
SaaS companies compete primarily on features and product experiences. But having effective features is only half the battle; the real challenge is to drive feature adoption and sustain user engagement.
If users aren’t adopting your key features, they won’t experience the full extent of what your product can do, and this will lead to unnecessary churn.
A solid feature adoption strategy can turn the table around with improved value realization, better product engagement, and enhanced stickiness. How do you build one for your SaaS? Let’s explore 10 proven methods!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is feature adoption?
Feature adoption occurs when users incorporate specific features of your product into their workflows and engage with them regularly.
A high feature adoption rate is often a sign that users are enjoying your product and consistently deriving value from it. Similarly, low feature adoption rates could be due to poor feature discovery or a lack of recognition of the feature’s value.
When learning how to drive feature adoption, what distinguishes true adoption from simple discovery?
What is an effective strategy to combat “feature blindness” for existing users?
Which framework does Google recommend for measuring holistic feature success (Happiness, Engagement, Adoption, Retention, Task success)?
Drive SaaS success with better feature adoption.
Userpilot helps you track usage and trigger the right in-app guidance to turn discovery into habit.
Feature adoption vs. feature discovery: What’s the difference?
Both terms sound similar, but they’re not the same, and understanding the difference can help you drive better user engagement.
Imagine you just rolled out a new AI feature for your analytics tool. Feature discovery is when a user becomes aware of the feature through in-app notifications, email newsletters, or other promotional materials.
Adoption happens when they begin using this AI feature to generate and interpret data more effectively.
What are the stages of the feature adoption funnel?
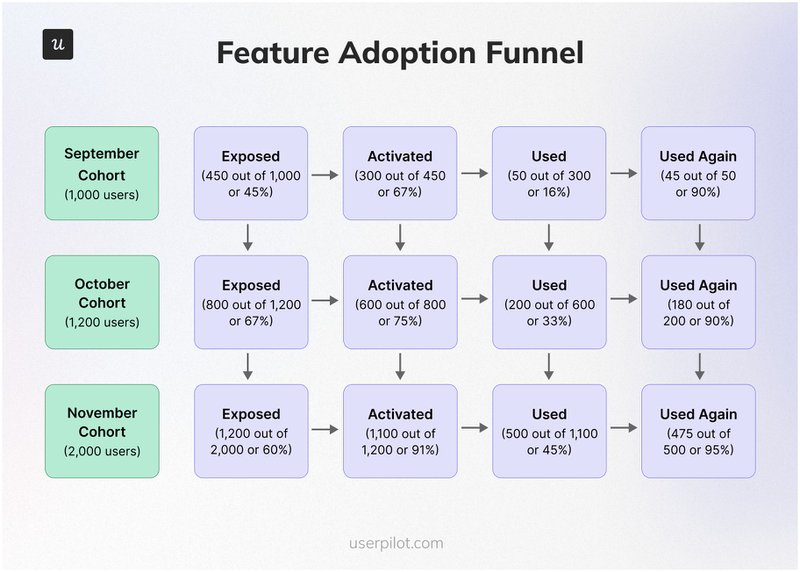
The feature adoption funnel starts with initial feature discovery and ends with the user becoming a power user of the feature.
There are several ways to interpret what goes on in between, but one of the most effective we’ve found (and use personally) is this four-step framework developed by Justin Butlion:
- Exposed: This is the discovery stage where users find the feature through feature announcements or by exploring your product on their own. People can’t engage with features they’re unaware of, so it’s important to have an active approach to driving feature exposure (more on this shortly).
- Activated: The activation stage involves users taking some action to enable the feature. This could mean clicking a button, entering their details, or completing a tutorial.
- Used: The next step after activation is using the feature and experiencing the problem it solves. For example, if you were a social media management tool, activation for your scheduling feature might mean a user connecting their social media accounts. Using the feature will be actually scheduling and publishing posts.
- Used again: This is the final stage of the feature adoption funnel. Using a feature more than once suggests the user has experienced value and is interested in giving it another go, either to learn more about how it works or to incorporate it into their routine. Consistent usage over days or weeks (depending on the nature of your tool) is a great sign that you’re meeting a core need.
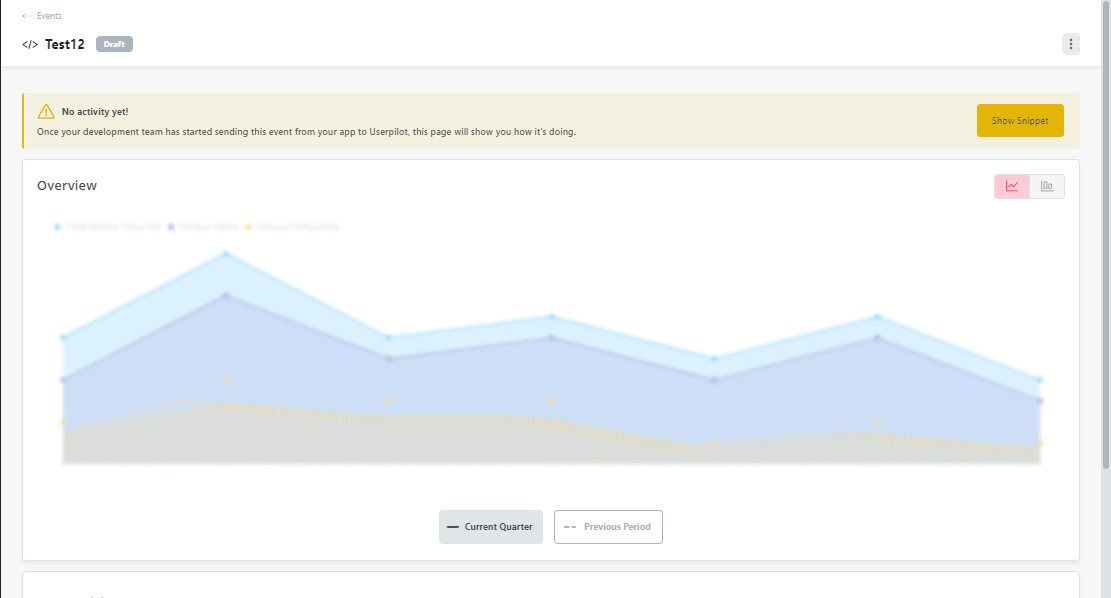
Here’s an example of using this framework to measure feature adoption over three months:

10 Proven strategies to improve feature adoption for your SaaS
Now that you’ve seen the feature adoption funnel, let’s discuss strategies to help you maximize each stage.
1. Create in-app teasers
Neuroscientific research shows that the brain releases dopamine in anticipation of rewards just as much as it does when we experience them. It means you can leverage this psychological effect to generate excitement for new features before they launch. Handled well, this excitement can translate into increased activation and continued usage.
How do you do it? Below are three tips you can implement in-app:
- Sneak peeks: Offer glimpses of the new feature’s interface or functionality. For example, display a blurred screenshot with a “Coming Soon” label or show a short animated GIF of a key interaction within the feature.
- Countdown timers: Implement a countdown timer within your app that displays the remaining time until the feature launch. For example, you could place a timer on the home screen or within a dedicated “What’s New” section.
- Benefit-driven teasers: Highlight the new feature’s key benefits and value proposition. This can be as simple as a short message like, “Save 50% of your time with our new automated reporting feature!” or a testimonial quote from a beta tester who experienced significant improvements.
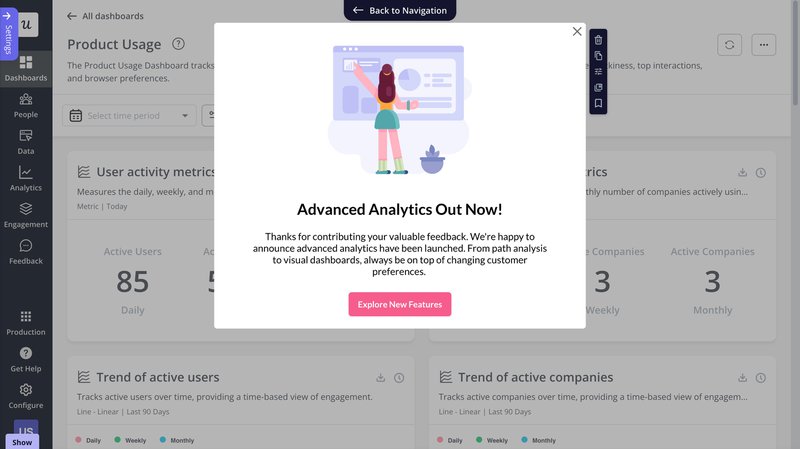
Userpilot provides UI/UX patterns that can help you build these in-app teasers and deliver targeted feature release announcements. Here’s an announcement modal created with Userpilot:

2. Gamify the onboarding process
As we’ve seen from the adoption funnel, getting users exposed to new features is just 25% of the job. The next hurdle is creating an onboarding flow that helps them understand the value of this new feature, shows how to maximize it, and prompts them to start using it right away.
Incorporate a combination of the following game-design elements to keep your onboarding process fun and engaging:
- Progress bars: Visually track progress and motivate users to complete the onboarding flow. For example, show a progress bar that fills up as users complete each step of the onboarding tutorial.
- Badges and rewards: Award badges or virtual rewards for completing specific tasks within the onboarding process. This might not be feasible for all products, but it can add an element of fun and competition if appropriate for your target audience.
- Interactive tutorials: Use interactive elements, like quizzes or challenges, to reinforce learning and make the onboarding process more engaging. For example, you could break your onboarding lessons into digestible bits and provide a short quiz after each lesson to test the user’s understanding.
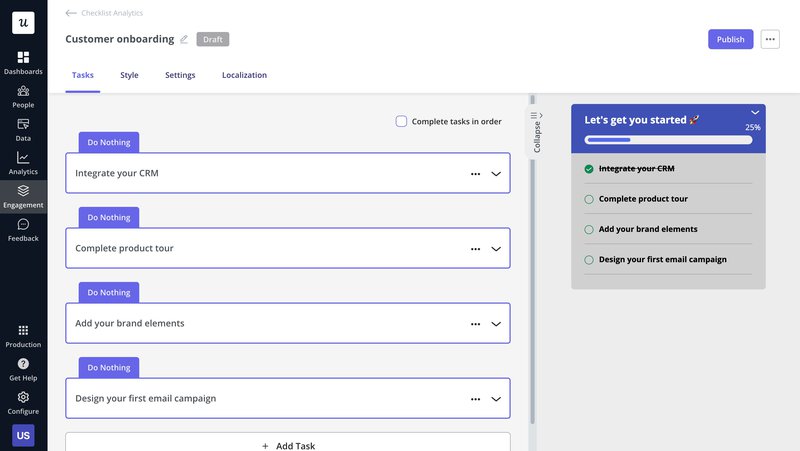
Userpilot can equip you to implement these gamification elements code-free. For example, here’s how easy it is to create a fully customized onboarding checklist and progress bar:

3. Leverage social proof to your advantage
People tend to be skeptical about any promotional material coming from a company itself, but 79% of consumers report trusting a stranger’s review as much as personal recommendations from friends and family.
So, instead of asking a user to take your word for it, highlight social proof from users who engaged with the feature and experienced positive changes. Aside from the trust factor, social proof helps potential users see themselves in the existing user’s shoes, essentially motivating them to try the feature and achieve similar results.
Three forms of social proof that can help you build trust and credibility:
- Customer testimonials: Feature positive reviews that highlight the benefits of the new feature you’re promoting. For better effect, ensure the customers were specific about the results that this feature helped them achieve. Here’s an example from Tom Ulman, the lead product designer at 3P Learning:
We had a new feature launch and used a Userpilot mobile modal to drive traffic. We had a really good response and click-through rate and had many people click through and explore that new feature.
– Tom Ulman, Lead Product Designer at 3P Learning
Read more about how Userpilot helped boost feature adoption for 3P Learning.
- Case studies: Interview successful customers and develop in-depth case studies of how they achieved measurable results using this new feature.
- Social media mentions: Share positive social media mentions and reviews to showcase customer satisfaction. For example, embed a tweet from a satisfied user praising the intuitiveness of your new session recording feature.
4. Develop a comprehensive, multi-channel strategy for announcing new features
Why limit yourself to just one or two touchpoints when your customers hang out in different places? Implement a multi-channel feature exposure strategy that allows you to reach your audience through the various platforms they interact with.
The channels you use boil down to your product and audience, but here are a few to consider:
- In-app messages and notifications.
- Email broadcasts and newsletters.
- Blog articles and website updates.
- Online events and webinars.
- Community forums and discussion groups.
- Social media announcements and campaigns.
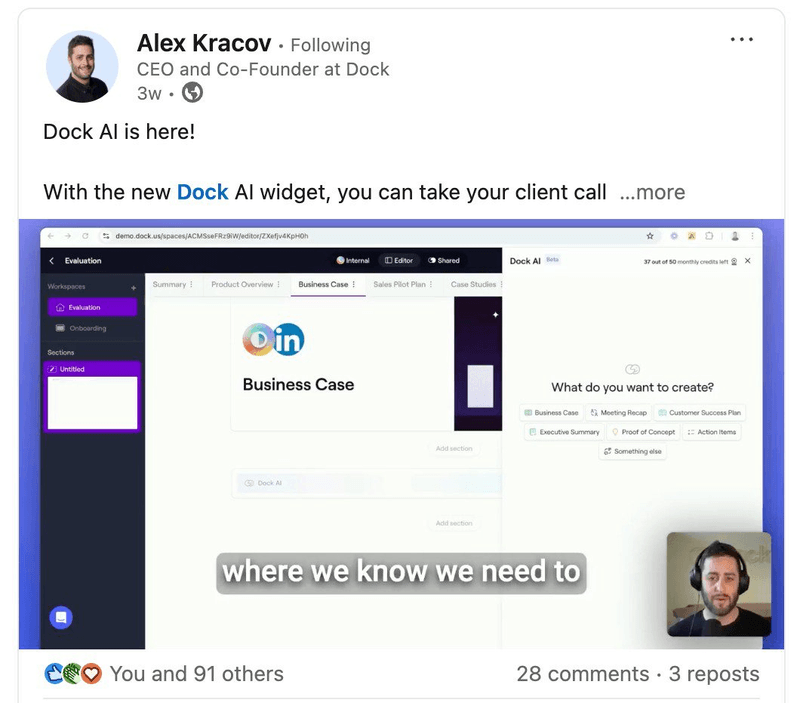
Dock is a fantastic example here. In addition to in-app messages, the CEO, Alex Kracov, created a LinkedIn post to announce the feature and provided a 3-minute demo of how it works.

5. Provide contextual in-app training to guide users through new features
Left on their own, users might struggle to understand your new feature and even abandon it if they perceive your product as difficult to use. But the good news is you can prevent this by offering contextual in-app guidance through interactive walkthroughs, tooltips, and hotspots.
Not sure you have the technical manpower to pull it off? Userpilot’s editor can empower you to create fully customized in-app guides without writing a single line of code.
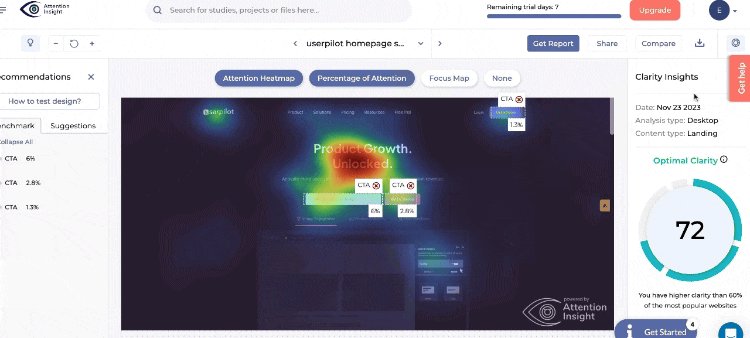
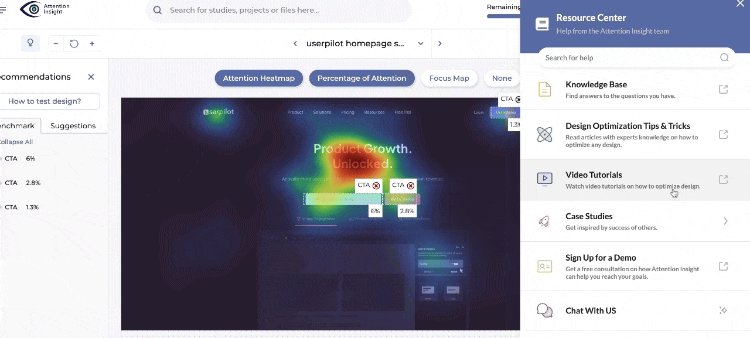
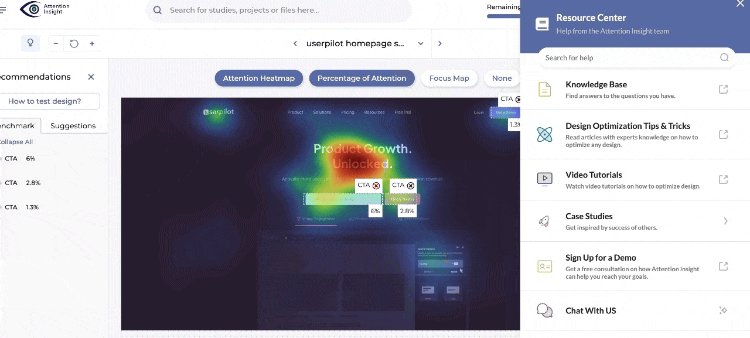
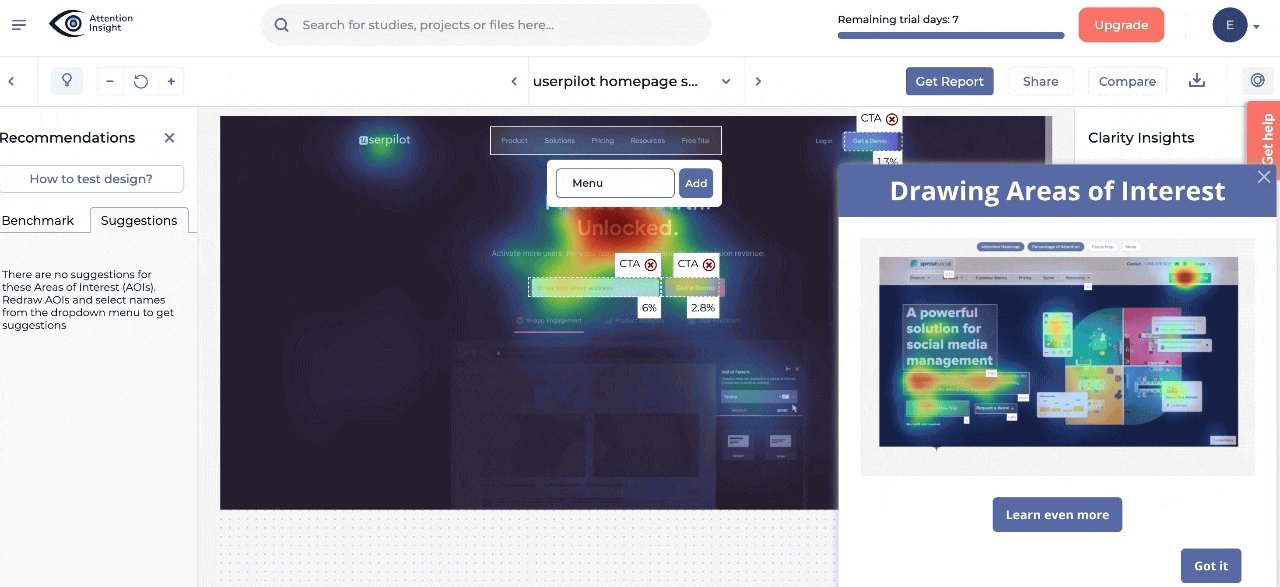
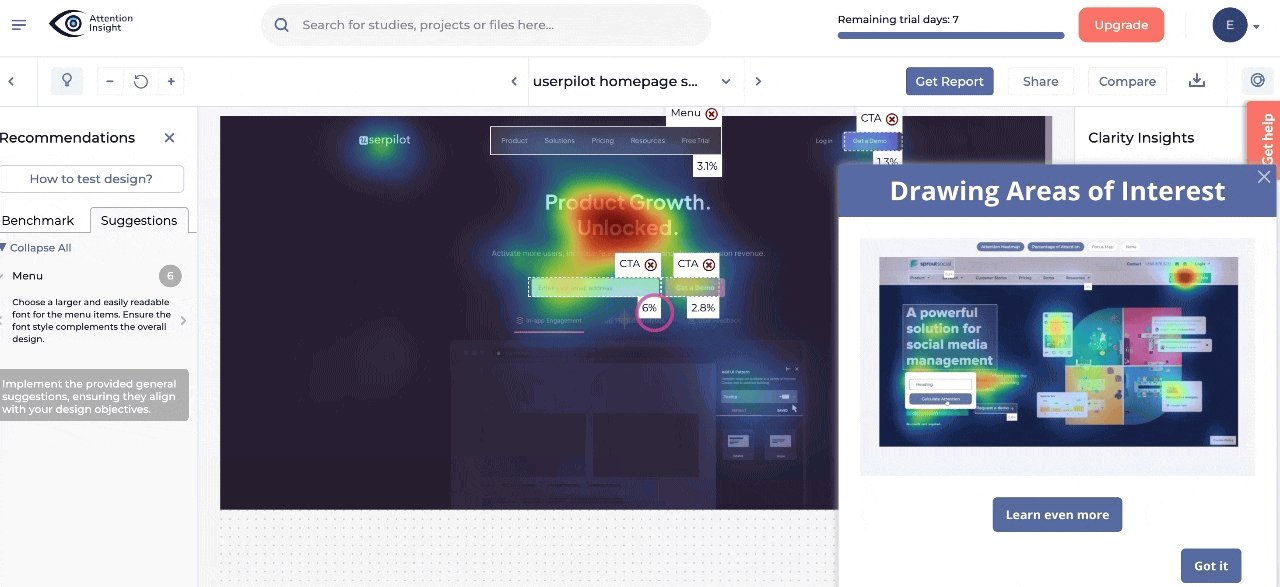
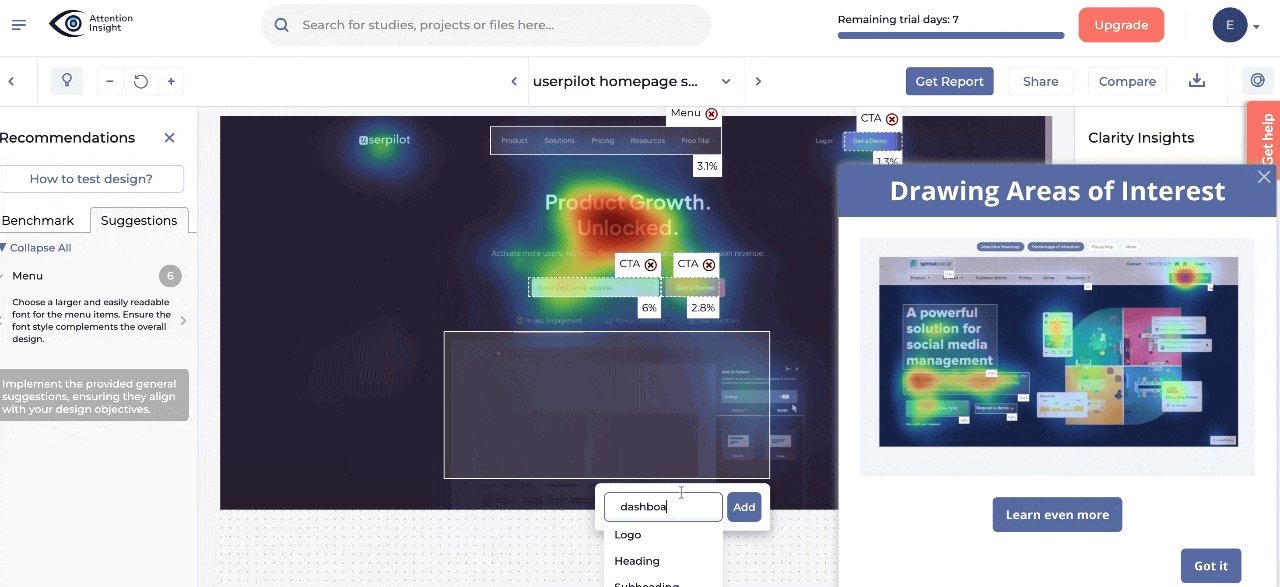
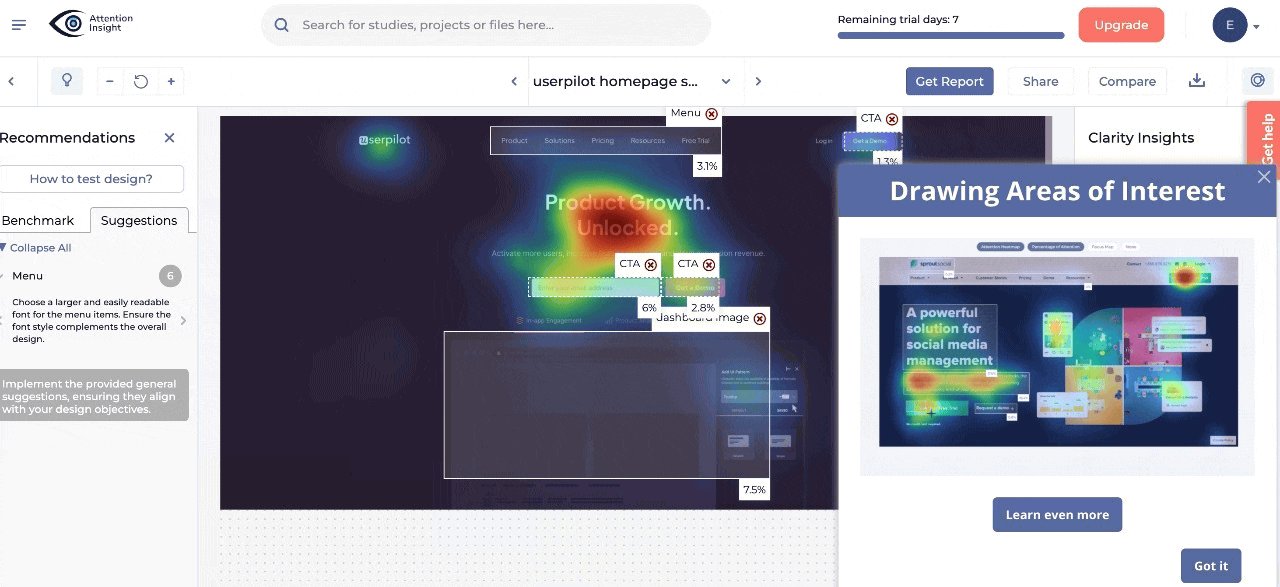
Attention Insights used our platform to build a contextual onboarding experience that resulted in a 47% boost in activation within a few months. You can go through the carousel to see how they combined several in-app guidance elements into a comprehensive onboarding flow.
6. Gather and analyze user behavior data to understand feature usage and adoption patterns
Go beyond surface-level metrics like sign ups or page views and track meaningful data that reveals how users are interacting with new features.
Basically, you want to answer the following questions:
- How often do users access the feature?
- What’s the amount of time users spend engaging with our new feature?
- How many users successfully complete tasks related to the feature?
- Are users taking the happy path we designed for this feature?
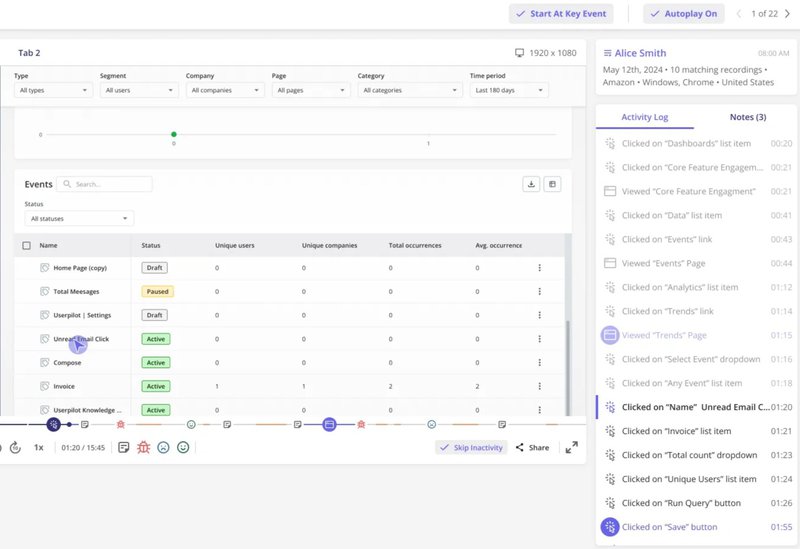
Session replays are valuable for answering these questions about your features. By watching how users interact with different elements, you can spot usage patterns and usability issues that might need immediate attention.
Userpilot can help you capture user sessions and understand the “whys” behind their behaviors. But it doesn’t end there. Our platform lets you combine session replay data with other analytics reports for a more comprehensive understanding of user needs and behavior.

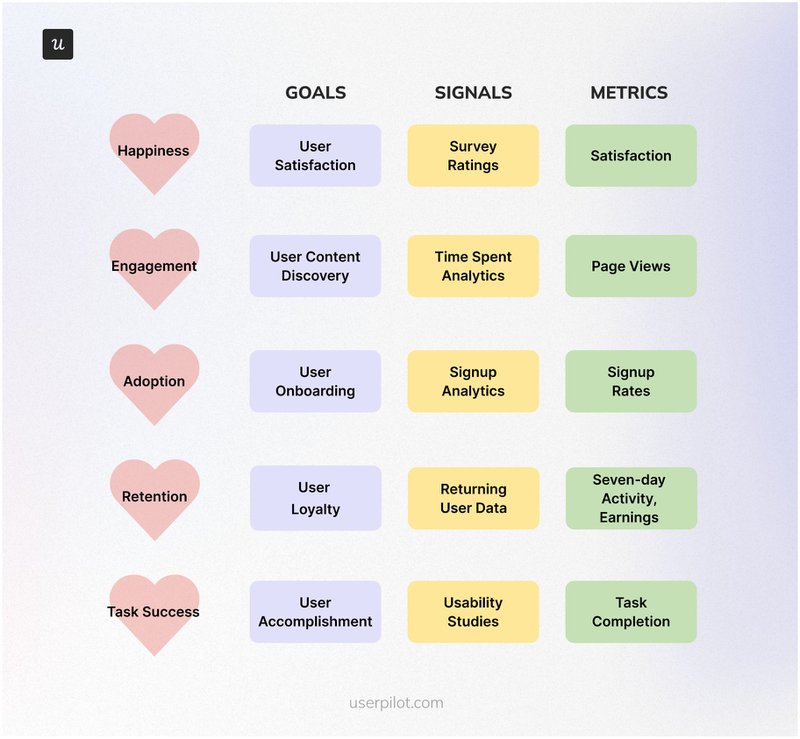
7. Employ Google’s HEART framework
Developed in 2010 by Kerry Rodden and his team, the HEART framework provides a holistic view of feature performance and overall user experience.
It focuses on five key metrics: Happiness, Engagement, Adoption, Retention, and Task success. Here’s how to leverage this framework for better feature adoption:
- Happiness: Measure user satisfaction with the feature through surveys, user feedback forms, and sentiment analysis.
- Engagement: Track how actively users are interacting with the feature. This typically involves measuring KPIs like time spent on the feature, frequency of use, and specific actions taken.
- Adoption: Monitor the rate at which new users start using the feature and how quickly they become proficient.
- Retention: Analyze how well the feature keeps users coming back and using it over time.
- Task success: Assess how effectively users can complete their goals using the feature.
Remember that this is not a one-time thing. The best results come from tracking the HEART metrics regularly and identifying areas for improvement.

8. Provide self-service support to drive customer success
Offer comprehensive self-service support resources that allow users to troubleshoot issues, learn about new features, and access helpful information without needing to contact human agents.
Tips to make your self-serve portal effective:
- Provide a search bar to help users save time.
- Include multiple content formats to cater to varying learning styles (e.g., videos, articles, FAQs, interactive tutorials).
- Add a link to contact human support for users who might need it.
- Organize content clearly with intuitive categories and tags.
- Keep content up-to-date and relevant.
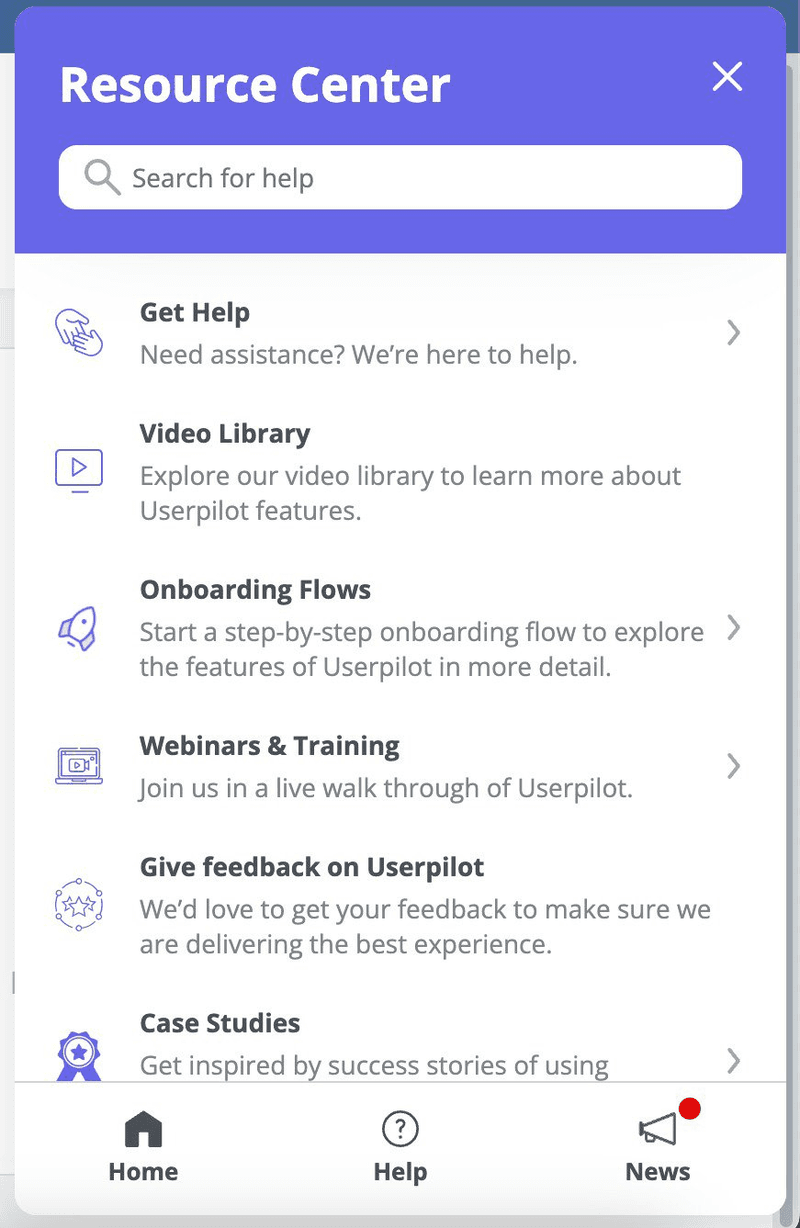
Userpilot’s all-in-one resource center is a great example here:

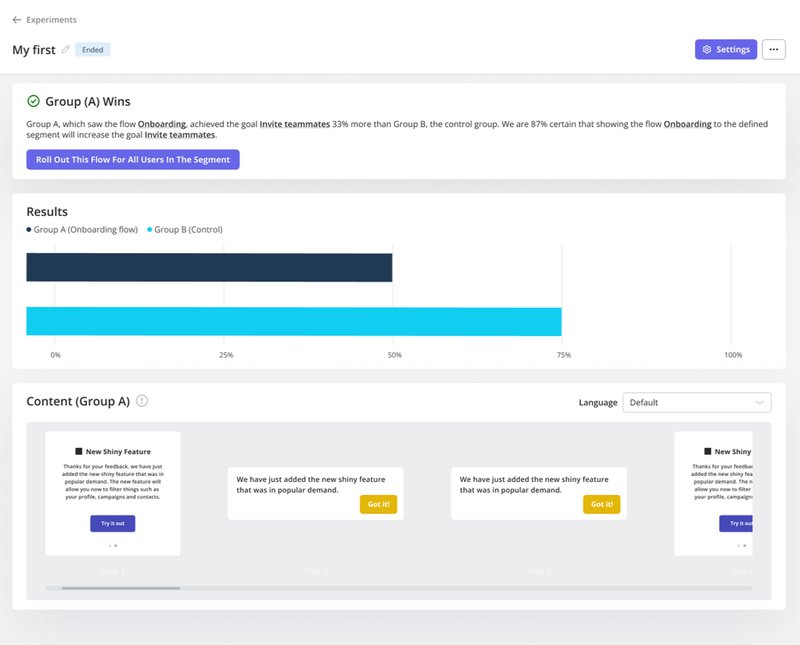
9. Use user data and feedback to conduct experiments
Use the data obtained from session replays and the HEART framework to formulate hypotheses of what you think will improve feature adoption.
Then, employ A/B testing to compare different ideas and determine the most effective ones for your users. For example, you could experiment with the length of your onboarding flows, the microcopy used for in-app announcements, or even the color of a specific UI element.
No matter what you want to A/B test, Userpilot can help you do it and track the results seamlessly. Here’s an example:

10. Make feature adoption a key performance indicator (KPI)
Begin by identifying the teams responsible for different aspects of the feature adoption funnel. In most organizations, this is typically a collaborative effort between product, marketing, sales, and customer success.
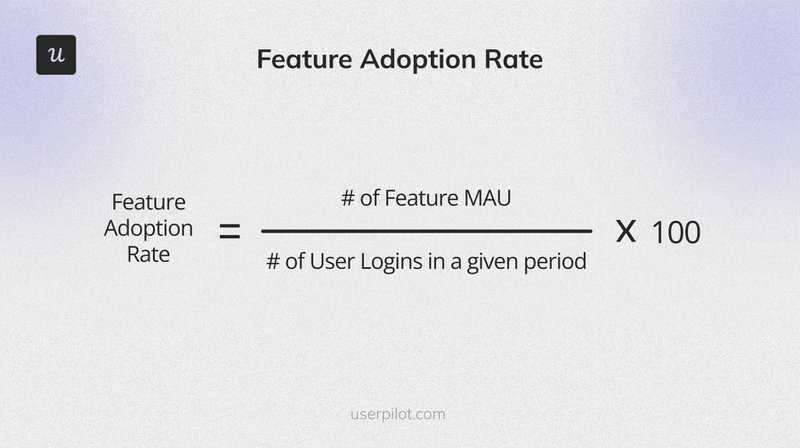
Set clear expectations for each team based on their roles and regularly track your overall feature adoption using this formula: (Feature monthly active users/user logins within the month) X 100.

How can I track feature adoption metrics for my SaaS?
This section will walk you through a step-by-step process for effectively tracking feature adoption metrics.
1. Start with clear objectives
What are your goals for the adoption of this particular feature? How many users are you hoping will adopt the feature within a certain timeframe? What user behaviors indicate successful feature adoption?
Take some time to think about these questions before proceeding to the next step.
2. Choose relevant metrics
Select feature adoption metrics that align with your goals and provide insights into how users are engaging with the feature. Here are some examples:
- Activation rate: The number of users who activate or start using the feature.
- Usage frequency: How often active users engage with the feature (e.g., daily, weekly, monthly).
- Task completion rate: The percentage of users who successfully complete tasks or workflows related to the feature.
- Time spent using the feature: How long users spend interacting with the feature per session or over a specific period.
- Feature-specific metrics: Define metrics specific to the feature’s functionality. For example, with a messaging feature, you might track the number of messages sent or the average conversation length.
3. Set up tracking with product analytics tools
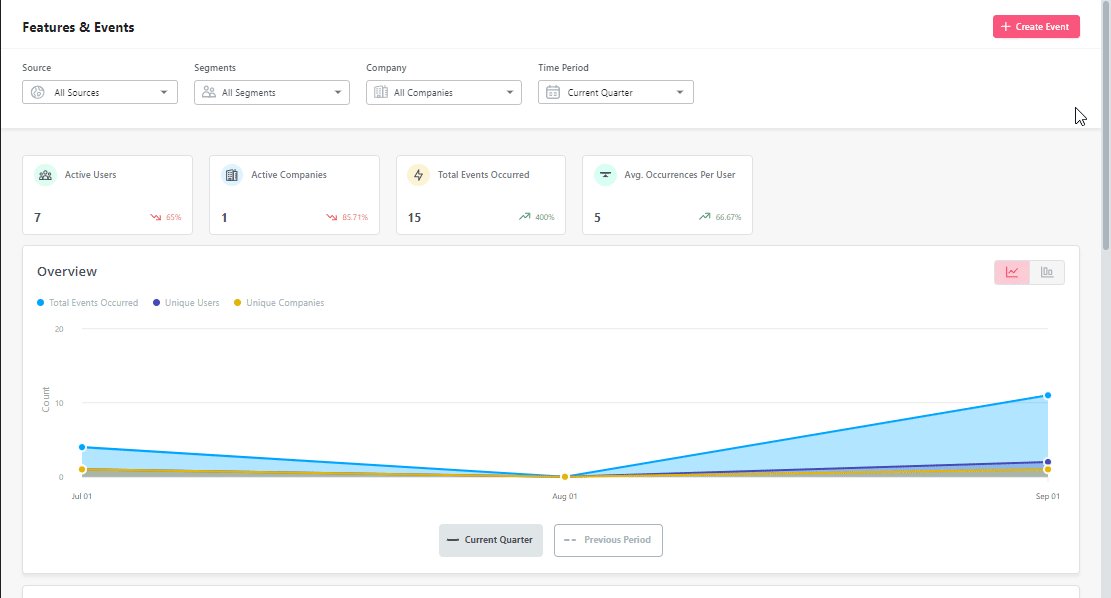
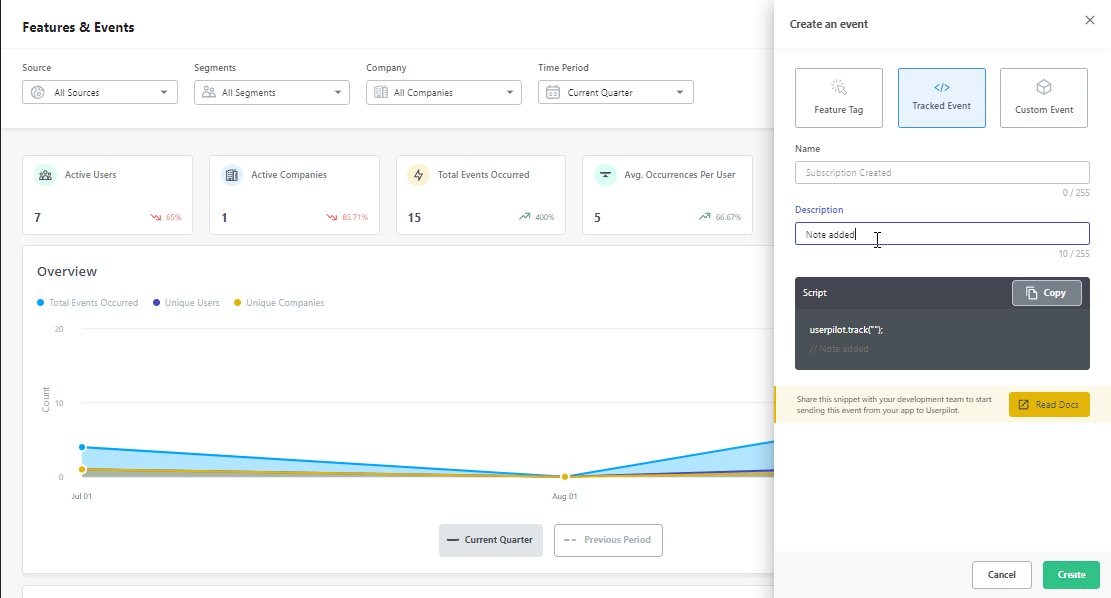
After defining your objectives and deciding on the most relevant feature adoption metrics, the next step is to actually track these data points. This is where product analytics tools like Userpilot become essential.
These tools can automatically capture a wide range of metrics, such as feature usage, activation rates, time spent on features, task completion rates, and so on.
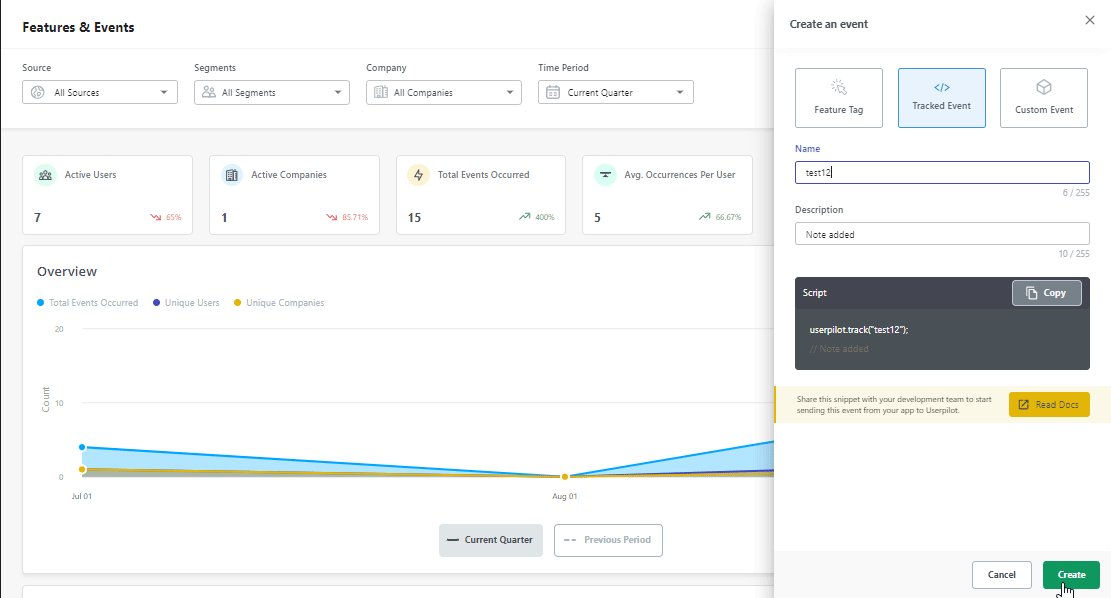
With Userpilot, you can even do much more. Our platform lets you create custom events to track specific user actions related to the feature. This allows you to gain a granular understanding of how users are interacting with your product and quickly identify areas for improvement.

4. Analyze the data
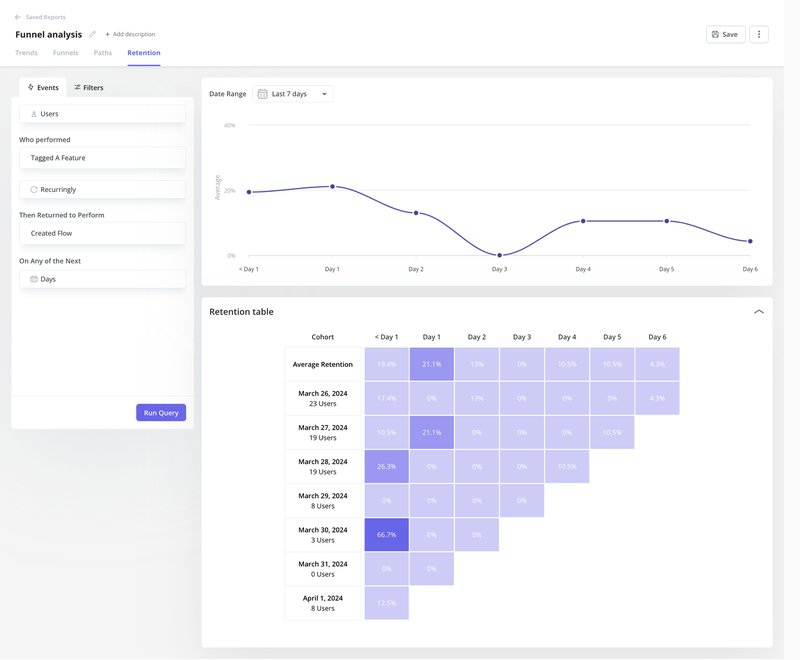
The easiest way to analyze your feature adoption data is to build custom dashboards and reports that visualize your core feature adoption metrics over time. This way, you can always revisit historical data to measure the success of your adoption efforts.
To get even more granular, you can group users into cohorts based on their sign up dates, subscription plans, or any other factor you want to consider. Then, track how each cohort adopts the feature over a specific period. See if you can observe any patterns or specific improvement points.

5. Use the insights to drive action
Tailor your in-app messaging based on the observed user behavior patterns.
Imagine your data shows users are consistently abandoning a new feature after viewing the initial tutorial. To address the issue, you might consider redesigning the tutorial, offering contextual tooltips right after the tutorial, or simplifying the onboarding process with a checklist.
Drive SaaS success with better feature adoption
Embrace a data-driven approach to feature adoption: meticulously track every stage of the adoption funnel to spot and address friction points that keep users from progressing.
And even after hitting your adoption objectives, remember there’s always room for improvement. Regularly measure your performance and make iterative changes to improve the user experience.
Ready to begin? Book a demo call with our team and see how Userpilot can help you track product usage and build code-free experiences that drive feature adoption.
FAQ
What are some common reasons for low feature adoption rates?
There are several reasons why users might not adopt a new feature. The most common reasons include:
- Poor discoverability.
- Lack of training and support.
- Resistance to change.
- Lack of integration with existing workflows.
- Poor timing or lack of relevance to user needs.
What's a "good" feature adoption rate?
“Good” adoption rates vary depending on the feature’s complexity, value proposition, and target audience. However, our 2024 benchmark report found the average core feature adoption rate to be 24.5%.
What's the role of customer success in feature adoption?
The customer success team plays a key role in improving SaaS feature adoption rates. Some of their activities include:
- Providing proactive support.
- Gathering and analyzing user feedback.
- Identifying at-risk customers.
- Creating educational resources.











![What are Release Notes? Definition, Best Practices & Examples [+ Release Note Template] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2026/02/what-are-release-notes-definition-best-practices-examples-release-note-template_1b727da8d60969c39acdb09f617eb616_2000-1024x670.png)

