Apty vs Spekit: Which Is Better For No-Code Growth

Is Apty or Spekit the best tool for no-code growth? Maybe there is an even better in-app onboarding software that would better fit your needs?
With so many alternatives on review sites, it’s a bit tricky to really choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll explore what the perfect no-code growth tool should offer and which is the right option for your company.
Let’s dive in!
TL;DR
- No-code growth relies on your products’ levers and revenue channels for growth without requiring any coding.
- No-code growth is particularly effective in SaaS because it reduces customer acquisition and support costs.
- To achieve product-led growth without coding, you need a no-code tool that tracks in-app events, features usage, and interactive walkthroughs.
- Digital adoption platforms like Apty and Spekit allow you to create interactive walkthroughs, track feature usage, send microsurveys, etc.
- Though both tools are considered good, they are not the right fit for every SaaS company. For example, Apty lacks some important UI patterns such as modals, hotspots, banners, and slideouts. They also don’t offer an in-app help center feature to enable self-service support.
- When it comes to Spekit, there are many bugs and performance issues, as well as advanced analytics is missing.
- There is a better alternative for Apty and Spekit. To achieve code-free product-led growth, try Userpilot. It’s a complete product growth platform that allows you to create interactive walkthroughs with a wide range of UI patterns, track in-app user interactions, segment customers by multiple criteria as well as collect user feedback via microsurveys.
![]()
Looking for the best tool for no-code growth? Search no more!

What is no-code growth?
No-code growth is a method of achieving product-led growth (= using your own product as a lever and revenue growth channel) without coding, using no-code tools.
It essentially allows people like product managers, product marketing managers, or marketers (who may not necessarily have a background in engineering) to create e.g. in-app onboarding experiences, optimize signup and onboarding flows, etc. in order to achieve higher conversion rates, user activation rates – and in the long run –drive retention.
No-code movement in general empowers non-programmers to create software elements using a graphical user interface, instead of writing code. According to no-code advocates, technology should enable and facilitate the creation, not act as a barrier.
Why should you care about no-code growth?
Product-led growth may be a bit of a buzzword, but achieving no-code growth is particularly important for SaaS companies with low ACV, freemium models, and generally those in the SMB sector.
Product-led growth is a way of generating revenue from the product itself – by improving user engagement metrics, working on smarter pricing and product plans to unlock more revenue through expansion, promoting word of mouth, etc.
It’s essentially free revenue from your existing user base, which is particularly important when your customers’ LTV is around $150 in total. By giving your product managers and marketers no-code tools, you can generate more no-code growth. Simple.
Let’s look in more detail at some reasons why no code growth is important, especially for companies such as the ones mentioned above:
- No code growth can massively reduce your CAC.
- Generating Product-led Growth without code also means you don’t need to hire programmers to implement these tactics – which further reduces your operational costs.
- Applying product-led growth practices also reduces your customer support and success costs – as your agents don’t need to reply to the same repetitive questions over and over again, and can replace them with reactive tooltips – themselves, without any help from the developers.
- This contributes to higher satisfaction from the users in general – as they tend to prefer to self-serve rather than talk to support.
- Finally, no code product-led growth means free expansion revenue for your company – and who wouldn’t welcome that, especially nowadays?
Why do you need tools for no-code growth?
One thing is clear – to drive no code growth, you will need to use proper tools to automate flows and drive engagement.
To achieve product-led growth without coding, you need a no-code tool that will allow you to:
- Capture feature usage (with tools like feature tagging) and record all the events happening in-app regardless of the interaction type (clicks, hovers, form fills.)
- Capture qualitative data with e.g. session recordings
- Create interactive walkthroughs and onboarding flows
- Use product to promote upsells
Tool’s must-have features for no-code growth?
Before deciding which no-code growth tool deserves your try, you should have a basic understanding of what features you should be looking for in “the one”.
Although the exact features you need will differ based on factors such as the size of your company, your business strategy, and your goals, here are the most crucial features you should look for:
- Truly “no code” – make sure the no code growth tool you pick really allows you to build and style robust and native-looking in-app experiences without coding. You will be surprised how many tools require the knowledge of CSS to publish decent-looking onboarding flows.
- Make sure the tool you choose has all the basic UI patterns available – e.g. checklists, modals, tooltips, banners, and hotspots. This will allow you to create all the product-led growth experiences you may need.
- Targeting the experiences to the right user segments is extremely important for your PLG plays to be successful. So make sure your no-code growth tool offers advanced segmentation capabilities so you can build customer segments based on product usage, in-app behavior, feedback, and user persona so you can craft hyper-personalized messages and trigger them at the right time.
- On that note – real-time, event-based triggering is an important feature of a product growth platform that only a few solutions on the market currently offer. Being able to respond to your users’ actions in real-time can be critical to pushing them toward those precious conversion points.
- Finally: product analytics is another “must have” that a good no-code growth platform should provide. You should be able to monitor your users’ behavior with it, the engagement with your PLG in-app experiences, and how they contribute towards improving your metrics.
- The right code-free PLG tool should also offer integrations with other tools so you can add them to your stack and get better insights on your data under one roof.
Apty for no-code growth
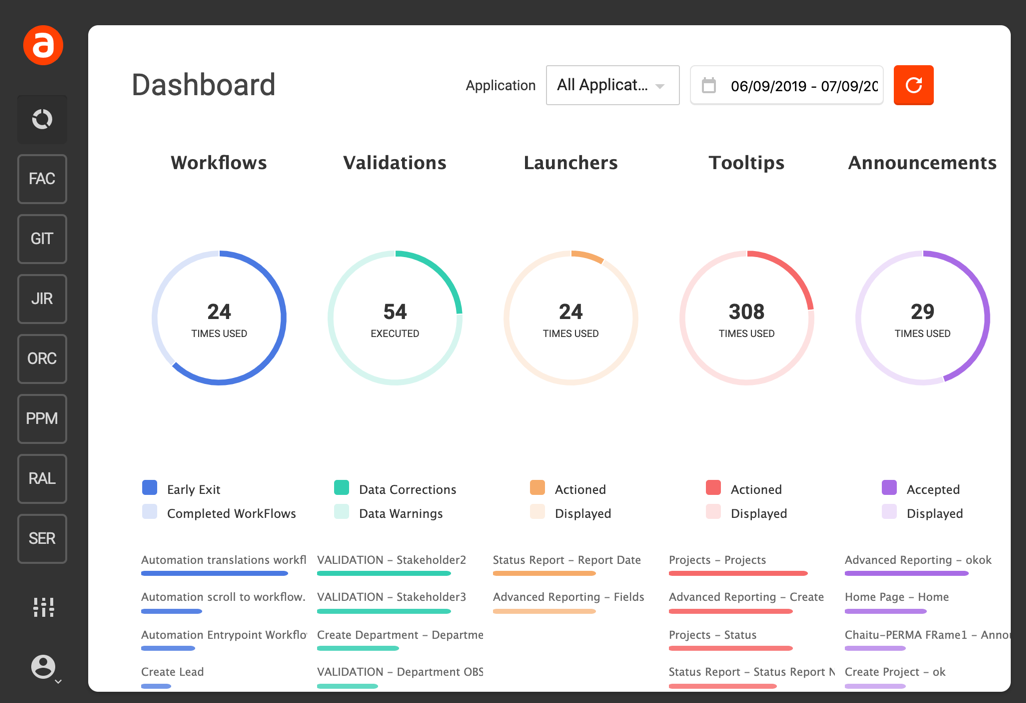
Apty’s digital adoption platform aims to make product adoption a snap with engaging onboarding flows and product tours. It does this with a mix of on-screen guidance, interactive walkthroughs, and in-app messaging.
This platform is great for engaging users on your platform to increase product adoption, feature adoption, and conversions.

Here’s how Apty can help with user onboarding:
- Enables you to create checklists to guide users and interactive walkthroughs that simplify the onboarding process.
- It also allows you to segment users and design tailored onboarding experiences based on the role, location, and other characteristics to deliver the promised value fast.
- The goal-tracking feature allows you to set custom goals and monitor how users navigate through them. For example, you can set user activation and set it as one of your onboarding milestones to analyze progress. Then you can segment users who haven’t reached the goal and implement a number of strategies to activate them.
- Combine tooltips and create interactive walkthroughs to shorten the learning curve and, subsequently the time to value.
Pros of Apty?
Apty is a robust tool for your onboarding and adoption needs. Here are the main pros to consider if you’re still deciding:
- Apty is excellent for product adoption, training, and onboarding. The tool makes it easy to develop workflows which makes development turnaround very fast-paced. In addition, it’s very simplistic to use since Apty lives in the browser as an extension.
- You can either build different user segments inside the product, or you can integrate your Apty account with other tools and import your data.
- Can be used on 3rd party tools, meaning you can use it for employee onboarding too.
Cons of Apty?
While Apty is a great tool, the main downsides are the cost and restrictions you get with it. Here are the main cons of the tool:
- Apty offers tooltips and checklists for building product experience flows, but unlike other similar tools, it lacks some important UI patterns such as modals, hotspots, banners, and slideouts.
- One of the biggest disadvantages of Apty is the absence of in-app customer feedback collection. In-app surveys help you collect user insights at scale and improve the product to match user expectations. Without feedback and user input, you are missing out on a lot.
- Doesn’t offer self-service support like a help center where users can access multiple guides and tutorials or contact support. It does provide guides that are similar but more restricted.
What users say about Apty?
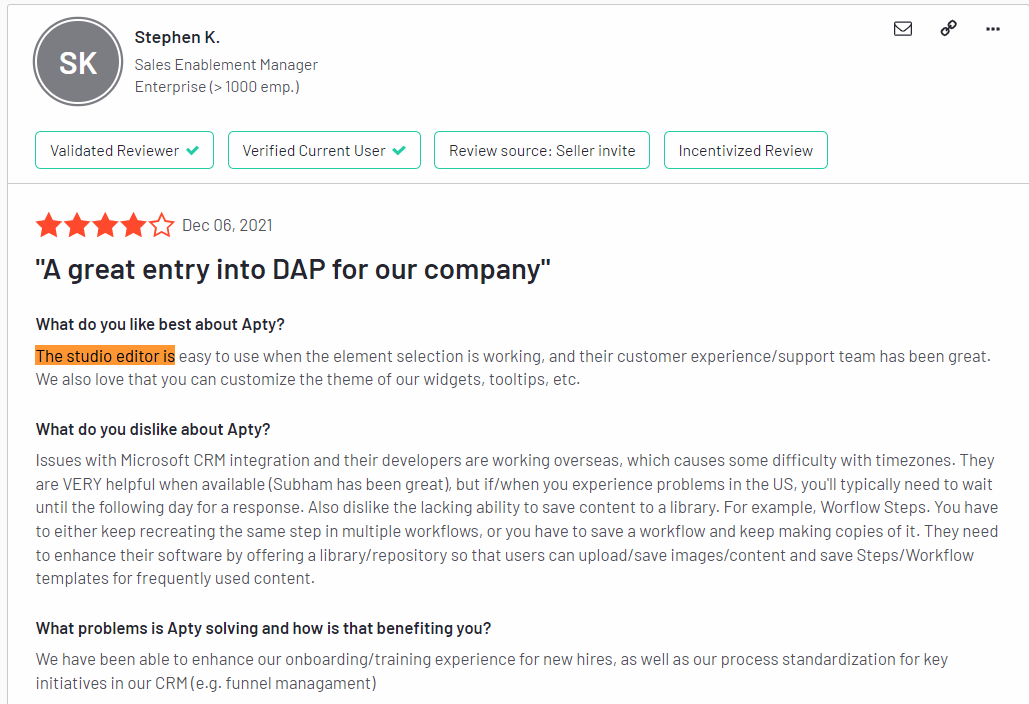
Overall, users feel positive about Apty– here’s an example summarizing some key points about its features and the value it offers:
Our Apty Representative, Joe Fimiani, is one of the main reasons we love working with Apty. Joe works hard to establish a trusting relationship with his customers. Joe goes above and beyond to ensure we are satisfied and happy with our Apty product by doing regular check-ins.One thing that is a little frustrating is getting past the Apty pop-up widgets. Sometimes the pop-up widgets are in the way of tabs that need to be selected. As a result, the tabs are harder to select. However, this may not be an Apty issue, rather a Clarity issue 🙂 –
Desiree G.
Apty is incredibly helpful for new employees to get familiar with processes in our project management software. The work flows and tooltips have been essential for our workforce.The only downside to Apty was the learning curve of first building out the application to work with our project management tool. Apty had a great support system to help through those challenges. – Jennifer T

Most complaints are about the missing features, integrations, and the steep learning curve.
It’s tricky to make the most of it, particularly in the early stages of adoption. The support team are great, but it can be challenging to know what support can be asked for if we’re unaware of what’s possible.- Administrator in Business Supplies and Equipment
With each new release of the software, there is a bit of uncertainty in the stability of new features. Requires more attention than preferable with each new switch. Also, our tools are more complex than your standard website and that requires more work and work-arounds than expected when first acquiring a third-party onboarding tool.- Administrator in Computer Software
UX experience when it comes to testing is cumbersome; a lot of back and forth.
Below are critical tools that are missing or need improvement. I would like to see these additions and enhancements as current features are limiting our options for solutions: Auto triggers (Related to Rule Engine, i.e. Specific page load, removing the reliance on triggers such as: Launchers, Menu Widget, and Announcement Button),IDP for standardized User Identifier,eLearning for content creators (Builder Certifications),Surveys,Chatbot etc- Paolo T.
Is Apty the right fit for your business?
Apty is a great tool but has limited usability. Here are three main reasons why you might consider an alternative:
- To get access to all the needed tools for proper onboarding and adoption you need to pay for the higher plans that can get quite expensive.
- Apty doesn’t offer user feedback surveys, which are a very effective way to collect user sentiment at scale and improve your product experiences to meet customer expectations. So if you are aiming to be a customer-centric company that puts users and their needs at the heart of the business, you may need to choose another tool
- Although Apty offers some segmentation options, in Userpilot you can group users on many more attributes and create more advanced segments.
Apty pricing

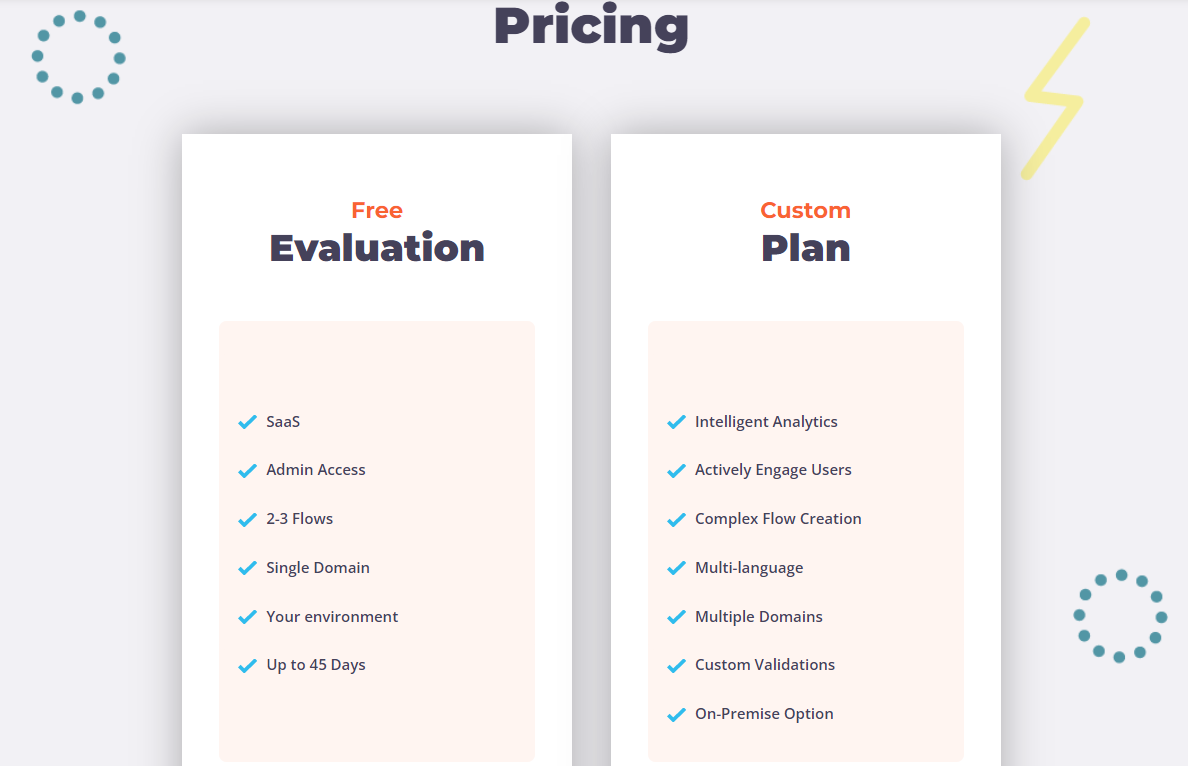
Apty offers a free trial and custom quotes based on business needs.
- Free trial: Up to 45 days, includes 2-3 flows, works on a single domain.
- Custom pricing: Intelligent analytics, complex flow creation, multilingual support, available on multiple domains.
![]()
There is a better tool for your SaaS than Apty!

Spekit for no-code growth
Compared to the other solutions on the market, Spekit is a digital adoption platform that focuses on employee onboarding rather than user onboarding. Their technology is excellent for using targeted feature adoption flows to quickly familiarize new employees with internal capabilities.
Spekit prides itself on the robustness of its internal database system.
Employees and managers can easily add to, update, and search for information, so everyone is aware of internal best practices. This database can also assist new employees to get up to speed quickly, as they can use the database rather than bugging other employees when they have questions.

Spekit is not a truly user onboarding tool. It’s built to streamline employee onboarding by guiding new employees through 3rd party tools and processes using no-code, step-by-step walkthroughs.
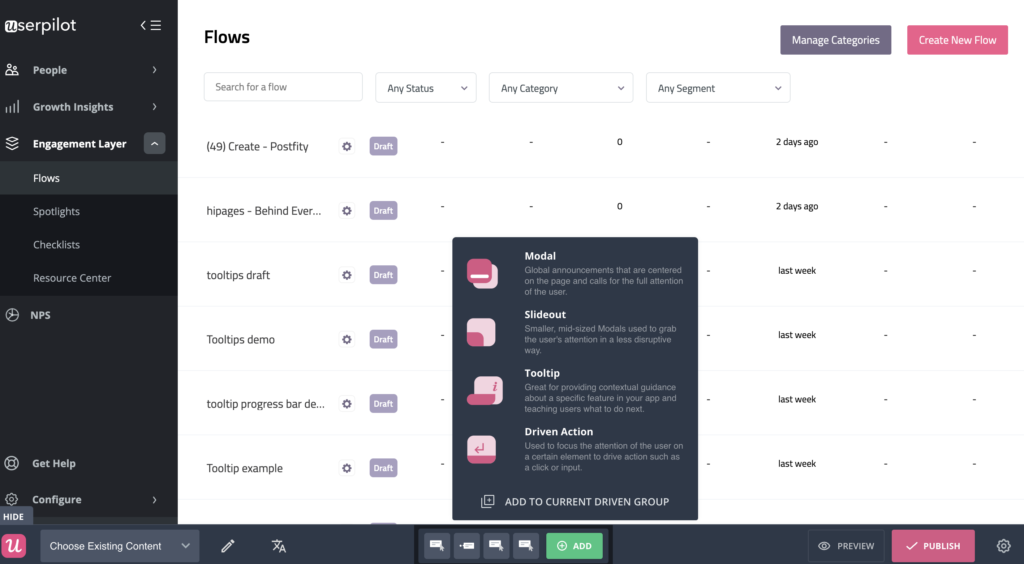
Here’s how Spekit helps with employee onboarding:
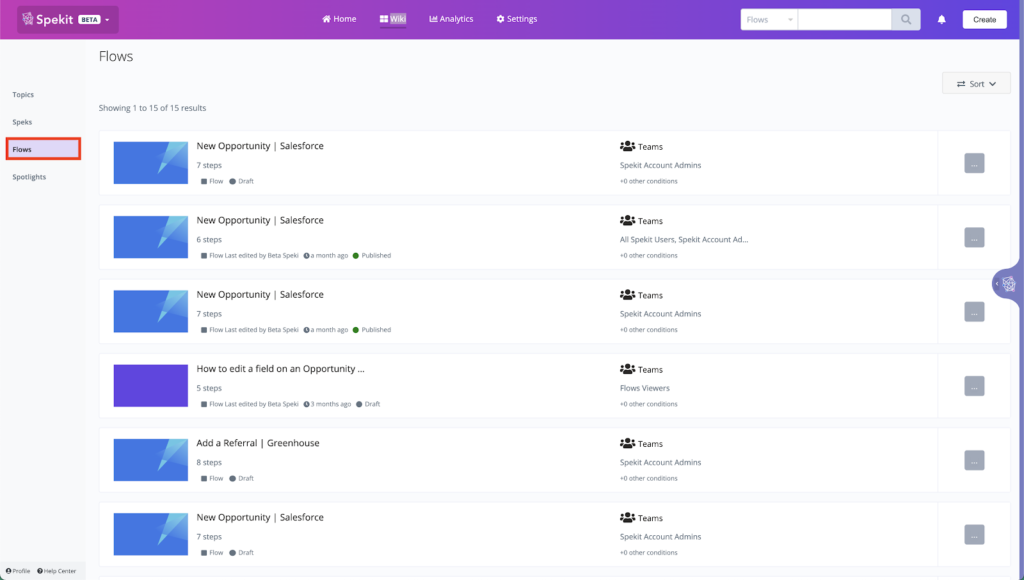
- Spekit’s step-by-step walkthroughs help you build flows for guidance. You can create individual onboarding journeys for different teams. However, the variety of UI patterns is limited to tooltips and modals.
- Spekit allows you to record your flows and edit them, or save them as a draft. You can confirm the positioning of steps looks good, make necessary edits to the texts, and delete steps that are not necessary.
- With spotlights, you can push changes, new resources, or updates to your team the moment they need it – directly within their workflows.
- You can use a single flow to guide employees across multiple tools.
All in all, Spekit has good functionality for employee onboarding but is lacking in collecting user sentiment throughout the onboarding process, as it doesn’t support surveys.
Pros of Spekit
Spekit is a useful tool for your employee onboarding needs. Here are the main advantages to consider if you’re still deciding:
- It’s easy to use and easy to install in any web-based application.
- You can create versatile knowledge bases with different formats for different teams.
- Your new employees have answers to their questions in one place. So instead of interrupting other employees’ work, they can easily find what they are looking for with Spekit.
- You can collect a data dictionary that will be available to your users across different apps.
Cons of Spekit
The main downside that comes with Spekit is the absence of feedback collection and more advanced analytics. Here are the main cons of the tool:
- There are some limitations to user onboarding flows as Spekit only offers tooltips and modals as part of their flows UI patterns.
- There are many bugs and performance issues when using the tool. The UI is also fairly tricky to navigate as the tool is on the right-hand side.
- As the tool is missing some advanced analytics, it’s hard to find friction points and solve any issues with user experience.
What users say about Spekit?
On the whole, users feel positive about Spekit – here are some examples summarizing some key points about its features and the value it offers. You can find more reviews on G2 or Capterra.
The in-app guidance using field speks and the ability to view step by step instructions side by side using the sidebar dock have been a game changer for our organization!
The only downside I can think of is the use of the extension. I’ve had to “nag” users over and over again to get them to download it and discover all the magic that comes with it. – Samantha L.
The plug in is intuitive, easy to use and makes finding answers/solutions easy and efficient. For months we had tons of valuable resources and collateral that went untouched because reps didn’t know it existed. Now they have it right at their fingertips.
Our only pitfall was the flows piece. We aren’t able to leverage as easily as we would like.
-Administrator in Information Technology and Services/mid-market.

Most complaints about Spekit are about the upside bar positioning and some implementation issues.
” Great Idea! A bit tougher on the implementation side. ” I like the idea of this platform. It’s essential to train folks where they work. The sales team was very responsive throughout the pre-sales process. Unfortunately, our experience with implementation was nowhere as easy as we thought it would be. The slack integration was inadvertently set up internally before the full implementation. This caused an issue (which is understandable), but it took 4+ weeks for Spekit to determine the root cause. This has still not been addressed, unfortunately. Because of the difficulties with implementation/embedding into our environment, we are focused on one value proposition only: the slack Q&A creation process. We’ve needed to purchase other software that will better meet our needs. – Executive Sponsor in Information Technology and Services / Enterprise
Some users think it still has room for improvement.
“Nice, but needs work“. Customizable content, but we don’t have the capacity for someone to always manage that. Button position is very inconvenient, even though I know I can move it around. Don’t need the sidebar. I would also like to toggle off the buttons near things I have already learned so that I am not always interrupting work flows to click out of a window that I have mistakenly opened. – User in Airlines/Aviation / Mid-market
While other people think it’s overpriced.
“It’s cool, but overpriced in my opinion.” Extremely flexible. Lets us do things we wouldn’t be able to otherwise and is pretty easy to use. It looks a little funny on the screen. Kind of clutters up the screen. It looks a little funny and is too expensive in my opinion. – Administrator in Newspapers

Is Spekit the right fit for your business?
Spekit is a great tool when it comes to employee onboarding but has limited usability. Here are three main reasons why you might consider an alternative.
- If you have 1000+ employees, paying 20 $ per user monthly can be a bit costly.
- Spekit focuses on employee onboarding but in most cases, you will need another tool that will provide you with in-depth analytics. There are other tools that are truly no-code.
- Spekit has a fairly tricky UI to navigate as users have encountered performance issues when using the tool.
- If you want to create more contextual onboarding with different segments, you might want to consider an alternative tool.
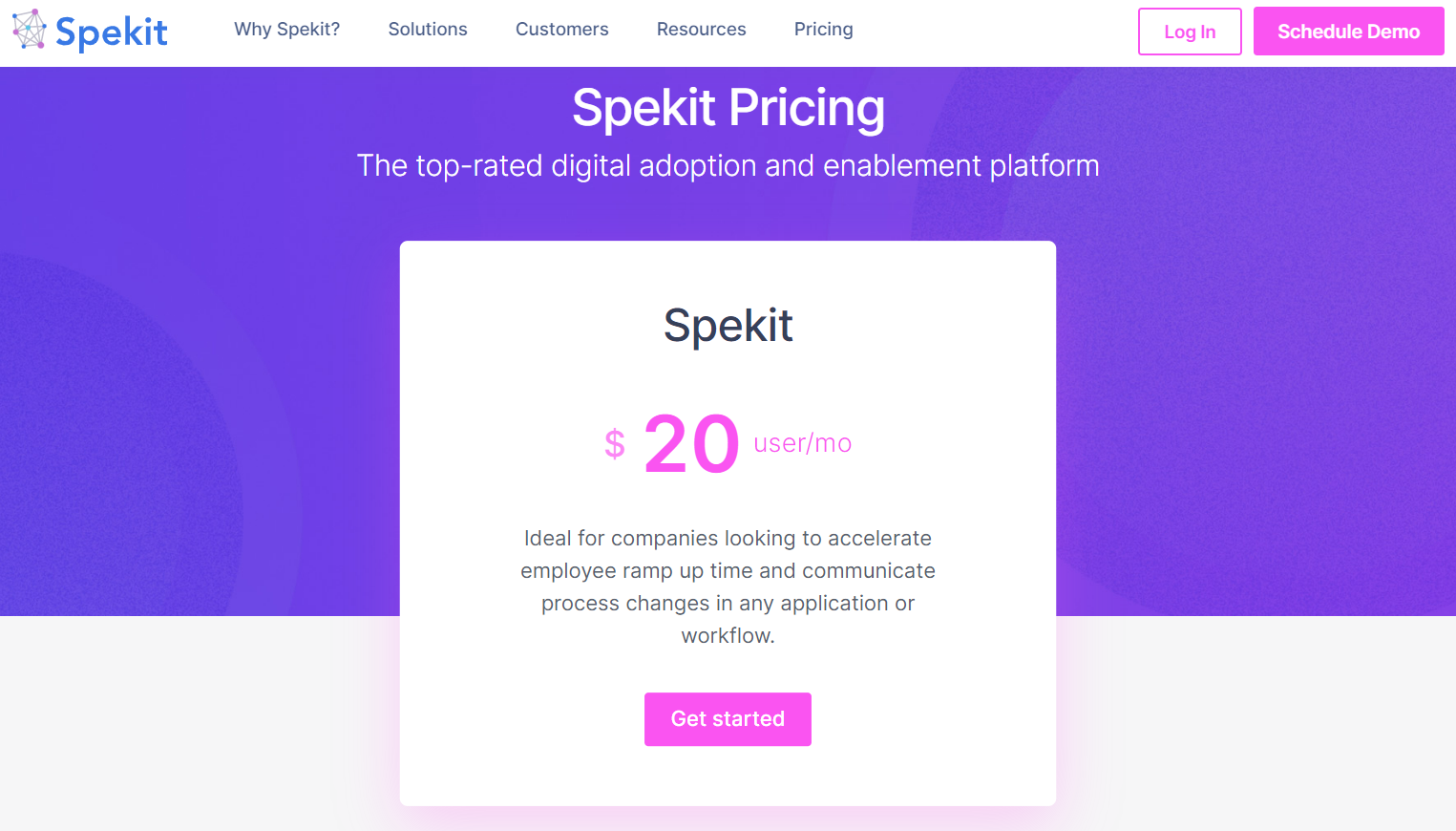
Spekit pricing

Spekit charges 20 $ per person monthly so it’s more suitable for small to midsize businesses. It also doesn’t provide a free trial or a freemium version of its features.
Some features such as seismic integration, knowledge checks and knowledge check analytics are sold as add-ons that come with an extra fee.
![]()
There is a better tool for your SaaS than Spekit!

Is there a better alternative for no-code growth?
Apty and Spekit are good tools for no-code growth. We’ve seen how they compare to each other and what you can achieve with them. Call us biased, but if you’re looking for something better, Userpilot offers more value for your money than these tools.
Userpilot for no-code growth
Userpilot is a powerful product adoption platform that enables you to quickly build personalized, flexible, contextually relevant in-app experiences targeted to different user segments – all without writing a line of code.

Userpilot was built specifically for SaaS product teams that want to improve their user onboarding experience and boost user activation.
You can build a huge variety of user onboarding experiences and in-app guidance flows without needing to code.
Here’s what you’ll get when you start using Userpilot:
- Forget about coding in-app experiences: Userpilot is a no-code solution and only requires your dev to install a line of javascript inside your app and for you to download a chrome extension that opens up the visual builder.
- Build in-app flows using the largest range of UI patterns (modals, slideouts, tooltips, hotspots, banners) and in-app onboarding experiences (checklists, microsurveys, NPS surveys, in-app resource center)
- Get access to a built-in NPS tool for collecting and analyzing user sentiment so you can improve your onboarding process based on real data.
- Create and track combinations of in-app events like clicks, hovers and form fills, and then analyze all these interactions under your own custom events, which can be built without code or API calls.
- Use advanced product analytics and in-app flows analytics to identify where users need help and create granular user segments to trigger in-app experiences contextually (segment based on user identification data, in-app engagement, custom events, clicks, hovers, form fills, user feedback responses, NPS scores and more)
- Enhance the onboarding experience with in-app help by launching a Resource Center directly inside your app. Add in-app guides, and video tutorials, and give users access to search the knowledge base or reach out to support. Self-service has never been easier.
The best user onboarding is contextual and it happens right where the users need it, inside your app. There isn’t a better user onboarding tool out there that offers more value for the money than Userpilot.
Schedule a demo with our team and get ready to build the best onboarding experiences your users have seen.
Pros of Userpilot
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, a no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals,
- slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
Cons of Userpilot
Userpilot has a number of advantages, especially for mid-market SaaS companies looking for a robust but at the same time very easy-to-use, a no-code tool for user onboarding, product adoption, and simplified product analytics. Let’s have a look at the pros of using Userpilot:
- No-code builder – Userpilot comes with an easy-to-use Chrome Extension builder.
- Multiple UI patterns – choose from a range of options to build customized flows: modals,
- slideouts, banners, tooltips, hotspots, and checklists are all at your disposal.
- UI patterns are not limited by plan – you get access to all of them on every single plan, meaning you get value even with the Traction plan (this is the entry-level one).
- Engaging walkthroughs and onboarding flows- build interactive walkthroughs targeted to distinct user segments.
- In-app help – build a resource center offering self-service support to your users, customize it with your branding, and select from a range of help options to boost user satisfaction (i.e. videos, in-app flows, chat, and more).
- Experimentation – built-in A/B testing for flows lets you explore and quickly iterate based on direct user behavior.
- Powerful feedback options- integrated NPS surveys with analytics and response tagging unlock insight into how your users feel.
- Advanced analytics and segmentation- analyze product usage and in-app flow engagement and build user segments using the data.
- Event tracking and feature tags- tag UI engagement (clicks, form fills, hovers) and group them into one custom event to track what really matters.
- More value with integrations- unlock value faster with built-in integrations with popular tools like Segment, Amplitude, Mixpanel, Kissmetrics, Intercom, Heap, and more.
What users say about Userpilot

Let’s check what real users like about Userpilot.
Userpilot is an incredible, user-friendly software that allows us to create unforgettable experiences for our clients! From basic to complex experiences, we have been able to do them all with ease! I would highly recommend this software to anyone who wants to provide their clients or users with the best product tour experience. The possibilities of what you can create are endless! – Tayla G.
Userpilot is simple to set up, use, and does not require any dev – which means instant publishing. This is critical for us as a SaaS company that releases new features frequently; we need the ability to inform our customers of changes quickly, and doing this in our platform through Userpilot allows us to reach the right audience, at the right time, in the right place. There have been many awesome extra features we’ve discovered since coming on board, and it’s been great to see new features released frequently. The tool itself is intuitive and reliable. Having used similar products previously that were clunky and buggy this has really made us happy with our decision to move to Userpilot. – Melina K.
![]()
Get more value for your money with Userpilot!

Userpilot pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
This is what you need to know. With this information, you should be able to make an informed decision between Apty and Spekit.
Since both tools have advantages and disadvantages, there is no one that is the best. It will depend on your product and current needs. If you want the best value for money, going with the alternative option would be our recommendation.
Want to see how Userpilot can help with no-code growth? Book a demo below.
![]()
There is a better tool for your SaaS than Apty!


