HelpHero for Proactive Customer Service: Features, Pricing, and Review17 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Must have features of proactive customer service tools
When choosing a customer service tool, focus on features that predict needs, enhance user experience, and simplify operations. Here are some features that you should consider:
- In-app guidance: A tool with contextual onboarding tooltips and other UI patterns can ease user frustration when understanding basic product features instead of navigating a busy support center.
- Targeted in-app help: Look for the tools that let you segment users by their jobs to be done, goals, and problems. This will enable you to provide users with relevant in-app help.
- Self-service options: Providing customers with the ability to solve their problems through chatbots, knowledge bases, and FAQ sections can be proactive and efficient.
- Real-time monitoring: Tools that monitor real-time product usage patterns can help you identify potential issues earlier to offer proactive support immediately.
- Feedback collection: Gathering feedback via various in-app surveys or feedback forms can reveal areas for improvement.
- Funnel analysis: Using funnel analysis, you can easily spot where customers are facing problems. With this information, you can provide proactive support in those areas and reduce churn.
HelpHero features for proactive customer service
In-app support in SaaS refers to the service features that customers can use to receive help directly within the product interface besides connecting with your customer service team.
Here are three key features of HelpHero for in-app support:
- Interactive Walkthroughs: HelpHero allows the creation of step-by-step guides within the app, leading users through various functions and features. These walkthroughs can be customized and triggered based on user actions.
- Tooltips: It offers tooltip support, which provides contextual information when a user hovers over or clicks on specific elements in the app. This is useful for explaining buttons, features, or UI elements that might take time to be intuitive.
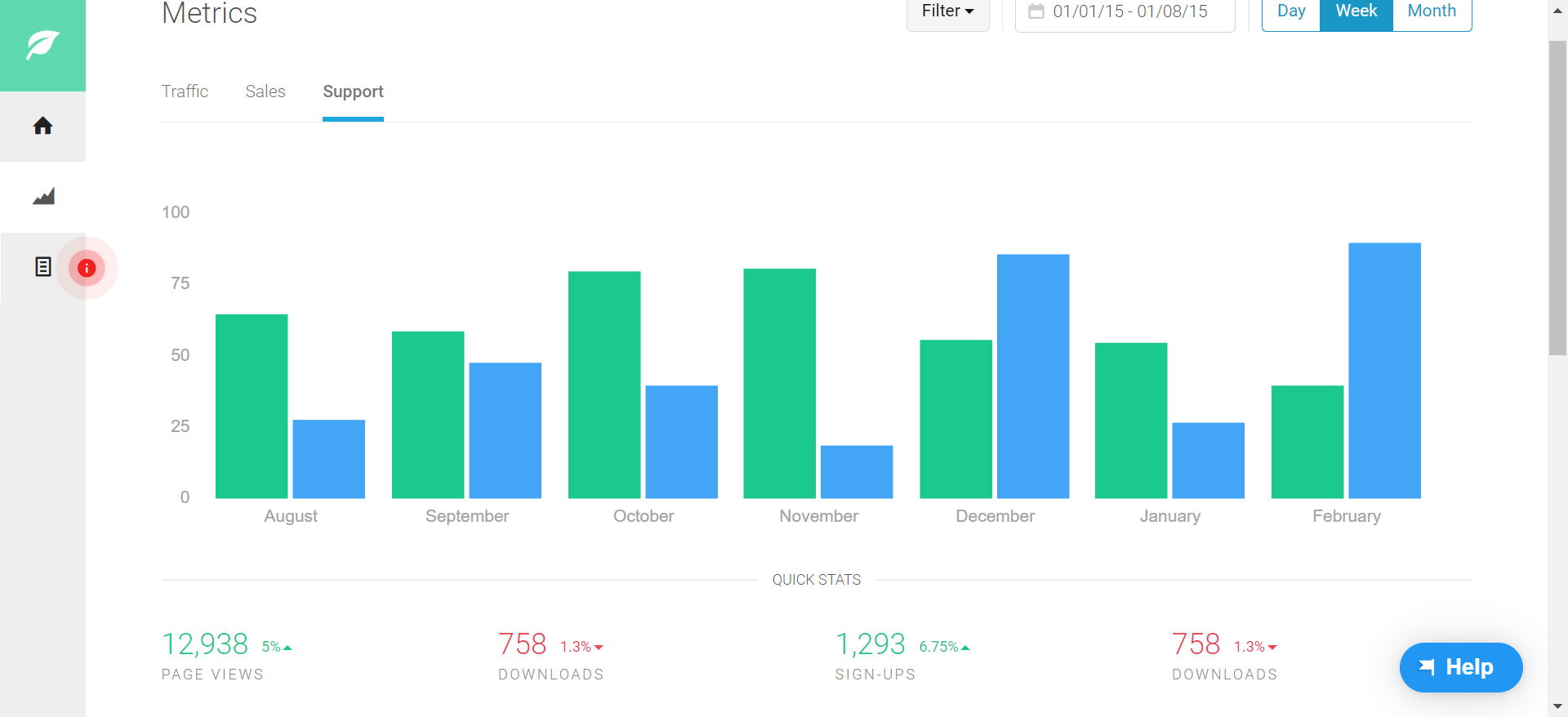
- Hotspots: HelpHero enables the integration of hotspots within the app’s interface. These attention-grabbing indicators prompt users to explore or discover new features often used to highlight updates or underused aspects of the application.
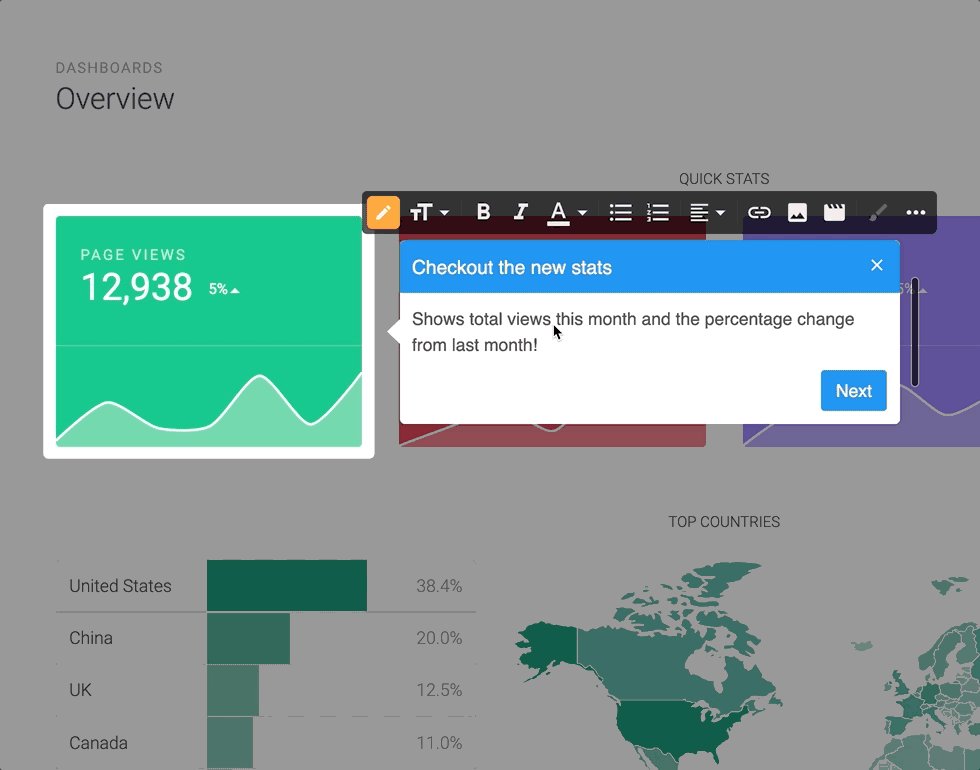
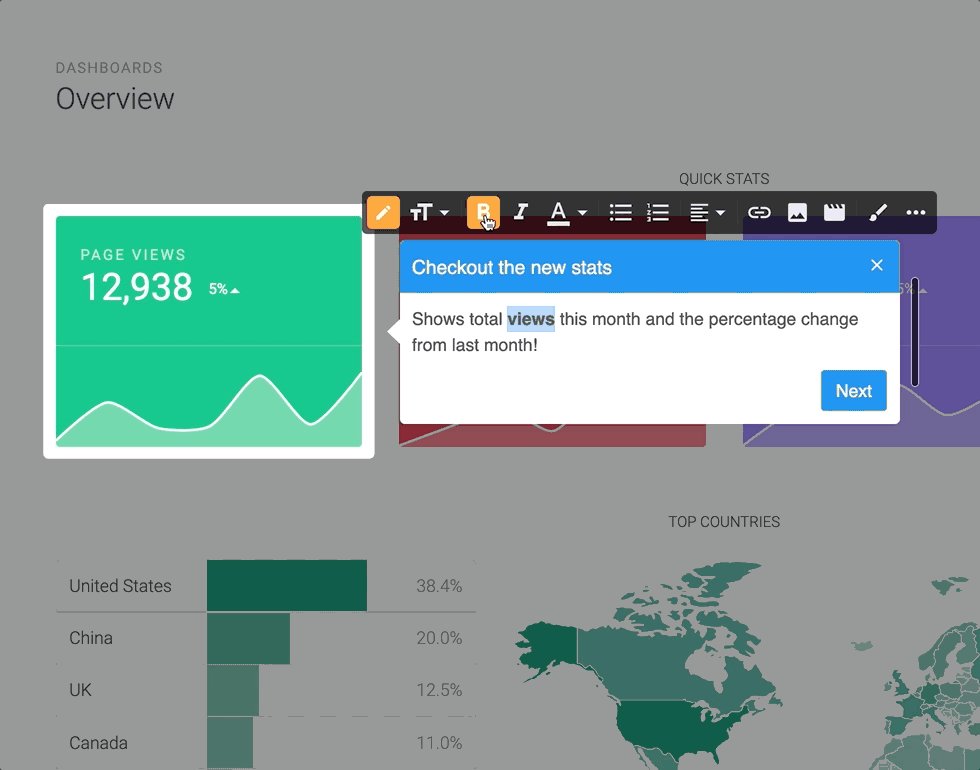
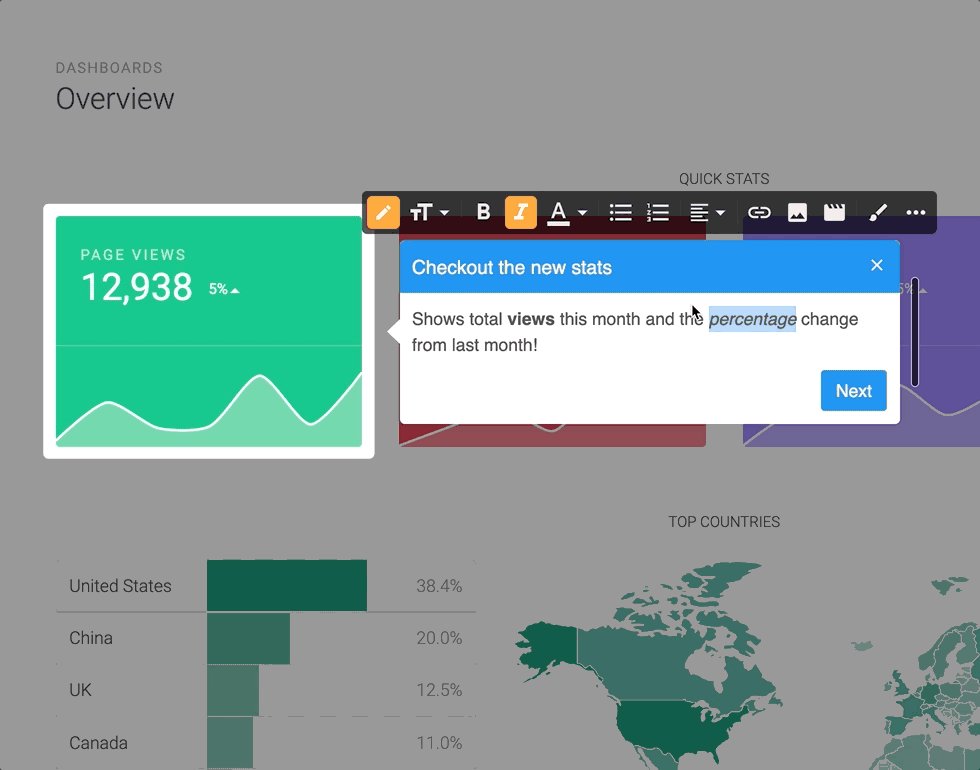
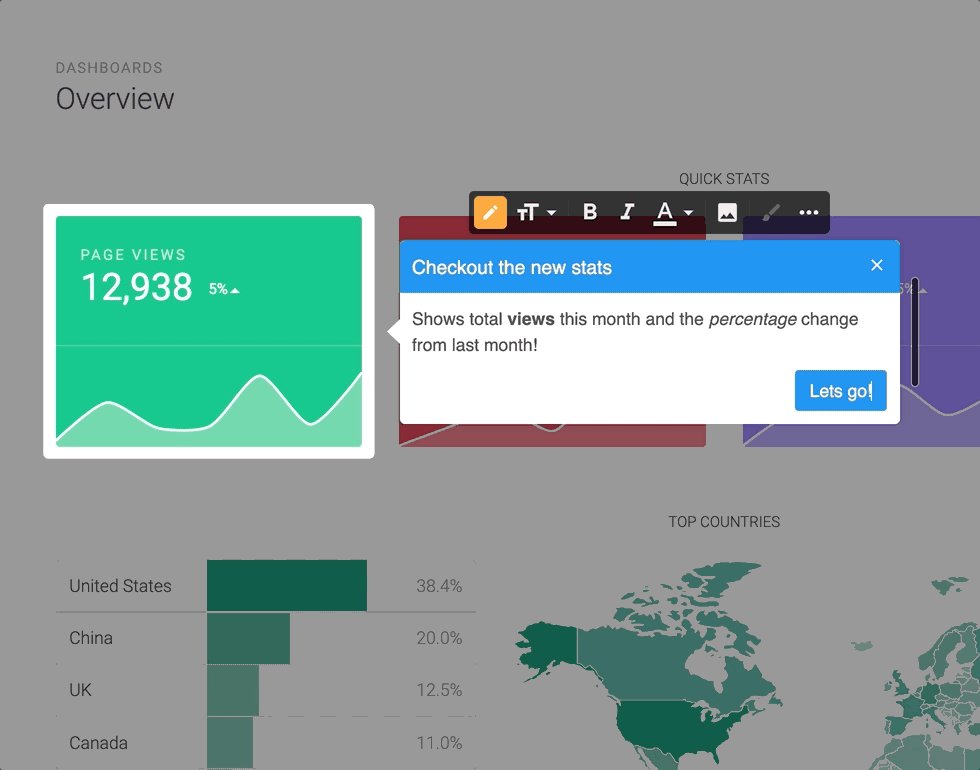
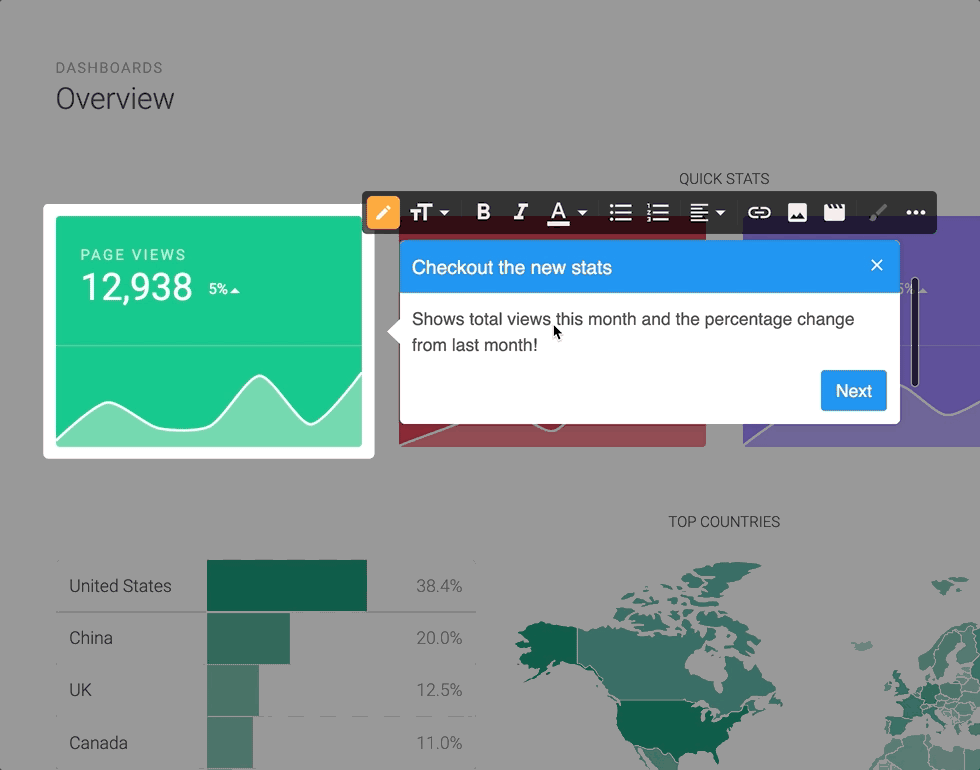
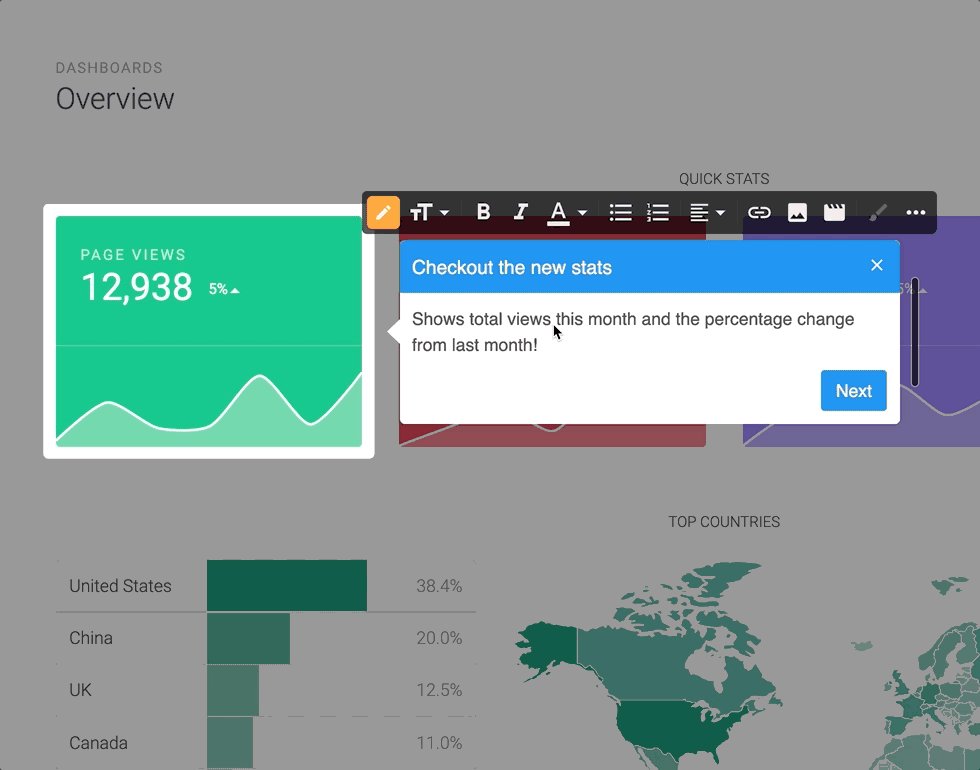
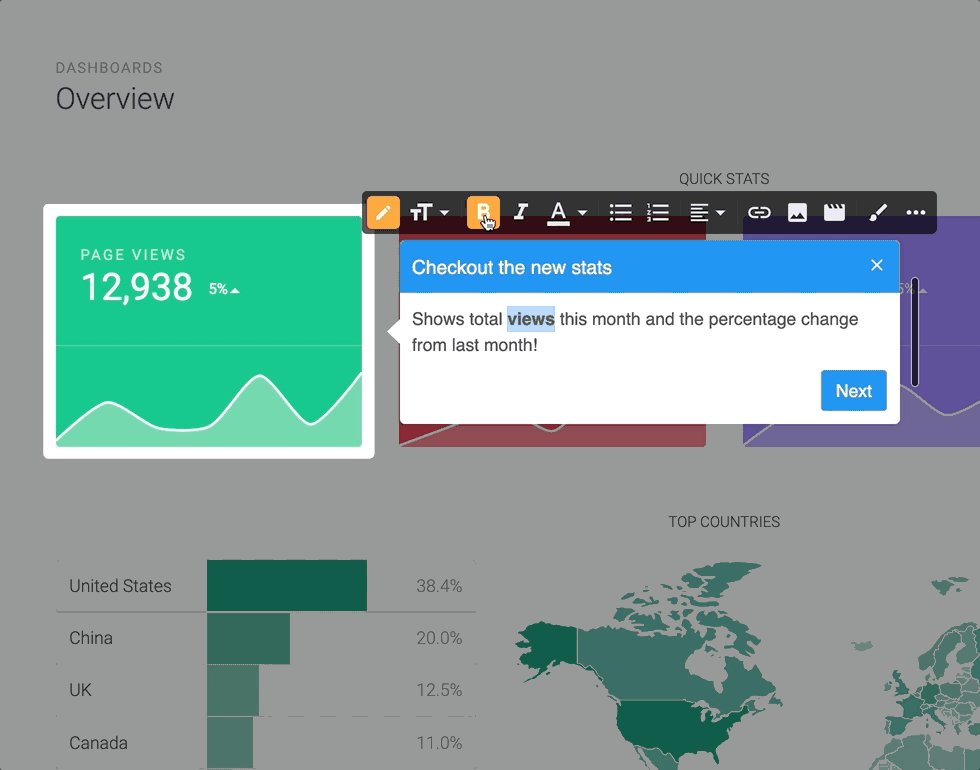
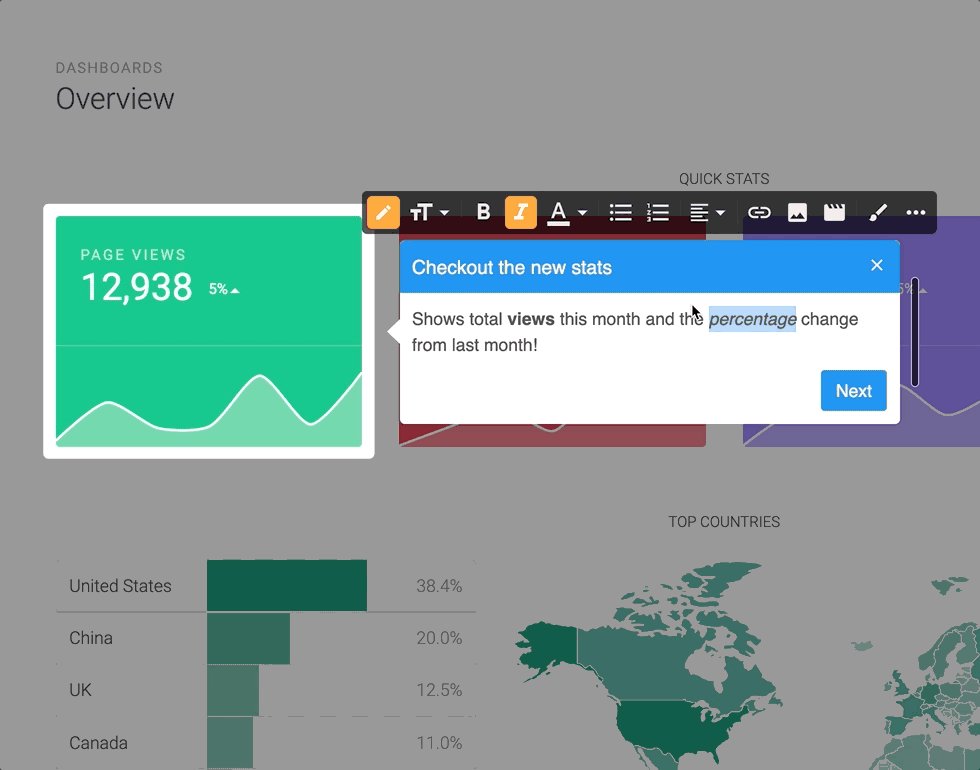
HelpHero’s tooltips
It offers tooltip support, which provides contextual information when a user hovers over or clicks on specific elements in the app.
This is useful for explaining buttons, features, or UI elements that might take time to be intuitive:
- Dynamic Positioning: Tooltips can automatically adjust their position based on the screen space available, ensuring they are always visible and unobtrusive to the user experience.
- Customizable Appearance: Allows for the customization of tooltip design, including colors, fonts, and animations, to match the app’s branding and enhance user engagement.
- Interactive Content: Supports the inclusion of interactive elements like links, images, or videos within tooltips, offering a more engaging and informative user experience.
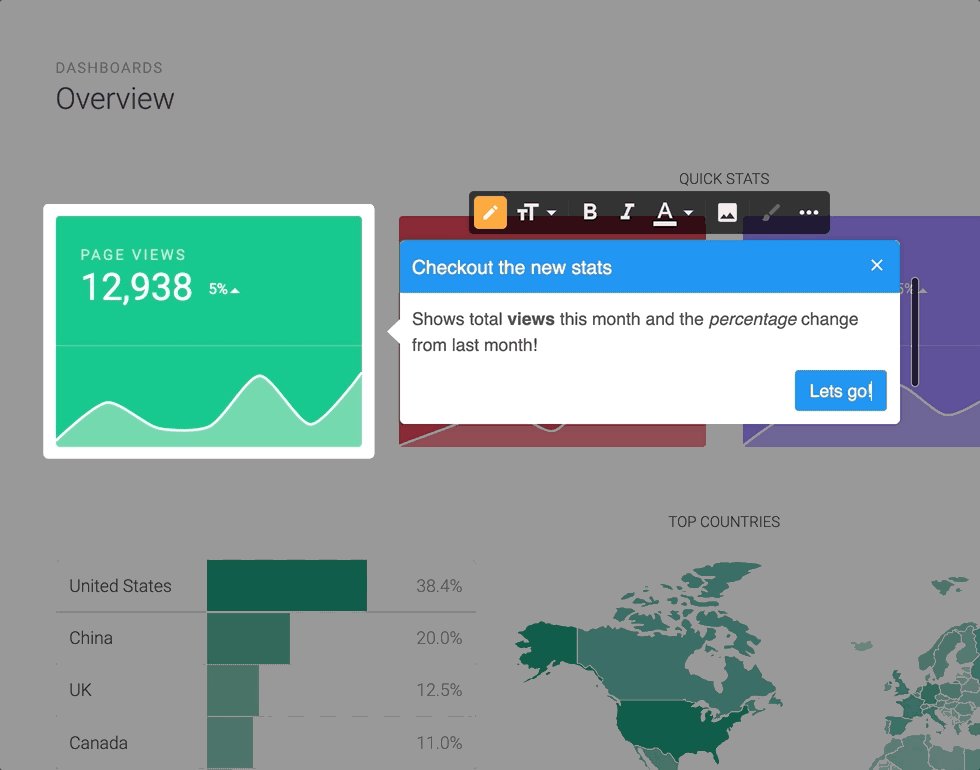
HelpHero’s modals
HelpHero provides modals as part of their product tours, but they don’t offer them as a standalone UI pattern.
If you’re looking for an easy way to create attractive modals along with other UX elements, book a Userpilot demo today.
HelpHero’s in-app resource center
A high-value resource center features a variety of content, including product documentation, product announcements, customer support functions, feedback options, and educational resources.
They enhance user onboarding. In-app knowledge bases are a valuable tool for new users learning how to use your product. They have resources to turn to when they need to learn how to do something.
However, HelpHero falls short in this fundamental aspect. While it excels in providing in-app experiences, it lacks the capabilities to provide an enriching knowledge base of resources.
Userpilot has a comprehensive resource center with different module types catering to different user segments. It also features a variety of content formats, including videos, product documents, articles, and more.
HelpHero’s interactive walkthroughs
HelpHero allows the creation of step-by-step guides within the app, leading users through various functions and features. These walkthroughs can be customized and triggered based on user actions.
Here’s a snippet of the features of HelpHero for interactive walkthroughs:
- Step-by-Step Guide Creation: HelpHero enables the design of detailed, step-by-step guides within applications. These guides lead users through various functionalities and features, providing a structured and clear path for navigating complex software.
- Customization Options: The platform offers extensive customization options for walkthroughs. This includes the ability to modify the appearance, content, and flow of the guides, ensuring that they align with the specific needs of the application and its users.
- Action-Based Triggers: HelpHero’s walkthroughs can be programmed to activate based on specific user actions or behaviors. This feature ensures that users receive guidance exactly when they need it, enhancing the learning experience and increasing the effectiveness of the walkthroughs.
What are the pros and cons of HelpHero?
HelpHero’s pros
HelpHero is an effective tool in the world of user onboarding and product adoption. Let’s dive into the pros of using HelpHero:
- Intuitive No-Code Product Tour Builder: HelpHero provides an easy-to-use, no-code builder that simplifies creating onboarding and product adoption flows.
- Diverse UI Patterns: With HelpHero, you have many UI patterns. Whether you prefer banners, tooltips, hotspots, or checklists, you can customize your user engagement just as you want. Regardless of your plan, you’ll have access to all UI patterns, ensuring you get value right from the entry-level plan.
- Engaging Walkthroughs: Create interactive walkthroughs tailored to specific user segments, making onboarding a breeze and driving product adoption.
- In-App Help: HelpHero enables you to build a resource center with self-service support, which can be customized to match your branding. You can choose from various help options, including videos, in-app flows, chat, and more.
- Easy & Affordable: HelpHero is a powerful and easy-to-use onboarding tool that is also cost-effective.
- Advanced Customer Support: With a comprehensive system, you can give users the guidance they need before they ask for it with contextual product tours.
- Onboarding Analytics and Segmentation: Analyze product usage and in-app flow engagement with HelpHero’s advanced analytics. You can also create user segments based on this data, allowing for highly targeted user interactions and improvements in the user experience.
HelpHero’s cons
Overall, HelpHero is a good customer onboarding software, but it has a few limitations that make it less than ideal for some businesses.
- Limited Features: HelpHero does not offer all of the features that some businesses need for customer onboarding, such as the ability to create custom onboarding flows or to track customer progress in real-time.
- Limited Customization Options: HelpHero’s customization capabilities are limited, which may not suit businesses with unique branding or design needs.
- A/B Testing is only available to technical users who can code.
- Integration Challenges: Integrating HelpHero with certain software and systems can be more complex and less seamless than some alternatives.
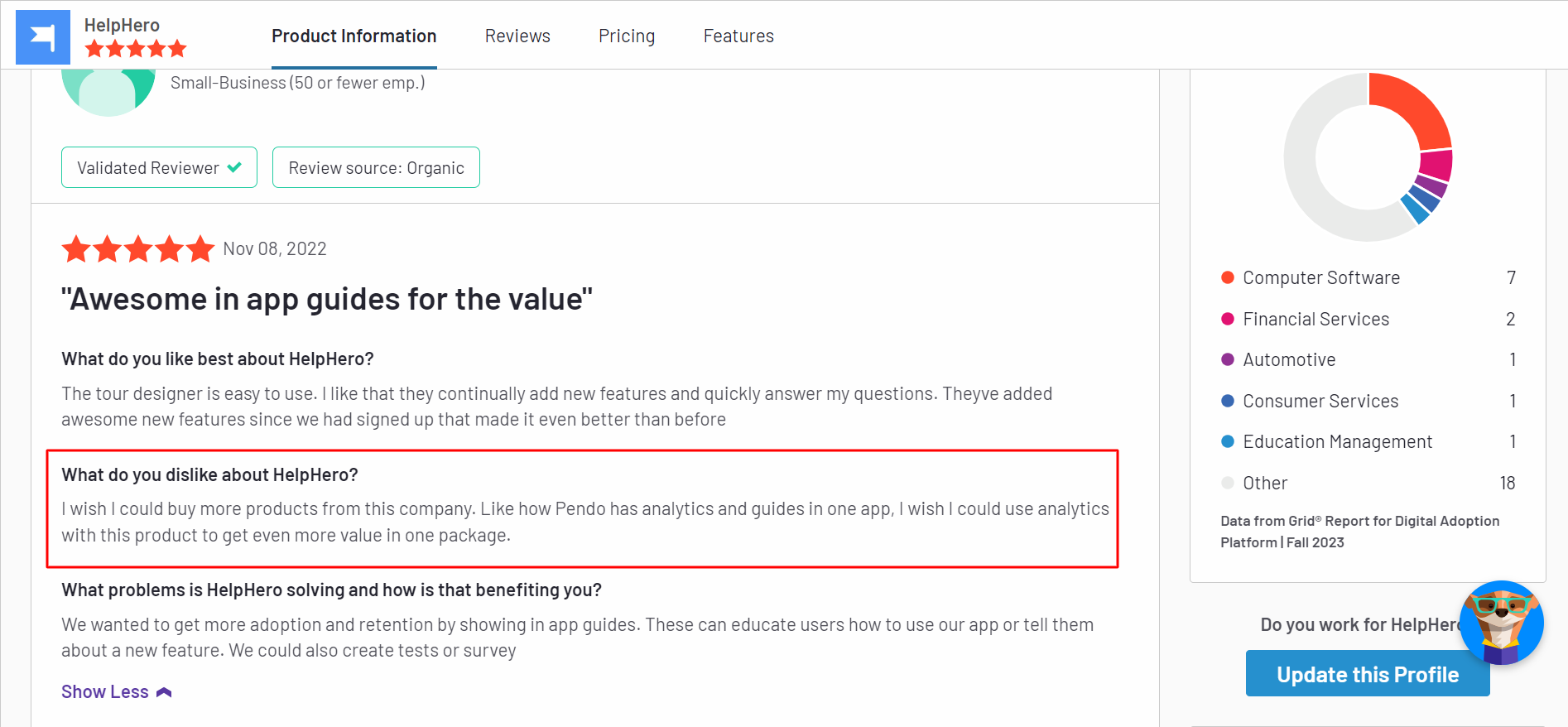
What do users say about HelpHero?
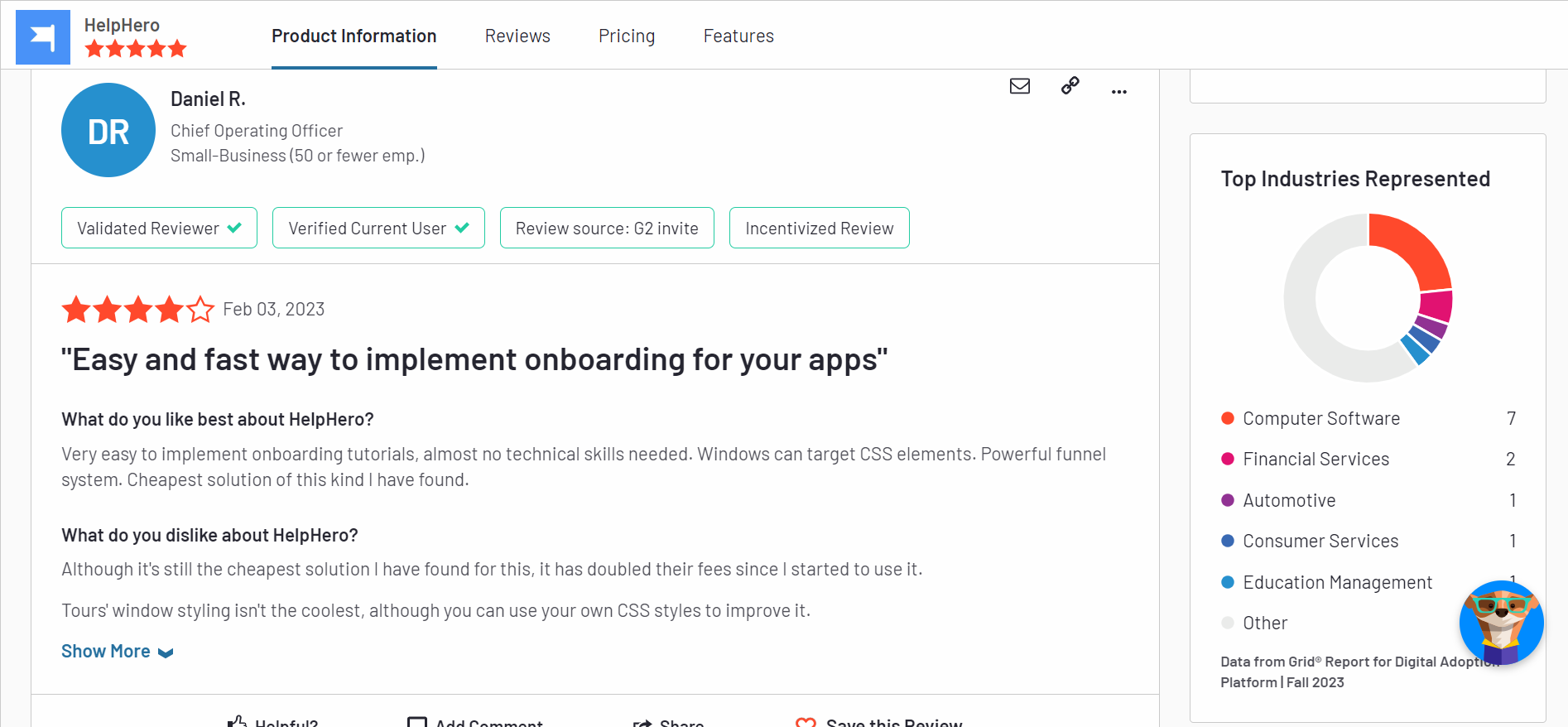
Does HelpHero offer a great onboarding and walkthrough experience? Let’s see a good review of HelpHero on G2:
“Easy and fast way to implement onboarding for your apps”
Very easy to implement onboarding tutorials, almost no technical skills needed. Windows can target CSS elements. Powerful funnel system. Cheapest solution of this kind I have found.

Although it’s still the cheapest solution I have found for this, it has doubled their fees since I started to use it.
Tours’ window styling isn’t the coolest, although you can use your own CSS styles to improve it.
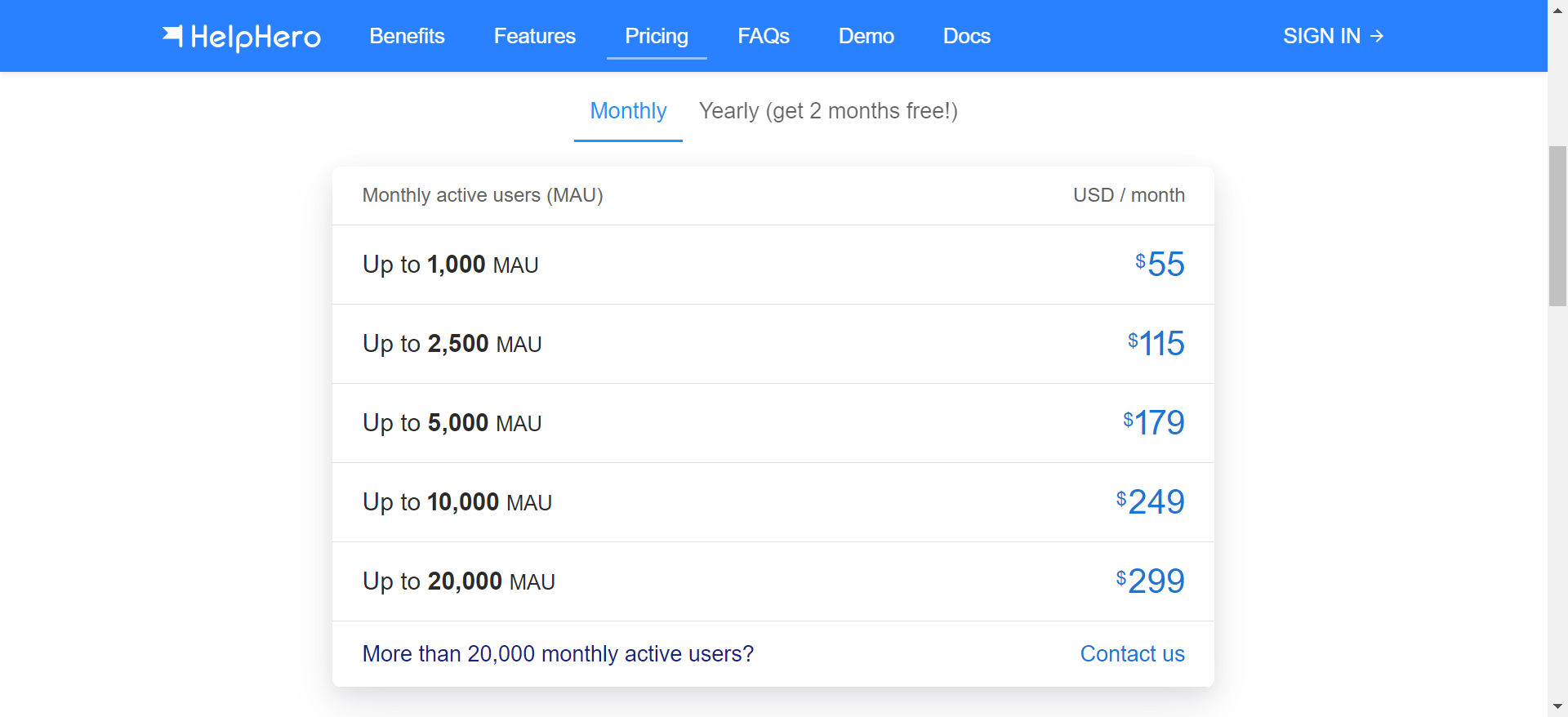
HelpHero’s pricing
HelpHero’s pricing plan is based on the number of Monthly Active Users (MAUs). Here’s an overview of the different pricing plans, including the free trial:
- HelpHero free trial: free 14-day trial, no credit card required.
- Up to 1000 MAU — $55
- Up to 2500 MAU — $115
- Up to 5000 MAU — $179
- Up to 10000 MAU — $249
- Up to 20000 MAU — $299
- If you have more than 20,000 Monthly Active Users, you have to contact them.
3 Reasons why you might need a HelpHero alternative
Let’s look at the most common limitations of HelpHero and why you might need HelpHero’s alternatives:
- You want flexible user onboarding flows: HelpHero’s user onboarding features primarily support linear paths with minimal branching capabilities. This limitation can hinder the creation of more sophisticated and adaptable onboarding experiences, which is crucial for addressing the diverse needs of users.
- You want advanced interactivity options: HelpHero’s onboarding tools are somewhat restricted when creating interactive elements beyond basic text copy and buttons. To engage users effectively, especially in complex or feature-rich applications, a lack of interactive components can be a significant drawback.
- Inability to address specific user queries: HelpHero’s onboarding flow doesn’t allow users to drill into specific issues or questions they may have during the onboarding process. This limitation can make it challenging to provide real-time assistance and guidance to users, potentially leading to frustration or increased support requests.
Userpilot – A better alternative for proactive customer service

Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.
- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.
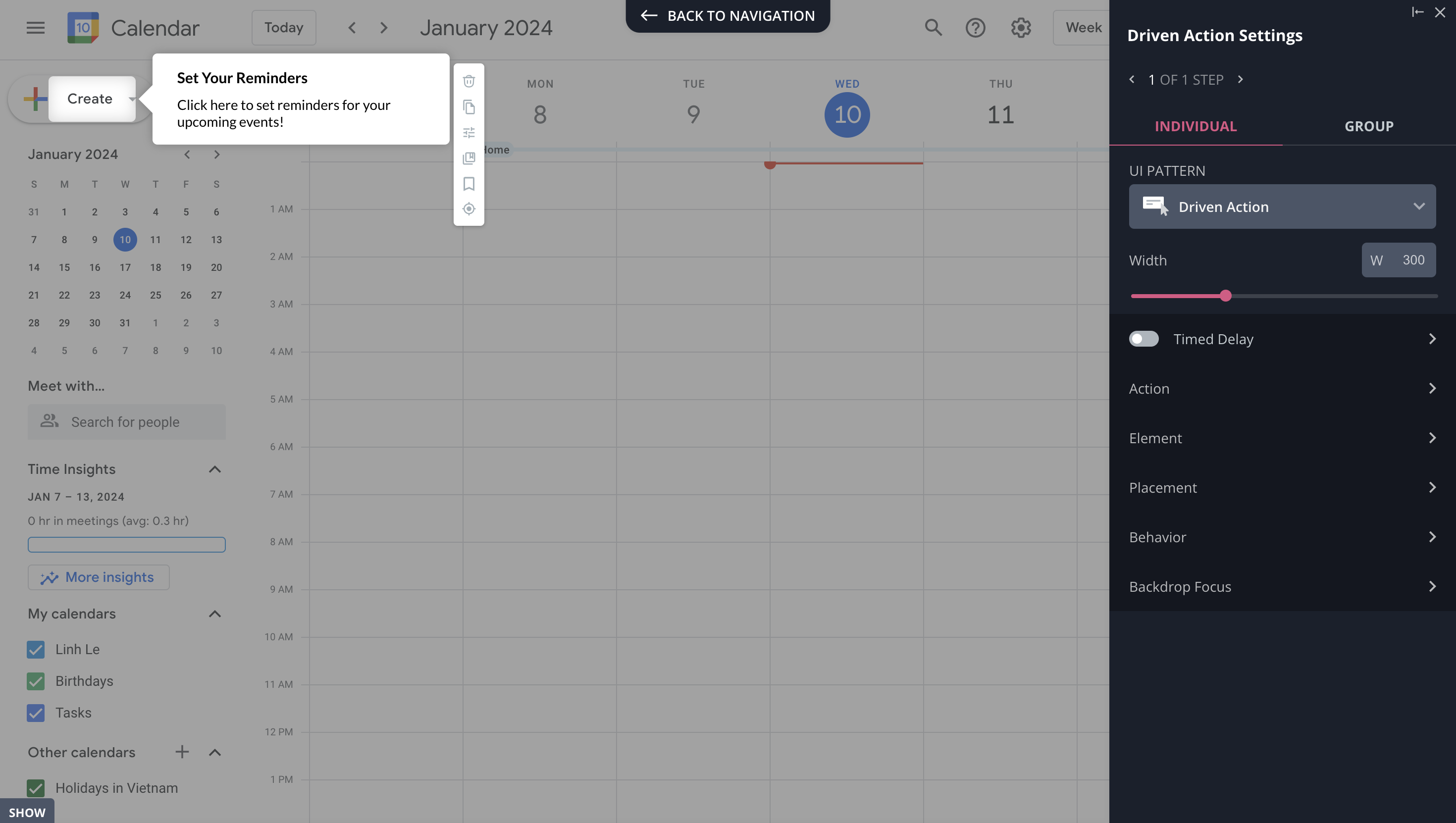
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
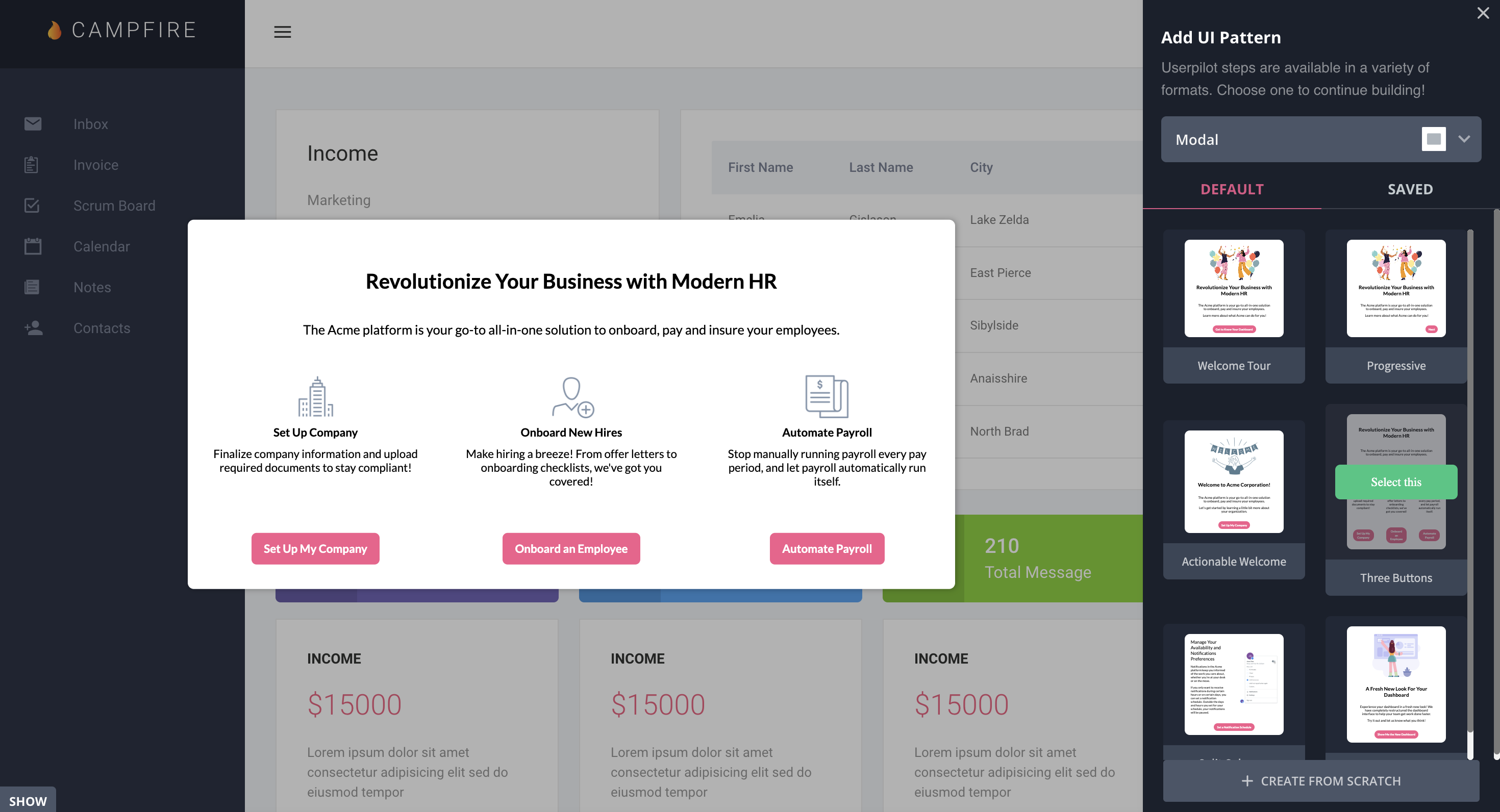
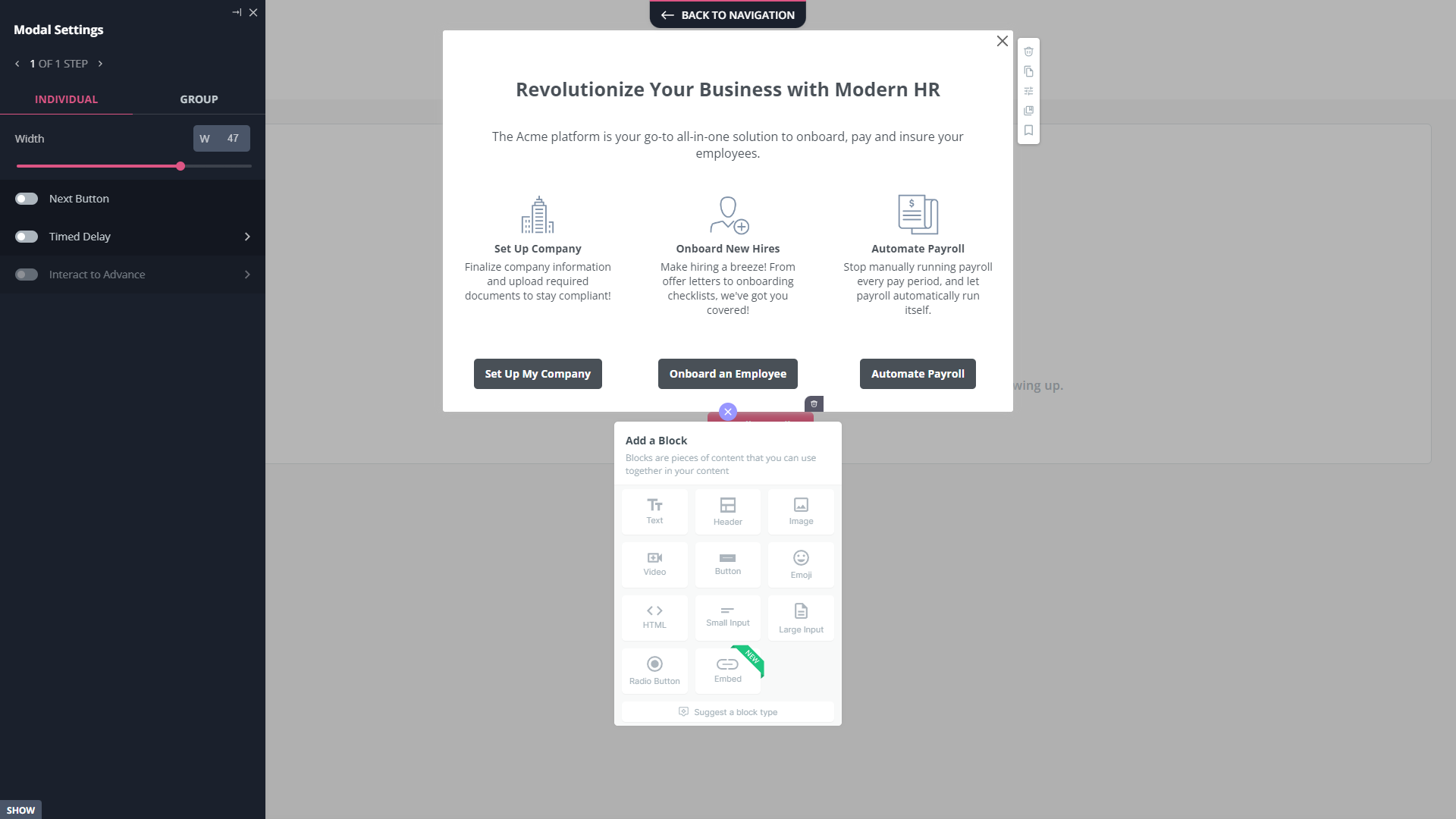
Userpilot’s modals
Modal UX design is a difficult task even for experienced designers, as you want to capture the user’s full attention without annoying them.
Userpilot’s modals can be made using templates, have advanced blocks added to them, and be translated into 32 different languages through AI. Here’s an overview of Userpilot’s modal design capabilities:
- Templates: There are six different modal templates to choose from but you can also create a new design from scratch. After making changes or building your own design, you can click on the bookmark icon to save this template for future use and add it to the template gallery.
- Blocks: Userpilot lets you add blocks that contain buttons, text, emojis, images, videos, input forms, or custom JavaScript functions to make your modals as engaging as possible. You’ll also be able to edit or delete any existing blocks from the template you’ve chosen.
- Localization: Userpilot’s AI-powered localization engine comes pre-loaded with 32 languages that you can use to automatically translate your modals. You also have the ability to add languages manually by uploading a CSV to expand the translation options for your modals.
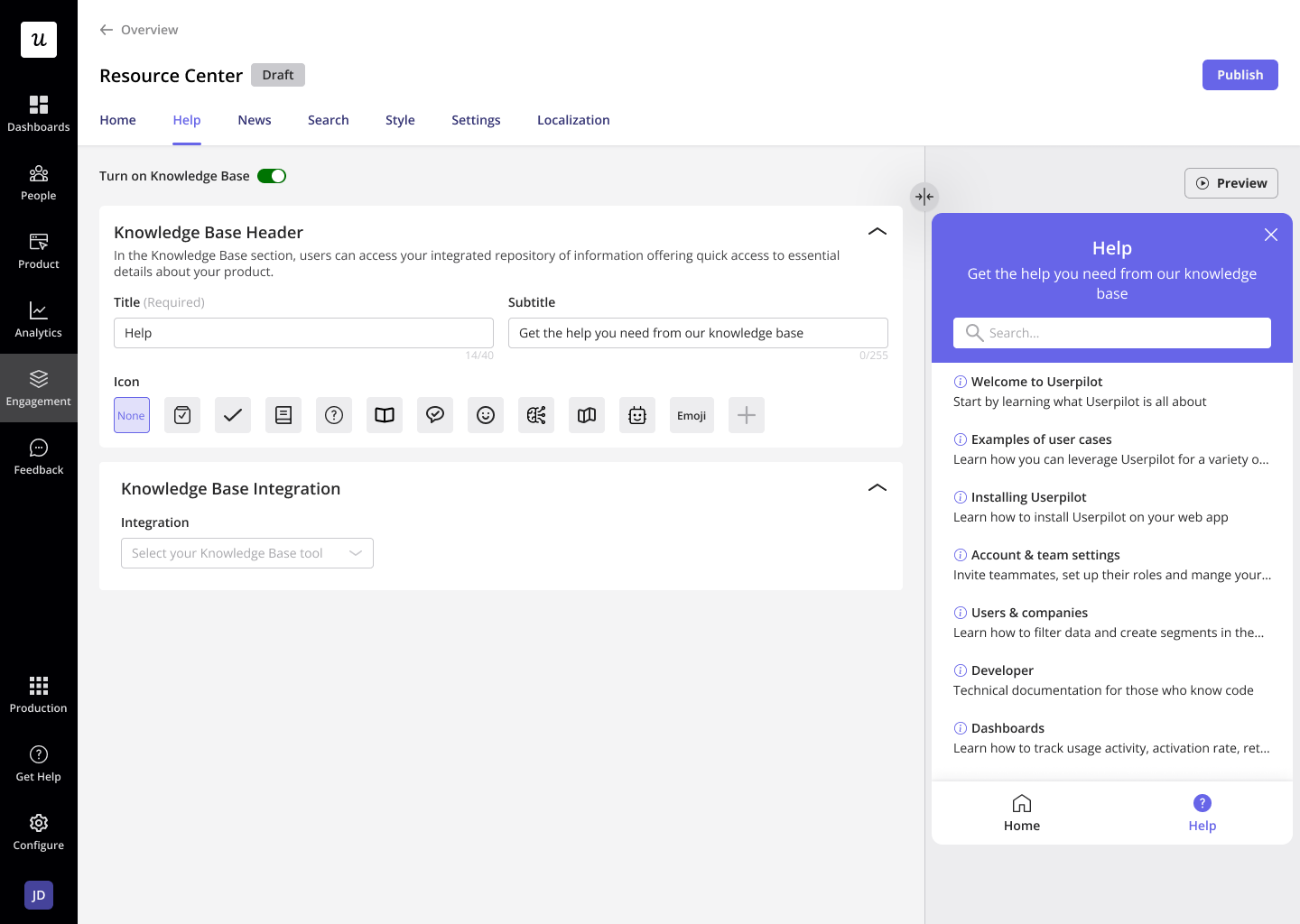
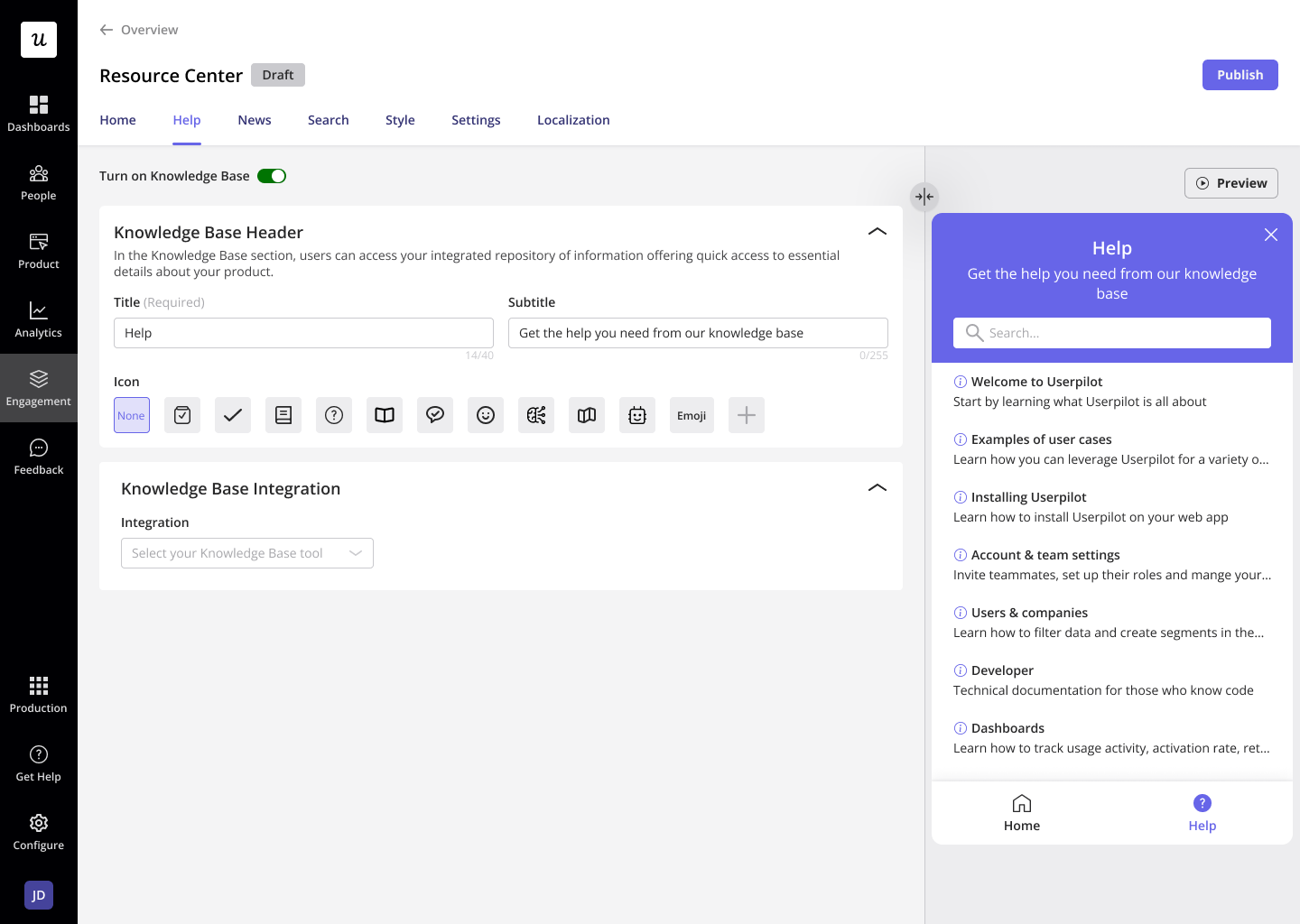
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
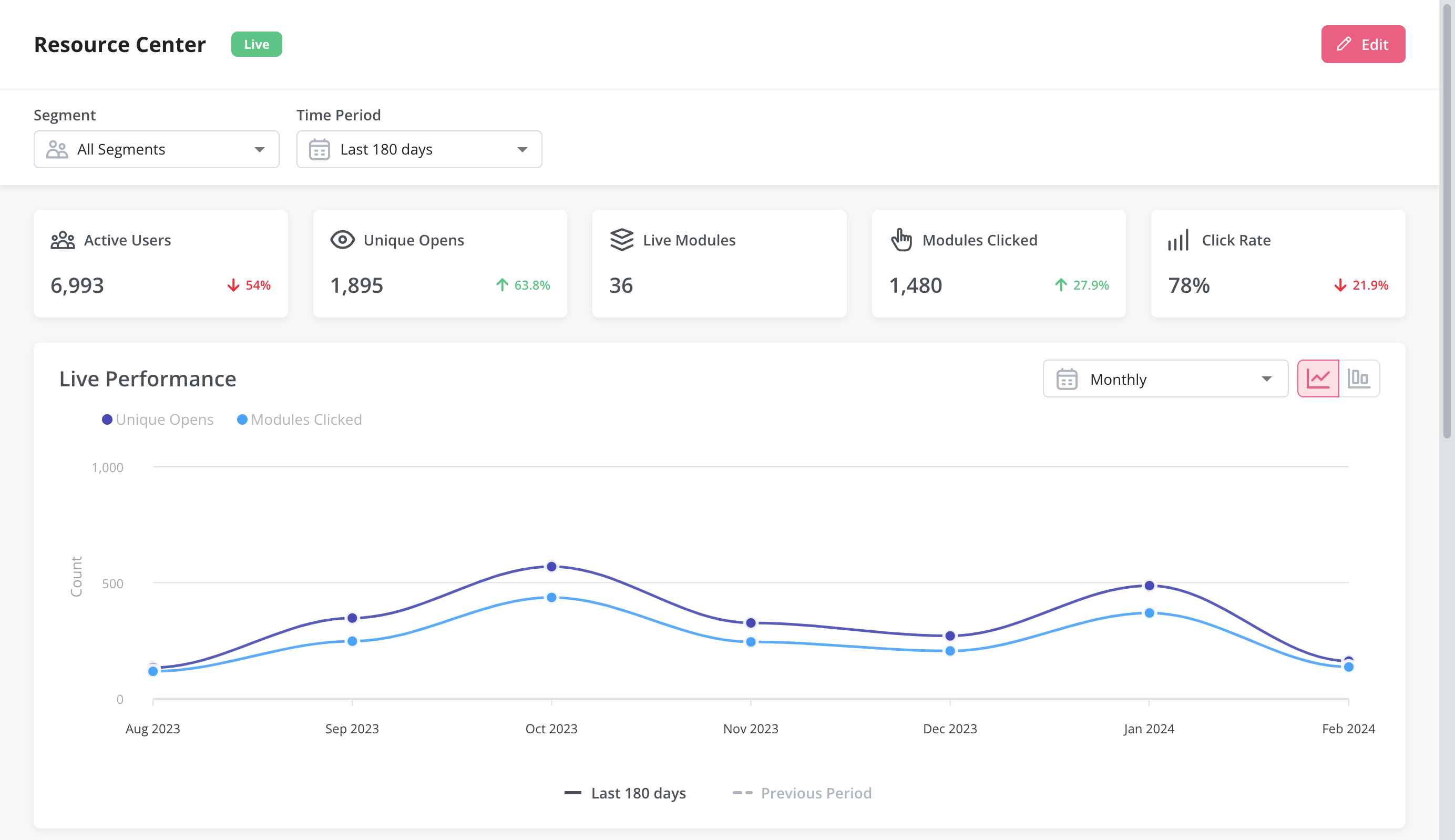
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether HelpHero is your go-to option for proactive customer service. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to HelpHero for proactive customer service, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for Proactive Customer Service? Try Userpilot