
A basic support offering won’t impress your demanding users very much. Luckily, Userpilot’s resource center editor gives you full control and lots of fantastic options to choose from.
In this article, we’re going to examine Userpilot’s resource center editor in depth.
We’ll explore how it can help you manage, control, and ultimately improve the resources you’re offering every user.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Overview of Userpilot’s resource center editor
- A resource center is a dedicated place created in your app that provides users access to a centralized repository of useful information and resources.
- Userpilot’s resource center editor is a tool enabling you to customize your resource center, giving you the ability to edit and change various aspects (everything from the icon, to the default language, to which modules are added and displayed, and more).
- Here’s how to use it to drastically change and improve your support offering.
- Start with set-up – get a resource center added via the engagement layer. Next, add a module: this is where you start populating the page with content.
- There are many types of modules to choose from: videos, flows, checklists, surveys, and more. Remember, you don’t need to stick with the default settings.
- Once you’ve added a selection of modules, you can group information thematically to ensure they’re displayed in a user-friendly way. When you’ve published your resource center, make sure it’s easily searchable so users can find the page they are looking for.
- You can also add a knowledge base as well as a news section to the resource center.
- You could add an external chatbot for an engaging way for users to interact with your resource center.
- Localization – displaying information in a user’s native language – is another great option.
- Make sure you’re launching the resource center when it’s contextually relevant – for example, just after a specific user segment has made a change and is looking for help.
- Finally, analytics can help you understand how your resource center is performing, which of the content you’ve published is working, and what needs to change. There are many metrics to explore.
- Userpilot has hundreds of positive reviews and is a powerful platform available at a range of viable price entry points. Book a demo to see it in action.
What is Userpilot’s resource center editor?
A SaaS resource center is a dedicated place within your app that provides users access to a centralized repository of useful information and resources.
This information usually includes product documentation, tutorials, FAQs, and other types of helpful content. Typically, a resource center is considered a scalable, cost-effective way of providing support to your users.
A resource center editor – put simply – is a tool enabling you to customize your resource center. Userpilot has an extremely impressive resource center offering:
- It’s completely no-code, meaning you don’t need to be a tech whizz to quickly build, edit, and display something impressive.
- You can easily customize and edit every element of the resource editor so it syncs with your brand image (i.e., how a particular page is displayed or when it launches).
- You don’t need to rely on one type of content: you can add multiple resources (i.e., videos to save customer time, interactive walkthroughs, FAQs).

How to use Userpilot’s resource center editor to provide on-demand support?
Next up, we’re going to learn more about some specific tactics you can deploy to increase the efficacy of support in your product.
Setting up your resource center
“The hardest thing about getting started is getting started.“
Your resource center can’t help anyone when it’s just an idea. Before you can start optimizing resources and looking at which elements to switch out, you need to have a base to build from.
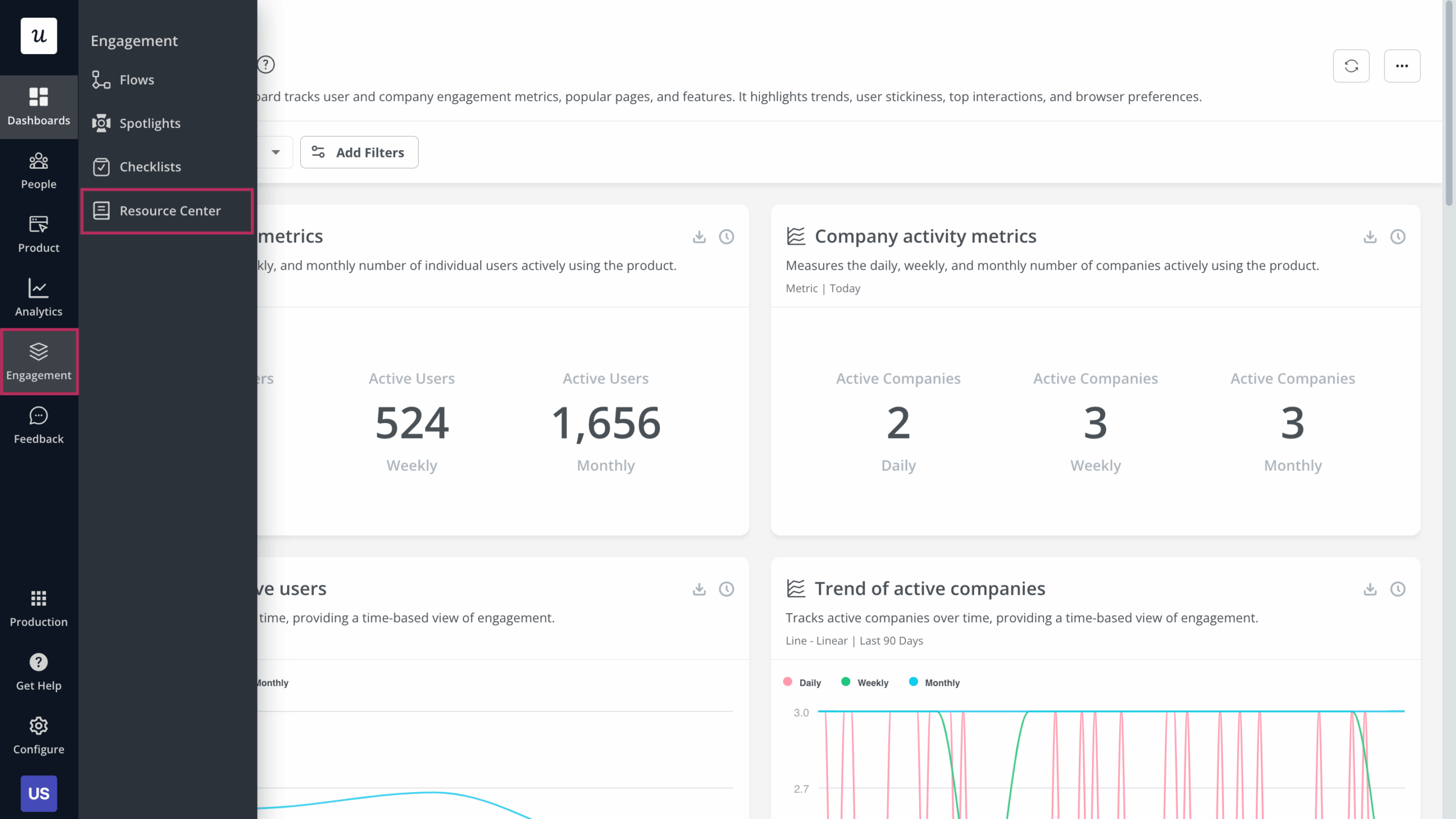
To get going, log in to Userpilot, navigate to the engagement layer, and then onto the resource center.

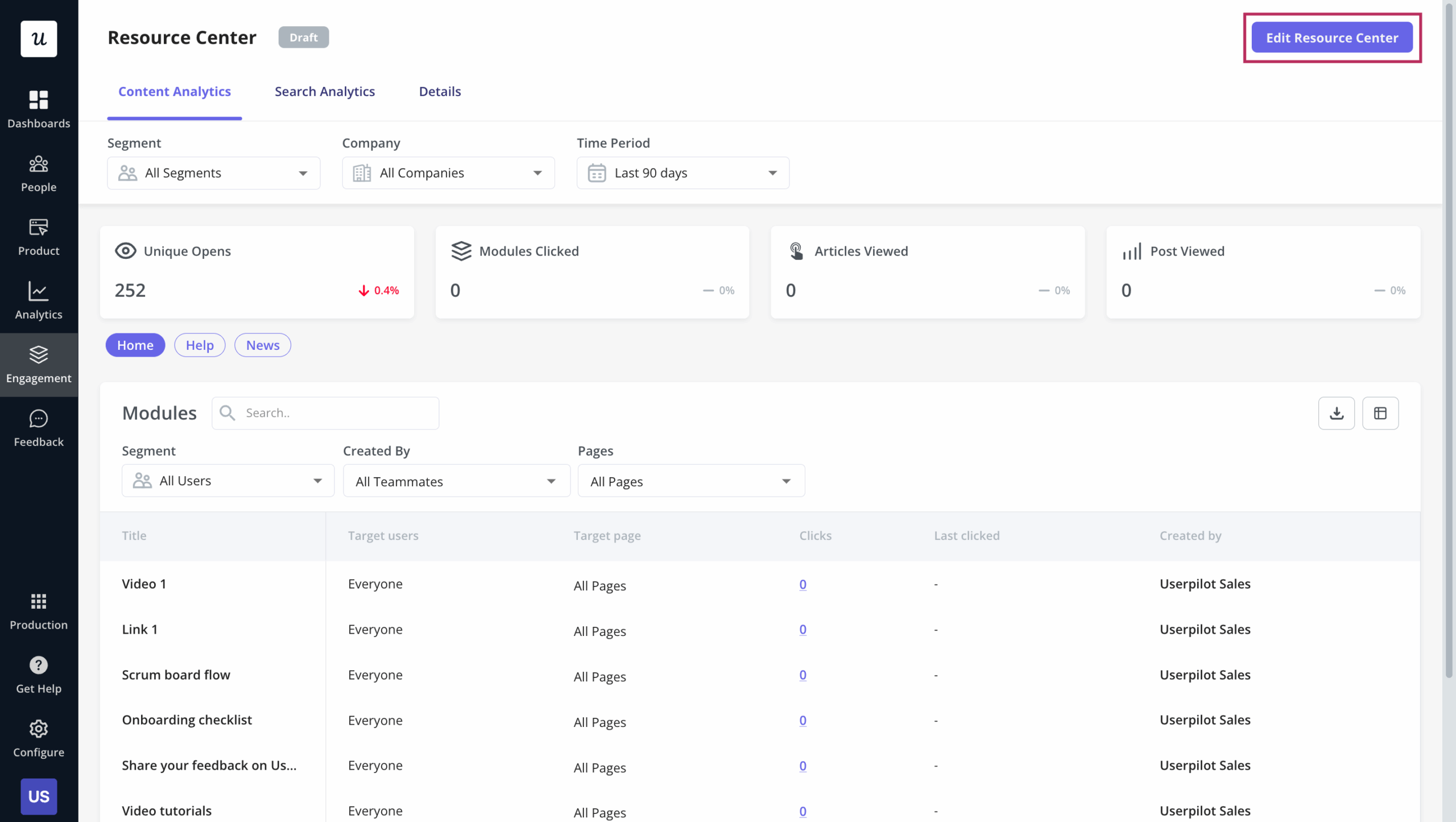
Next, click on the ‘Edit Resource Center’ button to create your resource center.

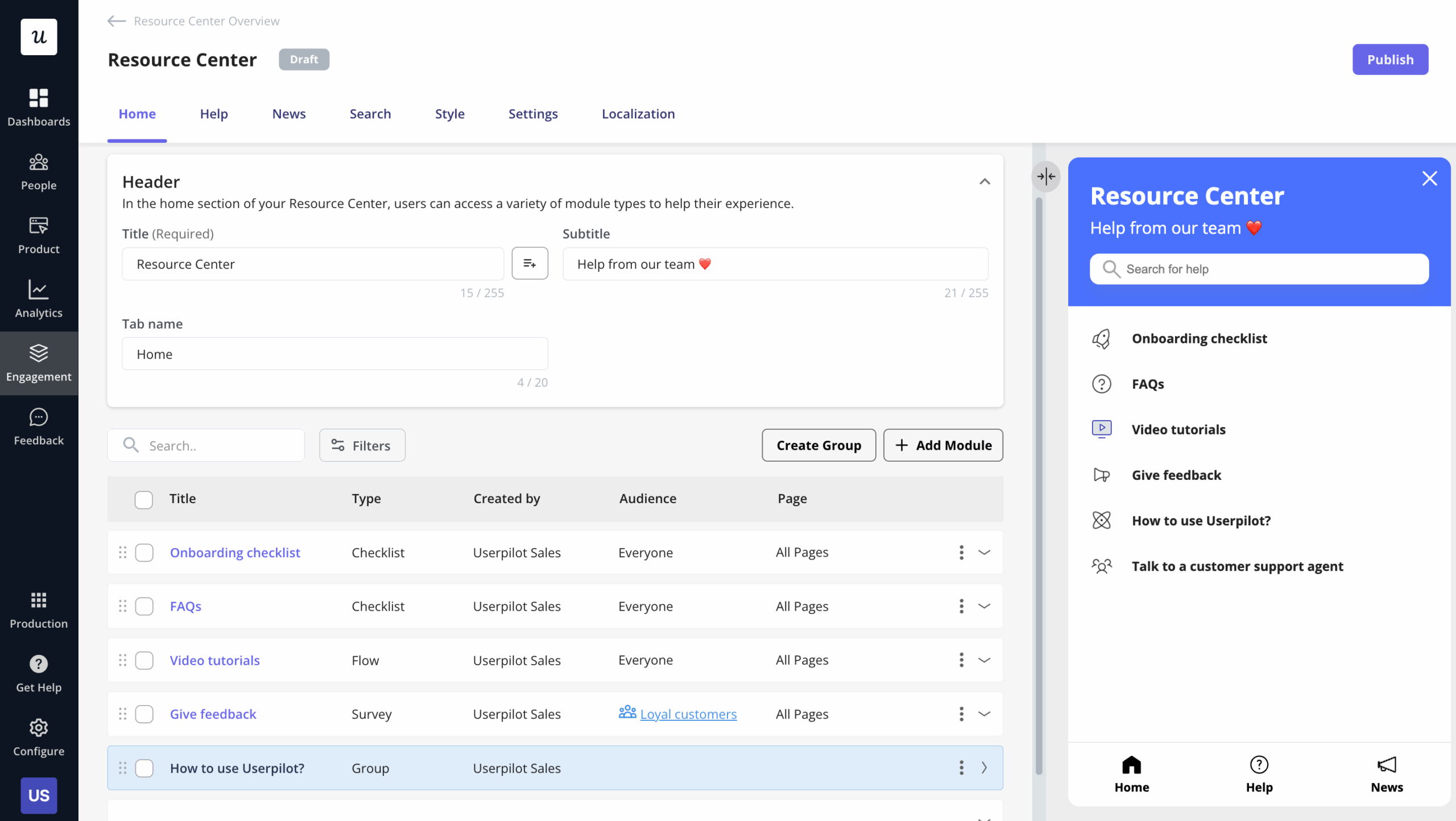
Adding a module in the resource center
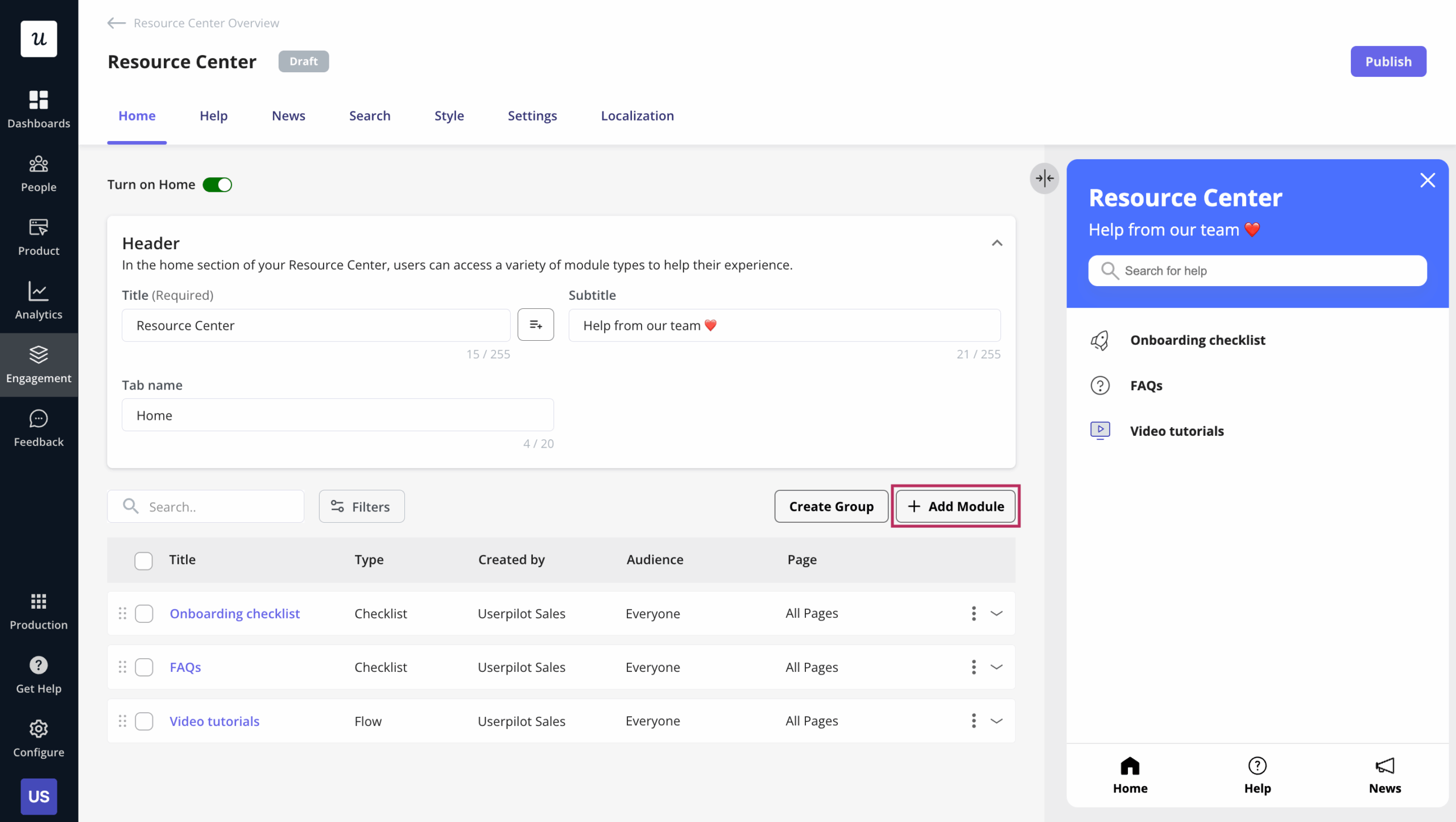
To add a module, just click on the ‘Add module’ button.

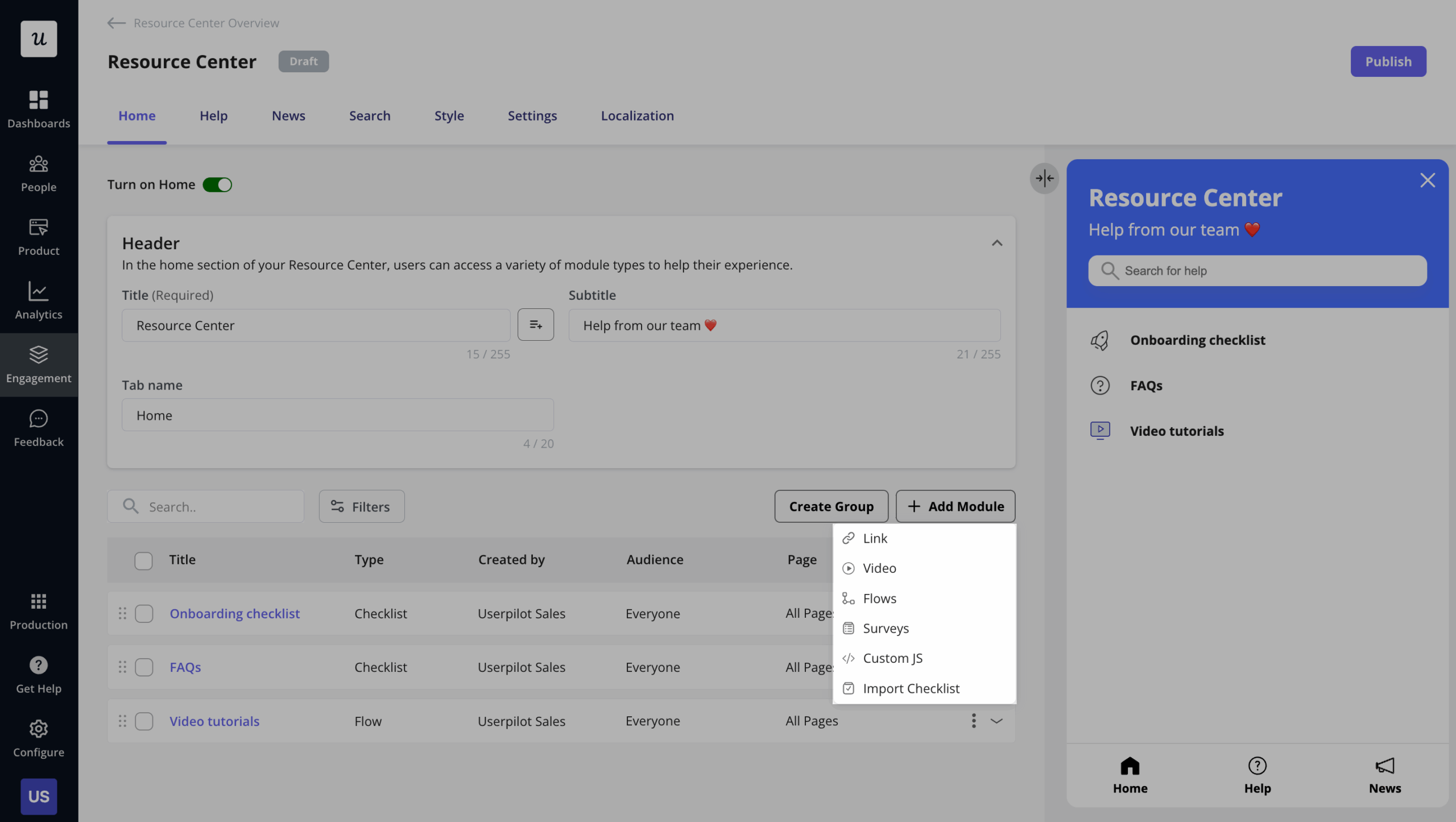
Here’s where you start populating your resource center with content. You have lots to choose from:
- Link — Send your end-users to external URLs such as webinars.
- Video — Embed a video to provide visualized assistance.
- Flow — Add a single flow that consists of a single or a sequence of steps.
- Survey – Embed a survey to collect on-demand feedback.
- Custom Javascript — Add your own customized JS function that can be used to access custom content such as triggering a chat widget.
- Checklist — Add a checklist pattern that consists of a set of tasks.
Next, select the type of content you want to include in that module.

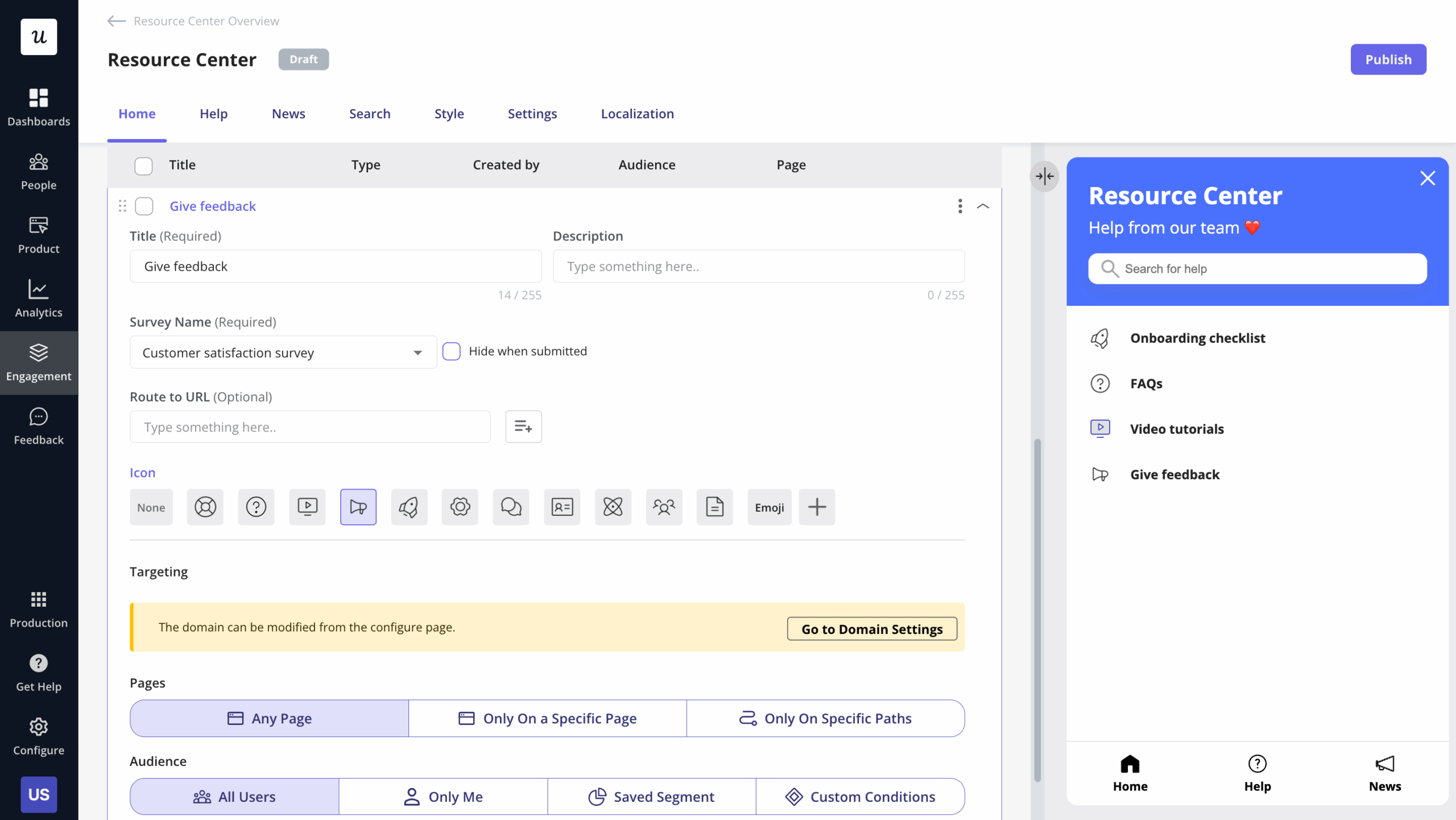
Imagine clicking on ‘surveys’ as an example. From there, you can easily edit the survey element’s icon, title, description, and more.

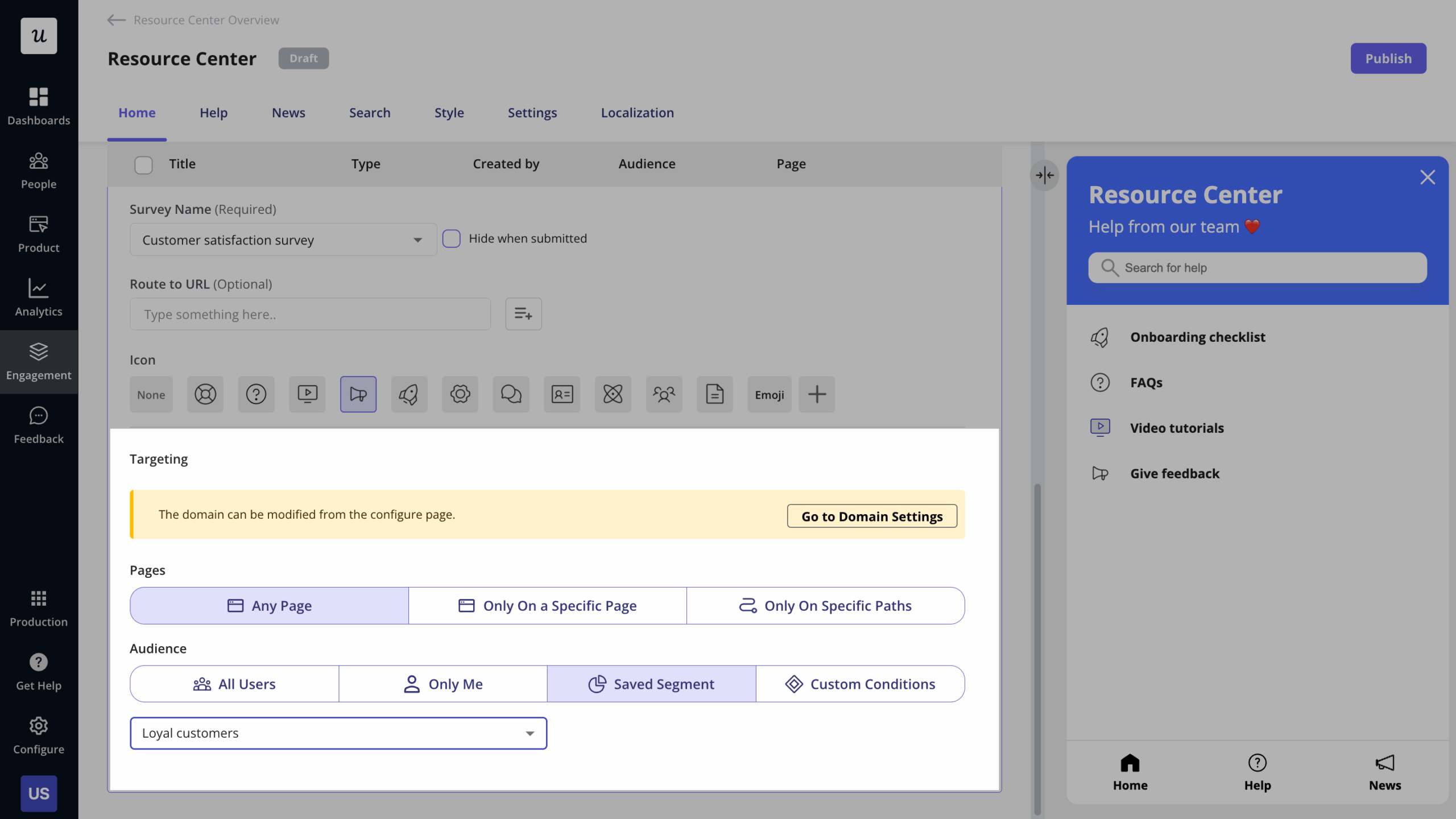
Make sure it’s contextually relevant: select triggering and audience settings.

Grouping content inside modules
You can’t just add one module on top of the other: an endless scroll isn’t a fun way to navigate anyone’s app. You need to think about how to organize information properly (and how that’ll impact the way your content displays).
The more organized your pages are into clear categories, the more effective your resource center.
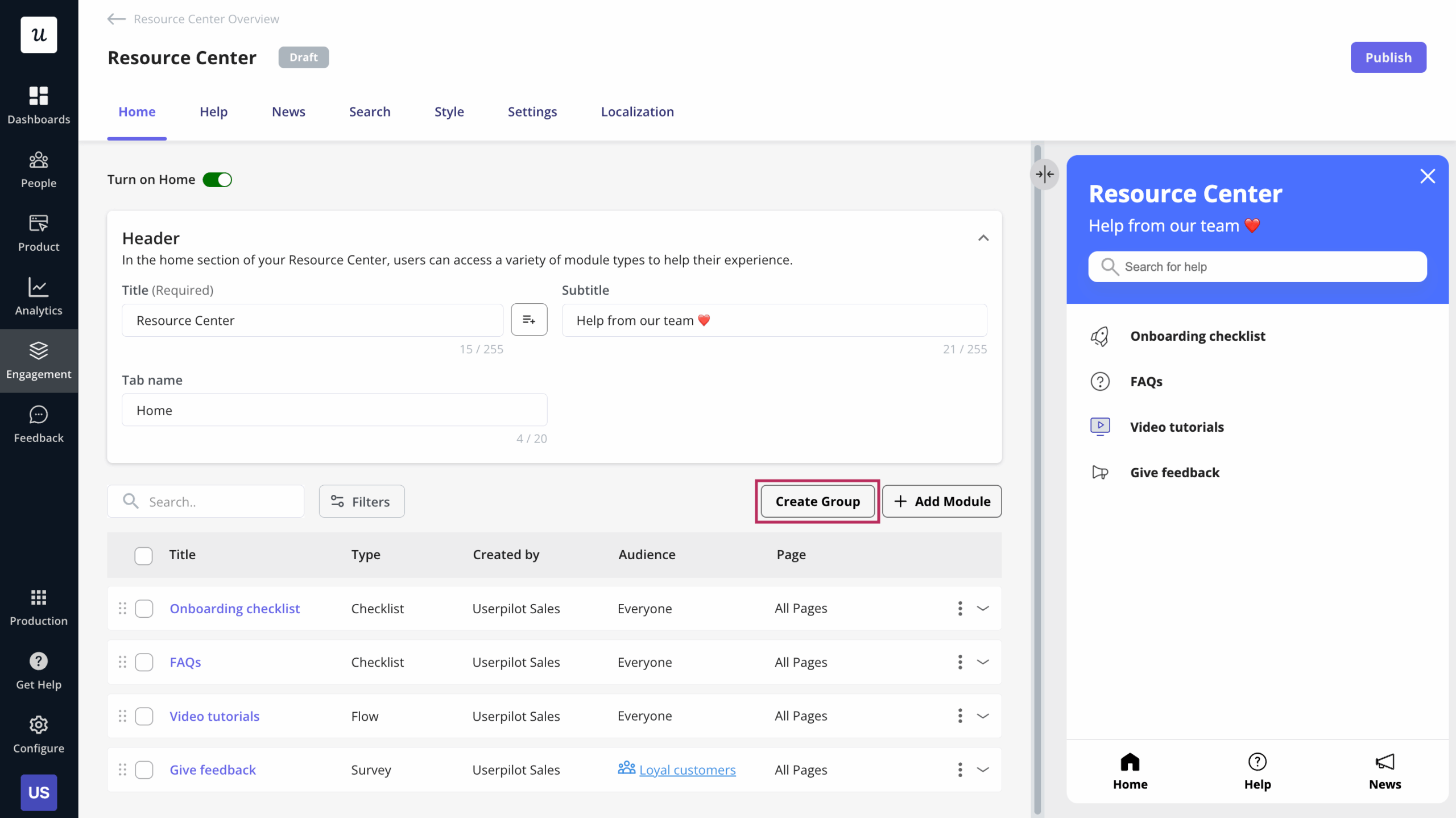
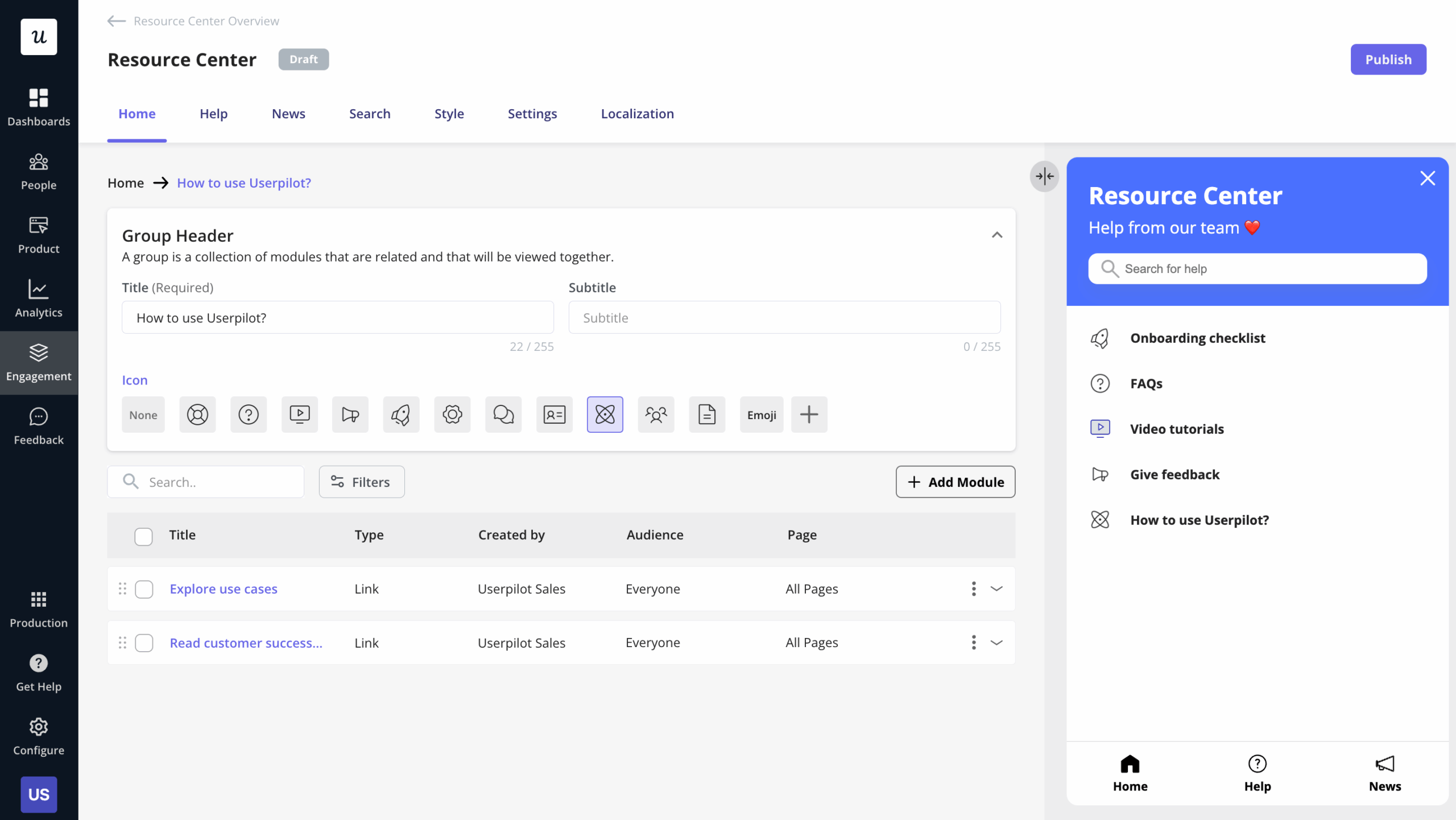
To get started, click on the ‘Create Group’ button. Simply select every module you’d like added to a group.

Remember you don’t need to stick with the default icon or name.

Adding a knowledge base to guide users
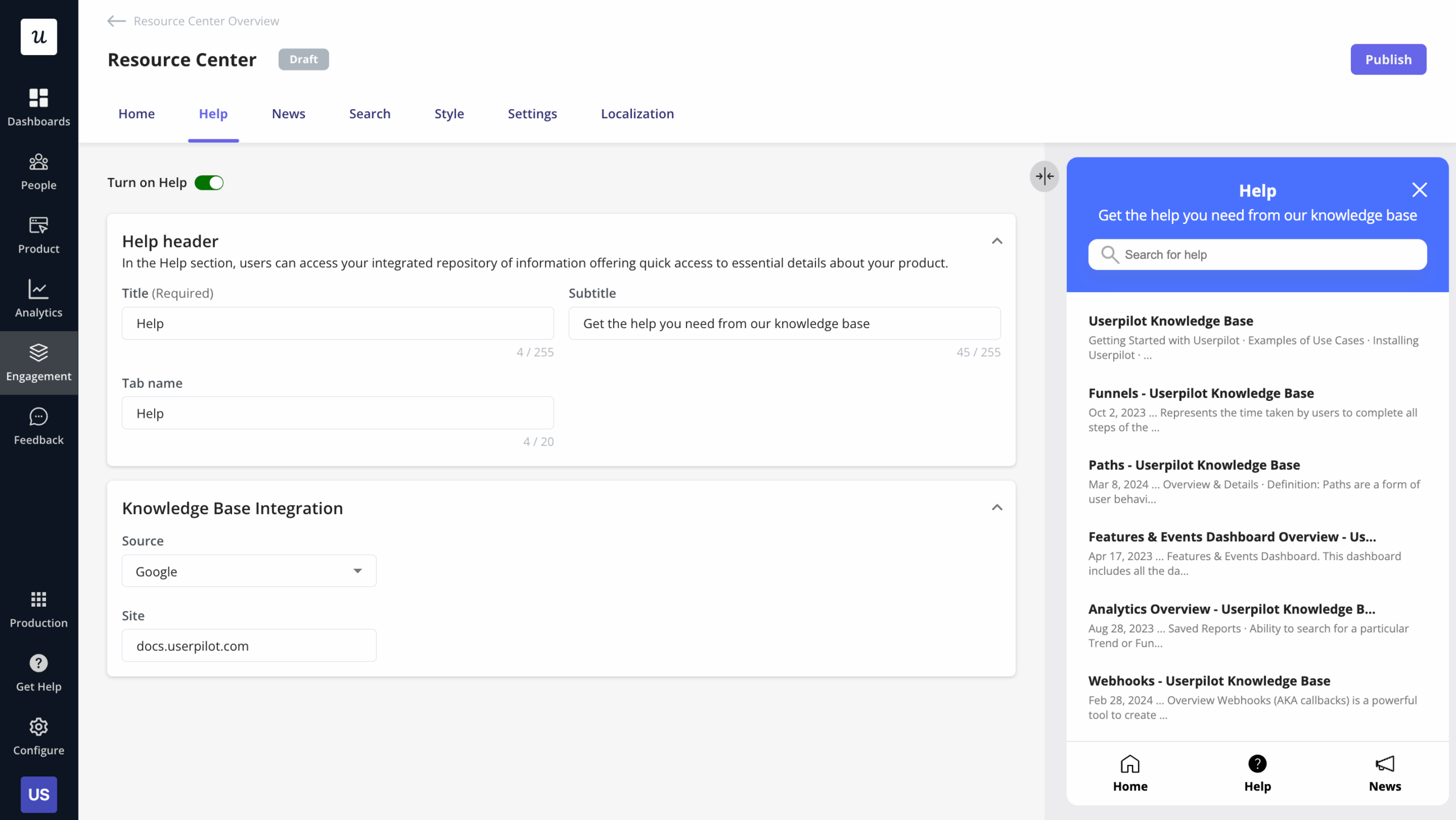
A knowledge base is a centralized repository of information that focuses on helping users understand your product and adopt it in their daily lives. In SaaS, the knowledge base usually includes product documentation to guide users.
With Userpilot, adding your resource center is a breeze. Just add the title, subtitle, tab name, and link to your knowledge base.

Including a news section in the resource center
To keep users engaged and showcase your product’s value, it is important to continuously announce new features. However, some may miss your in-app announcement or social media post regarding the new launch.
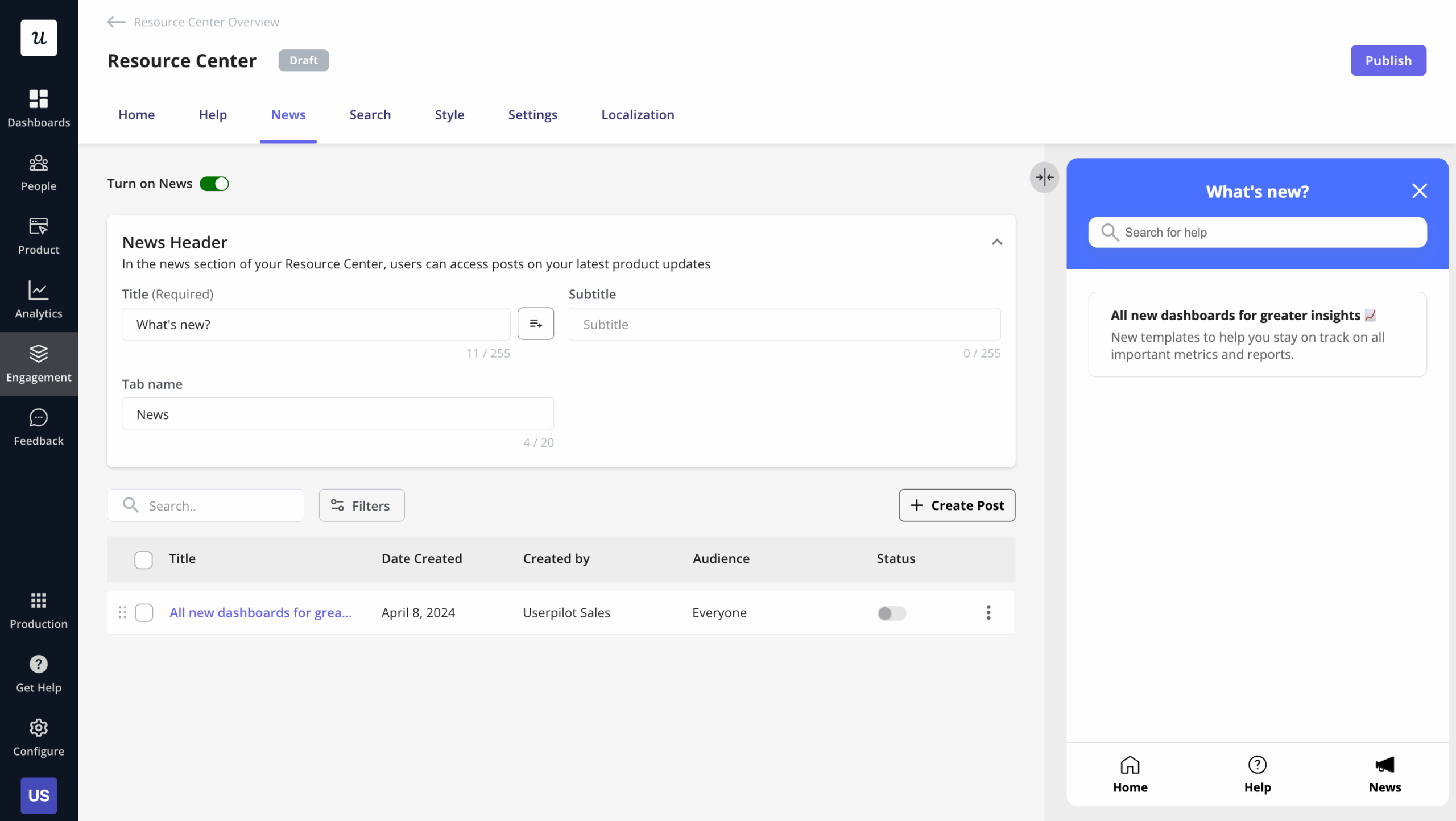
By adding a news section to your resource center, you can enable your customers to explore announcements on-demand. In Userpilot‘s resource center editor, there is a separate tab dedicated to the news section.

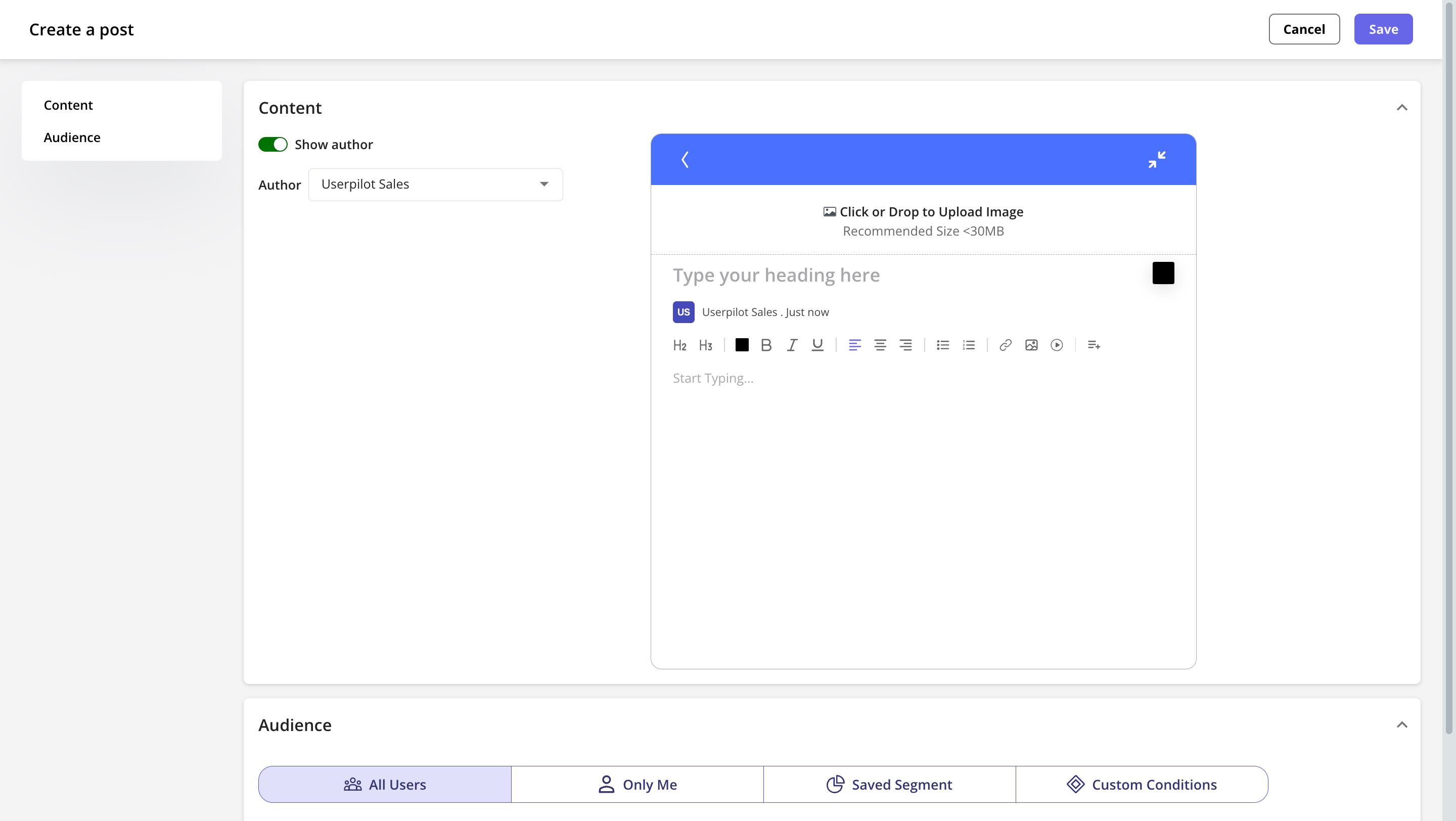
To add posts to the news section, simply click on ‘Create Post’ and share what you’re set to launch.

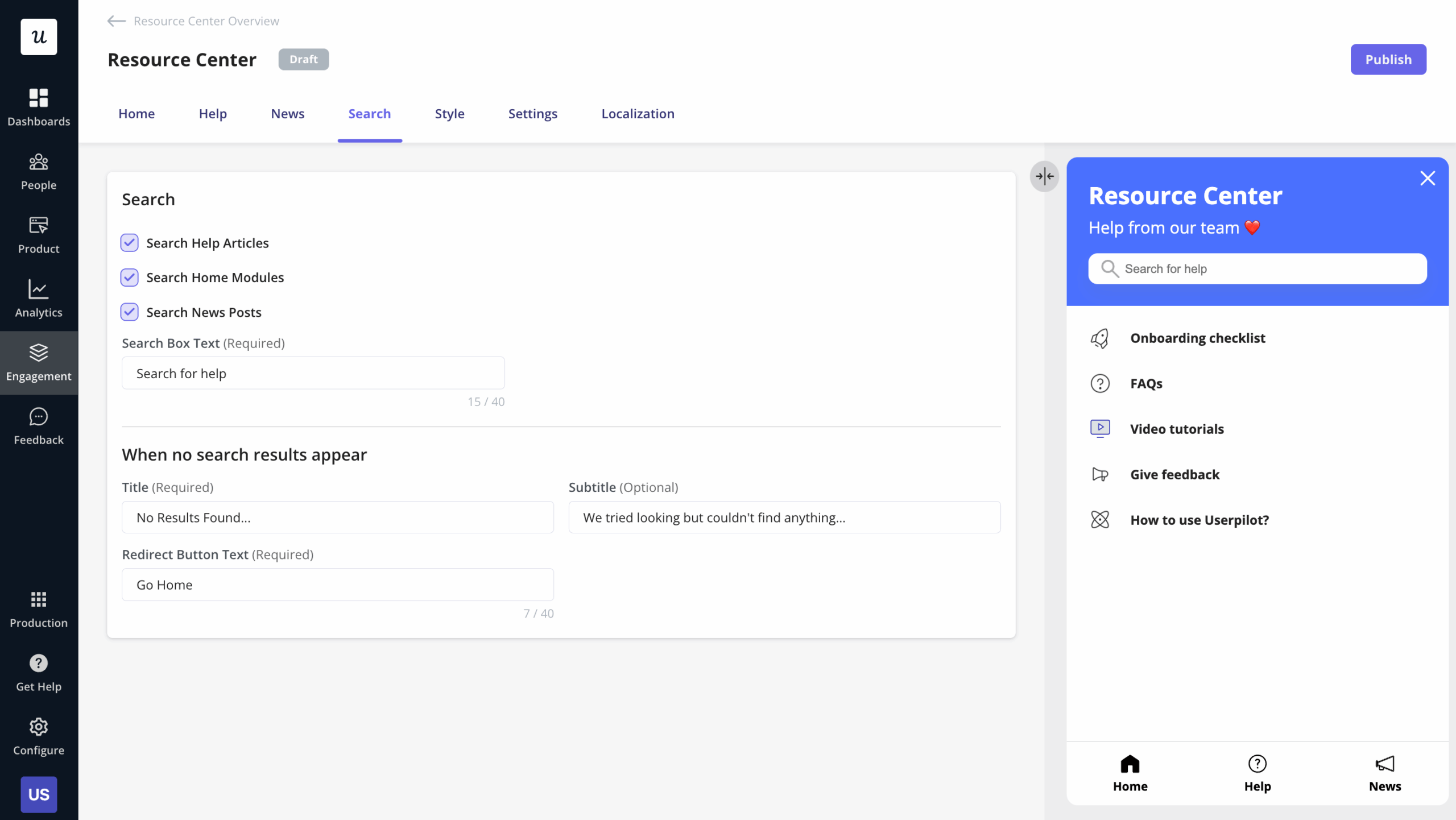
Enabling the search functionality
Make it easy for users to find the page or contents they’re after. To enable the search bar in the resource center, select all the boxes where Userpilot will look for answers to your users’ questions.
Add text to the search bar to encourage users to use it. Make sure to also add text in case what a user searched for cannot be found.

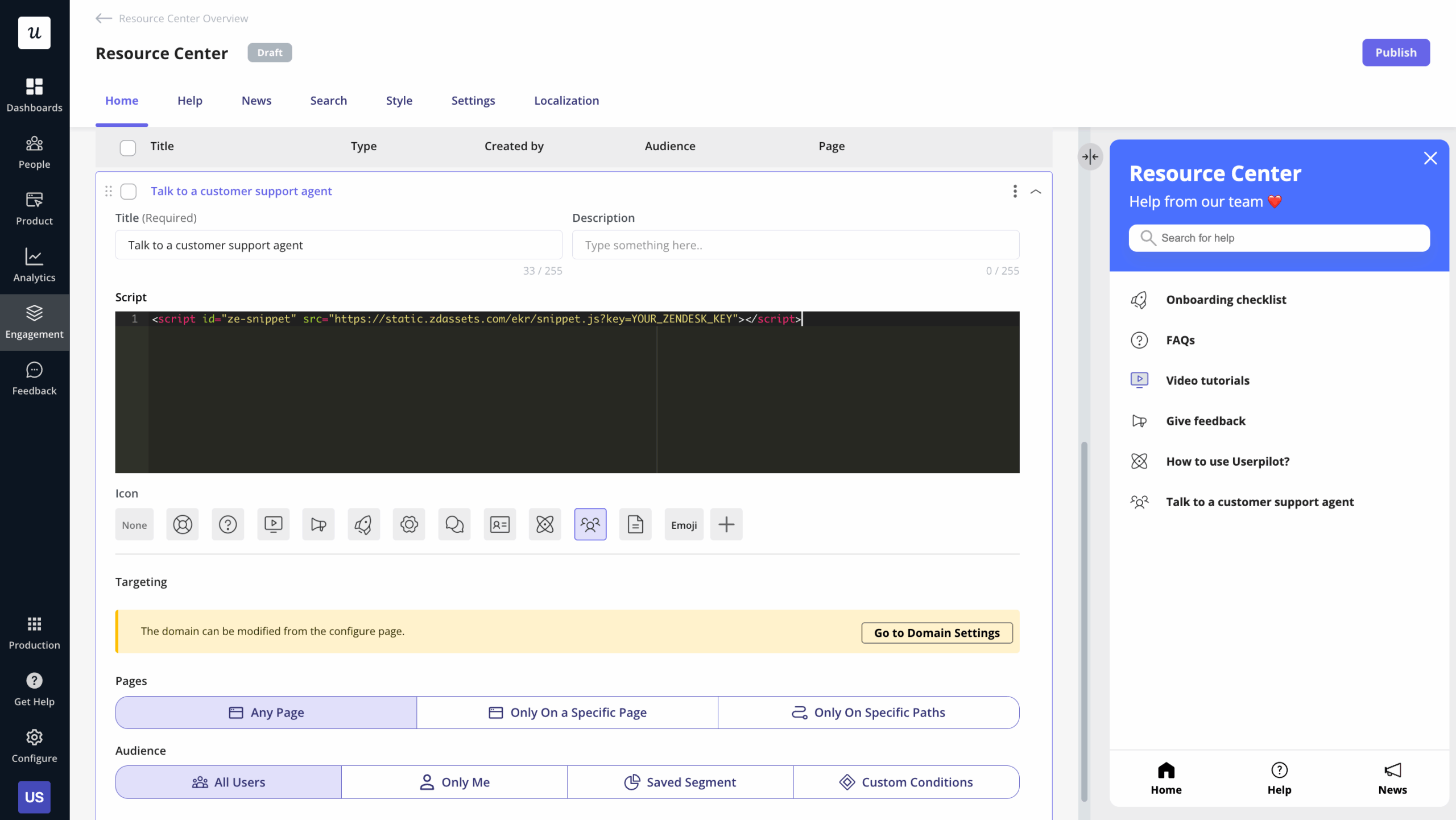
Adding a chatbot to the resource center
To integrate a chatbot, simply embed the JS code script in the ‘Custom JS’ module, selected from the module options. For this, you would need the JS code from your customer service tool, say Zendesk, to include in Userpilot.

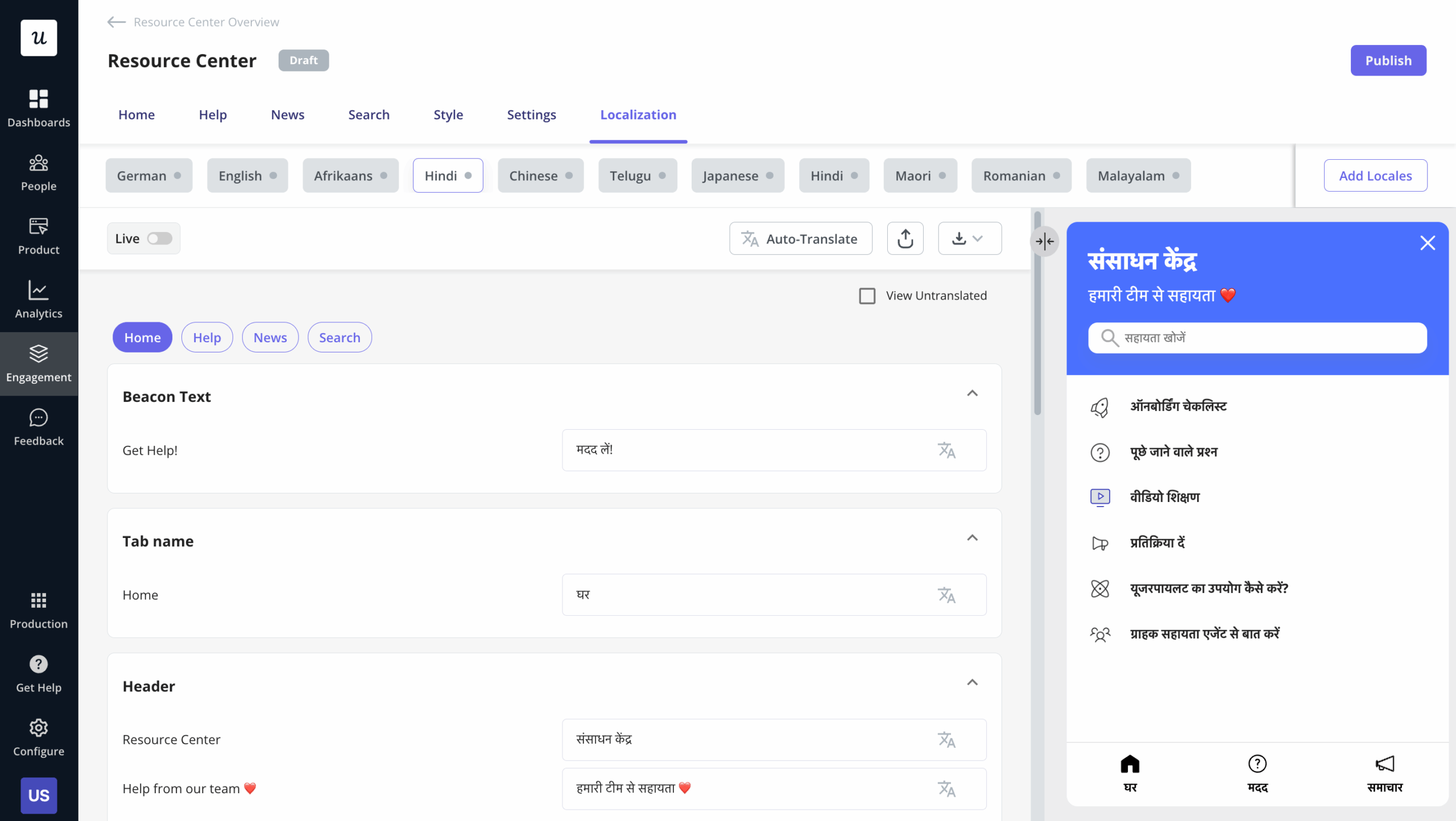
Localizing the resources
Localization helps convey information to users in a language they feel comfortable with (i.e., enabling them to read a help article in a native language).
You need to start by making sure a locale has been added.
Once that’s done, simply navigate to the ‘Localization’ tab on the display and click on auto-translate.
You can also manually tweak the translation settings for greater control.

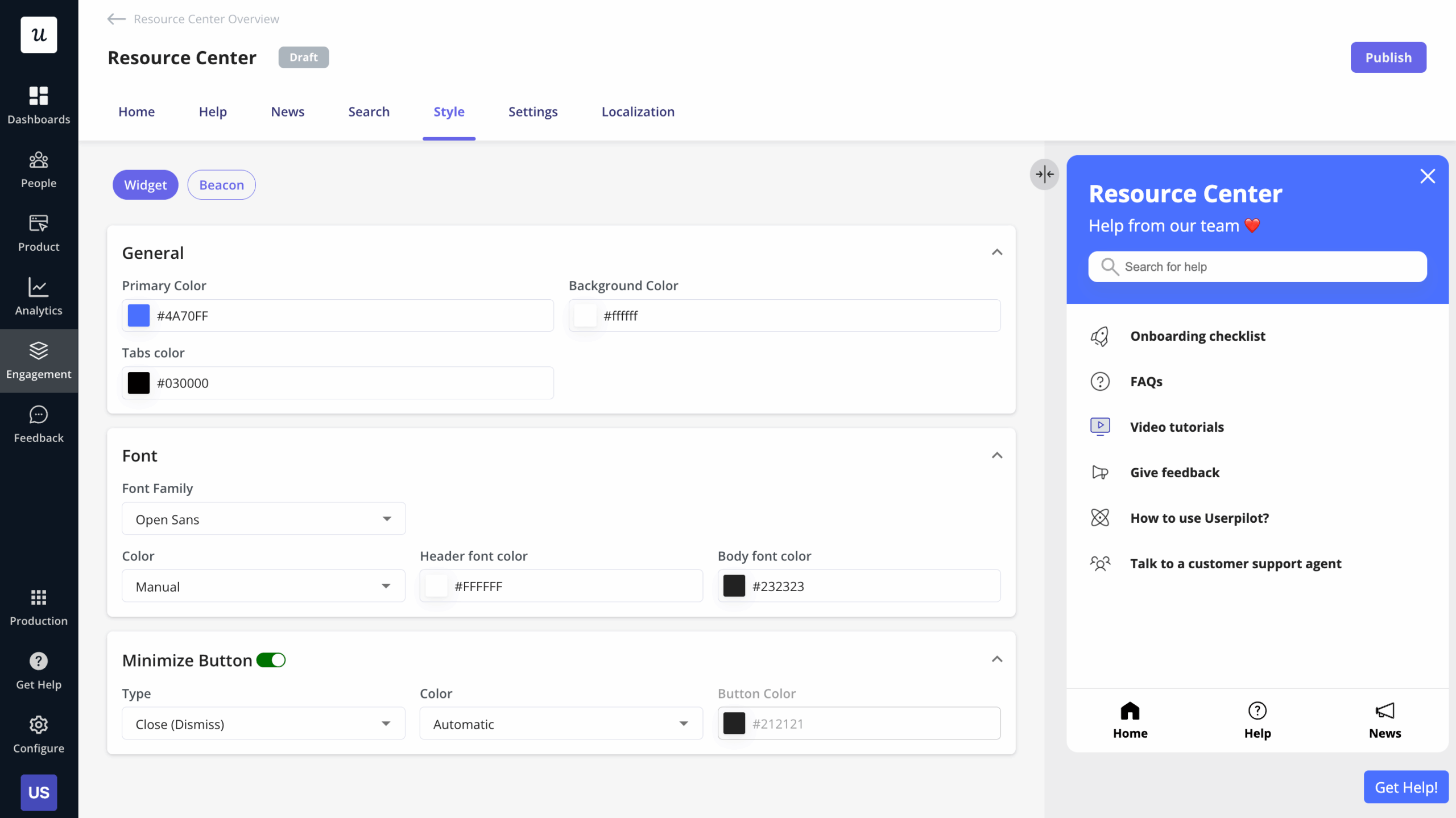
Customizing the style of the resource center
To make your resource center on-brand, Userpilot lets you customize its appearance for both the widget and the beacon. Customize the color palette, font, icon placement, and more.

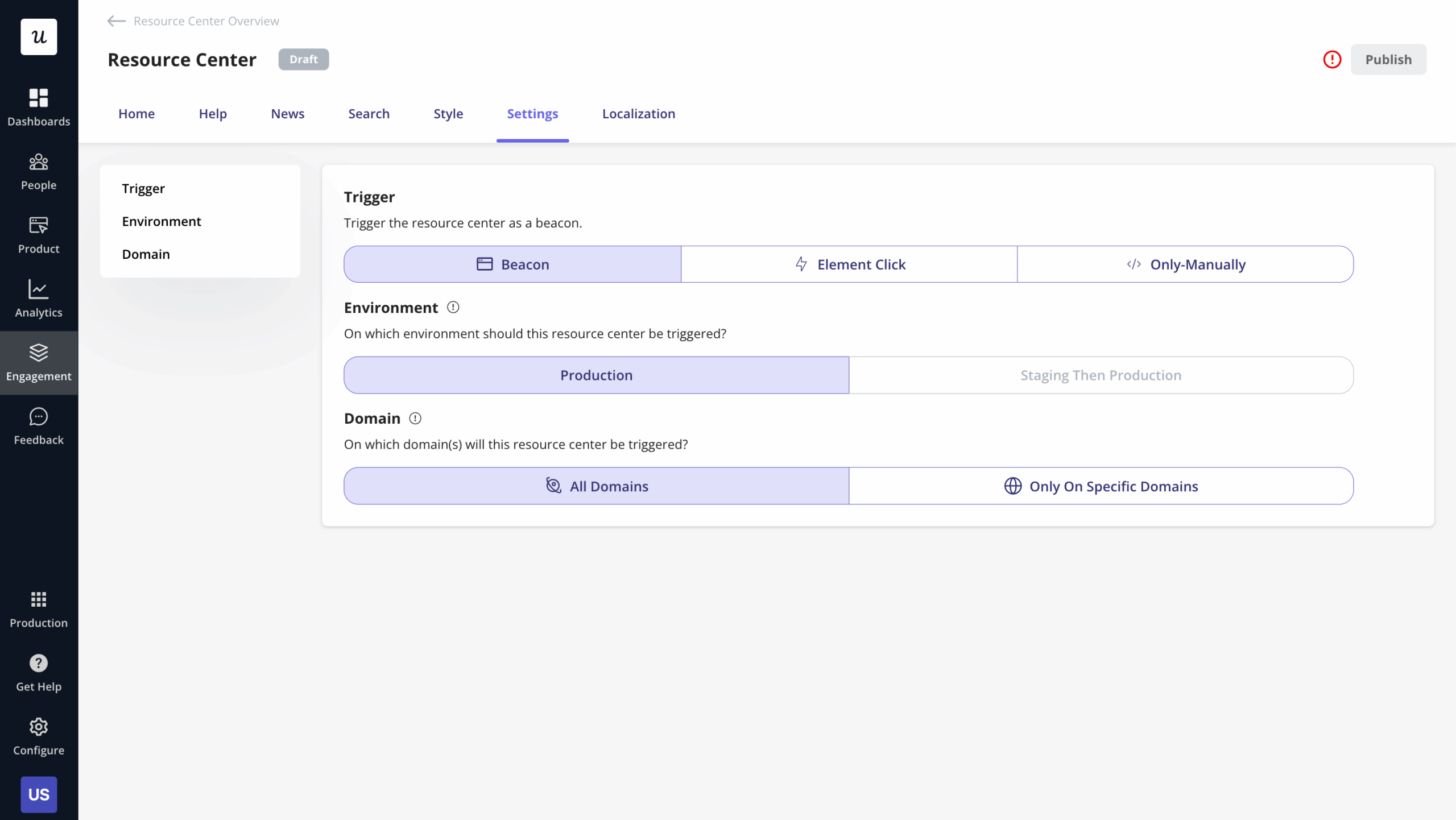
Triggering the resource center contextually with segmentation
With Userpilot, you can choose how you want to trigger the resource center in your app: you could go for a beacon, element click, or a manual click.

Contextual triggering is all about sharing the right information at the right time in your app. That means when it’s relevant and helpful, and ultimately helps your users perform their key tasks.
You can choose whether you want to show your resource center to all users, display it to specific segments, or only display it when a specific case or condition occurs.
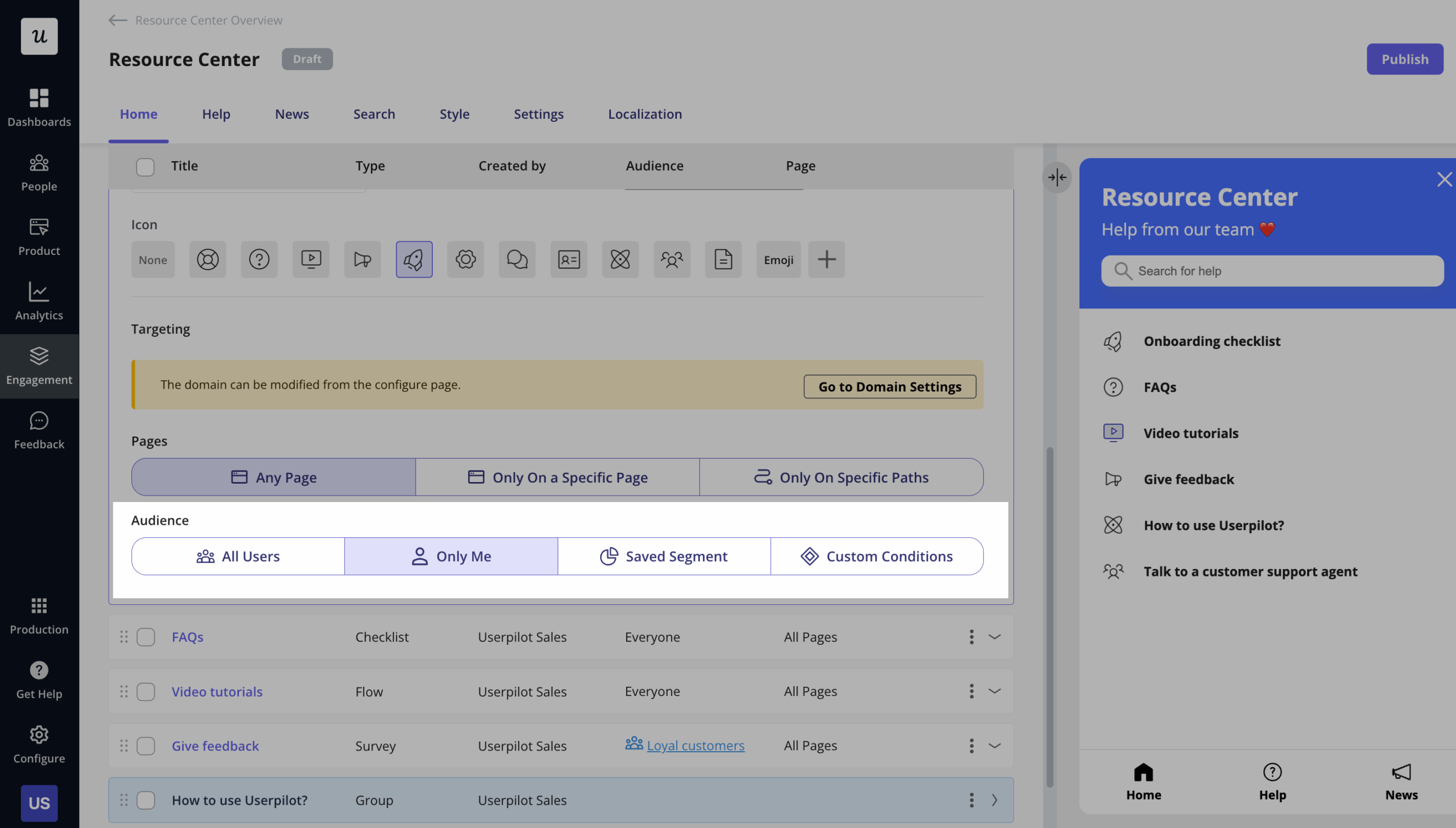
Testing the editor before it is published
You only learn through gathering data. So, check and test an element before it’s published. To start, click on ‘only me’ in the audience settings of the module you want to test.

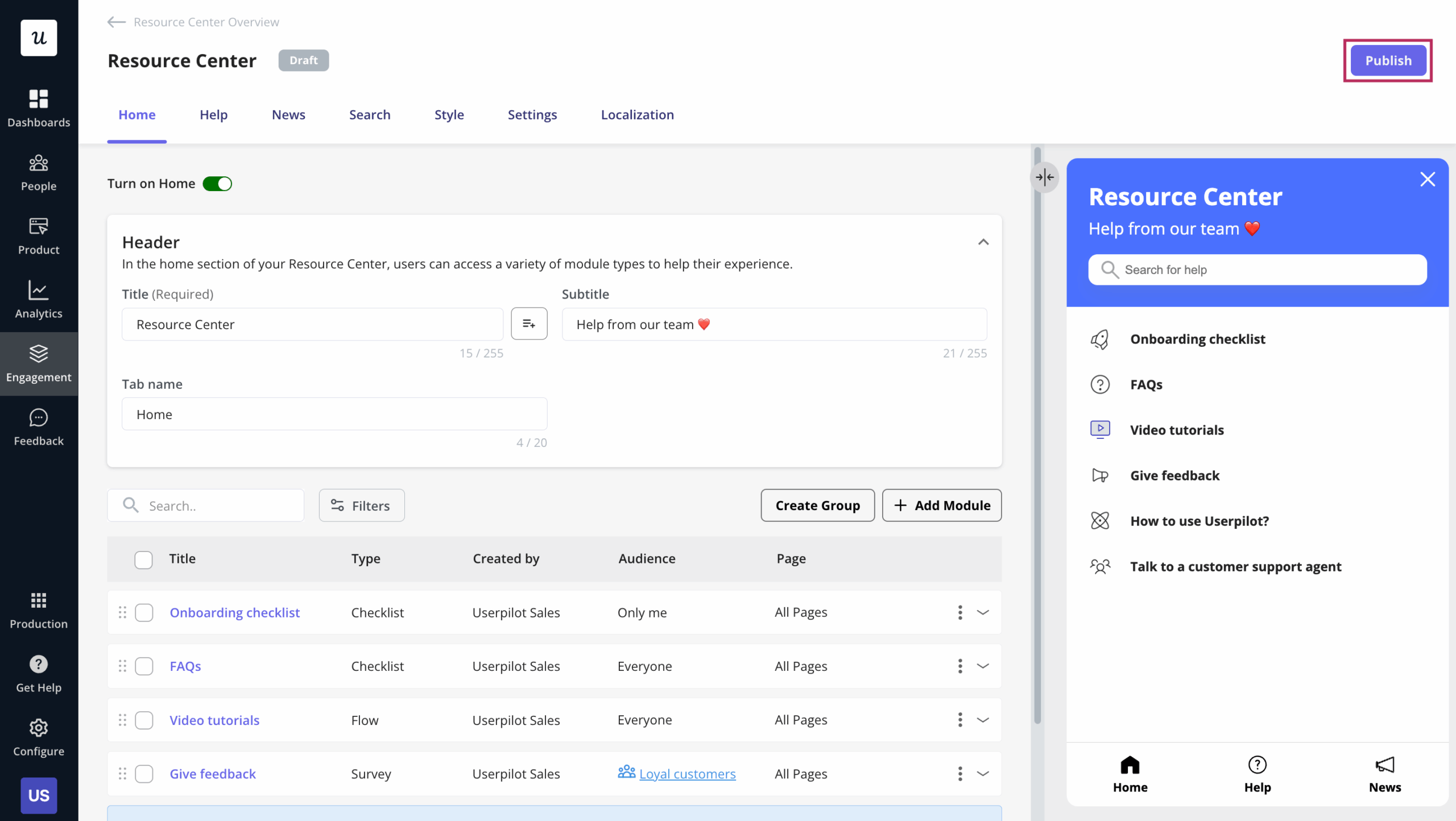
Once you’ve reviewed the module (and made any tweaks to how info is displayed in your resource center), you can push it live to make sure it’s published to a wider audience.

Tracking the resource center’s performance
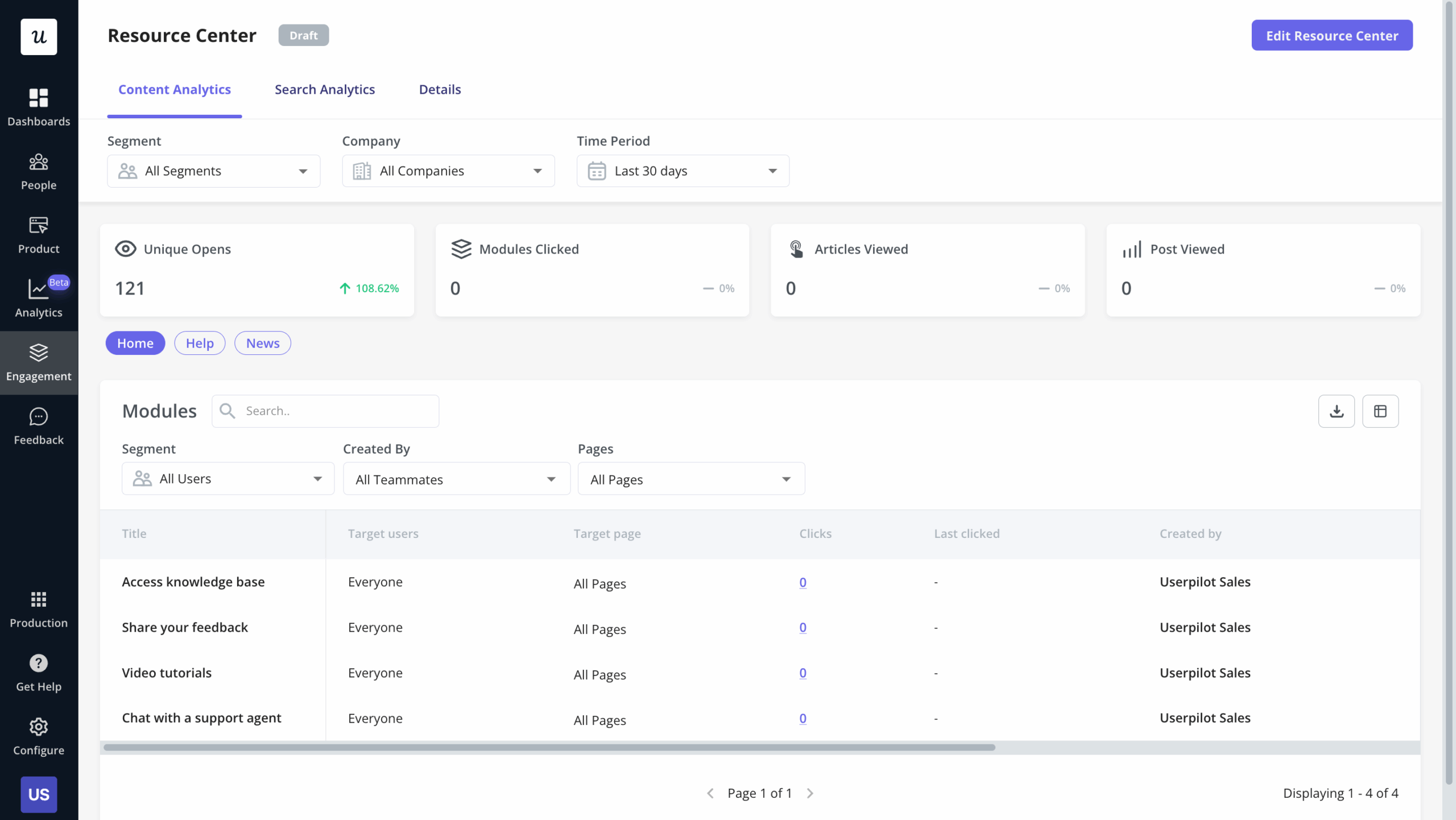
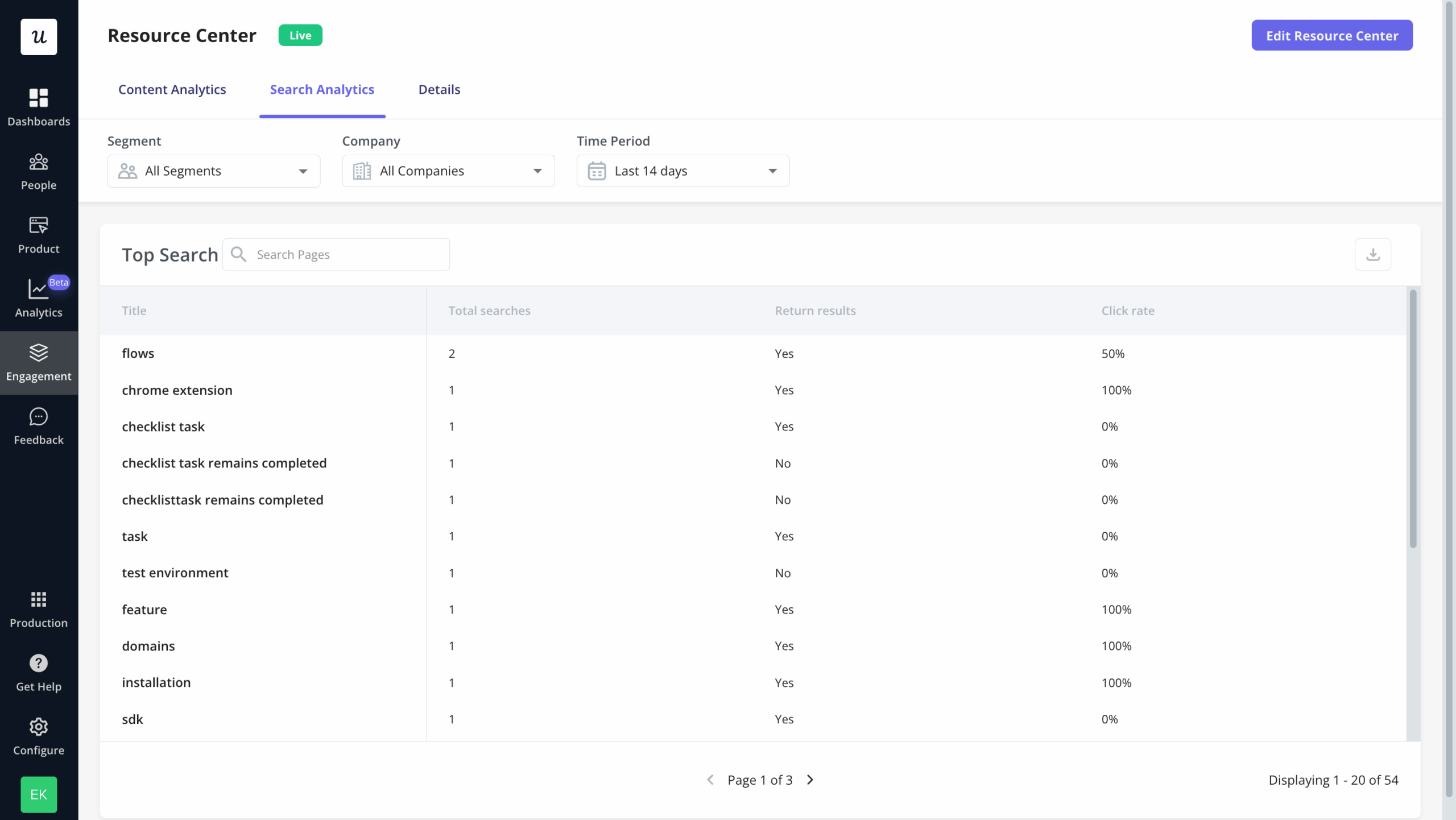
Ultimately, your resource center is only as effective as the data tells you. Track how it’s performing with the analytics dashboard.
With Userpilot, you can monitor content analytics as well as search analytics of your resource center.
The content analytics shows the performance of your modules along with help articles and news posts. You can view the performance on a broader level (unique opens, modules clicked, etc.) and on a granular module/post level (clicks, last clicked, etc.)

The search analytics explores the terms that were searched by your users. You’ll be able to view how many times a query was searched, the return results, and its click rate.

How much does Userpilot cost?
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
That wraps up our quick guide to Userpilot’s resource center editor.
You should now have a firm grasp of what a resource center does, how it can help your users tackle their problems once it’s published, and the benefits of being able to change elements of it.
Want to build product experiences code-free? Book a demo call with our team and get started! Check out the banner below for details.








