
If you want to set your SaaS users up for success, building a comprehensive customer onboarding framework is critical. In this article, we’re going to break down what a customer onboarding framework is, why it’s important, explore tips and tactics you can use, and of course, what tools you need for the job.
We have a lot to get through, so let’s dive right in!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Onboarding doesn’t end after sign-up
First, let’s clear something up. Customer onboarding is the continual process of helping users to experience the value of your product at every stage of the lifecycle, not just sign-up.
Your work doesn’t just end after implementing a few tooltips and a welcome screen. Continuous onboarding efforts will positively impact new feature adoption, engagement, upgrades and ultimately prevent churn.
Let’s see where the framework comes in.
What is a customer onboarding framework?
A customer onboarding framework is a structured way of thinking about the set of actions, activities, and tools that go into helping a customer experience value.
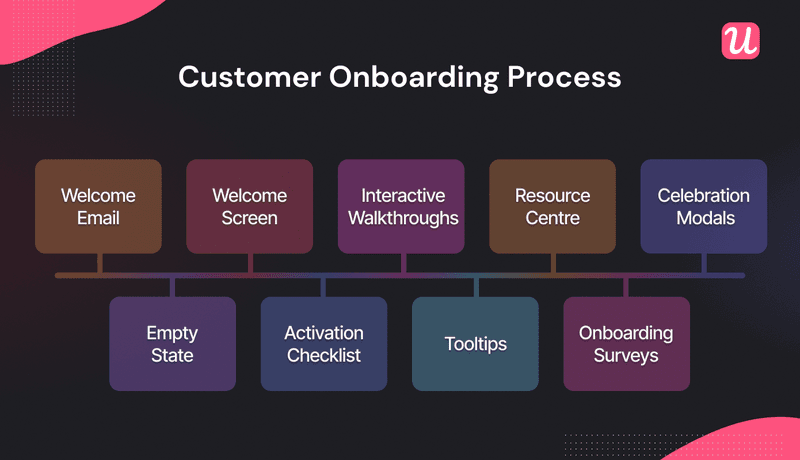
The diagram below breaks down several of the important elements that might form a part of your customer onboarding process. All these elements are important, and you should consider carefully how to weave these different aspects together.
- Welcome emails and screens
- Populating empty states
- Activation checklists
- Interactive walkthroughs and tooltips
- Resource Center
- Modals and other popups
- Onboarding and feedback surveys

And remember, while these constituent parts can form a coherent part of a framework, in isolation they won’t solve the onboarding challenge.
Thinking about onboarding purely in terms of UI patterns is limiting.
Onboarding cannot be pigeonholed as a single feature. It’s a continuous process meeting the needs of a huge range of user groups – and you, your team, and the organization need to buy into and believe in it.
It might still sound like a lot right now – but don’t worry, later in this article we’ll break down how you can design the best framework for your SaaS.
The importance of a customer onboarding framework
Let’s break down exactly how it helps you and your SaaS.
It shortens the time to value and drives product adoption
A customer onboarding framework puts you in a great position to release value fast: you can build a personalized customer experience helping users to identify exactly the features they need to solve their problems faster.
It minimizes friction and reduces support costs
What’s the number one blocker to a smooth customer journey during onboarding?
Friction.
Friction is anything that gets in the way of your customers experiencing value. A robust, comprehensive user onboarding framework is an excellent way of mitigating the risk of unnecessary friction being introduced.
You can neutralize support calls and help lift the burden of your customer success managers and support teams by providing ways for users to answer their own questions (i.e. support centers, FAQs, and handy guides).
Of course, you’ll need excellent SaaS customer onboarding software for that… 😉
It drives customer success and loyalty
Finally, a customer onboarding framework has a huge part to play in driving customer success and boosting loyalty.
The more positive a customer onboarding experience is the higher user satisfaction rates. Remember, loyal customers can also become your best marketing tool (recommending to friends and colleagues).
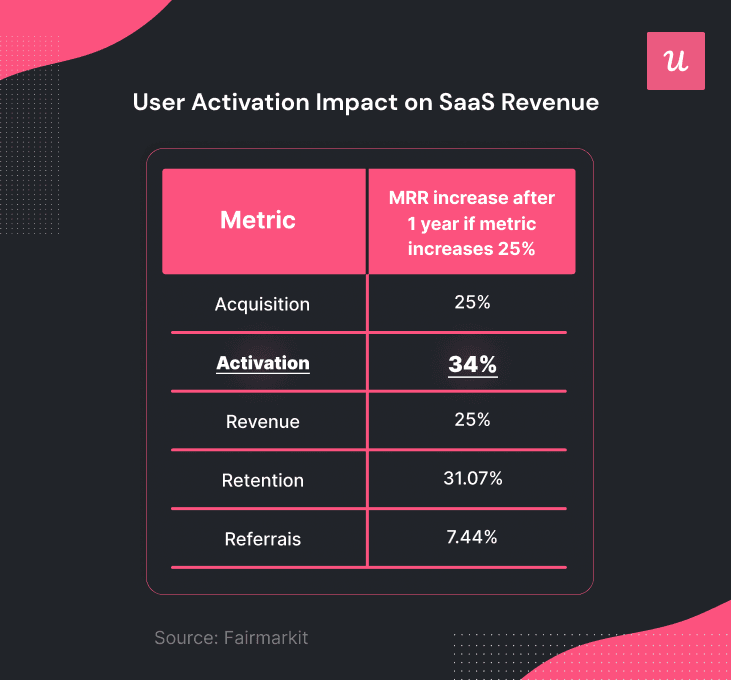
There’s a quantifiable impact too: focusing on at least minimum viable onboarding has an outsized impact on revenue growth.

Steps to create a successful customer onboarding framework
Now that we know what an onboarding framework is and why it’s important, let’s get into how to create one.
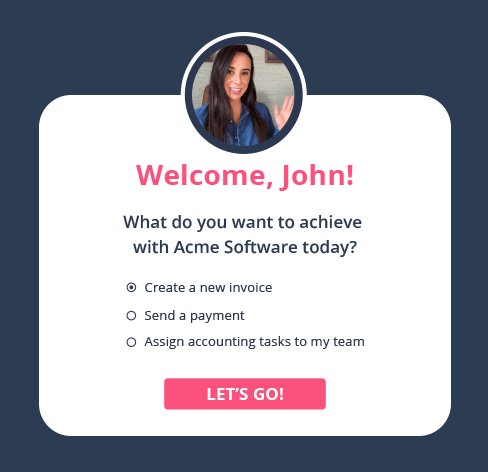
1. Identify the core product features that deliver value
First things first – if the onboarding process is about delivering value, you need to work out which of your product’s features are the ones that actually help your users get the job done.
Let’s take an example. Say you own an invoicing tool: the core steps would probably involve an invoice template with your data, inserting relevant client data, and creating, approving, and sharing invoices.
There are several core features within that journey that are going to deliver the value of your product: focus on them.
(Pro tip: this step might take a few tries to really work out. Make sure to read up on the ‘Aha’ moment.)
2. Decide which customer onboarding process type will work best
You can think of a scale: on one end is ‘high touch’ onboarding. This is typically very involved from a resourcing point of view, meaning your customer success team is required to take your users step-by-step through the process.
On the other is ‘low touch’ onboarding: that’s usually mostly (or indeed primarily) self-guided.
Of course, there’s no need to reduce yourself to a binary arbitrarily here.
You can involve elements of both high-touch and low-touch onboarding at various points in the onboarding process depending on what’s most appropriate and the engagement model you want to implement.
3. Set important milestones on the onboarding journey
Next up, you should think about milestones: what stages in a journey does a user need to reach, and what exactly do they need to do to get there?
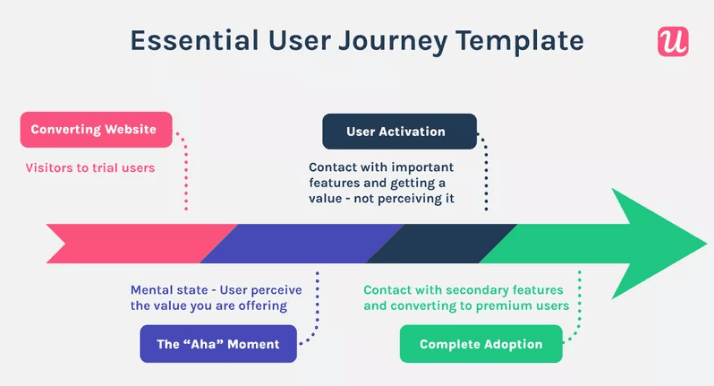
For example, you’ll want to be thinking about conversion (from initial interest), triggering an ‘Aha’ moment (the first realization of value), activation (actually getting value from your core features), and finally full-scale adoption.
Remember that onboarding isn’t a one-off linear process, and it’ll continue to grow and evolve over the customer lifecycle.

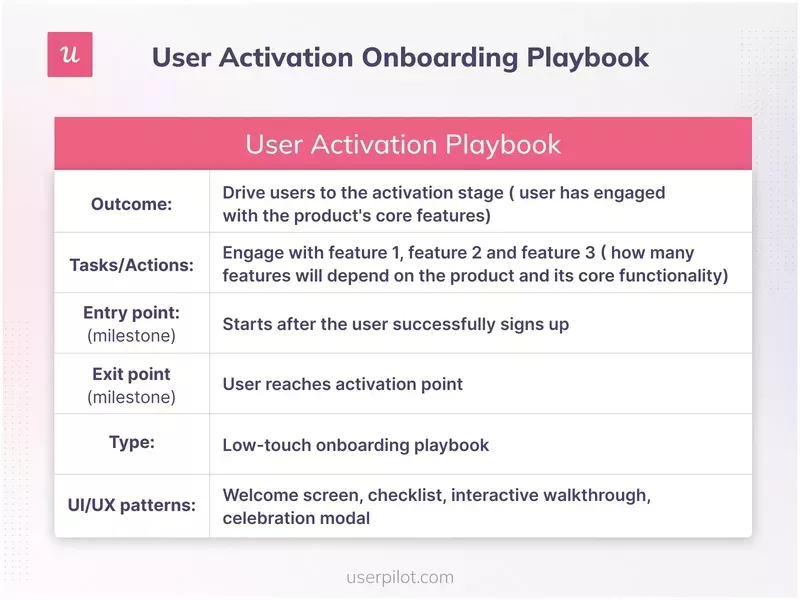
4. Build specific onboarding process playbooks
So, we’ve identified which features to focus on, figured out whether high or low-touch onboarding makes sense, and defined key milestones: what next?
This is where we get into the how of actually implementing steps in the process. A proven way of doing that is by building and utilizing specific onboarding process playbooks.
The example below, geared toward activation, sets out a whole range of useful information. From key outcomes to important tasks, and even which UX patterns make sense, an onboarding playbook sets the direction of travel.

5. Use a customer onboarding tool to automate the in-app onboarding experience
Of course, the planning is one thing: you’ll still need customer onboarding software to make this vision a reality.
Using a dedicated tool allows you to build (and eventually automate) an effective onboarding experience quickly and easily.
Most tools will allow you to A/B test to iterate and improve your product and of course track progress against specific onboarding goals.
Ultimately, that boils down to less time and money spent trying to create a smooth onboarding journey that will delight and engage your users.

6. Measure, analyze, test, and improve
As we’ve discussed throughout this article, onboarding is not a ‘once and done’ exercise.
You should constantly be looking to gather a range of data from your onboarding flow – ideally against a set of clearly defined KPIs – that’ll help you track and test different options.
Remembering the old adage that ‘what gets measured, gets managed’, that kind of analysis will help you make informed decisions about how to iterate and improve your product.
Must have elements of a good customer onboarding playbook
In this section of the blog, we’re going to unpack the fundamental elements of an effective customer onboarding playbook to help you determine what to include in yours.
The list isn’t exhaustive of course – there are many other facets to onboarding, like demos, customer success calls, and email – but thinking about in-app messaging and experiences, this will certainly form a good foundation.
Let’s get into it!
UI/UX design patterns
Simply put, these are elements that sit on top of the UI designed to help improve usability and guide users toward a specific outcome.
Think modals, slideouts, tooltips, banners etc.

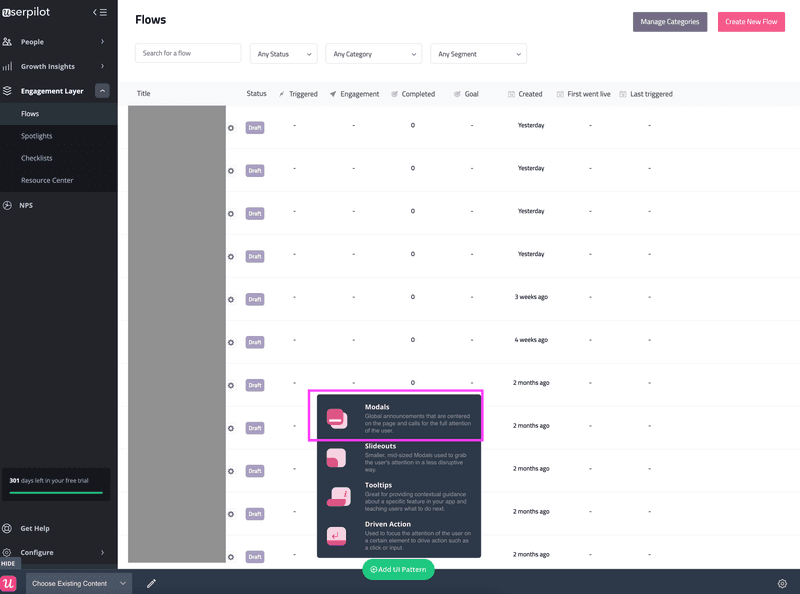
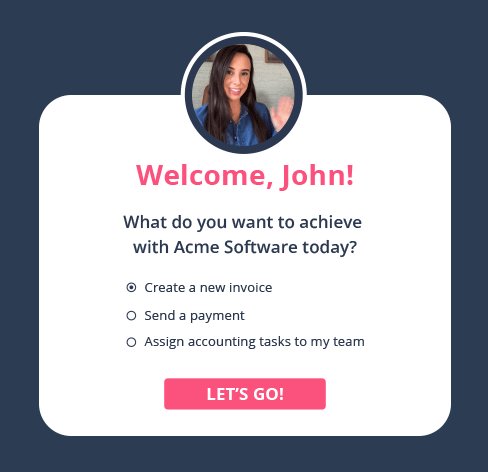
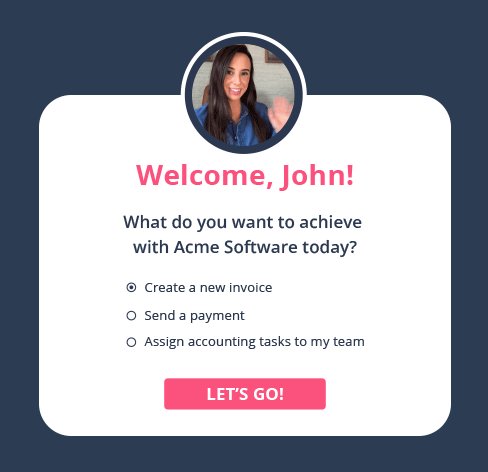
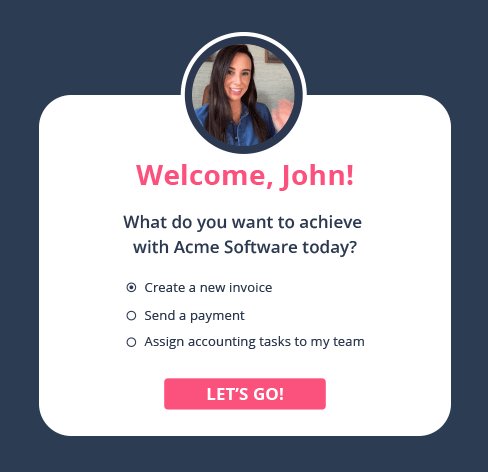
Modals
Modals are eye-catching, engaging, and typically full-screen visuals.
They’re often used as one or a series of welcome screens (you can also double up and collect data) or to announce big updates you want all your users to know about.

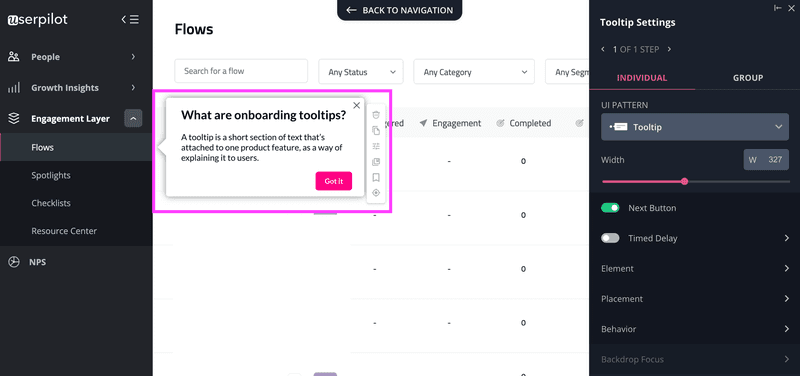
Tooltips
For a more subtle guide or to provide handy contextual hints, consider tooltips: contextual pop-ups that share information without cluttering the UI with unnecessary noise.
They’re very handy for removing friction in the onboarding flow.

Hotspots
The human eye is drawn to movement: hotspots are flickering, eye-catching elements on the screen designed to instantly catch your users’ attention. You might consider using a hotspot to flag a new feature or area of functionality.

Banners
Banners are an effective way of displaying information you want your users to be able to see and refer to, but without interrupting what they’re doing. Banners are frequently used for updates or notifications – i.e. upselling new features, and sharing information about upgrades.

Checklists
Checklists are interactive to-do lists designed to engage and motivate your users through a series of steps, guiding them toward a goal (or a key milestone, like activation).
They work best when they’re short, direct, and focused – remember you can always use multiple checklists at different stages in the journey.

Interactive walkthrough (NOT the same as product tours)
A product tour is a long-winded, linear run-through of your whole product in one big lump.
Users typically find them extremely frustrating, as they’re forced to sit through reams of unnecessary information when they really just want to understand how they can experience value as quickly as possible.
Interactive walkthroughs can form a much more effective part of your onboarding strategy. These contextual guides essentially ‘hand-hold’ your customers through elements of the process, keeping them engaged and guiding them one step at a time.
Importantly, they’re launched contextually: that means all the information they see is directly relevant to the stage in the onboarding journey they’re at.

Onboarding video tutorials
Video is a proven channel for driving interest, attention and engagement. You should consider how video might have something to add to your onboarding flows. The best practice here is to enable users to access these whenever they want them: provide helpful videos on-demand (in-app help centers are typically the best place to store these).

How to measure customer onboarding framework success
You’ve done the hard work, and put everything you need in place. But how do you know if it’s been a success or not?
Here’s a handy list of important metrics to consider tracking:
- Activation rate. Tells you the portion of existing customers who are reaching ‘activation’ (experiencing value from your product).
- Trial to paid conversion rate. What percentage of your users are shifting from ‘just trying’ to being willing to pay for your services?
- Feature engagement. Drill down into the detail of how engaging each of your features is.
- Product stickiness. Track the tendency of users to return to your product because it’s engaging and useful for them.
- Customer retention rate. What percentage of customers will keep paying for your product over a given timeframe?
- Churn rate. All SaaS companies experience churn (users leaving the product). But tracking your churn rate will help you understand trends over time – and take action if necessary.
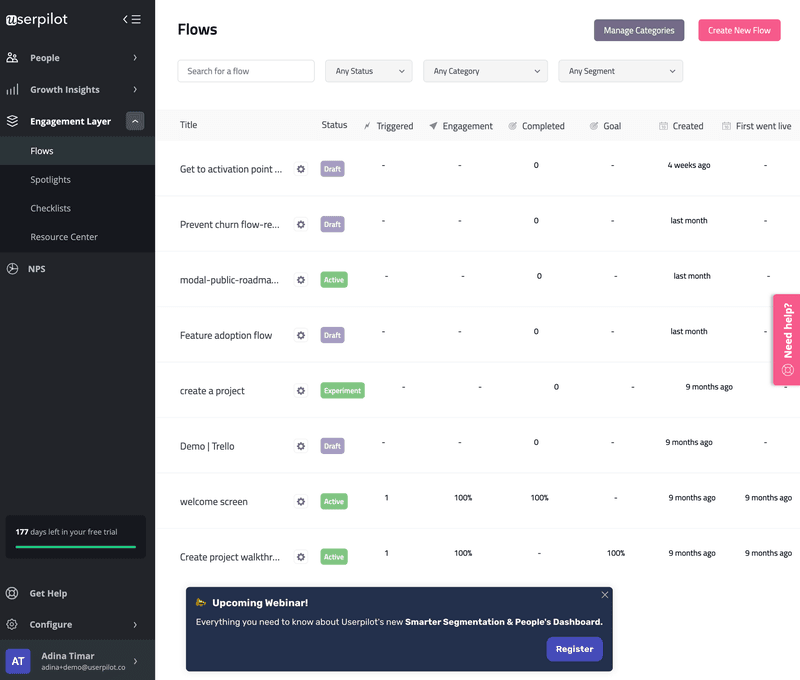
Userpilot: Best customer onboarding tool
There are a huge number of customer onboarding tools on the marketplace, many offering slightly different value propositions: but overall, Userpilot offers the best value for money by far.
Userpilot was built specifically for SaaS product teams aiming to improve their user onboarding. You can easily craft a broad range of user onboarding experiences and in-app flows without needing to write a single line of code.
It boasts a range of impressive features:
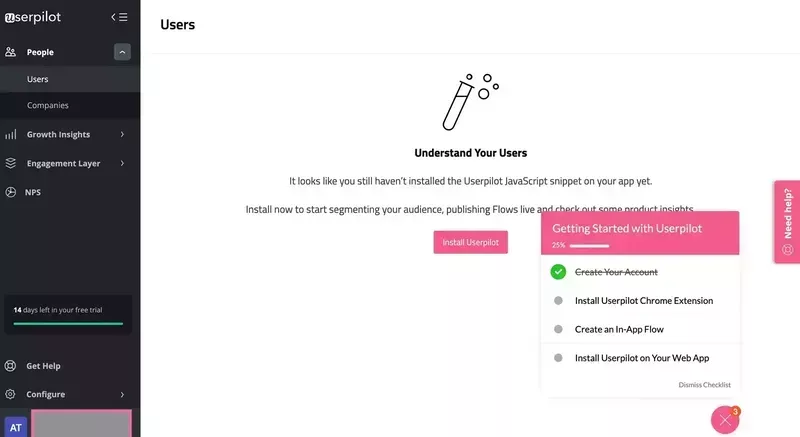
- No code: Download a simple Chrome extension, and you’ll be ready to go with a user-friendly visual builder.
- Native mobile app SDK: With mobile SDK, you can create targeted onboarding flows using slideouts, carousels, and push notifications without writing extra code.
- Massive range of UI patterns: Build in-app flows utilizing modals, tooltips, slideouts, banners, and more. You’ve also got access to more advanced interactive features like a knowledge base, customizable checklists, and bespoke surveys.
- Understand user sentiment: Utilize a pre-built NPS tool to collect and analyze user sentiment, so you can improve your onboarding process based on real customer insight.
- In-app monitoring: Create and track combinations of clicks, hovers and form fills, then analyze all these behaviors with your own custom events.

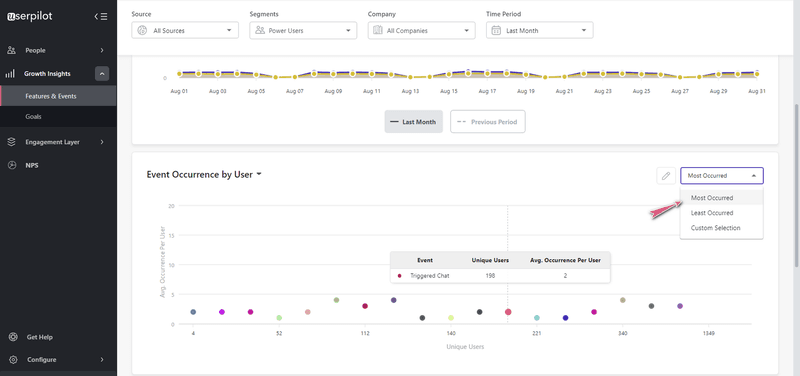
- Advanced product analytics: Identify where your users need support and trigger in-app help contextually.
- User segmentation: Create distinct segments based on user identification data and customize their experience accordingly.

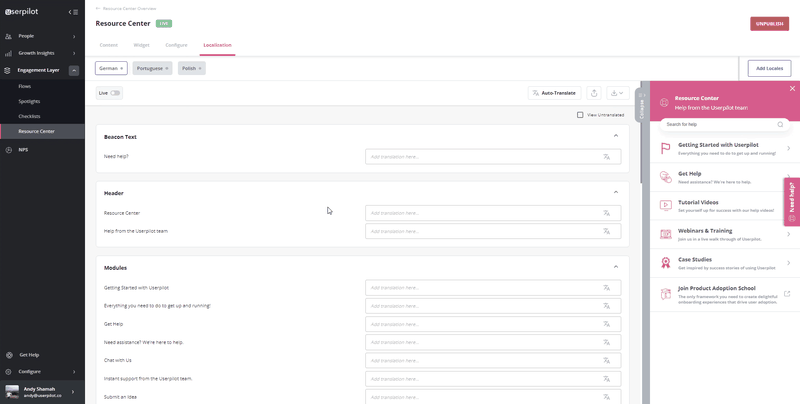
- In-app support. Enhance the onboarding experience with in-app support by launching a Resource Center directly within your app. Help users solve their own problems with interactive guides, video tutorials and FAQs, and detailed documentation.
Conclusion
So, what have we learned?
You should be in an excellent position to:
- Understand what customer onboarding is all about conceptually
- What goes into (and what you should leave out) a customer onboarding framework
- Choose the right tool for the job
Now all that’s left is to apply what you’ve learned in your own SaaS. So what are you waiting for? Get a Userpilot Demo and see how you can craft a positive onboarding experience for your users today.




![10 Free Product Roadmap Templates You Need in 2026 [+Free Download] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2026/01/10-product-roadmap-templates-you-need-in-2026-free-download_d8269f0b0b9749f6ad7b519ab7ac1833_2000-1024x670.png)

