
Is UserGuiding or Whatfix the best tool for interactive user guides? Is there a better in-app onboarding software that would better fit your needs?
With so many alternatives on review sites, it’s a bit tricky to choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll discuss exactly that – what the perfect tool for creating interactive user guides should deliver and which will be the best choice for your company’s needs.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is an interactive user guide?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming), and interactive manuals (using tooltips and real-time guidance to provide more contextual help to your customers).
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Must have features for interactive user guide tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
UserGuiding for creating interactive user guides
UserGuiding lets you create interactive user guides by adding steps (either modals, tooltips, or input fields).
Here are the elements you can add:
- Modals: You can add modals to your interactive walkthroughs by starting from scratch or choosing one of the available modal templates in the walkthrough builder. There are templates for discounts, announcements, welcome screens, and hero modals.
- Tooltips: Much like the modals, tooltips can also be created from scratch or added using one of the templates. Templates include single-tip tooltips, visual tooltips, and tooltips that only show up when you click an element.
- Input Fields: Input fields aren’t as common in onboarding flows but could be used during the account creation process or during welcome surveys. When adding the step to your walkthrough, you can decide which input fields are mandatory versus optional for users to fill in.
- Copying: You can copy existing guides and then make minor changes to see if they perform better than the original. Unfortunately, you’ll need to interpret the resulting analytics manually, as UserGuiding has no native A/B testing capabilities.
- Triggers: Select between automatic or custom triggers, then decide whether an interactive user guide should only appear once versus whenever the targeting conditions are met.
No-code product tours in UserGuiding
UserGuiding does have the features necessary for creating basic product tours, but the no-code implementation will depend on how complex you need these onboarding flows to be. Full integration of the UserGuiding solution does require some updates to your coding.
Here are a few UserGuiding features you can use in your product tours:
- Guides: The UserGuiding Chrome extension lets you add multi-step guides to any page of your website with elements like modals, tooltips, and input fields, then preview the flow before publishing.
- Checklists: Onboarding checklists give users a sense of progress as they move through your product tours (but UserGuiding only lets you have two active at a time unless you upgrade to the Professional plan or higher).
- Hotspots: A more subtle way to highlight specific features, buttons, or elements during product tours would be to use UserGuiding’s hotspot UI pattern.
In-app messaging in UserGuiding
An effective in-app messaging strategy can streamline onboarding, drive adoption, improve satisfaction, and generate expansion revenue. UserGuiding can help you localize in-app messages, target specific segments, and adjust frequency to avoid irritating users.
Here are the UserGuiding features that will be most useful for your in-app messaging efforts:
- Localization: UserGuiding lets you upload CSV files to localize in-app messages to the native language of your users. Unfortunately, there’s no AI-powered localization, so you’ll need to manually upload the CSVs for every language or dialect used in your in-app messaging.
- Segmentation: UserGuiding makes it possible to target specific segments with your in-app messaging to maximize relevancy and only show the most contextual messages. This avoids common issues like new users seeing upsells or power users seeing onboarding tips.
- Frequency: UserGuiding has appearance frequency customization settings that let you decide how often to show in-app messages when optimizing for engagement. This can help you moderate the pace of your in-app messaging so users don’t get burnt out or annoyed.
Whatfix for creating interactive user guides
Interactive user guides — whether in the form of linear product tours or interactive walkthroughs — can streamline the product adoption process for new users. Whatfix lets you build interactive user guides with task lists and smart tips on multiple platforms.
Here’s an overview of Whatfix’s interactive guide capabilities:
- Task Lists: Task lists are Whatfix’s version of an onboarding checklist. This feature will display a targeted list to give new users a clear view of what their next steps should be. You can also set the task list to always display on-screen until every task is complete.
- Smart Tips: Whatfix’s smart tip functionality lets you embed contextual guidance within the UI of an application. These could consist of tooltips that expand when interacted with or input validation for information entered on text fields.
- Mobile Guides: Whatfix Mobile lets you build interactive flows for customers or employees who are using applications on a mobile device. This ensures that users get the same Whatfix onboarding experience regardless of which platform they’re on.
No-code product tours in Whatfix
Whatfix’s digital adoption platform may be separate from its product analytics solution. Still, it does offer a well-rounded feature set for building no-code product tours, task lists, and smart tips that help new customers/employees learn about a product.
- Product Tour: Whatfix lets you use custom pop-ups that greet customers, brief employees, and lead into an interactive tour of the product’s core functionality. You’ll also be able to embed multimedia — such as microvideos — that help with onboarding and adoption.
- Task List: Whatfix’s task lists (essentially onboarding checklists) give each customer or employee a tailored list of in-app flows that they should complete before proceeding. You can even tweak the settings to keep the task list visible until all tasks have been completed.
- Smart Tips: The smart tips feature shows contextual guidance within the UI of a particular product. For instance, this could be a tooltip that expands when customers use a specific feature. These smart tips can also be used to validate text field inputs from users.
In-app messaging in Whatfix
In-app messaging helps you keep users engaged and provides an opportunity for sharing important updates. Whatfix uses in-app flows, contextual help embeds, and a self-help widget to help you share key messages with your users.
- In-App Guidance: Whatfix’s no-code flows and product tours are the primary means of communicating with employees or customers using an application. Whatfix lets you create pop-ups, task lists, and various UI patterns for guiding users through the adoption process.
- Contextual Help: Whatfix contextual help embeds let you insert guidance within the UI of a product to ensure users have easy access to key information when they need it most. These could include tooltips that expand when users interact with them.
- Self-Help: The self-help widget is always present on the right side of your users’ screens. This lets every customer or employee easily search for product documentation or other resources that they might need while using a specific application.
Pros and cons of UserGuiding
You might need an alternative solution to UserGuiding if you fall into any of the following use cases:
- Advanced analytics: If you’re looking for a product adoption platform with full-suite native analytics then you’ll likely need to look at platforms like Userpilot or Appcues that are better suited to your needs.
- Create fully interactive product tours: While UserGuiding excels in creating in-app experiences and user guides, it may not offer the breadth of tools needed to fully support a comprehensive product adoption strategy.
- Build segments completely code-free: As segmentation features aren’t very intuitive and may require additional help from a developer.
Pros of UserGuiding
UserGuiding has quite a few benefits as a product adoption solution, particularly for early-stage SaaS companies that need an easy-to-use starter tool for their small (but growing) team of product developers or marketers. Let’s look at some of the pros that UserGuiding has to offer:
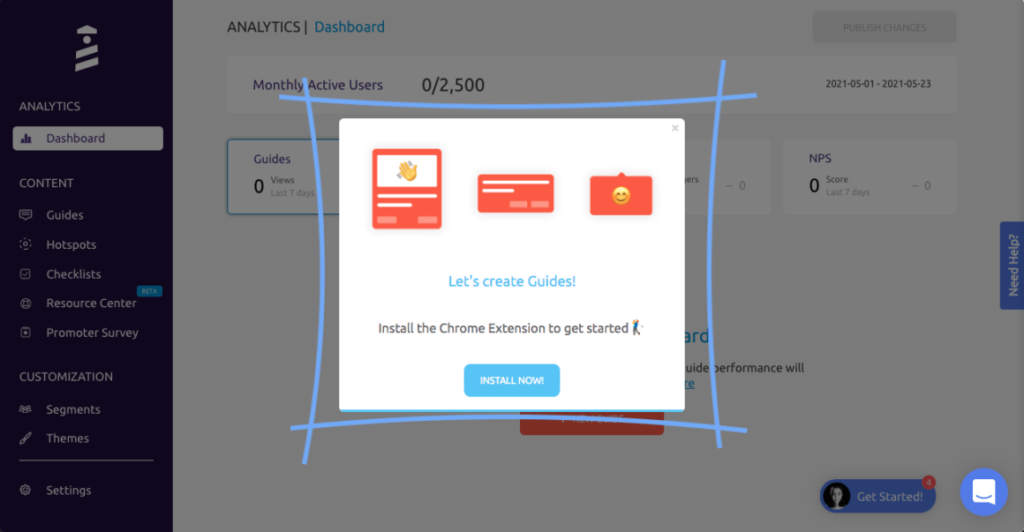
- Chrome extension – UserGuiding utilizes a no-code Chrome extension.
- Survey template gallery – UserGuiding lets you choose from six survey templates or create your own survey from scratch.
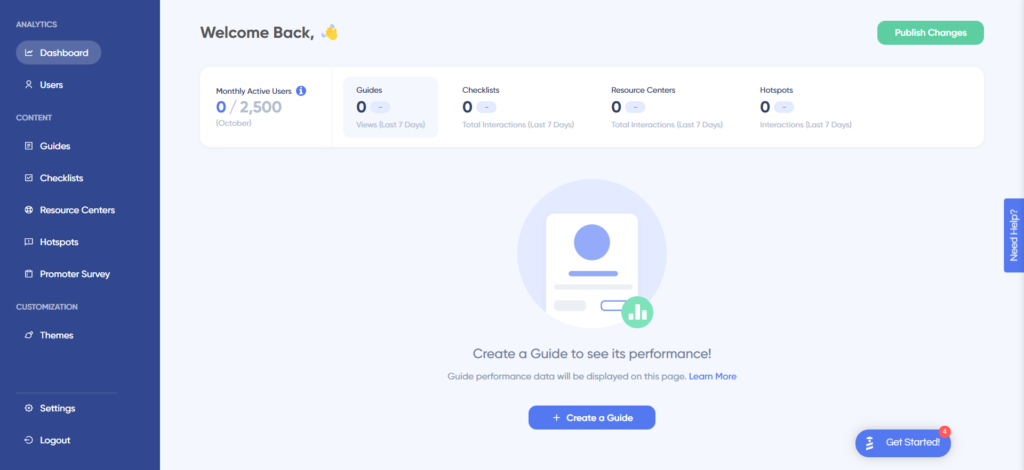
- Analytics dashboard – users can see their monthly active users (MAUs) for the month, monitor the number of views their guides are getting, and see how many interactions checklists or resource centers have had in the past week from the UserGuiding homepage.
- Custom themes – granular theme customization and color selection.
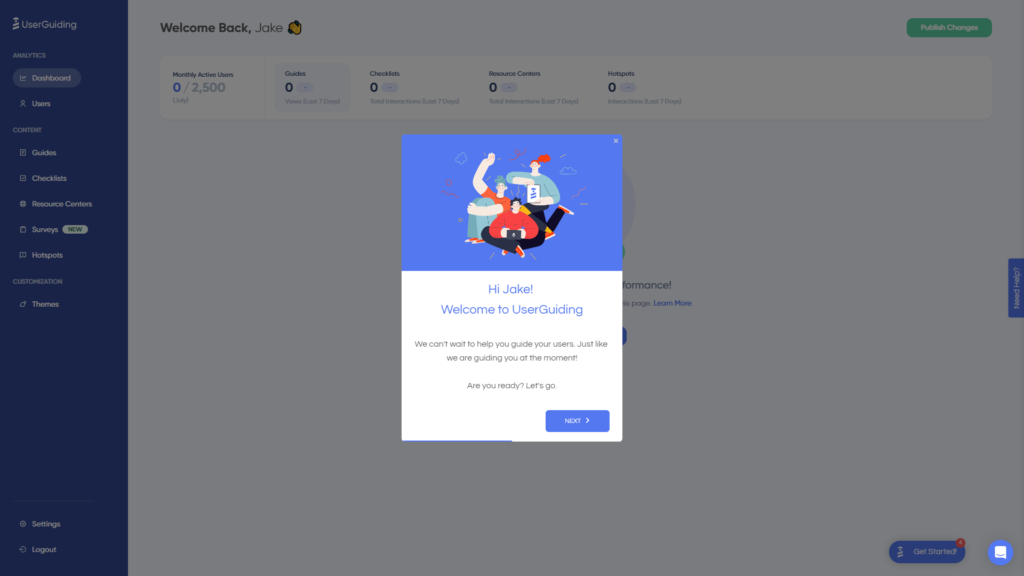
- Easy onboarding – onboarding checklist walks you through key steps, such as how to get the UserGuiding Chrome extension and create your first guide.
Cons of UserGuiding
While there are quite a few benefits to using UserGuiding, there are three significant drawbacks to note:
- Dashboard customization – you can’t edit your home dashboard or choose which analytics you want to see.
- Pricing jumps – upgrading from Basic (2,500 MAUs) to Professional (20,000 MAUs) increases your subscription cost by more than 4x.
- Manual localization – UserGuiding doesn’t have AI-powered localization, so you’ll need to manually download, translate, and upload every CSV when attempting to localize content for your product.
- HubSpot integration – the UserGuiding-HubSpot integration is only a one-way integration which limits its functionality and prevents you from setting up two-way data synchronization between both platforms.
- Limited analytics – the analytics dashboard only shows you data for onboarding materials created with UserGuiding and even those analytics are quite limited as surveys only show you total responses rather than letting you select a date range.
- Survey limit – you can only have one active survey on the Basic plan which is disappointing considering UserGuiding costs over $1,000 annually (whereas Userpilot lets you create unlimited surveys and collect up to 250 responses per month on the cheapest plan).
Pros and cons of Whatfix
Whatfix is priced lower than its closest competitor (WalkMe) while letting you onboard both customers and employees to software applications. That said, there are a few clear scenarios where you might want to look for alternative solutions:
- If you’re the type of customer who wants to “try before they buy”, then Whatfix isn’t going to be the right fit. The trial request form on their website is buggy, you’ll need to wait a month to hear back on your request, and you might end up with a demo instead of a trial.
- Many customers have complained about the subpar support that Whatfix offers. There are multiple reviews on websites like G2 citing slow resolution times, high success manager turnover, and an overall lack of technical assistance from the Whatfix team.
- Despite claiming to be built for enterprise organizations, Whatfix’s analytics capabilities leave much to be desired. If you’re looking for advanced analytics capabilities, then find alternatives like WalkMe, Userpilot, or Appcues.
Pros of Whatfix
Whatfix may not be as popular or widely adopted as competitors like WalkMe but it does have its fair share of benefits:
- Pricing: While Whatfix does not publish the exact cost of its plans publicly, numerous reports from customers suggest an average entry point of $1,000/month. This is significantly cheaper than its closest competitor, WalkMe, which reportedly starts at closer to $10,000/month.
- Automation: Whatfix Flows helps you automate repetitive tasks to save time. The Whatfix Flows dashboard also lets you analyze your existing flows and then use them to create entirely new automation in a single click.
- Integrations: Whatfix’s third-party integration options make it easy to incorporate the solution into the rest of your tech stack. It integrates with Salesforce, Amplitude, Google Analytics, Slack, and more — providing a good selection of the top CRM, analytics, and communication tools.
Cons of Whatfix
Whatfix offers a more affordable employee onboarding solution than its closest competitors but is limited by its lackluster analytics and support — along with its high-friction trial signup process for prospective customers.
Here are the key drawbacks of using Whatfix:
- Whatfix is quite lacking in the analytics department — both in comparison to direct competitors like WalkMe as well as other onboarding solutions like Userpilot, Appcues, or Pendo. If detailed user data matters to you, you’ll want to consider alternatives.
- Technical assistance (or the lack thereof) is arguably one of Whatfix’s largest weaknesses. While all plans promise to give you a customer success manager, most Whatfix users complain about the subpar support they provide.
- While Whatfix has a trial request page on its website, this form is buggy and inconsistent. You can reach out to support to request a trial directly but resolution times can be upwards of a month — and, in the end, you may even be redirected to a demo call instead of a trial account.
UserGuiding vs Whatfix: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for creating interactive user guides, so here’s a detailed pricing comparison of UserGuiding and Whatfix.
Pricing of UserGuiding
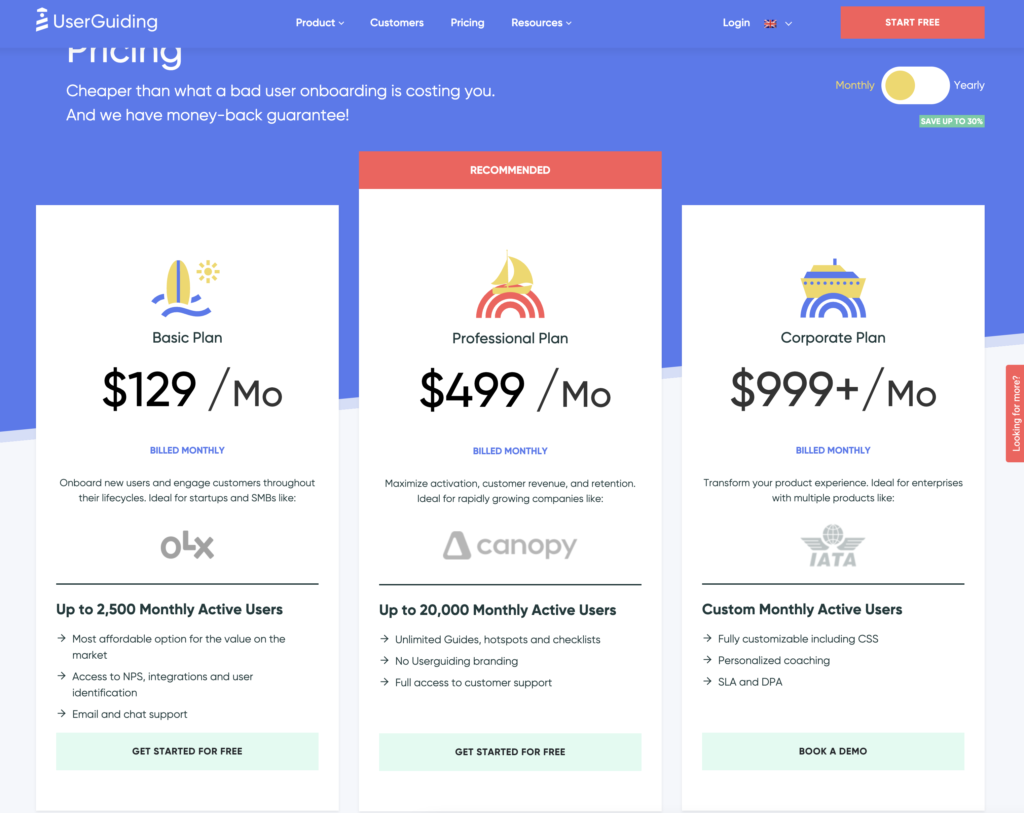
UserGuiding has three plans to choose from, targeted towards a range of business sizes from startup to enterprise.
Here are UserGuiding’s specific pricing details:
- Basic: Costing $129/month, the Basic plan is targeted towards startups and SMBs. The Basic plan is quite limited as it caps your account at one active survey, two active checklists, and no more than 2,500 MAUs. Features include:
- Access to user identification features.
- Integrations with Google Analytics, HubSpot, Intercom, and more.
- Email and chat support.
- Customizable theme (only one).
- Professional: The Professional plan costs almost 4x as much as the Basic tier at $499/month. That said, it significantly increases capacity to 20,000 MAUs and improves the quality of customer support you’ll receive. Features include:
- Removal of UserGuiding branding.
- Language localization.
- Full customer support access.
- Five team member seats.
- Five customizable themes.
- Unlimited guides and checklists.
- Corporate: Subscriptions on the Corporate plan start at $999/month. Of course, this higher price does come with its fair share of enterprise perks. Features include:
- Service Level Agreement (SLA) + Data Processing Agreement (DPA).
- Up to 10 active surveys.
- Custom MAU capacity based on your needs.
- Unlimited team member seats.
- Unlimited customizable themes.
All monthly plans are marked down by 30% when customers choose to bill annually.
Pricing of Whatfix
Whatfix doesn’t have public pricing listed on its website. It also charges separately for its product analytics solution but we won’t be going over those plans since we’re focusing on the digital adoption platform.
Here’s an overview of the three plans available for Whatfix web:
- Standard: This includes core features like in-app guidance, contextual guidance, a multi-media knowledge base, and content aggregation capabilities. It also includes access to pre-built surveys and up to two integrations.
- Premium: This includes additional features such as automatic content localization, automated flow testing, unlimited integrations, and single sign-on (SSO). You’ll also be able to build custom surveys while on the Premium plan.
- Pro: This includes the features from previous plans as well as enterprise-exclusive options such as self-hosting. This plan is targeted towards customer-facing applications with a million or more users.
Userpilot – A better alternative for building interactive user guides
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.
- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.
- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.
In-app messaging in Userpilot
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Pricing of Userpilot
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Conclusion
This is the end of our thorough comparison between UserGuiding and Whatfix. You should be able to make a confident decision by now. If you’re looking for a solid tool for building interactive user guides that promises great value for money, give Userpilot a go. Book a demo today.