Hur är Pendo Product Tours?

Pendo produktvisningar är en populär lösning för många SaaS-företag när det gäller att få in användare i systemet.
Men är den värd hypen (och prislappen på 50 000 dollar)? Hur jämför Pendo Product Tours med andra programvaror för onboarding eller produktturnéer som finns på marknaden?
Det kan vara svårt att lära sig hur Pendo verkligen fungerar eftersom den kostnadsfria testversionen inte innehåller många av de viktigaste funktionerna som du vill prova innan du köper. Så innan du tar Pendos produktturer för en tur – läs den här ingående granskningen och jämförelsen med liknande lösningar.
Har du inte tid att läsa? Läs denna TL;DR:
- De produktturer som syns i Pendos kostnadsfria provversion är ganska linjära och verktygstipsorienterade.
- Vägledningarna i försöket baserades på dummydata. Om du vill bygga en egen måste du installera ett JS-snippet så att Pendo kan kommunicera med din webbplats.
- Pendos byggblockssystem är ganska intuitivt och lätt att använda, men du kan inte bygga produktturer.
- Guiderna byggs i Pendos egenutvecklade designverktyg, trots att många Pendo-användare föredrog att fortsätta att använda det gamla Chrome-tillägget (som fick behålla sina rättigheter under 2019).
- Pendos produktvisningar är till stor del tooltip-baserade, men kan också innehålla banners eller ljuslådor. De saknar många av de mönster i användargränssnittet som Userpilot erbjuder, framför allt fristående checklistor. Pendos checklistor kan endast aktiveras från resurscentret, vilket enligt vår åsikt stärker dess syfte.
- Segmenteringen av produktturer på Pendo verkar mer som om den skapades för maskiner än för mänskliga kunder med definierbara affärsbehov.
- Det mest interaktiva elementet som du kan bygga som en del av en produktvisning i Pendo är en mikroundersökning, men Pendos beslut att överhuvudtaget inkludera mikroundersökningar i Guides är föga logiskt.
- Det största problemet med Pendos produktvisningar är att du inte kan utlösa dem för målgruppssegment som är byggda utifrån anpassade händelser (= användarbeteende i appen). Så om du vill visa ett flöde för ett segment som t.ex. har klickat på en viss knapp kan du inte göra det i Pendo. Du kan dock göra det i Userpilot eller Appcues.
- På samma sätt är det inte möjligt att utlösa Pendo produktvisningar baserat på en händelse i appen (knappklick, användning av funktion, köp i appen etc.). Även detta är möjligt med andra verktyg som Userpilot och Appcues.
- Userpilots produktvisningar är bättre än Pendos när det gäller UX, användarvänlighet och värde för pengarna.
Pendos produktvisningar – första intryck
När du först registrerar dig för ett Pendo provkonto frågar gränssnittet om du vill utforska guider, beteendeanalyser eller instrumentpaneler.

Pendo kan ibland vara lite jargongaktigt, så det är värt att snabbt notera vad dessa alternativ betyder:
- Guider är vad Pendo kallar upplevelseflöden. Med andra ord kan du bygga en produktturné genom att kombinera flera olika guideelement tillsammans.
Beteendeanalys
gör det möjligt att spåra de åtgärder som användarna vidtar före eller efter en viss händelse, se hur många som slutfört en förutbestämd tratt och hur många procent av användarna som behålls över tid.- Dashboards är uppbyggt på samma sätt som Google Analytics och visar dig data som veckobesökare och unika besökare per timme. Produktinsikterna och analyserna från den här delen av Pendo är mestadels fåfänga data.
Som du kanske har gissat kommer den här artikeln först och främst att fokusera på Guider-funktionen.
Pendos egen produkttur
Pendo har självklart skapat sina egna produktturer i Pendo – så innan vi går in på att skapa produktturer i Pendo, ska vi titta på dess egen skapelse.
Pendos egen produktvisning är inte särskilt interaktiv eller engagerande för nya användare.
De är linjära, vilket är den typ av produktturer som vi har rekommenderat läsarna av den här bloggen att hålla sig borta från många gånger tidigare. Användare hatar linjära produktvisningar:

Pendos egna produktvisningar består egentligen bara av lila tooltip efter lila tooltip.

Skapa produktturer i Pendo
Om du väljer produktturen “Guider” kan du bli lite förvirrad över att det redan finns några guider som är igång i Pendo appen… trots att du inte har skapat några själv.

Dessa guider har skapats av Pendo på grundval av dummydata. Med andra ord är detta demoinnehåll som är utformat för att visa dig vilken typ av produktvisningar du skulle kunna bygga för din app, snarare än att vara baserat på verkliga data. Detta är ett smart drag som minskar inlärningskurvan i samband med att du använder en programvara för onboarding för första gången.
Skapa dina egna Pendo produktturer
Om du vill skapa produktvisningar som använder faktiska användarsegment från din produkt måste du installera Pendo på din webbplats.
Detta är en enkel process som innebär att du använder ett JS-snippet på exakt samma sätt som du skulle installera Userpilot.

När skriptet är installerat kan du se de produktvisningar som du skapar visas i din app när du har testat dem.
Hur lätt är det att skapa produktturer i Pendo?
Om du är bekant med Divi, Elementor eller till och med WordPress eget blocksystem, kommer Pendos tillvägagångssätt för att bygga guider att vara extremt intuitivt.

Du kan dra och släppa olika element och matcha färgerna och stilen med ditt varumärke.
När det gäller användarvänlighet är denna aspekt av att bygga guider likadan som att bygga flöden på Userpilot.
Men det finns en viktig skillnad: Userpilot låter dig bygga produktvisningar i sitt Chrome-tillägg, vilket gör att du kan se hur visningen kommer att se ut i din produkt direkt (What-You-See-Is-What-You-Get), medan Pendos guider byggs i en instrumentpanel:

Visual Design Studio vs Pendo Classic
Pendo var tidigare ett designverktyg som fungerade som ett Chrome-tillägg, ungefär som Userpilot fungerar idag. Detta verktyg är idag känt som “Classic”.
Men i februari 2019 släppte Pendo ett internt verktyg som heter Visual Design Studio (VDS).

Alla deras nuvarande utvecklingsinsatser är fokuserade på VDS, och nya kunder kan inte längre ladda ner tillägget från Chrome Web Store.
Med andra ord, om du vill bygga en produktvisning med Pendo måste du bygga en guide i VDS.
Detta är en besvärlig process, särskilt eftersom guiderna förhandsgranskas i appen.
Även Pendo användare föredrar Chrome Extension…
Intressant nog finns det en kärngrupp av kunder som har använt Pendo sedan före 2019 och som fortfarande använder Pendo Classic.
Detta framgår av det faktum att en stor del av Pendos hjälpartiklar riktar sig till Classic-användare.

Det tyder på att det gamla gränssnittet var bättre, åtminstone för vissa användare. Kanske måste Pendo underhålla den för att hålla kundnöjdheten uppe.
Observera att du inte får detta problem med Userpilot eller andra verktyg. När Userpilot-gränssnittet uppdateras eller nya funktioner släpps, använder alla användare det senaste gränssnittet.
Vilka UX-mönster ingår i Pendos guider?
En sak som Pendo har gjort ganska bra är att skapa ett omfattande resurscenter för att hjälpa människor att få ut det mesta av appen.
Deras resurssida om att skapa en guide innehåller en praktisk video som förklarar de viktigaste typerna av UX-mönster som kan skapas som en del av en produktvisning:
Ljuslåda
Det finns en ljusbox, som är lite som Userpilots modaler. Den är centrerad på kundens skärm. Du kan använda den för att välkomna nya användare eller för att samla in kundfeedback.

Banderoll
Därefter finns det en banner som kommer ner från skärmens övre del. På många sätt verkar det vara exakt samma sak som en ljuslåda, men den är placerad på ett annat sätt.

Verktygstip
Precis som Userpilot kan du med Pendo också skapa verktygstips. Enligt min personliga åsikt är detta den UX-aspekt som Pendo är bäst på.

Tooltips aktiveras som svar på så kallade “Badges”, som är små ikoner som placeras bredvid ett element på din sida. När besökare klickar på elementet visas guiden för det verktygstipset.
Detta är mycket likt Userpilots tooltip-funktion, som också kan placeras var användaren vill och som ofta är kopplad till element som inte är direkt intuitiva.
Förberedda element
Den sista typen av mönster som nämns i förklaringsfilmen är olika fall där en teammedlem tidigare har gjort ett anpassat mönster från de tidigare alternativen som jag har beskrivit ovan.
Dessa anpassade mönster sparas under Guides så att de kan återanvändas.
Några exempel som ges är:
- Meddelanden om framgång
- Undersökningar (antingen kvantitativa eller kvalitativa)
- En välkomstskärm med en introduktion till en teammedlem, i den stil som Kontentino har populariserat på den här bloggen (den här byggdes faktiskt i Userpilot).

Vad som saknas
Här är några mönster som ingår i Userpilot men inte i Pendo:
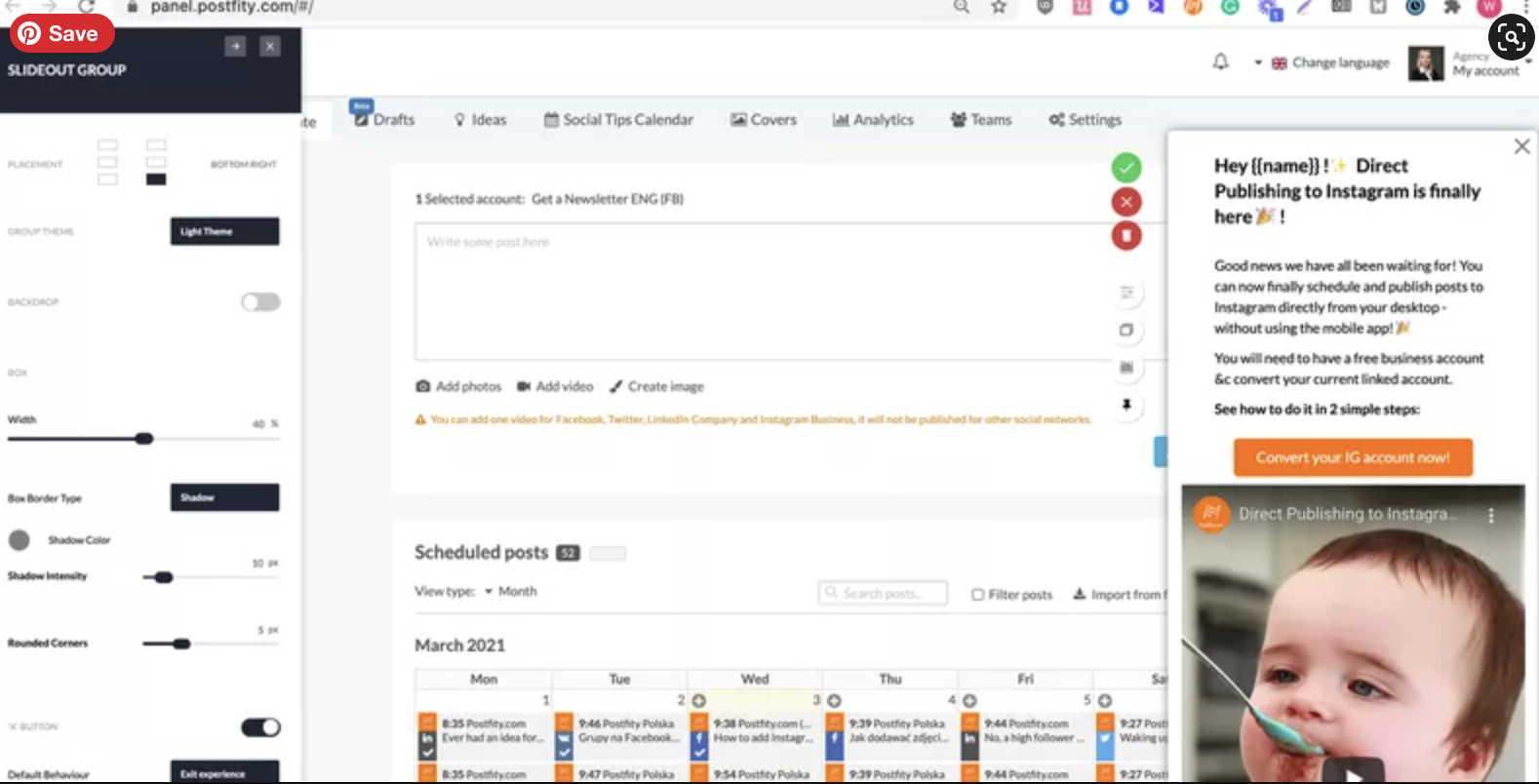
- Slideouts – mindre, medelstora modaler som används för att fånga användarens uppmärksamhet på ett mindre störande sätt:

- Driven action – används för att fokusera användarens uppmärksamhet på ett visst element för att driva på en åtgärd, t.ex. ett klick eller en inmatning.
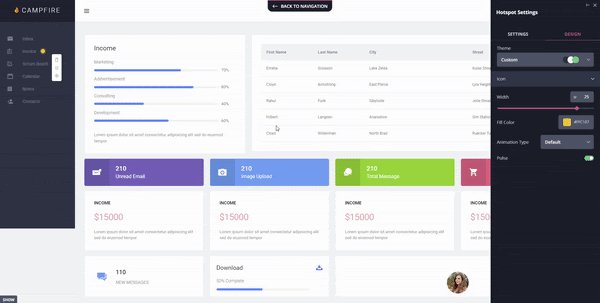
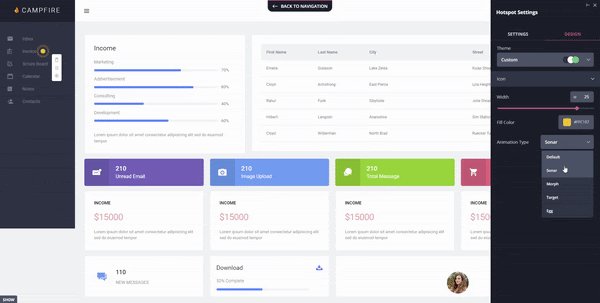
- Hotspots – små blinkande fyrar som uppmuntrar användaren att fokusera på ett visst element:

Det som saknas mest i Pendos Guides-del jämfört med Userpilot är fristående checklistor.
Dessa är absolut nödvändiga för att få användare i ett visst segment att aktivera sig.
På Userpilot är detta så enkelt som att servera en anpassad checklista till en viss användargrupp utifrån deras individuella produktbehov.

Det finns checklistor i Pendo, och de kan till och med anpassas efter användarsegment, men de är inbyggda i funktionen Resurscenter.
Detta gör dem mycket mindre synliga för slutanvändaren än vad de skulle vara på Userpilot.
Hur lätt är det att segmentera produktturer på Pendo?
Segmentering finns också på Pendo, även om man måste gräva lite för att hitta den.
Demoproduktturerna i Guide-funktionen är segmenterade till “Alla”, vilket är ett annat sätt att säga att de inte är segmenterade alls.

Eftersom demonstrationen inte är särskilt lärorik är det bästa sättet att lära sig mer om Pendos segmenteringsalternativ att läsa deras artikel i resurscentret om ämnet.
Enligt artikeln kan du med Pendo segmentera efter ett mycket stort antal faktorer, vilket den här skärmdumpen visar:

Det som uppenbarligen saknas i Pendos segmenteringsalternativ är segmentering efter anpassade händelser. Om du vill visa din Pendo produktvisning för endast de användare som klickat på “köp nu”-knappen 5 gånger under den senaste månaden, ska du
inte göra det.
Detta beror troligen på en teknisk skuld som gör att Pendo inte kan utlösa eller rikta turer baserade på anpassade händelser.
Modernare lösningar för produktövertagande, t.ex.
Userpilot
eller Appcues erbjuder det alternativet (och dessutom – Userpilot erbjuder segmentering inte bara av händelser, utan även av händelseattribut – t.ex. köpte en T-shirt …. för 50 dollar… och inkluderar endast “gröna T-shirts från Addidas”).
Är dina kunder människor eller robotar?
Det som slår mig när jag läser denna lista är hur otroligt teknikorienterade de flesta av dessa faktorer är.
Det påminner mig om Pendos analysverktyg, som övervakar användarnas beteende på alla möjliga tekniska sätt, men som inte ger dig en chans att tala direkt med dina kunder för att få feedback via NPS (om du inte är villig att betala).
Jag menar, jag gillar automatisering lika mycket som alla andra företagare, men finns det inte en gräns någonstans?
Jämför detta med Userpilot, som erbjuder en rad olika segmenteringsalternativ enligt följande faktorer:
- Demografi
- Beteende i appen (t.ex. har användaren slutfört en anpassad händelse eller gått igenom ett visst flöde).
- Användarattribut (t.ex. plan typ, språk)
- NPS
- Konto (t.ex. storanvändare vs. ny användare)

Dessa faktorer verkar mycket mer mänskliga och konkreta än vad Pendo gör.
Segmentering som ett sätt att testa egenskaper
En sak som jag gillar när det gäller segmentering av produktturer i Pendo är att programvaran ger dig möjlighet att segmentera en guide till dig själv i testsyfte.
Ange bara ditt besöks-ID, så är det bara du som kan se guiden som du har byggt.

Detta är ett bra sätt att undvika att bli generad av felaktiga betaversioner av nya produktturer. Userpilot har liknande funktioner av samma anledning.
Hur interaktiva är Pendos produktvisningar?
Av de tre demoguider som Pendo visar i sin kostnadsfria testversion har två av dem endast ett steg.
Alla tre visas automatiskt, i motsats till att de bara utlöses när en användare har utfört en viss åtgärd.

Detta är långt ifrån Userpilot, med dess betoning på flerstegsflöden som reagerar på användarens tidigare beteende.
Generellt sett verkar Pendos produktvisningar vara mycket verktygstipstyrda. Detta beror troligen på att Pendo är ett äldre verktyg som inte har kunnat övervinna sin tekniska skuld för att möjliggöra händelsebaserad utlösning. Detta gör att upplevelsen av produktanvändning är ganska ointeraktiv och analyserna är inte användbara. Vad spelar det för roll om du vet att ett användarsegment har utfört vissa handlingar om du inte kan reagera på dem med en upplevelse i appen?
Det finns en anledning till att de använde alla dessa lila verktygstips som produktvisning för sin egen app: dessa verktygstips är faktiskt en ganska bra representation av kvaliteten på deras guider överlag.
Interaktiva mikroundersökningar i en produktvisning?
Ett potentiellt motargument mot idén att Pendos produktvisningar saknar interaktivitet är deras mikroundersökningsfunktion.
De kallar inte detta för en mikroundersökning som sådan, men du kan bygga kvantitativa eller kvalitativa mikroundersökningar på ljusboxar och banners, som båda är en del av Pendos produktturer.

Även om interaktiviteten är uppskattad är det förvirrande för användaren att inkludera mikroundersökningar under Guides.
Det beror på att en produktvisning egentligen bör vara en interaktiv rundvandring, där användarna följer flera brödsmulor som produktmarknadsförarna lämnat efter sig tills de når ett mål som är viktigt för deras användningsfall.
En mikroundersökning är mer ett engångsverktyg för att dela meddelanden i appen än en del av en längre genomgång i flera steg som den här.
En mikroenkät i sig “vägleder” inte användaren att göra något annat än att fylla i enkäten.
Slutsats
Vi hoppas att du har fått ut något värdefullt av den här utforskningen av Pendos produktvisningssystem.
Vi hoppas också att du kan se att Userpilots produktvisningar är bättre .
Jämfört med Pendo, Userpilots produktvisningar:
- Är mer interaktiva
- är mindre linjära
- Innehåller en större variation av UI-element
- Har segmenteringsalternativ som är mer inriktade på kundernas behov än på godtyckliga tekniska data.
- Använd checklistor som är lättare att se för slutanvändarna.
- Och kan byggas i en Chrome-app, snarare än i ett besvärligt verktyg som VDS.
Och om det inte räcker som argument för att du ska prova Userpilot finns det också en gratis provperiod.
Så du har bokstavligen ingenting att använda om du provar det idag. Klicka här för att komma igång!

