Looking for an effective In-app messaging tool and wondering if UserIQ is the best option for your SaaS company?
With numerous UserIQ alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether UserIQ is the ideal choice for your In-app messaging needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- UserIQ is a good choice for In-app messaging and it comes with features such as self service support, in-app resource center, onboarding checklist, and in-app messaging.
- Here are three succinct reasons why you might consider an alternative to UserIQ:
-
- Budget Constraints: If you’re operating on a tight budget, alternatives may offer more cost-effective pricing options, making them a better fit for small startups or businesses with limited resources.
- Onboarding Tour Limitations: If you are looking for features like onboarding checklists and more comprehensive product guide functionality, you might consider using a tool like Userpilot.
- No Free Trial: Most SaaS product teams might want to experiment with a tool before swiping a card for it. UserIQ doesn’t offer a free trial so you can’t test it before making a decision.
- If you’re looking for a better option for In-app messaging, Userpilot exceeds both functionality and value for money compared to UserIQ.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful In-app messaging capabilities firsthand.
Looking for a Better Alternative for In-App Messaging? Try Userpilot

What is UserIQ?
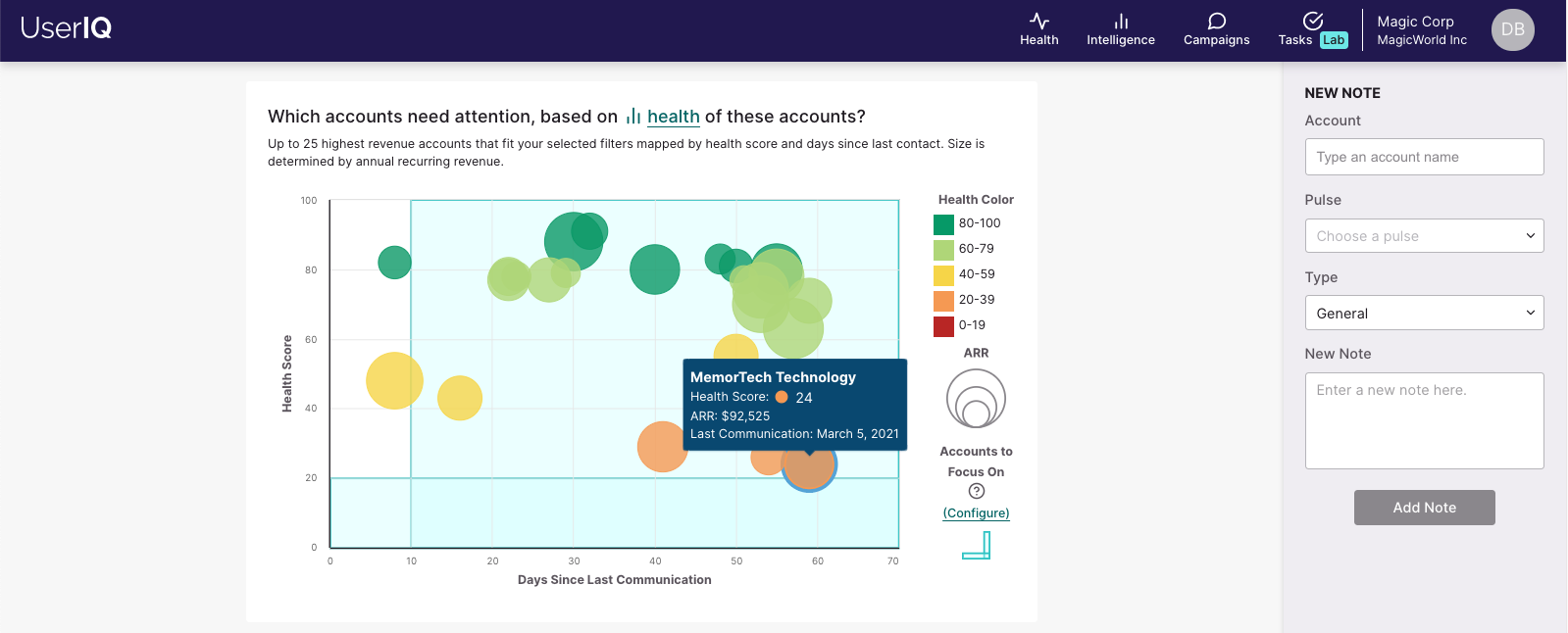
UserIQ is a customer success platform that helps uncover health insights, predict user hurdles, and simplify account management.
In addition, UserIQ poses features like a customer health dashboard, product intelligence, plays, and in-app engagements such as user onboarding tours. These features help you predict user behavior, act on it, and create winning experiences.
According to online resources, UserIQ, a tool that was widely utilized by many startups to enhance their customer success initiatives, ceased its operations on May 10, 2022. Despite its shutdown, the company’s online presence remains, allowing us to gather information about its features and functionality.
Must have features of in-app messaging tools
Overall, the best tool for your business will depend on your specific needs and goals. When choosing an in-app messaging tool, it’s important to consider factors such as:
- Targeting and segmentation: The ability to target messages to specific users or user segments based on behavior, preferences, or other attributes.
- Automation and scheduling: The ability to automate the delivery of messages based on specific triggers or user actions.
- A/B testing: The ability to test different message content, formats, or delivery methods to determine which is most effective.
- Personalization: The ability to personalize messages based on user behavior, goals, or other attributes.
- Analytics and insights: The ability to track message performance, such as open rates, click-through rates, and conversion rates, and gain insights into user behavior and preferences.
- Different UI patterns: The ability to deliver in-app messages with different patterns: tooltips, modals, pop-ups, or slideouts.
Overall, an in-app messaging tool should provide a robust and flexible platform for delivering targeted and personalized messages to users within your application.
UserIQ features for in-app messaging
In-app support in SaaS refers to the service features that customers can use to receive help directly within the product interface besides connecting with your customer service team.
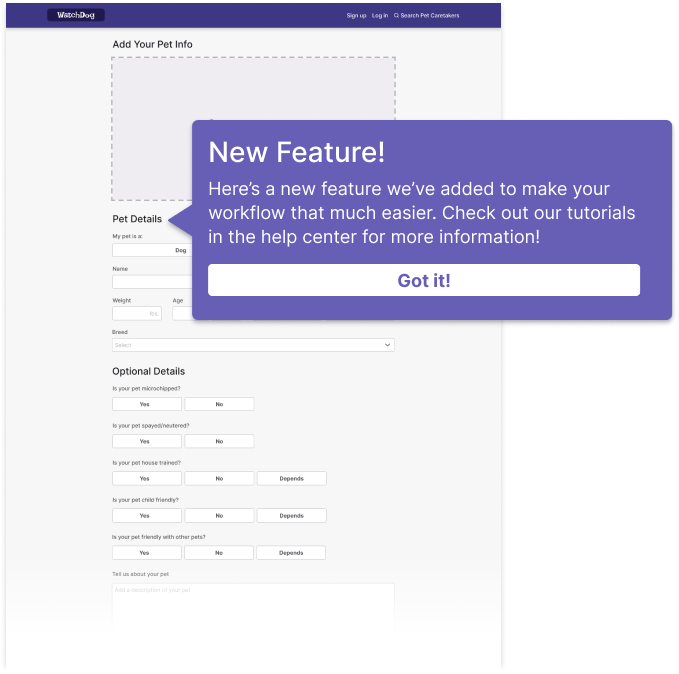
- Tooltips: With UserIQ tooltips, you can provide your users with insights about new features of your product. It’s so easy to create custom segments and send branded feature tips. After installing the tracking snippet, go to UserIQ Engagements, and you’ll reach customers in the app in minutes flat.
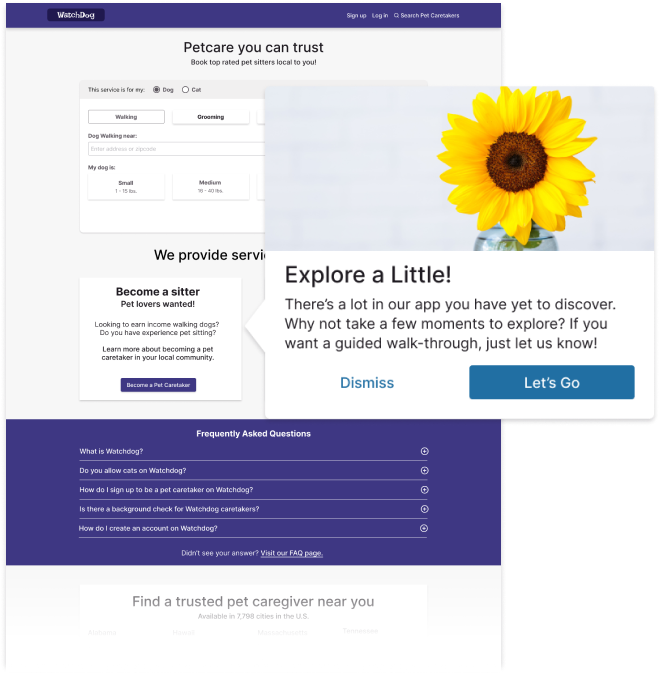
- Onboarding Tours: With UserIQ, you won’t need any of that to set up intuitive product tours. This high-tech solution allows you to build targeted, step-by-step usage guides that can be accessed on-demand.
However, UserIQ doesn’t provide a resource center, essential for providing in-app support.
Userpilot is the most powerful customer support software for SaaS companies that want to build personalized and robust in-app support systems without coding. Book a demo to learn more.
UserIQ’s self service support
The self-service methodology focuses on giving users the tools necessary to solve some problems independently without having to reach out to support agents. This often includes elements like knowledge bases, chatbots, and interactive walkthroughs.
The only self-service support system UserIQ can offer you is onboarding tours.
Elements like onboarding surveys, welcome screens, and widgets that pop up when a user navigates to a page for the first time can come together to form a comprehensive self-serve onboarding experience. Userpilot makes it easy to implement a help center in an effective yet code-free manner.
UserIQ’s in-app resource center
An in-app resource center is a space where users can find educational content and help articles within the application itself.
A high-value resource center features a variety of content, including product documentation, product announcements, customer support functions, feedback options, and educational resources.
UserIQ does not have an in-app resource center. If you want a tool with an in-app resource center, check out Userpilot. Userpilot has a comprehensive resource center with different module types catering to user segments. It also features a variety of content formats, including videos, product documents, articles, and more.
UserIQ’s onboarding checklist
An onboarding checklist guides users through a SaaS product by creating steps or tasks to complete in order to get to the activation point faster.
While UserIQ has user onboarding tour features, it does not have a comprehensive functionality for building onboarding checklists. You can build an onboarding checklist template quickly and easily without writing any code by using Userpilot.
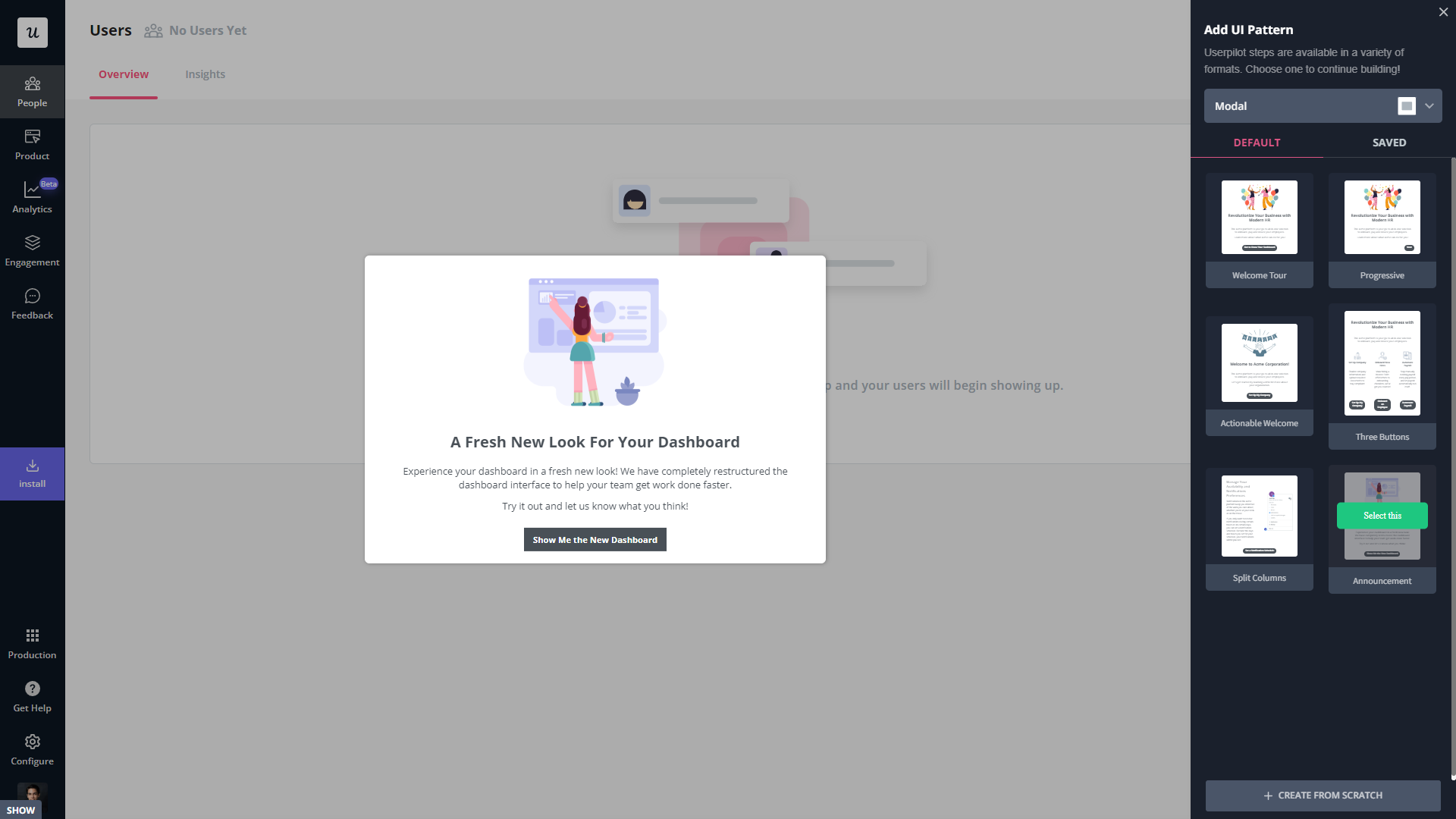
UserIQ’s in-app messaging
In-app messaging is the process of communicating with your users inside the app using contextual and timely messages and is meant to help and guide the user through different stages in the user journey.
Types of in-app messaging include Modals, Checklists, Tooltips, Interactive Walkthroughs, and Microsurveys.
- UserIQ offers feature tips (tooltips). These tips are used to give information about a new feature in your product.
- The NPS and customer satisfactory feedback surveys on UserIQ are types of in-app communication used to collect user feedback and data. You can communicate with your users in-app without using a third-party survey analytics tool.
There are other features like modals, checklists, etc. While these add-on features are not fully utilized on UserIQ, look no further to Userpilot for the best way to build amazing in-app experiences through effective communication.
What are the pros and cons of UserIQ?
UserIQ pros
UserIQ aims at improving the health usage of customers on your product. Here’s a list of the amazing features it offers:
- Easy In-App Feedback Collection: UserIQ makes creating micro-surveys within your application easy, enabling you to gather instant feedback from your users. This can be invaluable for understanding user needs and improving your product.
- Customer Health Score Dashboard: UserIQ provides a Customer Health Score dashboard, which helps you assess churn liability. This feature allows you to identify at-risk customers and take action to retain them proactively.
- Onboarding Improvement: UserIQ offers simple walkthroughs that can enhance the onboarding experience for your users.
- Extensive Third-Party Integrations: UserIQ supports a wide range of third-party software integrations, enabling you to centralize your data in one location.
UserIQ cons
UserIQ has some great features. However, there are still some loopholes:
- Performance Issues: Bugs and performance issues keep repeating, and the support system is low compared to other tools. There is no availability of a knowledge base documentation on how to use some features.
- Limited UI Patterns: Some of the UI patterns, like hotspots and tooltips, aren’t as functional as users might like. Offers only interactive walkthroughs, known as lanes.
- Doesn’t Support Chrome Extension: Works only in the dashboard and can’t be launched in a Chrome extension.
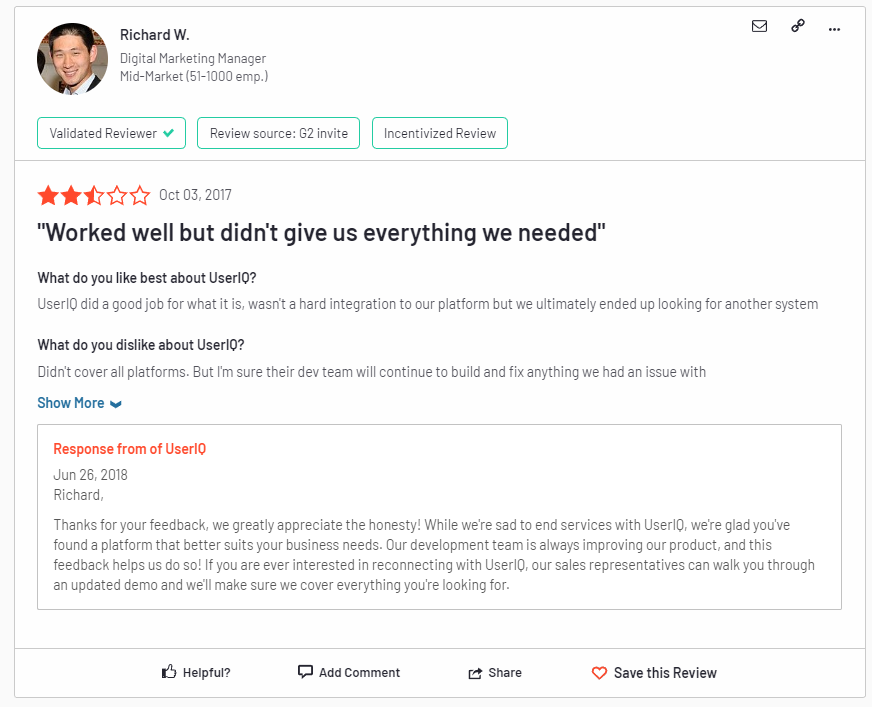
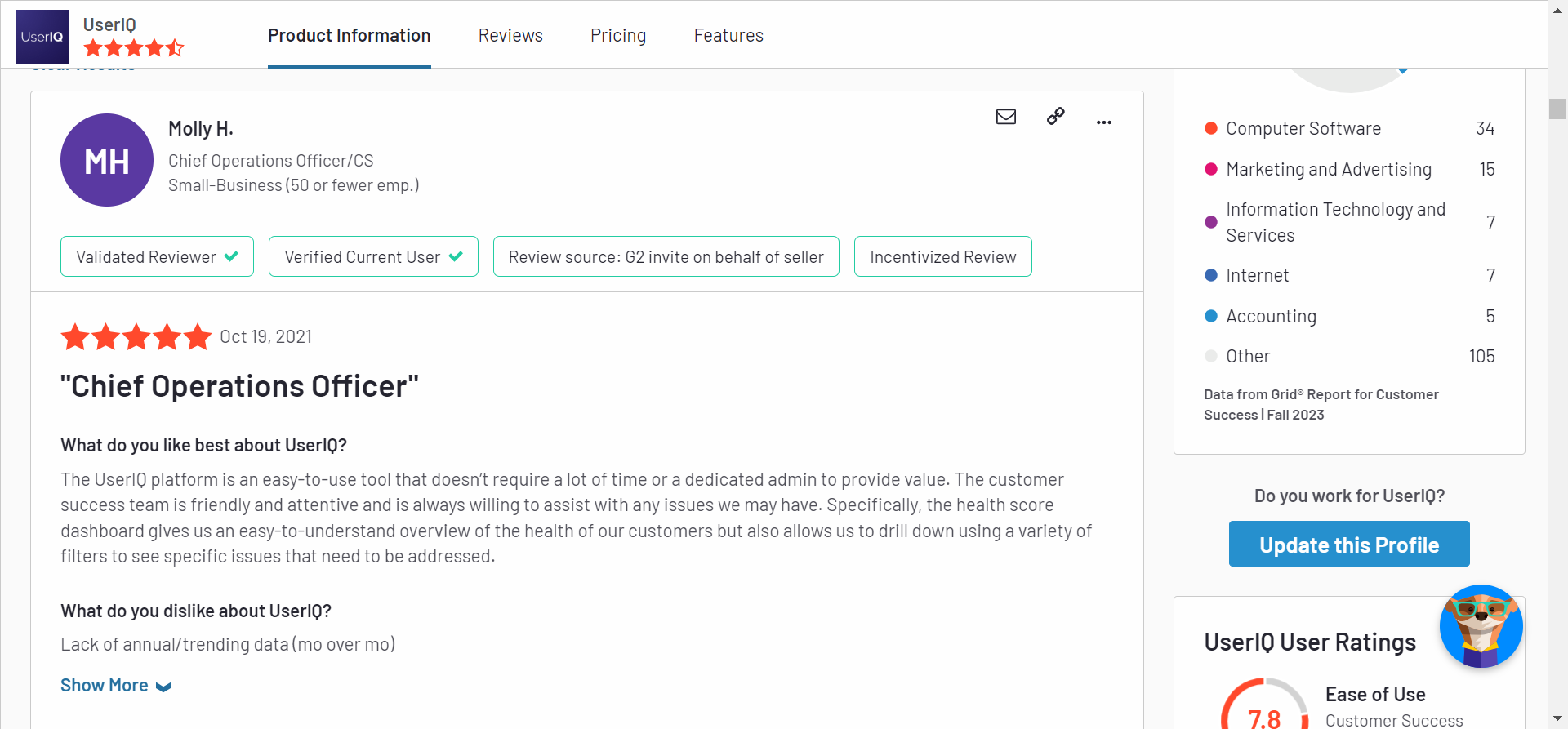
What do users say about UserIQ?
“Bringing Insights Like We Never Had Before!”, Game changer, simple and easy to use — these and many more phrases are used by UserIQ customers to describe the excellent benefits of the product.
The UserIQ platform is an easy-to-use tool that doesn’t require a lot of time or a dedicated admin to provide value. The customer success team is friendly and attentive and is always willing to assist with any issues we may have. Specifically, the health score dashboard gives us an easy-to-understand overview of the health of our customers but also allows us to drill down using a variety of filters to see specific issues that need to be addressed.

UserIQ did a good job for what it is, wasn’t a hard integration to our platform but we ultimately ended up looking for another system.
UserIQ pricing
From some observations and per G2, UserIQ has not provided pricing information for this product or service. This is a not-so-good common practice for software sellers and service providers.
3 Reasons why you might need a UserIQ alternative
Here are three succinct reasons why you might consider an alternative to UserIQ:
- Budget Constraints: If you’re operating on a tight budget, alternatives may offer more cost-effective pricing options, making them a better fit for small startups or businesses with limited resources.
- Onboarding Tour Limitations: If you are looking for features like onboarding checklists and more comprehensive product guide functionality, you might consider using a tool like Userpilot.
- No Free Trial: Most SaaS product teams might want to experiment with a tool before swiping a card for it. UserIQ doesn’t offer a free trial so you can’t test it before making a decision.
Userpilot – A better alternative for in-app messaging
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
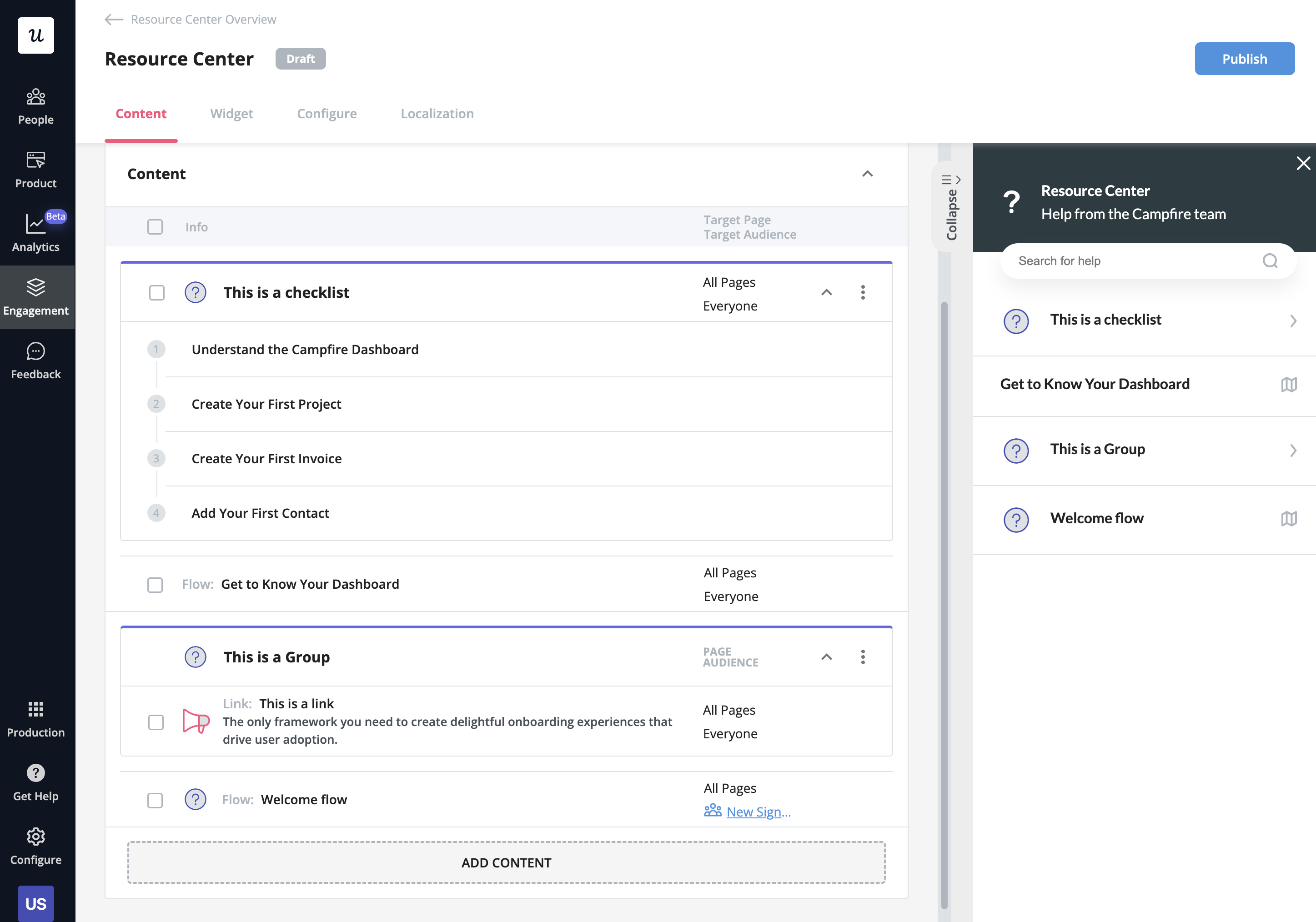
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.
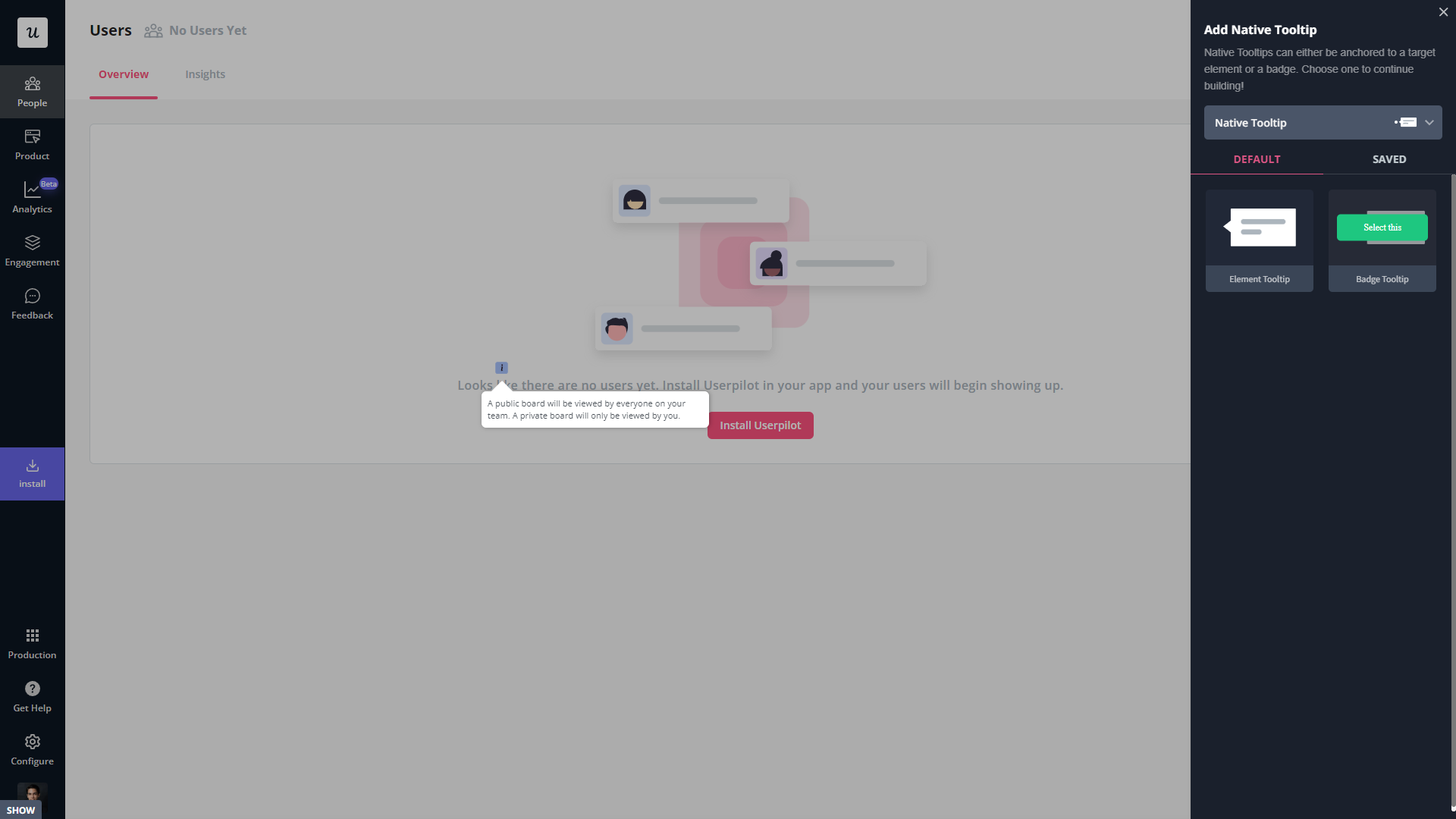
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.
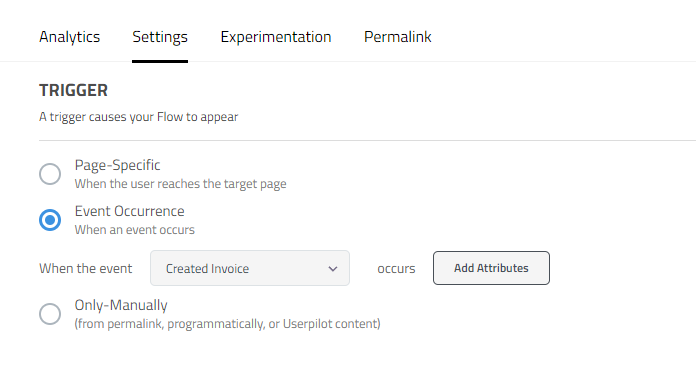
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.
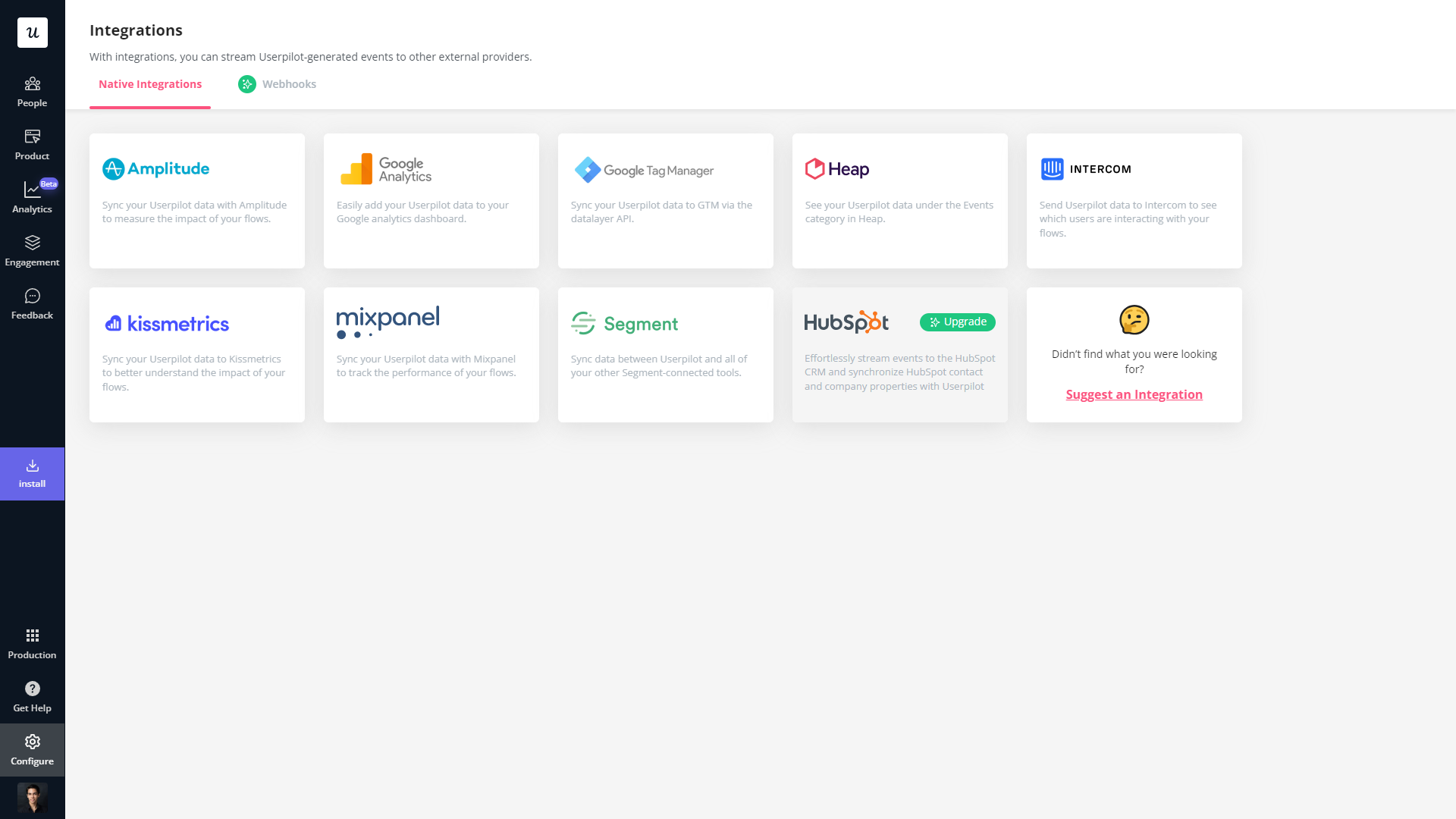
- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.
Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.
- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.
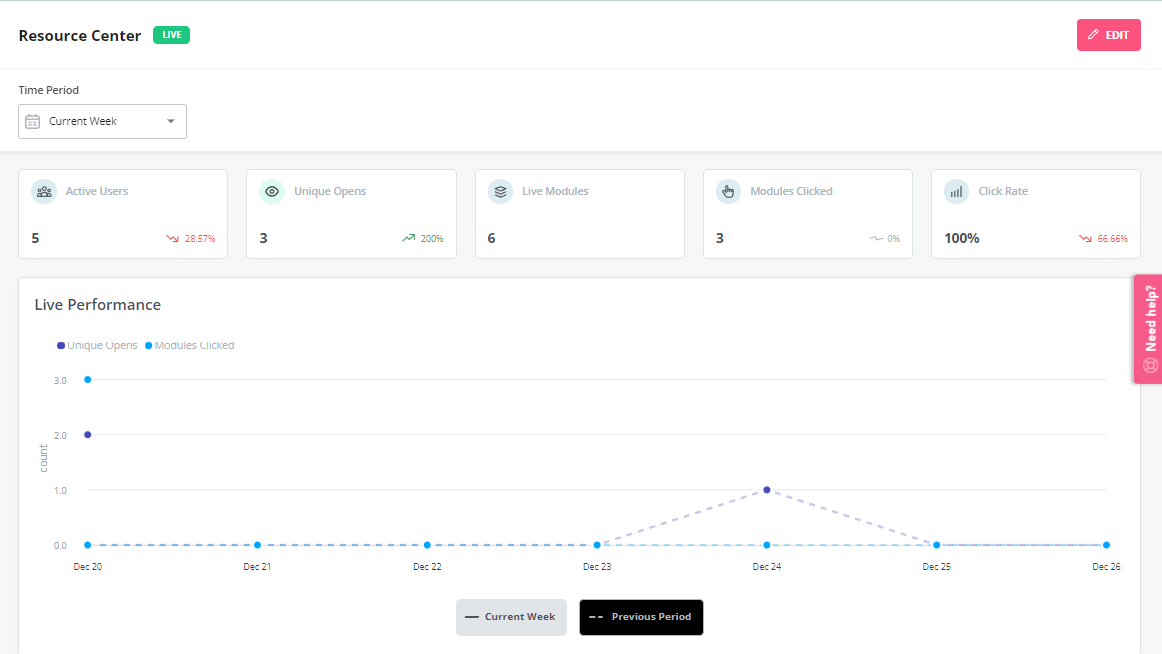
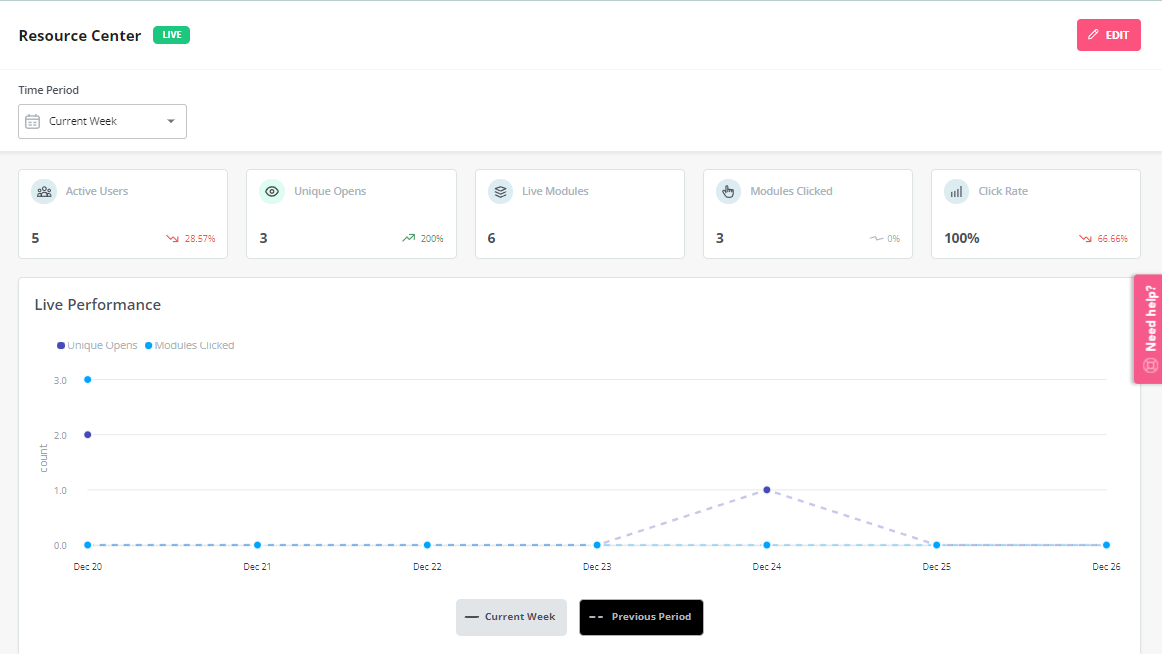
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
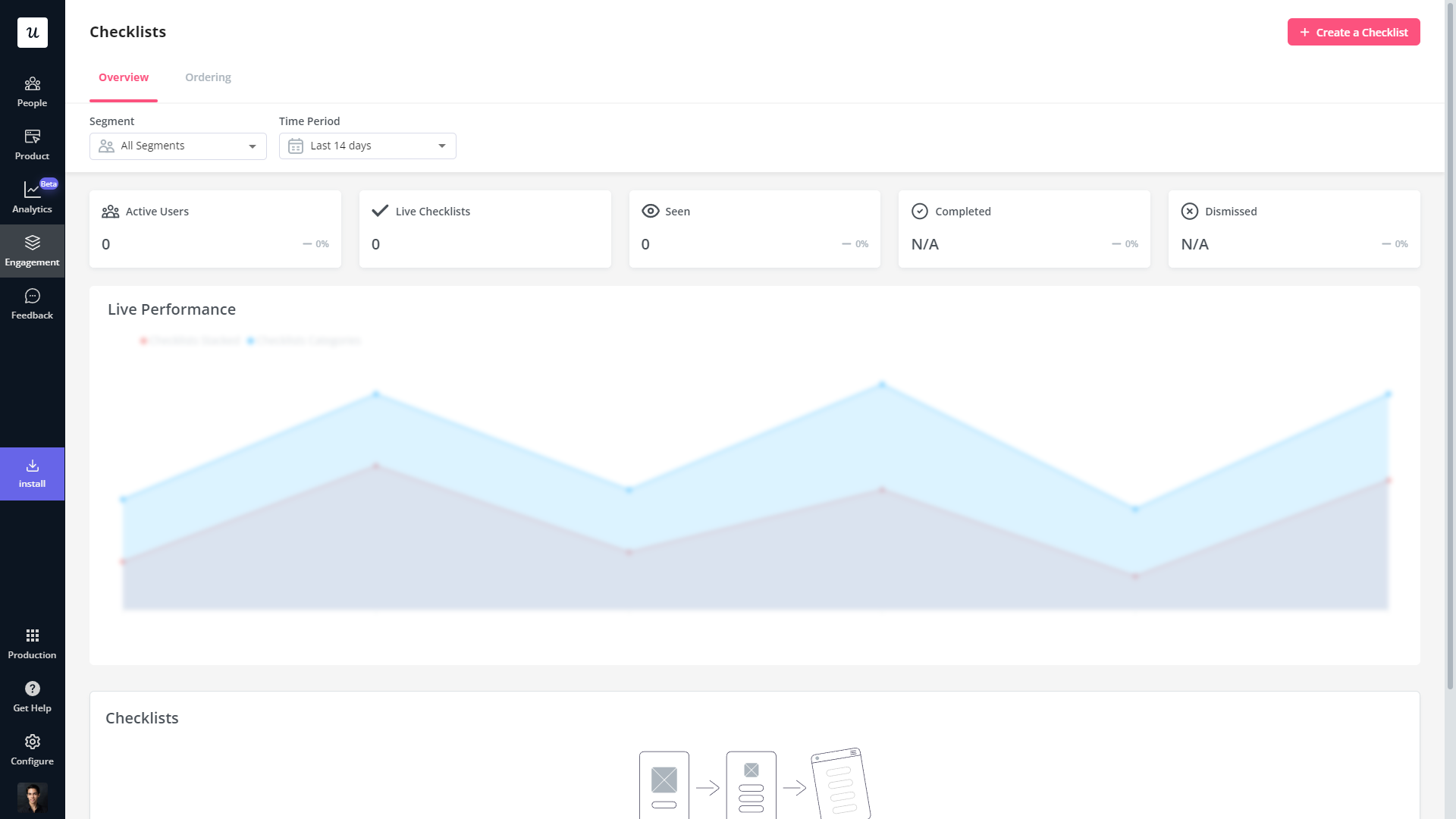
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
Userpilot’s in-app messaging
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
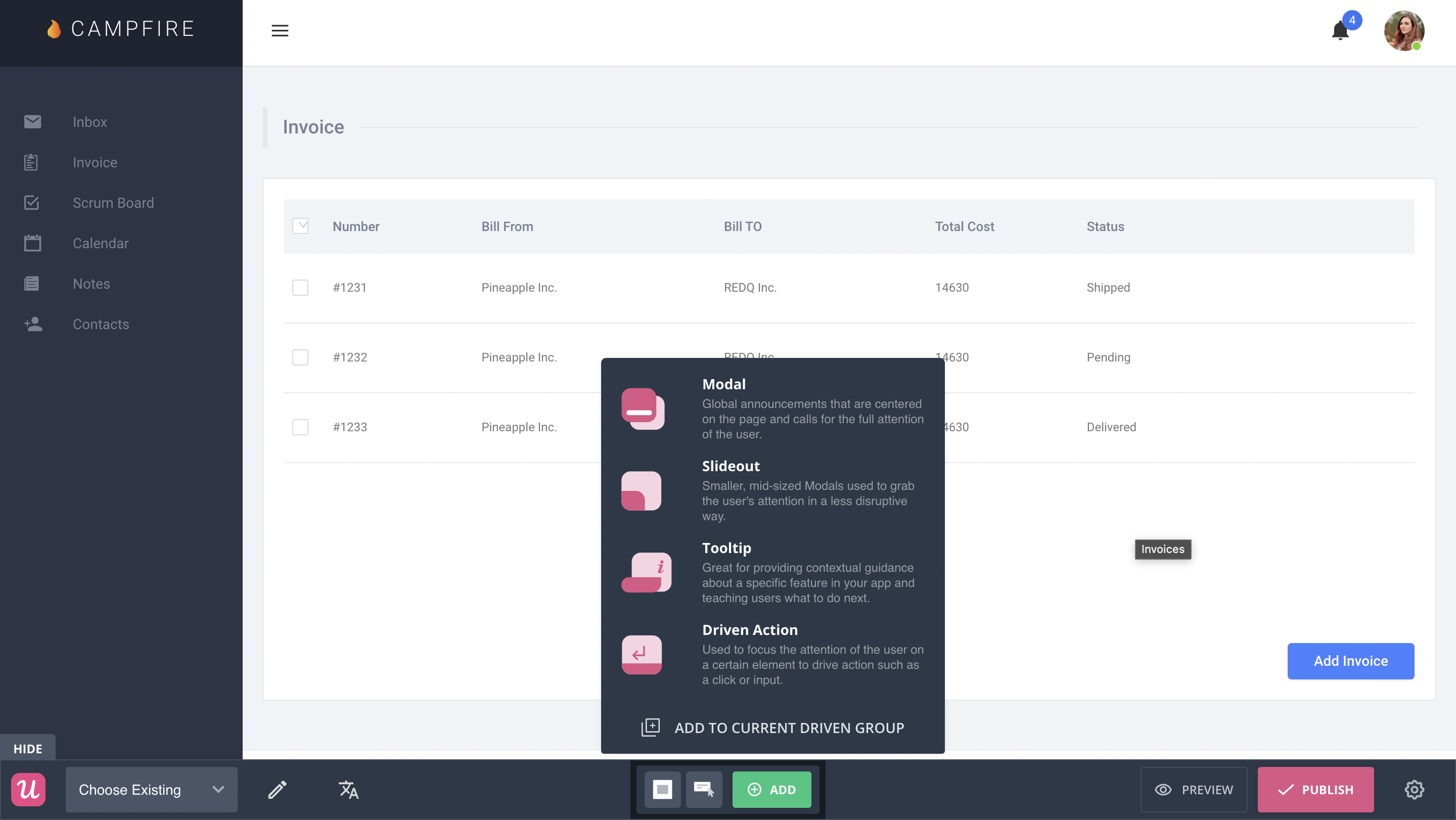
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Mobile: Userpilot’s mobile SDK includes a full suite of engagement tools, carousels, slideouts, push notifications, and in-app surveys (NPS, CSAT, CES) that enable personalized user interactions.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot pricing
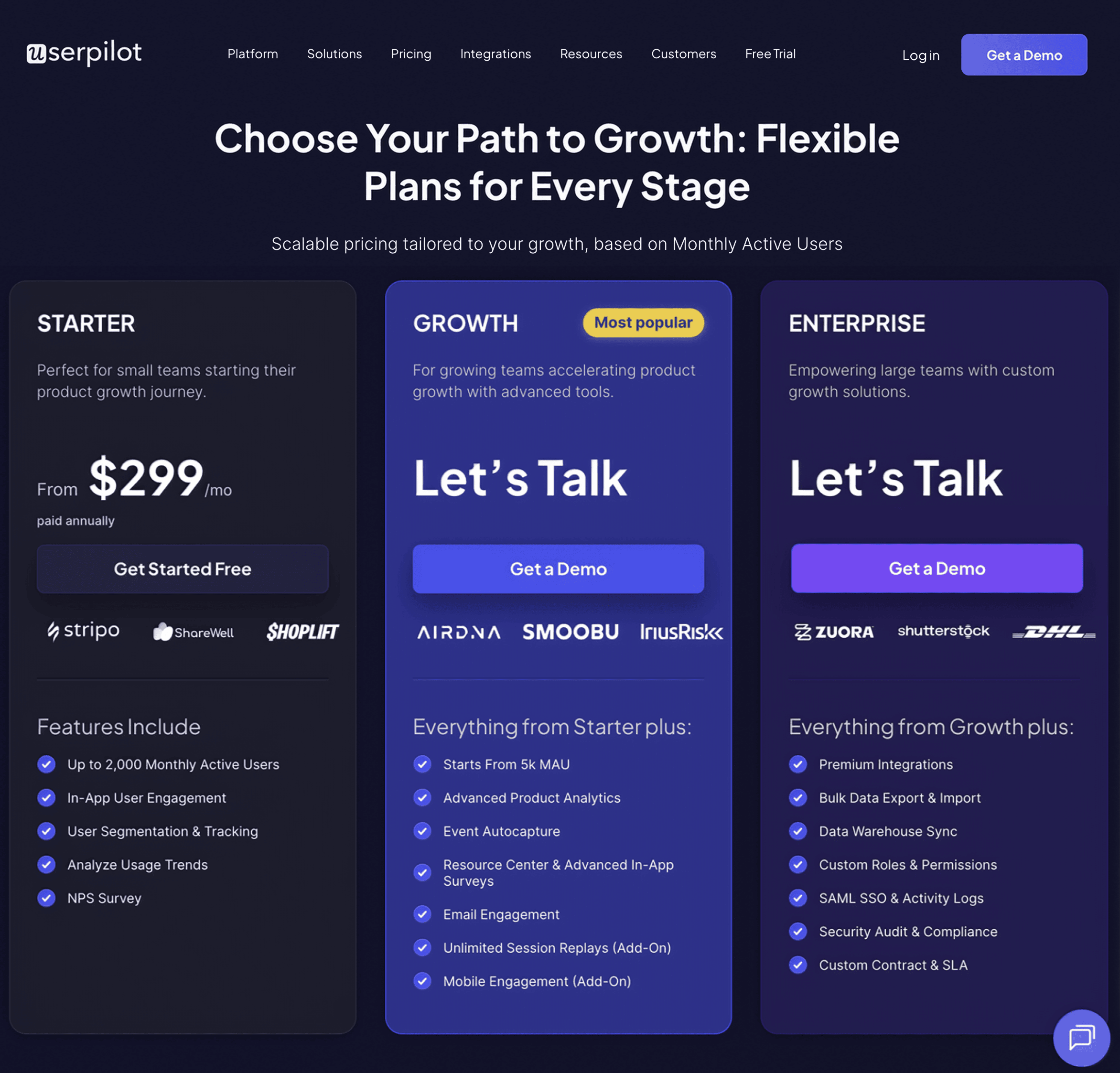
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision whether UserIQ is your go-to option for In-app messaging. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to UserIQ for In-app messaging, book a Userpilot demo today to experience firsthand how it can enhance your user exprience and drive product growth!
Looking for a Better Alternative for In-App Messaging? Try Userpilot