Chameleon for Digital Adoption: Features, Pricing, and Review

Looking for an effective Digital adoption tool and wondering if Chameleon is the best option for your SaaS company?
With numerous Chameleon alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Chameleon is the ideal choice for your Digital adoption needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Chameleon is a good choice for Digital adoption and it comes with features such as tooltips, feature tags, interactive walkthroughs, and in-app announcements.
- Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
- Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t pose of robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
- If you’re looking for a better option for Digital adoption, Userpilot exceeds both functionality and value for money compared to Chameleon.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful Digital adoption capabilities firsthand.
![]()
Looking for A Better Alternative for Digital adoption? Try Userpilot

What is Chameleon?
Chameleon is a product adoption platform. It enables SaaS teams to leverage real-time user data to build beautiful on-brand experiences, improve user onboarding, and drive product-led growth.
In addition, it empowers product teams to create and manage dynamic in-product experiences. With Chameleon, SaaS teams can now create beautiful product tours that help, guide, and delight their users throughout their journey. All of these are possible without coding!
Must have features of Digital adoption tools
An efficiently designed digital adoption platform guides users through complex apps with ease. Here are some features that DAPs must have:
- In-app learning: With efficient DAPs, users receive timely in-app guidance through interactive walkthroughs, product tours, and contextual UI patterns (tooltips, modals, etc.) to achieve their goals.
- User segmentation: Segmenting users by shared needs, jobs to be done, demographics, etc., helps tailor their product journey. This is crucial for keeping users adopted and retained.
- In-app self-help: Users want quick and easy support, so the DAP you select must be able to create and customize an in-app self-service widget with a knowledge base, video tutorials, etc.
- Product analytics: Analyzing product usage and user actions is crucial to assess the success of your adoption strategies.
- Microsurveys: Look for a platform that lets you design different types of surveys, trigger them contextually, and gather feedback effortlessly.
- Integrations: A DAP should integrate easily with your existing tech stack, whether cloud-based or on-premise, ensuring seamless operations and maximizing utility.
Chameleon features for Digital adoption
With Chameleon, you can increase feature adoption by making every feature release a successful one. Nudge users towards new, critical, or undiscovered features.
Here are some great features of Chameleon you can use to drive feature adoption:
- Use banners to announce changes in your product: Make a banner tour that sits at the top (or bottom) of your app to ensure all users can see critical messages and new feature announcements. Due to the full-width nature of banners in-app, they’re hard to miss.

- Progressively introduce new features: Increase feature adoption by directing users to new features or resources they need. Explain new features to your users with tours, use launchers to give your users a good sense of direction, or provide self-serve guidance.

- Target different user segments for efficient feature adoption: Not every user of your product have the same goals. You can segment users who will benefit more from the feature, and trigger interactive tours and banners to drive adoption.
Chameleon’s tooltips
Tooltips are designed to provide in-flow information in a non-intrusive manner based on a push or pull interaction from your end-users.
Tooltips can be used in bringing on new users, promoting the use of a feature, describing taxonomy or certain notions, and giving pertinent guidance and assistance.

So how do tooltips work? And what features make this possible?
- Tooltips builder and stylist: Create a brand-appropriate product tip with the Builder. Add copy and customize it for your brand and users. With the builder, you can:
- Specify the exact tooltip page location and appearance and customize its background (with gradients or images).
- Refine the text of your tooltip.
- Customize buttons, text, and links to other experiences with Additional Actions to animate the entrance.
- Set a URL rule to change this Tooltip’s page.
Apart from the tooltips builder and stylist, there are no other elements on Chameleon for tooltips.
Chameleon’s feature tags
Chameleon does not offer any functionality for feature tagging except for analytics and segmentation.
By incorporating tagging features and tracking events in your product, you can gain valuable insights into how your features are being used.
Tagging features and tracking events within your product provides you with a great view of your feature usage, and that’s what you get when you use Userpilot for feature tagging.
Chameleon’s interactive walkthroughs
Interactive walkthroughs are interactive and dynamic product experiences that help users understand a product’s value and functionality. With Chameleon, you can deploy interactive product walkthroughs without writing code.

Here’s a brief overview of the functionalities of Chameleon as it relates to interactive walkthroughs:
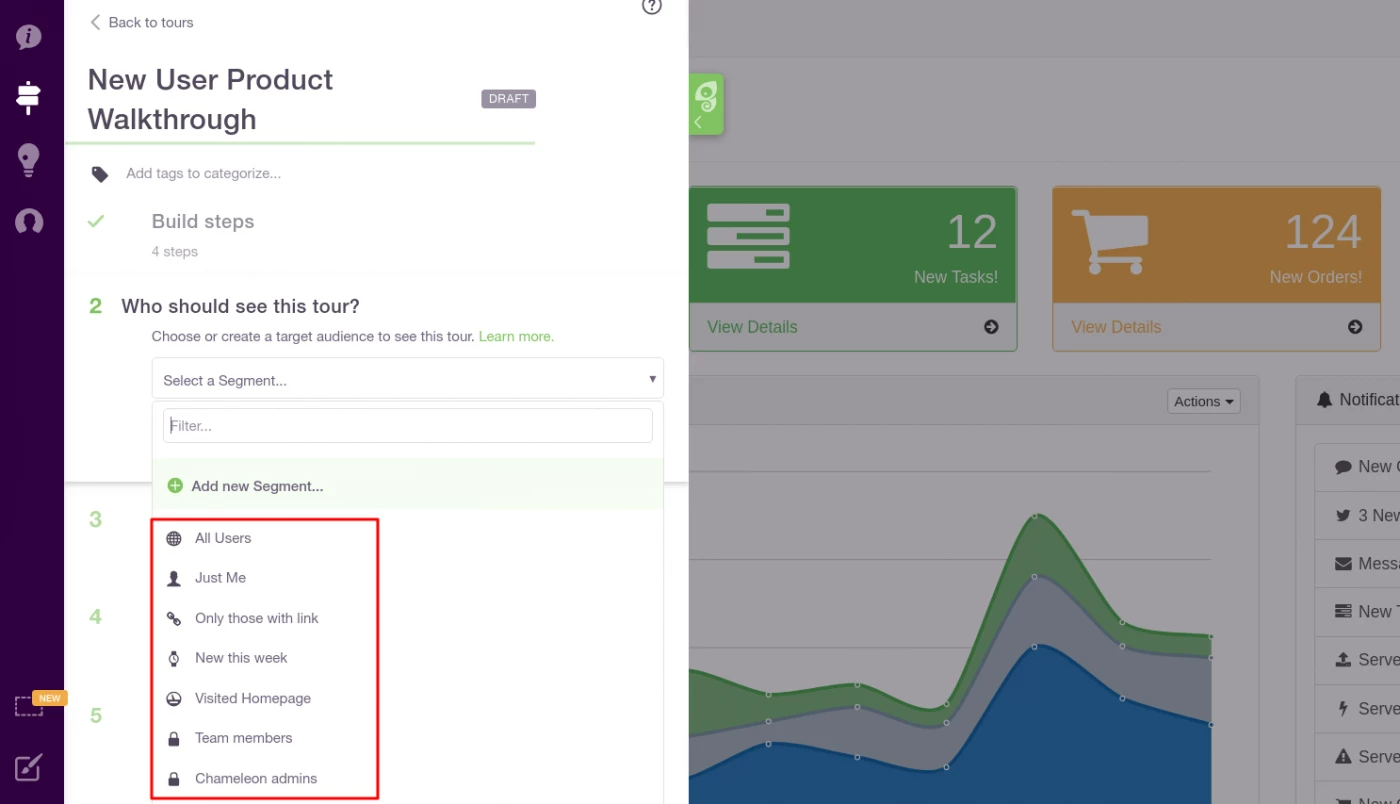
- Contextual targeting: You can start with targeting the most common user personas or journey stages and then build variations of the walkthrough for other cases. Leveraging user data from your product analytics, CRM, or Chameleon itself, you can deliver walkthroughs to specific segments of users.
- On-page triggers: Triggers allow you to interact with your users based on actions they’ve just taken in your product. You can customize when and how your experiences appear, aligning messages with user intent. With triggers, you can boost upselling by showcasing unavailable features in your user’s plan, introducing potential with a different plan.
- Gamification elements: You can encourage users to explore by awarding points for trying different features or completing tasks with Chameleon gamified badges and confetti.
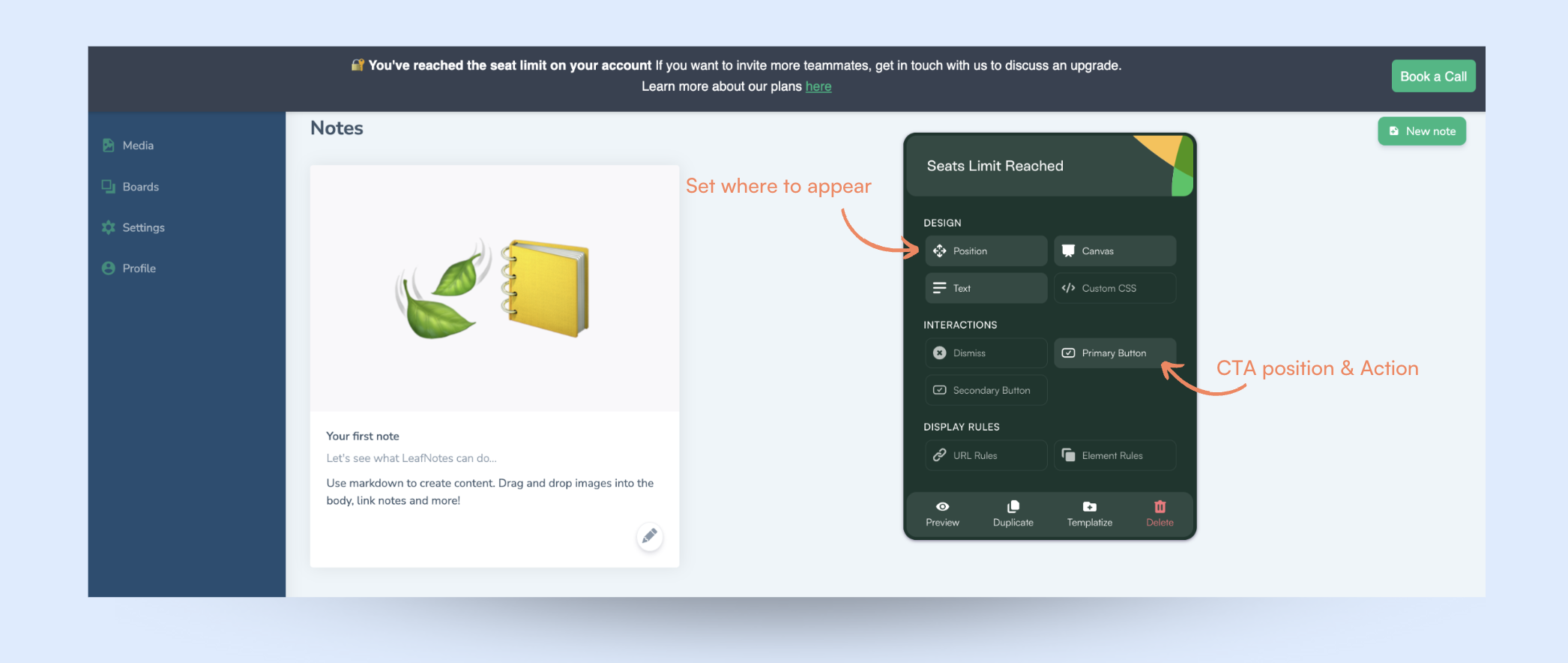
Chameleon’s in-app announcements

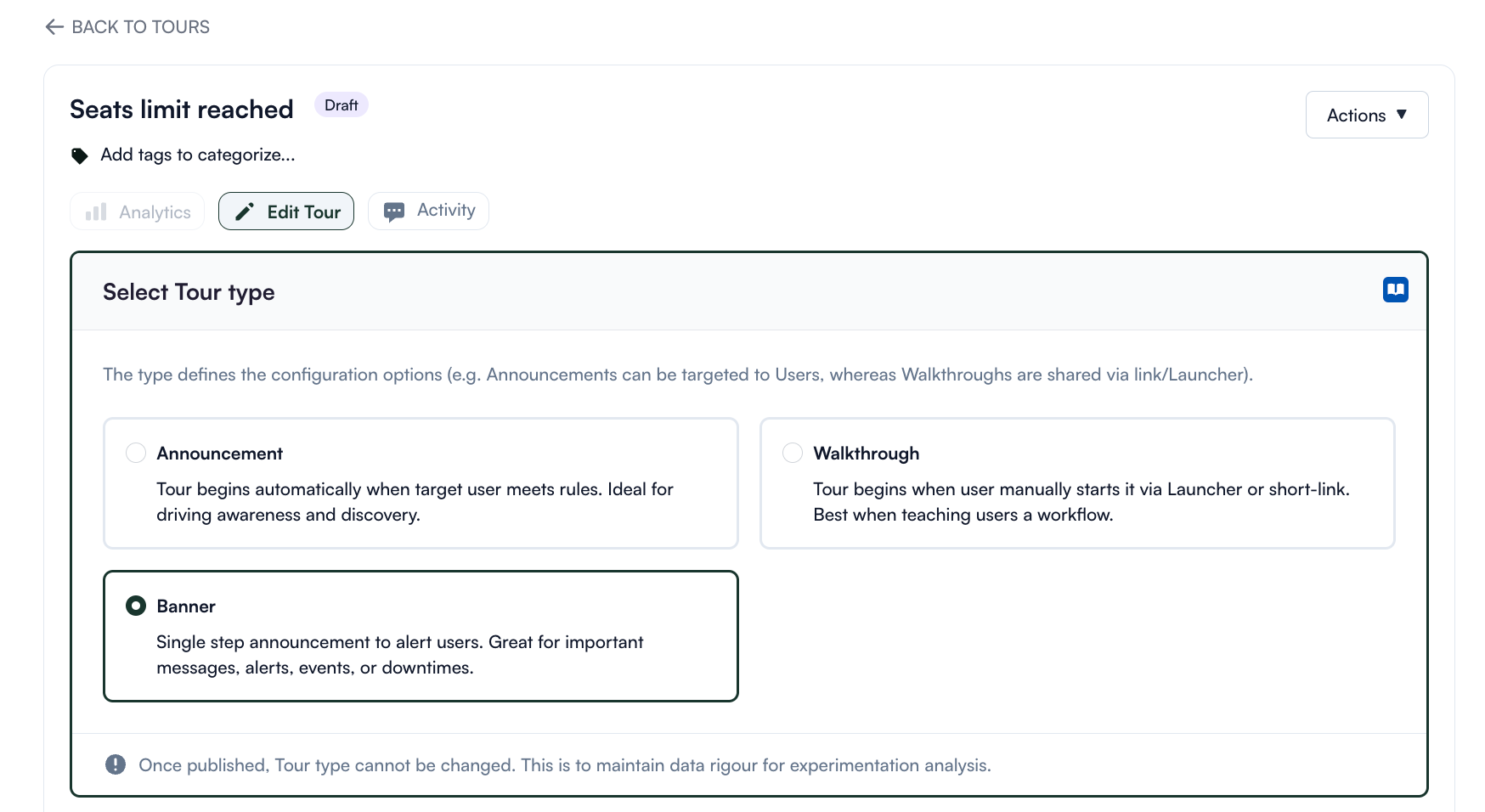
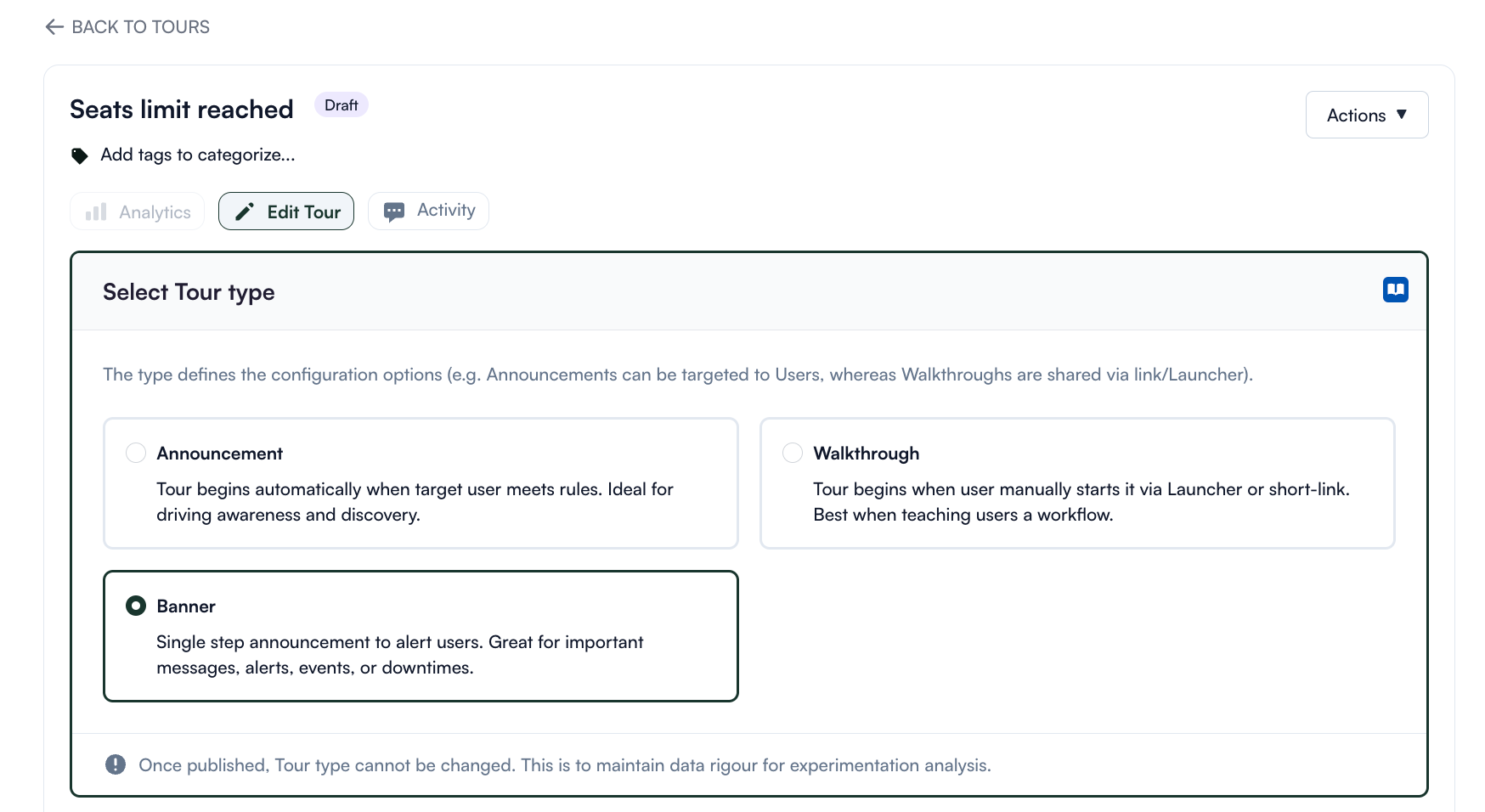
There are two exciting features on Chameleon that help you announce new product features:
- Banners: They are essential components to drive engagement towards messages that users will benefit from seeing, no matter their goal in your app. In addition, you can announce downtimes, thereby preventing incoming queries by notifying users about expected disruptions and how this can affect them.
Let’s say you want to set up a UI pattern to remind users to renew their subscriptions. With banners, you can remind users about account limits, or better yet, renew their subscriptions to continue to enjoy your product and crush their goals with their team.
- Announcement tours: Announcement tours shine when you want to drive user awareness and product discovery. Announcement tours serve as a stepping stone for your banners, you can set your banner’s position to be ‘Relative to Screen’ and to show in the ‘top-center’ position — simply, these tours make your banners customizable.
What are the pros and cons of Chameleon?
Chameleon’s pros
From a wide array of features to aesthetic UI patterns that can create any flow no matter how customized they need to be, Chameleon is no doubt a powerful tool for scaling product adoption.
It works in a similar way to Userpilot and offers similar features: styling, analytics, templates, goals, A/B testing, and checklists.
Let’s look at the pros of using Chameleon:
- Intuitive no-code builder: Chameleon comes with an easy-to-use Chrome Extension builder.
- Engaging tour guides: Build interactive tours to onboard users, announce features, and create other customer in-product experiences using simple steps.
- Good range of in-app messaging and UI patterns: Easy to create custom modals, slide-outs, tooltips, hotspots, launchers (checklists or resource hub), and more.
- Full two-way and deep analytics integrations: Chameleon fits into your stack, and easily connects with your favorite tools to send data to, and from Chameleon. It offers the deepest integrations, with analytics tools, CRMs, and more.
- Effective segmentation and targeting system: Leverage user data and experiences to structure effective marketing messages and tour guides for a specific target audience.
- Advanced A/B testing: Drive continuous improvement of in-app messages and define the ideal user experience with precise A/B testing.
- Rate limiting: No user wants to be overwhelmed with multiple product tours, in-app messages, and tasks. With rate limiting, you can reduce the number of user experiences — one step at a time, with clarity over speed.
Chameleon’s cons
While Chameleon is a deep production adoption tool with an array of great features, there are still some downsides. Here are the main cons of the tool:
- Not entirely no-code: Early on, we stated that Chameleon can be used without code. True. But it is not a completely no-code tool. You’ll need the help of a technical-savvy employee in your team to sort out some build-up as the learning curve is steeper.
- Hard-to-use interface: The new UI is a bit harder to use (a lot of clicking), and there can be minor bugs here and there.
- Limited experiences: There are some limitations to the user onboarding flows. For instance, you can’t run multiple in-app experiences at the same time, as you can in Userpilot.
- Pricey: The Startup plan is quite expensive (starts at $349/mo for 2500 MAU and includes just one launcher). This means you need to go for the Growth plan, where you pay more but save more at the same time.
What do users say about Chameleon?
Flexible, purpose-fit, intuitive, code-free (debatable), cool tools — so many great adjectives to describe the quality of Chameleon by its users.
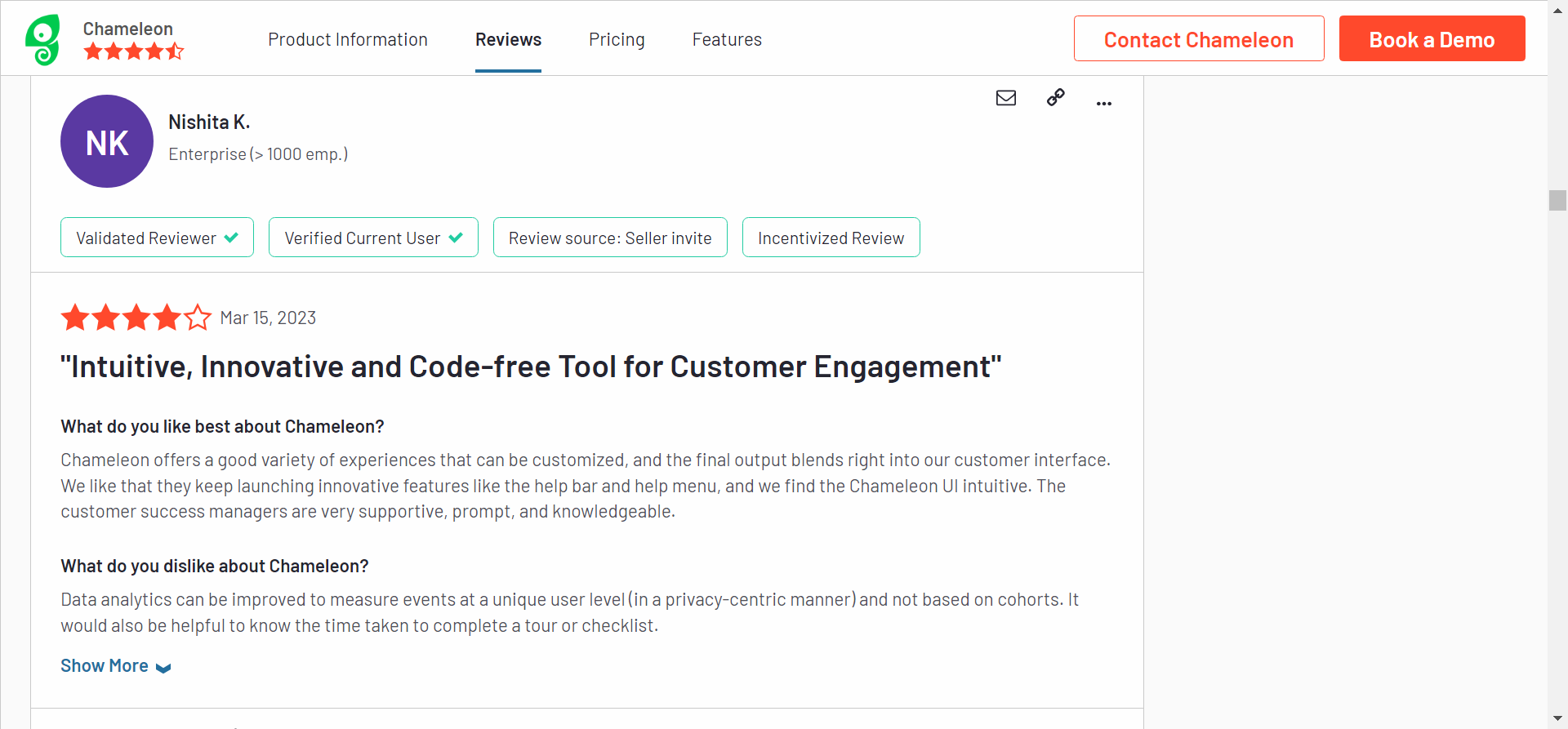
Below are some good reviews by Chameleon users:
Chameleon offers a good variety of experiences that can be customized and the final output blends right into our customer interface. We like that they keep launching innovative features like the help bar and help menu, and we find the Chameleon UI initiative. The customer success managers are very supportive, prompt, and knowledgeable.
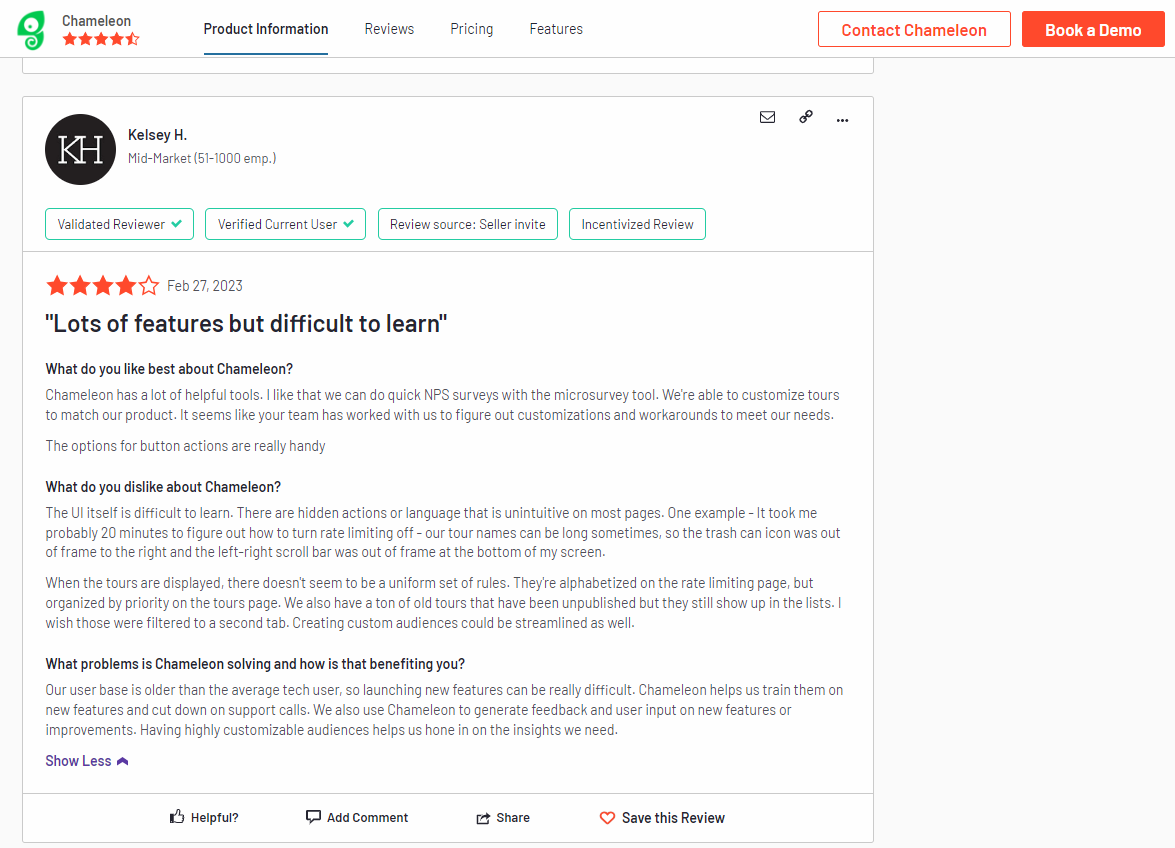
 While Chameleon has some great reviews, there are still some little downsides and quirks (same as every other SaaS tool). No tool is perfect — you need to realize that the satisfactory intent of every user is on a different level.
While Chameleon has some great reviews, there are still some little downsides and quirks (same as every other SaaS tool). No tool is perfect — you need to realize that the satisfactory intent of every user is on a different level.
The UI Itself is difficult to learn. There are hidden actions or language that is unintuitive on most pages. One example – It took me probably 20 minutes to figure out how to turn rate limiting off – our tour names can be long sometimes, so the trash can icon was out of frame to the right and the left-right scroll bar was out of frame at the bottom of my screen. When the tours are displayed. there doesn’t seem to be a uniform set of rules. They’re alphabetized on the rate limiting page, but organized by priority on the tours page. We also have a ton of old tours that have been unpublished but they still show up in the lists. I wish those were filtered to a second tab. Creating custom audiences could be streamlined as well.

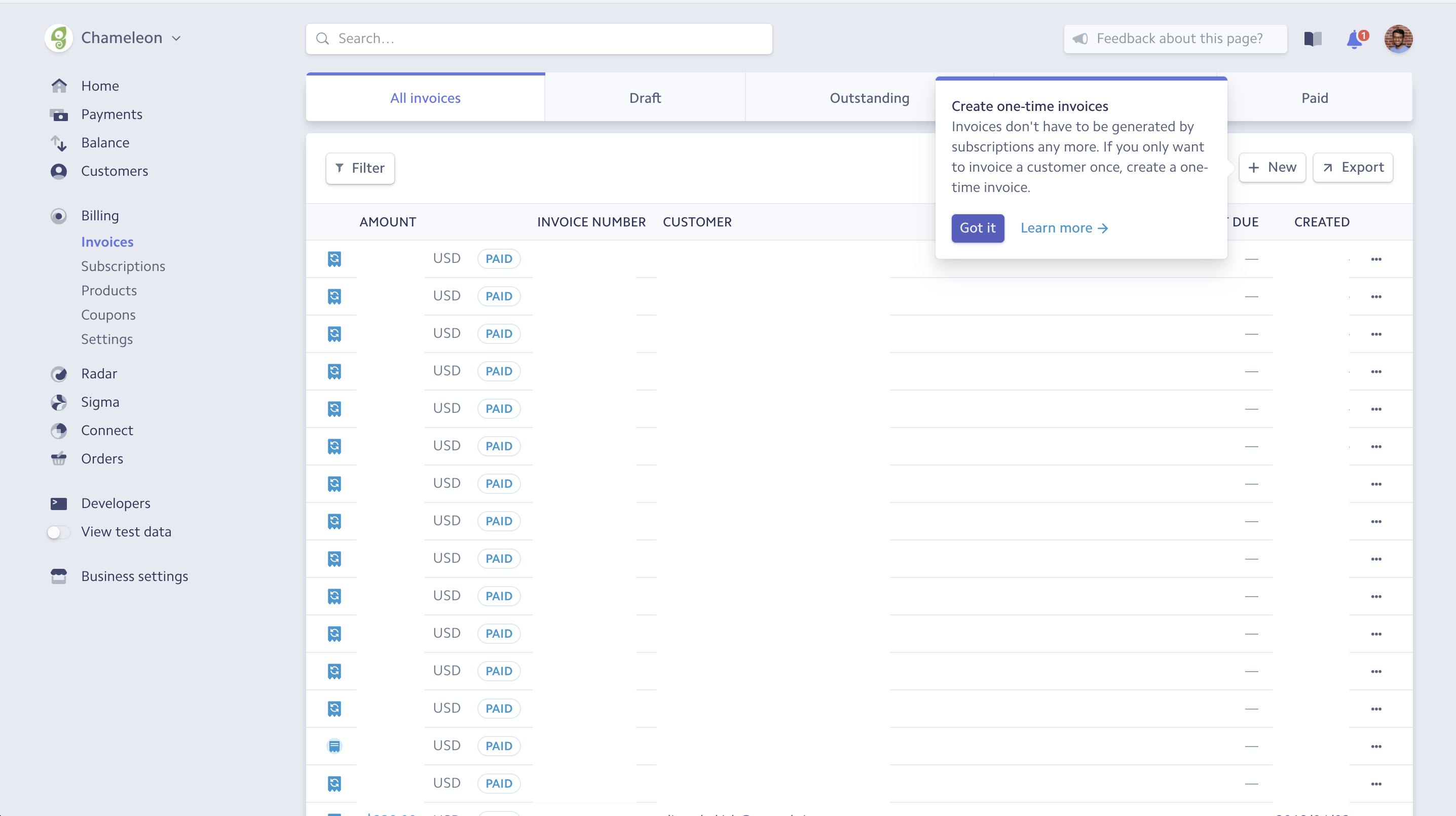
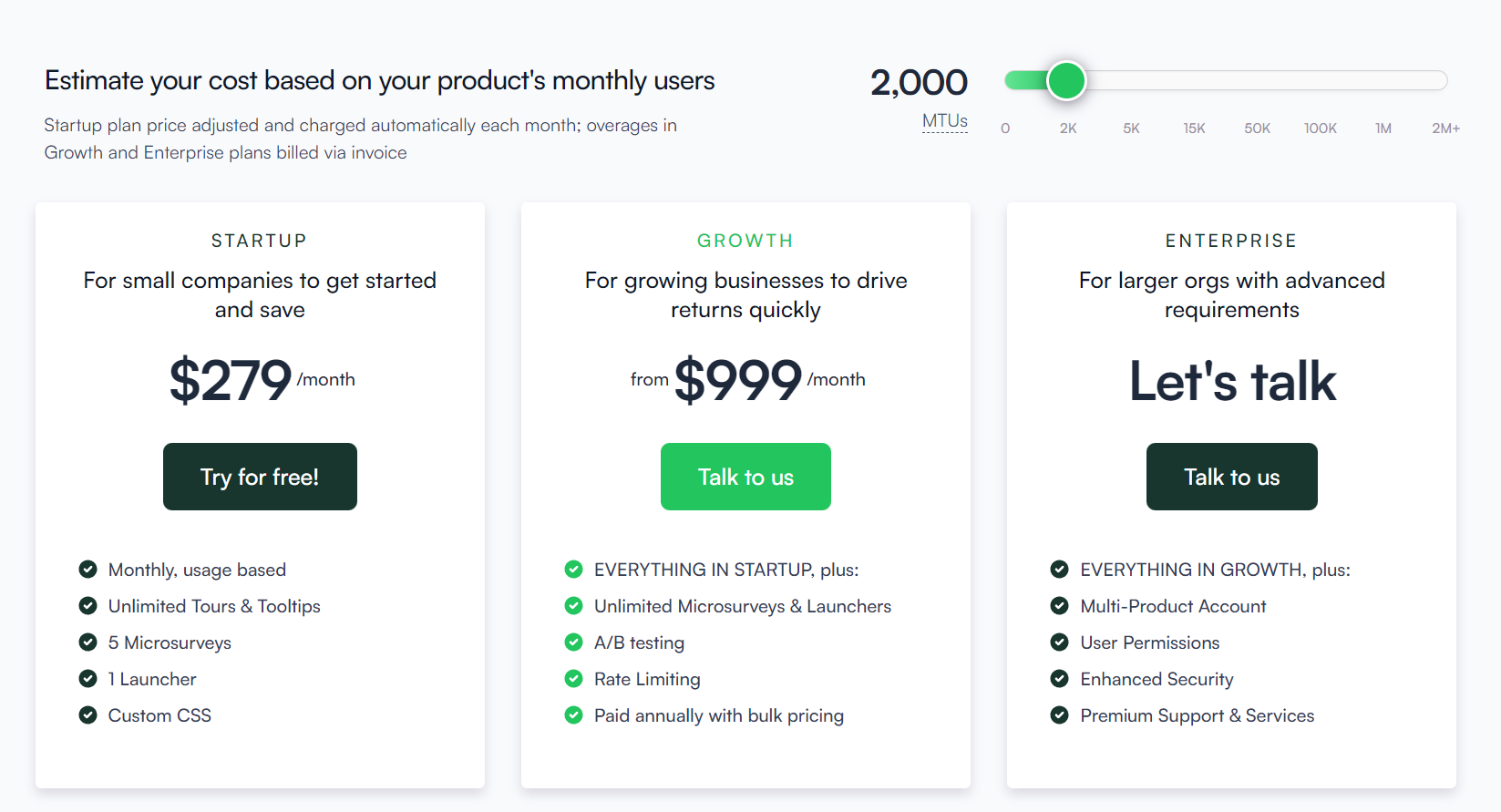
Chameleon’s pricing
Chameleon’s pricing is based on your product’s monthly users. From the Startup plan (for small companies to get started and save) to the Growth and Enterprise plans (for larger organizations with advanced requirements) billed via invoice.

Here’s an overview of the pricing plans, and features of each plan:
- Startup plan: For small companies to get started. Fee: $419/month, billed Monthly, usage-based, Unlimited Tours & Tooltips, 5 microsurveys, 1 Launcher, Custom CSS.
- Growth plan: For growing businesses to drive returns quickly, from $1350/month. Everything in the startup plan, plus: unlimited microsurveys & launchers, A/B testing, and rate limiting is paid annually with bulk pricing.
- Enterprise plan: For larger organizations with advanced requirements. The fee for this plan is not stated on the website rather, you get to talk to the team. You get everything in the growth plan, multi-product account, user permissions, localizations, and SSO/enhanced security.
The Growth plan seems to be the real deal because of the exciting features that can boost your product marketing. For example, you can’t get the rate limiting feature on the Startup plan, including A/B testing. These are relevant and powerful product adoption weapons that should be in your arsenal if you truly want to win more users.
Is the startup plan expensive?
Yes, compared to Userpilot, about a $170 difference. It’s best to opt in for the Growth plan for the juicy benefits, where you pay $1350 annually rather than paying a whopping $5000+ yearly for the startup plan.
3 Reasons why you might need a Chameleon alternative
Despite its strong performance when it comes to creating personalized and highly customized user experiences, Chameleon is not the most competitive tool when compared to similar products.
Here are three reasons why you might need to look elsewhere:
- You are on a budget: To get access to all the needed tools for proper onboarding and adoption, you need to pay for the higher plans that can get expensive.
- Requires CSS knowledge: Custom CSS works by targeting specific elements of Chameleon Experiences to change their styling. However not all users have an idea what CSS is all about, so, you need to be technically savvy.
- Analytics are not advanced: Chameleon doesn’t pose of robust analytics features like Userpilot does. You might want to consider another tool if you need accurate product and user analytics, without paying for additional tools.
Userpilot – A better alternative for Digital adoption
 Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
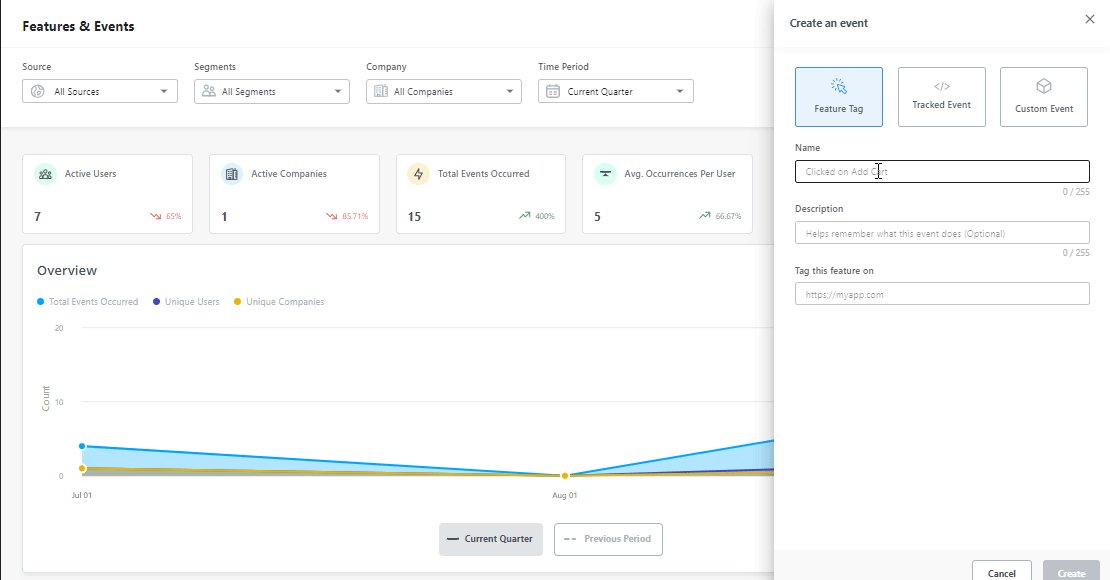
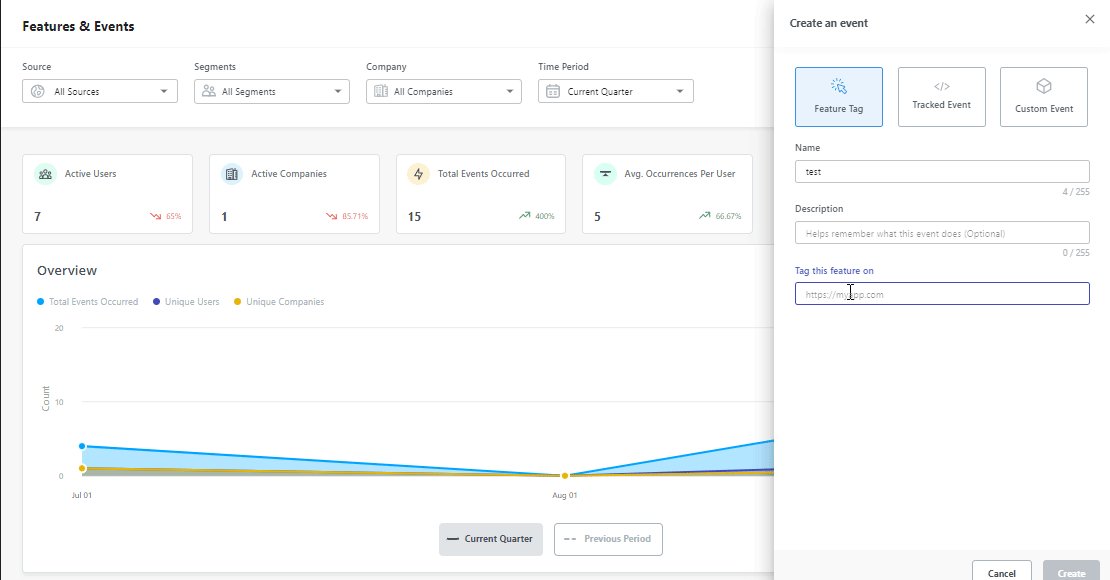
- No-code feature tagging: Userpilot’s click-to-track feature tagger lets you tag up to 15 features in the Starter plan and track its interactions without writing a single line of code. Users on the Growth or Enterprise plan can add an unlimited number of tags and use events to trigger in-app flows.

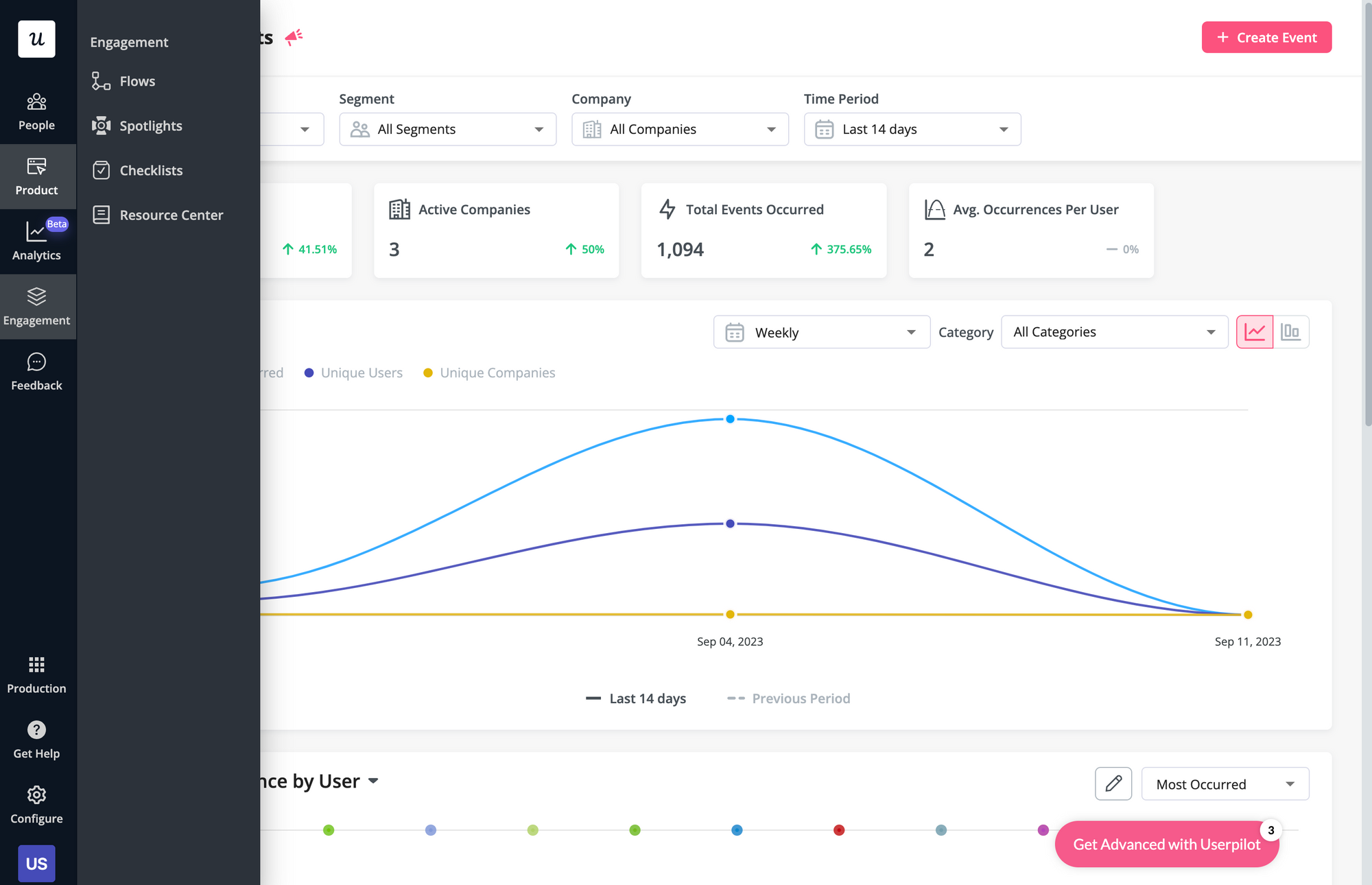
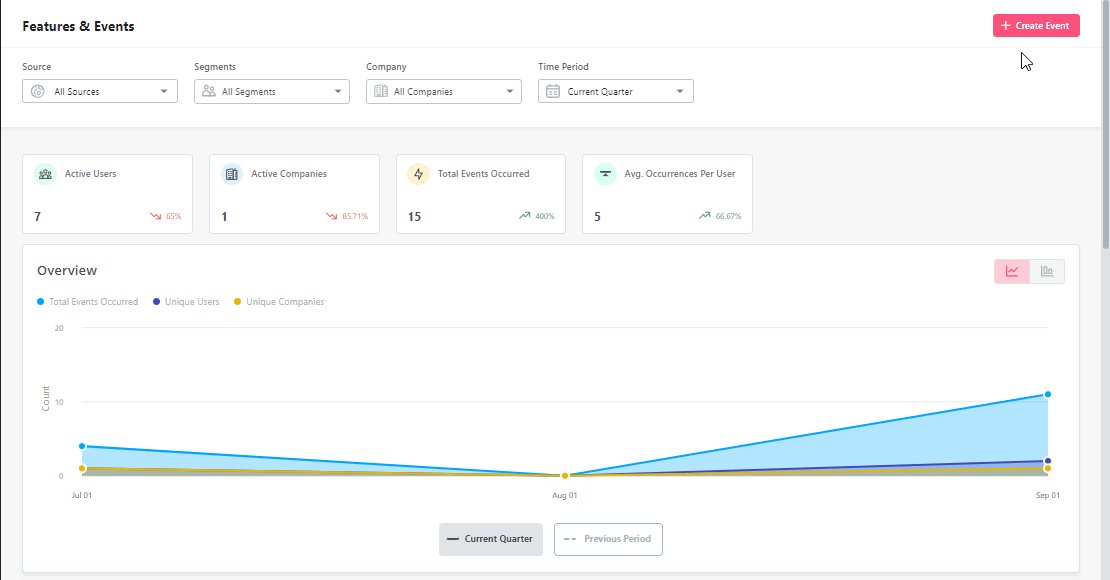
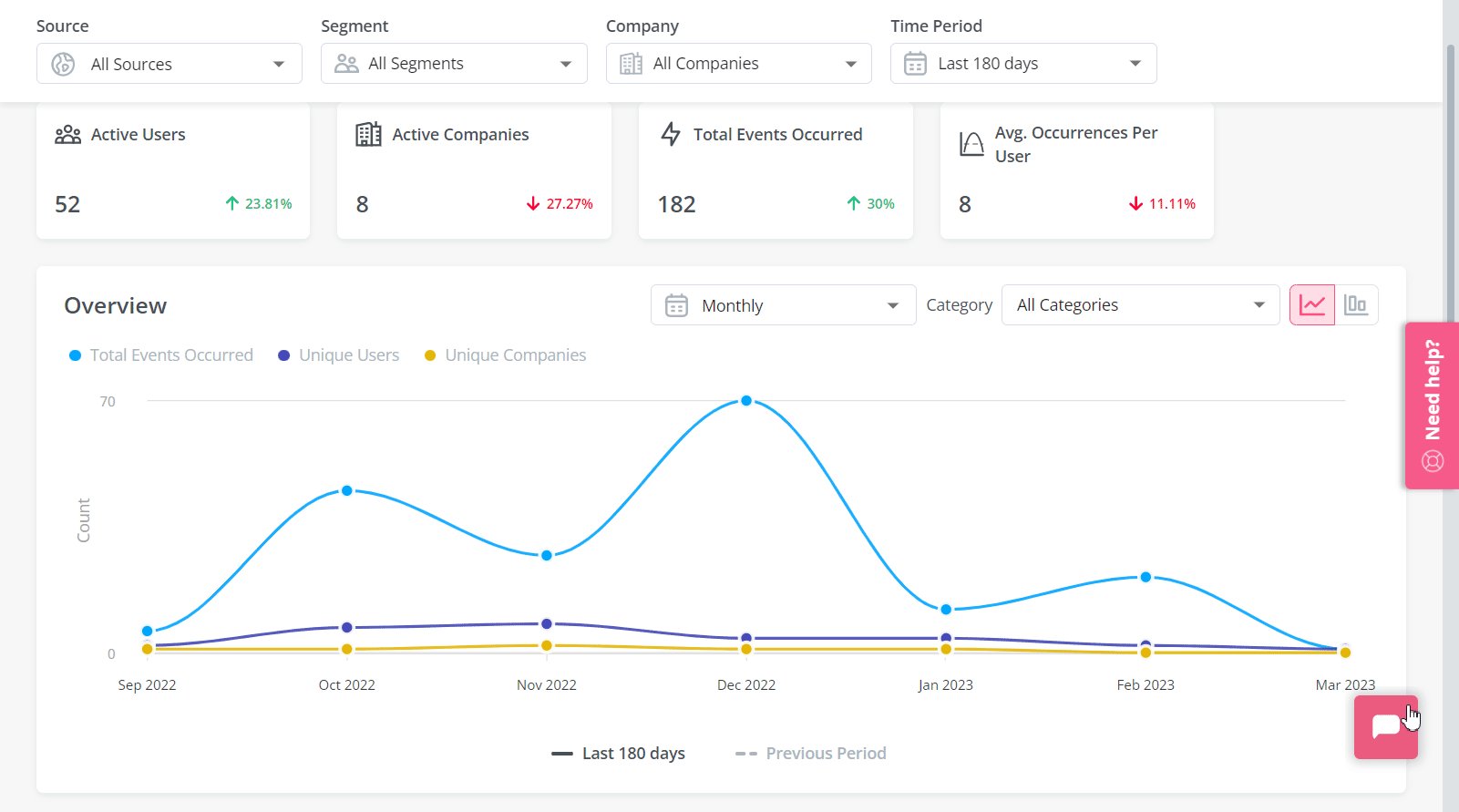
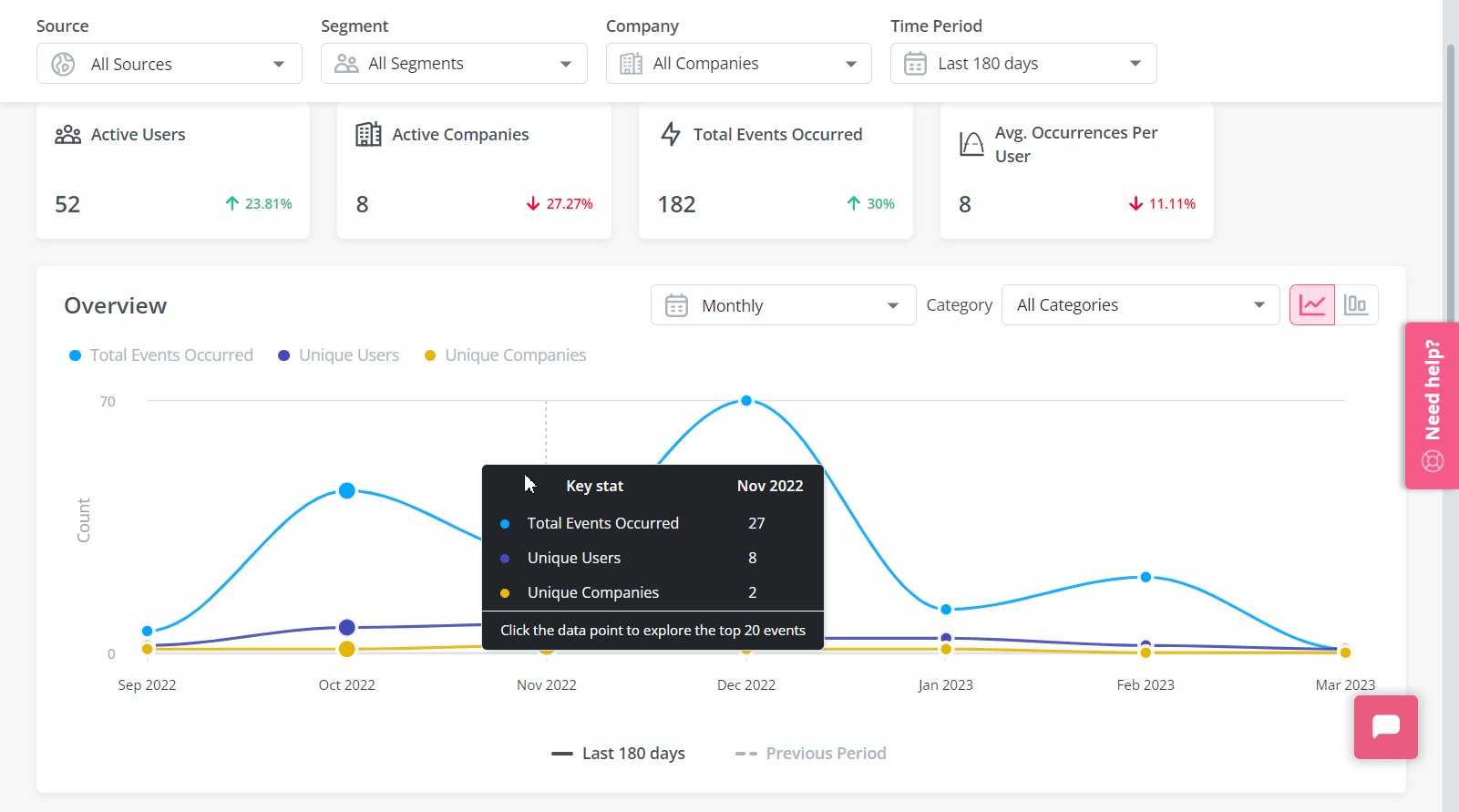
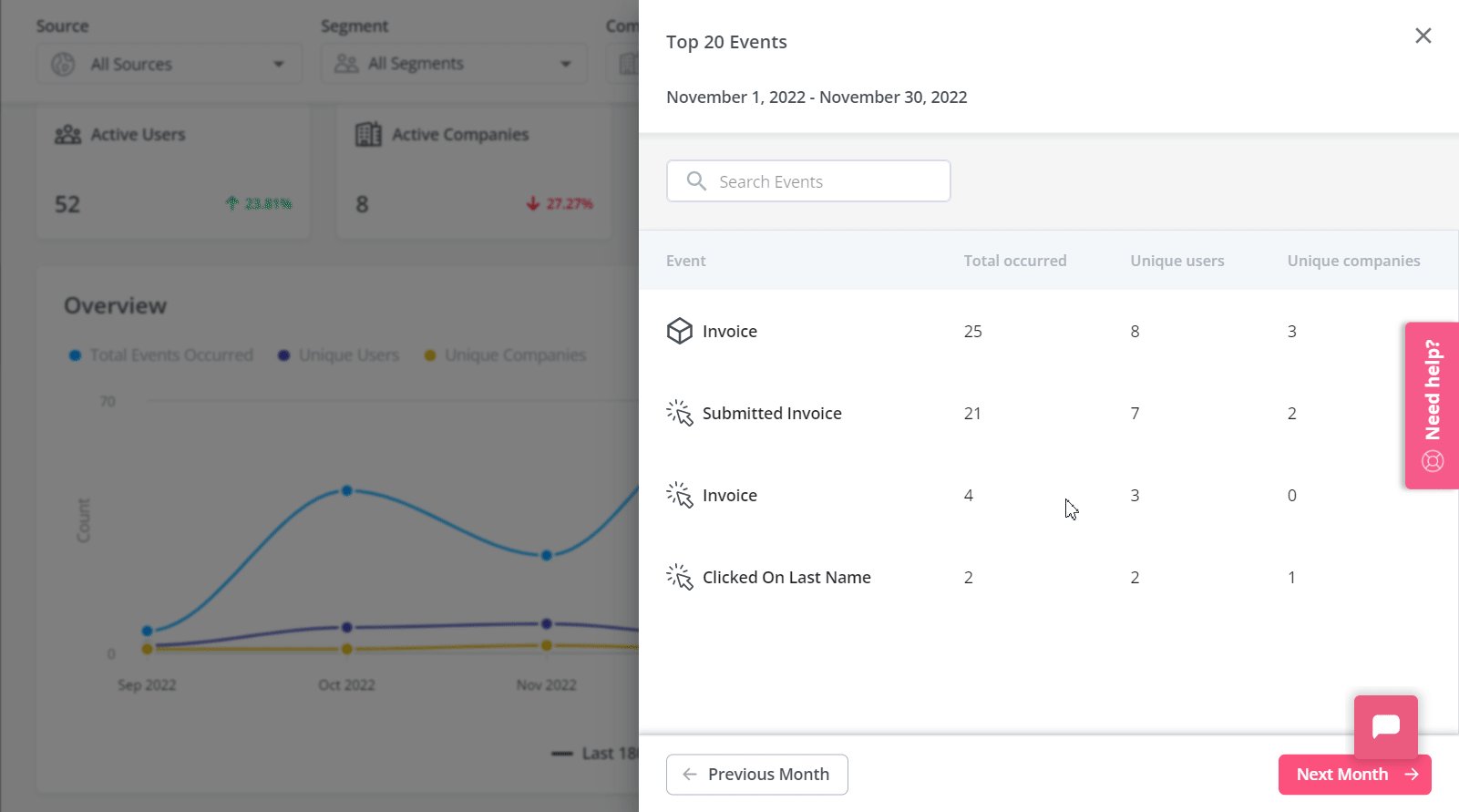
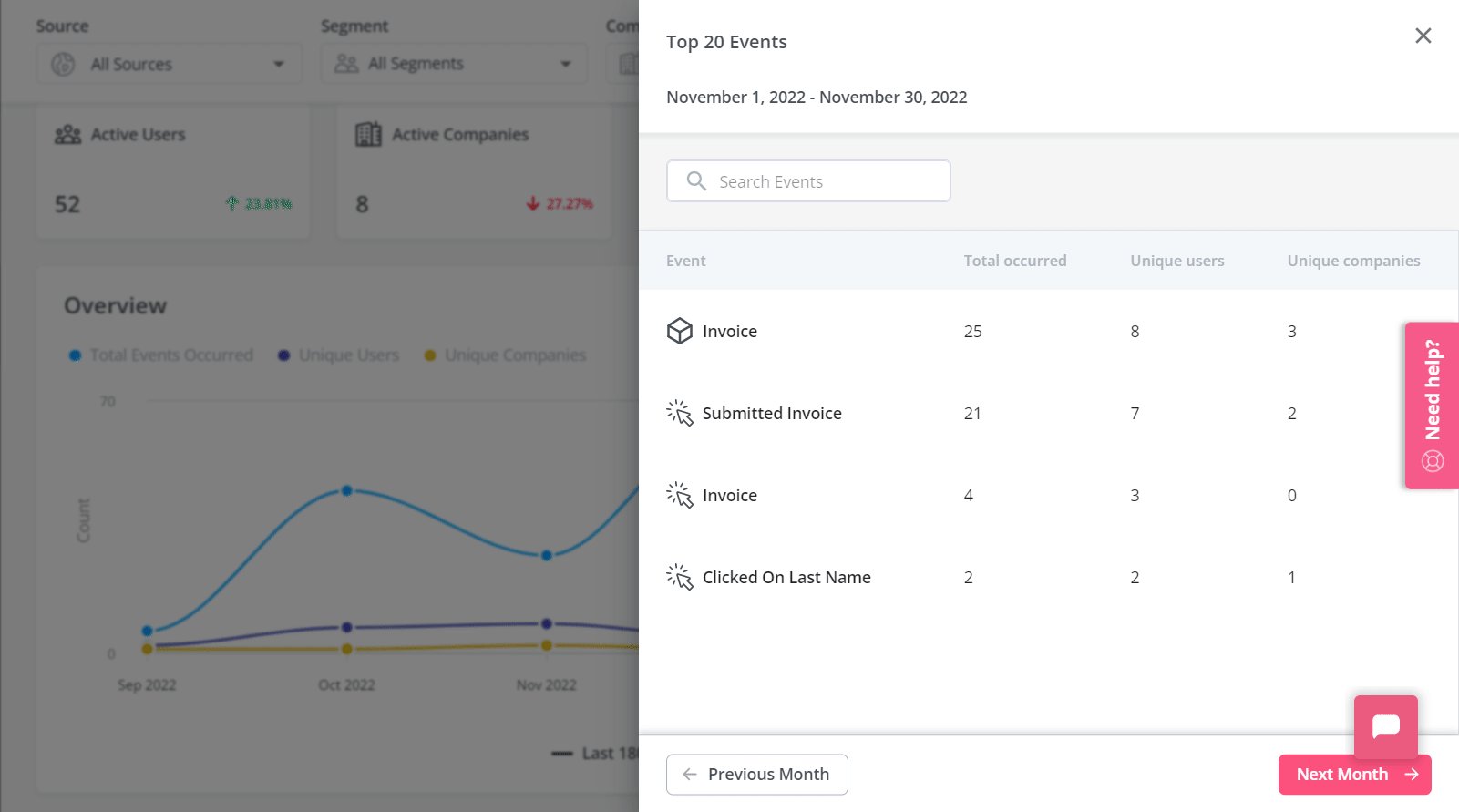
- Top events: The feature analytics dashboard will show you the top 20 events in a specific time period so you can see which features are most popular. You can track interaction volume for individual features or create custom events to group multiple elements/features together.

- Feature promotion: Adding in-app messages in the form of slideouts, tooltips, hotspots, or banners can help users discover new features and learn how to use them. You’ll also be able to edit the size, placement, styling, and frequency settings for each UI pattern you attach to a feature.

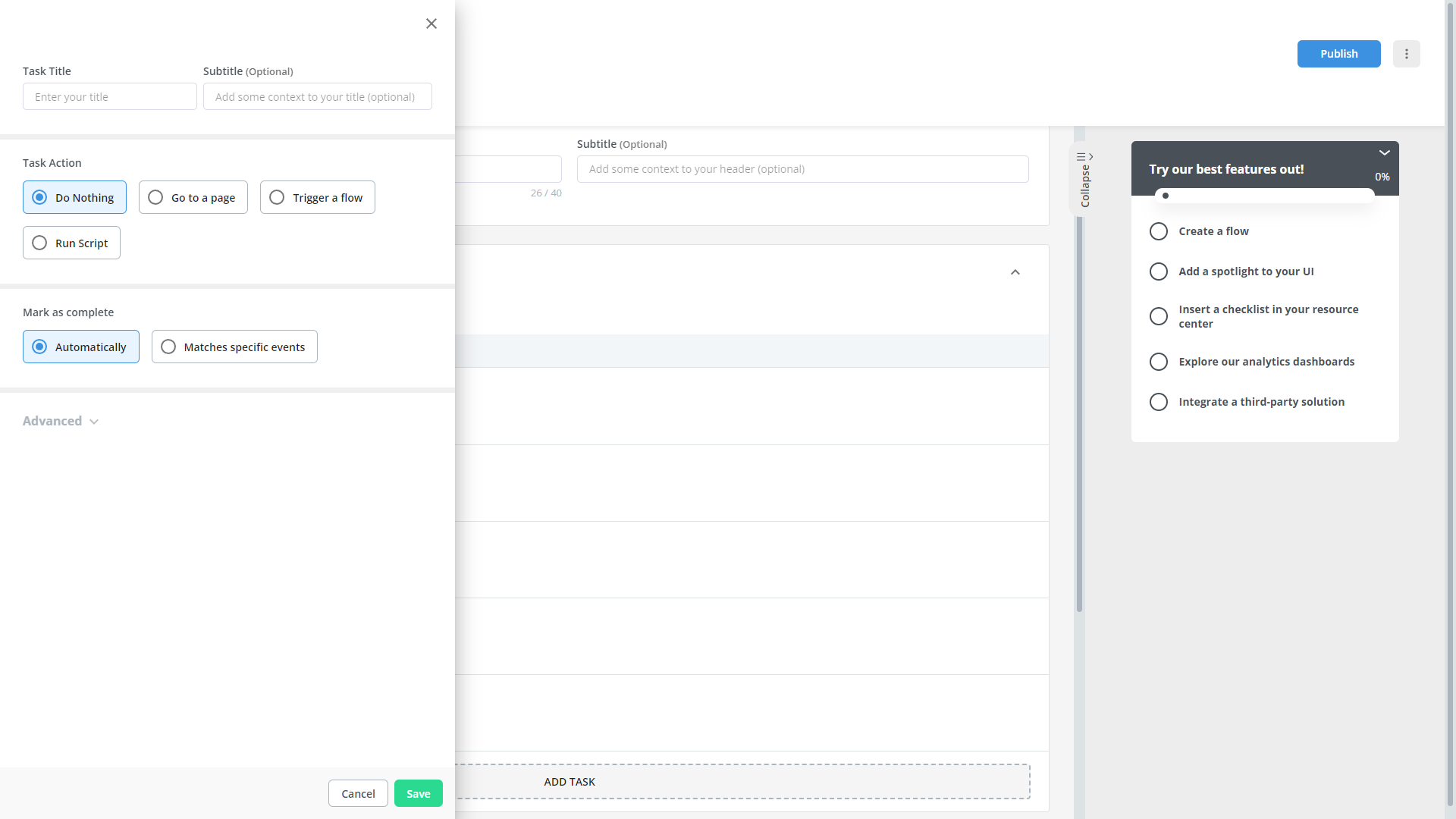
- Feature checklists: Userpilot checklists are an effective way to nudge new users towards features and trigger actions upon task completion. You can also create checklists within your in-app resource center to increase feature discovery when users try to self-solve a problem.

Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.

- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

Userpilot’s feature tags
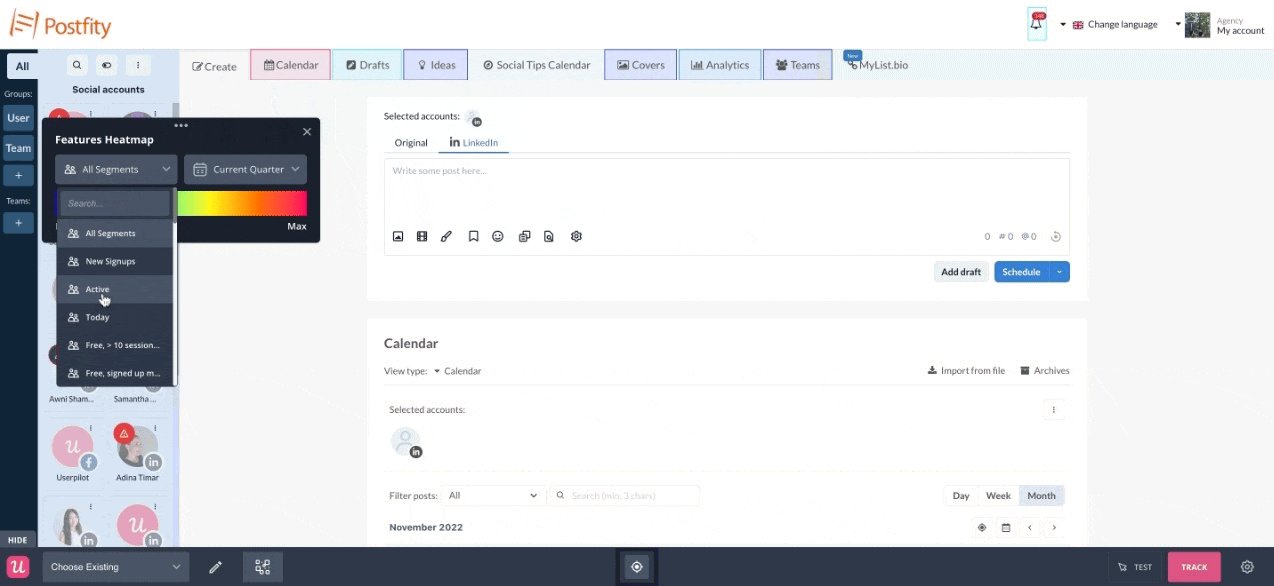
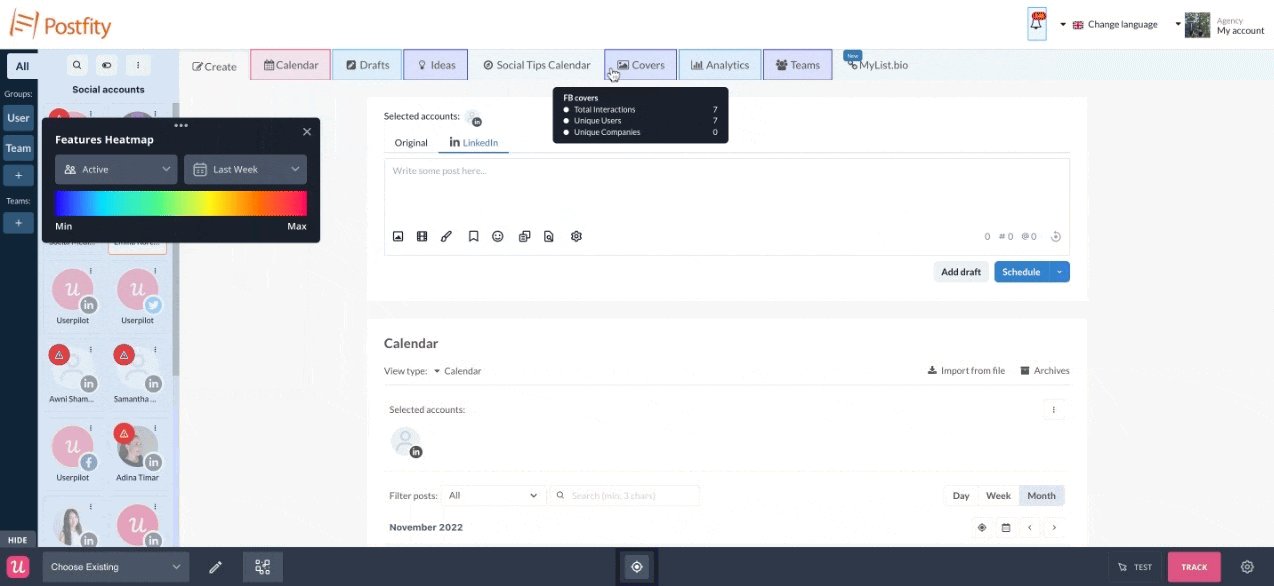
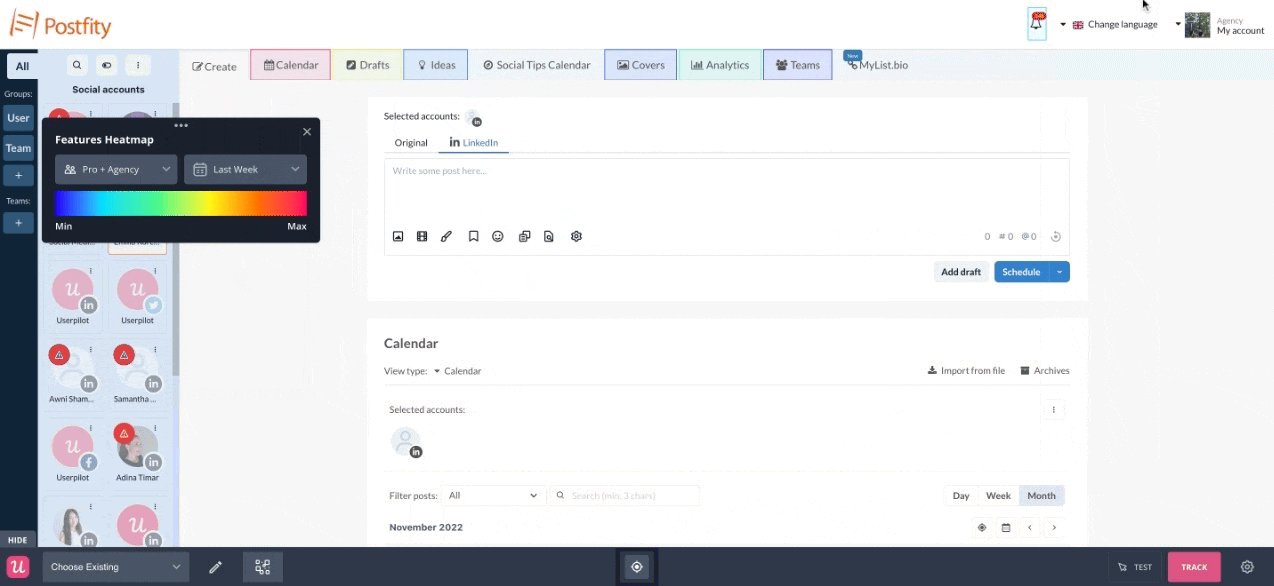
Tracking feature adoption is essential to identify under-utilized features and push users toward discovering them. Userpilot lets you tag features without writing any code, track adoption through engagement analytics, and visualize feature usage with heatmaps.
Here’s how you can use Userpilot to conduct feature audits and drive feature adoption:
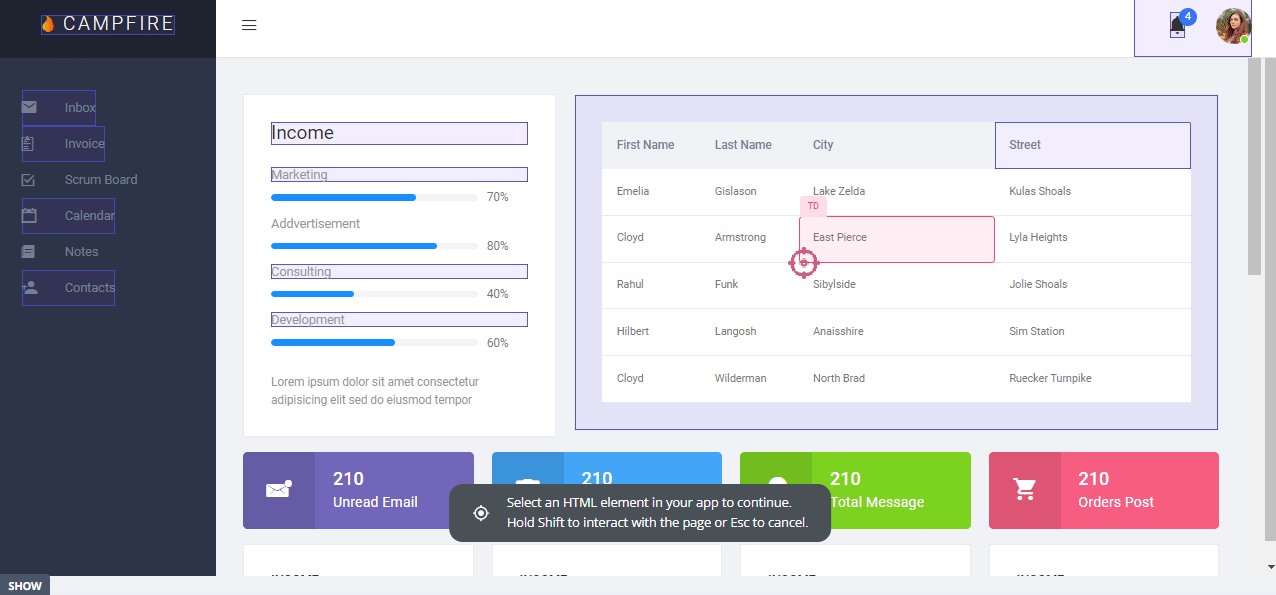
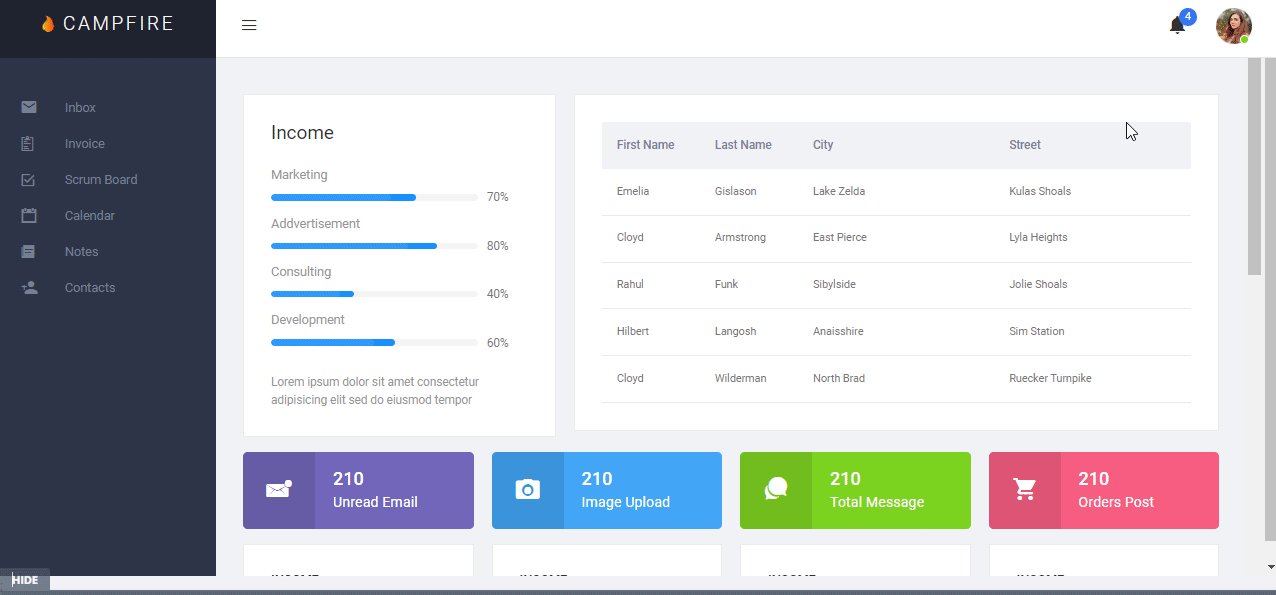
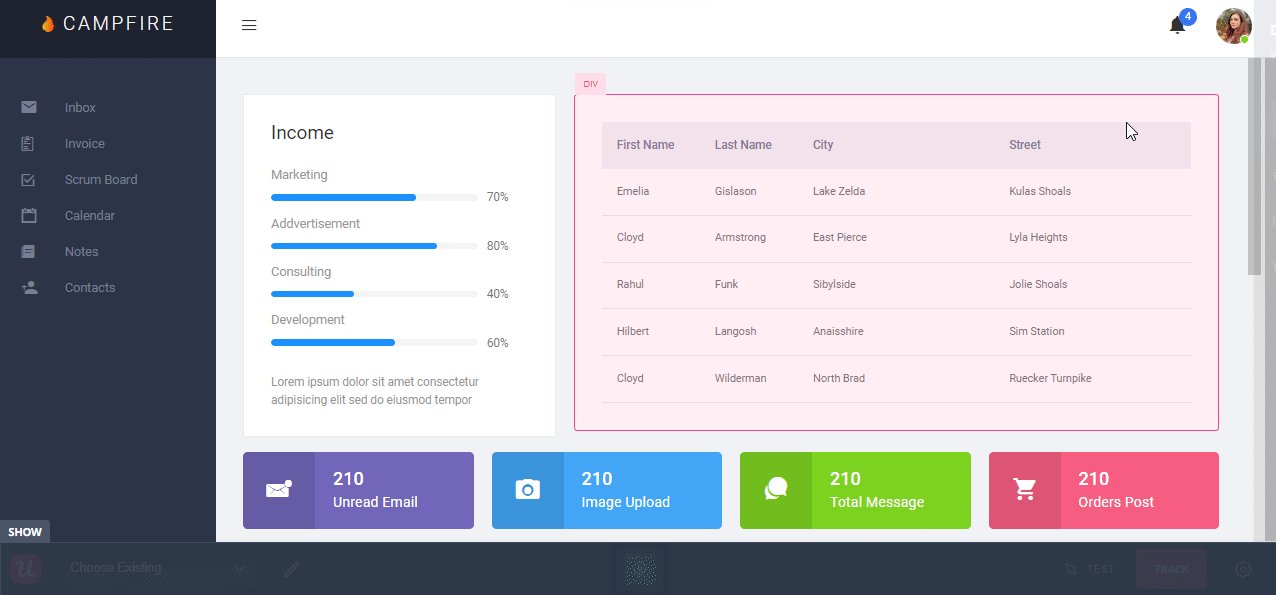
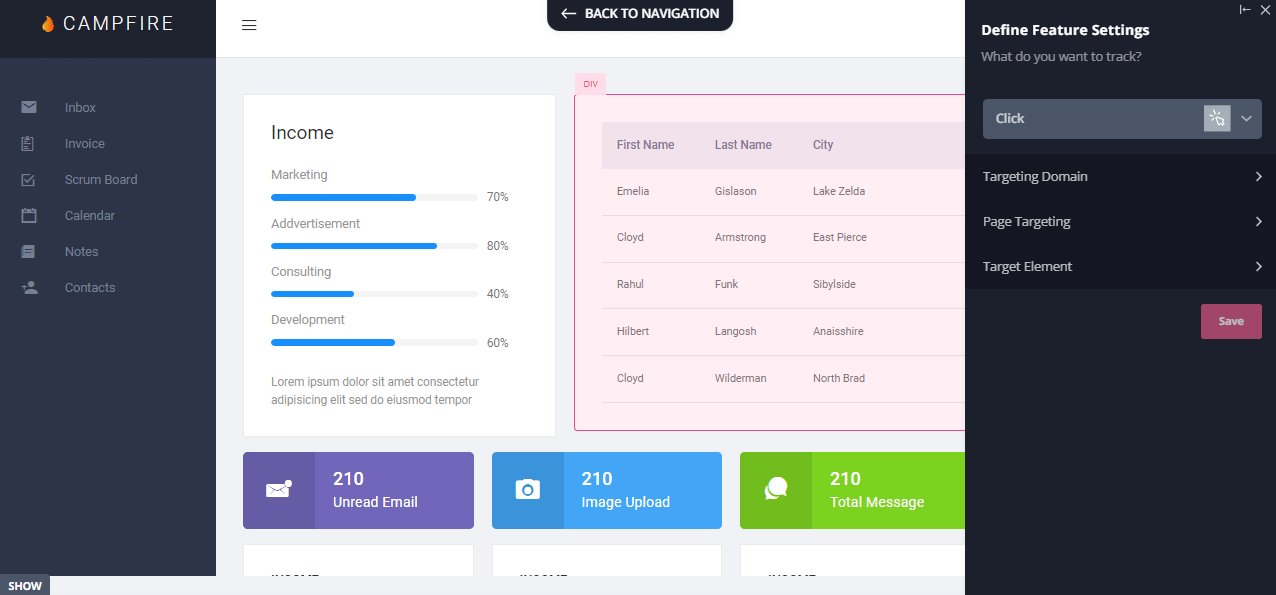
- No-code tagging: Userpilot’s no-code feature tagger lets you add tags through the Chrome extension’s visual builder. You’ll also be able to select whether the tag should track clicks, hovers, or text inputs from users to get contextual data that reflects actual feature usage.

- Feature tags: The advanced feature analytics of Userpilot lets you track feature performance trends, see the top 20 features across your user base, and see granular data for individual features. You’ll also be able to filter your data by segment, company, or time period.
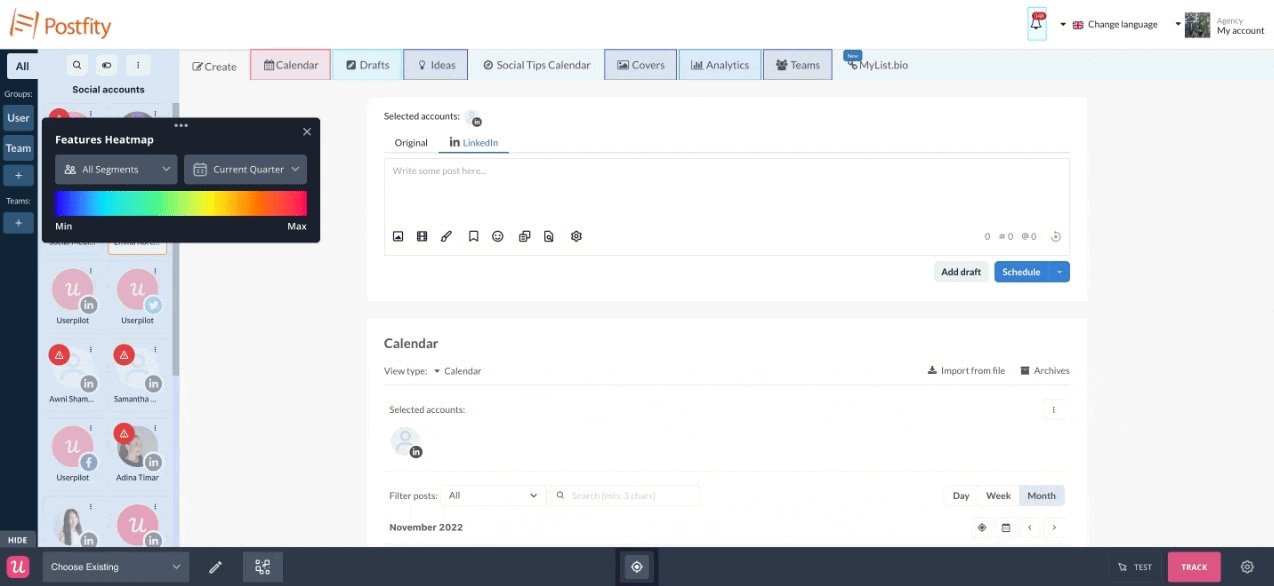
- Usage heatmaps: Userpilot heatmaps show you the features/elements with the most interactions. Heatmaps can be generated on the Features & Events dashboard by clicking on a tagged feature, editing it in the builder, and then clicking the heatmap icon on the bottom toolbar.

Userpilot’s interactive walkthroughs
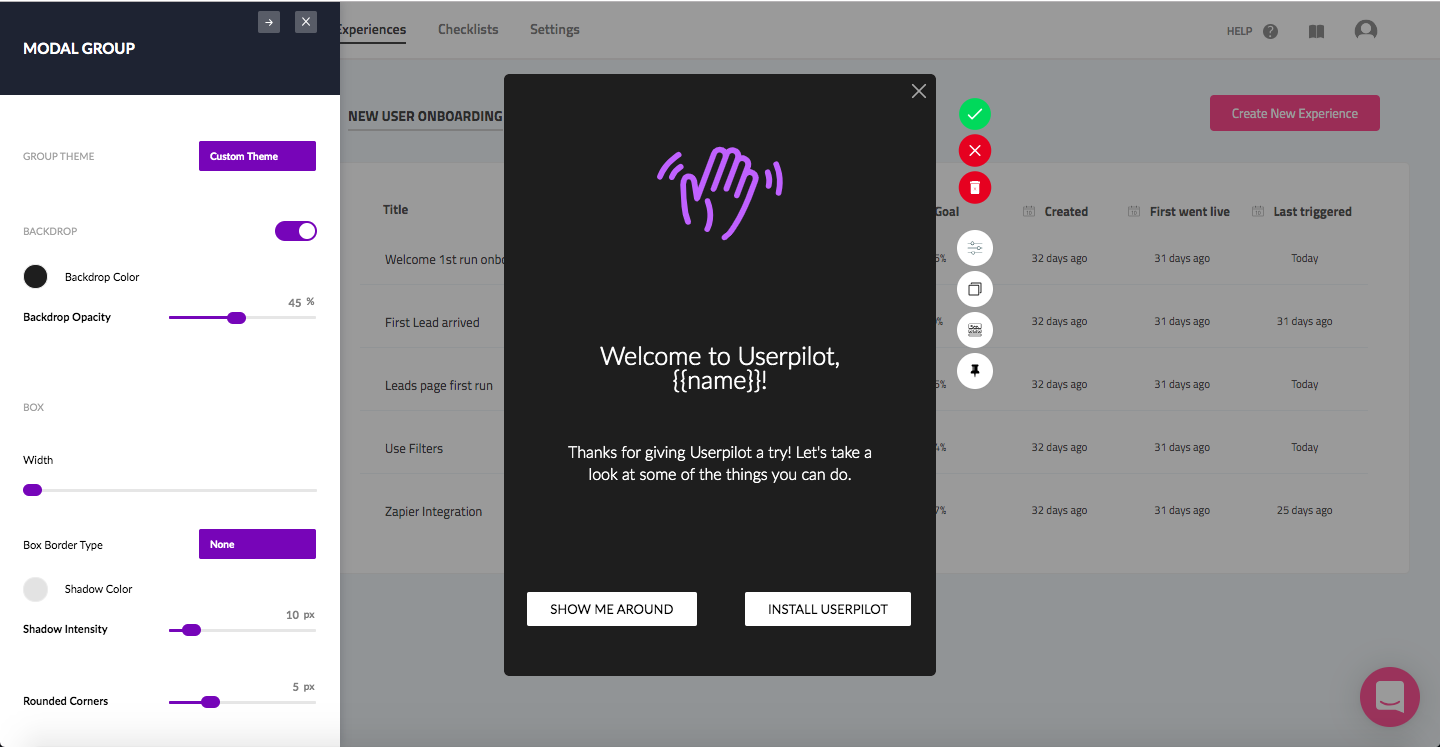
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

Userpilot’s in-app announcements
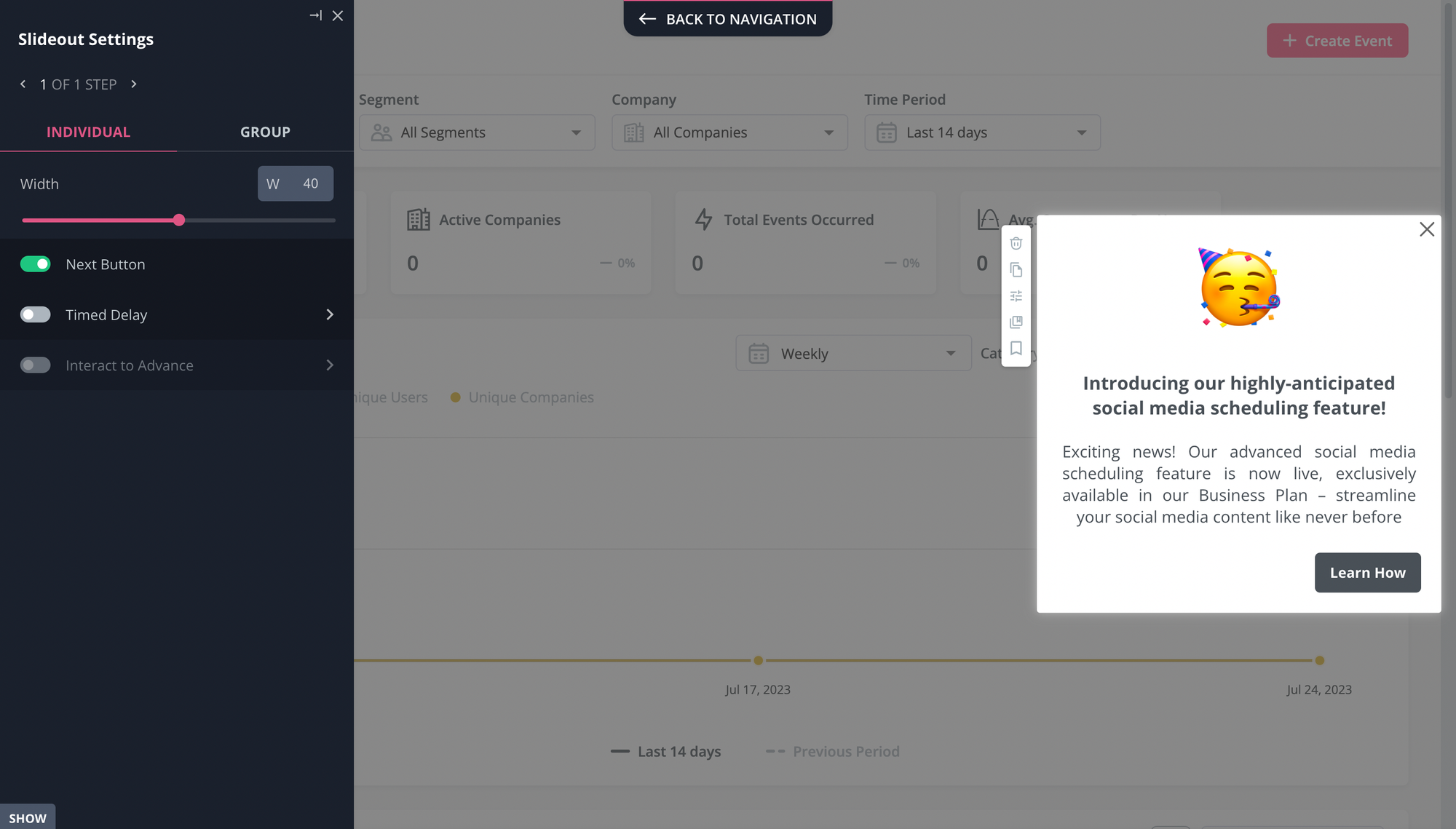
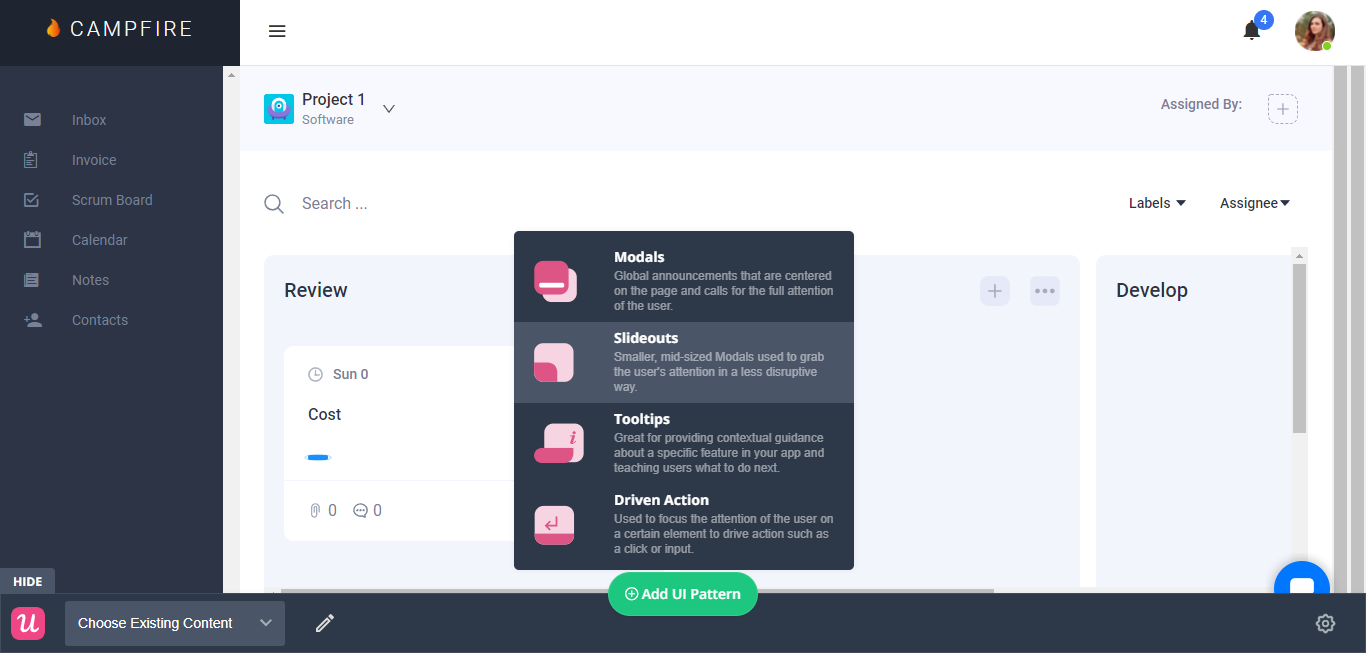
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
Here are the Userpilot UI patterns you can use for your in-app announcements:
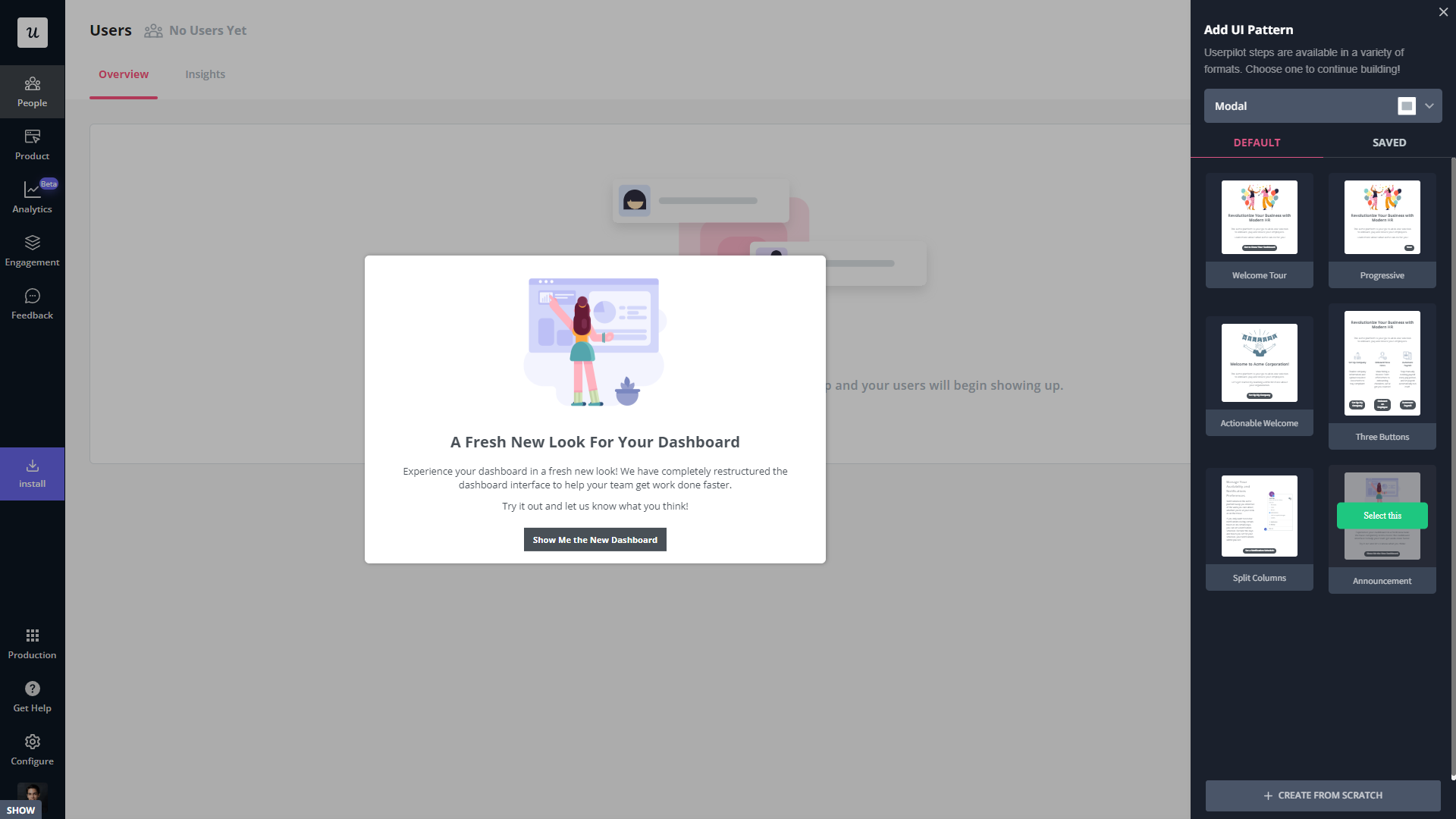
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.

- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.

- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.

What are the pros and cons of Userpilot?
Userpilot’s pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
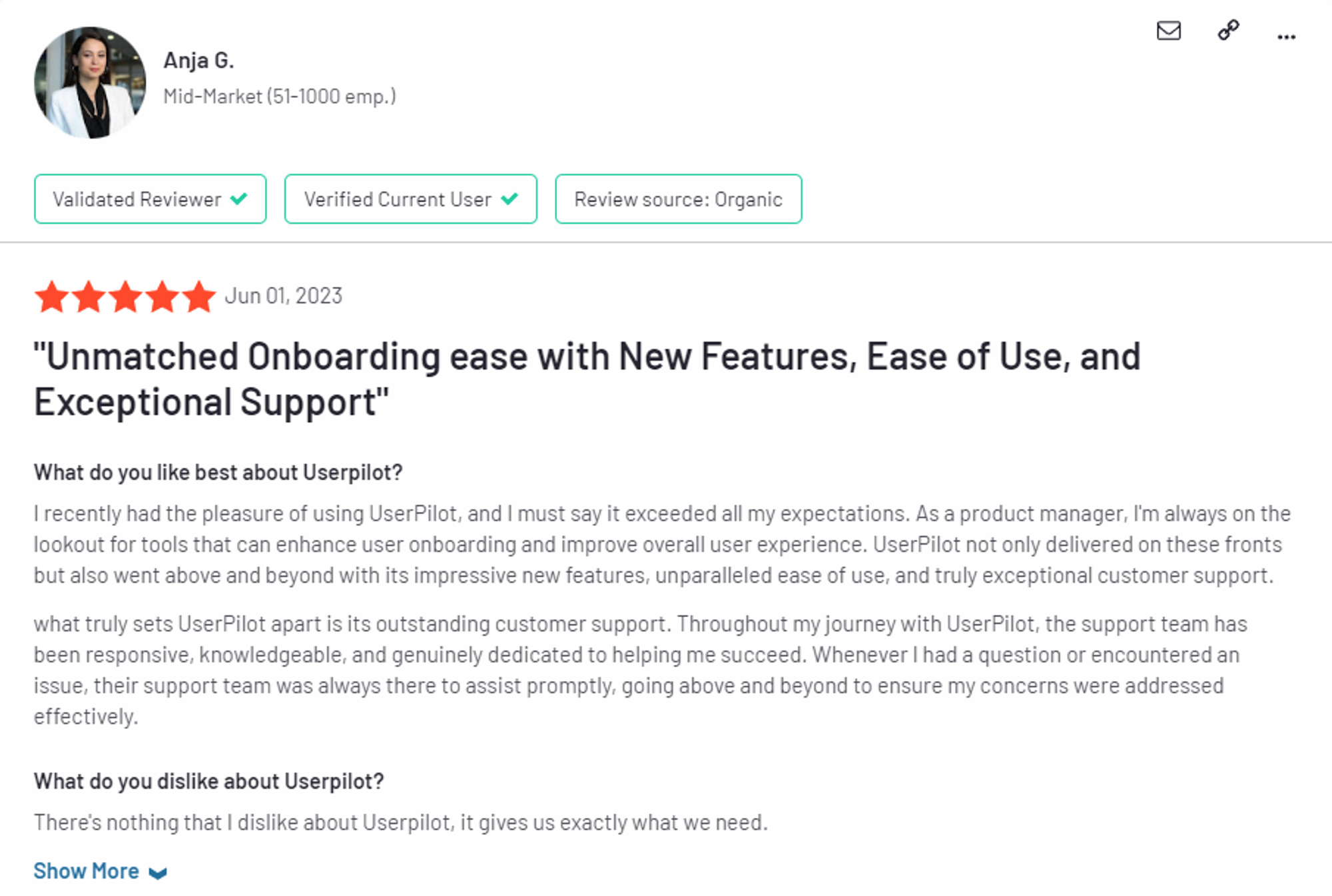
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
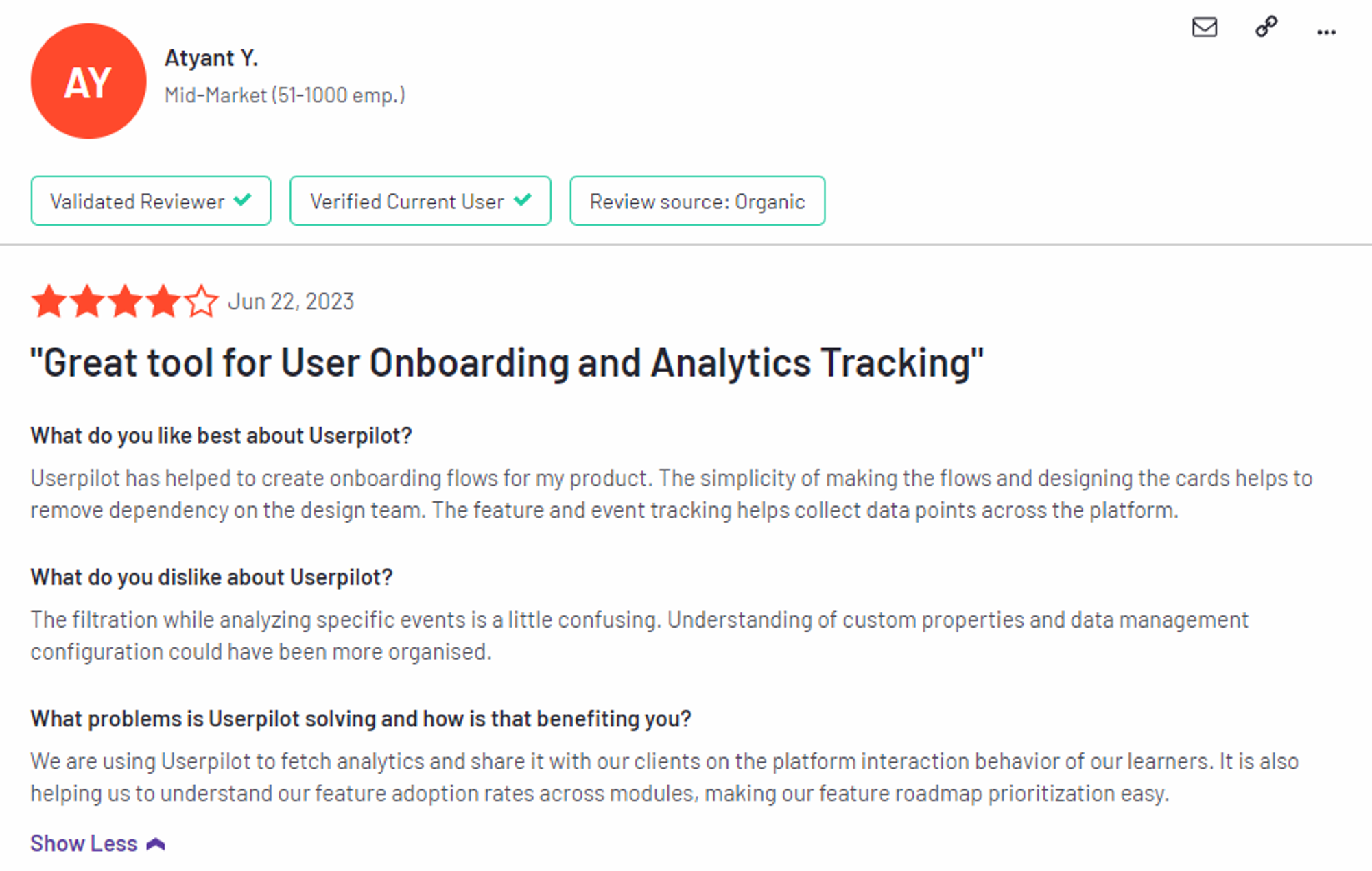
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Chameleon is your go-to option for Digital adoption. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Chameleon for Digital adoption, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for A Better Alternative for Digital adoption? Try Userpilot


