
Инструкции в приложении для SaaS: Лучшие практики, примеры и инструменты [UPDATED for 2023]
Внутриприкладное руководство – это часть вашего
знакомства с пользователем
которая происходит внутри вашего продукта.
Внутриприкладные подсказки проводят пользователей через ваш продукт, показывая им, как он может решить их конкретные болевые точки, с целью активация пользователей (на этапе знакомства с новым пользователем) или помочь им открыть для себя новые возможности, получить больше пользы и увеличить доход от расширения (на более поздних этапах пути пользователя).
Руководство в приложении принимает различные формы: экскурсии по продукту, интерактивные проходы, контрольные списки, встроенные подсказки и даже целые ресурсные центры.
Интерактивные проходы побуждают к действиям, а не просто демонстрируют возможности – таким образом, они “обучают пользователей на практике”. Таким образом, они помогают решить конкретные болевые точки конкретных пользователей гораздо эффективнее, чем линейные туры по продуктам.
В этой статье мы рассмотрим различные типы руководств в приложении, покажем примеры каждого типа, лучшие инструменты и то, как вы можете использовать Userpilot для легкого создания эффективных руководств в приложении для привлечения пользователей и помощи вашей целевой аудитории найти больше ценности в вашем продукте.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR – Как направлять пользователей в приложении, не надоедая им?
- Внутриприкладное руководство используется для регистрации пользователей в вашем приложении. Его можно использовать как для новых пользователей (для активации пользователей), так и для опытных пользователей (для вовлечения и принятия пользователей).
- Руководство приложения положительно влияет на все показатели пользователей на протяжении всего пути пользователя.
- Инструкции в приложении представлены в виде экскурсии по продукту, интерактивных обзоров, подсказок, списков или ресурсного центра – в идеале комбинации всех этих моделей пользовательского интерфейса!
- Хорошие руководства в приложении должны быть интерактивными, персонализированными и контекстуальными. Избегайте перегружать информацию скучными экскурсиями! Всегда направляйте пользователей в контексте цели, которую им нужно достичь на определенном этапе их пользовательского пути.
- Для создания руководств в приложении следует использовать платформу для принятия продукта, а не создавать их самостоятельно с нуля. Это сэкономит вам кучу денег на ресурсах разработки, даст вам гибкость в изменении и A/B тестировании ваших руководств по желанию.
- Лучшими инструментами для руководства в приложении являются
Userpilot
(лучший по соотношению цена-качество и функциональности) и Appcues. Другие хорошие варианты (хотя и с ограниченной функциональностью) включают Intercom, Userflow и Userguiding.
Закажите бесплатную консультацию в приложении для вашего SaaS!

Что такое встроенные руководства в SaaS?
Подсказки в приложении предлагают пользователям контекстную поддержку с помощью коротких сообщений, которые повышают вовлеченность пользователей в ваш продукт и приводят к его принятию.
Существует несколько типов внутриприкладных сообщений (шаблонов пользовательского интерфейса), которые можно комбинировать для создания внутриприкладных подсказок в вашем программном обеспечении. Именно в этом и заключается хорошее руководство по in-app маркетингу.
Теперь, когда мы знаем, что это такое, давайте рассмотрим различные типы подсказок внутри приложения и способы их создания!
Тип 1: Экскурсии по продуктам
Для начала давайте уточним, что именно представляет собой тур по продукту и какова его роль в процессе знакомства с пользователем, а также почему туры по приложению не дают должной подсказки в приложении.
Тур по продукту показывает новым пользователям последовательность сообщений о различных возможностях вашего продукта, чтобы они знали, где их найти.
Но нужно ли конечным пользователям видеть
все функции
за один раз? И как много они на самом деле запомнят после такой экскурсии?
После того, как экскурсия по продукту завершена, конечные пользователи, по сути, предоставлены сами себе, без контекстной помощи или сообщений поддержки в приложении.
И здесь кроется проблема.
Туры по продуктам имеют ряд проблем, которые влияют на пользовательский опыт:
- Они скучны – кому нравится нажимать на все эти кнопки “далее”, видеть все не относящиеся к делу функции? Это ужасно сказывается на вовлеченности и принятии пользователей.
- Они “нагружают” информацией – вместо того, чтобы “учить на практике”, они показывают все функции, которые могут и не понадобиться вам до тех пор, пока вы не начнете свой путь пользователя. Это противоречит психологии поведения пользователя “точно в срок”.
- Они касаются только поверхности – показывают вам “что”, но не “почему” и “кто”.
- Они не продвигают вас на пути к принятию пользователей.
- Они не предоставляют контекстных рекомендаций , адаптированных к этапу путешествия пользователя.
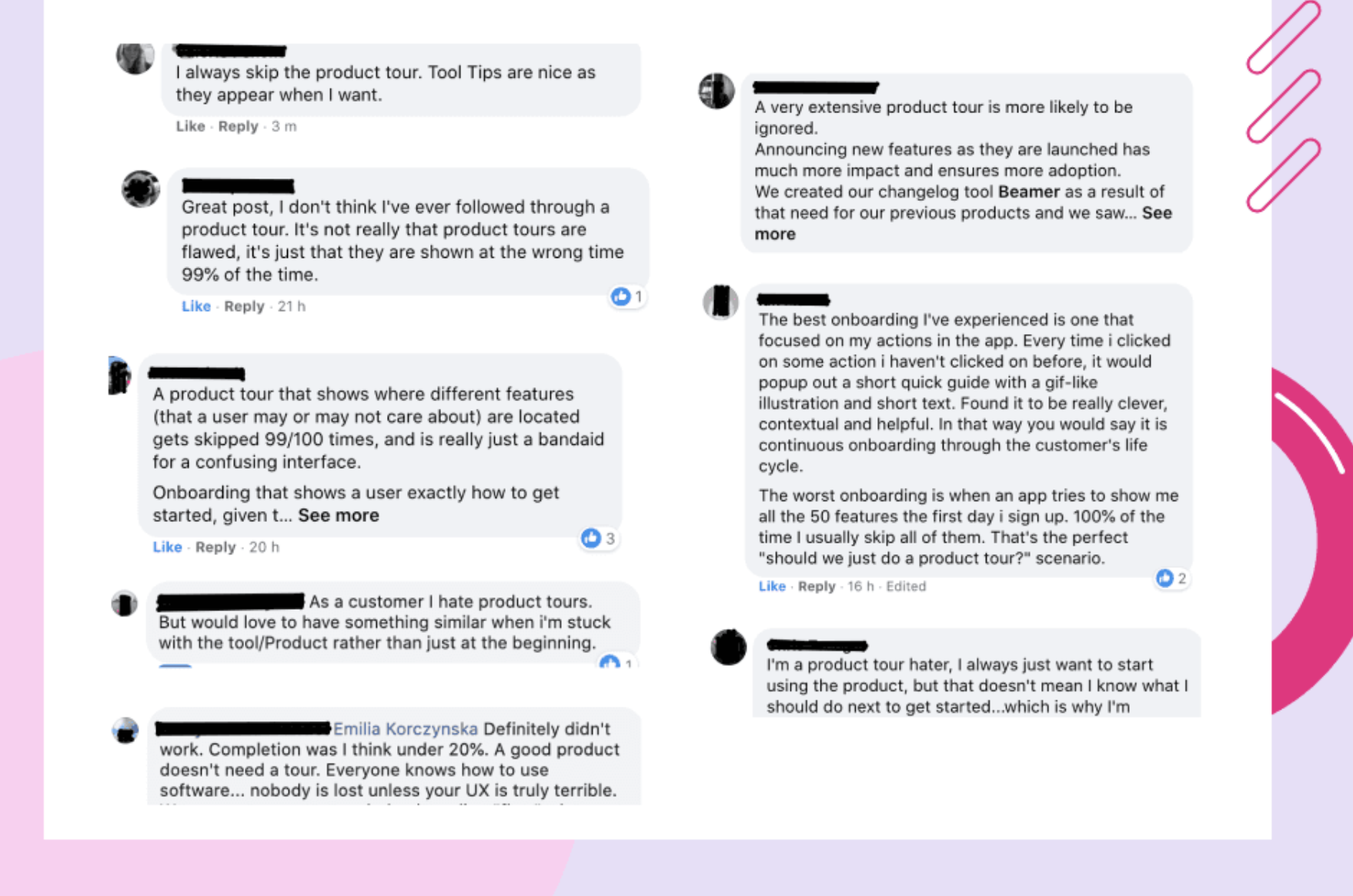
- Они не персонализированы под нужды пользователя – как правило, они “одноразмерные” и не являются отзывчивыми или интерактивными – следующий шаг не меняется в зависимости от того, что вы сделали на предыдущем шаге.И люди часто просто ненавидят их…
Именно поэтому все меньше и меньше продуктовых команд включают экскурсии по продукту в процесс обучения. На самом деле, в нашем отчете “Состояние SaaS Onboarding ” мы обнаружили, что менее трети использовали экскурсию по продукту.
Создание руководств по прохождению вместо этого может значительно улучшить процесс внедрения цифровых технологий.
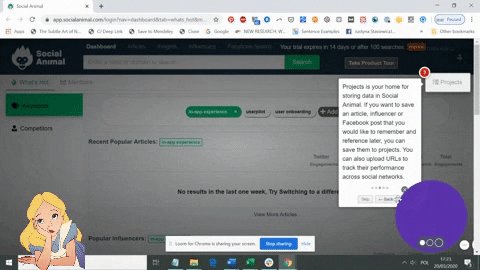
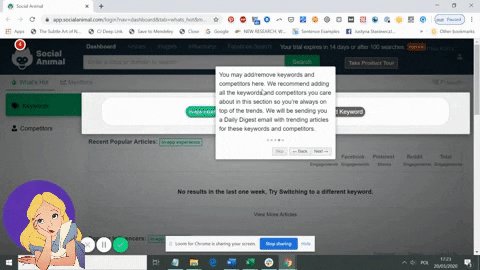
Примеры экскурсий по продуктам
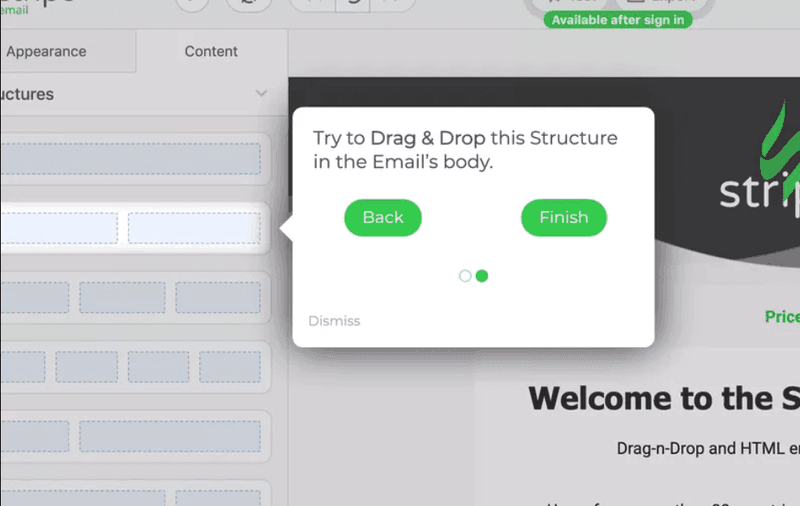
Просто посмотрите на примеры линейных туров по продуктам, чтобы понять, что я имею в виду:


Если туры за товаром настолько неэффективны, какова альтернатива? Давайте посмотрим, почему интерактивные проходы лучше!
Тип 2: Интерактивные проходы
Интерактивный проход похож на экскурсию по продукту, но с одним ключевым отличием.
В то время как экскурсии по продукту пассивны, прохождение требует от пользователя действий после демонстрации каждого шага и не продвигается до тех пор, пока пользователь действительно не совершит действие, что делает их более эффективным шаблоном пользовательского интерфейса в процессе знакомства с пользователем.
А поскольку лишь четверть SaaS-компаний в настоящее время используют интерактивные проходы в приложении, это дает отличную возможность превзойти своих конкурентов, улучшить процесс внедрения и провести обучение без разработки комплексных обучающих вебинаров.
Кроме того, вам не нужна специальная программная платформа, чтобы начать их создавать, вы можете использовать практически любую платформу для цифрового внедрения.
Почему интерактивные проходы более эффективны, чем экскурсии по продукту?
Поскольку люди учатся лучше, если они учатся на практике, у “walkthrough” есть много преимуществ перед линейными руководствами по продукту:
- Интерактивные проходы гораздо более увлекательны , поскольку пользователю приходится действовать. Чтобы продолжить, им нужно нажать на определенные кнопки или ввести текст. Им не показывают шаг 4, пока они не выполнили шаги 1, 2 и 3.
- App Walkthroughs предоставляют ценность заранее – они побуждают пользователей выполнять действия, которые показывают им ценность вашего продукта для них (ключевые точки активации) – и испытывать Ага! Момент.
- Прогулки по продукту повышают вовлеченность пользователей, активно вовлекая каждого в изучение новых функций.
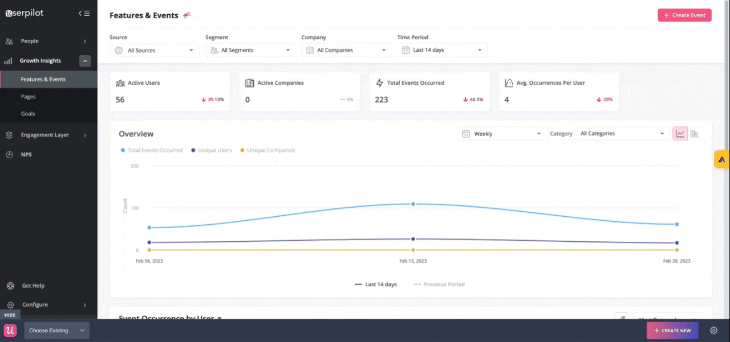
Доказательство того, что интерактивные проходы более эффективны, чем экскурсии по продукту
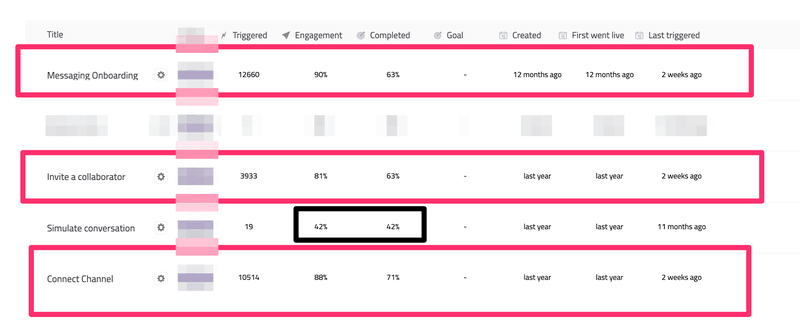
Взгляните на данные одного из наших клиентов:
Черный прямоугольник выделяет тур по продукту. Менее половины пользователей, которым был показан тур по продукту, завершили его.
Красные прямоугольники показывают интерактивное прохождение. Разница здесь очевидна.
При использовании внутриприкладных рекомендаций примерно две трети пользователей доходят до конца и взаимодействуют с вашим программным обеспечением так, чтобы понять его ценность.
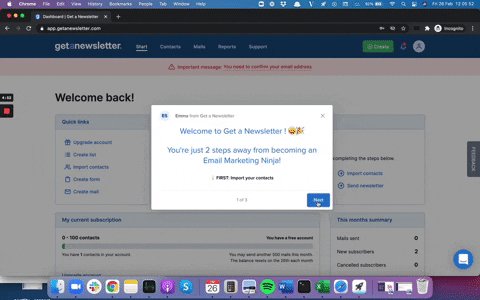
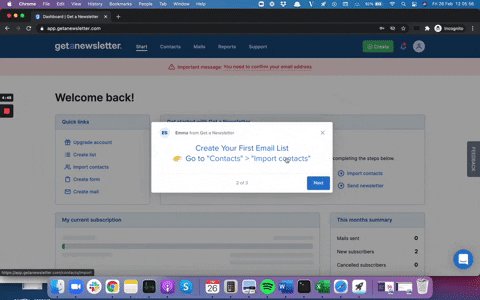
Примеры интерактивных прохождений:
В GIF трудно запечатлеть интерактивные проходы, потому что для их продолжения требуются действия со стороны пользователя, что делает их более длинными, чем типичный 15-секундный кадр GIF. Вот видео с интерактивным прохождением (сравните его с экскурсией по продукту из предыдущих разделов):
Тип 3: Встроенные всплывающие подсказки
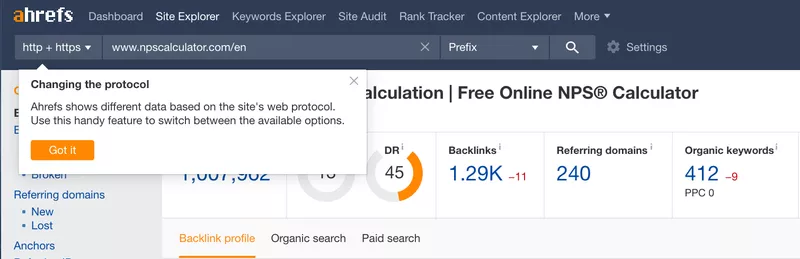
Нативная всплывающая подсказка – это единичная подсказка, которая помогает пользователям лучше понять конкретную функцию вашего продукта. Обычно вы добавляете подобные прикрепленные подсказки к определенному элементу пользовательского интерфейса, который не является самоочевидным (как в примере с Ahrefs), что способствует более глубокому освоению функций:
Нативные всплывающие подсказки отлично подходят для создания внутриприкладных рекомендаций на более поздних этапах пути клиента, способствуя принятию более продвинутых функций продукта.
Вы также должны использовать встроенные всплывающие подсказки для запуска продуктов – всякий раз, когда ваша команда разработчиков запускает новую функциональность в вашем приложении, вы должны добавить к ней подсказки, чтобы пользователь, пропустивший ваше сообщение по электронной почте, все еще имел возможность принять ее! Нативные всплывающие подсказки отлично подходят для того, чтобы подтолкнуть новых пользователей к использованию функции, которую вы запустили в прошлом.
Примеры родных всплывающих подсказок
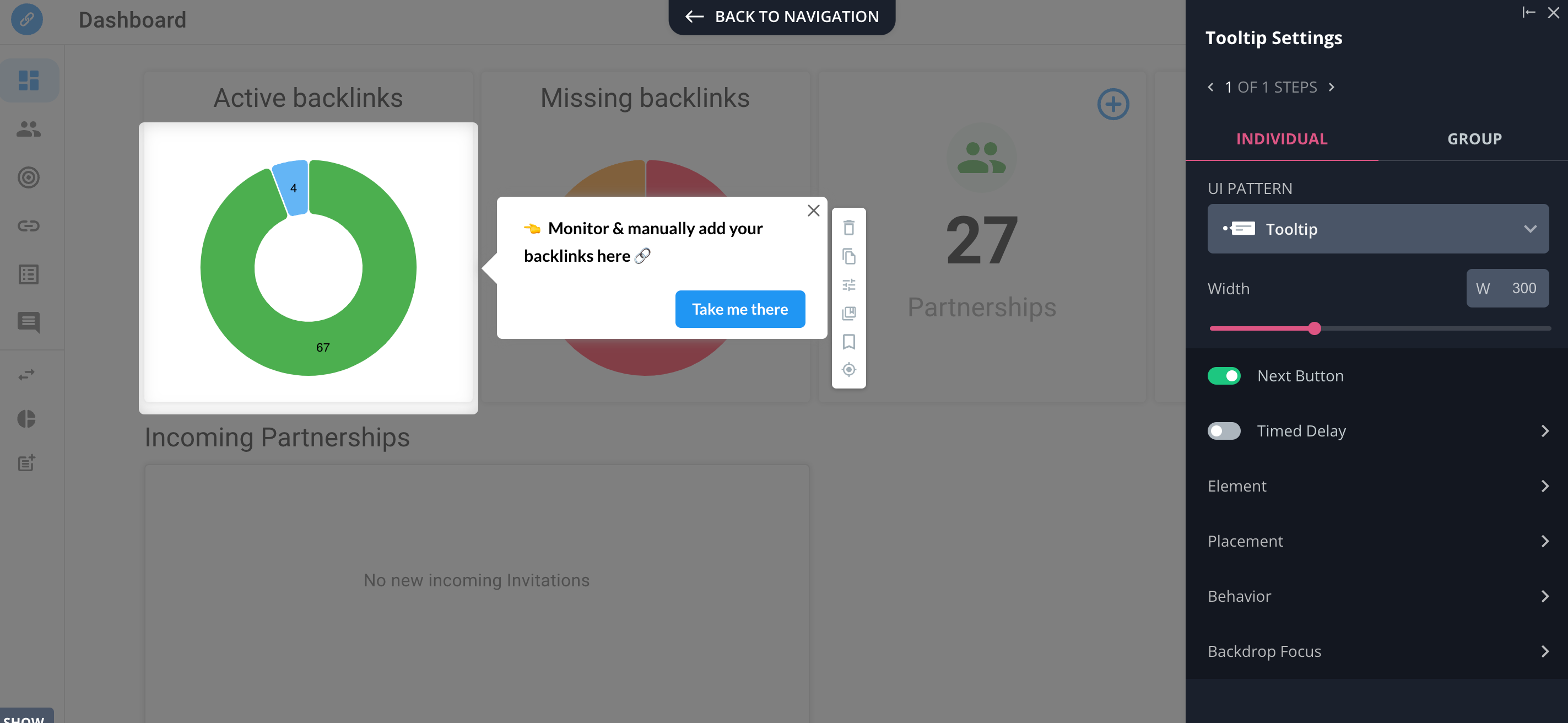
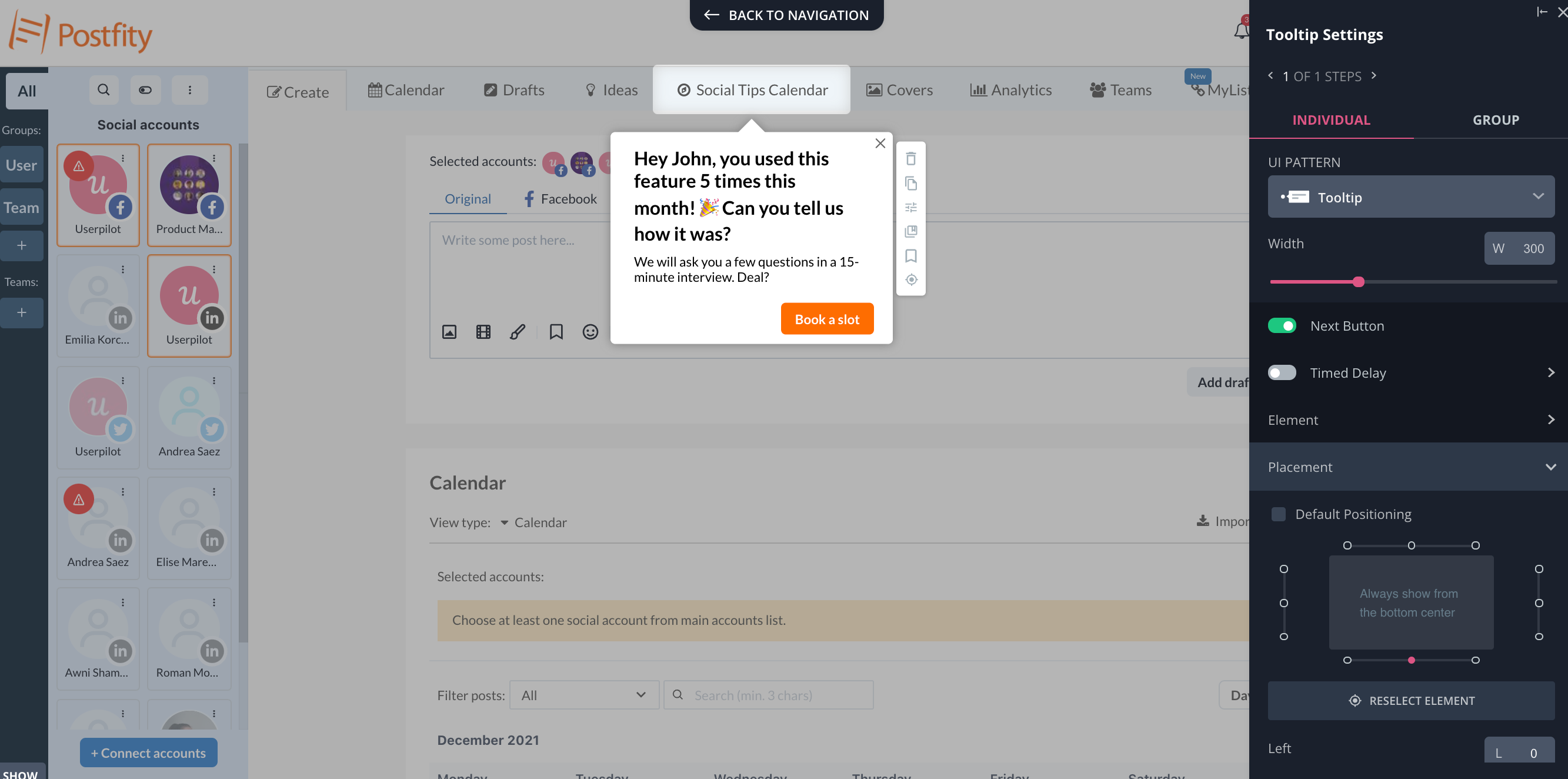
Вот еще несколько примеров того, как можно использовать встроенные всплывающие подсказки для подсказок в приложении:
Все эти всплывающие подсказки были созданы и стилизованы без кода в Userpilot.
Как создать нативные всплывающие подсказки для подсказок в приложении?
Вы можете жестко закодировать свои
собственные всплывающие подсказки
(что не очень масштабируемо, если вам нужно их изменить, и отнимает ресурсы разработки), или использовать платформу цифрового внедрения без кода, чтобы быстро их создать. Посмотрите, как легко создавать собственные всплывающие подсказки в Userpilot (у меня ушло 1:24 на создание этого!)
Если вы хотите узнать больше об этом типе руководств в приложениях, посмотрите это видео на YouTube:
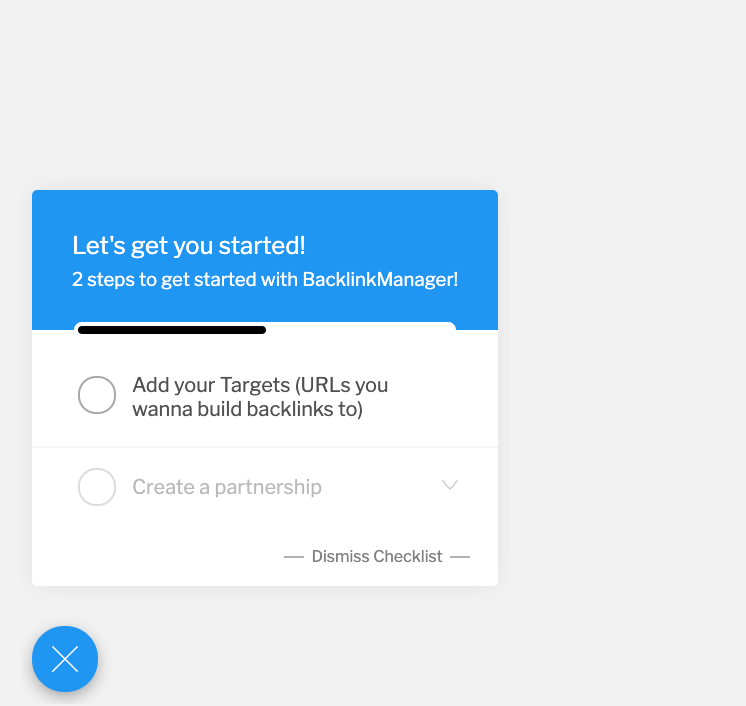
Тип 4: Контрольные списки при приеме на работу
Контрольные списки особенно эффективны при адаптации новых пользователей – они подталкивают пользователя к освоению определенных функций в определенном порядке , заставляя его выполнить ряд действий .
Вы также можете использовать их (к сожалению, очень немногие SaaS-компании делают это!), чтобы помочь более опытным пользователям освоить больше функций вашего приложения, тем самым стимулируя внедрение продукта. Никто не говорит, что у вас может быть только один контрольный список – вы можете создать один для каждой области вашего продукта и запускать их в разное время – когда ваши пользователи готовы. В некоторых платформах цифрового усыновления вы
Как создать контрольные списки для руководства в приложении?
Создание контрольных списков с помощью платформы для цифрового принятия без кода – это очень просто и занимает буквально несколько минут:
- создать виджет контрольного списка (вы можете решить, будет ли он открываться автоматически или запускаться пользователем вручную)
- добавлять задания для выполнения пользователями и связывать с ними соответствующие интерактивные проходы ИЛИ направлять пользователя на определенную страницу
- Затем вы можете решить, хотите ли вы, чтобы этот элемент был отмечен галочкой после того, как пользователь воспользуется определенной функцией, ИЛИ когда он достигнет определенной цели (выполнив определенное отслеживаемое событие – или даже
комбинацию событий, так называемое пользовательское событие
)
Тип 5: Ресурсный центр
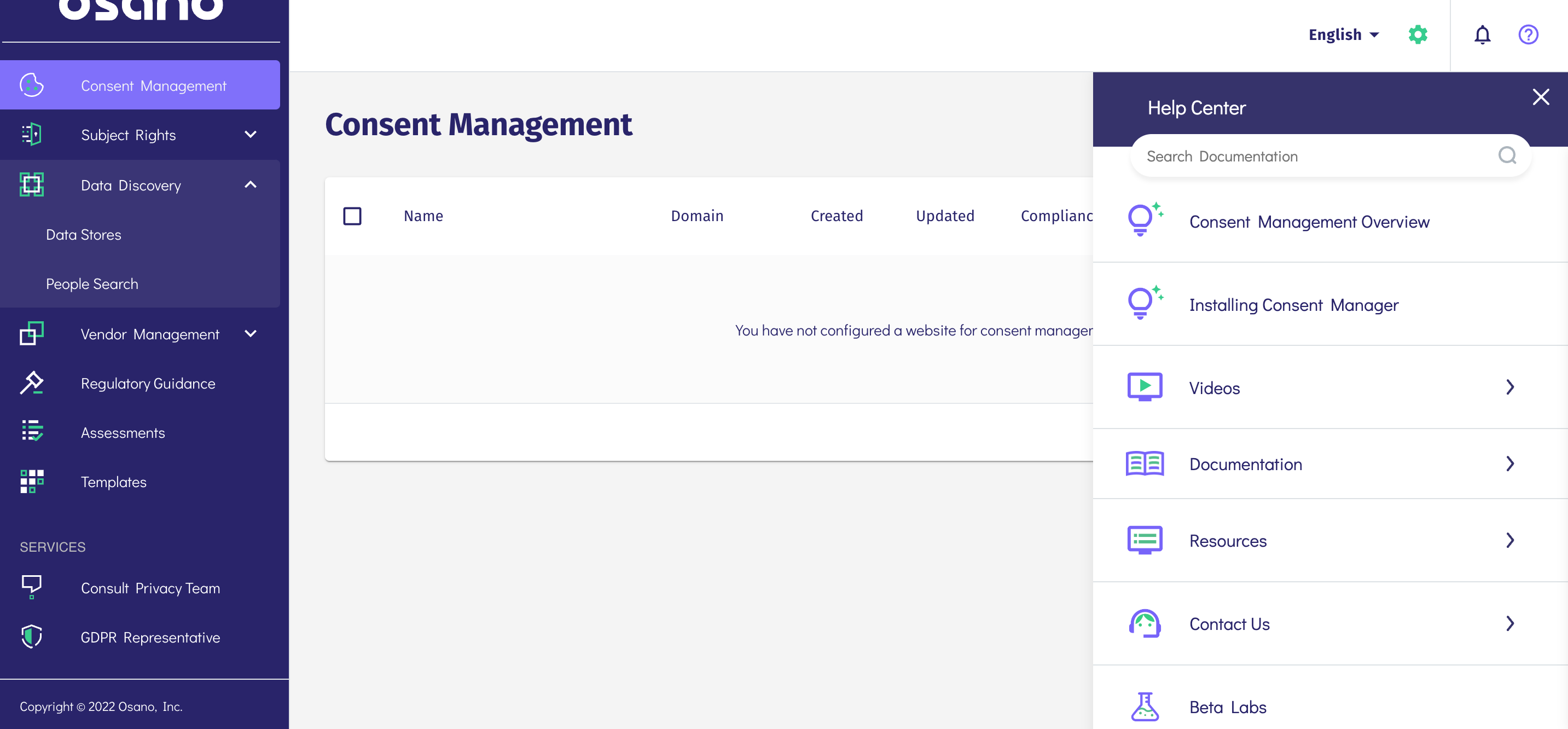
Центр ресурсов – это тип справочного центра с различными ресурсами, которые помогают пользователям по требованию и позволяют вашей команде Customer Success обучать пользователей без участия людей в режиме реального времени. Если вы используете такой инструмент цифрового принятия, как Userpilot, вы можете легко ограничить, какой сегмент видит тот или иной контент.
К ним можно добавлять видео, целые интерактивные руководства, справочные документы и т.д. Ваши пользователи смогут найти их, просто выполнив поиск по соответствующей теме.
Доказано, что центры ресурсов значительно сокращают количество заявок на поддержку, которые вы получаете от своих пользователей. В наших тематических исследованиях,
Osano удалось сократить 25% обращений в службу поддержки
– в то время как Growth Mentor
сократили количество обращений в службу поддержки на 87%.
после внедрения нашего ресурсного центра!
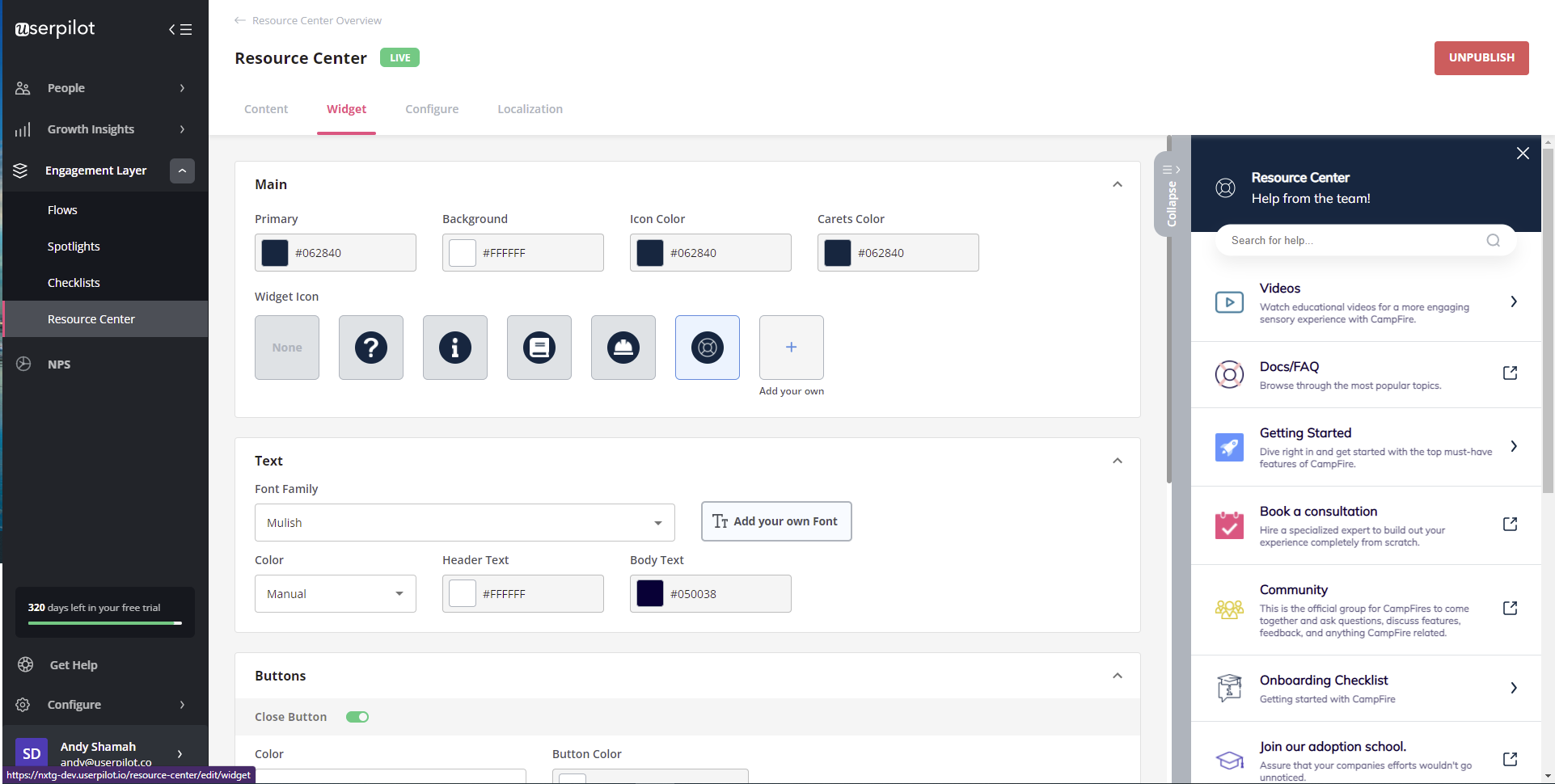
Как построить ресурсный центр?
Опять же, если вы используете платформу для принятия продукта, создание ресурсного центра займет буквально несколько минут: вы просто перетащите контент и рекомендации в приложении в предварительно созданный виджет. Затем вы можете полностью настроить виджет справки в соответствии со стилем пользовательского интерфейса вашего приложения :
Смотрите на видео ниже:
Реальные примеры отличных руководств в приложении
Можно долго говорить о том, какими замечательными могут быть подсказки в приложении, но я проиллюстрирую свою точку зрения реальными примерами.
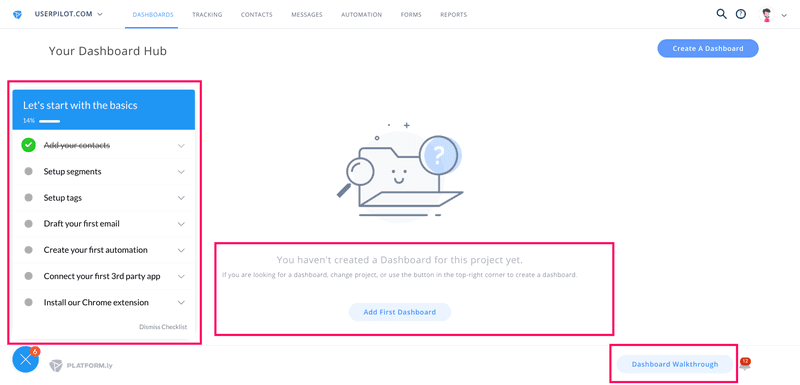
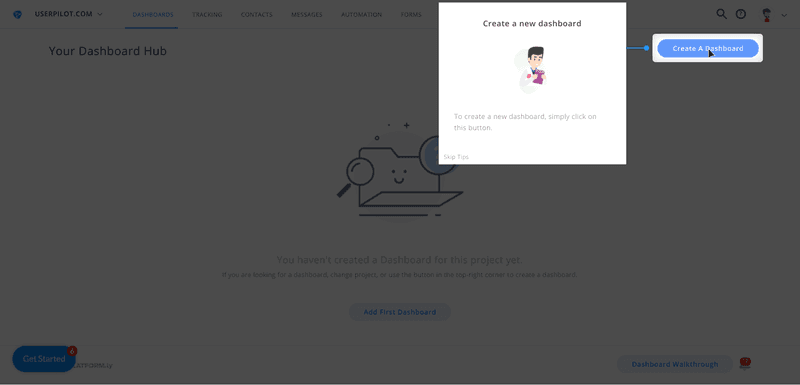
Platformly
Platformly – это инструмент автоматизации маркетинга. Широкий спектр функций может оказаться непосильным для новых пользователей, поэтому Platformly добавила руководство в приложении с помощью Userpilot.
Помимо предоставления пользователям контрольного списка и использования пустых состояний, Platformly предлагает интерактивное руководство, чтобы помочь пользователям начать работу.
Вместо того чтобы просто показать пользователям, как создать приборную панель, он проводит их через это шаг за шагом.
Эти интерактивные руководства существуют для каждой из основных функций Platformly и доступны в любое время.
Это привело к тому, что коэффициент завершения работы составил более 40%, что является исключительным показателем для сложного SaaS-продукта.
Более подробно об онбординге Plaformly можно узнать здесь.
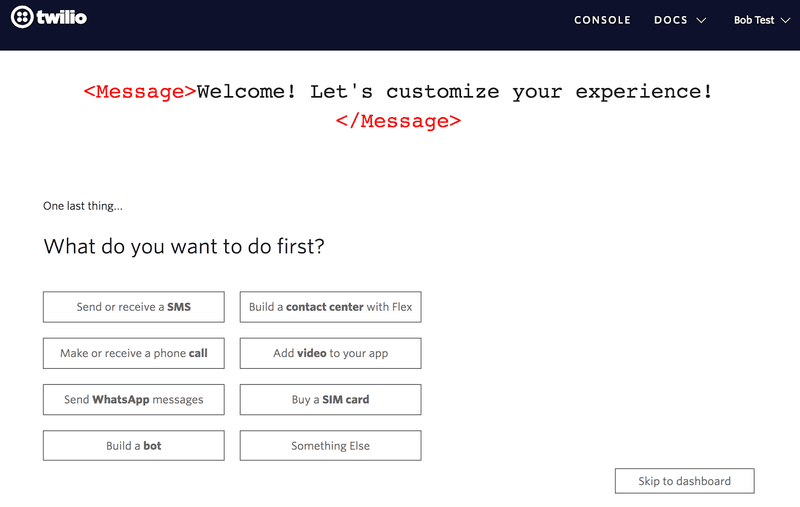
Twilio
Twilio – это облачная коммуникационная платформа для совершения звонков и отправки SMS-сообщений.
В начале процесса внедрения задаются различные вопросы для выяснения каждого случая использования.
После этого пользователям показывают инструкцию, которая направляет их к активации.
Прохождение адаптировано к случаю использования, определенному вводными вопросами, так что пользователи мгновенно получат доступ к необходимой информации.
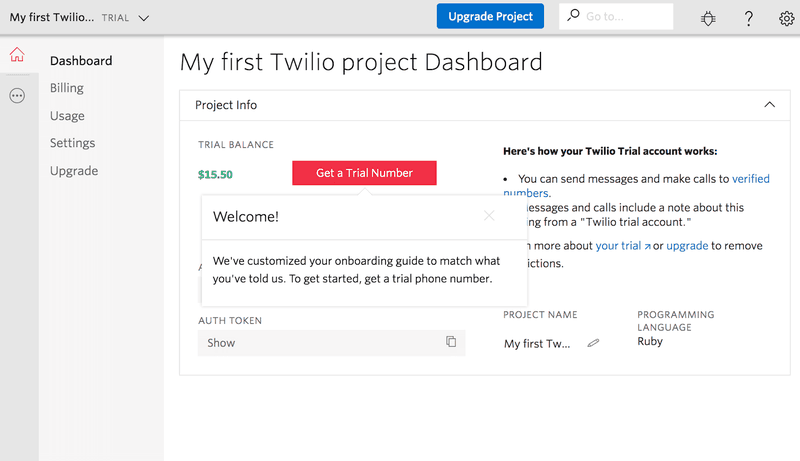
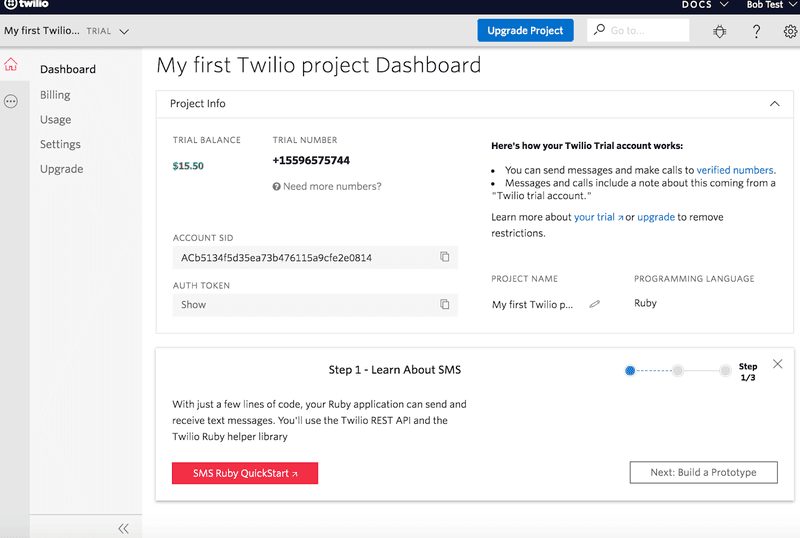
Twilio использует всплывающие подсказки, чтобы указать пользователям на соответствующие функции и действия, которые им необходимо выполнить.
К концу первого интерактивного занятия у пользователей будет выделенный номер телефона для работы с приложением.
Затем Twilio идет дальше, представляя следующее интерактивное прохождение, опять же основанное на индивидуальном сценарии использования.
Позволяя пользователям учиться на практике, Twilio гарантирует, что они начнут с правильного пути.
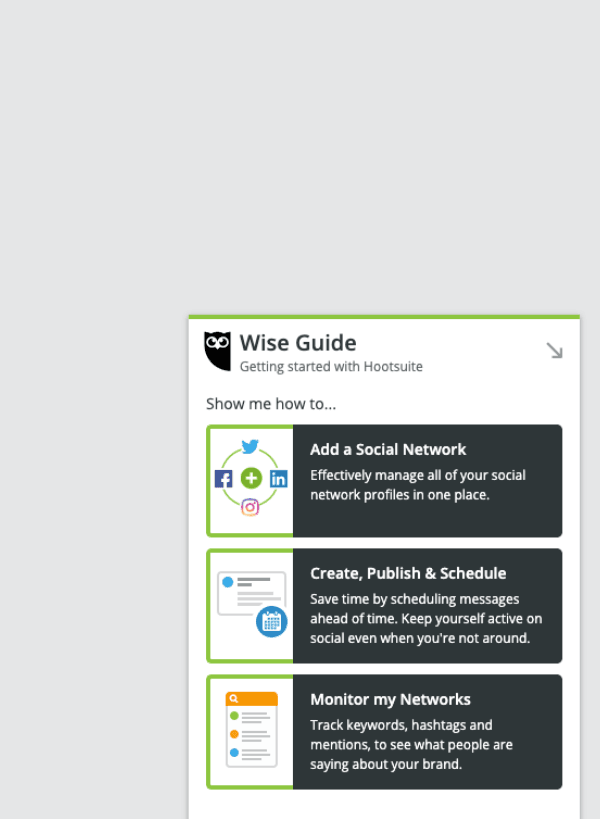
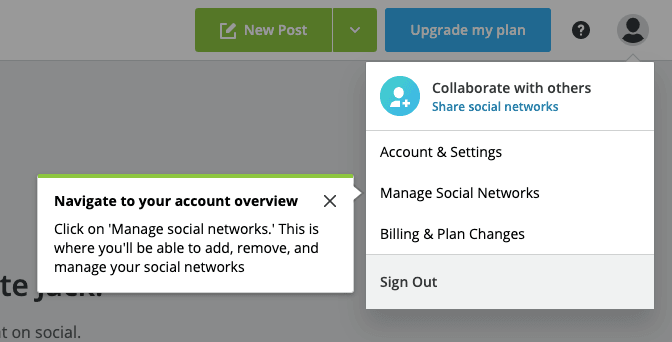
Hootsuite
Hootsuite – это инструмент управления социальными сетями. Он предлагает несколько различных “мудрых руководств”. По сути, это интерактивные руководства, ориентированные на ключевые функции, такие как “добавление социальной сети”.
Пользователи могут выбирать, с какими руководствами они хотят работать, исходя из того, чего они пытаются достичь.
Затем в ходе инструктажа пользователи получают руководство и помощь, поощряя их использовать продукт естественным образом.
Например, вместо того, чтобы дать прямую ссылку на соответствующую страницу, Hootsuite показывает им, как перейти на нее с помощью меню.
Это подготавливает их к дальнейшему использованию продукта.
Это отличный пример того, как руководство в приложении может сразу же начать приносить пользу пользователям.
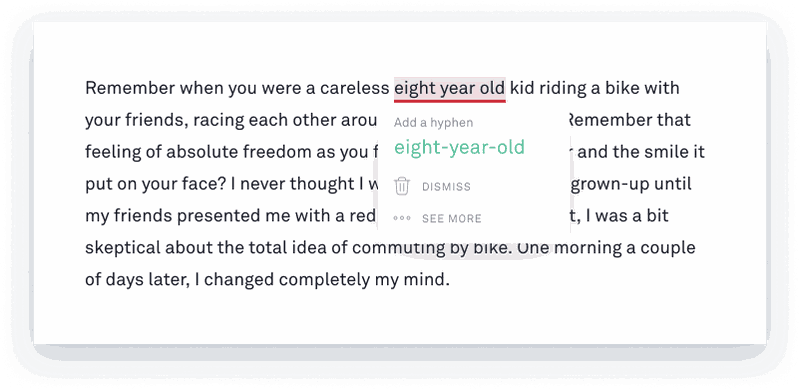
Grammarly
Grammarly – это инструмент для проверки грамматики.
После того как пользователи зарегистрировались и установили расширение Chrome, им показывается демонстрационный документ. Этот документ представляет собой руководство по использованию приложения и (намеренно) изобилует ошибками и опечатками.
Почему? Поэтому новые пользователи могут использовать Grammarly для исправления.
Таким образом, пользователи учатся на практике.
Это действительно умный способ создания активационного прохода, в результате которого пользователи готовы сразу же начать использовать продукт.
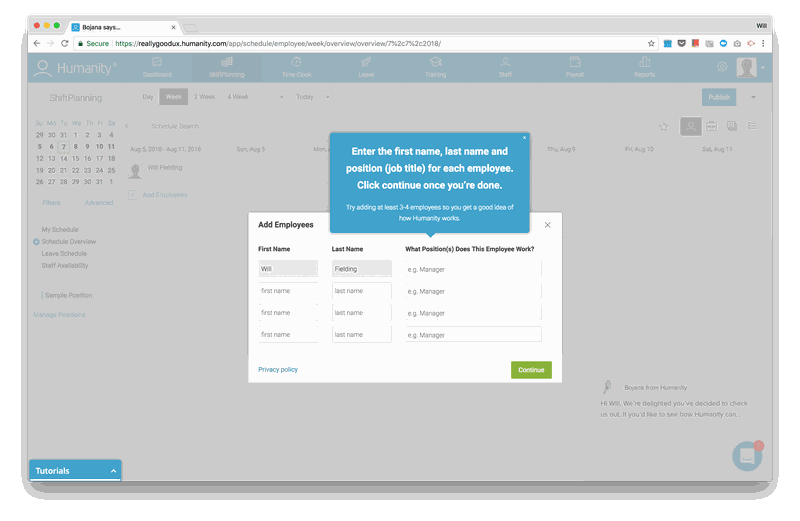
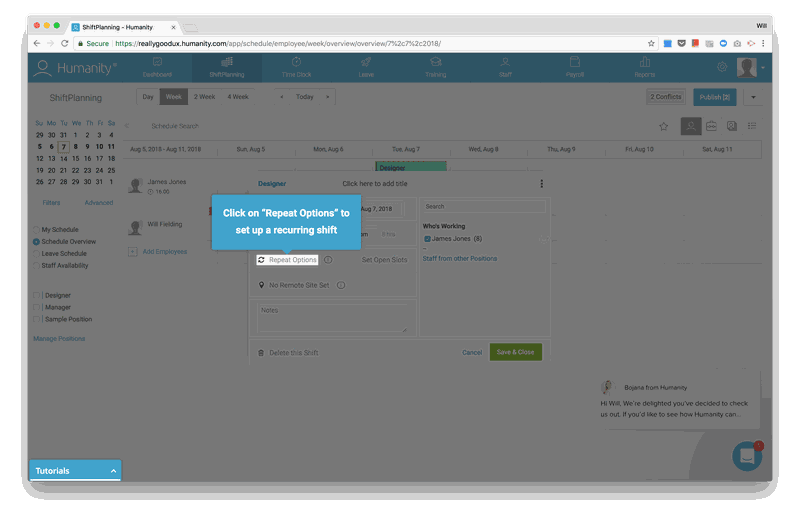
Человечество
Этот инструмент предназначен для того, чтобы помочь владельцам бизнеса и менеджерам следить за расписанием своих сотрудников.
Человечество работает как продукт только в том случае, если пользователи добавляют в него своих сотрудников.
Вот тут-то и приходит на помощь руководство в приложении.
Он помогает менеджерам настроить учетные записи, экран за экраном.
Он показывает менеджерам, как добавить сотрудников и настроить их смены.
Но что более важно, это заставляет пользователя на самом деле делать это самостоятельно.
Почему вы должны использовать инструменты для создания In-App Guidance?
Должны ли вы жестко кодировать свои руководства в приложении или использовать для этого специальное программное обеспечение? Конечно, последнее. Вот основные преимущества использования инструментов для создания инструкций в приложении:
- они позволяют создавать красивые приложения без необходимости кодировать все с нуля
- вы получаете панель администратора, контроль версий, A/B тестирование, функциональность команды
- они высвобождают ваши инженерные ресурсы для того, что действительно важно – работы над созданием и совершенствованием вашего продукта.
- Большинство из них имеют встроенную аналитику, поэтому вы можете измерить вовлеченность пользователей в процесс онбординга, поэкспериментировать или быстро изменить его, если это необходимо.
- Некоторые программные продукты для сопровождения предлагают возможность создания туров поверх сторонних приложений – для повышения продуктивности сотрудников (например, создать в приложении salesforce руководство для пользователей salesforce из числа ваших новых сотрудников).
Надеюсь, это убедит вас в том, что вам действительно нужен инструмент для создания туров по вашему продукту, и что это не очень хорошая идея – просто попросить ваших разработчиков создать их с нуля.
Лучшие инструменты для создания руководств в приложении
Мы рассказали о
лучшие инструменты для внутриприкладного руководства
подробно в этом посте (со скриншотами, поэтому я просто подведу итог здесь (а полное сравнение вы можете прочитать, конечно, здесь ). P.S. Я упоминаю только инструменты для обучения ваших пользователей, а не для обучения ваших сотрудников работе со сторонними инструментами (например, создание руководства salesforce в приложении для целей обучения).
Топ-3 лучших инструментов для руководства в приложении по мнению пользователей (G2 и Capterra):
-
Userpilot
Userpilot предлагает все шаблоны пользовательского интерфейса, необходимые для проведения пользователей через ваше приложение (туры по продукту, прогулки, всплывающие подсказки, контрольный список, ресурсный центр) без каких-либо ограничений. Он имеет простой в использовании интерфейс и самую надежную аналитику из всех платформ для внедрения программного обеспечения.
Стоимость самого дешевого тарифного плана Userpilot составляет всего $249, и даже корпоративный тарифный план очень доступен ($1000 в месяц). Он также предлагает неограниченное количество опросов в приложениях, включенных в цену! Он может не подойти, если вам нужна встроенная интеграция с платформой salesforce.
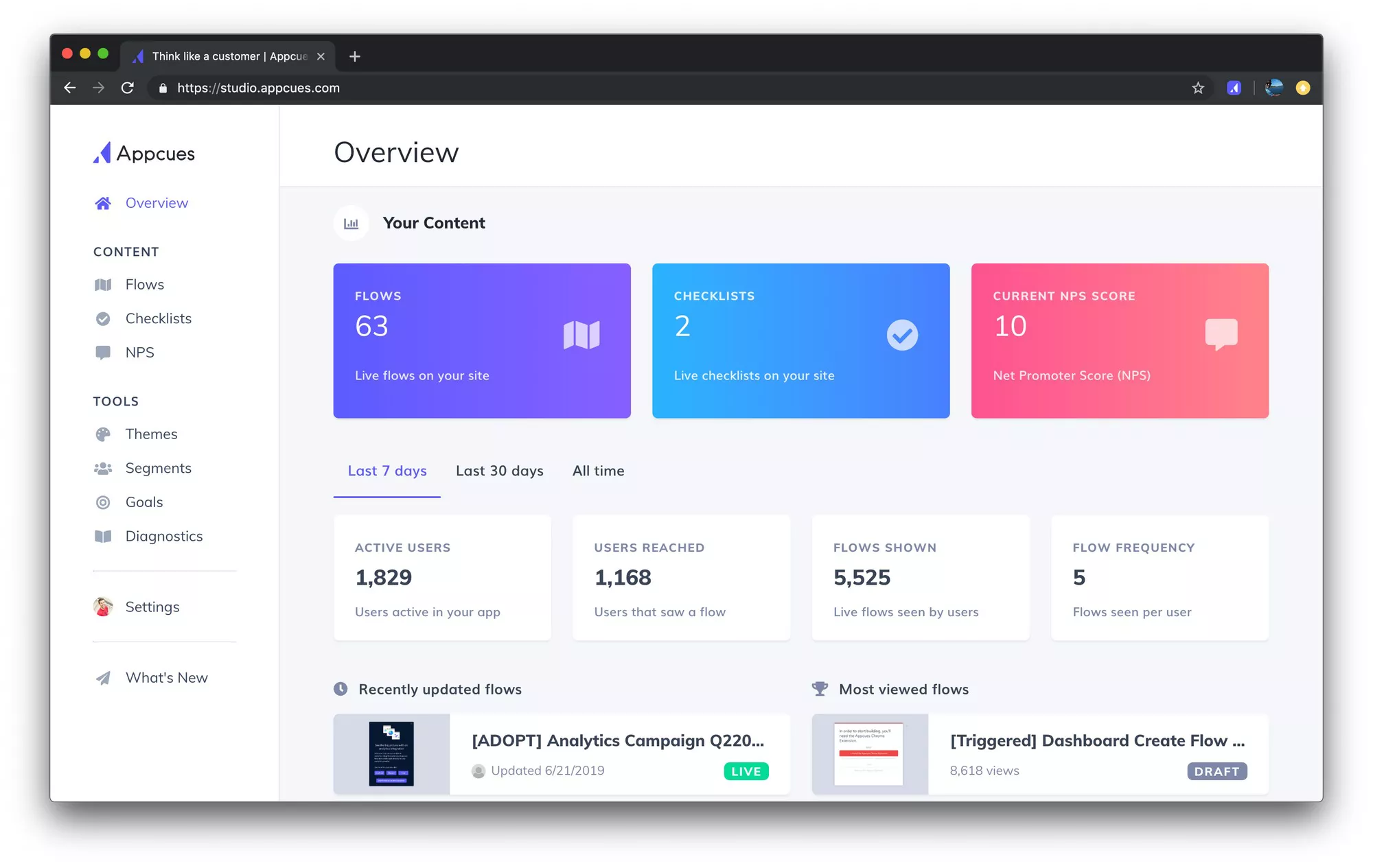
-
Appcues
Appcues часто хвалят как самую простую в использовании платформу для регистрации пользователей. Вы можете создавать потоки в Appcues очень быстро, но отсутствие Центра ресурсов и очень ограниченная аналитика означают, что это не лучшее соотношение цены и качества (и это ограничивает вас только одним контрольным списком и 5 сегментами пользователей в базовом плане за 299 долларов!)
- Интерком
Intercom – популярный инструмент, используемый для поддержки и создания туров по продуктам. Он позволяет создавать только линейные туры по продукту (никаких разветвленных туров!), и, как мы уже говорили, это не лучший способ стимулировать принятие продукта пользователями! Ограниченная аналитика означает, что вы не сможете понять поведение своих пользователей с помощью Intercom.
-
Userflow
Userflow позволяет создавать руководства по приложениям на своей приборной панели, но в отличие от Userpilot, Appcues и Userguiding, у него нет расширения Chrome, позволяющего создавать руководства поверх вашего продукта.
Userflow имеет несколько хороших функций, таких как контроль версий, но ему не хватает Центра ресурсов и расширенной аналитики.
-
Руководство пользователя
UserGuiding – это недорогой инструмент начального уровня для внедрения продукта, предлагающий ряд функций, которые помогут компаниям привлечь новых клиентов и ускорить внедрение продукта. UserGuiding отлично справляется с созданием простого опыта регистрации пользователей. Он включает в себя конструктор без кода, опции сегментации и легко добавляемые шаблоны пользовательского интерфейса, такие как горячие точки, всплывающие подсказки и модалы.
Хотя в нем есть и другие полезности, такие как ресурсный центр и аналитика, мясо этого продукта – конструктор потоков онбординга. Если все, что вы ищете, – это относительно простой способ создания простых потоков онбординга, этот вариант может стать для вас отличным выбором. Однако людям, которые ищут больше аналитики, настройки или сложных интеграций, лучше поискать другое место.Для получения более подробной информации ознакомьтесь с этой сравнительной таблицей:
Создание руководств в приложении с помощью Userpilot
Надеемся, теперь вы имеете представление о том, чего можно достичь с помощью функции подсказок в приложении.
Теперь давайте рассмотрим, как вы можете использовать такие инструменты, как Userpilot, чтобы легко предоставить пользователям вашего веб-приложения руководство в приложении.
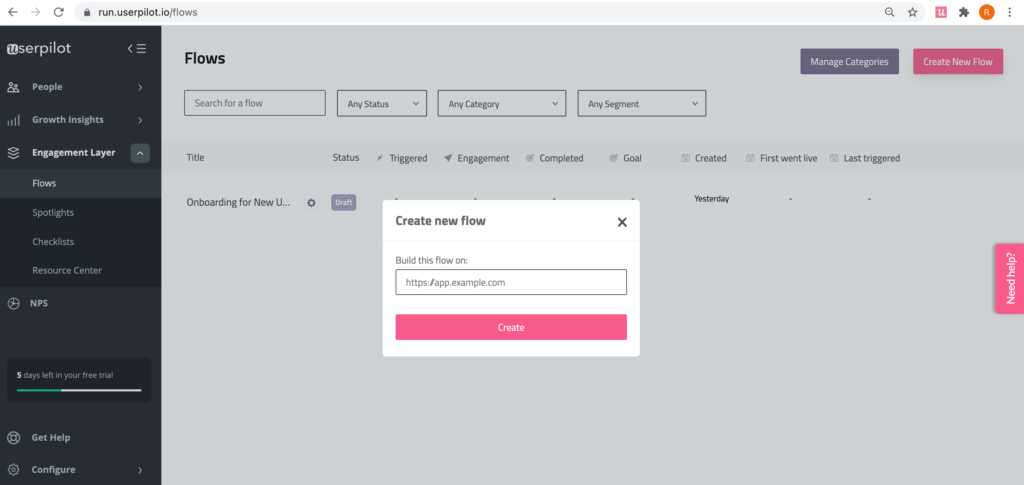
Создайте новый опыт в приложении
В Userpilot для создания руководств в приложении необходимо сначала создать новый поток.
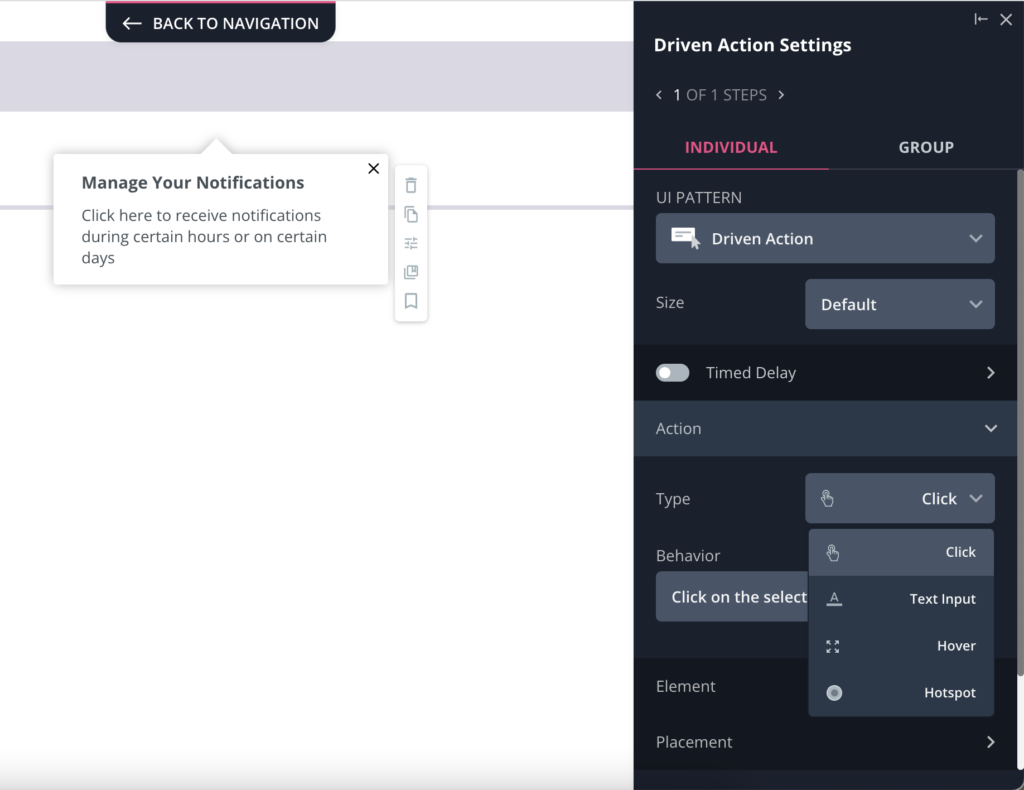
Затем выберите свой первый шаг. В большинстве интерактивных прохождений используется комбинация всплывающих подсказок и управляемых действий.
Управляемые действия уникальны для Userpilot, и именно они превращают тур по продукту в интерактивную прогулку, адаптированную к опыту пользователя. Это означает, что вам не нужно думать о том, как управлять разрешениями на подсказки или создавать пользовательские разрешения для новых подсказок – вместо этого вы можете создавать опыт, который способствует принятию.
Вы можете выбрать разные варианты, в зависимости от того, что вы хотите, чтобы делал ваш пользователь. Вы можете заставить их нажимать, наводить курсор или перетаскивать с помощью плавающей подсказки или прикрепленной подсказки.
Они заставляют пользователя действительно взаимодействовать с вашим продуктом, когда появляется подсказка. Вы можете использовать это, чтобы побудить пользователей перейти к следующему экрану.
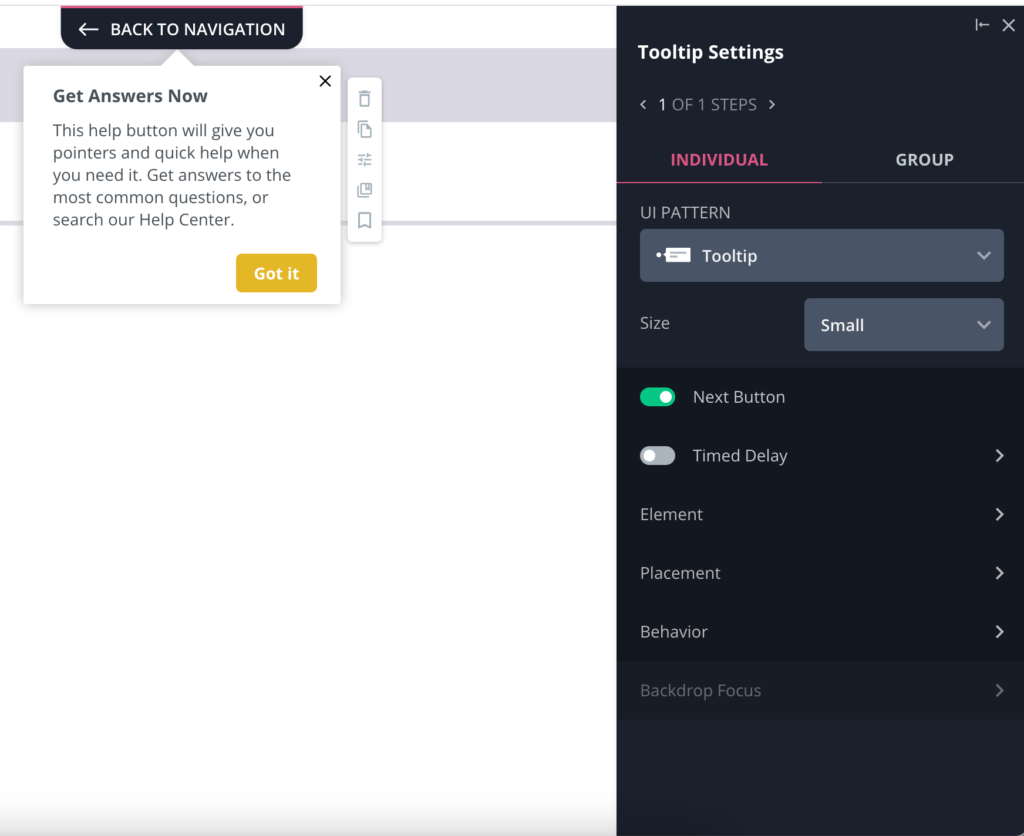
Используйте всплывающую подсказку, чтобы объяснить пользователю, что ему нужно сделать и почему он должен это сделать.
Затем вы можете объединить эти управляемые действия и всплывающие подсказки в цепочку, чтобы создать описание прохождения.
Заключение: Как создать хорошее руководство в приложении?
Прежде чем мы расстанемся, я хотел бы оставить вас с кратким обзором лучших практик по руководству в приложении:
- Всегда имейте в виду цель – подходите к привлечению пользователей, имея в виду определенный результат. Например, вы можете захотеть, чтобы ваши пользователи добавили члена команды или способствовали внедрению новой функции.
- Сделайте его интерактивным – проведите пользователей шаг за шагом, покажите им, что им нужно для достижения их непосредственных целей, и избегайте перегруженности информацией (например, с помощью длинных пошаговых туров!).
- Предложите руководство в приложении и для опытных пользователей – так называемый Continuous Onboarding – (например, всплывающая подсказка, информирующая о новой функции), а не только потоки для новых пользователей.
- убедитесь, что ваши интерактивные проходы направлены на достижение цели для ваших клиентов.
- Держите его коротким и милым, чтобы пользователи не заскучали, и все готово.
Хотите, чтобы пользователи быстрее приняли ваш продукт? Закажите бесплатную демонстрацию с Userpilot сегодня!























 Стоимость самого дешевого тарифного плана Userpilot составляет всего $249, и даже корпоративный тарифный план очень доступен ($1000 в месяц). Он также предлагает неограниченное количество опросов в приложениях, включенных в цену! Он может не подойти, если вам нужна встроенная интеграция с платформой salesforce.
Стоимость самого дешевого тарифного плана Userpilot составляет всего $249, и даже корпоративный тарифный план очень доступен ($1000 в месяц). Он также предлагает неограниченное количество опросов в приложениях, включенных в цену! Он может не подойти, если вам нужна встроенная интеграция с платформой salesforce.

 Userflow имеет несколько хороших функций, таких как контроль версий, но ему не хватает Центра ресурсов и расширенной аналитики.
Userflow имеет несколько хороших функций, таких как контроль версий, но ему не хватает Центра ресурсов и расширенной аналитики.