The Ultimate Guide to SaaS Signup Flow UX [How to Design it, Examples & Best Practices]
According to Emplifi, 86% of potential users will consider leaving a brand after only 2 bad experiences. If one of those bad experiences happens across your SaaS signup flow, then your chances of converting users are even slimmer.
Potential customers haven’t experiences the value of your product yet, so they won’t tolerate a complex signup process and will simply look for another product.
To help you avoid this, in this article, we’ve compiled some best practices for creating effective signup UX designs and examples from successful brands to inspire you.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is a SaaS signup flow?
A SaaS signup flow is the sequence of steps that guides users through setting up an account.
The main goal of signup flows is to convert website visitors into product users while collecting relevant data for further account management and communication.
Types of SaaS signup flows
There are several approaches to designing your product’s signup flow, with each type primarily differing by the amount of friction it contains.
While a smoother user flow is generally preferable by users, there are instances where some friction is good and can improve the overall user experience.
The amount of friction in your sign-up process depends on factors such as the target audience, the type of product, the design of the user interface, and the specific goal of the flow.
Let’s explore each type of signup flow in detail and go over its pros and cons so you can choose the best one for you.
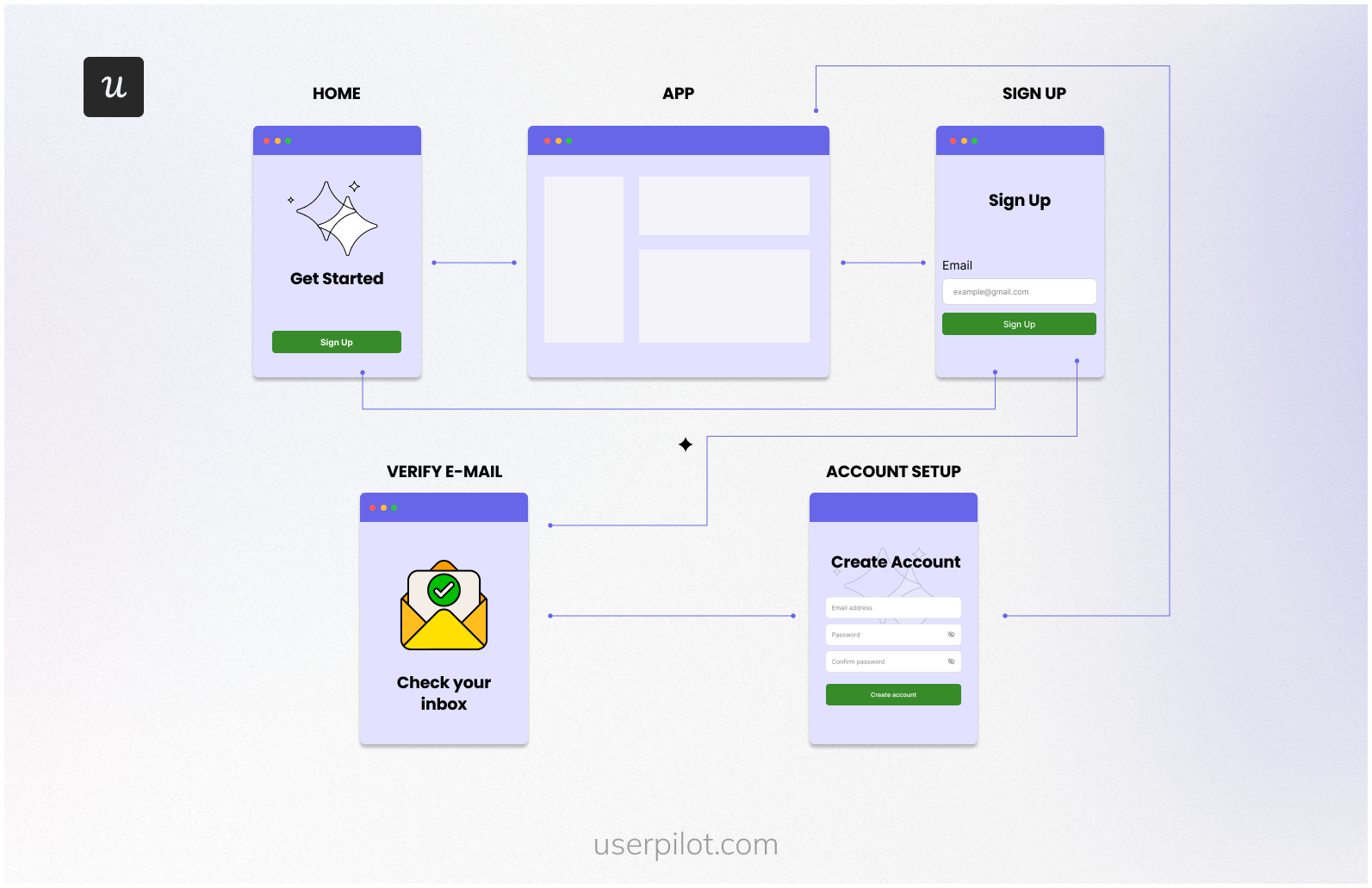
App access after data collection
The most common signup flow is the one that requires users to provide their information before they can access the product.
In such signup flows, typically, users enter their name, email address, payment method, and password, followed by the verification steps to activate the account.
Pros:
- Human brains have pre-established mental models of how things work. Since most users are familiar with this flow, the familiarity makes them feel at ease and comfortable to proceed.
- Collecting user data upfront deters spammers by creating a barrier that requires genuine commitment and effort to complete.
Cons:
- Asking for too much data at the start can overwhelm users, leading to drop-offs. Some users may be reluctant to put so much effort into the registration process without experiencing your product’s value beforehand.
- If you aren’t a well-known brand, some users might not want to share a lot of personal information due to security concerns.
A good way to minimize the friction in such flows is by explaining to users the purpose of the data you collect and what they will get in return.
An example of this could be communicating to them that the collected data will be used to personalize the product experiences.

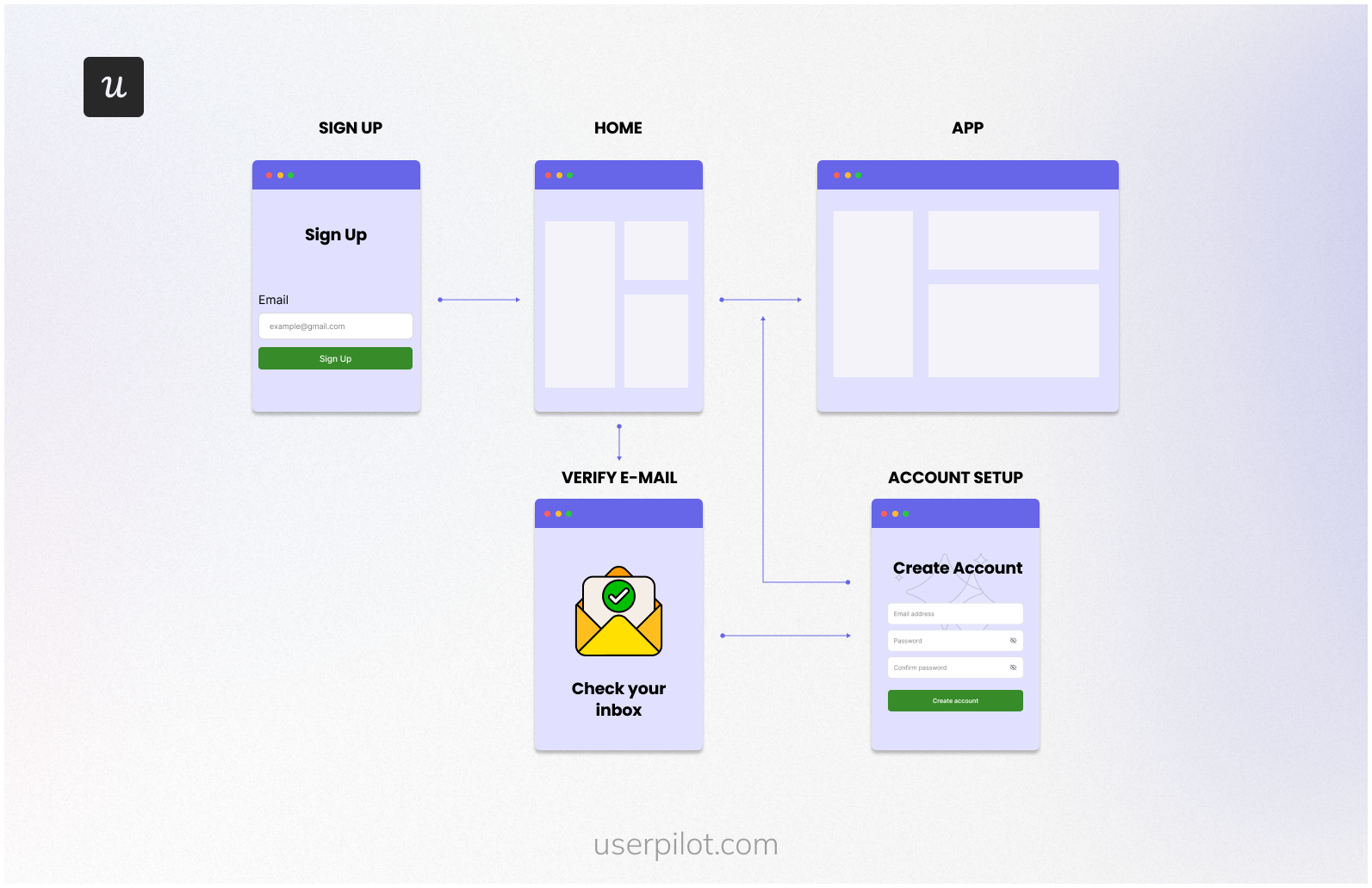
Initial app access before full account setup
This signup flow allows users to access the app after providing just their email address.
Users are then free to explore the product and its functionalities.
Once users return for a second visit, only then they are prompted to verify their email, set a password, and complete other account creation steps.
Pros:
- Users can quickly access your app and experience its value, which establishes trust and sets a good tone for the relationship.
- Users who return to complete their accounts are more likely to be qualified leads and are more likely to become paying customers.
Cons:
- It can be hard to filter our spammers and bad-fit customers. Unfortunately, low entry barriers allow many unserious people to get into your product and potentially drain your resources.
- Since there’s no commitment bias here, some users won’t have the motivation to return.
Such a signup user flow is best for freemium or trial-based apps that benefit from allowing users to explore the product without immediate purchase.

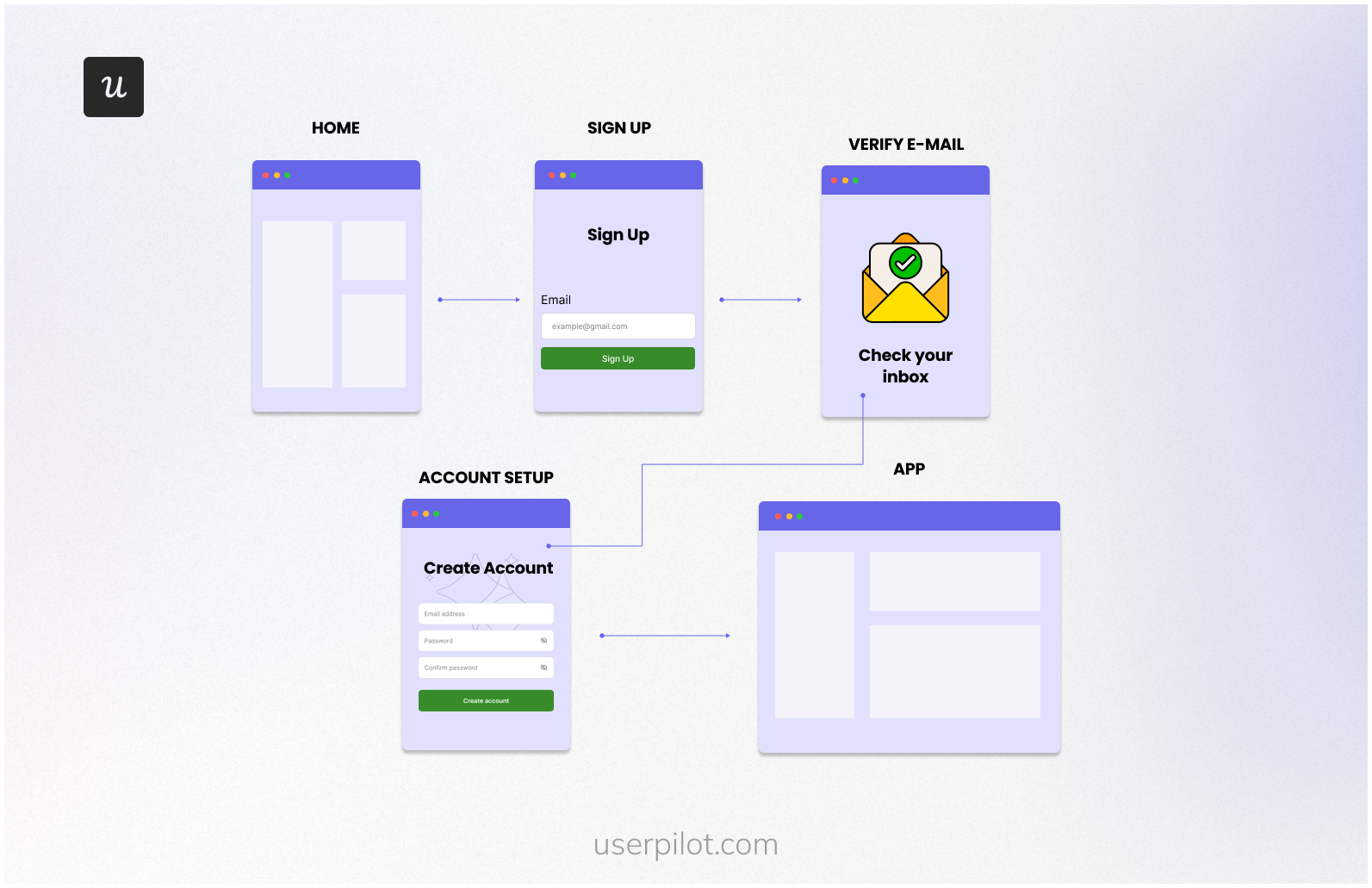
Immediate app access
With this signup flow type, users can start using the app without filling out any forms.
The data is collected gradually as users engage with the product.
Pros:
- No friction at all, and a seamless user experience.
- Can result in a shorter time to value as users miss some technical steps and get to play with the product right away.
Cons:
- You are left without valuable user information. As you don’t have insight into your customers, their JTBD, and specific needs, you can deliver personalized experiences like with other flow models. There’s also a high likelihood that such unmanaged onboarding will lead to customer churn.
- It’s impossible to reengage inactive users. Once they leave, you have no way of retargeting them with any marketing and sales campaigns since you don’t have any contact information (email or phone).
This approach works well for simple, intuitive products that don’t require implementation and employ a self-serve model.

Best practices for creating a sign-up process
A smooth, engaging sign-up experience can be the difference between someone sticking around or bouncing away.
To help you design a great flow that converts users, let’s go over some tried-and-true strategies.
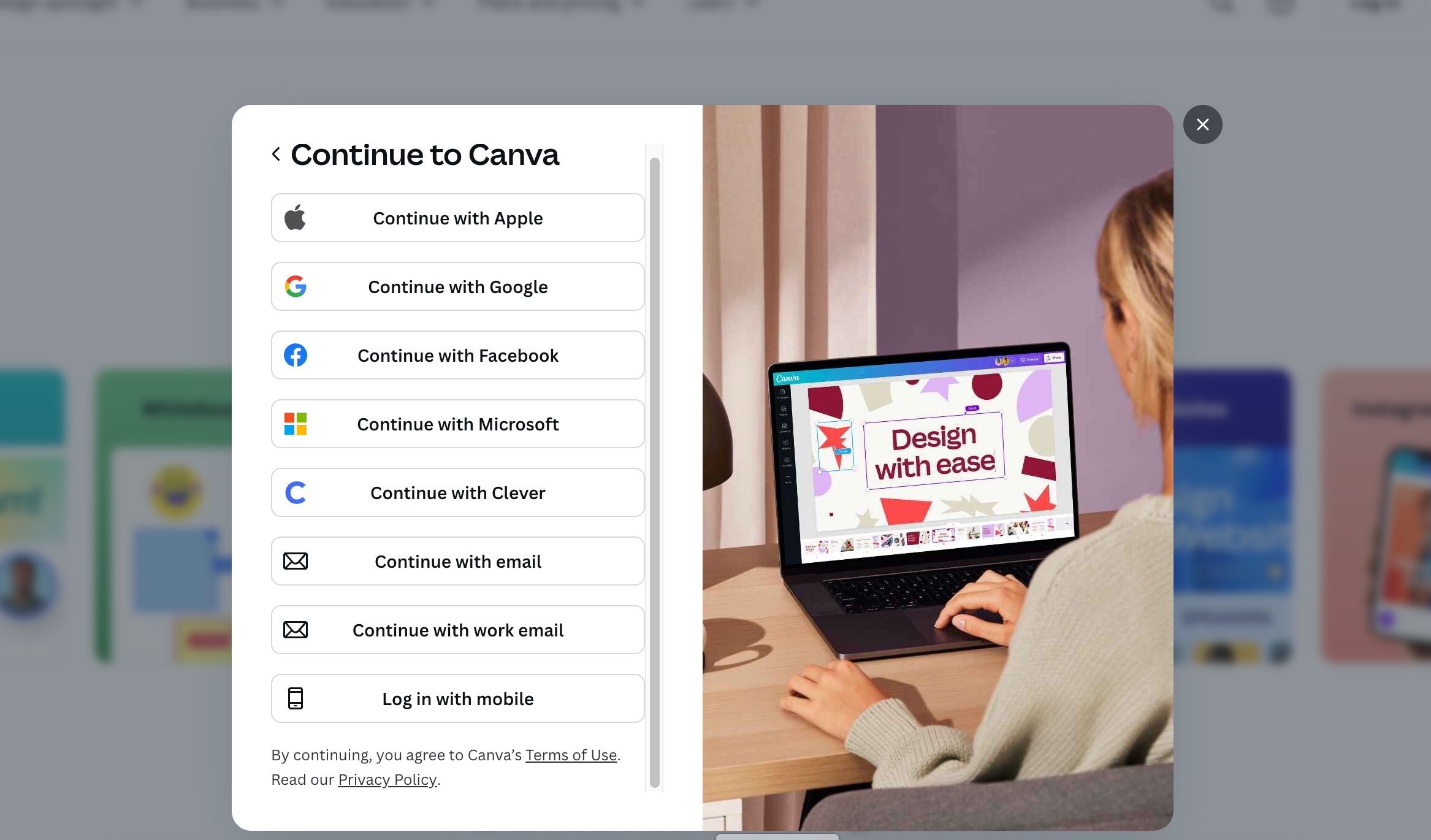
Offer multiple signup options to simplify account setup
To reduce barriers to entry, you should cater to diverse user needs and preferences.
For example, integrate options like Single Sign-On (SSO) alongside more traditional methods such as email, social media accounts, or mobile number registration to provide users with the freedom to choose their preferred method.
This flexibility not only speeds up account creation but also fosters greater user satisfaction. When users feel empowered to sign up in a way that suits them best, the process feels smoother, resulting in reduced abandonment rates and higher conversion rates.

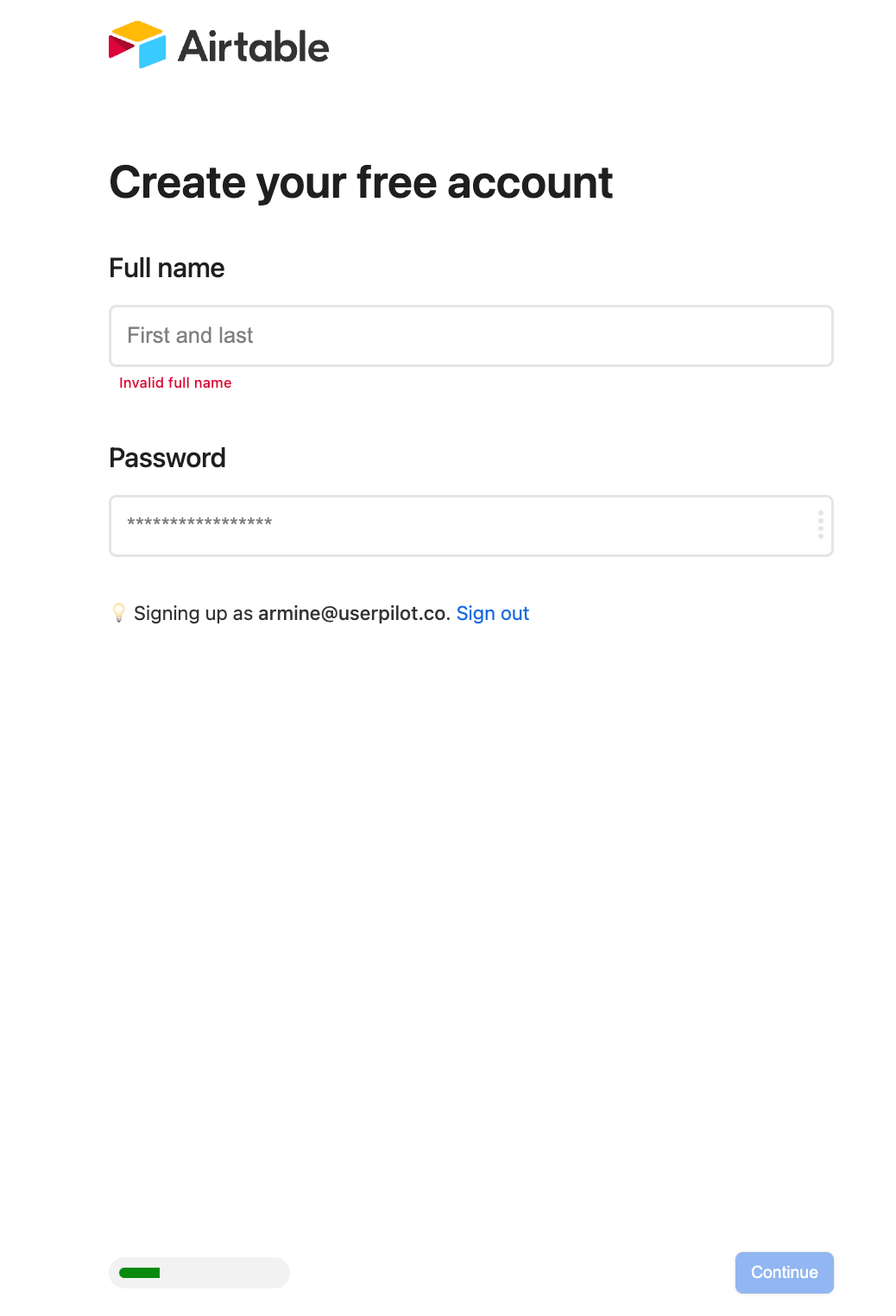
Provide real-time UI feedback and guidance
Nobody wants to finish filling out a form only to be hit with a bunch of red error messages when they try to submit it.
Make sure your sign-up form gives immediate feedback — if a user’s email is invalid or their password doesn’t meet your security criteria, let them know right away.
Ensure that your error messages are easy to understand and not overly technical. Friendly, helpful microcopy encourages users to stay engaged rather than feel confused.
In addition to text, use visual cues like green checkmarks for valid inputs or red highlights around fields that need attention.
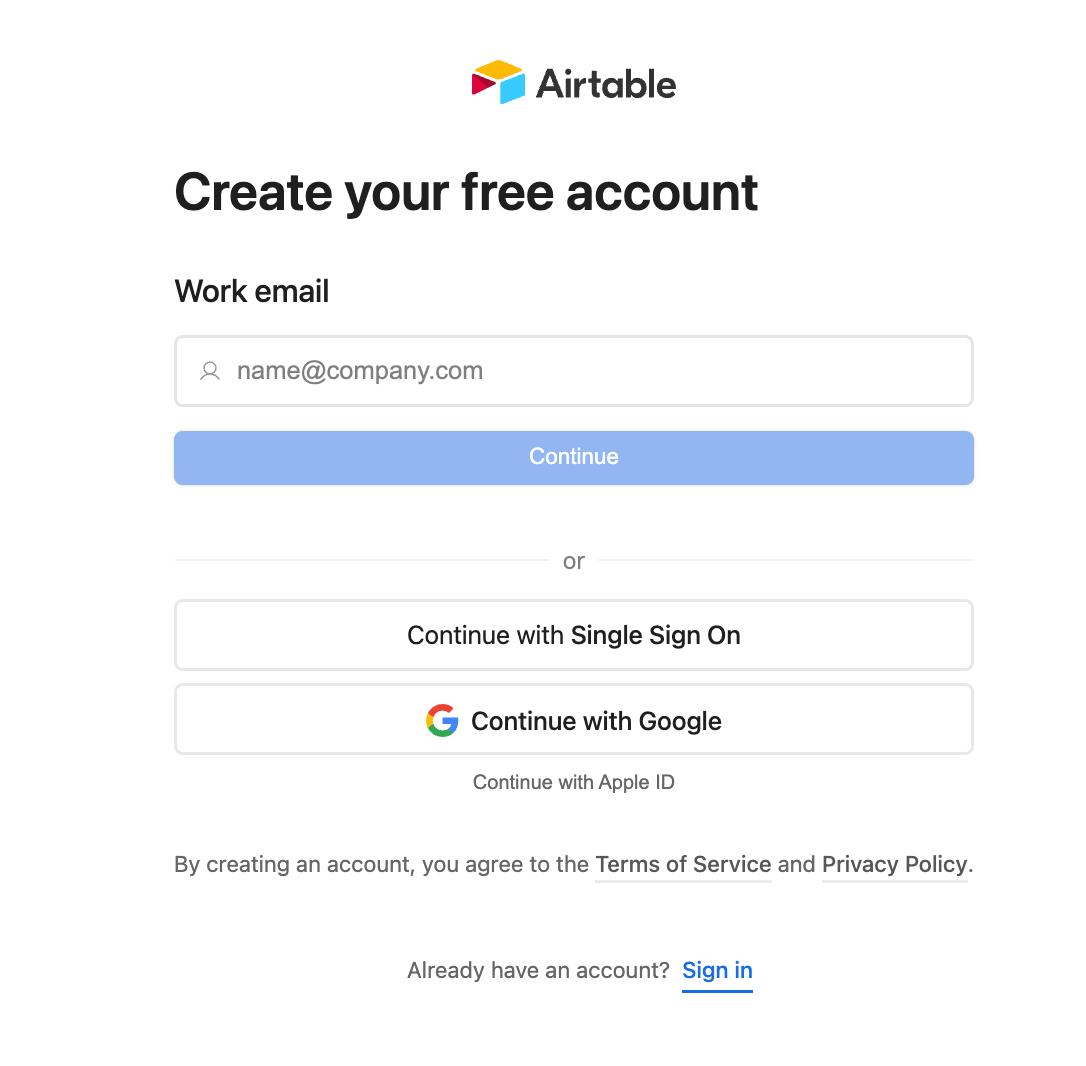
Use progressive disclosure to minimize cognitive load
When designing a sign-up process, minimizing cognitive load is key to keeping users engaged and ensuring they complete it.
One effective way to do this is through progressive disclosure—a technique that presents information and actions in small, manageable steps. Instead of overwhelming users with everything at once, progressive disclosure reveals information gradually, making the process feel simpler and more intuitive.
In SaaS signup flows, this could mean using multiple screens, with each prompting one step at a time.
Airtable’s signup flow is a good progressive disclosure example, starting by simply asking for the user’s email address.

Then, on another screen, it asks for the user’s name and password. It also uses a progress bar to keep users informed and motivate them to complete the signup by showing how far they’ve come.

7 Great examples of SaaS signup flow to inspire your design
Looking for inspiration for your signup flow? Here are seven standout examples that showcase excellent design.
For each, we’ll highlight what makes the design effective and its unique aspects that help create an engaging registration process.
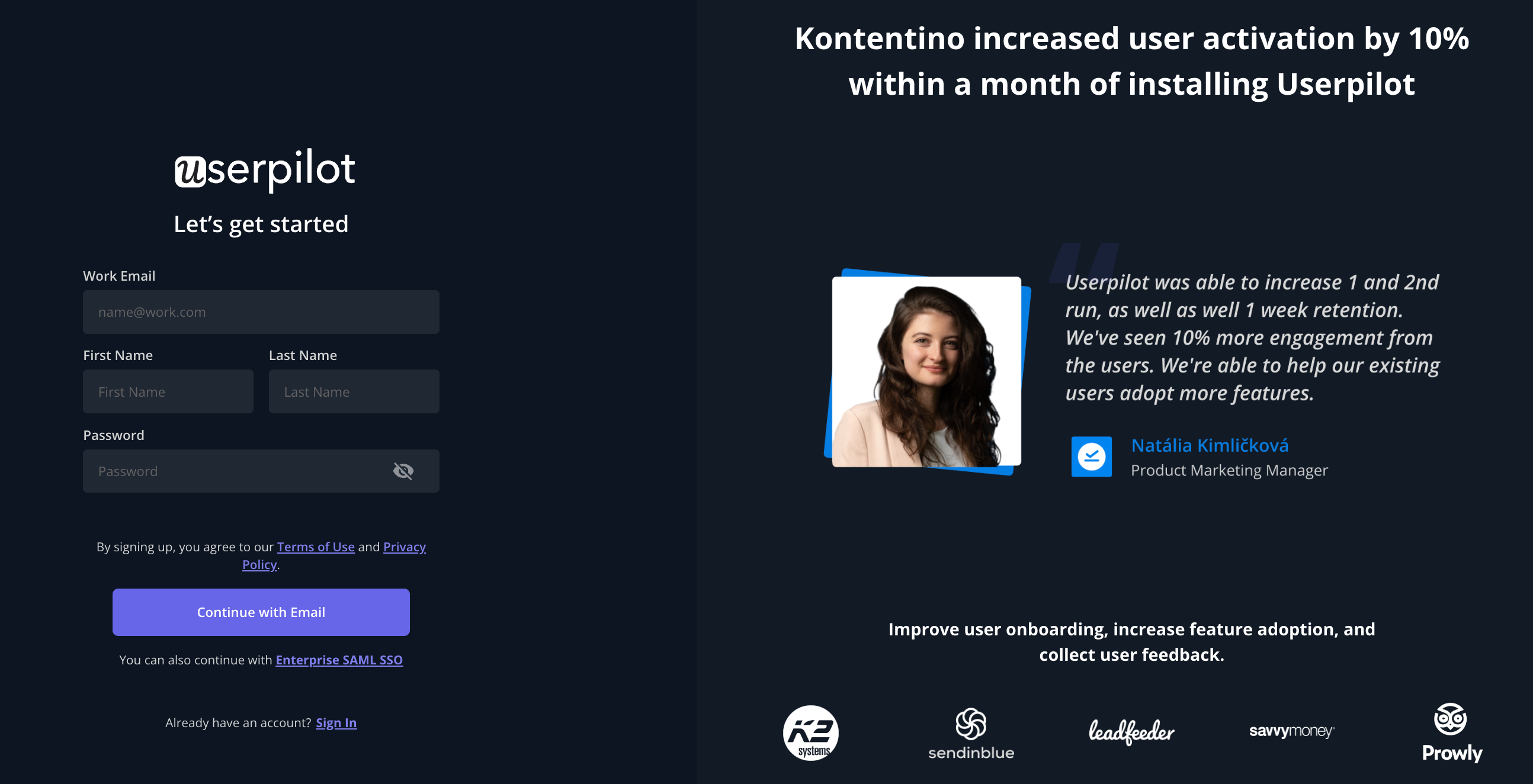
1. Userpilot signup flow
Userpilot is an all-in-one product growth platform with feedback, product analytics, and user engagement tools.
Its sign-up process deserves mention due to its customer-centric design, with unique elements such as:
- A minimal number of fields, capturing only essential information to prevent user frustration.
- The SSO option simplifies registration by allowing users to sign up using existing credentials, thereby removing friction.
- A customer testimonial for valuable social proof, building trust through the positive experiences of others.
- High-contrast page layout based on accessible and inclusive design best practices.
- Lastly, the flow’s interface feedback—such as mentioning the password requirement and character limits—prevents errors and enhances the user experience.

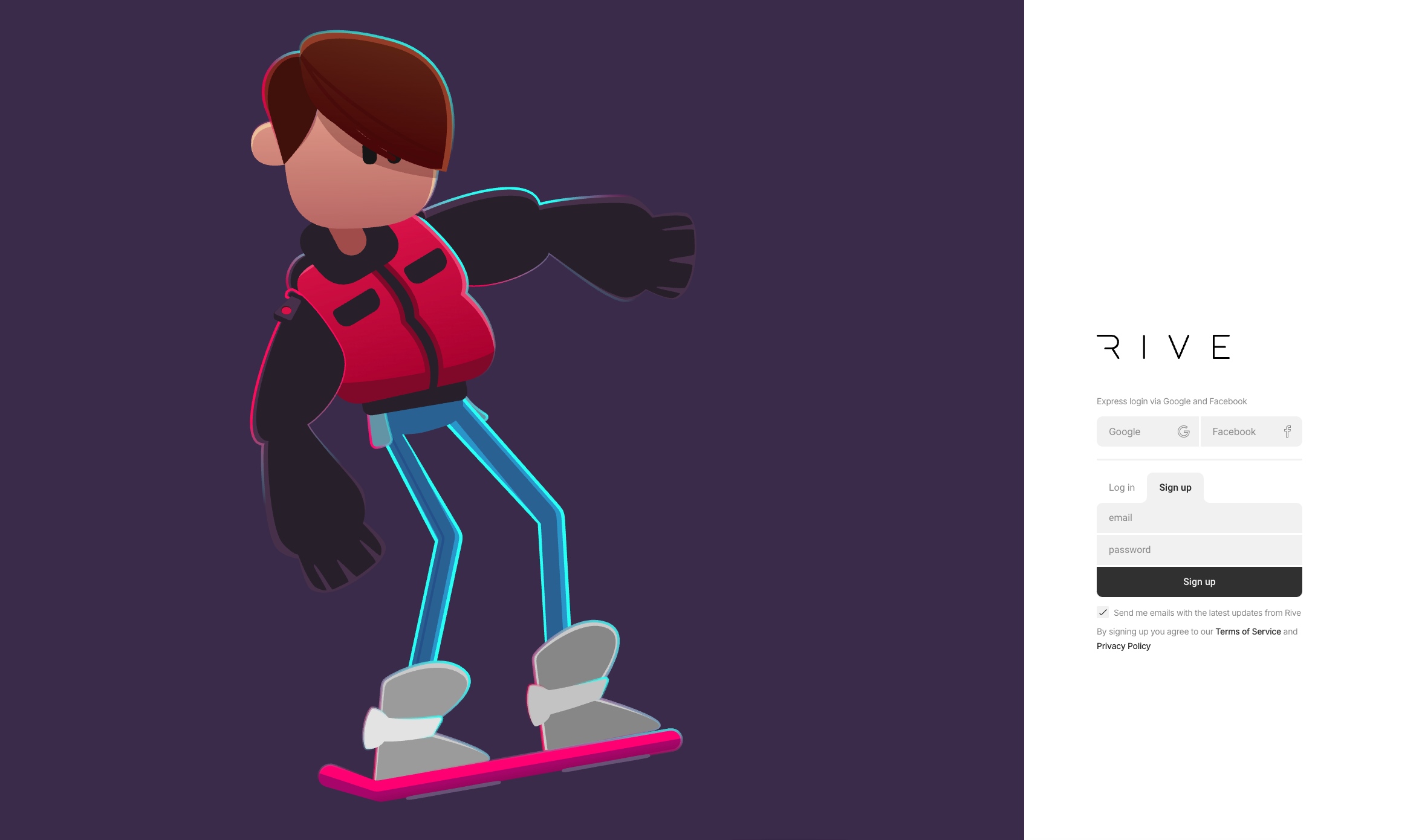
2. Rive signup flow
Rive is a powerful tool that enables designers to create interactive animations with ease. The tool’s registration process is incredibly engaging, with elements such as:
- A fun animation of Marty McFly on a hoverboard built with Rive-built animation. This not only makes the signup enjoyable but also highlights the app’s capabilities and reinforces its product positioning.
- A tab for easy transition between sign-up and login flows.
- SSO options for quick registration with Google or Facebook.

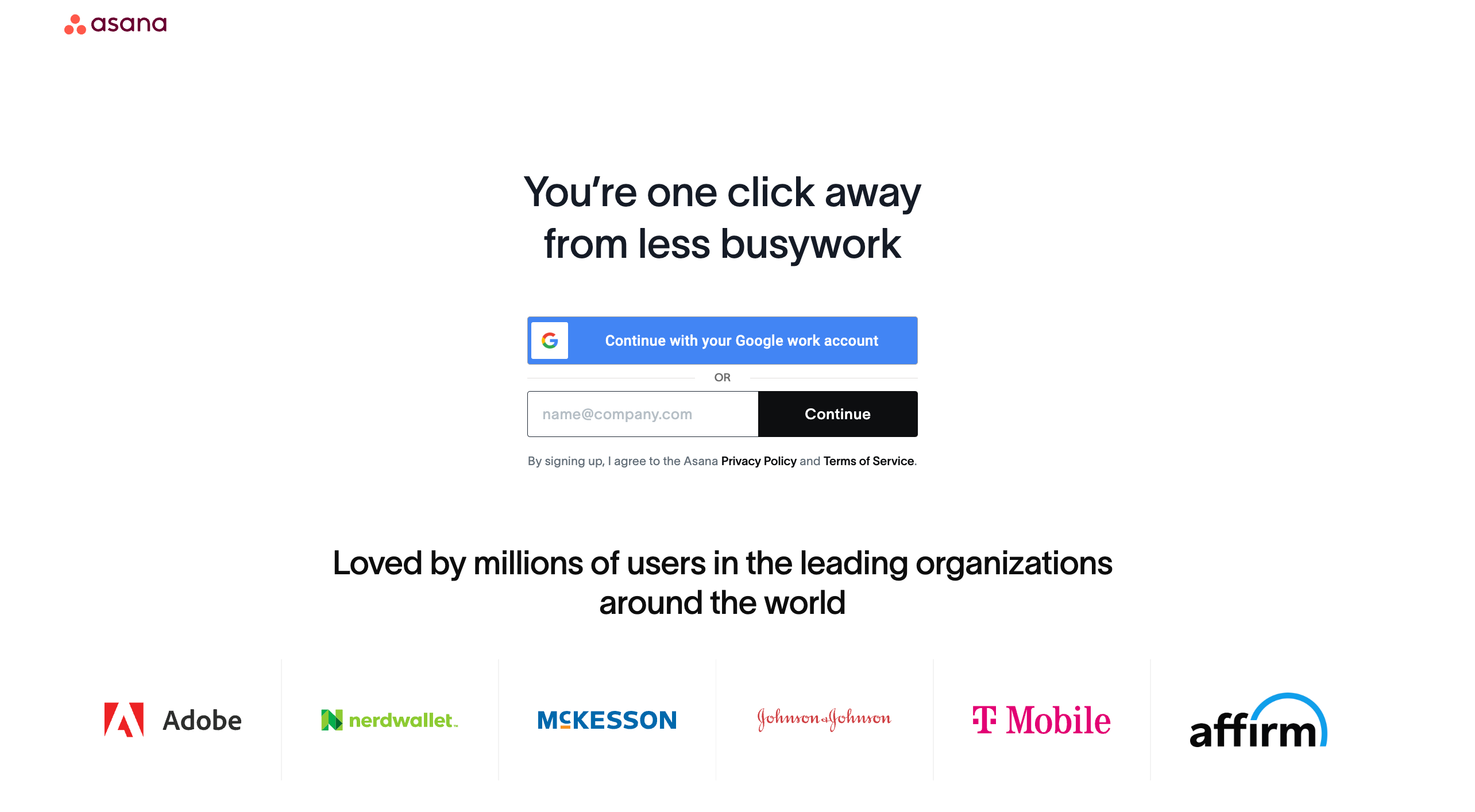
3. Asana signup process
Asana is a versatile project management tool designed to help teams organize and track their work efficiently.
Its signup flow is a great example due to its simplicity, along with other elements such as:
- Effective use of white space, with a clean and uncluttered signup page, helping users focus on the task at hand without distraction.
- The headline highlights just three key benefits, laid out in a straightforward horizontal line, keeping the message short and to the point.

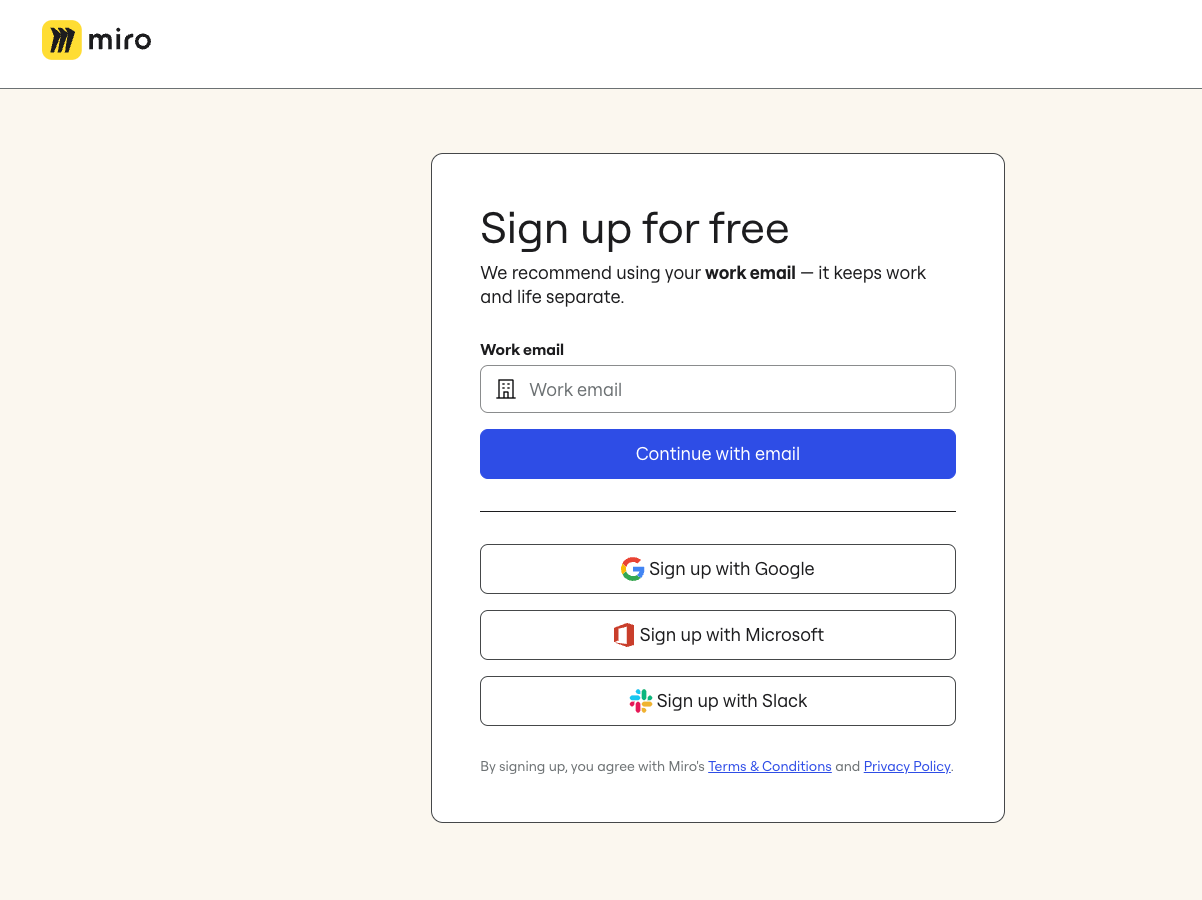
4. Miro signup form
Miro is a collaborative online whiteboard platform that enables teams to visualize ideas in a shared digital workspace. Its SaaS sign-up forms incorporate interesting design practices such as:
- The email-only requirement allows users to sign up with just their email address, speeding up the entry process.
- Prompts users to register with corporate emails rather than personal ones. This gives Miro access to information about the employer and the user’s role, without having to ask for that in a separate question. This information is then used by several internal teams (e.g. customer success, sales, and marketing) to enhance the user experience.
- Variety of SSO options, including Google, Slack, Office 365, Apple, and Facebook, to accommodate a diverse range of teams and organizational tools.

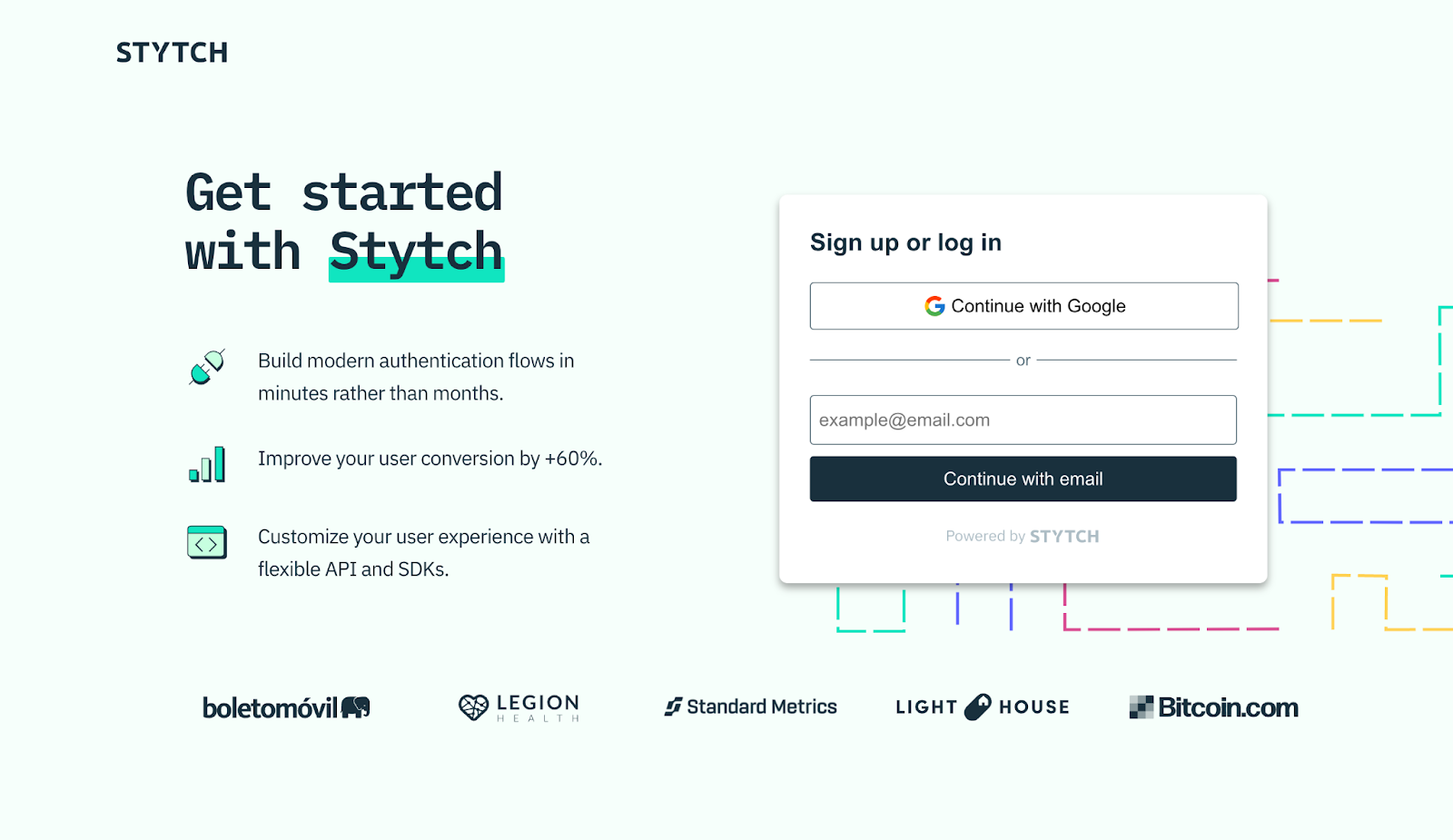
5. Stytch signup flow
Stytch is a comprehensive platform that provides businesses with authentication and authorization solutions.
Its clever signup process exemplifies Stytch’s technology in action. Here’s how:
- “Powered by Stytch” branding demonstrates its authentication solutions directly within the signup process, kind of acting as social proof.
- They give users an option to sign up via email, where using a Magic Email Link for verification. Where this gets even more interesting is that the Magic Link is their very own product, which they use strategically in the signup flow to showcase the product in action and emphasize its key value propositions: creating, optimizing, and tailoring authentication workflows.

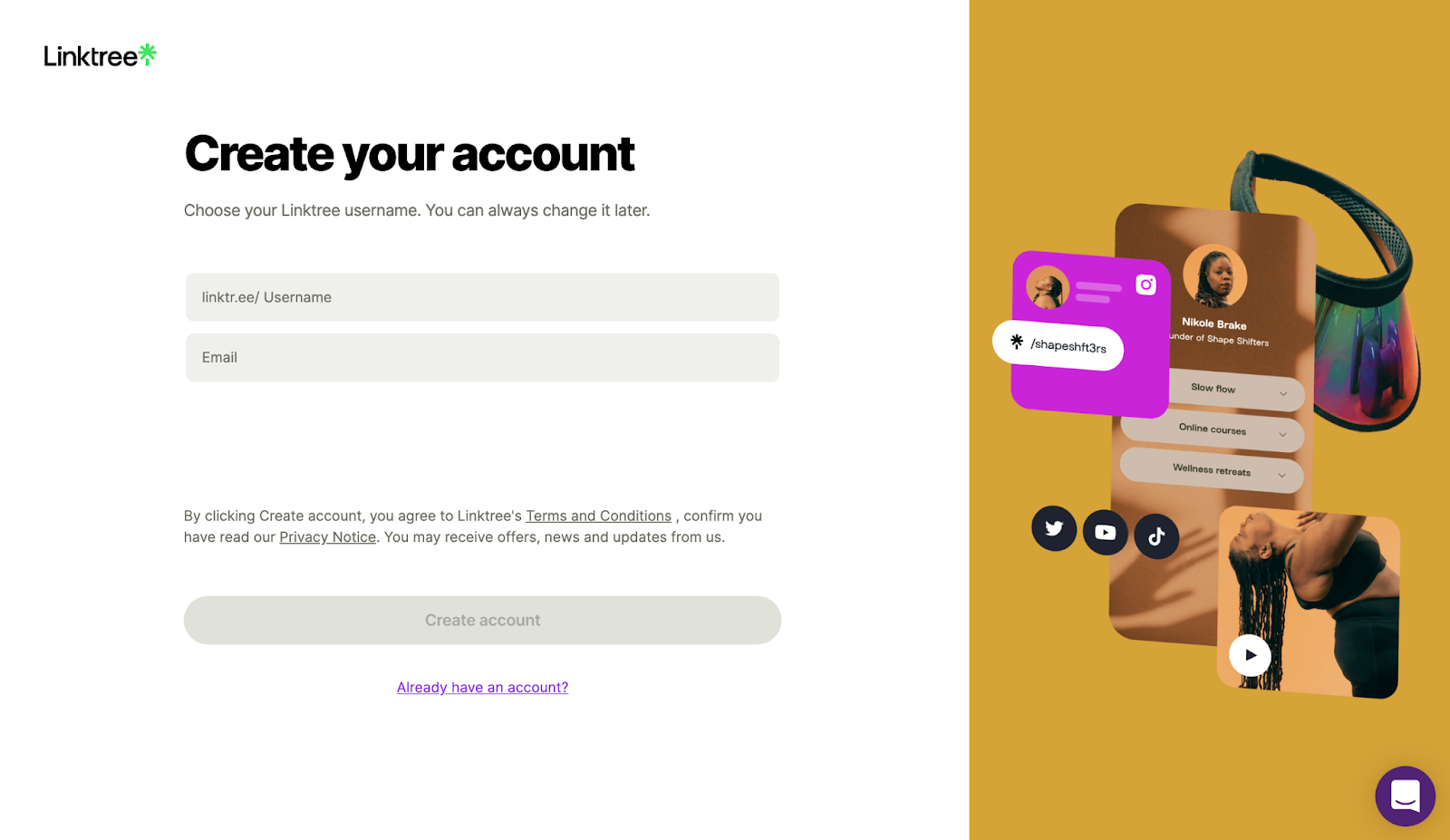
6. Linktree signup flow
Linktree simplifies online presence management by allowing users to centralize their links in one place. Its signup flow stands out by addressing user pain points effectively, with notable features including:
- Linktree knows its audience very well – people who use social media channels like Instagram and Twitter that put a lot of emphasis on usernames. That’s why it allows users to create and preview their unique handle before entering other personal details.
- Linktree reminds people that the username can be changed at any time in the future, thus easing any anxiety about picking the perfect one upfront and lowering the risk of people abandoning the signup process.
- Modern design that highlights and reinforces Linktree’s core capabilities like linking to social media and sharing high-quality content.

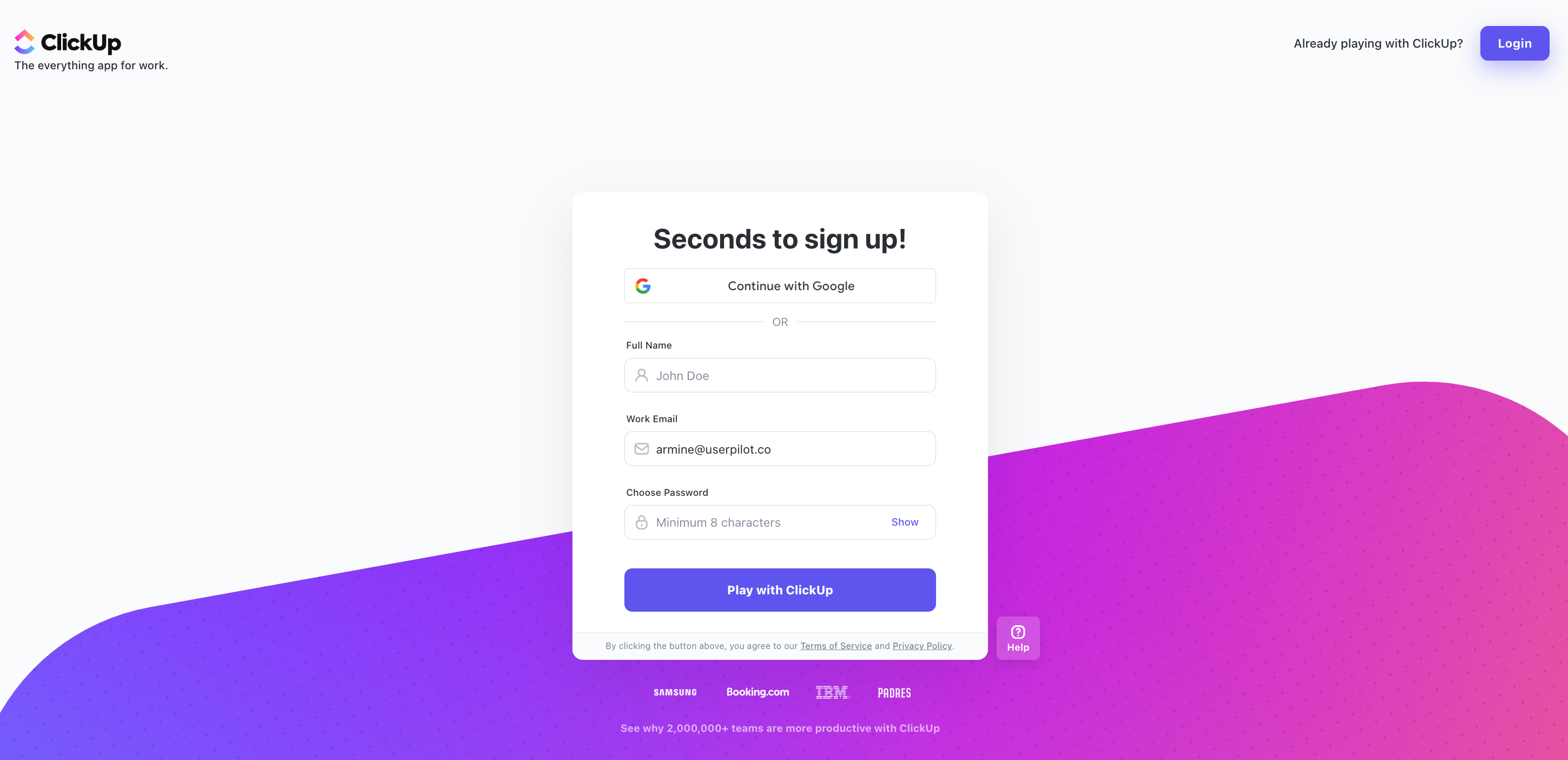
7. ClickUp signup flow
ClickUp is a project management solution that helps teams collaborate across tasks, documents, spreadsheets, and whiteboards.
The platform has a highly effective SaaS signup flow, integrating best practices such as:
- Reinforces ClickUp’s brand identity by prominently displaying its logo multiple times strategically across the signup page.
- Utilizes a minimalist signup approach, collecting only three essential fields—name, email, and password—allowing for personalized communication during onboarding.
- Instead of the usual “Sign Up” button, ClickUp takes a more playful approach with “Play with ClickUp.” This small but engaging tweak creates a sense of excitement, making users feel like they’re diving into something fun and powerful—an on-brand move that could help boost conversions.

Saas signup flow FAQs
What should be on a signup page?
A well-designed signup page should include a clear and concise headline that explains the value of signing up, along with essential form fields that are minimal yet gather key information (like name, email, or job role).
There should also be a clear call-to-action (CTA) button, such as “Get Started” or “Sign Up,” to convert visitors into users.
Is friction in the signup flows always bad?
Friction in signup flows isn’t always a bad thing. While it’s important to avoid unnecessary obstacles, there is also good friction that can work in your favor.
For example, a friction-based signup flow with many fields may initially annoy users, but in the long term, it allows the company to deliver personalized onboarding experiences and shorten time to value.
What is the sign-up rate for SaaS?
The sign-up rate refers to the percentage of website visitors who complete the registration process and start using the product. Typically, the average sign-up rate ranges from 2% to 5%.
What comes after the signup flow?
After the signup flow comes primary onboarding.
This phase involves providing educational materials like product tours, tutorials, and webinars to help users understand your product’s features and experience its value.
Conclusion
Depending on your product, you’ll have to select a signup flow type that comes with varying friction levels. And if you ever get stuck and need inspiration for your sign-up page, just refer back to this guide.
But remember the user experience journey doesn’t end there – once users are inside the app it’s crucial to onboard them and provide them with the necessary guidance to succeed.
Ready to turn new sign-ups into loyal customers? Get a Userpilot Demo and learn how our onboarding platform can help you drive user activation and retention.