Userpilot for Digital Adoption: Features, Pricing, and Review13 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Is Userpilot a good choice for digital adoption?
- An efficiently designed digital adoption platform guides users through complex apps with ease. Here are some features that DAPs must have:
- In-app learning: With efficient DAPs, users receive timely in-app guidance through interactive walkthroughs, product tours, and contextual UI patterns (tooltips, modals, etc.) to achieve their goals.
- User segmentation: Segmenting users by shared needs, jobs to be done, demographics, etc., helps tailor their product journey. This is crucial for keeping users adopted and retained.
- In-app self-help: Users want quick and easy support, so the DAP you select must be able to create and customize an in-app self-service widget with a knowledge base, video tutorials, etc.
- Product analytics: Analyzing product usage and user actions is crucial to assess the success of your adoption strategies.
- Microsurveys: Look for a platform that lets you design different types of surveys, trigger them contextually, and gather feedback effortlessly.
- Integrations: A DAP should integrate easily with your existing tech stack, whether cloud-based or on-premise, ensuring seamless operations and maximizing utility.
- Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
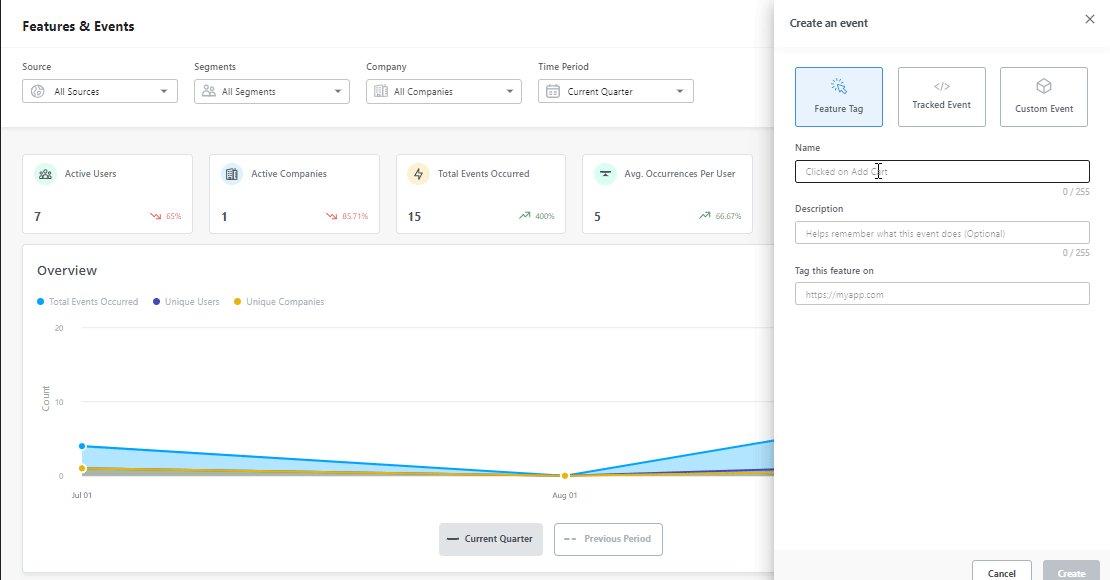
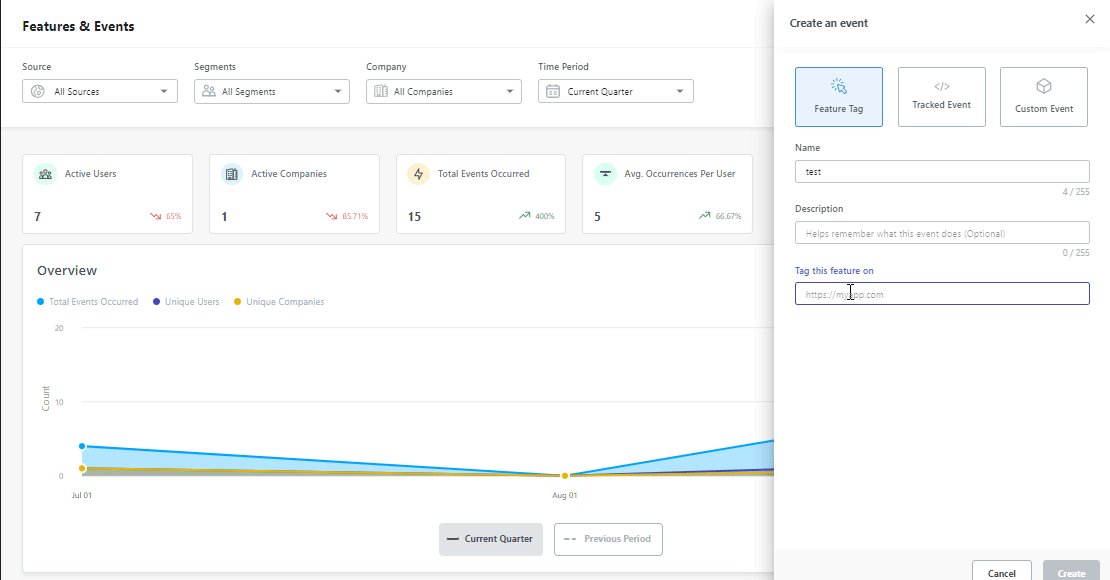
- No-code feature tagging: Userpilot’s click-to-track feature tagger lets you tag up to 15 features in the Starter plan and track its interactions without writing a single line of code. Users on the Growth or Enterprise plan can add an unlimited number of tags and use events to trigger in-app flows.
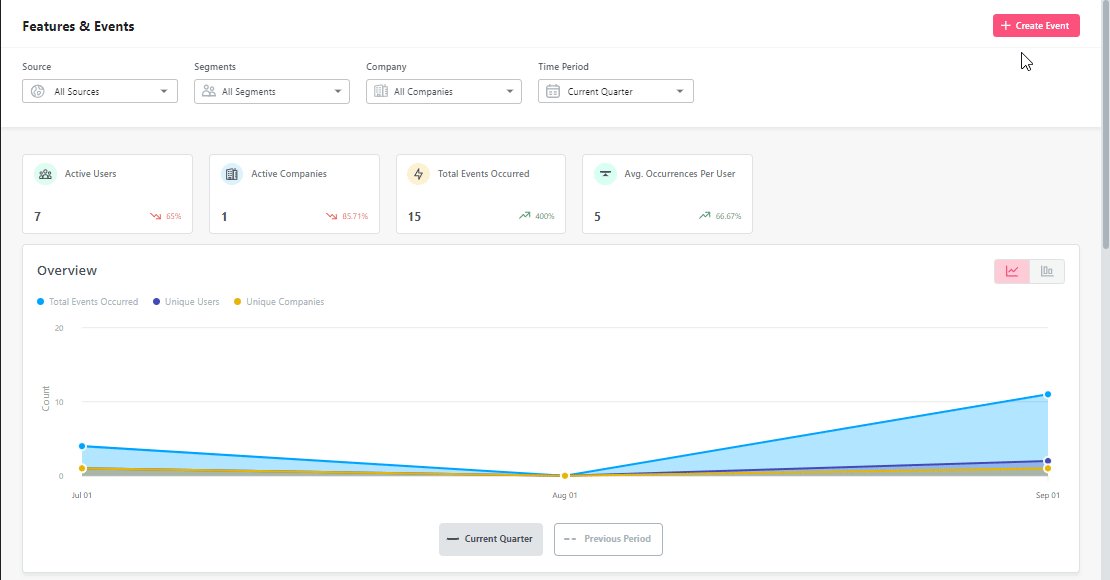
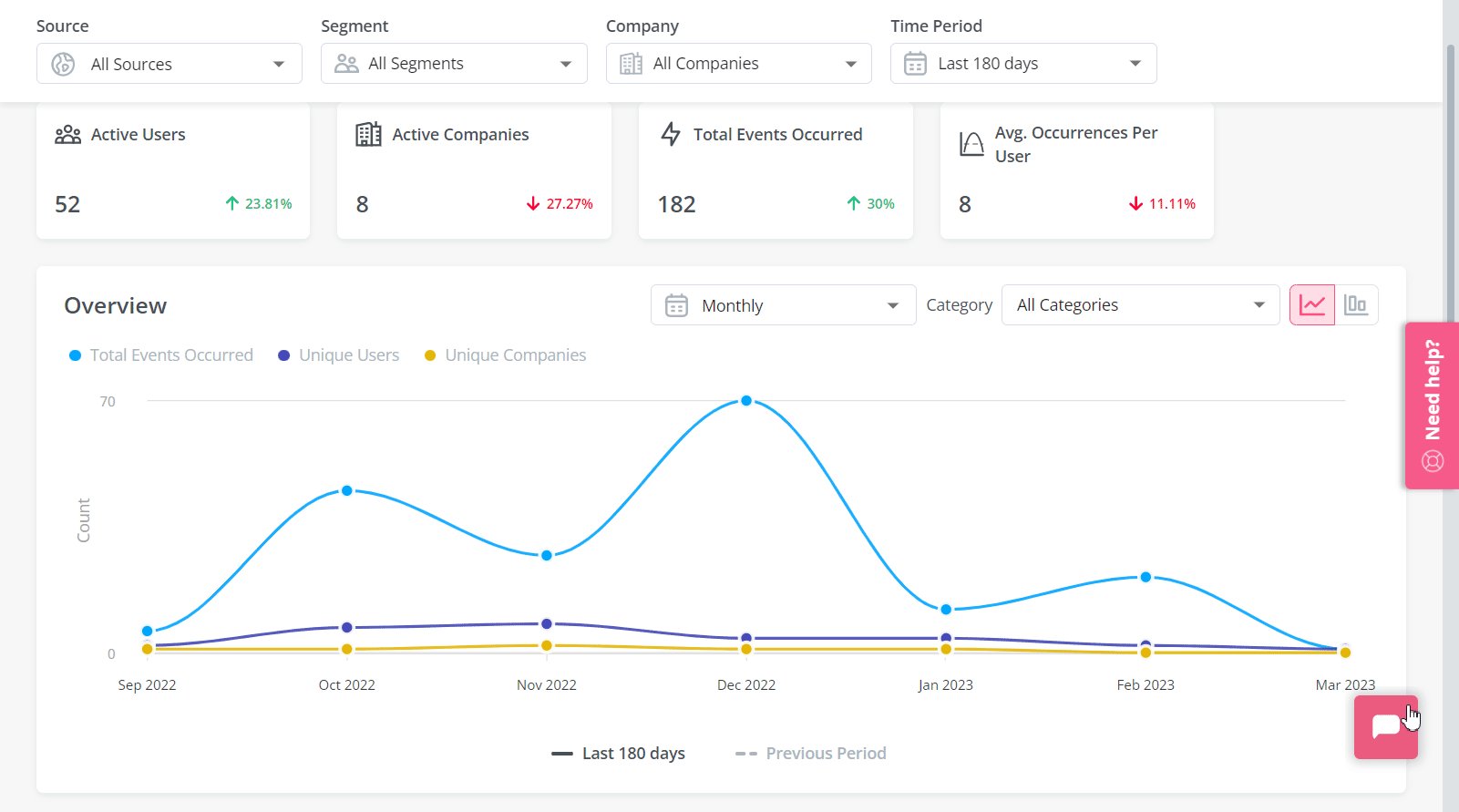
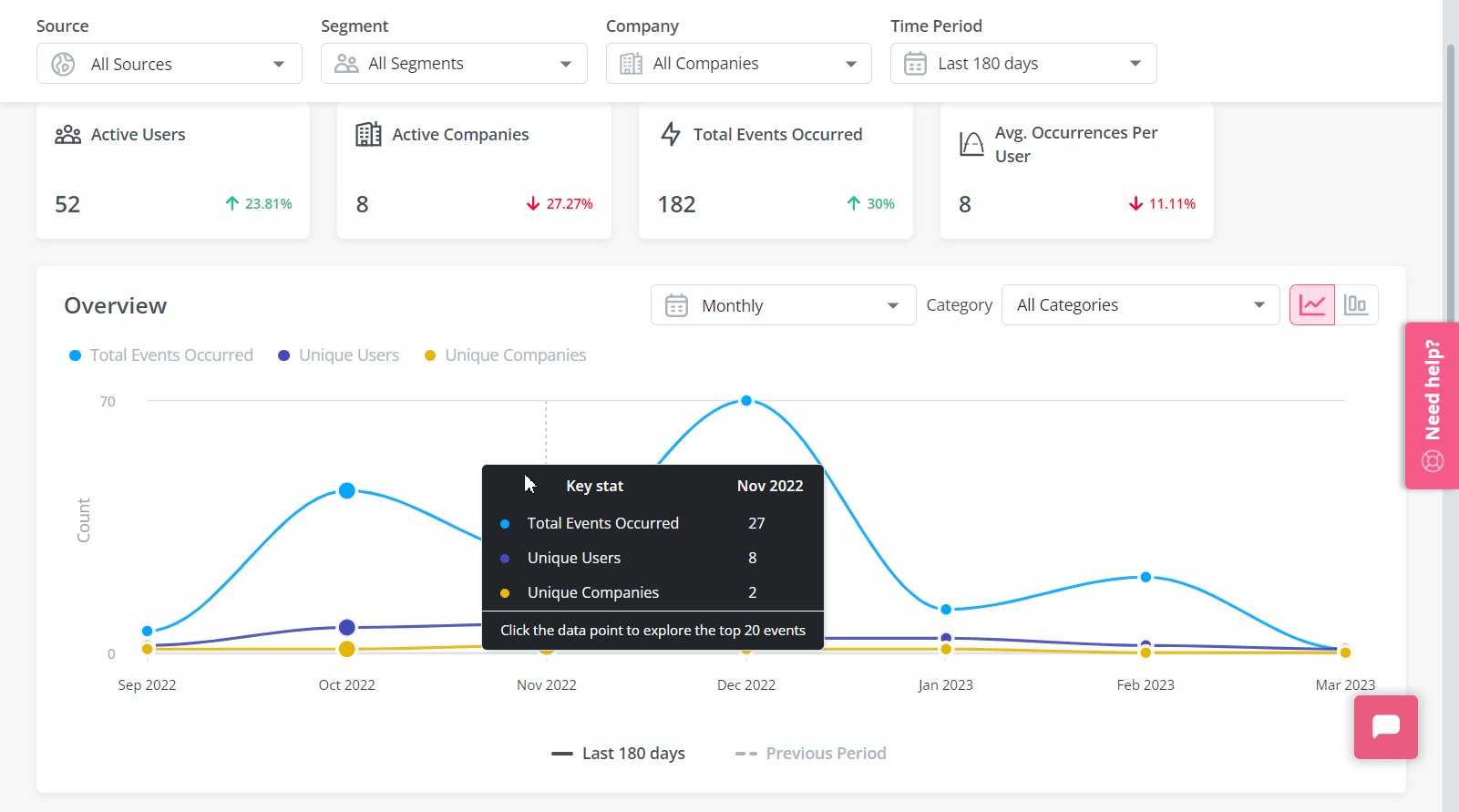
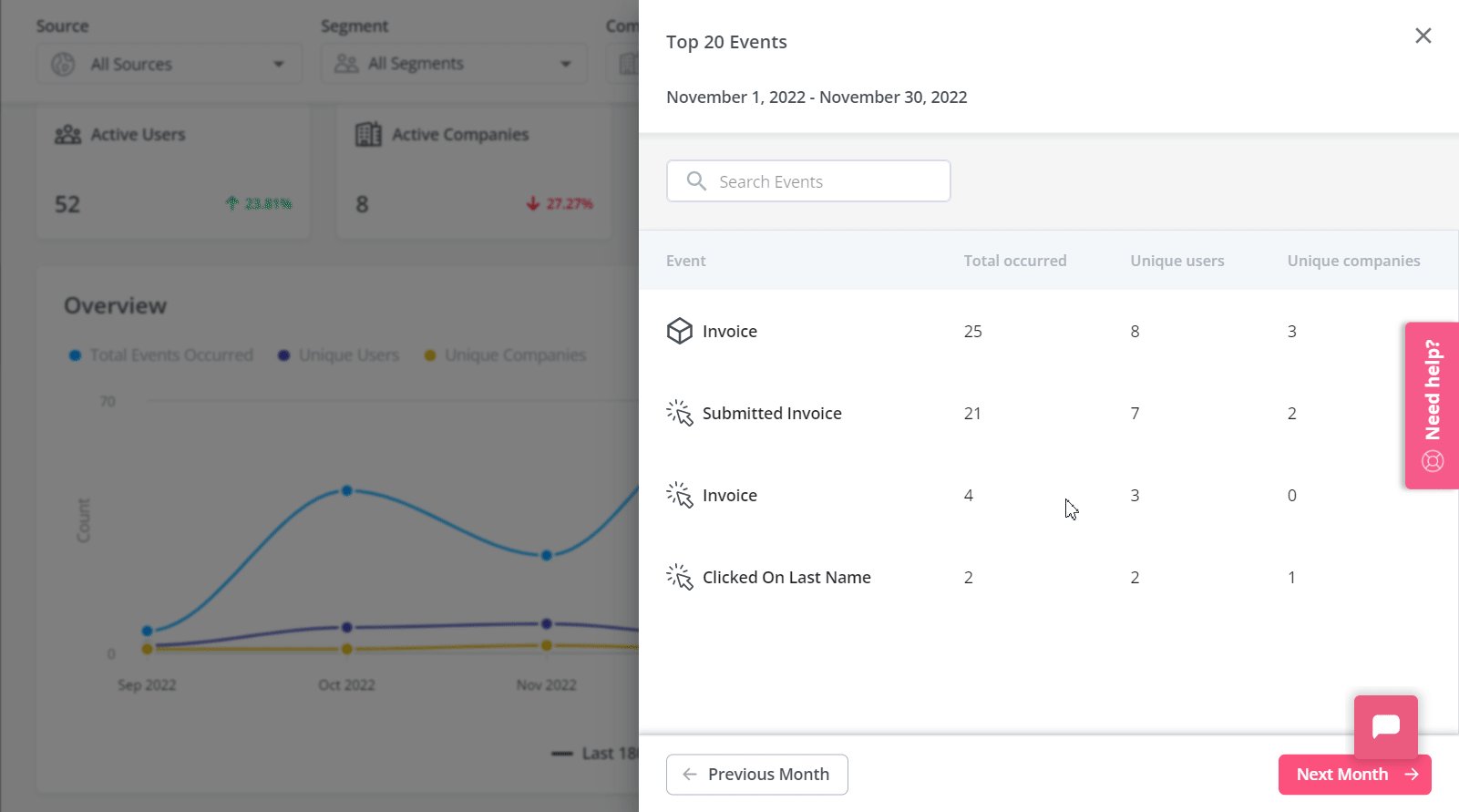
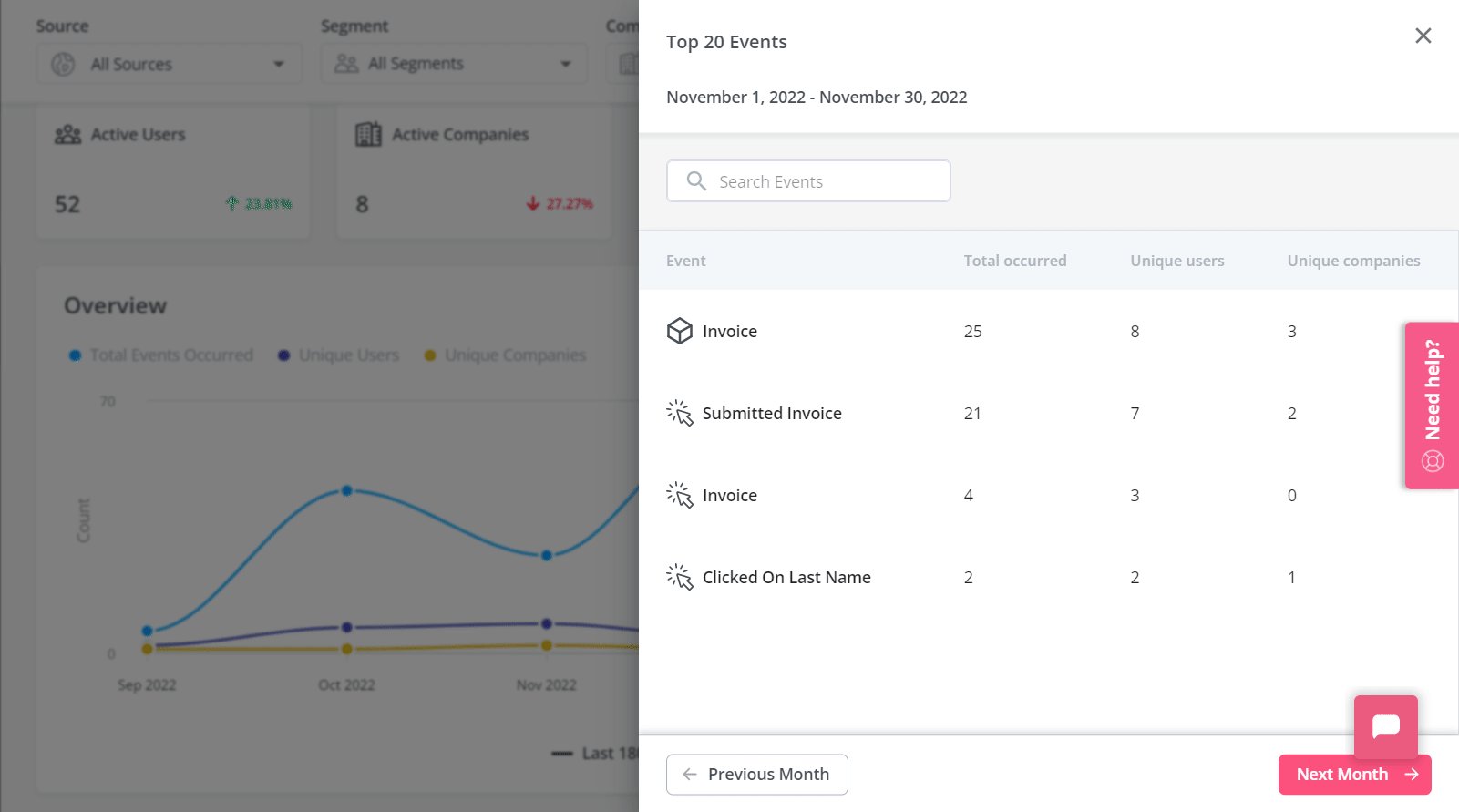
- Top events: The feature analytics dashboard will show you the top 20 events in a specific time period so you can see which features are most popular. You can track interaction volume for individual features or create custom events to group multiple elements/features together.
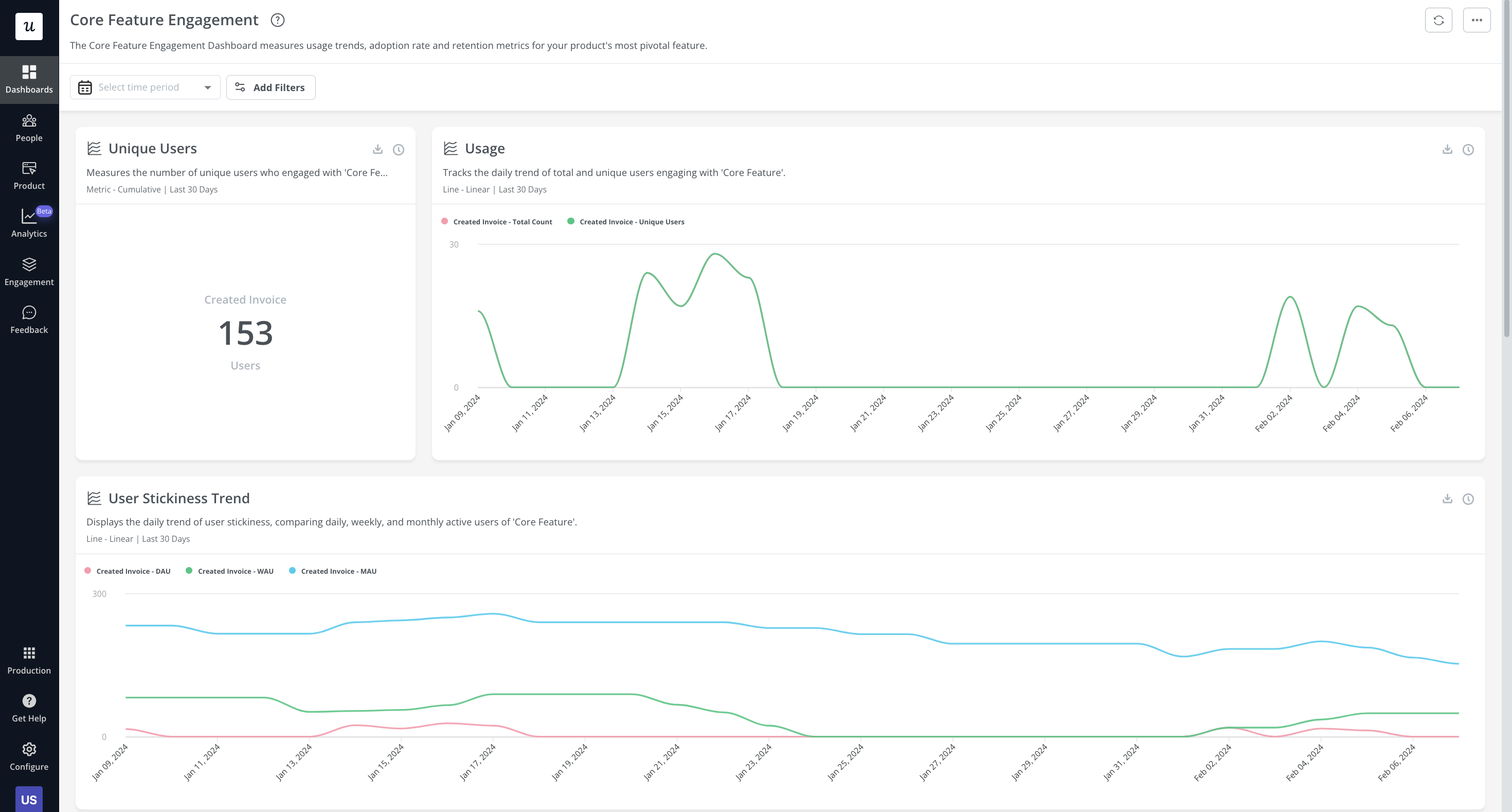
- Feature engagement dashboard: Once you define your core features, you’ll be able to track every core metric related to them such as How many people used it in the last 30 days? What is the total count of users who used this feature, vs. unique users? See feature stickiness trend – comparing your daily to weekly and monthly users for that feature.
- Feature promotion: Adding in-app messages in the form of tooltips, hotspots, or banners can help users discover new features and learn how to use them. You’ll also be able to edit the size, placement, styling, and frequency settings for each UI pattern you attach to a feature.
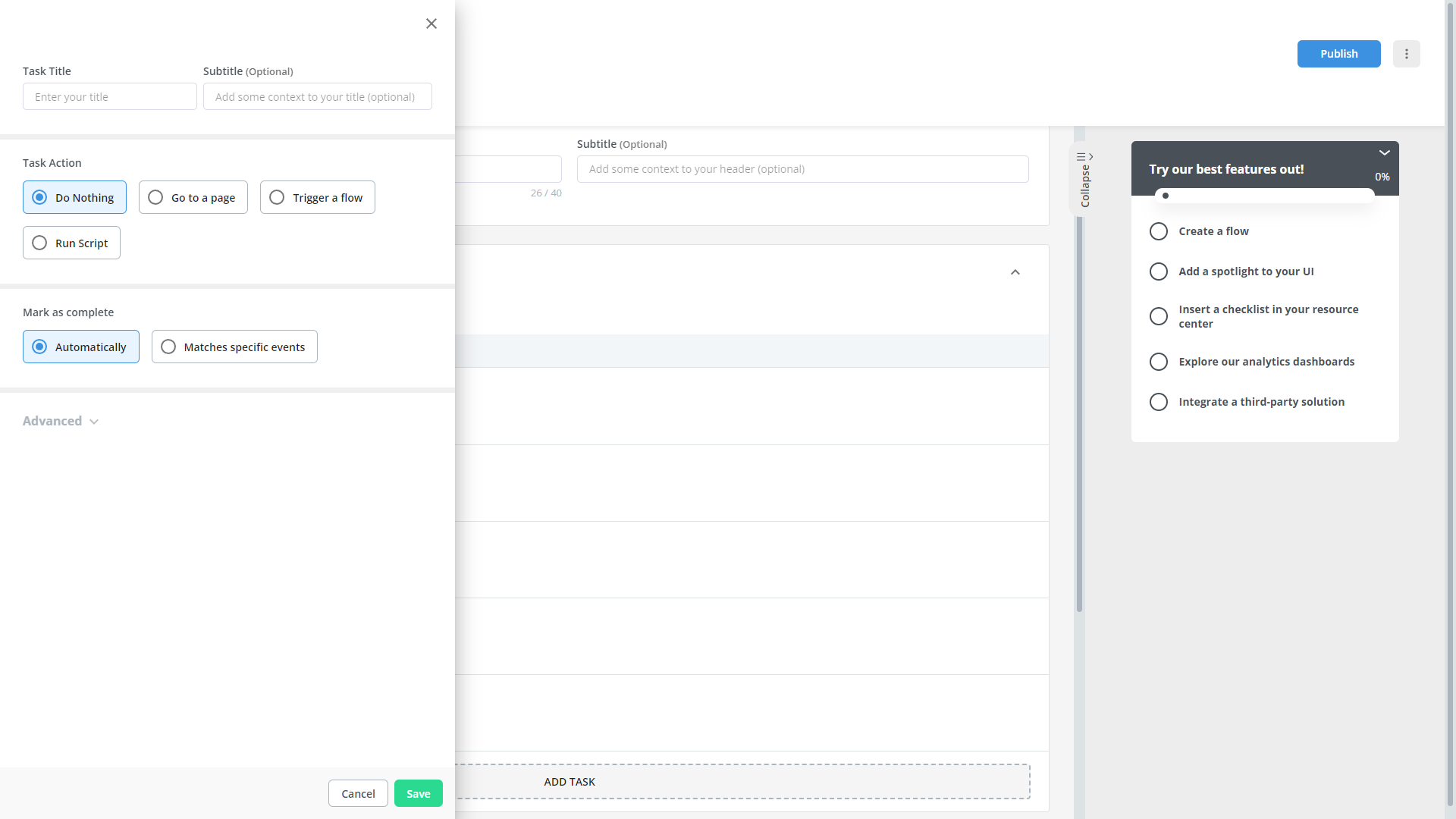
- Feature checklists: Userpilot checklists are an effective way to nudge new users towards features and trigger actions upon task completion. You can also create checklists within your in-app resource center to increase feature discovery when users try to self-solve a problem.
- All in all, Userpilot is a good choice for digital adoption when it comes to core features for digital adoption such as tooltips, feature tags, interactive walkthroughs, and in-app announcements.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful digital adoption capabilities firsthand.
Must have features of digital adoption tools
An efficiently designed digital adoption platform guides users through complex apps with ease. Here are some features that DAPs must have:
- In-app learning: With efficient DAPs, users receive timely in-app guidance through interactive walkthroughs, product tours, and contextual UI patterns (tooltips, modals, etc.) to achieve their goals.
- User segmentation: Segmenting users by shared needs, jobs to be done, demographics, etc., helps tailor their product journey. This is crucial for keeping users adopted and retained.
- In-app self-help: Users want quick and easy support, so the DAP you select must be able to create and customize an in-app self-service widget with a knowledge base, video tutorials, etc.
- Product analytics: Analyzing product usage and user actions is crucial to assess the success of your adoption strategies.
- Microsurveys: Look for a platform that lets you design different types of surveys, trigger them contextually, and gather feedback effortlessly.
- Integrations: A DAP should integrate easily with your existing tech stack, whether cloud-based or on-premise, ensuring seamless operations and maximizing utility.
Userpilot features for digital adoption
Feature adoption occurs when a user starts using a new/existing feature to solve their problems. Userpilot has built-in capabilities to track feature adoption analytics, identify the most popular features, and leverage UI patterns to help users discover features that they haven’t tried yet.
- No-code feature tagging: Userpilot’s click-to-track feature tagger lets you tag up to 15 features in the Starter plan and track its interactions without writing a single line of code. Users on the Growth or Enterprise plan can add an unlimited number of tags and use events to trigger in-app flows.
- Top events: The feature analytics dashboard will show you the top 20 events in a specific time period so you can see which features are most popular. You can track interaction volume for individual features or create custom events to group multiple elements/features together.
- Feature engagement dashboard: Once you define your core features, you’ll be able to track every core metric related to them such as How many people used it in the last 30 days? What is the total count of users who used this feature, vs. unique users? See feature stickiness trend – comparing your daily to weekly and monthly users for that feature.
- Feature promotion: Adding in-app messages in the form of tooltips, hotspots, or banners can help users discover new features and learn how to use them. You’ll also be able to edit the size, placement, styling, and frequency settings for each UI pattern you attach to a feature.
- Feature checklists: Userpilot checklists are an effective way to nudge new users towards features and trigger actions upon task completion. You can also create checklists within your in-app resource center to increase feature discovery when users try to self-solve a problem.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
Userpilot’s feature tags
Tracking feature adoption is essential to identify under-utilized features and push users toward discovering them. Userpilot lets you tag features without writing any code, track adoption through engagement analytics, and visualize feature usage with heatmaps.
Here’s how you can use Userpilot to conduct feature audits and drive feature adoption:
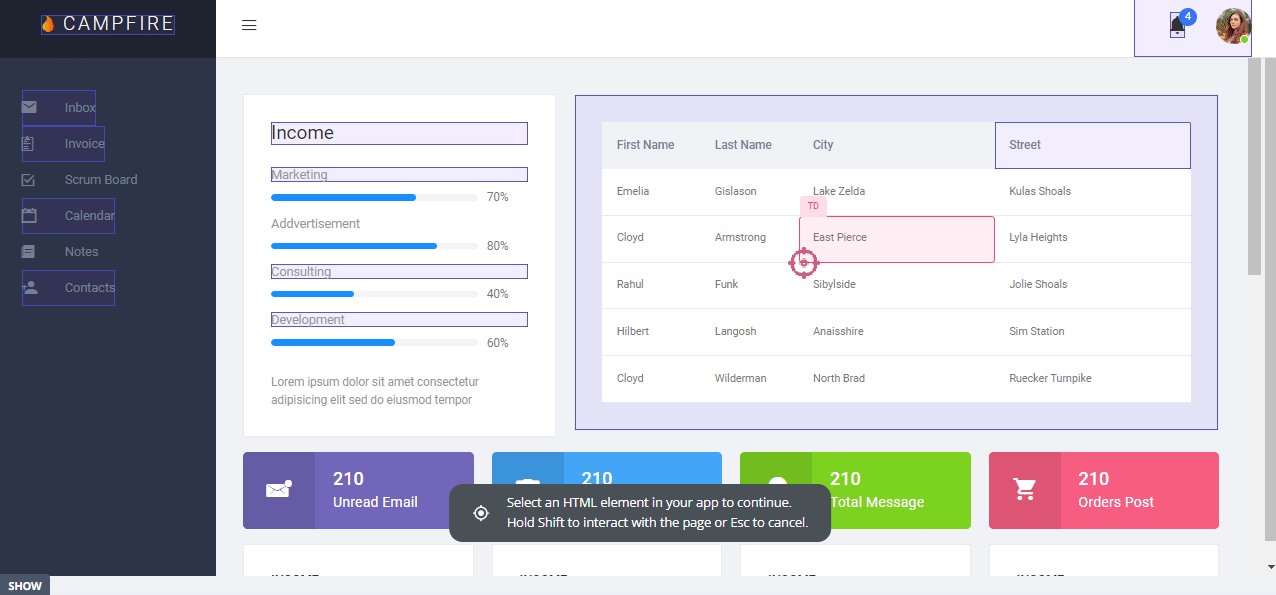
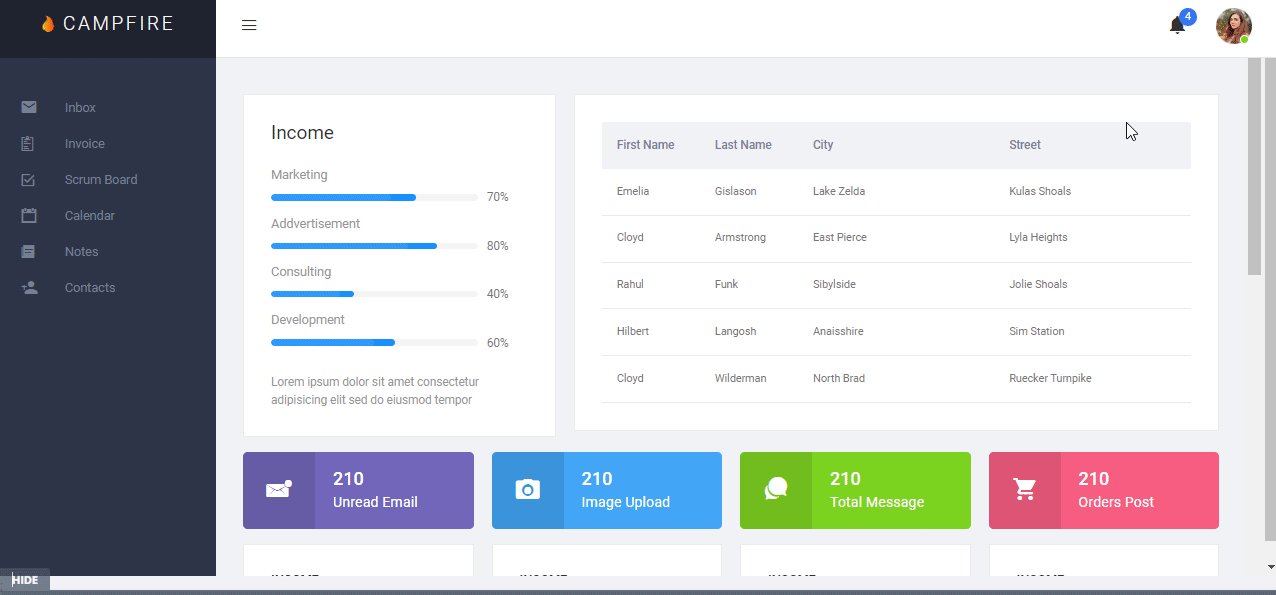
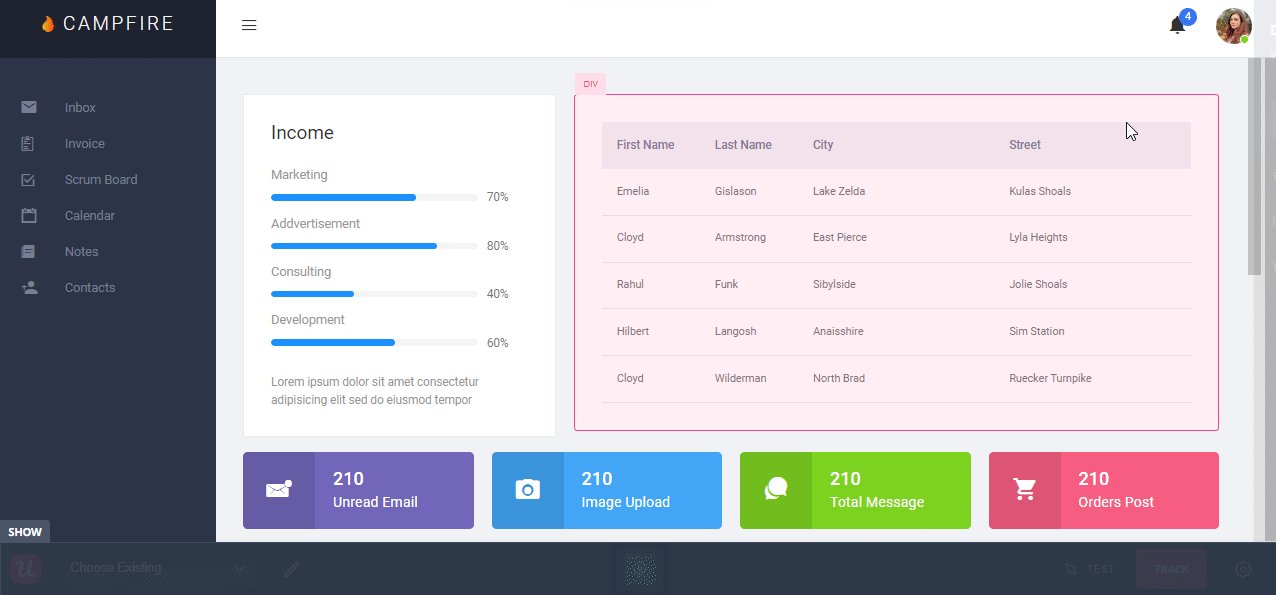
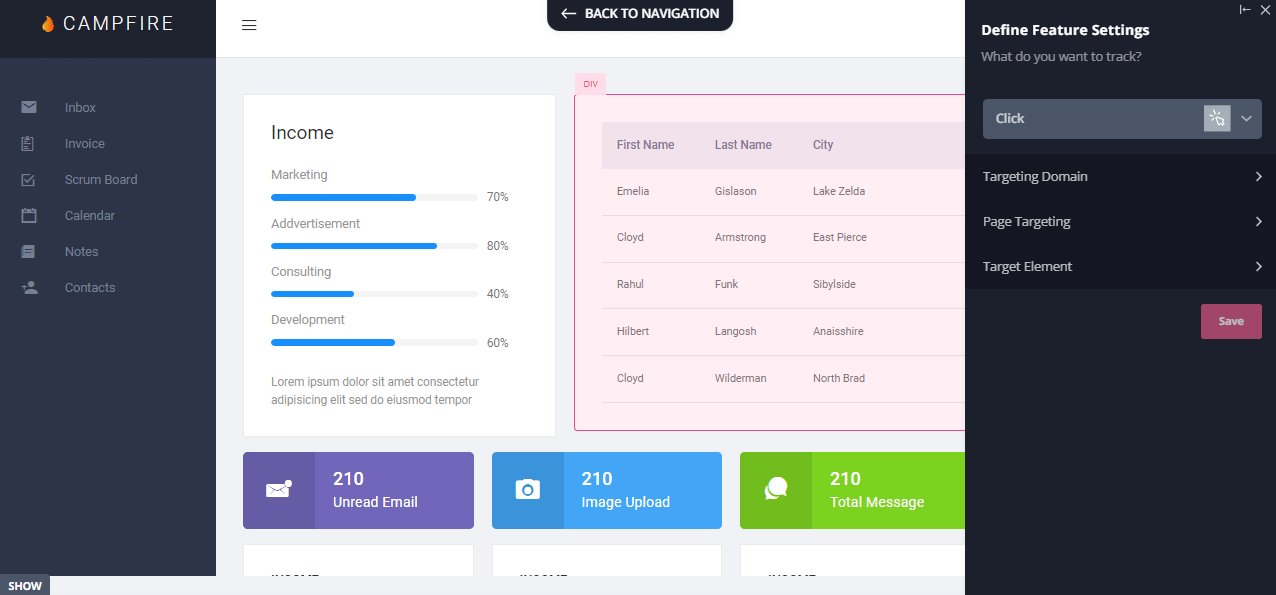
- No-code tagging: Userpilot’s no-code feature tagger lets you add tags through the Chrome extension’s visual builder. You’ll also be able to select whether the tag should track clicks, hovers, or text inputs from users to get contextual data that reflects actual feature usage.
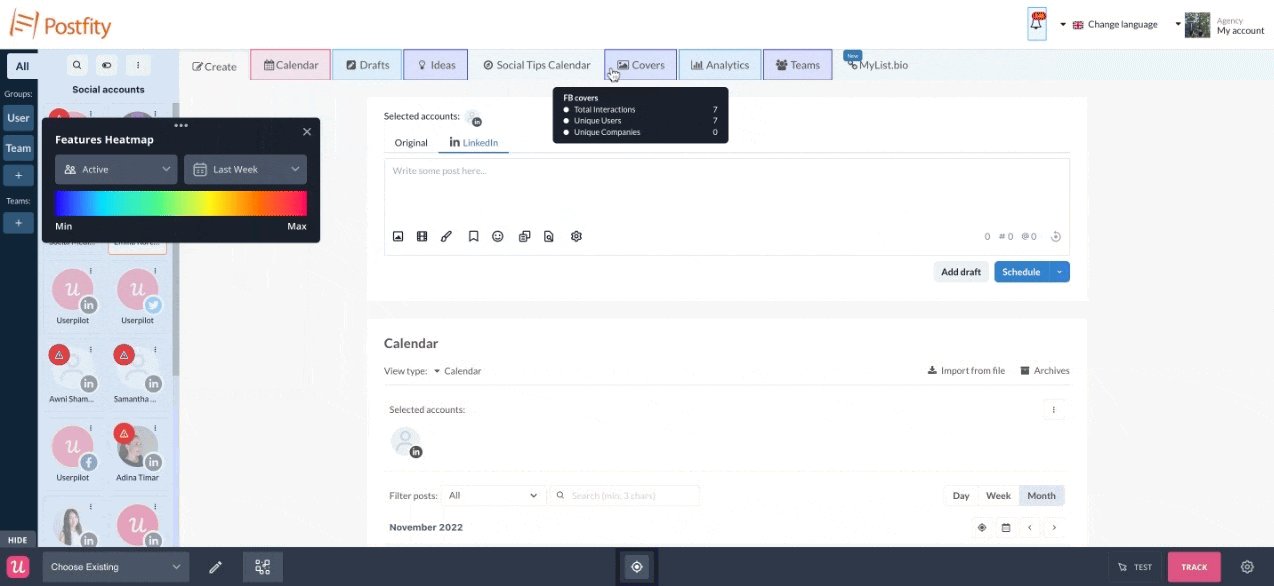
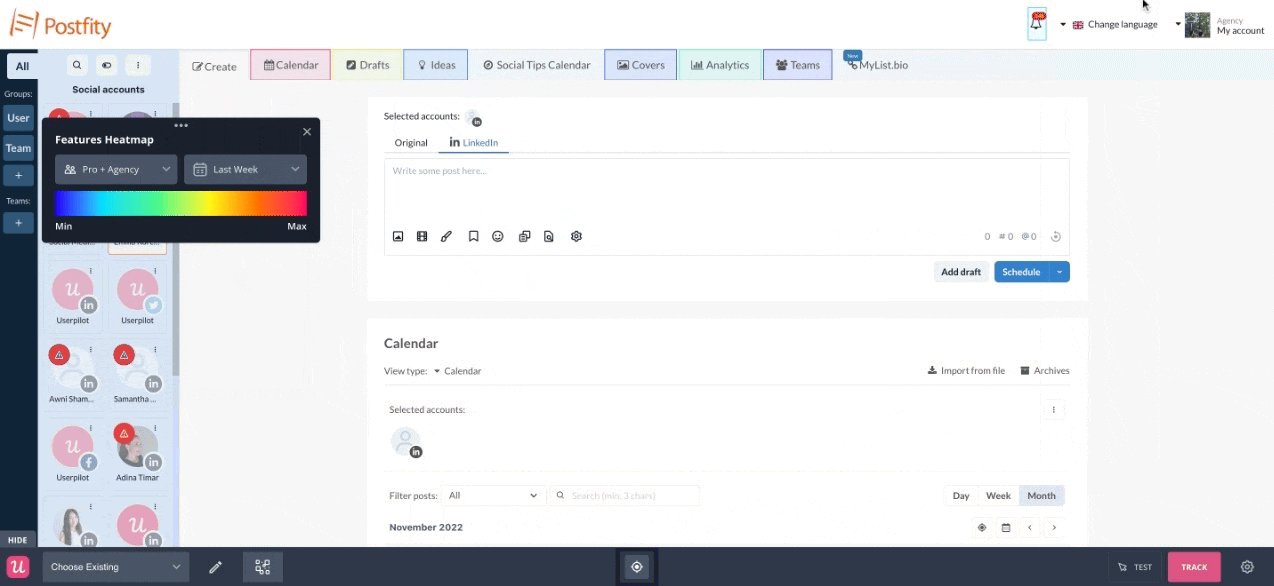
- Feature tags: The advanced feature analytics of Userpilot lets you track feature performance trends, see the top 20 features across your user base, and see granular data for individual features. You’ll also be able to filter your data by segment, company, or time period.
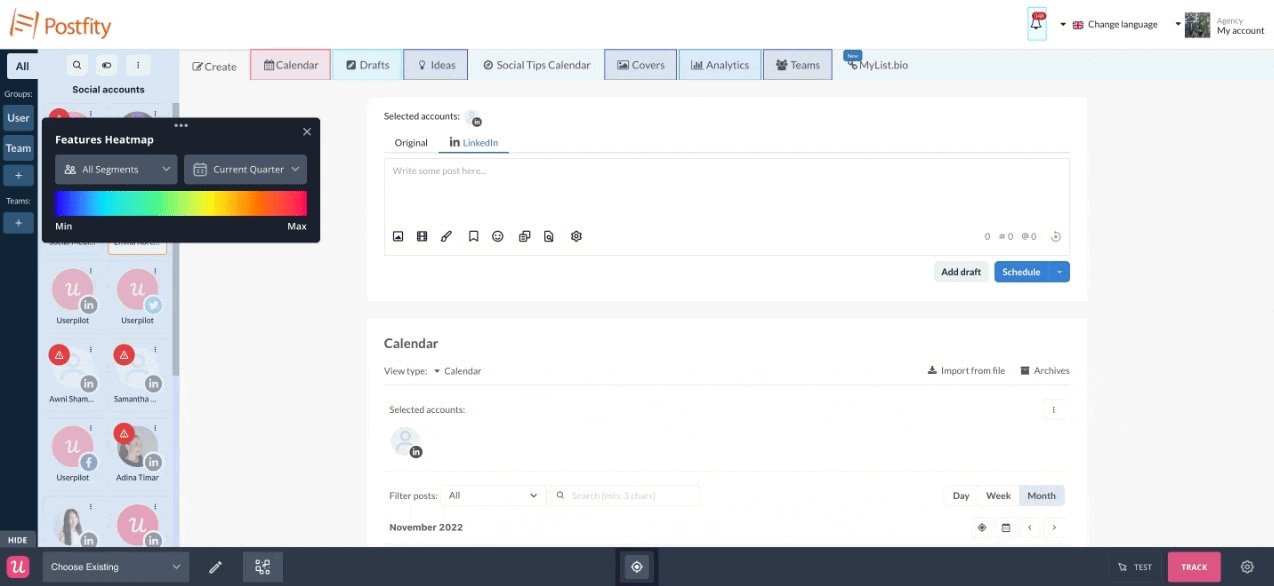
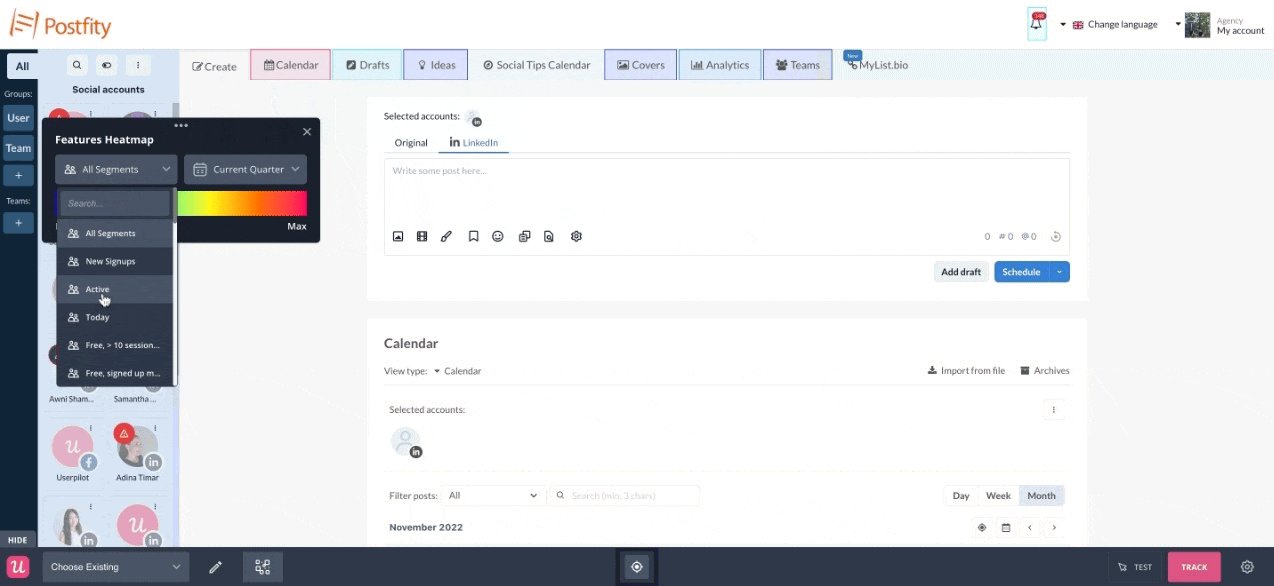
- Usage heatmaps: Userpilot heatmaps show you the features/elements with the most interactions. Heatmaps can be generated on the Features & Events dashboard by clicking on a tagged feature, editing it in the builder, and then clicking the heatmap icon on the bottom toolbar.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
Userpilot’s in-app announcements
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
Here are the Userpilot UI patterns you can use for your in-app announcements:
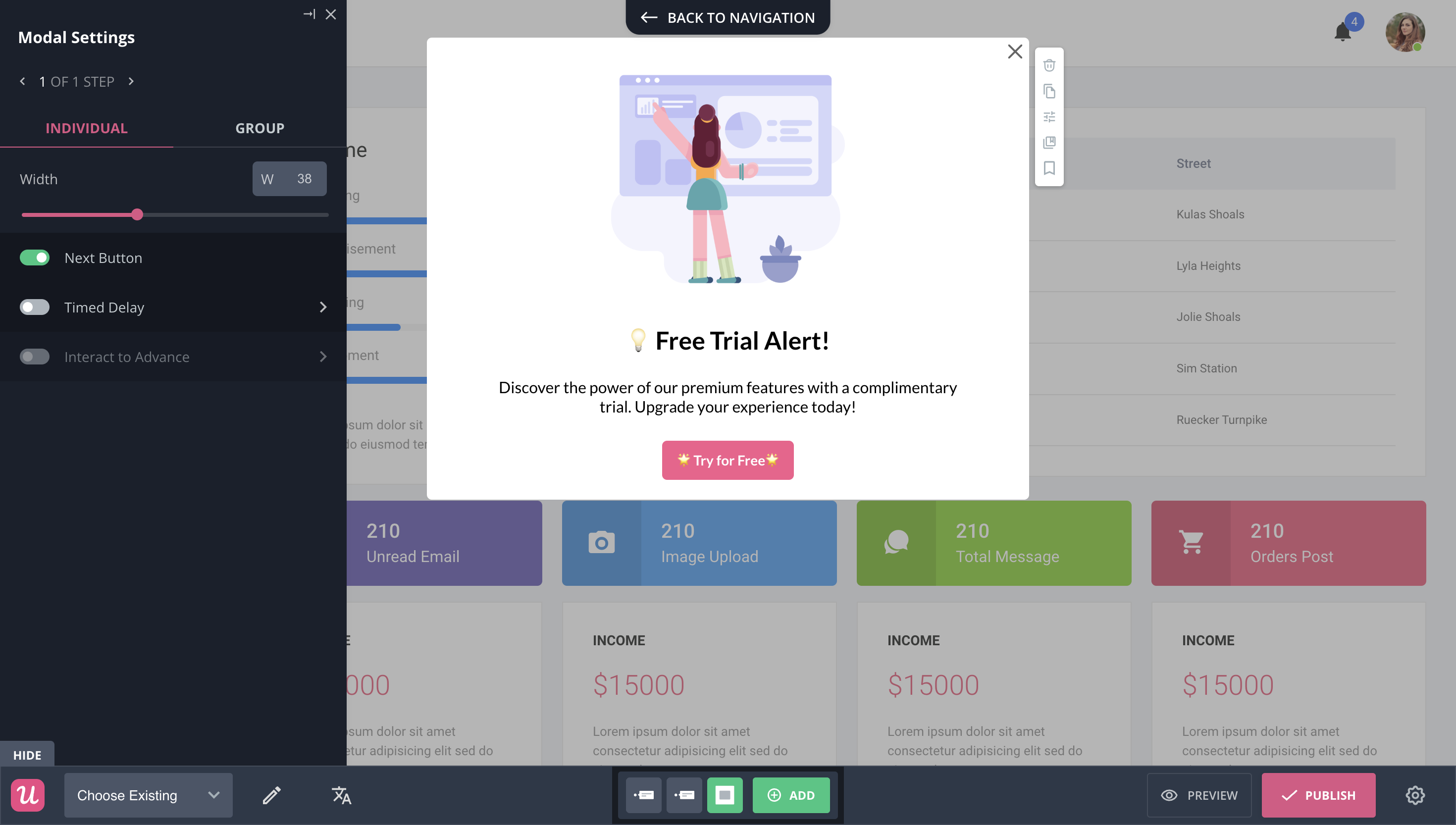
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.
- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.
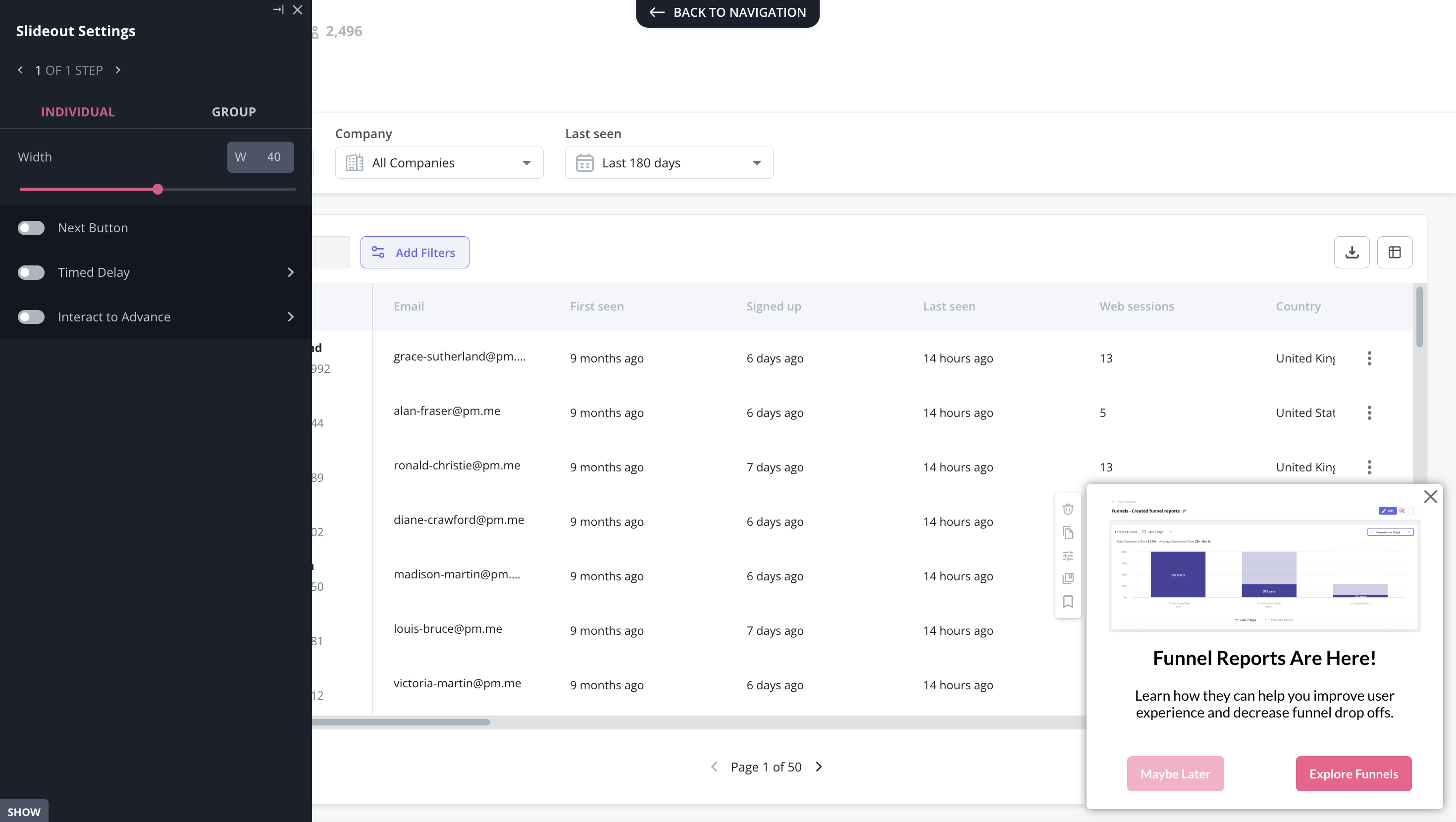
- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.
What are the pros and cons of Userpilot?
Userpilot’s pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Userpilot is your go-to option for digital adoption. Ultimately, the best choice will depend on your product and current needs.
Book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a solution for digital adoption? Try Userpilot