
As a product manager, you know the drill: countless metrics, endless spreadsheets, and the pressure to present insights in a meaningful way to your team. Frustrating, right? It’s a challenge, but that’s where data analytics charts come in handy to bridge the gap between raw numbers and actionable insights.
In this article, we’ll break down ten types of data analytics charts you’ll find in different dashboard reporting tools, explain when to use them, and share examples.
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
#1 Bar data analytics charts
Bar charts illustrate categorical data with horizontal bars where the lengths of the bars are proportional to the data values they represent. It makes comparing different categories easy, quick, and efficient.
Types of bar chart
There are many ways to organize data in bar charts, here are three types:
- Simple Bar Chart: The most simple type of chart for comparing different groups. Each bar represents a single category, and their length corresponds to their value.
- Grouped Bar Chart: This is used to compare the values of different sub-groups of your main categories. It displays the sub-categories by groups for easy comparison. For example, you can compare how different teams performed at different tasks.
- Stacked Bar Chart: Stacked bar charts “stack” sub-group bars on top of each other, making it simple to see the contribution of each sub-group to a total value. It’s useful when surveying, for example, companies from different industries and comparing how many respondents from each industry chose a specific response.
When to use bar charts and graphs
Bar data analytics charts are especially useful for:
- Visually comparing values across different categories or segments.
- Ranking items from highest to lowest.
- Tracking how a single category’s value evolves at different time intervals.
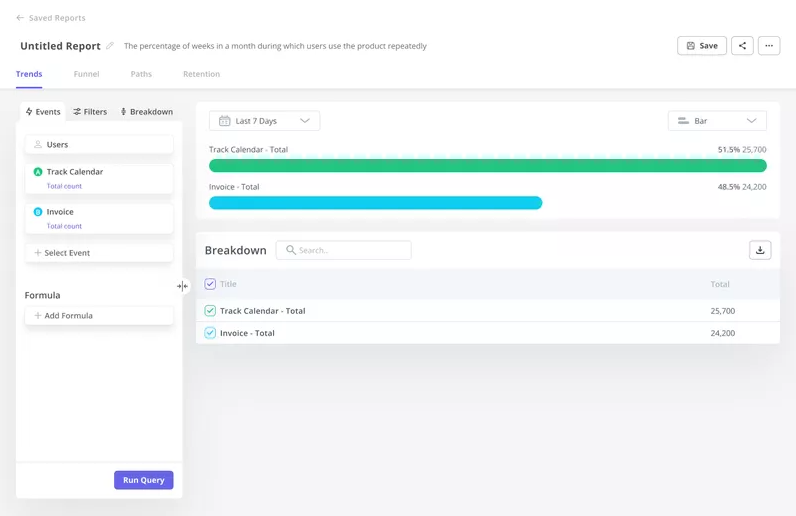
Bar chart example
An example of a bar chat use case could be to compare the percentage of users who are interacting with your main features so you can compare their popularity.

#2 Column data analytics charts
Column charts are similar to bar charts, with the important difference being that they display information in vertical bars. Here, the lengths of the bars correspond to the magnitudes they represent as well.
It can be used to compare different data sets and track changes in values over time, as well as spot trends across time and data groups.
Types of column charts
These types of column charts follow the same pattern as the bar charts, and they include:
- Clustered Column Chart. It is ideal for comparing different categories of data points across multiple groups. It makes it easier to interpret how different segments perform against each other and it works better with medium-sized datasets, so it doesn’t clutter the chart with too many sub-categories.
- Stacked Column Chart. It stacks data vertically within a column to display the total sum between categories while also comparing their values across other categories. It’s useful when you have multiple categories that contribute to a total sum (like total sales broken down by product) and need to visualize these proportions and highlight individual contributions.
When to use column charts
Column charts are used for different purposes, including:
- Comparing the values of segmented groups, as well as dates, months, quarters, etc.
- Showcasing trends over time, especially when focusing on time intervals (months, quarters, years, etc.) with no specific continuity.
- Ranking or ordering the categories based on the magnitude of their values.
- Comparing the performance of different segments across time or other categories.
- Denoting the frequency of events or occurrences.
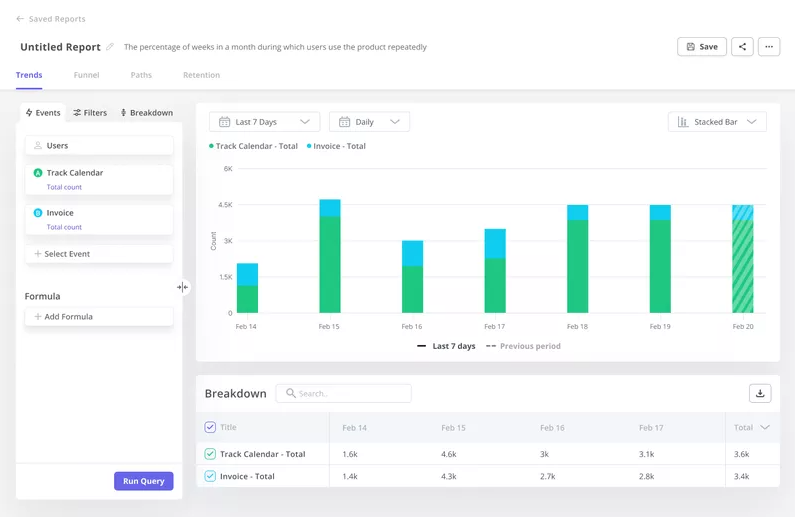
Column chart example
If you need to compare your product’s main feature usage over time, for example, you can use a stacked column chart to display the number of daily active users who engage with this feature each day.
This way, you can spot patterns or trends you can leverage to prepare marketing initiatives such as sending feature update announcements.

#3 Line data analytics charts
Line charts, as the name suggests, use lines to connect individual data points. It’s useful to monitor the variability of a value over some time. They can clearly illustrate trends in data at equal intervals, making them a go-to model for showcasing progress and forecasting future trends.
Types of line graph
The different types of line graphs are pretty simple:
- Basic Line Chart: This chart type displays data points connected by one straight line, representing a single variable’s evolution over a certain period. It excels in showcasing trends and patterns of only one product metric.
- Multiline Chart: It showcases correlations and trends as well but between multiple variables. Each line represents a different parameter, making it possible to compare multiple data sets concurrently.
When to use line charts
Line charts are especially useful for:
- Tracing trends and patterns in data over a continuous dimension (most commonly, time).
- Comparing trends and patterns between different categories or variables.
- Displaying cumulative effects over time.
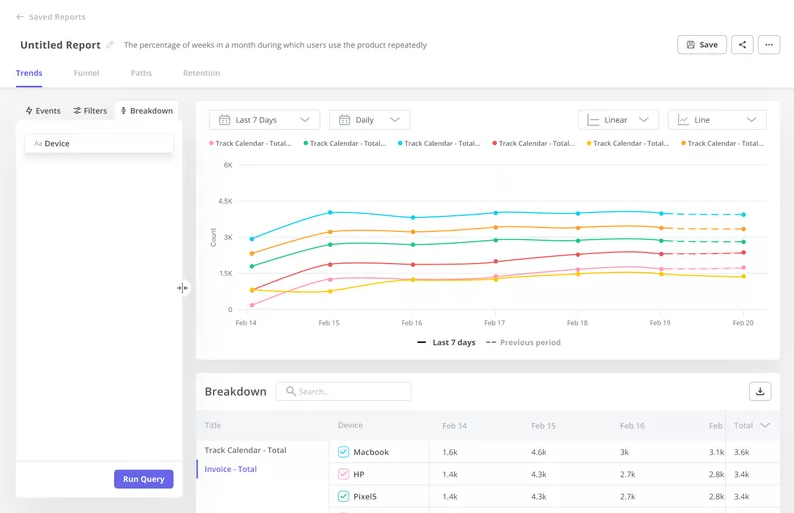
Line chart example
Let’s say you need to track product usage by device in order to optimize your app’s compatibility and prioritize the most used devices.
A multiline chart can easily show you the trends and changes in product usage for every device so you can compare and see what optimizations are worth implementing.

#4 Funnel data analytics charts
Funnel charts illustrate the progressive reduction of data as it passes through multiple phases. Essentially, these data analytics charts lay out a process that begins at 100% and follows a smaller percentage after each stage so you can visualize, for example, how many leads progressed through a sales process.
They’re helpful for visualizing the customer journey or sales process, analyzing each step, and identifying potential areas of friction that can be improved.
Funnel chart types
There are two different types of funnel charts:
- Vertical Funnel Chart: This chart type displays data in a vertical direction, starting from the top and narrowing down to the bottom. It is ideal for illustrating a process that has consequential steps and is especially handy for visualizing sales or conversion processes where you start with a large initial group that gradually dwindles to a final result.
- Horizontal Funnel Chart: Quite similar to its vertical counterpart but displayed horizontally, this chart is perfect for scenarios where horizontal space is more than vertical, like presentations and infographics. It offers the same functionality of illustrating processes with sequential steps, often used for depicting pathways such as website visitor paths, till the user reaches the final action point.
When to use funnel charts
Funnel charts are primarily used to perform funnel analysis, which in itself can help you do many important tasks, such as:
- Laying out your marketing funnel to check how each stage is performing.
- Representing the stages of your sales process and seeing how your leads have progressed through it.
- Displaying the conversion funnel across multiple channels.
- Visualizing how users progress through the user journey, spotting friction points, and optimizing the customer experience.
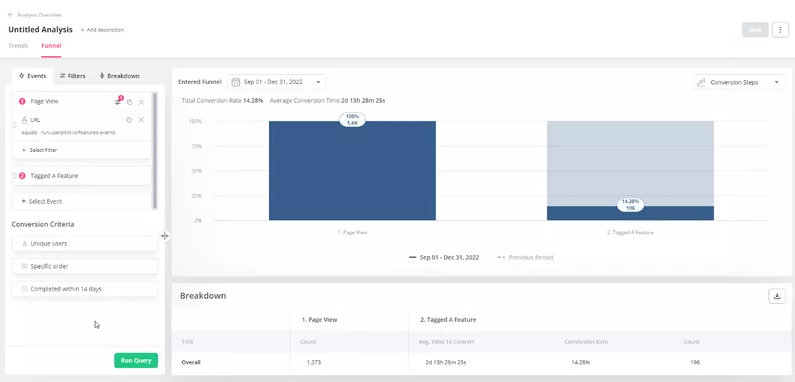
Funnel chart example
In SaaS, you can perform funnel analysis to visualize the user journey. This allows you to identify stages where users are facing the most friction and dropping off the most often—providing improvement opportunities for the product experience.

#5 Pie data analytics charts
Pie charts reflect the proportional representation of different categories within a whole. They are called ‘pie’ charts because of their round shape, which is divided into “slices” or sectors representing different segments.
Each slice of the pie corresponds to a category from your data set, and the size of each slice is proportional to the percentage of the whole that category represents, allowing you to instantly understand the relationship between the part and the whole.
Types of pie chart
Although there are many types of pie charts, these are the most used varieties:
- Basic pie charts: The simple, circular data analytics charts display data percentages in the form of slices, where each slice represents a unique segment from a whole sample.
- Exploded pie charts: These are variations of the basic pie chart where one or more slices are separated from the main body of the chart. They work great for highlighting certain categories or emphasizing distinctions between parts of the data being analyzed.
- Doughnut charts: These are similar to basic pie charts but with a blank center, giving them a doughnut-like appearance. The empty center offers a space for additional information, such as overall data figures or the sample size.
When to use pie charts
Pie data analytics charts are useful for comparing data from a handful of segments, as well as percentages. Just beware that too many slices can clutter the chart and make it hard to discern.
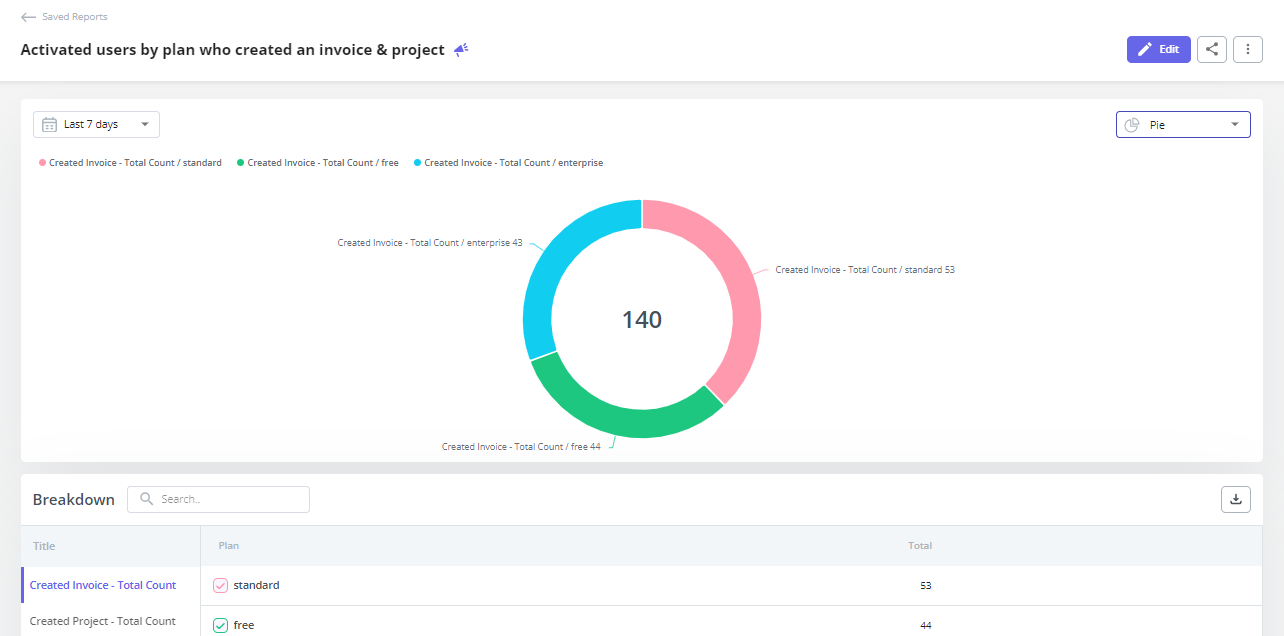
Pie chart example
A great use case for pie charts is to watch feature frequency broken down by plans. This way, you can find out which type of users are more likely to engage with specific features.

#6 Heatmaps
Heatmaps use color-coded systems to represent the magnitude of data points across a web page. They’re designed to convert complex statistical data into an intuitive color spectrum.
Said spectrum helps you identify scrolling trends, click patterns, or popular movements on a website so you can determine which elements draw the most attention and action from users.
Types of heatmap
Although there are many ways to make heatmaps, most heatmaps tools will offer these types of graphics:
- Eye Tracking Heatmaps: They track users’ eye movements across the interface, showcasing where they gaze, pause, and blink. It provides insights into visual patterns and user attention so you can improve the interface designs to build more engagement.
- Click Heatmaps: These maps visualize where users click or tap the most (and therefore show what elements draw the most attention). They’re often color-coded, with hot spots showing popular areas and cold spots showing areas with fewer interactions.
- Movement Heatmaps: They capture cursor or finger movement across the screen, where yellow or red areas indicate higher levels of activity. This way, you can see the mouse movements users take when navigating your product or website.
- Scroll Heatmaps: These maps show how far down users scroll, typically showing warmer colors at the top while gradually fading out as you move down the page. This way, you can assess the effectiveness of your page length, the placement of key content, and overall user engagement.
- Engagement Heatmaps: They measure which sections of your interface are visually engaging to users, offering insights on design aesthetics and content relevance to improve user experience.
When to use heatmaps
Heatmaps are especially helpful for tracking navigational data within an app or website, allowing you to:
- Display data density to identify concentrations or patterns within a specific dataset.
- Analyze user engagement on a website or application.
- Optimize your website or app to incentivize specific user behavior.
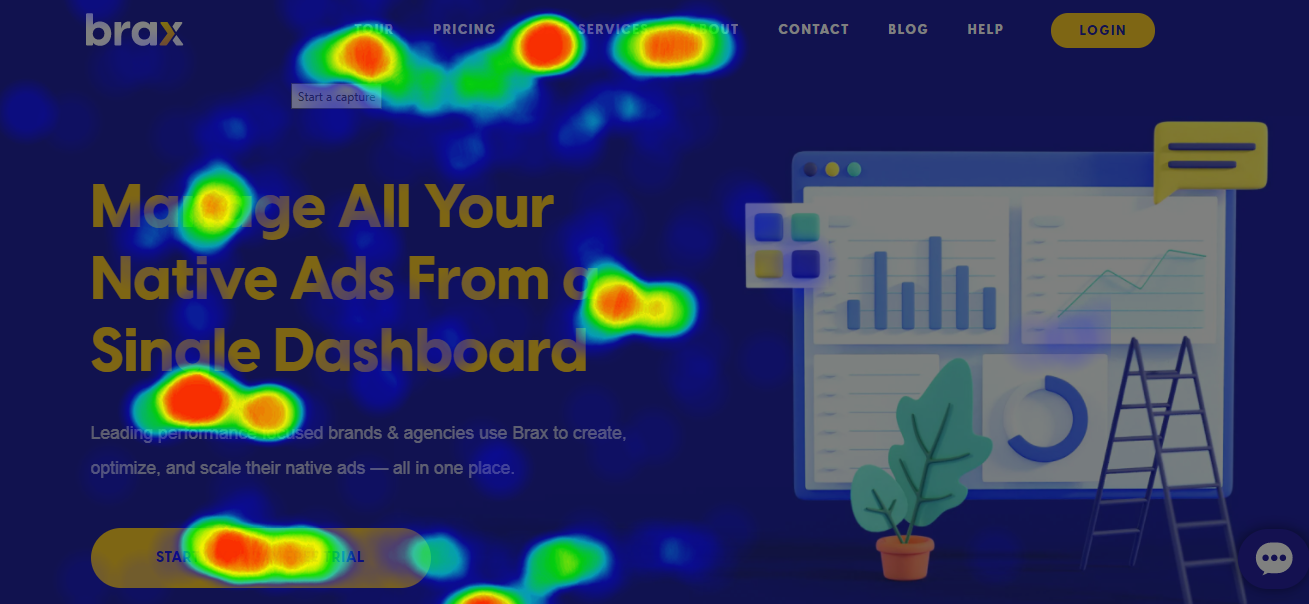
Heatmap example
One way to leverage heatmaps is to analyze your website visitor’s activity. This way, you can see which buttons are most clicked and optimize your landing pages to drive more conversions.

#7 Cohort tables
Cohort tables are a versatile tool to visualize and track the behavior of different user groups—or cohorts—over time. Here, the columns usually represent user groups (who, for example, signed up on different periods), while the rows represent periods.
This chart lets you compare data from multiple groups across a timeline you can use to keep track of user engagement, retention, and churn rates.
Types of cohort table
There are two common types of cohort tables:
- Time-based Cohort Tables: It groups customers by specific time frames (like the month they made their first purchase) and lists their performance across multiple periods (days, weeks, months.) It can be useful for comparing, for example, onboarding completion rate between users who signed up before and after a specific update.
- Behavioral Cohort Tables: It groups customers based on an action performed during a specific frame (users who completed primary onboarding the last month) and correlates it with other behavioral data such as engagement, retention, or conversions. This way, you can come up with personalized product strategies for cohorts that seem to be disengaged.
When to use cohort tables
Cohort tables are quite useful for:
- Tracking the performance of multiple cohorts (retention, engagement, milestones, etc.) over time.
- Identifying cohorts that are disengaging or require special attention.
- Analyze the receptivity of a new feature you just launched and see how long it takes for different cohorts to adopt it over time.
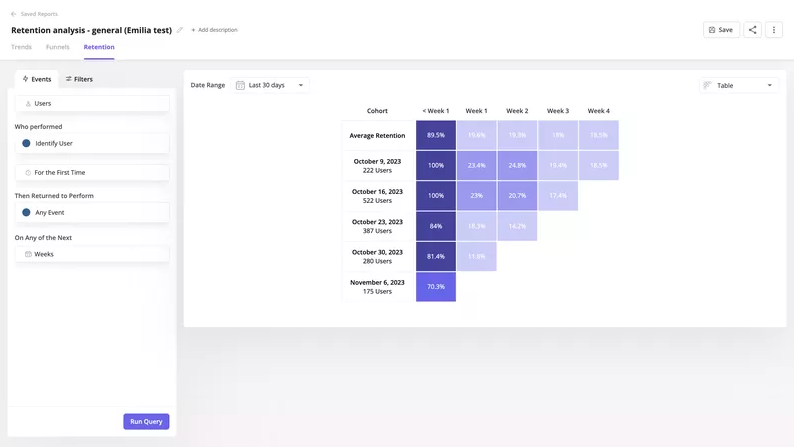
Cohort table example
A great instance to use cohort tables is to track retention rates over time, as it allows you to watch the percentage of users from each cohort who comes back to use a specific feature over time. This way, you can see which cohorts are disengaging too fast and understand why.

#8 Dot data analytics charts
A dot chart, or dot plot, places individual data points on a simple scale without any adjustments. It helps you visualize individual data points to pin down trends, detect patterns, or find outliers within various datasets.
Its precision makes it easier to interpret statistical data that can’t be accurately visualized with a line chart.
Dot chart types
- Basic Dot Charts: They’re useful to present grouped or clustered data points, where each dot represents an individual data point. It can provide a simple, clean visualization of sample data without any adjustment.
- Cleveland Dot Charts: It emphasizes the relative position of data points along a common horizontal (or vertical) line, making it easier to compare different data points and observe trends within your dataset. It’s very similar to a bar chart but uses dots instead.
- Quantile Dot Charts (Wilkinson chart): This chart uses dots to display density. It can effectively illustrate the variation or distribution across different categories, magnitudes, or periods—making it useful for large data sets.
When to use dot charts
Dot data analytics charts are very versatile and can be used for many purposes, including:
- Highlighting individual data points in small datasets, hence allowing you to place special emphasis on each specific observation.
- Organize, analyze, and visualize larger sets of data.
- Visualizing patterns, trends, or clusters within multiple segments of data.
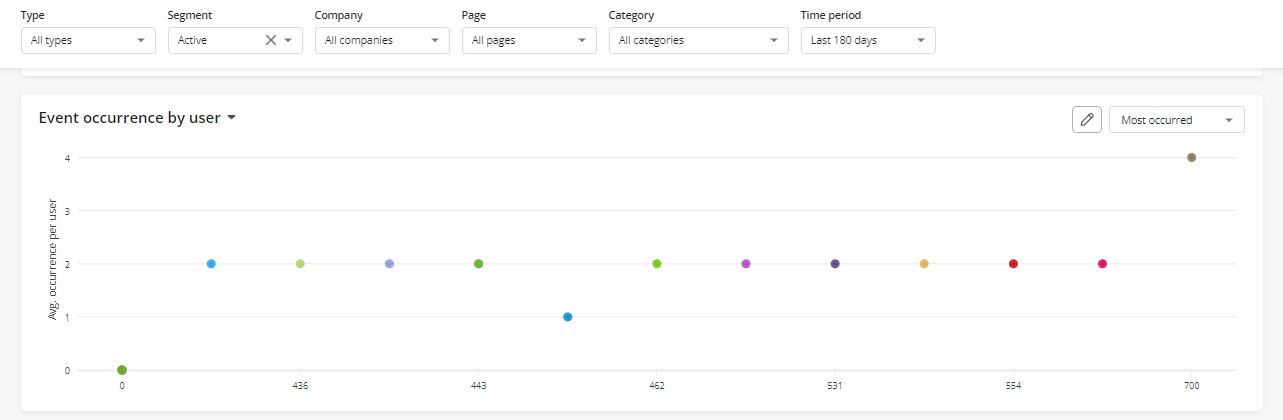
Dot chart example
One way to use dot charts is to track feature interactions among active users and see, for instance, the popularity of each feature according to the number of interactions it has from users.
This way, you can see which features are mostly used by loyal customers and try to replicate their behavior in the rest of your user base to drive customer loyalty.

#9 Bubble data analytics charts
Bubble charts help you to visualize three dimensions of data in one plot. They function like scatter plots but use circles or “bubbles” to represent the magnitude of a data point.
Essentially, the location of the bubble along both the X and Y-axes represents two dimensions, while the bubble’s size measures the third dimension.
These data analytics charts work great for displaying relationships between three variables without having to rely on 3D graphics.
Bubble chart types
There are two ways to visualize bubble charts:
- 3D Bubble Charts: It illustrates the bubbles in 3D to visually represent the three dimensions of data. Bubbles can vary in size and color based on the data they represent, making them useful for complex multi-variable analyses and identifying relationships between three or more variables.
- Scatter Plot Bubble Charts: These data analytics charts work as dot plots but with bubbles that represent a third dimension. It helps highlight relationships between multiple variables and works great for forecasting trends, identifying potential outliers, or shaking out correlations within your data set.
When to use bubble charts
Overall, bubble charts are an excellent tool to visualize data where multiple variables can represent a correlation, making it good for:
- Finding out the relationship between multiple business metrics.
- Visualizing the correlation between in-app behaviors such as time spent on the page and engagement.
- Plot feature requests to get a visual representation of priorities based on parameters like user demand, development time, and potential impact.
- Comparing the risk/reward ratio of multiple strategies to make more informed decisions.
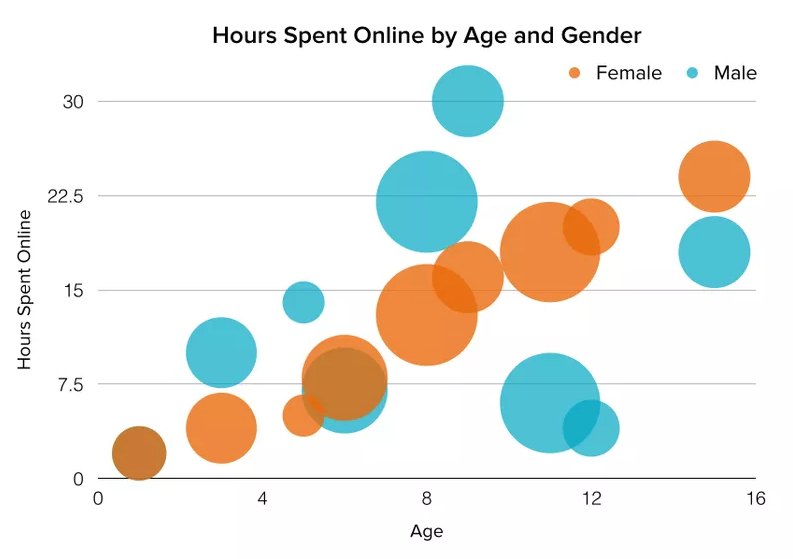
Bubble chart example
A great instance of a bubble chart use case is for studies that require statistical depth. The following example by HubSpot shows how the gender and age of a user can have an effect on their time spent online.

#10 Stacked area data analytics charts
A stacked area chart is a multilayered graphic that accumulates data points from multiple categories to create a cumulative effect, with each layer representing a different category.
It uses the “area” beneath the lines to represent volume, making it useful when you need to display how individual categories contribute to the whole over time while maintaining the total and proportions of each category intact.
Stacked area chart types
Stacked area data analytics charts are often represented in two ways:
- Basic Stacked Area Chart: The regular visual that layers series of data upon each other, filling in the space below the lines to clearly show the cumulative value of multiple data series over time. It can be used for understanding the proportions of categories contributing to total values.
- 100% Stacked Area Chart: This chart type also visualizes the cumulative trends of multiple data series. However, it normalizes the data to represent each category as a percentage of a whole (100%). It provides a more comparative perspective, allowing easy identification of not just the total trends but the relative contributions of each category over time.
When to use stacked area charts
Stacked area charts are an excellent visualization tool for:
- Visualizing the contribution of multiple categories of data over time to check their performance.
- Spotting changes or shifts in the composition of data over time to point out trends and patterns.
- Comparing the performance or contribution of each category over time and seeing which ones make more impact.
- Illustrating the relative proportions of different components within a total, whether by a sum or a percentage.
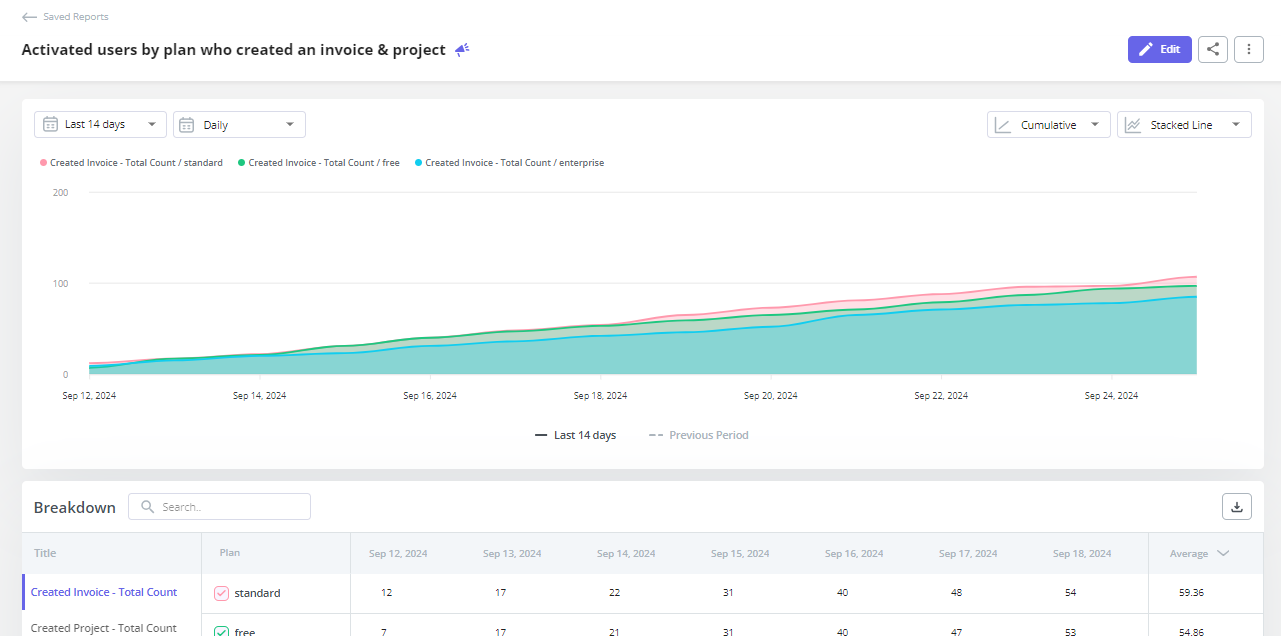
Stacked area chart example
An example of how to use stacked area data analytics charts is to observe the cumulative effect of users with different plans on their engagement with a specific activity and track it over time.
This way, despite seeing the same number of engagements in the last few days, you can discern if the majority of it is coming from freemium or paid users (and if it has changed recently).

Conclusion
There are data analytics charts for almost every context and pool of data, and they can be extremely useful for visualizing user interactions and metrics within your product.
With Userpilot, you’ll be able to auto-capture key user interactions and visualize them on different types of charts so you can improve product experience without having to code. Book a demo to learn more!







