Hoe zijn Pendo Product Tours?

Pendo product tours zijn een populaire onboarding oplossing voor veel SaaS bedrijven.
Maar is het de hype (en het prijskaartje van 50.000 dollar) waard? Hoe verhoudt Pendo product tours zich tot andere onboarding software of product tour software oplossingen op de markt?
Leren hoe Pendo echt werkt kan moeilijk zijn, omdat de gratis proefversie niet veel van de belangrijkste functies bevat die u wilt proberen voordat u koopt. Dus voordat u met de Pendo producttours aan de slag gaat – lees deze grondige review en vergelijking met soortgelijke oplossingen.
Geen tijd om te lezen? Lees deze TL;DR:
- Bekend als “gidsen”, zijn de producttours die zichtbaar zijn in Pendo’s gratis proefversie nogal lineair en tooltip-georiënteerd.
- De gidsen in de proef werden gemaakt op basis van dummy-gegevens. Als u zelf wilt bouwen, moet u een JS snippet installeren zodat Pendo kan communiceren met uw website.
- Het bouwsteensysteem van Pendo is vrij intuïtief en gemakkelijk te gebruiken, maar je kunt het product niet rondreizen.
- Gidsen worden gebouwd in Pendo’s eigen ontwerptool, ondanks het feit dat veel Pendo gebruikers liever hun oude Chrome extensie bleven gebruiken (die in 2019 een grandfathering kreeg).
- Pendo’s producttours zijn grotendeels gebaseerd op tooltips, maar kunnen ook banners of lightboxen bevatten. Ze missen veel UI-patronen die Userpilot biedt, met name zelfstandige checklists. De checklists van Pendo kunnen alleen worden geactiveerd vanuit het Resource Center, wat volgens ons het doel ervan versterkt.
- Product tour segmentatie op Pendo lijkt meer gemaakt te zijn voor machines dan voor menselijke klanten met definieerbare zakelijke behoeften.
- Het meest interactieve element dat u kunt bouwen als onderdeel van een Pendo product tour is een microsurvey, maar Pendo’s beslissing om zelfs microsurveys onder Gidsen op te nemen heeft weinig zin.
- Het grootste probleem met Pendo product tours is dat je ze niet kunt triggeren voor audience segmenten gebouwd op basis van custom events (= gebruikersgedrag in-app). Dus, als je een stroom wilt tonen aan een segment dat bijvoorbeeld op een bepaalde knop heeft geklikt, kun je dat niet doen in Pendo. Je kunt het wel doen in Userpilot of Appcues.
- Ook is het niet mogelijk om Pendo product tours te triggeren op basis van een in-app gebeurtenis (knop klik, functie gebruik, in-app aankoop etc.). Ook dit is mogelijk met andere tools zoals Userpilot en Appcues.
- De producttours van Userpilot zijn beter dan die van Pendo wat betreft UX, gebruiksgemak en prijs-kwaliteitverhouding.
Pendo’s producttours – eerste indrukken
Wanneer u zich voor het eerst aanmeldt voor een Pendo proefaccount, vraagt de interface u of u in eerste instantie Gidsen, Gedragsanalyse of Dashboards wilt verkennen.

Pendo kan soms een beetje jargonachtig zijn, dus het is de moeite waard om snel te noteren wat deze opties betekenen:
- Gidsen is wat Pendo ervaringsstromen noemt. Met andere woorden, door meerdere gidselementen te combineren, kunt u een producttour samenstellen.
Gedragsanalyse
Hiermee kunt u de acties van gebruikers voor of na een bepaalde gebeurtenis volgen, zien hoeveel mensen een vooraf bepaalde trechter hebben doorlopen, en het percentage gebruikers dat na verloop van tijd wordt vastgehouden .- Dashboards is opgezet zoals Google Analytics en toont u surfgegevens zoals wekelijkse bezoekers en unieke bezoekers per uur. De productinzichten en analyses van dit deel van Pendo zijn vooral ijdelheidsgegevens.
Zoals je misschien al hebt geraden, gaat dit artikel in de eerste plaats over de functie Gidsen.
Pendo’s eigen product tour
Uiteraard heeft Pendo zijn eigen producttours in Pendo gebouwd – dus laten we, voordat we in het maken van producttours in Pendo duiken, eens kijken naar de eigen creatie.
Pendo’s eigen product tour is niet bijzonder interactief of boeiend voor nieuwe gebruikers.
Ze zijn lineair, en dat is het soort producttour dat we de lezers van dit blog in het verleden al vele malen hebben aangeraden te vermijden. Gebruikers haten lineaire producttours:

Pendo’s eigen producttours bestaan eigenlijk alleen maar uit paarse tooltip na paarse tooltip.

Productrondleidingen maken in Pendo
Als u de “Gidsen” product tour selecteert, bent u misschien een beetje in de war door het feit dat er al een aantal gidsen in de Pendo app staan… ondanks het feit dat u er zelf geen heeft gemaakt.

Deze gidsen zijn door Pendo gemaakt op basis van dummy-gegevens. Met andere woorden, dit is demo-inhoud die is gemaakt om u te laten zien wat voor soort producttours u zou kunnen bouwen voor uw app, in plaats van gebaseerd op echte gegevens. Dit is een slimme zet, die de leercurve verkleint die gepaard gaat met het voor het eerst gebruiken van onboarding software.
Uw eigen Pendo product tours maken
Als u producttours wilt maken die gebruik maken van werkelijke gebruikerssegmenten van uw product, moet u Pendo installeren op uw website.
Dit is een eenvoudig proces waarbij een JS-fragment wordt gebruikt, op precies dezelfde manier als u Userpilot zou installeren.

Zodra het script is geïnstalleerd, kun je de producttours die je maakt zien verschijnen op je app zodra je ze hebt getest.
Hoe gemakkelijk is het maken van producttours in Pendo?
Als u bekend bent met Divi, Elementor, of zelfs WordPress’ eigen blokken systeem, zal de bouwstenen aanpak die Pendo gebruikt voor het bouwen van Gidsen uiterst intuïtief zijn.

U kunt verschillende elementen verslepen en de kleuren en vormgeving aanpassen aan uw merk.
Qua gebruiksgemak is dit aspect van het bouwen van Gidsen vergelijkbaar met het bouwen van Flows op Userpilot.
Maar er is één belangrijk verschil: Userpilot laat je producttours bouwen in zijn Chrome-extensie, waardoor je direct kunt zien hoe de tour er in je product uit zal zien (What-You-See-Is-What-You-Get), terwijl de gidsen van Pendo in een dashboard worden gebouwd:

Visual Design Studio vs Pendo Classic
Pendo had vroeger een ontwerptool die werkte als een Chrome-extensie, ongeveer zoals Userpilot nu werkt. Dit instrument staat tegenwoordig bekend als “Classic”.
Maar in februari 2019 bracht Pendo een interne tool uit genaamd Visual Design Studio (VDS).

Al hun huidige ontwikkelingsinspanningen zijn gericht op VDS, en nieuwe klanten kunnen de extensie niet meer downloaden uit de Chrome Web Store.
Met andere woorden, als je een producttour wilt bouwen met Pendo, moet je een Guide bouwen in VDS.
Dit is een omslachtig proces, vooral omdat de gidsen in de app worden bekeken.
Zelfs Pendo gebruikers geven de voorkeur aan de Chrome Extension…
Interessant is dat er een kerngroep is van klanten die Pendo al gebruiken sinds voor 2019 die nog steeds Pendo Classic gebruiken.
Dit blijkt uit het feit dat een groot deel van Pendo’s hulp artikelen gericht zijn op Classic gebruikers.

Het suggereert dat, tenminste voor sommige gebruikers, de oude interface beter was. Misschien moet Pendo het onderhouden om de klanttevredenheid op peil te houden.
Merk op dat je dit probleem niet krijgt met Userpilot of andere tools. Telkens als er een update is voor de Userpilot UI, of als er nieuwe functies worden uitgebracht, gebruiken alle gebruikers de meest recente interface.
Welke UX-patronen bevatten Pendo’s Gidsen?
Een ding dat Pendo vrij goed heeft gedaan is het creëren van een uitgebreid resource center om mensen te helpen het meeste uit de app te halen.
Hun bronpagina over het maken van een gids bevat een handige video waarin de belangrijkste soorten UX-patronen worden uitgelegd die als onderdeel van een producttour kunnen worden gemaakt:
Lichtbak
Er is een lightbox, die een beetje lijkt op de modals van Userpilot. Het is gecentreerd op het scherm van de klant. U kunt het gebruiken om nieuwe gebruikers te verwelkomen, of om feedback van klanten te verzamelen.

Banner
Vervolgens is er een banner, die vanaf de bovenkant van het scherm naar beneden komt. In veel opzichten lijkt dit precies hetzelfde als een lichtbak, alleen anders geplaatst.

Tooltip
Net als Userpilot kunt u met Pendo ook tooltips maken. Naar mijn persoonlijke mening is dit het UX-element dat Pendo het beste doet.

Tooltips reageren op zogenaamde “Badges”, kleine pictogrammen die naast een element op uw pagina worden geplaatst. Wanneer bezoekers op dat element klikken, verschijnt de Gids voor die tooltip.
Dit lijkt sterk op de tooltip-functie van Userpilot, die ook kan worden geplaatst waar de gebruiker dat wenst en die vaak wordt bevestigd aan elementen die niet onmiddellijk intuïtief zijn.
Vooraf gemaakte elementen
Het laatste type patroon dat in de uitlegvideo wordt genoemd zijn verschillende gevallen waarin een teamlid eerder een aangepast patroon heeft gemaakt uit de vorige opties die ik hierboven heb geschetst.
Deze aangepaste patronen worden opgeslagen onder Gidsen, zodat ze opnieuw kunnen worden gebruikt.
Als voorbeelden worden genoemd:
- Succesvolle berichten
- Peilingen (kwantitatief of kwalitatief)
- Een welkomstscherm met een introductie van een teamlid, in de stijl die op deze blog door Kontentino is gepopulariseerd (deze is eigenlijk gebouwd in Userpilot).

Wat ontbreekt er?
Hier zijn enkele patronen die Userpilot bevat maar Pendo niet:
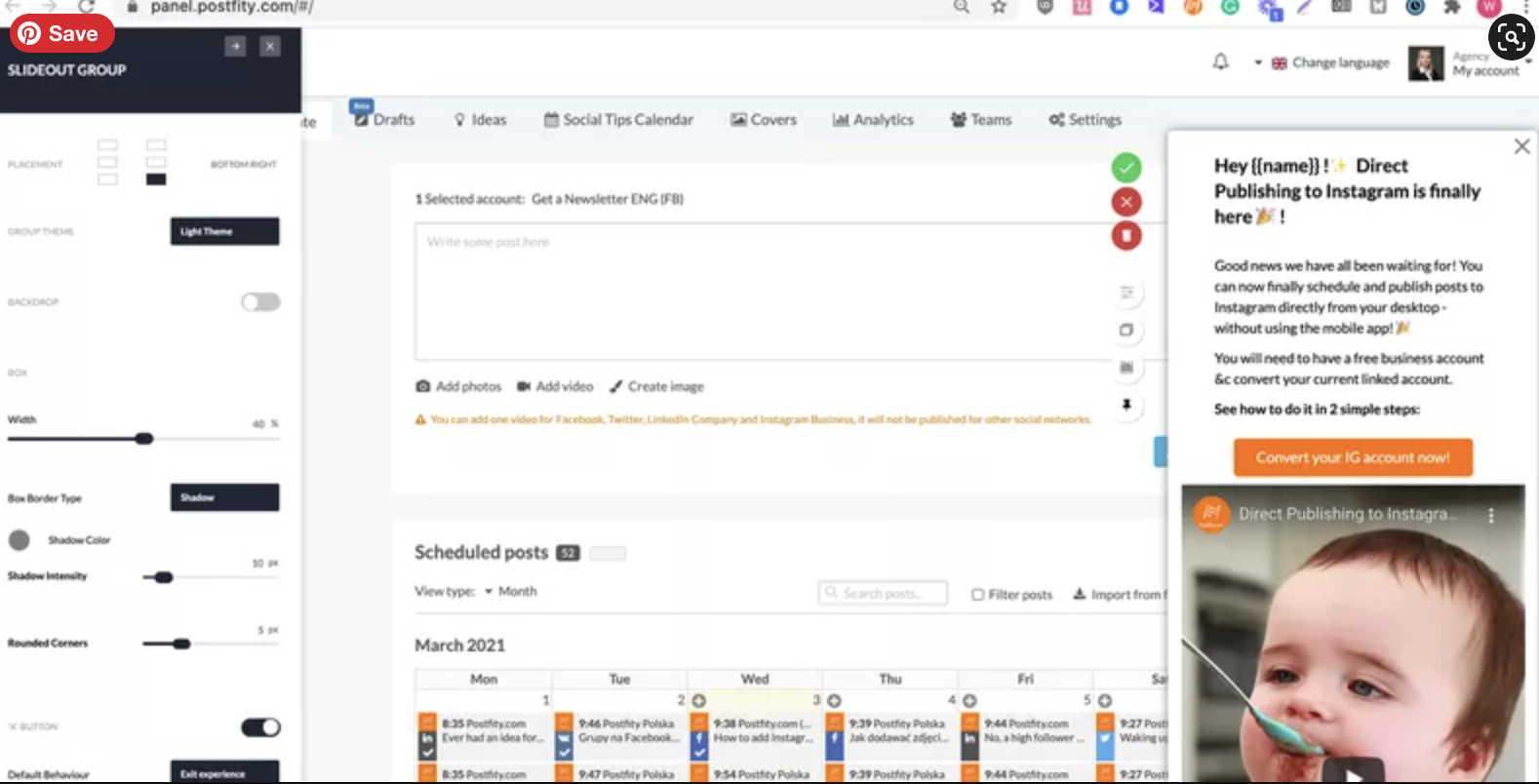
- Slideouts – kleinere, middelgrote modals die worden gebruikt om de aandacht van de gebruiker te trekken op een minder storende manier:

- Gedreven acties – gebruikt om de aandacht van de gebruiker te richten op een bepaald element om actie te stimuleren, zoals een klik of invoer
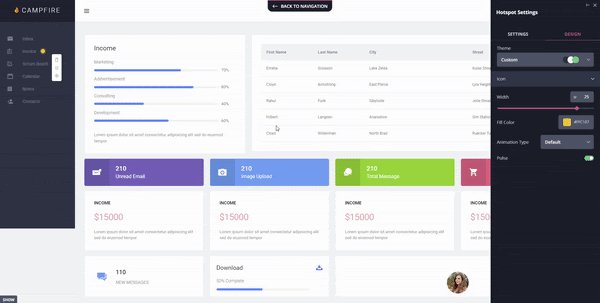
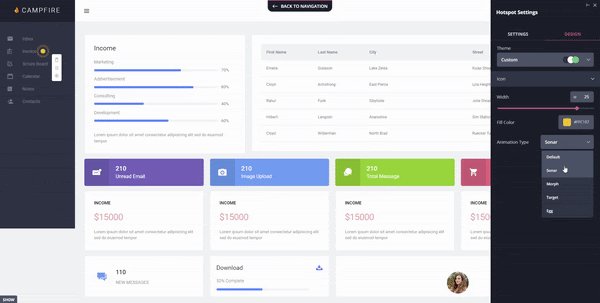
- Hotspots – kleine knipperende bakens die de gebruiker aanmoedigen zich op een bepaald element te concentreren:

Het meest flagrante wat ontbreekt in het Guides deel van Pendo vergeleken met Userpilot is standalone checklists.
Deze zijn absoluut essentieel om gebruikers in een bepaald segment te activeren.
Op Userpilot is dit zo eenvoudig als het aanbieden van een aangepaste checklist aan een bepaald gebruikerscohort op basis van hun individuele productbehoeften.

Checklists bestaan op Pendo, en ze kunnen zelfs worden aangepast volgens gebruikerssegmenten, maar ze zijn ingebouwd in de Resource Center functie.
Daardoor zijn ze voor de eindgebruiker veel minder zichtbaar dan op Userpilot.
Hoe gemakkelijk is het om productreizen te segmenteren op Pendo?
Segmentatie bestaat ook op Pendo, hoewel men een beetje moet graven om het te vinden.
De demo-productrondleidingen in de gidsfunctie zijn gesegmenteerd naar “Iedereen”, wat een andere manier is om te zeggen dat ze helemaal niet gesegmenteerd zijn.

Aangezien de demo niet erg leerzaam is, kunt u het beste het artikel over Pendo’s segmentatieopties raadplegen.
Volgens het artikel kunt u met Pendo segmenteren op een zeer groot aantal factoren, zoals dit screenshot laat zien:

Wat duidelijk ontbreekt in Pendo’s segmentatie opties is het segmenteren op aangepaste gebeurtenissen. Dus, als u uw Pendo product tour wilt laten zien aan alleen die gebruikers die 5 keer op de “koop nu” knop hebben geklikt in de laatste maand, kunt u dat niet doen.
kunt u dat niet doen.
Dit is waarschijnlijk het gevolg van een technische schuld die Pendo niet toestaat om tours te triggeren of te richten op basis van aangepaste gebeurtenissen.
Modernere oplossingen voor productadoptie zoals
Userpilot
of Appcues bieden die optie (en bovendien – Userpilot biedt segmentatie door niet alleen gebeurtenissen, maar ook gebeurtenisattributen – bijv. kocht een T-shirt …. voor $50…en neem alleen ‘groene T-shirts van Addidas’ op).
Zijn uw klanten mensen of robots?
Wat me opvalt bij het lezen van deze lijst is hoe ongelooflijk technisch georiënteerd de meeste van deze factoren zijn.
Het doet me denken aan de analytics van Pendo, die op allerlei technische manieren het gedrag van gebruikers monitort, maar je niet echt de kans geeft om rechtstreeks met je klanten te spreken om feedback te krijgen via NPS (tenzij je bereid bent te betalen).
Ik bedoel, ik hou net zoveel van automatisering als de volgende zakenman, maar is er niet ergens een grens?
Vergelijk dit met Userpilot, dat een reeks segmentatiemogelijkheden biedt onder de volgende factoren:
- Demografie
- In-app gedrag (heeft de gebruiker bijvoorbeeld een aangepaste gebeurtenis voltooid of een bepaalde flow doorlopen)
- Kenmerken van de gebruiker (bv. type plan, taal)
- NPS
- Account (bijv. power user vs. nieuwe gebruiker)

Deze factoren lijken veel menselijker en tastbaarder dan die van Pendo.
Segmentering als middel om kenmerken te testen
Een ding dat ik wel leuk vind aan het segmenteren van producttours op Pendo is hoe de software je de optie geeft om een Gids voor jezelf te segmenteren voor testdoeleinden.
Stel de Bezoeker-ID in als uzelf, en alleen u kunt de door u gemaakte Gids zien.

Dit is een geweldige manier om gêne over gebrekkige bètaversies van nieuwe productreizen te voorkomen. Userpilot heeft om dezelfde reden een soortgelijke functionaliteit.
Hoe interactief zijn Pendo’s producttours?
Van de 3 demogidsen die Pendo toont in hun gratis proefperiode, hebben er 2 slechts één stap.
Ze verschijnen alle 3 automatisch, in plaats van dat ze pas worden geactiveerd nadat een gebruiker een specifieke actie heeft uitgevoerd.

Dit staat ver af van Userpilot, met zijn nadruk op ervaringsstromen in meerdere stappen die reageren op eerder gebruikersgedrag.
In het algemeen lijken Pendo’s producttours erg tooltip-gestuurd. Dit is waarschijnlijk omdat Pendo als oudere tool niet in staat was zijn technische schuld te overwinnen om event-based triggering mogelijk te maken. Dit maakt haar productadoptie-ervaringen weinig interactief, en de analyses – niet bruikbaar. Dus wat als je weet dat een gebruikerssegment bepaalde acties heeft uitgevoerd, als je daar niet op kunt reageren met een in-app ervaring?
Er is een reden waarom ze al die paarse tooltips gebruikten als de producttour voor hun eigen app: die tooltips zijn eigenlijk een vrij goede weergave van de kwaliteit van hun gidsen in het algemeen.
Interactieve microsurveys in een producttour?
Een mogelijk tegenargument voor het idee dat de producttours van Pendo interactiviteit ontberen is hun micro-enquête.
Ze noemen dit geen microsurvey als zodanig, maar je kunt kwantitatieve of kwalitatieve microsurveys bouwen op lightboxen en banners, die beide deel uitmaken van Pendo’s producttours.

Hoewel de interactiviteit wordt gewaardeerd, is het voor de gebruiker verwarrend om microsurveys op te nemen onder Gidsen.
Dat komt omdat een producttour eigenlijk een interactieve wandeling zou moeten zijn, waarbij gebruikers meerdere broodkruimels volgen die door uw productmarketeers zijn achtergelaten totdat ze een doel bereiken dat belangrijk is voor hun use case.
Een micro-enquête is meer een eenmalig communicatiemiddel om in-app berichten te delen dan een onderdeel van een langere, uit meerdere stappen bestaande walkthrough zoals deze.
Op zich “leidt” een microenquête de gebruiker niet tot iets anders dan het invullen van de enquête.
Conclusie
Wij hopen dat u iets waardevols heeft gehad aan deze verkenning van Pendo’s product tour systeem.
We hopen ook dat u ziet dat de producttours van Userpilot gewoon beter zijn.
Vergeleken met Pendo, Userpilot’s product tours:
- Zijn meer interactief
- Zijn minder lineair
- Een grotere verscheidenheid aan UI-elementen bevatten
- beschikken over segmentatiemogelijkheden die meer gericht zijn op de behoeften van de klant dan op willekeurige technische gegevens
- Checklists gebruiken die voor eindgebruikers gemakkelijker te bekijken zijn
- En kan worden gebouwd in een Chrome-app, in plaats van een omslachtige tool zoals VDS
En als dat nog niet genoeg reden is om Userpilot eens te proberen, is er ook een gratis proefversie.
Je hoeft dus letterlijk niets te gebruiken door het vandaag te proberen. Klik hier om te beginnen!

