Lou Assist for Digital Adoption: Features, Pricing, and Review

Looking for an effective digital adoption tool and wondering if Lou Assist is the best option for your SaaS company?
With numerous Lou Assist alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Lou Assist is the ideal choice for your digital adoption needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Lou Assist is a good choice for digital adoption and it comes with features such as tooltips, feature tags, interactive walkthroughs, and in-app announcements.
- Lou Assist is an attractive product adoption platform with versatile in-app experiences and a freemium option to boot, yet its limitations in certain use cases may prompt you to look elsewhere:
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
- If you’re looking for a better option for digital adoption, Userpilot exceeds both functionality and value for money compared to Lou Assist.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful digital adoption capabilities firsthand.
![]()
Looking for a Better Alternative for Digital Adoption? Try Userpilot

What is Lou Assist?
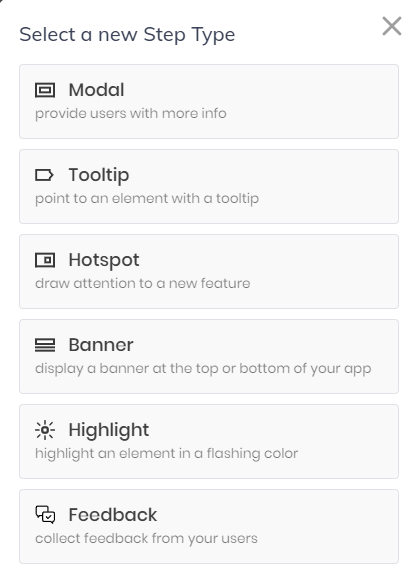
Lou Assist is a product adoption tool built by the customer success platform Totango. It lets product teams add in-app guidance in the form of modals, tooltips, hotspots, banners, and highlights that can be built without writing any code.
Additionally, Lou Assist helps product teams collect feedback from their users by adding surveys within in-app experiences or creating NPS surveys to measure loyalty/advocacy.
Those who upgrade to the paid version of Lou Assist can also utilize its integrations with 14 third-party tools.
Must have features of digital adoption tools
An efficiently designed digital adoption platform guides users through complex apps with ease. Here are some features that DAPs must have:
- In-app learning: With efficient DAPs, users receive timely in-app guidance through interactive walkthroughs, product tours, and contextual UI patterns (tooltips, modals, etc.) to achieve their goals.
- User segmentation: Segmenting users by shared needs, jobs to be done, demographics, etc., helps tailor their product journey. This is crucial for keeping users adopted and retained.
- In-app self-help: Users want quick and easy support, so the DAP you select must be able to create and customize an in-app self-service widget with a knowledge base, video tutorials, etc.
- Product analytics: Analyzing product usage and user actions is crucial to assess the success of your adoption strategies.
- Microsurveys: Look for a platform that lets you design different types of surveys, trigger them contextually, and gather feedback effortlessly.
- Integrations: A DAP should integrate easily with your existing tech stack, whether cloud-based or on-premise, ensuring seamless operations and maximizing utility.
Lou Assist features for digital adoption
Feature adoption is equally important for new users learning to use the product and older customers exploring more advanced functions. Lou Assist boosts feature adoption through its product tours, checklists, and UI patterns like hotspots or highlights.
Here’s how you can use Lou Assist to drive feature adoption:
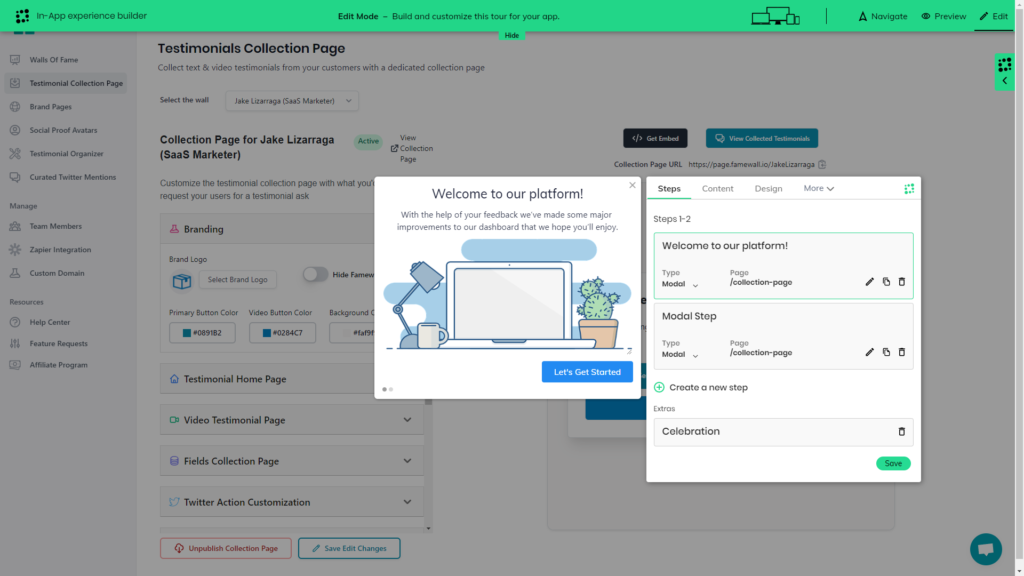
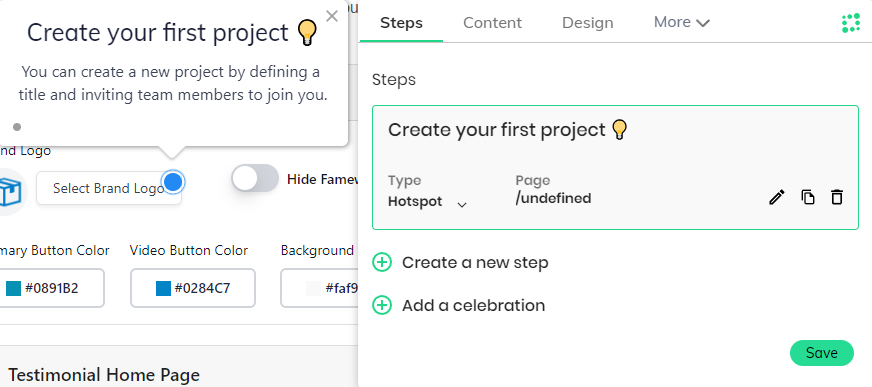
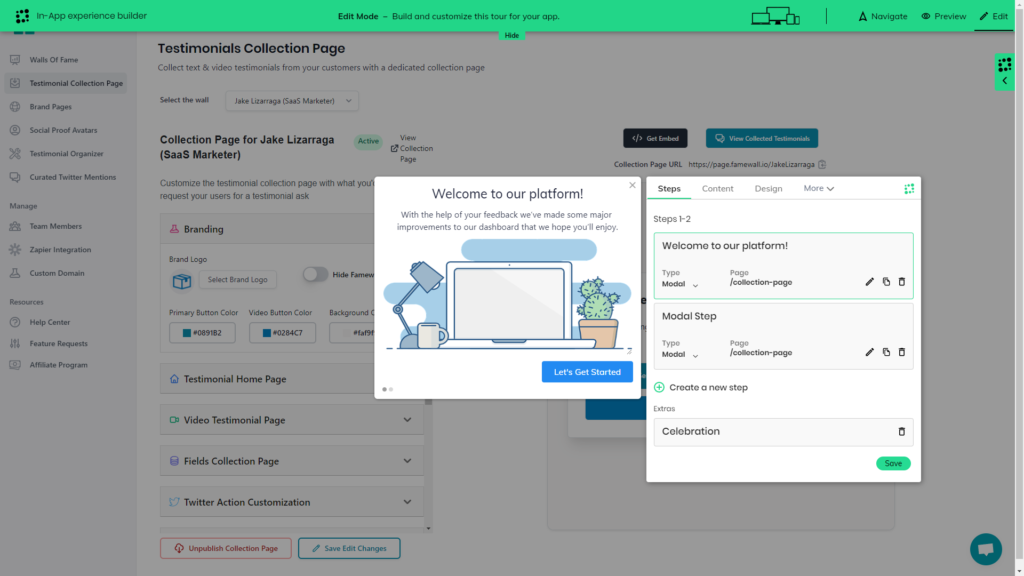
- No-Code Tours: You can build in-app experiences like product tours without writing any code. You’ll also be able to add steps like modals and tooltips to your tours or insert a celebration screen at the end to congratulate users on trying a new feature for the first time.

- Discovery Checklists: Lou Assist’s checklists are primarily used for onboarding new users, but they can also be used to drive feature discovery for existing customers. All you have to do is create checklist tasks for each feature and then target the appropriate user segment.
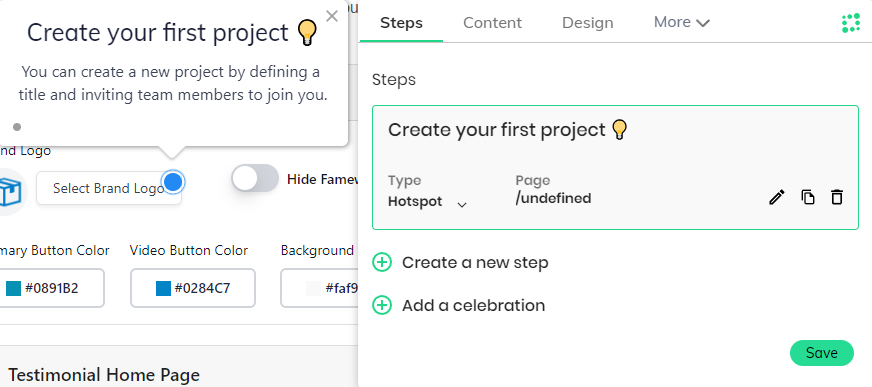
- UI Hotspots: Lou Assist lets you add different UI patterns to your in-app experiences such as hotspots that can attract a user toward a particular feature, button, or element that they haven’t used yet. You can also use highlights to create blinking buttons that draw the user’s attention.

Lou Assist’s tooltips
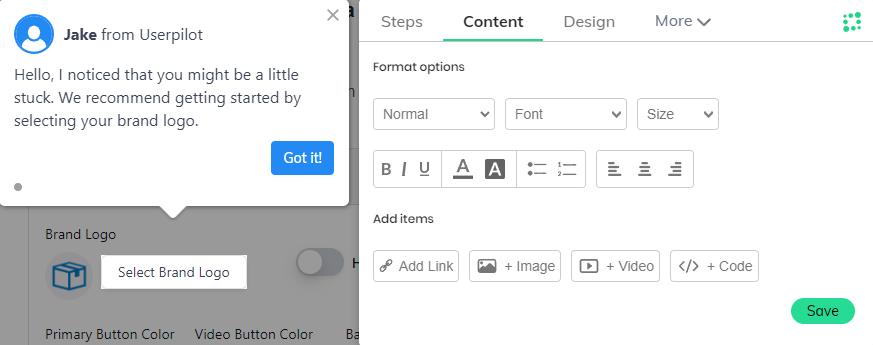
Tooltips are helpful both when used as part of a larger flow or implemented as a standalone source of contextual information on a particular feature. Lou Assist lets you build no-code tooltips, adjust the positioning to match your UI, and target specific users or segments.
Here’s how you can use Lou Assist to create tooltips:
- Builder: The in-app experience builder lets you attach tooltips to elements or buttons within your product interface. You’ll be able to add avatars, links, images, videos, and custom code to your snippets to make them as engaging as possible for users.

- Positioning: Lou Assist’s positioning settings let you choose where you’d like tooltips to appear relative to the element they’re attached to. You can also select what will happen when a user clicks the element — such as the tooltip closing, the click registering, both, or neither.
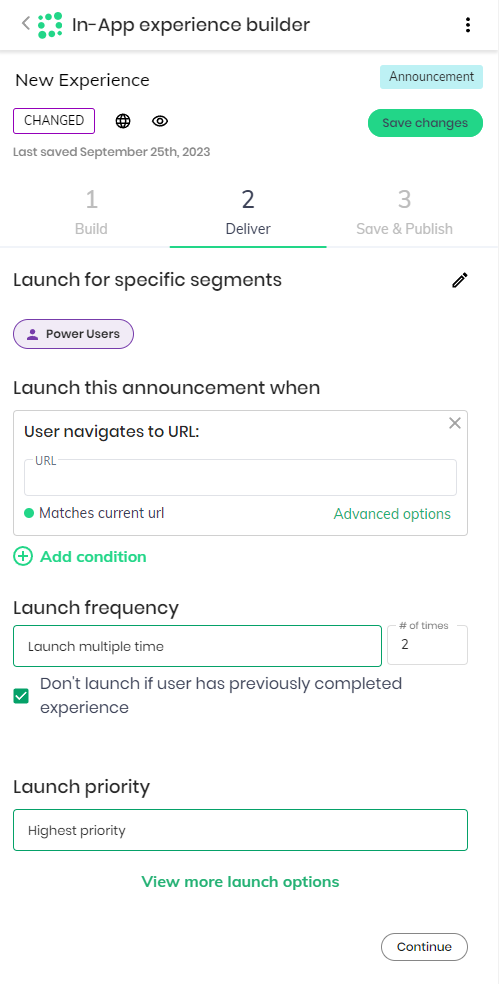
- Targeting: The “Deliver” tab of the in-app experience builder helps you target specific segments, trigger tooltips when users land on a particular page, or launch them when an element is clicked on/hovered over. You can also adjust launch frequency and priority here.

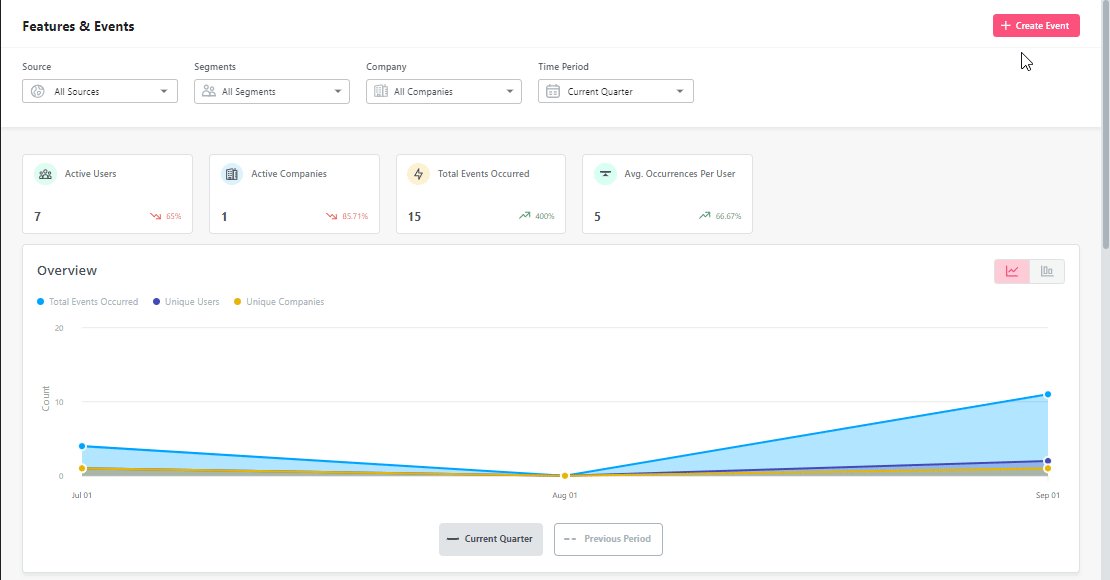
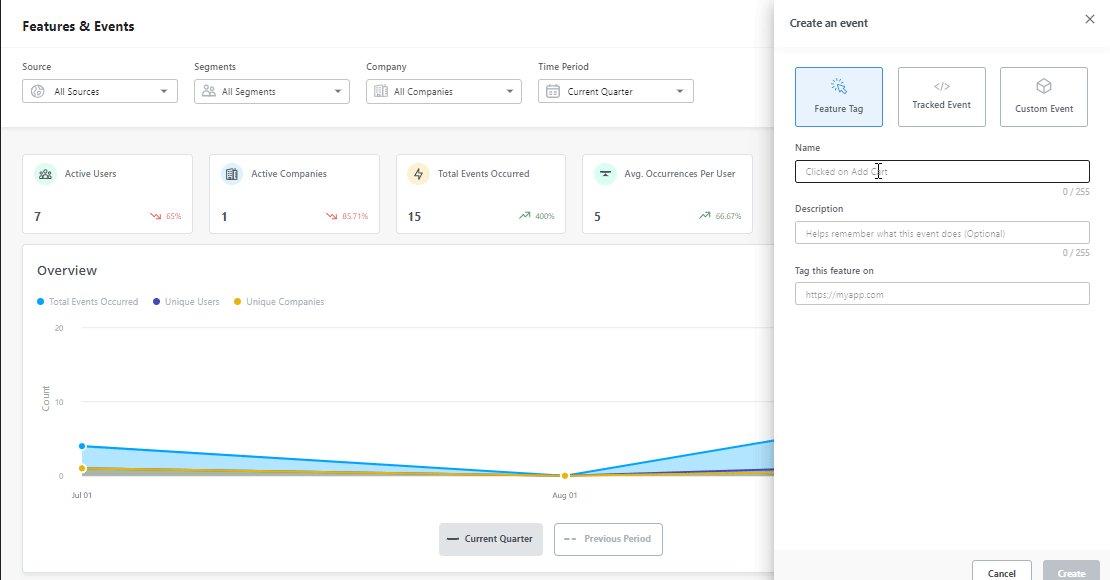
Lou Assist’s feature tags
Lou Assist doesn’t have any product usage/adoption or feature tagging capabilities. This means you won’t be able to use the solution to tag your features and monitor interactions. It does have integrations with third-party analytics tools, but these are only for sending Lou Assist-based events.
Note: These one-way integrations with analytics tools are only available on the Startup plan ($79/month) of Lou Assist or higher.
Lou Assist’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they help users learn by doing instead of bombarding them with information. Lou Assist’s tooltips, hotspots, and other UI patterns make your interactive walkthroughs feel like a cohesive part of the product experience.
Here’s how you can use Lou Assist to build interactive walkthroughs that improve onboarding:
- Tooltips: Lou Assist tooltips can include agent avatars, images/videos, links, and custom code that help users learn more about a particular feature. Upon attaching a tooltip to an element, you’ll also be able to adjust its positioning and design to align it with your existing product UI.
- Hotspots: Self-explanatory features that don’t need tooltips could still benefit from a hotspot that attracts user attention. Lou Assist lets you set the position for your hotspot using the cursor or change the color of the dot using the color picker found in the positioning settings tab.

- UI Patterns: If tooltips and hotspots aren’t the right fit for your interactive tours then you can choose other UI patterns in Lou Assist’s experience builder. These include modals that appear on a user’s screen or highlights that can add flashing colors to an element to draw attention to it.

Lou Assist’s in-app announcements
In-app announcements are very helpful for highlighting new features, teasing upcoming updates, or giving users notice on scheduled downtime. Lou Assist lets you use modals and banners for your in-app announcements but is ultimately hindered by its self-imposed freemium limitations.
Here’s how you can use Lou Assist for announcements and other types of in-app messaging:
- Modals: The same Lou Assist modals that you use to onboard new users can also be utilized to publish in-app announcements. You’ll also be able to insert links, images, videos, and custom code within your modal to make your in-app announcements as engaging as possible.

- Banners: Lou Assist’s banner UI patterns can be used to display in-app announcements at the top or bottom of a user’s screen. These banners can be used to announce server downtime, new updates, or even payment issues if you use the Segment integration to sync user data.
Note: Third-party integrations are only available on the Startup plan ($79/month) of Lou Assist or higher.
- Limitations: While Lou Assist’s modals and banners are effective for making in-app announcements, their usability is reduced by the platform’s freemium restrictions. Users on the Free plan will only be able to publish two announcements concurrently unless they upgrade.
What are the pros and cons of Lou Assist?
Lou Assist’s pros
There are plenty of benefits to using Lou Assist, but the most notable are its unlimited capacity freemium plan, diverse array of UI patterns, and advanced targeting settings:
- Unlimited MAUs: The free version of Lou Assist doesn’t cap the number of monthly active users (MAUs) you can have on your platform. This stands in contrast to competitors like Pendo, which force customers to upgrade to a paid plan once they hit the 500 MAUs limit.
- UI Patterns: There’s a wide variety of UI patterns to choose from when building in-app experiences with Lou Assist. You can add modals, tooltips, hotspots, banners, and highlights, then adjust their design or positioning as needed.
- Targeting Settings: Lou Assist can target based on which segment a user is in, what page they’re on, and whether or not they’ve already completed the experience before. You can also adjust launch priority and frequency settings to dictate which experiences should appear or how often.
Lou Assist’s cons
Of course, Lou Assist has its fair share of drawbacks as well — and some of these cons even hinder or negate the benefits the platform has to offer:
- Analytics Dashboards: While Lou Assist does have analytics dashboards that can show you how in-app experiences, checklists, or surveys are performing, it only measures the performance of content created within the platform. There are no product usage analytics dashboards.
- Freemium Limitations: Despite the uncapped MAUs, the free version of Lou Assist has quite a few limitations. You’ll only be able to publish one tour, checklist, and survey at a time. You’ll also be limited to two announcements and won’t be able to create custom themes.
- Segment Caps: Lou Assist’s advanced targeting is hindered by the segmentation limits imposed by its pricing structure. Users on the free version can only create one custom segment, while those on the entry-level Startup plan can only create three.
Note: You can create unlimited segments if you subscribe to the Growth plan or higher but that tier starts at $239/month.
What do users say about Lou Assist?
Lou Assist users praised the flexibility that its various UI patterns provide, as well as the customizability that each in-app experience offers:
“It allows you to create different types of onboarding experiences for any kind of SaaS product, it feels well-categorized and provides a nice degree of customization.”
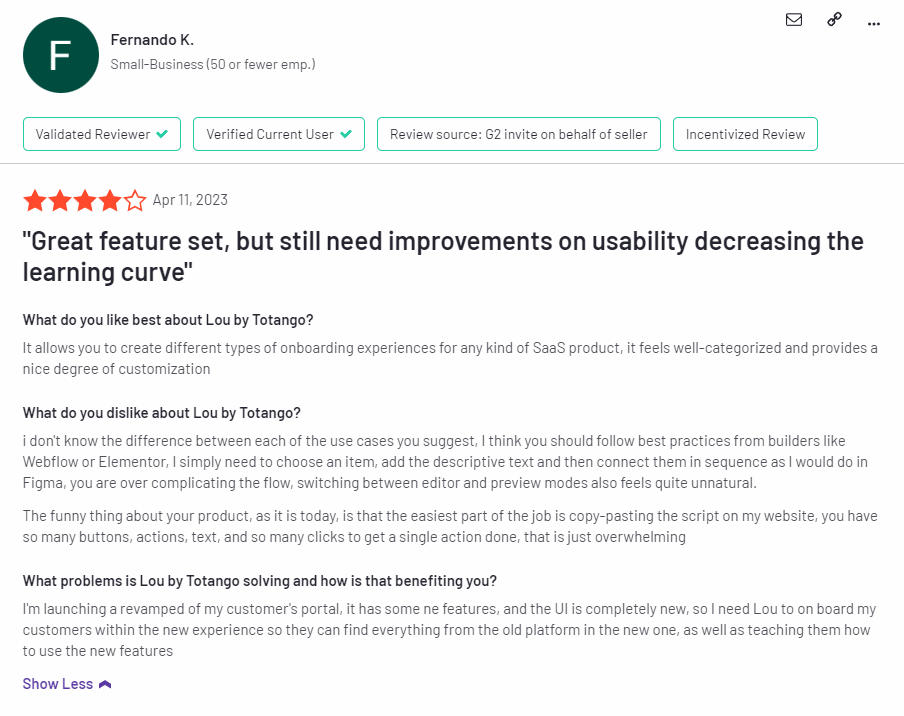
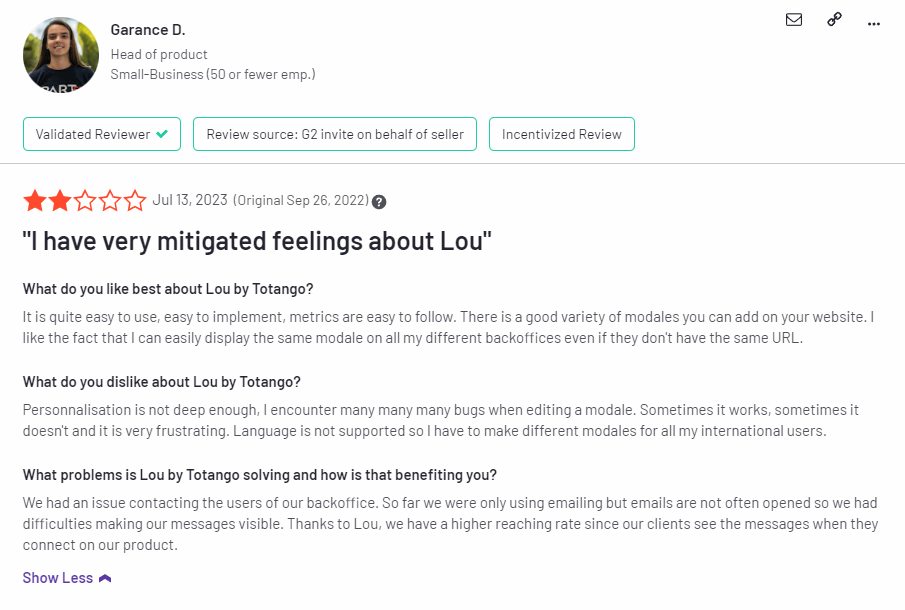
 Some customers were disappointed by the lack of personalization and localization offered on Lou Assist, along with the inconsistent product experience caused by numerous bugs:
Some customers were disappointed by the lack of personalization and localization offered on Lou Assist, along with the inconsistent product experience caused by numerous bugs:
“Personalization is not deep enough, I encounter many many many bugs when editing modals. Sometimes it works, sometimes it doesn’t and it is very frustrating. Language is not supported so I have to make different modals for all my international users.”

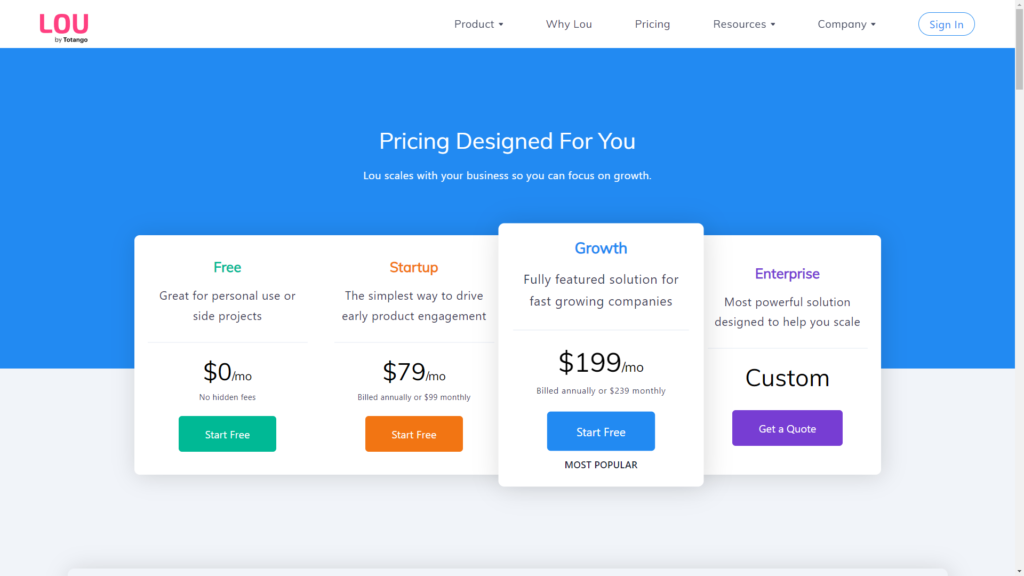
Lou Assist’s pricing
Lou Assist has a free version that supports unlimited MAUs as well as three paid plans that can accommodate 2,500 to 10,000+ MAUs. The paid subscriptions range from $79/month on the entry-level Startup plan (with the annual discount) to $239/month for the Growth plan.
Here’s a closer look at each Lou Assist plan:
- Free: The Free plan doesn’t limit the number of monthly active users but does cap the number of tours, checklists, surveys, and announcements you publish. You won’t be able to use third-party integrations or create custom themes either.
- Startup: Starting at $79/month, it offers three team sets and can accommodate up to 2,500 MAUs. You’ll be able to publish unlimited tours/announcements but only one checklist and three surveys at a time.
- Growth: The Growth plan starts at $239/month (or $199/month if you pay annually) and increases your subscription’s capacity to 10,000 MAUs. You’ll also get 10 team sets and be able to publish an unlimited number of tours, checklists, surveys, and announcements.
- Enterprise: Lou Assist’s Enterprise tier operates on a quote-based pricing system but offers flexible MAU limits and unlimited team seats. You’ll also get a custom service-level agreement (SLA). Enterprise subscriptions have no monthly payment option, so you’ll need to pay annually.
3 Reasons why you might need a Lou Assist alternative
Lou Assist is an attractive product adoption platform with versatile in-app experiences and a freemium option to boot, yet its limitations in certain use cases may prompt you to look elsewhere:
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
Note: Lou Assist is able to adjust screen sizes when your web app is viewed on mobile devices.
Userpilot – A better alternative for digital adoption
 Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
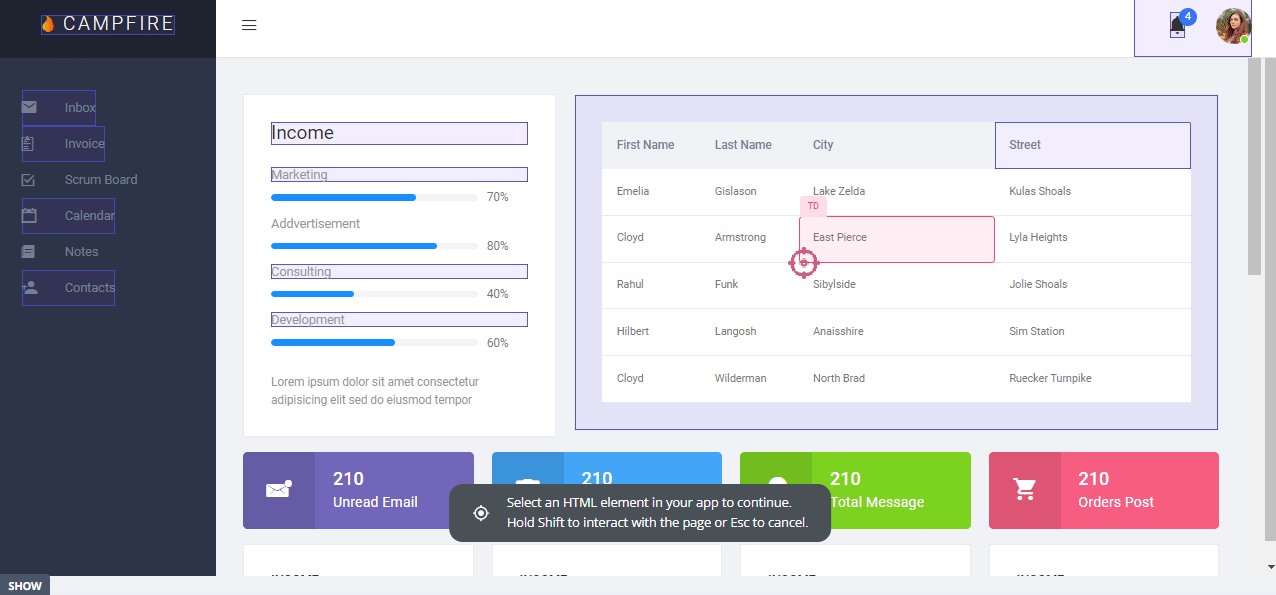
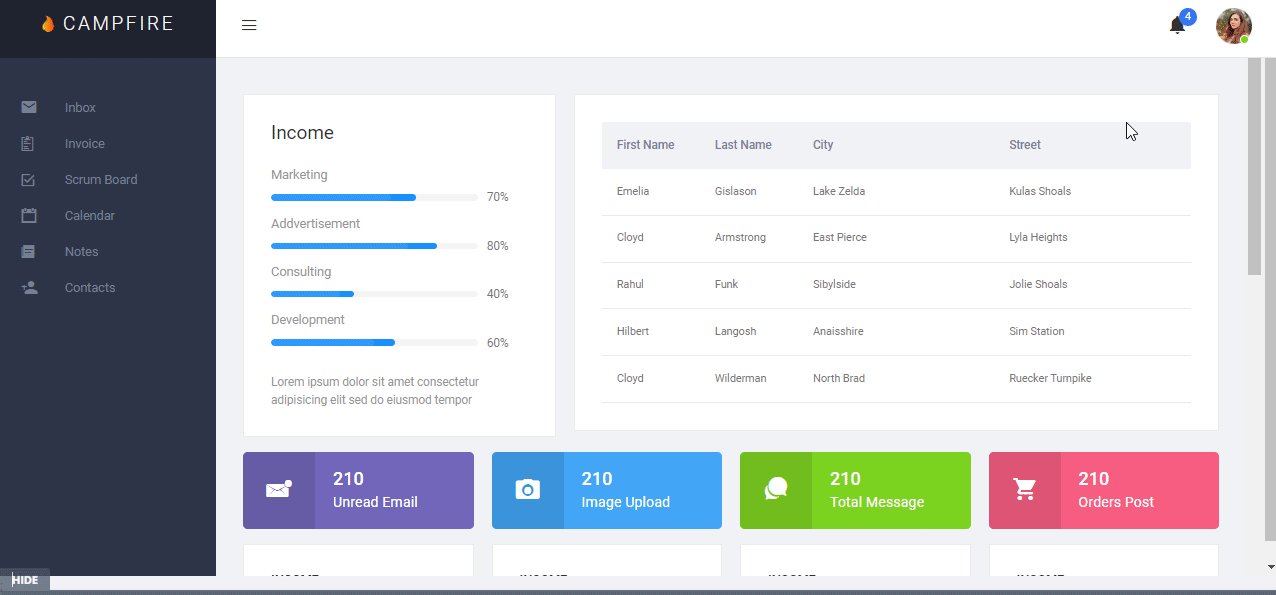
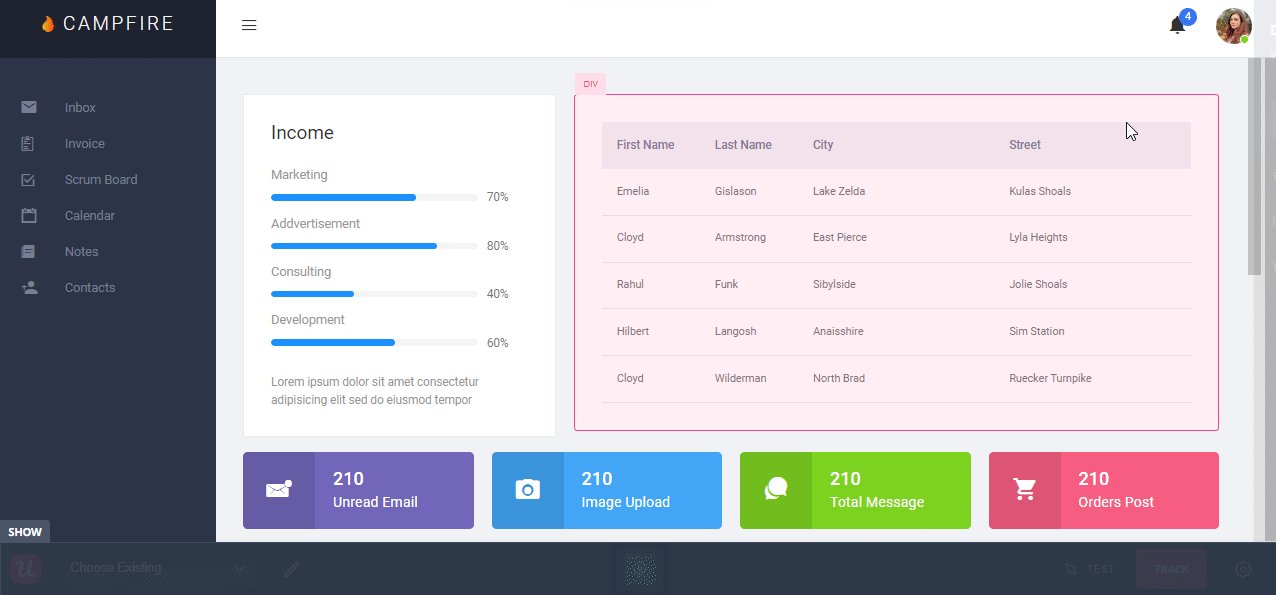
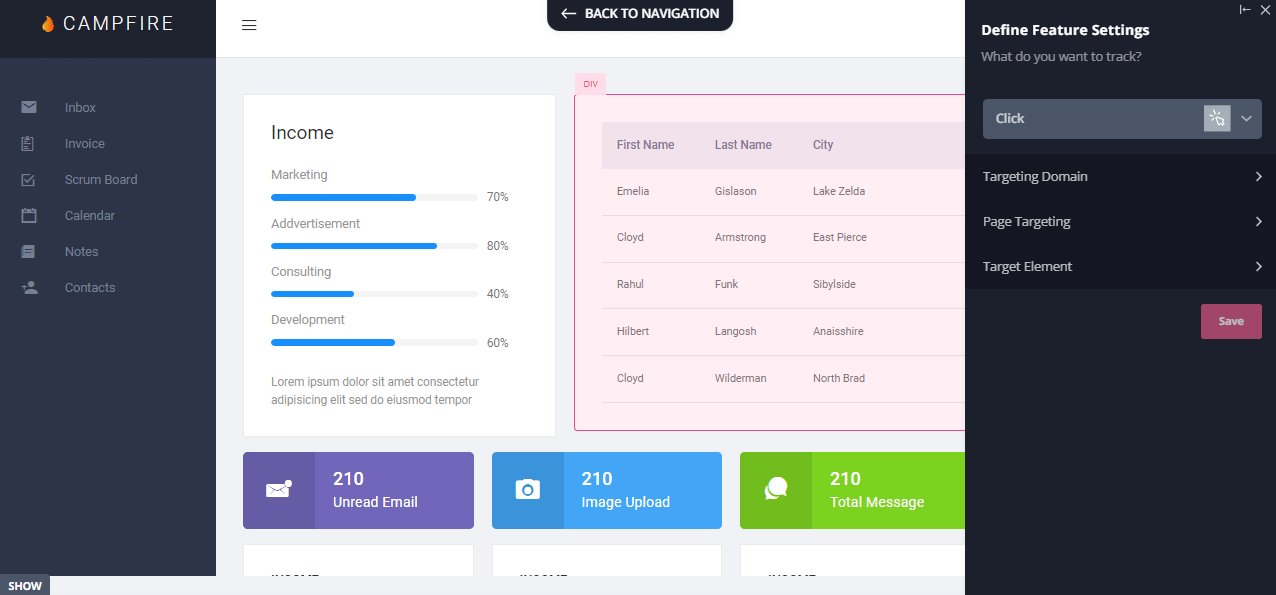
- No-code feature tagging: Userpilot’s click-to-track feature tagger lets you tag up to 15 features in the Starter plan and track its interactions without writing a single line of code. Users on the Growth or Enterprise plan can add an unlimited number of tags and use events to trigger in-app flows.

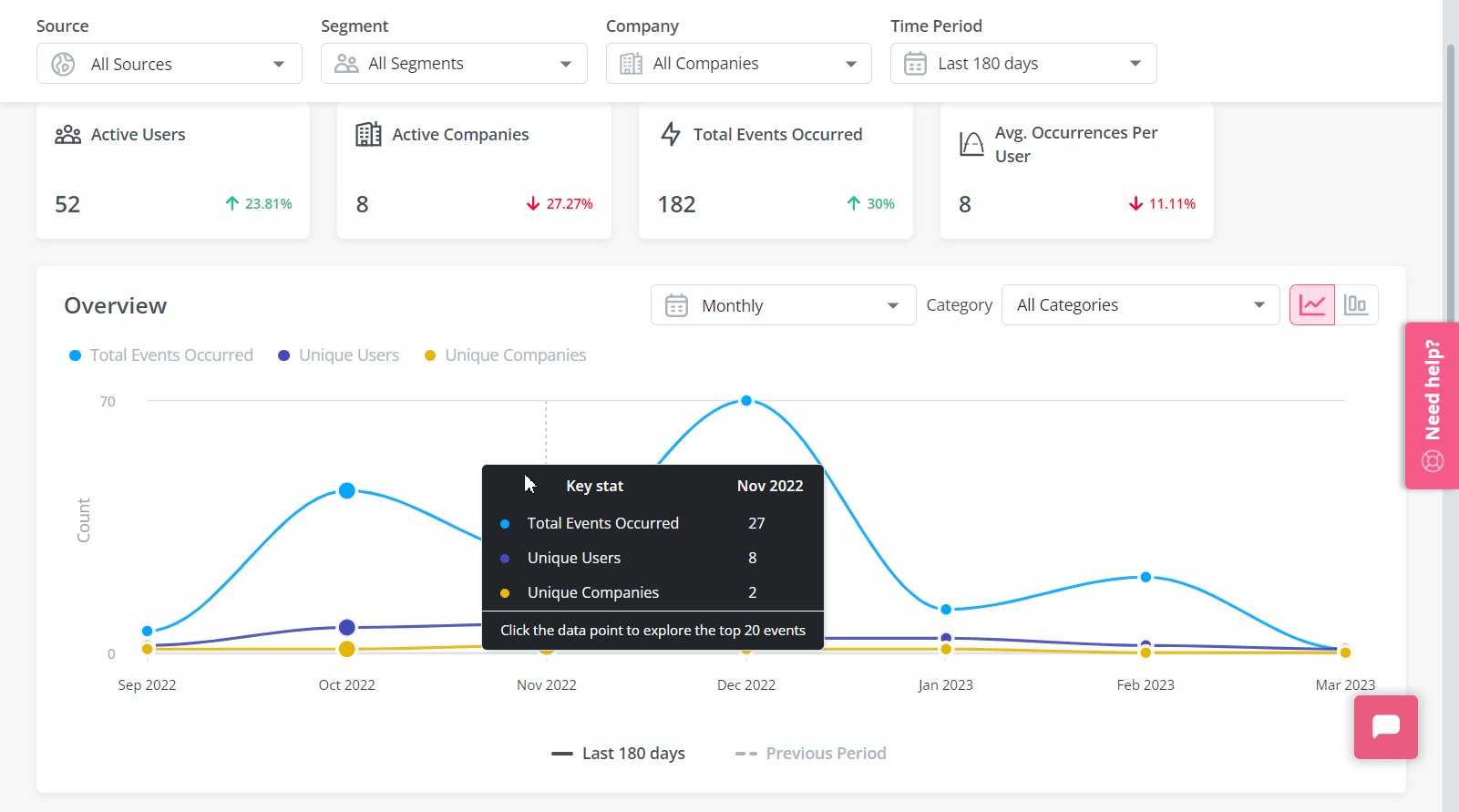
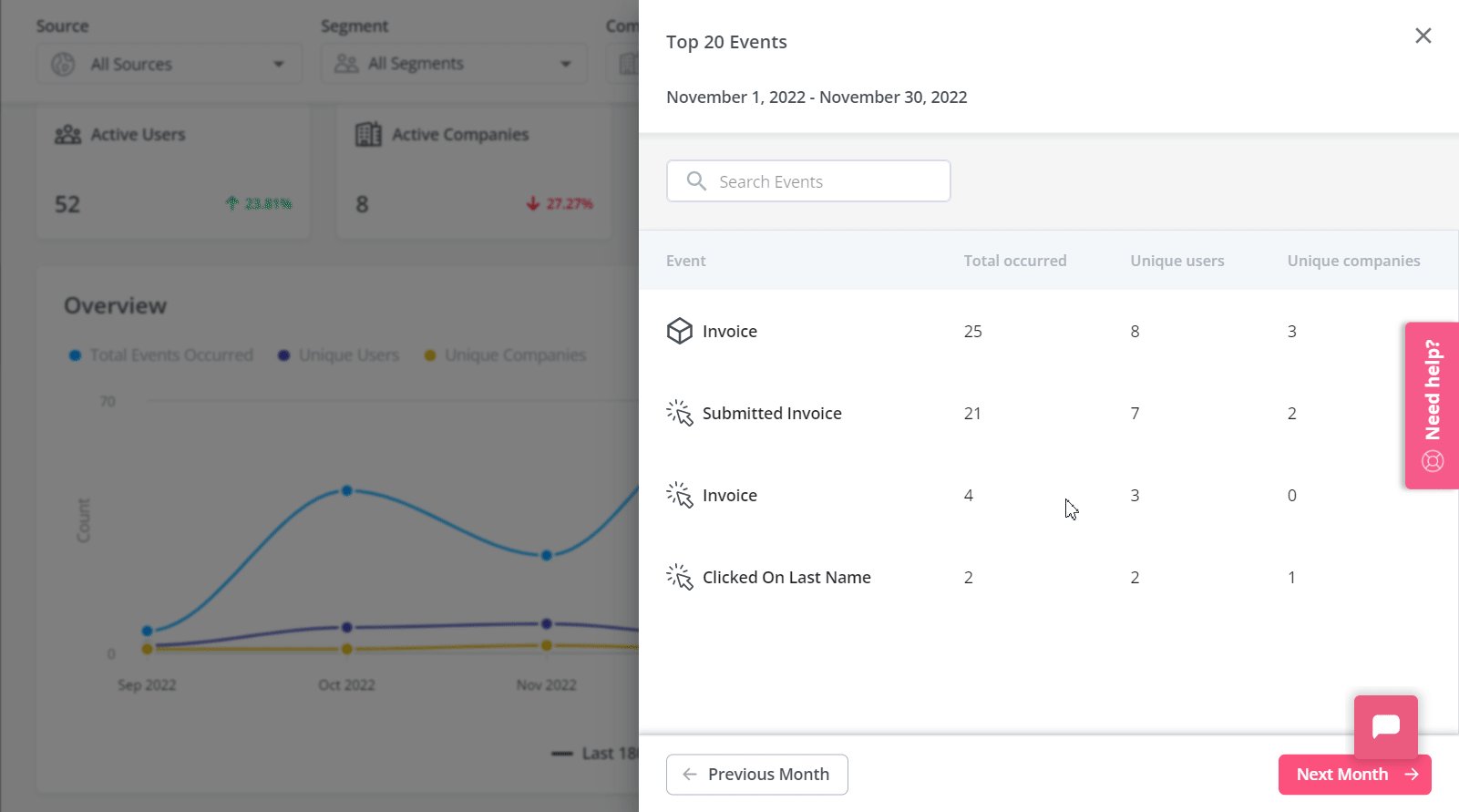
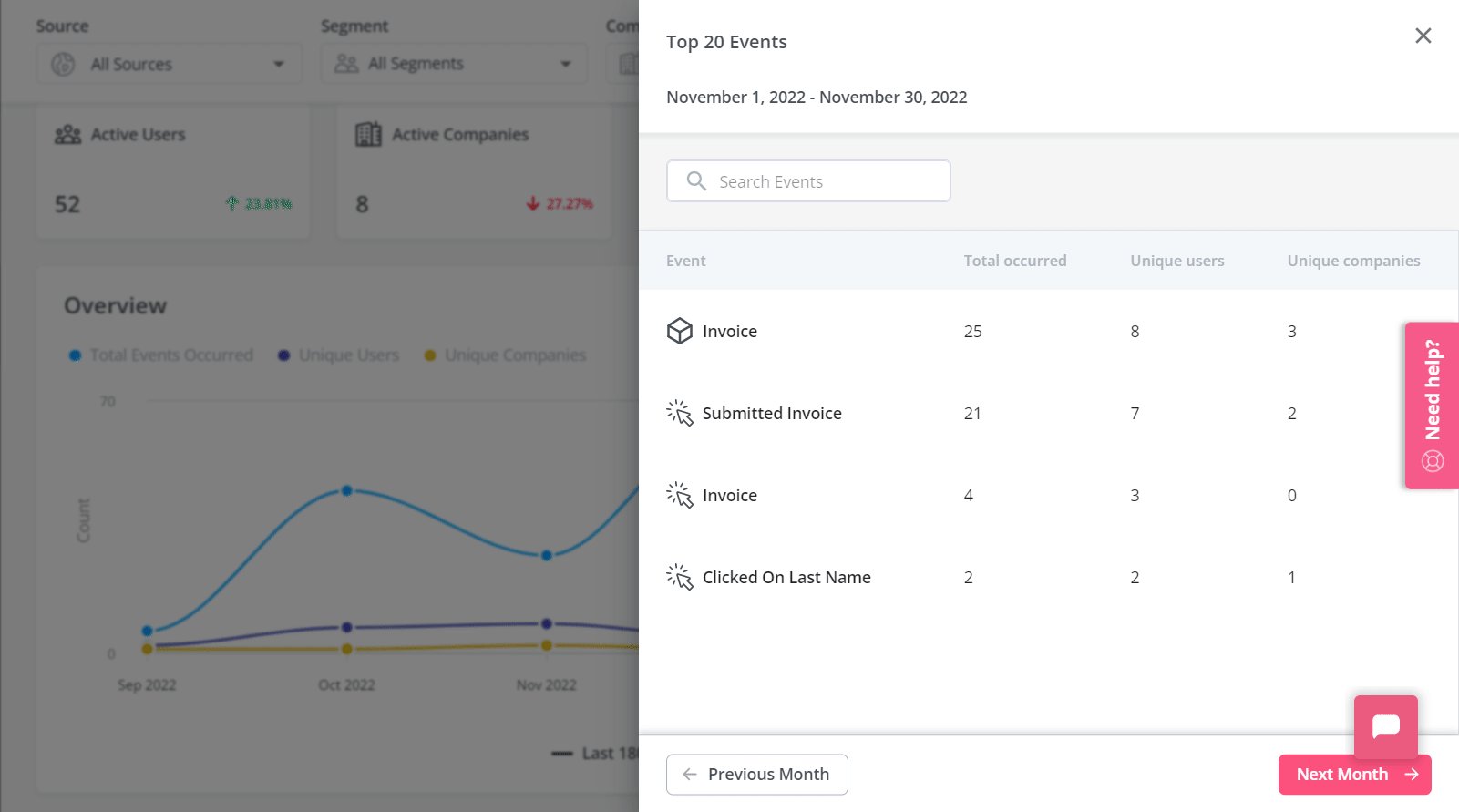
- Top events: The feature analytics dashboard will show you the top 20 events in a specific time period so you can see which features are most popular. You can track interaction volume for individual features or create custom events to group multiple elements/features together.

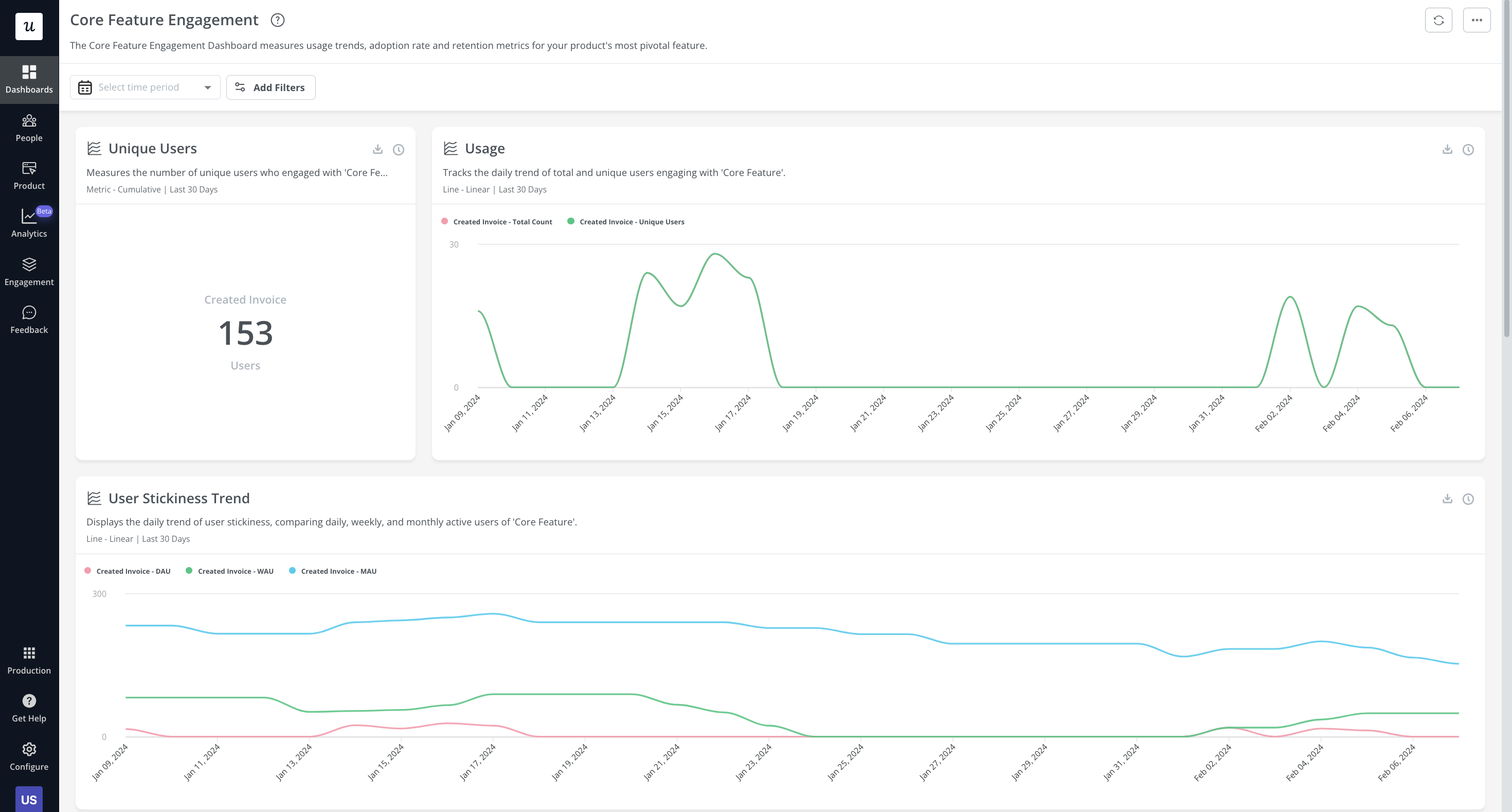
- Feature engagement dashboard: Once you define your core features, you’ll be able to track every core metric related to them such as How many people used it in the last 30 days? What is the total count of users who used this feature, vs. unique users? See feature stickiness trend – comparing your daily to weekly and monthly users for that feature.

- Feature promotion: Adding in-app messages in the form of tooltips, hotspots, or banners can help users discover new features and learn how to use them. You’ll also be able to edit the size, placement, styling, and frequency settings for each UI pattern you attach to a feature.

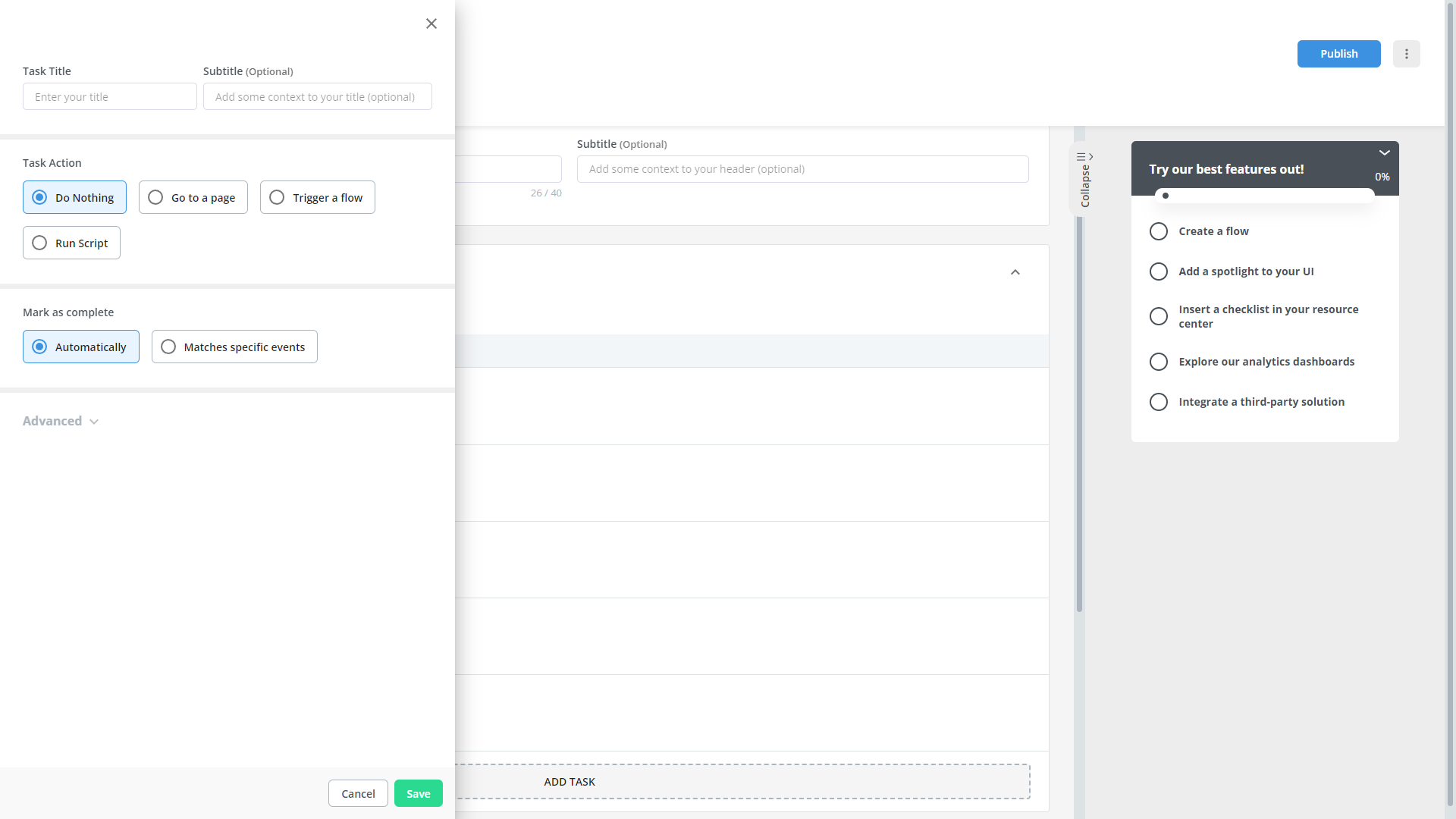
- Feature checklists: Userpilot checklists are an effective way to nudge new users towards features and trigger actions upon task completion. You can also create checklists within your in-app resource center to increase feature discovery when users try to self-solve a problem.

Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.

- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

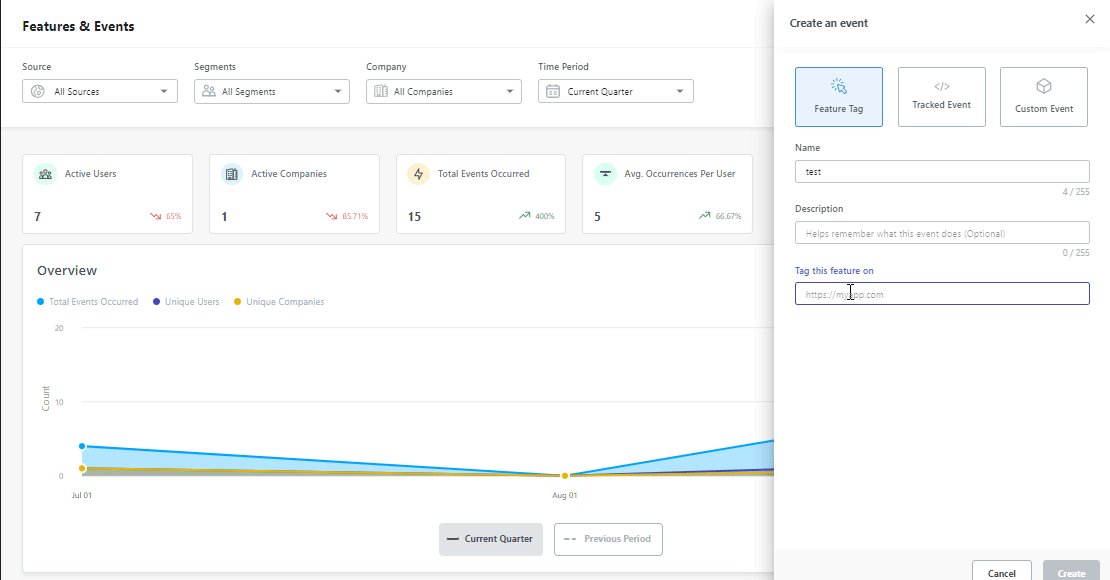
Userpilot’s feature tags
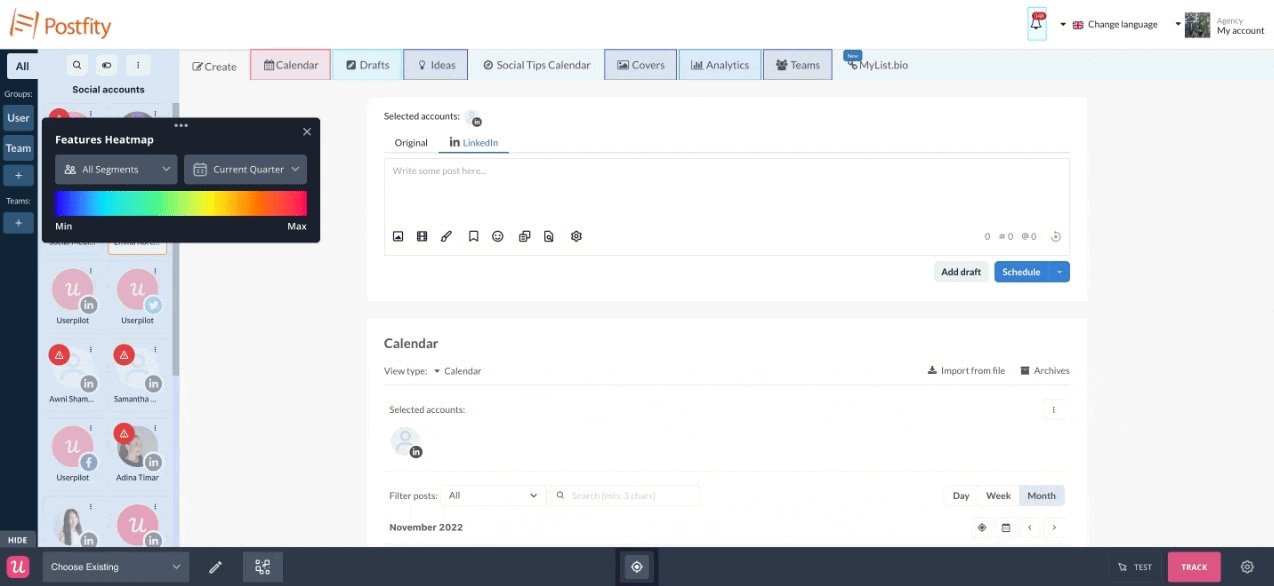
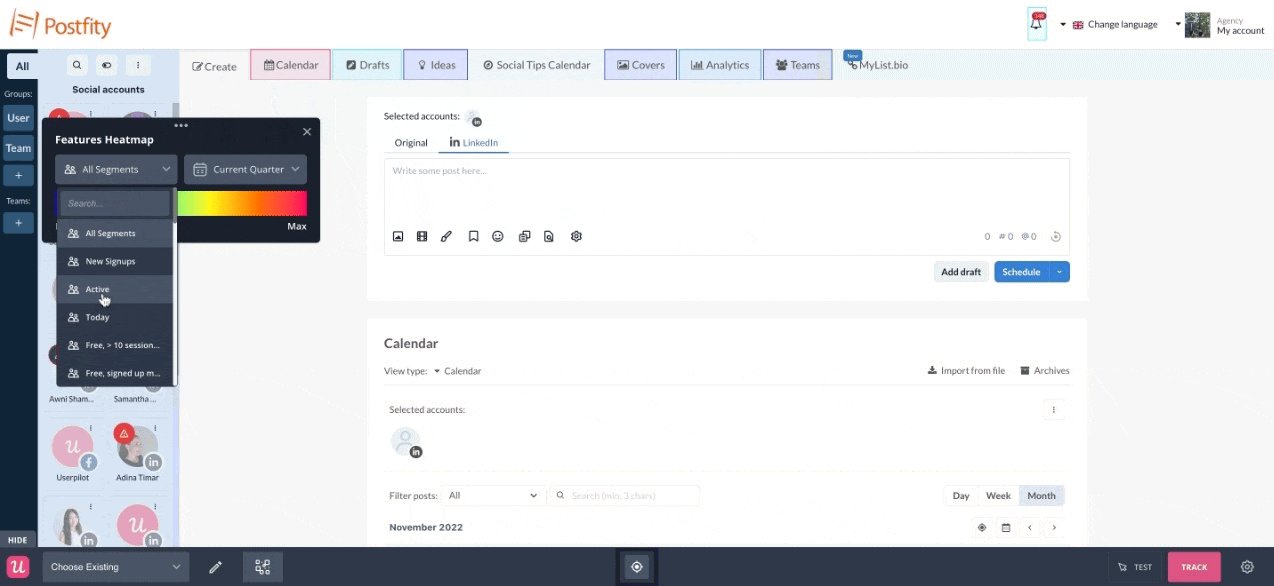
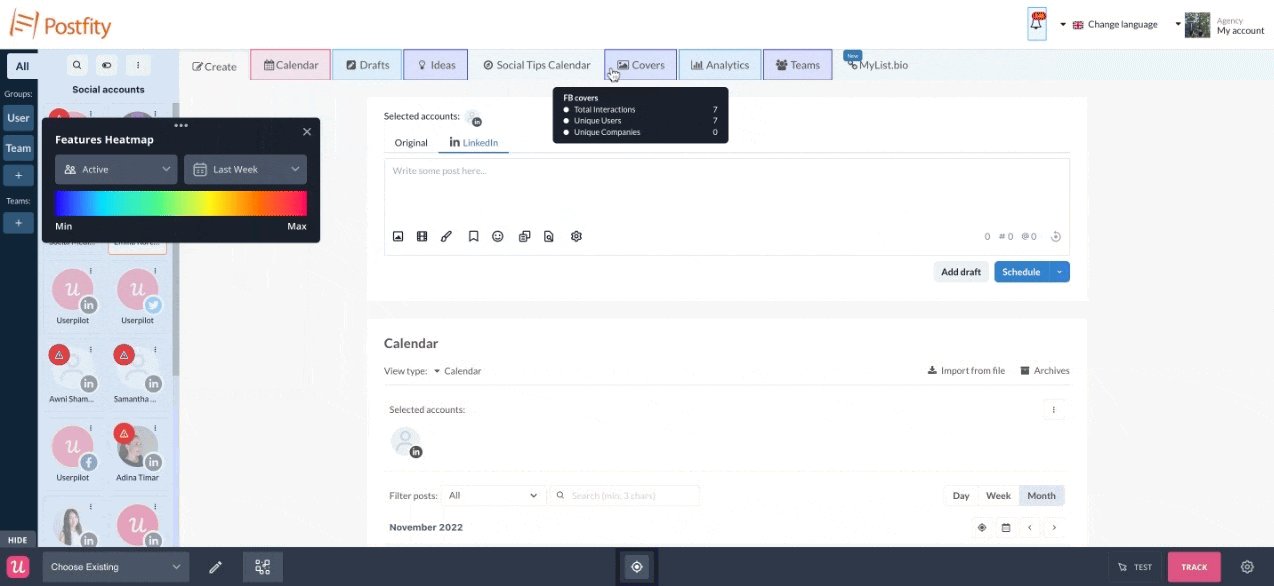
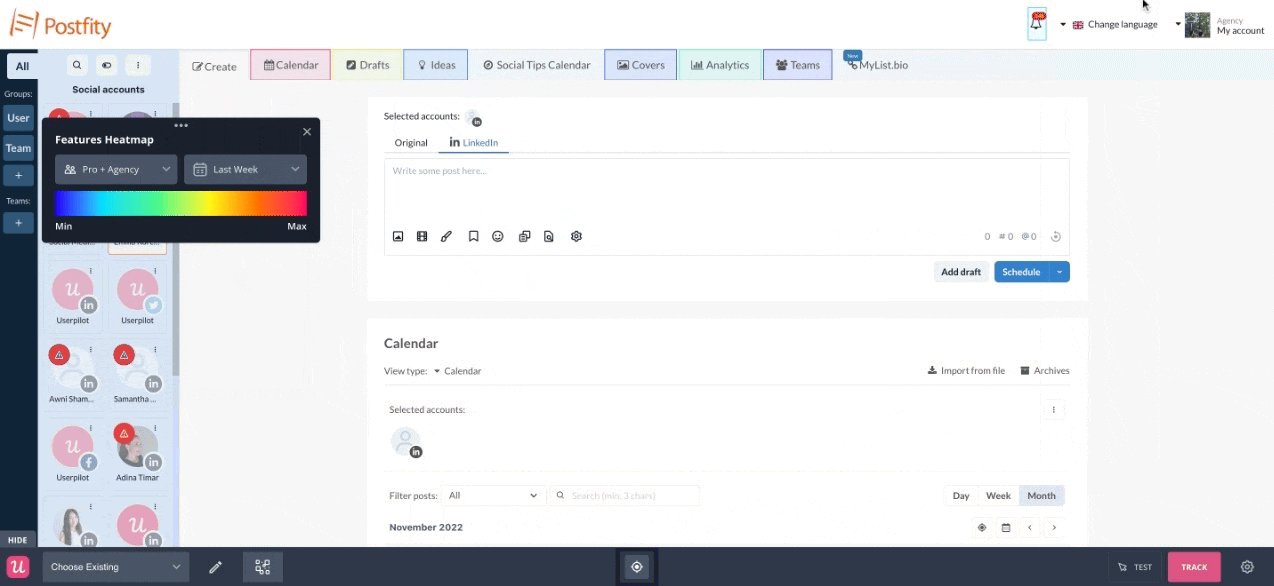
Tracking feature adoption is essential to identify under-utilized features and push users toward discovering them. Userpilot lets you tag features without writing any code, track adoption through engagement analytics, and visualize feature usage with heatmaps.
Here’s how you can use Userpilot to conduct feature audits and drive feature adoption:
- No-code tagging: Userpilot’s no-code feature tagger lets you add tags through the Chrome extension’s visual builder. You’ll also be able to select whether the tag should track clicks, hovers, or text inputs from users to get contextual data that reflects actual feature usage.

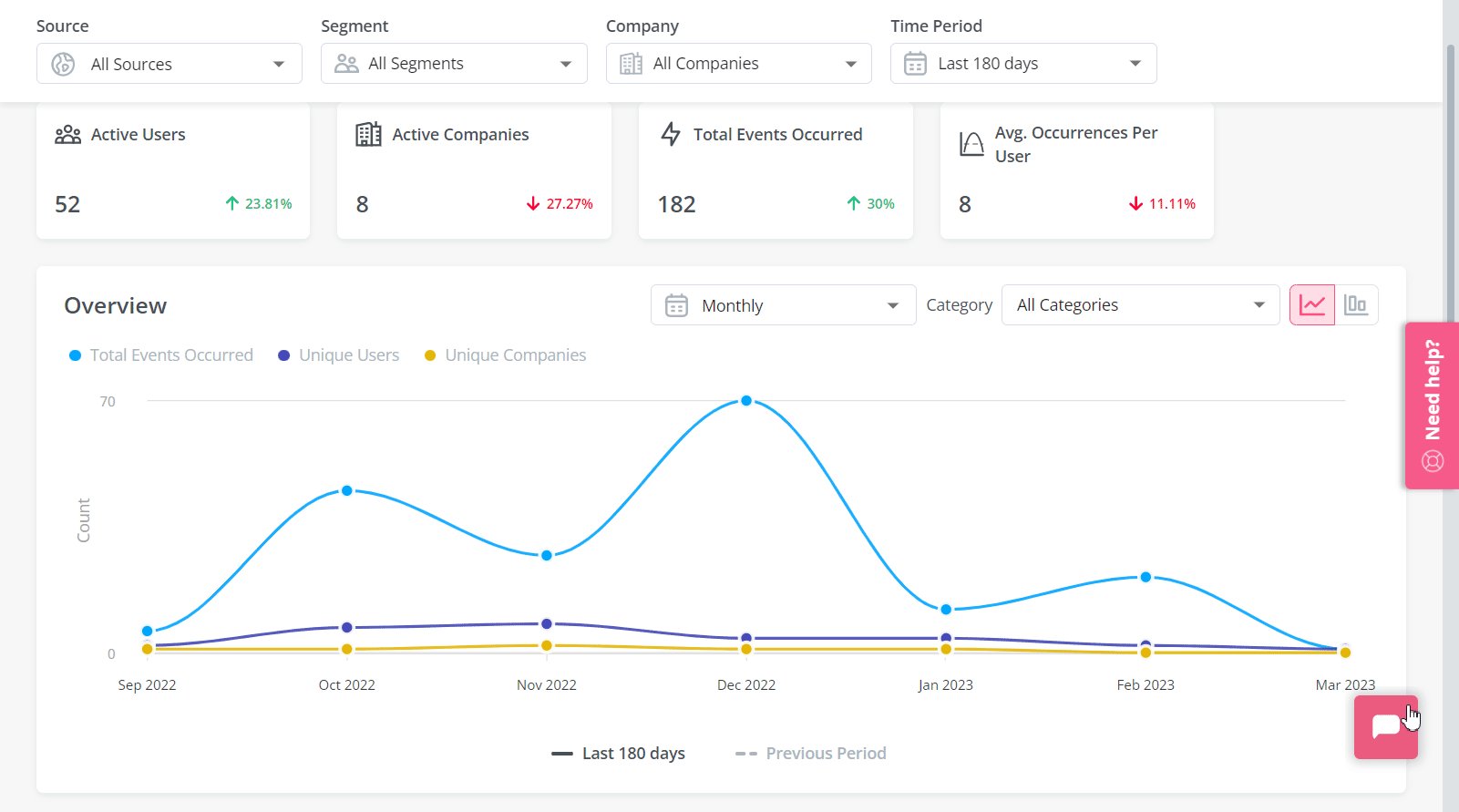
- Feature tags: The advanced feature analytics of Userpilot lets you track feature performance trends, see the top 20 features across your user base, and see granular data for individual features. You’ll also be able to filter your data by segment, company, or time period.
- Usage heatmaps: Userpilot heatmaps show you the features/elements with the most interactions. Heatmaps can be generated on the Features & Events dashboard by clicking on a tagged feature, editing it in the builder, and then clicking the heatmap icon on the bottom toolbar.

Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

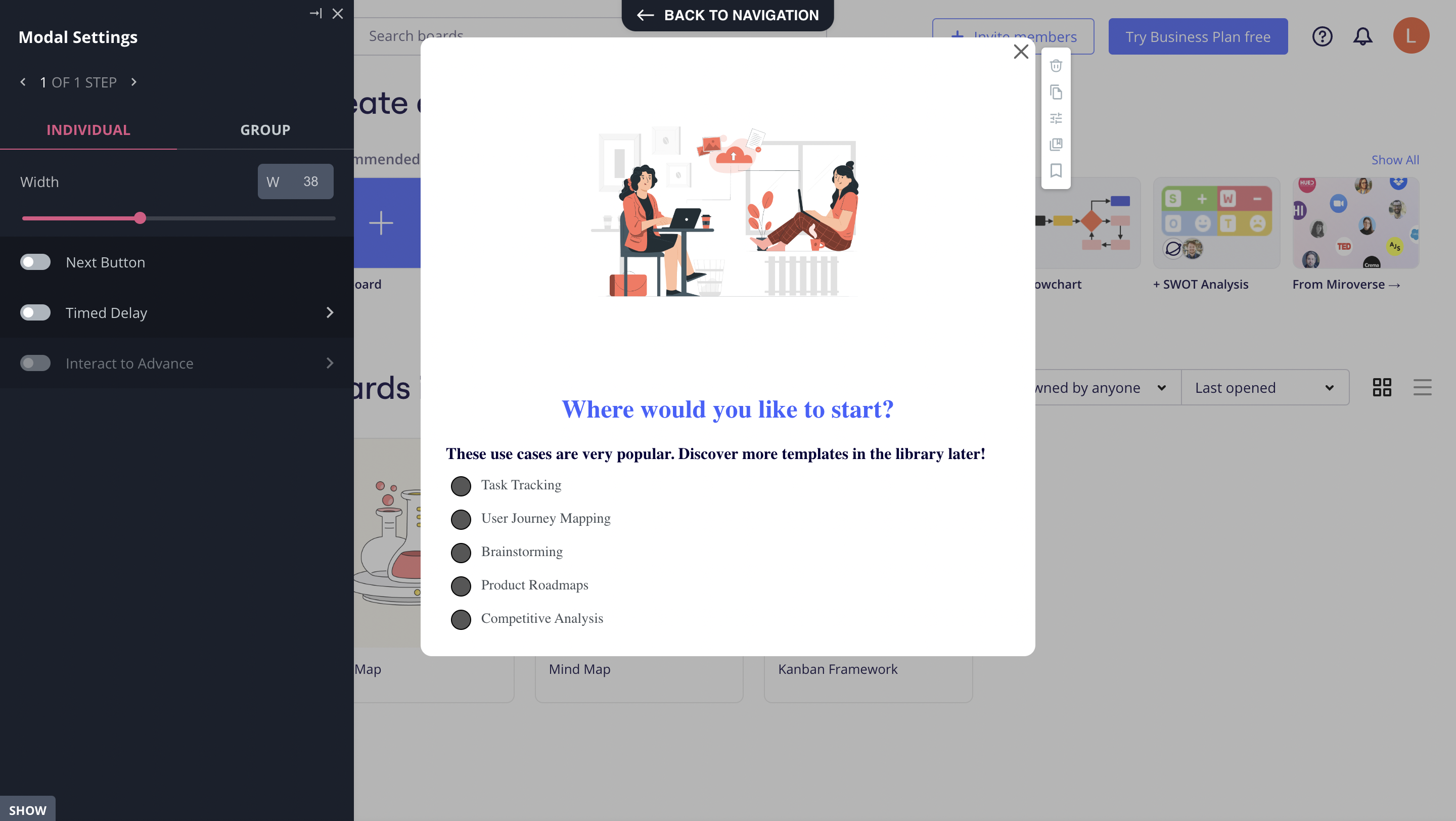
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

Example of a welcome survey built with Userpilot, not an actual welcome survey from Miro.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

Userpilot’s in-app announcements
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
Here are the Userpilot UI patterns you can use for your in-app announcements:
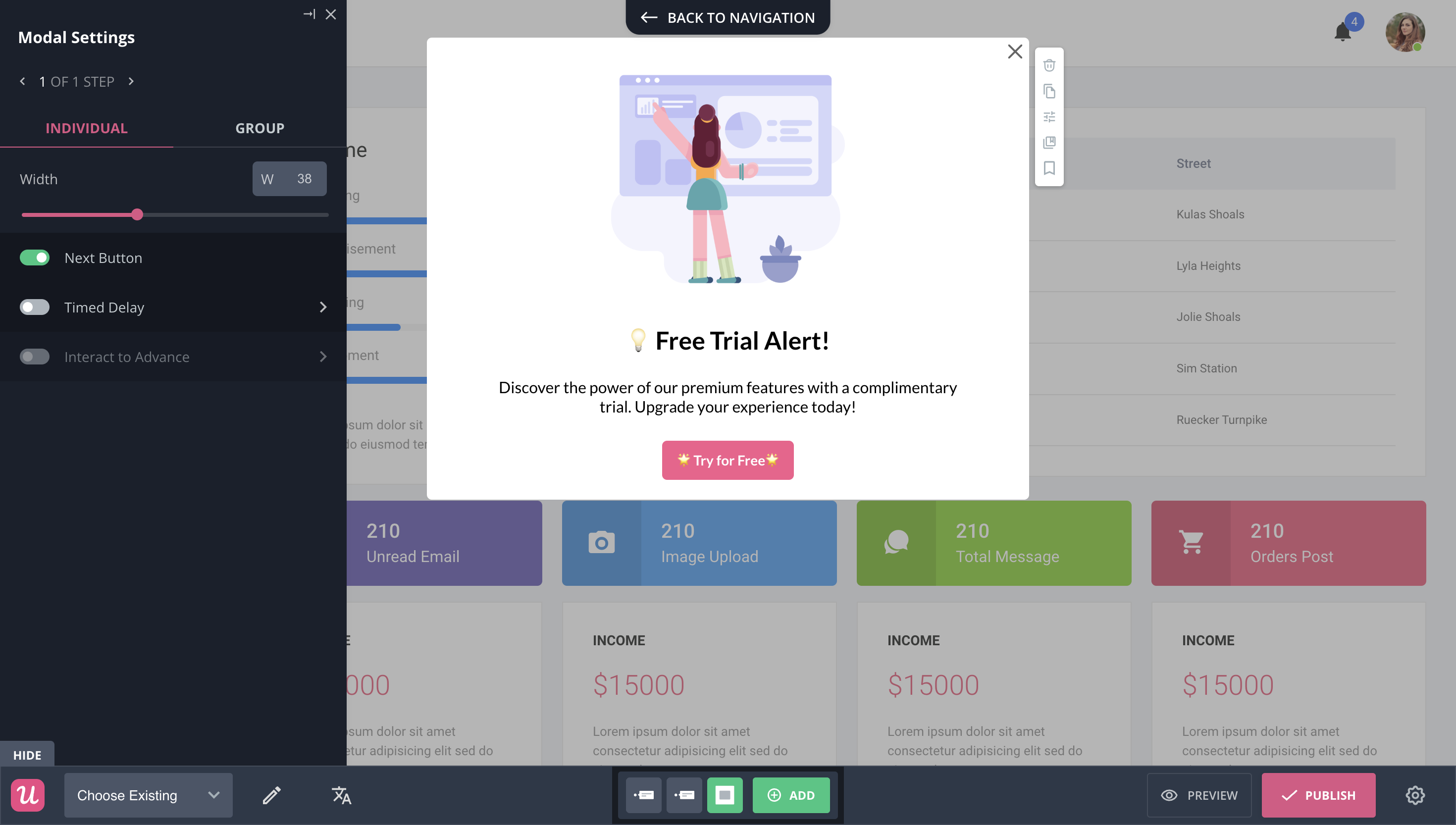
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.

- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.

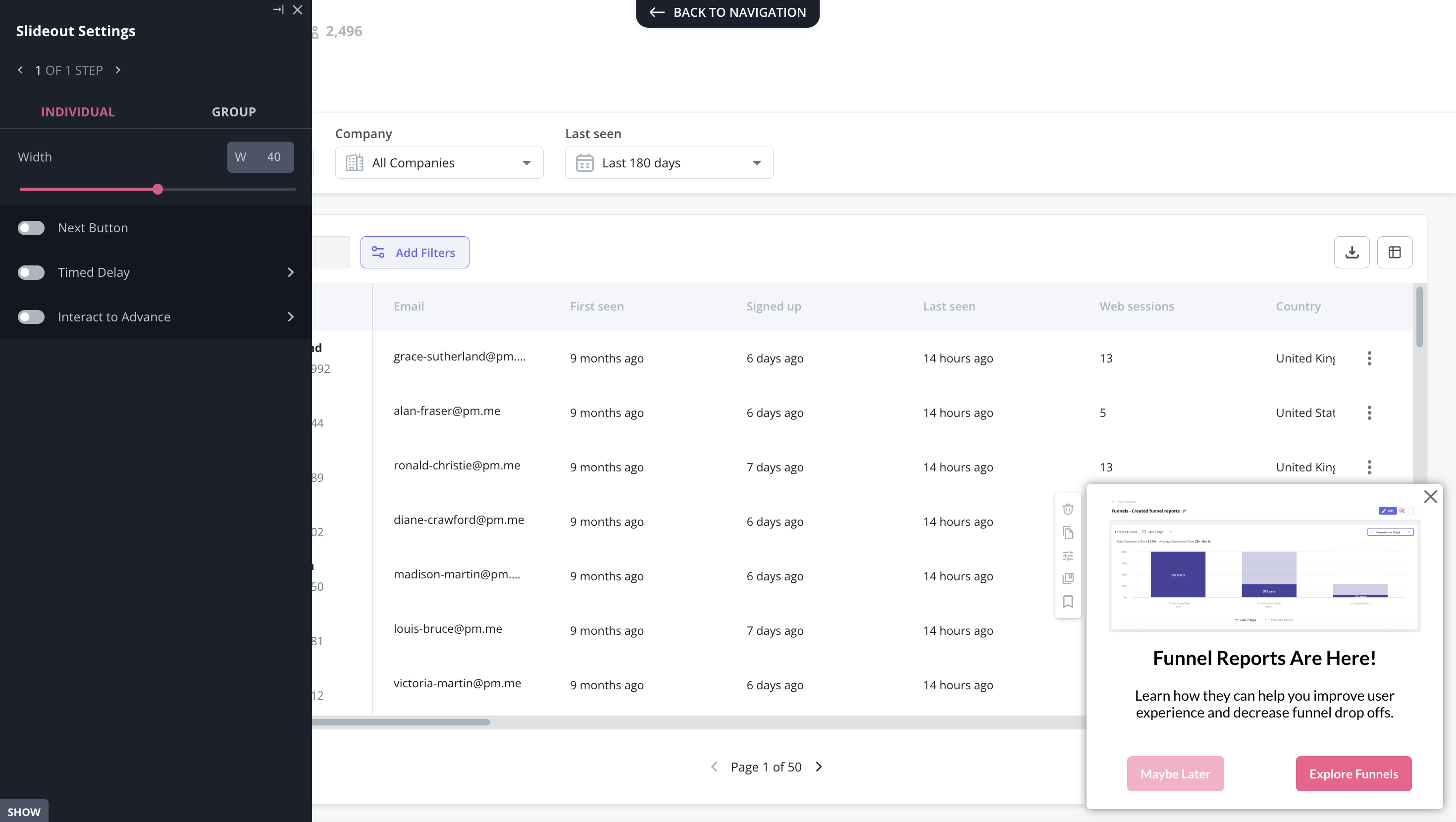
- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Lou Assist is your go-to option for digital adoption. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Lou Assist for digital adoption, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for Digital Adoption? Try Userpilot


