
Appcues for Self Service Support: Features, Pricing, and Review22 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Appcues for self-service support – quick summary
- Appcues is a good choice for self service support and it comes with features such as in-app resource center, interactive walkthroughs, in-app announcements, and tooltips.
- Are you wondering if Appcues is the right fit for your user onboarding needs or if you should check out other options?
- Here are a few reasons why using an Appcues alternative makes sense:
- You want more customizability. Customization options on Appcues are limited to color, size, and style. Advanced customization will require you to work with CSS code. It can be a roadblock when your team members lack technical expertise, leaving you dependent on developers.
- You’re on a budget. With Appcues, you’ll have to pay more to access advanced features like custom CSS, localization or even simple checklists. If you’re a startup or small business with a limited budget, you might benefit from using a tool like Userpilot that offers more value for money.
- You want to collect detailed customer feedback. Appcues offers limited functionality in terms of surveys. If you want to explore other survey and feedback collection formats apart from NPS, Appcues may not be an ideal choice.
- If you’re looking for a better option for self service support, Userpilot exceeds both functionality and value for money compared to Appcues
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful self service support capabilities firsthand.
What is Appcues?
Appcues is a robust product adoption and user onboarding platform for web and mobile apps. It enables product teams to create, implement, and test personalized in-app onboarding experiences. The platform also helps you announce new product features and collect customer feedback.
What makes this platform even better is the fact that it offers no-code features that make it suitable for non-technical teams.
Must have features of self service support tools
Here are some important factors to consider while choosing self-serve support tools:
- Ability to build different help content formats, including articles, videos, surveys, checklists, and links to add to your help center.
- The feature that triggers personalized modules for different user segments – helping users to find relevant information quickly.
- The option to customize your self-serve portals to match your brand’s branding, i.e., color palette, style, and fonts.
- Translation and localization – to make the content accessible in different languages and places to reach a wider audience.
- Trigger in-app messages based on specific events, in-app behaviors, and the user’s stage in the journey.
Appcues features for self service support
Appcues is primarily designed to facilitate user onboarding, meaning it features that let you provide seamless in-app support.
These include:
- Launchpads: These let users access all Appcues flows from a dropdown menu within your app. It acts as a handy resource center that users can reference whenever they get stuck. The downside is it offers no categorization or search functionality, so it might get a bit tricky to find resources. You also can’t integrate your chat or KB docs inside.
- Tooltips: These are useful for walking users through various product features and changes.
- Modals and screens: They come in handy to notify users about new features that might be useful for them. You can also use them to share inspiration, suggestions, and tips.
Appcues’s in-app resource center
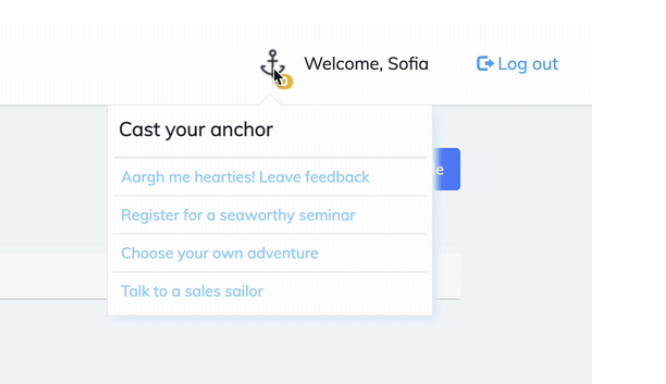
The Launchpad feature on Appcues comes in handy when you want to provide self-service support through an in-app resource center. It adds a dropdown menu that contains all your Appcues flows, from announcements and messages to tutorials, so users can access them on demand.
Note that Launchpad is only available on the Growth plans and above, starting at $879/mo paid annually (no monthly plan), and it needs to be installed by your development team.
Here’s how you can offer self-service support with Appcues resource center called Launchpad:
- Give users access to all flows on-demand by re-launching a flow they’ve previously seen.
- Flows do not show automatically in the Launchpad, so you will need to enable it for each flow, and they will all follow the specific flow audience, meaning they won’t show to everyone.
- The Launchpad is not easily customizable and doesn’t include a search function, so it can be a bit hard to use when a user needs to scroll through a long list of flows. You can’t add categories or sections, either.
Appcues’s interactive walkthroughs
In-app walkthroughs play a key role in improving product adoption and user retention. They help introduce new features and guide users to harness the maximum value from your product.
Appcues offers the following features to help you create interactive walkthroughs:
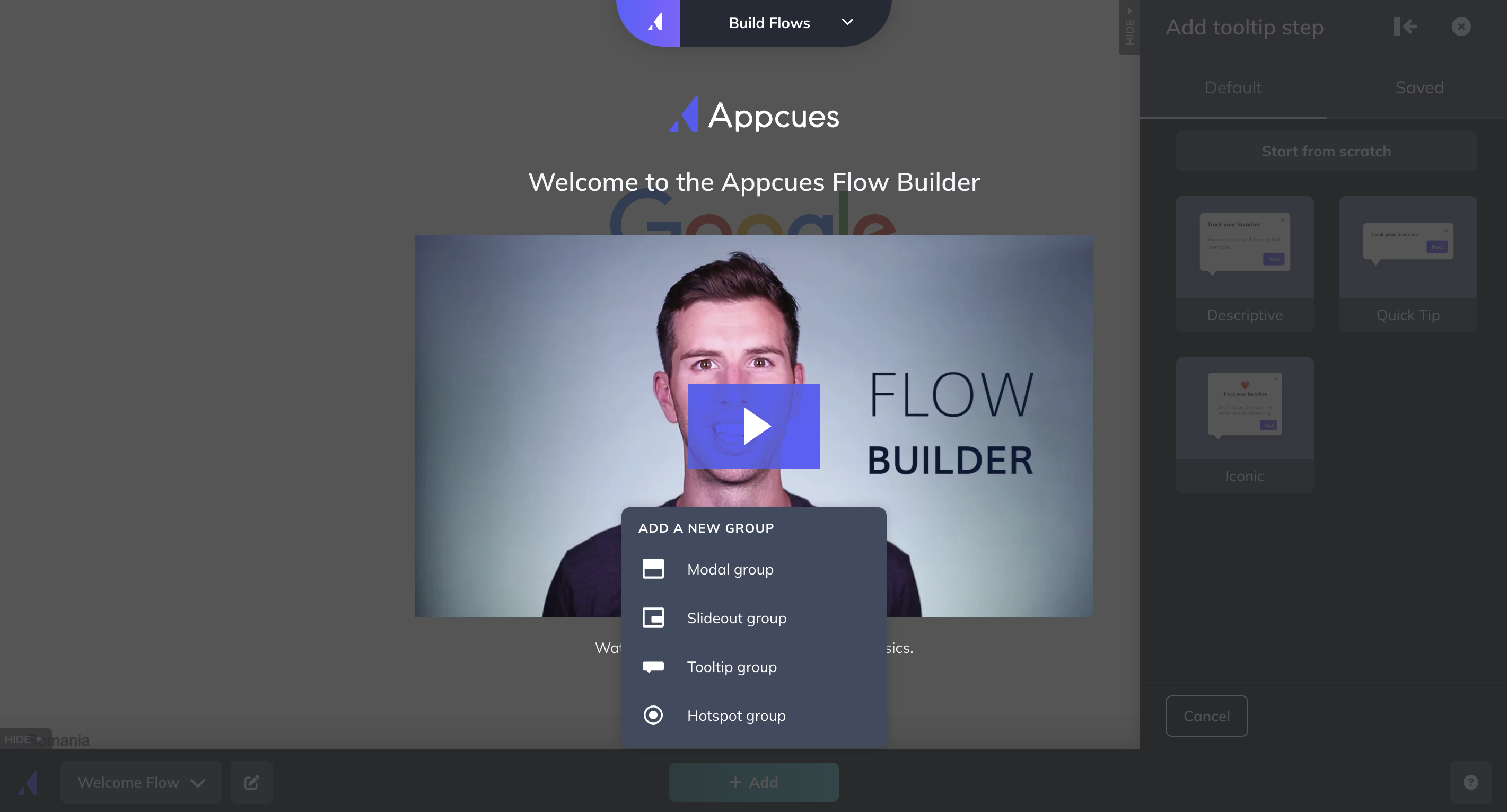
- You can use a flow build from a sequence of different UI elements like modals, slideouts, hotspots or tooltips to guide users step by step through the actions they must take to complete a task.
- Each step in the flow will trigger the next step, but it has to be done by the user by clicking a CTA.
- You can target the interactive walkthroughs to specific audiences, pages or domains and trigger them when the user reaches the pages or from a permalink, from inside the Launchpad or a checklist.
- You can also embed your flows inside checklists, but you’ll need to upgrade to the Growth plan ($879/mo, annually) as the Essentials plan doesn’t support checklists.
- You can trigger these flows to specific audiences using existing segments you created or new ones.
- To trigger your interactive walkthrough when an event occurs, you’ll need to ask for a custom quote for the Enterprise plan.
- Apccues supports localization of your walkthroughs on their Growth plan and up only.
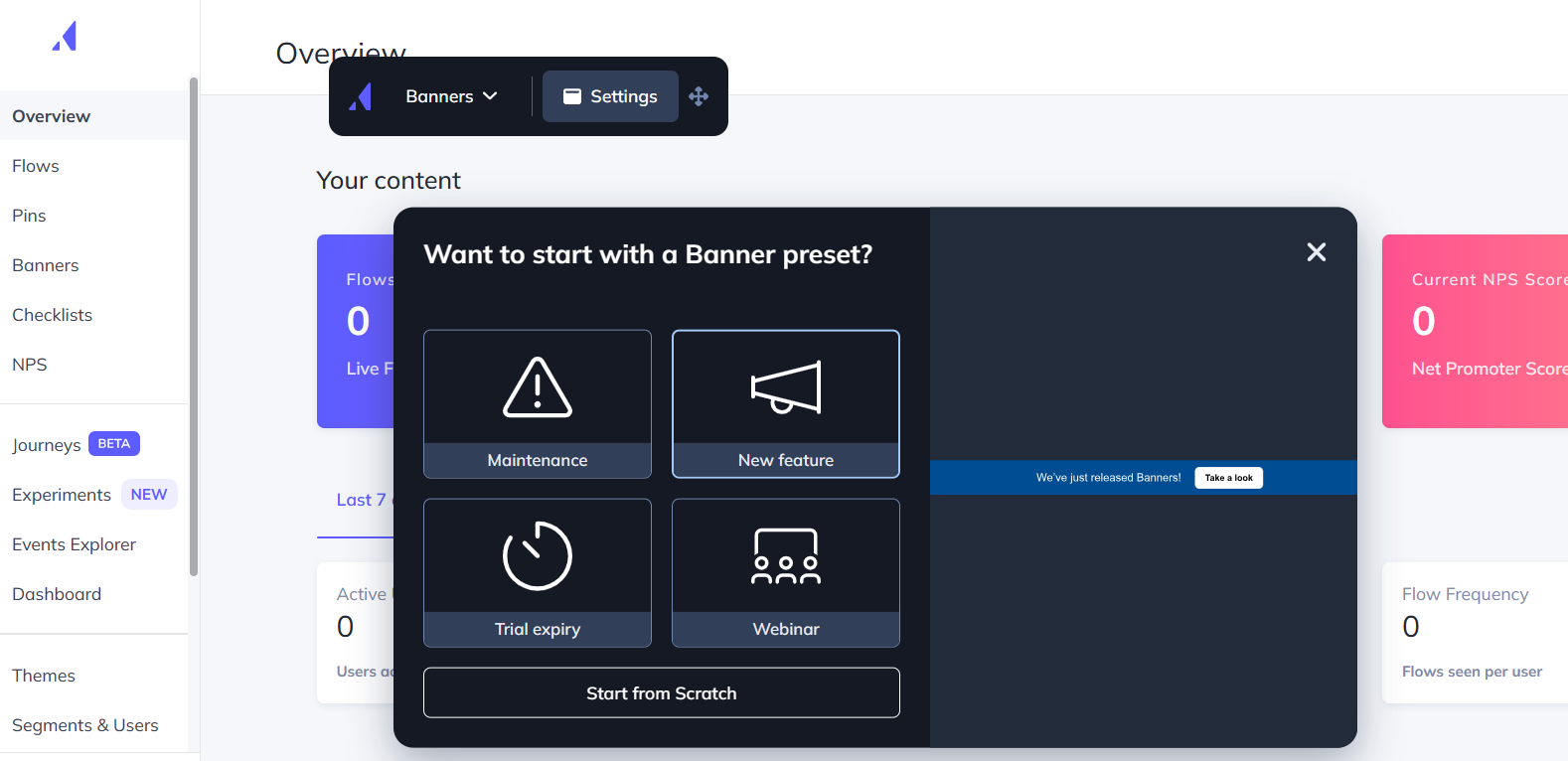
Appcues’s in-app announcements
Strategic in-app messaging announcements are indispensable to maximizing adoption, stickiness, and upsells. You can use in-app messages to greet new users and draw them to specific destinations within your products. Additionally, you can inform them about new features, scheduled downtime, or upcoming product updates.
Appcues offers the following features to facilitate in-app announcements:
- Create timely in-app announcements using modals, slideouts, and tooltips to inform users about new features and upgrades.
- Promote upcoming events and new content assets to the right users with personalized modals, banners, and tooltips. These come in handy for making time-definite announcements, such as informing users about upcoming maintenance schedules. You can also use them as prompts that encourage users to explore your product or upgrade their plans.
- Launchpads – Use this feature to make non-urgent announcements, as this will give users on-demand access to all the flows they interacted with inside a drop-down menu that is easily accessible. (This feature is only available on the Growth plan or up, starting at $879/mo, paid annually)
- Event tracking – You can define and track events (user actions) that trigger specific in-app messages. It helps personalize the onboarding journey and drive user engagement.
- Use different user segments to target these messages to relevant audiences.
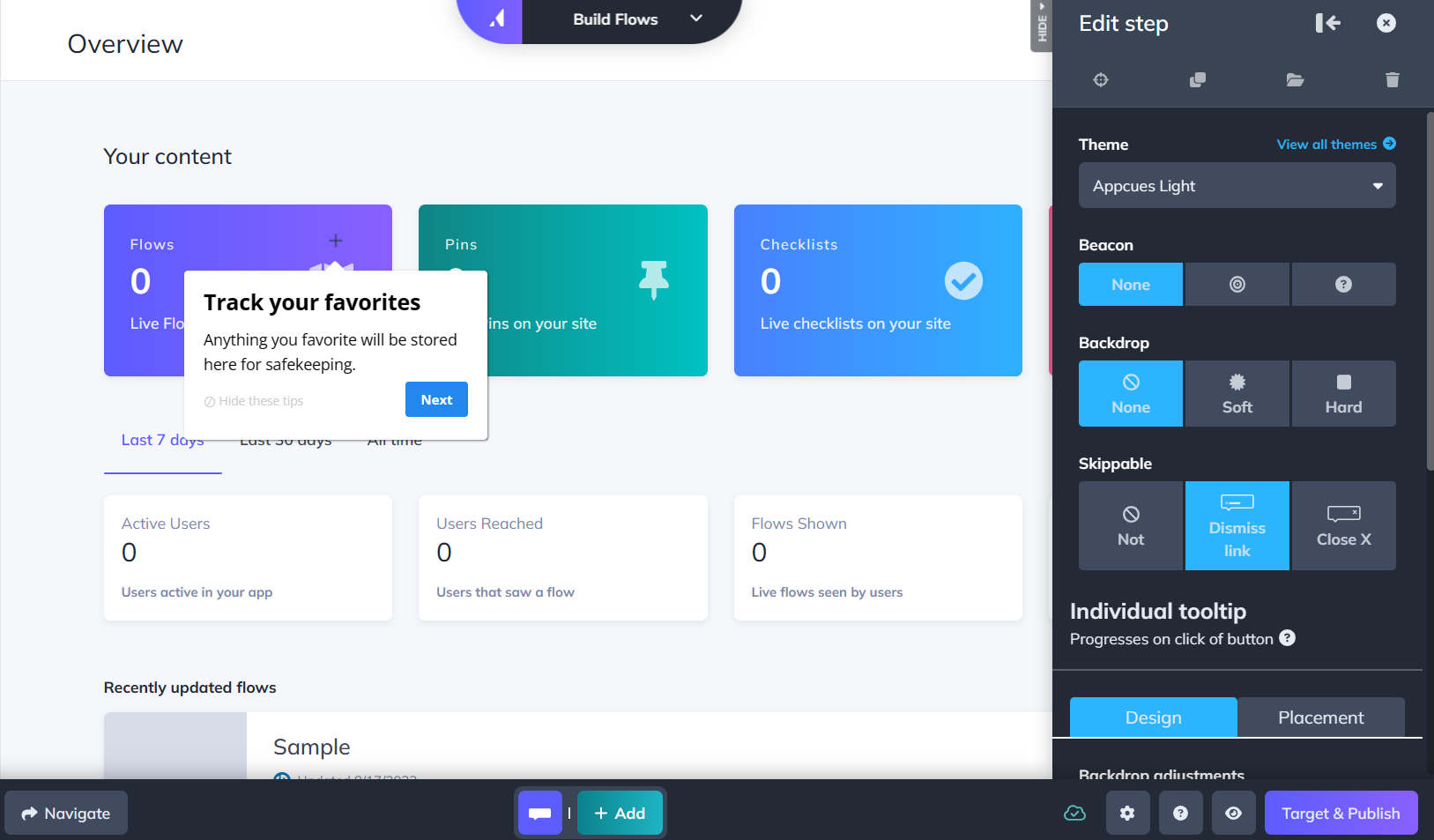
Appcues’s tooltips
Tooltips are among the most useful UI patterns available on Appcues. You can use them to control user journeys by compelling them to take specific actions. It’s also possible to customize each tooltip to align with your brand image.
You can attach tooltips to both static and dynamic elements using Appcues and use them for various tasks, including user onboarding, new feature announcements, and contextual messaging. Adding tooltips is fairly straightforward too. You just need to drag and drop them on the desired element and publish them.
It’s possible to edit the text in the tooltips in the visual Appcues Builder right away before publishing them. Additionally, you customize the theme, clone the tooltip, and even save it as a custom template.
The best part about tooltips is that they’re available on every pricing plan without any limitations. You can even create floating and anchored tooltips for mobiles.
Some of the use cases of tooltips include:
- Creating action-driven product walkthroughs for user onboarding
- Announcing new features without disrupting the user experience
- Guiding users with contextual support and hints
While the Appcues Builder lets you design tooltips without coding, you can further customize them using CSS if you wish to.
What are the pros and cons of Appcues?
Appcues’s pros
As a first-comer in the no-code product adoption landscape, Appcues offers several valuable features. It’s suitable for mid-market SaaS businesses looking for a simple, easy-to-use tool that enhances user onboarding, retention, and the overall customer experience.
Let’s take a closer look at the benefits of Appcues:
- Intuitive UI and UX: Appcues offers a straightforward interface that’s easy to navigate and use. Users with non-technical backgrounds can design captivating in-app flows and onboarding journeys with its simple drag-and-drop builder. You can tailor user journeys with various UI patterns, from modals and hotspots to tooltips, slideouts, and banners.
- Simple setup: You can get started with Appcues in minutes by adding the SDK to your app’s source code or integrating Appcues with Segment or Google Tag Manager. Then, add a Chrome extension to launch the Appcues Builder in a few quick clicks and start creating in-app flows.
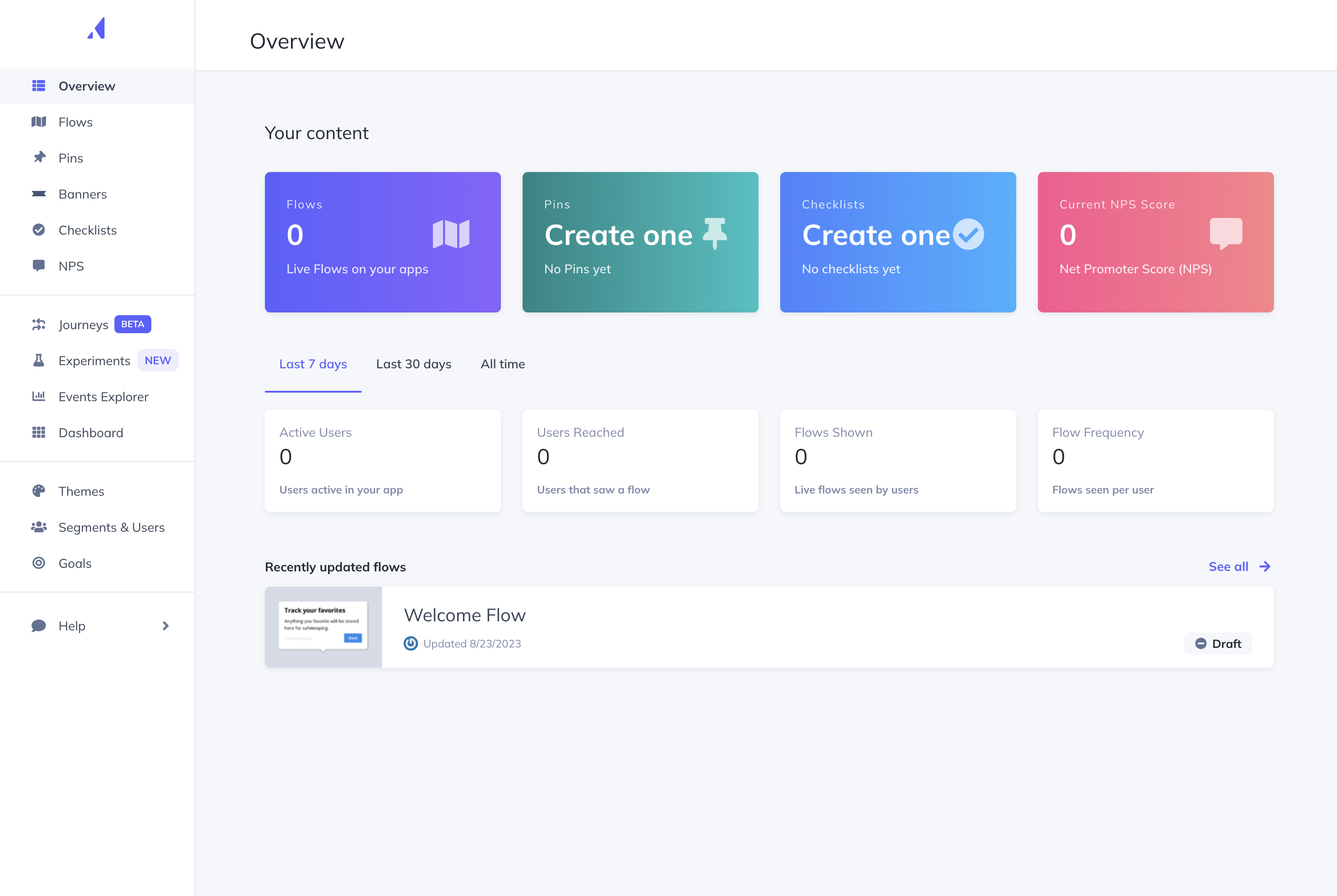
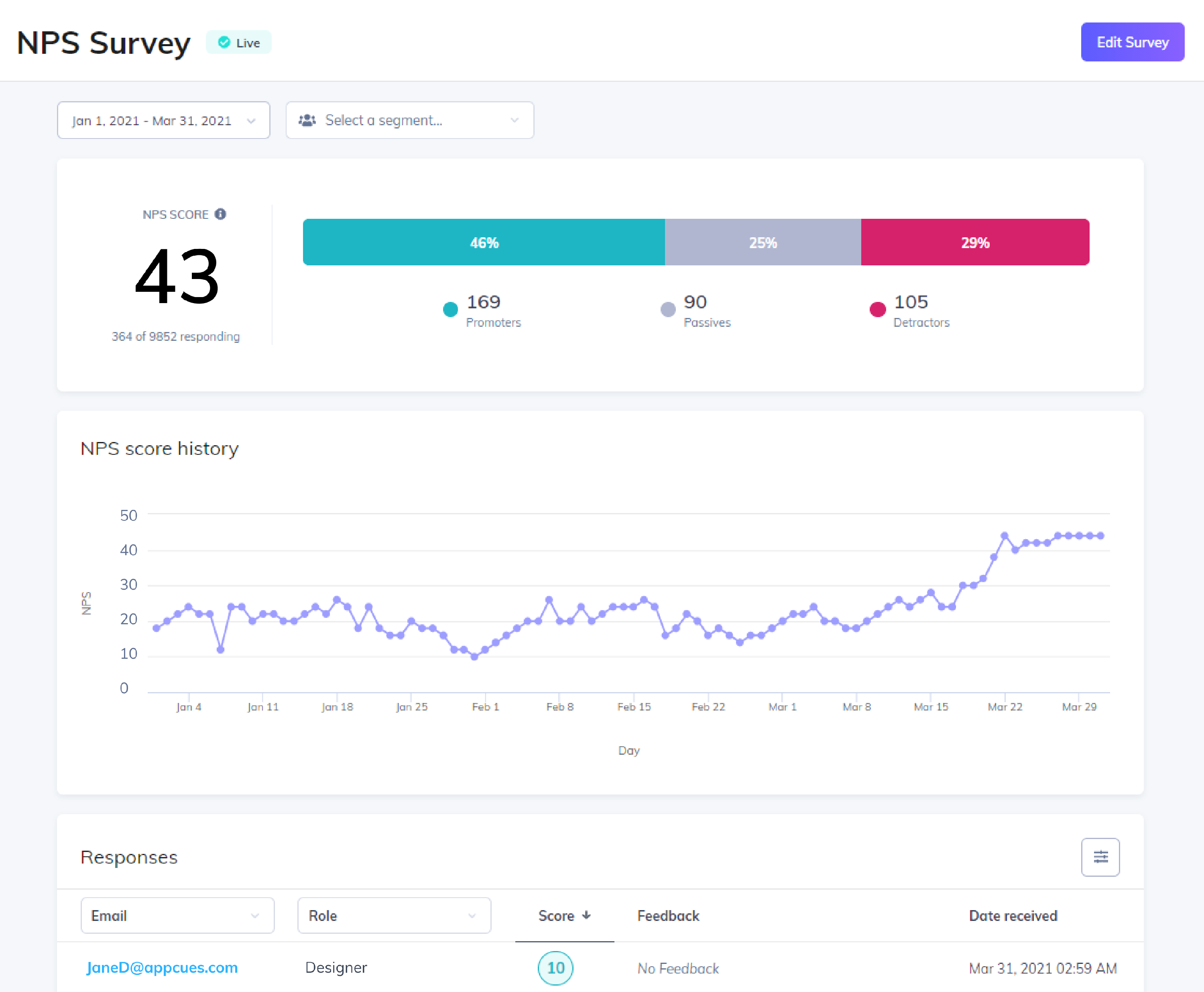
- Feedback options: Create Net Promoter Score (NPS) surveys to collect actionable user feedback. You can even check and analyze NPS analytics on your Appcues dashboard.
- Mobile onboarding: Besides web apps, you can use Appcues to create end-to-end experiences for mobile apps. It supports various mobile environments, including Native Android, Native iOS, React Native, Flutter, and Iconic.
- Extensive integrations: Appcues integrates with 20+ email automation, CRM, and analytics tools, including Heap, Zapier, HubSpot, Google Analytics, and Google Tag Manager. Many of these include two-way integrations.
Appcues’s cons
Appcues comes with a ton of useful features you’d expect from a leading product adoption platform, but it does have a few shortcomings.
Let’s look at a few drawbacks of Appcues:
- Poor element detection: The Appcues algorithm occasionally struggles to detect in-app elements, unlike some of its competitors like Userpilot. It’s particularly limiting when you want to add tooltips to individual options in a dropdown menu.
- Limited customization capabilities: While Appcues lets you customize pre-designed templates, you’re limited to basic options like font style, size, color, and padding. Advanced customization requires working with CSS code, which can be challenging for non-technical teams.
- Basic analytics: Appcues provides insights into product usage and customer behavior. However, you can’t access in-depth analytics without connecting to a third-party tool like Amplitude or Google Analytics.
- Limited survey options: Appcues lacks variety in feedback collection and survey options and doesn’t offer integrations with other platforms like Google Forms and Typeform. You can only build NPS surveys. This is in contrast to some of its competitors, like Userpilot, which offers an extensive library of customizable survey templates.
- Higher pricing: Starting at $249 per month, the Appcues Essential tier has several constraints, such as limited UI patterns and no custom CSS support. Moreover, localization support is only available in the Enterprise tier. If your app is multilingual, you’ll have to shell out a ton of money to make the most of Appcues.
- No live chat: While Appcues offers educational resources and a help center (Help Docs), customer support is limited to email and phone.
What do users say about Appcues?
Appcues is a favorite among users, with a 4.8 (out of 5) rating on Capterra and a 4.6 (out of 5) rating on G2. Most users find the platform easy to set up and use and praise its broad spectrum of integrations.
Let’s take a look at all the good things customers say about Appcues:
“Versatile tool for tooltips and in-app guides”
I like how easy it is to pin things in the product and lead customers down a journey. Set up was pretty simple and the integrations they have with Hubspot and Amplitude enable my team for effectively targeting our users and giving them the right messages. I’m a fan of the segmentation. – Sean W., Growth Product Marketing Manager (Mid-market)
Despite stellar ratings, some users have complained about Appcues’ suitability for single-page apps and API documentation. There have also been negative remarks about usability and customer support.
Let’s take a closer look:
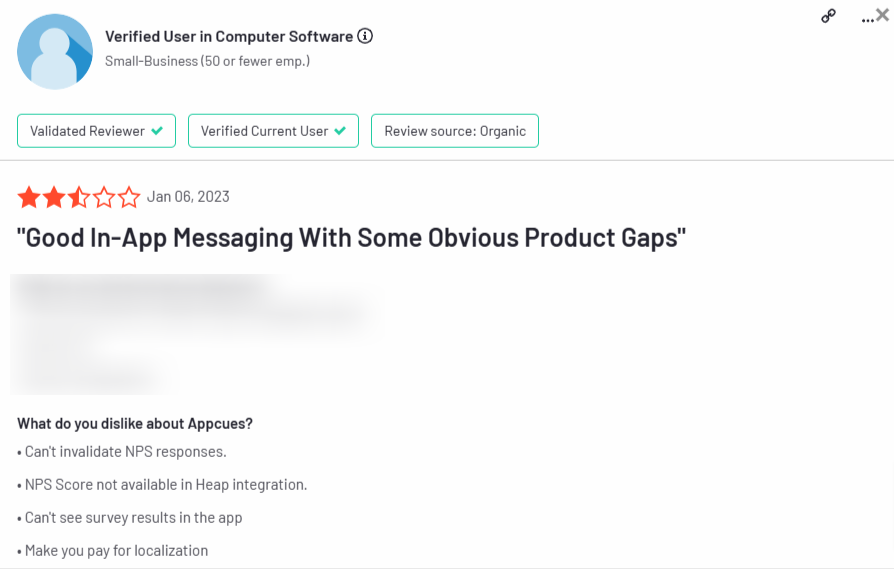
“Good In-App Messaging With Some Obvious Product Gaps”
- Can’t invalidate NPS responses.
- NPS Score not available in Heap integration.
- Can’t see survey results in the app
- Makes you pay for localization
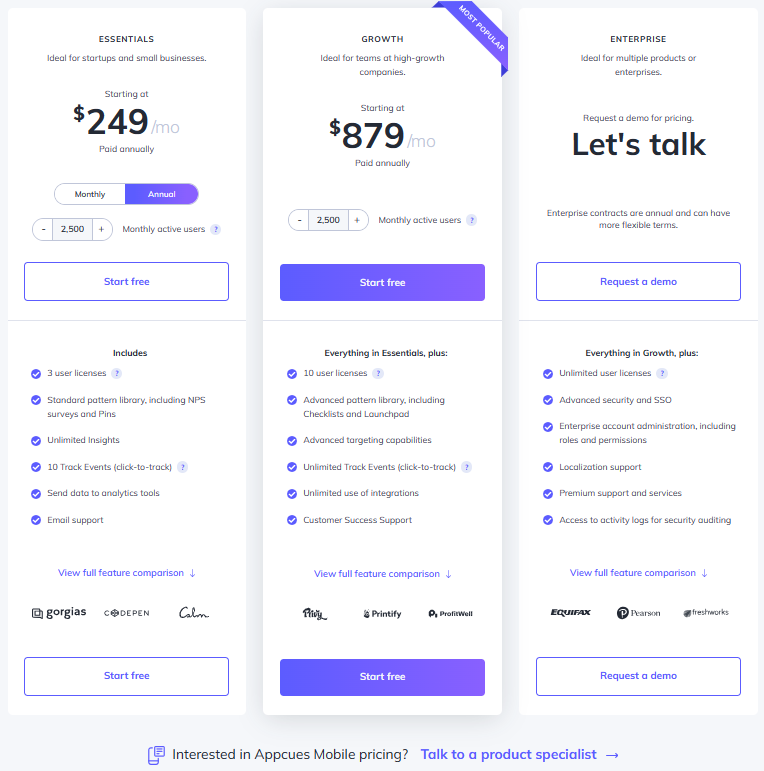
Appcues’s pricing
Pricing for Appcues starts at $249 per month, with the platform offering three distinct tiers – Essentials, Growth, and Enterprise.
The total cost can vary depending on the number of monthly active users (MAU). For instance, the Essential plan starts at $249 per month for 2500 MAU but jumps to $299 for 5000 MAU.
Here’s a detailed glimpse of the different pricing tiers:
- Essentials: It’s the basic tier that starts at $249 per month. It includes 3 user licenses and lets you add up to 5 audience segments. Some UI patterns, such as checklists, launchpads, and custom CSS support, aren’t available. Customer support is only available through email.
- Growth: This tier starts at $849 per month (for 2500 monthly active users) and includes 10 user licenses. You can target unlimited audience segments and use the full spectrum of UI patterns. Additionally, you can access the Premium Integrations package, which includes integrations with Slack, Salesforce, Marketo, and Zendesk.
- Enterprise: This is the most feature-packed tier and includes robust security controls like role-based access and activity logs. It’s also the only tier that comes with multi-account and localization support. Besides email and phone support, you also get a dedicated Customer Success Manager and Technical Implementation Manager. Pricing is available on request.
All three plans come with a 14-day free trial, where you can test unlimited flows and track up to 5 events. You can extend the trial by another 14 days by installing the Appcues SDK in your app. Additionally, you don’t need a credit card to sign up for the free trial.
Keep in mind that the above pricing plans are applicable to web apps. Pricing for Appcues Mobile is available on request.
It’s also worth noting that Appcues is pricier than some of the other product adoption tools available in the market, including Userpilot. For instance, Userpilot’s basic tier (Starter) lets you add up to 10 audience segments and includes the complete set of UI patterns.
3 Reasons why you might need a Appcues alternative
Are you wondering if Appcues is the right fit for your user onboarding needs or if you should check out other options?
Here are a few reasons why using an Appcues alternative makes sense:
- You want more customizability. Customization options on Appcues are limited to color, size, and style. Advanced customization will require you to work with CSS code. It can be a roadblock when your team members lack technical expertise, leaving you dependent on developers.
- You’re on a budget. With Appcues, you’ll have to pay more to access advanced features like custom CSS, localization or even simple checklists. If you’re a startup or small business with a limited budget, you might benefit from using a tool like Userpilot that offers more value for money.
- You want to collect detailed customer feedback. Appcues offers limited functionality in terms of surveys. If you want to explore other survey and feedback collection formats apart from NPS, Appcues may not be an ideal choice.
Userpilot – A better alternative for self service support

Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chat bots. You’ll also be able to view resource center analytics so you can check its performance.
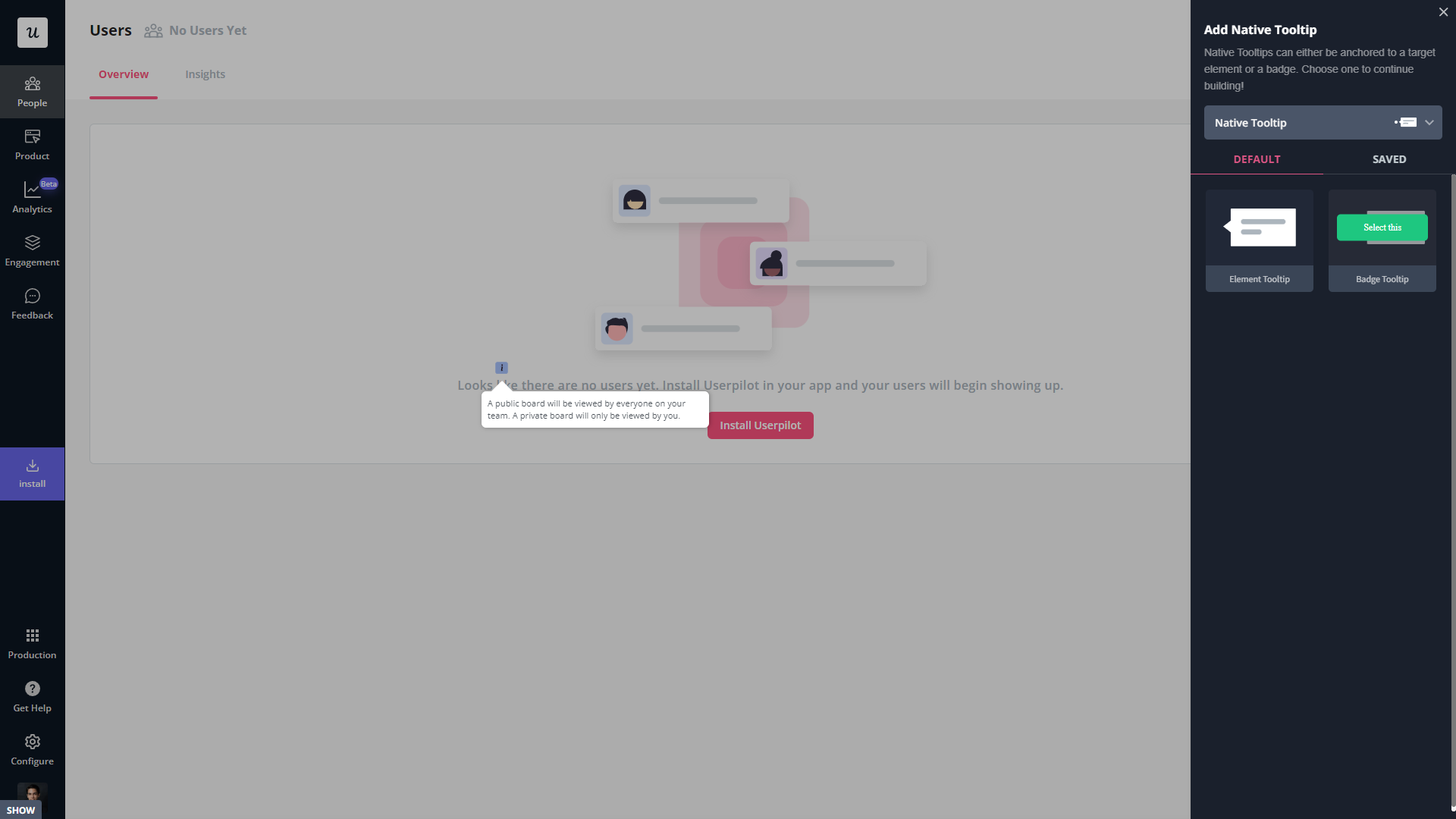
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.
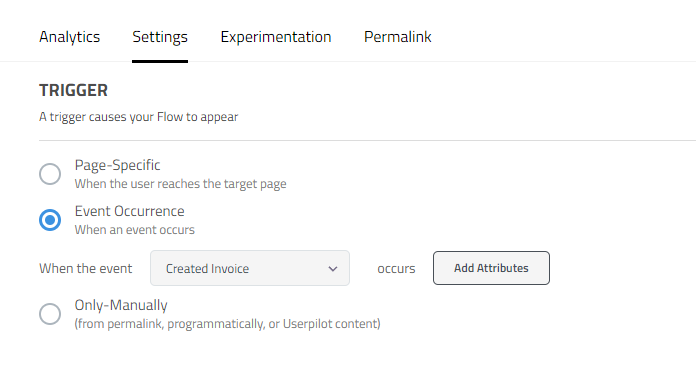
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.
- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.
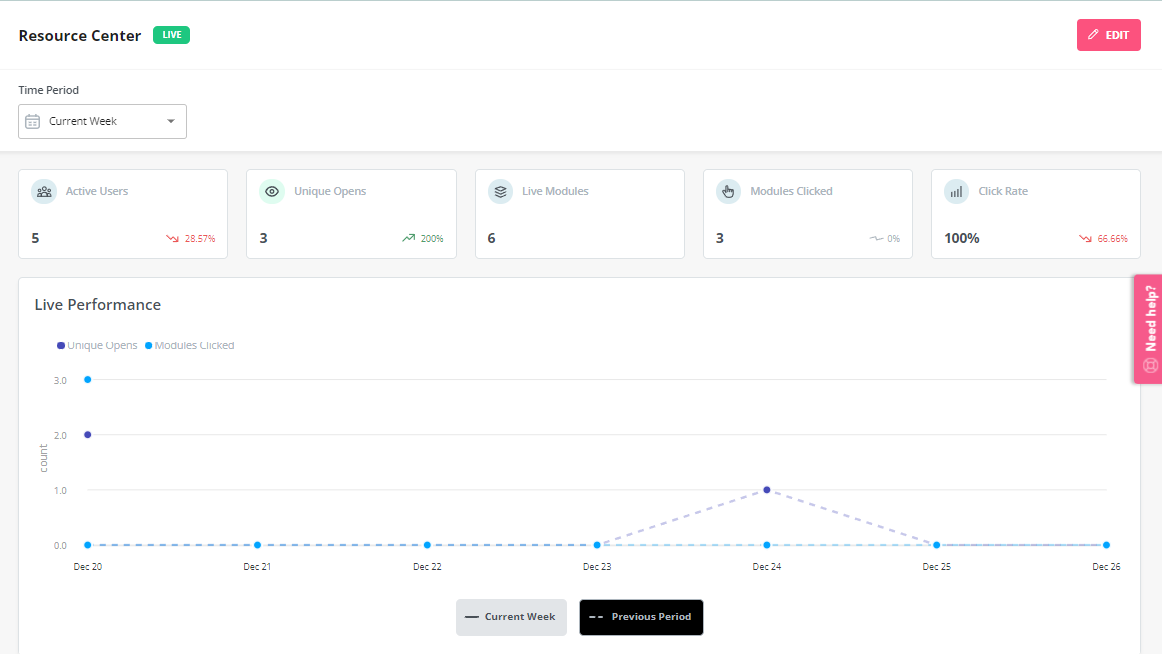
Userpilot’s in-app resource center
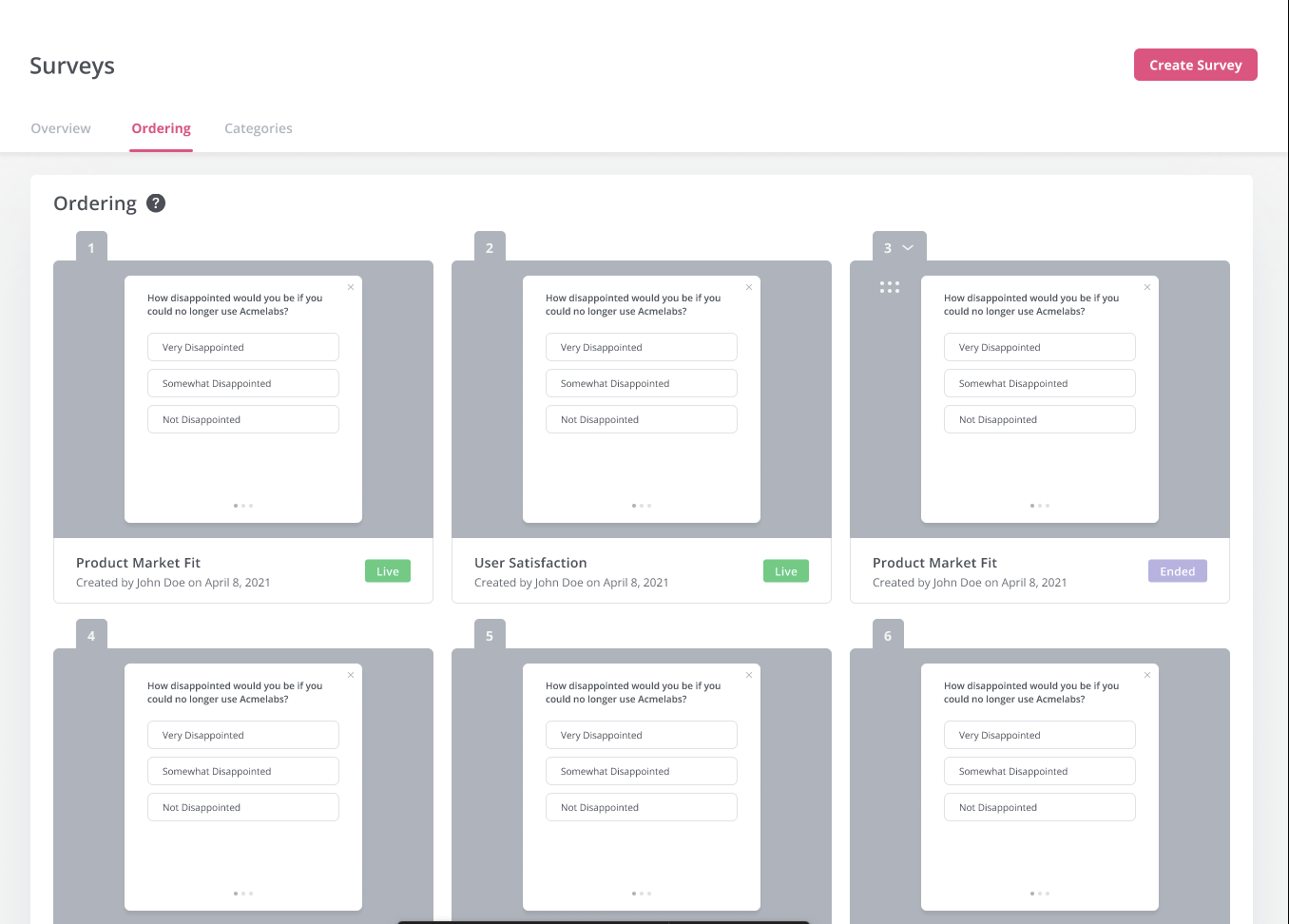
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
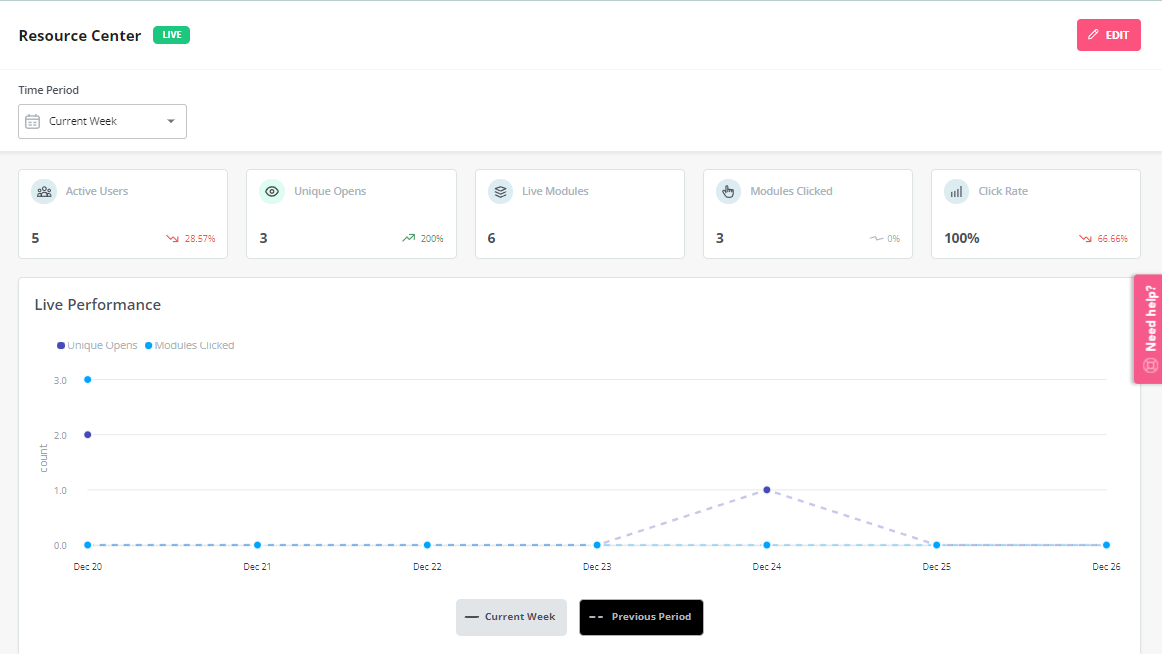
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
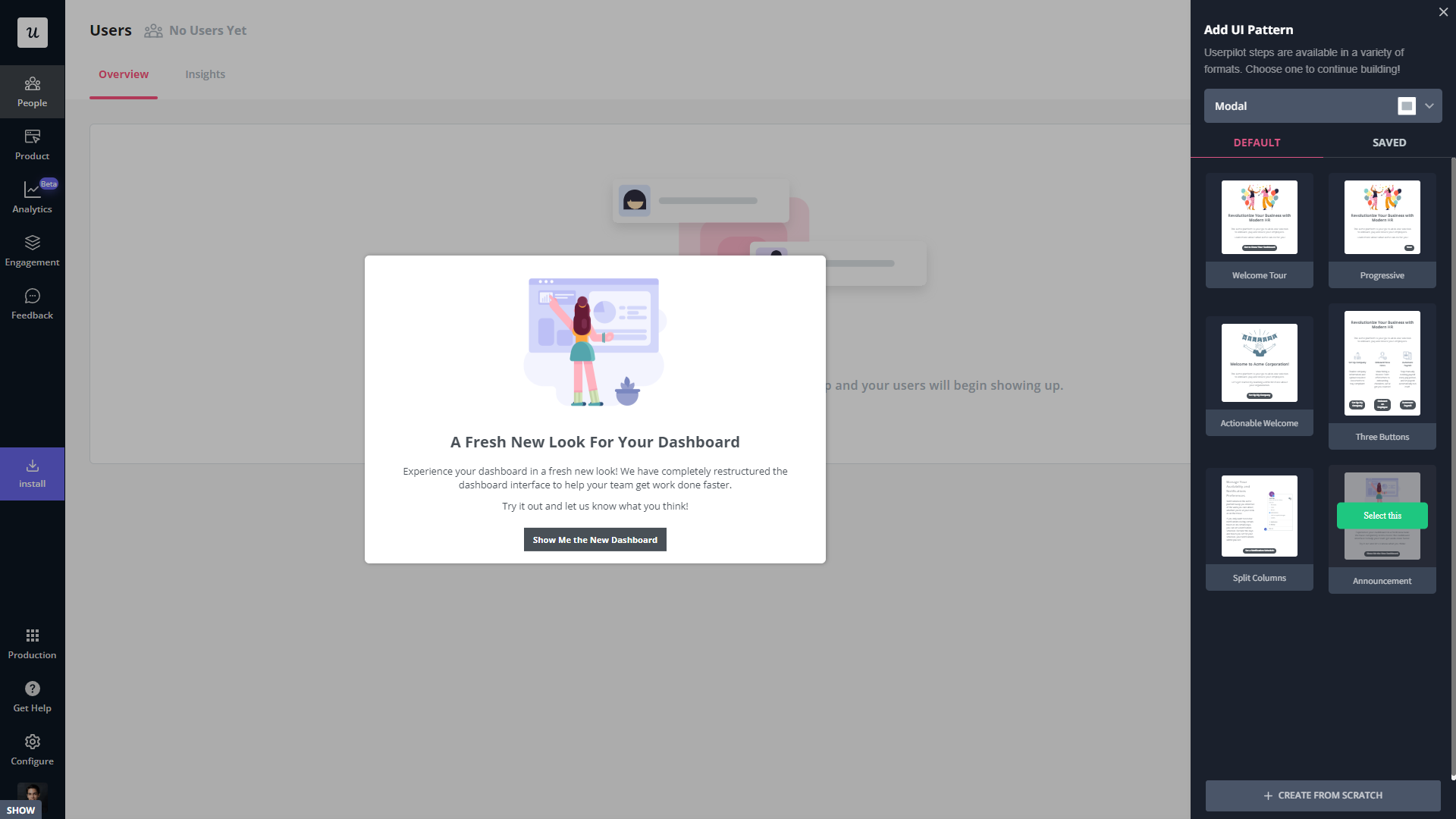
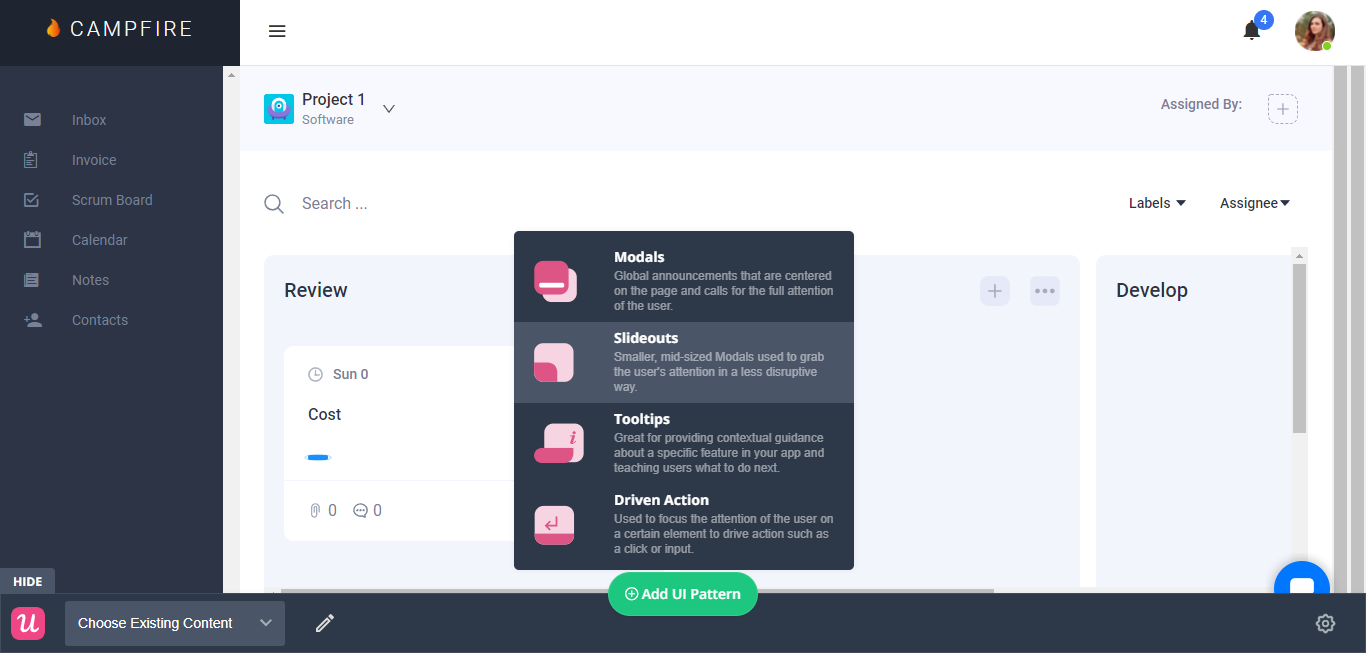
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
Userpilot’s in-app announcements
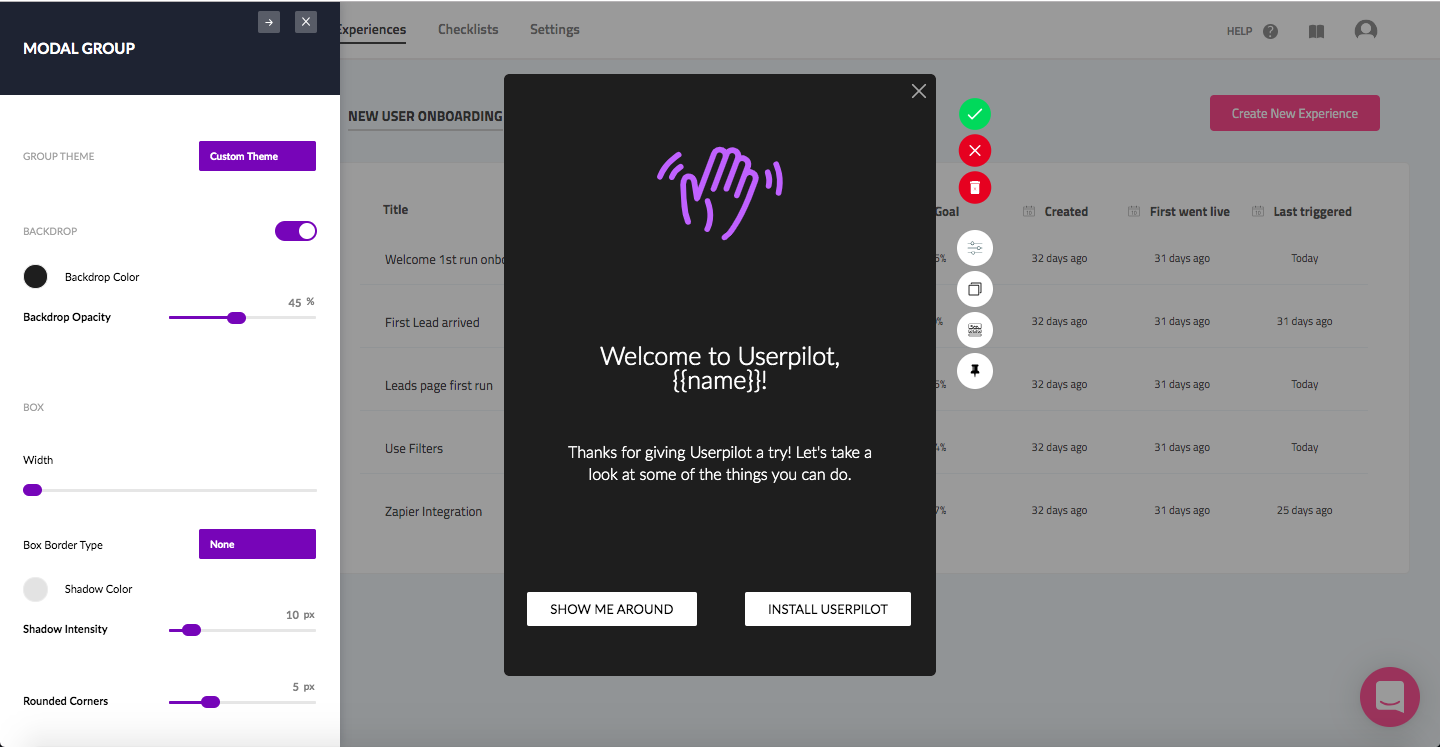
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
Here are the Userpilot UI patterns you can use for your in-app announcements:
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.
- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.
- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
What are the pros and cons of Userpilot?
Userpilot’s pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
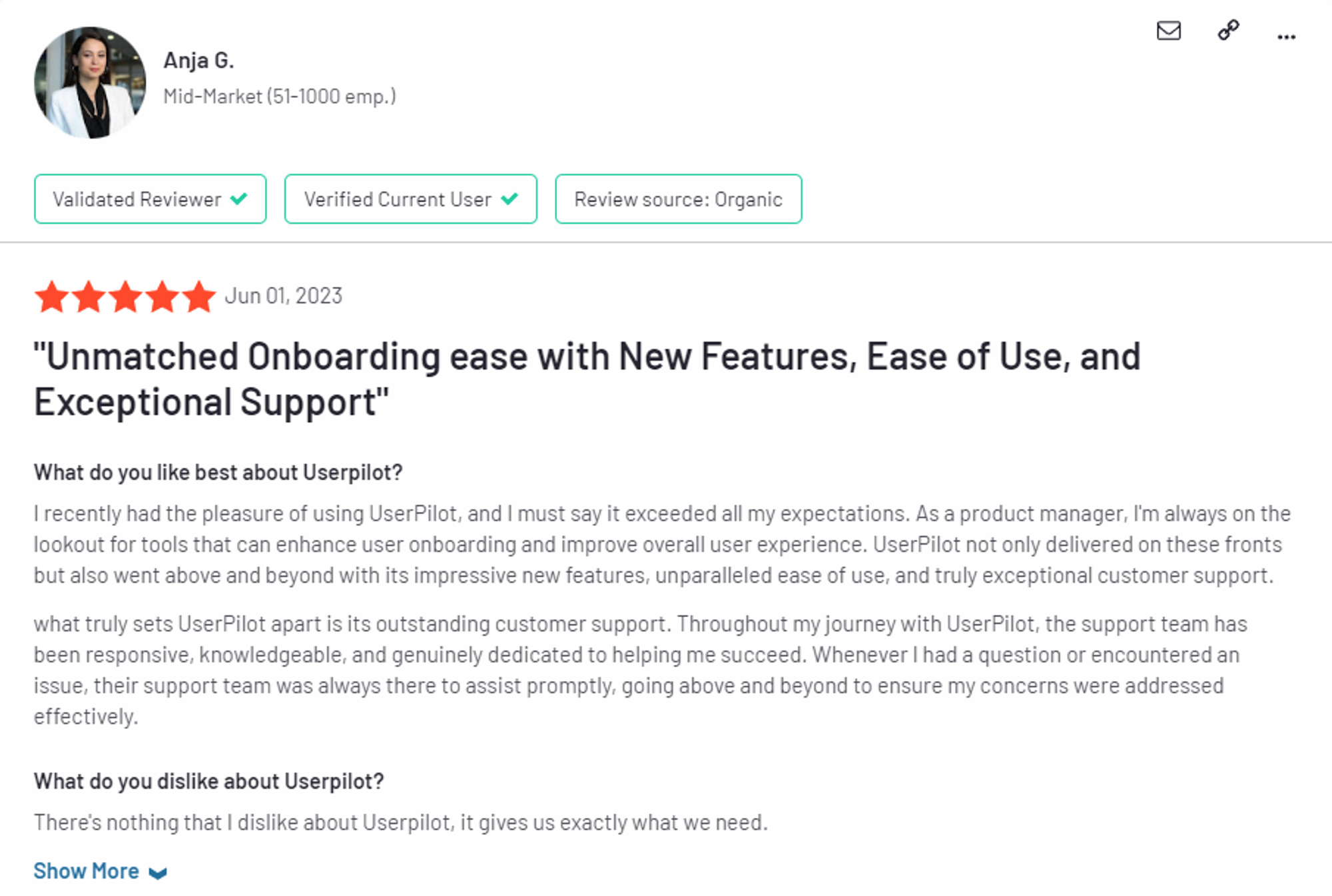
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
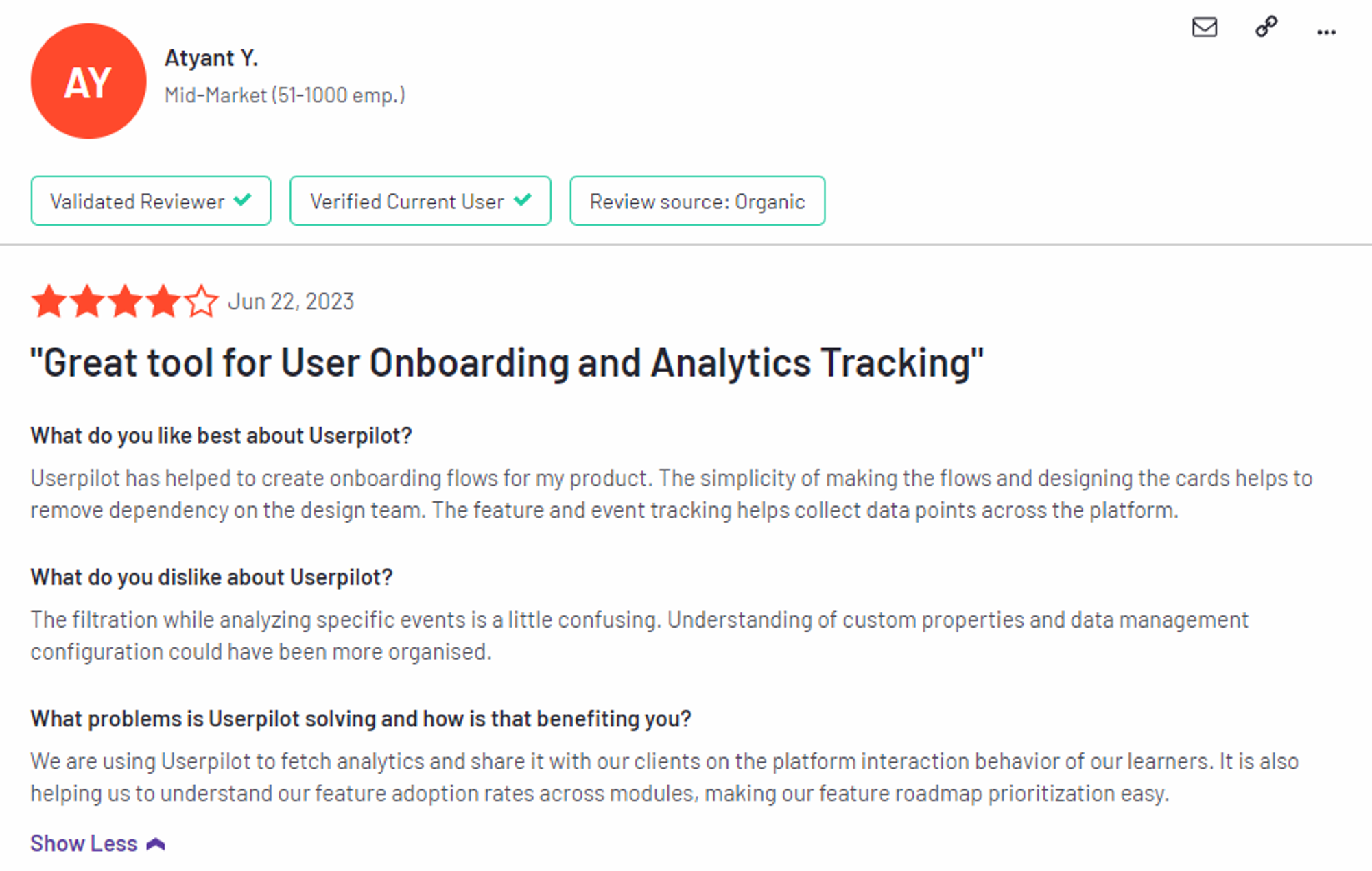
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
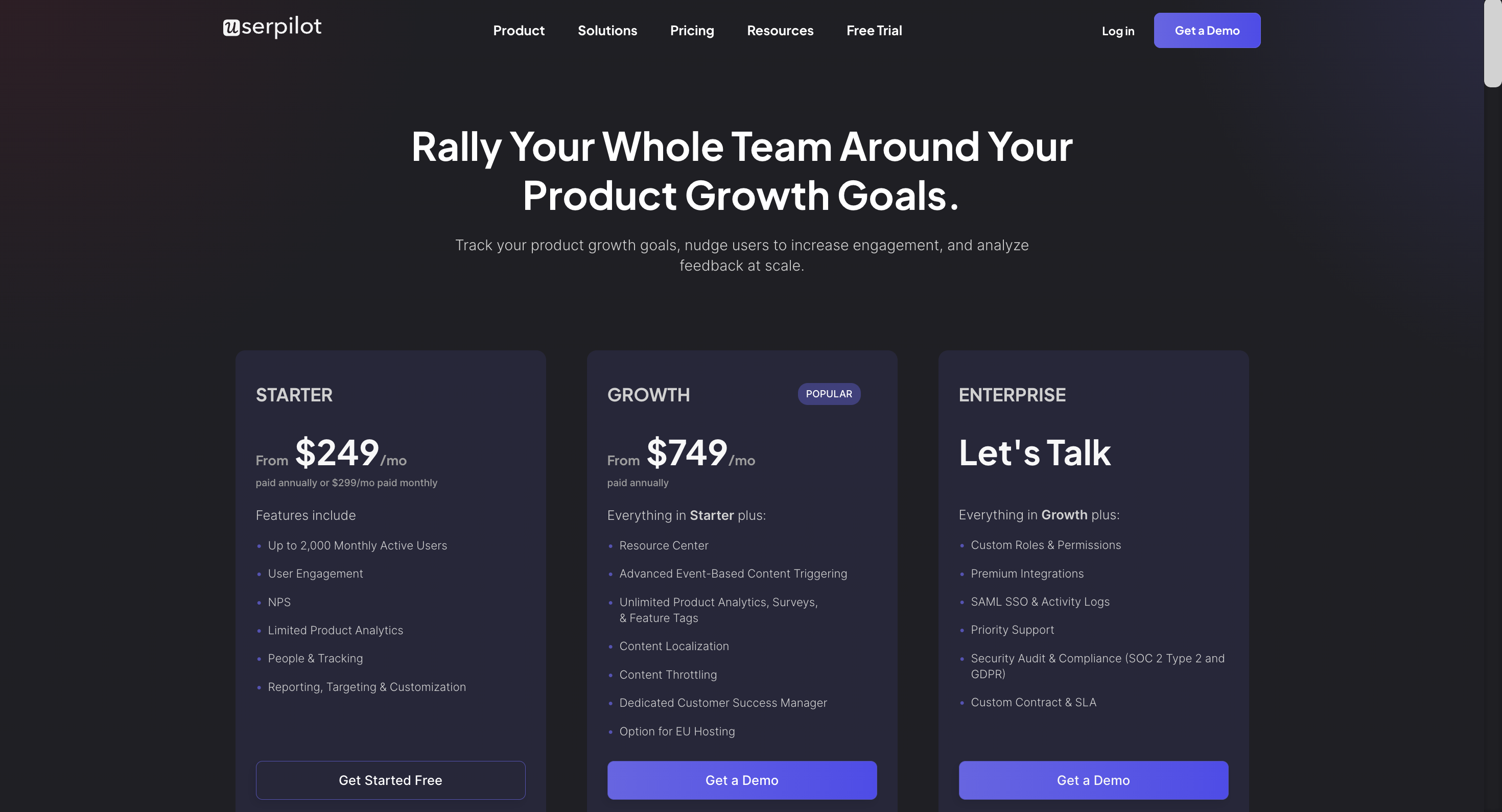
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Appcues is your go-to option for self service support. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Appcues for self service support, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for A Better Alternative for self service support? Try Userpilot