Hvordan er Pendo Product Tours?

Pendo- produktomvisninger er en populær bruker-onboarding-løsning for mange SaaS-selskaper.
Men er det verdt sprøytenarkoman (og prislappen på $50 000)? Hvordan er Pendo-produktomvisninger sammenlignet med annen onboarding-programvare eller produktomvisningsprogramvare på markedet?
Det kan være vanskelig å lære hvordan Pendo virkelig fungerer, siden den gratis prøveversjonen ikke inkluderer mange av nøkkelfunksjonene du vil prøve før du kjøper. Så før du tar en tur rundt på Pendo- produktene – les denne grundige anmeldelsen og sammenlign med lignende løsninger.
Ikke tid til å lese? Les denne TL;DR:
- Kjent som “Guides”, produktomvisningene som er synlige i Pendos gratis prøveversjon, er ganske lineære og verktøytipsorienterte .
- Guidene i forsøket ble laget basert på dummydata . Hvis du vil bygge din egen, må du installere en JS-kodebit slik at Pendo kan kommunisere med nettstedet ditt.
- Pendos byggeklosssystem er ganske intuitivt og enkelt å bruke, men du kan ikke bygge produktomvisningene
- Guider er bygget i Pendos proprietære designverktøy, til tross for at mange Pendo-brukere foretrakk å fortsette å bruke sin gamle Chrome-utvidelse (som ble bestefar i 2019).
- Pendos produktomvisninger er stort sett verktøytipsbaserte , men kan også inkludere bannere eller lysbokser. De mangler mange brukergrensesnittmønstre som Userpilot tilbyr, spesielt frittstående sjekklister . Pendos sjekklister kan bare utløses fra ressurssenteret , som styrker formålet etter vår mening.
- Produktomvisningssegmentering på Pendo virker mer som om den ble laget for maskiner i stedet for menneskelige kunder med definerbare forretningsbehov.
- Det mest interaktive elementet du kan bygge som en del av en Pendo-produktomvisning er en mikroundersøkelse , men Pendos beslutning om å inkludere mikroundersøkelser under Guides i det hele tatt gir liten mening.
- Det største problemet med Pendo- produktomvisninger er at du ikke kan trigge dem for målgruppesegmenter bygget på tilpassede hendelser (= brukeratferd i appen). Så hvis du vil vise en flyt til et segment som f.eks. har klikket på en bestemt knapp, kan du ikke gjøre det i Pendo. Du kan imidlertid gjøre det i Userpilot eller Appcues.
- På samme måte er det ikke mulig å utløse Pendo-produktomvisninger basert på en hendelse i appen (knappeklikk, bruk av funksjoner, kjøp i appen osv.). Igjen, dette er mulig med andre verktøy som Userpilot og Appcues.
- Userpilots produktomvisninger er bedre enn Pendos når det gjelder UX, brukervennlighet og verdi for pengene.
Pendos produktomvisninger – førsteinntrykk
Når du først registrerer deg for en Pendo-prøvekonto, spør grensesnittet deg om du først vil utforske guider, atferdsanalyse eller dashboards.

Pendo kan til tider være litt sjargonger, så det er verdt å merke seg raskt hva disse alternativene betyr:
- Guider er det Pendo kaller erfaringsflyt. Med andre ord, ved å kombinere flere guideelementer sammen, vil du kunne bygge en produktomvisning .
- Atferdsanalyse lar deg spore handlinger utført av brukere før eller etter en spesifikk hendelse, se hvor mange personer som fullførte en forhåndsbestemt trakt , og prosentandelen av brukere som beholdes over tid.
- Dashboards er satt opp på samme måte som Google Analytics og viser deg nettleserdata som ukentlige besøkende og unike besøkende per time. Produktinnsikten og analysene fra denne delen av Pendo er for det meste forfengelighetsdata.
Som du kanskje har gjettet, vil denne artikkelen først og fremst fokusere på Guides-funksjonen.
Pendos egen produktomvisning
Det er klart at Pendo har bygget sine egne produktturer i Pendo – så før vi dykker ned i å lage produktturer i Pendo, la oss se på dens egen skapelse.
Pendos egen produktomvisning er ikke spesielt interaktiv eller engasjerende for nye brukere.
De er lineære, som er den typen produktomvisning som vi har rådet lesere av denne bloggen til å holde seg unna flere ganger tidligere. Brukere hater lineære produktomvisninger:

Pendos egne produktomvisninger består egentlig bare av lilla verktøytips etter lilla verktøytips.

Opprette produktomvisninger i Pendo
Hvis du velger produktomvisningen “Guides”, kan du bli litt forvirret av det faktum at det allerede er noen guider som er oppe og går inne i Pendo-appen… til tross for at du ikke har laget noen selv.

Disse veiledningene er laget av Pendo på grunnlag av dummydata . Med andre ord, dette er demoinnhold utviklet for å vise deg hva slags produktomvisninger du kan bygge for appen din, i stedet for basert på ekte data. Dette er et smart trekk, en som reduserer læringskurven forbundet med å hente inn onboarding-programvare for første gang.
Lag dine egne Pendo-produktomvisninger
Hvis du vil lage produktomvisninger som bruker faktiske brukersegmenter fra produktet ditt, må du installere Pendo på nettstedet ditt.
Dette er en enkel prosess som involverer bruk av en JS-kodebit, på nøyaktig samme måte som du ville installert Userpilot .

Når skriptet er installert, vil du kunne se produktomvisningene du lager vises på appen din når du har testet dem.
Hvor enkelt er det å lage produktomvisninger i Pendo?
Hvis du er kjent med Divi, Elementor eller til og med WordPress sitt eget blokksystem, vil byggeklosstilnærmingen som Pendo bruker for å bygge guider være ekstremt intuitiv.

Du kan dra og slippe ulike elementer, og matche fargene og stilen til merket ditt .
Når det gjelder brukervennlighet, ligner dette aspektet ved byggeveiledninger å bygge Flows på Userpilot.
Men det er en viktig forskjell: Userpilot lar deg bygge produktomvisninger i Chrome-utvidelsen, som lar deg se hvordan omvisningen vil se ut i produktet ditt umiddelbart (What-You-See-Is-What-You-Get), mens Pendos guider er bygget i et dashbord:

Visual Design Studio vs Pendo Classic
Pendo drev tidligere et designverktøy som fungerte som en Chrome-utvidelse, omtrent som hvordan Userpilot fungerer i dag. Dette verktøyet er i dag kjent som “Classic”.
Men i februar 2019 ga Pendo ut et internt verktøy kalt Visual Design Studio (VDS).

All deres nåværende utviklingsarbeid er fokusert på VDS, og nye kunder kan ikke lenger laste ned utvidelsen fra Chrome Nettmarked.
Med andre ord, hvis du vil bygge en produktomvisning med Pendo, må du bygge en guide i VDS.
Dette er en tungvint prosess, spesielt siden guidene forhåndsvises i appen.
Selv Pendo-brukere foretrekker Chrome-utvidelsen…
Interessant nok er det en kjernegruppe av kunder som har brukt Pendo siden før 2019 som fortsatt bruker Pendo Classic.
Dette bevises av det faktum at en stor del av Pendos hjelpeartikler er rettet mot Classic-brukere.

Det antyder at i det minste for noen brukere var det gamle grensesnittet bedre. Kanskje Pendo må opprettholde den for å holde kundetilfredsheten oppe.
Merk at du ikke får dette problemet med Userpilot eller andre verktøy. Når det er en oppdatering av Userpilot-grensesnittet, eller nye funksjoner utgis, tar alle brukere i bruk det nyeste grensesnittet.
Hvilke UX-mønstre inkluderer Pendos guider?
En ting Pendo har gjort ganske bra, er å lage et omfattende ressurssenter for å hjelpe folk å få mest mulig ut av appen.
Ressurssiden deres for å lage en guide inkluderer en hendig video som forklarer hovedtypene UX-mønster som kan opprettes som en del av en produktomvisning, som følger:
Lysboks
Det er en lysboks, som er litt som Userpilots modaler . Den er sentrert på kundens skjerm. Du kan bruke den til å ønske nye brukere velkommen , eller samle inn tilbakemeldinger fra kunder.

Banner
Deretter er det et banner som kommer ned fra toppen av skjermen. På mange måter virker dette nøyaktig det samme som en lysboks, bare plassert annerledes.

Verktøytips
I likhet med Userpilot lar Pendo deg også lage verktøytips . Etter mitt personlige syn er dette UX-elementet som Pendo gjør best.

Verktøytips utløses som svar på såkalte «Badges», som er små ikoner plassert ved siden av et element på siden din. Når besøkende klikker på det elementet, vil veiledningen for det verktøytipset vises.
Dette er veldig likt Userpilots verktøytips-funksjon, som også kan plasseres hvor brukeren måtte ønske og er ofte knyttet til elementer som ikke er umiddelbart intuitive.
Ferdiglagde elementer
Den siste typen mønster som forklaringsvideoen nevner er forskjellige tilfeller der et teammedlem tidligere har laget et tilpasset mønster fra de tidligere alternativene jeg skisserte ovenfor.
Disse egendefinerte mønstrene lagres under Guider slik at de kan gjenbrukes.
Eksempler gitt inkluderer:
- Suksessmeldinger
- Avstemninger (enten kvantitative eller kvalitative)
- En velkomstskjerm med en introduksjon til et teammedlem, i stilen popularisert på denne bloggen av Kontentino (denne ble faktisk bygget i Userpilot).

Hva mangler
Her er noen mønstre som Userpilot inkluderer, men Pendo ikke:
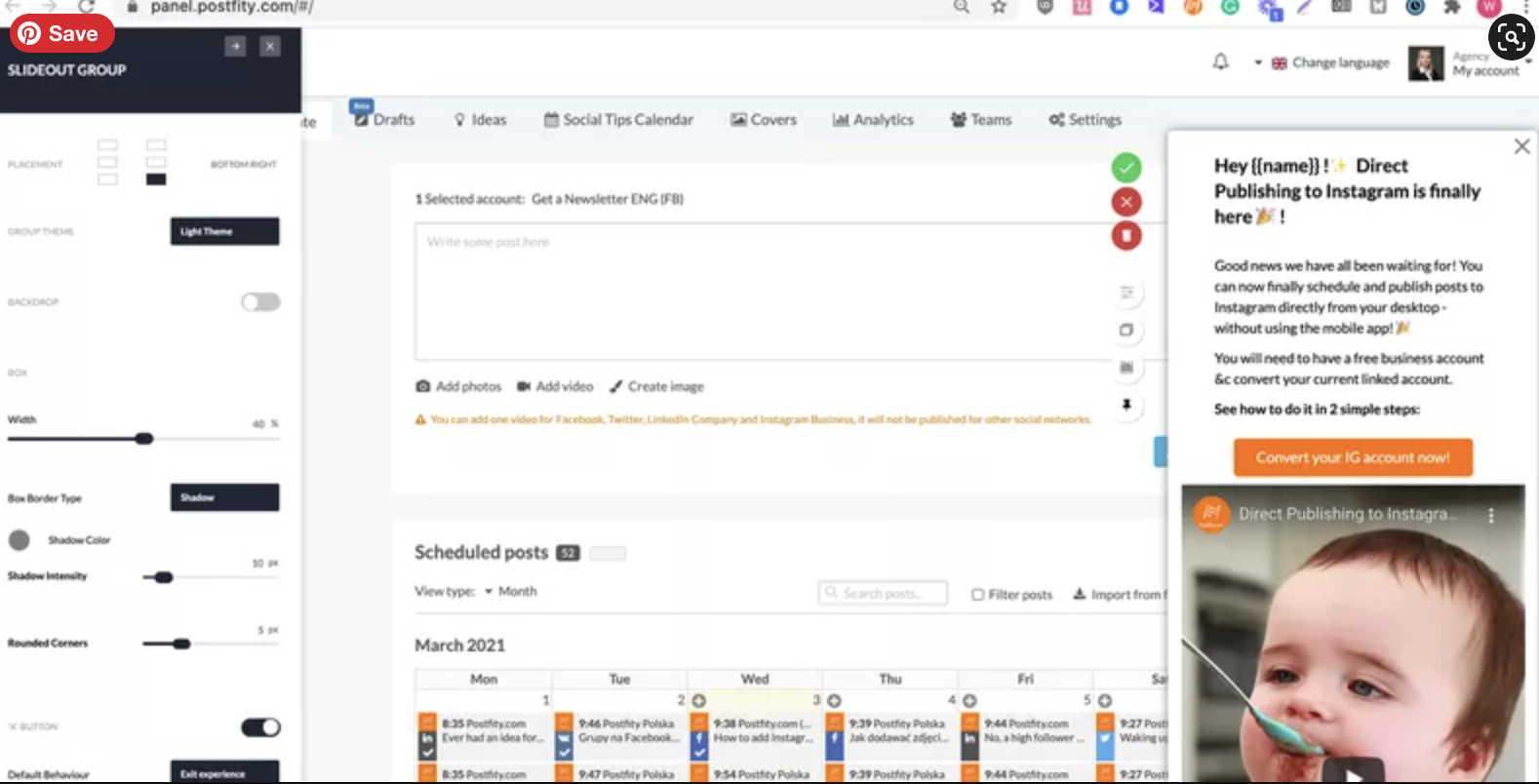
- Slideouts – mindre, mellomstore modaler som brukes til å fange brukerens oppmerksomhet på en mindre forstyrrende måte:

- Drevet handlinger – brukes til å fokusere brukerens oppmerksomhet på et gitt element for å drive frem handling som et klikk eller input
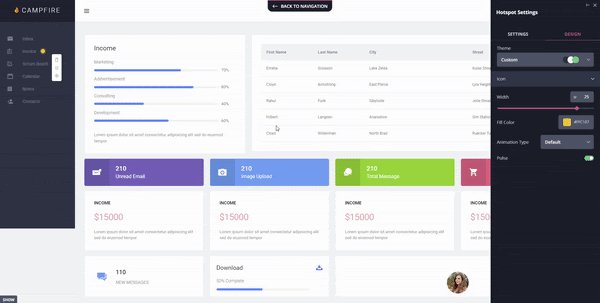
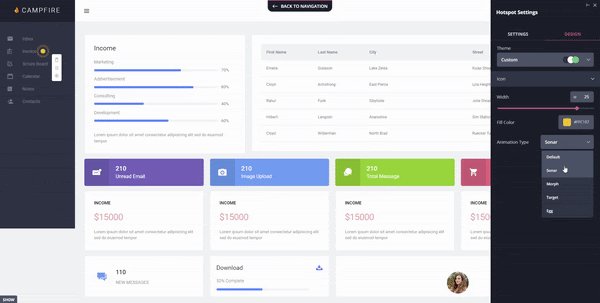
- Hotspots – små blinkende beacons som oppmuntrer brukeren til å fokusere på et bestemt element:

Det mest alvorlige som mangler i Guides-delen av Pendo sammenlignet med Userpilot, er frittstående sjekklister .
Disse er helt avgjørende for å få brukere i et bestemt segment til å aktivere .
På Userpilot er dette så enkelt som å servere en tilpasset sjekkliste til en gitt brukerkohort på grunnlag av deres individuelle produktbehov.

Sjekklister finnes på Pendo, og de kan til og med tilpasses etter brukersegmenter , men de er innebygd i ressurssenterfunksjonen.
Dette gjør dem mye mindre synlige for sluttbrukeren enn de ville vært på Userpilot.
Hvor enkelt er det å segmentere produktomvisninger på Pendo?
Segmentering finnes også på Pendo, selv om man må grave litt for å finne det.
Demoproduktomvisningene på Guide-funksjonen er segmentert til «Alle», som er en annen måte å si at de ikke er segmentert i det hele tatt.

Siden demoen ikke er veldig lærerikt, er det beste stedet å lære om Pendos segmenteringsalternativer ved å konsultere deres ressurssenterartikkel om emnet .
I følge artikkelen lar Pendo deg segmentere etter et veldig stort spekter av faktorer, som dette skjermbildet viser:

Det åpenbare som mangler fra Pendos segmenteringsalternativer er segmentering etter egendefinerte hendelser. Så hvis du vil vise din Pendo-produktomvisning til bare de brukerne som har klikket på “kjøp nå”-knappen 5 ganger i løpet av den siste måneden, kan du ikke gjøre det.
Dette er sannsynligvis på grunn av teknologigjeld som ikke tillater Pendo å utløse eller målrette turer basert på tilpassede hendelser.
Mer moderne produktadopsjonsløsninger som Userpilot eller Appcues tilbyr det alternativet (og dessuten – Userpilot tilbyr segmentering etter ikke bare hendelser, men også hendelsesattributter – for eksempel kjøpte en T-skjorte ….for $50…og inkluderer bare ‘grønn T’ -skjorter fra Addidas.’)
Er kundene dine mennesker eller roboter?
Det som slår meg når jeg leser denne listen er hvor utrolig teknologiorienterte de fleste av disse faktorene er.
Det minner meg om Pendos analytics , som overvåker brukeratferd på alle mulige tekniske måter, men som egentlig ikke gir deg en sjanse til å snakke direkte med kundene dine for å få tilbakemelding via NPS (med mindre du er villig til å betale).
Jeg mener, jeg liker automatisering like mye som den neste forretningsmannen, men er det ikke en grense her et sted?
Sammenlign dette med Userpilot, som tilbyr en rekke segmenteringsalternativer under følgende faktorer:
- Demografi
- Atferd i appen (f.eks. har brukeren fullført en egendefinert hendelse, eller gått gjennom en bestemt flyt)
- Brukerattributter (f.eks. plantype, språk)
- NPS
- Konto (f.eks. avansert bruker kontra ny bruker)

Disse faktorene virker mye mer menneskelige og håndgripelige enn Pendos gjør.
Segmentering som et middel for funksjonstesting
En ting jeg liker med å segmentere produktomvisninger på Pendo er hvordan programvaren gir deg muligheten til å segmentere en guide til deg selv for testformål .
Bare angi Visitor ID som deg selv, og da vil bare du kunne se guiden du har laget.

Dette er en fin måte å unngå forlegenhet over defekte betaversjoner av nye produktomvisninger. Userpilot har lignende funksjonalitet av samme grunn.
Hvor interaktive er Pendos produktomvisninger?
Av de 3 demoguidene som Pendo viser i sin gratis prøveversjon, har 2 av dem bare ett trinn.
Alle 3 av dem vises automatisk, i motsetning til å bare utløses etter at en bruker har fullført en spesifikk handling .

Dette er langt unna Userpilot, med sin vekt på flertrinns opplevelsesflyter som reagerer på tidligere brukeratferd.
Generelt virker Pendos produktomvisninger veldig verktøytipsdrevne . Dette er sannsynligvis fordi Pendo som et eldre verktøy ikke var i stand til å overvinne teknologigjelden for å tillate hendelsesbasert utløsning. Dette gjør opplevelsen av produktadopsjon ganske uinteraktiv, og analysene – ikke handlingsdyktige. Så hva vet du at et brukersegment har utført visse handlinger, hvis du ikke kan reagere på dem med en opplevelse i appen?
Det er en grunn til at de brukte alle de lilla verktøytipsene som produktomvisningen for sin egen app: disse verktøytipsene er faktisk en ganske god representasjon av kvaliteten på guidene deres generelt.
Interaktive mikroundersøkelser i en produktomvisning?
Et potensielt motargument til ideen om at Pendos produktomvisninger mangler interaktivitet er mikroundersøkelsesfunksjonen deres.
De kaller ikke dette en mikroundersøkelse som sådan, men du kan bygge kvantitative eller kvalitative mikroundersøkelser på lysbokser og bannere, som begge er en del av Pendos produktomvisninger.

Mens interaktiviteten er verdsatt, er det forvirrende for brukeren å inkludere mikroundersøkelser under Guides.
Det er fordi det en produktomvisning egentlig burde være, er en interaktiv gjennomgang , der brukere følger flere brødsmuler etterlatt av produktmarkedsførerne dine til de når et mål som er viktig for deres brukssituasjon.
En mikroundersøkelse er mer et engangskommunikasjonsverktøy for å dele meldinger i appen enn en del av en lengre, flertrinns gjennomgang som dette.
I seg selv “veileder” ikke en mikroundersøkelse brukeren til å gjøre noe, bortsett fra å fylle ut undersøkelsen .
Konklusjon
Vi håper at du har fått noe verdifullt ut av denne utforskningen av Pendos produktomvisningssystem.
Vi vil også håpe du kan se at Userpilots produktomvisninger bare er bedre .
Sammenlignet med Pendo, brukerpilotens produktomvisninger:
- Er mer interaktive
- Er mindre lineære
- Inneholder et større utvalg av UI-elementer
- Ha segmenteringsalternativer som er mer sentrert rundt kundenes behov enn vilkårlige tekniske data
- Bruk sjekklister som er enklere å se for sluttbrukere
- Og kan bygges i en Chrome-app, i stedet for et tungvint verktøy som VDS
Og hvis det ikke er et nok argument for at du skal gi Userpilot et spinn, kommer det også med en gratis prøveversjon.
Så du har bokstavelig talt ingenting å bruke ved å prøve det i dag. Klikk her for å komme i gang!

