UserGuiding vs Spekit – Which is Better for No-Code Growth?

Are UserGuiding and Spekit the most suitable no-code growth solutions available? Or is there an alternative in-app onboarding software that may be better suited to your specific requirements?
With numerous options for no-code growth tools available on review sites, selecting the best one can be overwhelming. This becomes even more challenging when you consider the need to choose a tool that aligns with your priorities, feature needs, and budget.
In this article, we will compare the top solutions for achieving no-code growth, enabling you to make an informed decision quickly and easily.
So, let’s get started!
TL;DR
- In order to develop a product-led SaaS, it is crucial to strive for achieving no-code growth. Implementing no-code growth tactics can lead to benefits such as minimizing CAC, decreasing expenses for customer support and success, and increasing customer satisfaction.
- To achieve successful no-code growth, it’s essential to use a reliable tool that must be truly no-code, offer basic UI patterns, enable user segmentation, provide analytics features, and allow for seamless integration with third-party tools.
- UserGuiding is an affordable product adoption tool offering a range of features, like onboarding UX patterns, user segmentation, and product analytics.
- However, the Basic plan of UserGuiding is extremely limited and many users have reported a buggy platform.
- Spekit is an employee onboarding tool that enables you to create step-by-step walkthroughs and knowledge bases.
- However, it doesn’t offer complete UI patterns and there have been performance issues reported.
- A better option than UserGuiding and Spekit is Userpilot. Userpilot offers great value for money and offers features to help you achieve no-code growth.
- With Userpilot you can create multiple UI patterns (available in all plans), collect in-app feedback, and track UI engagement (clicks, form fills, hovers). However, Userpilot is available on browser/web app only.
- If you’re interested in what Userpilot has to offer, book a demo today.
![]()
Looking for the best tool for no-code growth? Search no more!

What is no-code growth?
No-code growth is a method of achieving product-led growth (using your own product as a lever and revenue growth channel) without coding, using no-code tools.
It essentially allows people like product managers, product marketing managers, or marketers (who may not necessarily have a background in engineering) to create in-app onboarding experiences, optimize signup and onboarding flows, etc. in order to achieve higher conversion rates, user activation rates – and in the long run – drive retention.
No-code movement in general empowers non-programmers to create software elements using a graphical user interface, instead of writing code. According to no-code advocates, technology should enable and facilitate creation, not act as a barrier.
Why should you care about no-code growth?
Product-led growth may be a bit of a buzzword, but achieving no-code growth is particularly important for SaaS companies with low ACV, freemium models, and generally those in the SMB sector.
Product-led growth is a way of generating revenue from the product itself – by improving user engagement metrics, working on smarter pricing and product plans to unlock more revenue through expansion, promoting word of mouth, etc.
It’s essentially free revenue from your existing user base, which is particularly important when your customers’ LTV is around $150 in total. By giving your product managers and marketers no-code tools, you can generate more no-code growth. Simple.
Let’s look in more detail at some reasons why no code growth is important, especially for companies such as the ones mentioned above:
- No code growth can massively reduce your CAC.
- Generating product-led growth without code also means you don’t need to hire programmers to implement these tactics – which further reduces your operational costs.
- Applying product-led growth practices also reduces your customer support and success costs – as your agents don’t need to reply to the same repetitive questions over and over again, and can replace them with reactive tooltips themselves, without any help from the developers.
- This contributes to higher satisfaction from the users in general – as they tend to prefer to self-serve rather than talking to support.
- Finally, no code product-led growth means free expansion revenue for your company – and who wouldn’t welcome that, especially nowadays.
Why do you need tools for no-code growth?
One thing is clear – to drive no code growth, you will need to use proper tools to automate flows and drive engagement.
To achieve product-led growth without coding, you need a no-code tool that will allow you to:
- Capture feature usage (with tools like feature tagging) and record all the events happening in-app regardless of the interaction type (clicks, hovers, form fills.)
- Capture qualitative data with e.g., session recordings
- Create interactive walkthroughs and onboarding flows
- Use your product to promote upsells
Tool’s must-have features for no-code growth?
Before deciding which no-code growth tool deserves your try, you should have a basic understanding of what features you should be looking for in “the one.”
Although the exact features you need will differ based on factors such as the size of your company, your business strategy, and your goals, here are the most crucial features you should look for:
- Truly “no code” – make sure the no code growth tool you pick really allows you to build and style robust and native-looking in-app experiences without coding. You will be surprised how many tools require the knowledge of CSS to publish decent-looking onboarding flows.
- Make sure the tool you choose has all the basic UI patterns available – e.g., checklists, modals, tooltips, banners, and hotspots. This will allow you to create all the product-led growth experiences you may need.
- Targeting experiences to the right user segments is extremely important for your PLG plays to be successful. So make sure your no-code growth tool offers advanced segmentation capabilities so you can build customer segments based on product usage, in-app behavior, feedback, and user persona so you can craft hyper-personalized messages and trigger them at the right time.
- On that note – real-time, event-based triggering is an important feature of a product growth platform that only a few solutions on the market currently offer. Being able to respond to your users’ actions in real time can be critical to push them toward those precious conversion points.
- Finally, product analytics is another “must-have” that a good no-code growth platform should provide. You should be able to monitor your users’ behavior with it, the engagement with your PLG in-app experiences, and how they contribute towards improving your metrics.
- The right code-free PLG tool should also offer integrations with other tools so you can add them to your stack and get better insights on your data under one roof.
UserGuiding for no-code growth
UserGuiding is a lower-cost, entry-level product adoption tool offering a range of features to help companies onboard new customers and boost product adoption.
UserGuiding excels at building simple onboarding experiences for users. It includes a no-code builder, segmentation options, and easily added UI patterns like hotspots, tooltips, and modals.
Although it also has some other goodies like a resource center and analytics, the meat of this product is its onboarding flow builder. If all you’re looking for is a relatively easy way to build simple onboarding flows, this could be a great choice for you. However, people looking for more analytics, customization, or complex integrations should probably look elsewhere.

As a no-code onboarding tool, UserGuiding has numerous features that will help you create onboarding flows for your new customers and guide them throughout their journey.
Here’s what you’ll get when you start using UserGuiding:
- Create interactive product walkthroughs without disturbing your developers as it’s completely code-free.
- Build onboarding checklists and drive customers to the activation point by eliminating the guesswork on what the next step should be.
- Use a variety of UI patterns, like checklists tooltips, modals, and slideouts to prompt the right in-app experience, to the right persona, at the right time in their user journey.
- Add emojis, gifs, images, or videos to customize your onboarding flows and have them match your brand.
Though UserGuiding is a great tool for startups that don’t have much money to invest in an onboarding tool, it has very strict limitations for the Basic plan.
You can only create a maximum of 20 guides, 2 onboarding checklists, and 1 resource center. If you want to create unlimited guides with unlimited UI patterns, you should go for the Professional plan that costs $299.
Pros of UserGuiding?
There are some advantages when it comes to choosing UserGuiding. Here are its pros:
- For small startups or independent businesses, the price is an attractive element to consider.
- A good variety of UI patterns to choose from when building flows and guides.
- Unlike some of the more expensive options, you can choose to add a Resource Center (a bonus for self-service support).
- For a budget tool, UserGuiding still offers integrations with other applications, such as Mixpanel, HubSpot, Woopra, Slack, Webhook, etc.
Cons of UserGuiding?
Though UserGuiding is a solid product many improvements are still needed. The cons of using UserGuiding include:
- There are many bugs and performance issues when using the tool. The UI is also fairly tricky to navigate.
- It has limited functionality, particularly on the basic plan. There you only have a small range of features available – all with the UserGuiding watermark/branding.
- Technical knowledge is required to get the maximum out of this product.
- Customization and design options for UI patterns aren’t the greatest.
What users say about UserGuiding?
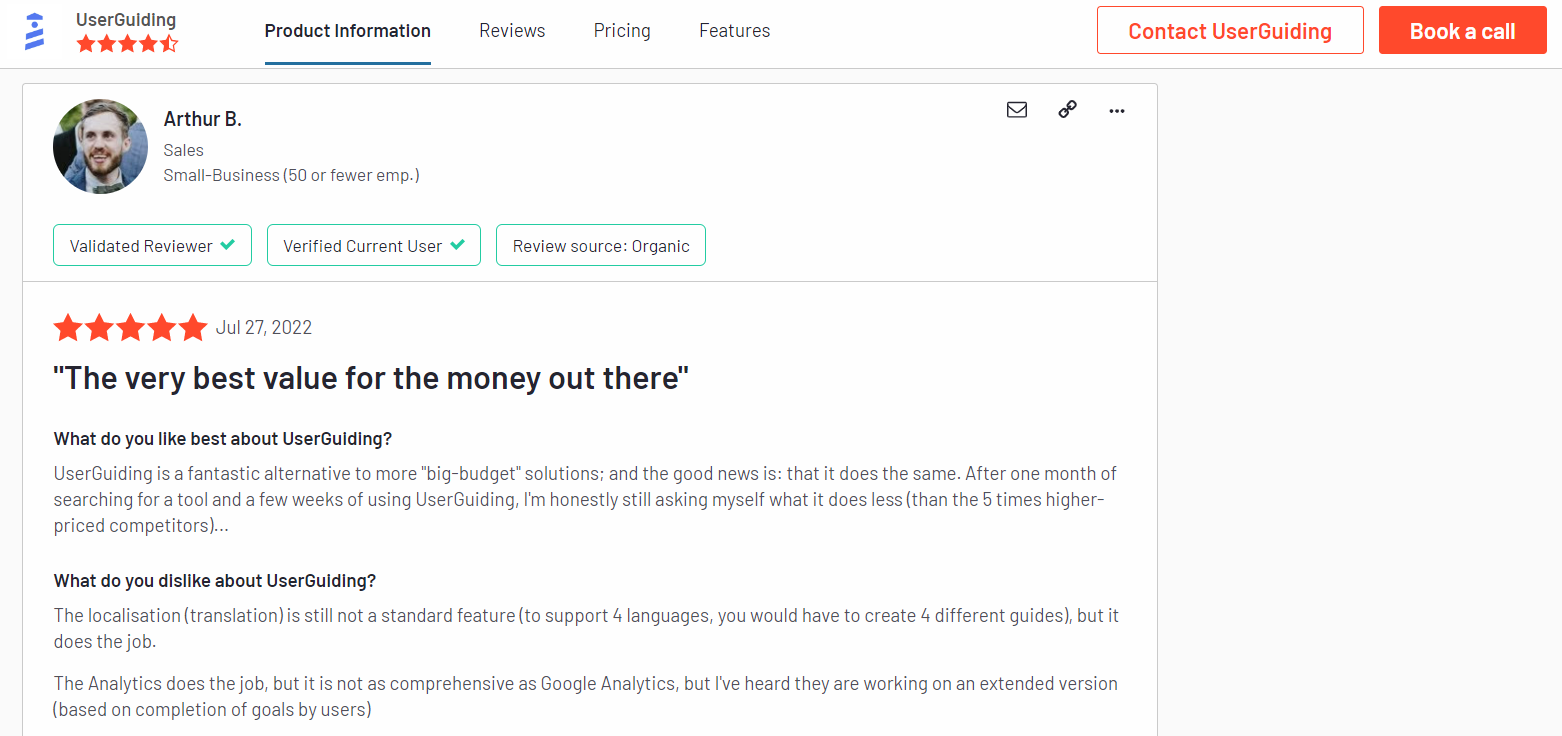
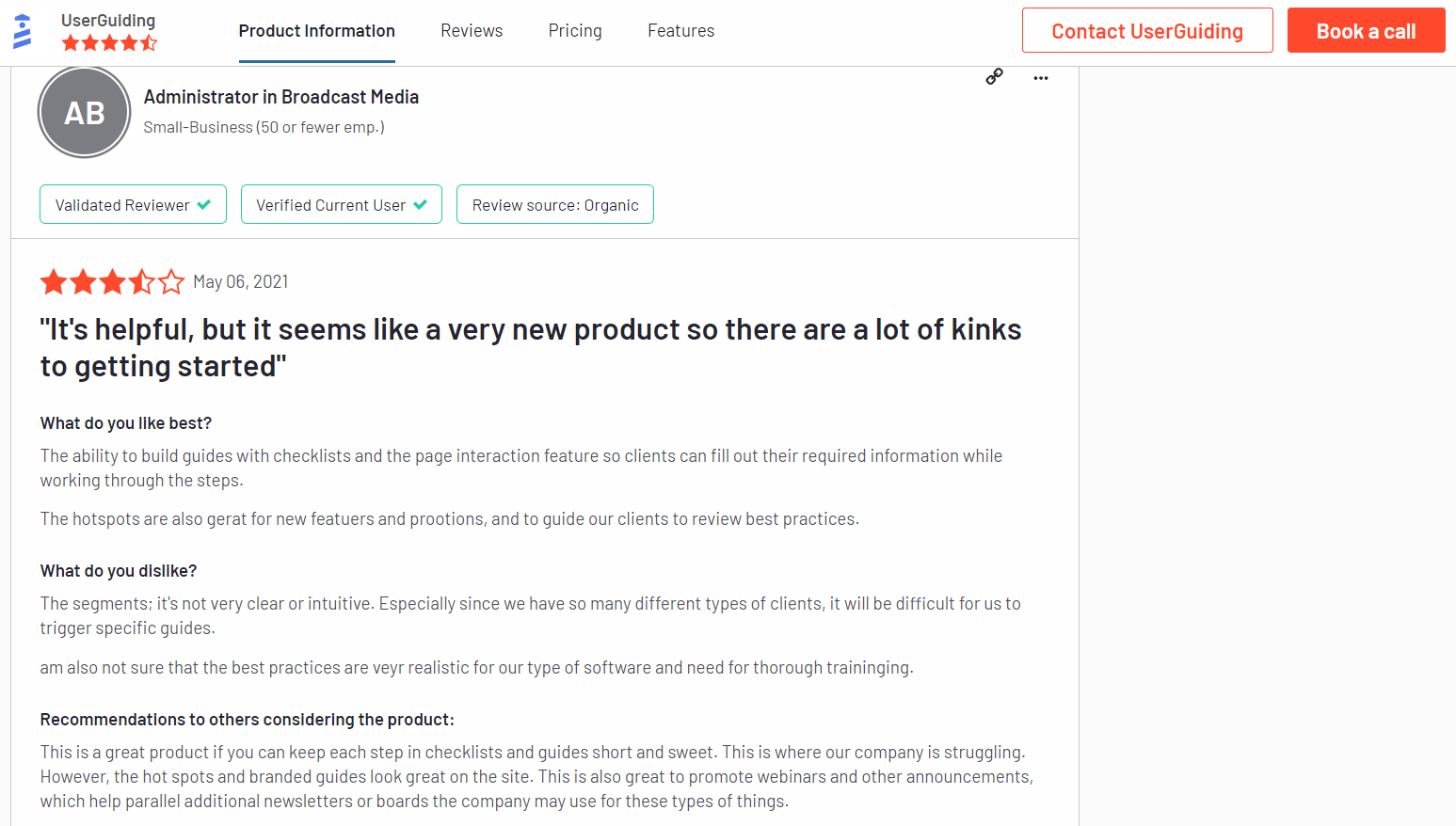
If you check the product review sites, most people like using UserGuiding.
Here are some reviews from real users:
Creating guides/checklists are easy to implement. It does not take a lot of time to make adjustments when you need to make changes.
You can go live with a simple guide or checklist within minutes. I was able to go live within a few days of getting started. – Administrator in Computer Software

However, some people think there’s too much friction due to bugs. Let’s have a look at some negative reviews to see why users complain about:
It is a bit buggy, sometimes it lags or freezes.
And, some people think that there is still room for improvement:
The analytics felt a little elementary. Other than the Mixpanel integration, it wasn’t possible to analyze user data directly on the UserGuiding dashboard. There was an API we could use that required some set up, but this was something I expected to be baked into the product for sure.- Administrator in Computer Software

Is UserGuiding the right fit for your business?
UserGuiding is a great fit for small SaaS businesses but it might be not the right fit if you want to:
- Create fully interactive product tours
- Build segments completely code-free as segmentation features aren’t very intuitive and may require additional help from a developer
- Get in-depth analytics. Though UserGuiding does have analytics functionality, it’s not complex and doesn’t give you much data.
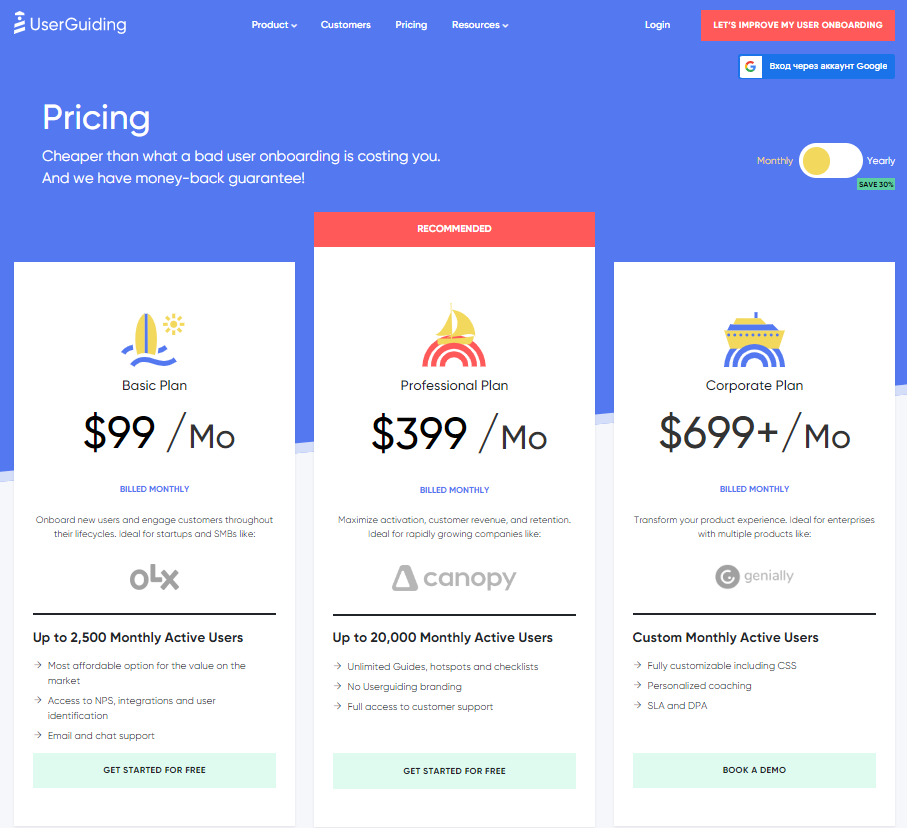
UserGuiding pricing

UserGuiding’s pricing model is far simpler than others on our list. There are three tiers, each one charging a set amount for access to certain tools.
Here are its packages:
- Basic will give you access to only the most essential onboarding tools: Starting at $99/mo or $69/mo (if you buy the yearly contract), this budget option has a few limitations to consider (i.e., just 1 Team Member, a limit of 20 guides, and 2 checklists, UserGuiding branding on all UI patterns).
- Professional adds unlimited guides, hotspots, and checklists. Starting at $399/mo or $299 /mo if billed yearly.
- Corporate gives you access to everything plus personalized coaching. Starting at $699/mo or $499/ mo for a yearly plan.
![]()
There is a better tool for your SaaS than UserGuiding!

Spekit for no-code growth
Compared to the other solutions on the market, Spekit is a digital adoption platform that focuses on employee onboarding rather than user onboarding. Their technology is excellent for using targeted feature adoption flows to quickly familiarize new employees with internal capabilities.
Spekit prides itself on the robustness of its internal database system.
Employees and managers can easily add to, update, and search for information, so everyone is aware of internal best practices. This database can also assist new employees to get up to speed quickly, as they can use the database rather than bugging other employees when they have questions.

Spekit is not a truly user onboarding tool. It’s built to streamline employee onboarding by guiding new employees through 3rd party tools and processes using no-code, step-by-step walkthroughs.
Here’s how Spekit helps with employee onboarding:
- Spekit’s step-by-step walkthroughs help you build flows for guidance. You can create individual onboarding journeys for different teams. However, the variety of UI patterns is limited to tooltips and modals.
- Spekit allows you to record your flows and edit them, or save them as a draft. You can confirm that the positioning of steps looks good, make necessary edits to the texts, and delete steps that are not necessary.
- With spotlights, you can push changes, new resources, or updates to your team the moment they need it – directly within their workflows.
- You can use a single flow to guide employees across multiple tools.
All in all, Spekit has good functionality for employee onboarding but is lacking in collecting user sentiment throughout the onboarding process, as it doesn’t support surveys.
Pros of Spekit?
Spekit is a useful tool for your employee onboarding needs. Here are the main advantages to consider if you’re still deciding:
- It’s easy to use and easy to install in any web-based application.
- You can create versatile knowledge bases with different formats for different teams.
- Your new employees have answers to their questions in one place. So instead of interrupting other employees’ work, they can easily find what they are looking for with Spekit.
- You can collect a data dictionary that will be available to your users across different apps.
Cons of Spekit?
The main downside that comes with Spekit is the absence of feedback collection and more advanced analytics. Here are the main cons of the tool:
- There are some limitations to user onboarding flows as Spekit only offers tooltips and modals as part of their flows UI patterns.
- There are many bugs and performance issues when using the tool. The UI is also fairly tricky to navigate as the tool is on the right-hand side.
- As the tool is missing some advanced analytics, it’s hard to find friction points and solve any issues with user experience.
What users say about Spekit?
On the whole, users feel positive about Spekit – here are some examples summarizing some key points about its features and the value it offers. You can find more reviews on G2 or Capterra.
The in-app guidance using field speks and the ability to view step by step instructions side by side using the sidebar dock have been a game changer for our organization!
The only downside I can think of is the use of the extension. I’ve had to “nag” users over and over again to get them to download it and discover all the magic that comes with it. – Samantha L.
The plug in is intuitive, easy to use and makes finding answers/solutions easy and efficient. For months we had tons of valuable resources and collateral that went untouched because reps didn’t know it existed. Now they have it right at their fingertips.
Our only pitfall was the flows piece. We aren’t able to leverage as easily as we would like.
-Administrator in Information Technology and Services/mid-market.

Most complaints about Spekit are about the upside bar positioning and some implementation issues.
” Great Idea! A bit tougher on the implementation side. ” I like the idea of this platform. It’s essential to train folks where they work. The sales team was very responsive throughout the pre-sales process. Unfortunately, our experience with implementation was nowhere as easy as we thought it would be. The slack integration was inadvertently set up internally before the full implementation. This caused an issue (which is understandable), but it took 4+ weeks for Spekit to determine the root cause. This has still not been addressed, unfortunately. Because of the difficulties with implementation/embedding into our environment, we are focused on one value proposition only: the slack Q&A creation process. We’ve needed to purchase other software that will better meet our needs. – Executive Sponsor in Information Technology and Services / Enterprise
Some users think it still has room for improvement.
“Nice, but needs work“. Customizable content, but we don’t have the capacity for someone to always manage that. Button position is very inconvenient, even though I know I can move it around. Don’t need the sidebar. I would also like to toggle off the buttons near things I have already learned so that I am not always interrupting work flows to click out of a window that I have mistakenly opened. – User in Airlines/Aviation / Mid-market
While other people think it’s overpriced.
“It’s cool, but overpriced in my opinion.” Extremely flexible. Lets us do things we wouldn’t be able to otherwise and is pretty easy to use. It looks a little funny on the screen. Kind of clutters up the screen. It looks a little funny and is too expensive in my opinion. – Administrator in Newspapers

Is Spekit the right fit for your business?
Spekit is a great tool when it comes to employee onboarding but has limited usability. Here are three main reasons why you might consider an alternative.
- If you have 1000+ employees, paying $20 per user monthly can be a bit costly.
- Spekit focuses on employee onboarding but in most cases, you will need another tool that will provide you with in-depth analytics. There are other tools that are truly no-code.
- Spekit has a fairly tricky UI to navigate as users have encountered performance issues when using the tool.
- If you want to create more contextual onboarding with different segments, you might want to consider an alternative tool.
Spekit pricing

Spekit charges $20 per person monthly so it’s more suitable for small to midsize businesses. It also doesn’t provide a free trial or a freemium version of its features.
Some features such as seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that come with an extra fee.
![]()
There is a better tool for your SaaS than Spekit!

Is there a better alternative for no-code growth?
UserGuiding and Spekit are good tools for no-code growth. We’ve seen how they compare to each other and what you can achieve with them. Call us biased, but if you’re looking for something better, Userpilot offers more value for your money than these tools.
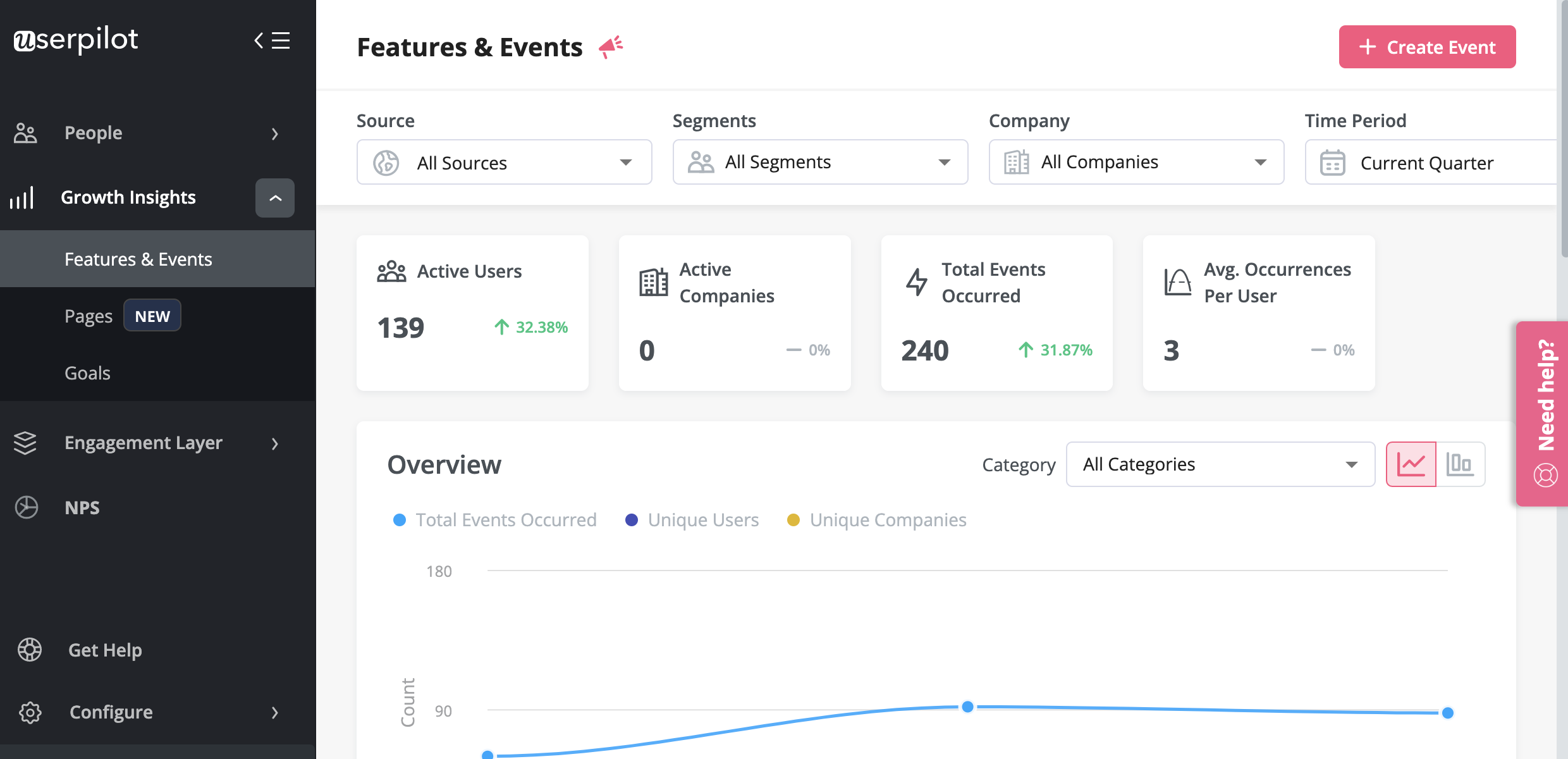
Userpilot for no-code growth
Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments – all without writing a line of code.

Userpilot was built specifically for SaaS product teams that want to improve their user onboarding experience and boost user activation.
You can build a huge variety of user onboarding experiences and in-app guidance flows without needing to code.
Here’s what you’ll get when you start using Userpilot:
- Forget about coding in-app experiences: Userpilot is a no-code solution and only requires your dev to install a line of javascript inside your app and for you to download a chrome extension that opens up the visual builder.
- Build in-app flows using the largest range of UI patterns (modals, slideouts, tooltips, hotspots, banners) and in-app onboarding experiences (checklists, microsurveys, NPS surveys, in-app resource center).
- Get access to a built-in NPS tool for collecting and analyzing user sentiment so you can improve your onboarding process based on real data.
- Create and track combinations of in-app events like clicks, hovers, and form fills, and then analyze all these interactions under your own custom events, which can be built without code or API calls.
- Use advanced product analytics and in-app flows analytics to identify where users need help and create granular user segments to trigger in-app experiences contextually (segment based on user identification data, in-app engagement, custom events, clicks, hovers, form fills, user feedback responses, NPS scores and more).
- Enhance the onboarding experience with in-app help by launching a Resource Center directly inside your app. Add in-app guides, and video tutorials, and give users access to search the knowledge base or reach out to support. Self-service has never been easier.
The best user onboarding is contextual and it happens right where the users need it, inside your app. There isn’t a better user onboarding tool out there that offers more value for the money than Userpilot.
Schedule a demo with our team and get ready to build the best onboarding experiences your users have seen.
Pros of Userpilot?
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals, slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e., videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Cons of Userpilot?
- Browser/web app only – Userpilot won’t run on mobile devices/applications.
- Doesn’t support employee onboarding – The tool is better suited for customer onboarding than for employee onboarding as you can’t build in-app guides on third-party tools.
- Missing integrations – doesn’t have built-in integrations with some tools, but it has webhooks, and Hubspot and Zapier are coming soon.
- Not appropriate for small startups on a shoestring budget (<$100) – Userpilot is a powerful, mid-market to enterprise-level tool. So $249 a month might be too expensive for really small startups.
What users say about Userpilot?

Let’s check what real users like about Userpilot.
Userpilot is an incredible, user-friendly software that allows us to create unforgettable experiences for our clients! From basic to complex experiences, we have been able to do them all with ease! I would highly recommend this software to anyone who wants to provide their clients or users with the best product tour experience. The possibilities of what you can create are endless! – Tayla G.
Userpilot is simple to set up, use, and does not require any dev – which means instant publishing. This is critical for us as a SaaS company that releases new features frequently; we need the ability to inform our customers of changes quickly, and doing this in our platform through Userpilot allows us to reach the right audience, at the right time, in the right place. There have been many awesome extra features we’ve discovered since coming on board, and it’s been great to see new features released frequently. The tool itself is intuitive and reliable. Having used similar products previously that were clunky and buggy this has really made us happy with our decision to move to Userpilot. – Melina K.
![]()
Get more value for your money with Userpilot!

Userpilot pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
Now you have all the information you need to make an informed decision between UserGuiding and Spekit. Both tools have their advantages and disadvantages, and there is no clear winner. Your choice should depend on your product and current requirements.
If you’re looking for the best value for your money, we suggest going with the alternative option. If you’re interested in learning how Userpilot can help with no-code growth, book a demo now.
![]()
There is a better tool for your SaaS than UserGuiding!


