Pendo vs WalkMe: Which is Better for Interactive User Guides?19 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Pendo vs WalkMe – quick summary
- Let’s explore how Pendo, and WalkMe compare when it comes to creating interactive user guides.
- Pendo is a product adoption platform that lets teams monitor product usage, analyze user behavior, and publish in-app guides. The no-code solution focuses on increasing user engagement and driving feature discovery.
- WalkMe offers various features to help you design and implement interactive user guides. These include Smart Walk-Thrus, SmartTips and ShoutOuts, WalkMe Menu, and User segmentation.
- If you’re looking for a better option for creating interactive user guides, Userpilot exceeds both functionality and value for money compared to other tools on the list.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
- Get a Userpilot demo and drive your product growth code-free.
What is an interactive user guide?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming) and interactive manuals (using tooltips and real-time guidance to provide more contextual help to your customers).
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Must have features for interactive user guide tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive, but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
Pendo for creating interactive user guides
Product tours, walkthroughs, and tooltip sequences all count as interactive user guides. Pendo lets you build interactive user guides that drive feature adoption for both web and mobile apps while writing little to no code.
Here are the benefits of using Pendo to create interactive user guides:
- Intuitive Analytics: Pendo divides its analytics into Paths, Retention, and Funnels to avoid overwhelming new users. This makes it easy to find the exact metrics you’re looking for while ignoring other data that would otherwise serve as background noise.
- No-Code Guides: Whether you’re creating a full-blown product tour or a short guide sequence, Pendo lets you build and edit these flows without the need for extensive coding. This speeds up the build process and reduces the amount of engineering resources needed to iterate.
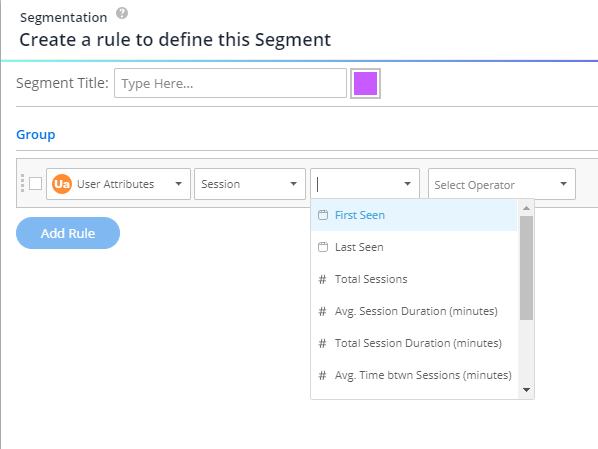
- Segmented Guides: Pendo lets you limit visibility for certain guides to specific segments — meaning users only see in-app guides that are relevant to their use case and where they are in the user journey.
- Mobile Guides: Unlike most of its competitors, Pendo lets you create interactive user guides for your mobile apps. This is invaluable to mobile product adoption, as data from Adjust showed that the majority of mobile apps get deleted within a week of inactivity.
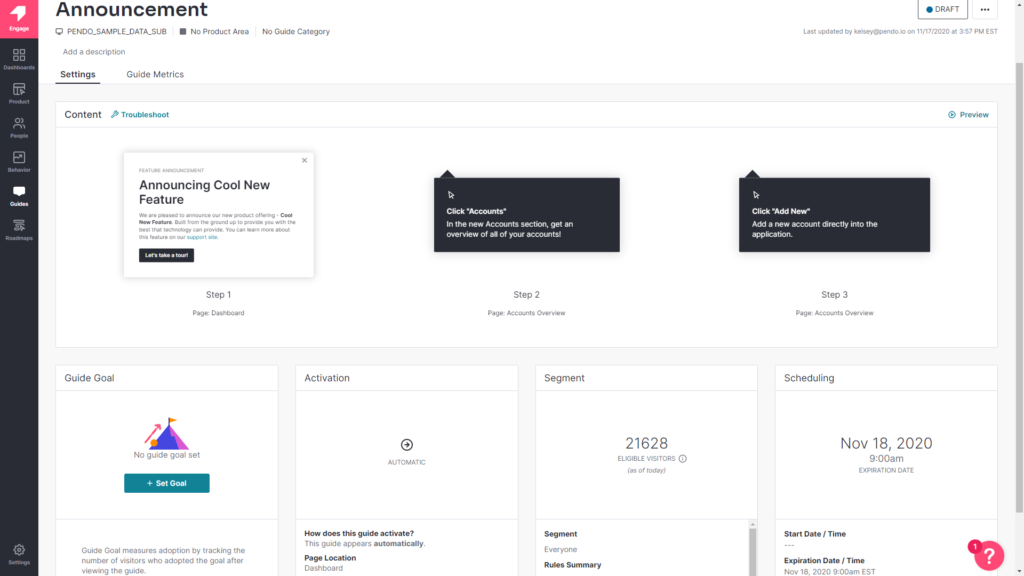
No-code product tours in Pendo
Product tours help new users reach product activation, increase retention rates in the long run, and drive feature adoption through secondary onboarding flows. Pendo has plenty of features that you can use to create streamlined product tours for new and existing users.
Here are a few product tour features that you can utilize with Pendo:
- Welcome Screens: Pendo lets you create a full-screen welcome modal that welcomes new users and tells them what the next step of their onboarding process is. You can also let them select which product tour they’d like to proceed to or link to more resources for them to explore.
- Segmented Guides: When creating in-app guides with Pendo, you’ll be given the option to limit certain flows to a specific segment. This means you’ll be able to create separate product tours for each use case to make the onboarding process as contextual as possible.
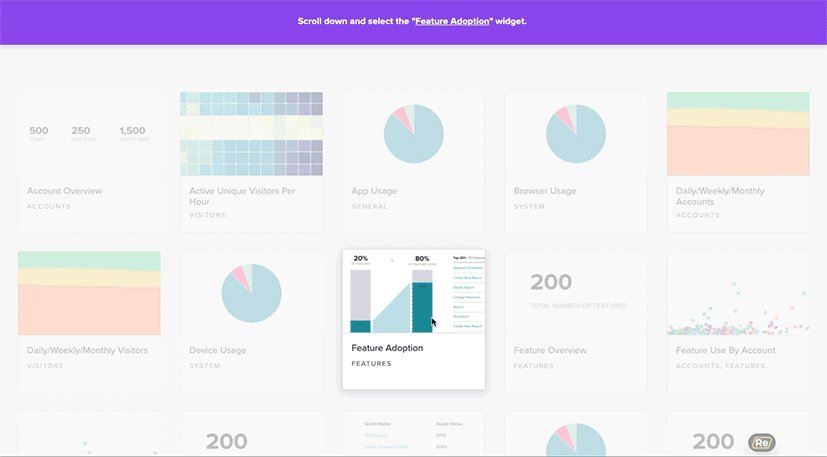
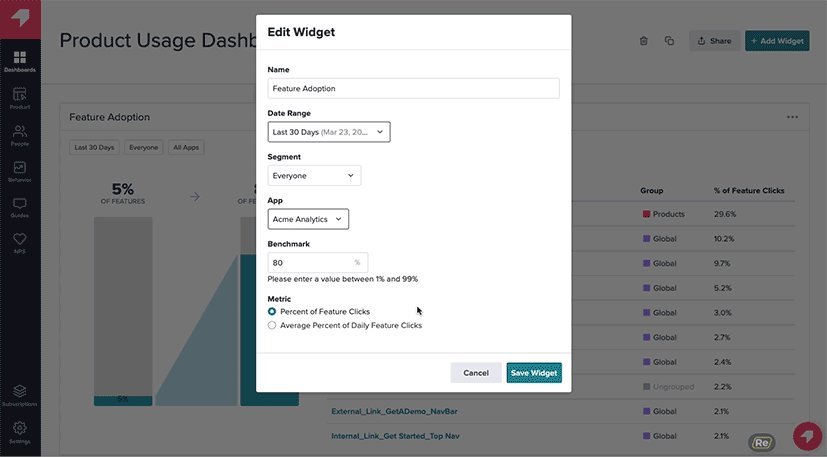
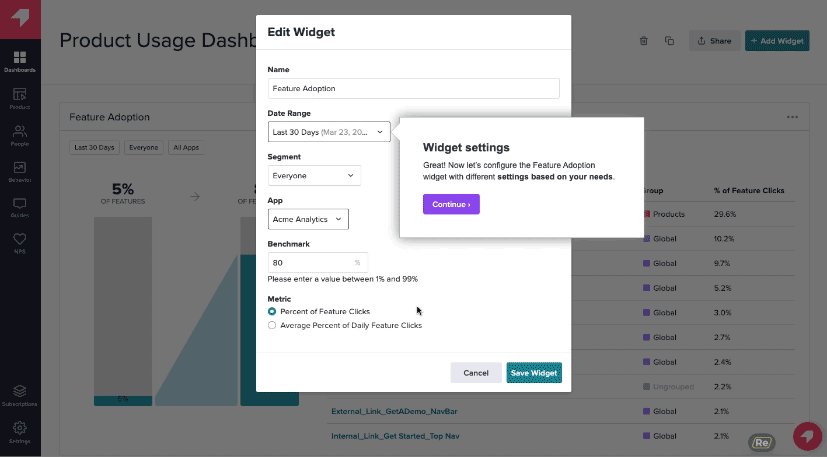
- Feature Adoption: Pendo’s feature adoption analytics will show you which features have the highest or lowest adoption rates. These insights can help you make a data-informed decision on which features to promote within product tours.
In-app messaging in Pendo
In-app messaging is one of the most effective ways to engage with active users with the goal of educating, retaining, or upselling them. Most in-app messaging flows are comprised of tooltips, modals, or a combination of the two.
Here are Pendo in-app messaging features you can use to connect with your users:
- Lightboxes: Lightboxes are Pendo’s take on modals. Certain lightboxes can prevent users from interacting with the product until the in-app message has been dismissed, so these intrusive popups should be reserved for important notifications.
- Tooltips: Instead of taking up large swathes of the screen, tooltips are small text snippets that show up next to a button or feature to provide additional context. These can help users discover new features or figure out where to go next after completing a product tour.
- Banners: While not as commonly used as lightboxes and tooltips, Pendo banners are another in-app messaging option that you can use. These show up at the top of the screen and can be used as a less-intrusive alternative to lightboxes as they don’t restrict product interaction.
WalkMe for creating interactive user guides
User guides are crucial to maximizing feature adoption and product usage. They can also empower users with self-service support and reduce ticket volume.
WalkMe offers various features to help you design and implement interactive user guides. These include:
- Smart Walk-Thrus – You can use these to provide users with step-by-step instructions on how to navigate your product or use a particular feature.
- SmartTips and ShoutOuts – These UI patterns come in handy when you want to provide more detailed on-screen guidance.
- WalkMe Menu – You can use this widget to give users one-click access to various guides. You can also create a checklist of steps they have to complete for a particular task.
- User Segmentation – With this feature, you can segment users into different groups based on their behavior and preferences. Then, you can create personalized user guides for each segment.
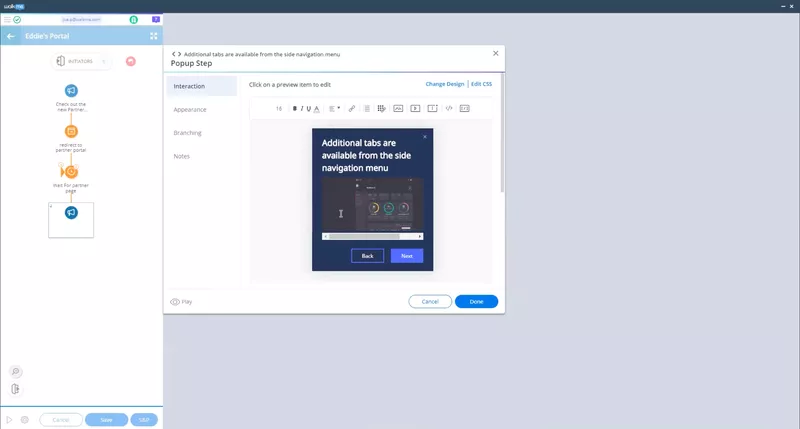
No-code product tours in WalkMe
Product tours are one of the most common functionalities you’d expect from a digital adoption platform. WalkMe lets you build interactive and personalized product walkthroughs with the Smart Walk-Thrus feature.
Here’s how you can build remarkable product tours with Smart Walk-Thrus:
- Provide step-by-step instructions to guide new users as they navigate your product. Each step uses tip balloons to highlight specific features or UI elements and explain how to use them or the next steps a user should take.
- Create personalized journeys by controlling the flow of product tours based on user behavior and action.
- Use ShoutOuts to communicate crucial information about different features or highlight CTAs within a product tour.
However, you’ll need some coding knowledge to create and implement Smart Walk-Thrus. If you’re looking for a platform that delivers on the promise of a no-code builder, Userpilot would be a better choice.
In-app messaging in WalkMe
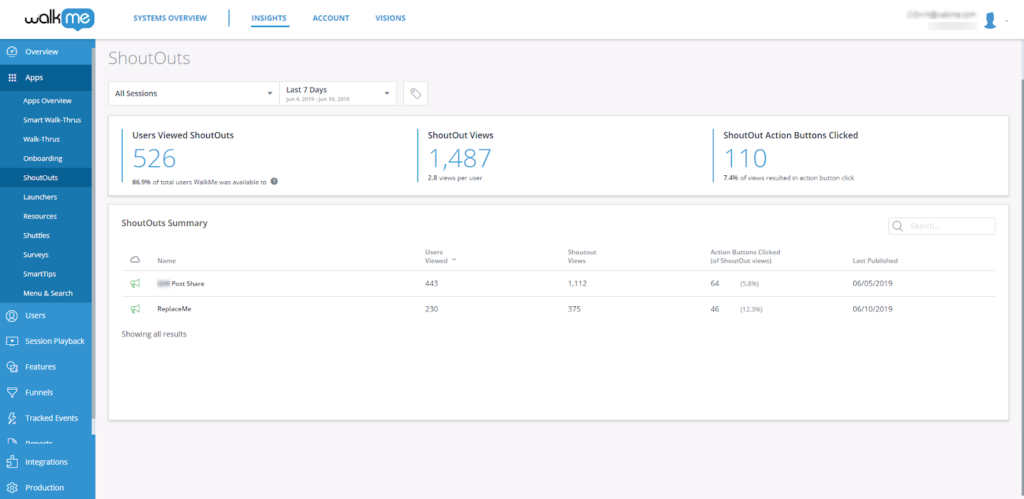
Besides product tours and user guides, WalkMe lets you create a wide array of in-app messages to educate, inform, and delight users. You can even compel them to take the desired action and follow a series of steps with such messages. The feature that facilitates in-app messaging is ShoutOuts.
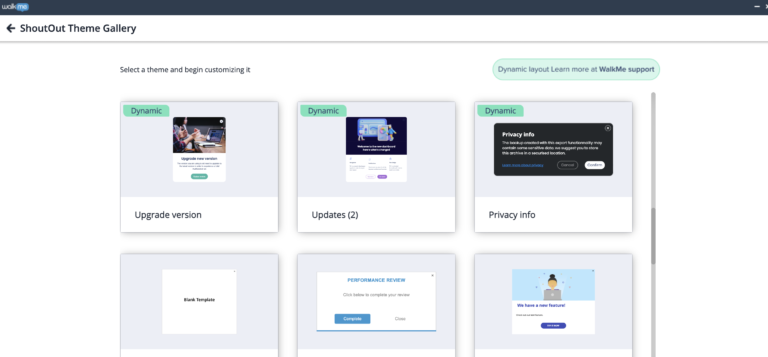
Here are the various applications for in-app messages with ShoutOuts:
- Make important announcements about layout changes, new features, scheduled maintenance, and membership updates. Pre-designed templates in the ShoutOut Theme Gallery can be particularly helpful here.
- Define events (user actions) that trigger specific ShoutOuts, and set the frequency of each announcement to avoid overwhelming users.
- Add CTA buttons and links to videos, knowledge base articles, blog posts, etc., to prompt users to take action.
- Monitor the ShoutOut dashboard to track various metrics, such as how many times a ShoutOut was played or how often users clicked the CTA button. These insights can help you understand how users interact with different in-app messages. The analytics are fairly basic, though.
Pros and cons of Pendo
There are a few obvious instances where you’ll likely need an alternative solution to Pendo — such as these use cases:
- Over 500 MAUs: If your product has more than 500 MAUs then you’ll need to subscribe to a premium Pendo plan (which tends to be significantly more expensive than other competitors on the market).
- Real-Time Analytics Needs: Companies that operate in fast-paced work sprints will likely opt for product adoption solutions with real-time analytics since Pendo’s one-hour data lag can data-driven decision-making difficult.
- Expensive Pricing Model: Pendo is more expensive than most solutions on the market and the subscription cost rises rapidly as your MAUs grow. Even if you’re on the Starter plan, you could be paying $35,000 annually once you reach 10,000 MAUs — which makes it harder to scale.
Pros of Pendo
Let’s take a look at some of the benefits of using Pendo:
- No-Code: Pendo lets you create surveys, in-app guides, and track metrics without needing to write your own code, which saves a lot of time (while making product experiments or split-testing a lot easier).
- Custom Themes: Pendo’s themes let you create multiple palettes and ensure that any in-app materials published align with your existing brand palette (however, you can only create/customize themes after you’ve installed the Pendo snippet).
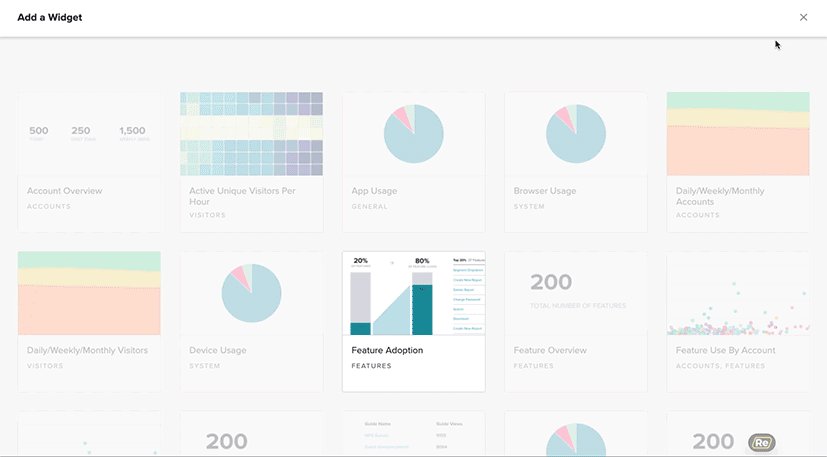
- Flexible Dashboards: Pendo has plenty of widgets that you can add to your dashboard, including feature adoption, net promoter score, poll results, guide engagement, product stickiness, and MAUs — so you always have your most important metrics within reach.
- Integrations: Pendo has 50 different integrations to choose from including popular tools like Intercom, Jira, Okta, and HubSpot. Unfortunately, only four of these — Salesforce, Segment, Workato, and Zendesk — are two-way integrations that can share data both ways.
- Multi-Platform Analytics: Because Pendo is compatible with mobile applications, you’ll be able to track product analytics for both web apps and mobile apps. This gives you a more holistic view of how users (or specific segments) use your product on different platforms. Note: You’ll need to upgrade to Pendo Portfolio to add more than one product to your account.
Cons of Pendo
While Pendo certainly has quite a few benefits that make it an appealing solution, there are also a few notable drawbacks that you should be aware of before you choose the platform as your product adoption tool:
- Pricing Jumps: While Pendo does offer a free version, it has a limit of 500 MAUs. Upon reaching the MAU limit, you’ll need to upgrade to continue using most of Pendo’s features (and paid plans tend to cost thousands of dollars per month).
- Locked Features: Key features like the data explorer, resource center, and product engagement score are locked behind the Growth or Portfolio plan.
- Data Lag: Pendo’s analytics dashboards only update once per hour. In some cases, this data lag could lead product teams to make the wrong decisions or draw false conclusions from outdated insights.
Pros and cons of WalkMe
WalkMe ticks a lot of the right boxes if you’re looking for a digital adoption platform that’s intuitive and scalable. However, business requirements can vary and that could mean that WalkMe might not be the right fit for you. Here are three reasons why you may need to opt for a WalkMe alternative:
- You have a low budget: WalkMe is purpose-built for enterprises and it shows in its pricing. You can expect the cost to go into thousands of dollars annually. If your business doesn’t have a huge budget, it might be better to opt for another platform.
- You want to get started quickly: If you want a platform that offers near-plug-and-play functionality, you’re better off choosing another digital adoption platform as WalkMe has a moderate learning curve.
- You don’t want to work with CSS/HTML: Even though WalkMe is marketed as a no-code/low-code platform, there are some aspects where you’ll need CSS/HTML knowledge for customizations. If you want a fully no-code solution, you’re better off opting for an alternative.
Pros of WalkMe
WalkMe is among the most popular platforms out there for digital adoption, especially for enterprises. It’s got a range of useful features that businesses can leverage to create in-app engagements, track user behavior, and retain customers, among other things. Here are the pros of using WalkMe:
- Multiple in-app engagements: Offers a bunch of in-app engagement options, including product tours, tooltips, help widgets, onboarding checklists, and more. Using them well can help you engage your customers.
- User-friendliness: The platform is quite user-friendly in terms of creating in-app engagements. And while it does have a moderate learning curve as a whole, it becomes easy to use once you get the hang of it.
- Lots of analytics: WalkMe provides in-depth analytics on a range of things like in-app engagements and forms to help you understand the impact that they’re creating. This helps you optimize your strategies for better results.
- Workflow automation: Workflow automation features like onboarding automation stand out as they enable you to automate a series of steps and processes like clicking buttons to make your customer experience better.
- Community: WalkMe offers a strong community of experts and partners who can help you whenever you get stuck.
Cons of WalkMe
While WalkMe has a bunch of good things to offer that make it one of the leading digital adoption platforms out there, it does have a few drawbacks that prevent you from unlocking its full potential. Let’s take a look at some of the cons of this platform:
- Coding knowledge: Even though WalkMe is no-code/low-code for most of its functions, you’ll need to know HTML or CSS to make the most out of the platform.
- Challenging on complex sites: The process of implementing WalkMe on your website depends on the complexity of your site. You might find it challenging to ensure that your content behaves the way it should if you’ve got a complicated website.
- Focused on employees: WalkMe’s primary use case lies in digital adoption for employees, even though it has a specific plan for customers. However, this makes it slightly weaker compared to other platforms that have been dedicatedly built for customers.
Pendo vs WalkMe: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for creating interactive user guides, so here’s a detailed pricing comparison of Pendo and WalkMe.
Pricing of Pendo
Pricing for paid Pendo plans is only provided on a quote basis and there are no listed price ranges on the solution’s website. That said, certain reviews have stated that prices start at upwards of $20,000 per year for a single product and more than twice that for higher plans.
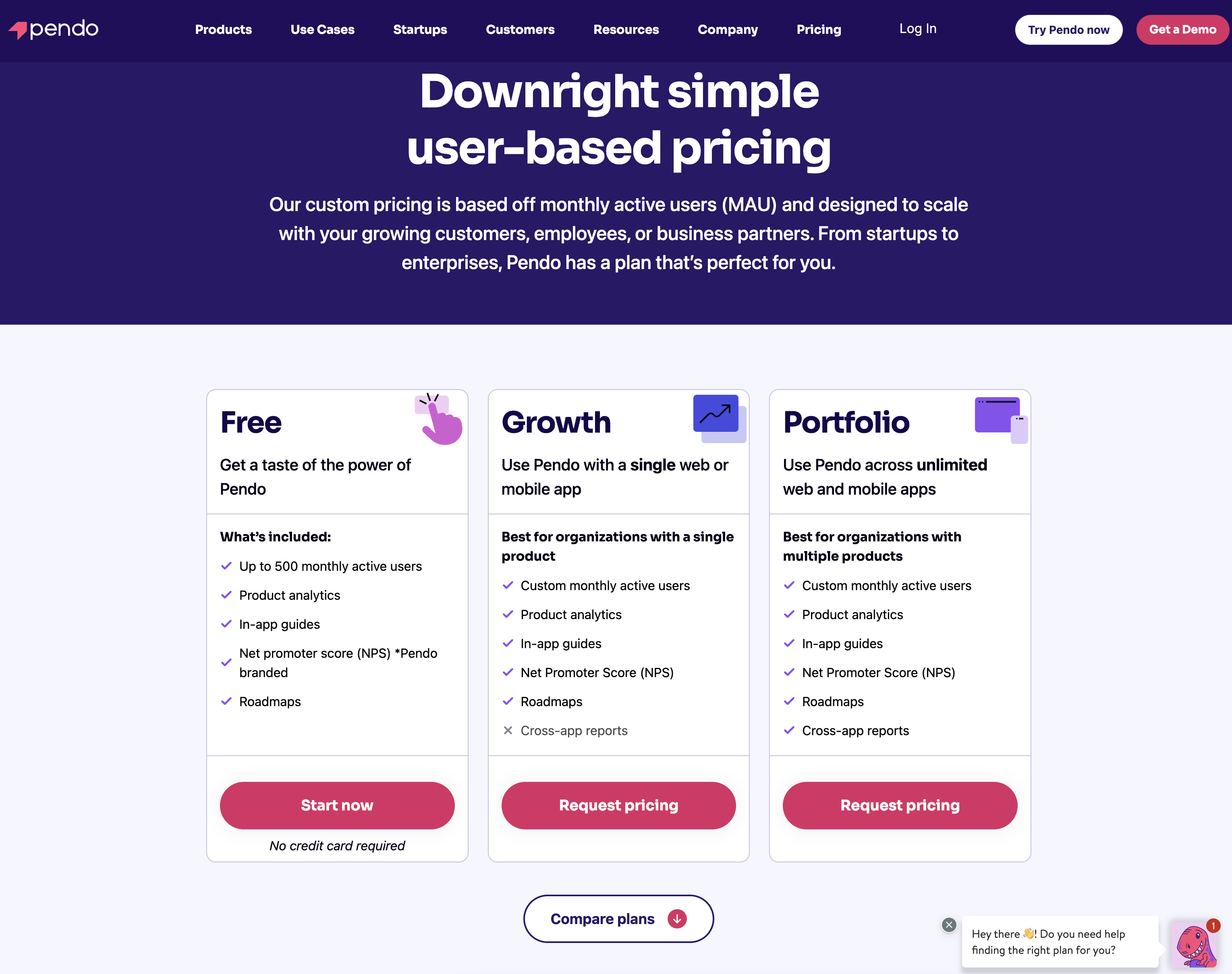
Pendo has two paid plans and one free version that is limited to 500 MAUs which makes it accessible to startups but difficult to scale in the long run.
Here are the differences between each Pendo plan:
- Pendo Free: The free version of Pendo can accommodate 500 MAUs and has features like native analytics dashboards, feature tagging, event tracking, segmentation, NPS surveys (with Pendo branding), analytics reports, and in-app guides.
- Growth: Pendo’s Growth plan is designed to be used for a single web or mobile app but can accommodate a custom number of MAUs. It includes features like native analytics dashboards, in-app guides, NPS surveys and response tracking, and customer support.
- Portfolio: Pendo’s Portfolio plan is targeted towards customers who want to use the tool for multiple web and/or mobile apps. Features include guide experiment capabilities, cross-app executive dashboards, cross-app journey reporting, and access to product engagement scores.
Pricing of WalkMe
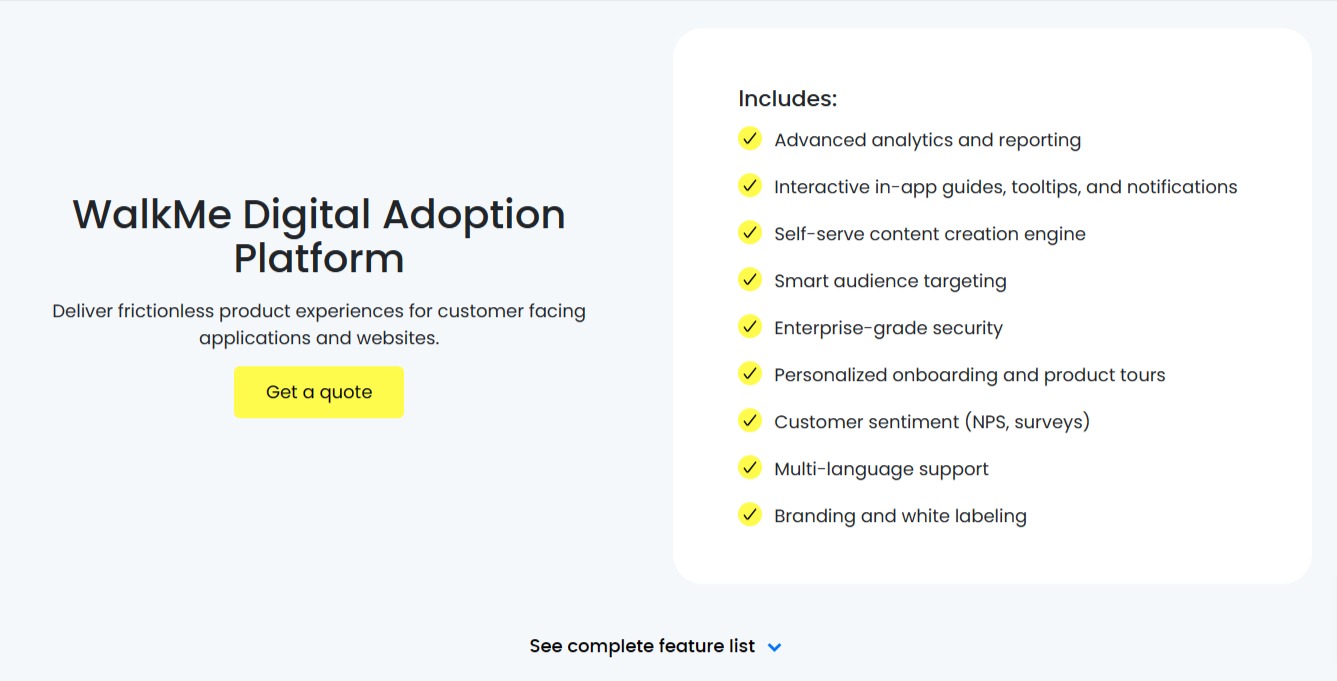
WalkMe’s pricing isn’t transparent, but it’s fully customizable based on your requirements. It offers a bunch of useful features like analytics, a self-serve content creation engine, in-app engagement creation, and more.
However, you need to get in touch with their team to find pricing details for both the customer and employee versions. Considering the platform is specifically built for enterprises, you can expect the cost to be on the higher end. You could end up spending anywhere between $9000 to $50,000 per year if you choose to use WalkMe.
Userpilot – A better alternative for building interactive user guides
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.
- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.
- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.
In-app messaging in Userpilot
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Pricing of Userpilot
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Conclusion
This is the end of our thorough comparison between Pendo and WalkMe. You should be able to make a confident decision by now. If you’re looking for a solid tool for building interactive user guides that promises great value for money, give Userpilot a go. Book a demo today.