
15 SaaS Landing Page Best Practices to Hit Your Conversion Goals
Let’s face it, product growth is just a broad term for turning prospective visitors into users for your SaaS product. But how do you actually convert visitors into paying customers for your SaaS business? There are many ways, but mastering SaaS landing page best practices is certainly one.
The landing page best practices highlighted in this article will help you optimize conversion rates and acquire new customers with efficient landing pages!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Summary of landing page best practices
- The structure of a landing page will vary depending on its purpose, but most pages have a hero section, call-to-action, features section, multimedia elements, and additional resources.
- Narrowing your landing page goals and focusing on the users’ needs will likely yield a higher conversion rate on your landing page.
- Be as clear as possible with your value proposition and call-to-action since consumers favor clarity over jargon.
- Add enough visuals and media to make the page eye-catching without getting into the territory of distracting users from the primary CTA.
- Use social proof like customer testimonials, user reviews, case studies, and industry awards to show prospects your product‘s real value.
- Mention real-world use cases for your software and provide a step-by-step guide, so new users don’t find the journey as daunting.
- Include integration lists, self-service resources, AI chatbots, and anything else that will make it easier for visitors to learn about your product.
- Optimize your landing page for mobile devices and split-test its layout and other elements to maximize its conversion rate.
- Look at some of the landing page examples in the sections below (such as Zoom, Salesforce, Trello, Grammarly, and more) to draw inspiration for your own site.
What is the purpose of a SaaS landing page?
The purpose of a SaaS landing page is to hook a website visitor’s attention and sell your offer to them. This could be generating sales for your product or service, capturing leads, or a different goal.
Conversion-centric landing pages are the most common type, but other SaaS landing pages aim for lead generation, announcements, or user adoption. A well-built landing page for SaaS could be a great asset for PLG marketing that promotes the software service to the right audience.
What is the optimal landing page structure?
The structure for a SaaS landing page will vary depending on the type of page and what your goals are. That said, there are five key elements that you’ll see across most SaaS landing pages:
- Hero section. The above-the-fold section that hooks potential clients with a clear value proposition.
- Call-to-action. Some SaaS products will have multiple CTA buttons, but most landing pages have a central button that carries the most weight and convinces visitors to sign up for a free trial or start a subscription.
- Features/benefits. Every good landing page has a clear breakdown of the available features and the benefits they provide. You may also offer demo sessions to boost conversions by showing prospects how the features work.
- Multimedia (either in an image or video format). Having graphics, screenshots, tutorials, and animations on your page will help to visually break up the text on your landing pages.
- Additional resources. Most successful SaaS landing pages include additional resources like product tours, award lists, educational documentation, and social proof to attract prospective customers.
15 SaaS landing best practices to follow
Every successful SaaS landing page follows a core set of best practices to drive growth. These can vary depending on what your product does, who your target audience is, and how high the software is priced.
That said, there are some best practices that will apply to the majority of SaaS companies out there. Here are 15 SaaS landing page best practices to follow if you want more leads for your sales representative and higher conversion rates in the process.
1. Narrow your goals down
Narrowing down the goal of your landing page will make the call-to-action more compelling and targeted. Having too many directions will just distract visitors from the primary goal of your landing page.
Once you’ve identified the core goal of your landing page, create a “happy path” that provides a seamless user experience when a user scrolls toward your CTA button. This is the main difference between regular home pages versus a good SaaS landing page: the goal.
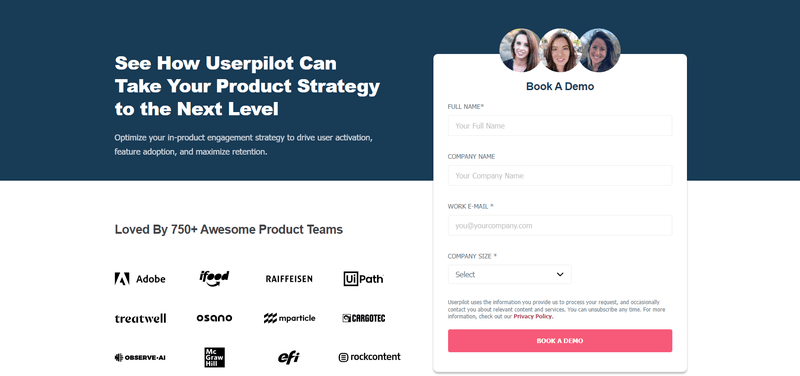
As an example, Userpilot’s landing pages focus on getting web page visitors to sign up for the free demo. Every word, element, and detail on the landing page supports this core goal so prospects easily find out what their next action should be.

2. Pin down user needs
Before you even start writing up landing pages for your website, you first need to think about how prospects find you, what they’re expecting when they land on the page, and which pain points they’re hoping to alleviate.
Understanding visitor expectations is the first step toward getting them to click on that CTA link. Conversely, failing to deliver on their expectations will lead to high bounce rates and low conversion rates.
Doing market research is an effective way for SaaS businesses to uncover customer needs, but you can also look at your website metrics. Web analytics, like which channels your visitors come from, how long they stay on pages, and which pages have the highest bounce rate, can tell you a lot.
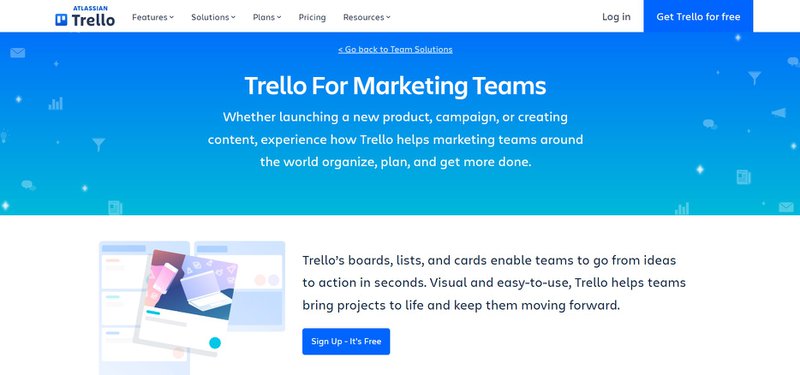
Trello is a prime example of user-first landing page design. The very first paragraph highlights the needs of marketing teams such as launching products, running campaigns, and creating content. The same is true for their other landing pages.

3. Define your value proposition right away
Even customers who are already interested in your product still tend to have a short attention span if your landing page doesn’t convey value fast enough. Make sure your hero section has a strong headline and descriptive paragraph that lays out the value proposition from the get-go.
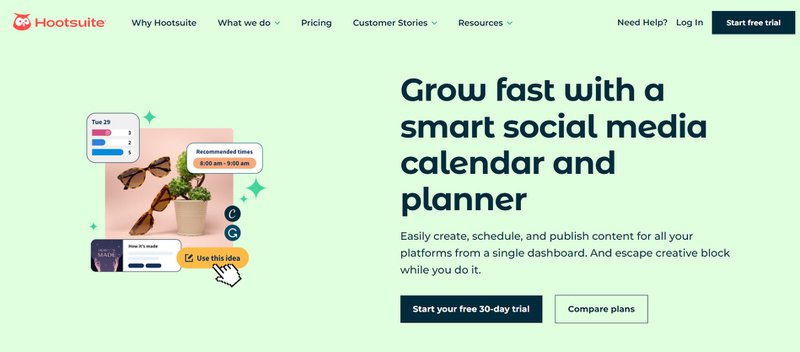
You’ll notice that Hootsuite introduces its product and tells you what it does in the very first heading of the landing page. Scrolling down reveals more benefits, but the primary call to action at the top is what hooks people into a 30-day trial.

4. Mind the language
One of the landing page best practices that you should adhere to for all your pages is to keep the language as simple and straightforward as possible. Using complicated vocabulary or jargon is more likely to push customers away rather than impress them.
Your SaaS copy should be as concise as possible, so be sure to trim paragraphs down and cut out any unnecessary words. Only include information that customers need to recognize the value of your product and make an informed purchasing decision.
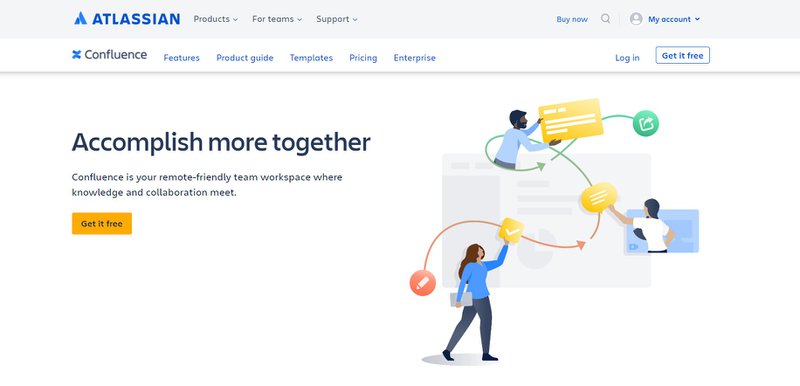
Look no further than Atlassian to see what good UX writing can achieve. Their Confluence landing page has short text, easy-to-read copy, no jargon, and uses powerful-yet-concise messaging.

5. Refine your CTA
Oftentimes, your CTA button and messaging will determine how many customers you’re able to get through your landing pages. Use a combination of boxes, colors, shapes, and other design elements to highlight your primary CTA button.
It should clearly stand out against the background and be more perceptible to visitors than other elements on your page. If all elements are equally emphasized, then you’ll end up spreading a visitor’s attention too thin.
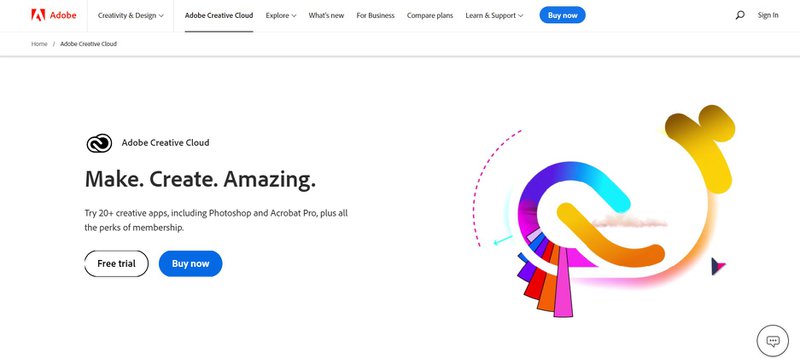
You should also keep your CTA text as concise as possible without sacrificing detail and clarity. Notice how Adobe uses the same shade of blue for all their primary CTA buttons across the entire landing page to improve the conversion rate.

6. Play around with multimedia
Having visuals on your page can balance out the text and improve the UX in the process. Beyond aesthetics, well-executed graphics can also make the landing page more informative and contribute to the larger narrative.
Your multimedia elements could range from product videos, screenshots of the interface, animations, illustrations, and other formats that benefit your product’s user perception. Just ensure that the visuals match your brand style and remain relevant to the page’s core message.
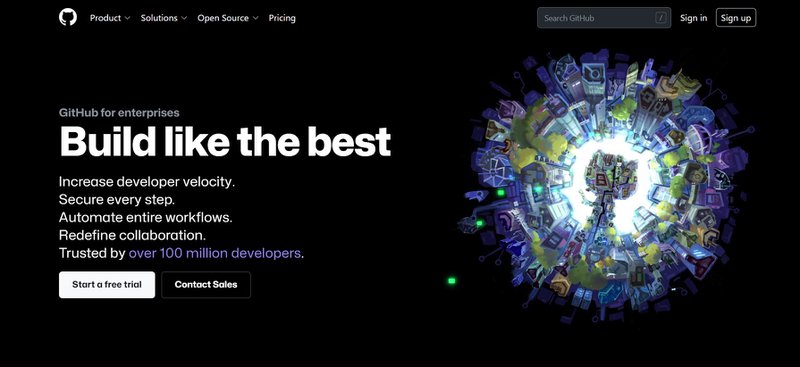
GitHub does an excellent job of utilizing multimedia on its landing pages:

7. Showcase your product
Even if you stuff your landing page with social proof, positive peer pressure will get you nowhere unless you’re able to effectively showcase your product. Most consumers admit that they’ll look up a product’s website before making a purchasing decision.
This is your chance to provide screens, product videos, and case studies that show potential customers how the product works. Editing screenshots to highlight specific elements and animating your videos tend to help — but avoid manipulating the media in a way that misrepresents the product.
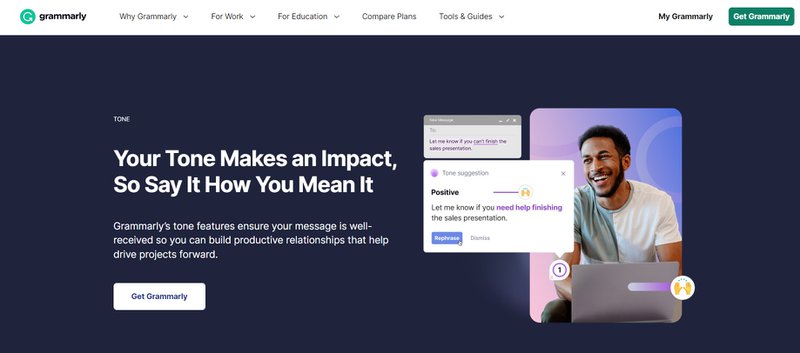
Grammarly uses cut-outs of its product interface to emphasize specific features rather than just importing a full screenshot and calling it a day. This helps prospects pick up on subtle features like Grammarly’s tone detection capabilities.

8. Reduce distractions
It might be tempting to include every single benefit, detail, and graphic on your landing page. However, you need to find the right balance between being descriptive and overwhelming site visitors with too much information at once.
In addition to overcrowding your page, too much information could send prospects into analysis paralysis. Furthermore, lead nurturing is a lot easier when you have simple landing pages with low friction.
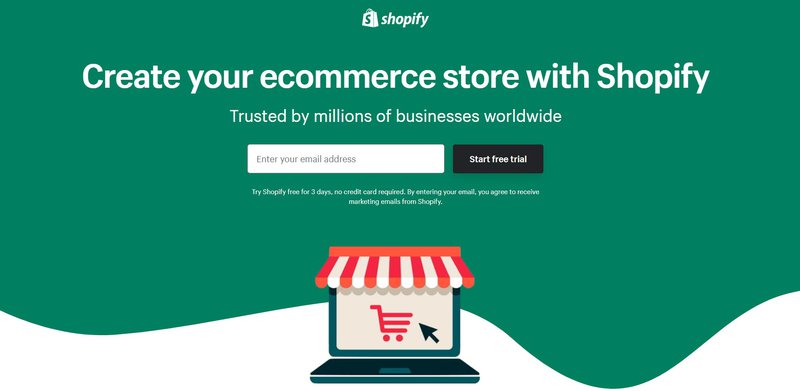
Good examples of simple landing pages come from Shopify since they limit the amount of text, use minimalistic design elements, and stick to a single CTA.

9. Strengthen your offer with social proof
Customer retention is all about making users feel valued, but before you can get to that stage, you first have to convince them that your product is valuable enough for them to spend time on free trials.
Building trust with potential customers comes down to showing testimonials, industry awards, noteworthy clients, and trusted partners that validate your product’s value. The closer your social proof is related to the features/benefits you’re presenting, the more effective it’ll be.
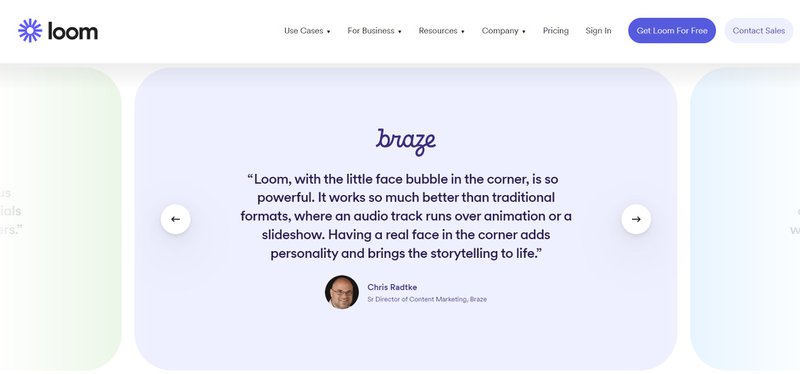
Loom uses social proof on its landing pages by combining use case examples with customer testimonials.

10. Show the process
If you want to provide easy access for prospective customers, you should create a step-by-step breakdown of how users can get started with your product and achieve their goals. Adding these guides, along with visual journey maps, makes the entire process feel less daunting.
You could then follow up with checklists and gamification during the onboarding process to minimize their time-to-value.
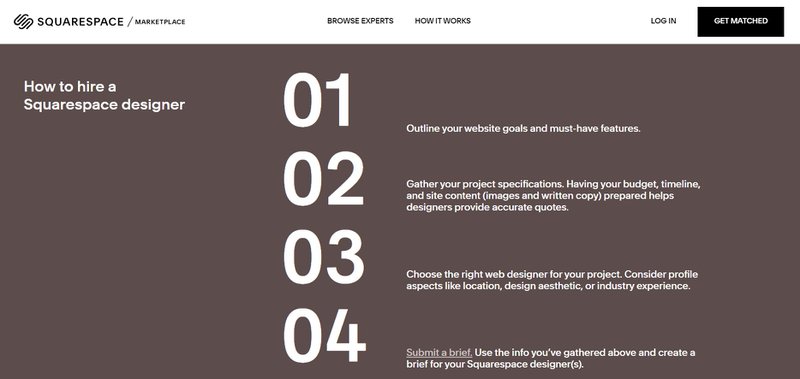
In the example below, Squarespace actually goes the extra mile by offering Squarespace Experts to new users.

11. Address actual use cases
If you really want to address each use case in depth, then you should create a separate landing page for every scenario. This gives you the opportunity to make the pages more focused, value-specific, and personalized.
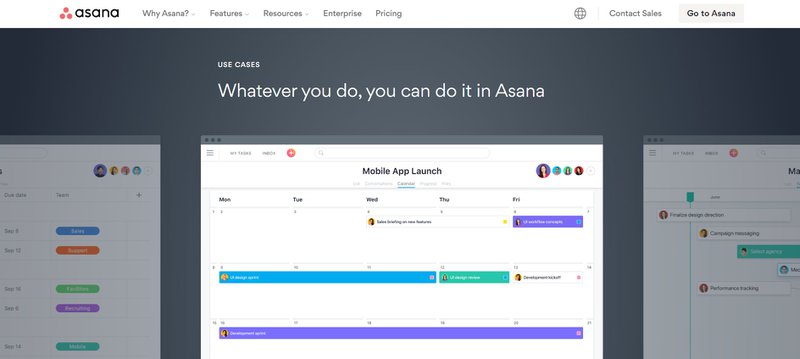
Asana is a master of personalized marketing, as is evident by their targeted landing pages.

12. Show integration options
If your product has app integrations with any cloud storage platforms, e-commerce plug-ins, project management solutions, or video conferencing tools, you should clearly display these whenever you create a landing page.
You don’t need to clutter the page with integration screenshots but even having a smaller grid that lists some of the most popular integrations can help users see how your product would fit into their existing tool stack and/or daily workflow.
For bonus points, tailor the integrations you show based on the user segment you’re targeting. Calendly manages to highlight the integrations through its solutions page without being too pushy towards new users.

13. Have self-service resources
While it’s always a good idea to have human agents on standby, most users prefer to solve problems themselves before reaching out to representatives. As such, you should have enough self-service resources available on your pages in case users need them.
There’s no need to go overboard with internal links, but having an easily accessible knowledge base, informative articles, FAQ sections, or AI chatbots can go a long way when providing value to a site visitor.
Zoom’s landing page is a great example of how to implement helpful chatbots and resources:

14. Make it mobile-friendly
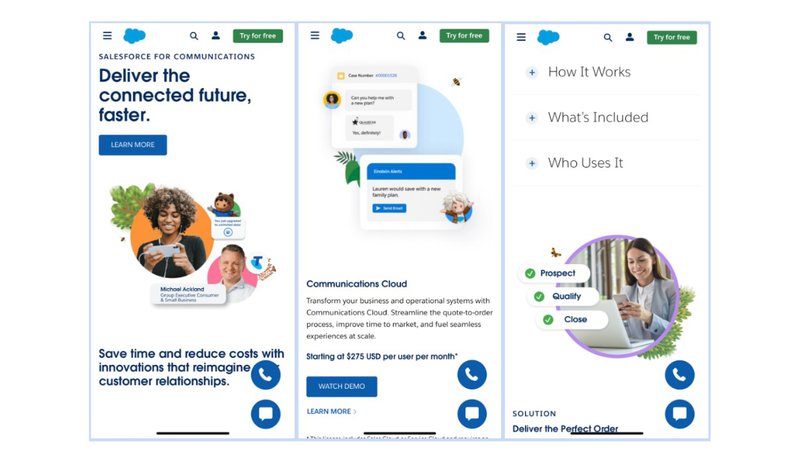
60% of traffic comes from mobile devices, which is why you need to optimize your landing pages for mobile devices without sacrificing the desktop experience. Pay attention to the size and positioning of key elements, such as CTA buttons.
You should also ensure that all the text is visible and appropriately sized on mobile screens. When adding pictures, structure them as horizontal carousels instead of having images stacked vertically (which would force mobile users to scroll down).
It also goes without saying that you should get your website an SSL certificate, so you don’t scare any mobile traffic off. Salesforce’s page manages to get all these best practices right.
To further enhance engagement on these mobile-friendly pages, you can create mobile-optimized announcements customized to your brand.

15. Run split tests
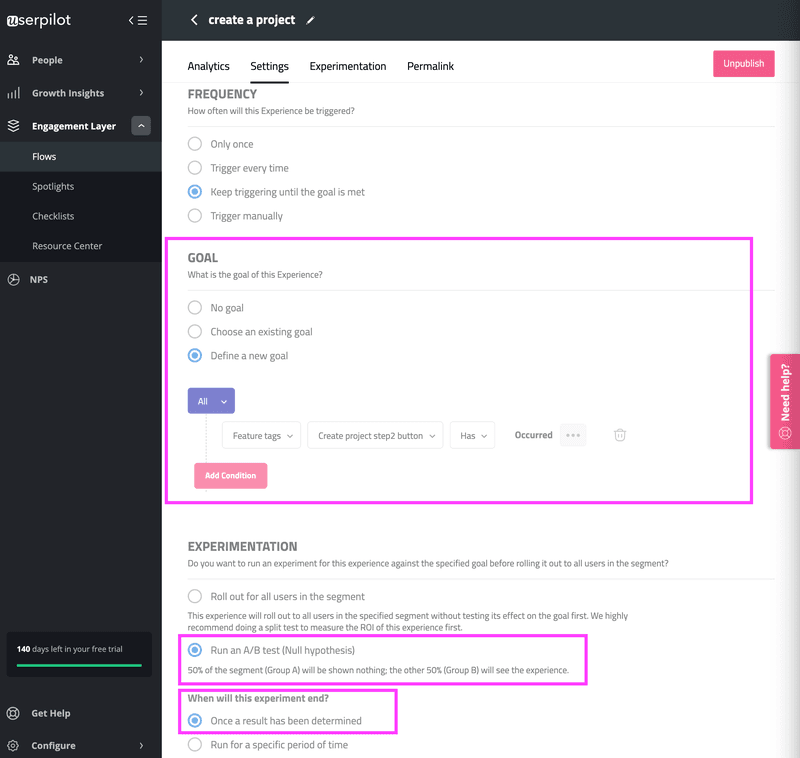
There are always new ways to optimize your landing page and its success rate, so you should never hesitate to A/B test. Split-test different variations to find the optimal heading, copy/content, structure, visuals, and call-to-actions.
Userpilot actually makes it possible to run A/B tests without writing a single line of code! Here’s a peek at our easy-to-use A/B testing dashboard:

To conclude
As you can see, creating high-converting landing pages comes down to presenting your product, proving its value, and optimizing your design over time. If you follow the SaaS landing page best practices outlined in this guide, then you’re that much closer to nailing your conversion goals.
If you’re ready to start engaging with new users, it’s time to get your free Userpilot demo today!






