
6 inspirerende interactieve walkthroughs om uw onboarding te verbeteren
Het succesvol onboarden van uw gebruikers is een kunst. Zoals we in deze 5 voorbeelden van interactieve walkthroughs zullen zien, is het vanaf het begin betrekken van uw gebruikers essentieel om gebruikers te activeren.
Sommige van de technieken uit deze voorbeelden kunt u toepassen bij uw onboarding.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- Interactieve walkthroughs zijn tutorials op het scherm die interactieve in-app begeleiding gebruiken om gebruikers te leren hoe ze een product, nieuwe functies of een nieuw platform moeten gebruiken.
- Producttours zijn een reeks modals of tooltips die de verschillende aspecten van webapps laten zien. Ondanks hun populariteit werken producttours niet erg goed als het gaat om het activeren van uw nieuwe gebruikers.
- Product walkthroughs zijn nuttig omdat ze de gebruikersbinding verbeteren door de onboarding van gebruikers te personaliseren. Door hun eenvoud en doeltreffendheid leiden ze ook tot een grotere betrokkenheid van de gebruiker.
- Hier zijn vijf bedrijven die hun klanten een uitstekende doorloopervaring bieden:
- Rocketbots begeleidt nieuwe gebruikers naar hun aha-moment met een eenvoudige maar effectieve combinatie van contextuele tooltips en een onboarding checklist.
- De interactieve walkthrough van Salesfare legt de voordelen van het product uit. Maar het laat nieuwe gebruikers ook zien hoe eenvoudig het gebruik is door ze het zelf te laten doen.
- Demio gebruikt een demo-omgeving zodat gebruikers volledig met het product kunnen spelen en de belangrijkste functies kunnen zien.
- Tallyfy probeert nieuwe gebruikers naar het aha-moment (het maken en organiseren van taken voor teamleden) te leiden, letterlijk minuten na het aanmelden, met eenvoudig te volgen educatieve berichten.
- Trello gebruikt een aanmeldingsflow om de gebruikerspersona te begrijpen en de juiste onboarding voor hen te implementeren.
- Om effectieve product walkthroughs te maken, moet u het aha-moment van uw product bepalen en uw nieuwe gebruikers daarheen leiden.
- Om de doeltreffendheid van uw product walkthroughs te meten, voegt u aangepaste gebeurtenissen toe en volgt u de voltooiing ervan. U kunt ook een in-app enquête activeren zodra gebruikers uw walkthroughs voltooien.
- Vereenvoudig het maken van walkthroughs met walkthrough software. Userpilot is een goede keuze als je gepersonaliseerde ervaringen wilt creëren voor verschillende segmenten, in-app klantfeedback wilt verzamelen en veelzijdige walkthroughs wilt maken. Boek een demo en probeer het zelf uit.
Maak nu interactieve walkthroughs zonder code voor uw SaaS!

Wat is een interactieve walkthrough?
Interactieve walkthroughs zijn tutorials op het scherm die gebruik maken van in-app begeleiding, contextuele tooltips en andere in-app onboarding UI/UX componenten om eindgebruikers te leren hoe ze een product, een recent geïntroduceerde functie of een nieuw platform moeten gebruiken.
Interactieve walkthroughs begeleiden gebruikers tijdens hun gebruikersreis en helpen hen nieuwe functies en de belangrijkste onderdelen van uw product/dienst te accepteren.
Begeleide walkthroughs zorgen voor een meer gepersonaliseerde ervaring die de time-to-value versnelt en gebruikers sneller naar hun “aha!” moment leidt.
Interactieve walkthroughs vs producttours
Een van de meest voorkomende vormen van onboarding is de producttour.
Een producttour is in wezen een reeks modals of tooltips die je de verschillende aspecten van de webapp laten zien.
Ondanks hun populariteit werken producttours niet erg goed als het gaat om het activeren van uw nieuwe gebruikers. Dat komt omdat ze in feite veel informatie in één keer dumpen. De meeste gebruikers hebben niet de aandacht of het geheugen om het vast te houden en zullen uiteindelijk nog meer in de war raken.
Niet alleen dat, maar ons gewoon rondleiden in een SaaS product dat we zelf kunnen zien is een beetje zinloos. Het zou zijn alsof je naar een autoshowroom gaat, een auto kiest die je mooi vindt, en dan de verkoper laat aanwijzen waar het stuur zit.
Tuurlijk, dat is best nuttig, maar de meesten van ons hadden dat waarschijnlijk zelf kunnen bedenken.
Interactieve walkthroughs moedigen de gebruiker aan tot interactie (aanwijzingen in de naam!) met de webapp. Ze leren door te doen.
Dit zou hetzelfde zijn als naar de showroom gaan, een auto kiezen en er een proefrit mee maken. Als u een auto koopt, is het waarschijnlijker dat u een proefrit maakt. Hetzelfde geldt voor uw SaaS-product. Hoe meer uw nieuwe gebruiker ermee bezig is als onderdeel van zijn onboarding, hoe groter de kans dat hij tot activering overgaat.
Kortom, producttours zijn niet erg effectief bij het inwerken van nieuwe gebruikers. In plaats daarvan moet je interactieve walkthroughs maken!
Waarom een interactieve walkthrough?
Tot de meest populaire voordelen van interactieve walkthroughs behoren de volgende:
Gepersonaliseerde onboarding
: Walkthroughs kunnen worden afgestemd op de rol, het klantsegment of andere gebruikerscategorieën. Bijgevolg helpen product walkthroughs gebruikers om aan hun behoeften te voldoen en actieve gebruikers van een product of dienst te worden.
Snellere productadoptie
: In plaats van zelf dingen uit te zoeken, de app te verlaten om iemand anders te vragen of het helpcentrum uit te kammen om te vinden wat ze nodig hebben, kunnen nieuwe klanten een walkthrough uitvoeren. Met een handleiding kunnen ze meteen beginnen met het gebruik van een nieuw hulpmiddel, waardoor de gebruikersadoptie toeneemt.
Hogere betrokkenheid van de gebruiker
: Interactieve walkthroughs kunnen de gebruikerservaring verbeteren door gebruikers een gemakkelijke methode te bieden om meer te weten te komen over een product of dienst.
Gebruikersbehoud verbeteren
: Als gebruikers leren hoe ze uw product met minimale inspanning kunnen gebruiken, is de kans groter dat ze bij u blijven nadat de gratis proefperiode is afgelopen.
Maak nu interactieve walkthroughs voor uw SaaS!

Voorbeelden van de beste interactieve walkthroughs voor het inwerken van gebruikers
Het bouwen van een goede walkthrough kan een uitdaging zijn. Je loopt het risico de gebruiker te verliezen als je het te lang maakt. Als u het kort houdt, leren mensen misschien niet genoeg over uw product om uw functies adequaat te kunnen gebruiken. Te saai? Weg. Te opzichtig? Afgeleid.
Hier zijn vijf bedrijven die hun klanten een uitstekende doorloopervaring bieden.
Voorbeeld 1: Rocketbots’ interactieve walkthrough voor nieuwe gebruikers
Rocketbots is een berichtenplatform waarmee gebruikers al hun inboxen in één app kunnen verbinden.
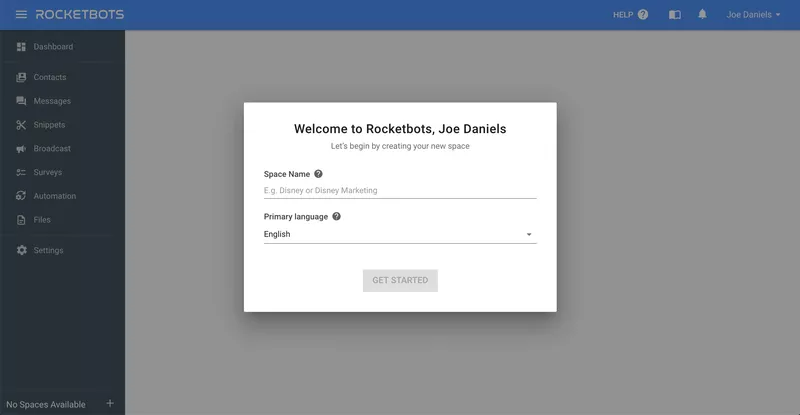
Wanneer de gebruiker zich voor het eerst aanmeldt bij Rocketbots, wordt hij begroet met dit scherm:

Dit welkomstscherm vraagt hen hun eerste actie te ondernemen. In dit geval is de eerste actie het opzetten van een “ruimte”. Dit is cruciaal voor de werking van de app, dus Rocketbots zorgt ervoor dat je dit doet.
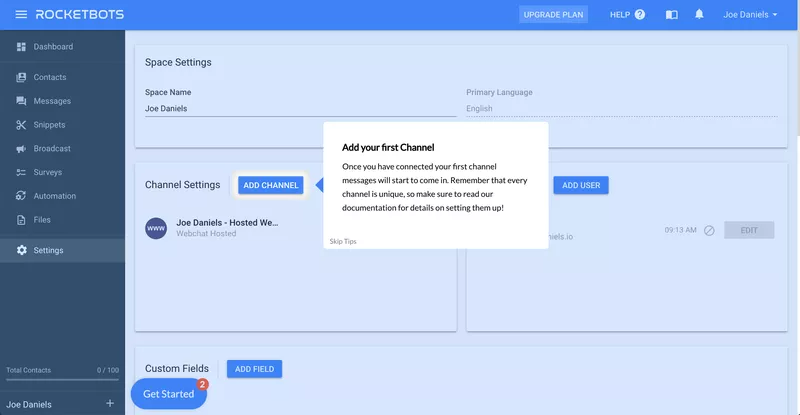
De gebruiker komt dan op het dashboard terecht. Hier komt nogal wat bij kijken, maar gelukkig biedt Rocketbots een handige onboarding checklist.

De onboarding checklist voor nieuwe gebruikers bevat een aantal belangrijke gebeurtenissen die Rocketbots wil dat nieuwe gebruikers voltooien.
Allereerst krijgen ze een snelle tutorial zodat ze de weg weten in de berichten.
Het aha-moment voor Rocketbots is echter dat je praktisch elke berichtendienst kunt toevoegen. De interactieve walkthrough brengt gebruikers naar de relevante pagina en wijst hen vervolgens naar de knop waarop zij moeten drukken om een dienst toe te voegen.

In plaats van gebruikers simpelweg het product te laten zien, leidt de interactieve walkthrough van Rocketbots hen naar het aha-moment.
Door deze interactieve walkthrough toe te voegen aan de digitale transformatie van het product , verdubbelde het activeringspercentage van Rocketbots van 15% naar 30%!
Voorbeeld 2: Salesflare’s product walkthrough
Salesflare is een CRM bedrijfssoftware die het meeste werk automatiseert bij het bijhouden van uw contacten.
CRM’s kunnen ingewikkeld zijn, maar de kracht van Salesflare is hun eenvoud. Dat is het aha-moment waarnaar het probeert te leiden met zijn interactieve walkthrough.
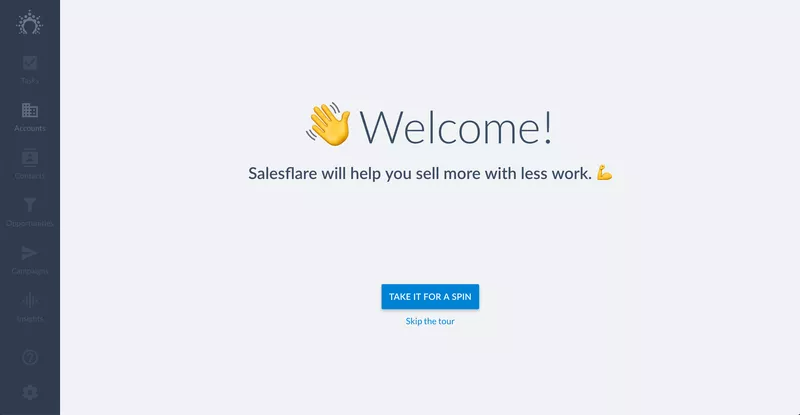
Het begint met de nieuwe gebruikers te vragen de product walkthrough te doen.

Gebruikers de keuze geven werkt goed, omdat degenen die liever hun eigen weg zoeken, niet een rondleiding hoeven te volgen en het risico lopen af te haken.
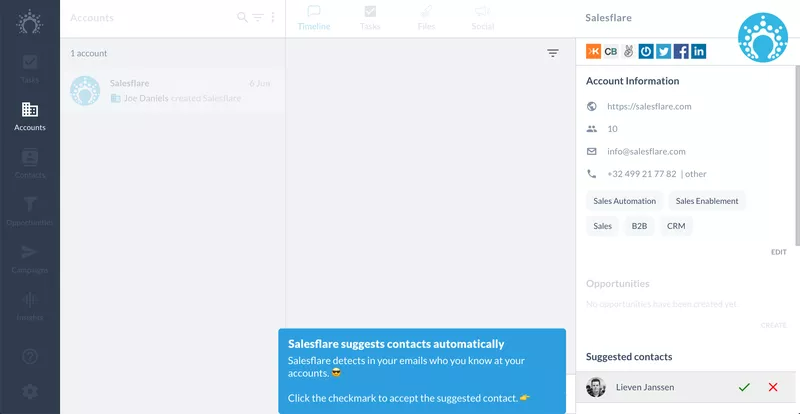
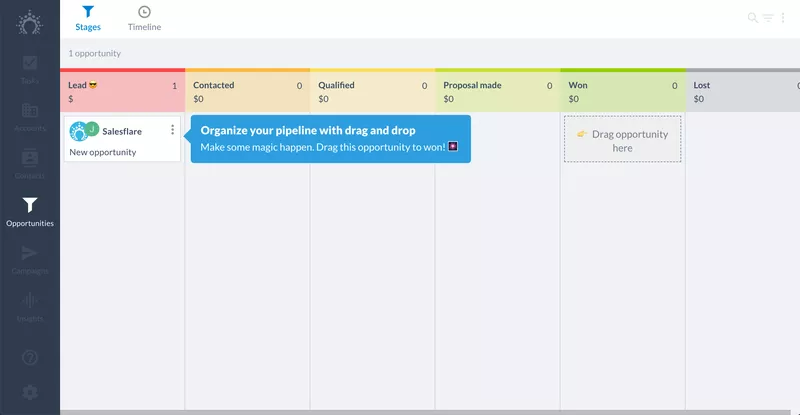
Zodra gebruikers aan de rondleiding beginnen, maken zij kennis met enkele van de belangrijkste onderdelen van Salesflare.

Terwijl gebruikers de app doorlopen, worden in een interactieve walkthrough de voordelen van Salesflare uitgelegd. Maar het laat hen ook zien hoe gemakkelijk het te gebruiken is door gebruikers aan te sporen het zelf te doen.

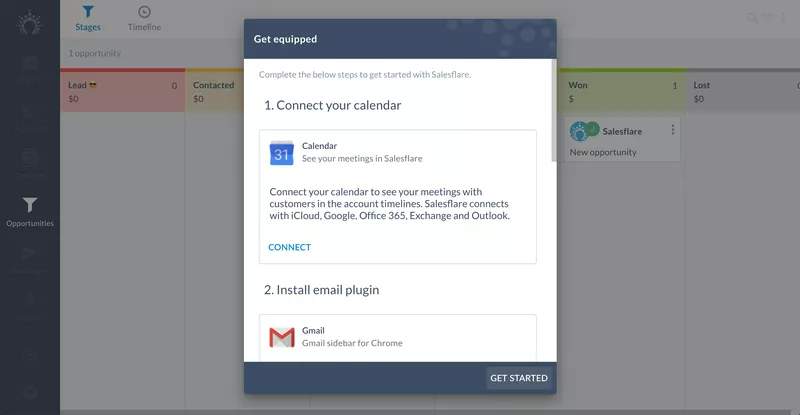
Zodra de gebruiker klaar is met de interactieve gids, wordt hij gevraagd verschillende diensten en webapps aan te sluiten.

Dit is een goede manier om de walkthrough te beëindigen, want het komt precies op het moment dat je het aha-moment ervaart. En het verbinden van deze diensten is een goede activatiemeter voor Salesflare.
Voorbeeld 3: Demio’s producttour en walkthrough
Demio is een webinar hosting service, ontworpen om het nog makkelijker te maken om uw webinars met de wereld te delen.
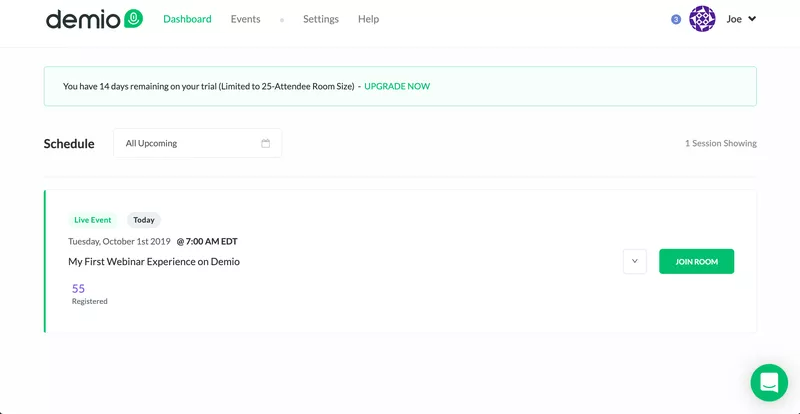
Wanneer u zich voor het eerst aanmeldt bij Demio, krijgt u een producttour. Dit is niet interactief en je komt er niet echt mee aan boord. Zoals eerder in het artikel vermeld, zijn producttours niet erg effectief als het gaat om onboarding van gebruikers, en het is jammer dat Demio niet begint met zijn interactieve walkthrough, want die is briljant.
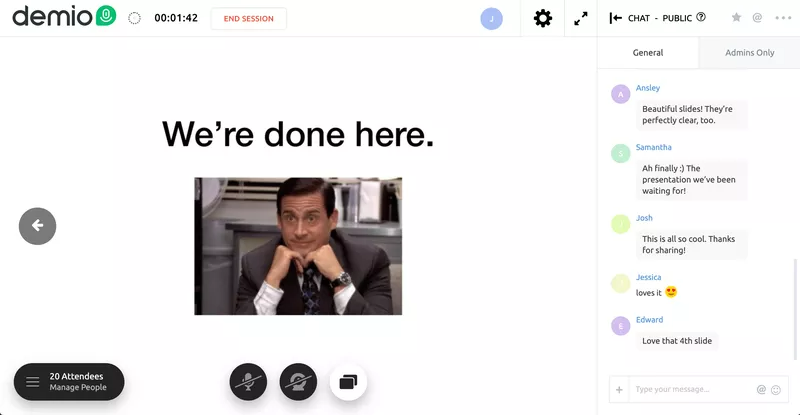
Dus als je het product invoert, is er een webinar ingesteld waaraan je kunt deelnemen.

Wanneer u in de kamer komt, legt een Demio-medewerker via een video uit dat dit een voorbeeld is van het soort webinar dat u kunt hosten.
Na een korte introductie geeft ze de teugels aan jou. Jij hebt nu de leiding over dit nep webinar. U kunt uw webcam delen, of zelfs de dia’s gebruiken die Demio voor u heeft toegevoegd.

Er zijn ook nep aanwezigen die chatten in de box aan de zijkant.
Dit is een geweldige manier om de verschillende functies die Demio biedt uit te proberen en kennis te maken met het hosten van uw eigen webinar.
Demio’s aha-moment is het besef hoe eenvoudig het is om bij hen een webinar te organiseren. Door u het product te laten ervaren en proberen met een interactieve walkthrough, zorgt Demio ervoor dat u klaar bent om te activeren.
Demio is een prachtig voorbeeld van hoe je walkthroughs en een producttour kunt gebruiken om iets heel anders te creëren dan traditionele opleidingsmethoden.
Voorbeeld 4: Tallyfy’s contextuele begeleiding met een checklist
Tallyfy is ontworpen om zakelijke workflows te stroomlijnen en te automatiseren. Het aha-moment voor Tallyfy is het besef hoe eenvoudig en efficiënt het is om verschillende taken voor uw teams te creëren en te organiseren.
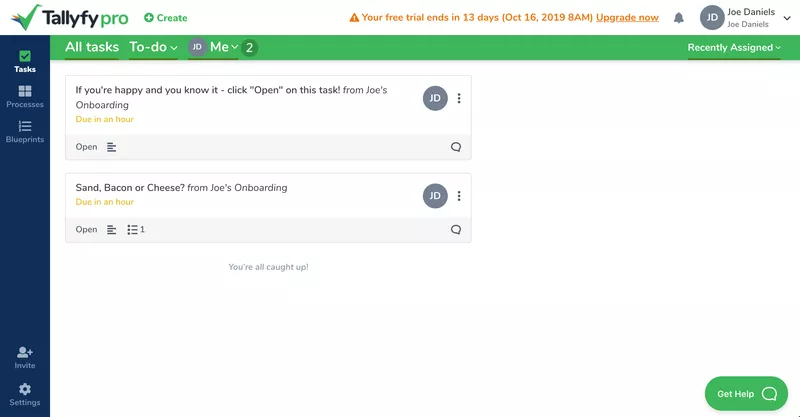
Tallyfy probeert daarom de nieuwe gebruiker vrijwel onmiddellijk tot die conclusie te brengen, letterlijk enkele minuten na aanmelding. Nadat een modal de mogelijkheid biedt om een korte inleidende video te bekijken, komt de gebruiker op dit scherm terecht.

Er zijn al twee taken voor hen ingesteld, als onderdeel van de onboarding-workflow. Tallyfy creëert in wezen taken binnen het product die de gebruikers de functionaliteit van het product tonen.
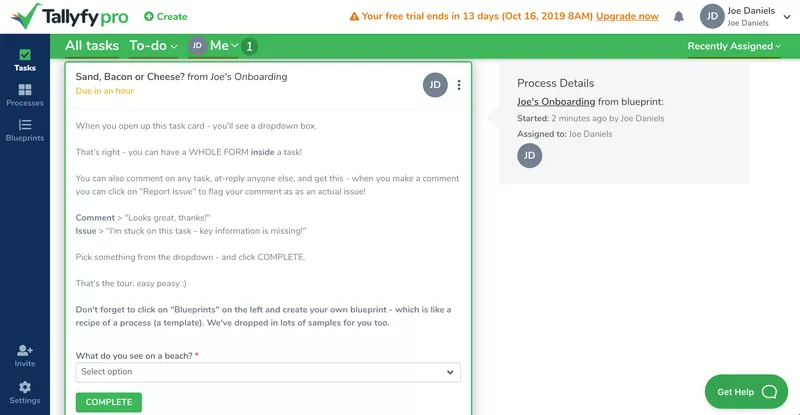
Door op de eerste taak te klikken, zoals aangegeven, wordt deze geopend en wordt kort uitgelegd wat Tallyfy gebruikers kan helpen. Ze kunnen de video bekijken en dan op “Voltooien” klikken. Zo leren gebruikers het product kennen door hun eerste taak op Tallyfy uit te voeren, en het kon niet eenvoudiger.
Het voltooien van deze eerste taak wijst op het aha-moment. Tallyfy drijft vervolgens nieuwe klanten verder met de tweede taak.

Deze is nog interactiever. Het informeert klanten over de voordelen van Tallyfy en wil gebruikers aanmoedigen om een optie uit het keuzemenu te kiezen. Hoewel de keuze tamelijk betekenisloos is, werkt ze omdat ze gebruikers kan betrekken bij het stroomlijnen van hun productgebruik.
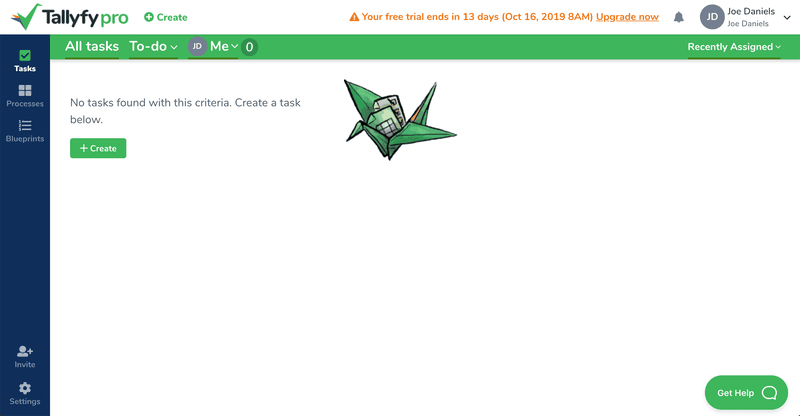
Wanneer beide onboarding-taken zijn voltooid, blijven gebruikers over met deze CTA om hun eigen taak te creëren.

Tallyfy gebruikt het product zelf om nieuwe gebruikers te betrekken met een interactieve walkthrough.
Voorbeeld 5: De gamified walkthrough van Trello
Trello is een app voor taakbeheer waarmee je je taken kunt organiseren en kunt samenwerken met andere teamleden.
De moeilijkheid van Trello bij onboarding is dat er zoveel verschillende segmenten van het gebruikersbestand zijn. Het kan worden gebruikt door grote teams die hun werk willen scheiden, door freelancers om hun lopende projecten te organiseren, of zelfs door koppels die hun huwelijk plannen.
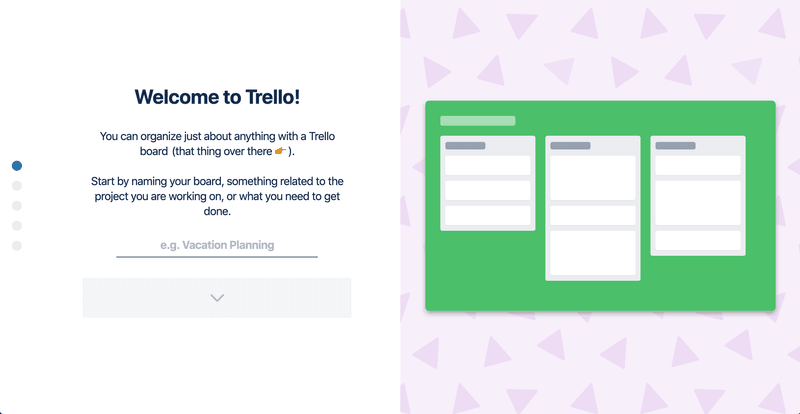
Het aha-moment van Trello is zowel het gebruiksgemak als de eerder genoemde veelzijdigheid. Door een interactieve walkthrough te gebruiken, kan Trello beide kwaliteiten laten zien. Wanneer gebruikers zich voor het eerst aanmelden, vraagt Trello hen om hun eerste bord een naam te geven. Het benadrukt meteen het feit dat je een bord kunt maken voor letterlijk alles.

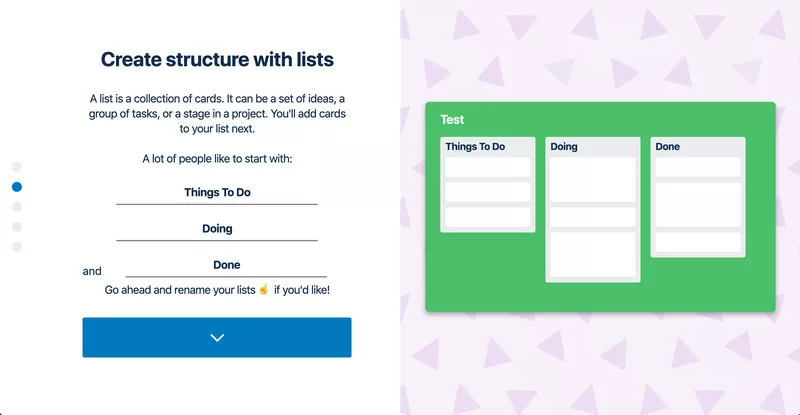
Vervolgens wordt uitgelegd hoe Trello boards in Lists zijn gestructureerd. Maar natuurlijk vertelt het de gebruikers niet alleen, het stelt klanten in staat om zelf wat te creëren.

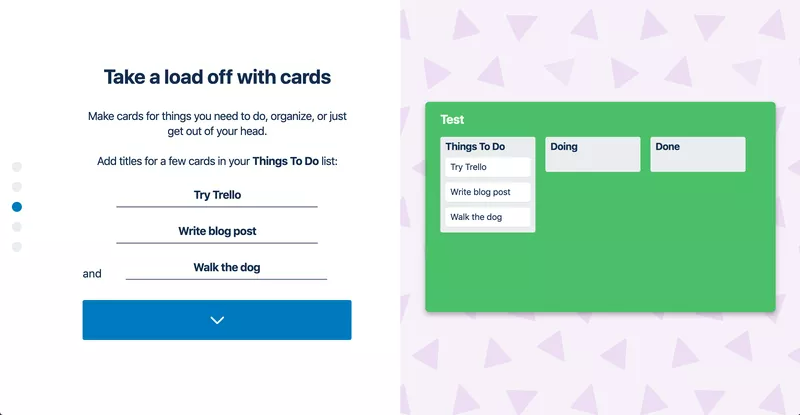
Vervolgens wordt het concept van Kaarten uitgelegd, en hoe zij de Lijsten vormen. Het moedigt gebruikers aan om wat te creëren, waardoor de toepassing van functies wordt gestimuleerd.

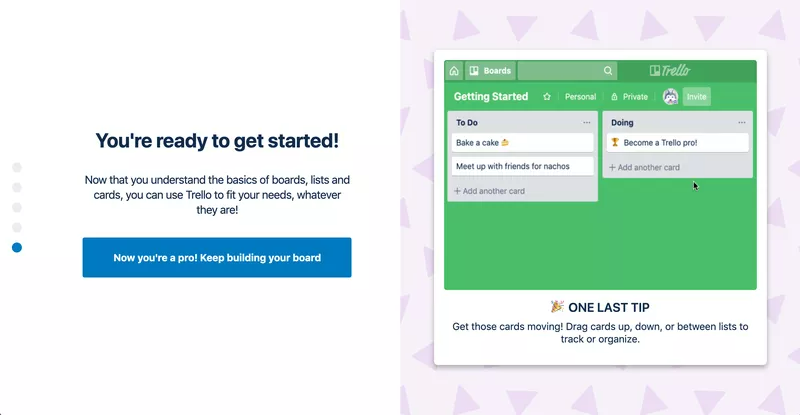
Op dit punt begrijpen nieuwe gebruikers de hiërarchie van een Trello-bord. Ze weten nu hoe het werkt. Maar dat niet alleen, ze hebben ook gewerkt aan hun eerste bord. De interactieve walkthrough eindigt met een laatste tip. Deze drag-and-drop interface is een van de belangrijkste verkoopargumenten van Trello als het gaat om gebruiksgemak.

Die CTA brengt de gebruikers vervolgens naar het Trello-bord dat ze zojuist hebben aangemaakt. Trello gebruikt een product walkthrough om nieuwe gebruikers te begeleiden bij het opzetten van hun eerste board, zodat ze meteen aan de slag kunnen.
Voorbeeld 6: Asana’s product walkthrough helpt gebruikers hun eigen project te creëren
Projectbeheertool Asana helpt teams hun werklast te organiseren, bij te houden en te beheren. De duidelijke, eenvoudige interface van Asana kenmerkt de app met eenvoudige gamification-elementen. Het aha-moment van Asana is duidelijk – het maakt het werken met teams gemakkelijker.
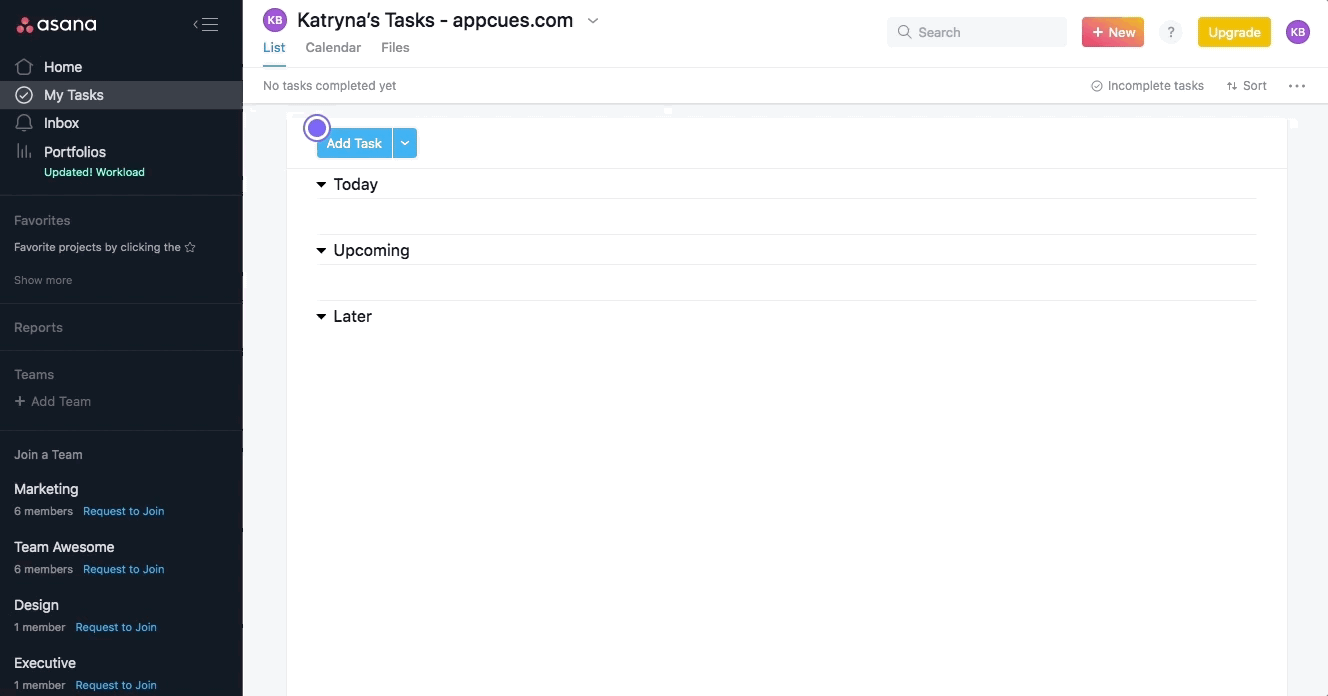
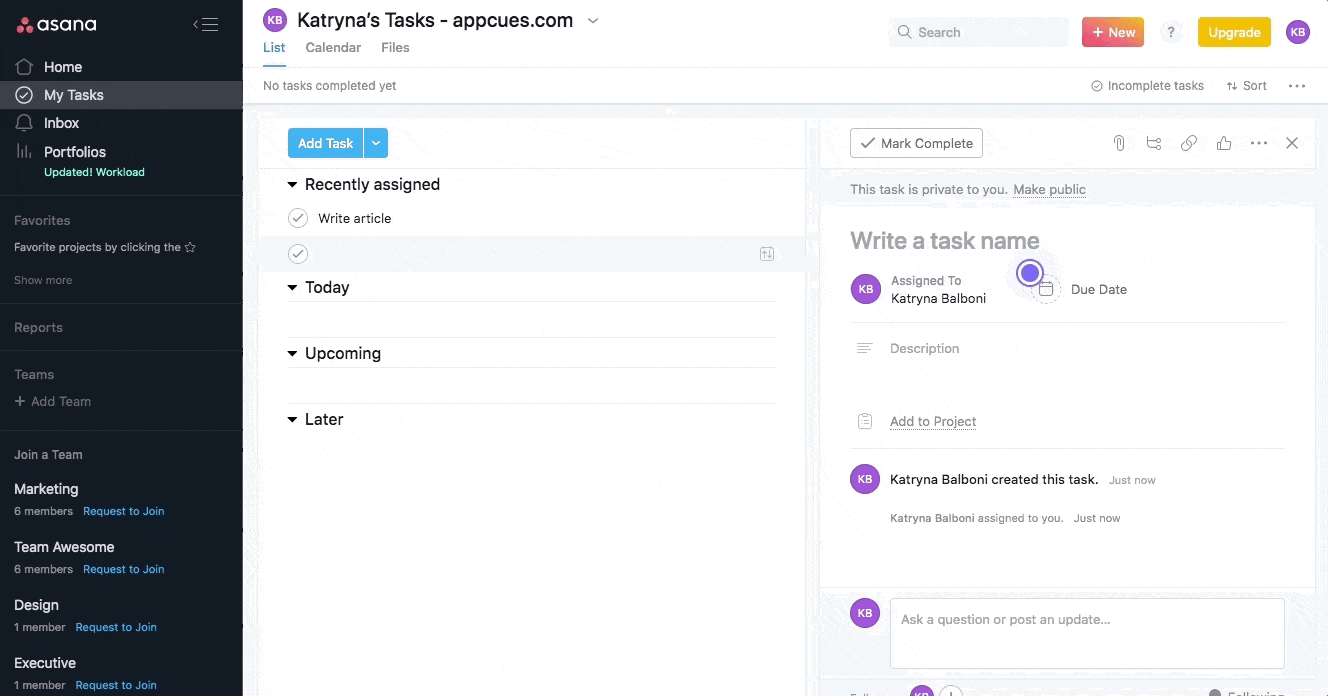
Asana’s product walkthrough begint met het tonen van nieuwe gebruikers hoe ze hun eerste taak kunnen aanmaken.

Vervolgens loopt het gewoon met hotspots door het proces zonder de onboarding van de gebruiker te verzwaren.

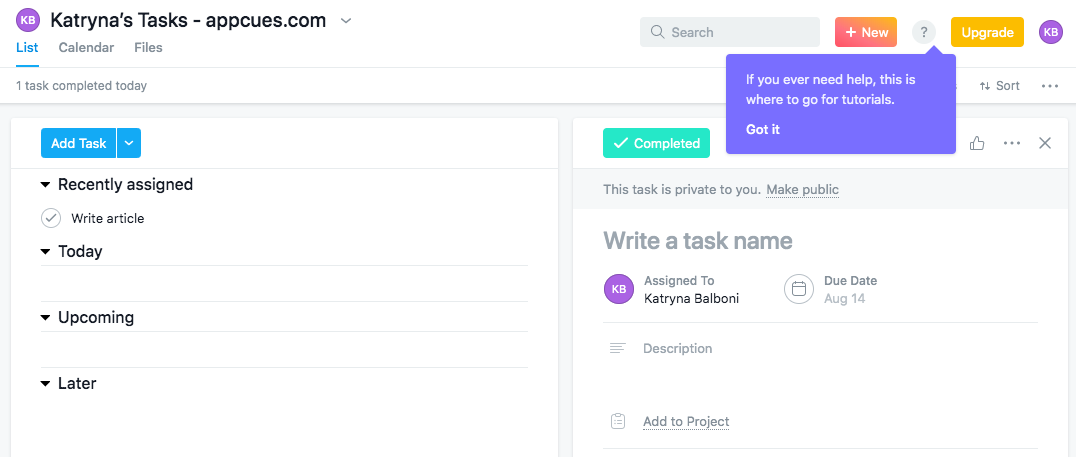
De product walkthrough eindigt met een tooltip die gebruikers laat zien waar ze in de toekomst self-service hulp kunnen vinden, met de nadruk op gebruikerseducatie.

Deze gemakkelijk te volgen interactieve walkthrough is doeltreffend omdat hij de gebruiker ertoe aanzet gebruik te maken van waardevolle functies zonder hem te overbelasten.
Maak betere interactieve walkthroughs voor uw product.

Wat u moet weten over interactieve walkthroughs
Hopelijk begrijpt u nu hoe krachtig interactieve gidsen en walkthroughs kunnen zijn bij het onboarden en activeren van uw gebruikers.
Hier zijn de belangrijkste dingen die je moet onthouden:
- Producttours zijn niet erg effectief. Dat komt omdat ze je gewoon een hoop informatie voorschotelen, maar je op geen enkele manier betrekken.
- Uw interactieve walkthrough moet gericht zijn op een paar belangrijke activeringsgebeurtenissen. Het moet leiden tot het aha-moment.
- De beste interactieve gidsen en walkthroughs leren gebruikers over het product door hen het product zelf te laten gebruiken. Leren door te doen is de beste aanpak. Bouw uw interactieve walkthrough op vanaf een welkomstscherm waarin de gebruikers worden gesegmenteerd per rol en taak, gevolgd door een reeks tooltips die worden geactiveerd door aangepaste gebeurtenissen.
Ontwerp effectieve interactieve walkthroughs met Userpilot!

Hoe maak je interactieve walkthroughs?
Laten we nu eens leren over het creatieve proces en hoe u een effectieve interactieve walkthrough kunt ontwerpen die zorgt voor productadoptie en gebruikersbehoud.
Bepaal het Aha-moment van uw product
De sleutel is om het bij twee tot drie centrale gebeurtenissen te houden – de zogenaamde sleutelactiveringen. Deze leiden uw gebruikers naar activering – het moment waarop zij daadwerkelijk waarde ontlenen aan uw product.
Met andere woorden, u wilt hun aandacht niet verspreiden over uw product. Je wilt dat ze zich concentreren op één belangrijke gebeurtenis, die hen naar activering leidt. Die sleutelgebeurtenis wordt vaak het aha-moment genoemd. Dit is het moment waarop een gebruiker de waarde van uw product inziet.
Leid uw nieuwe gebruikers naar het Aha-moment
Houd dat aha-moment in gedachten wanneer u uw interactieve walkthroughs bouwt. Gebruik vervolgens uw product om uw gebruikers erheen te leiden, zodat ze de nodige stappen ondernemen om het te ervaren.
U kunt verschillende UI-elementen gebruiken om walkthroughs te maken – tooltips, modals, hotspots, enz. U kunt uw walkthroughs vanaf nul opbouwen of efficiënter met uw tijd omgaan en walkthrough-software gebruiken.
De doeltreffendheid van uw interactieve walkthroughs meten
Hoe weet u dat uw gebruiker de vereiste actie daadwerkelijk heeft uitgevoerd en de vooraf gedefinieerde stappen voor gebruikersactivering volgt? Via aangepaste gebeurtenissen of functietags.
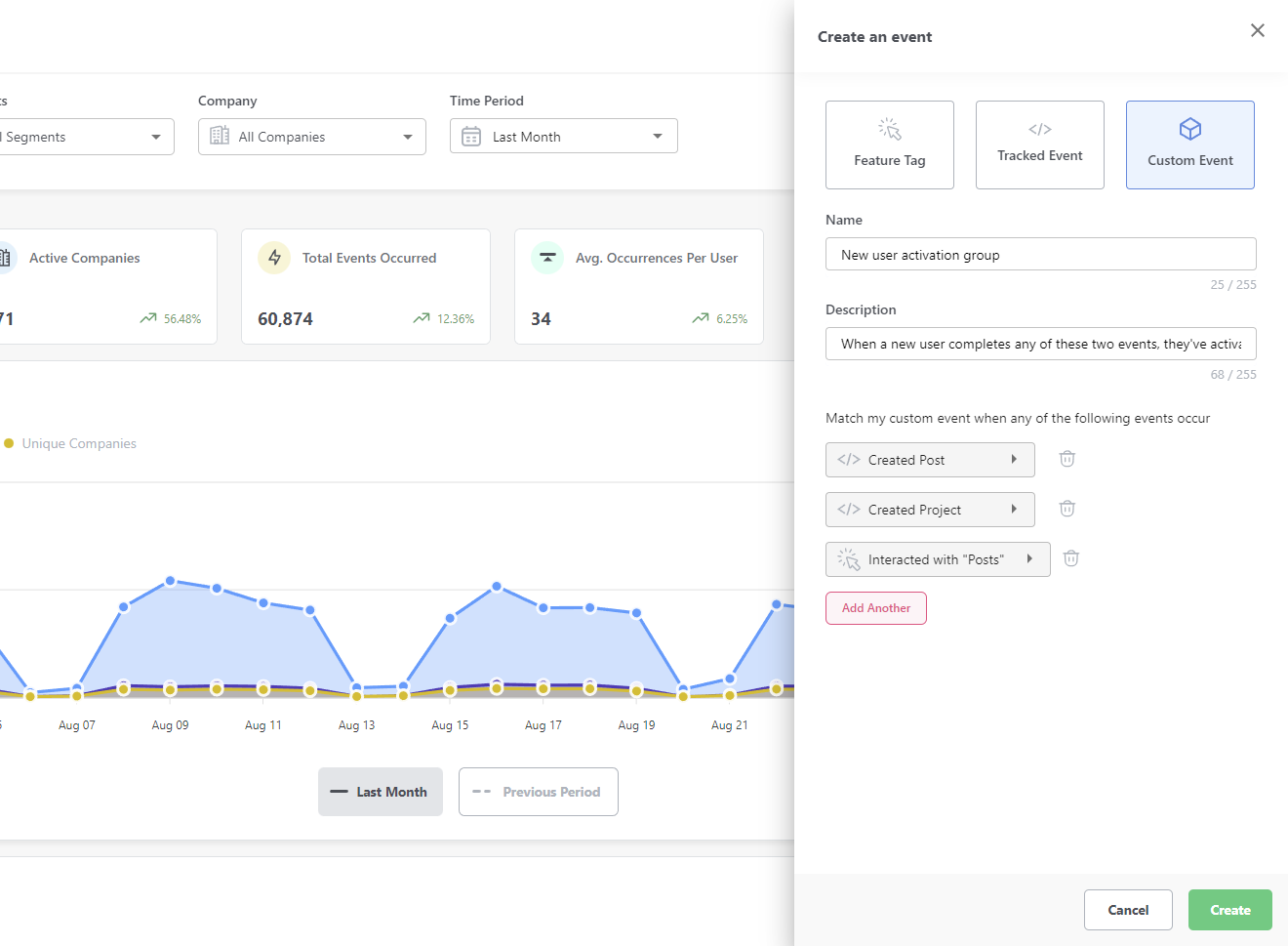
Gebruik gewoon aangepaste gebeurtenissen voor de vooraf gedefinieerde stappen in uw walkthrough en zie hoeveel gebruikers deze doorlopen.

Verzamel feedback van klanten en verbeter uw walkthroughs
Het creëren van de perfecte walkthroughs die klanten niet vervelen en genoeg houvast bieden om het aha-moment van uw product te bereiken, is een kwestie van lange adem.
Om uw inspanningen te verbeteren, activeert u gewoon een in-app enquête zodra de walkthrough voorbij is en vraagt u uw gebruikers naar hun ervaring. Vergeet niet een ruimte open te laten waar zij hun zorgen kunnen toevoegen. Gebruik deze informatie vervolgens om uw walkthroughs te verbeteren.

Bouw interactieve walkthroughs zonder code met Userpilot
Het is super eenvoudig om product walkthroughs te maken met Userpilot. En je hebt er geen code voor nodig! Dit is wat de functionaliteit van Userpilot biedt.
Product walkthroughs optimaliseren voor elk klantsegment
Elke succesvolle walkthrough begint met het uitzoeken tot welk gebruikerssegment de nieuwe klant behoort.
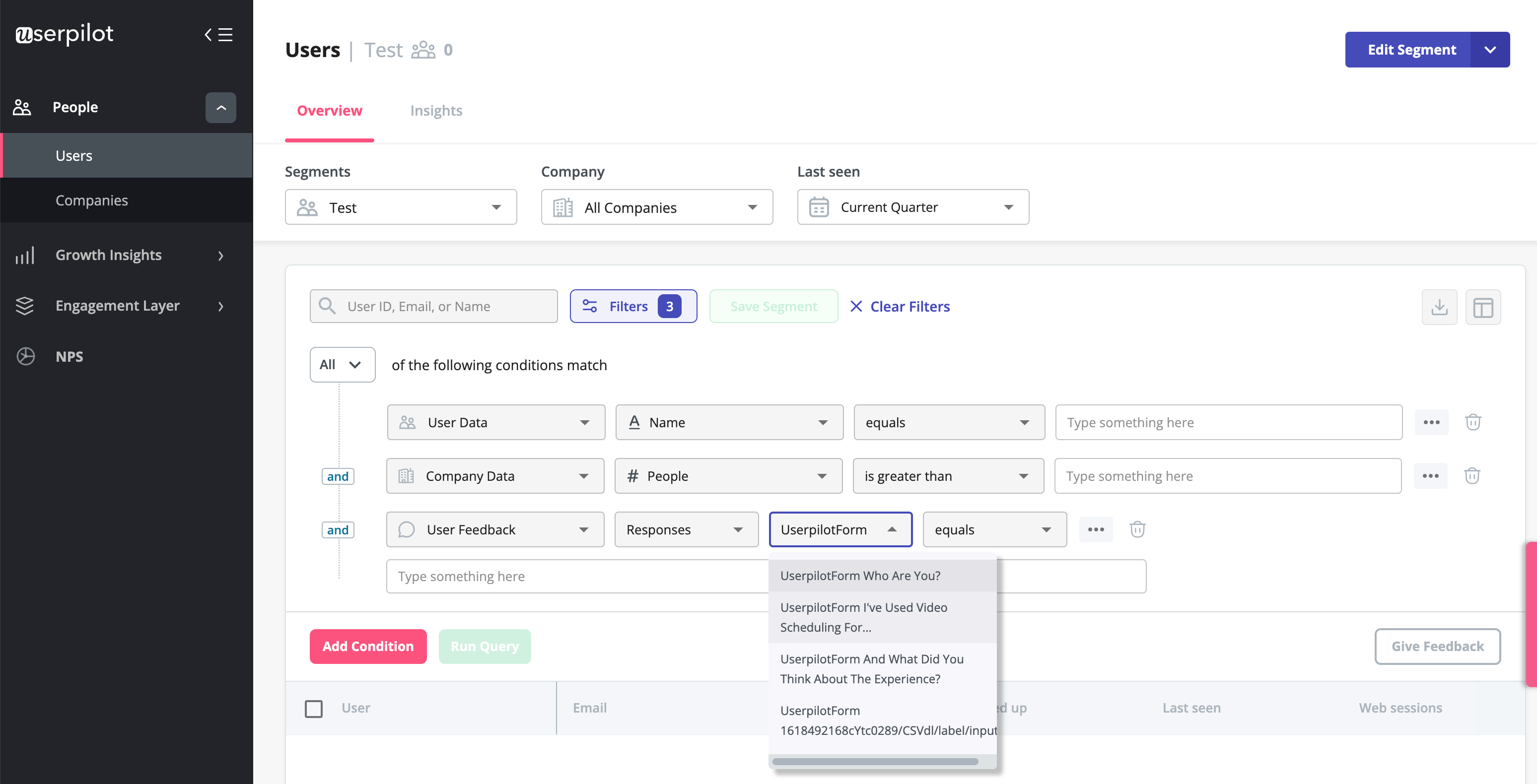
Userpilot biedt een breed scala aan statistieken waarmee u kunt segmenteren, waaronder:
- gebruikersattributen (plan, ID, e-mail, aanmeldingsdatum, websessies, enz.)
- aangepaste gebeurtenissen en gebeurtenisattributen
- NPS score
- individuele vs. bedrijfsrekening
- locatie en app-taal
- of een gebruiker al dan niet interactie heeft gehad met een UI-element of ervaringsstroom, of een specifieke functie (met behulp van feature tags).

Maak walkthroughs met verschillende UI-elementen
Waar Userpilot echt in uitblinkt is de mate van personalisatie die het toelaat in uw walkthroughs.
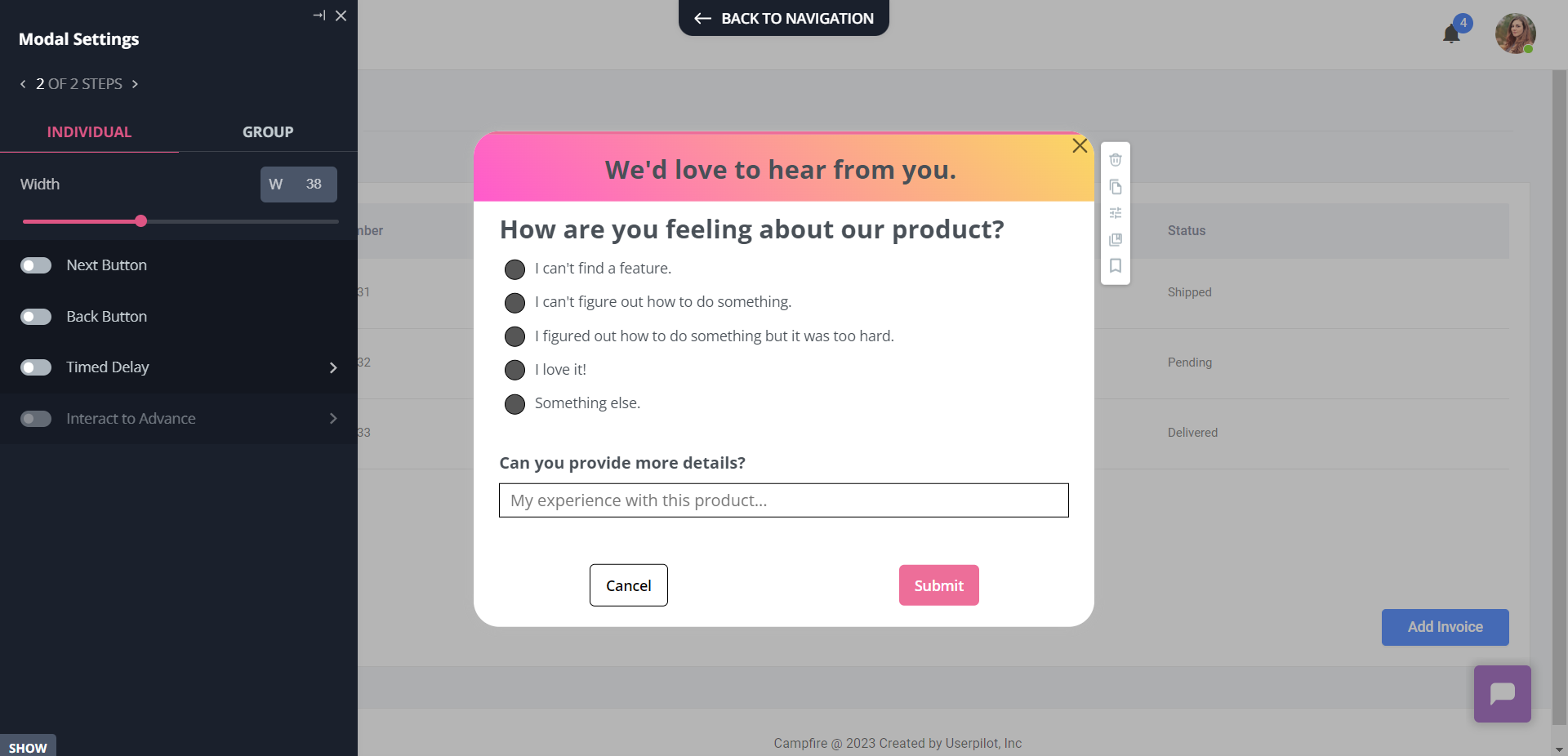
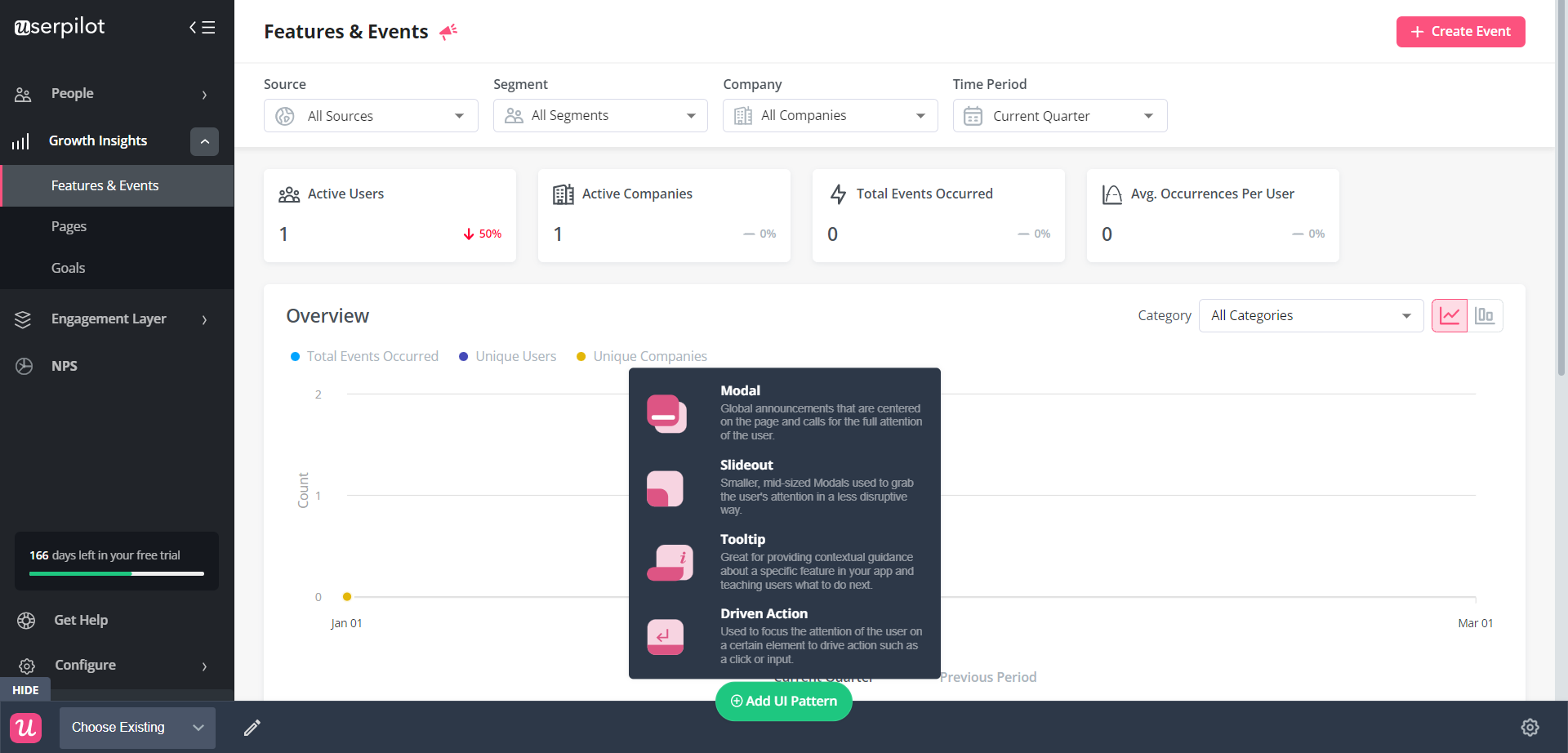
Welk UI-element je ook wilt bouwen, of het nu een tooltip, een slider, een modal of iets anders is, met Userpilot kun je het in een paar klikken doen.

Al deze elementen zijn interactief, en je kunt ze zelfs combineren in vertakte reeksen.
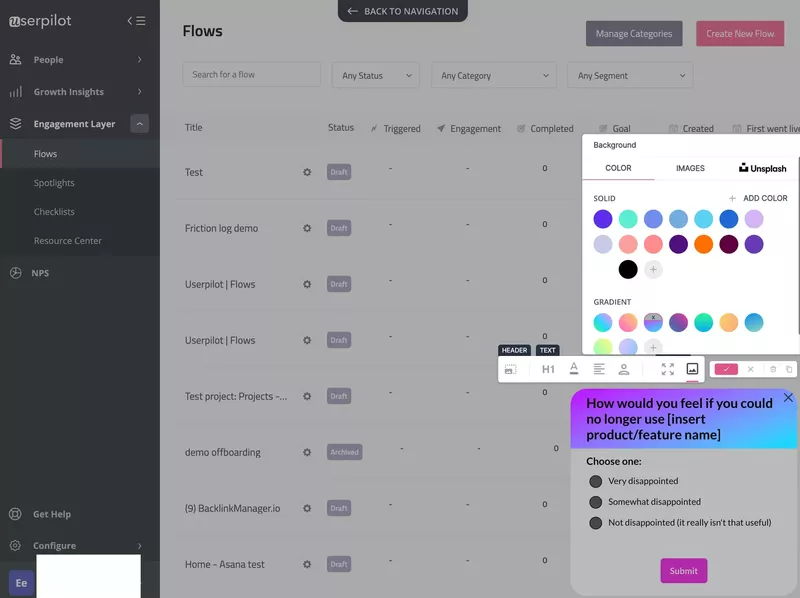
U kunt het uiterlijk en de kleur van deze elementen heel gemakkelijk aanpassen aan uw merk.
Verzamel feedback van klanten met functies voor gebruikersfeedback
U kunt welkomstscherm micro-enquêtes maken om klantgegevens te verzamelen en hen dienovereenkomstig te segmenteren om een gepersonaliseerde ervaring te leveren.
Met Userpilot kunt u ook in-app enquêtes triggeren zodra nieuwe gebruikers hun interactieve walkthrough hebben voltooid en het aha-moment ervaren om te zien wat ze van uw product vinden.

U kunt uw enquêtes aanpassen zoals u wilt: video’s of lange formulieren toevoegen, het ontwerp aanpassen aan uw merk, en nog veel meer.
Conclusie
Wij hopen dat deze voorbeelden van interactieve walkthroughs voor u waardevol zijn en dat u inspiratie opdoet om er ook een voor uw product te maken.
Als u op zoek bent naar walkthrough software, hopen we dat u Userpilot zult overwegen. Het biedt een scala aan functies voor een zeer concurrerende prijs.
Klik op de onderstaande banner om vandaag nog een gratis demo te boeken.
Maak interactieve walkthroughs zonder code met Userpilot.


