Millaisia ovat Pendon tuotekierrokset?

Pendon tuotekierrokset ovat suosittu ratkaisu monien SaaS-yritysten käyttäjien perehdyttämiseen.
Mutta onko se hypen (ja 50 000 dollarin hintalapun) arvoinen? Miten Pendon tuotekierroksia verrataan muihin markkinoilla oleviin onboarding-ohjelmistoihin tai tuotekierrosohjelmistoratkaisuihin?
Pendon todellisen toiminnan opettelu voi olla vaikeaa, sillä sen ilmainen kokeiluversio ei sisällä monia keskeisiä ominaisuuksia, joita haluaisit kokeilla ennen ostamista. Joten ennen kuin otat Pendon tuotekierrokset testiin – lue tämä perusteellinen katsaus ja vertailu vastaaviin ratkaisuihin.
Ei aikaa lukea? Lue tämä TL;DR:
- Pendon ilmaisessa kokeiluversiossa näkyvät tuotekierrokset, jotka tunnetaan nimellä “oppaat”, ovat melko lineaarisia ja tooltip-keskeisiä.
- Oppaat kokeilussa tehtiin dummy-tietojen perusteella. Jos haluat rakentaa oman, sinun on asennettava JS-snippet, jotta Pendo voi kommunikoida verkkosivustosi kanssa.
- Pendon rakennuspalikkajärjestelmä on melko intuitiivinen ja helppokäyttöinen, mutta tuotekierroksia ei voi rakentaa itse.
- Oppaat on rakennettu Pendon omalla suunnittelutyökalulla, vaikka monet Pendon käyttäjät halusivat jatkaa vanhan Chrome-laajennuksen käyttöä (joka jäi voimaan vuonna 2019).
- Pendon tuotekierrokset ovat pitkälti tooltip-pohjaisia, mutta ne voivat sisältää myös bannereita tai valolaatikoita. Niistä puuttuvat monet Userpilotin tarjoamat käyttöliittymämallit, erityisesti itsenäiset tarkistuslistat. Pendon tarkistuslistat voi käynnistää vain sen resurssikeskuksesta, mikä mielestämme tukee sen tarkoitusta.
- Pendon tuotekierrosten segmentointi näyttää enemmänkin siltä, että se on luotu koneille kuin ihmisasiakkaille, joilla on määriteltävissä olevat liiketoimintatarpeet.
- Vuorovaikutteisin elementti, jonka voit rakentaa osaksi Pendon tuotekierrosta, on mikrokysely, mutta Pendon päätöksessä sisällyttää mikrokyselyt oppaiden alle ei ole järkeä.
- Pendon tuotekierrosten suurin ongelma on se, että niitä ei voi käynnistää mukautettuihin tapahtumiin (= käyttäjän käyttäytyminen sovelluksen sisällä) perustuville yleisösegmenteille. Jos siis haluat näyttää virran segmentille, joka on esimerkiksi napsauttanut tiettyä painiketta, et voi tehdä sitä Pendossa. Voit kuitenkin tehdä sen Userpilotissa tai Appcuesissa.
- Pendon tuotekierroksia ei myöskään ole mahdollista käynnistää sovelluksen sisäisen tapahtuman perusteella (painikkeen napsautus, ominaisuuden käyttö, sovelluksen sisäinen osto jne.). Tämäkin on mahdollista muilla työkaluilla, kuten Userpilotilla ja Appcuesilla.
- Userpilotin tuotekierrokset ovat parempia kuin Pendon UX:n, helppokäyttöisyyden ja hinta-laatusuhteen suhteen.
Pendon tuotekierrokset – ensivaikutelma
Kun kirjaudut ensimmäistä kertaa Pendon kokeilutilille, käyttöliittymä kysyy, haluatko aluksi tutustua oppaisiin, käyttäytymisanalyyseihin vai kojelautoihin.

Pendo voi joskus olla hieman jargonia, joten on syytä kertoa nopeasti, mitä nämä vaihtoehdot tarkoittavat:
- Pendo kutsuu oppaita kokemusvirroiksi. Toisin sanoen, yhdistämällä useita opastuselementtejä yhteen voit rakentaa tuotekierroksen.
Käyttäytymisanalytiikka
avulla voit seurata käyttäjien ennen tai jälkeen tietyn tapahtuman tekemiä toimia, nähdä, kuinka monta ihmistä on suorittanut ennalta määritellyn suppilon ja kuinka monta prosenttia käyttäjistä on pysynyt mukana ajan mittaan.- Dashboardit on luotu samalla tavalla kuin Google Analytics, ja se näyttää selaustiedot, kuten viikoittaiset kävijät ja yksilölliset kävijät tunnissa. Pendon tämän osan tuotetieto ja -analytiikka ovat enimmäkseen turhaa dataa.
Kuten ehkä arvasitkin, tässä artikkelissa keskitytään ennen kaikkea Oppaat-ominaisuuteen.
Pendon oma tuotekierros
Ilmeisesti Pendo on rakentanut omat tuotekierroksensa Pendossa – joten ennen kuin sukellamme tuotekierrosten luomiseen Pendossa, tutustutaan sen omaan luomiseen.
Pendon oma tuotekierros ei ole erityisen vuorovaikutteinen tai houkutteleva uusille käyttäjille.
Ne ovat lineaarisia, ja juuri tällaisia tuotekierroksia olemme kehottaneet tämän blogin lukijoita pysymään kaukana useaan otteeseen aiemmin. Käyttäjät vihaavat lineaarisia tuotekierroksia:

Pendon omat tuotekierrokset koostuvat oikeastaan vain violetista tooltipistä violetin tooltipin perään.

Tuotekierrosten luominen Pendossa
Jos valitset “Oppaat”-tuotekierroksen, saatat olla hieman hämmentynyt siitä, että Pendo-ohjelmassa on jo joitakin oppaita, jotka ovat toiminnassa… vaikka et ole tehnyt niitä itse.

Pendo on laatinut nämä oppaat tyhjien tietojen perusteella. Toisin sanoen tämä on demosisältöä , joka on suunniteltu näyttämään, millaisia tuotekierroksia voisit rakentaa sovellukseesi, eikä se perustu todellisiin tietoihin. Tämä on fiksu ratkaisu, sillä se vähentää oppimiskäyrää, joka liittyy siihen, että yrityksen onboarding-ohjelmisto otetaan käyttöön ensimmäistä kertaa.
Omien Pendo-tuotekierrosten luominen
Jos haluat luoda tuotekierroksia, jotka käyttävät tuotteesi todellisia käyttäjäsegmenttejä, sinun on asennettava Pendo verkkosivustollesi.
Tämä on yksinkertainen prosessi, jossa käytetään JS-snippettiä aivan samalla tavalla kuin Userpilotin asennuksessa.

Kun skripti on asennettu, näet luomasi tuotekierrokset sovelluksessasi, kun olet testannut niitä.
Kuinka helppoa tuotekierrosten luominen on Pendossa?
Jos olet perehtynyt Diviin, Elementoriin tai jopa WordPressin omaan lohkojärjestelmään, Pendon käyttämä rakennuspalikoiden lähestymistapa oppaiden rakentamiseen on erittäin intuitiivinen.

Voit raahata ja pudottaa erilaisia elementtejä ja sovittaa värit ja muotoilun brändisi mukaan.
Oppaiden rakentaminen on helppokäyttöisyydeltään samanlaista kuin Userpilotissa tapahtuva Flowsien rakentaminen.
On kuitenkin yksi keskeinen ero: Userpilot antaa sinun rakentaa tuotekierroksia Chrome-laajennuksessaan, jonka avulla näet heti, miltä kierros näyttää tuotteessasi (What-You-See-Is-What-You-Get), kun taas Pendon oppaat rakennetaan kojelautaan:

Visual Design Studio vs Pendo Classic
Pendo käytti aiemmin suunnittelutyökalua, joka toimi Chrome-laajennuksena, aivan kuten Userpilot toimii nykyään. Tämä työkalu tunnetaan nykyään nimellä “Classic”.
Helmikuussa 2019 Pendo julkaisi kuitenkin sisäisen työkalun nimeltä Visual Design Studio (VDS).

Kaikki heidän nykyinen kehitystyönsä keskittyy VDS:ään, eivätkä uudet asiakkaat voi enää ladata laajennusta Chrome Web Storesta.
Toisin sanoen, jos haluat rakentaa tuotekierroksen Pendon avulla, sinun on rakennettava opas VDS:n sisällä.
Tämä on hankala prosessi, varsinkin kun oppaita esikatsellaan sovelluksen sisällä.
Jopa Pendo-käyttäjät suosivat Chrome-laajennusta…
Mielenkiintoista on, että on olemassa ydinryhmä asiakkaita, jotka ovat käyttäneet Pendoa jo ennen vuotta 2019 ja jotka käyttävät edelleen Pendo Classicia.
Tästä on osoituksena se, että suuri osa Pendon ohjeartikkeleista on suunnattu Classic-käyttäjille.

Se viittaa siihen, että ainakin joidenkin käyttäjien mielestä vanha käyttöliittymä oli parempi. Ehkä Pendon on ylläpidettävä sitä pitääkseen yllä asiakastyytyväisyyden tasoa.
Huomaa, että tätä ongelmaa ei esiinny Userpilotin tai muiden työkalujen kanssa. Aina kun Userpilotin käyttöliittymään tulee päivitys tai uusia ominaisuuksia julkaistaan, kaikki käyttäjät ottavat käyttöön uusimman käyttöliittymän.
Mitä UX-malleja Pendon oppaat sisältävät?
Yksi asia, jonka Pendo on tehnyt melko hyvin, on luoda kattava resurssikeskus, joka auttaa ihmisiä saamaan sovelluksesta kaiken irti.
Heidän resurssisivullaan oppaan luomisesta on kätevä video, jossa kerrotaan, minkälaisia UX-kuvioita voidaan luoda osana tuotekierrosta:
Valolaatikko
Käytössä on valolaatikko, joka on vähän kuin Userpilotin modaalit. Se on keskitetty asiakkaan näytölle. Voit käyttää sitä uusien käyttäjien toivottamiseen tervetulleeksi tai asiakaspalautteen keräämiseen.

Banneri
Seuraavaksi tulee banneri, joka laskeutuu ruudun yläreunasta. Monella tapaa tämä näyttää täsmälleen samalta kuin valolaatikko, mutta se on vain sijoitettu eri tavalla.

Työkaluvihje
Kuten Userpilot, myös Pendo mahdollistaa työkaluvihjeiden luomisen. Omasta mielestäni tämä on UX-elementti, jonka Pendo tekee parhaiten.

Työkaluvihjeet aktivoituvat vastauksena niin sanottuihin “merkkeihin”, jotka ovat pieniä kuvakkeita, jotka on sijoitettu sivun elementin viereen. Kun kävijät napsauttavat kyseistä elementtiä, kyseisen työkaluvihjeen opas tulee näkyviin.
Tämä on hyvin samankaltainen kuin Userpilotin tooltip-ominaisuus, joka voidaan myös sijoittaa käyttäjän haluamaan paikkaan ja joka liitetään usein elementteihin, jotka eivät ole heti intuitiivisia.
Valmiit elementit
Viimeinen kuvion tyyppi, joka selitysvideossa mainitaan, on erilaisia tapauksia, joissa tiimin jäsen on aiemmin tehnyt mukautetun kuvion edellä mainituista vaihtoehdoista.
Nämä mukautetut kuviot tallennetaan oppaiden alle, jotta niitä voidaan käyttää uudelleen.
Esimerkkeinä mainittakoon:
- Menestysviestit
- Kyselyt (joko määrälliset tai laadulliset)
- Tervetuloruutu, jossa esitellään tiimin jäsen, Kontentinon tässä blogissa suosittuun tyyliin (tämä on itse asiassa rakennettu Userpilotilla).

Mitä puuttuu
Seuraavassa on joitakin malleja, jotka Userpilot sisältää, mutta Pendo ei:
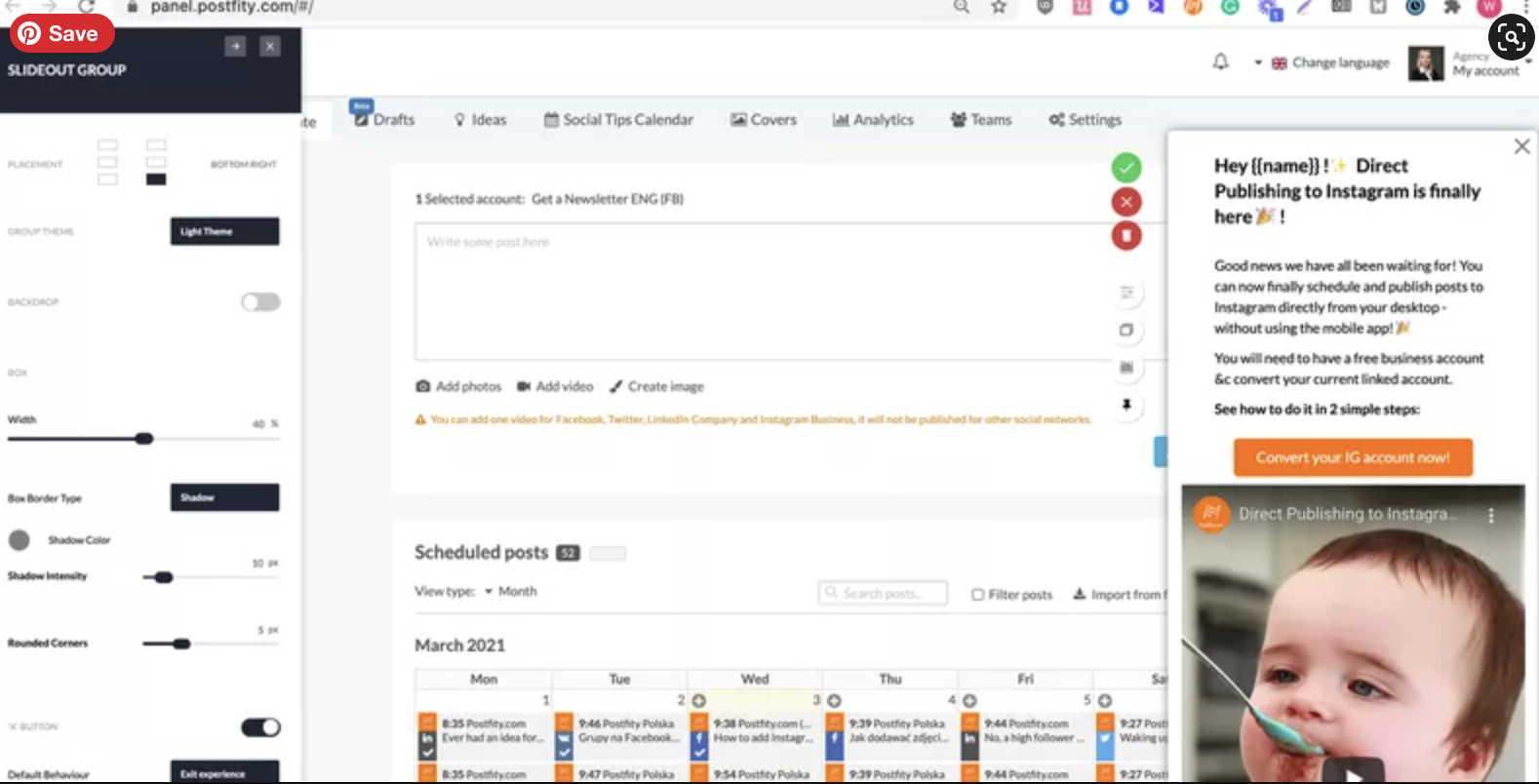
- Slideoutit – pienemmät, keskikokoiset modaalit, joita käytetään kiinnittämään käyttäjän huomio vähemmän häiritsevällä tavalla:
- Ohjatut toiminnot – käytetään kohdistamaan käyttäjän huomio tiettyyn elementtiin ja ohjaamaan toimintaa, kuten klikkausta tai syöttöä.
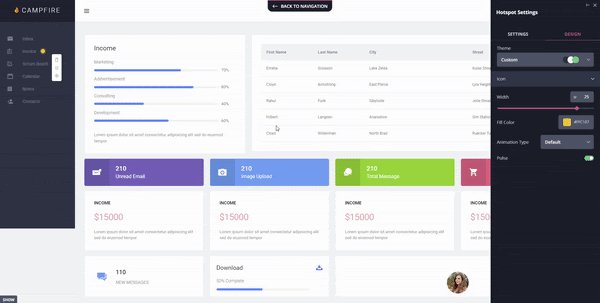
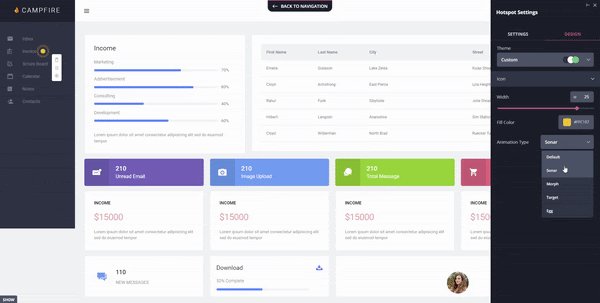
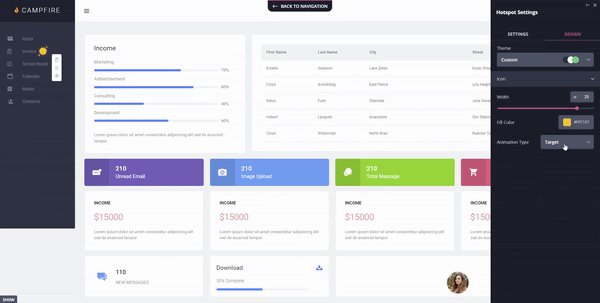
- Hotspotit – pienet vilkkuvat merkkivalot, jotka kannustavat käyttäjää keskittymään tiettyyn elementtiin:
Pendon Oppaat-osiosta puuttuu Userpilotiin verrattuna eniten erilliset tarkistuslistat.
Nämä ovat ehdottoman tärkeitä keinoja saada tietyn segmentin käyttäjät aktivoitumaan.
Userpilotissa tämä on niinkin yksinkertaista kuin räätälöidyn tarkistuslistan tarjoaminen tietylle käyttäjäkohortille heidän yksilöllisten tuotetarpeidensa perusteella.

Pendossa on olemassa tarkistuslistoja, ja niitä voi jopa muokata käyttäjäsegmenttien mukaan, mutta ne on rakennettu Resurssikeskus-toimintoon.
Tämä tekee niistä loppukäyttäjälle paljon vähemmän näkyviä kuin ne olisivat Userpilotissa.
Kuinka helppoa on segmentoida tuotekierroksia Pendolla?
Segmentointi on olemassa myös Pendossa, vaikka sen löytämiseksi täytyykin kaivaa hieman.
Opas-ominaisuuden demotuotekierrokset on segmentoitu “kaikille”, mikä on toinen tapa sanoa, että niitä ei ole segmentoitu lainkaan.

Koska demo ei ole kovin opettavainen, Pendon segmentointivaihtoehtoihin voi tutustua parhaiten tutustumalla heidän resurssikeskuksen artikkeliinsa aiheesta.
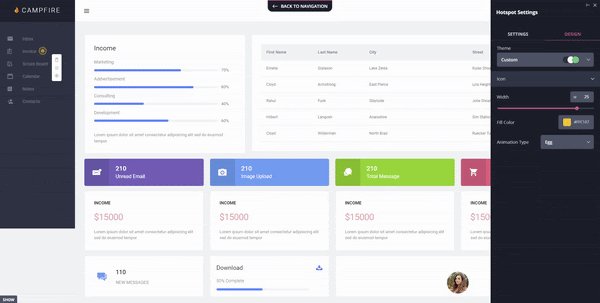
Artikkelin mukaan Pendo mahdollistaa segmentoinnin hyvin monenlaisten tekijöiden mukaan, kuten tämä kuvakaappaus osoittaa:

Pendon segmentointivaihtoehdoista puuttuu selvästi segmentointi mukautettujen tapahtumien mukaan. Jos siis haluat näyttää Pendo-tuotekierroksen vain niille käyttäjille, jotka ovat napsauttaneet “osta nyt” -painiketta 5 kertaa viimeisen kuukauden aikana, sinun täytyy
et voi tehdä sitä.
Tämä johtuu todennäköisesti teknisestä velasta, joka ei salli Pendon käynnistää tai kohdistaa kierroksia mukautettujen tapahtumien perusteella.
Nykyaikaisemmat tuotteiden käyttöönottoratkaisut, kuten
Userpilot
tai Appcues tarjoavat tämän vaihtoehdon (ja lisäksi – Userpilot tarjoaa segmentointia tapahtumien lisäksi myös tapahtuman ominaisuuksien mukaan – esim. osti T-paidan …. 50 dollarilla… ja sisällyttää vain ‘Addidaksen vihreät T-paidat’).
Ovatko asiakkaasi ihmisiä vai robotteja?
Luetteloa lukiessani huomaan, miten uskomattoman teknologiapainotteisia useimmat näistä tekijöistä ovat.
Se muistuttaa minua Pendon analytiikasta, joka tarkkailee käyttäjien käyttäytymistä kaikilla mahdollisilla teknisillä tavoilla, mutta ei anna sinulle mahdollisuutta puhua suoraan asiakkaillesi saadaksesi palautetta NPS:n avulla (ellet ole valmis maksamaan).
Tarkoitan, että pidän automaatiosta yhtä paljon kuin muutkin liikemiehet, mutta eikö tässä ole jossain raja?
Vertaa tätä Userpilotiin, joka tarjoaa erilaisia segmentointivaihtoehtoja seuraavien tekijöiden perusteella:
- Väestötiedot
- Sovelluksen sisäinen käyttäytyminen (esim. onko käyttäjä suorittanut mukautetun tapahtuman tai käynyt läpi tietyn virtauksen).
- Käyttäjäattribuutit (esim. suunnitelman tyyppi, kieli)
- NPS
- Tili (esim. tehokäyttäjä vs. uusi käyttäjä)

Nämä tekijät vaikuttavat paljon inhimillisemmiltä ja konkreettisemmilta kuin Pendon tekijät.
Segmentointi ominaisuuksien testaamisen välineenä
Yksi asia, josta pidän Pendon tuotekierrosten segmentoinnissa, on se, että ohjelmisto antaa sinulle mahdollisuuden segmentoida opas itsellesi testausta varten.
Aseta vierailijan tunnukseksi vain itsesi, niin vain sinä voit nähdä rakentamasi oppaan.

Tämä on hyvä tapa välttää uusien tuotekierrosten virheellisten beta-versioiden aiheuttama hämmennys. Userpilotissa on samanlainen toiminto samasta syystä.
Kuinka interaktiivisia Pendon tuotekierrokset ovat?
Pendon ilmaisessa kokeiluversiossaan näyttämistä kolmesta demo-oppaasta kahdessa on vain yksi vaihe.
Kaikki kolme niistä näkyvät automaattisesti, eivätkä ne käynnisty vasta, kun käyttäjä on suorittanut tietyn toiminnon.

Tämä on kaukana Userpilotista, jossa painotetaan monivaiheisia kokemusvirtoja, jotka reagoivat käyttäjän aiempaan käyttäytymiseen.
Yleisesti ottaen Pendon tuotekierrokset vaikuttavat hyvin tooltip-vetoisilta. Tämä johtuu luultavasti siitä, että vanhempana työkaluna Pendo ei pystynyt voittamaan teknistä velkaansa, jotta se olisi mahdollistanut tapahtumapohjaisen laukaisun. Tämä tekee sen tuotteiden käyttöönottokokemuksista melko epäinteraktiivisia, eikä analytiikka ole käyttökelpoista. Mitä sitten, jos tiedät, että käyttäjäsegmentti on suorittanut tiettyjä toimia, jos et voi reagoida niihin sovelluksen sisäisellä kokemuksella?
On syy, miksi he käyttivät kaikkia niitä violetteja työkaluvihjeitä oman sovelluksensa tuotekierroksella: nämä työkaluvihjeet ovat itse asiassa melko hyvä kuvaus heidän oppaidensa laadusta kokonaisuudessaan.
Interaktiiviset mikrokyselyt tuotekierroksella?
Yksi mahdollinen vasta-argumentti ajatukselle, että Pendon tuotekierroksilta puuttuu vuorovaikutteisuus, on niiden mikrokyselyominaisuus.
Tätä ei kutsuta mikrotutkimukseksi, mutta voit rakentaa kvantitatiivisia tai kvalitatiivisia mikrotutkimuksia valolaatikoihin ja bannereihin, jotka molemmat ovat osa Pendon tuotekierroksia.

Vaikka vuorovaikutteisuutta arvostetaankin, käyttäjälle on hämmentävää sisällyttää mikrokyselyt oppaiden alle.
Tuotekierroksen pitäisi nimittäin olla interaktiivinen läpikävely, jossa käyttäjät seuraavat tuotemarkkinoijien jättämiä leivänmuruja, kunnes he saavuttavat tavoitteen, joka on heidän käyttötapansa kannalta merkittävä.
Mikrokysely on pikemminkin kertaluonteinen viestintäväline sovelluksen sisäisten viestien jakamiseen kuin osa pidempää, monivaiheista läpikäyntiä.
Mikrokysely ei sinänsä “ohjaa” käyttäjää tekemään mitään muuta kuin täyttämään kyselyn.
Päätelmä
Toivomme, että sait jotakin arvokasta tästä Pendon tuotekierrosjärjestelmään tutustumisesta.
Toivomme myös, että huomaat, että Userpilotin tuotekierrokset ovat vain parempia.
Verrattuna Pendoon, Userpilotin tuotekierroksiin:
- ovat vuorovaikutteisempia
- ovat vähemmän lineaarisia
- Sisältää enemmän erilaisia käyttöliittymäelementtejä
- segmentointivaihtoehdot, jotka keskittyvät enemmän asiakkaiden tarpeisiin kuin mielivaltaisiin teknisiin tietoihin.
- Käytä tarkistuslistoja, joita loppukäyttäjien on helpompi tarkastella.
- Ja se voidaan rakentaa Chrome-sovellukseen, eikä VDS:n kaltaiseen hankalaan työkaluun.
Ja jos tämä ei riitä perusteeksi Userpilotin kokeilemiselle, sen mukana tulee myös ilmainen kokeilujakso.
Sinulla ei siis kirjaimellisesti ole mitään käyttökelpoista kokeilemalla sitä tänään. Klikkaa tästä päästäksesi alkuun!