
Should you build in-app guidance with internal developer resources or invest in third-party walkthrough software?
Well, certainly that’s a decision that every company should make based on their goals and resources, but I’m a big believer in buying a ready-made solution. That’s because as a product marketer, I know from my first-hand experience how limiting it can be to depend on engineering teams for my job and wait for weeks for the smallest tweaks on onboarding flows. On the other hand, no code walkthrough software allows me to build interactive guides in minutes, test different versions quickly, and have better control over the onboarding process.
If you are like me and value the flexibility that this software gives you, then keep on reading, as I’ll compare several tools along with their pros, cons, pricing, and features, helping you make an informed decision.
What is your primary goal for implementing walkthrough software?
Who will be creating the guides and tours?
Besides guides, what’s a must-have for your ideal walkthrough software?
Great! It looks like you need a powerful, no-code walkthrough software that empowers your entire team.
Userpilot is designed for product and customer success teams to create beautiful, personalized in-app experiences without needing developers. See how it can help you achieve your goals.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Factors you should consider when choosing walkthrough software
Here are some questions I ask myself before I select a walkthrough tool.
- Features and functionality: Does it include essential core features like user analytics and A/B testing? Are complementary features such as session replays available so I can see how users engage with my guides?
- Supported platforms: Can I deploy walkthroughs on web and mobile apps? Does it maintain consistency between different platforms and frameworks? Do I need additional integrations to support platforms?
- Main use case: Is this software primarily for employee or user onboarding? Can it support both use cases? Which use case is closest to what I need now?
- Customization options: Can I change elements like fonts, colors, and UI patterns to match my brand identity? Does it allow custom CSS for advanced styling? Can I modify walkthrough layouts to fit specific user flows?
- Ease of use: Is the platform intuitive enough so I don’t need technical expertise to navigate it? Can my team create walkthroughs quickly without extensive training? Does it have a straightforward, user-friendly interface?
- Pricing: Is the pricing model transparent, clearly outlining included features and usage limits? Does it offer a free trial or demo period to test functionality thoroughly? Are there hidden costs like setup or integration fees?
- Scalability and security: Can the software quickly scale to accommodate my business’s growth and increased user volume? Does it offer secure data protection and comply with necessary regulations (e.g., GDPR)? Is it reliable and stable enough to handle enterprise-level demands?
- Customer support: Is responsive, timely support readily available via multiple channels (email, chat, phone)? Does it provide comprehensive help, like technical documents and tutorials? Can I expect personalized support to resolve specific challenges?
5 Walkthrough software worth checking out
Let’s go over the top tools for interactive walkthroughs:
Userpilot
Best for: Product and customer success teams looking for an all-in-one comprehensive product growth platform.
Userpilot is a digital adoption platform for creating interactive product walkthroughs and in-app experiences that drive growth.
Key features:
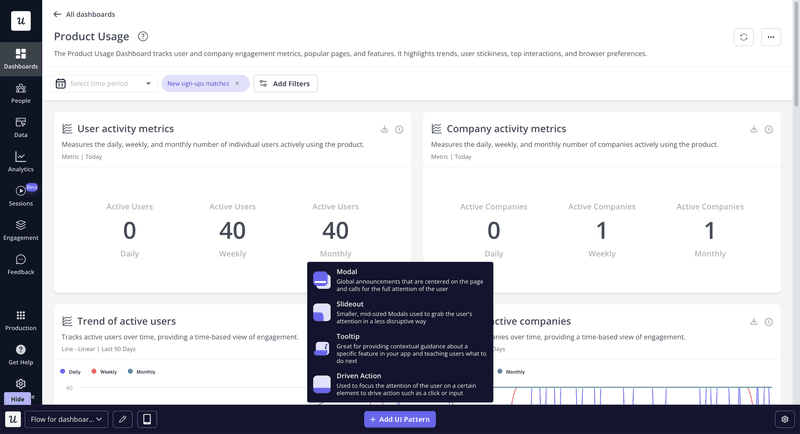
- Variety of UI patterns: Including tooltips, modals, slideouts, banners, and checklists. This variety makes engaging users at different points in their journey easy.
- No code flow builder: Helps you create and customize flows without coding. You can adjust fonts, colors, and UI elements to match your brand’s identity.

- Localization: To manually and automatically translate content. This feature makes it easier to scale your product to a global audience.
- Triggering conditions: To personalize product tours based on real-time user behavior data or audience segmentation. For example, users can trigger walkthroughs when they complete certain events(like signing up).
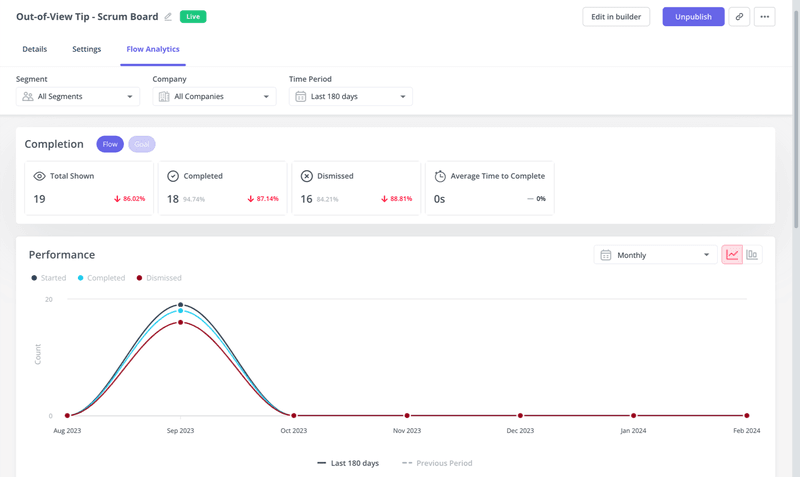
- Flow analytics: To track how users engage with your guides and monitor completion rates. It’s essential for optimizing onboarding experiences and improving user activation.

- A/B testing: Allows you to perform product experiments by testing different versions of your walkthroughs to see which one converts best.
- Resource center: You can embed walkthroughs into a hub that users can easily access for more information. This way, users can help themselves and learn how to use your product better.
- Session replays: To see how users interact with walkthroughs and perform suggested actions. This feature provides insights into potential friction points so that you can refine your flows for better results.
- User surveys: Or user feedback features like NPS, CSAT, and CES to assess your walkthrough’s performance. And find out how to make them better.
Examples of interactive walkthroughs created with Userpilot
Let’s look at the stories of some companies that have used Userpilot to build walkthroughs.
Attention Insight
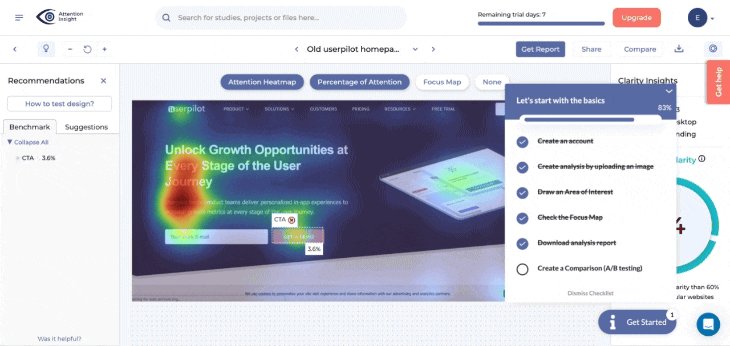
Attention Insight, an AI-powered analytics tool initially faced low user activation rates for its free trial users: only 47% of trial users created a analysis report. Additionally, engagement with the ‘Areas of Interest’ feature was 12%. To address this challenge, Attention Insight turned to Userpilot to enhance its user onboarding process.
Userpilot’s interactive walkthrough helped users complete key actions like uploading images and tagging areas of interest. Our onboarding checklist and contextual guidance provided step-by-step assistance, while slideouts congratulated users on completing tasks.
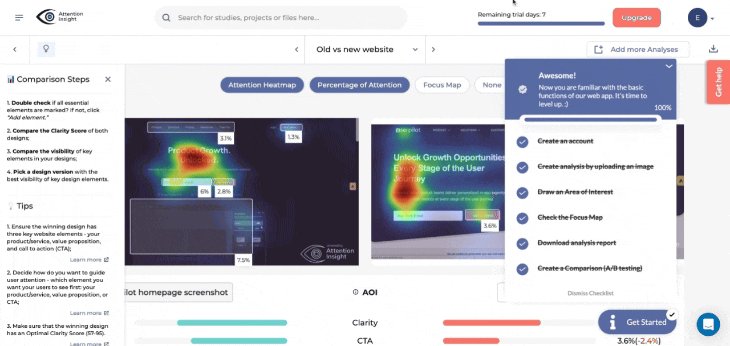
As a result of this interactive onboarding strategy, user activation increased to 69%: a 47% relative improvement. While engagement with the ‘Areas of Interest’ feature rose by 83%, reaching 22%.

Kommunicate.io
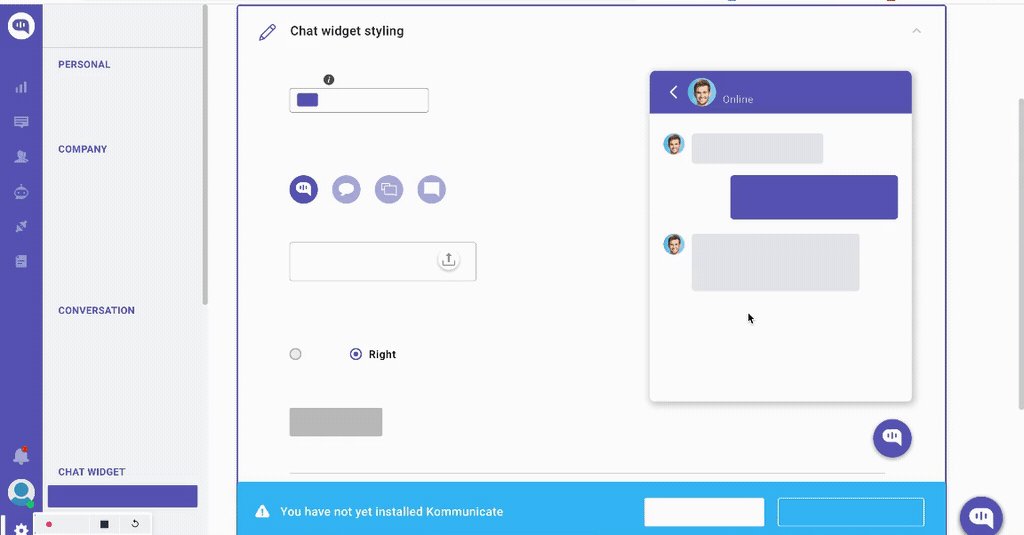
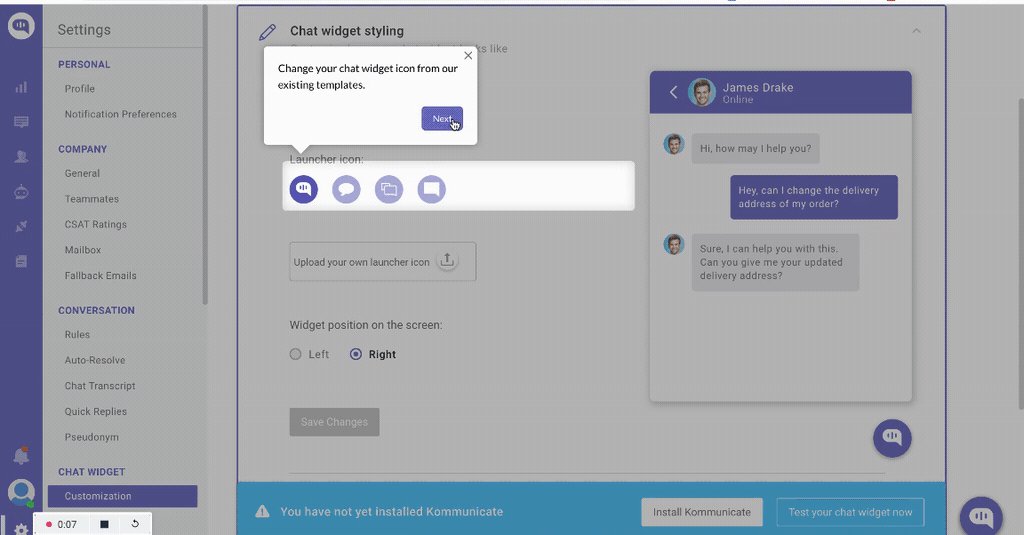
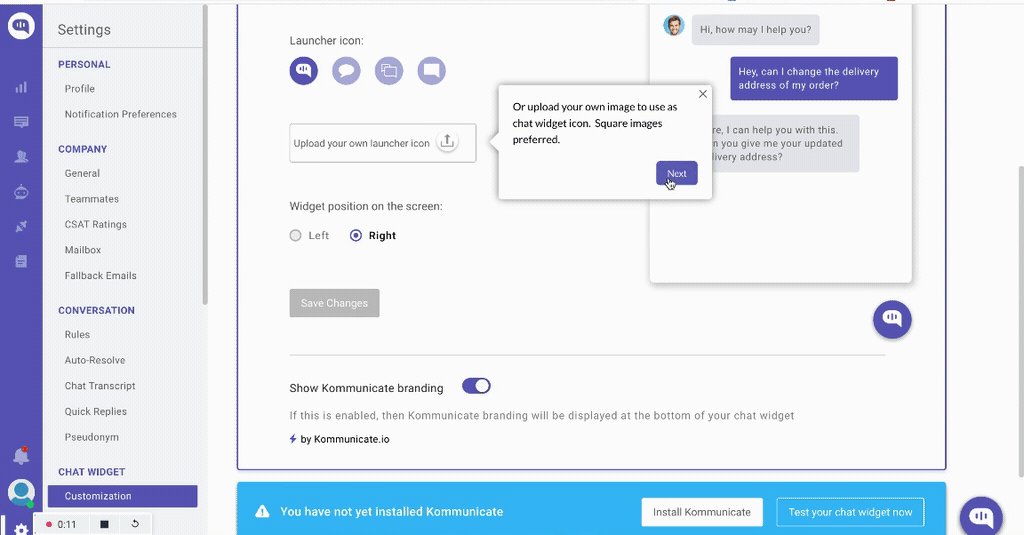
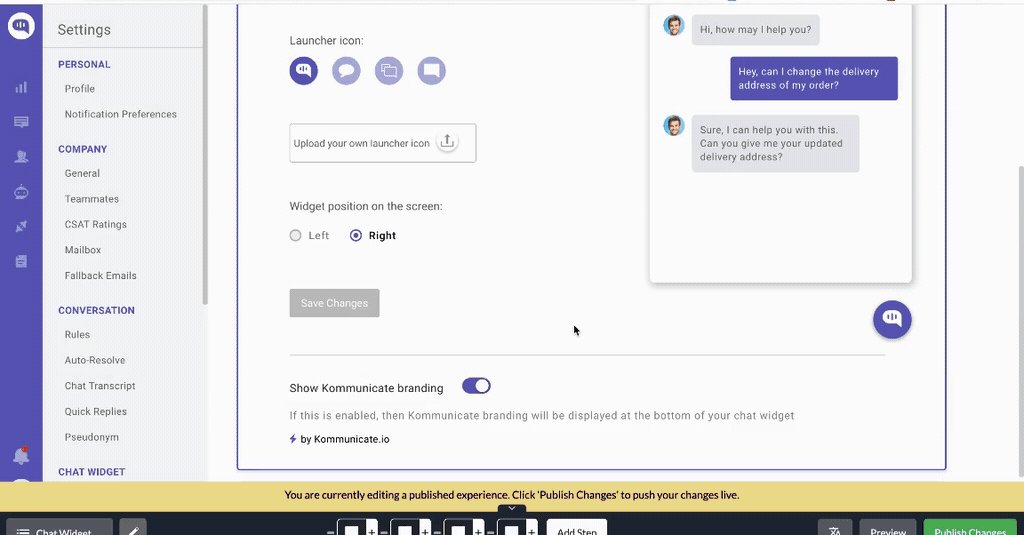
Another example is Kommunicate.io, a customer service platform that helps businesses automate conversations with chatbots. Users were initially overwhelmed by setting up the chat widget, leading to a low adoption rate. Kommunicate.io used Userpilot’s interactive walkthroughs to guide customers through the installation and customization.
The first onboarding screen clearly outlined each task, helping users understand the process. After completing the first task, an interactive checklist guided them through the next steps. Thanks to these guided tours, Kommunicate.io saw a 4% increase in feature adoption and a 3% rise in product usage.

Pricing: Userpilot’s pricing plans consist of:
- Starter: From $299/month (billed annually). Includes up to 2,000 Monthly Active Users (MAUs), NPS surveys, and core analytics like user engagement and tracking.
- Growth: Custom pricing. Includes custom MAUs, product analytics, retroactive events autocapture, in-app surveys, and a resource center.
- Enterprise: Custom pricing. Includes premium integrations, data warehouse sync, advanced security features, and priority support.
There’s a 14-day free trial that you can sign up for without adding your credit card.
G2 rating: 4.6/5.
Userpilot is an intuitive walkthrough software that enables non-technical teams to create interactive onboarding experiences with minimal effort. Book a demo today to experience how you can build better walkthroughs that drive faster adoption.
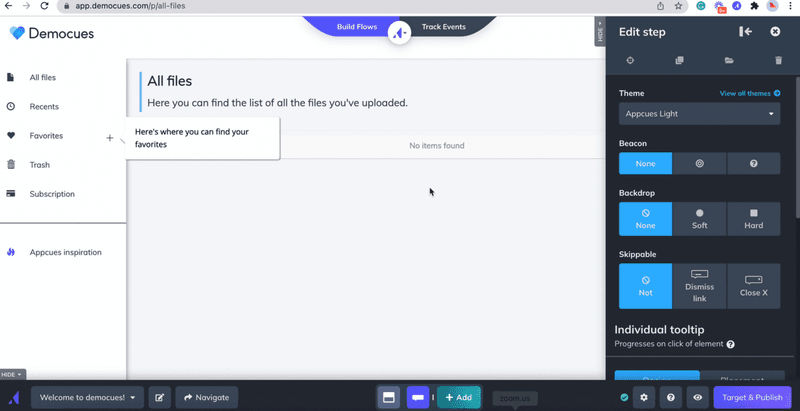
Appcues
Best for: Product marketers looking for an easy-to-use in-app engagement tool.
Appcues is a no-code platform for creating in-app experiences like onboarding flows and feature announcements.
Key features:
- Workflows: To engage users at every stage of their journey. This feature helps welcome new users with branded in-app messages that guide them through your product.
- Engagement analytics: To track user engagement metrics (like retention rate and customer stickiness) and understand activation, adoption, and user behavior. This data helps you target users at the right stage of their journey to drive more conversions.
- Surveys: Embed custom surveys within your mobile or web app to capture real-time user feedback.
Pricing: Appcues has three pricing tiers, plus a 14-day free trial. The costs increase based on the number of MAUs. These are the prices based on 1,000 MAUs:
- Start: From $300/month (billed annually). Includes flows, checklists, and analysis.
- Grow: From $750/month (billed annually). Includes resource center, NPS survey, and premium integrations.
- Enterprise: Custom pricing. Includes unlimited user licenses, advanced security, and SLAs.
G2 rating: 4.6/5.
Appcues offers excellent ease of use and flexibility, but consider the number of MAUs and features before choosing a plan.

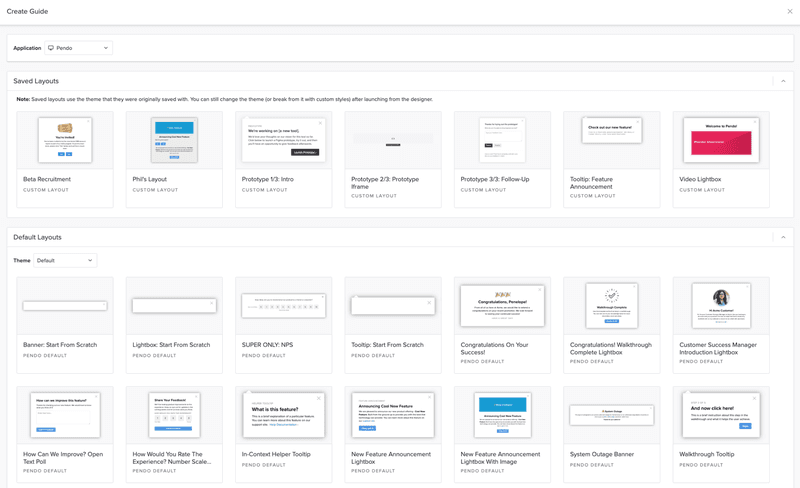
Pendo
Best for: Making data-driven decisions for product planning.
Pendo is a platform that combines in-depth analytics with in-app guidance, allowing teams to track and engage users through various custom triggers.
Key features:
- No-code guides: To create product tours and walkthroughs without needing engineering support. With this feature, you can iterate and deploy new flows quickly.
- UI patterns: Including pre-designed user interface templates like lightboxes, banners, and tooltips. These UI elements make it easier to build visually appealing and intuitive flows, so you don’t have to start from scratch.
- Cross-app consistency: You can use Pendo to create walkthroughs for web and mobile apps. This way, you have a consistent user experience across platforms.
Pricing: You’ll need to request a quote to get Pendo’s cost for its plans:
- Base: Includes custom MAUs, product analytics, in-app guides, and one integration.
- Core: Features in Base plan plus session replays
- Pulse: Adds NPS tracking and product discovery tools.
- Ultimate: Offers advanced in-app guidance and data synchronization.
G2 rating: 4.5/5.
Pendo excels in providing detailed analytics and product engagement features. Still, its major drawback is the lack of real-time analytics, making it impossible to trigger walkthroughs based on in-app events.

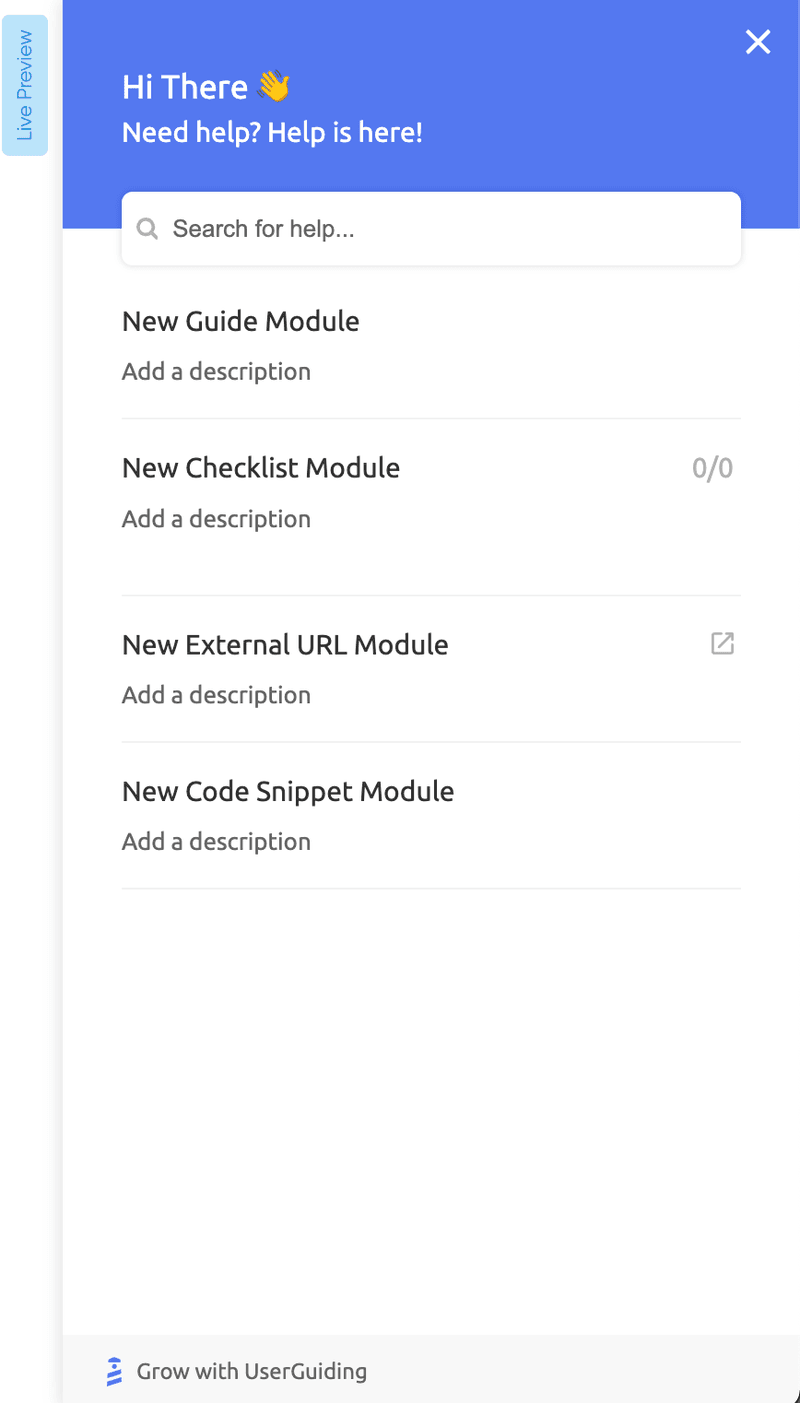
UserGuiding
Best for: Small startups looking for a cheap solution.
UserGuiding simplifies creating website walkthroughs with drag-and-drop ease and customization for branding.
Key features:
- Onboarding checklists: Create custom checklists to break down complex tasks into easy, actionable steps. Checklists reduce confusion when you guide users to complete tasks.
- Segmentation options: Group users based on their behavior or attributes and deliver personalized in-app guidance. This way, you can target specific user segments and give them the most relevant onboarding experience.
- Analytics and resource center: UserGuiding offers basic analytics to track engagement with your onboarding flows. Additionally, the resource center allows users to access help resources like guides and tutorials on demand.
Pricing: Userguiding has three pricing plans and a 14-day free trial.
- Basic: From $69/month (billed annually), up to 1,000 MAUs. Ideal for smaller teams who want to include essential onboarding features.
- Professional: Custom pricing. Adds language localization and custom CSS.
- Corporate: Custom pricing. Custom configurations for larger teams, including SLA, DPA, and SSO.
G2 rating: 4.7/5.
UserGuiding is easy to use and quick to implement. However, more advanced analytics, like funnel analysis, would be helpful to product teams.

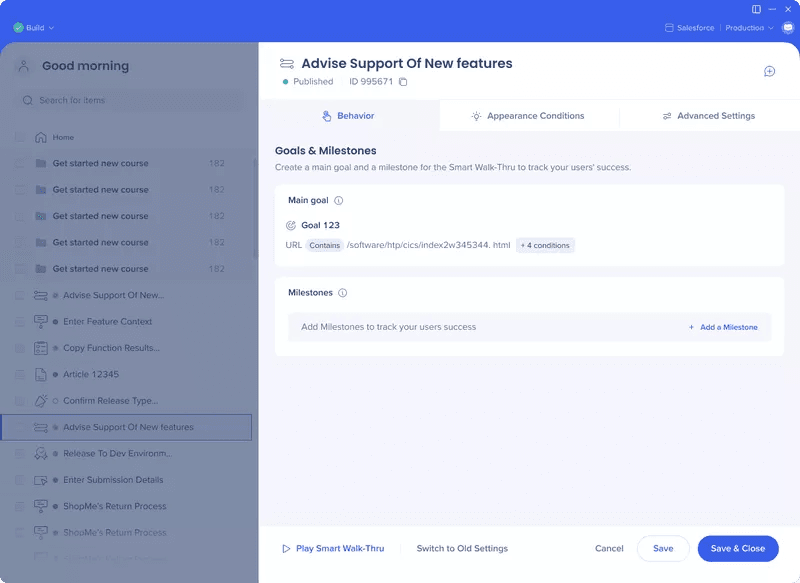
WalkMe
Best for: Enterprises looking for a primary employee onboarding solution.
Unlike the other walkthrough software, WalkMe’s setup demands coding expertise, so it’s more suited for larger teams with technical resources.
Key features:
- Smart Walk-Thrus: Build tailored, behavior-driven user journeys to guide new employees through intricate processes. This reduces training time and errors by providing real-time, contextual support.
- Launchers: Allow users to trigger specific walkthroughs, messages, or actions anytime. This feature gives users control over when they want to access guidance, making the experience more flexible and personalized.
- User Analytics: Track how users engage with walkthroughs and identify where they struggle.
Pricing: WalkMe does not disclose detailed pricing for its plans, but it’s $9,000-$50,000 yearly, depending on the organization’s needs.
G2 Rating: 4.5/5.
WalkMe is an ideal tool for enterprises needing detailed employee training and complex walkthroughs. However, its complexity and the need for some coding make it less accessible for smaller teams or those without coding knowledge.

Where should you put your money?
Hopefully, this article gave you a solid understanding of the walkthrough software market and the options available. But when it comes to choosing the best investment, which tool is worth your money?
Personally, I’d recommend going for a unified solution like Userpilot rather than a standalone tool. With versatile features like session replays, surveys, and analytics reports, Userpilot helps you go beyond just creating in-app flows—it helps you understand their real impact. You can see how your walkthroughs are affecting adoption, identify bottlenecks, and make data-driven improvements to optimize the user journey. Book a demo today and see how Userpilot can transform your onboarding experience!
FAQs
What is a walkthrough app?
A walkthrough app is a tool that allows you to create interactive experiences to guide users within your SaaS product or mobile app. Most walkthrough software is designed to be user-friendly, often requiring little to no coding experience.
How are interactive walkthroughs used in SaaS?
Interactive walkthroughs are used in SaaS apps to help:
- Accelerate new user onboarding: When new users sign up, interactive walkthroughs provide step-by-step guidance to help them quickly understand your product’s core value. These software walkthroughs prevent being overwhelmed and ensure that users reach their first “Aha” quickly.
- Driving secondary feature adoption: New features are only valuable if users engage with them. Interactive walkthroughs effectively drive the adoption of secondary or underused features by providing context-sensitive guidance or nudging users to explore more of your product.
FAQ
What is a walkthrough app?
A walkthrough app is a tool that allows you to create interactive experiences to guide users within your SaaS product or mobile app. Most walkthrough software is designed to be user-friendly, often requiring little to no coding experience.
How are interactive walkthroughs used in SaaS?
Interactive walkthroughs are used in SaaS apps to help:
- Accelerate new user onboarding: When new users sign up, interactive walkthroughs provide step-by-step guidance to help them quickly understand your product’s core value. These software walkthroughs prevent being overwhelmed and ensure that users reach their first “Aha” quickly.
- Driving secondary feature adoption: New features are only valuable if users engage with them. Interactive walkthroughs effectively drive the adoption of secondary or underused features by providing context-sensitive guidance or nudging users to explore more of your product.