
Orientación en la aplicación para SaaS: Buenas prácticas, ejemplos y herramientas [UPDATED for 2023]20 min read
The in-app user integration orientation that takes place within your product.
In-app prompts guide users through the product, showing them how it can solve their specific problems, with the goal of user activation (in the new user onboarding phase) or helping them discover new features, unlock more value, and drive revenue expansion (in later phases of the user journey).
In-app guidance takes many forms: product tours , interactive walkthroughs , onboarding checklists, native tooltips, and even comprehensive resource centers.
Interactive walkthroughs encourage action rather than simply demonstrating features, thereby «teaching by doing.» They help address specific pain points for specific users much more effectively than linear product walkthroughs.
In this post, we’ll review the different types of in-app guides , show examples of each type, the best tools , and how you can use Userpilot to easily create effective in-app guides to onboard your users and help your target audience find more value in your product.
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
TL;DR – How to guide users through your app without boring them?
- The in-app guide is used for user onboarding in your app. It can be used for both new users (to drive user activation) and advanced users (to drive user engagement and adoption).
- The app guide has a positive impact on all user metrics throughout the entire user journey.
- La orientación dentro de la aplicación adopta la forma de Recorridos por el productode productos, guías interactivas, información sobre herramientas, listas de comprobación o un centro de recursos . Lo ideal sería una combinación de cada uno de estos modelos de interfaz de usuario.
- Las buenas guías in-app deben ser interactivas, personalizadas y contextuales. Evite cargar la información con visitas aburridas. Guíe siempre a los usuarios en el contexto del objetivo que deben alcanzar en una fase específica de su recorrido.
- Deberías utilizar una plataforma de adopción de productos para crear guías dentro de la aplicación en lugar de codificarlas tú mismo desde cero. Esto le ahorrará mucho dinero en recursos de desarrollo y le dará flexibilidad para cambiar y probar sus guías a voluntad.
- Las mejores herramientas de orientación in-app son
Userpilot
(la mejor por su relación calidad-precio y funcionalidad) y Appcues. Otras buenas opciones (aunque con funciones limitadas) son Intercom, Userflow y Userguiding.
Reserve una consulta gratuita de orientación para su SaaS.

¿Qué son las guías in-app en SaaS?
Un mensaje de orientación en la aplicación ofrece ayuda contextual a los usuarios mediante mensajes breves que fomentan la participación del usuario en el producto y conducen a su adopción.
Existen múltiples tipos de mensajes in-app (patrones UI) que puedes combinar para crear una guía in-app dentro de tu software. En eso consiste una buena orientación de marketing in-app.
Ahora que sabemos lo que es, veamos los distintos tipos de indicaciones de guía dentro de la aplicación y cómo crearlas.
Tipo 1: Visitas a productos
Empecemos por aclarar qué es exactamente una visita guiada por el producto y cuál es su función durante el proceso de integración del usuario, y por qué las visitas guiadas por las aplicaciones no ofrecen una orientación adecuada dentro de la aplicación.
Un recorrido por el producto muestra una secuencia de mensajes a los nuevos usuarios sobre las distintas características de su producto para que sepan dónde encontrarlas.
Pero, ¿necesitan realmente los usuarios finales ver
todas las funciones
a la vez? Y ¿cuánto recordarán realmente después de un recorrido así?
Una vez finalizada la visita guiada por el producto, los usuarios finales se quedan prácticamente solos, sin ayuda contextual ni mensajes de asistencia dentro de la aplicación.
Y aquí es donde radica el problema.
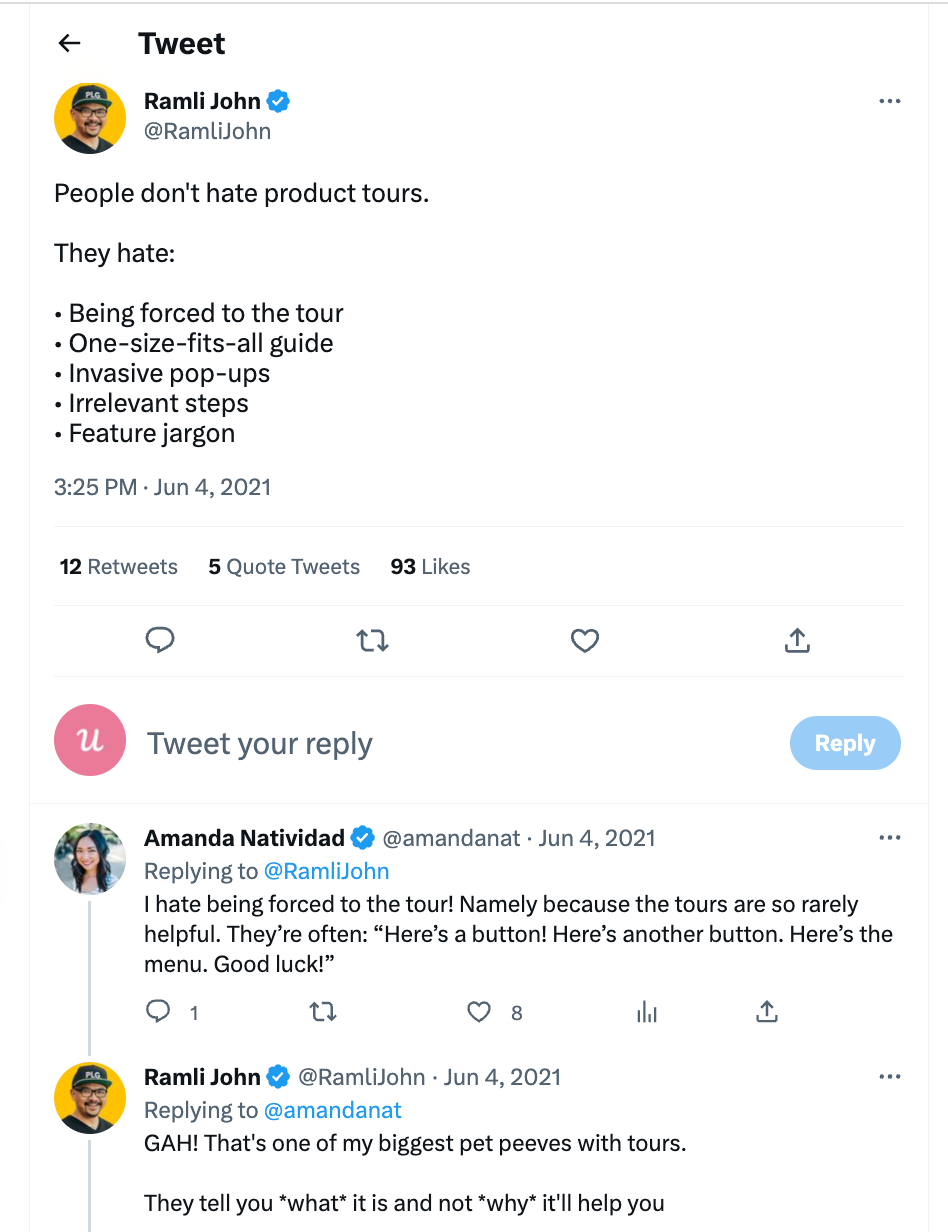
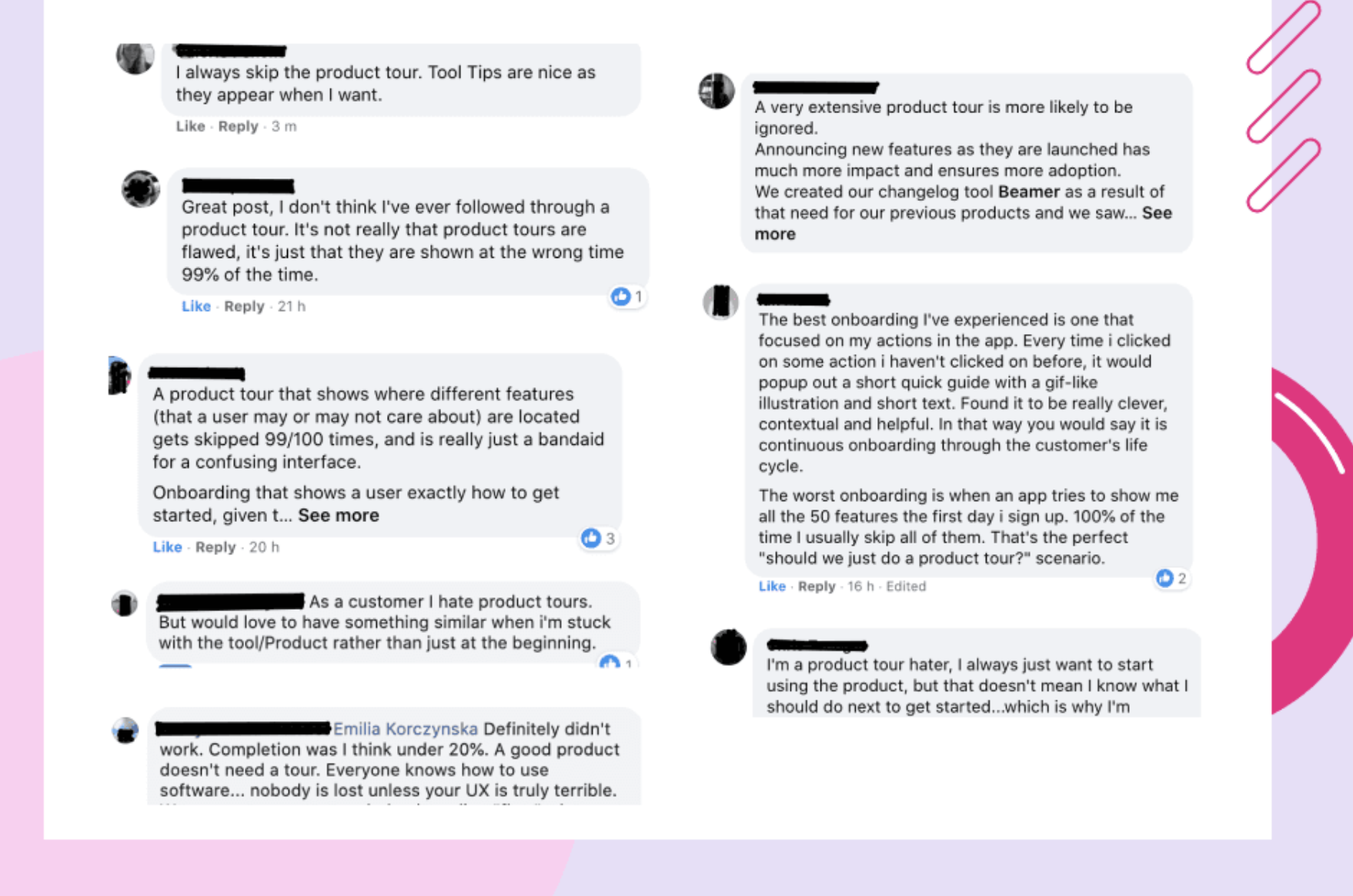
Las visitas guiadas de productos presentan una serie de problemas que repercuten en la experiencia del usuario:
- Son aburridos: ¿a quién le gusta pulsar todos esos botones de «siguiente» y ver todas esas funciones irrelevantes? Esto funciona fatal para el compromiso y la adopción de los usuarios.
- En lugar de «enseñar haciendo», muestran todas las funciones que quizá no se necesiten hasta mucho más adelante en el recorrido del usuario. Esto va en contra de la psicología del comportamiento del usuario «justo a tiempo».
- Sólo tocan la superficie: muestran el «qué», pero no el «por qué» y el «quién».
- No te llevan por el camino de la adopción por parte del usuario
- No proporcionan orientación contextual adaptada a la etapa de su viaje de usuario
- No se adaptan a las necesidades del usuario: suelen ser de «talla única» y no responden ni son interactivos: el siguiente paso no cambia en función de lo que se haya hecho en el anterior.
Por eso, cada vez son menos los equipos de producto que incluyen visitas guiadas al producto como parte de su incorporación. De hecho, en nuestro informe State of SaaS Onboarding descubrimos que menos de un tercio utilizaba una visita guiada por el producto.
En su lugar, la creación de guías puede suponer una gran diferencia en el proceso de adopción digital.
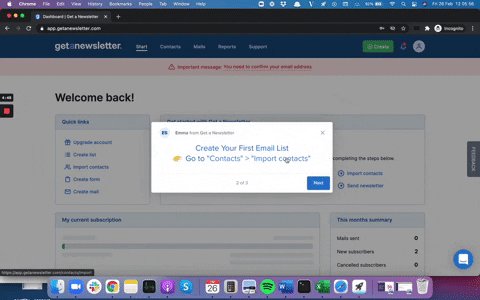
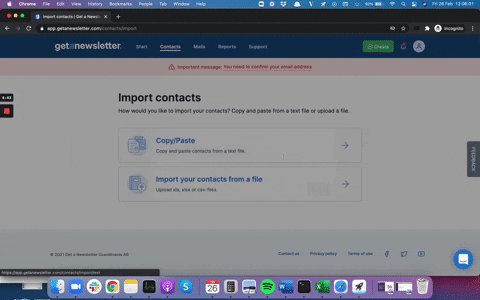
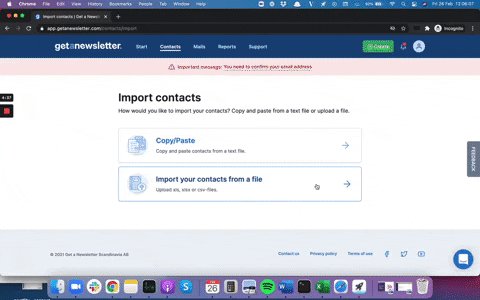
Ejemplos de visitas a productos
No hay más que ver los ejemplos de recorridos lineales de productos para darse cuenta de lo que quiero decir:


Si las visitas guiadas de productos son tan ineficaces, ¿cuál es la alternativa? Veamos por qué los recorridos interactivos son mejores.
Tipo 2: Recorridos interactivos
Un recorrido interactivo es similar a una visita guiada por el producto, pero con una diferencia clave.
Mientras que las visitas guiadas a los productos son pasivas, los recorridos requieren la acción del usuario después de mostrarle cada paso y no avanzan hasta que el usuario realiza realmente la acción, lo que los convierte en un patrón de interfaz de usuario más eficaz en el proceso de incorporación del usuario.
Y dado que sólo una cuarta parte de las empresas de SaaS utilizan actualmente guías interactivas dentro de la aplicación, se presenta una gran oportunidad para superar a sus competidores, mejorar su proceso de incorporación y proporcionar formación sin necesidad de desarrollar seminarios web de formación exhaustivos.
Además, no necesitas una plataforma de software especial para empezar a crearlos, puedes utilizar casi cualquier plataforma de adopción digital.
¿Por qué los recorridos interactivos son más eficaces que las visitas guiadas?
Como la gente aprende mejor si aprende haciendo, los recorridos tienen muchas ventajas sobre las guías lineales de productos:
- Los recorridos interactivos son mucho más atractivos porque el usuario tiene que actuar. Tienen que pulsar determinados botones o introducir texto para continuar. No se les muestra el paso 4 antes de que hayan completado los pasos 1, 2 y 3.
- Los App Walkthroughs aportan valor por adelantado: llevan a los usuarios a realizar acciones que les muestran el valor que tiene tu producto para ellos (los puntos clave de activación), y experimentan el ¡Ajá! Momento.
- Los recorridos por los productos aumentan la participación de los usuarios al implicar activamente a cada persona en el aprendizaje de nuevas funciones.
Pruebas de que los recorridos interactivos son más eficaces que las visitas guiadas a los productos
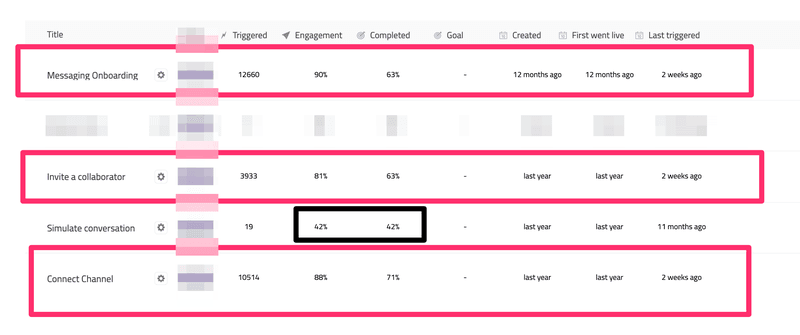
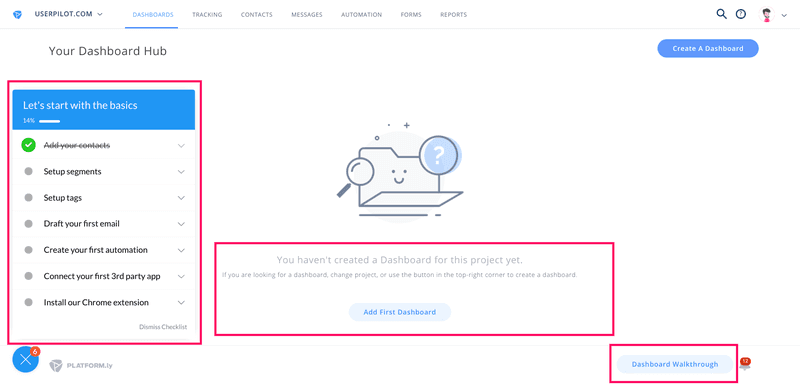
Eche un vistazo a estos datos de uno de nuestros clientes:
El rectángulo negro resalta una visita a un producto. Menos de la mitad de los usuarios a los que se mostró el recorrido del producto lo completaron.
Los rectángulos rojos te muestran los recorridos interactivos. La diferencia aquí es clara.
Con los mensajes de orientación dentro de la aplicación, aproximadamente dos tercios de los usuarios continúan hasta el final y se comprometen con su software de forma que entienden el valor.
Ejemplos de recorridos interactivos:
Es difícil capturar recorridos interactivos en un GIF porque requieren acciones del usuario para continuar, lo que los hace más largos que el típico fotograma GIF de 15 segundos. Aquí tiene un vídeo con un recorrido interactivo (compárelo con un recorrido por el producto de secciones anteriores):
Tipo 3: Tooltips nativos
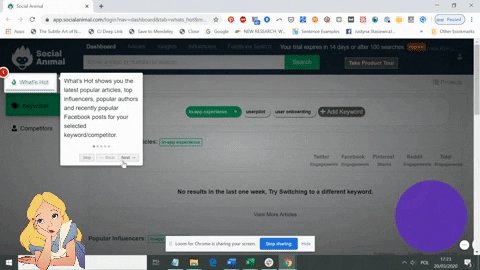
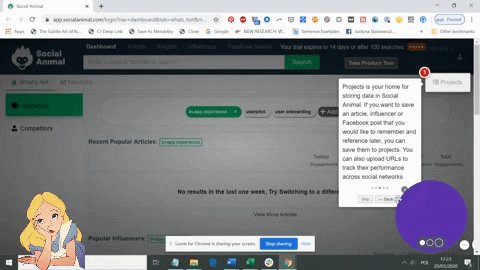
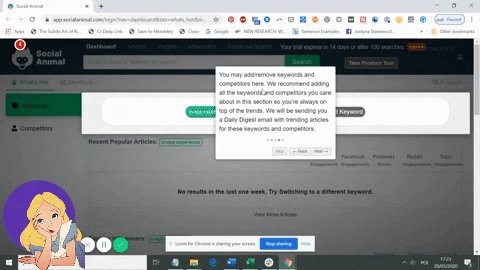
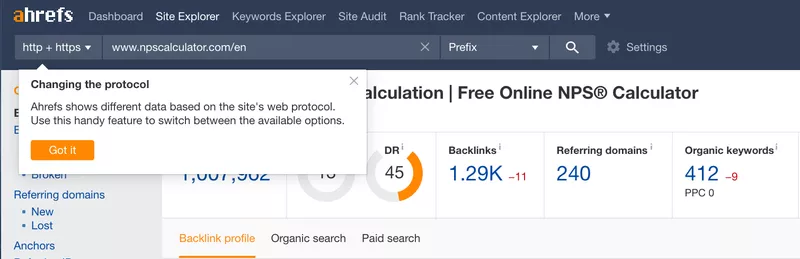
Un tooltip nativo es una indicación única que ayuda a sus usuarios a comprender mejor una característica específica de su producto. Por lo general, se añaden avisos anclados de este tipo a un elemento específico de la interfaz de usuario que no se explica por sí mismo (como este ejemplo de Ahrefs), lo que fomenta una mayor adopción de las funciones:
Los tooltips nativos son ideales para crear una guía dentro de la aplicación para las últimas etapas del recorrido del cliente, lo que ayuda a fomentar la adopción de funciones más avanzadas del producto.
También deberías utilizar tooltips nativos para los lanzamientos de productos: cada vez que tu equipo de producto lance una nueva funcionalidad en tu aplicación, deberías añadirle avisos para que el usuario que se haya perdido tus correos electrónicos de anuncio siga teniendo la oportunidad de adoptarla. Los tooltips nativos son geniales para impulsar a los nuevos usuarios a adoptar una función que has lanzado en el pasado.
Ejemplos de tooltips nativos
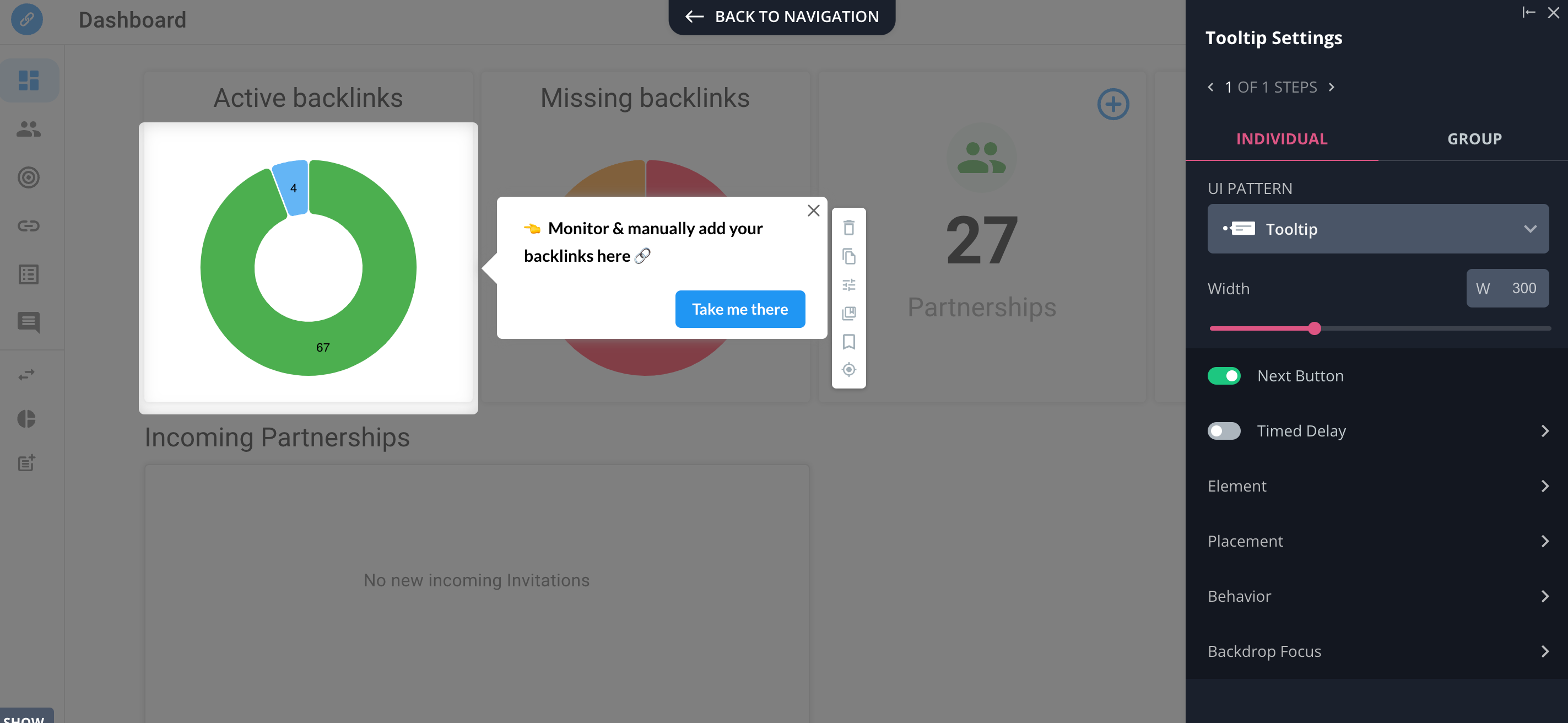
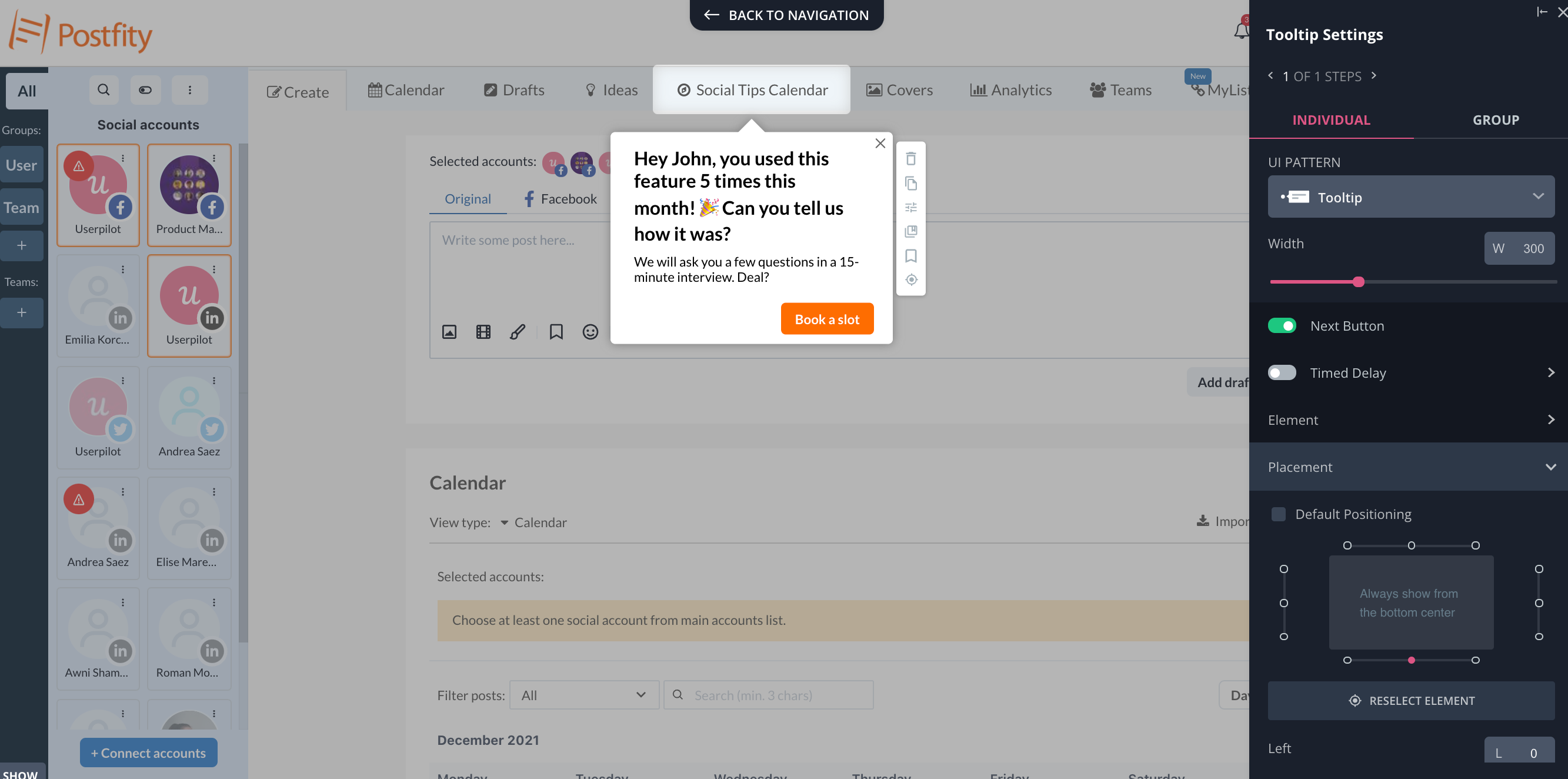
Estos son algunos ejemplos más de cómo puede utilizar información sobre herramientas nativas para la orientación dentro de la aplicación:
Todos estos tooltips se crearon y diseñaron sin código en Userpilot.
¿Cómo crear tooltips nativos para la guía dentro de la aplicación?
Puede codificar sus
tooltips nativos
(lo que no es muy escalable si necesita cambiarlos y consume sus recursos de desarrollo), o utilizar una plataforma de adopción digital sin código para crearlos rápidamente. Vea lo fácil que es crear tooltips nativos en Userpilot (¡me llevó 1:24 crear esto!)
Si quieres saber más sobre este tipo de guías in app – mira este vídeo de YouTube aquí:
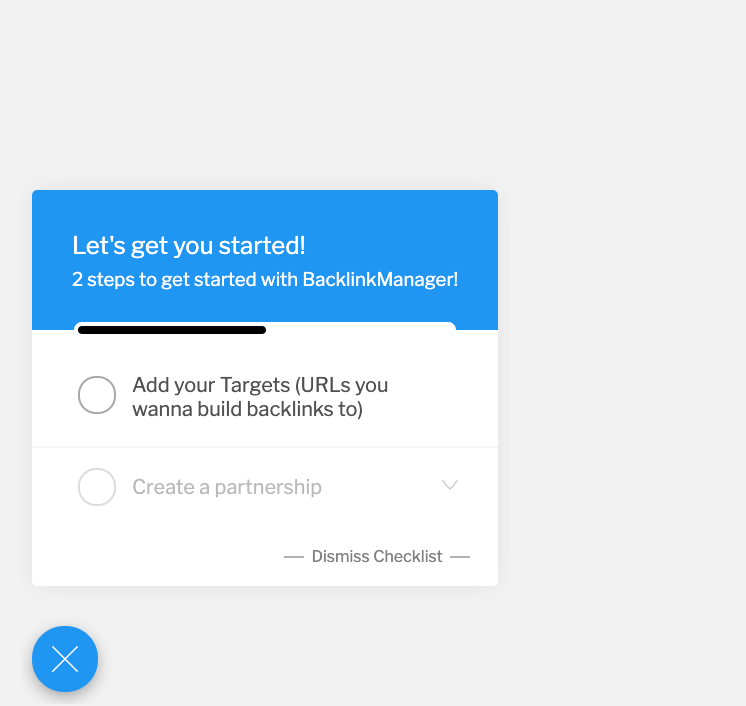
Tipo 4: Listas de control de incorporación
Las listas de control son especialmente eficaces en la incorporación de nuevos usuarios, ya que les obligan a adoptar determinadas funciones en un orden específico y les llevan a completar una serie de acciones.
También puede utilizarlos (¡lamentablemente muy pocas empresas de SaaS lo hacen!) para ayudar a los usuarios más avanzados a adoptar más funciones de su aplicación, impulsando así la adopción del producto. Nadie ha dicho que sólo pueda tener una lista de comprobación: puede crear una para cada área de su producto y activarlas en diferentes momentos, cuando los usuarios estén preparados. En algunas plataformas de adopción digital
¿Cómo crear listas de comprobación para la orientación dentro de la aplicación?
Crear listas de comprobación utilizando una plataforma de adopción digital sin código es superfácil y lleva literalmente unos minutos:
- crear un widget de lista de comprobación (puede decidir si se abrirá automáticamente o si el usuario lo activará manualmente)
- añadir tareas para que los usuarios las completen y vincular a ellas los respectivos recorridos interactivos O dirigir al usuario a una página específica
- puede decidir si desea que el elemento se marque una vez que el usuario interactúe con una función específica, O cuando complete un objetivo específico (realizando un determinado evento de seguimiento, o incluso una combinación de eventos, como un evento personalizado).
combinación de eventos, es decir, un evento personalizado
)
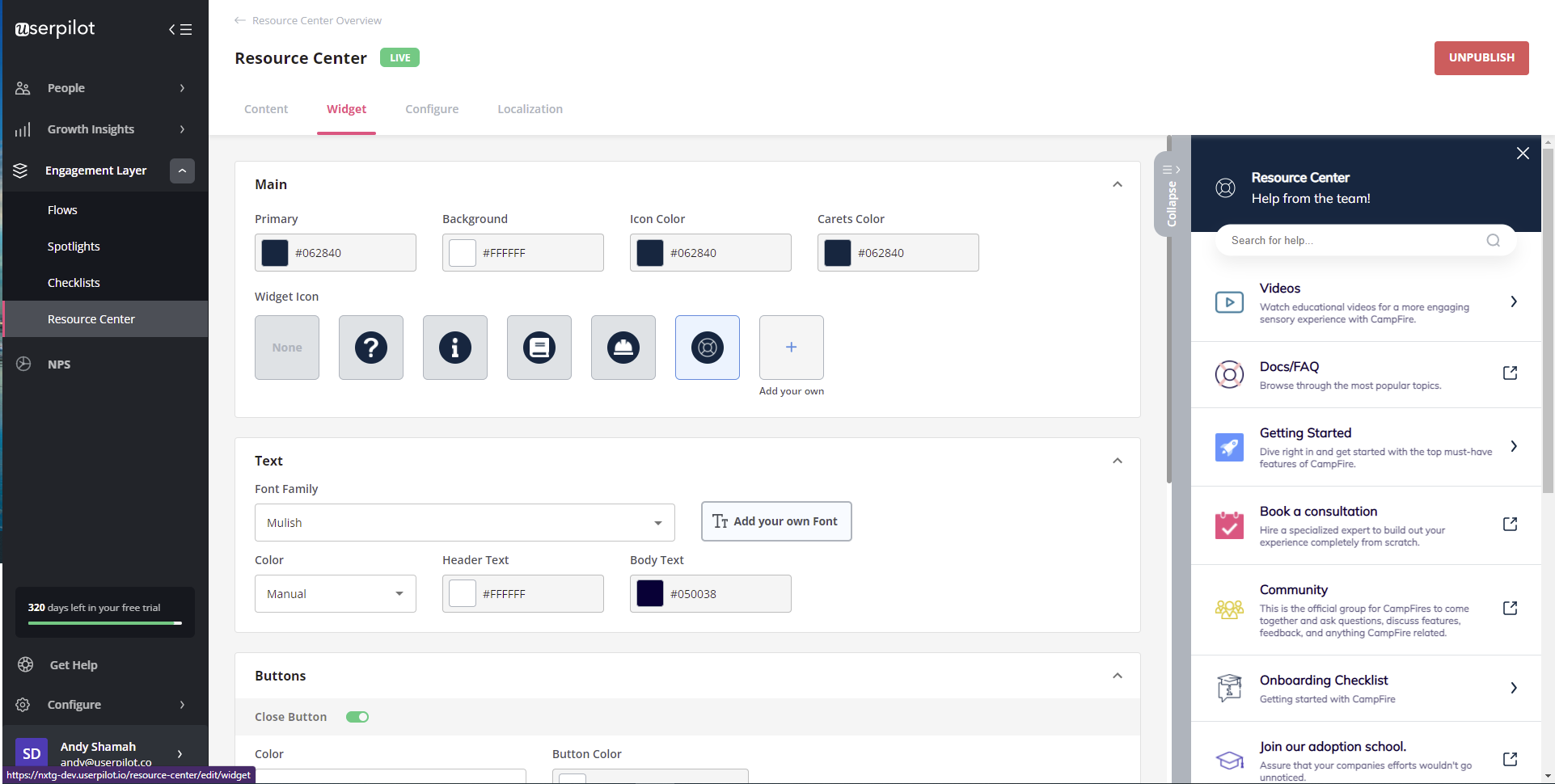
Tipo 5: Centro de recursos
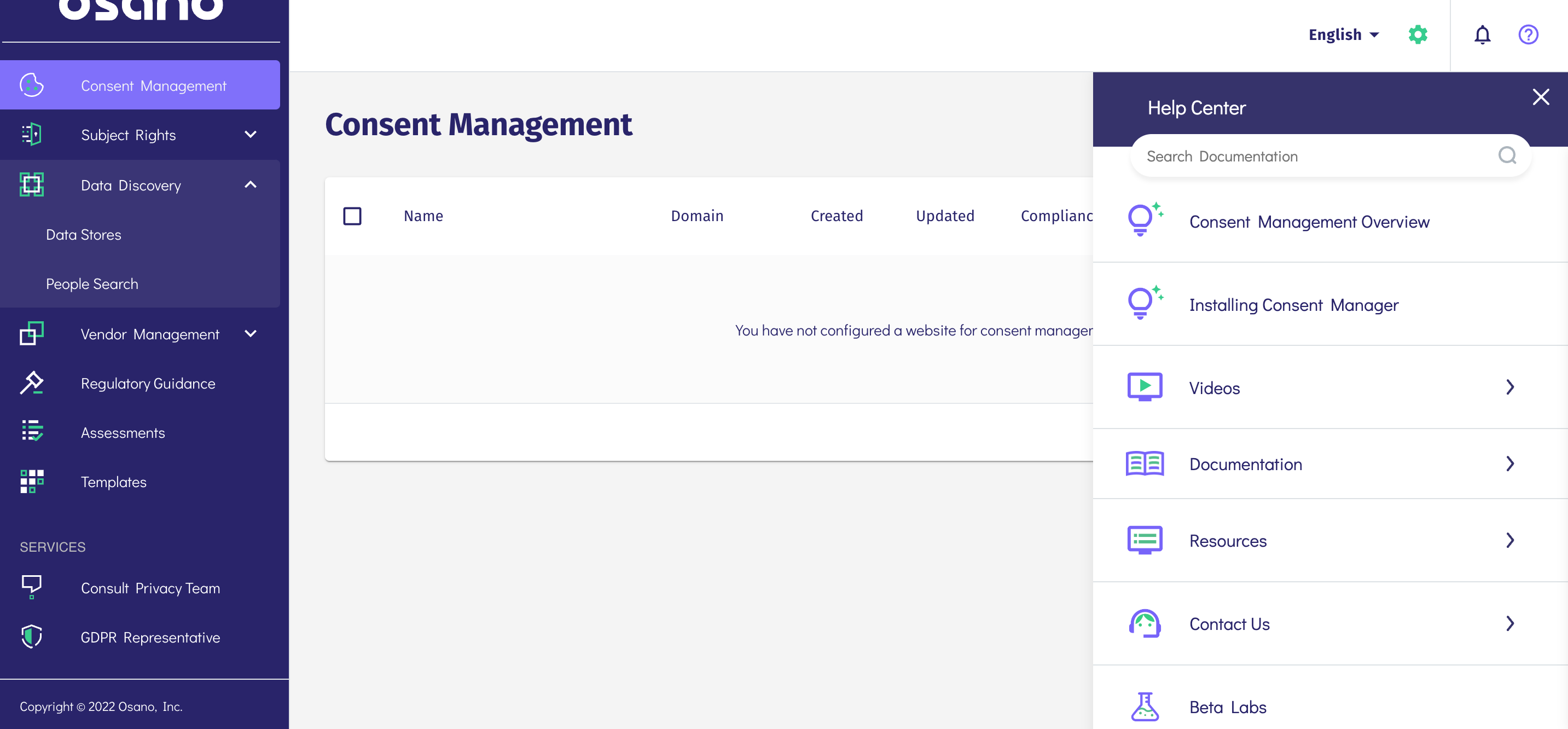
El Centro de Recursos es un tipo de centro de ayuda con diferentes recursos que ayudan a los usuarios bajo demanda, y permiten a su equipo de Éxito del Cliente educar a los usuarios sin necesidad de intervención humana en tiempo real. Si utiliza una herramienta de adopción digital como Userpilot, puede restringir fácilmente qué segmento ve qué contenido.
Puedes añadirles vídeos, guías interactivas completas, documentos de ayuda, etc. Sus usuarios pueden encontrarlos simplemente buscando un tema relevante.
Está demostrado que los centros de recursos reducen enormemente el número de tickets de soporte que recibe de sus usuarios. En nuestros estudios de casos,
Osano consiguió eliminar el 25% de sus tickets de soporte
– mientras que Growth Mentor
redujo su volumen de tickets de soporte en un enorme 87%
tras implantar nuestro centro de recursos.
¿Cómo construir un Centro de Recursos?
De nuevo, si utiliza una plataforma de adopción de productos, crear un centro de recursos le llevará literalmente unos minutos: sólo tiene que arrastrar y soltar el contenido y la orientación dentro de la aplicación en un widget preconstruido. A continuación, puedes personalizar completamente el widget de ayuda para que coincida con el estilo de la interfaz de usuario nativa de tu aplicación :
Véalo en el siguiente vídeo:
Ejemplos reales de buenas guías integradas en las aplicaciones
Está muy bien hablar de lo fantástica que puede ser la orientación dentro de la aplicación, pero voy a ilustrarlo con ejemplos del mundo real.
Plataforma
Platformly es una herramienta de automatización del marketing. La amplia gama de funciones podría resultar abrumadora para los nuevos usuarios, por lo que Platformly añadió orientación dentro de la aplicación con Userpilot.
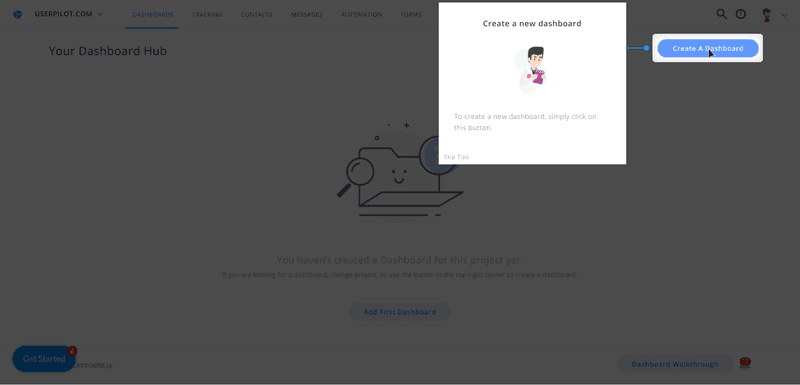
Además de proporcionar a los usuarios una lista de comprobación y utilizar los estados vacíos, Platformly ofrece un recorrido interactivo para ayudar a los usuarios a empezar.
En lugar de limitarse a mostrar a los usuarios cómo crear un cuadro de mando, les guía paso a paso.
Estos recorridos interactivos existen para cada una de las principales funciones de Platformly, accesibles en cualquier momento.
De este modo se obtuvieron índices de finalización superiores al 40%, algo excepcional para un producto SaaS complejo.
Puede obtener más información sobre el onboarding de Plaformly aquí.
Twilio
Twilio es una plataforma de comunicaciones en la nube para realizar llamadas y enviar mensajes SMS.
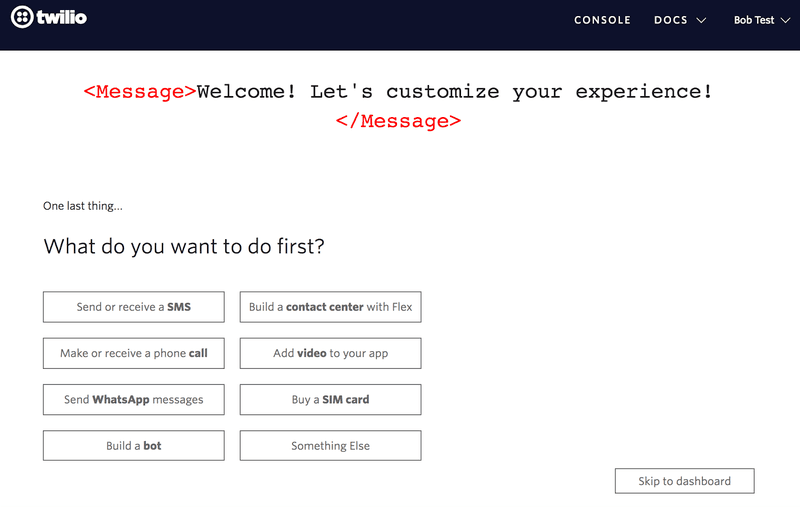
El flujo de incorporación comienza formulando varias preguntas para determinar cada caso de uso.
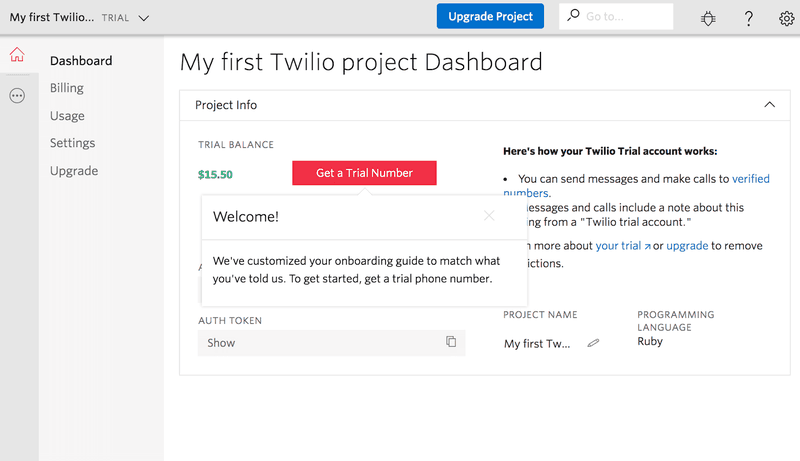
Después, se muestra a los usuarios un recorrido que les guía hacia la activación.
El recorrido se adapta al caso de uso determinado por las preguntas introductorias para que los usuarios accedan instantáneamente a la información pertinente.
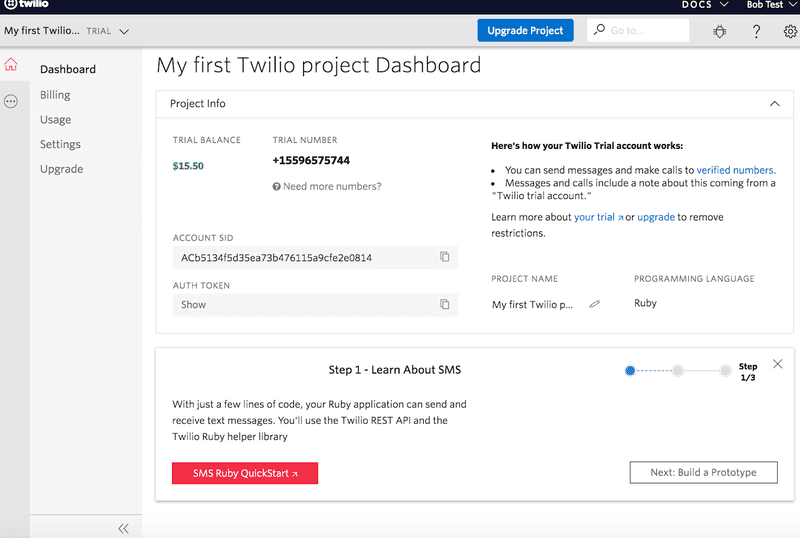
Twilio utiliza tooltips para indicar a los usuarios las funciones y acciones relevantes que deben llevar a cabo.
Al final del primer recorrido interactivo, los usuarios dispondrán de un número de teléfono específico para utilizar la aplicación.
A continuación, Twilio lleva las cosas más lejos introduciendo el siguiente recorrido interactivo, de nuevo basado en el caso de uso individual.
Al permitir que los usuarios aprendan haciendo, Twilio se asegura de que empiecen con buen pie.
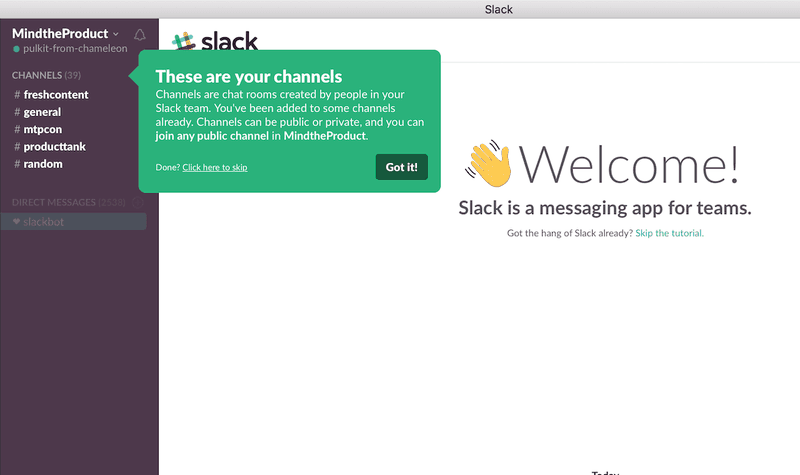
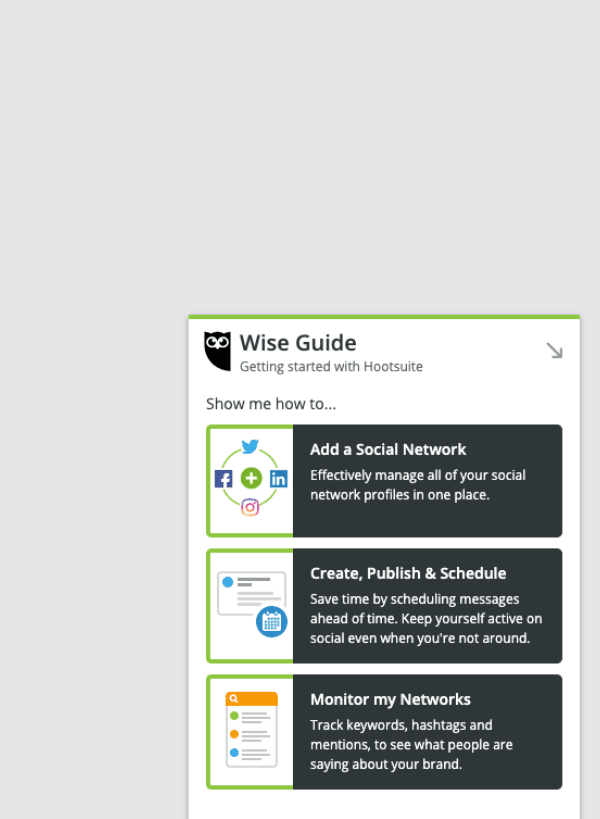
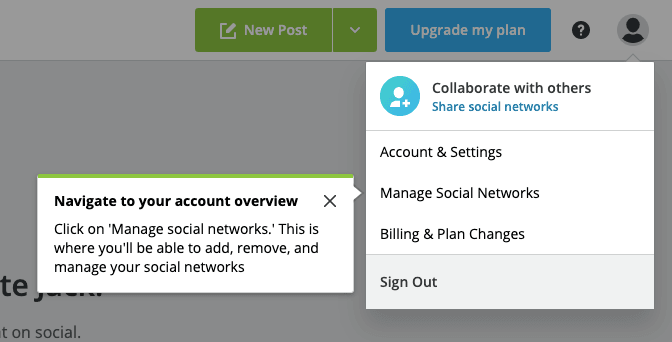
Hootsuite
Hootsuite es una herramienta de gestión de redes sociales. Ofrece diferentes «guías sabias». Se trata básicamente de recorridos interactivos, centrados en funciones clave como «añadir una red social».
Los usuarios pueden elegir las guías que desean consultar en función de sus objetivos.
Los recorridos guían y ayudan a los usuarios, animándoles a utilizar el producto de forma natural.
Por ejemplo, en lugar de proporcionar un enlace directo a la página correspondiente, Hootsuite les muestra cómo navegar hasta ella utilizando el menú.
Esto les prepara para el uso futuro del producto.
Este es un gran ejemplo de cómo la orientación dentro de la aplicación puede empezar a aportar valor a los usuarios de inmediato.
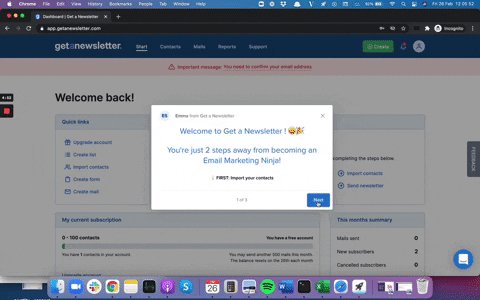
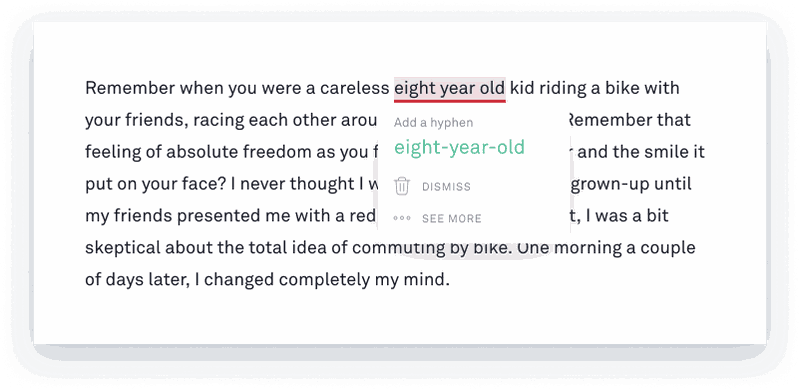
Grammarly
Grammarly es una herramienta de revisión gramatical.
Una vez que los usuarios se registran e instalan la extensión de Chrome, se les muestra el documento de demostración. Este documento proporciona orientación dentro de la aplicación y está (a propósito) lleno de errores y erratas.
¿Por qué? Así que los nuevos usuarios pueden utilizar Grammarly para corregirlo.
De este modo, los usuarios aprenden haciendo.
Es una forma muy inteligente de crear un recorrido de activación que permite a los usuarios empezar a utilizar el producto de inmediato.
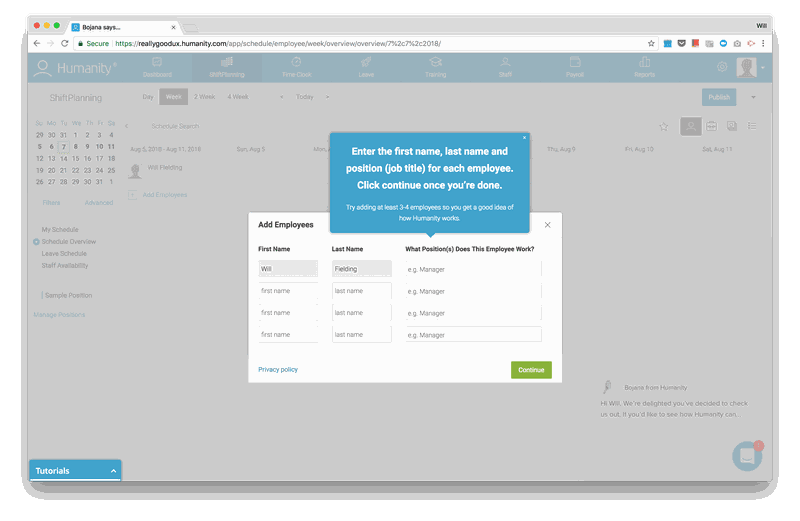
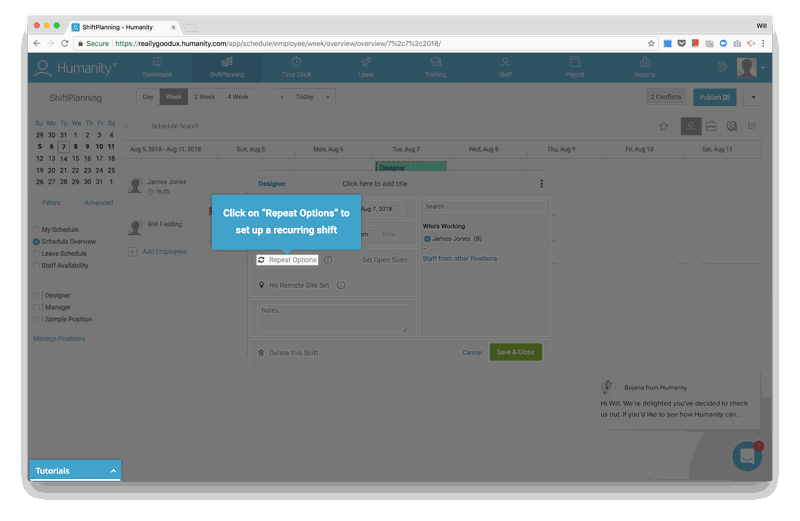
Humanidad
La herramienta está diseñada para ayudar a los empresarios y directivos a controlar los horarios de sus empleados.
La humanidad sólo funciona como producto si los usuarios le añaden sus empleados.
Ahí es donde entra en juego la orientación dentro de la aplicación.
Guía a los gestores para que configuren sus cuentas, pantalla por pantalla.
Muestra a los gestores cómo añadir empleados y configurar sus turnos.
Pero lo más importante es que obliga al usuario a hacerlo por sí mismo.
¿Por qué utilizar herramientas para crear In-App Guidance?
¿Deberías codificar tus guías in-app o utilizar un software específico para ello? Definitivamente, esto último. Estas son las principales ventajas de utilizar herramientas para crear orientación dentro de la aplicación:
- Permiten crear bonitas experiencias dentro de la aplicación sin tener que programar todo desde cero.
- panel de administración, control de versiones, pruebas A/B, funcionalidad de equipo
- liberan recursos de ingeniería para que puedan dedicarse a lo que realmente importa: construir y mejorar el producto.
- La mayoría de ellos tienen análisis incorporados para que pueda medir el compromiso de los usuarios con su onboarding, experimentar o cambiarlo rápidamente si es necesario.
- Algunos programas de orientación sobre productos ofrecen la opción de crear visitas guiadas sobre aplicaciones de terceros para fomentar la productividad de los empleados (por ejemplo, crear una guía dentro de la aplicación de Salesforce para los usuarios de Salesforce recién contratados).
Esperemos que esto te convenza de que realmente necesitas una herramienta para construir tus tours de producto, y que no es una buena idea pedir a tus desarrolladores que los construyan desde cero.
Las mejores herramientas para crear guías dentro de la aplicación
Hemos cubierto las
mejores herramientas para la guía in-app
ampliamente en este post (con captura de pantalla, así que me limitaré a resumirlo aquí (y puedes leer la comparación completa aquí ofc). P.D. Sólo menciono herramientas para la integración de usuarios, no para la integración de empleados en herramientas de terceros (por ejemplo, la creación de una guía de Salesforce en la aplicación con fines de formación).
Las 3 mejores herramientas de orientación in-app según los usuarios (G2 y Capterra):
-
Userpilot
Userpilot ofrece todos los patrones de interfaz de usuario necesarios para guiar a los usuarios a través de su aplicación (visitas guiadas de productos, recorridos, información sobre herramientas, lista de comprobación, centro de recursos) sin ninguna limitación. Tiene una interfaz fácil de usar y los análisis más sólidos de todas las plataformas de adopción de software.
Userpilot cuesta sólo 249 $ en su plan más bajo, e incluso su plan para empresas es muy asequible (1.000 $ al mes). Además, ¡ofrece encuestas ilimitadas in app incluidas en el precio! Puede no ser adecuado si necesita una integración nativa con su plataforma Salesforce.
-
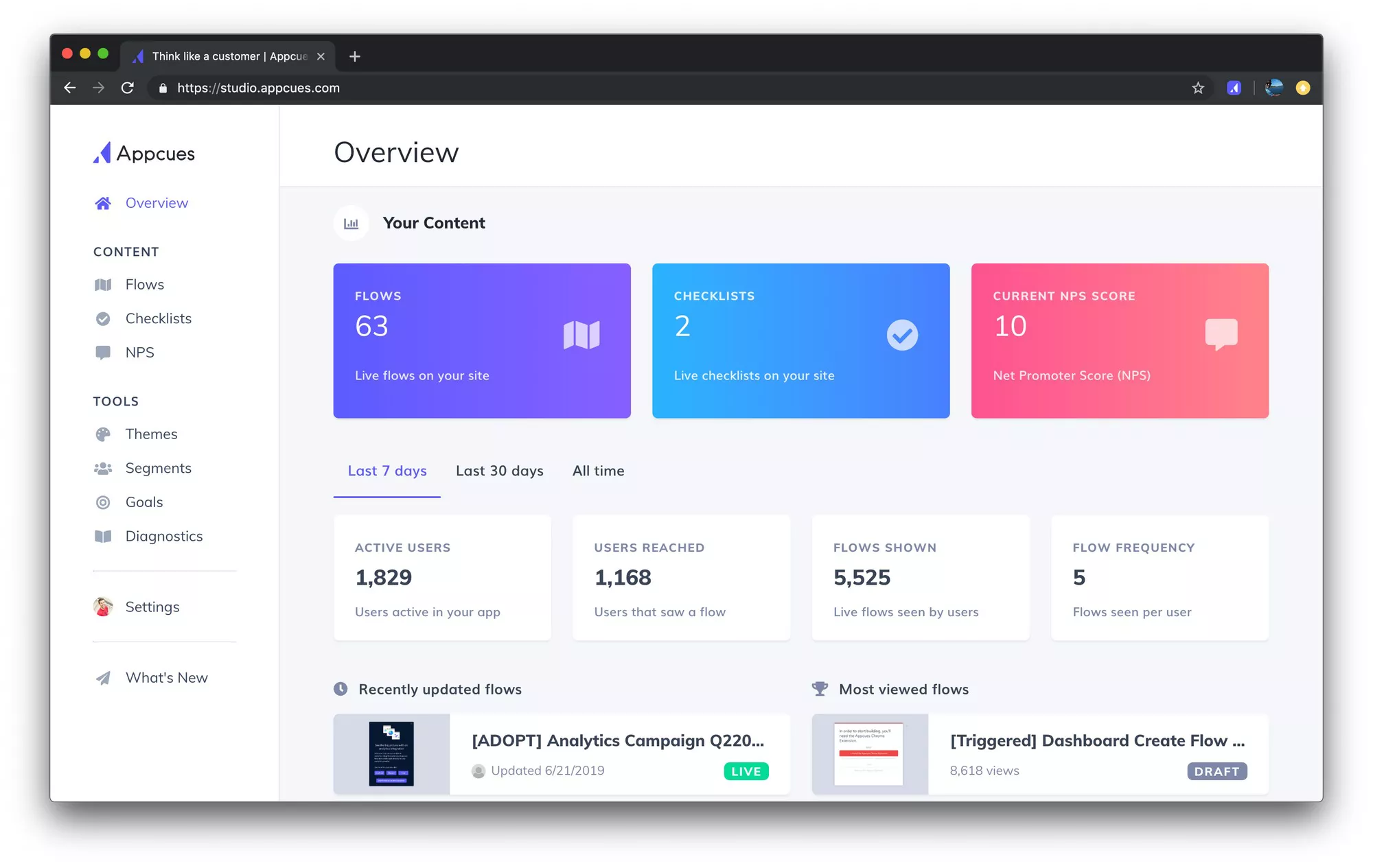
Aplicaciones
Appcues es a menudo elogiada como la plataforma más fácil de usar para la incorporación de usuarios. Puedes crear flujos en Appcues realmente rápido, pero la falta de un Centro de Recursos y los análisis muy limitados significan que no es la mejor relación calidad-precio (¡y te limita a sólo una lista de comprobación y 5 segmentos de usuarios en su plan básico de 299 dólares!)
- Interfono
Intercom es una herramienta muy utilizada para la asistencia y para crear visitas guiadas a los productos. Sólo permite crear recorridos lineales por el producto (no hay recorridos ramificados) y, como ya hemos dicho, no es la mejor forma de impulsar la adopción por parte de los usuarios. Su limitada analítica significa que no podrá comprender el comportamiento de sus usuarios con Intercom.
-
Flujo de usuarios
Userflow le permite crear guías de aplicaciones en su panel de control, pero a diferencia de Userpilot, Appcues y Userguiding, no tiene una extensión de Chrome que le permita crear sobre su producto.
Userflow tiene algunas buenas características, como el control de versiones, pero carece de un Centro de Recursos y de análisis avanzados.
-
Guía del usuario
UserGuiding es una herramienta básica de adopción de productos de bajo coste que ofrece una serie de funciones para ayudar a las empresas a incorporar nuevos clientes e impulsar la adopción de productos. UserGuiding destaca en la creación de experiencias de incorporación sencillas para los usuarios. Incluye un constructor sin código, opciones de segmentación y patrones de interfaz de usuario fáciles de añadir, como zonas activas, información sobre herramientas y modales.
Aunque también tiene algunas otras ventajas, como un centro de recursos y análisis, la esencia de este producto es su creador de flujos de incorporación. Si lo único que busca es una forma relativamente fácil de crear flujos de incorporación sencillos, ésta podría ser una gran opción para usted. Sin embargo, las personas que buscan más análisis, personalización o integraciones complejas probablemente deberían buscar en otra parte.Para más detalles, consulte esta tabla comparativa:
Creación de guías para aplicaciones con Userpilot
Espero que ahora tengas una idea de lo que puedes conseguir con la función de guía dentro de la aplicación.
Veamos ahora cómo puede utilizar herramientas como Userpilot para proporcionar fácilmente orientación en la aplicación a los usuarios de su aplicación web.
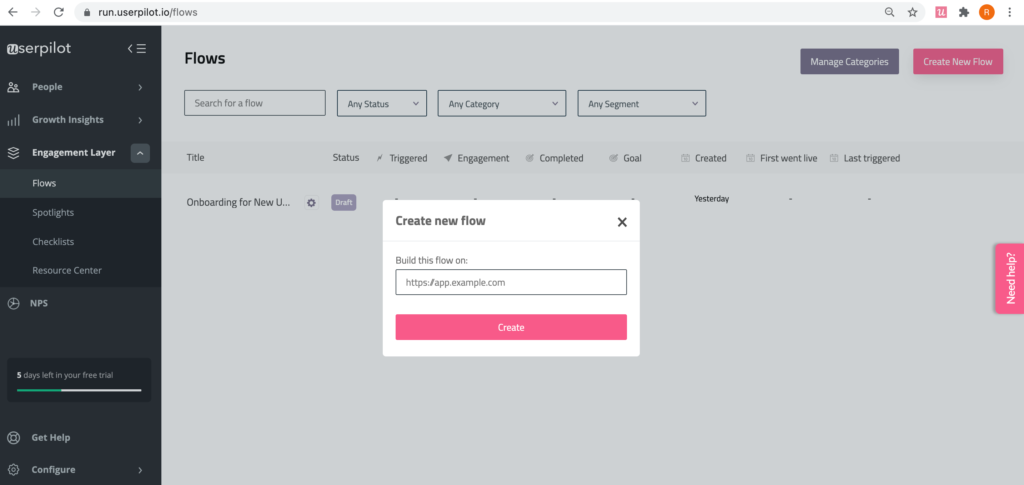
Crear una nueva experiencia en la aplicación
En Userpilot, para crear guías dentro de la aplicación, primero debe crear un nuevo flujo.
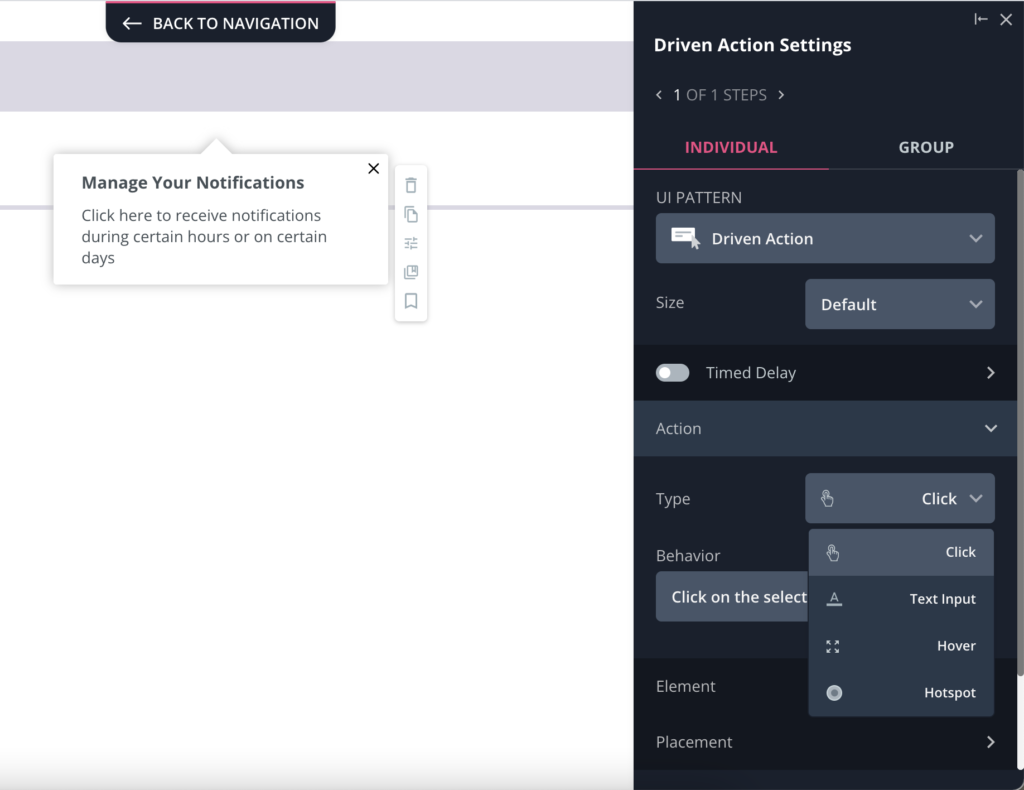
A continuación, elija su primer paso. La mayoría de los recorridos interactivos utilizan una combinación de información sobre herramientas y acciones dirigidas.
Las acciones dirigidas son exclusivas de Userpilot, y son las que convierten una visita guiada a un producto en un recorrido interactivo adaptado a la experiencia del usuario. Esto significa que no tiene que pensar en cómo gestionar los permisos de las solicitudes o crear permisos personalizados para nuevas solicitudes, sino que puede crear experiencias que impulsen la adopción.
You can choose from different options, depending on what you want your user to do. You can have them click, hover, or drag and drop with a floating indicator or a docked indicator.
They force the user to truly engage with your product when the prompt appears. You can use them to encourage users to move on to the next screen.
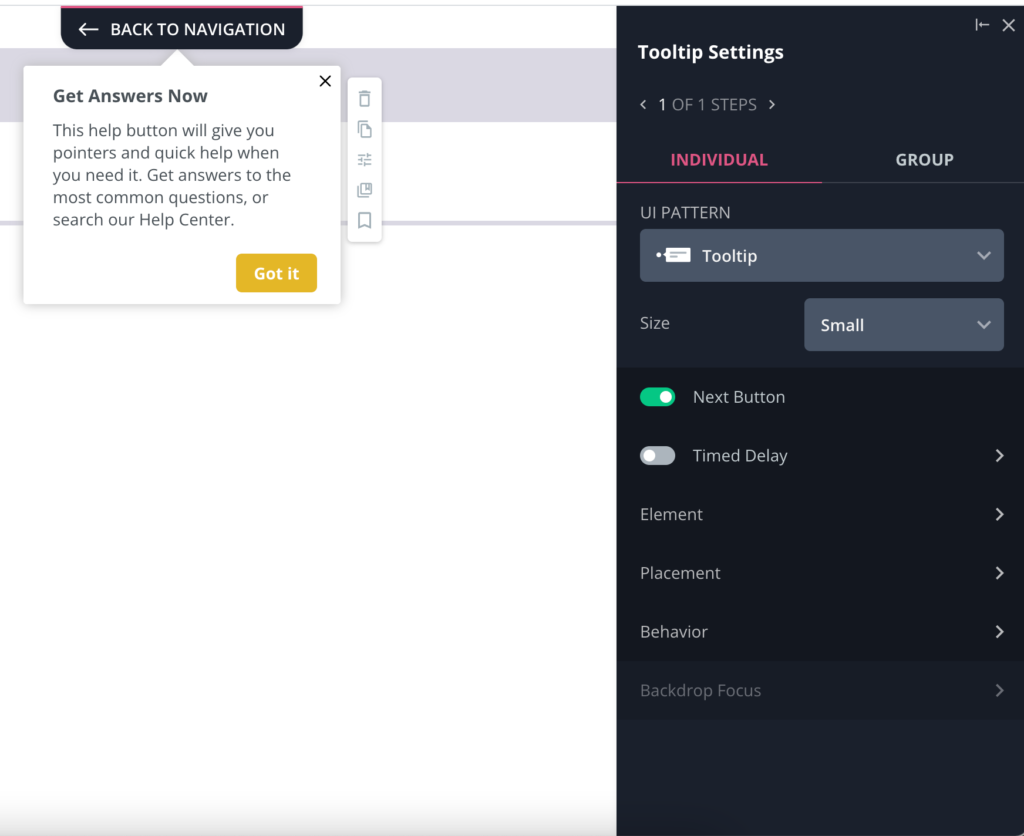
Use tooltips to explain to the user what they need to do and why they need to do it.
You can then chain these targeted actions and tooltips together to create your journey.
Conclusions: How to create a good in-app guide?
Before we say goodbye, I wanted to leave you with a brief summary of in-app targeting best practices:
- Always have a goal in mind: Approach user onboarding with a specific outcome in mind. For example, you might want your users to add a team member or drive adoption of a new feature.
- Make it interactive : Guide your users step by step, show them what they need to achieve their immediate goals, and avoid information overload (e.g., with long step-by-step walkthroughs).
- Offer in-app guidance to power users as well —also known as Continuous Onboarding (e.g., a tooltip informing them about a new feature)—not just flows for new users.
- Make sure your interactive tours focus on achieving your customers’ goals.
- Keep it short and sweet , so users don’t get bored, and that’s it.
Want to get users to adopt your product faster? Book a free demo with Userpilot today.























 Userpilot cuesta sólo 249 $ en su plan más bajo, e incluso su plan para empresas es muy asequible (1.000 $ al mes). Además, ¡ofrece encuestas ilimitadas in app incluidas en el precio! Puede no ser adecuado si necesita una integración nativa con su plataforma Salesforce.
Userpilot cuesta sólo 249 $ en su plan más bajo, e incluso su plan para empresas es muy asequible (1.000 $ al mes). Además, ¡ofrece encuestas ilimitadas in app incluidas en el precio! Puede no ser adecuado si necesita una integración nativa con su plataforma Salesforce.

 Userflow tiene algunas buenas características, como el control de versiones, pero carece de un Centro de Recursos y de análisis avanzados.
Userflow tiene algunas buenas características, como el control de versiones, pero carece de un Centro de Recursos y de análisis avanzados.