
Picture this: you spend thousands on website redesign and marketing campaigns to bring traffic. And yet, your sign-up numbers stagnate, or worse, tank.
Possible reason?
Your sign-up page design.
This article will take you through 25 brilliant sign-up page examples to inspire your sign-up page design and help you convert hard-earned traffic into customers.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

25 Best sign-up form examples to inspire your own
Best way to learn how to create a great signup form for your SaaS product?
Study excellent sign-up page examples!
Here are 25 top-of-the-class user onboarding and design examples for you.
1. Userpilot
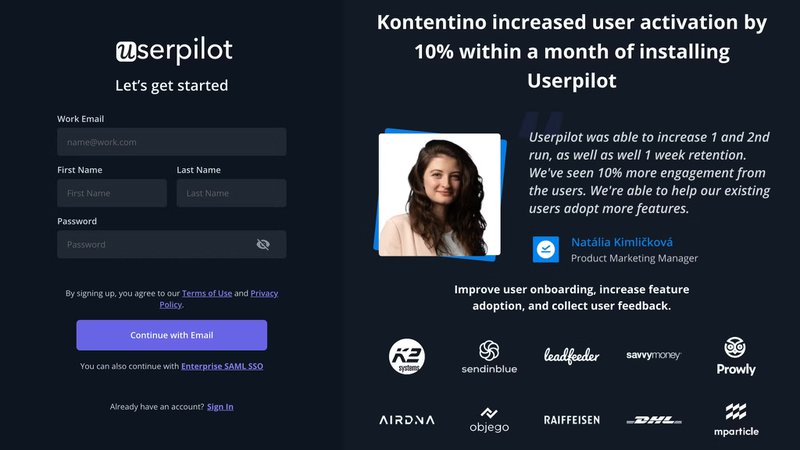
Userpilot’s sign-up page consists of two main parts: the sign-up form and the ‘social proof’ section.
The aim of the sign-up form is, of course, to collect the necessary information about the user. We limit the number of fields to an absolute minimum. We only ask for a user’s email address and first and last name and ask them to choose their password.
This is in line with the best sign-up form practices. Omnisend has found that forms with three questions convert the best, and email and name are the best combinations. Such short forms reduce friction and help users get inside the product as quickly as possible.
In the ‘social proof’ section, we have three main elements: logos of some of our customers, a testimonial from one of them, and the specific results they achieved with Userpilot.
Testimonials can increase conversion rates considerably. For example, for Wikijobs, the improvement was 34%.

2. Google
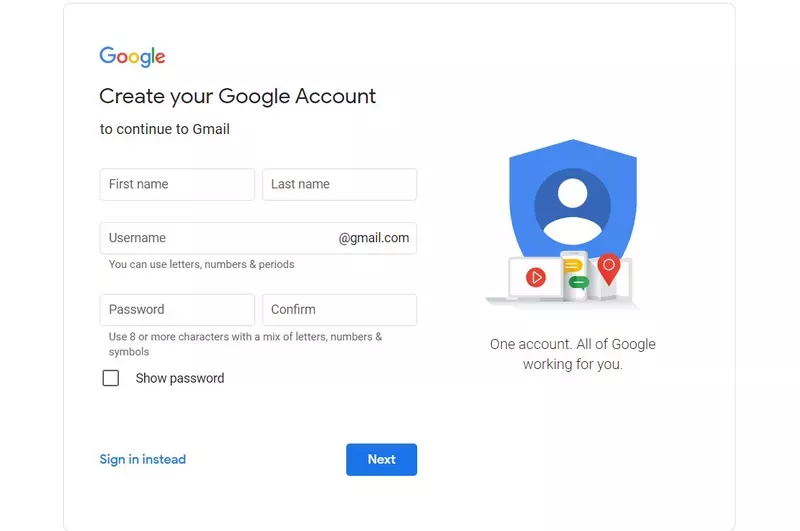
Creating a Gmail account is the first step towards using Google’s suite of tools like Docs, Sheets, and the cloud-storage platform, Drive. Since Gmail account creation is the gateway to the entire Google Workspace ecosystem, it’s no surprise that its sign-up page has been perfected.
The sign-up form for Gmail abides by Hick’s law with its minimal design, plenty of white space, and absence of potentially distracting elements. This is especially advantageous for entrepreneurs in a rush to set up their Google Workspace business accounts.

3. OpenAI ChatGPT
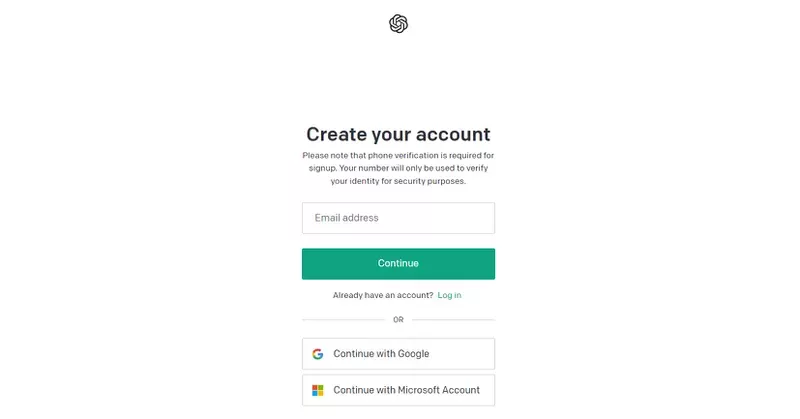
ChatGPT has one of the simplest online sign-up forms since you can create your free account by just entering your email address. Phone verification is required after the signup form is submitted, but that’s not an unreasonable amount of user friction.
Users can also take shortcuts during signup by logging in with their Google or Microsoft accounts instead. Single Sign-on (SSO) can improve the conversion rate amongst new users by 20-40%.

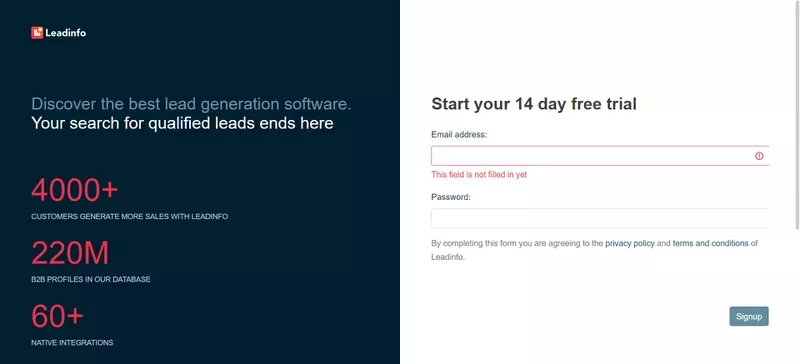
4. Leadinfo
Leadinfo uses very simple signup forms to onboard new users. The company’s signup forms also display clear error messages whenever a form field is overlooked or incorrectly filled out. The heading mentions the 14-day free trial to assure visitors they won’t be charged.
The entire page uses simple copy to ensure it makes sense to visitors who land on it.
To keep anything that could confuse visitors to a bare minimum, Leadinfo has their social proof on the left side of the page while the signup form is on the right.

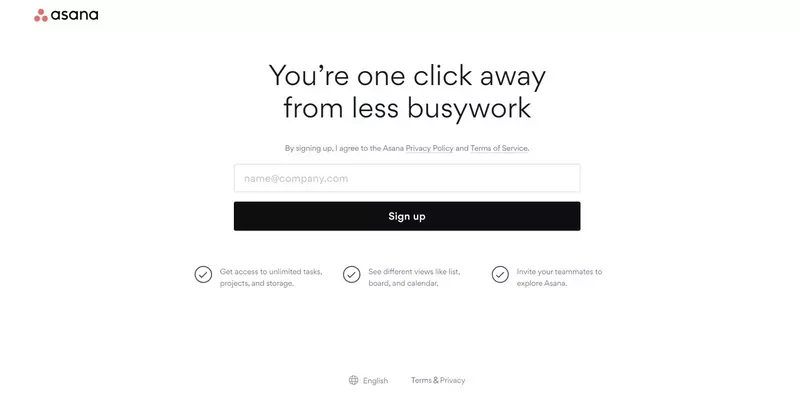
5. Asana
The project management software Asana uses very simple signup forms to ensure that the entire onboarding journey is as frictionless as possible for new users (they conduct additional steps in the onboarding flow through in-app guidance and email sequences later on).
Their signup pages also have a lot of white space to keep the main focus on the benefit-oriented headline and CTA button. You won’t find any flashy colors or eye-catching design elements that could distract users.
In fact, the headline emphasizes and tells users about only three core benefits in a horizontal line — to keep the helpful copy as compact as possible. This is an excellent example of how a value-based signup form can still be concise.

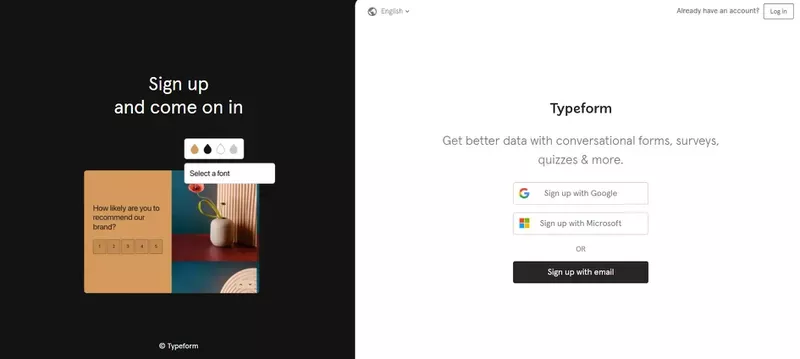
6. Typeform
The Typeform sign-up form is designed to be as intuitive as possible. It starts by giving users the option to log in with their Google or Microsoft account.
This is a no-brainer since most people already have one of the accounts, so you can get most visitors to the next page much sooner. The signup form also offers an email option and password field for those who don’t want to link other accounts.
Typeform also uses images to break up any placeholder text in its sign-up form and make the registration process more engaging. This also gives the company a chance to showcase its product in action in an eye-catching manner even before users have ticked all the boxes.

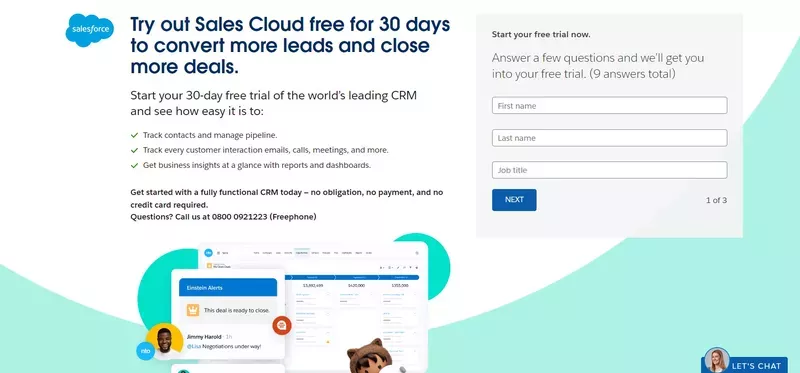
7. Salesforce
At first glance, it’s clear that Salesforce’s signup form appears more complex than the other examples on this list. It has more form fields, but that’s to be expected since the Salesforce platform itself is more complex than other software solutions.
Still, its heavier-handed UI is a great example of how helpful content can incorporate customer education into a free trial sign-up flow without making website visitors go through multiple steps or start scrolling past information.
The benefit bullet points also give new customers a quick recap of the product and what they’ll gain with their subscription. The home page also has a chatbot and contact number that users can call, ensuring that prospects are always able to reach support.
While Salesforce might benefit from a shorter form, the progress bar certainly makes the nine-question process more bearable.

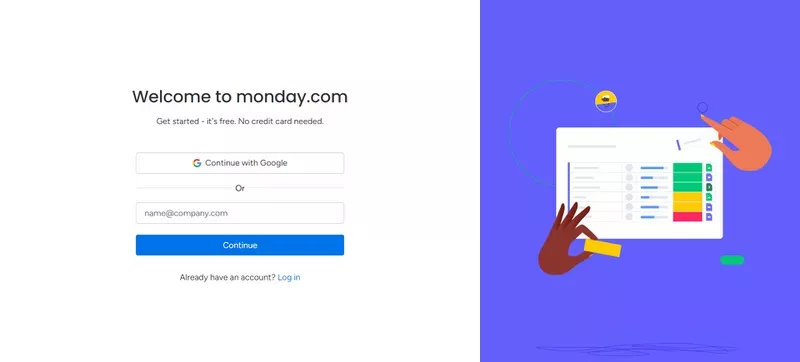
8. Monday.com
Monday.com’s sign-up page design is quite straightforward, with minimal text, a single form field, not a single pop-up, and alternative sign-up options like logging in through a Google account. The signup form also reminds visitors that it’s free and doesn’t require a credit card.
You won’t find any superfluous form fields or additional steps on Monday’s signup page. All illustrations are on the right side of the page to ensure that users aren’t distracted by their account creation.

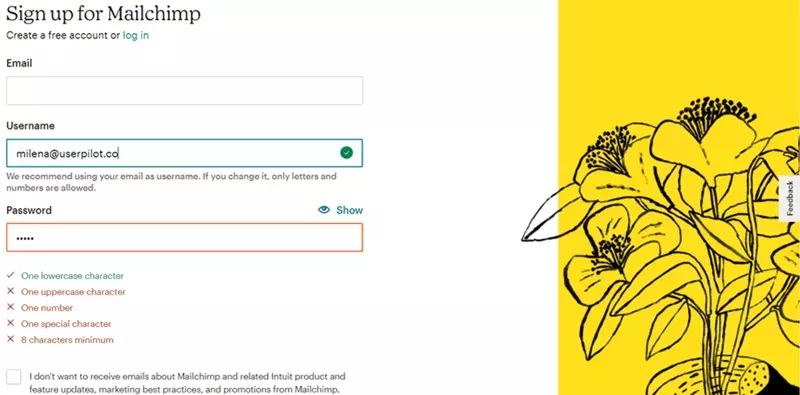
9. Mailchimp
Mailchimp knows that driving traffic to a sign-up form is only the first step of the onboarding process. To speed things up, Mailchimp recommends that users select their email as a username.
The signup form also features a list of DOs and DONTs to help new users create a secure password. The “Show” icon even lets users double-check the password they’ve entered — which is a lower-friction alternative to having a “Confirm Password” field.

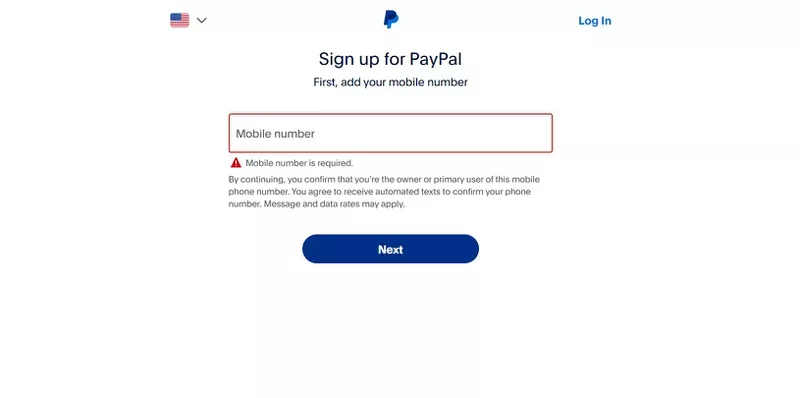
10. PayPal
PayPal has a multi-step signup form, but every screen focuses on a single action to avoid overwhelming website visitors. The form fields also focus on security-related information like email and mobile verification.
Seeing as PayPal is a financial app, it’s expected that their signup form would require a bit more information than software that deals with less sensitive subjects like emails or AI writing tools.
Also, notice how PayPal’s dark blue CTA buttons stand out quite well against the white background.

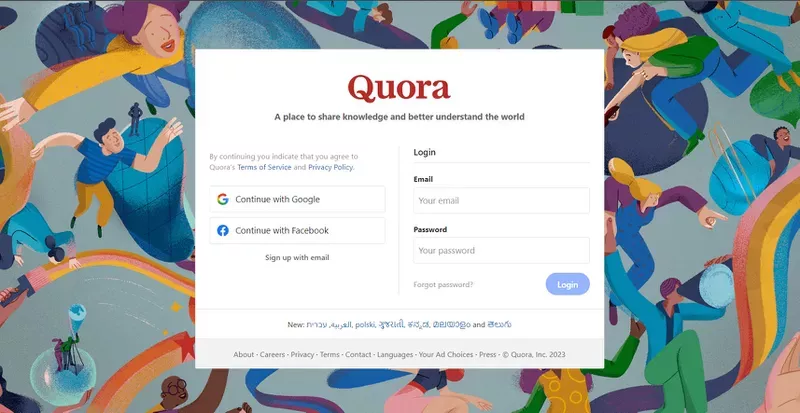
11. Quora
As you need an account to post on Quora, respond to threads, or view more than one question on your browser, it makes sense that the signup page is the first place that most users will be directed toward.
Both the signup form and login form are side by side on the same page, so users don’t have to navigate between different screens depending on their choice. You don’t even need to enter your email to sign up since you can log in through a Google or Facebook account.

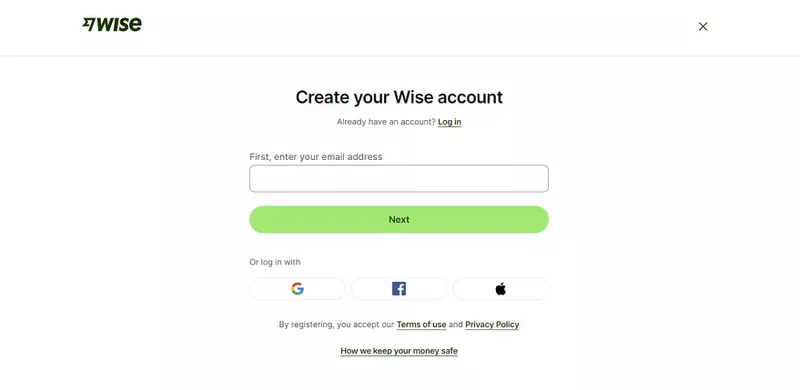
12. Wise
Wise is similar to PayPal in terms of the product/service it offers and the design of its multi-step sign-up form. Since lengthy KYC procedures are one of the biggest annoyances of the financial services industry, Wise tries to streamline this with multiple sign-up options.
These include the ability to log in with a Google, Apple, or Facebook account. Wise also shows the icons for each of these signup options to make the signup form UX more visually appealing to users.

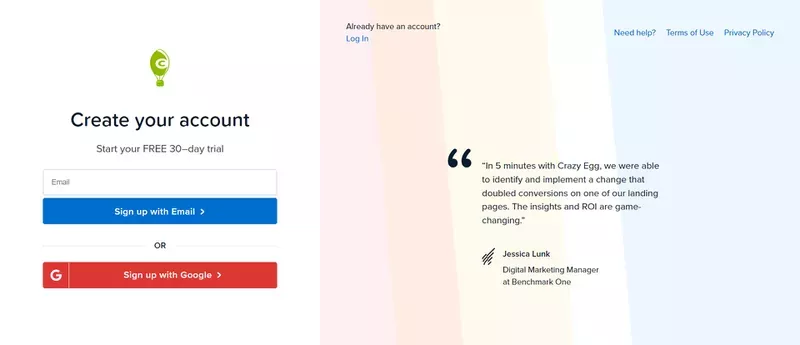
13. Crazy Egg
Crazy Egg has a straightforward headline that mentions the free trial and gives users two options to sign up for their account – email and Google. You’ll notice that the CTAs also use different colors to help users figure out where to go next.
On the social proof front, Crazy Egg leverages client testimonials to highlight real-life use cases. The difference in background colors also helps differentiate the signup section from the social proof section.

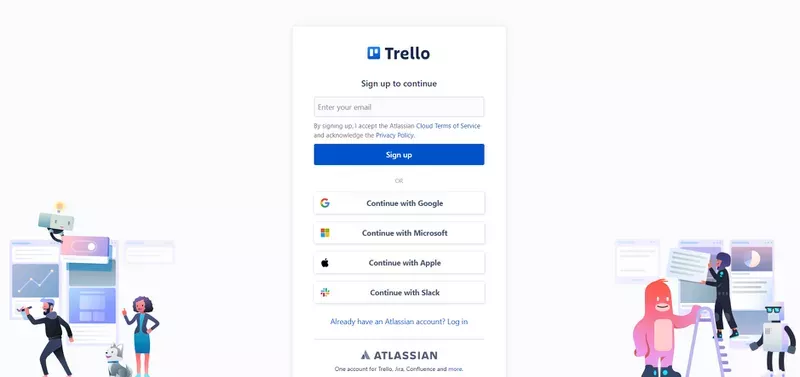
14. Trello
Trello is known for having one of the simplest signup forms among SaaS companies. It has various signup options, each with its own icon, so users can figure out which accounts they’d be linking without reading through the entire list.
If you look at the bottom of the signup form, you’ll see a message informing users that one account can be used across all Atlassian products. This multi-platform account setup reduces friction across the entire ecosystem in much the same way that Google Workspace does.

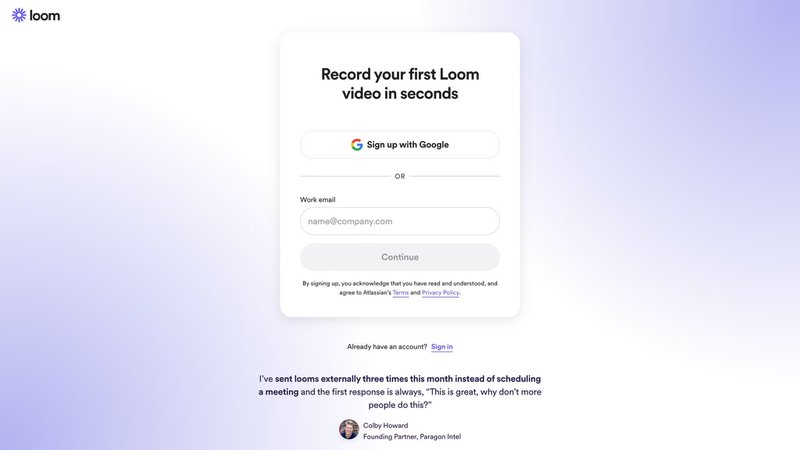
15. Loom
Loom keeps things simple and efficient with its no-frills registration page.
Like many other SaaS companies, Loom includes the option to log in via Google, allowing users to quickly get started without manual input. If not, they can sign up using their work email address.
The headline emphasizes the benefits of the tool: “Record your first video in seconds,” helping potential customers understand the value proposition right away. Once inside, Loom’s onboarding flow takes over, guiding new users through setup in a step-by-step way.

16. Grammarly
Grammarly’s sign-up page is clean, professional, and to the point, reflecting the brand’s focus on clarity and precision.
The page features a simple, single-field form asking for a work or school email, along with several SSO options like Google, Facebook, and Apple for quick registration.
The main CTA, “Agree and Sign Up,” stands out in green, urging users to take action.
Beneath the form, you can see clear terms and privacy links so that users understand what they’re signing up for.

17. Canva
Canva’s sign-up page is as visually appealing as you’d expect from a design tool. The form is centered on the page, and in the background, you can see various designs created by their users, which reinforces Canva’s value proposition.
Canva prioritizes SSO as a sign-up method: Users can sign up via Google, Microsoft, Clever, or email.
Canva keeps the form short and sweet, which is key to reducing friction and boosting conversions.

18. Attention Insight
Attention Insight’s sign-up page has a sleek, modern design.
The form features the company logo and gives users the chance to sign up with their Facebook or Google accounts.
Don’t want to link your account?
You can register by filling out the form manually. Just enter your full name, work email address, and password, choose the account type (Agency, Business, Solopreneur), and tell them how you learned about the product.
This may not be the shortest form, but it provides Attention Insight with information that helps them create a personalized experience for the user.

19. HubSpot
HubSpot’s sign-up page shares many of the features of other pages: an SSO option (Google, Microsoft, Apple) and a minimalist form (just email needed).
Users do need to verify their email addresses, which might seem like unnecessary friction. However, that’s when HubSpot collects additional information about the user. So, they basically break down the sign-up process into smaller steps.
Let’s not forget about the heading “Create your free account” and the subheading “100% free. No credit card required.”
That’s how HubSpot manages user expectations and removes any doubt as to what they receive after signing up, which encourages them to carry on.
And don’t miss the chatbot in the bottom right corner! It allows users to access support or answers to any questions they might have.

20. Webflow
Webflow’s sign-up page is as clean and functional as its design platform.
The sign-up form offers two main options: entering a work email or signing in with Google. The sleek, minimal design directs all attention to the core action — creating an account.
With a bold blue “Continue” button, the page ensures a clear path for users to get started.
The form is free of distractions, with simple, concise text that points to the Privacy Policy and Terms of Service, reinforcing user trust.
The “Log in with SSO” link is conveniently available below for those with Enterprise accounts.
The simplicity and focus make Webflow’s signup page frictionless and easy to navigate.

21. Kontentino
Kontentino’s sign-up page greets users with a generous “14 days for free” offer, including access to all features.
The signup form is short and requires only an email and account name for a quick and smooth registration process.
Additionally, the “no credit card required” and “no obligation” notes below the form help remove friction and reduce the user’s hesitation about signing up.
If that’s not enough, a customer testimonial on the right-hand side reinforces social proof and highlights the platform’s main benefits: it saves time and enhances professional workflows.
This combination of simplicity and customer endorsement creates an inviting and low-commitment signup experience.

22. Dropbox
Dropbox’s sign-up page is minimalistic and direct, offering users a choice between using their Google or Apple accounts to log in quickly or entering their email addresses manually.
And what about the recommendation to use a “work email address”?
This is a subtle hint that Dropbox targets professionals looking to store and share files within business settings.
The design follows a clean and clutter-free layout with a bold blue “Continue” CTA button that stands out against the white background, guiding users to the next step.
This simplified form makes the sign-up process effortless, focusing on speed and ease.

23. Shopify
Shopify’s sign-up page is all about making it as easy as possible for potential users to get started.
The bold headline emphasizes simplicity, promising users that they can “Build your own e-commerce website in 3 easy steps.” This puts beginners at ease.
The single form field — asking only for an email address — minimizes friction and allows users to get started quickly.
The prominent “Start free trial” CTA in black and white contrasts well against the green background and further reduces user anxiety – they can try out the product without strings attached.
And let’s not forget about the trust signals: By mentioning that Shopify is trusted by millions of businesses worldwide, it leverages social proof to instill confidence in the target audience and encourages them to take the plunge.

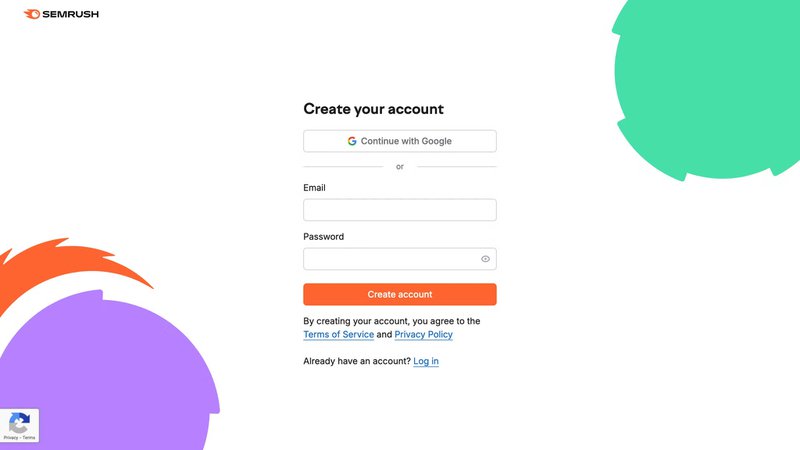
24. Semrush
The Semrush sign-up page keeps things simple with a clean, minimalist design.
At the top, you’ll find the option to “Continue with Google,” allowing users to bypass the standard sign-up process in favor of a faster, single-click entry.
For those opting to sign up with email, the form is straightforward, requiring only two fields: email and password. This simplicity reduces friction and makes it quick and easy for users to create an account.
The eye icon in the password field allows users to double-check their entry without the need for a confirm password box, which would increase friction.
The bold orange “Create account” button stands out against the white background, and the vibrant colors of the Semrush brand, displayed subtly around the page, reinforce branding without overwhelming the design.

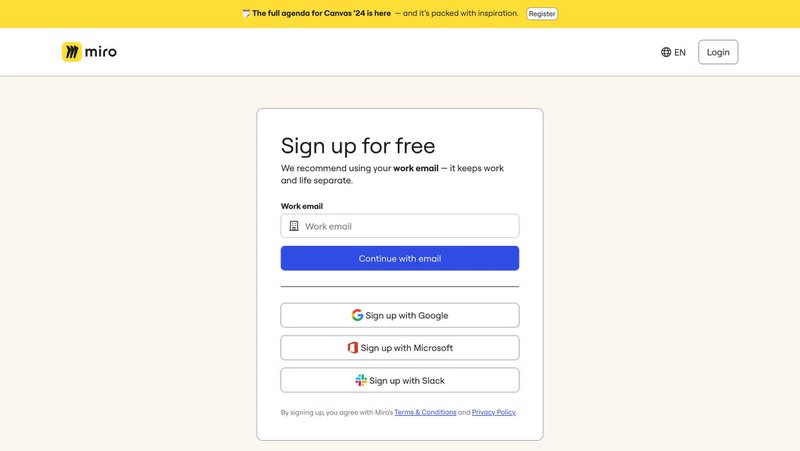
25. Miro
Miro’s sign-up page offers a straightforward, no-fuss design with a clear headline: “Sign up for free.”
The form encourages users to provide their work email, with a helpful hint that using a work email helps keep work and life separate. This subtle yet effective nudge is perfect for their target audience of professionals and teams.
The page features multiple sign-up options, making it more convenient for users to register. Aside from the traditional email sign-up, Miro integrates SSO options through Google, Microsoft, and Slack.
This variety of sign-in options caters to both individuals and companies and reduces friction in the process.

Frequently asked questions about sign-up pages
Nearly there! Let’s wrap up by answering a few frequently asked questions about sign-up page design.
What is a sign-up page?
Sign-up pages are dedicated landing pages designed to collect essential user information, such as email addresses, to allow them to register for a product.
They’re usually a crucial step in the conversion funnel, aimed at reducing any friction for new users and ensuring a seamless onboarding process.
How to build a sign-up page?
Building an effective sign-up page starts with a clean design, focusing on simplicity and user experience.
- Start with a clear, benefit-driven headline that highlights the value of signing up.
- Limit the number of form fields to collect only the most essential information, and include convenient options like social media logins to reduce friction.
- Use clear, bold CTAs and avoid clutter, using ample white space to keep the user’s focus.
Once it’s ready, A/B test different design elements, such as button placement or copy, with real users to optimize conversion rates.
What should be on a great sign-up form?
A great sign-up form should be short and straightforward, asking only for the most critical information, like the user’s email and password.
Including Single Sign-On (SSO) options, such as signing in with Google or Facebook, can help simplify the process and increase conversion rates.
Finally, your sign-up form needs a call-to-action button that stands out from the background and guides users to the next step.
How do I make good sign-up forms?
To create effective sign-up forms, focus on simplicity and usability.
Here are a few tips:
- Limit the number of fields and ask only for necessary information to reduce friction.
- Use real-time validation and clear instructions to prevent user errors and confusion.
- Provide social login options like Google or Facebook to make the process faster and more user-friendly.
- Ensure your CTA buttons are prominent and visually appealing.
Conclusion
We hope the 25 sign-up design examples in this article help you draw inspiration for your sign-up forms.
But let’s get this straight: Nailing your sign-up page design is just the first step to successfully monetizing your product. To convert freemium and free trial users into paying customers, you need to activate them and help them adopt the product.
Want to learn how you can do it with Userpilot? Book a demo!







