
6 inspirerande interaktiva genomgångar för att förbättra din introduktion
Att lyckas med att få in dina användare är en konst. Som vi kommer att se i de här fem exemplen på interaktiva genomgångar är det viktigt att engagera användarna redan från början för att få dem att aktivera sig.
Du kommer att kunna använda några av de tekniker som används i dessa exempel i din onboarding.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- Interaktiva genomgångar är handledningar på skärmen som använder interaktiv vägledning i appen för att utbilda användarna i hur man använder en produkt, nya funktioner eller en ny plattform.
- Produktvisningar är en serie modaler eller tooltips som visar olika aspekter av webbappar. Trots att de är populära fungerar produktvisningar inte särskilt bra när det gäller att aktivera nya användare.
- Produktgenomgångar är fördelaktiga eftersom de förbättrar användarnas retention genom att de anpassar användarna till deras behov. De ger också ett högre engagemang från användarna tack vare sin enkelhet och effektivitet.
- Här är fem företag som erbjuder sina kunder förstklassiga genomgångsupplevelser:
- Rocketbots guidar nya användare till deras aha-upplevelse med en enkel men effektiv kombination av kontextuella verktygstips och en checklista för introduktion.
- Salesfares interaktiva genomgång förklarar produktens fördelar. Men det visar också nya användare hur lätt det är att använda det genom att låta dem göra det själva.
- Demio använder en demomiljö så att användarna kan leka med produkten och se de viktigaste funktionerna.
- Tallyfy försöker leda nya användare till aha-upplevelsen (att skapa och organisera uppgifter för teammedlemmar) bokstavligen några minuter efter att de har registrerat sig med hjälp av lättförståeliga utbildningsmeddelanden.
- Trello använder ett registreringsflöde för att förstå användarens persona och implementera rätt onboarding för dem.
- För att skapa effektiva produktgenomgångar måste du bestämma dig för produktens aha-upplevelse och leda dina nya användare dit.
- Om du vill mäta hur effektiva dina produktgenomgångar är kan du lägga till anpassade händelser och spåra hur de avslutas. Du kan också starta en enkät i appen när användarna har slutfört genomgångarna.
- Förenkla skapandet av genomgångar med programvara för genomgångar. Userpilot är ett bra val om du vill skapa personliga upplevelser för olika segment, samla in kundfeedback i appen och skapa mångsidiga genomgångar. Boka en demo och prova det själv.
Skapa interaktiva genomgångar utan kod för din SaaS nu!

Vad är en interaktiv genomgång?
Interaktiva genomgångar är handledningar på skärmen som använder vägledning i appen, kontextuella verktygstips och andra UI/UX-komponenter för att lära slutanvändarna hur man använder en produkt, en nyligen införd funktion eller en ny plattform.
Interaktiva genomgångar guidar användarna genom deras resa och hjälper dem att lära sig nya funktioner och nyckelkomponenterna i din produkt/tjänst.
Guidade genomgångar ger en mer personlig upplevelse som påskyndar time-to-value och hjälper användarna att snabbare nå sitt “aha!”-ögonblick.
Interaktiva rundvandringar vs. produktvisningar
En av de vanligaste formerna av användarintroduktion som du kommer att stöta på är en produktvisning.
En produktvisning är i princip en serie modaler eller tooltips som visar olika aspekter av webbappen.
Trots sin popularitet fungerar produktvisningar inte särskilt bra när det gäller att aktivera nya användare. Detta beror på att de effektivt dumpar mycket information på en gång. De flesta användare har inte tillräckligt med uppmärksamhet eller minne för att behålla det och blir därför ännu mer förvirrade.
Det är inte bara det, utan det är också lite meningslöst att bara visa oss en SaaS-produkt som vi själva kan se. Det skulle vara som att gå in i en bilhall, välja en bil som man gillar och sedan låta försäljaren visa var ratten sitter.
Visst, det är ganska användbart, men de flesta av oss hade nog kunnat räkna ut det själva.
Interaktiva genomgångar uppmuntrar användaren att interagera (ledtrådar i namnet!) med webbapplikationen. De lär sig genom att göra.
Det skulle vara som att gå till en utställningslokal, välja en bil och provköra den. När du köper en bil är det troligare att du tar en provkörning för att besegla affären. Samma sak kan sägas om din SaaS-produkt. Ju mer din nya användare använder den som en del av sin introduktion, desto större är sannolikheten att de aktiveras.
Sammanfattningsvis är produktvisningar inte särskilt effektiva när det gäller att få in nya användare. Istället måste du skapa interaktiva genomgångar!
Varför använda en interaktiv genomgång?
Bland de mest populära fördelarna med interaktiva genomgångar finns följande:
Personlig introduktion
: Genomgångarna kan skräddarsys efter roll, kundsegment eller andra användarkategorier. Produktgenomgångar hjälper användarna att uppfylla sina behov och bli aktiva användare av en produkt eller tjänst.
Snabbare införande av produkter
: Istället för att kämpa för att lösa saker och ting på egen hand, lämna appen för att fråga någon annan eller kamma igenom hjälpcentret för att hitta det de behöver, kan nya kunder köra en genomgång. Med hjälp av en handledning kan de börja använda ett nytt verktyg direkt, vilket ökar användarnas acceptans.
Högre engagemang från användarna
: Interaktiva genomgångar kan förbättra användarupplevelsen genom att ge användarna en enkel metod för att lära sig mer om en produkt eller tjänst.
Förbättra användarnas retention
: När användarna lär sig att använda din produkt med minsta möjliga ansträngning är det troligare att de fortsätter att använda din produkt efter det att den kostnadsfria provperioden har löpt ut.
Skapa interaktiva genomgångar för ditt SaaS nu!

Exempel på de bästa interaktiva genomgångarna för användarintroduktion
Att skapa en bra genomgång kan vara en utmaning. Du riskerar att förlora användaren om du gör den för lång. Om du håller det kortfattat kan det hända att folk inte får veta tillräckligt mycket om din produkt för att kunna använda funktionerna på rätt sätt. För tråkig? Borta. För prålig? Distraherad.
Här är fem företag som erbjuder sina kunder förstklassiga genomgångsupplevelser.
Exempel 1: Rocketbots interaktiva genomgång för nya användare
Rocketbots är en meddelandeplattform som gör det möjligt för användare att koppla ihop alla sina inboxar i en app.
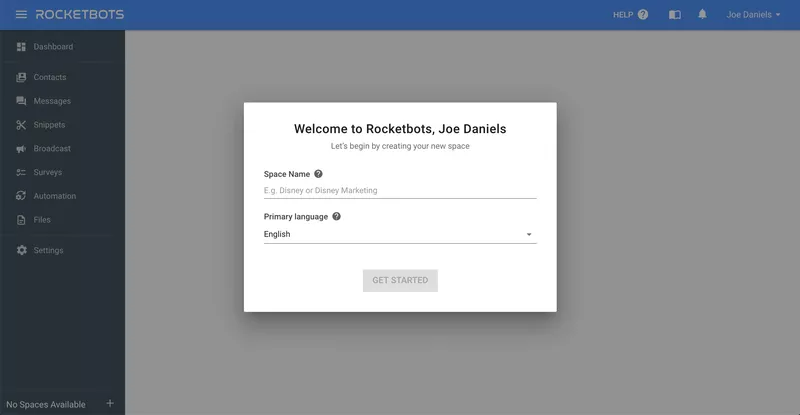
När användaren först registrerar sig på Rocketbots möts han eller hon av den här skärmen:

Denna välkomstskärm uppmanar dem att vidta sin första åtgärd. I det här fallet är den första åtgärden att skapa ett “utrymme”. Detta är viktigt för att appen ska fungera, så Rocketbots ser till att du gör det.
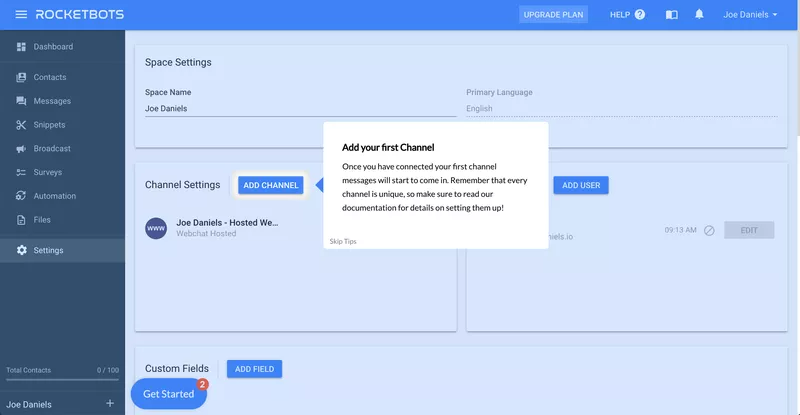
Användaren kommer sedan till instrumentpanelen. Det är ganska mycket som händer här, men som tur är har Rocketbots en praktisk checklista för inskolning.

Checklistan för nya användare innehåller ett par viktiga händelser som Rocketbots vill att nya användare ska genomföra.
Först och främst får de en snabb handledning så att de känner till hur meddelanden fungerar.
Rocketbots stora ögonblick är dock att du inser att du kan lägga till praktiskt taget vilken meddelandetjänst som helst. Den interaktiva genomgången tar användarna till den relevanta sidan och visar dem sedan den knapp de måste trycka på för att lägga till en tjänst.

Rocketbots interaktiva genomgång leder användarna till en aha-upplevelse i stället för att bara visa produkten.
Genom att lägga till denna interaktiva genomgång till produktens digitala omvandlingsarbete fördubblades Rocketbots aktiveringsgrad från 15 % till 30 %!
Exempel 2: Salesflares produktgenomgång
Salesflare är en CRM-programvara för företag som automatiserar det mesta av arbetet med att hålla dina kontakter uppdaterade.
CRM kan vara komplicerat, men Salesflares styrka är enkelheten. Det är det aha-upplevda ögonblicket som den interaktiva genomgången försöker få dig att förstå.
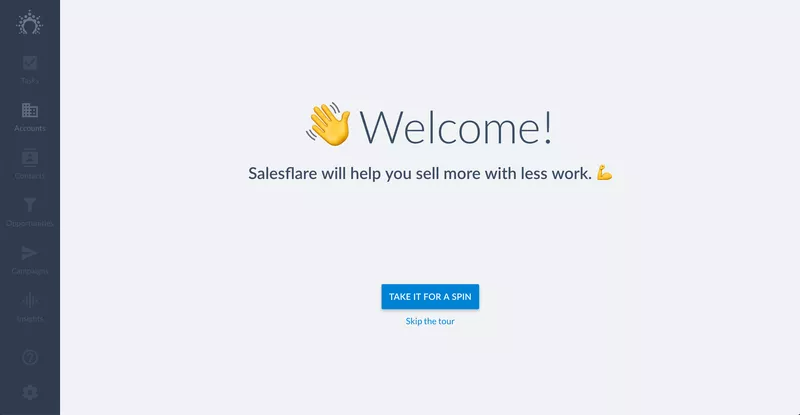
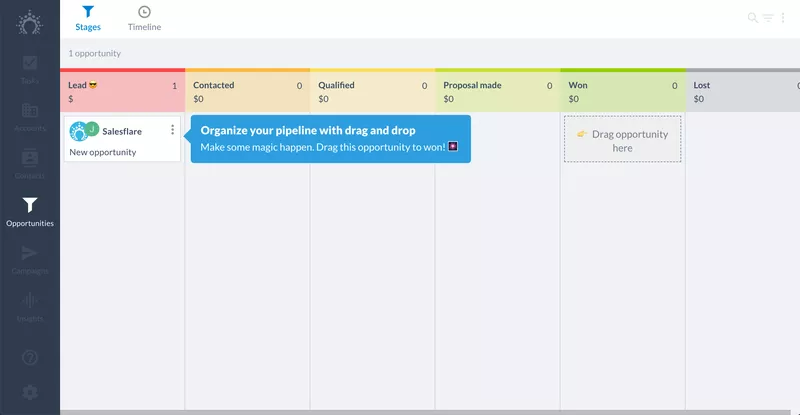
Det börjar med att man ber de nya användarna att gå igenom produkten.

Att ge användarna valet fungerar bra, eftersom det innebär att de som föredrar att hitta sin egen väg inte behöver sitta på en rundtur och riskerar att stänga av.
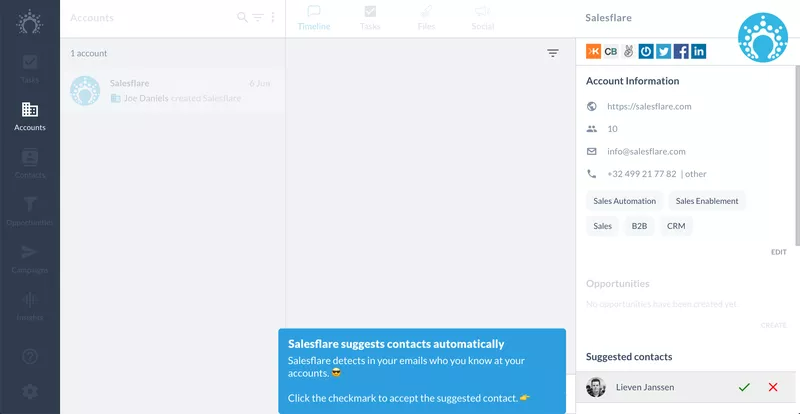
När användarna börjar rundvandringen får de en introduktion till några av de viktigaste komponenterna i Salesflare.

När användarna går igenom appen förklarar en interaktiv genomgång fördelarna med Salesflare. Men det visar också hur lätt det är att använda genom att uppmana användarna att göra det själva.

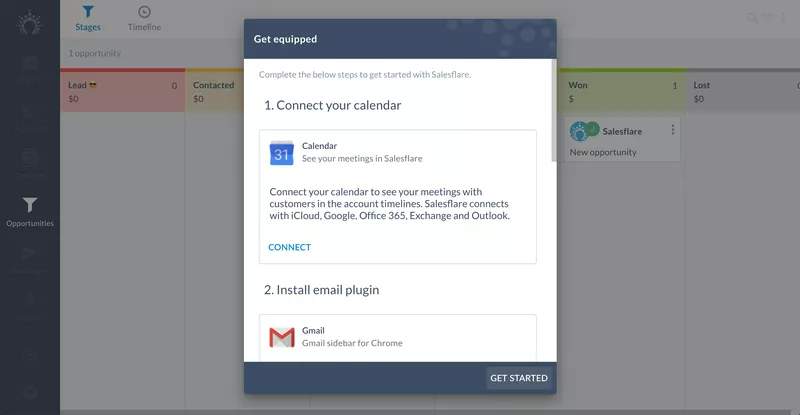
När användaren har avslutat den interaktiva guiden uppmanas han eller hon att ansluta olika tjänster och webbappar.

Detta är ett bra sätt att avsluta genomgången, eftersom det kommer precis när du upplever en aha-upplevelse. Att ansluta dessa tjänster är ett bra aktiveringsmått för Salesflare.
Exempel 3: Demios produktvisning och rundvandring
Demio är en webinarhostingtjänst som är utformad för att göra det ännu enklare att dela dina webinarier med världen.
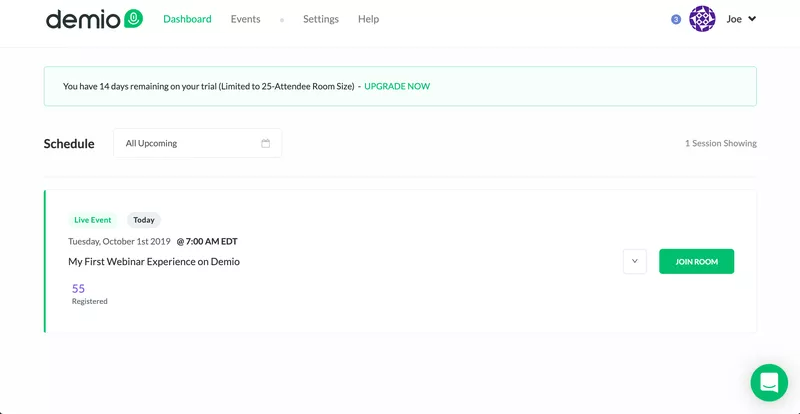
När du först loggar in på Demio får du faktiskt en produktvisning. Det är inte interaktivt och ger dig inte så mycket att gå ombord. Som vi nämnde tidigare i artikeln är produktvisningar inte särskilt effektiva när det gäller introduktion av användare, och det är synd att Demio inte börjar med sin interaktiva genomgång eftersom den är lysande.
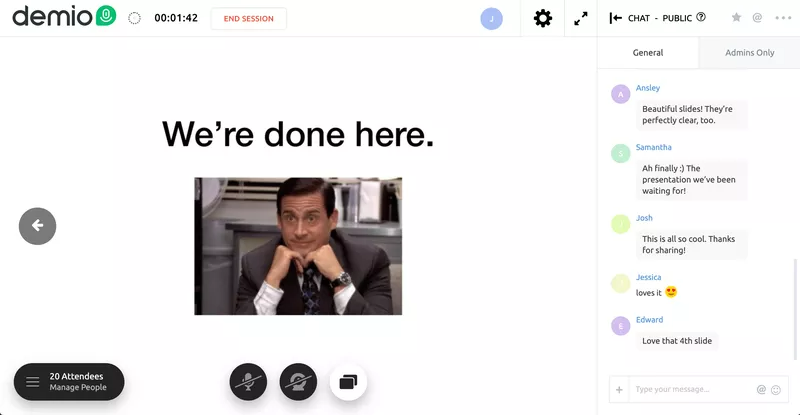
Så när du går in i produkten finns det ett webbseminarium som du kan delta i.

När du går in i rummet förklarar en Demio-anställd via en video att det här är ett exempel på den typ av webbseminarium som du kan anordna.
Efter en kort introduktion överlämnar hon tyglarna till dig. Du är nu ansvarig för detta falska webbseminarium. Du kan dela med dig av din webbkamera eller till och med använda de bilder som Demio har lagt till åt dig.

Det finns också falska deltagare som chattar i rutan vid sidan om.
Detta är ett utmärkt sätt att prova de olika funktionerna som Demio erbjuder och att lära dig att hålla ditt eget webbseminarium.
Demio fick ett ögonblick när han insåg hur enkelt det är att anordna ett webbseminarium hos dem. Genom att låta dig uppleva och prova produkten genom en interaktiv genomgång ser Demio till att du är redo att aktivera den.
Demio är ett utmärkt exempel på hur man kan använda sig av genomgångar och en produktvisning för att skapa något helt annat än traditionella utbildningsmetoder.
Exempel 4: Tallyfys kontextuella vägledning med en checklista
Tallyfy är utformat för att effektivisera och automatisera arbetsflöden. Tallyfy fick sitt första ögonblick när man insåg hur enkelt och effektivt det är att skapa och organisera olika uppgifter som teamet ska utföra.
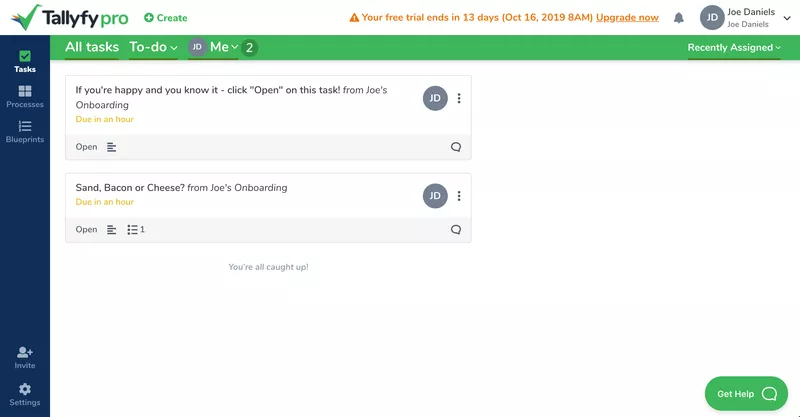
Tallyfy försöker därför leda den nya användaren till den slutsatsen nästan omedelbart, bokstavligen minuter efter att han eller hon har registrerat sig. Efter att en modal visar alternativet att titta på en kort introduktionsvideo hamnar användaren på den här skärmen.

Det finns två uppgifter som redan har skapats för dem, som en del av arbetsflödet för introduktion. Tallyfy skapar i princip uppgifter i produkten som visar användarna hur produkten fungerar.
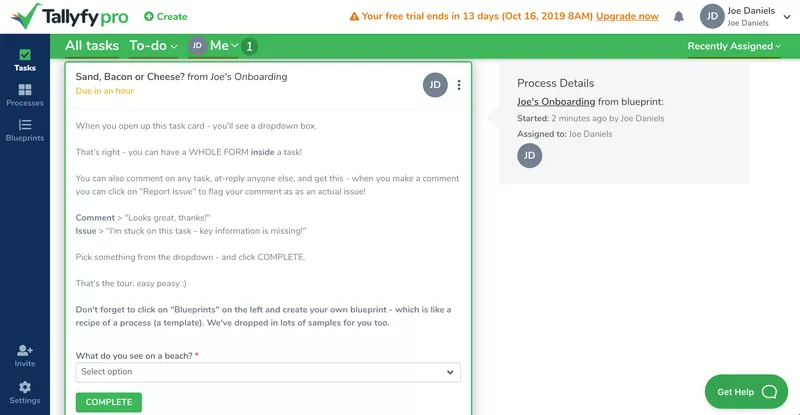
Om du klickar på den första uppgiften enligt instruktionerna öppnas den och förklarar kortfattat vad Tallyfy kan hjälpa användarna att göra. De kan titta på videon och sedan klicka på “Slutför”. På så sätt får användarna kännedom om produkten genom att utföra sin första uppgift på Tallyfy, och det kunde inte ha varit enklare.
När du slutför denna första uppgift kan du ana en ögonblick av aha-upplevelse. Tallyfy driver sedan nya kunder vidare med den andra uppgiften.

Den här är ännu mer interaktiv. Den informerar kunderna om fördelarna med Tallyfy och syftar till att uppmuntra användarna att välja ett alternativ från rullgardinsmenyn. Även om valet är ganska meningslöst fungerar det tack vare sin förmåga att engagera användarna när de effektiviserar produktanvändningen.
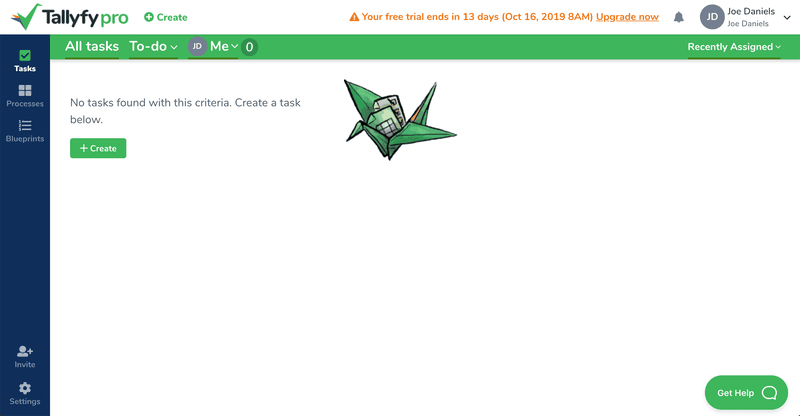
När de båda uppgifterna är slutförda får användarna slutligen en CTA för att skapa en egen uppgift.

Tallyfy använder själva produkten för att engagera nya användare med en interaktiv genomgång.
Exempel 5: Trellos spelifierade genomgång
Trello är en app för uppgiftshantering där du kan organisera dina uppgifter och samarbeta med andra teammedlemmar.
Trellos svårighet när det gäller introduktion är att det finns så många olika segment i användarbasen. Det kan användas av stora team som vill separera sitt arbete, av frilansare för att organisera sina pågående projekt eller till och med av par som planerar sitt bröllop.
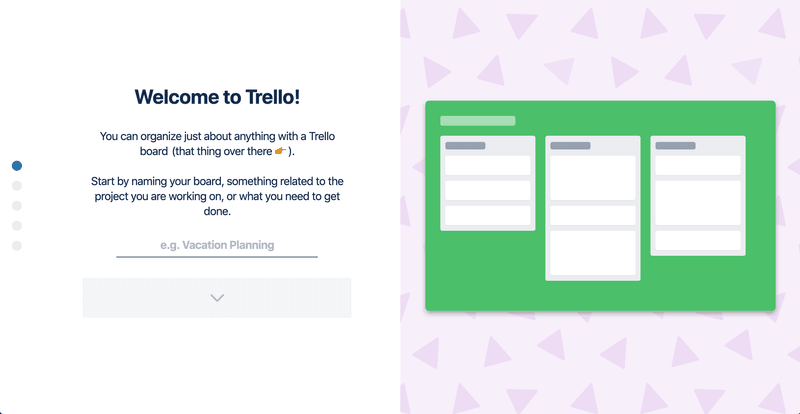
Trellos aha-upplevelse är både användarvänligheten och den tidigare nämnda mångsidigheten. Genom att använda en interaktiv genomgång kan Trello visa båda dessa egenskaper. När användare först registrerar sig ber Trello dem att namnge sitt första forum. Det understryker genast att du kan skapa en tavla för bokstavligen vad som helst.

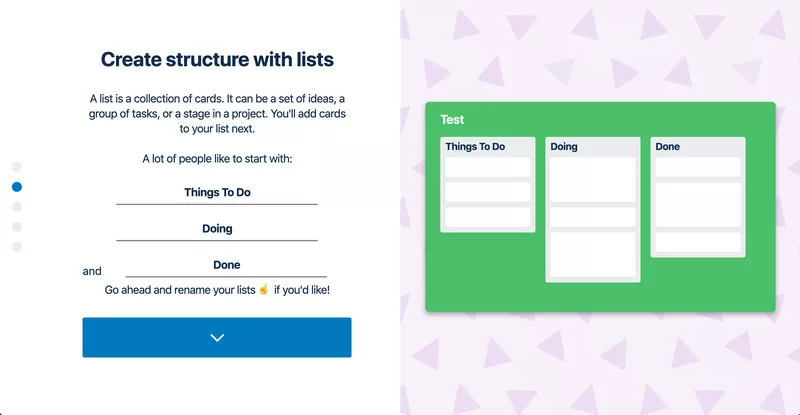
Därefter förklaras hur Trello-tavlor är strukturerade i Lists. Men naturligtvis är det inte bara en fråga om att berätta för användarna, utan de får också möjlighet att skapa egna.

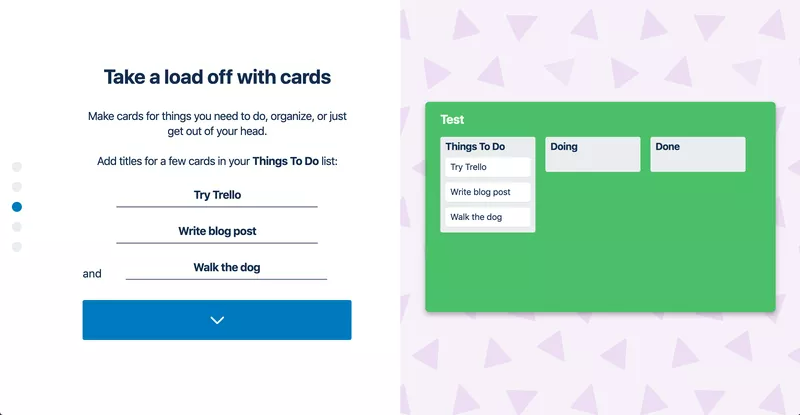
Därefter förklaras begreppet kort och hur de bildar listorna. Det uppmuntrar användarna att skapa några, vilket gör att funktionerna blir mer populära.

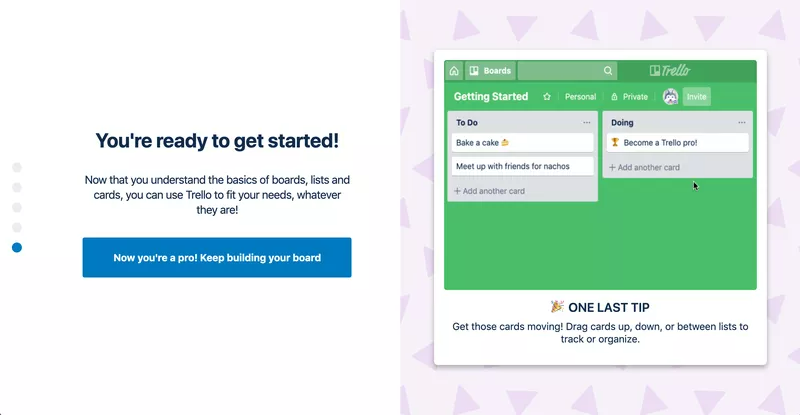
Vid den här tidpunkten förstår nya användare hur en Trello-tavla är hierarkiskt uppbyggd. De vet nu hur det fungerar. Men inte bara det, de har också arbetat för att skapa sin första styrelse. Den interaktiva genomgången avslutas med ett sista tips. Det här dra-och-släpp-gränssnittet är ett av Trellos främsta försäljningsargument när det gäller användarvänlighet.

Denna CTA leder sedan användarna till Trello-tavlan som de just har skapat. Trello använder en produktgenomgång för att guida nya användare genom att skapa sitt första forum så att de kan komma igång direkt.
Exempel 6: Asanas produktgenomgång hjälper användarna att skapa sitt eget projekt.
Projekthanteringsverktyget Asana hjälper team att organisera, spåra och hantera sin arbetsbelastning. Asanas tydliga och enkla gränssnitt kännetecknar appen med enkla spelelement. Asanas aha-upplevelse är tydlig – den gör det lättare att arbeta med team.
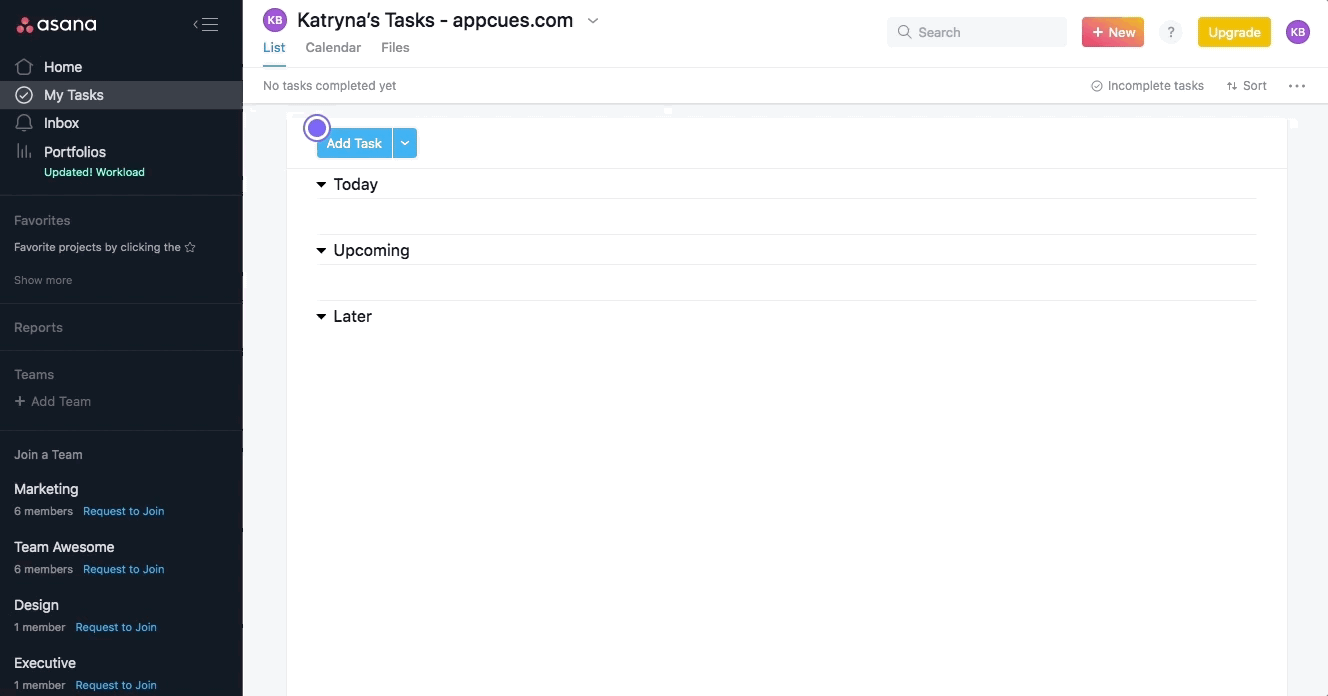
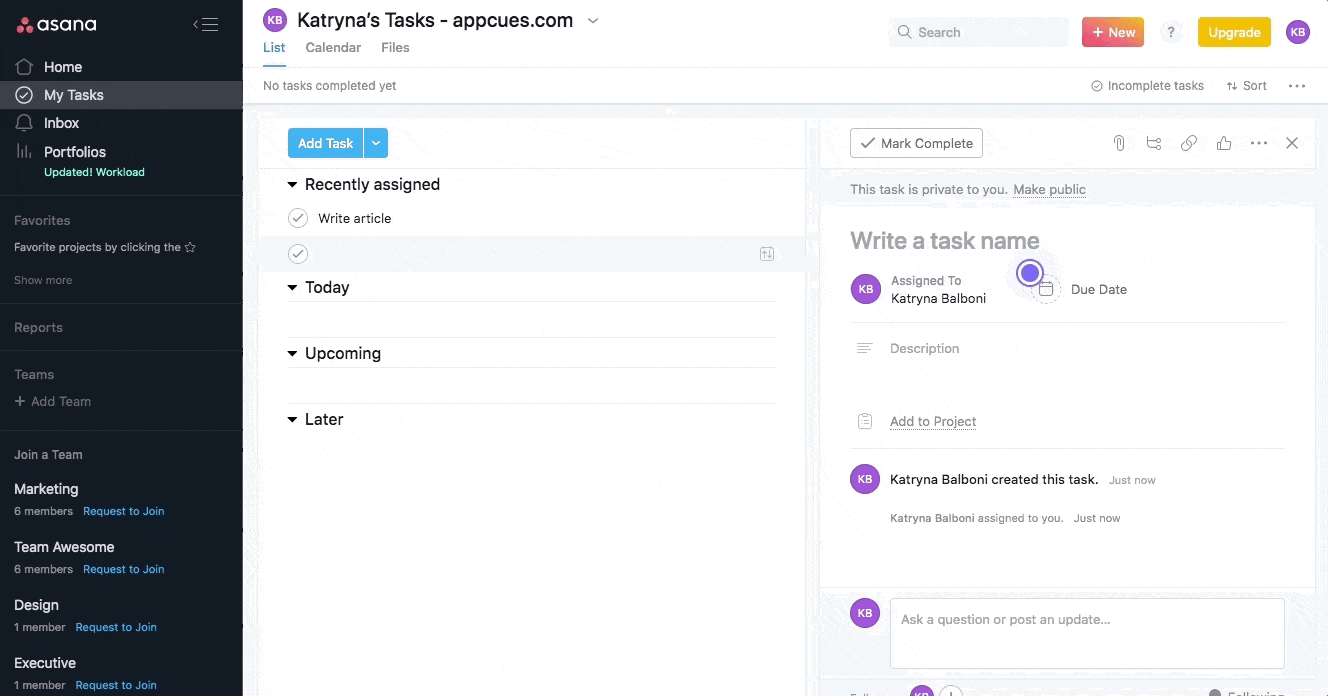
Asanas produktgenomgång börjar med att visa nya användare hur de skapar sin första uppgift.

Sedan leder den helt enkelt användarna genom processen med hjälp av hotspots utan att försvåra användarinlärningen.

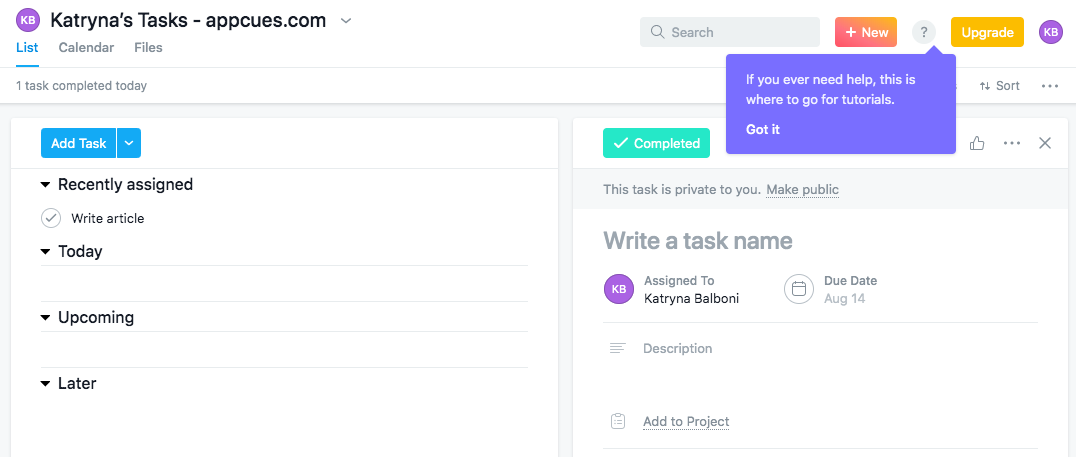
Produktgenomgången avslutas med ett verktygstips som visar användarna var de kan hitta hjälp med självbetjäning i framtiden, vilket betonar utbildning av användarna.

Den här interaktiva genomgången som är lätt att följa är effektiv eftersom den uppmanar användaren att använda värdefulla funktioner utan att överbelasta dem.
Skapa bättre interaktiva genomgångar för din produkt.

Vad du behöver veta om interaktiva genomgångar
Förhoppningsvis har du nu förstått hur effektiva interaktiva guider och genomgångar kan vara när det gäller att få in och aktivera dina användare.
Här är de viktigaste sakerna som du måste komma ihåg:
- Produktvisningar är inte särskilt effektiva. Det beror på att de bara slänger en massa information på dig utan att engagera dig på något sätt.
- Din interaktiva genomgång bör fokusera på några viktiga aktiveringshändelser. Det ska leda till ett aha-upplevande ögonblick.
- De bästa interaktiva guiderna och genomgångarna lär användarna om produkten genom att låta dem använda själva produkten. Att lära sig genom att göra är det bästa sättet. Börja bygga din interaktiva genomgång från en välkomstskärm som segmenterar användarna efter roll och Job-To-Be-Done, följt av en serie verktygstips som utlöses av anpassade händelser.
Utforma effektiva interaktiva genomgångar med Userpilot!

Hur skapar man interaktiva genomgångar?
Nu ska vi lära oss mer om den kreativa processen och hur du kan utforma en effektiv interaktiv genomgång som gör att du kan få fler användare att välja produkten och behålla den.
Bestäm dig för din produkts Aha-upplevelse
Nyckeln är att hålla sig till två eller tre centrala händelser – de så kallade nyckelaktiveringshändelserna. Dessa kommer att leda dina användare till aktivering – det ögonblick då de faktiskt drar nytta av din produkt.
Med andra ord vill du inte sprida deras uppmärksamhet kring din produkt. Du vill att de ska fokusera på en nyckelhändelse som leder dem till aktivering. Denna nyckelhändelse kallas ofta för aha-upplevelsen. Det är i det här ögonblicket som användaren förstår värdet som din produkt kan ge.
Styr dina nya användare mot Aha-ögonblicket
När du bygger dina interaktiva genomgångar ska du ha den där aha-upplevelsen i åtanke. Använd sedan din produkt för att leda användarna till den och se till att de tar de steg som krävs för att uppleva den.
Du kan använda olika UI-element för att skapa genomgångar – verktygstips, modaler, hotspots osv. Du kan antingen bygga dina genomgångar från grunden eller vara mer effektiv med din tid och använda en programvara för genomgångar.
Mät effektiviteten av dina interaktiva genomgångar
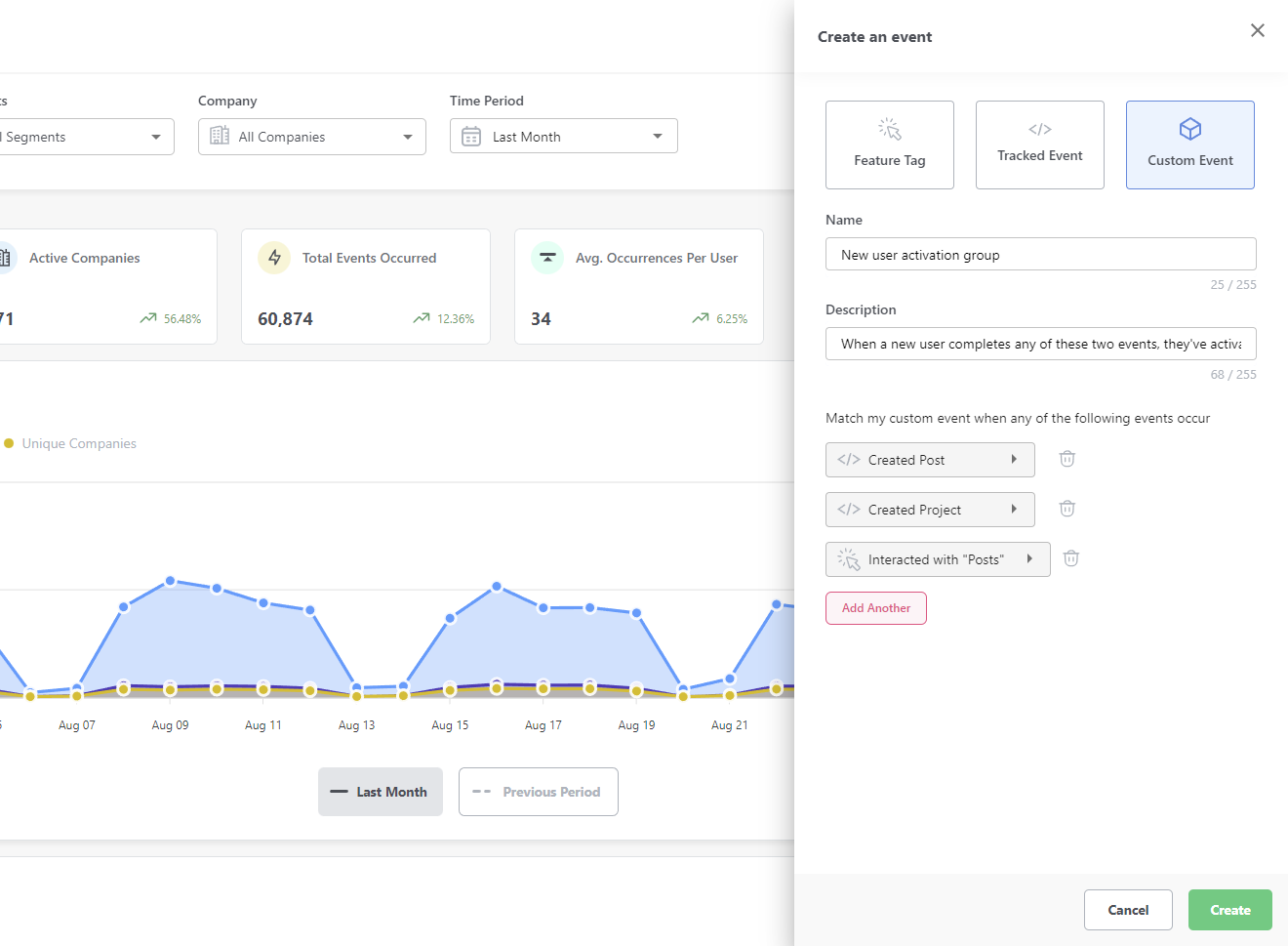
Hur vet du att användaren faktiskt har slutfört den åtgärd som krävs och följer de fördefinierade stegen för användaraktivering? Genom anpassade händelser eller funktionstaggar.
Använd helt enkelt anpassade händelser för att matcha de fördefinierade stegen i din genomgång och se hur många användare som går igenom den.

Samla in kundfeedback och förbättra dina genomgångar
Att skapa de perfekta genomgångarna som inte tråkar ut kunderna och som ger dem tillräckligt med vägledning för att de ska nå fram till produktens aha-upplevelse är en lång process.
För att förbättra dina insatser kan du helt enkelt starta en enkät i appen när genomgången är slut och fråga användarna om deras upplevelse. Kom ihåg att lämna utrymme så att de kan lägga till sina synpunkter. Använd sedan informationen för att förbättra dina genomgångar.

Bygg interaktiva genomgångar utan kod med Userpilot
Det är superenkelt att skapa produktgenomgångar med Userpilot. Och du behöver ingen kod för att göra det! Här är vad Userpilots funktionalitet erbjuder.
Optimera produktgenomgångarna för varje kundsegment
Varje lyckad genomgång börjar med att ta reda på vilket användarsegment den nya kunden tillhör.
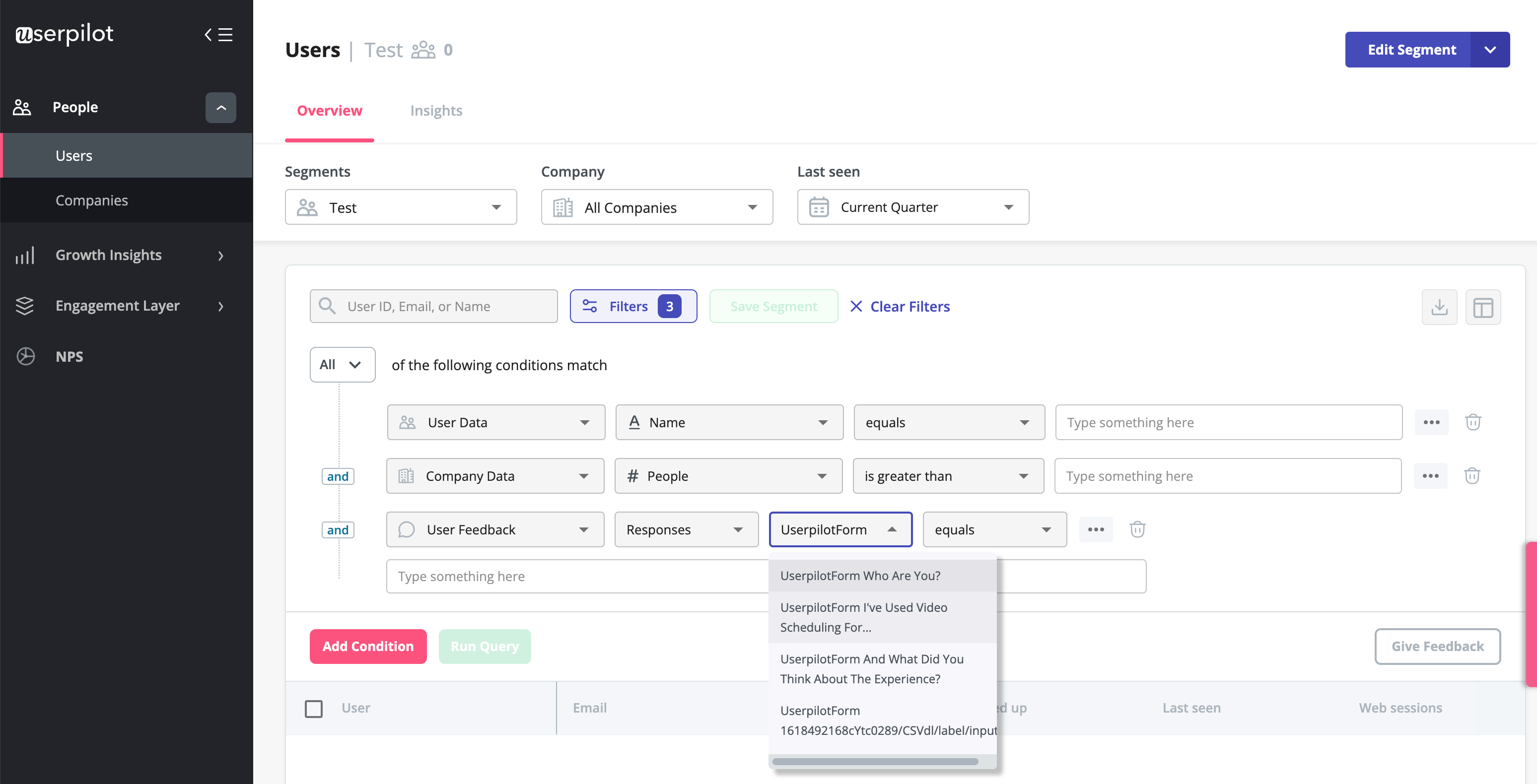
Userpilot erbjuder ett brett utbud av mätvärden som du kan segmentera, bland annat:
- Användarattribut (plan, ID, e-post, registreringsdatum, webbsessioner osv.).
- anpassade händelser och händelseattribut
- NPS-poäng
- Individuellt konto kontra företagskonto
- plats och språk för appen
- om en användare har interagerat med ett användargränssnittselement, ett upplevelseflöde eller en specifik funktion (med hjälp av funktionstaggar).

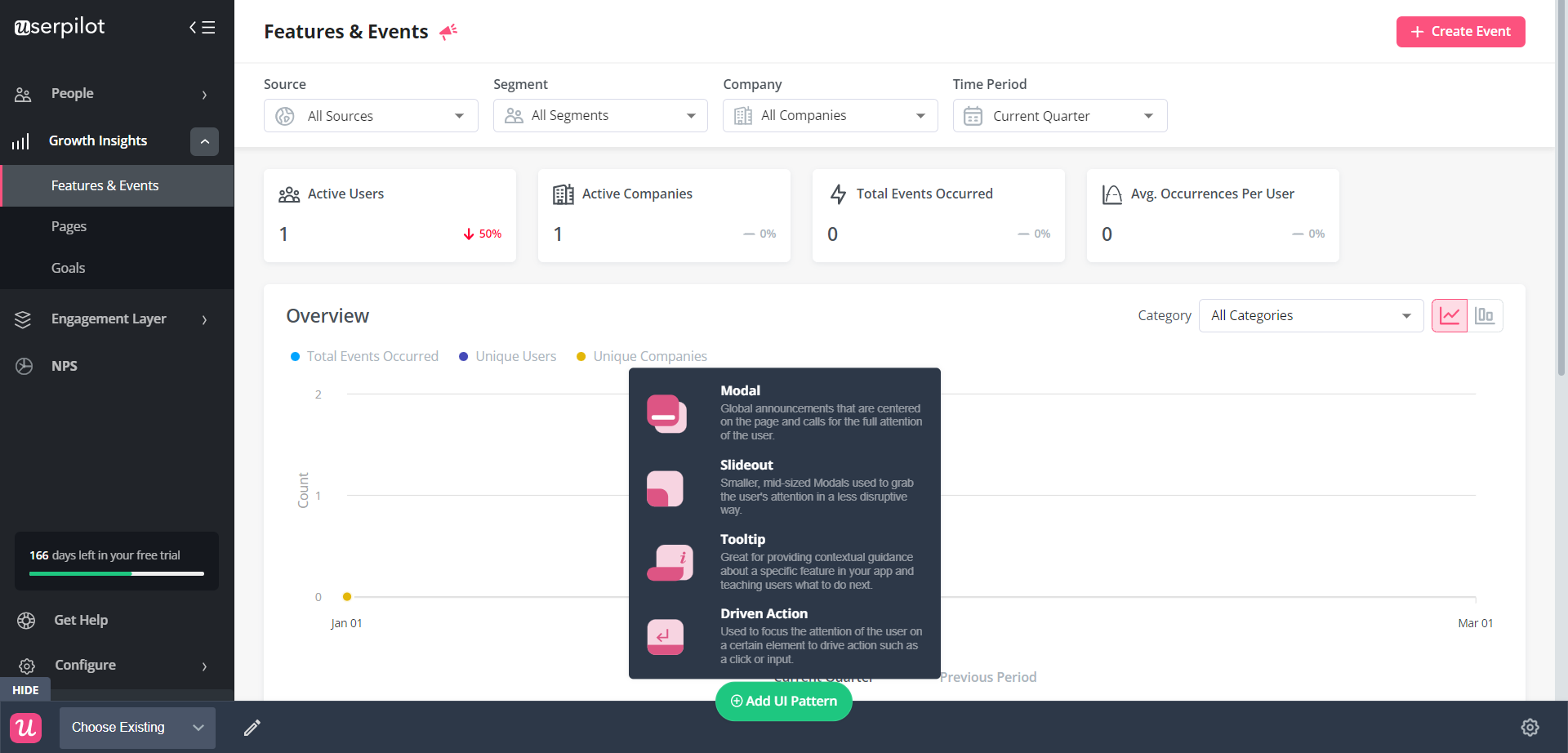
Skapa genomgångar med olika UI-element
Userpilot utmärker sig verkligen genom den nivå av personalisering som tillåts i dina genomgångar.
Oavsett vilket UI-element du vill bygga, oavsett om det är en tooltip, ett skjutreglage, en modal eller något annat, kan du göra det med Userpilot med bara några få klick.

Alla dessa element är interaktiva och du kan även kombinera dem i förgrenade sekvenser.
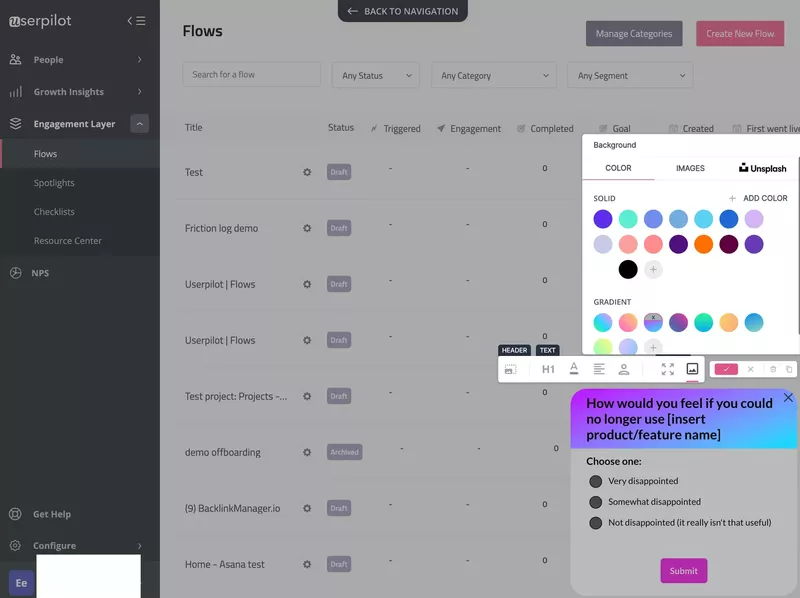
Det är mycket enkelt att anpassa utseendet och färgen på dessa element till ditt varumärke.
Samla in kundfeedback med funktioner för användarfeedback
Du kan skapa mikroundersökningar på välkomstskärmen för att samla in kunddata och segmentera dem i enlighet med detta för att ge en personlig upplevelse.
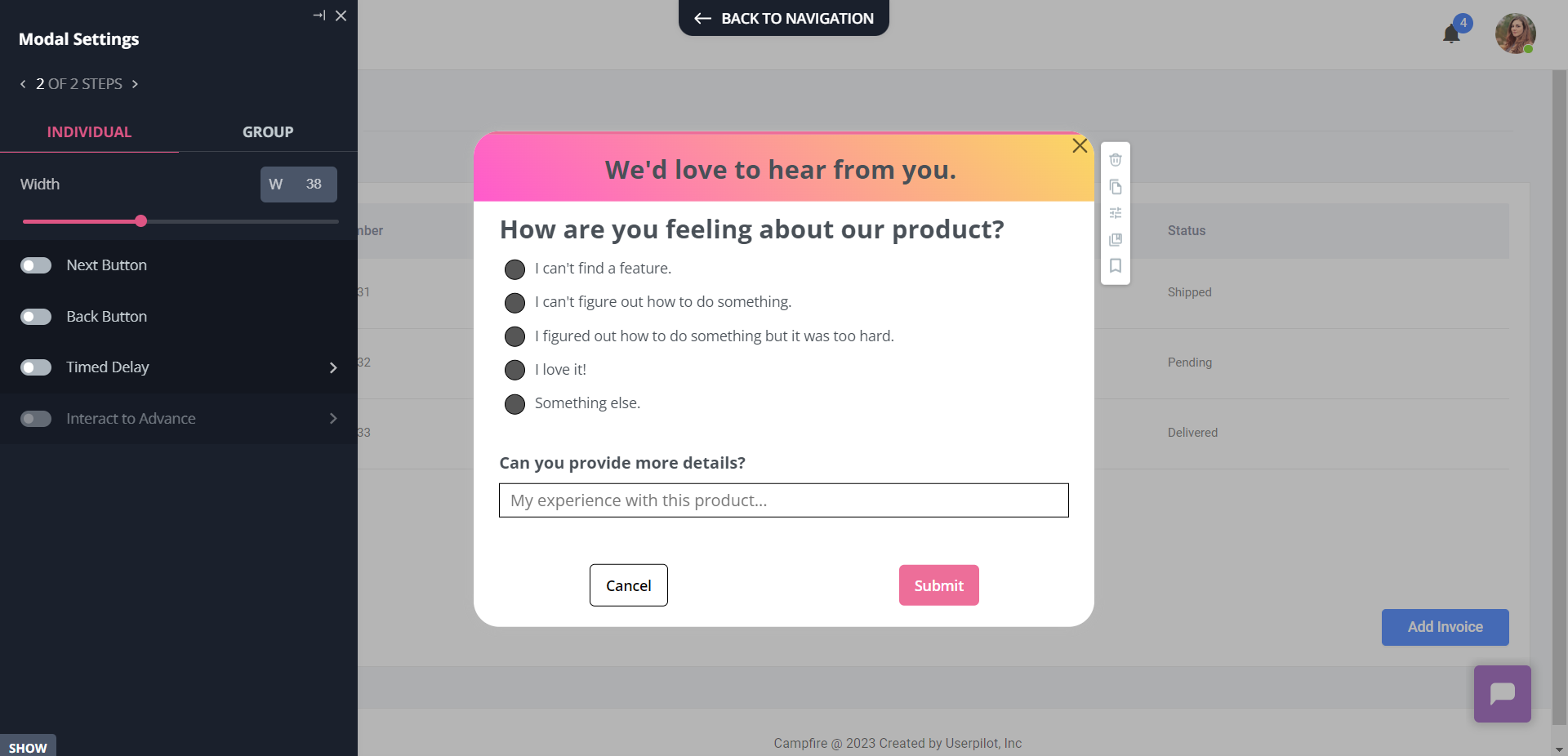
Med Userpilot kan du också starta undersökningar i appen när nya användare har slutfört den interaktiva genomgången och upplevt en aha-upplevelse för att se vad de tycker om din produkt.

Du kan anpassa dina undersökningar som du vill: lägga till videor eller långa formulär, ändra designen för att matcha ditt varumärke och mycket mer.
Slutsats
Vi hoppas att du fann värdefulla exempel på interaktiva genomgångar och att du nu finner inspiration till att skapa en sådan för din produkt.
Om du letar efter en programvara för genomgångar hoppas vi att du kommer att överväga Userpilot. Den erbjuder en mängd olika funktioner till ett mycket konkurrenskraftigt pris.
Klicka på bannern nedan för att boka en kostnadsfri demo idag.
Skapa interaktiva genomgångar utan kod med Userpilot.


