
12 Good Friction Examples That Help Increase Product Adoption
Good friction? As an experienced product manager, you might be questioning whether there’s any such thing – usually, you want to run away from friction as fast as you can!
In this article, we’re going to explore the difference between good and bad friction, and then unpack several examples of where introducing good friction into the product can help enhance the experience and increase product adoption.
Let’s dive in!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is user friction?
User friction encompasses anything and everything that prevents users from completing their objectives within your product.
Friction doesn’t come from just one place. It can be emotional (i.e. causing negative emotions), interaction-based (i.e. a poorly designed interface preventing a user from progressing), or cognitive (the product not working as expected, causing users to freeze).
Good friction vs. bad friction
Let’s start off with the sort of friction you want to avoid at all costs: bad friction. Bad friction is anything that impedes your users from completing their desired action.
As you’d expect, it leads to huge amounts of user frustration, slashes your conversion rate, increases abandonment, and raises the risk of churn.
Good friction is a very different proposition. It’s something that you willingly look to introduce at key points in the product to enhance the user experience and help drive value.
You can think of good friction as anything that:
- Personalizes the onboarding experience.
- Guides users on the next step in the onboarding process.
- Excites users about your product.
12 Examples of adding friction to improve UX and product adoption
Now let’s get into the crux of it: how have other products successfully introduced friction in a way that helps improve product adoption and the user experience?
We’ll share distinct tactics to give you some ideas about how to implement good friction.
Adding friction with a welcome screen to personalize user experience
What is it? A welcome screen adds friction – it slows users down. Rather than landing directly into your product, they’re faced with a small barrier (i.e., a welcome message/survey).
How does it help? Welcome pages help frame the experience a user is about to land in. You can also use them to create personalized onboarding flows by segmenting users based on their roles, goals, and use cases.
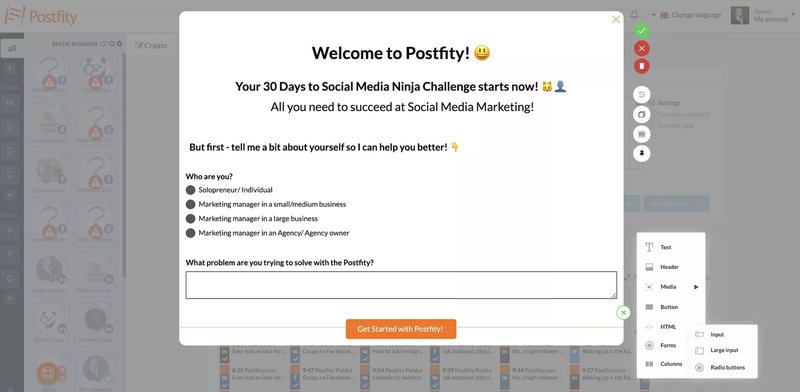
Example: Postfity welcomes users with a friendly message that asks them basic, getting-to-know-you questions to offer a more tailored experience.

Including long sign-up forms that lead to shorter TTV through personalization
What is it? Your first instinct might be to make sign-ups as short and simple as possible. This example of ‘good friction’ means lengthening the sign-up form to ensure they capture far more detail from your users.
How does it help? Although long, complex sign-up forms might put your customers off, if you create them correctly, they can help to save serious time in the overall onboarding flow. Because the greater the degree of personalization, the shorter the time to value, which further leads to less churn and greater loyalty.
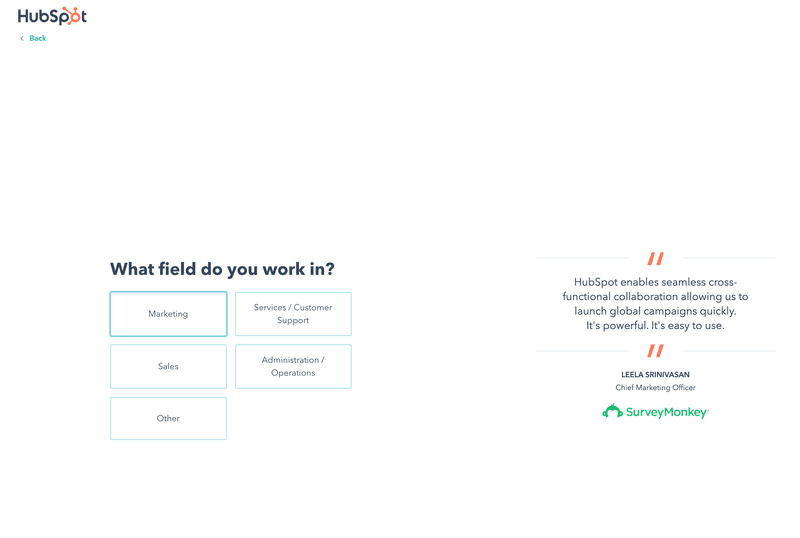
Example. HubSpot sacrifices a shorter sign-up to secure more valuable data.

Notifying free users about plans limitations to encourage upgrades by creating FOMO
What is it? You might want to temporarily impede your customers’ journey with contextual upselling offers. Friction is created when free users are notified about their plan limitations.
How does it help? By letting users know the limitations of various free plans, you help set the right expectations. As an upselling technique, it’s second to none: you’ll slowly start to nudge free users toward an upgrade as the ‘fear of missing out’ sets in.
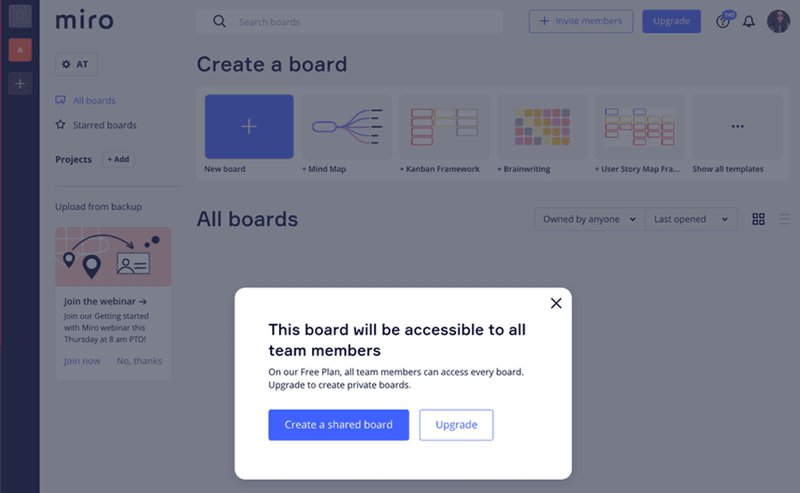
Example: Miro informs free users that boards will be shared with all team members and that an account will need to be upgraded to enable private boards.

Nudging users with a notification modal to boost feature discovery
What is it? Another example of friction is an eye-catching feature announcement modal – it’ll certainly stop a user in their tracks.
How does it help? Feature blindness is a real phenomenon. A user might be heavily using your service, but they may not realize a feature is available because it’s outside their daily routine.
When you nudge users by announcing a helpful feature, you maximize the value they receive from your product.
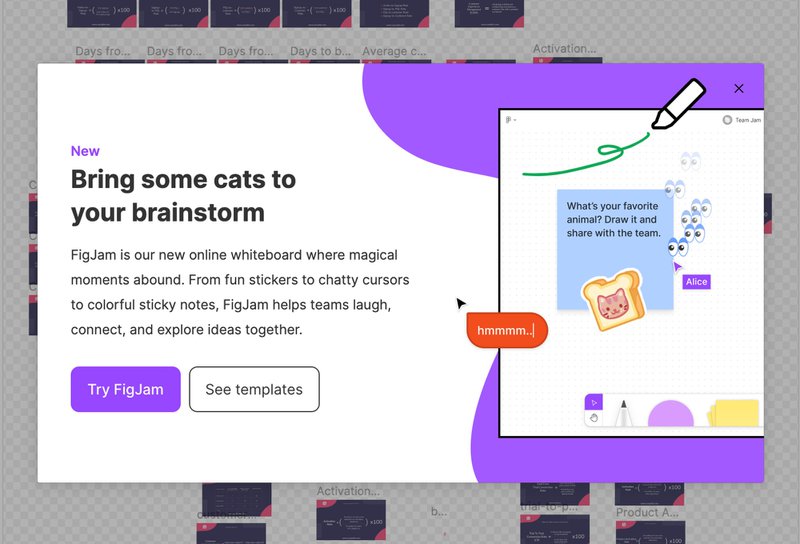
Example: Figma notifies users about a key feature they think will offer value to their customers.

Delaying user actions with severe consequences to avoid loss of data
What is it? Sometimes, you need to pull people back from the brink. This type of friction adds another barrier/step before certain user actions.
How does it help? Adding a confirmatory step before key actions help safeguard your users from unintended consequences (i.e., deleting crucial data, wiping out progress, resetting to default settings, etc.).
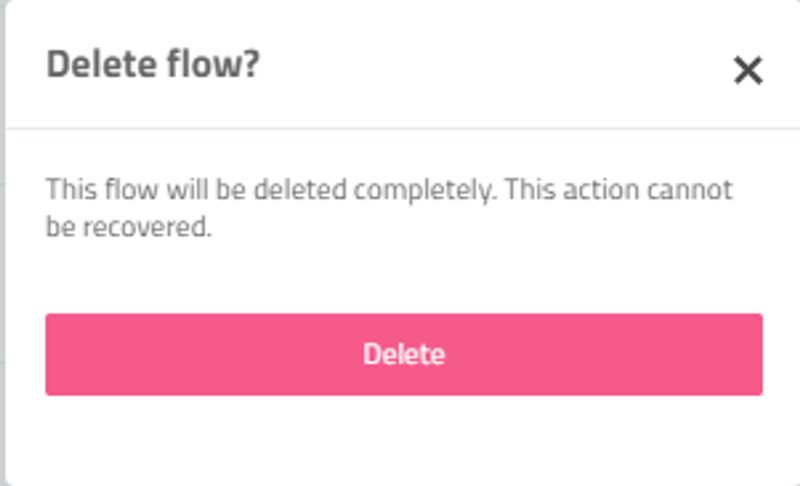
Example: Userpilot offers another chance for users to rethink before they delete a flow, with a helpful warning that the action cannot be recovered.

Alerting users to choose their privacy and security settings to increase transparency
What is it? Privacy and security are extremely important. Whether you’re reinforcing your cookies or third-party data policies, they are worth introducing a little extra friction.
How does it help? When you share such important and sensitive information, you create a level of transparency.
By putting an emphasis on transparency, you build trust with your users. If your users trust how you’re handling their data, it’ll form a strong foundation for further product decisions.
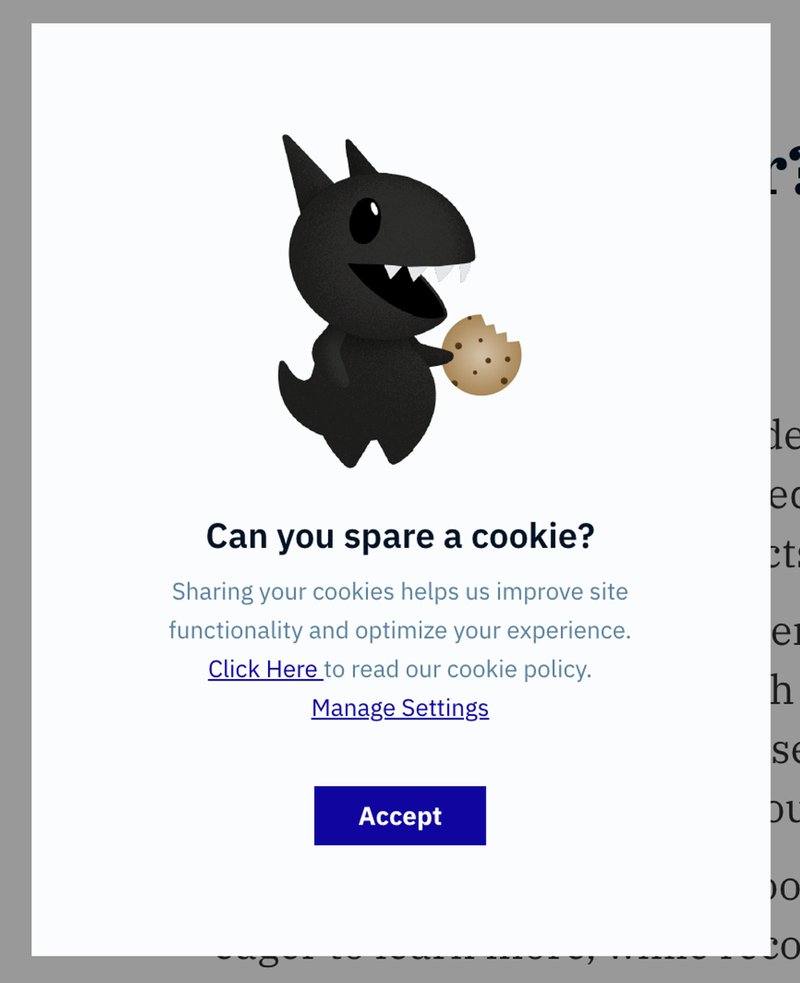
Example: Amplitude takes what could be a dry process around cookie preferences and humanizes it with a fun and engaging modal.

Warning users about failed payments to avoid involuntary churn
What is it? This type of friction – whether a banner, a modal, or another UI pattern – is designed to draw your users’ attention to failed payment information.
How does it help? Rather than being locked out of the product immediately, it gives users a warning and a chance to amend their payment details. It could just be an expired card that needs updating… you don’t want to lock users out of the app for that!
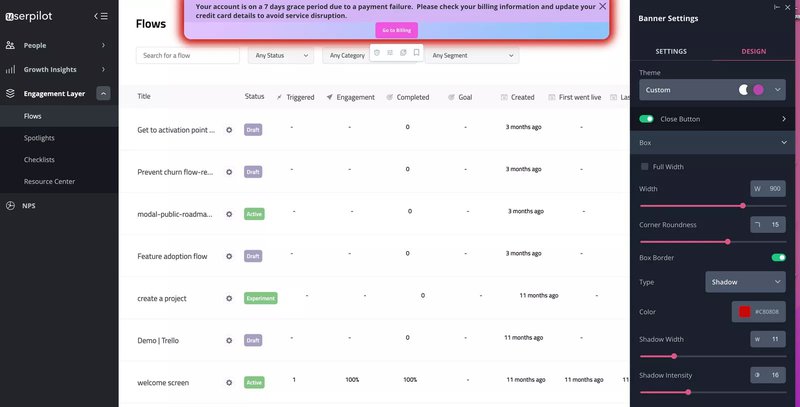
Example: Userpilot’s notification banner helps avoid involuntary churn – it gives each customer a chance to fix their billing issues.

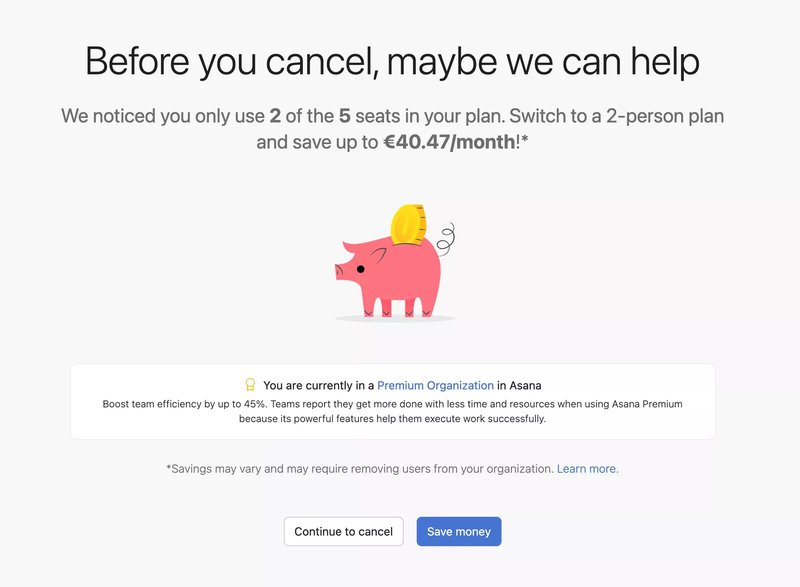
Delaying account cancellation to encourage plan alternatives instead of churning
What is it? This is typically a small buffer before allowing your users to cancel their membership.
How does it help? It can help your users by offering favorable alternatives to cancellation. For example, they might discover a feature they weren’t aware of or move to an affordable plan that better suits their needs.
Example: Asana offers a cheaper plan to its users as part of their cancellation survey.

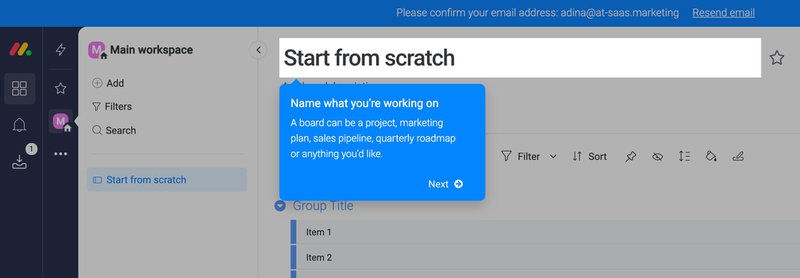
Reminding users to confirm their emails via banners to reach the Aha moment quicker
What is it? This type of friction means placing barriers in your users’ paths when they haven’t confirmed their email addresses.
How does it help? You’ll have to be careful, here. This can be bad friction if a user has just filled out a long sign-up form and they’re unable to use the product without confirming their email address.
However, if you include it as part of the onboarding flow, you’ll give your customers a fighting chance of reaching the Aha moment (where they realize your product’s value) sooner.
Example: Monday.com displays a subtle banner, asking users to confirm their email addresses.

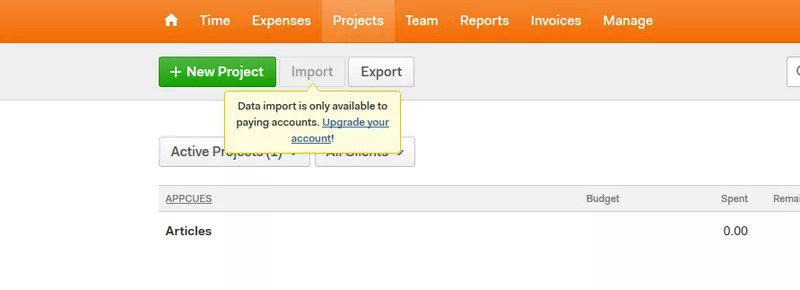
Greying out premium features on the UI leading to feature discovery
What is it? Greying out certain features on your UI adds a degree of friction (and potential frustration). It’s helpful where you have different membership tiers (i.e., free and premium plans).
How does it help? This type of friction helps in highlighting features users need to upgrade to use – and that presents a valuable opportunity to expand your revenue.
Example. Harvest greyed out a feature with a handy tooltip that asks users to upgrade to use it.

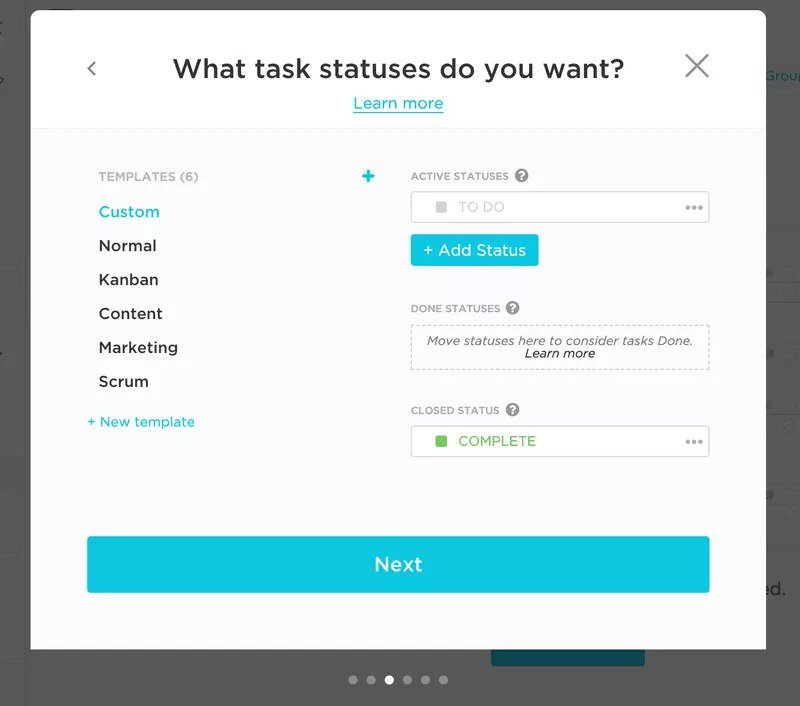
Requiring users to go through long setups to create a personalized UI
What is it? Introducing a longer setup process to enable users to create a personalized interface.
How does it help? Look at it through your user’s eyes: it can be worth introducing good friction to reduce bad friction in the long run (i.e., spending more time upfront can lead to a more customized UI).
Example: ClickUp helps users gain a quality experience – more geared toward their success – through a personalization process.

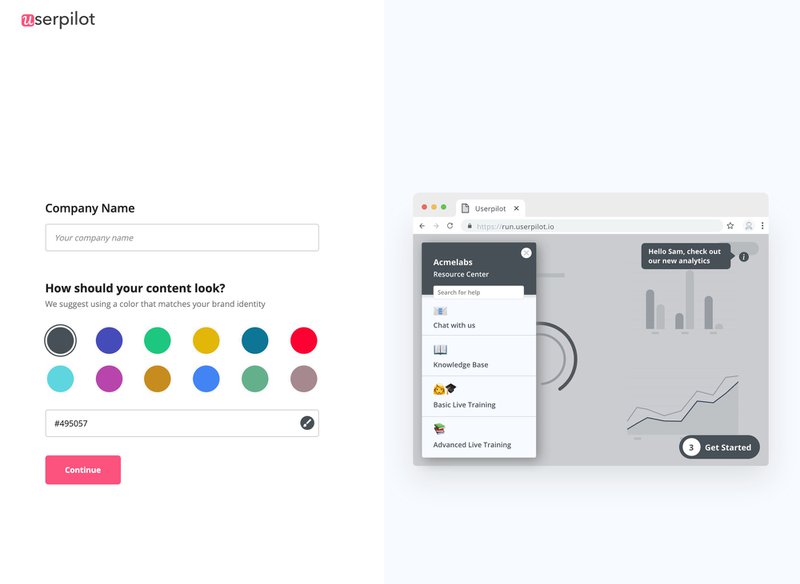
Asking for brand customizations during the onboarding process
What is it? Add good friction by asking users to customize your product with their branding during the onboarding process. It might add a few extra steps in the process, but it creates a customized interface.
How does it help? Enabling users to add logos or brand color themes is proven to help users reach the Aha moment far sooner. When users land on your product and see what they create is on-brand, it helps them get to value faster.
Contrarily, an empty state won’t inspire or engage customers.
Example. Userpilot offers a range of brand customization options during the onboarding process.

How to use Userpilot to improve product adoption by adding good friction?
None of this is anywhere near possible without the right tool for the job. Let’s explore how Userpilot can help you introduce good friction to your product experience.
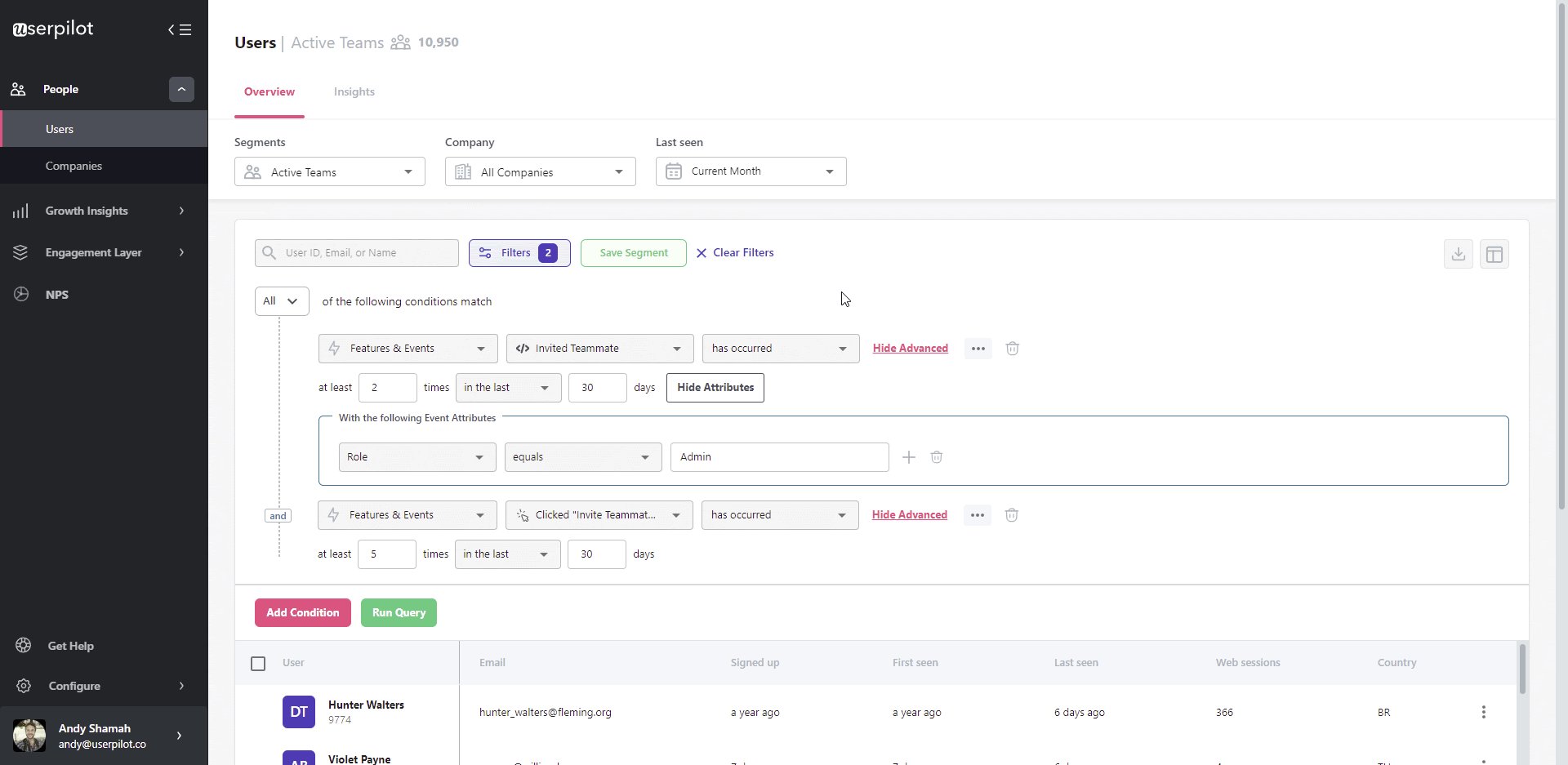
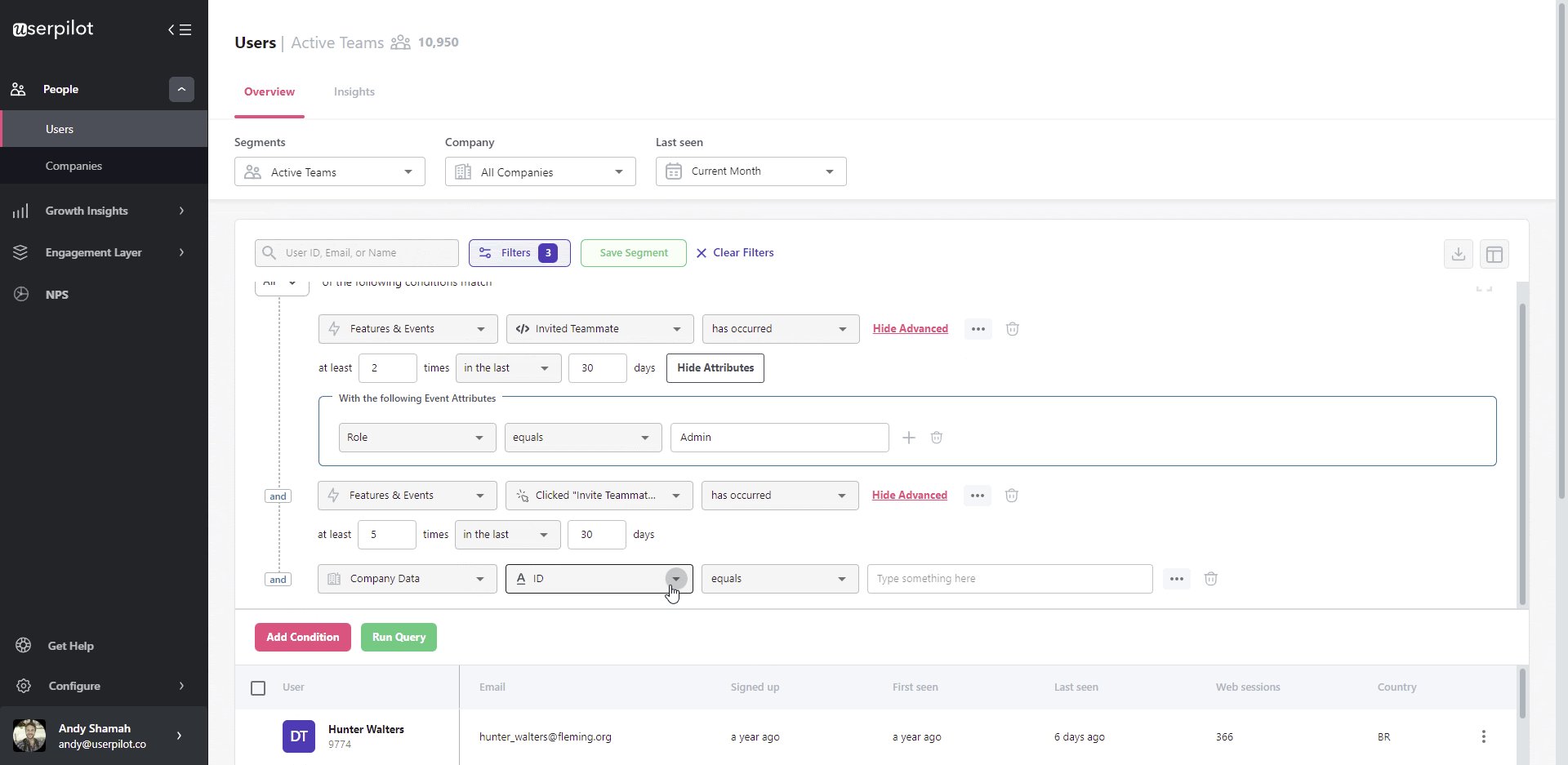
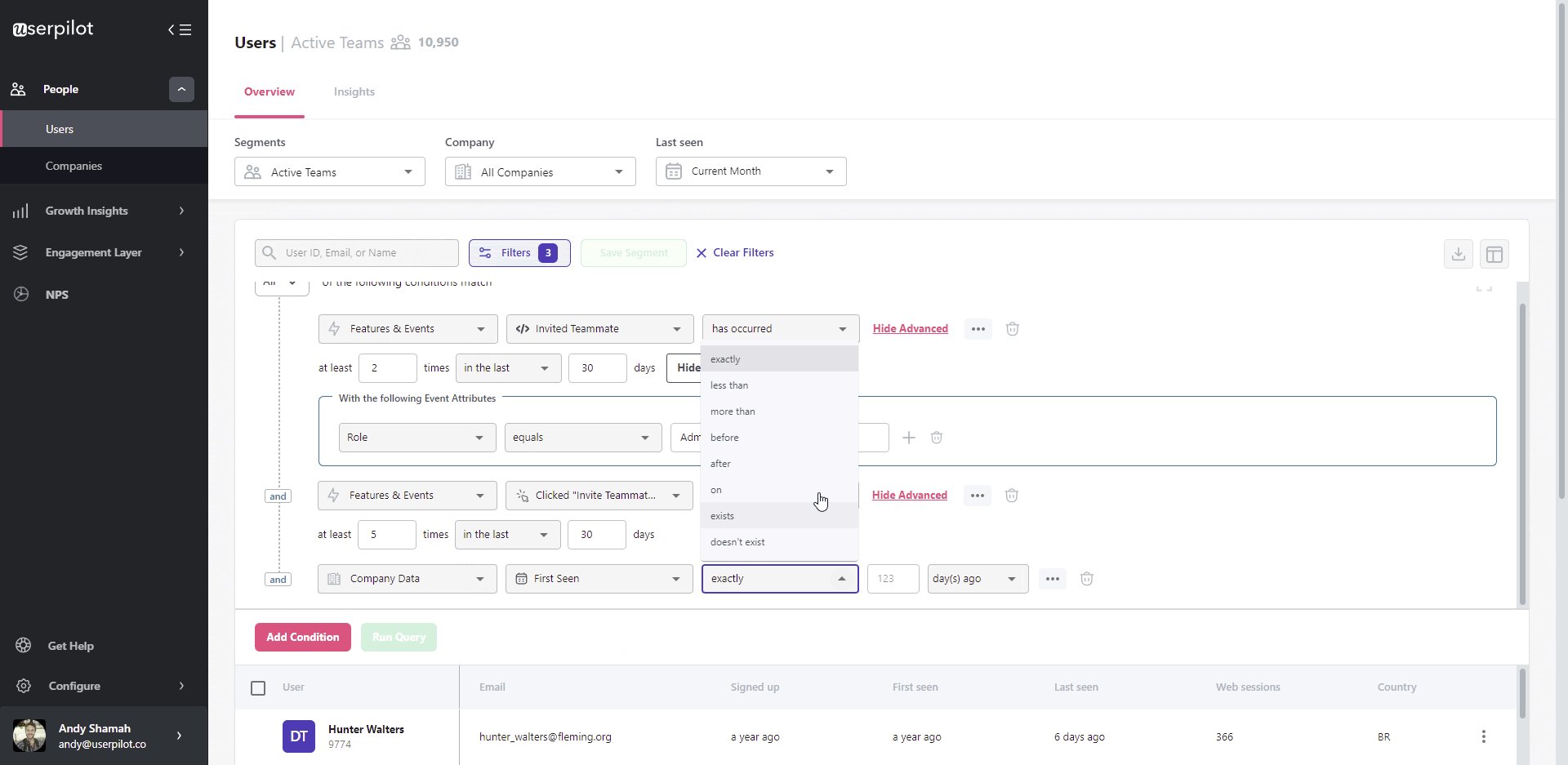
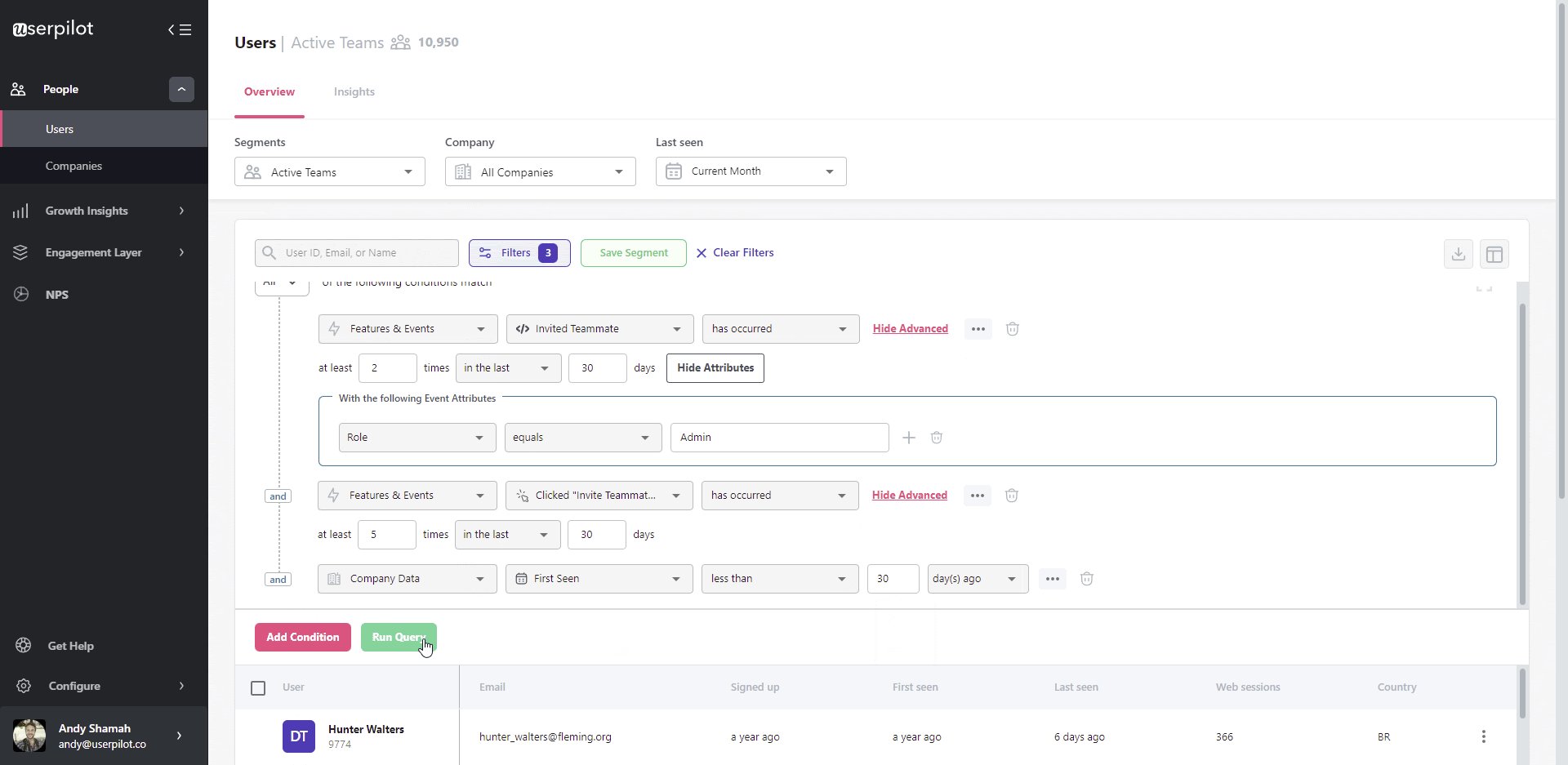
Segment users seamlessly to offer personalized onboarding
A key to effectively introducing good friction is building a sense of understanding about your customers. Userpilot makes it easy to collect behavioral data and create distinct segments. You can then deploy the right UX pattern to the right segment.

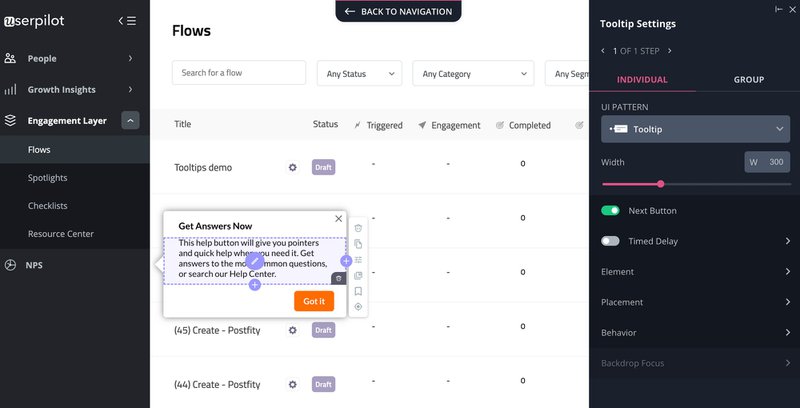
Create different UI patterns easily to boost product adoption
Userpilot offers a powerful array of UI patterns – including modals, tooltips, checklists, slideouts, and more. What makes it particularly effective? You can create any of these without writing a line of code.
With Userpilot’s native mobile SDK, you can create targeted onboarding flows using slideouts, carousels, and push notifications without writing extra code.
And since Userpilot offers brand customization options, the UI patterns you create will be on-brand each time.

Conclusion
Hopefully, we’ve helped bring to life some examples of how you can introduce good friction into your product – and help bring more value to your users!
CTA: If you want to get started with crafting an effective product experience, get a Userpilot Demo and see how you can build engaging onboarding flows today.







