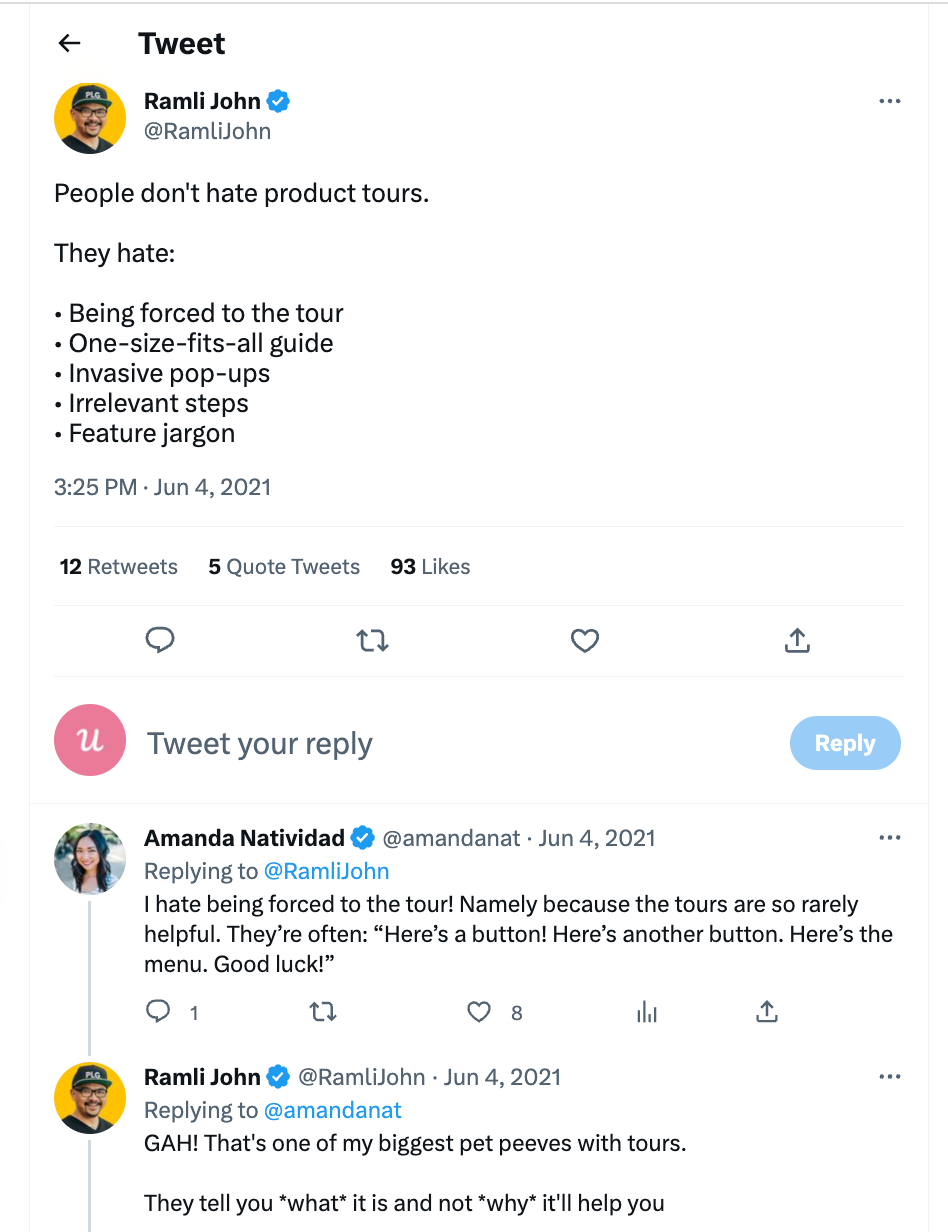
- Они само додирују површину – показујући вам „шта“, али не и „зашто“ и „ко“
- Они вас не воде на пут до усвајања корисника
- Они не пружају контекстуално навођење прилагођено фази вашег корисничког пута
- Оне нису персонализоване према потребама корисника – обично су „једнаке величине“ за све и не реагују или интерактивне – следећи корак се не мења на основу онога што сте урадили у претходном кораку. И људи често једноставно мрзе њих…
Због тога све мање тимова производа укључује обиласке производа као део свог укључивања. У ствари, у нашем извештају о стању СааС онбоардинга открили смо да је мање од трећине користило обилазак производа .
Уместо тога, креирање водича може направити велику разлику у вашем процесу дигиталног усвајања.
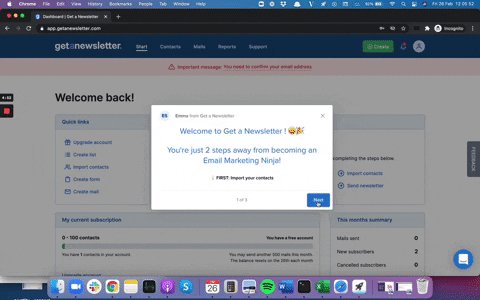
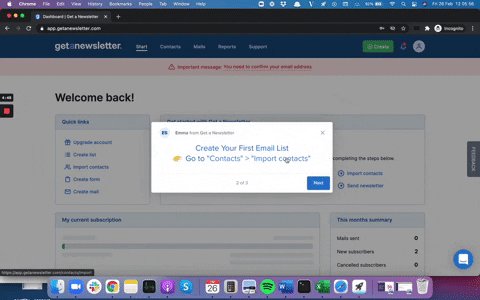
Примери обилазака производа
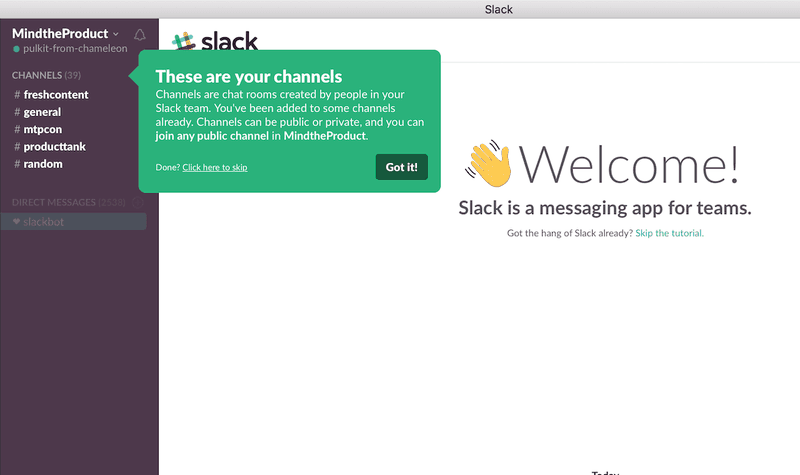
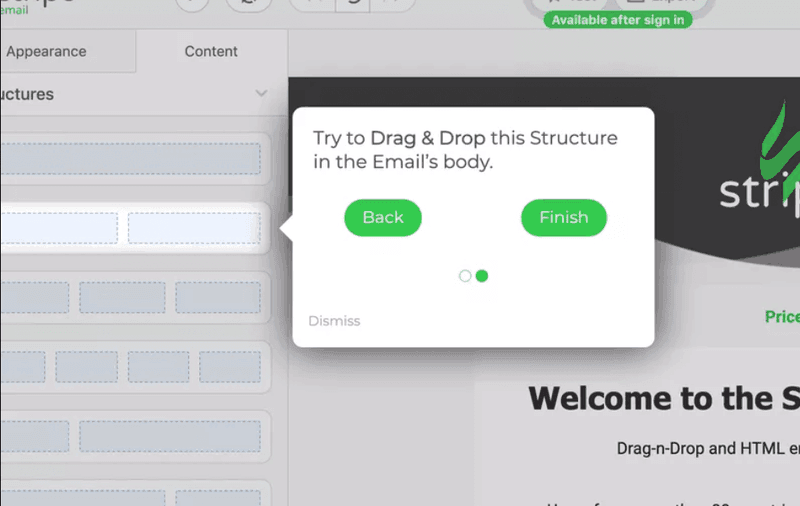
Само погледајте примере линеарних обилазака производа да видите на шта мислим:


Ако су обиласци производа толико неефикасни, која је алтернатива? Хајде да видимо зашто су интерактивна упутства боља!
Тип 2: Интерактивна упутства
Интерактивно упутство је слично обиласку производа, али са једном кључном разликом.
Док су обиласци производа пасивни, водичи захтевају радњу од корисника након што им покажу сваки корак и не напредују док корисник заиста не предузме акцију , што их чини ефикаснијим УИ шаблоном у процесу укључивања корисника .
А са само четвртином СааС компанија које тренутно користе интерактивна упутства у апликацији, то представља одличну прилику да надмашите своје конкуренте, побољшате свој процес укључивања и обезбедите обуку без развијања свеобухватних вебинара за обуку.
Осим тога, није вам потребна посебна софтверска платформа да бисте почели да их правите, можете користити скоро сваку дигиталну платформу за усвајање .
Зашто су интерактивна упутства ефикаснија од обилазака производа?
Пошто људи боље уче ако уче радећи , упутства имају много предности у односу на линеарне водиче за производе:
- Интерактивна упутства су много занимљивија јер корисник мора да реагује. Морају да кликну на одређена дугмад или унесу текст да би наставили. Они нису приказани у кораку 4 пре него што заврше кораке 1, 2 и 3.
- Упутства за апликације унапред обезбеђују вредност – подстичу кориснике да обављају радње које им показују вредност вашег производа за њих (кључне тачке активације) – и искусе Аха! Тренутак.
- Прегледи производа повећавају ангажовање корисника активним укључивањем сваке особе у учење нових функција.
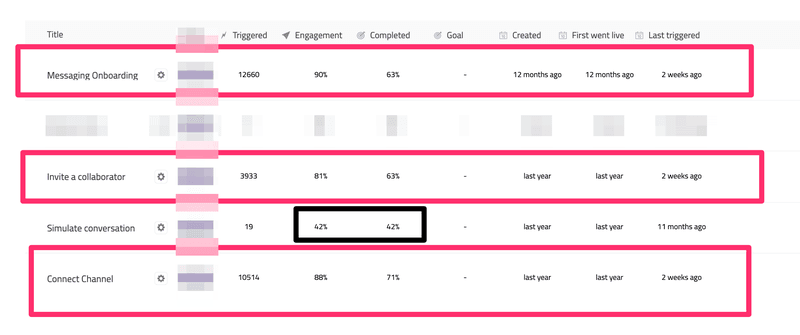
Доказ да су интерактивна упутства ефикаснија од обилазака производа
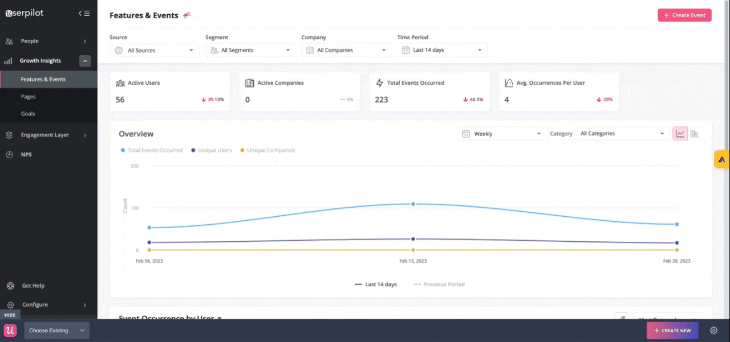
Погледајте ове податке једног од наших купаца:
Црни правоугаоник истиче обилазак производа. Мање од половине корисника којима је приказан обилазак производа је наставило да га заврши.
Црвени правоугаоници вам показују интерактивна упутства. Разлика је овде јасна.
Уз поруке са упутствима у апликацији, отприлике две трећине корисника настављају до краја и сарађују са вашим софтвером на начин на који разумеју вредност.
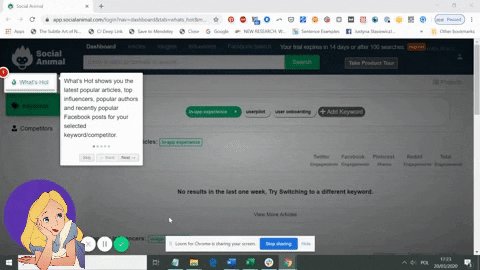
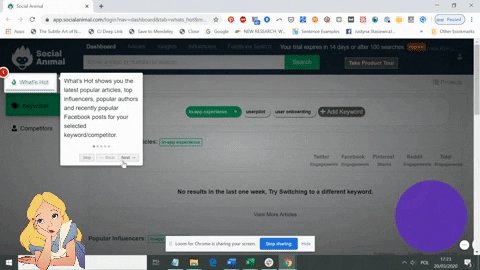
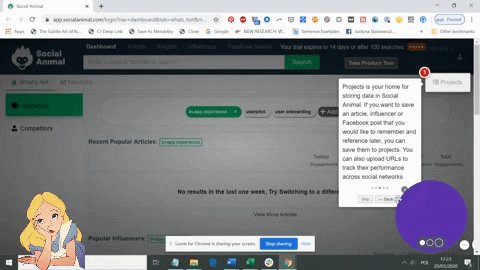
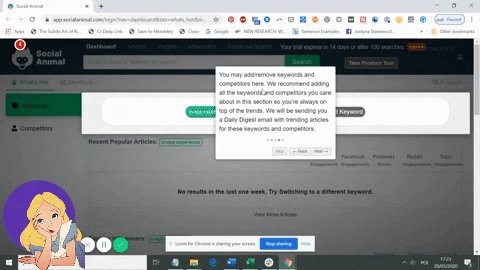
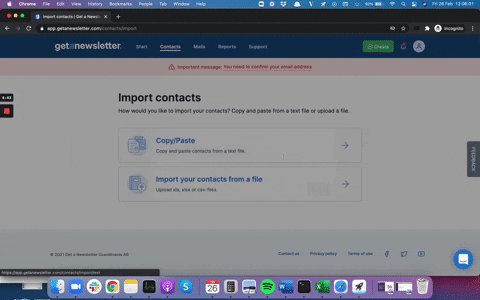
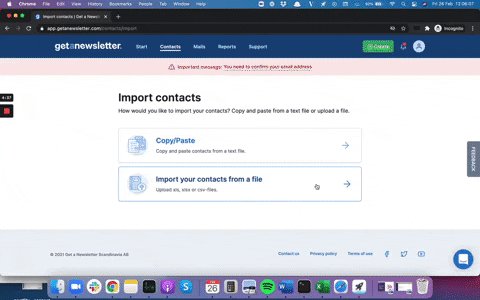
Примери интерактивних водича:
Тешко је снимити интерактивна упутства на ГИФ-у јер захтевају радње од корисника да би наставили, што их чини дужим од типичног ГИФ оквира од 15 секунди. Ево видео снимка који садржи интерактивни водич (упоредите га са обиласком производа из претходних одељака).
Тип 3: Нативе Тоолтипс
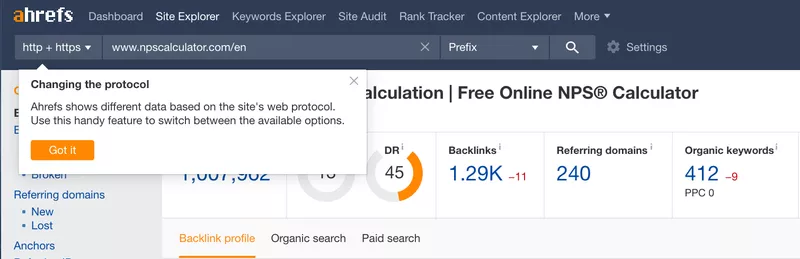
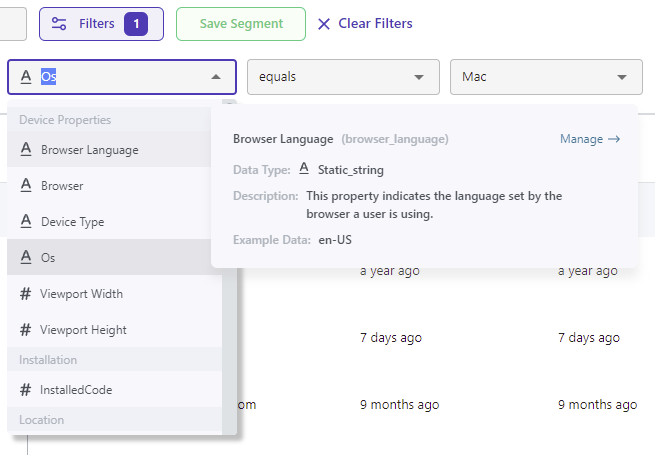
Изворни опис алата је један упит који помаже вашим корисницима да боље разумеју специфичне карактеристике вашег производа. Обично додајете усидрене упите као што је то одређеном елементу на корисничком интерфејсу који није сам по себи разумљив (као што је овај пример Ахрефса), подстичући дубље усвајање функција:
Изворни савети су одлични за креирање упутстава у апликацији за касније фазе пута купца – помажу да се подстакне усвајање напреднијих функција производа.
Такође би требало да користите изворне савете за лансирање производа – кад год ваш тим производа покрене нову функционалност у вашој апликацији, требало би да јој додате упите тако да корисник који је пропустио ваше е-поруке са најавама и даље има прилику да је усвоји! Изворни описи алата су одлични да подстакну нове кориснике да усвоје функцију коју сте покренули у прошлости.
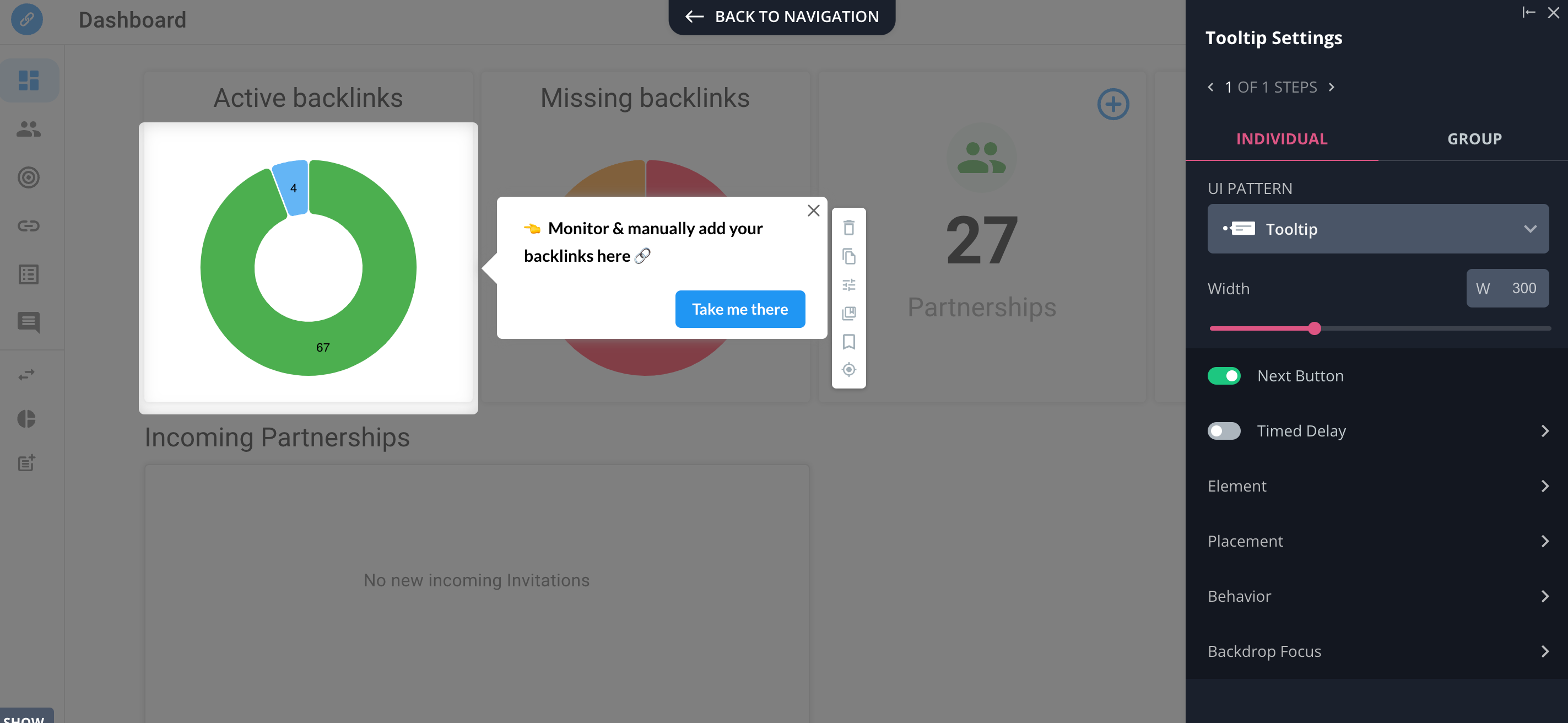
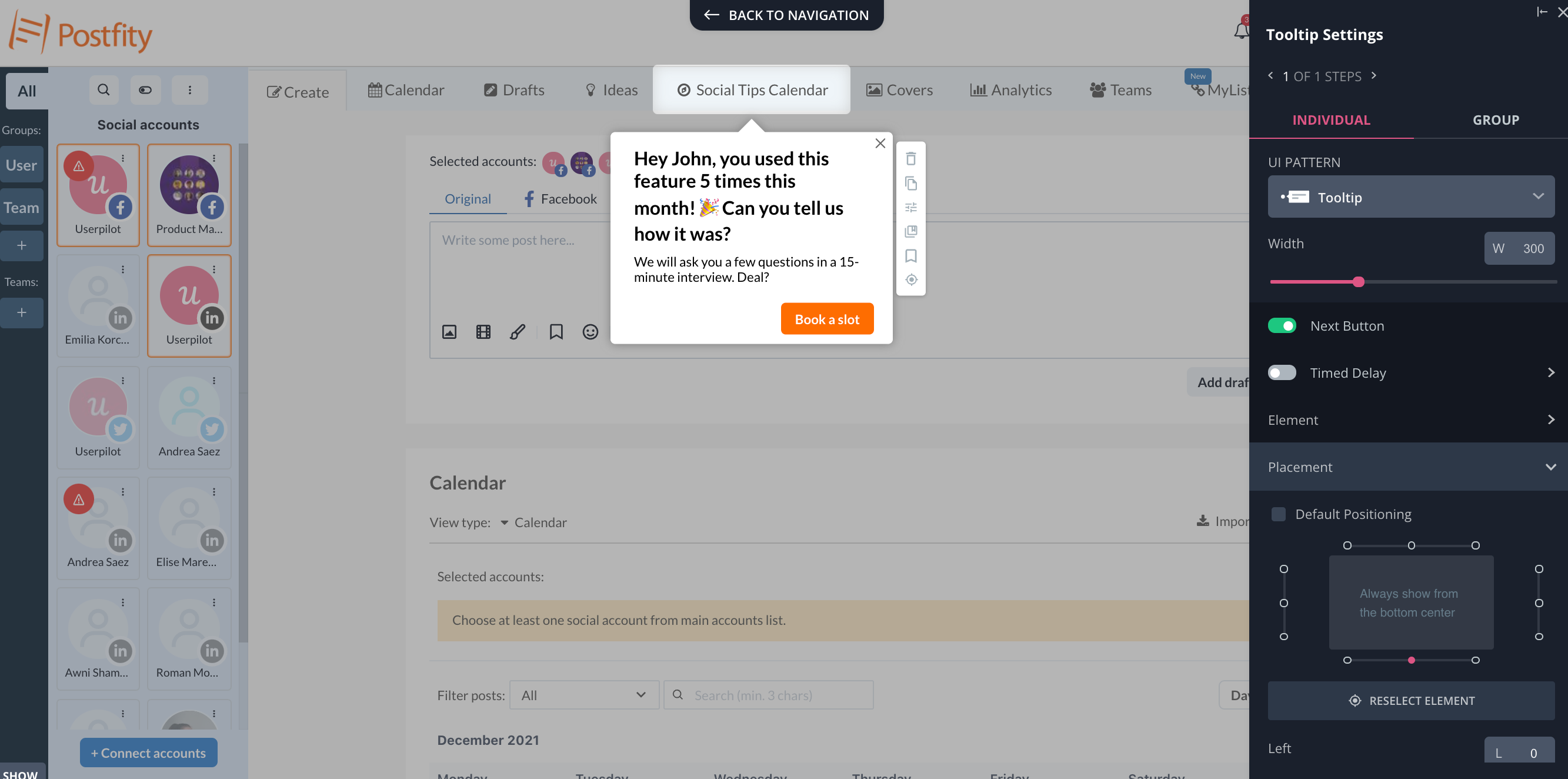
Примери изворних описа алатки
Ево још неколико примера како можете да користите изворне савете за упутства у апликацији:
Сви ови савети су направљени и стилизовани без кода у Усерпилот-у .
Како направити изворне описе алата за навођење у апликацији?
Можете чврсто кодирати своје изворне описе алата (што није баш скалабилно ако треба да их промените и заузимате своје развојне ресурсе) или користите платформу за дигитално усвајање без кода да бисте их брзо креирали. Погледајте како је лако направити изворне описе алата у Усерпилоту (требало ми је 1:24 да направим ово!)
Ако желите да сазнате више о овој врсти водича за апликације – погледајте овај ИоуТубе видео овде:
Тип 4: Контролне листе за укључивање
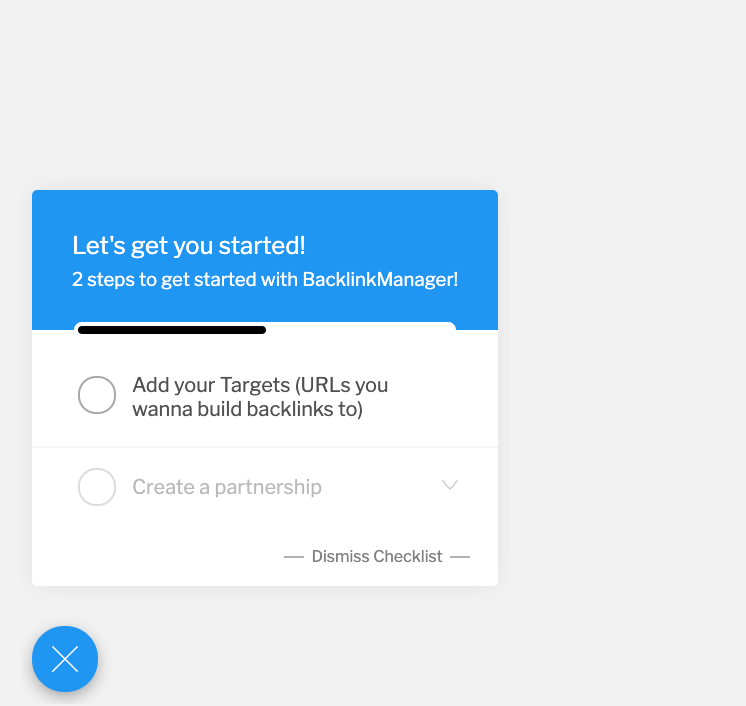
Контролне листе за укључивање су посебно ефикасне у укључивању нових корисника – оне гурају корисника да усвоји одређене функције у одређеном редоследу – што их наводи да доврше низ радњи.
Такође можете да их користите (нажалост, веома мали број СааС компанија то ради!) да помогнете напреднијим корисницима да усвоје више функција ваше апликације, чиме подстичу усвајање производа. Нико није рекао да можете имати само једну контролну листу – можете је направити за сваку област вашег производа и покренути је у различито време – када ваши корисници буду спремни. У неким платформама за дигитално усвајање, ви
Како направити контролне листе за вођење у апликацији?
Прављење контролних листа помоћу платформе за дигитално усвајање без кода је супер једноставно и буквално траје неколико минута:
- направите виџет контролне листе (можете одлучити да ли треба да се отвара аутоматски или да га корисник покреће ручно)
- додајте задатке за кориснике да заврше и повежу одговарајућа интерактивна упутства са њима ИЛИ усмеравају корисника на одређену страницу
- тада можете одлучити да ли желите да се ставка означи када се корисник укључи са одређеном функцијом, ИЛИ када доврши одређени циљ (извођењем одређеног праћеног догађаја – или чак комбинације догађаја, познатих као прилагођени догађај )
Тип 5: Ресурсни центар
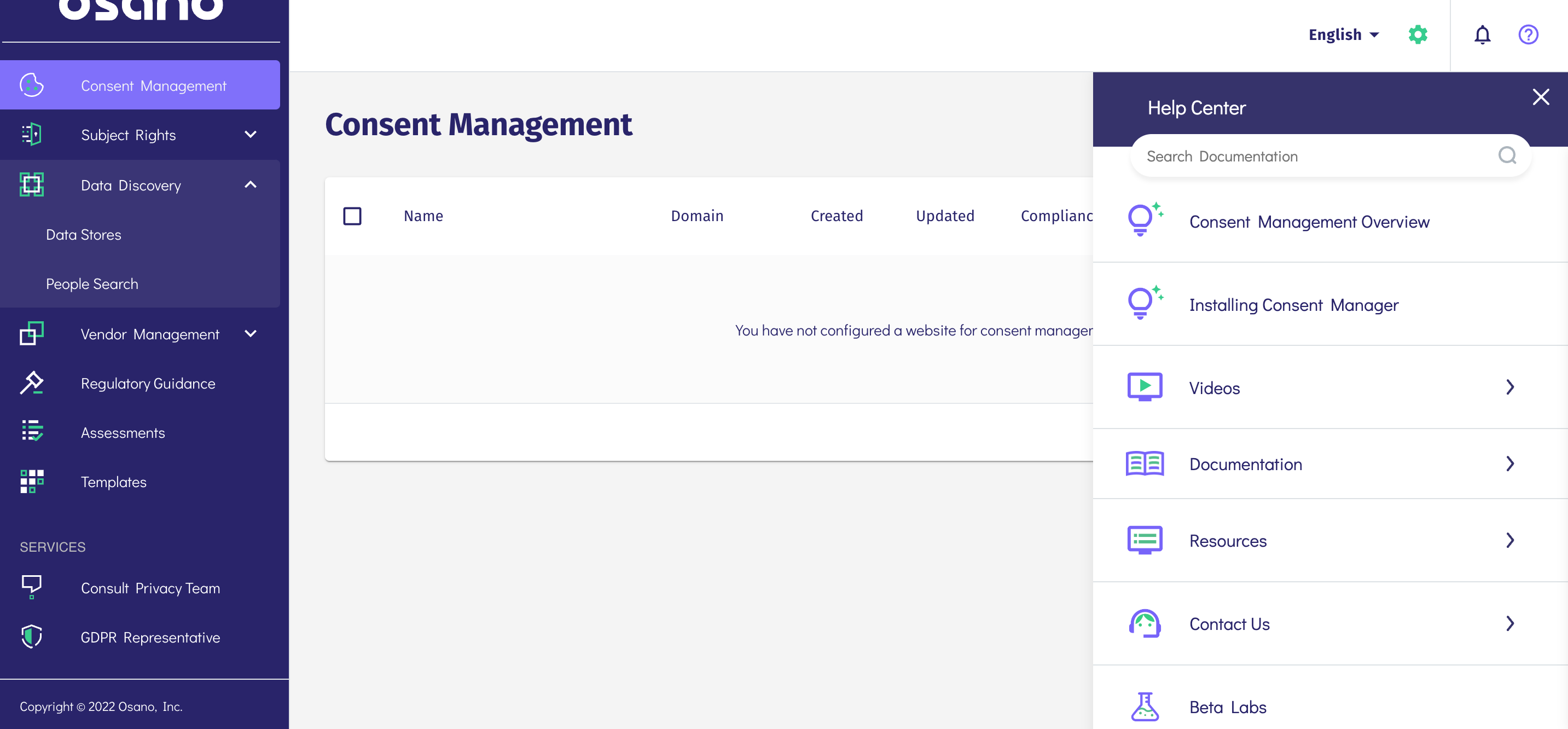
Ресурсни центар је врста центра за помоћ са различитим ресурсима који помажу корисницима на захтев и омогућавају вашем тиму за успех корисника да едукује кориснике без ангажовања људи у реалном времену. Ако користите алатку за дигитално усвајање као што је Усерпилот, лако можете ограничити који сегмент види који садржај.
Можете им додати видео записе, читаве интерактивне водиче, документе помоћи итд. Ваши корисници их могу пронаћи једноставним тражењем релевантне теме.
Доказано је да Ресурсни центри значајно смањују број карата за подршку које ћете добити од својих корисника. У нашим студијама случаја, Осано је успео да смањи 25% својих тикета за подршку – док је Ментор раста смањио обим својих тикета за подршку за невероватних 87% након имплементације нашег центра за ресурсе!
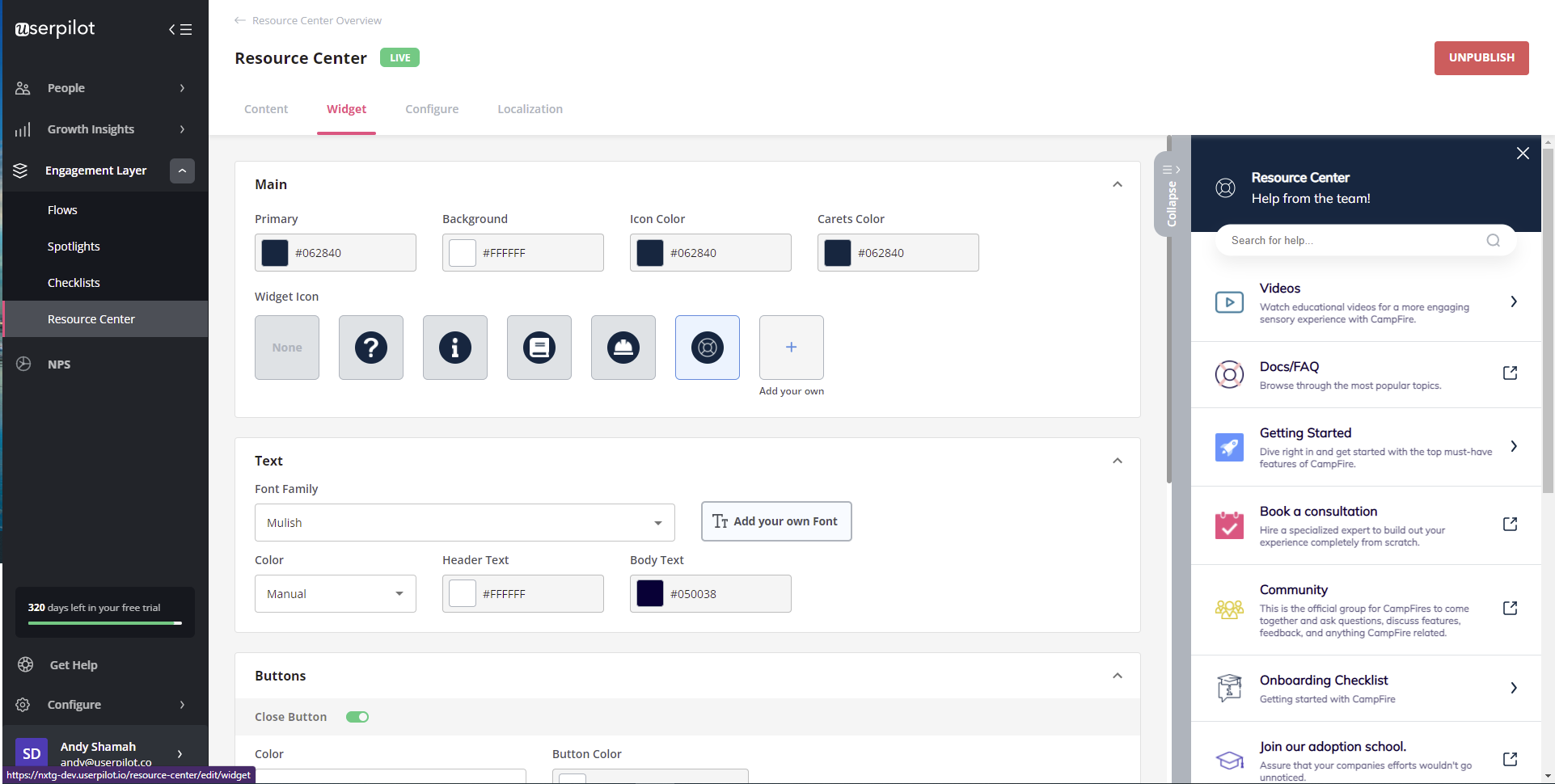
Како изградити ресурсни центар?
Опет, ако користите платформу за усвајање производа, изградња центра ресурса буквално траје неколико минута: једноставно превлачите и испуштате садржај и упутства у апликацији у унапред уграђени виџет. Затим можете у потпуности да прилагодите виџет помоћи тако да одговара стилу изворног корисничког интерфејса ваше апликације:
Погледајте у видеу испод:
Примери одличних водича у апликацији из стварног света
У реду је причати о томе колико сјајно може бити навођење у апликацији, али ја ћу своју поенту илустровати примерима из стварног света .
Платформски
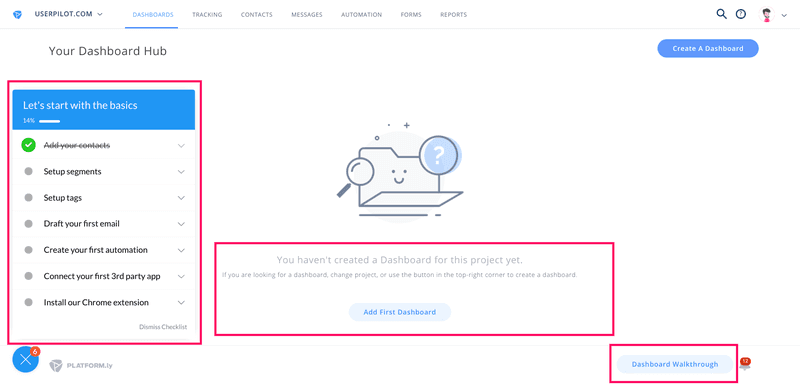
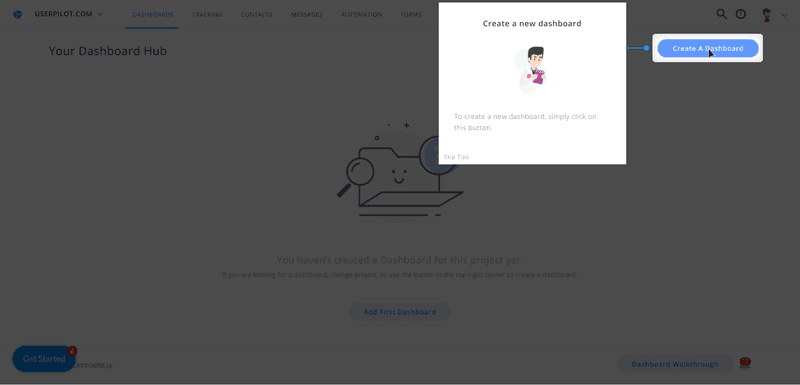
Платформли је алатка за аутоматизацију маркетинга. Широк спектар функција може бити неодољив за нове кориснике, па је Платформли додао упутства у апликацији уз Усерпилот .
Осим што корисницима пружа контролну листу и користи празна стања , Платформли нуди интерактивни водич који помаже корисницима да почну.
Уместо да једноставно показује корисницима како да направе контролну таблу, она их води кроз њу корак по корак.
Ова интерактивна упутства постоје за сваку од главних карактеристика Платформли-ја, доступна у било ком тренутку.
Ово је довело до стопе завршетка од преко 40%, што је изузетно за сложени СааС производ.
Можете сазнати више о Плаформли-јевом онбоардингу овде .
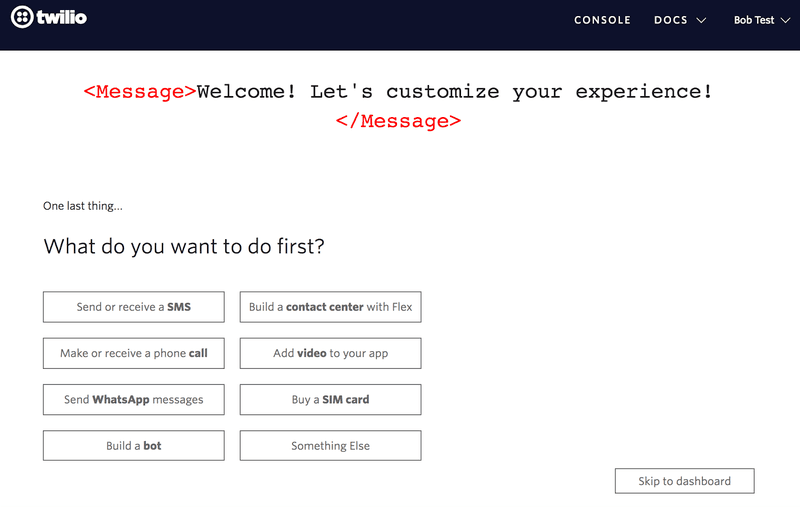
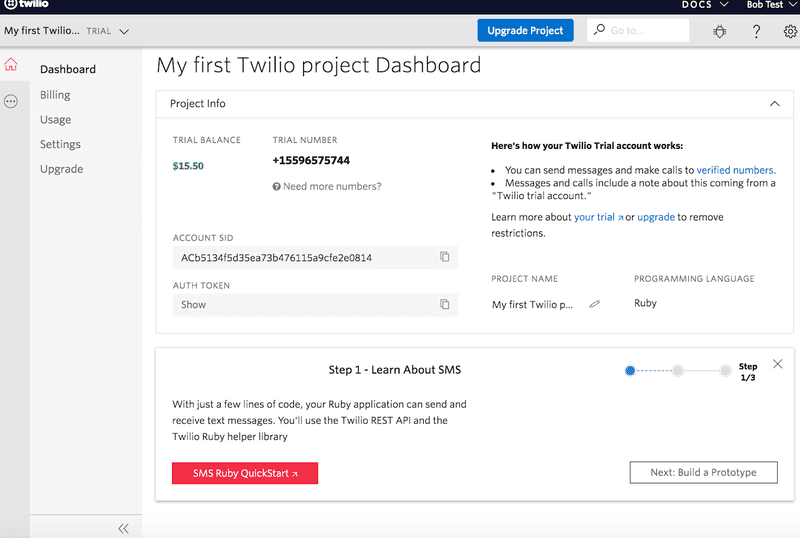
Твилио
Твилио је комуникациона платформа у облаку за упућивање позива и слање СМС порука.
Ток укључивања почиње постављањем различитих питања како би се утврдио сваки случај употребе.
Након тога, корисницима се приказује водич који води кориснике ка активацији.
Упутство је прилагођено случају употребе који је одређен уводним питањима, тако да ће корисници одмах добити приступ релевантним информацијама.
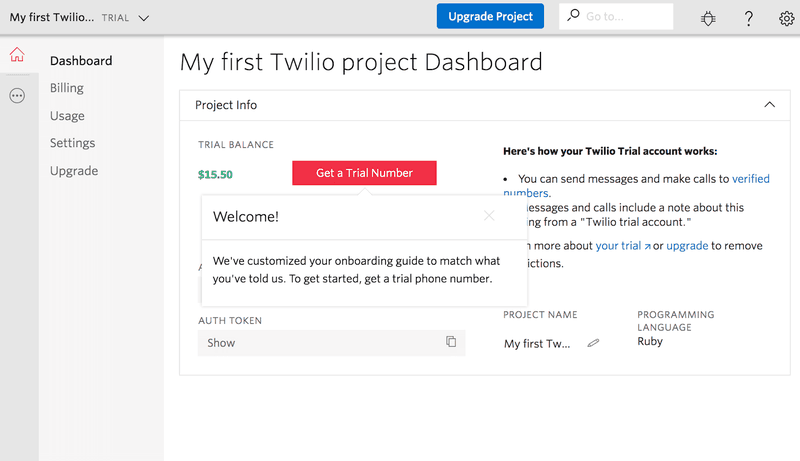
Твилио користи описе алата да усмери кориснике ка релевантним функцијама и радњама које треба да спроведу.
До краја првог интерактивног водича, корисници ће имати наменски број телефона који ће користити са апликацијом.
Твилио затим иде даље увођењем следећег интерактивног водича, поново заснованог на индивидуалном случају употребе.
Омогућујући корисницима да уче кроз рад, Твилио осигурава да корисници почну на правом путу.
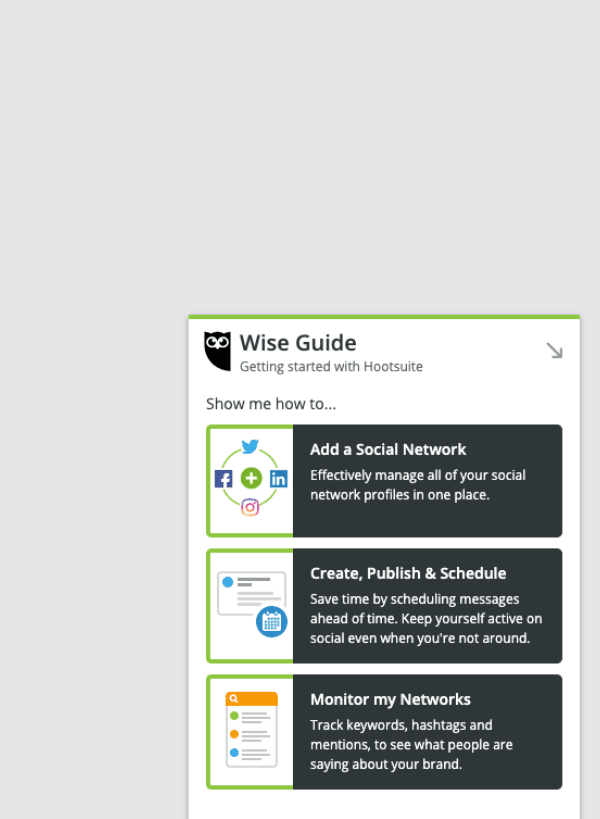
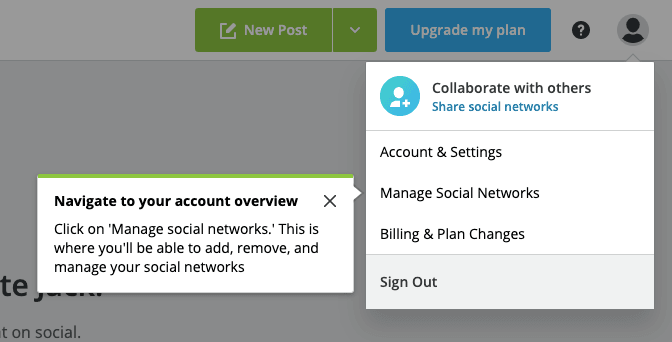
Хоотсуите
Хоотсуите је алатка за управљање друштвеним медијима. Нуди неколико различитих „мудрих водича“. Ово су у суштини интерактивна упутства, усмерена на кључне карактеристике као што је „додавање друштвене мреже“.
Корисници тада могу да бирају са којим водичима желе да се ангажују, на основу онога што покушавају да постигну.
Упутства затим воде и помажу корисницима, подстичући их да користе производ на природан начин.
На пример, уместо да пружа директну везу до релевантне странице, Хоотсуите им показује како да дођу до ње помоћу менија.
Ово их припрема за будућу употребу производа.
Ово је одличан пример како упутства у апликацији могу одмах да почну да испоручују вредност корисницима.
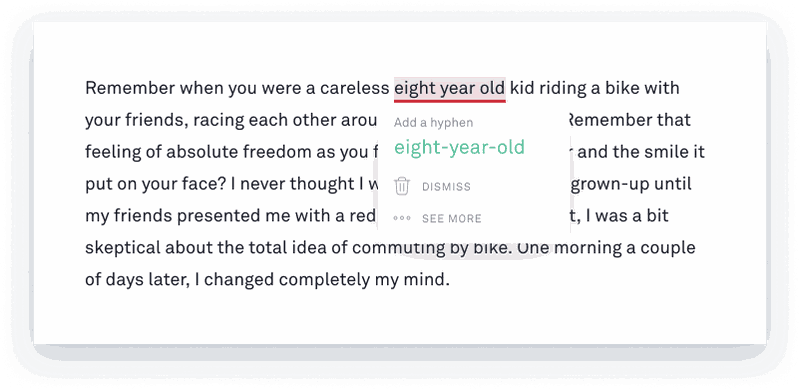
Граматички
Граммарли је алатка за проверу граматике .
Када се корисници региструју и инсталирају проширење за Цхроме, приказује им се демо документ. Овај документ пружа упутства у апликацији и (наменски) је пун грешака и грешака у куцању.
Зашто? Тако да нови корисници могу користити Граммарли да то исправе.
На овај начин корисници уче радећи.
То је заиста паметан начин за прављење водича за активацију, што резултира корисницима који су спремни да одмах почну да користе производ.
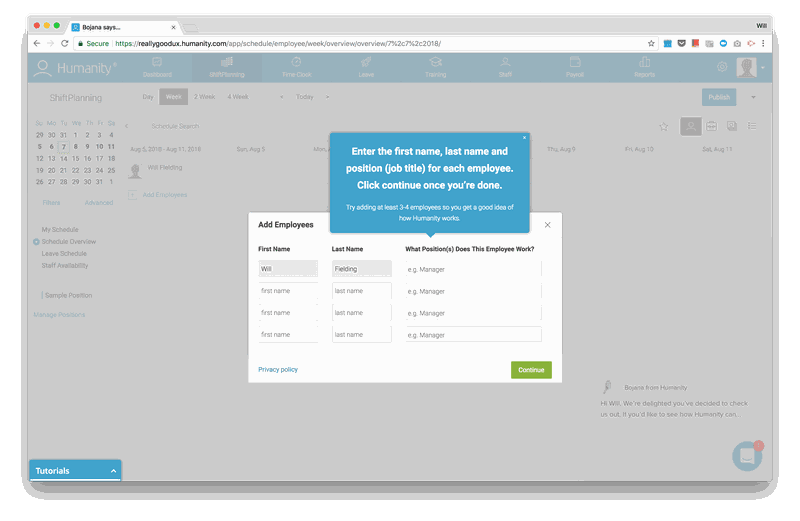
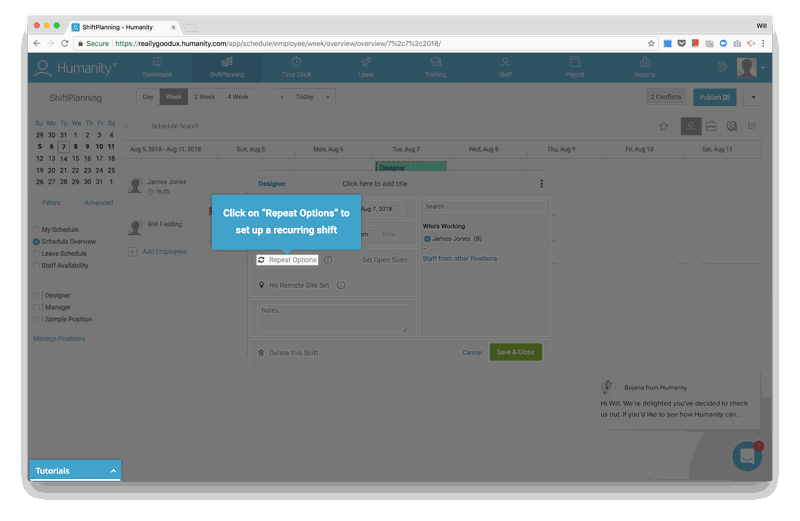
Човечанство
Алат је дизајниран да помогне власницима предузећа и менаџерима да прате распореде својих запослених.
Човечанство функционише само као производ ако му корисници додају своје запослене.
Ту долазе упутства у апликацији.
Он води менаџере ка постављању својих налога, екран по екран.
Показује менаџерима како да додају запослене и подесе своје смене.
Али што је још важније, приморава корисника да то уради сам.
Зашто бисте требали да користите алате за креирање Упутстава у апликацији?
Да ли бисте требали чврсто кодирати своје водиче у апликацији или користити наменски софтвер за то? Дефо последњег. Ево кључних предности коришћења алата за креирање упутства у апликацији:
- омогућавају вам да изградите прелепа искуства у апликацији без потребе да кодирате све од нуле
- добијате админ панел, контролу верзија, А/Б тестирање, функционалност тима
- они ослобађају ваше инжењерске ресурсе да бисте урадили оно што је заиста важно – рад на изградњи и побољшању вашег производа.
- Већина њих има уграђену аналитику тако да можете да мерите ангажовање корисника у вези са вашим укључивањем, експериментишете или брзо промените ако је потребно.
- Неки софтвер за вођење производа нуди опцију за прављење обилазака на апликацијама трећих страна – како би се подстакла продуктивност запослених (нпр. изградите салесфорце упутства у апликацији за кориснике салесфорце међу вашим новим запосленима).
Надајмо се да вам ово уверава да вам је заиста потребан алат за прављење обилазака производа и да није добра идеја да само питате своје програмере да их направе од нуле
Најбољи алати за прављење водича у апликацији
У овом посту смо опширно покрили најбоље алате за навођење у апликацији (са снимком екрана, па ћу га само резимирати овде (а овде можете прочитати комплетно поређење). ПС Помињем само алатке за интеграцију ваших корисника, а не за уградњу ваших запослених на алатке треће стране (нпр. изградња салесфорце-а у смерницама за апликације за потребе обуке.)
3 најбоља алата за навођење у апликацији према корисницима (Г2 и Цаптерра):
-
Усерпилот
Усерпилот нуди све обрасце корисничког интерфејса који су потребни за вођење корисника кроз вашу апликацију (обилажења производа, упутства, описи алата, контролна листа, центар ресурса) без икаквих ограничења. Има интерфејс једноставан за коришћење и најробуснију аналитику са свих платформи за усвајање софтвера.
Усерпилот кошта само 249 УСД у свом најнижем плану, а чак је и његов пословни план веома приступачан (1000 УСД месечно.) Такође нуди неограничене анкете о апликацијама које су укључене у цену! Можда није прикладно ако вам је потребна матична интеграција са вашом платформом за продају.
-
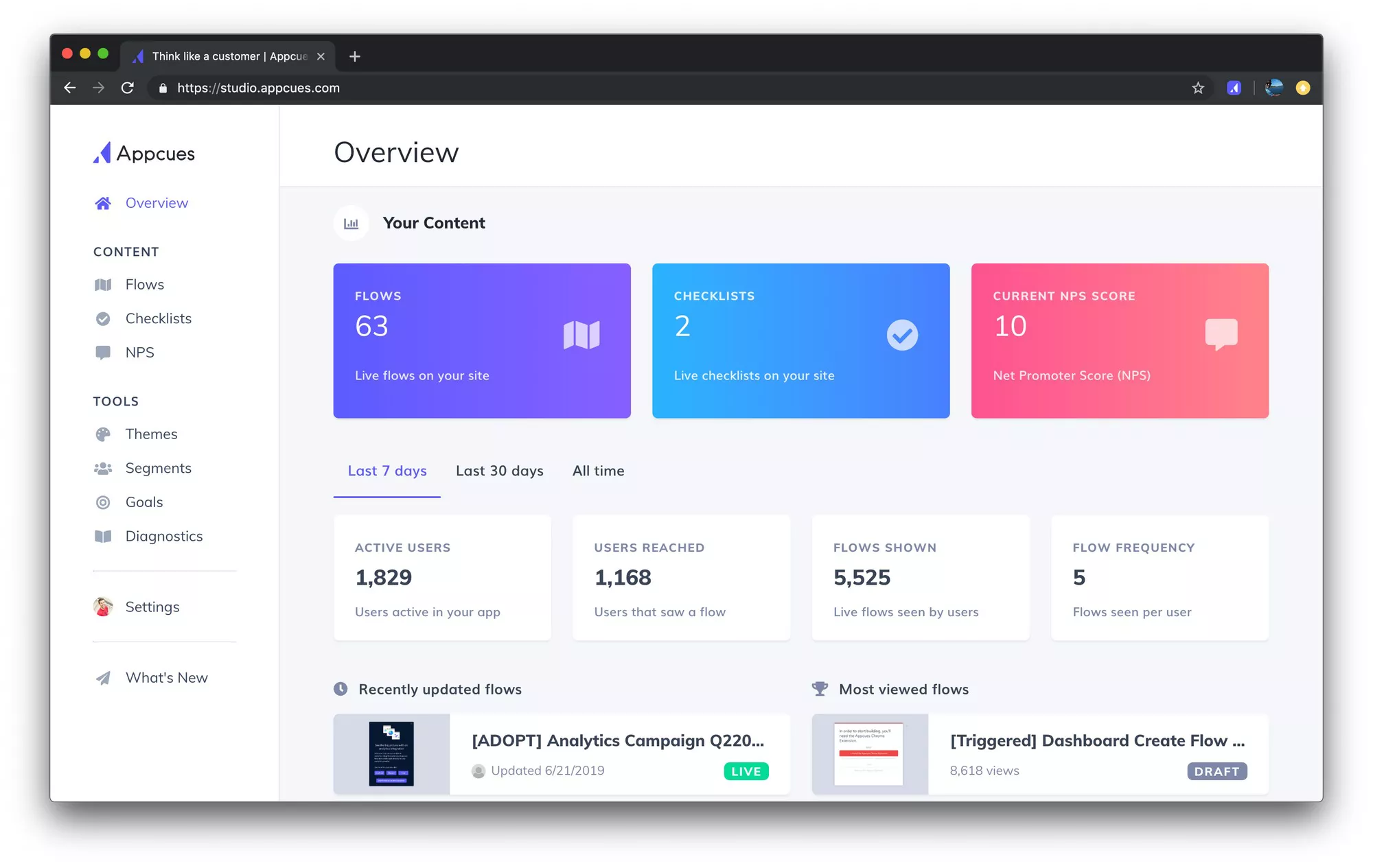
Аппцуес
Аппцуес се често хвали као платформа која је најједноставнија за коришћење за кориснике који се укључују. Можете да креирате токове у Аппцуес-у заиста брзо, али недостатак центра за ресурсе и веома ограничена аналитика значе да то није најбоља вредност за новац (и ограничава вас на само једну контролну листу и 5 корисничких сегмената у свом основном плану од 299 долара!)
- Интерфон
Интерфон је популаран алат који се користи за подршку и за креирање обилазака производа. Омогућава вам само да креирате обиласке производа које су линеарне (тако да нема разгранатог водича!) и као што смо већ дискутовали – ово није најбољи начин да подстакнете усвајање корисника! Ограничена аналитика значи да нећете моћи да разумете своје понашање корисника са Интерцомом.
-
Усерфлов
Усерфлов вам омогућава да уградите водиче за апликације на своју контролну таблу – али за разлику од Усерпилот-а, Аппцуес-а и Усергуидинг-а – нема проширење за Цхроме који вам омогућава да градите на врху вашег производа.
Усерфлов има неке добре карактеристике као што је контрола верзија, али му недостаје центар ресурса и напредна аналитика.
-
Усергуидинг
УсерГуидинг је јефтинији алат за усвајање производа на почетном нивоу који нуди низ функција које помажу компанијама да прихвате нове клијенте и подстакну усвајање производа. УсерГуидинг се истиче у стварању једноставних доживљаја укључивања за кориснике. Укључује алат за прављење кода, опције сегментације и лако додане УИ обрасце као што су вруће тачке, описи алата и модали.
Иако има и неке друге додатке као што су ресурсни центар и аналитика, месо овог производа је његов креатор тока уласка. Ако је све што тражите релативно лак начин за изградњу једноставних токова укључивања, ово би могао бити одличан избор за вас. Међутим, људи који траже више аналитике, прилагођавања или сложене интеграције вероватно би требало да траже негде другде.За више детаља погледајте ову упоредну табелу:
Прављење водича у апликацији помоћу Усерпилот-а
Надамо се да сада имате идеју о томе шта можете да постигнете помоћу функције навођења у апликацији.
Хајде сада да погледамо како можете да користите алате као што је Усерпилот да бисте корисницима ваше веб апликације лако пружили упутства за апликацију.
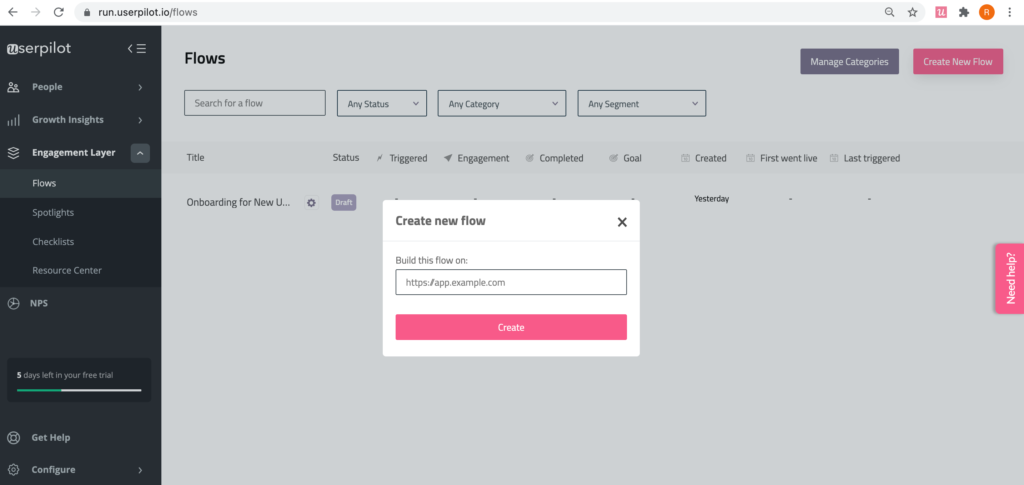
Направите ново искуство у апликацији
У Усерпилот-у , да бисте направили водиче у апликацији, морате прво да креирате нови ток .
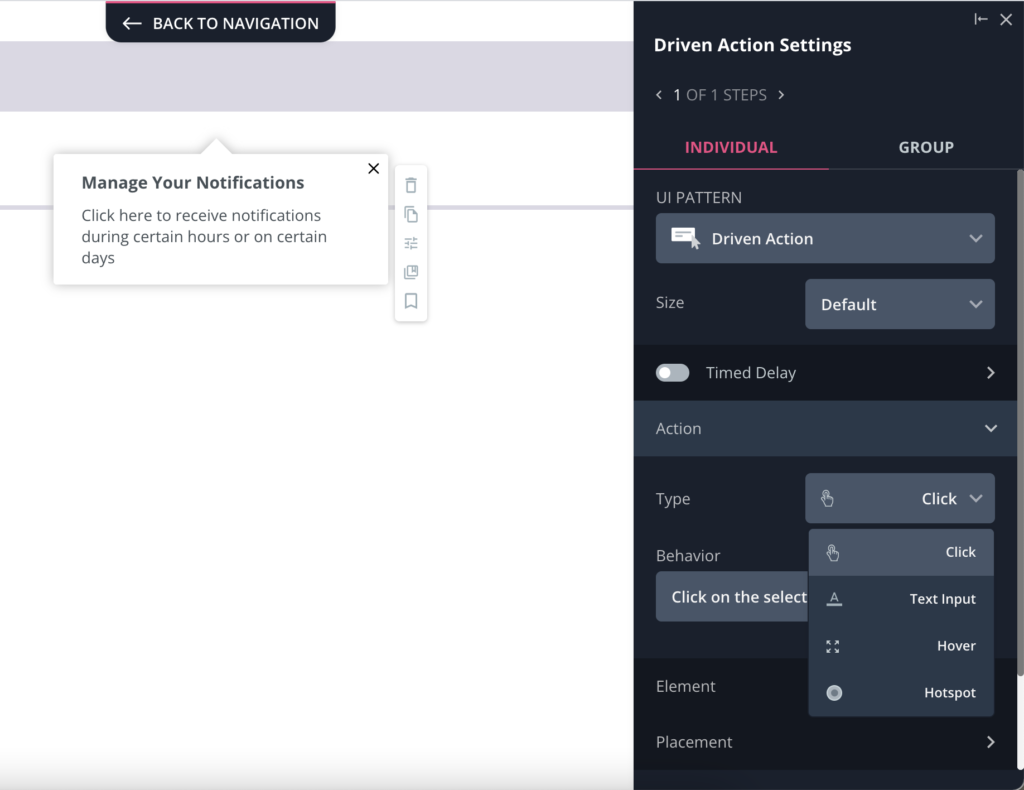
Затим изаберите свој први корак. Већина интерактивних водича користи комбинацију описа алата и вођених радњи.
Вођене радње су јединствене за Усерпилот и оне су оно што претвара обилазак производа у интерактивни водич који је прилагођен искуству корисника. То значи да не морате да размишљате како да управљате дозволом за упите или да правите прилагођене дозволе за нове упите – већ уместо тога можете да градите искуства која подстичу усвајање.
Можете бирати између различитих опција, у зависности од тога шта желите да ваш корисник уради. Можете да их натерате да кликну, лебде или превуку и отпусте помоћу плутајућег одзивника или усидреног одзивника.
Они приморавају корисника да се заиста бави вашим производом када се појави упит. Ово можете користити да подстакнете кориснике да кликну на следећи екран.
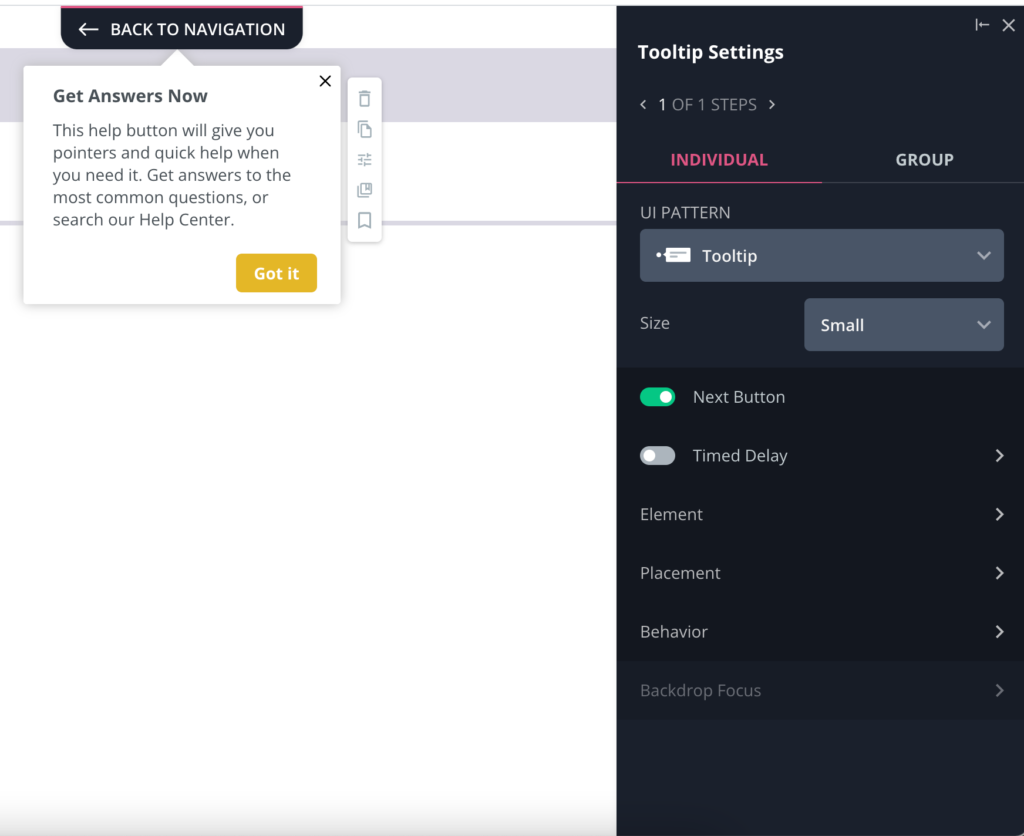
Користите савет да објасните шта корисник треба да уради и зашто би то требало да уради.
Затим можете повезати ове вођене радње и описе алата да бисте креирали своје упутство.
Закључак: Како креирати добро упутство у апликацији?
Пре него што се растанемо, желео сам да вам оставим кратак резиме најбољих пракси за упутства у апликацији:
- Увек имајте на уму циљ – приступите корисницима са одређеним исходом на уму. На пример, можда желите да ваши корисници додају члана тима или да подстакну усвајање нове функције.
- Учините то интерактивним – прошетајте своје кориснике корак по корак, покажите им шта им је потребно да постигну своје тренутне циљеве и избегавајте учитавање информација унапред (нпр. дугим обиласцима корак по корак!)
- Понудите упутства у апликацији и напредним корисницима – ака Цонтинуоус Онбоардинг – (нпр. опис алата који их информише о новој функцији) не само за нове кориснике.
- уверите се да су ваша интерактивна упутства усмерена на постизање циља за ваше клијенте.
- Нека буде кратак и сладак , да се корисницима не би досадило и да можете кренути.
Желите да подстакнете кориснике да брже усвоје ваш производ? Резервишите бесплатну демо са Усерпилот-ом већ данас!























 Усерпилот кошта само 249 УСД у свом најнижем плану, а чак је и његов пословни план веома приступачан (1000 УСД месечно.) Такође нуди неограничене анкете о апликацијама које су укључене у цену! Можда није прикладно ако вам је потребна матична интеграција са вашом платформом за продају.
Усерпилот кошта само 249 УСД у свом најнижем плану, а чак је и његов пословни план веома приступачан (1000 УСД месечно.) Такође нуди неограничене анкете о апликацијама које су укључене у цену! Можда није прикладно ако вам је потребна матична интеграција са вашом платформом за продају.

 Усерфлов има неке добре карактеристике као што је контрола верзија, али му недостаје центар ресурса и напредна аналитика.
Усерфлов има неке добре карактеристике као што је контрола верзија, али му недостаје центар ресурса и напредна аналитика.