
6 inspiradores recorridos interactivos para mejorar la incorporación a su empresa
Successfully onboarding users is an art. As we’ll see in these five interactive journey examples, engaging users from the start is essential to boosting their activation.
You can take some of the techniques used in these examples and use them in your onboarding.
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
TL;DR
- Interactive walkthroughs are on-screen tutorials that use an interactive in-app guide to teach users how to use a product, new features, or a new platform.
- Product tours are a series of modals or tooltips that showcase different aspects of web applications. Despite their popularity, product tours don’t perform very well when it comes to engaging new users .
- Product tours are beneficial because they improve user retention by personalizing their onboarding . They also increase user engagement thanks to their simplicity and effectiveness.
- Here are five companies that offer their customers first-class visitor experiences:
- Rocketbots guides new users to their «aha» moment with a simple yet powerful combination of contextual information and an onboarding checklist .
- Salesfare’s interactive tour explains the product’s benefits. It also shows new users how easy it is to use by having them do it themselves.
- Demio uses a demo environment so users can play with the product and see its key features.
- Tallyfy aims to get new users to their «aha» moment (creating and organizing tasks for team members) literally minutes after signing up with easy-to-follow educational messages.
- Trello uses a sign-up flow to understand the user persona and implement the right onboarding for them.
- To create effective product journeys, you need to determine your product’s «aha» moment and direct new users to it.
- To measure the effectiveness of your product tours, add custom events and track their completion. You can also trigger an in-app survey once users complete their tours .
- Simplify tour creation with tour software . Userpilot is a great option if you want to create personalized experiences for different segments, collect customer feedback within the app, and create versatile tours. Book a demo and try it out for yourself.
Create interactive guides for your SaaS without code now.

What is an interactive tour?
Interactive walkthroughs are on-screen tutorials that use in-app guidance, contextual tooltips, and other UI/UX components to teach end users how to use a product, a newly introduced feature, or a new platform.
Interactive walkthroughs guide users through their journey, helping them adopt new features and key components of your product or service.
Guided tours provide a more personalized experience that accelerates time to value and guides users to their «aha! » moment more quickly.
Interactive tours vs. guided tours
One of the most common forms of user onboarding is the product tour .
A product tour is essentially a series of modals or tooltips that demonstrate different aspects of the web application.
Despite their popularity, product tours don’t work very well when it comes to engaging new users . This is because they effectively dump too much information on you at once. Most users won’t have the attention span or memory to retain it, and will end up becoming even more confused.
Not only that, but simply showing us a SaaS product that we can see for ourselves is a bit pointless. It would be like going to a dealership, choosing a car you liked, and having the salesperson show you where the steering wheel is.
Claro, eso es bastante útil, pero la mayoría de nosotros probablemente podría haberlo averiguado por sí mismo.
Los recorridos interactivos animan al usuario a interactuar (¡pistas en el nombre!) con la aplicación web. Aprenden haciendo.
Sería como ir al concesionario, elegir un coche y probarlo. Al comprar un coche, lo más probable es que lo pruebe para cerrar el trato. Lo mismo puede decirse de su producto SaaS. Cuanto más se involucre el nuevo usuario como parte de su integración, más probabilidades tendrá de llegar a la activación.
En resumen, las visitas guiadas de productos no son muy eficaces para la incorporación de nuevos usuarios. En lugar de eso, hay que crear recorridos interactivos.
¿Por qué utilizar un recorrido interactivo?
Entre las ventajas más populares de los recorridos interactivos se encuentran las siguientes:
Incorporación personalizada
: Los recorridos pueden adaptarse a la función, el segmento de clientes u otras categorías de usuarios. Como resultado, los recorridos por los productos ayudan a los usuarios a satisfacer sus necesidades y convertirse en usuarios activos de un producto o servicio.
Adopción más rápida del producto
: En lugar de esforzarse por resolver los problemas por su cuenta, salir de la aplicación para preguntar a otra persona o buscar en el centro de ayuda lo que necesitan, los nuevos clientes pueden realizar un recorrido. Con un tutorial, pueden empezar a utilizar una nueva herramienta de inmediato, lo que aumenta la adopción por parte de los usuarios.
Mayor compromiso de los usuarios
: Los recorridos interactivos pueden mejorar la experiencia del usuario ofreciéndole un método sencillo para conocer un producto o servicio.
Mejorar la retención de usuarios
: Cuando los usuarios aprenden a utilizar su producto con el mínimo esfuerzo, es más probable que continúen con usted una vez finalizada la prueba gratuita.
Cree ahora guías interactivas para su SaaS.

Ejemplos de los mejores recorridos interactivos para la incorporación de usuarios
Crear un buen recorrido puede ser todo un reto. Corres el riesgo de perder al usuario si lo haces demasiado largo. Si es breve, es posible que la gente no aprenda lo suficiente sobre su producto para utilizar adecuadamente sus funciones. ¿Demasiado aburrido? Se ha ido. ¿Demasiado llamativo? Distraído.
He aquí cinco empresas que ofrecen a sus clientes experiencias de visita de primera categoría.
Ejemplo 1: Guía interactiva de Rocketbots para nuevos usuarios
Rocketbots es una plataforma de mensajería que permite a los usuarios conectar todas sus bandejas de entrada en una sola aplicación.
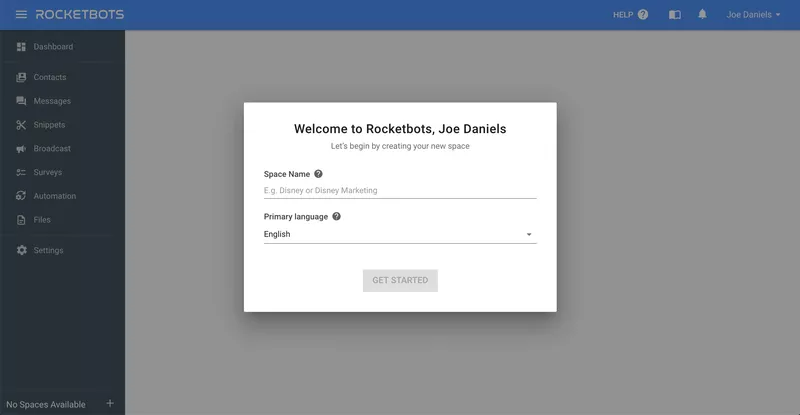
Cuando el usuario se registra por primera vez en Rocketbots, aparece esta pantalla:

Esta pantalla de bienvenida les invita a realizar su primera acción. En este caso, la primera acción es crear un «espacio». Esto es crucial para el funcionamiento de la aplicación, por lo que Rocketbots se asegura de que lo hagas.
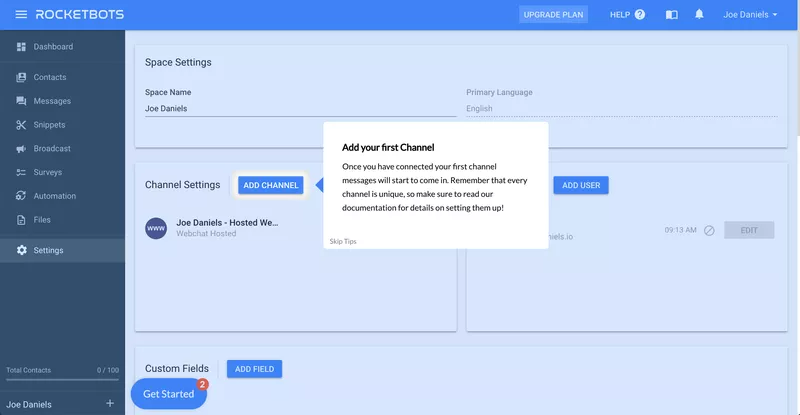
A continuación, el usuario accede al panel de control. Hay mucho que hacer aquí, pero afortunadamente, Rocketbots proporciona una práctica lista de control de incorporación.

La lista de control de incorporación de nuevos usuarios contiene un par de eventos clave que Rocketbots quiere que los nuevos usuarios completen.
En primer lugar, se les muestra un rápido tutorial para que conozcan los mensajes.
Sin embargo, el momento clave para Rocketbots es darse cuenta de que se puede añadir prácticamente cualquier servicio de mensajería. El recorrido interactivo lleva a los usuarios a la página correspondiente y les indica el botón que deben pulsar para añadir un servicio.

En lugar de limitarse a mostrar el producto a los usuarios, el recorrido interactivo de Rocketbots les lleva al momento «aha».
Al añadir este recorrido interactivo a los esfuerzos de transformación digital del producto , la tasa de activación de Rocketbots se duplicó, pasando del 15% al 30%.
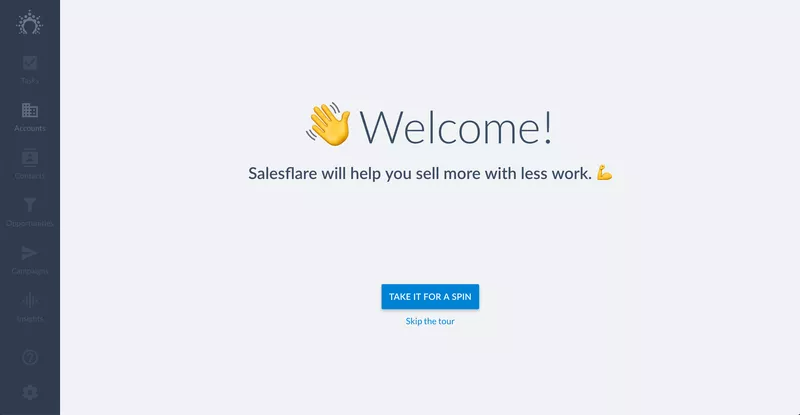
Ejemplo 2: Recorrido por los productos de Salesflare
Salesflare es un software CRM para empresas que automatiza la mayor parte del trabajo que supone mantener actualizados los contactos.
Los CRM pueden ser complicados, pero el punto fuerte de Salesflare es su sencillez. Ése es el momento «aha» al que intenta conducirte con su recorrido interactivo.
Empieza pidiendo a los nuevos usuarios que hagan el recorrido del producto.

Dar a los usuarios la opción de elegir funciona bien, ya que significa que los que prefieren encontrar su propio camino no tendrán que sentarse durante un recorrido y correr el riesgo de desconectarse.
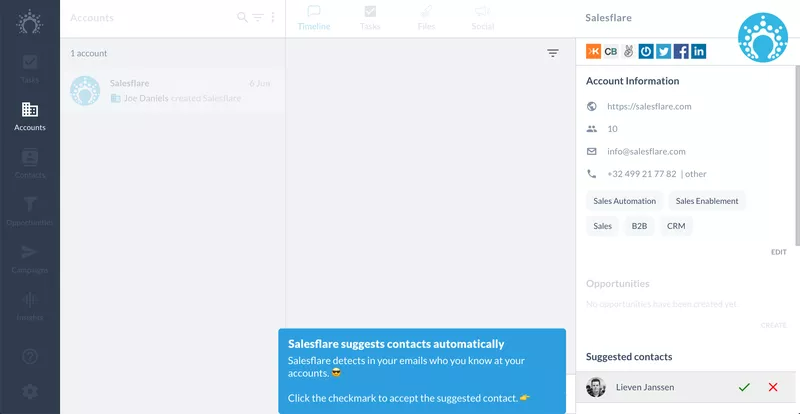
Una vez que los usuarios inician el recorrido, se les presentan algunos de los componentes clave de Salesflare.

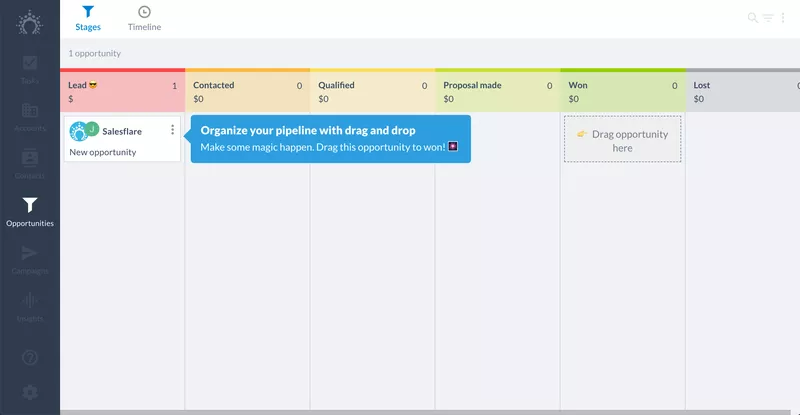
A medida que los usuarios avanzan por la aplicación, un recorrido interactivo explica las ventajas de Salesflare. Pero también les muestra lo fácil que es utilizarlo empujando a los usuarios a hacerlo por sí mismos.

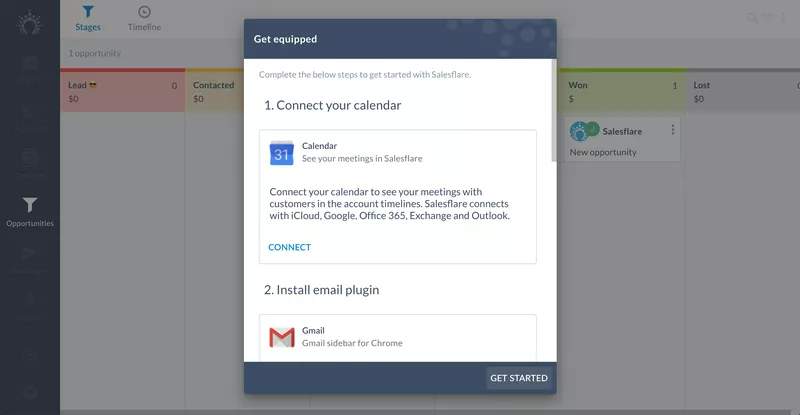
Una vez que el usuario termina la guía interactiva, se le pide que conecte diferentes servicios y aplicaciones web.

Esta es una buena forma de terminar el recorrido, ya que se produce justo cuando experimentas el momento «ajá». Y conectar estos servicios es una buena métrica de activación para Salesflare.
Ejemplo 3: Visita guiada y recorrido por los productos Demio
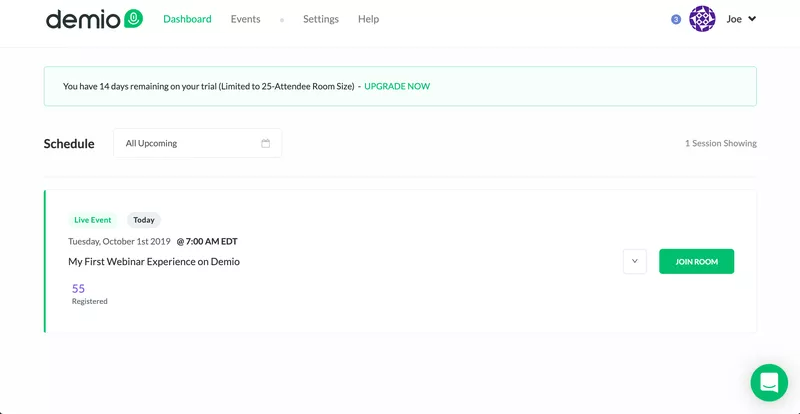
Demio es un servicio de alojamiento de webinars, diseñado para que sea aún más fácil compartir tus webinars con el mundo.
Cuando te registras por primera vez en Demio, recibes un tour del producto. Esto no es interactivo y en realidad no te embarca mucho. Como se mencionó anteriormente en el artículo, los recorridos por los productos no son muy eficaces cuando se trata de la incorporación del usuario, y es una pena que Demio no comience con su recorrido interactivo porque es brillante.
Así que cuando entras en el producto, hay un webinar preparado para que te unas.

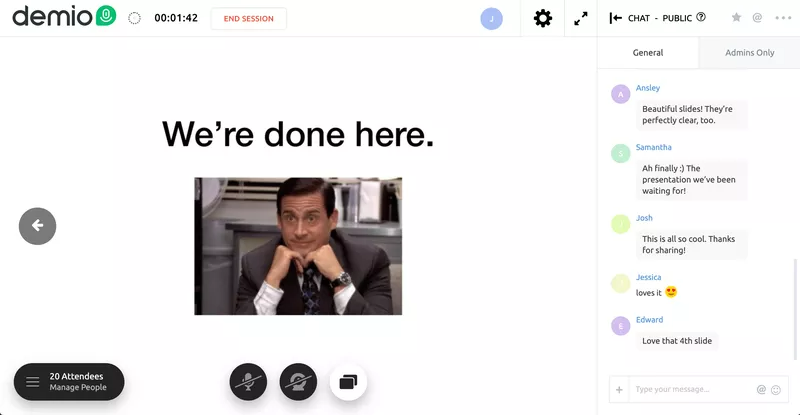
Cuando entras en la sala, un empleado de Demio te explica a través de un vídeo que se trata de un ejemplo del tipo de webinar que puedes organizar.
Tras una breve presentación, te entrega las riendas. Ahora estás a cargo de este falso seminario web. Puedes compartir tu webcam, o incluso utilizar las diapositivas que Demio ha añadido para ti.

También hay falsos asistentes que chatean en el recuadro lateral.
Esta es una buena forma de probar las diferentes funciones que ofrece Demio y de aprender a organizar tu propio seminario web.
Demio se dio cuenta de lo sencillo que es organizar un seminario web con ellos. Al permitirle experimentar y probar el producto con un recorrido interactivo, Demio se asegura de que esté preparado para activarlo.
Demio es un gran ejemplo de cómo se pueden utilizar los recorridos y una visita guiada por el producto y crear algo totalmente distinto de los métodos de formación tradicionales.
Ejemplo 4: Guía contextual de Tallyfy con una lista de control
Tallyfy está diseñado para agilizar y automatizar los flujos de trabajo empresariales. El momento clave de Tallyfy es darse cuenta de lo sencillo y eficaz que resulta crear y organizar diversas tareas para que las realicen tus equipos.
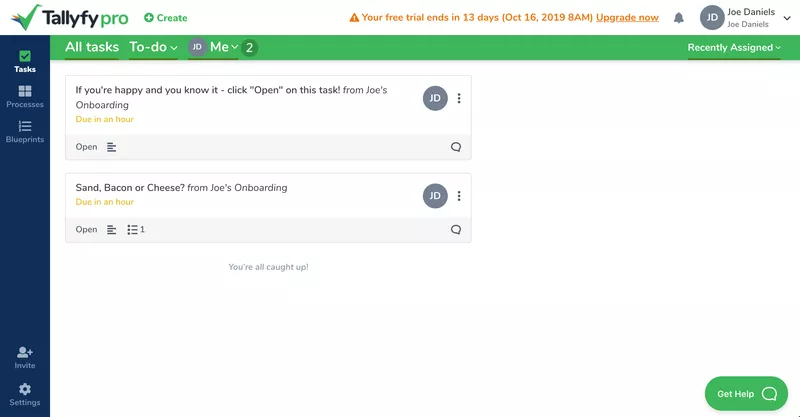
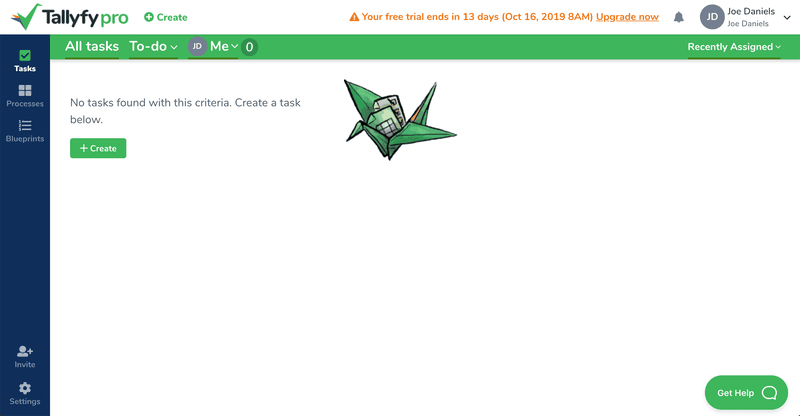
Tallyfy, por tanto, intenta llevar al nuevo usuario a esa conclusión casi instantáneamente, literalmente minutos después de registrarse. Después de que un modal presente la opción de ver un breve vídeo introductorio, el usuario aterriza en esta pantalla.

Hay dos tareas ya configuradas para ellos, como parte del flujo de trabajo de incorporación. En esencia, Tallyfy crea tareas dentro del producto que muestran a los usuarios la funcionalidad del mismo.
Al hacer clic en la primera tarea como se indica, se abre y explica brevemente lo que Tallyfy puede ayudar a hacer a los usuarios. Pueden ver el vídeo y después hacer clic en «Completar». Así de fácil, los usuarios conocen el producto al completar su primera tarea en Tallyfy, y no podría haber sido más fácil.
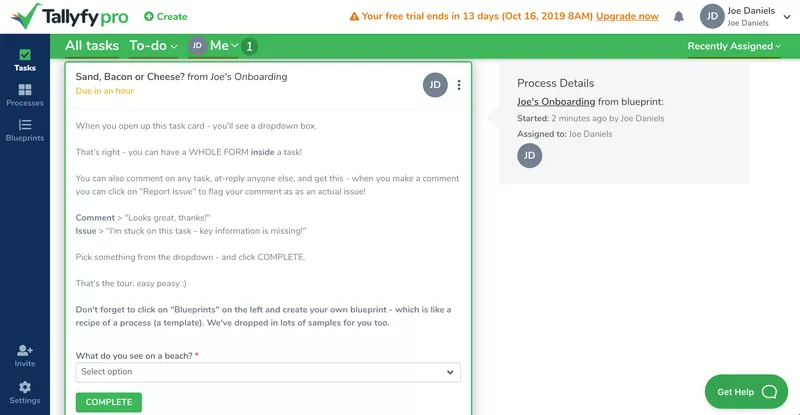
Completar esta primera tarea es la clave del éxito. A continuación, Tallyfy impulsa aún más a los nuevos clientes con la segunda tarea.

Éste es aún más interactivo. Educa a los clientes sobre las ventajas de Tallyfy y pretende animar a los usuarios a seleccionar una opción del menú desplegable. Aunque la elección carece de sentido, funciona por su capacidad de implicar a los usuarios a medida que agilizan la adopción del producto.
Por último, una vez completadas ambas tareas de onboarding, los usuarios se quedan con esta CTA para crear su propia tarea.

Tallyfy utiliza el propio producto para atraer a nuevos usuarios con un recorrido interactivo.
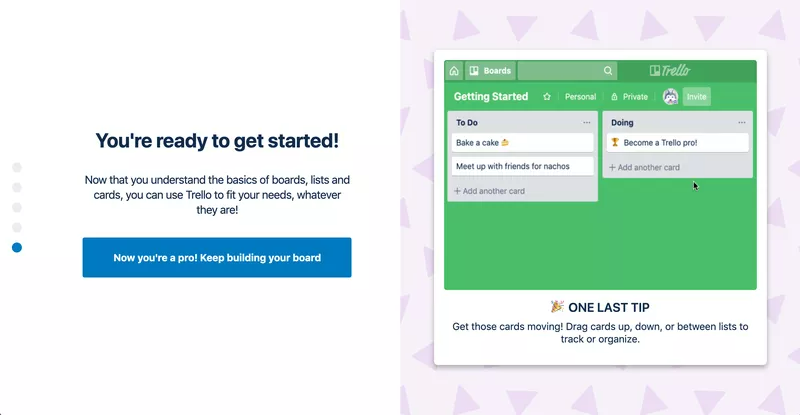
Ejemplo 5: Recorrido gamificado de Trello
Trello es una aplicación de gestión de tareas que te permite organizarlas y colaborar con otros miembros del equipo.
La dificultad que tiene Trello a la hora de incorporar usuarios es que hay muchos segmentos diferentes en su base de usuarios. Puede ser utilizado por grandes equipos que desean separar su trabajo, por autónomos para organizar sus proyectos actuales o incluso por parejas que planifican su boda.
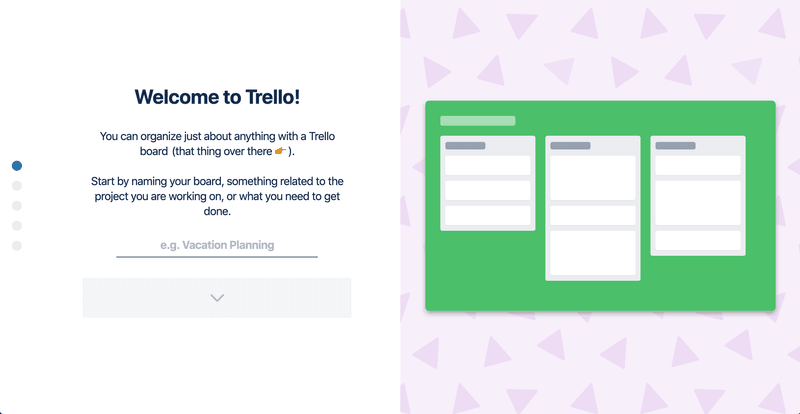
El momento aha de Trello es tanto la facilidad de uso como la versatilidad antes mencionada. Mediante el uso de un recorrido interactivo, Trello es capaz de mostrar ambas cualidades. Cuando los usuarios se registran por primera vez, Trello les pide que nombren su primer tablero. De entrada, destaca el hecho de que puedes crear un tablón para literalmente cualquier cosa.

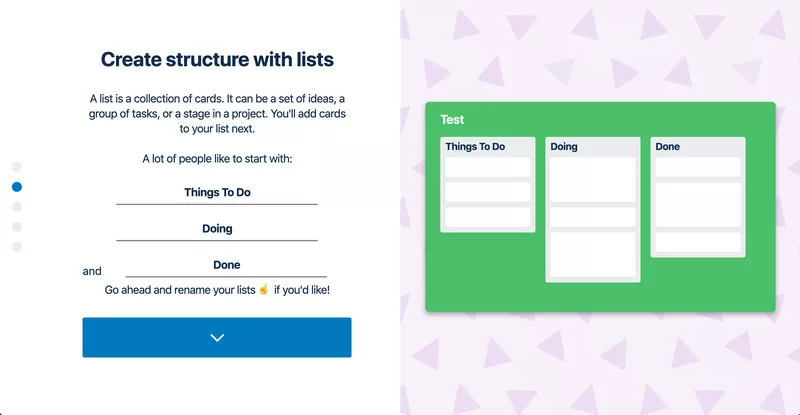
A continuación, explica cómo se estructuran los tableros de Trello en Listas. Pero, por supuesto, no se limita a decírselo a los usuarios, sino que permite a los clientes crear los suyos propios.

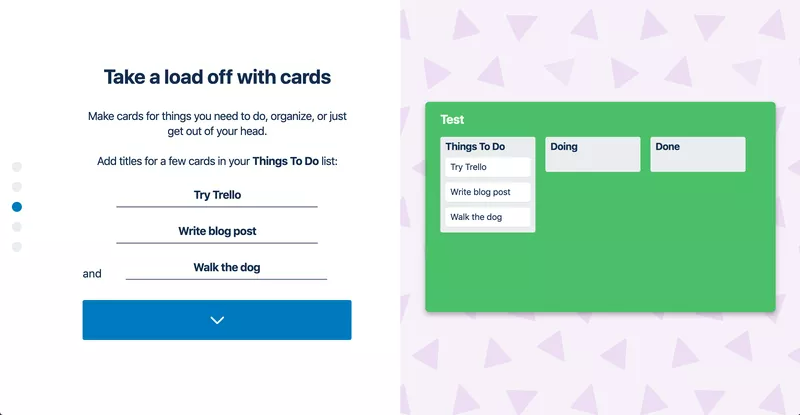
A continuación, explica el concepto de Cartas y cómo éstas forman las Listas. Anima a los usuarios a crear algunos, impulsando así la adopción de funciones.

En este punto, los nuevos usuarios entienden la jerarquía de un tablero Trello. Ahora saben cómo funciona. Pero no sólo eso, también han estado trabajando para crear su primer tablero. El recorrido interactivo termina con un consejo final. Esta interfaz de arrastrar y soltar es uno de los puntos fuertes de Trello en cuanto a facilidad de uso.

Ese CTA lleva a los usuarios al tablón de Trello que acaban de crear. Trello utiliza un tutorial del producto para guiar a los nuevos usuarios en la configuración de su primer tablero, de modo que puedan empezar a trabajar de inmediato.
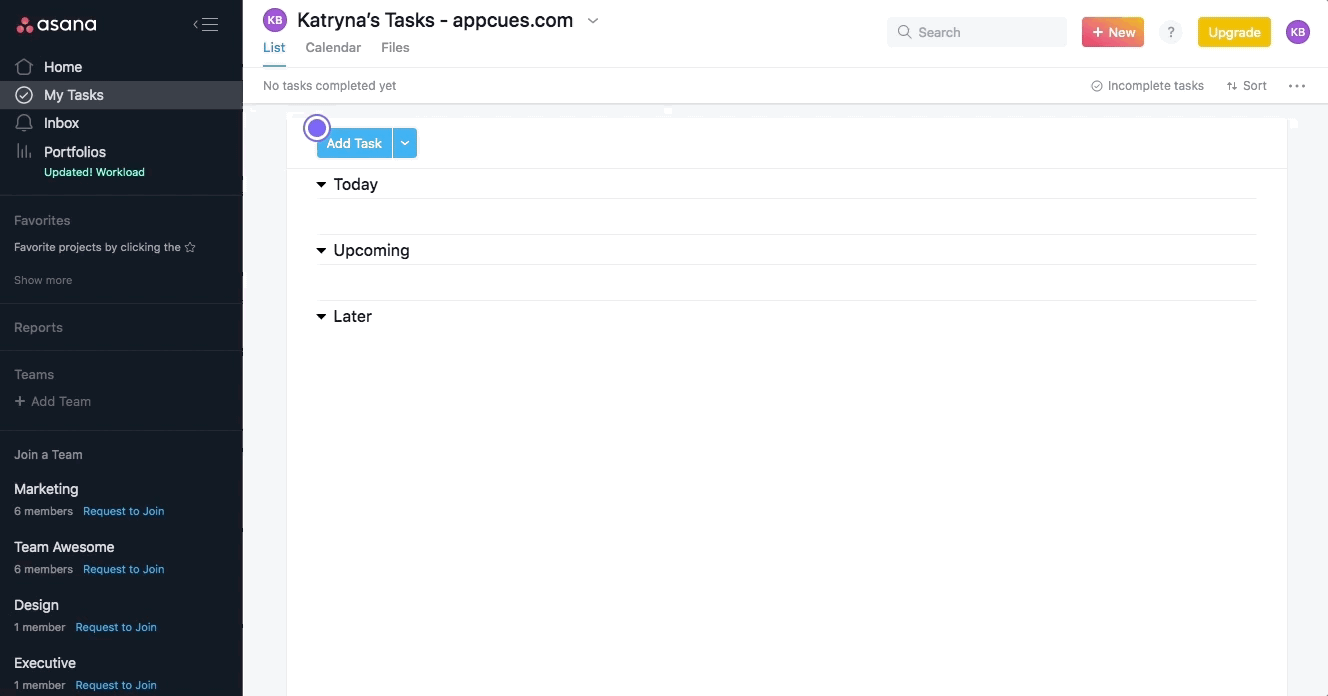
Ejemplo 6: El recorrido por el producto de Asana ayuda a los usuarios a crear su propio proyecto
La herramienta de gestión de proyectos Asana ayuda a los equipos a organizar, controlar y gestionar su carga de trabajo. La interfaz clara y sencilla de Asana caracteriza la aplicación con elementos sencillos de gamificación. El momento aha de Asana es claro: facilita el trabajo en equipo.
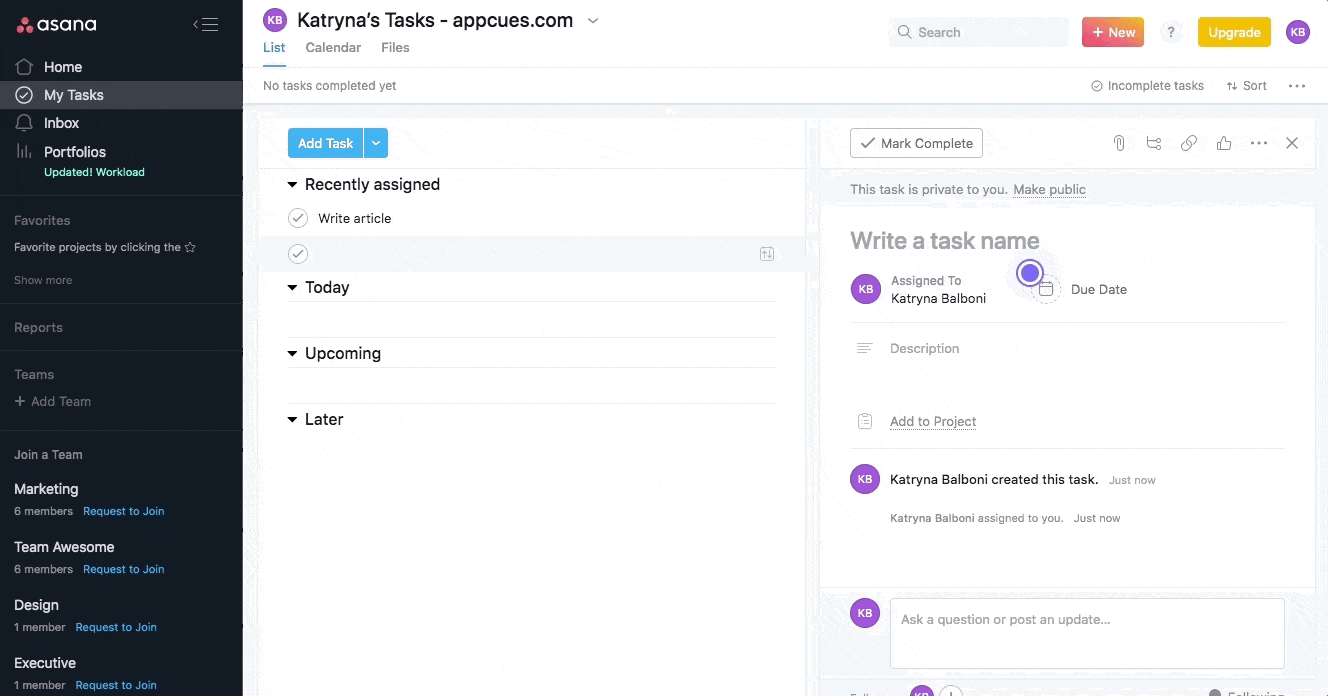
El tutorial de Asana comienza mostrando a los nuevos usuarios cómo crear su primera tarea.

A continuación, simplemente guía a los usuarios a través del proceso con zonas activas sin agravar la incorporación del usuario.

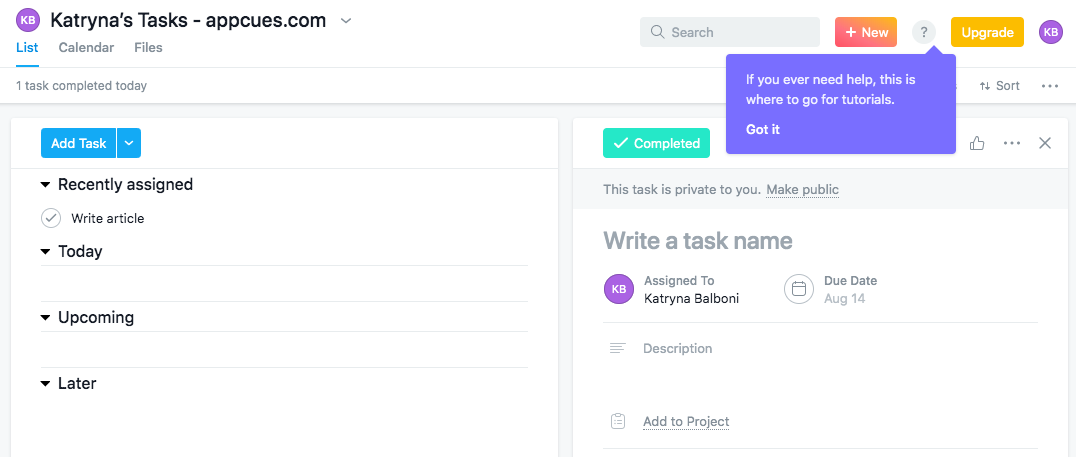
El recorrido por el producto termina con un tooltip que muestra a los usuarios dónde pueden encontrar ayuda de autoservicio en el futuro, haciendo hincapié en la educación del usuario.

Este recorrido interactivo y fácil de seguir es eficaz porque anima al usuario a utilizar funciones valiosas sin sobrecargarlo.
Cree mejores recorridos interactivos para su producto.

Lo que hay que saber sobre los recorridos interactivos
Es de esperar que a estas alturas comprenda lo poderosas que pueden ser las guías interactivas y los recorridos a la hora de incorporar y activar a sus usuarios.
Estos son los puntos clave que debes recordar:
- Las visitas guiadas de productos no son muy eficaces. Esto se debe a que se limitan a volcarte un montón de información, pero no te involucran de ninguna manera.
- Su recorrido interactivo debe centrarse en algunos eventos de activación importantes. Debe conducir al momento «ajá».
- Las mejores guías y guías interactivas enseñan el producto a los usuarios haciéndoles utilizarlo. Aprender haciendo es el mejor enfoque. Empieza a construir tu recorrido interactivo a partir de una pantalla de bienvenida en la que segmentes a los usuarios por función y tarea por realizar, seguida de una serie de sugerencias activadas por eventos personalizados.
¡Diseñe recorridos interactivos eficaces con Userpilot!

¿Cómo se crean los recorridos interactivos?
Ahora, vamos a aprender sobre el proceso creativo y cómo se puede diseñar un recorrido interactivo eficaz que impulsará la adopción del producto y la retención del usuario.
Decide el momento Aha de tu producto
La clave está en ceñirse a dos o tres eventos centrales, los llamados eventos clave de activación. Esto conducirá a los usuarios hacia la activación, el momento en el que realmente obtienen valor de su producto.
En otras palabras, no quiere dispersar su atención en torno a su producto. Quiere que se centren en un acontecimiento clave, que les guiará hacia la activación. Ese acontecimiento clave suele denominarse momento «ajá». Es el momento en que un usuario comprende el valor que puede aportar su producto.
Dirija a sus nuevos usuarios hacia el momento Aha
Ahora, cuando construyas tus recorridos interactivos, ten en mente ese momento «ajá». A continuación, utilice su producto para dirigir a sus usuarios hacia él, asegurándose de que dan los pasos necesarios para experimentarlo.
Puede utilizar diferentes elementos de la interfaz de usuario para crear recorridos: información sobre herramientas, modales, zonas activas, etc. Puedes construir tus recorridos desde cero o ser más eficiente con tu tiempo y utilizar un software de recorridos.
Mida la eficacia de sus recorridos interactivos
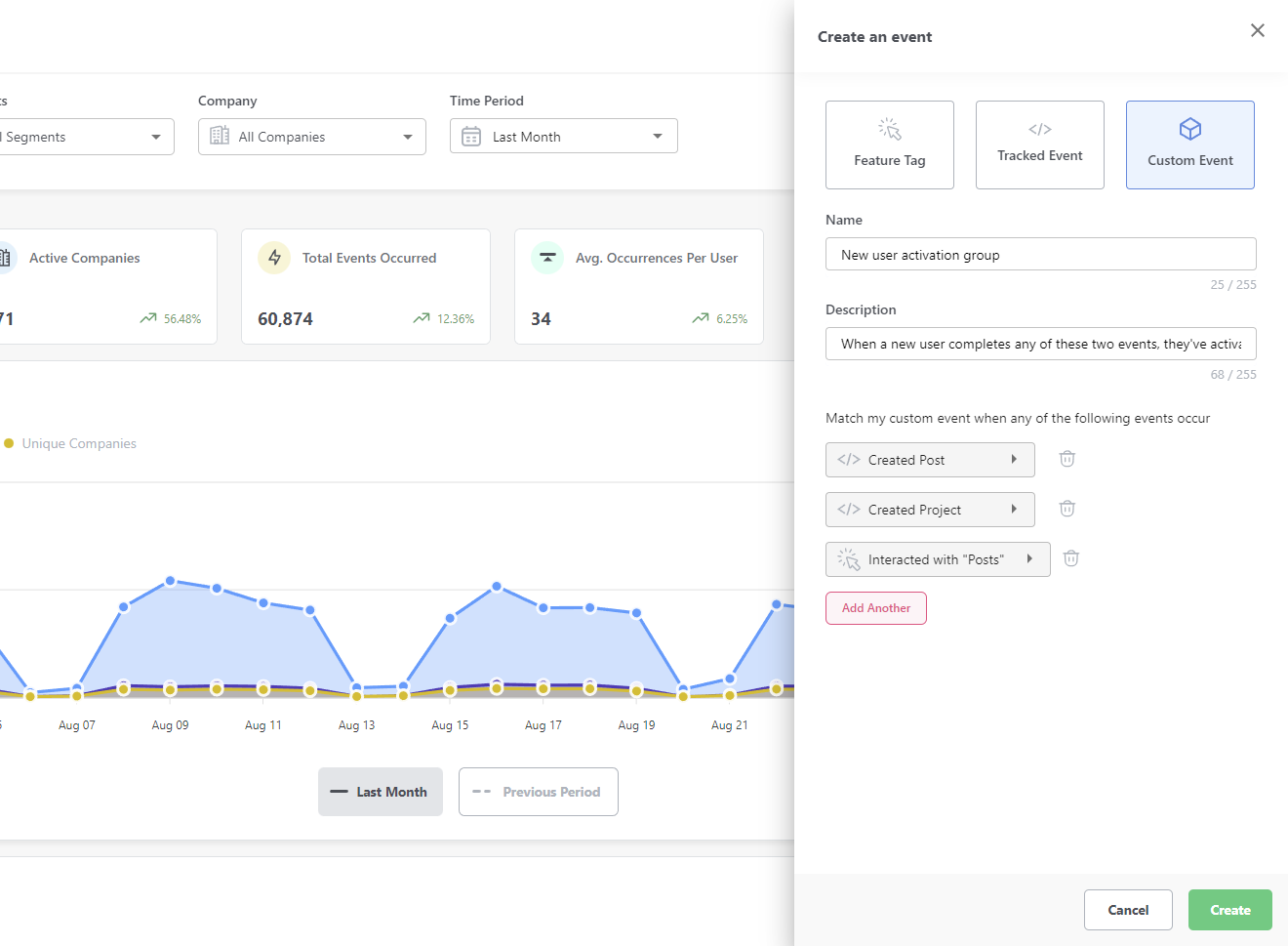
¿Cómo sabe que su usuario ha completado realmente la acción requerida y está siguiendo los pasos predefinidos para la activación del usuario? A través de eventos personalizados o etiquetas de características.
Simplemente utilice eventos personalizados para que coincidan con los pasos predefinidos en su recorrido y vea cuántos usuarios progresan a través de él.

Recopile las opiniones de los clientes y mejore sus recorridos
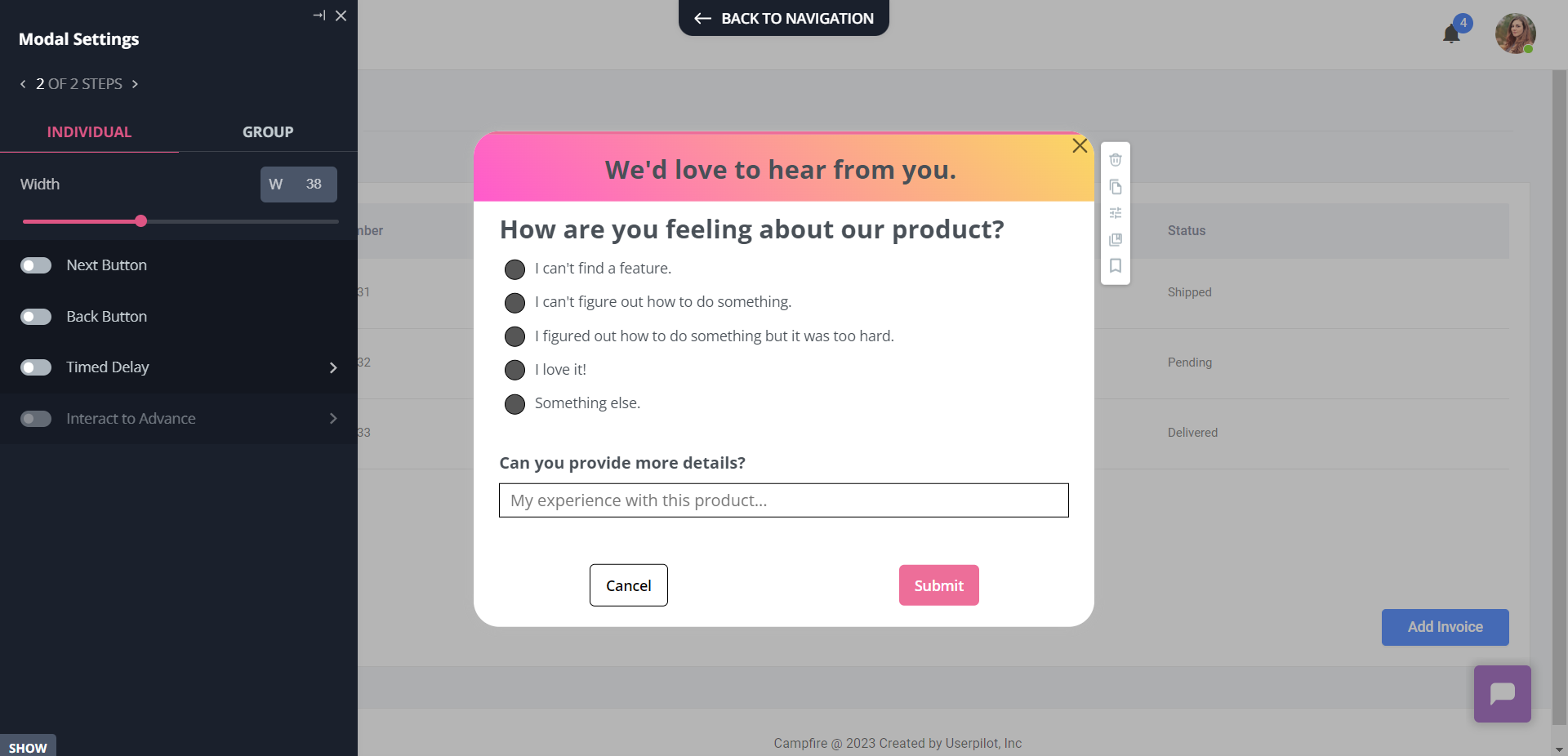
Crear los recorridos perfectos que no aburran a los clientes y les proporcionen la orientación suficiente para llegar al momento «aha» de su producto es una carrera de fondo.
Para mejorar sus esfuerzos, simplemente active una encuesta dentro de la aplicación una vez finalizado el recorrido y pregunte a sus usuarios sobre su experiencia. Recuerda dejar un espacio para que puedan añadir sus preocupaciones. Después, utilice esta información para mejorar sus recorridos en consecuencia.

Cree guías interactivas sin código con Userpilot
Con Userpilot es muy fácil crear guías de productos. Y no necesitarás ningún código para hacerlo. Esto es lo que ofrece la funcionalidad de Userpilot.
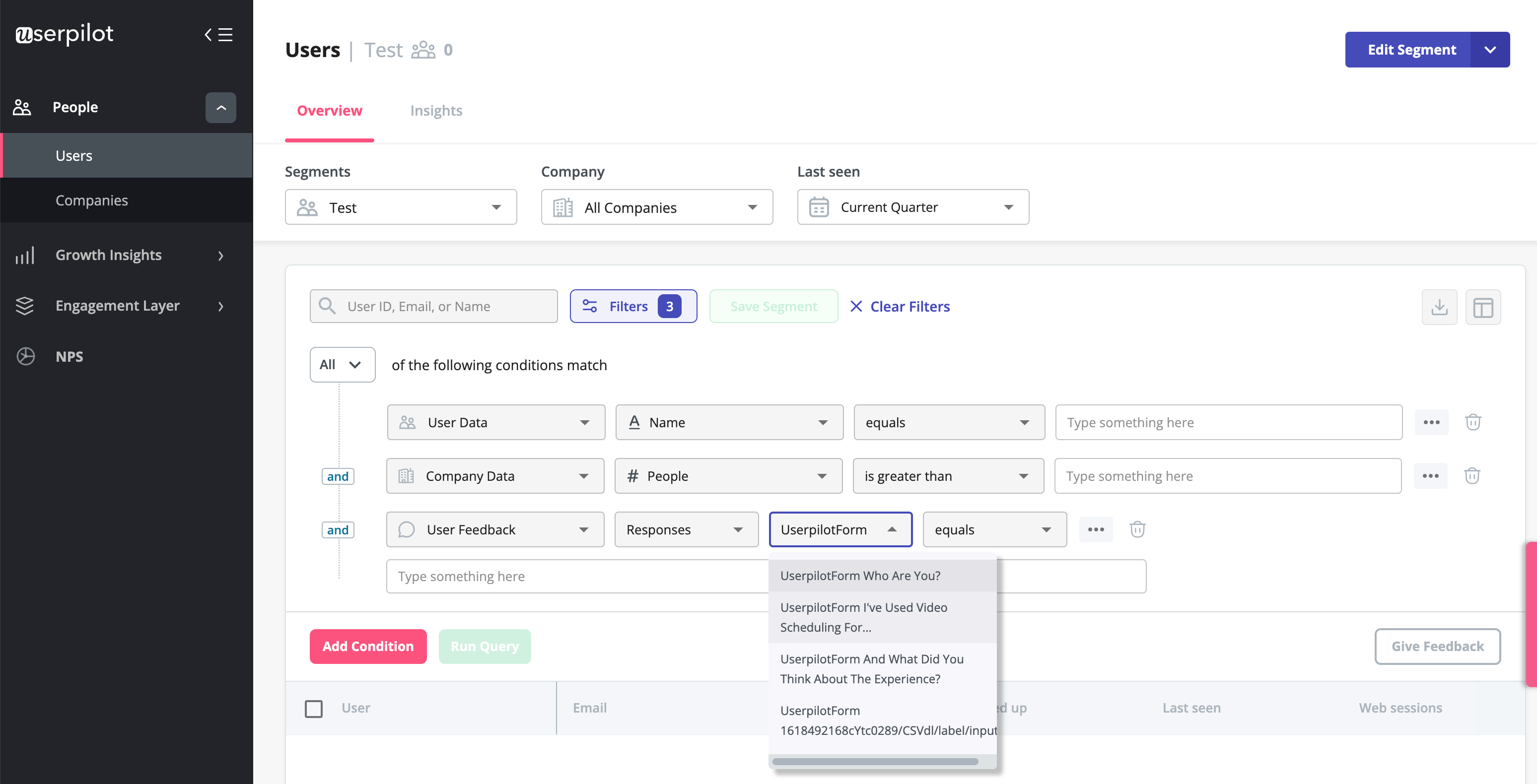
Optimizar los recorridos por los productos para cada segmento de clientes
Para que una visita sea un éxito, hay que averiguar a qué segmento de usuarios pertenece el nuevo cliente.
Userpilot ofrece una amplia gama de métricas por las que puedes segmentar, entre las que se incluyen:
- atributos de usuario (plan, ID, correo electrónico, fecha de registro, sesiones web, etc.)
- eventos personalizados y atributos de eventos
- Puntuación NPS
- cuenta individual frente a cuenta de empresa
- ubicación e idioma de la aplicación
- Whether or not a user has interacted with a UI element or experience flow, or with a specific feature (using feature tags).

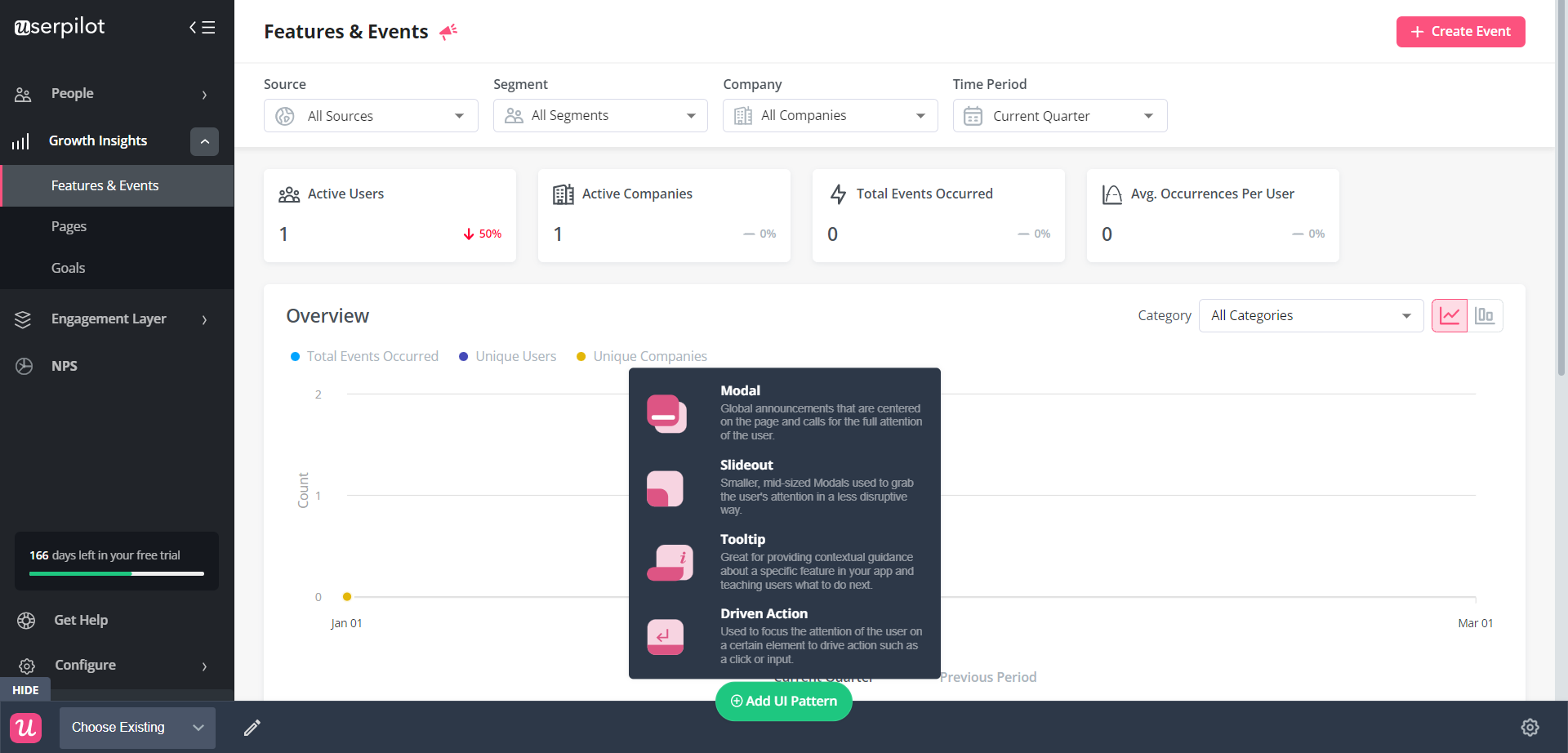
Create tours with different UI elements
Where Userpilot really stands out is in the level of customization it allows for in its tours.
Whatever UI element you want to create, be it a tooltip , a slider, a modal, or anything else, Userpilot lets you do it in just a few clicks.

All of these elements are interactive, and you can even combine them into branching sequences.
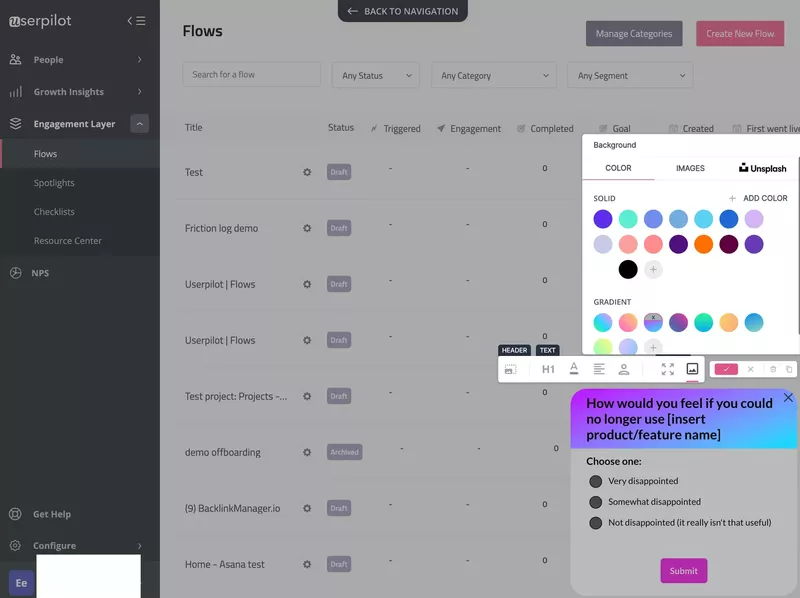
It’s also very easy to customize the look and color of these elements to suit your brand.
Collect customer feedback with user feedback features
You can create micro-surveys on your welcome screen to collect customer data and segment them accordingly to provide a personalized experience.
With Userpilot, you can also trigger in-app surveys once new users complete your interactive journey and experience the «aha» moment to see how they feel about your product.

You can customize your surveys however you like: add videos or long forms, change the design to match your brand, and much more.
Conclusion
We hope you’ve found value in these interactive tour examples and are now inspired to create one for your product.
If you’re looking for navigation software, we hope you’ll consider Userpilot. It offers a wide range of features at a very competitive price.
Click the banner below to book a free demo today.
Create interactive guides without code with Userpilot.