Userflow for In-App Messaging: Features, Pricing, and Review

Looking for an effective In-app messaging tool and wondering if Userflow is the best option for your SaaS company?
With numerous Userflow alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Userflow is the ideal choice for your In-app messaging needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Userflow is a good choice for In-app messaging and it comes with features such as self service support, in-app resource center, onboarding checklist, and in-app messaging.
- There are a few instances where you’ll most likely need to look for an alternate solution instead of choosing Userflow as your user onboarding software:
- Analytics: If your product team or data analysts require advanced analytics that can be viewed on a single dashboard, then you’ll need to look elsewhere. Userflow’s analytics capabilities are limited and can only be viewed by diving into the settings of each flow/checklist/survey.
- Support: If your company favors live chat support over AI chatbots, then Userflow might not be the best choice. Userflow does have live chat integrations with tools like Intercom, Zendesk, and Freshchat, but it doesn’t have any native live chat capabilities.
- Bootstrap: If you’re bootstrapping a SaaS company, then it could be difficult to scale with Userflow as your onboarding solution. The limitations on the Startup plan mean that you’ll quickly need to upgrade to the Pro subscription which costs almost 3x as much at $680/month.
- If you’re looking for a better option for In-app messaging, Userpilot exceeds both functionality and value for money compared to Userflow. Ready to see Userpilot in action? Schedule a demo today to explore its powerful In-app messaging capabilities firsthand.
![]()
Looking for a Better Alternative for In-App Messaging? Try Userpilot

What is Userflow?
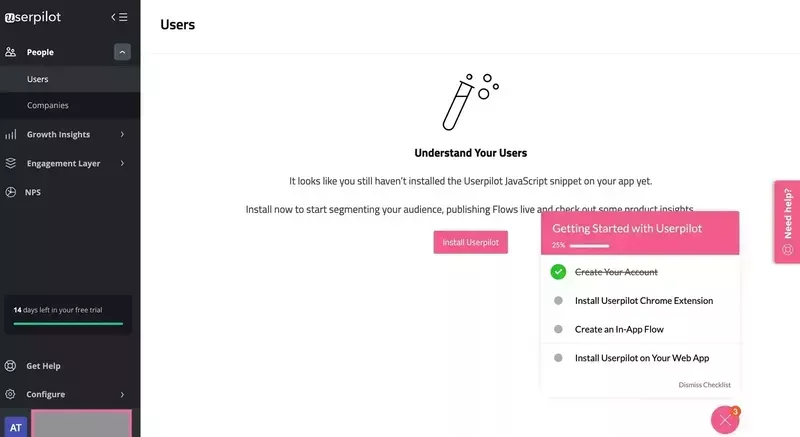
Userflow is a user onboarding solution centered around building in-app flows and guides quickly and seamlessly. It helps product teams onboard new users, creates guides/checklists, and surveys customers to gather valuable feedback.
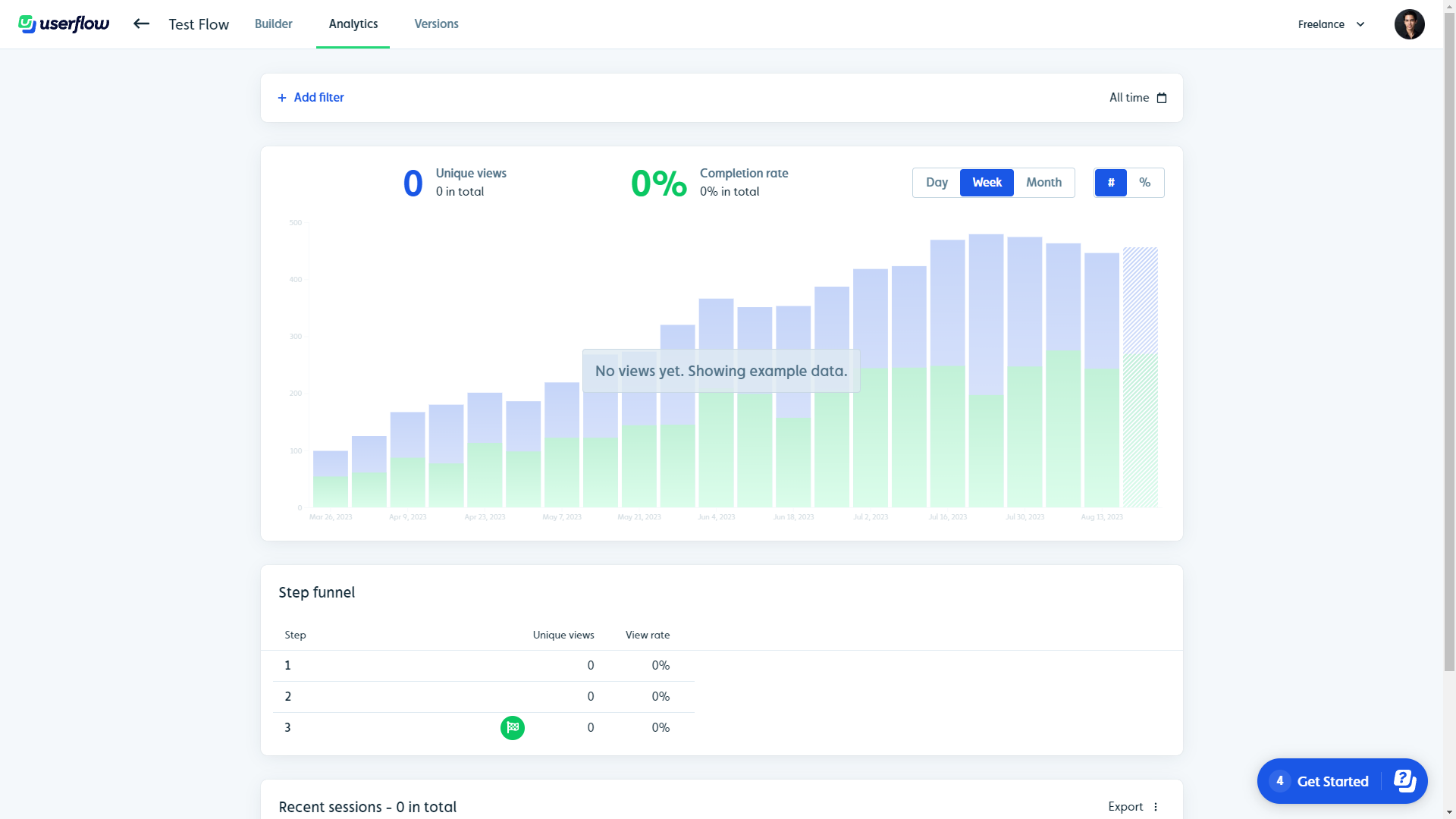
Each flow has its own analytics that shows how many views each step of a funnel gets and what percentage of users end up seeing a particular stage. Lastly, the flow builder (Userflow’s main feature) also has versioning capabilities so you can restore your flows to a previous variant.

Must have features of in-app messaging tools
Overall, the best tool for your business will depend on your specific needs and goals. When choosing an in-app messaging tool, it’s important to consider factors such as:
- Targeting and segmentation: The ability to target messages to specific users or user segments based on behavior, preferences, or other attributes.
- Automation and scheduling: The ability to automate the delivery of messages based on specific triggers or user actions.
- A/B testing: The ability to test different message content, formats, or delivery methods to determine which is most effective.
- Personalization: The ability to personalize messages based on user behavior, goals, or other attributes.
- Analytics and insights: The ability to track message performance, such as open rates, click-through rates, and conversion rates, and gain insights into user behavior and preferences.
- Different UI patterns: The ability to deliver in-app messages with different patterns: tooltips, modals, pop-ups, or slideouts.
Overall, an in-app messaging tool should provide a robust and flexible platform for delivering targeted and personalized messages to users within your application.
Userflow features for in-app messaging
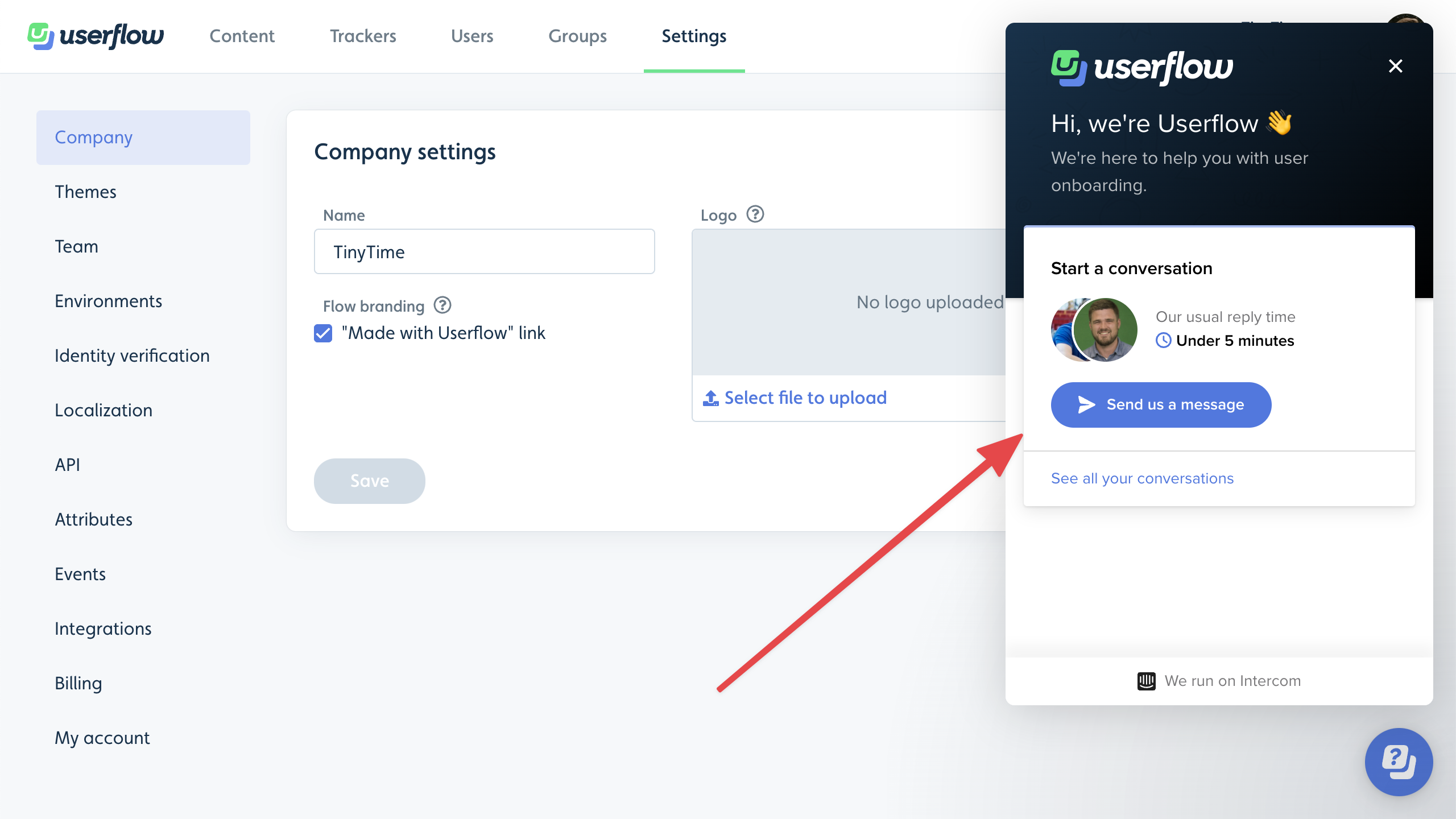
In-app support provides assistance within the product so customers are left satisfied. Userflow is not positioned as a support tool but it does have resource centers, AI chatbots, and third-party integrations that can improve in-app support:
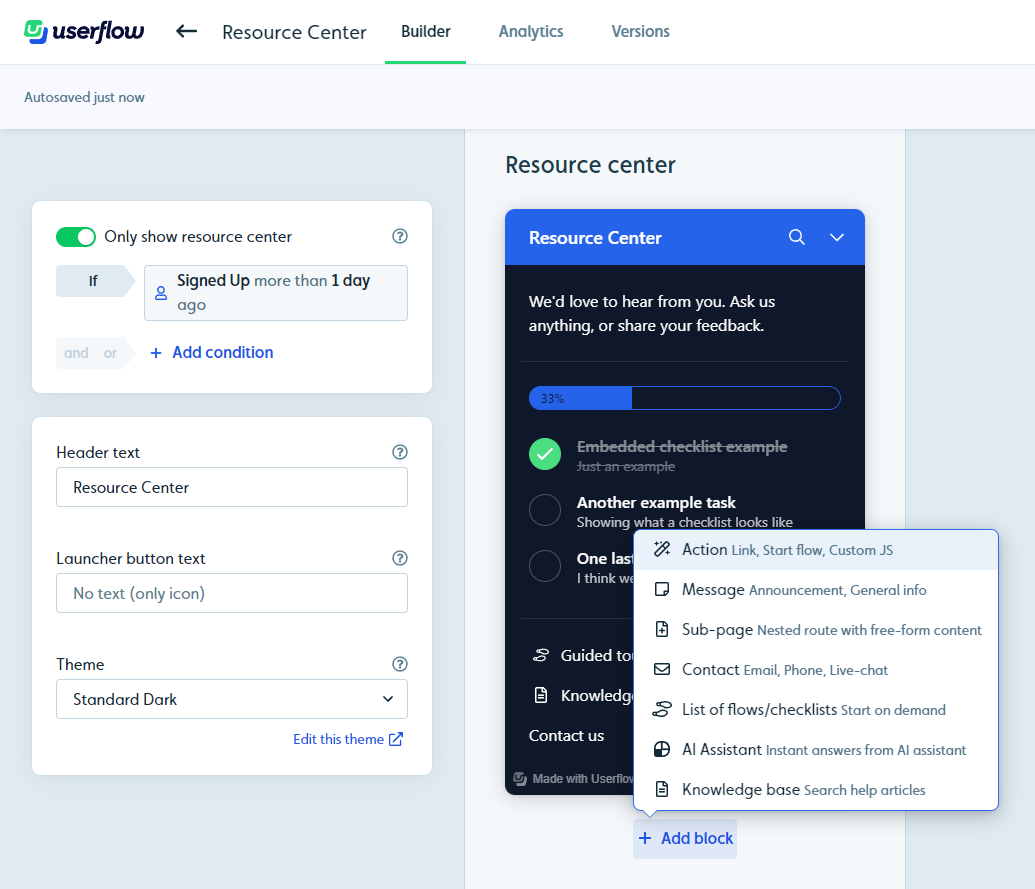
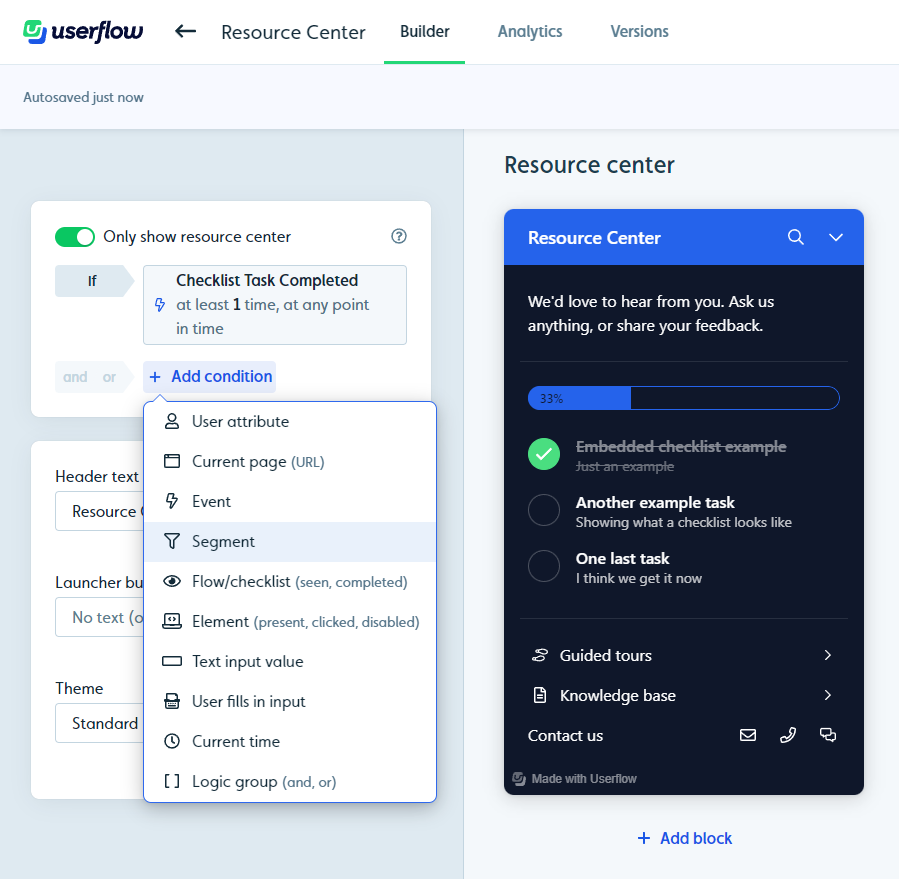
- Resource centers: Userflow resource centers can be segmented so they only show up to users who meet certain conditions. They can also be styled using custom header text, launcher buttons, or dark mode themes. You can also add blocks for actions, messages, sub-pages, flows, and AI chatbots.

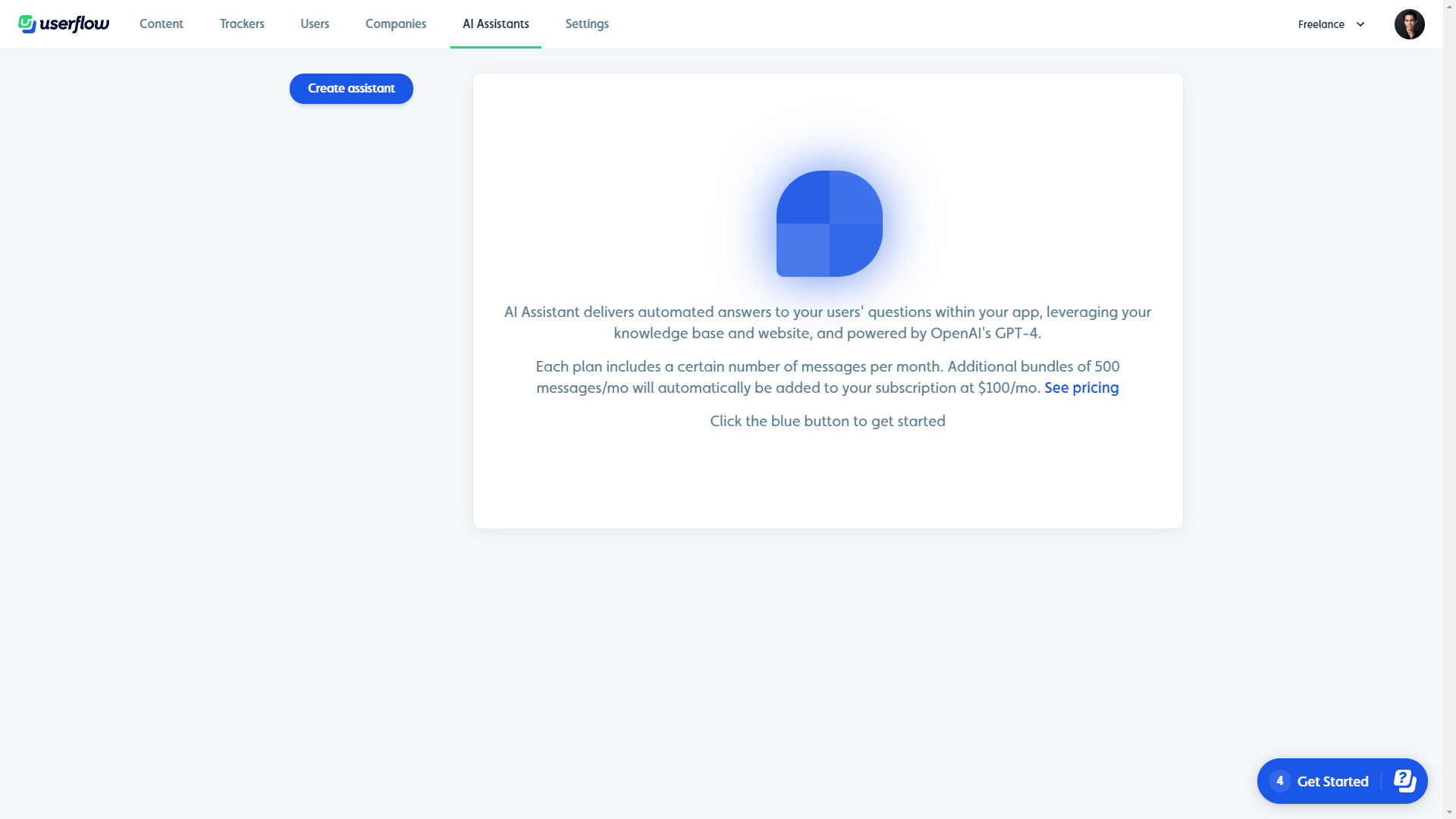
- AI assistants: Userflow’s AI assistants can be used to answer questions for customers while they wait for your human representatives. Do note that you’re limited to 100 messages per month and if you go over, you’ll be charged an additional $100/month for 500 message credits.

- Third-party integrations: Userflow has integrations with support tools like Intercom, Zendesk, and Freshchat. You can use these integrations to embed live chats in your resource centers or let your users search through external knowledge bases in-app.

Userflow’s self service support
Self-service support decreases ticket volume and increases satisfaction levels. Userflow can aid self-service support through flows that teach users about a specific feature, checklists that guide them to their next step, and resource centers with documentation.
Here are the Userflow features you can use to build a self-service customer experience:
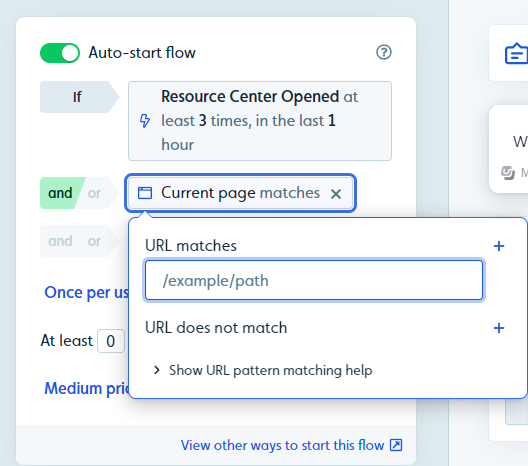
- In-app guides: Userflow lets you create in-app flows with tooltips, modals, and speech bubbles that guide users. You can even trigger flows whenever certain conditions are met, such as a user opening the resource center in the past hour while on a specific page.

- Onboarding checklists: New users are the segment most likely to need support. Userflow lets you create onboarding checklists with unlimited tasks. You’ll also be able to use the completion of checklists as a condition to trigger in-app flows or show/hide certain resource center blocks.

- Resource centers: Userflow in-app resource centers can include blocks like checklists, help articles, free-form content, checklists, announcements, and flow triggers. You can also style the resource center with custom themes or hide/show blocks when specific conditions are met.

- Live chats: You can leverage Userflow integrations like Crisp, Zendesk, Freshchat, Help Scout, HubSpot, or Intercom to give customers an option to connect to an actual human if self-service resources don’t solve their problem.

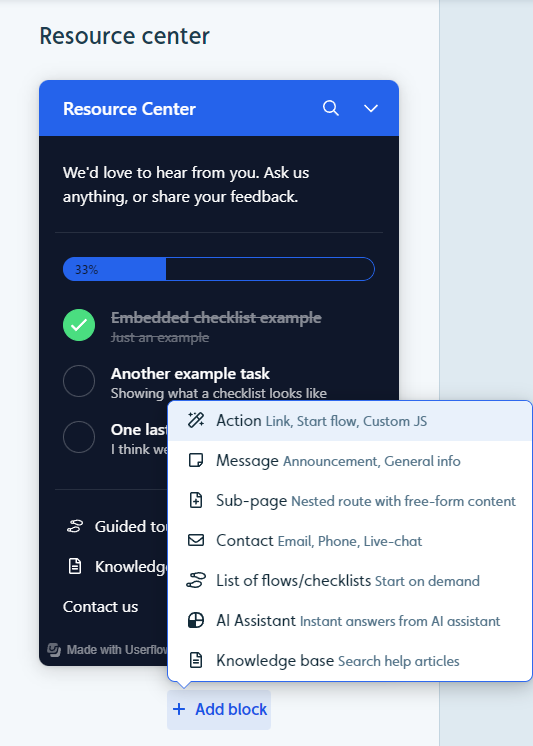
Userflow’s in-app resource center
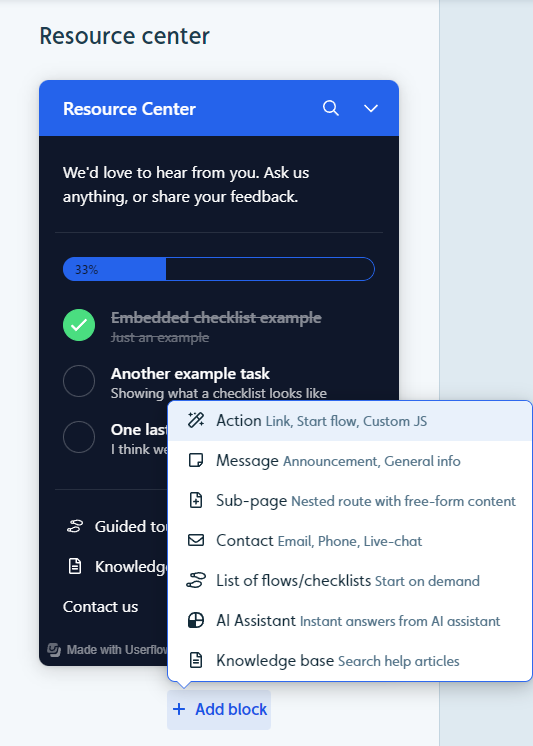
Userflow in-app resource centers can be built without writing any code while including multiple block types, adjusting visibility based on specific conditions, and integrating with third-party tools that expand its functionality.
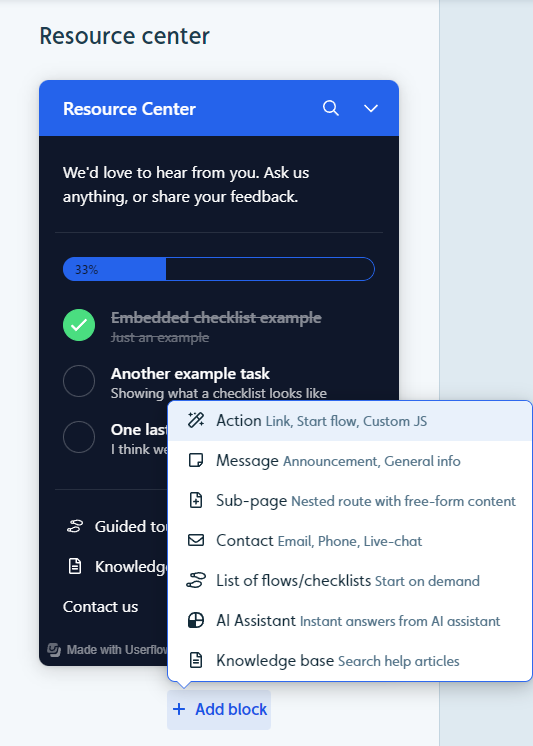
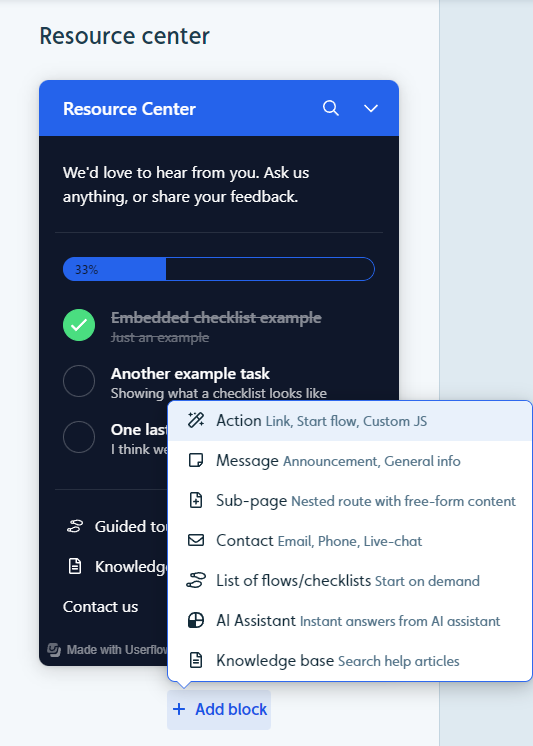
- Blocks: Userflow resource centers let you add blocks for help articles, free-form content, announcement messages, contact forms, or flows/checklists that users can trigger on demand. You can also add action blocks that start flows or launch custom JavaScript functions.

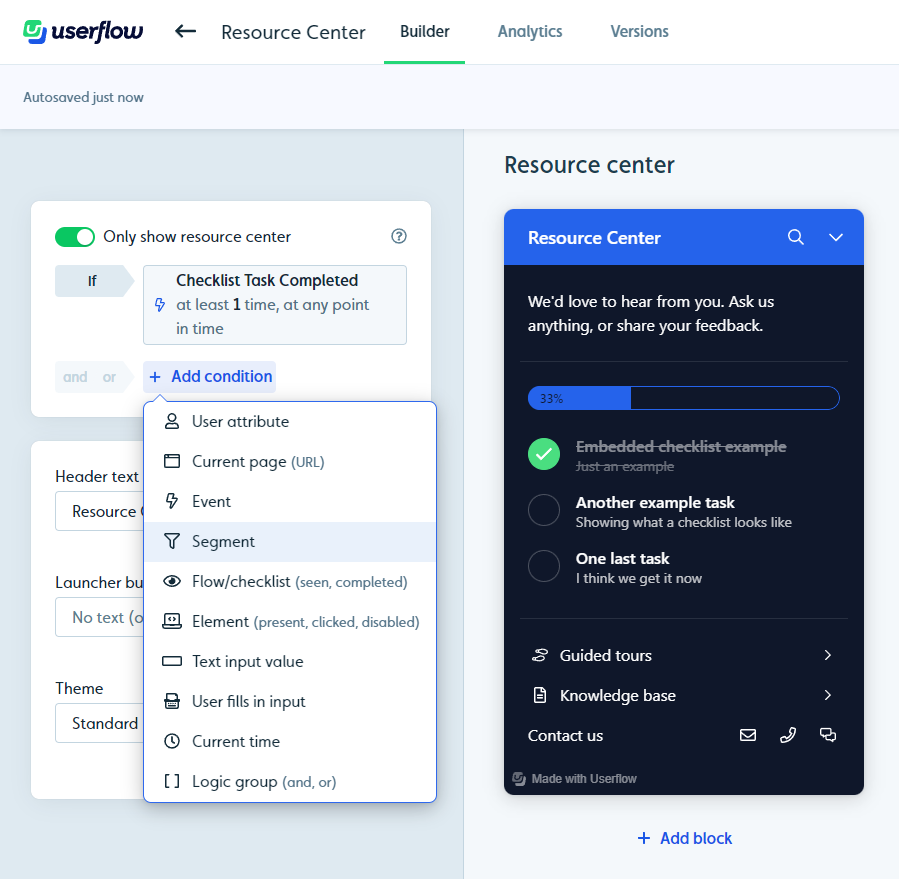
- Conditions: Userflow lets you set conditions for who can see a resource center. You can also hide or show specific blocks within a resource center using these conditions. Do note that users on the Startup plan can only create one resource center, so be careful with visibility conditions.

- Integrations: Userflow resource centers integrate live chat providers like Crisp, Zendesk, Freshchat, Help Scout, HubSpot, and Intercom so you can embed a chatbot. You can also integrate Zendesk, Freshdesk, or HubSpot so users can access a pre-existing knowledge base.

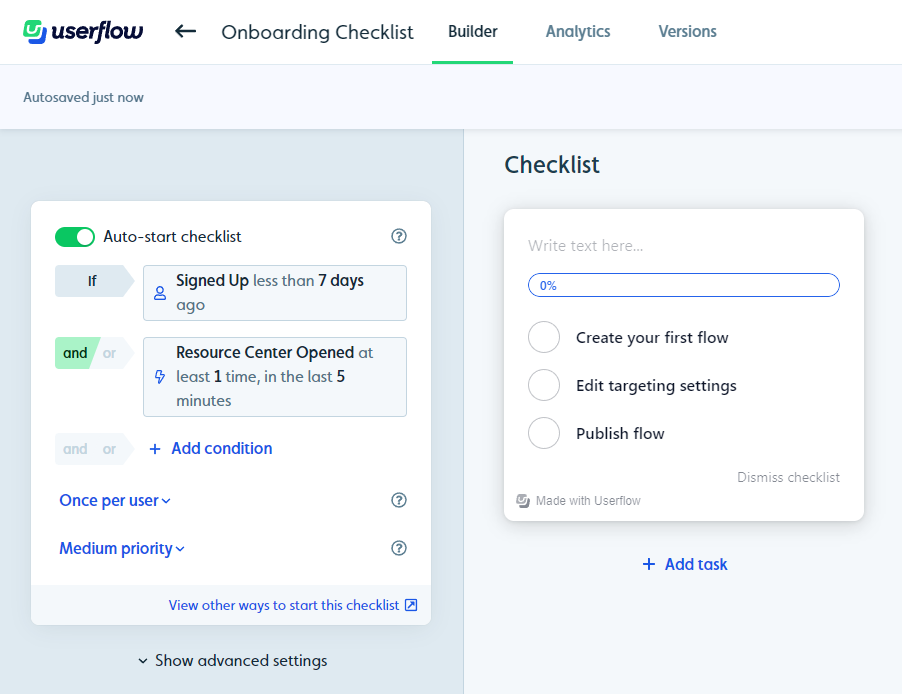
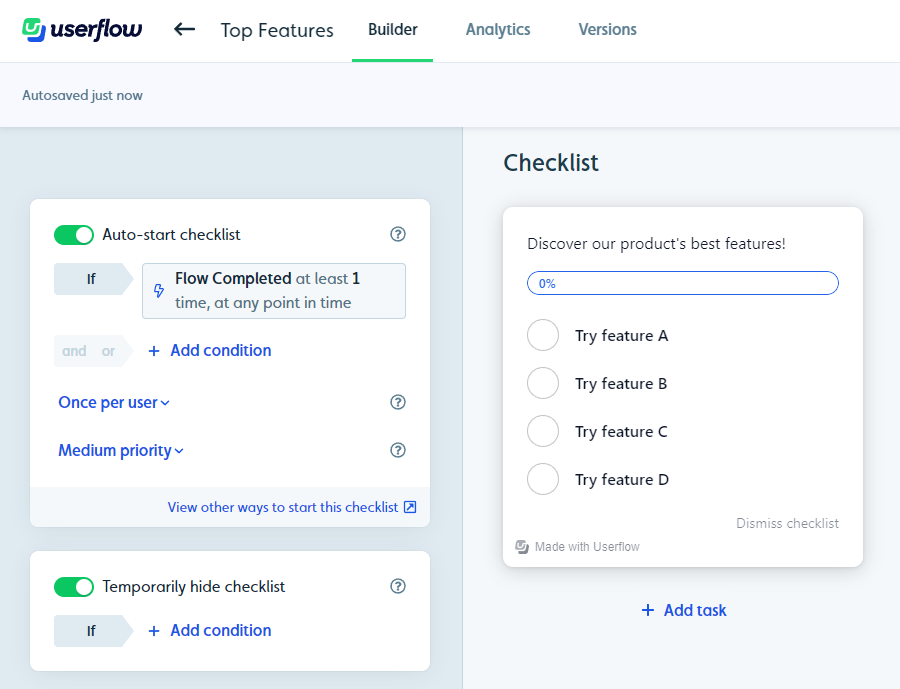
Userflow’s onboarding checklist
Onboarding checklists help structure the early stages of the customer journey and guide users through each step toward activation. Userflow has both standalone checklists that can be triggered when certain conditions are met and displayed as blocks within resource centers.
Here’s how Userflow helps you create onboarding checklists:
- Checklist builder: Userflow’s no-code checklist builder lets you add an unlimited number of tasks, trigger actions when a task is clicked, or hide certain tasks if specific conditions are met. You’ll also be able to auto-complete tasks when a condition is met or an event occurs.

- Trigger conditions: Not all checklists are relevant for every user, which is why Userflow lets you set the conditions upon which a checklist should appear and the conditions when it should be hidden. Conditions could include a user’s signup date, completion of prior flows, and more.

- Resource centers: Checklists can be embedded within resource centers using the checklist block. Do note that only active checklists will appear within the resource center, but you can add a list of checklists for users to trigger on-demand if needed.

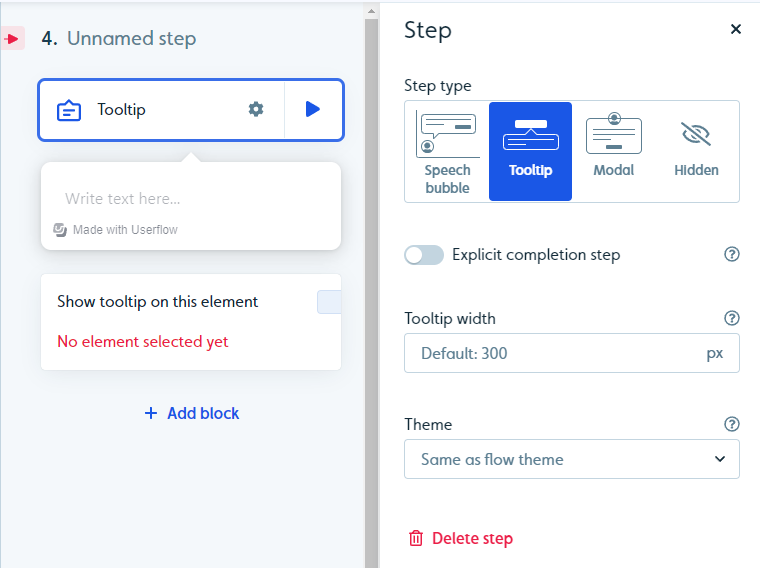
Userflow’s in-app messaging
In-app messaging can be used to offer contextual guidance, display timely messages, announce updates, and upsell users. Userflow has three main in-app messaging features you can use: flows, launchers, and resource centers.
Here are the Userflow features you can use to deliver in-app messages to your users:
- In-app flows: Userflow’s no-code flows can include speech bubbles, tooltips, modals, or hidden steps used to display hotspots, trigger flows, or launch custom JavaScript functions. Speech bubbles are best for general messages while tooltips can be used to explain specific features.

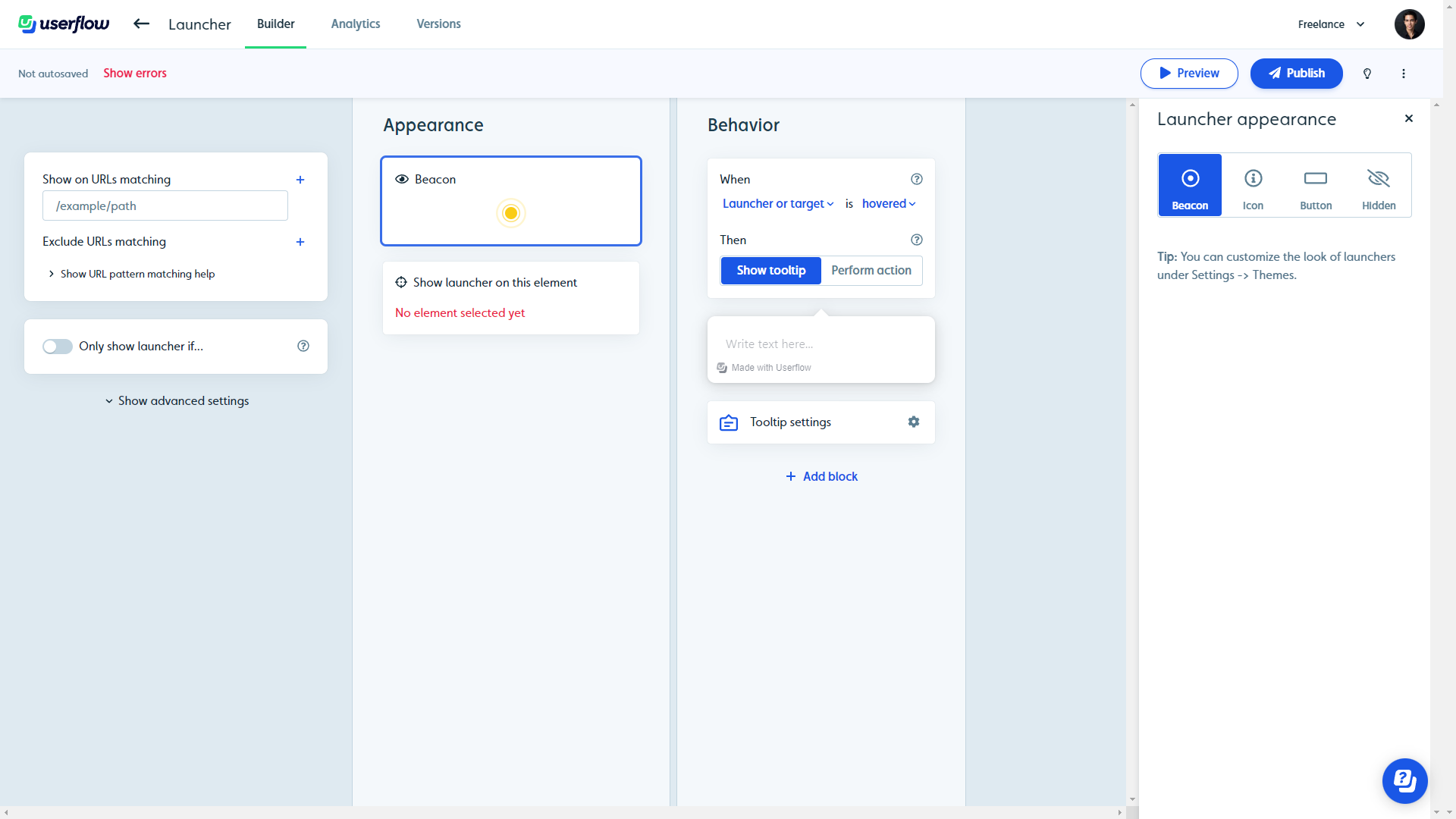
- Standalone launchers: If you want to attach standalone messages that aren’t part of a flow, then you can create a launcher with Userflow. In addition to letting you add hotspots to elements, you’ll also be able to add icons that expand tooltips when hovered over by a user.

- Resource centers: Userflow resource centers are primarily used for help articles, AI chatbots, and live chat embeds. However, Userflow does let you add a message block that you can use to share announcements or general information that may not warrant a full-screen modal.

What are the pros and cons of Userflow?
Userflow’s pros
Userflow has multiple benefits but the most notable is how easy it is to create and edit flows within the software. Userflow’s ease-of-use makes it an attractive solution for product teams, marketers, and even solopreneurs.
Here are the pros of using Userflow:
- Flow builder: Userflow’s intuitive drag-and-drop flow builder makes it easy to add new steps, create links between steps, and reorder steps by moving them around. Speech bubbles, tooltips, and modals are the three primary UI elements that you can use when creating steps.
- AI assistant: Userflow lets you create in-app AI assistants that can respond to customers in their native language (but will default to English if unsure which language the customer is speaking). Do note that you’ll need to pay an additional $100/month if you exceed 100 monthly messages.
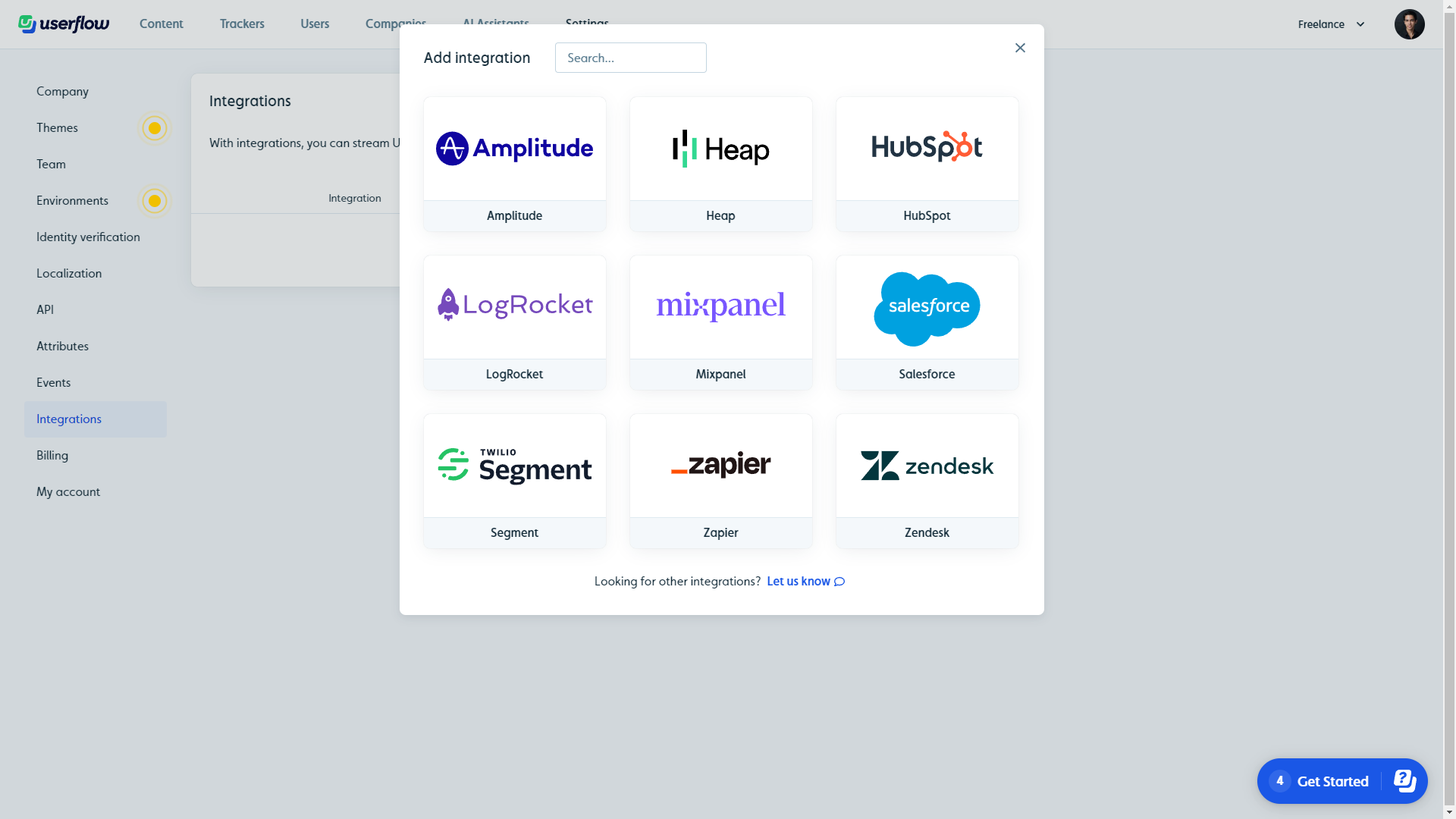
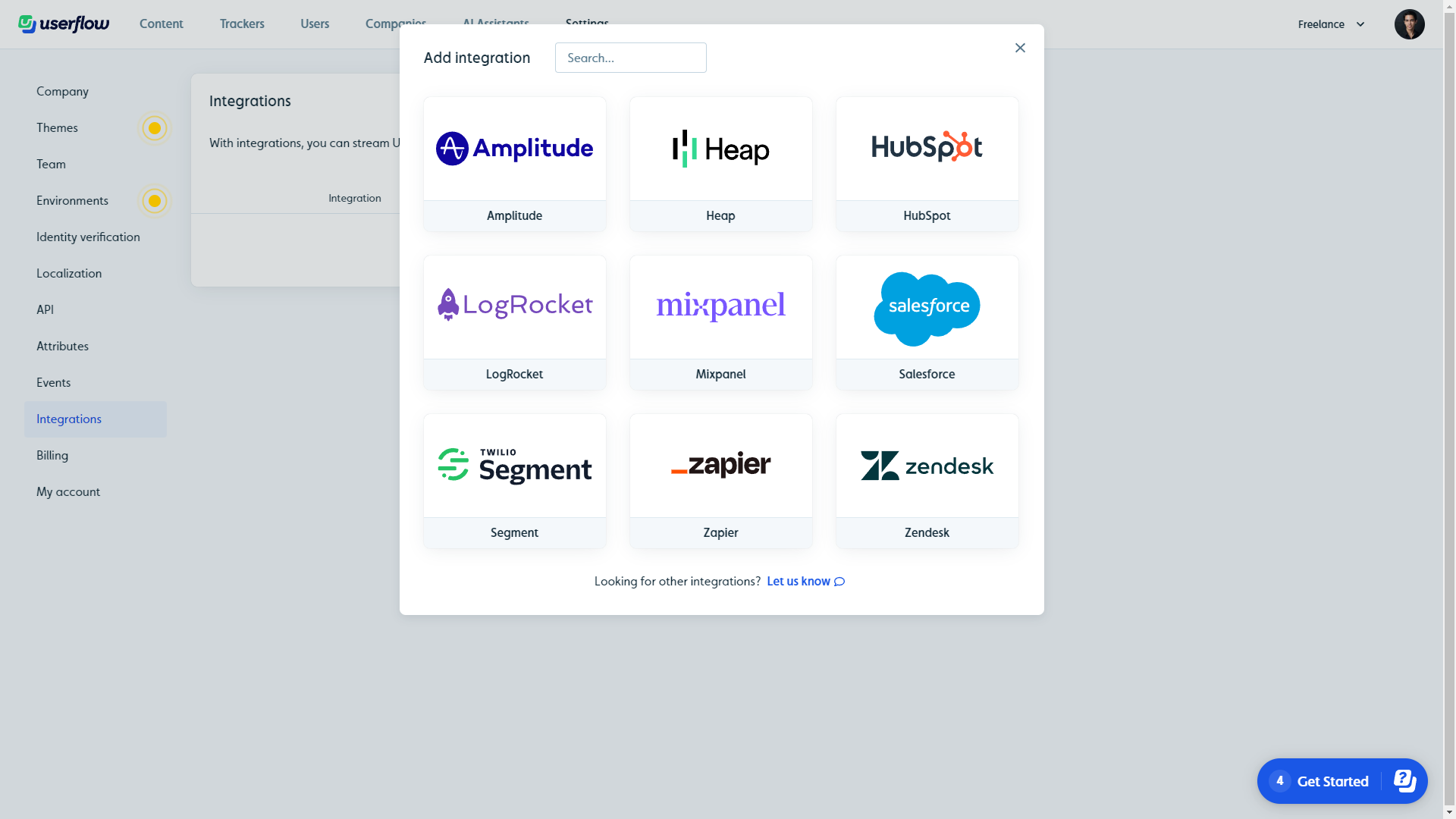
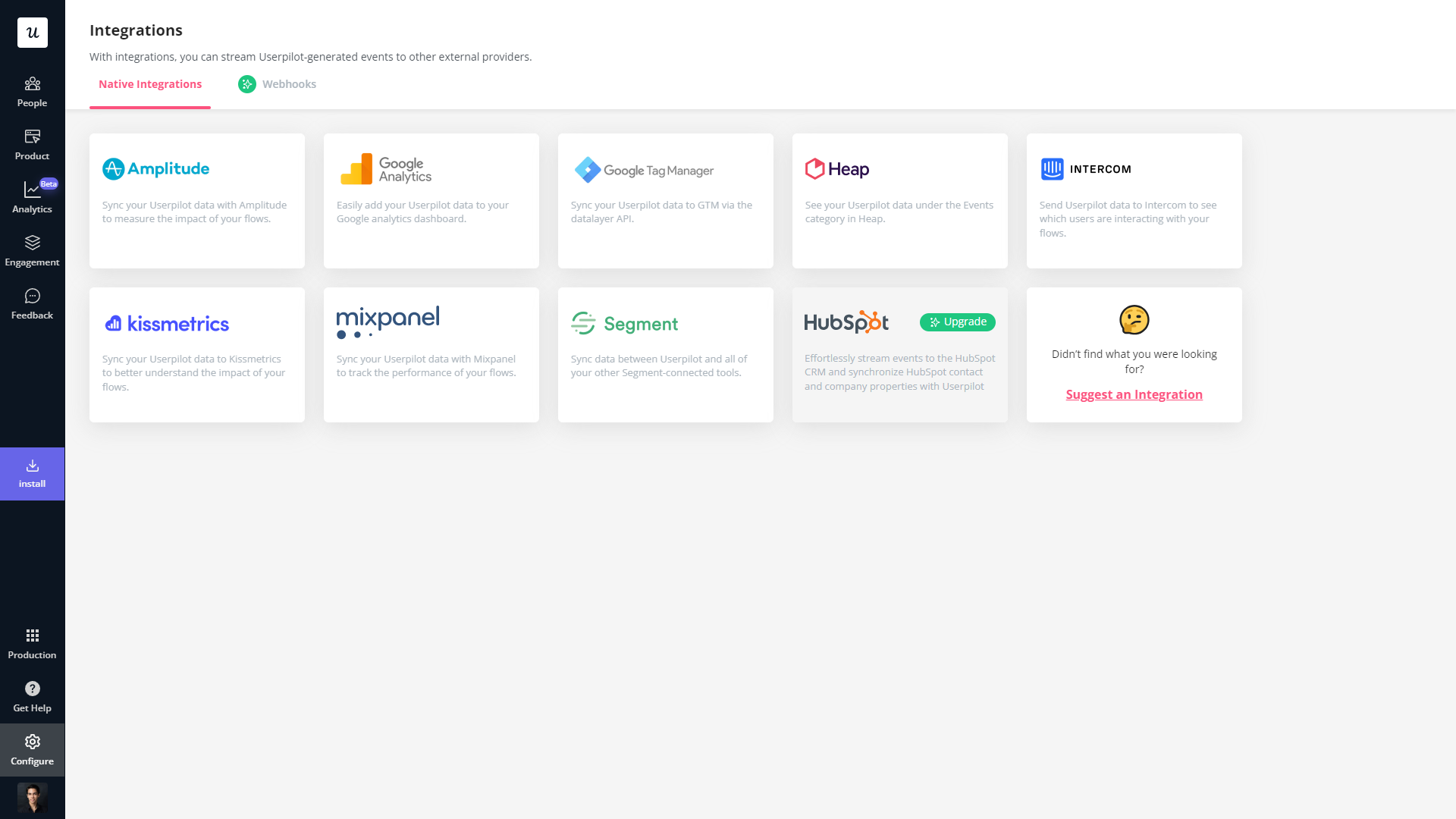
- Integrations: Userflow integrates with tools like Amplitude, Mixpanel, Segment, Salesforce, Heap, HubSpot, and more — which makes it easy to integrate Userflow with your existing tech stack so you can sync data between platforms.
Userflow’s cons
Of course, there are some limitations to Userflow since it’s one of the newer onboarding solutions on the market. Let’s take a look at some of the downsides of choosing Userflow as your onboarding tool:
- Analytics: This is undoubtedly Userflow’s biggest weakness. It doesn’t have a home dashboard for analytics which means you’ll need to manually go into every flow, checklist, launcher, or resource center to view the analytics for it.
Note: Competitors like Userpilot and Pendo include native analytics dashboards on their entry-level plans.
- Reordering: While reordering steps in a flow can be done in a drag-and-drop fashion, the links between steps aren’t automatically severed. This means you’ll need to manually remove cross-step links and reconnect the steps whenever you change their order which can be a hassle.
- Limitations: Userflow’s entry-level plan has restrictive limitations like only being able to include two questions in NPS surveys and needing to pay extra if you want to add more than three team members (while competitors on the market like Userpilot usually offer five seats or more).
What do users say about Userflow?
The general consensus from Userflow’s customers seems to be that the user experience and customer support are quite good, but the gradual price increases have made the tool a less attractive option overall.
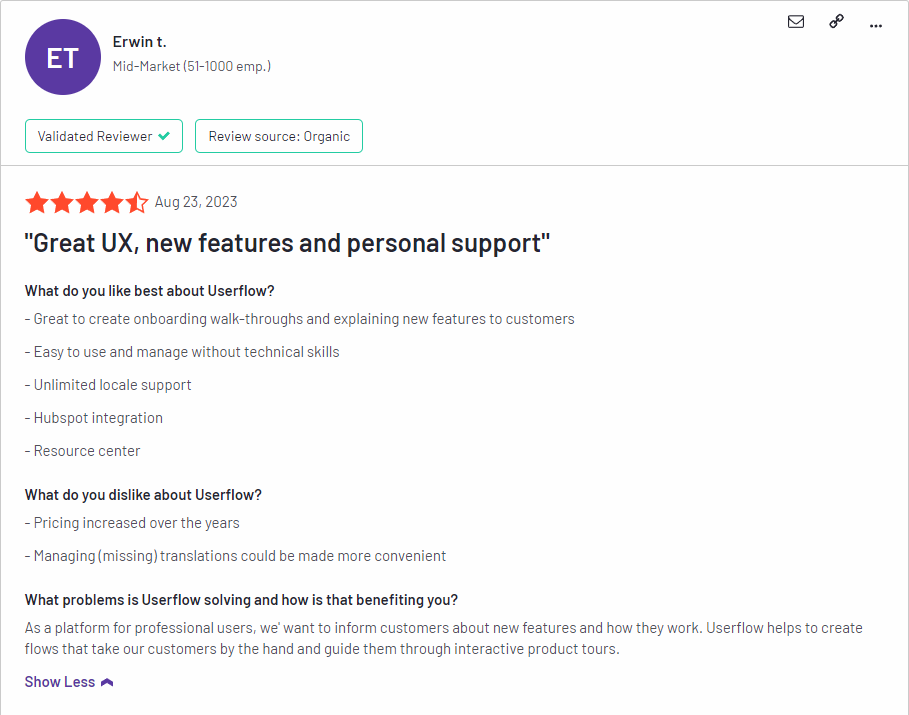
This is reflected in reviews like this:
- “Great to create onboarding walk-throughs and explaining new features to customers
- Easy to use and manage without technical skills
- Unlimited locale support
- Hubspot integration
- Resource center”
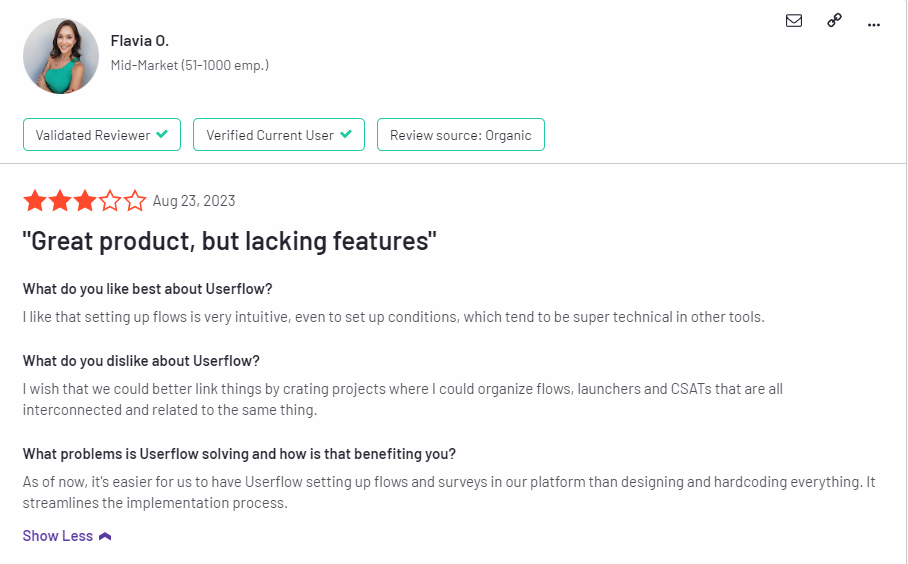
 Of course, negative feedback isn’t limited to pricing as there are also customers who are dissatisfied with the product’s feature set and lack of interconnected dashboards:
Of course, negative feedback isn’t limited to pricing as there are also customers who are dissatisfied with the product’s feature set and lack of interconnected dashboards:
“I wish that we could better link things by creating projects where I could organize flows, launchers and CSATs that are all interconnected and related to the same thing.”

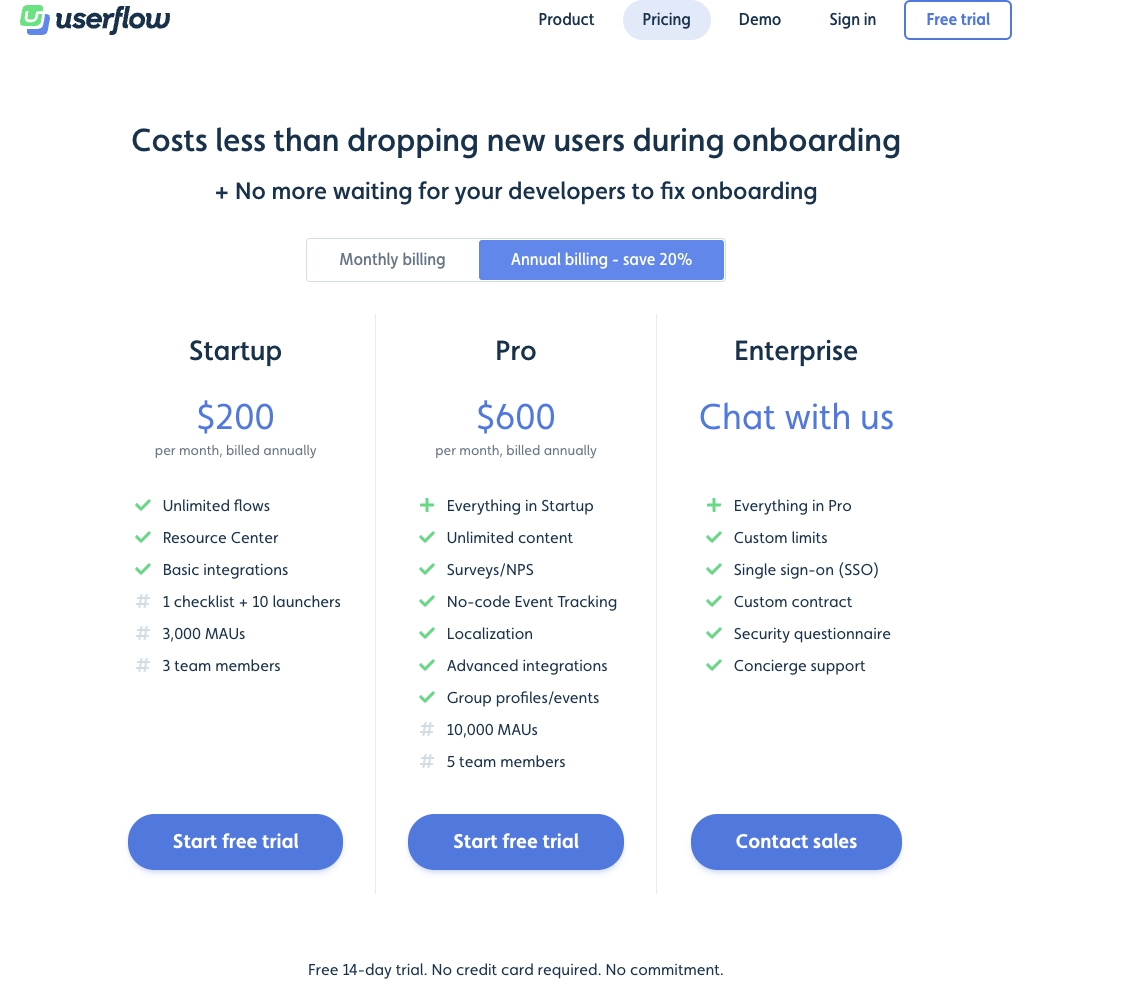
Userflow’s pricing

Userflow has three paid plans — Startup, Pro, and Enterprise — that start at $240 and increase in price as your MAUs grow. For example, the Startup plan costs over $1,000/month once you reach 50,000 MAUs which could make it difficult for products with thousands of freemium users to scale.
Here’s a closer look at each of Userflow’s plans:
- Startup: Userflow’s entry-level Startup plan starts at $240/month for 3,000 MAUs. Due to the survey and team size limitations of the Starter plan, you’ll likely need to upgrade to Pro at some point or purchase additional seats for $20/month each.
- Pro: Userflow’s Pro plan costs almost three times as much at $680/month for 10,000 MAUs. It contains essential features like localization, advanced integrations, event tracking, and unlimited surveys so you’ll probably need to upgrade to this tier eventually to continue growing.
- Enterprise: Userflow’s Enterprise tier is priced on a quote basis and can accommodate a custom number of MAUs. It comes with benefits like concierge support, security questionnaires, custom contracts, and single sign-on (SSO) features.
3 Reasons why you might need a Userflow alternative
There are a few instances where you’ll most likely need to look for an alternate solution instead of choosing Userflow as your user onboarding software:
- Analytics: If your product team or data analysts require advanced analytics that can be viewed on a single dashboard, then you’ll need to look elsewhere. Userflow’s analytics capabilities are limited and can only be viewed by diving into the settings of each flow/checklist/survey.
- Support: If your company favors live chat support over AI chatbots, then Userflow might not be the best choice. Userflow does have live chat integrations with tools like Intercom, Zendesk, and Freshchat, but it doesn’t have any native live chat capabilities.
- Bootstrap: If you’re bootstrapping a SaaS company, then it could be difficult to scale with Userflow as your onboarding solution. The limitations on the Startup plan mean that you’ll quickly need to upgrade to the Pro subscription which costs almost 3x as much at $680/month.
Userpilot – A better alternative for in-app messaging
 In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.

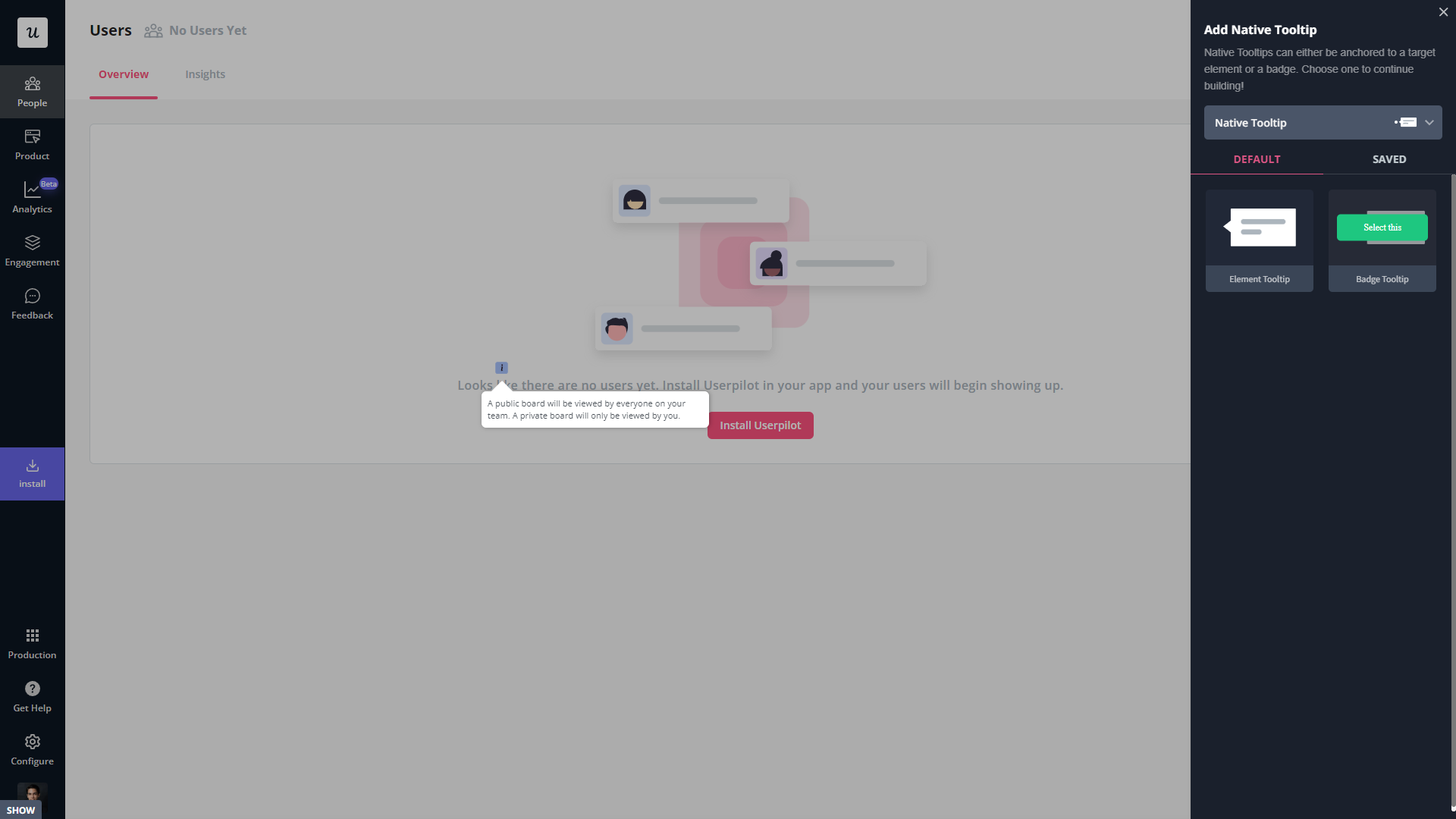
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

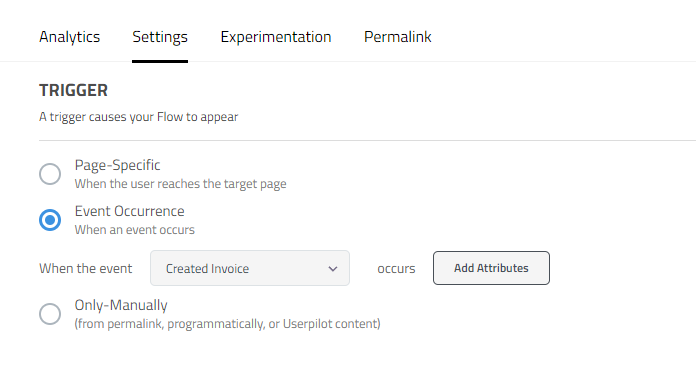
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.

- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.

Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.

- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.

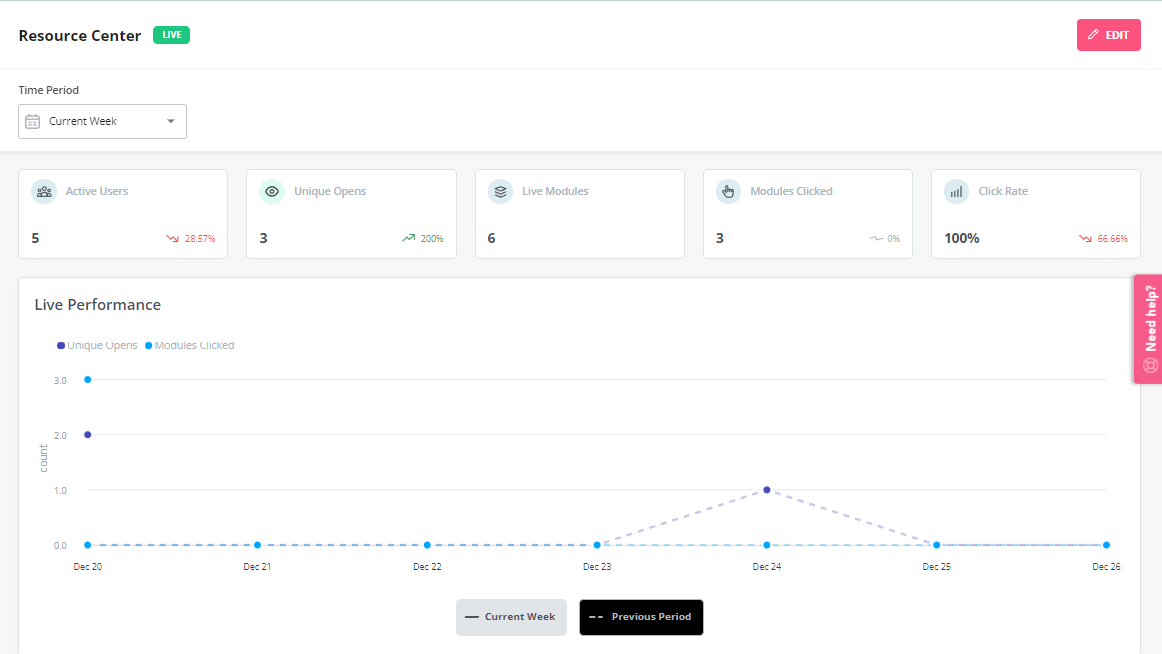
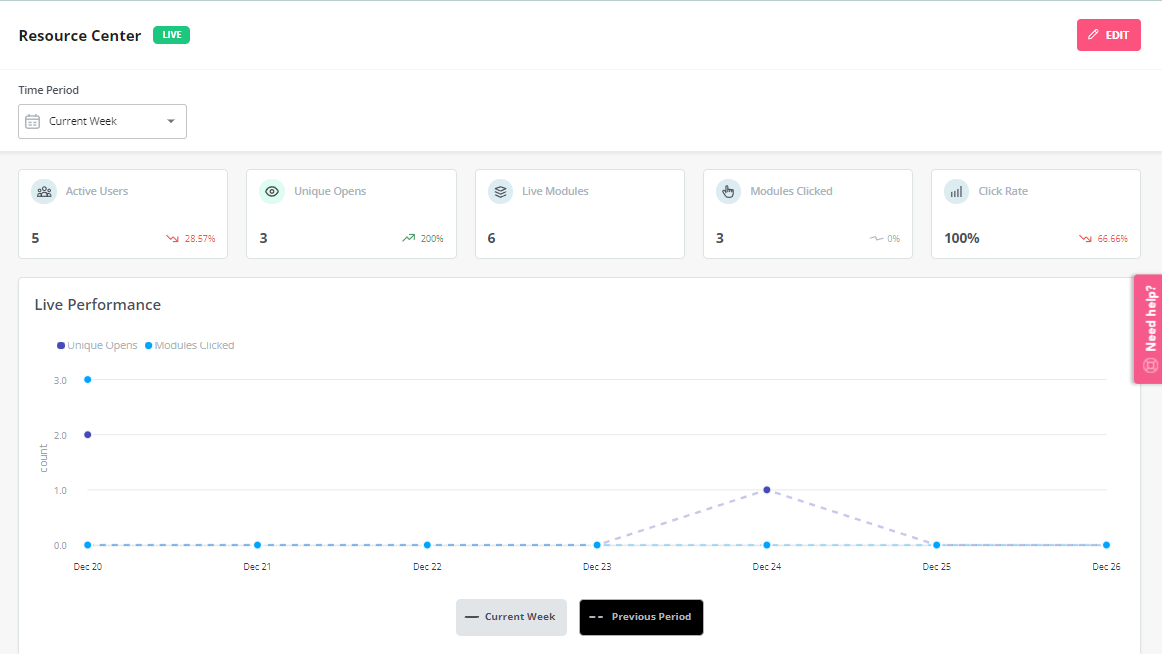
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.

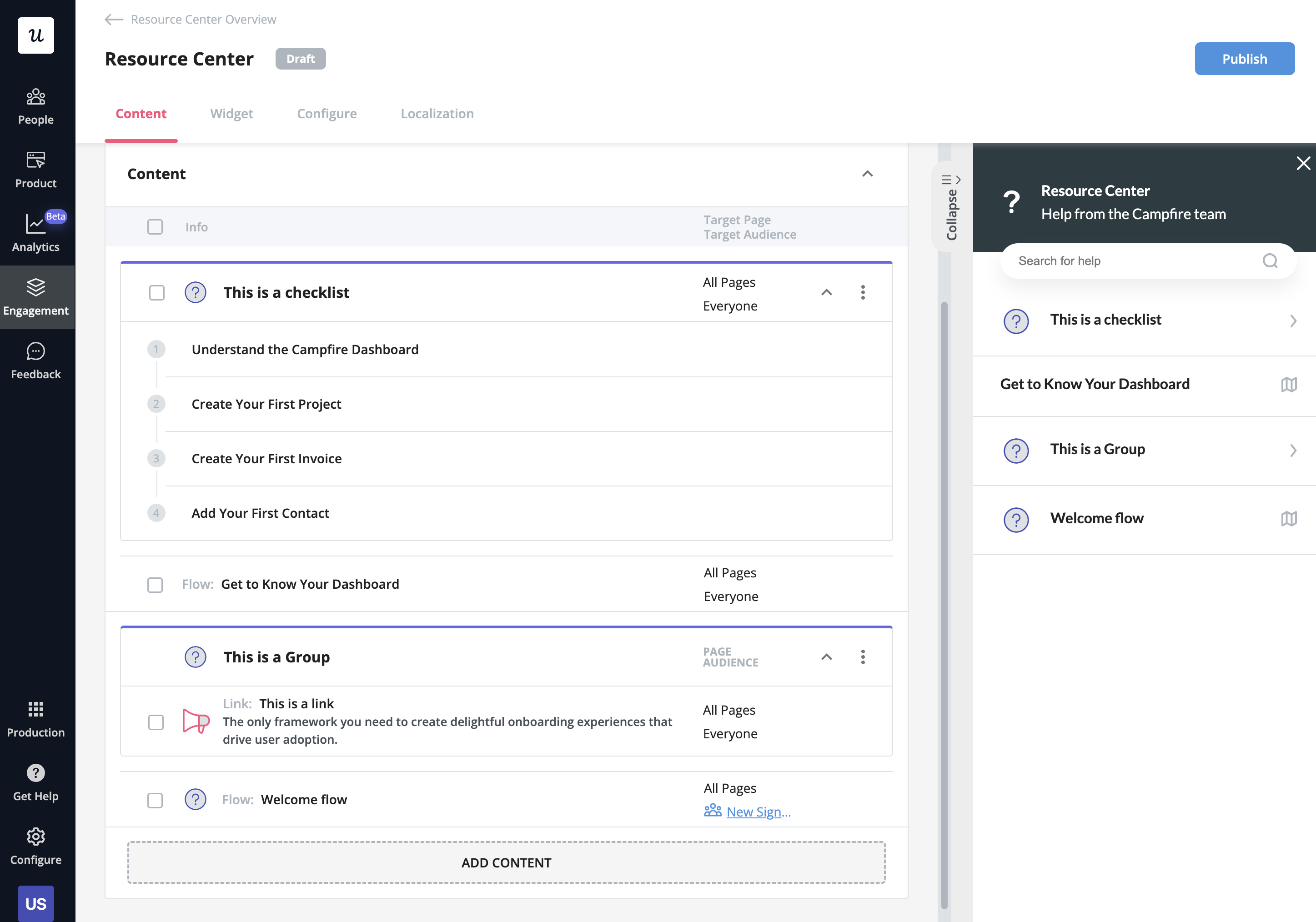
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.

- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.

- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.

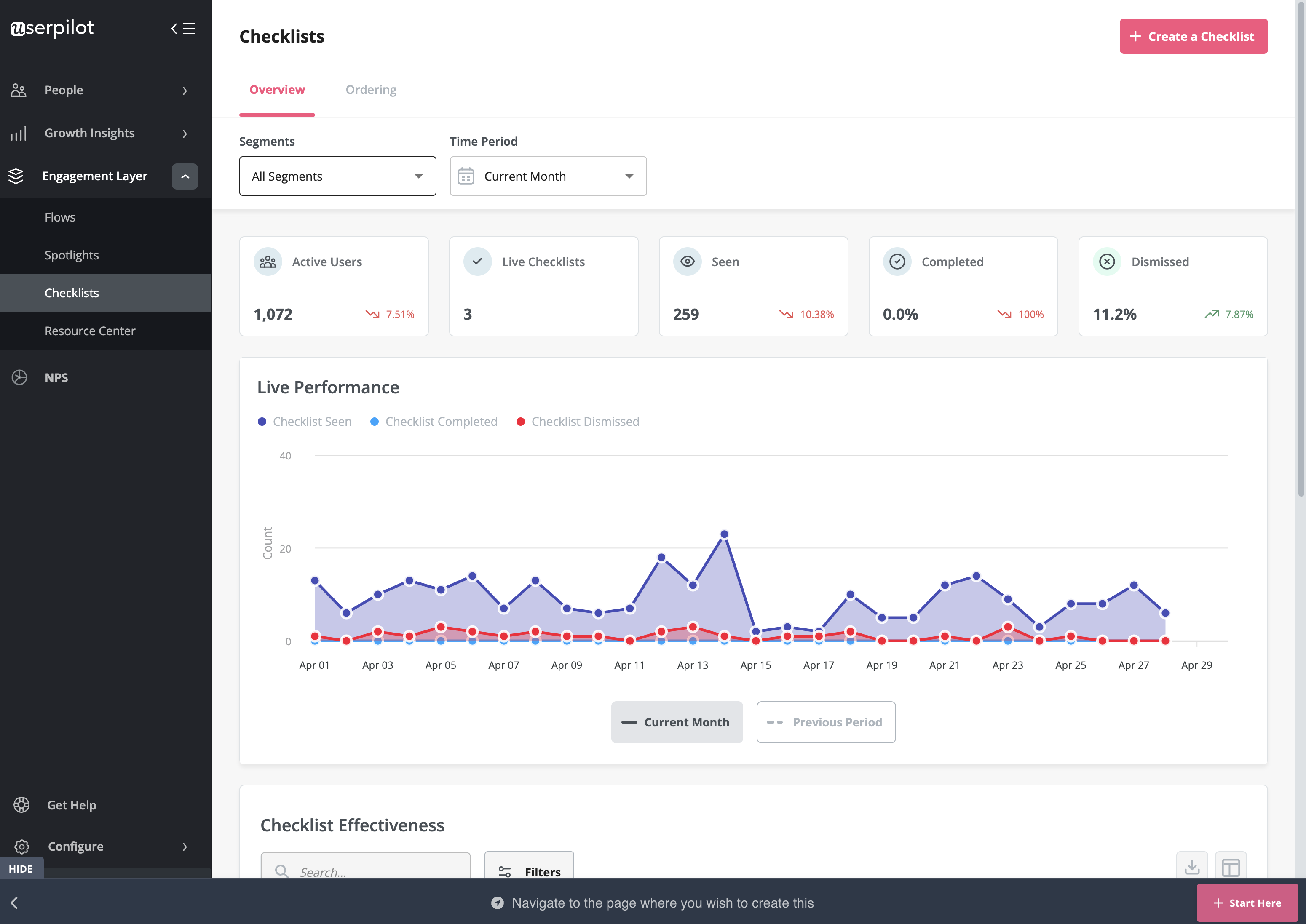
Userpilot’s onboarding checklist
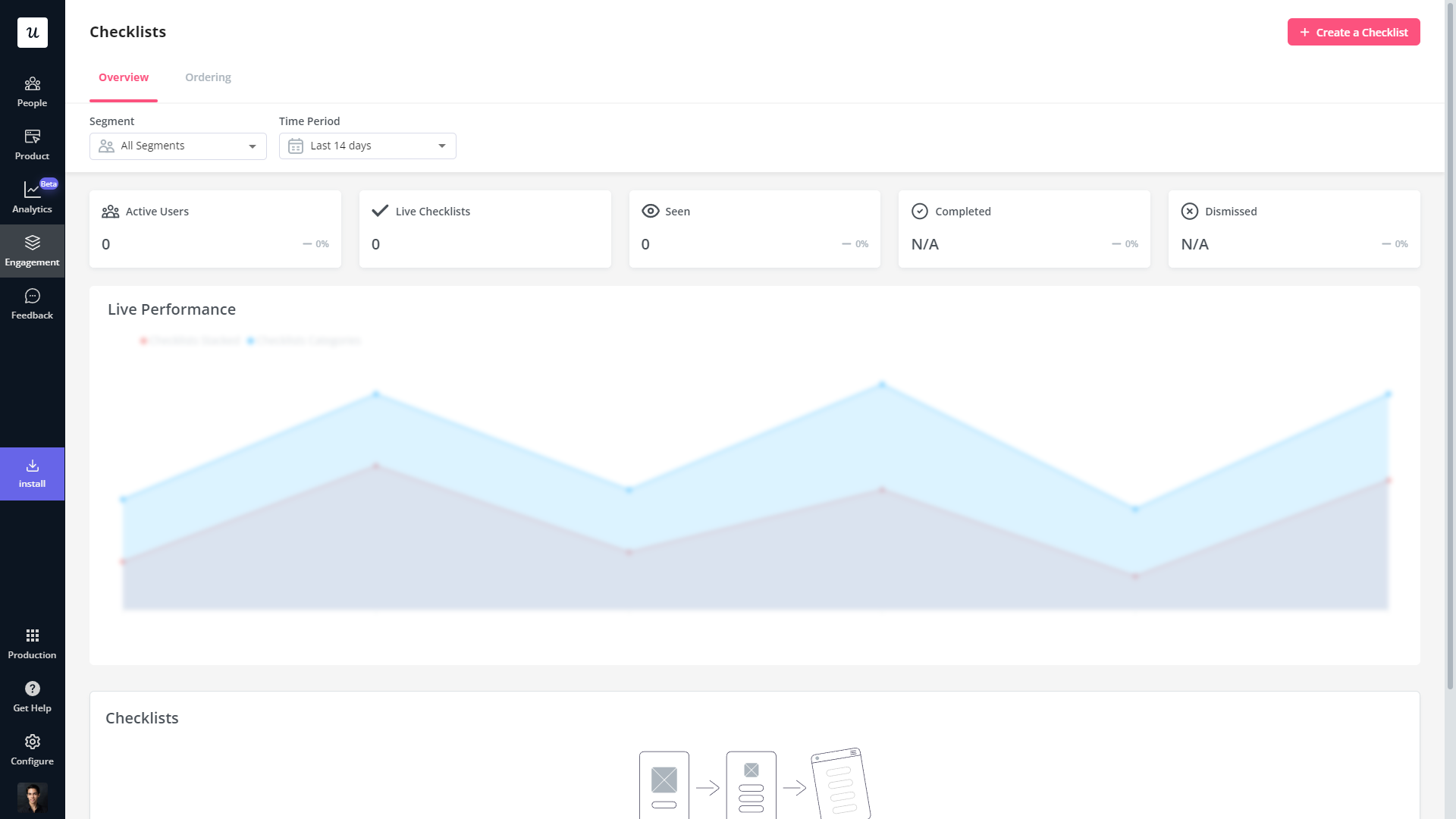
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.

- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.

- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.

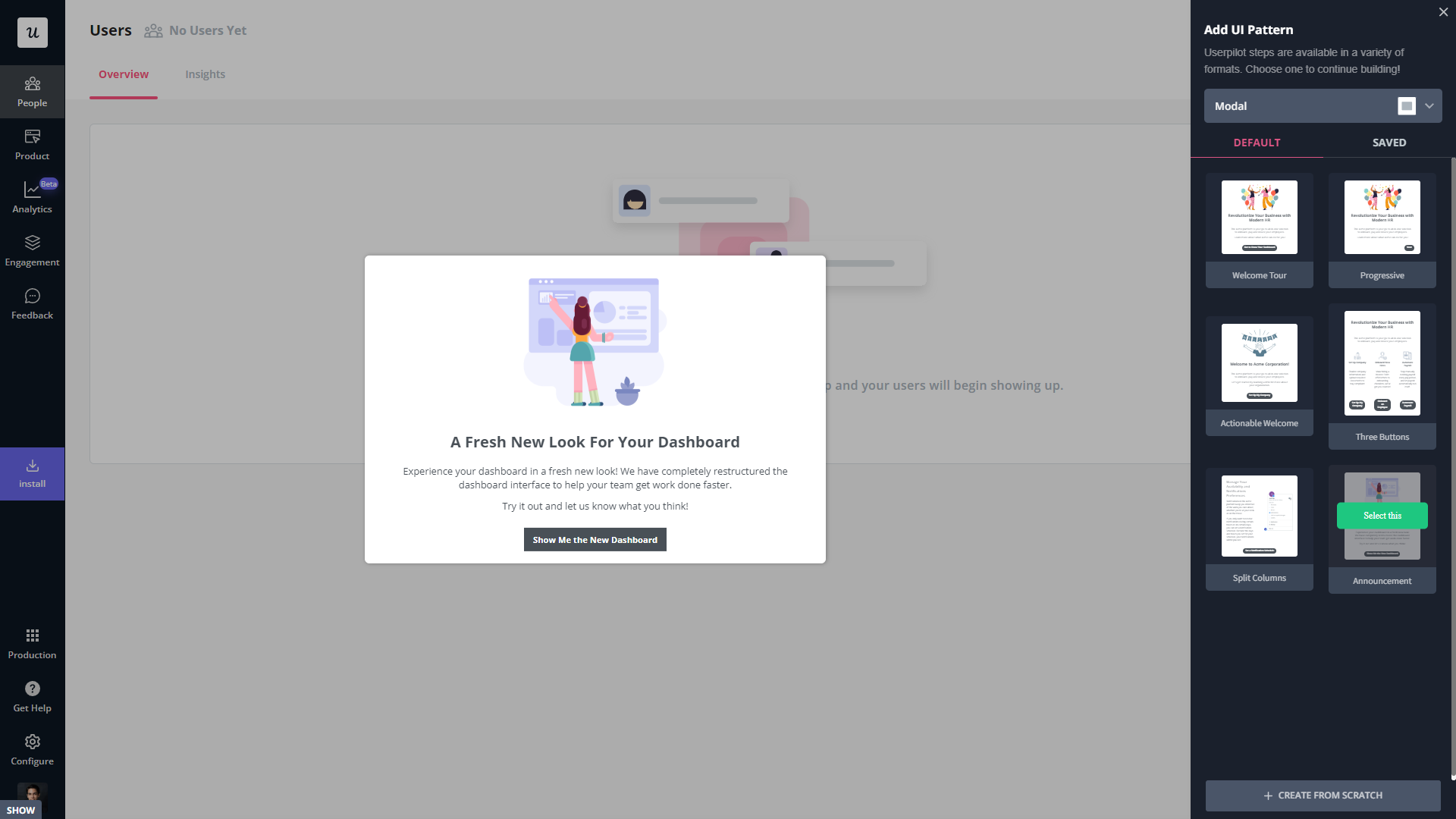
Userpilot’s in-app messaging
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.

- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.

- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Userflow is your go-to option for In-app messaging. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Userflow for In-app messaging, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for In-App Messaging? Try Userpilot


