Jak wyglądają wycieczki po produktach Pendo?

Wycieczki po produktach Pendo są popularnym rozwiązaniem onboardingowym dla użytkowników wielu firm SaaS.
Ale czy jest warta tego szumu (i ceny 50 000 dolarów)? Jak Pendo product tours wypada w porównaniu z innymi rozwiązaniami oprogramowania onboardingowego lub product tour na rynku?
Nauczenie się, jak naprawdę działa Pendo może być trudne, ponieważ jego bezpłatna wersja próbna nie zawiera wielu kluczowych funkcji, które chciałbyś wypróbować przed zakupem. Zanim więc wybierzesz się na wycieczkę po produktach Pendo – przeczytaj tę dogłębną recenzję i porównanie do podobnych rozwiązań.
Nie masz czasu na czytanie? Przeczytaj to TL;DR:
- Znane jako “Przewodniki”, wycieczki po produktach widoczne w darmowej wersji Pendo są raczej liniowe i zorientowane na tooltipy.
- Przewodniki w próbie zostały wykonane na podstawie danych atrapowych. Jeśli chcesz zbudować własny, musisz zainstalować snippet JS, aby Pendo mogło komunikować się z twoją stroną internetową.
- System bloków konstrukcyjnych Pendo jest dość intuicyjny i łatwy w użyciu, ale nie można budować wycieczek po produktach.
- Przewodniki są zbudowane w autorskim narzędziu projektowym Pendo, mimo że liczni użytkownicy Pendo woleli nadal używać swojego starego rozszerzenia Chrome (które zostało grandfathered w 2019 roku).
- Wycieczki po produktach w Pendo są w dużej mierze oparte na tooltipach, ale mogą też zawierać banery lub lightboxy. Brakuje im wielu wzorców UI, które oferuje Userpilot, przede wszystkim samodzielnych list kontrolnych. Listy kontrolne Pendo można uruchomić tylko z jego Resource Center, co naszym zdaniem wzmacnia jego cel.
- Segmentacja wycieczek produktowych na Pendo wygląda bardziej jak stworzona dla maszyn, a nie dla ludzkich klientów ze zdefiniowanymi potrzebami biznesowymi.
- Najbardziej interaktywnym elementem, jaki można zbudować w ramach zwiedzania produktów Pendo, jest mikrosondaż, ale decyzja Pendo, aby w ogóle włączyć mikrosondaże do działu Guides, nie ma większego sensu.
- Największym problemem z wycieczkami produktowymi Pendo jest to, że nie można ich wyzwalać dla segmentów odbiorców zbudowanych w oparciu o niestandardowe zdarzenia (= zachowanie użytkownika w aplikacji). Jeśli więc chcesz pokazać flow segmentowi, który np. kliknął w określony przycisk, to nie możesz tego zrobić w Pendo. Możesz to zrobić w Userpilot lub Appcues chociaż.
- Podobnie nie jest możliwe uruchomienie wycieczek po produktach Pendo na podstawie zdarzenia w aplikacji (kliknięcie przycisku, użycie funkcji, zakup w aplikacji itp.) Ponownie, jest to możliwe dzięki innym narzędziom, takim jak Userpilot i Appcues.
- Wycieczki po produktach Userpilot są lepsze niż Pendo pod względem UX, łatwości obsługi i stosunku jakości do ceny.
Wycieczki po produktach Pendo – pierwsze wrażenia
Kiedy po raz pierwszy zakładasz konto próbne Pendo, interfejs pyta Cię, czy chcesz poznać Przewodniki, Analitykę Zachowania czy Dashboardy.

Pendo może być czasami nieco żargonowe, więc warto szybko zauważyć, co oznaczają te opcje:
- Przewodniki to coś, co Pendo nazywa przepływami doświadczeń. Innymi słowy, łącząc ze sobą wiele elementów przewodnika, będziesz w stanie zbudować wycieczkę po produkcie.
Analityka zachowań
pozwala śledzić działania podejmowane przez użytkowników przed lub po konkretnym wydarzeniu, zobaczyć, ile osób ukończyło wcześniej ustalony lejek, a także procent użytkowników zatrzymanych w czasie.- Dashboards jest skonfigurowany podobnie do Google Analytics i pokazuje dane przeglądania, takie jak tygodniowi goście i unikalni goście na godzinę. Insighty produktowe i analityka z tej części Pendo to głównie vanity data.
Jak zapewne się domyślacie, w tym artykule skupimy się przede wszystkim na funkcji Guides.
Wycieczka po produktach własnych Pendo
Oczywiście, Pendo zbudowało własne wycieczki produktowe w Pendo – więc zanim zanurkujemy w tworzenie wycieczek produktowych w Pendo, spójrzmy na jego własne tworzenie.
Własna wycieczka po produktach Pendo nie jest specjalnie interaktywna ani angażująca dla nowych użytkowników.
Są one liniowe, co jest rodzajem wycieczki produktowej, od której radziliśmy czytelnikom tego bloga trzymać się z daleka wiele razy w przeszłości. Użytkownicy nie znoszą liniowych wycieczek po produktach:

Własne wycieczki po produktach Pendo tak naprawdę składają się tylko z fioletowego tool tipa po fioletowym tooltipie.

Tworzenie wycieczek produktowych w Pendo
Jeśli wybierzesz wycieczkę po produkcie “Guides”, możesz być nieco zdezorientowany faktem, że istnieją już jakieś Guides, które są uruchomione wewnątrz aplikacji Pendo… pomimo tego, że sam ich nie stworzyłeś.

Poradniki te zostały stworzone przez Pendo na podstawie danych dummy. Innymi słowy, jest to treść demon stracyjna opracowana w celu pokazania, jakiego rodzaju wycieczki produktowe można zbudować dla swojej aplikacji, a nie oparta na rzeczywistych danych. Jest to mądre posunięcie, które zmniejsza krzywą uczenia się związaną z pobieraniem oprogramowania onboardingowego po raz pierwszy.
Tworzenie własnych wycieczek po produktach Pendo
Jeśli chcesz tworzyć wycieczki po produktach, które wykorzystują rzeczywiste segmenty użytkowników z Twojego produktu, musisz zainstalować Pendo na swojej stronie.
Jest to prosty proces, który polega na użyciu snippet JS, w dokładnie taki sam sposób, w jaki zainstalowałbyś Userpilota.

Po zainstalowaniu skryptu będziesz mógł zobaczyć, jak tworzone przez Ciebie wycieczki po produktach pojawiają się w Twojej aplikacji po ich przetestowaniu.
Jak łatwo jest tworzyć wycieczki po produktach w Pendo?
Jeśli znasz Divi, Elementor lub nawet własny system bloków WordPressa, podejście do budowania przewodników, które stosuje Pendo, będzie niezwykle intuicyjne.

Możesz przeciągać i upuszczać różne elementy, a także dopasowywać kolory i stylistykę do swojej marki.
Pod względem łatwości obsługi ten aspekt budowania Przewodników jest podobny do budowania Przepływów na Userpilot.
Jest jednak jedna kluczowa różnica: Userpilot pozwala budować wycieczki produktowe w swoim rozszerzeniu Chrome, które pozwala natychmiast zobaczyć, jak wycieczka będzie wyglądać w twoim produkcie (What-You-See-Is-What-You-Get), podczas gdy Przewodniki Pendo są budowane w dashboardzie:

Visual Design Studio vs Pendo Classic
Pendo kiedyś obsługiwało narzędzie do projektowania, które działało jako rozszerzenie Chrome, bardzo podobnie jak dziś działa Userpilot. To narzędzie znane jest dziś pod nazwą “Classic”.
Ale w lutym 2019 roku Pendo wydało wewnętrzne narzędzie o nazwie Visual Design Studio (VDS).

Wszystkie ich obecne wysiłki rozwojowe są skupione na VDS, a nowi klienci nie mogą już pobrać rozszerzenia z Chrome Web Store.
Innymi słowy, jeśli chcesz zbudować wycieczkę po produkcie za pomocą Pendo, będziesz musiał zbudować Przewodnik wewnątrz VDS.
Jest to uciążliwy proces, zwłaszcza że Przewodniki są podglądane w aplikacji.
Nawet użytkownicy Pendo wolą rozszerzenie do Chrome…
Co ciekawe, istnieje podstawowa grupa klientów korzystających z Pendo od czasów sprzed 2019 roku, którzy nadal używają Pendo Classic.
Świadczy o tym fakt, że duża część artykułów pomocy Pendo jest skierowana do użytkowników Classic.

Sugeruje to, że przynajmniej dla niektórych użytkowników stary interfejs był lepszy. Być może Pendo musi go utrzymywać, aby utrzymać poziom zadowolenia klientów.
Zauważ, że nie masz tego problemu z Userpilotem lub innymi narzędziami. Przy każdej aktualizacji UI Userpilota lub udostępnieniu nowych funkcji wszyscy użytkownicy korzystają z najbardziej aktualnego interfejsu.
Jakie wzorce UX zawierają Przewodniki Pendo?
Jedną z rzeczy, które Pendo zrobiło całkiem dobrze jest stworzenie kompleksowego centrum zasobów, aby pomóc ludziom jak najlepiej wykorzystać swoją aplikację.
Ich strona zasobów na temat tworzenia Przewodnika zawiera poręczne wideo, które wyjaśnia główne typy wzorca UX , które można stworzyć w ramach zwiedzania produktu, w następujący sposób:
Lightbox
Jest lightbox, który przypomina trochę modale Userpilota. Jest on wyśrodkowany na ekranie klienta. Możesz go użyć do powitania nowych użytkowników lub zebrania opinii klientów.

Banner
Następnie pojawia się baner, który schodzi z góry ekranu. Pod wieloma względami wydaje się to dokładnie takie samo jak lightbox, tylko inaczej pozycjonowane.

Tooltip
Podobnie jak Userpilot, Pendo również pozwala na tworzenie tooltipów. W moim osobistym odczuciu jest to element UX, który Pendo robi najlepiej.

Tooltipy uruchamiają się w odpowiedzi na tak zwane “Badges”, czyli małe ikonki umieszczone obok elementu na Twojej stronie. Kiedy odwiedzający klikną ten element, zostanie wyświetlony Przewodnik dla tego tooltipa.
Jest to bardzo podobne do funkcji tooltipa Userpilota, który również może być umieszczony gdziekolwiek użytkownik sobie zażyczy i często jest dołączany do elementów, które nie są od razu intuicyjne.
Gotowe elementy
Ostatnim typem wzorca, o którym wspomina explainer video, są różne przypadki, w których członek zespołu wcześniej wykonał niestandardowy wz orzec z poprzednich opcji, które przedstawiłem powyżej.
Te niestandardowe wzory są zapisywane w zakładce Guides, dzięki czemu można je ponownie wykorzystać.
Podane przykłady to:
- Komunikaty o powodzeniu
- Sondaże (ilościowe lub jakościowe)
- Ekran powitalny z przedstawieniem członka zespołu, w stylu spopularyzowanym na tym blogu przez Kontentino (ten faktycznie został zbudowany w Userpilot).

Czego brakuje
Oto kilka wzorów, które Userpilot zawiera, ale Pendo nie:
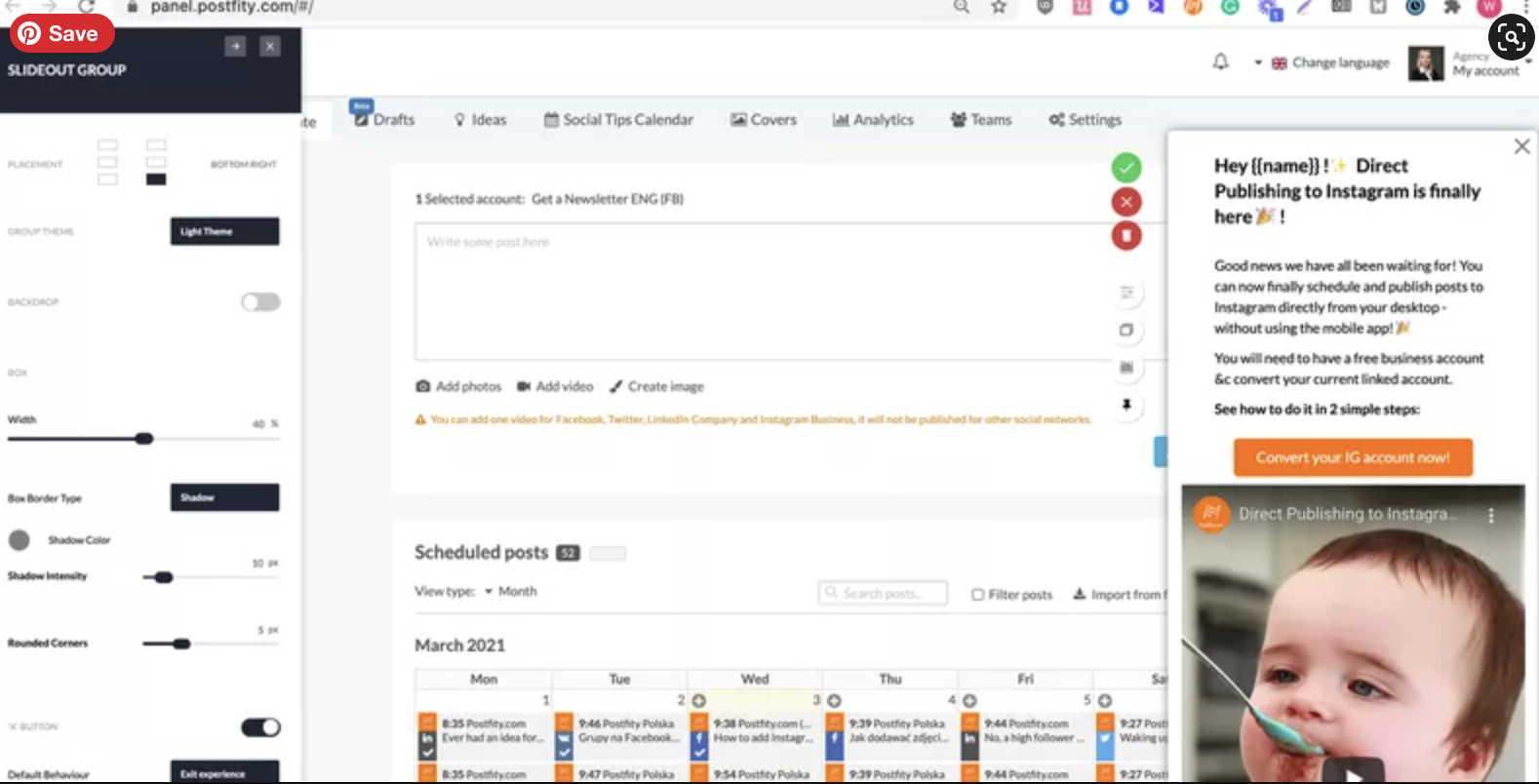
- Slideouts – mniejsze, średniej wielkości modale używane do chwytania uwagi użytkownika w mniej destrukcyjny sposób:

- Driven actions – służy do skupienia uwagi użytkownika na danym elemencie w celu wywołania akcji takiej jak kliknięcie lub wejście.
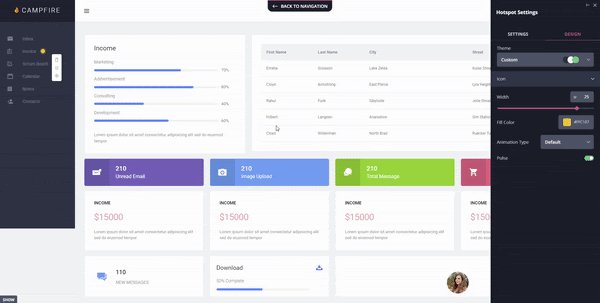
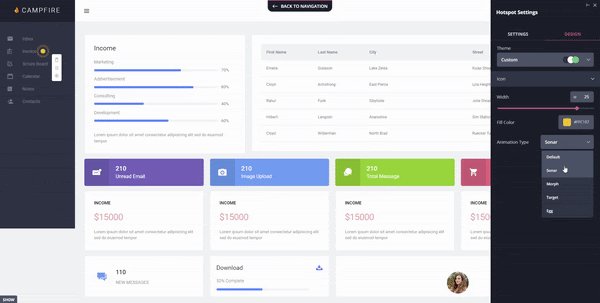
- Hotspoty – małe migające beacony, które zachęcają użytkownika do skupienia się na danym elemencie:

Najbardziej odczuwalnym brakiem w części Guides na Pendo w porównaniu do Userpilota są samodzielne listy kontrolne.
Są one absolutnie niezbędne jako sposób na skłonienie użytkowników z danego segmentu do aktywacji.
Na Userpilot jest to tak proste, jak zaserwowanie danej kohorcie użytkowników spersonalizowanej listy kontrolnej na podstawie ich indywidualnych potrzeb produktowych.

Listy kontrolne istnieją na Pendo i mogą być nawet dostosowane do segmentów użytkowników, ale są wbudowane w funkcję Resource Center.
Dzięki temu są one znacznie mniej widoczne dla użytkownika końcowego niż byłyby na Userpilot.
Jak łatwo jest segmentować wycieczki po produktach na Pendo?
Segmentacja istnieje również na Pendo, choć trzeba trochę pokopać, żeby ją znaleźć.
Wycieczki po produktach demonstracyjnych w ramach funkcji Przewodnik są segmentowane na “Każdy”, co jest innym sposobem na stwierdzenie, że nie są w ogóle segmentowane.

Ponieważ demo nie jest zbyt pouczające, najlepszym miejscem do zapoznania się z opcjami segmentacji Pendo jest artykuł w centrum zasobów na ten temat.
Według artykułu, Pendo pozwala na segmentację według bardzo dużego zakresu czynników, co pokazuje ten zrzut ekranu:

Oczywistą rzeczą, której brakuje w opcjach segmentacji Pendo, jest segmentacja według niestandardowych zdarzeń. Jeśli więc chcesz pokazać swoją wycieczkę po produktach Pendo tylko tym użytkownikom, którzy w ostatnim miesiącu 5 razy kliknęli przycisk “kup teraz”
nie możesz tego zrobić.
Jest to prawdopodobnie spowodowane długiem technicznym, który nie pozwala Pendo na uruchamianie lub kierowanie wycieczek w oparciu o niestandardowe zdarzenia.
Bardziej nowoczesne rozwiązania product adoption, jak np.
Userpilot
czy Appcues oferują taką opcję (co więcej – Userpilot oferuje segmentację nie tylko według zdarzeń, ale także atrybutów zdarzeń – np. kupił koszulkę …. za 50$… i uwzględnia tylko “zielone koszulki firmy Addidas”).
Czy Twoi klienci to ludzie czy roboty?
Co uderza mnie czytając tę listę to to, jak niesamowicie zorientowane na technologię jest większość z tych czynników.
Przypomina mi to analitykę Pendo, która monitoruje zachowanie użytkowników na wszelkiego rodzaju techniczne sposoby, ale tak naprawdę nie daje ci szansy na bezpośrednią rozmowę z klientami, aby uzyskać informacje zwrotne za pośrednictwem NPS (chyba że jesteś skłonny zapłacić).
To znaczy, lubię automatyzację tak samo jak następny człowiek biznesu, ale czy nie ma tu gdzieś granicy?
Porównaj to z Userpilotem, który oferuje szereg opcji segmentacji pod następującymi czynnikami:
- Dane demograficzne
- Zachowanie w aplikacji (np. czy użytkownik zakończył niestandardowe zdarzenie lub przeszedł przez określony przepływ)
- Atrybuty użytkownika (np. rodzaj planu, język)
- NPS
- Konto (np. power user vs. new user)

Te czynniki wydają się znacznie bardziej ludzkie i namacalne niż u Pendo.
Segmentacja jako sposób badania cech
Jedną rzeczą, która podoba mi się w segmentowaniu wycieczek po produktach na Pendo jest to, jak oprogramowanie daje możliwość segmentowania Przewodnika do siebie w celach testowych.
Wystarczy ustawić ID gościa jako siebie, a wtedy tylko Ty będziesz mógł zobaczyć zbudowany przez siebie Przewodnik.

Jest to świetny sposób na uniknięcie zakłopotania z powodu wadliwych wersji beta nowych wycieczek po produktach. Userpilot ma podobną funkcjonalność z tego samego powodu.
Jak bardzo interaktywne są wycieczki po produktach Pendo?
Z 3 demo Guides, które Pendo wyświetla w swojej darmowej próbie, 2 z nich mają tylko jeden krok.
Wszystkie 3 z nich wyświetlają się automatycznie, w przeciwieństwie do wyzwalania tylko po wykonaniu przez użytkownika określonej akcji.

Jest to dalekie od Userpilota, z jego naciskiem na wieloetapowe przepływy doświadczeń, które reagują na wcześniejsze zachowania użytkowników.
Ogólnie rzecz biorąc, wycieczki po produktach Pendo wydają się bardzo napędzane przez tooltipy. Jest to prawdopodobnie spowodowane tym, że jako starsze narzędzie, Pendo nie było w stanie pokonać swojego długu technicznego, aby umożliwić wyzwalanie oparte na zdarzeniach. To sprawia, że jego doświadczenia związane z przyjmowaniem produktów są mało interaktywne, a analityka – nie nadaje się do działania. Co z tego, że wiesz, że dany segment użytkowników wykonał określone działania, skoro nie możesz na nie zareagować za pomocą in-app experience?
Jest powód, dla którego użyli wszystkich tych fioletowych tooltipów jako trasy produktu dla ich własnej aplikacji: te tooltipy są w rzeczywistości dość dobrą reprezentacją jakości ich Przewodników ogólnie.
Interaktywne mikrosondaże w wycieczce produktowej?
Jednym z potencjalnych kontrargumentów przemawiających za tym, że wycieczki po produktach Pendo nie są interaktywne, jest ich funkcja mikrosondażu.
Nie nazywają tego mikrosondażem jako takim, ale możesz budować ilościowe lub jakościowe mikrosondaże na lightboxach i banerach, które są częścią wycieczek po produktach Pendo.

Podczas gdy interaktywność jest doceniana, to włączenie mikrosond pod Guides jest mylące dla użytkownika.
Dzieje się tak dlatego, że tournee po produkcie powinno być interaktywnym spacerem, w którym użytkownicy podążają za wieloma okruchami chleba pozostawionymi przez marketingowców produktu, aż dotrą do celu, który jest istotny dla ich przypadku użycia.
Mikrosonda jest raczej jednorazowym narzędziem komunikacyjnym do dzielenia się wiadomościami w aplikacji niż częścią dłuższego, wieloetapowego spaceru, jak ten.
Sama w sobie mikrosonda nie “prowadzi” użytkownika do niczego, poza wypełnieniem ankiety.
Wniosek
Mamy nadzieję, że wyniosłeś coś wartościowego z tej eksploracji systemu product tour Pendo.
Chcielibyśmy również mieć nadzieję, że widzisz, że wycieczki produktowe Userpilota są po prostu lepsze.
W porównaniu z Pendo, wycieczki po produktach Userpilota:
- Są bardziej interaktywne
- Są mniej liniowe
- Zawierają większą różnorodność elementów UI
- Posiadanie opcji segmentacji, które są bardziej skoncentrowane na potrzebach klienta niż na arbitralnych danych technicznych
- Stosuj listy kontrolne, które są łatwiejsze do przeglądania przez użytkowników końcowych
- I może być zbudowany w aplikacji Chrome, zamiast uciążliwego narzędzia jak VDS
A jeśli to nie jest wystarczający argument dla Ciebie, aby dać Userpilot spin, to jest również wyposażony w bezpłatny okres próbny.
Więc dosłownie nie masz nic do wykorzystania, próbując go dzisiaj. Kliknij tutaj, aby zacząć!

