
As product managers, we know that no matter how much effort goes into designing an intuitive product and seamless UX, the reality is: users don’t always “just get it.” They come in with different levels of familiarity, different expectations, and different goals. Along the way, they pause, they hesitate, and they miss what seems obvious to us. To bridge that gap, we turn to in-app messages that educate, engage, and move them forward.
My favorite way to do this is with tooltips. These contextual UI patterns help guide customers through their journey with minimal friction, accelerate adoption, and even reduce support tickets.
If you’re looking for effortless ways to leverage tooltips and drive product adoption, I’ll cover use cases, steps to create tooltips, and best practices in this article.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What are tooltips?
Tooltips are small, informative message boxes that appear when a user hovers or clicks on a UI element. They enhance the user experience by providing additional context, clarifications, or guidance about specific elements without cluttering the main interface.
I love them because they are the least disruptive form of in-app messaging and use a small amount of screen real estate.

My top use cases for tooltips
Thanks to the universality, tooltips have a lot of use cases and can be used at several touchpoints across the user journey. Here are some of my favourite ones.
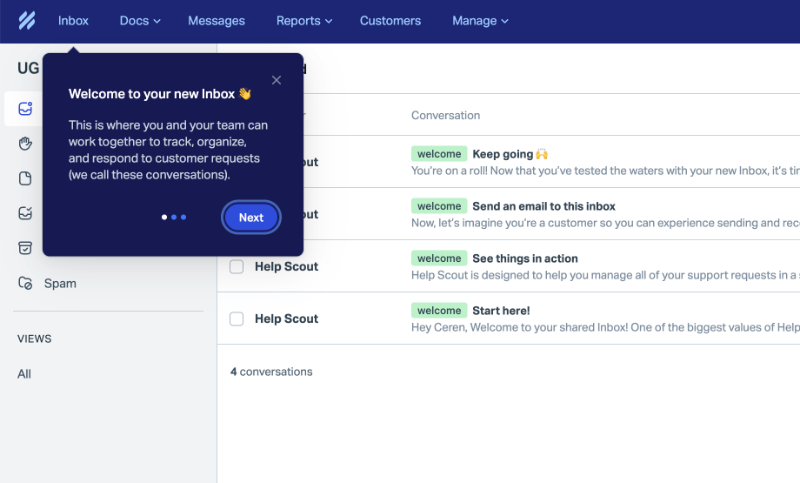
Provide onboarding assistance to new users
When new users first step into the product, giving them too much information upfront can be overwhelming. To reduce cognitive load, I use a set of ordered tooltips to break down complex tasks into small, manageable steps, allowing users to progress at their own pace. Each tooltip introduces one action at a time, and the next one appears only after the user engages with the previous tip.
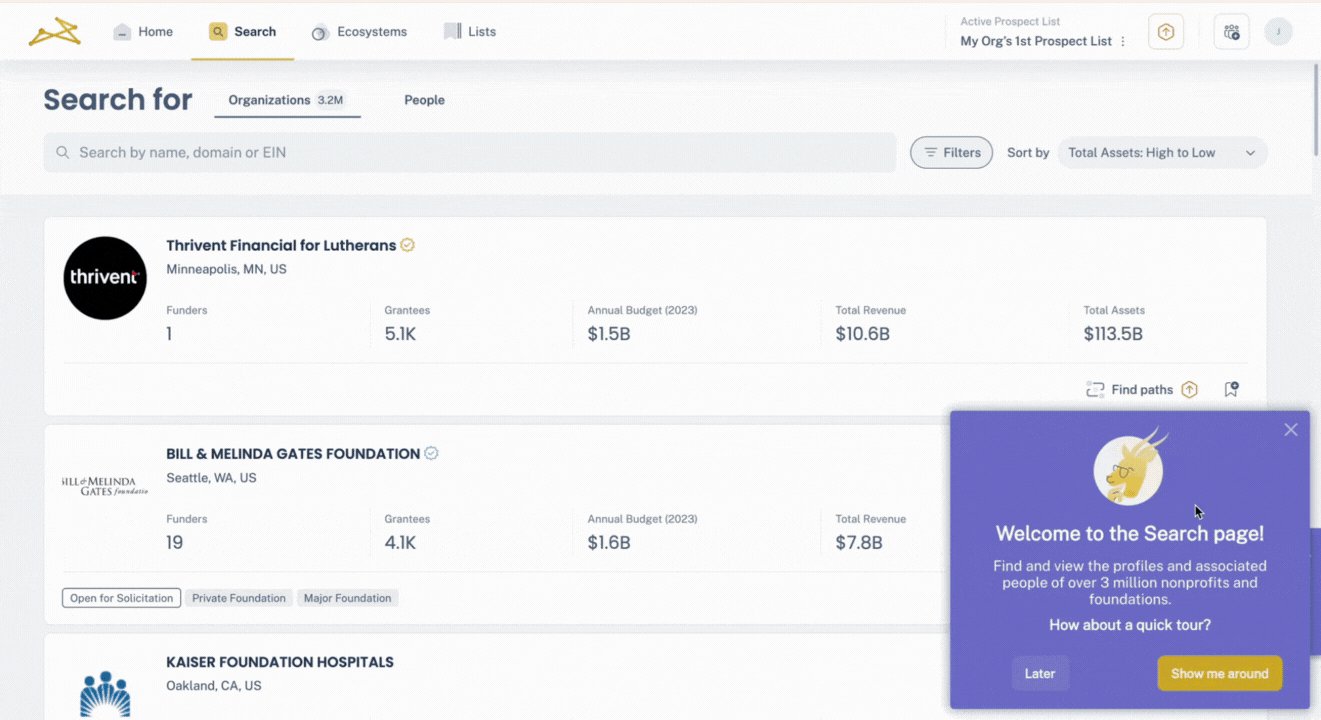
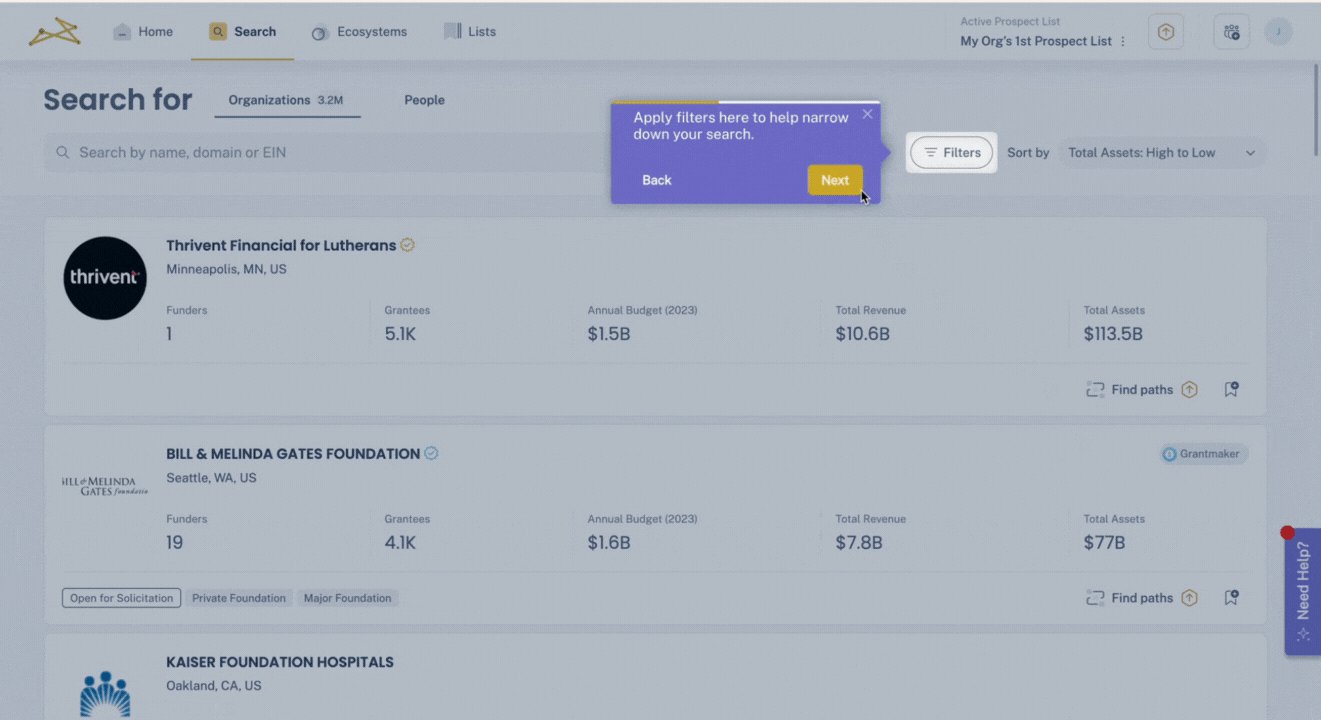
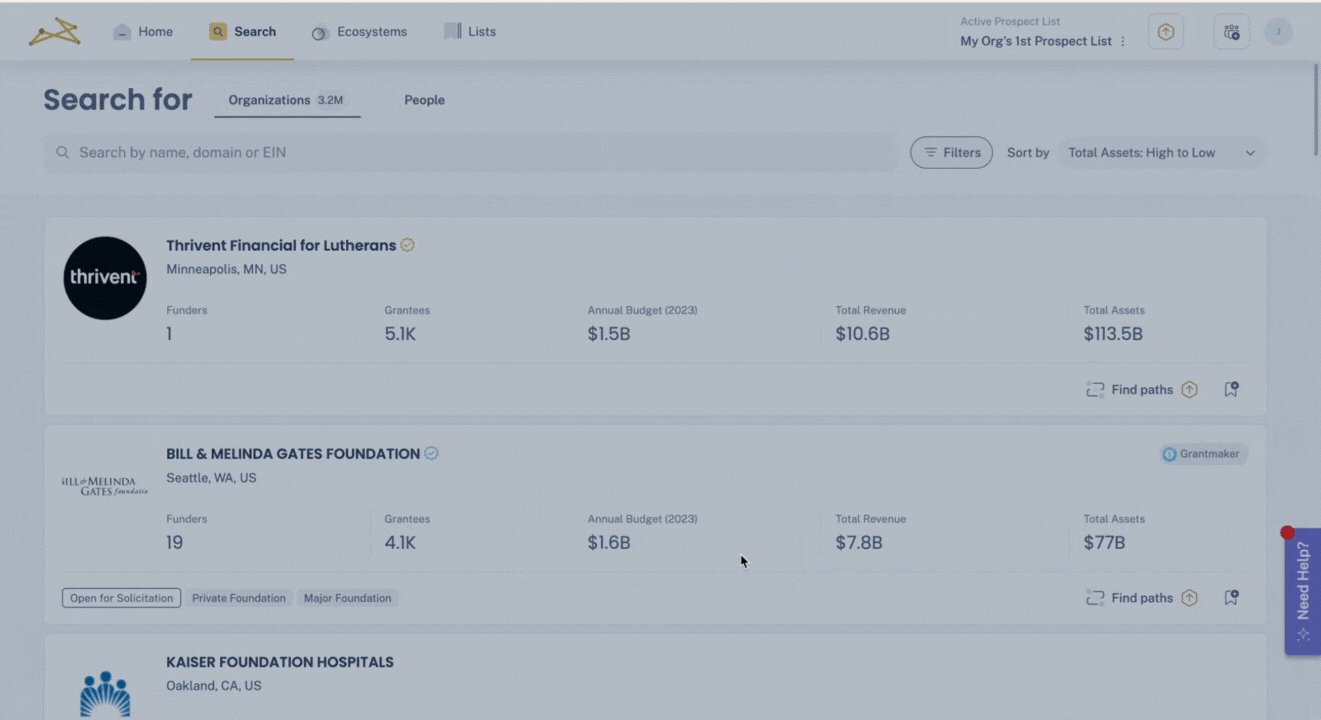
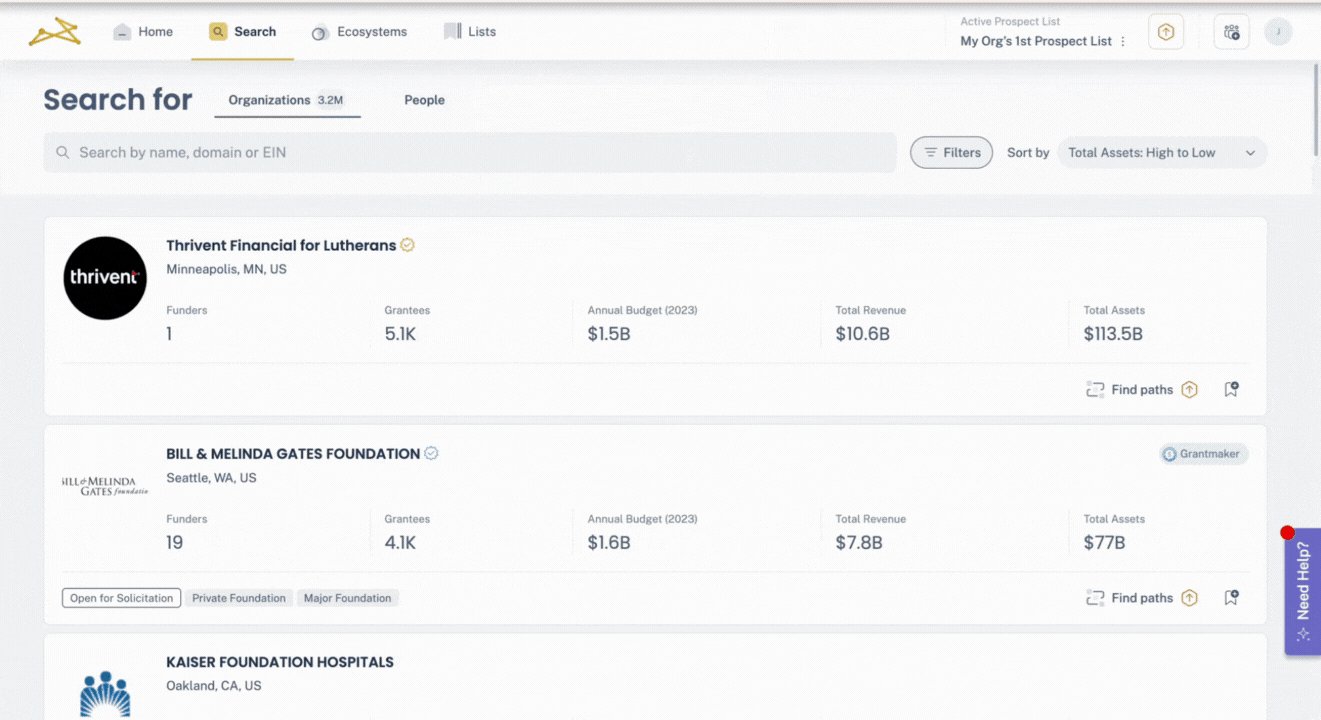
For example, one of our customers at Userpilot, Impala Digital, a SaaS platform that empowers nonprofits, fundraisers, and grantmakers with unified social-impact data, created an interactive tour to walk new users through the process of adding a funder to a prospect list. 46% of users who completed the flow also performed their activation event, while only 23% of users who weren’t shown the guide did so, which means the tooltip-based guide increased the activation rate by 100%.

Drive secondary feature adoption
Feature blindness is real, and it’s a pain for product managers like us who own horizontal products and aim to increase the adoption rates of several product features. But as we already know, once users have developed a routine with our products, they’ll only stick to what they know, overlooking the rest of the shiny features we put a lot of sweat into developing. Here’s where tooltips come to help – they can surface these underutilized features, encouraging broader adoption and ensuring users get continuous value from our products.
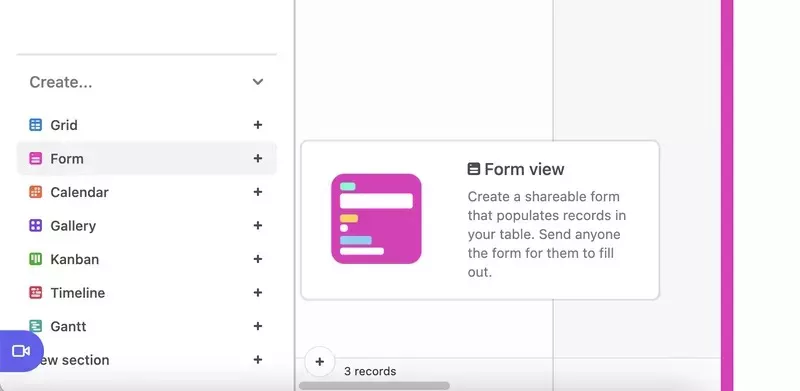
A feature-rich platform product I’ve seen use tooltips masterfully is Airtable. When I’m using a certain feature, I notice a tooltip pops up for another one located in proximity. It doesn’t aggressively disrupt my workflow, but it surely helps me notice and engage with it.

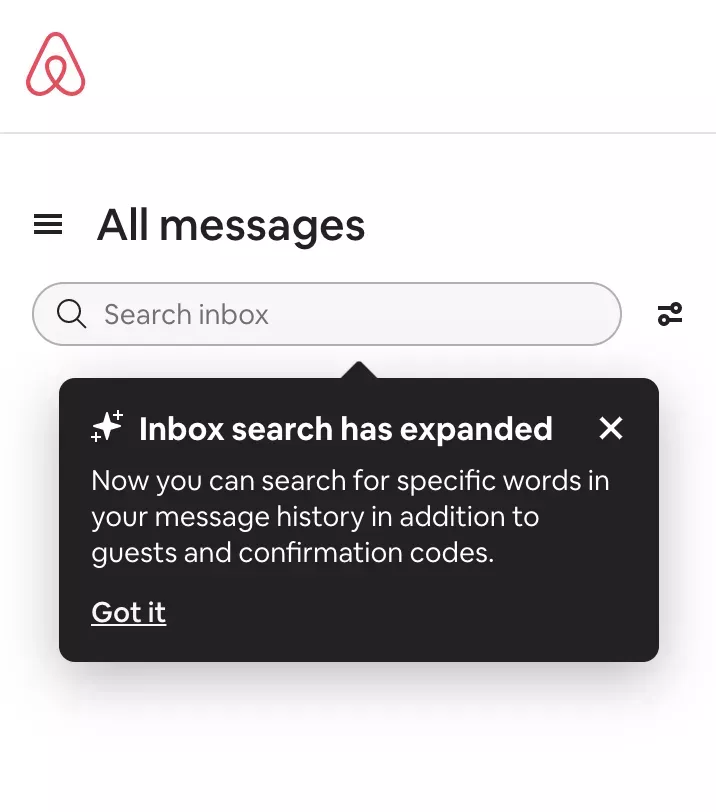
Announce product changes and updates
Working on product launch campaigns is one of my favorite parts of being a PM. After months of hard work behind the scenes, I always have a little internal celebration when crafting those shiny launch messages, especially for features that’ve been requested by our users or help us get a competitive advantage.
But not every product change deserves that kind of rollout. A minor UI tweak that doesn’t alter user workflows doesn’t need a full-screen announcement or a dedicated email. Doing that for every small update can frustrate users quickly and lead to them ignoring your messages altogether and missing out on important updates. That’s why I recommend using subtle tooltips to inform users of small changes.
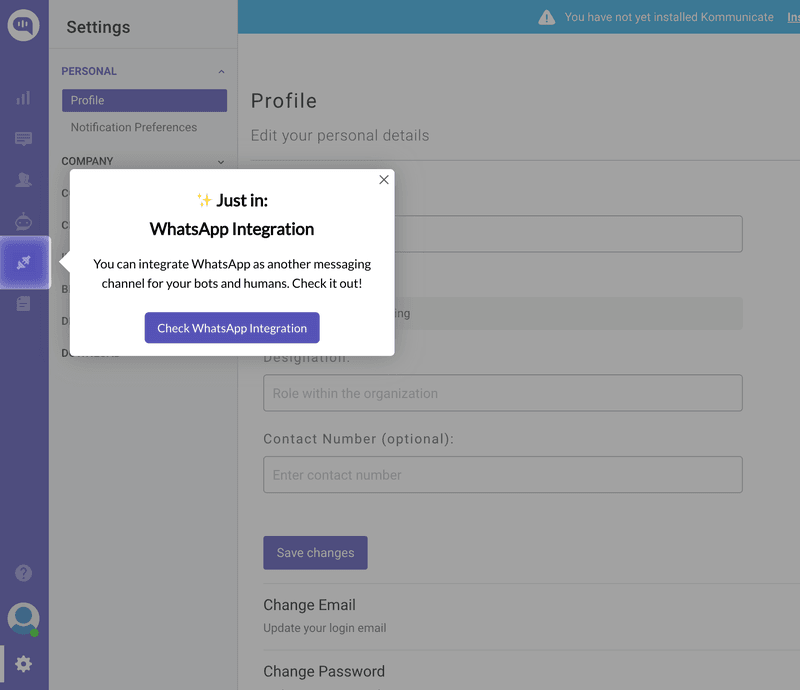
I liked how our client Kommunikate handled this with their WhatsApp integration: no fanfare, just a clean tooltip that got the message across.

Deliver contextual help
Users often get stuck on specific parts of an interface. A timely tooltip can offer quick answers, clearing up confusion before it turns into frustration, or worse, churn.
For example, if a user gets stuck on a specific field or task, a tooltip can offer immediate assistance, offering a quick tip to help users progress or linking to a relevant article in the knowledge base (like the Miro example below). This is a prime example of proactive support, which isn’t just for new users; even experienced ones appreciate a little hint when encountering an unfamiliar workflow.

Nudge towards account expansion
Well-placed and well-timed tooltips help you upsell upgrades without coming off as salesy.
You can use them to show upsell prompts for premium functionality, appearing just as a user approaches a usage limit or comes across an advanced feature.
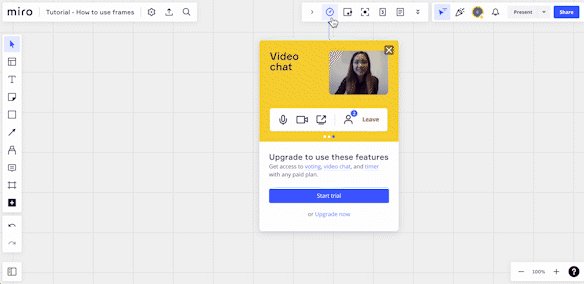
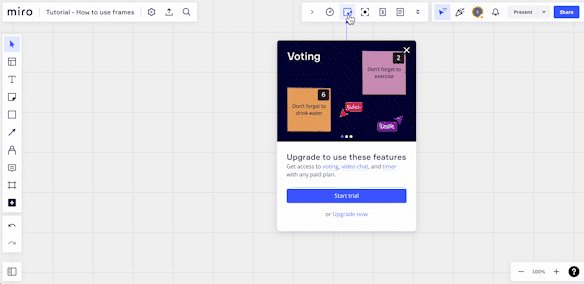
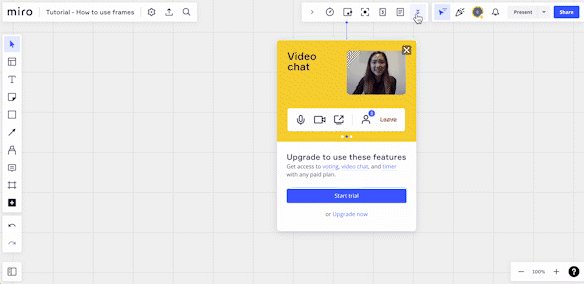
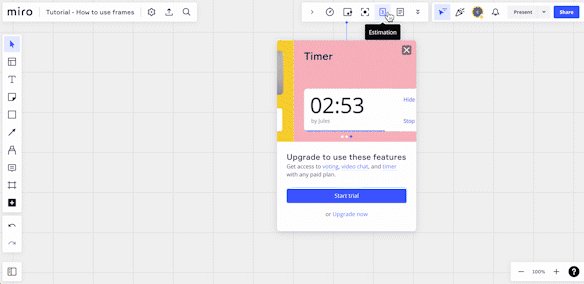
This is exactly what one of my all-time favourite products, Miro, does. When the user hovers over a premium feature in their toolbar, they reveal a tooltip, which explains the benefits of the feature and a CTA to upgrade right away.

What are tooltips’ primary purpose?
Let’s start with the basics to understand what are tooltips and how they function.
When are tooltips a bad idea?
Just as important as knowing when to use tooltips is knowing when not to. They’re not a silver bullet for all communication needs.
Tooltips are a bad option when used for:
- Band-aid for poor design: If users constantly need tooltips to understand a core part of your UI, the design itself needs work. Tooltips should enhance clear design, not cover up confusion.
- Hiding critical information: If the information is vital for completing a task, it should be visible on the screen, not tucked away behind a hover. Since tooltips disappear, users might miss these essential details.
- Redundant content: Don’t use a tooltip to state the obvious. If a button clearly says “Save,” a tooltip repeating “Click to save” only adds unnecessary noise.
- Same action: Imagine seeing the same tooltip every time you click a frequently used button. It quickly becomes annoying.
How do you create tooltips?
Creating tooltips can be very easy or turn into a complicated process, depending on the way you choose to do it.
Code from scratch
If you have a dedicated developer team and time, you can build tooltips manually.
- First, you would need to prototype them on Figma and get it approved.
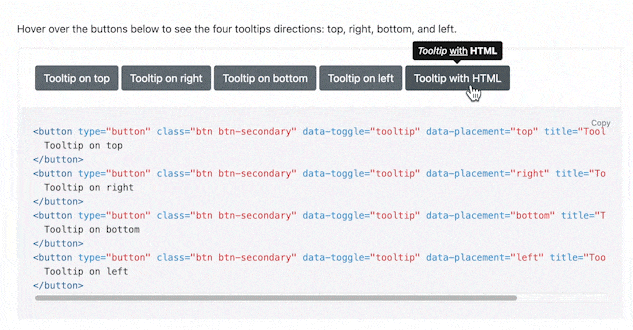
- Then ask developers to translate them into code, using HTML and CSS for all the visual details (positioning, colors, typography, spacing).
- Then, use JavaScript to control tooltip behavior, like defining trigger and timing.
With this approach, you’ll have full control over customization, but it’s complex to create and maintain, especially for experiment-driven PLG teams. Every time you have UI updates, you will adjust the code, which requires a lot of time and money.
Now imagine writing this for each tooltip inside your product. It can be a lot of work for devs who are already busy. And not only that, think of all the engineering work they could invest in your product with that time instead of such cosmetic changes/updates.
To make it worse, whenever you want to change something minor, like changing the color from brown to blue, you’d have to dive through the lines of code to find the right place to edit.
Use open-source frameworks
Low-code CSS libraries like Bootstrap and jQuery UI offer a solid middle ground. Both speed up the process by providing pre-built tooltip components that you can customize with a bit of coding.
For guided walkthroughs, you can use product tour JavaScript libraries Intro.js and Shepherd.js. But you’ll still have dependency on developers and will need to put in work for maintenance.

Invest in a no-code platform
This is a go-to option for teams that want to move fast without relying heavily on developers.
No-code tools enable you to create on-brand and functional tooltips in minutes using drag-and-drop visual builders. One such tool is Userpilot, our very own software.
Here’s how you can create tooltips with Userpilot:
- Sign up and install the JS snippet (the only step you’ll need a developer for).
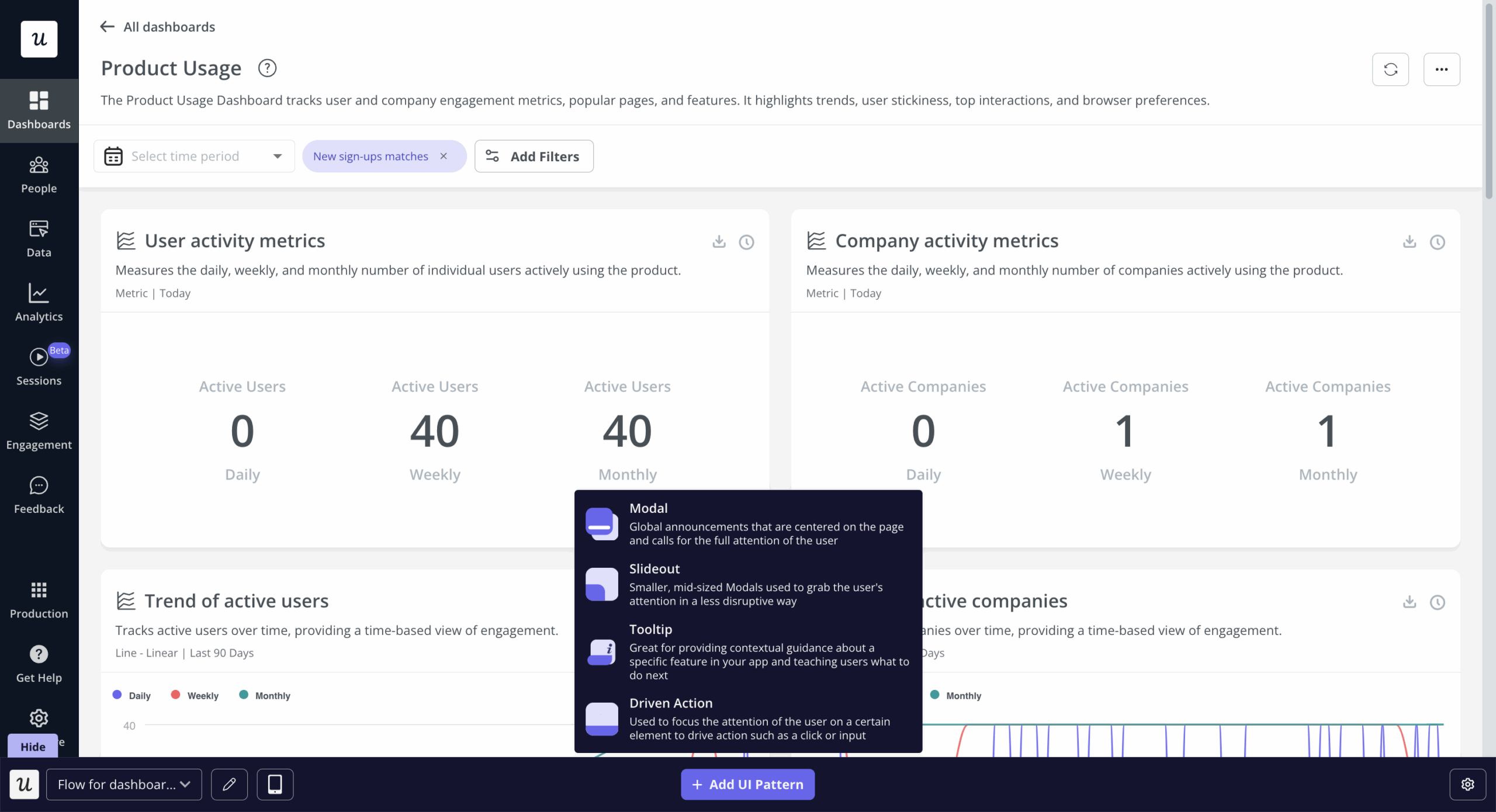
- Choose your pattern type: native tooltips or driven action. Driven actions wait for users to interact with a specific app element, guiding them to take key actions like clicking a button (remember those interactive tours we talked about?). While native tooltips provide contextual help, appearing when a user hovers over or clicks an element to offer on-demand explanations without requiring further interaction.
- Use our intuitive visual editor to add various building blocks to your tooltip, such as text, buttons, media, and links.
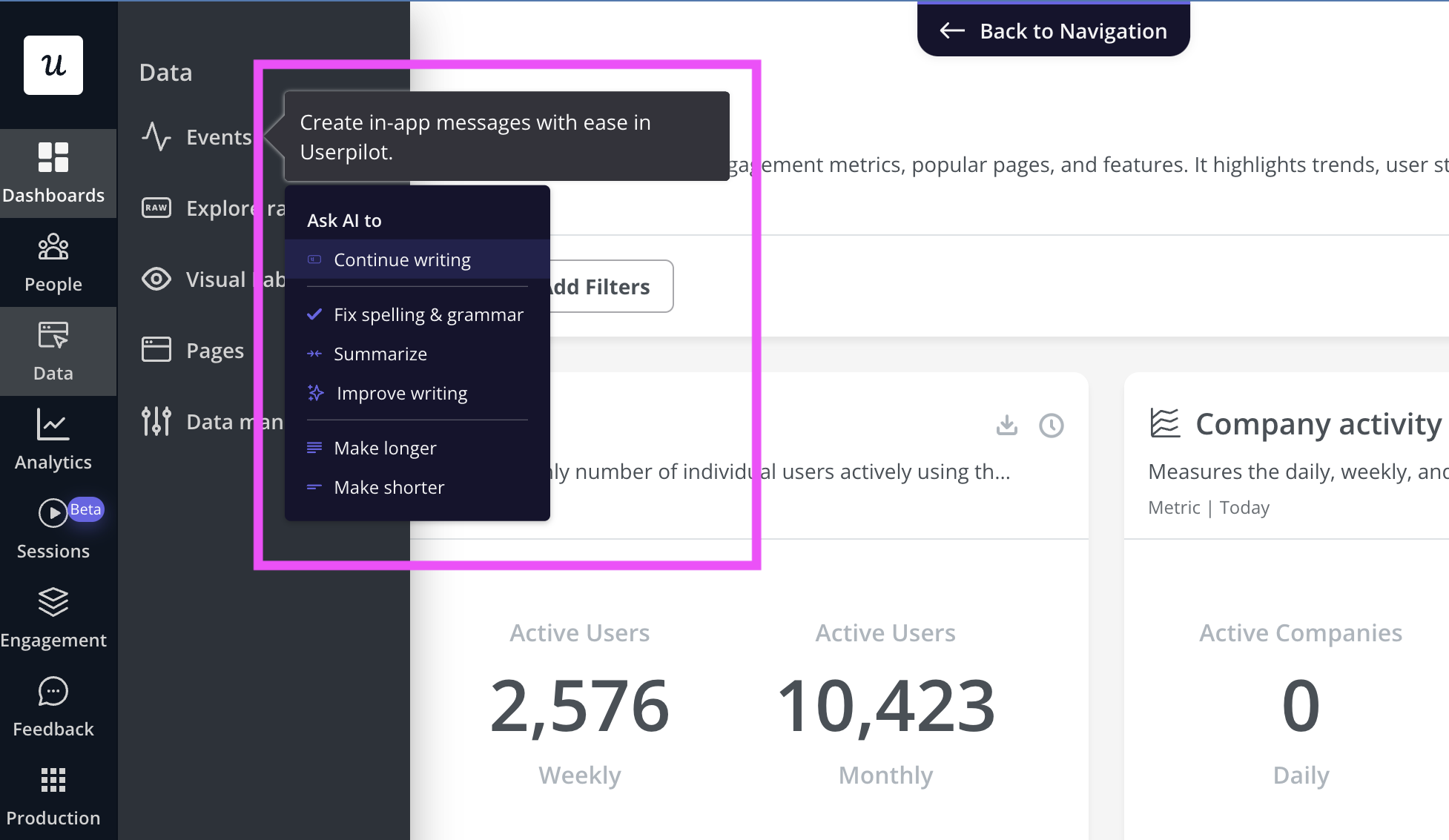
- Use the built-in AI assistant to refine and condense copy for maximum impact.
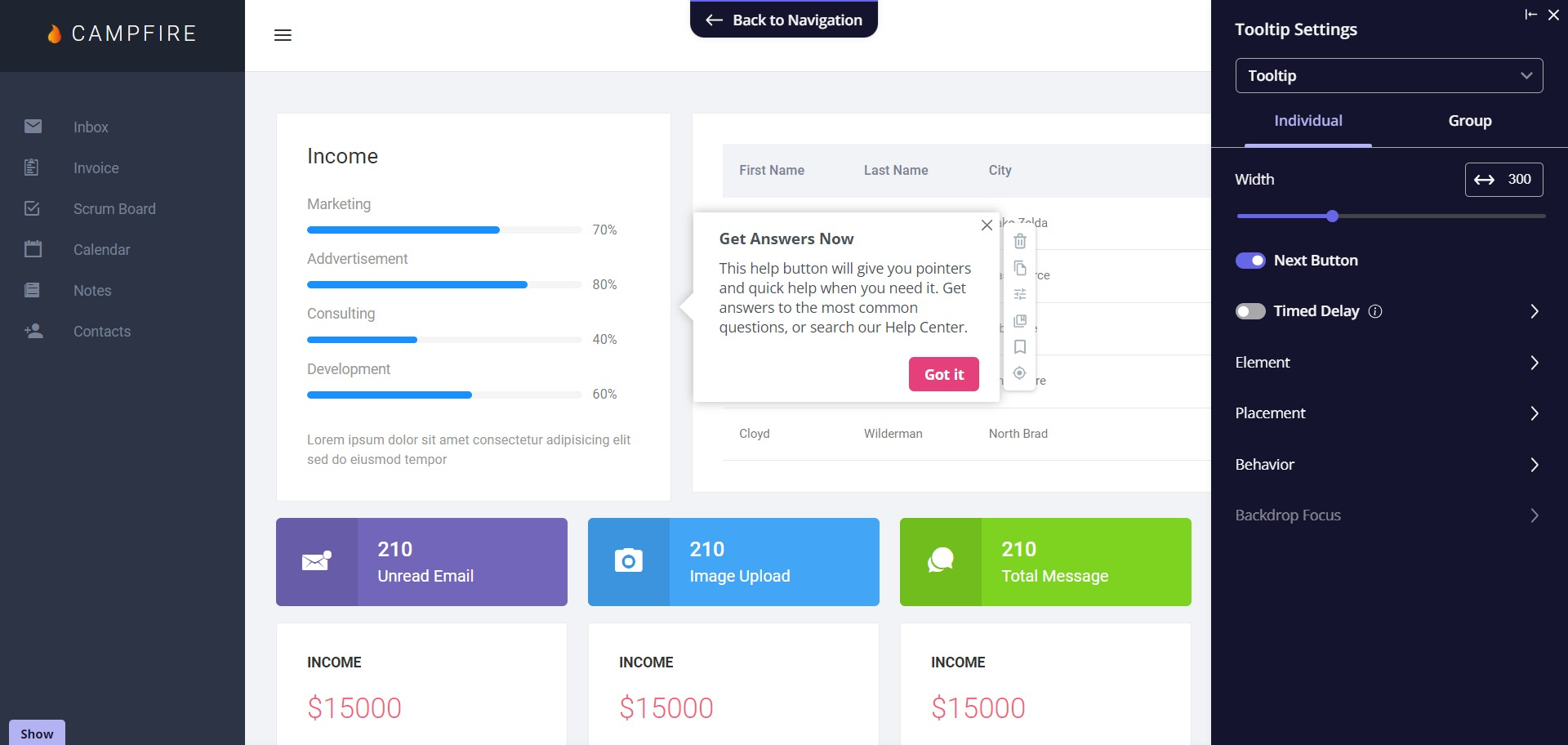
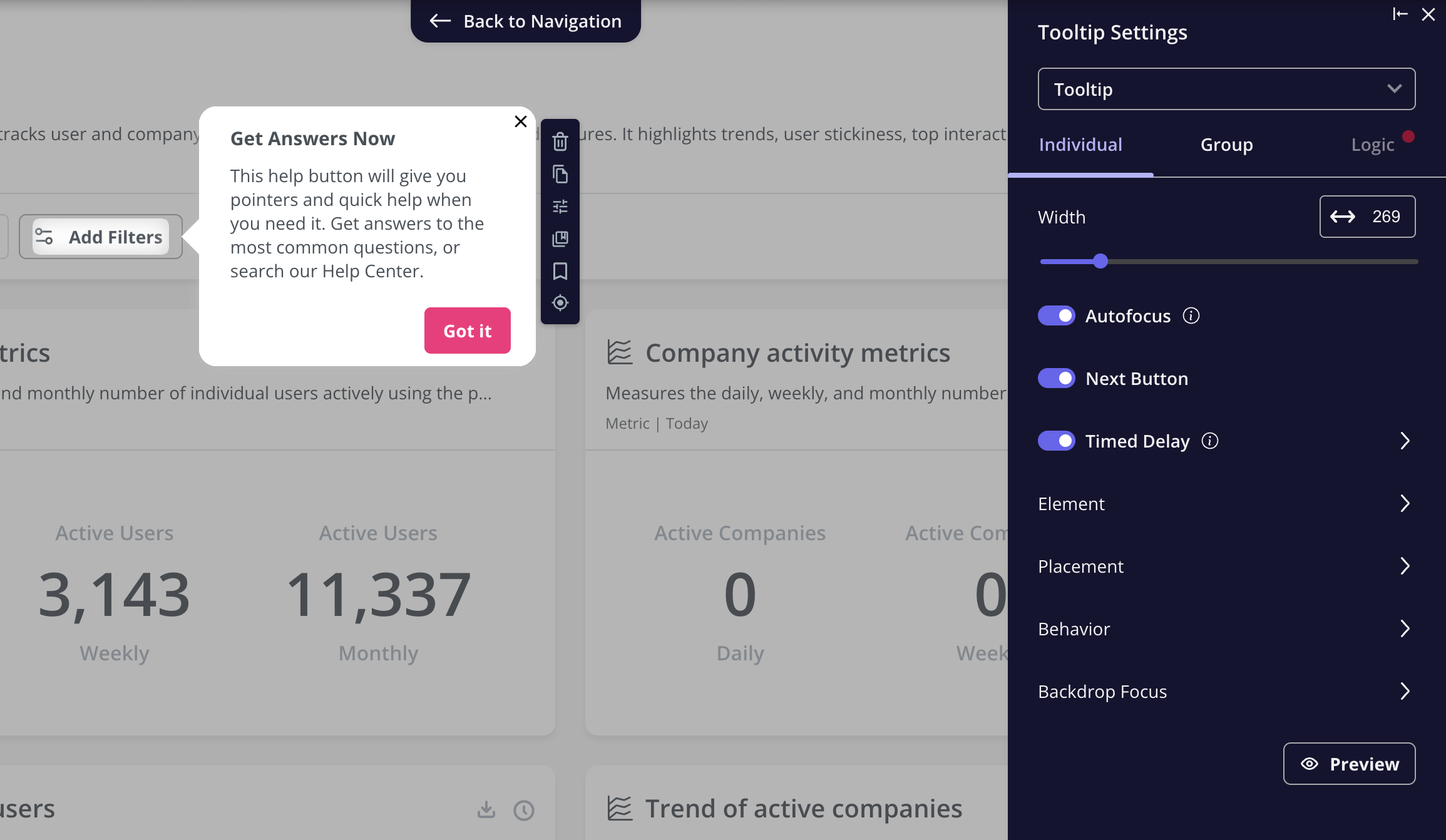
- Customize fonts, colors, style, and placement. Set an appropriate delay for the tooltip to appear. This ensures the users don’t miss seeing the tooltip while exploring your product features.
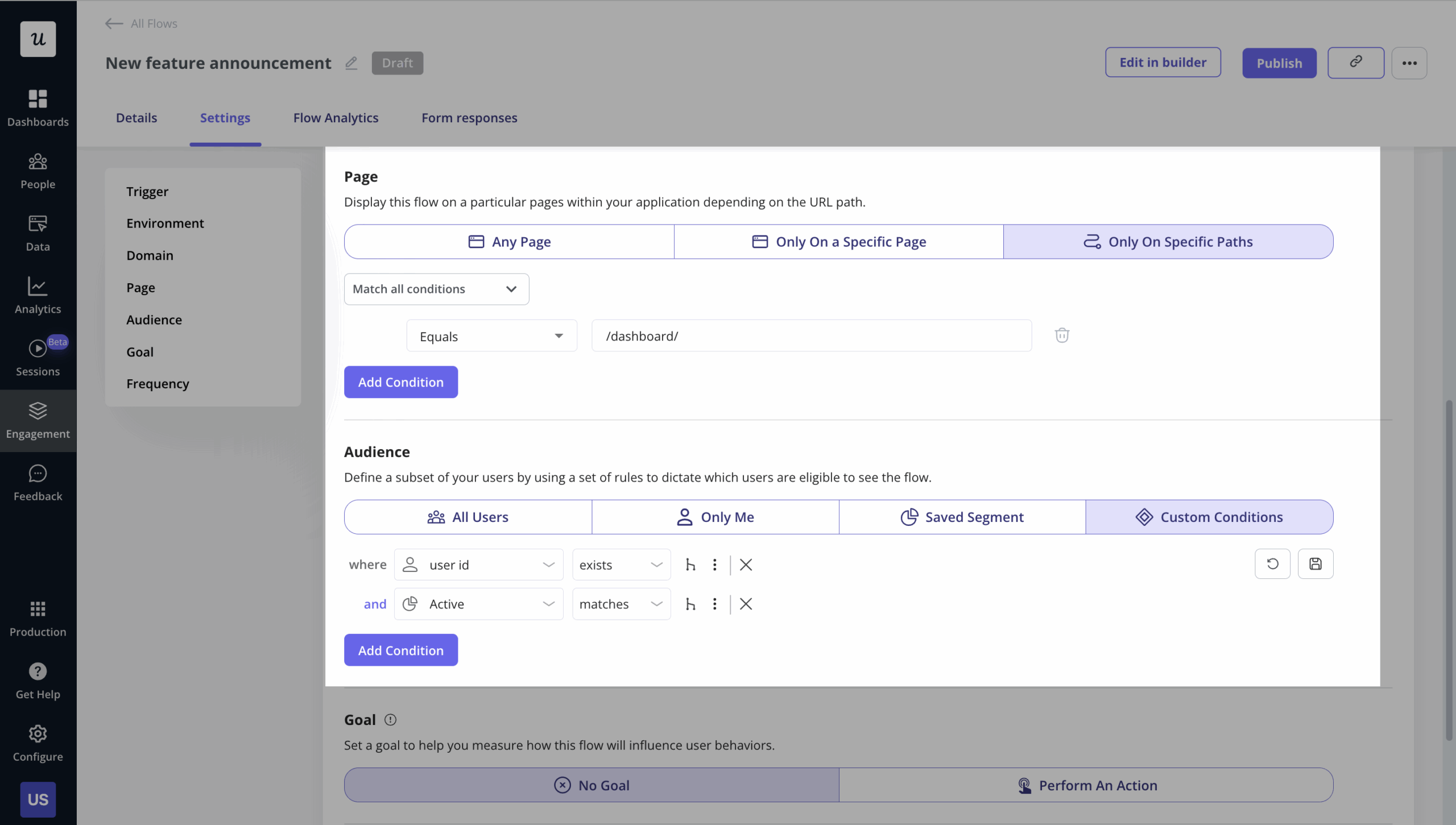
Tooltip settings to set an appropriate delay for the tooltip to appear. - Set up targeting and segmentation for personalized experiences. You can trigger tooltips based on the page a user is on, events they’ve completed, or create a segment on any characteristic you care about.
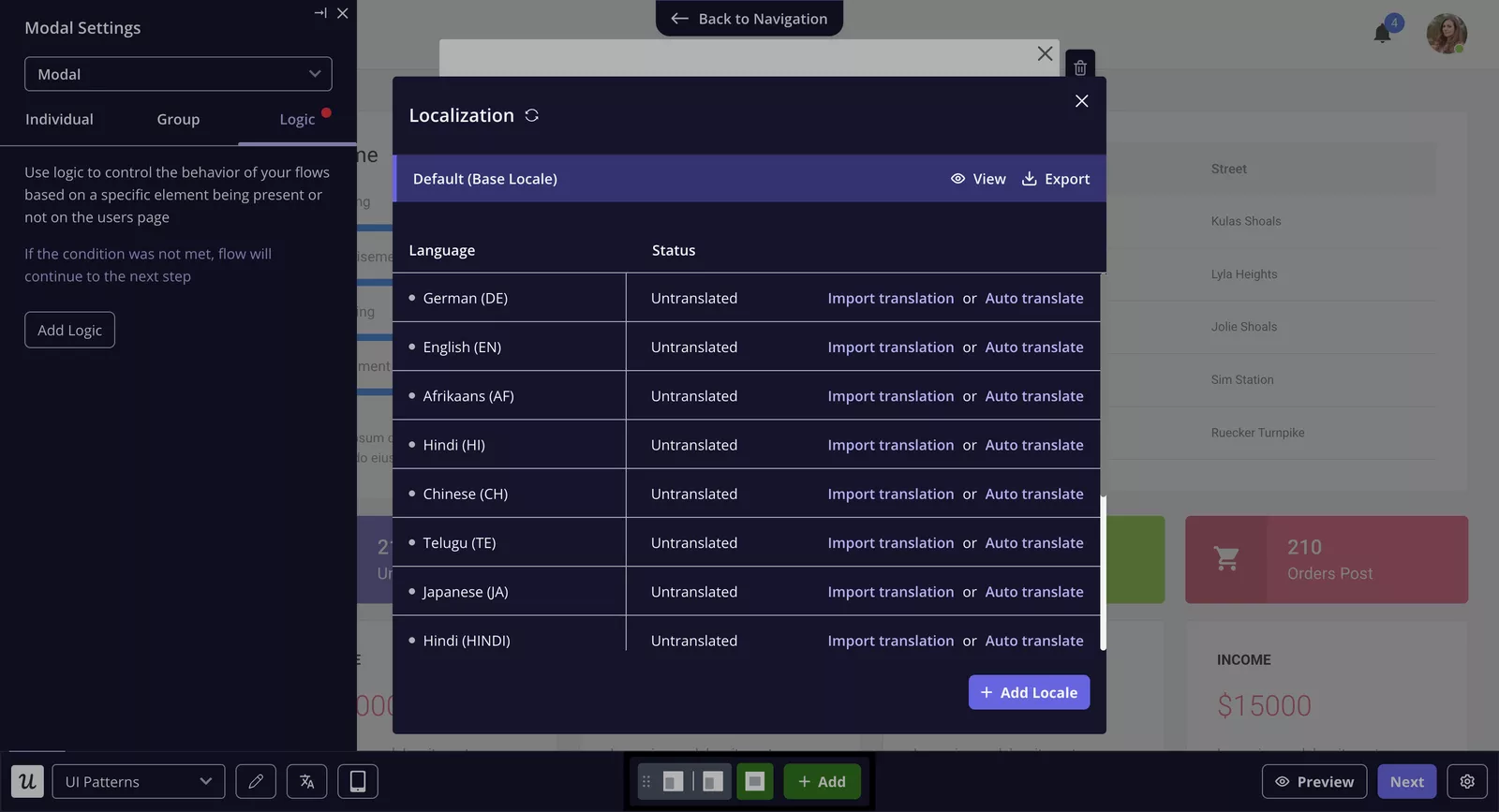
Dynamically triggering tooltips based on user’s path in your app with Userpilot. - Add a layer of personalization with localization. You can either set it to automatic or manual. Userpilot supports 30+ languages, including right-to-left languages.
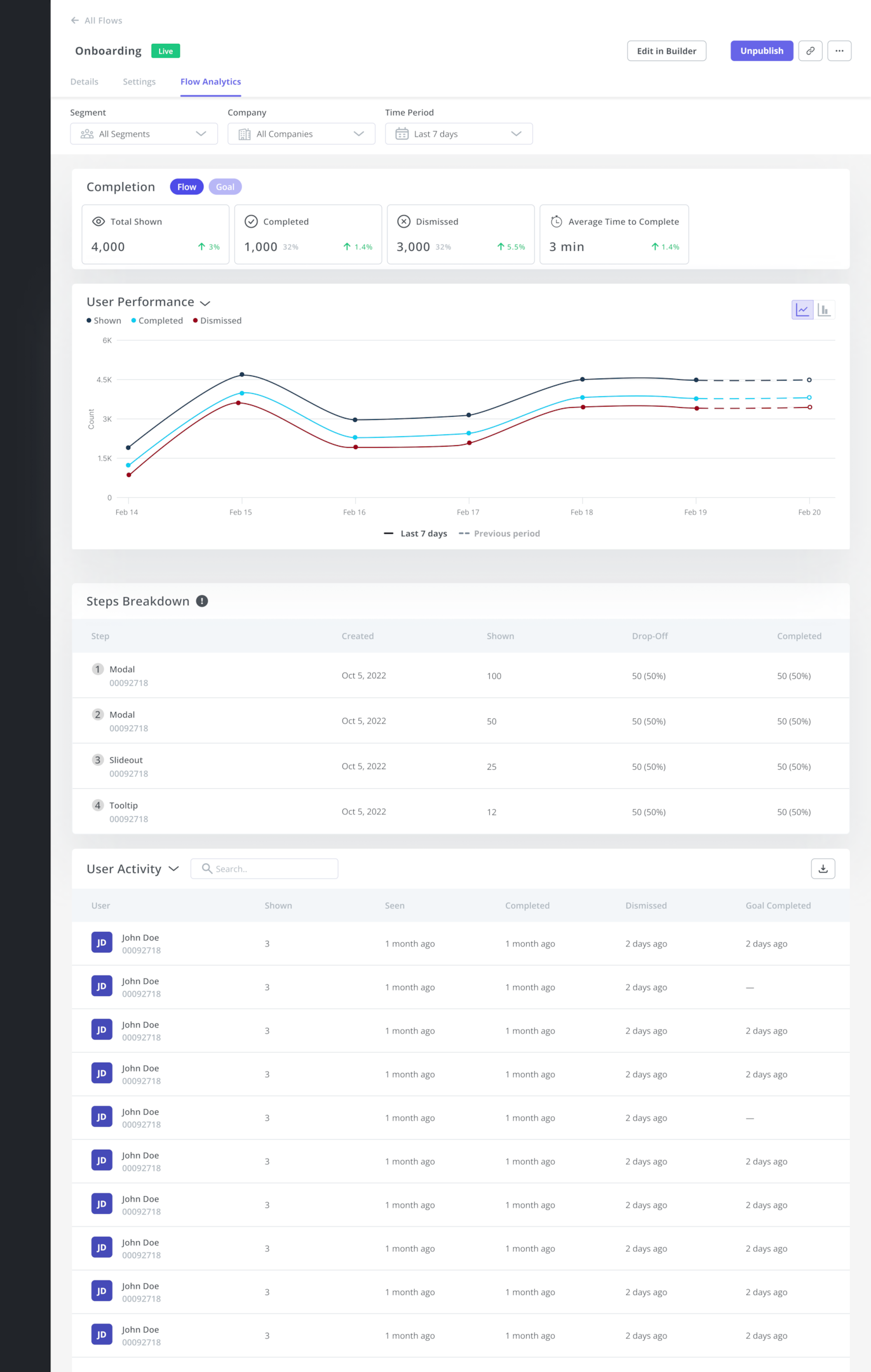
Localization feature in Userpilot to personalize tooltips for your product. - Analyze tooltip performance: Are users completing the actions highlighted in the tooltip? How many users interact with the tooltip versus dismiss it? Which steps do they drop off at?
Userpilot onboarding dashboard that shows insights about tooltip interactions.
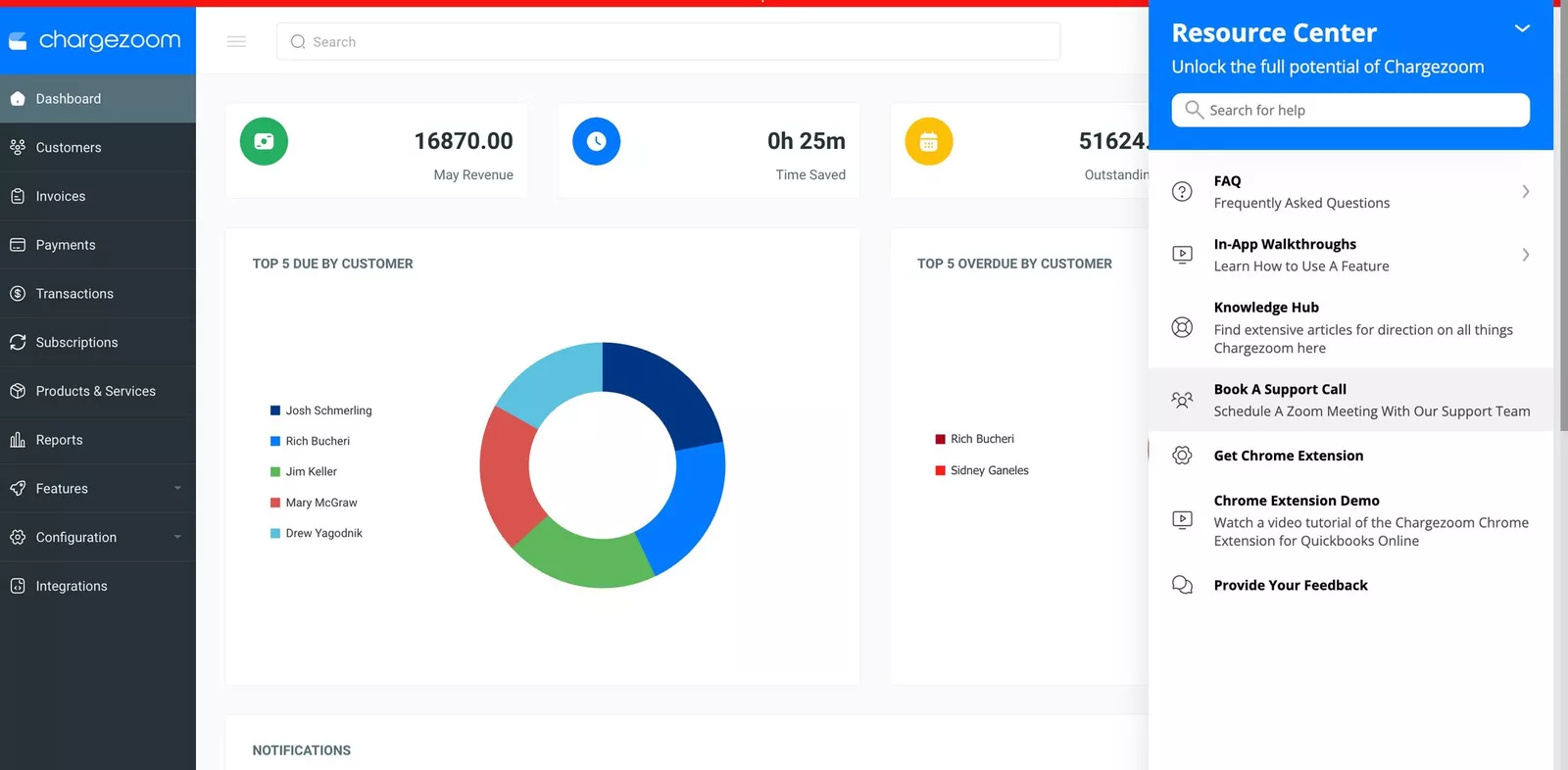
Userpilot also enables teams to create a resource center where they can embed their tooltip guides and make them available on demand for users.

My 10 best practices for designing effective tooltips
While tooltips are tiny cosmetic changes you make in your product onboarding flow, they can make a significant difference if not done right.
Here are my 10 best practices to get it right:
Write concise and punchy copy
Tooltips are for “tips,” not essays. I always aim for short, clear, and direct language. If I can cut a word, I do.
If I find myself writing more than two or three lines, I rethink whether a tooltip is the right UI pattern or if I need to break the information down into multiple tooltips.
I typically restrict content to 3-4 lines within each tooltip, with the header being 60 characters max, and body 130 characters max.
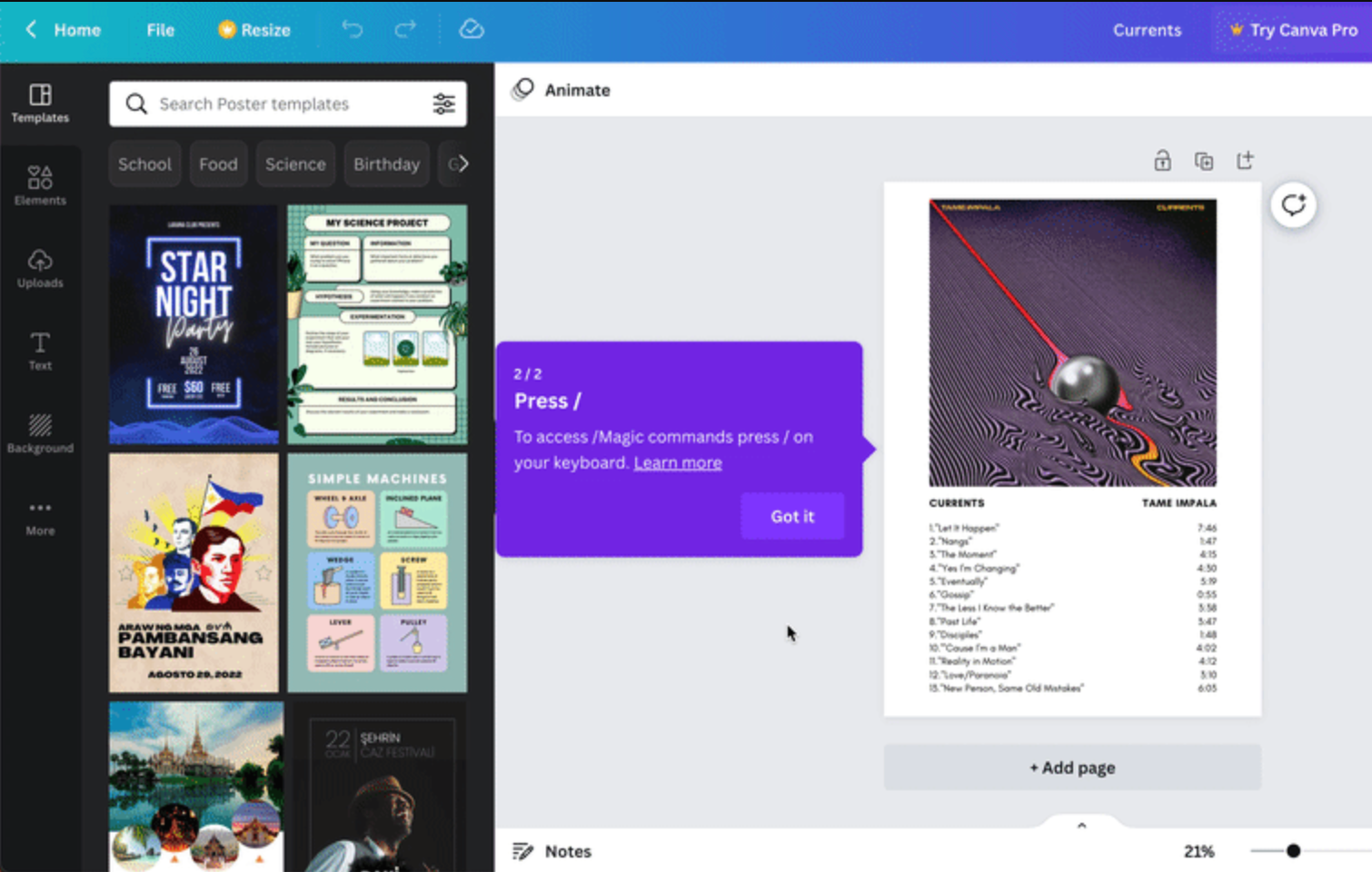
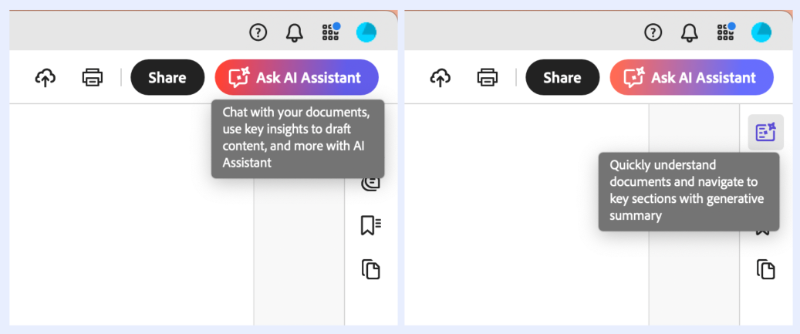
For additional info, you can link to a help article from inside them, like Canva did in the example below.

Give users control over their experience
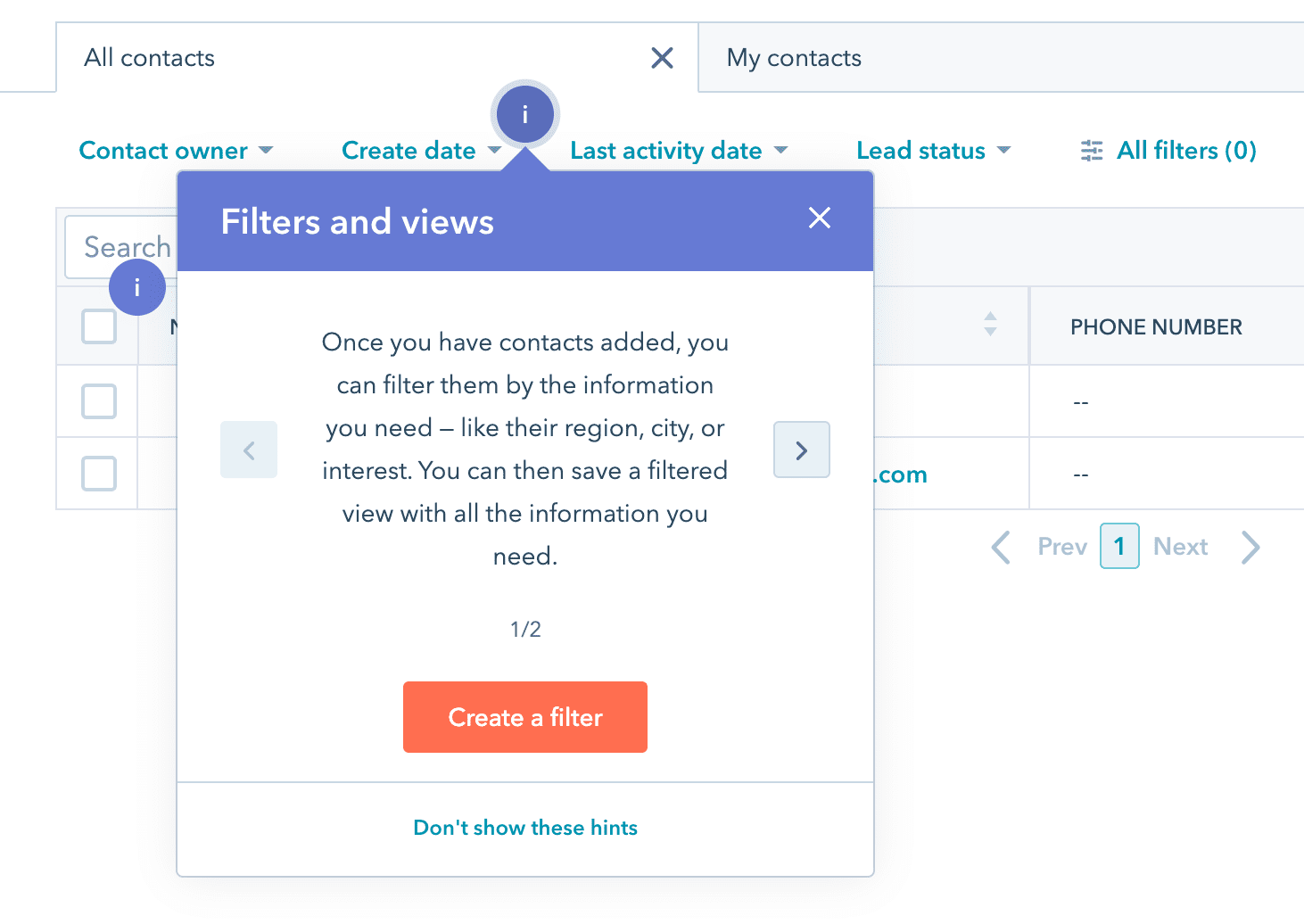
If a tooltip is persistent or difficult to close, it quickly turns from helpful into a nuisance. I always include a clear “X” or a “Got it” button, giving users a simple way to exit and dismiss it. Sometimes, you can even include a “remind me later” or “Don’t show these hints” button to offer a personalized experience.
See how HubSpot shows this in a tooltip container.

Add progress bars to multi-step tooltip guides
In a multi-step tooltip flow, progress bars clearly indicate to users how many steps remain, setting clear expectations for the effort required to complete the task.
This is a clever way to apply gamification strategies to keep users engaged. It shows users how far they’ve come and how much is left, creating a sense of achievement and motivating them to finish.

Maintain color contrast between tooltips and the background
High contrast in tooltips ensures the tooltip text box stands out, making it easier for users to spot it.
This is also an accessibility standard, particularly helpful for visually impaired users; for example, grey tooltips on a white background might be difficult for them to differentiate.

Use tooltip arrows to improve visibility
Tooltip arrows point to the target UI element, so users focus on the right tooltip container.
Arrows prevent overlap and confusion, even for multi-feature pages where several UI elements are close to each other.

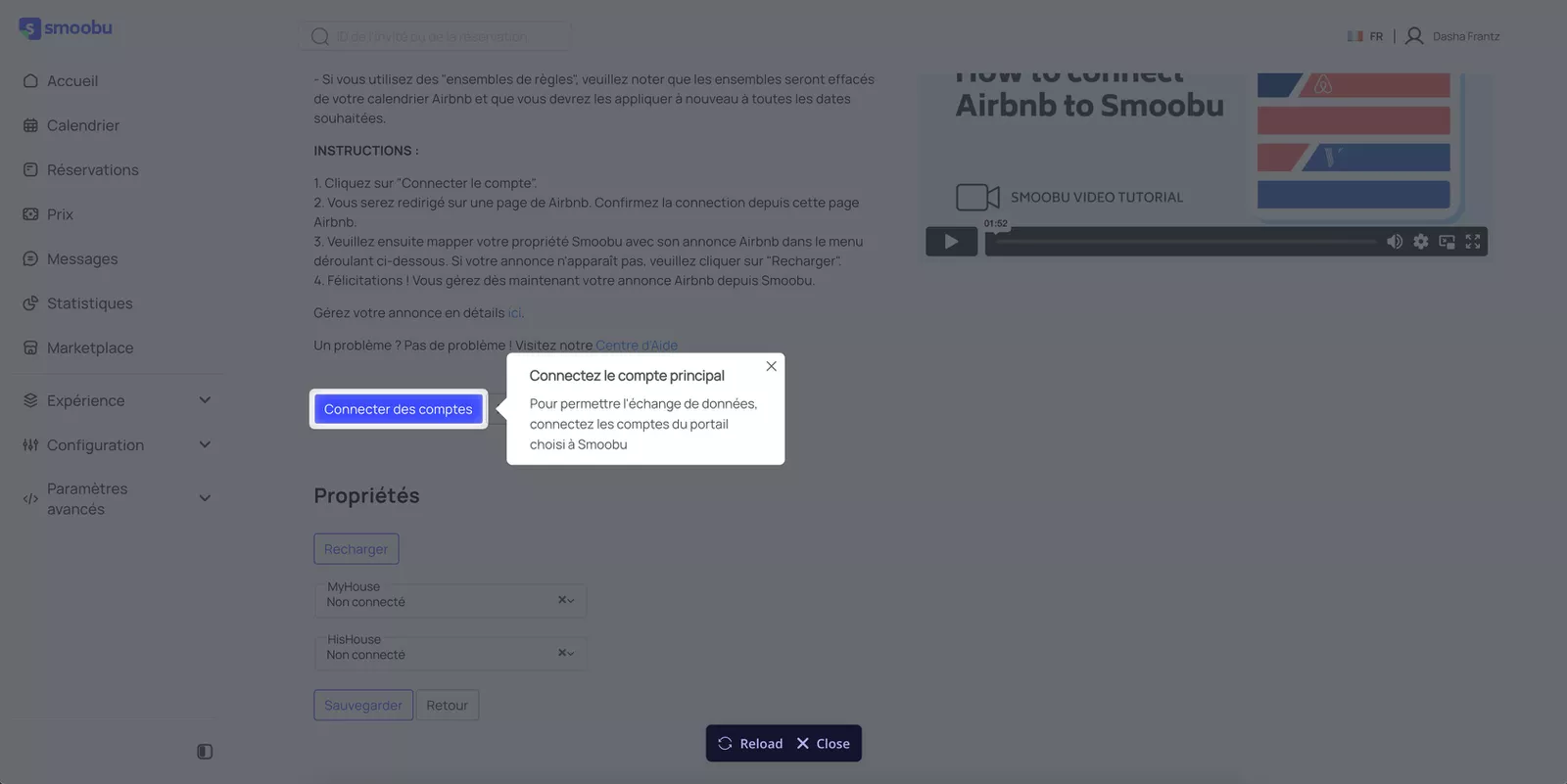
Personalize tooltips for different user segments
Adapt the content based on user behavior, role, and other characteristics. This makes your guidance more relevant with effective tooltips.
This could mean:
- Showing onboarding tips to new users, advanced feature tips to power users.
- Offering role-specific nudges to admins or viewers.
- Triggering a tooltip when a user visits a specific page.
- Translating content based on the user’s geolocation.

Smoobu has a user base that uses 10 languages, and with Userpilot’s localization feature, they were able to translate copy on the fly, resulting in 17% better results in the French market.
“With Userpilot’s Session Replay, we can quickly spot issues, identify pop-up errors, and troubleshoot localization problems. It’s been incredibly useful for bug checks and improving the user experienece.” – Dasha Frantz, Product Designer at Smoobu
Avoid overlap with essential UI elements or other tooltips
You should position tooltips close to the relevant UI element, but without covering it.
Another important thing is to make sure tooltips don’t block the action the user is trying to perform. Avoid covering areas of the screen that the user could be viewing or engaging with at the same time the tooltip appears.
Here’s an example from Adobe, where tooltips are covering key buttons in the interface.

Also, ensure that you do not overload the interface with too many tooltips that compete for the user’s attention. This will cause fatigue and confuse them instead of helping.
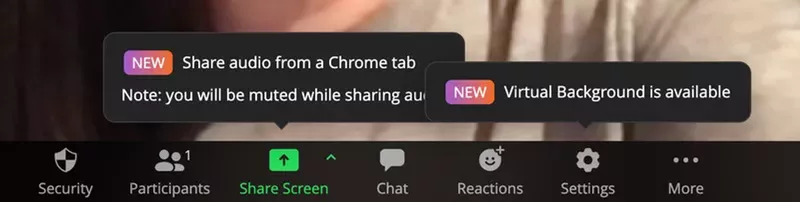
See how Zoom’s new feature tooltips are shown simultaneously. They overlap with each other, and the users aren’t sure which feature to check first.

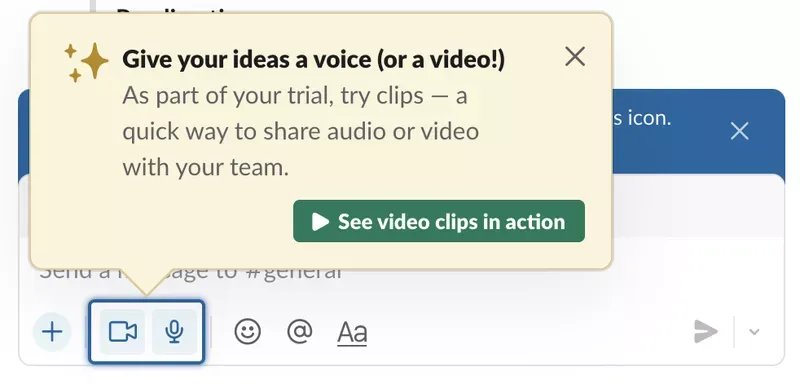
Incorporate rich media elements into tooltips when appropriate
Some concepts are difficult to explain with text alone; for example, a GIF showing a drag-and-drop action is clearer than a paragraph describing it. Additionally, users are more likely to pay attention to visually appealing tooltips than to static ones. Don’t overdo this, though. Visuals aren’t a fit for every tooltip.
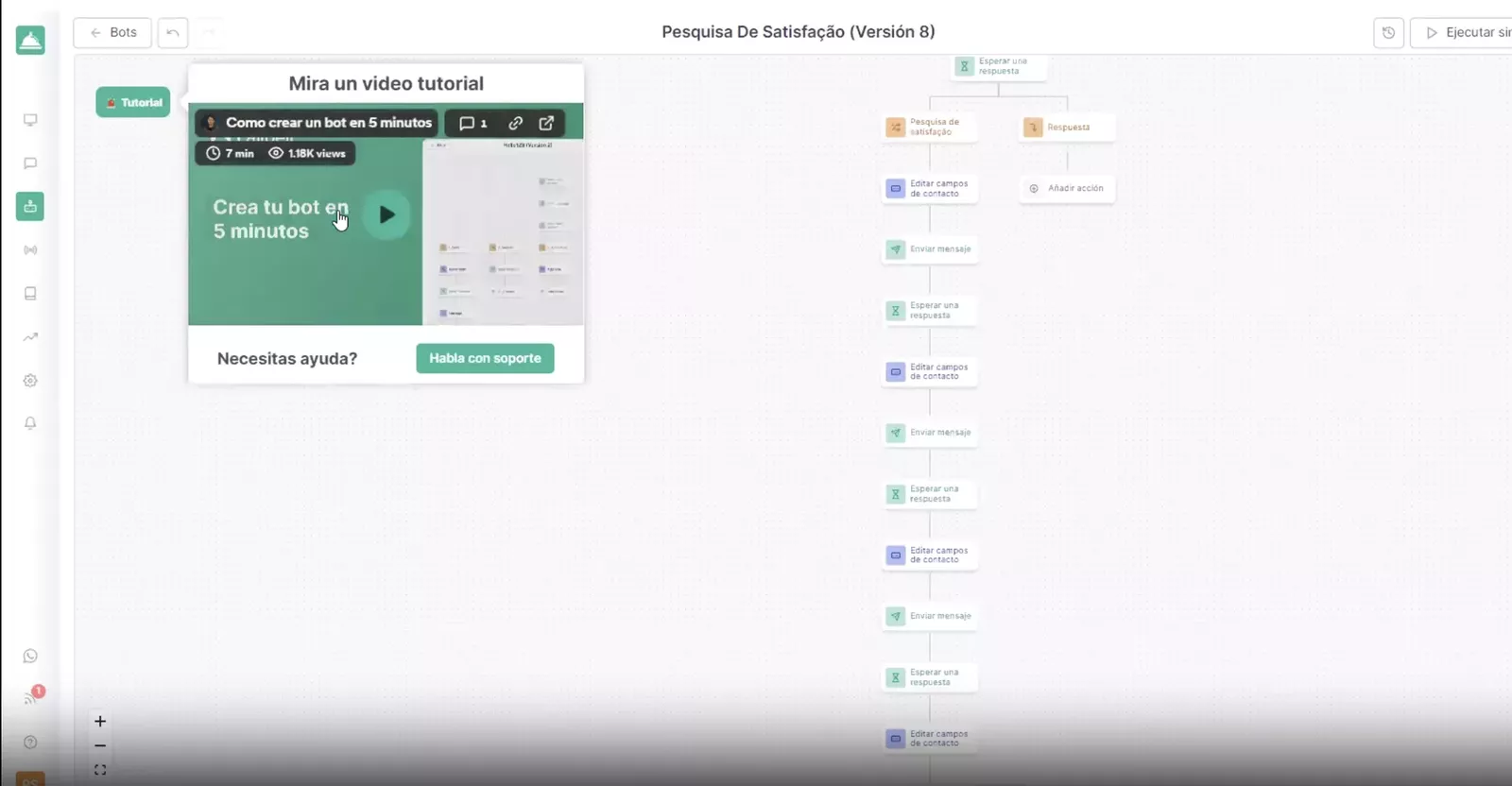
See how Callbell added video within the tooltip, teaching users how to create a chatbot.

“In the past, it would have taken days of back and forth with the development team to implement a single message, but with Userpilot, the customer success team can design, preview, test, and iterate flows much faster.” – Pedro Ribeiro, Account Executive at Callbell
Align tooltips with your broader product communication strategy
Think of tooltips as just one touchpoint within the larger user journey. When they’re thoughtfully integrated, they reinforce a unified customer experience, making your product feel intuitive and trustworthy.
First, maintain design consistency. Familiarity builds comfort, so tooltips should feel like a natural extension of the product rather than a disconnected overlay. Colors, typography, spacing, and iconography should align with your platform’s established style.
Second, align with the user lifecycle. Tooltips shouldn’t exist in isolation. They work best when coordinated with other communication channels, such as emails and mobile push notifications, to create a cohesive narrative.
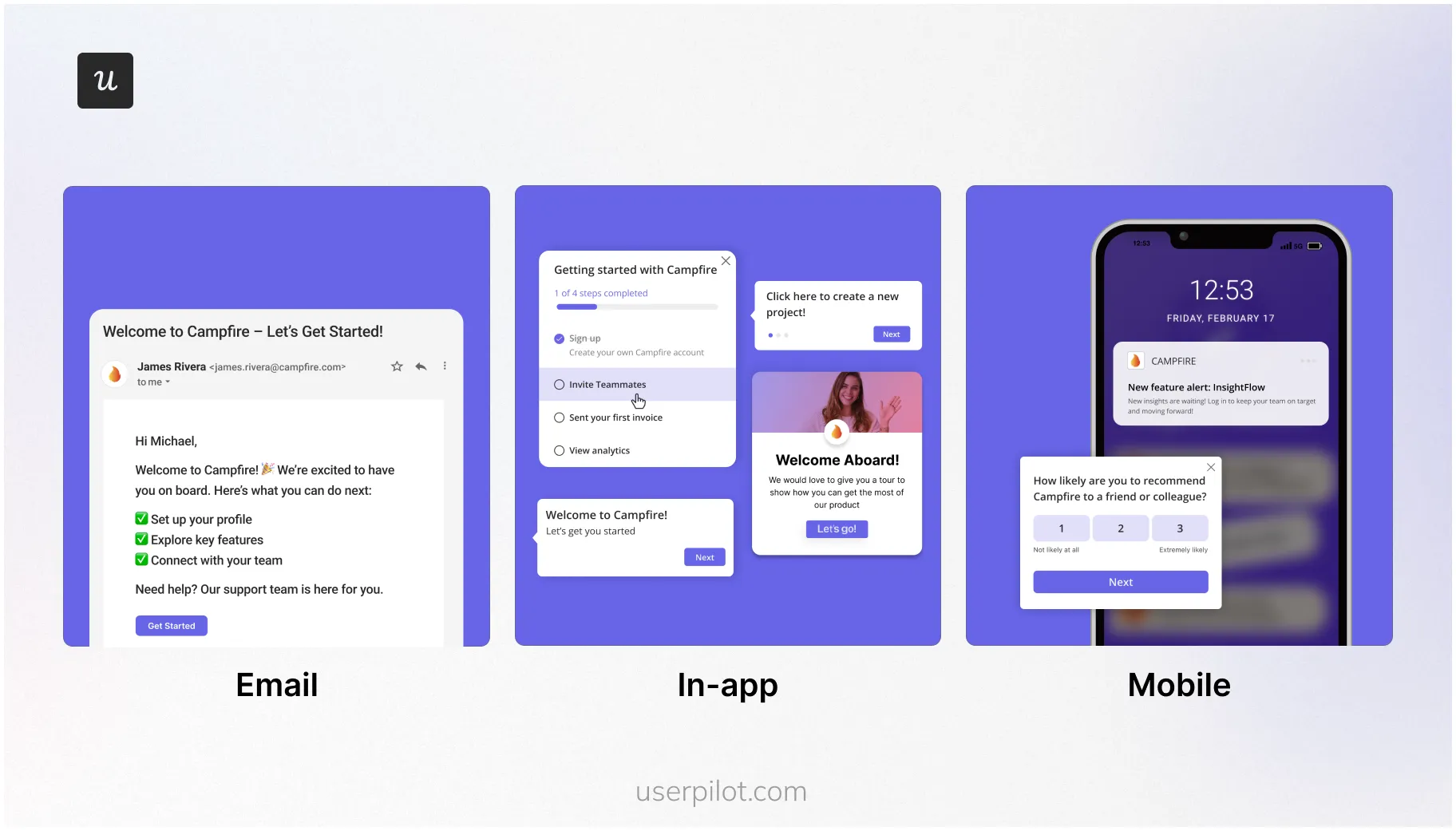
For example, in a recent omnichannel campaign I designed, every channel worked together to meet users where they are and guide them toward the next meaningful action. The sequence looked like this:
- Welcome email: Introduced the product and linked directly to an in-app tooltip tour.
- Tooltip tour: Helped users adopt a key feature.
- Push notification: If a user left the tour unfinished, they later received a gentle nudge on mobile, taking them back to the exact step where they left off.

Run A/B experiments to improve tooltip engagement
What gets measured, gets improved.
With Userpilot, you can track the performance of tooltips. Test different copy, placement, timing, or visuals, and compare which versions drive higher engagement.
You can iterate and refine, for example, by removing tooltips that are ignored or redundant, and updating confusing copy.

Streamline in-app guidance with Userpilot
Tooltips minimize the need for customers to ask for support and help them find their way through your app.
Here’s how Userpilot can help you:
- Track in-app events to identify underutilized features to target them with tooltips.
- Easily create tooltips along with other UI patterns like modals, slideouts, and hotspots.
- Use funnels to spot drop-off and add tooltips to remove friction and move users forward.
- Combine in-app messaging with other lifecycle channels like emails and push for a cohesive user experience.
But don’t just take my word for it. Savi Solutions boosted user engagement by 20% with the help of Userpilot, says Zachary Patch.
“Over the past two years, Userpilot has been instrumental in revealing the areas for improvement within our training and Customer Success workflows. Since its implementation, we’ve witnessed a remarkable boost in user engagement—over 20%! This tool empowers us to pinpoint where users might be missing out on the essential features of our platform, enhancing their overall experience.” – Zachary Patch, Customer Success Manager at Savi Solutions
FAQ
Why do we use tooltips?
You can use tooltips to provide context-sensitive information without cluttering the user interface. They appear on hover or click to explain a button or icon, reducing guesswork. This allows users to complete tasks more quickly, such as setting up a dashboard, and prevents them from getting stuck.
What can I use instead of tooltips?
The best alternative to tooltips is hotspots. Hotspots are small flashing icons that subtly draw user attention to specific elements and reveal tooltips when clicked.
- Use modals when you need to capture the user’s full attention and provide space for detailed content, such as explaining an error or presenting critical information.
- Use slideouts for secondary information that complements the main experience without fully interrupting it, for example, quick settings adjustments.
Where should tooltips be placed?
Place tooltips directly next to the target graphical user interface element, such as above or to the side of an icon, in a way that they don’t obscure key parts of the screen. Adjust based on device, higher on mobiles to avoid finger blocks, and test to ensure they fit without pushing content off-screen.













![What are Release Notes? Definition, Best Practices & Examples [+ Release Note Template] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2026/02/what-are-release-notes-definition-best-practices-examples-release-note-template_1b727da8d60969c39acdb09f617eb616_2000-1024x670.png)