Hvordan er Pendos produktture?

Pendo-produktturene er en populær løsning til brugerindlæring for mange SaaS-virksomheder.
Men er den hypen (og prisen på 50.000 dollars) værd? Hvordan kan Pendo produktturnéer sammenlignes med andre onboarding software- eller produktturné-softwareløsninger på markedet?
Det kan være svært at lære, hvordan Pendo virkelig fungerer, da den gratis prøveversion ikke indeholder mange af de vigtigste funktioner, som du gerne vil prøve, før du køber den. Så før du tager en tur på Pendos produktturer – læs denne dybdegående anmeldelse og sammenligning med lignende løsninger.
Har du ikke tid til at læse? Læs denne TL;DR:
- De produktrundvisninger, der er kendt som “Guides”, og som er synlige i Pendos gratis prøveversion, er ret lineære og tooltip-orienterede.
- Vejledningerne i forsøget blev foretaget på grundlag af dummy-data. Hvis du vil bygge din egen, skal du installere en JS-snippet, så Pendo kan kommunikere med dit websted.
- Pendos byggeklodssystem er ret intuitivt og nemt at bruge, men du kan ikke bygge produktturene
- Vejledningerne er bygget i Pendos eget designværktøj, på trods af at mange Pendo-brugere foretrak at fortsætte med at bruge deres gamle Chrome-udvidelse (som blev bevaret i 2019).
- Pendos produktvisninger er hovedsageligt tooltip-baserede, men kan også omfatte bannere eller lightboxes. De mangler mange af de brugergrænseflademønstre, som Userpilot tilbyder, især selvstændige tjeklister. Pendos tjeklister kan kun udløses fra dets ressourcecenter, hvilket efter vores mening styrker dets formål.
- Segmenteringen af produktturer på Pendo virker mere som om, den er skabt til maskiner end til menneskelige kunder med definerbare forretningsbehov.
- Det mest interaktive element, du kan bygge som en del af en Pendo-produkttur, er en mikroundersøgelse, men Pendos beslutning om overhovedet at inkludere mikroundersøgelser under Guides giver ikke meget mening.
- Det største problem med Pendo-produktturene er, at du ikke kan udløse dem for målgruppesegmenter, der er opbygget på baggrund af brugerdefinerede begivenheder (= brugeradfærd i appen). Så hvis du ønsker at vise et flow til et segment, der f.eks. har klikket på en bestemt knap, kan du ikke gøre det i Pendo. Du kan dog gøre det i Userpilot eller Appcues.
- Det er heller ikke muligt at udløse Pendo-produktvisninger baseret på en begivenhed i appen (klik på en knap, brug af en funktion, køb i appen osv.). Dette er også muligt med andre værktøjer som Userpilot og Appcues.
- Userpilot’s produktrundvisninger er bedre end Pendo’s med hensyn til UX, brugervenlighed og værdi for pengene.
Pendos produktture – første indtryk
Når du først tilmelder dig en Pendo-prøvekonto, spørger grænsefladen dig, om du i første omgang ønsker at udforske Guides, Behavior Analytics eller Dashboards.

Pendo kan til tider være lidt jargonagtigt, så det er værd at bemærke hurtigt, hvad disse muligheder betyder:
- Vejledere er det, som Pendo kalder oplevelsesstrømme. Ved at kombinere flere guideelementer sammen kan du med andre ord opbygge en produkttur.
Adfærdsanalyse
giver dig mulighed for at spore de handlinger, som brugerne foretager før eller efter en bestemt begivenhed, se, hvor mange personer der har gennemført en forudbestemt tragt, og hvor stor en procentdel af brugerne, der fastholdes over tid.- Dashboards er opbygget på samme måde som Google Analytics og viser dig browsingdata som f.eks. ugentlige besøgende og unikke besøgende pr. time. Produktindsigterne og analyserne fra denne del af Pendo er for det meste data om forfængelighed.
Som du måske har gættet, vil denne artikel først og fremmest fokusere på funktionen Guides.
Pendos egen produkttur
Pendo har naturligvis bygget sine egne produktturer i Pendo – så før vi dykker ned i at skabe produktturer i Pendo, skal vi se på Pendos egen oprettelse.
Pendos egen produkttour er ikke særlig interaktiv eller engagerende for nye brugere.
De er lineære, hvilket er den slags produktturer, som vi tidligere har anbefalet læsere af denne blog at holde sig væk fra mange gange. Brugerne hader lineære produktrundvisninger:

Pendos egne produktvisninger består i virkeligheden bare af lilla tooltip efter lilla tooltip.

Oprettelse af produktture i Pendo
Hvis du vælger produktturen “Guides”, bliver du måske lidt forvirret over, at der allerede er nogle Guides, der er oppe og køre i Pendo-appen… på trods af at du ikke selv har lavet nogen.

Disse vejledninger er udarbejdet af Pendo på grundlag af dummy-data. Med andre ord er der tale om demoindhold , der er udviklet for at vise dig, hvilken slags produktturer du kan lave til din app, og ikke baseret på reelle data. Det er et smart træk, som reducerer den indlæringskurve, der er forbundet med at bruge onboarding-software for første gang.
Oprettelse af dine egne Pendo produktture
Hvis du vil oprette produktture, der bruger faktiske brugersegmenter fra dit produkt, skal du installere Pendo på dit websted.
Det er en simpel proces, der involverer brug af en JS-snippet på nøjagtig samme måde som du ville installere Userpilot.

Når scriptet er installeret, vil du kunne se de produktrundvisninger, som du opretter, blive vist i din app, når du har testet dem.
Hvor nemt er det at oprette produktrundvisninger i Pendo?
Hvis du er bekendt med Divi, Elementor eller endda WordPress’ eget blokke-system, vil den tilgang med byggeblokke, som Pendo bruger til at bygge Guides, være yderst intuitiv.

Du kan trække og slippe forskellige elementer og tilpasse farverne og stilen til dit brand.
Med hensyn til brugervenlighed svarer dette aspekt af opbygningen af vejledninger til opbygningen af strømme på Userpilot.
Men der er en væsentlig forskel: Userpilot giver dig mulighed for at opbygge produktture i deres Chrome-udvidelse, som giver dig mulighed for at se, hvordan turen vil se ud i dit produkt med det samme (What-You-See-Is-What-You-Get), hvorimod Pendos Guides er bygget i et dashboard:

Visual Design Studio vs Pendo Classic
Pendo var tidligere et designværktøj, der fungerede som en Chrome-udvidelse, på samme måde som Userpilot fungerer i dag. Dette værktøj er i dag kendt som “Classic”.
Men i februar 2019 frigav Pendo et internt værktøj kaldet Visual Design Studio (VDS).

Alle deres nuværende udviklingsaktiviteter er fokuseret på VDS, og nye kunder kan ikke længere downloade udvidelsen fra Chrome Web Store.
Med andre ord, hvis du vil lave en produktrundvisning med Pendo, skal du oprette en guide i VDS.
Det er en besværlig proces, især fordi vejledningerne vises i appen.
Selv Pendo-brugere foretrækker Chrome-udvidelsen…
Interessant nok er der en kerne af kunder, der har brugt Pendo siden før 2019, og som stadig bruger Pendo Classic.
Dette fremgår af det faktum, at en stor del af Pendos hjælpeartikler er rettet mod Classic-brugere.

Det tyder på, at den gamle grænseflade var bedre, i hvert fald for nogle brugere. Måske er Pendo nødt til at vedligeholde den for at holde kundetilfredsheden oppe.
Bemærk, at du ikke får dette problem med Userpilot eller andre værktøjer. Når Userpilot-brugergrænsefladen opdateres, eller der frigives nye funktioner , bruger alle brugere den nyeste grænseflade.
Hvilke UX-mønstre indeholder Pendos vejledninger?
En ting, som Pendo har gjort ret godt, er at oprette et omfattende ressourcecenter, der hjælper folk med at få mest muligt ud af appen.
Deres ressourceside om oprettelse af en guide indeholder en praktisk video, der forklarer de vigtigste typer af UX-mønstre , der kan oprettes som en del af en produktrundvisning, som følger:
Lightbox
Der er en lightbox, som minder lidt om Userpilots modals. Den er centreret på kundens skærm. Du kan bruge den til at byde nye brugere velkommen eller indsamle kundefeedback.

Banner
Dernæst er der et banner, som kommer ned fra toppen af skærmen. På mange måder virker det på samme måde som en lightbox, blot med en anden placering.

Værktøjstip
Ligesom Userpilot giver Pendo dig også mulighed for at oprette tooltips. Efter min personlige mening er dette det UX-element, som Pendo er bedst til.

Tooltips udløses som reaktion på såkaldte “badges”, som er små ikoner, der er placeret ved siden af et element på din side. Når besøgende klikker på det pågældende element, vises vejledningen for det pågældende værktøjstip.
Dette minder meget om Userpilots værktøjstip-funktion, som også kan placeres hvor brugeren ønsker det, og som ofte er knyttet til elementer, der ikke umiddelbart er intuitive.
Færdiglavede elementer
Den sidste type mønster, som forklaringsvideoen nævner, er forskellige tilfælde, hvor et teammedlem tidligere har lavet et brugerdefineret mønster ud fra de tidligere muligheder, som jeg har beskrevet ovenfor.
Disse brugerdefinerede mønstre gemmes under Guides, så de kan genbruges.
Som eksempler kan nævnes:
- Meddelelser om succes
- Afstemninger (enten kvantitative eller kvalitative)
- En velkomstskærm med en introduktion til et teammedlem i den stil, som Kontentino har gjort populær på denne blog (denne skærm er faktisk bygget i Userpilot).

Hvad der mangler
Her er nogle mønstre, som Userpilot har med, men som Pendo ikke har med:
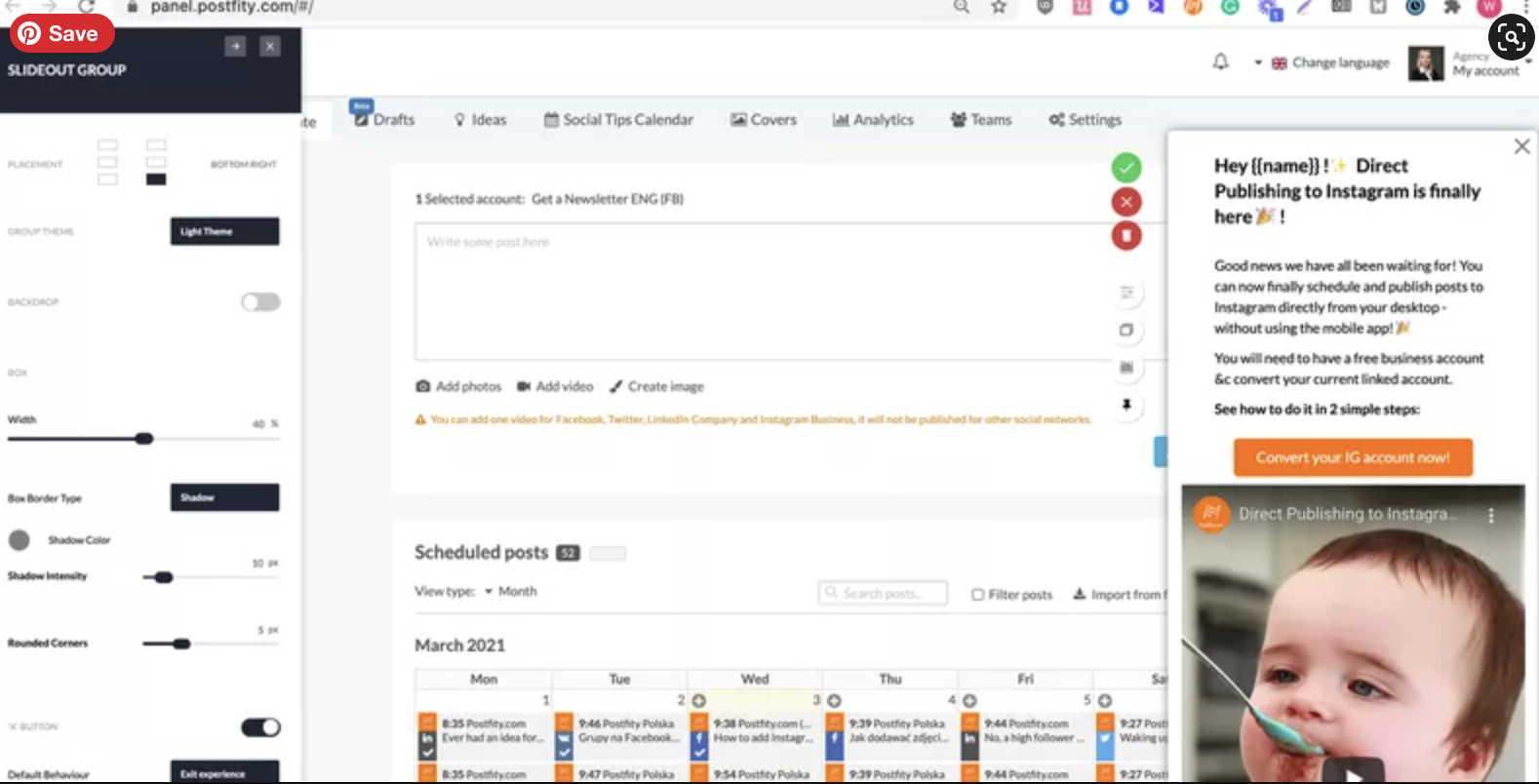
- Slideouts – mindre, mellemstore modaler, der bruges til at fange brugerens opmærksomhed på en mindre forstyrrende måde:

- Drevne handlinger – bruges til at fokusere brugerens opmærksomhed på et bestemt element for at drive en handling, f.eks. et klik eller input
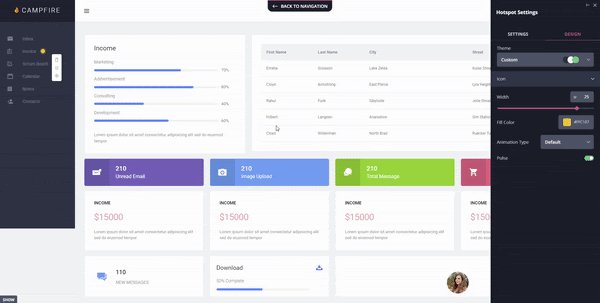
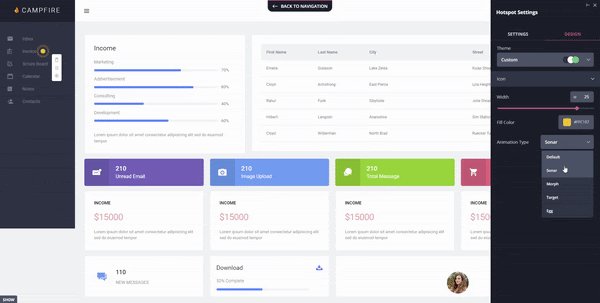
- Hotspots – små blinkende fyrfadslys, der opfordrer brugeren til at fokusere på et bestemt element:

Den mest åbenlyse ting, der mangler i Pendos vejledningsdel i forhold til Userpilot, er selvstændige tjeklister.
Disse er absolut nødvendige for at få brugere i et bestemt segment til at aktivere sig.
På Userpilot er det så enkelt som at servere en tilpasset tjekliste til en given brugergruppe på baggrund af deres individuelle produktbehov.

Der findes tjeklister på Pendo, og de kan endda tilpasses efter brugersegmenter, men de er indbygget i funktionen Ressourcecenter.
Det gør dem meget mindre synlige for slutbrugeren, end de ville være på Userpilot.
Hvor nemt er det at segmentere produktture på Pendo?
Segmentering findes også på Pendo, selv om man skal grave lidt for at finde den.
Demoproduktturene på Guide-funktionen er segmenteret til “Alle”, hvilket er en anden måde at sige, at de slet ikke er segmenteret på.

Da demoen ikke er særlig lærerig, er det bedste sted at lære mere om Pendos segmenteringsmuligheder ved at læse deres ressourcecenterartikel om emnet.
Ifølge artiklen giver Pendo dig mulighed for at segmentere efter en meget bred vifte af faktorer, som dette skærmbillede viser:

Den indlysende ting, der mangler i Pendos segmenteringsmuligheder, er segmentering efter brugerdefinerede begivenheder. Så hvis du kun vil vise din Pendo produkttur til de brugere, der har klikket på “køb nu”-knappen 5 gange i den sidste måned, skal du
kan du ikke gøre det.
Dette skyldes sandsynligvis en teknisk gæld, som ikke gør det muligt for Pendo at udløse eller målrette ture baseret på brugerdefinerede begivenheder.
Mere moderne løsninger til produktovertagelse som f.eks.
Userpilot
eller Appcues tilbyder denne mulighed (og desuden – Userpilot tilbyder segmentering ikke kun efter begivenheder, men også efter begivenhedsattributter – f.eks. købte en T-shirt ….for $50… og kun omfatte ‘grønne T-shirts fra Addidas.’)
Er dine kunder mennesker eller robotter?
Det, der slår mig, når jeg læser denne liste, er, hvor utroligt teknisk orienterede de fleste af disse faktorer er.
Det minder mig om Pendos analytics, som overvåger brugeradfærd på alle mulige tekniske måder, men som ikke rigtig giver dig en chance for at tale direkte med dine kunder for at få feedback via NPS (medmindre du er villig til at betale).
Jeg mener, jeg kan lige så godt lide automatisering som enhver anden forretningsmand, men er der ikke en grænse et eller andet sted?
Sammenlign dette med Userpilot, som tilbyder en række segmenteringsmuligheder under følgende faktorer:
- Demografiske data
- Adfærd i appen (f.eks. om brugeren har gennemført en brugerdefineret begivenhed eller har gennemgået et bestemt flow)
- Brugerattributter (f.eks. plan type, sprog)
- NPS
- Konto (f.eks. stor bruger vs. ny bruger)

Disse faktorer virker meget mere menneskelige og håndgribelige end Pendos.
Segmentering som et middel til test af egenskaber
En ting, som jeg godt kan lide ved at segmentere produktturer på Pendo, er, at softwaren giver dig mulighed for at segmentere en guide til dig selv til testformål.
Du skal blot indstille besøgs-id’et som dig selv, og så er det kun dig, der kan se den guide, du har lavet.

Dette er en god måde at undgå pinligheder på, når der er fejlbehæftede betaversioner af nye produktture. Userpilot har en lignende funktionalitet af samme grund.
Hvor interaktive er Pendos produktture?
Af de 3 demoguider, som Pendo viser i deres gratis prøveversion, har 2 af dem kun ét trin.
Alle tre vises automatisk, i modsætning til at de kun udløses, når en bruger har udført en bestemt handling.

Dette er langt fra Userpilot, som lægger vægt på oplevelsesstrømme i flere trin, der reagerer på tidligere brugeradfærd.
Generelt virker Pendos produktturnéer meget værktøjstip-styret. Det skyldes sandsynligvis, at Pendo som et ældre værktøj ikke har kunnet overvinde sin teknologiske gæld for at tillade begivenhedsbaseret udløsning. Det gør, at deres produktadgangsoplevelser er temmelig uinteraktive, og at analyserne ikke er brugbare. Hvad betyder det, at du ved, at et brugersegment har udført bestemte handlinger, hvis du ikke kan reagere på dem med en oplevelse i appen?
Der er en grund til, at de brugte alle de lilla tooltips som produkttour for deres egen app: Disse tooltips er faktisk et ret godt billede af kvaliteten af deres vejledninger generelt.
Interaktive mikroundersøgelser i en produkttur?
Et potentielt modargument til ideen om, at Pendos produktture mangler interaktivitet, er deres mikroundersøgelsesfunktion.
De kalder ikke dette for en mikroundersøgelse som sådan, men du kan bygge kvantitative eller kvalitative mikroundersøgelser på lightboxes og bannere, som begge er en del af Pendos produktturer.

Selv om interaktiviteten er værdsat, er det forvirrende for brugeren at inkludere mikroundersøgelser under Guides.
Det skyldes, at en produkttour i virkeligheden bør være en interaktiv gennemgang, hvor brugerne følger de mange brødkrummer, som dine produktmarkedsførere har efterladt, indtil de når frem til et mål, der er vigtigt for deres brugssituation.
En mikroundersøgelse er mere et engangs kommunikationsværktøj til deling af meddelelser i appen end en del af en længere gennemgangsundersøgelse i flere trin som denne.
En mikroundersøgelse i sig selv “guider” ikke brugeren til at gøre noget som helst, bortset fra at udfylde undersøgelsen.
Konklusion
Vi håber, at du har fået noget værdifuldt ud af denne udforskning af Pendos produktrundvisningssystem.
Vi håber også, at du kan se, at Userpilots produktbesøg bare er bedre.
Sammenlignet med Pendo, Userpilot’s produktturer:
- Er mere interaktive
- er mindre lineære
- Indeholder en større variation af brugergrænsefladeelementer
- Har segmenteringsmuligheder, der er mere centreret om kundernes behov end om vilkårlige tekniske data
- Brug tjeklister, der er lettere at se for slutbrugerne
- Og kan bygges i en Chrome-app i stedet for et besværligt værktøj som VDS
Og hvis det ikke er argument nok til at give Userpilot en chance, kan du også få en gratis prøveperiode.
Så du har bogstaveligt talt intet at bruge ved at prøve det i dag. Klik her for at komme i gang!

