Stonly for Product Adoption: Features, Pricing, and Review22 min read
Looking for an effective Product adoption tool and wondering if Stonly is the best option for your SaaS company?
With numerous Stonly alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Stonly is the ideal choice for your Product adoption needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
What is Stonly?
Stonly positions itself as a cheaper alternative to some of the pricier product adoption solutions on the market. In reality, it’s more of a customer service tool that can be used to build knowledge bases rather than an actual onboarding or adoption platform.
As a result, the tour builder on Stonly feels more like an add-on to its knowledge base functionality rather than a product of its own.
This also means that its in-app engagement features will be rather limited (especially in the no-code regard) compared to alternatives like Userpilot or Appcues.
Must have features of product adoption tools
When exploring product adoption tools, look for ones that are user-friendly and integrate well with your existing tech stack. Here’s what you should look out for:
- In-app resource center: A searchable knowledge base with resources like FAQs, video demos, and user manuals can help answer user questions.
- User segmentation: Personalize onboarding experiences by segmenting users based on company size, behavior, roles, and use cases to increase product adoption rates.
- User analytics: Effective user analytics features provide data on user behavior – revealing user activities, popular features, and potential drop-offs in the customer journey.
- Feedback collection: Tools that allow customization of surveys and feedback widgets can help you understand your users’ feelings and guide product improvements.
- Integrations: An ideal product adoption tool should integrate smoothly with other tools and systems in your tech stack, ensuring a cohesive experience and uninterrupted data flow.
Stonly features for product adoption
Seeing as Stonly is a knowledge base builder first and onboarding/adoption solution second, it has quite a few features that are missing, too basic, or difficult to use for user onboarding.
Some workarounds like interface triggers, guides that help you personalize content, and flow reports that show you which stage of the journey customers are getting stuck on could still be used:
- UI Triggers: Stonly lets you add triggers like pills (icons at the bottom of your screen), banners (bars on the top of your page), hotspots, icons next to an element, or hidden conditions. Note that triggers are only available on paid plans, so Basic users won’t have access to them.
- Guides: Stonly lets you build in-app guides through its visual editor. You’ll be able to add steps, links, surveys, contact forms, checklists, automation, and live chat embeds into these guides with little to no coding. Features like UI triggers or guide variables are limited to paid plans.
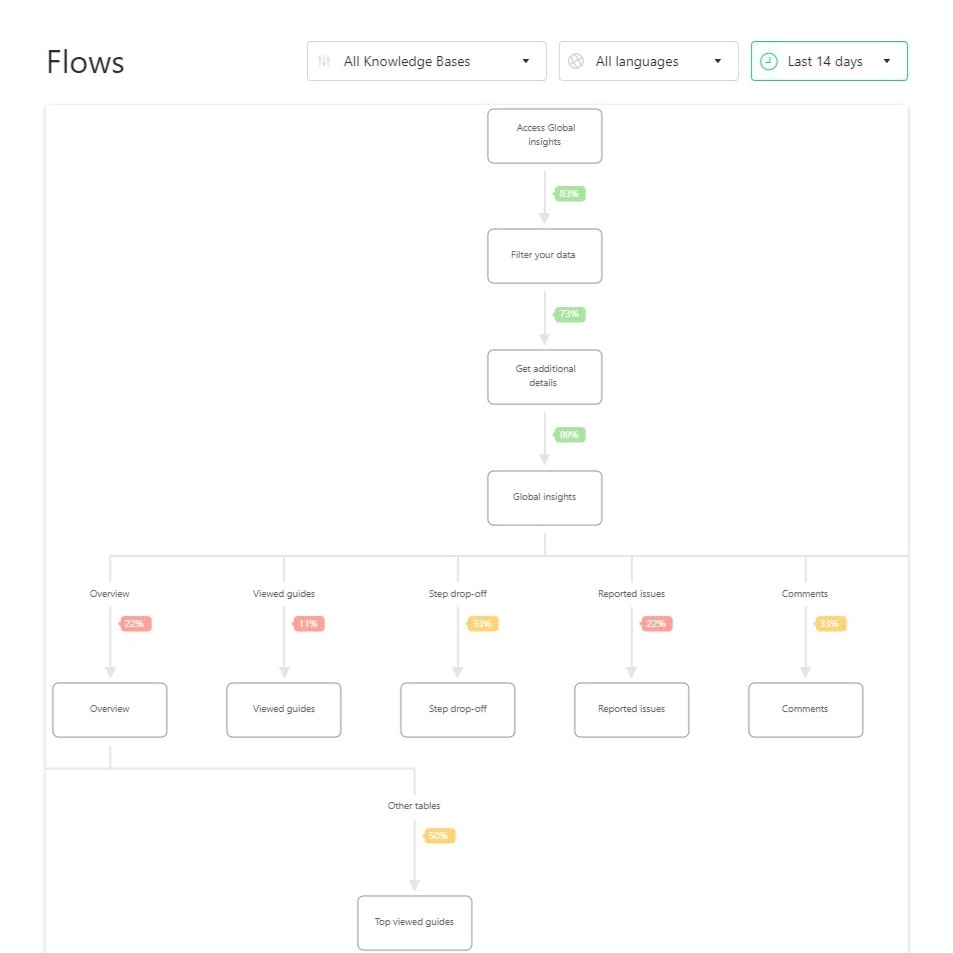
- Flow Reports: Stonly’s flow reports can help you identify which stages or steps of the onboarding journey most of your users are getting stuck on. However, this data is only updated every 15 minutes so you won’t be able to view real-time user path metrics with Stonly.
Stonly’s user segmentation
User segmentation is incredibly important for analyzing user data, tracking customer trends, and triggering in-app guidance at the most contextual moments. Stonly helps you collect user data, create custom properties, and set up targeted triggers for your guides.
Here’s an overview of Stonly’s user segmentation and targeting capabilities:
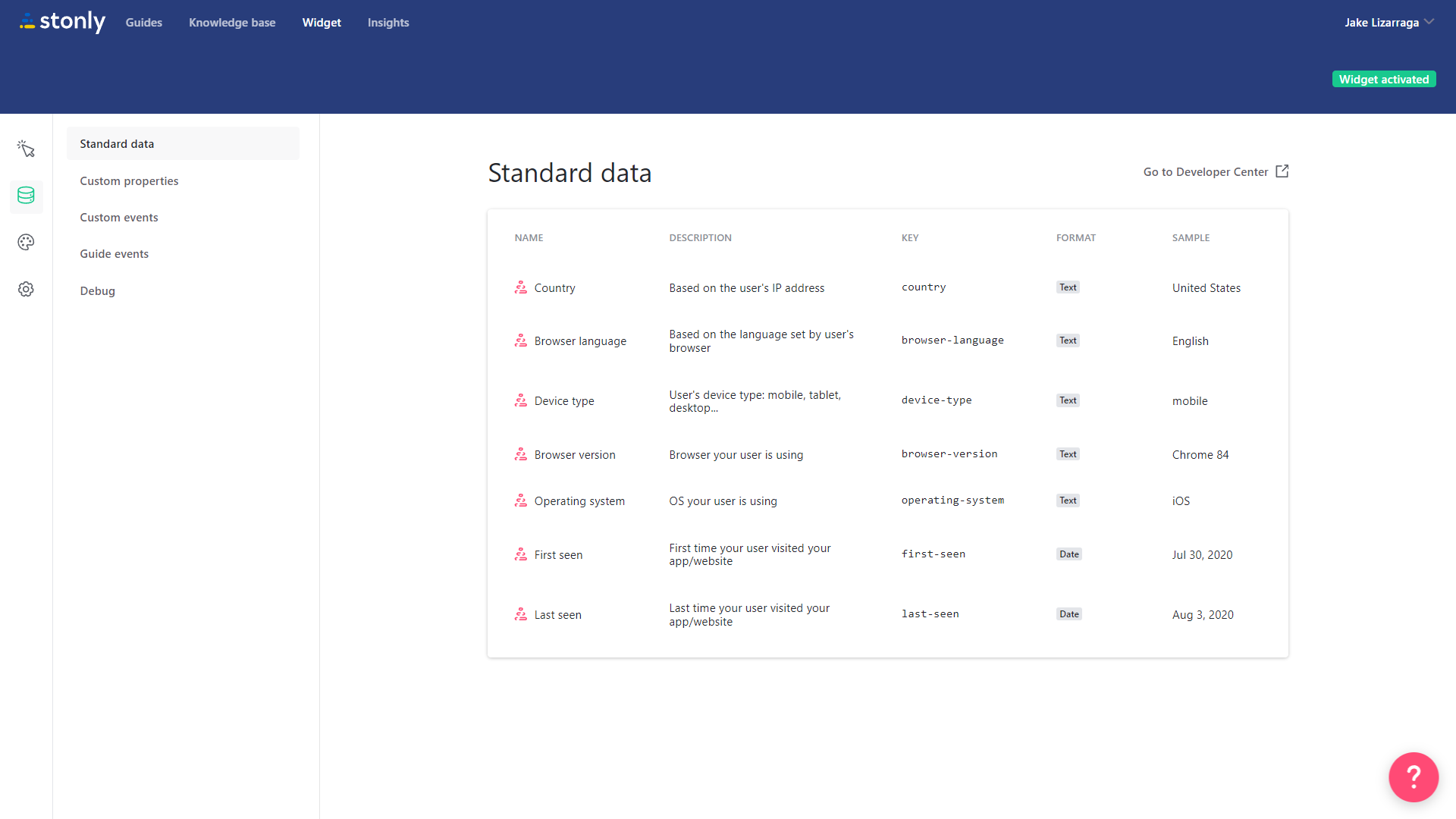
- User Data: By default, the Stonly widget is able to track standard data points. These make it possible to sort users based on which country they’re from, what language they speak, which device/browser they’re using, and when they were first/last seen.
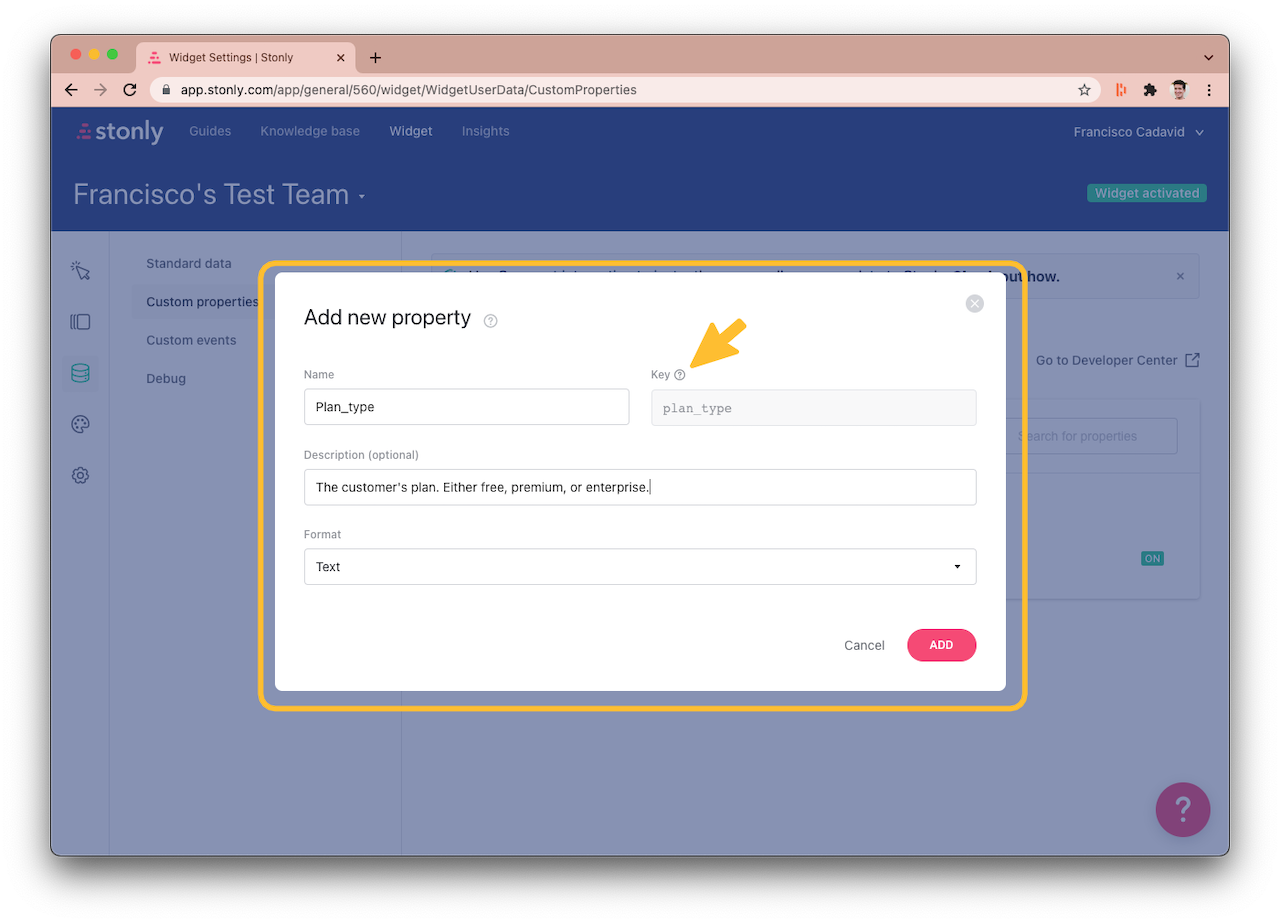
- Custom Properties: If the standard data points that Stonly collects aren’t enough, you can add new properties such as which plan a customer is on. You can also use the Segment integration to add a data source for user attributes and events if needed.
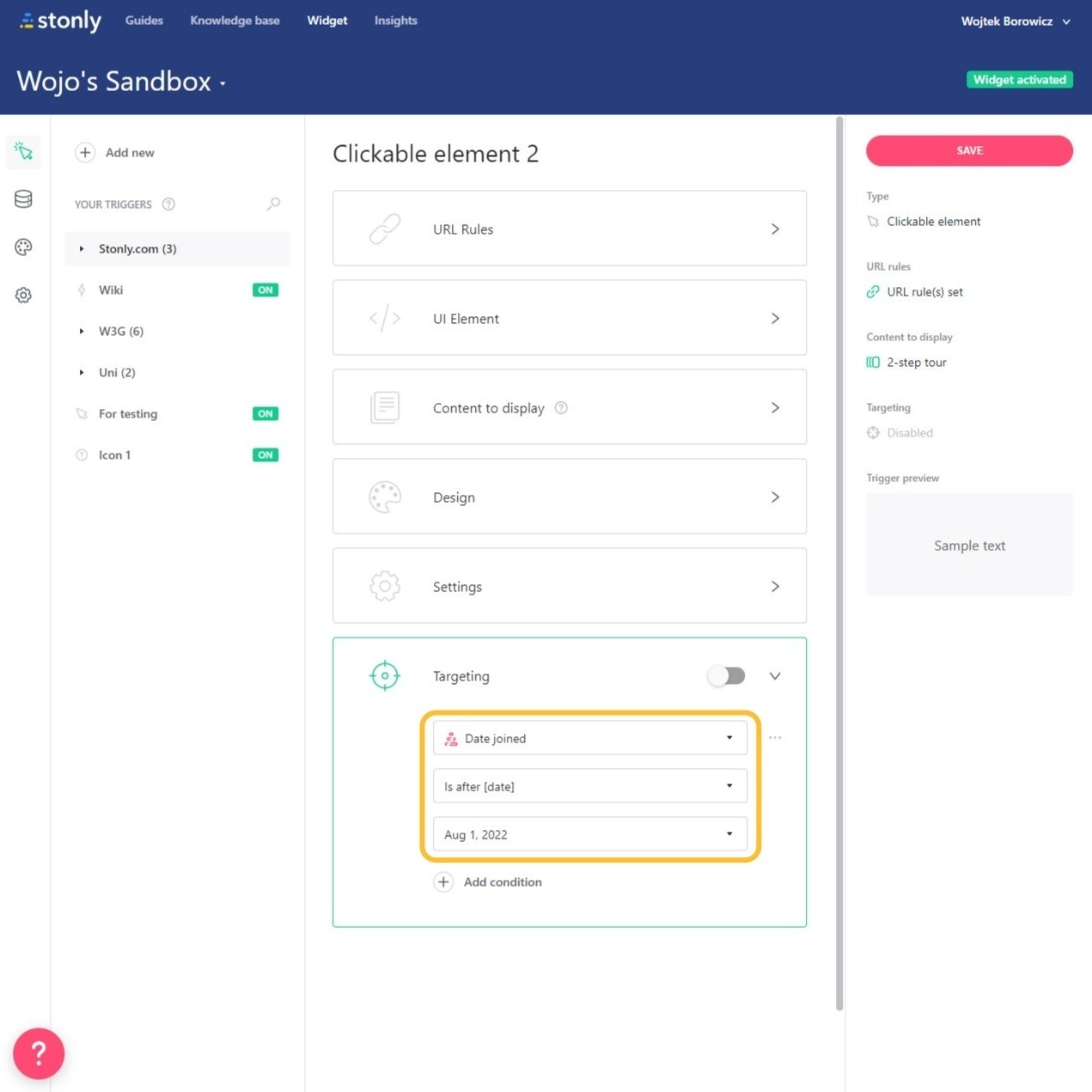
- Targeted Triggers: Stonly lets you add UI triggers that launch in-app content such as guides or multi-step tours. You can add targeting conditions to these UI triggers so that they launch guides based on which user properties are met or which checklist tasks have been completed.
Note: UI triggers are only available on Stonly’s paid plans so users on the Basic version of the platform won’t be able to use them.
Stonly’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they help users learn by doing. Stonly’s knowledge base capabilities may be more fleshed out than its onboarding functionality, but it does have a guide builder, UI patterns, and analytics for walkthroughs too.
Here’s how Stonly lets you use interactive walkthroughs to improve onboarding:
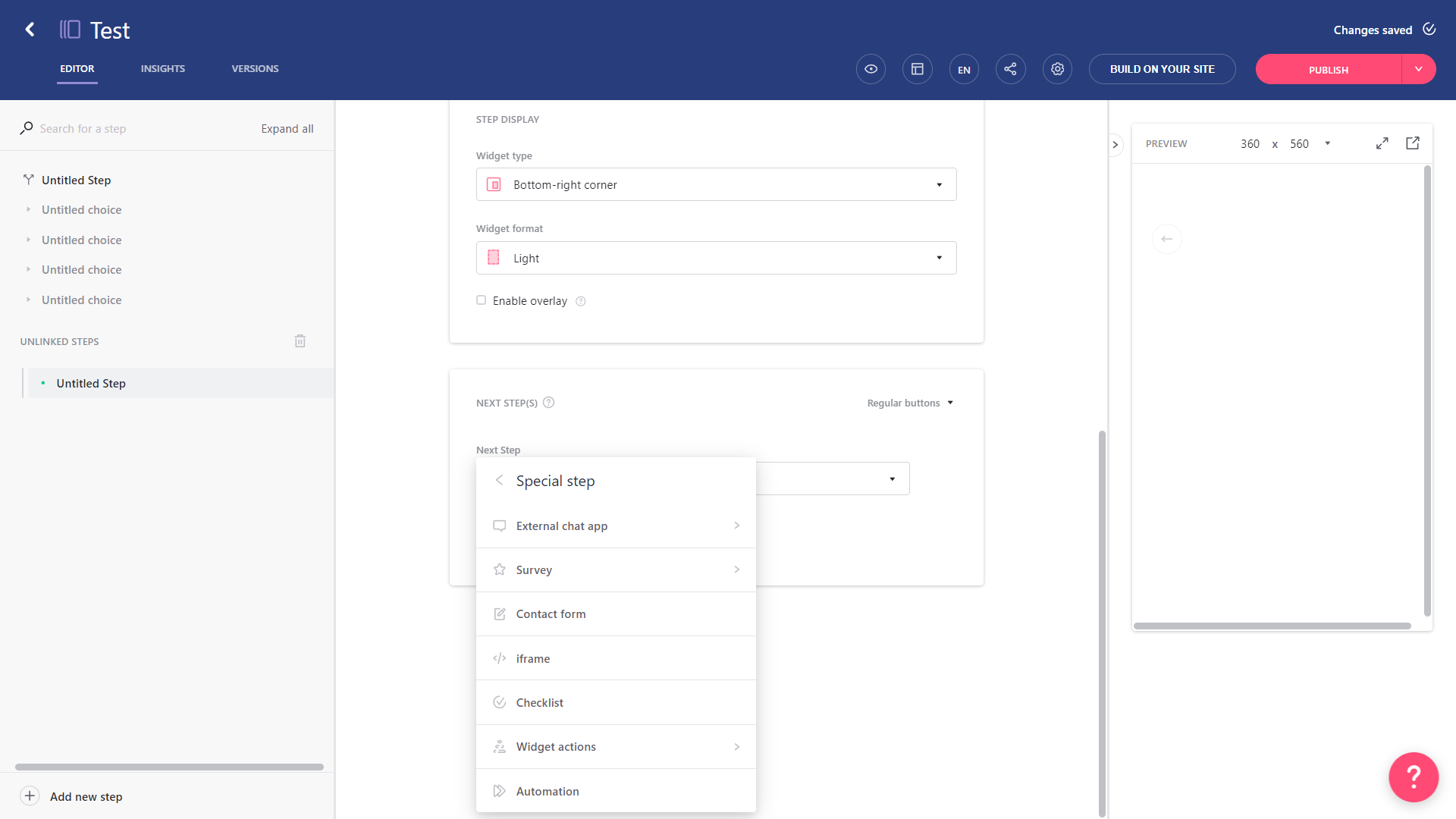
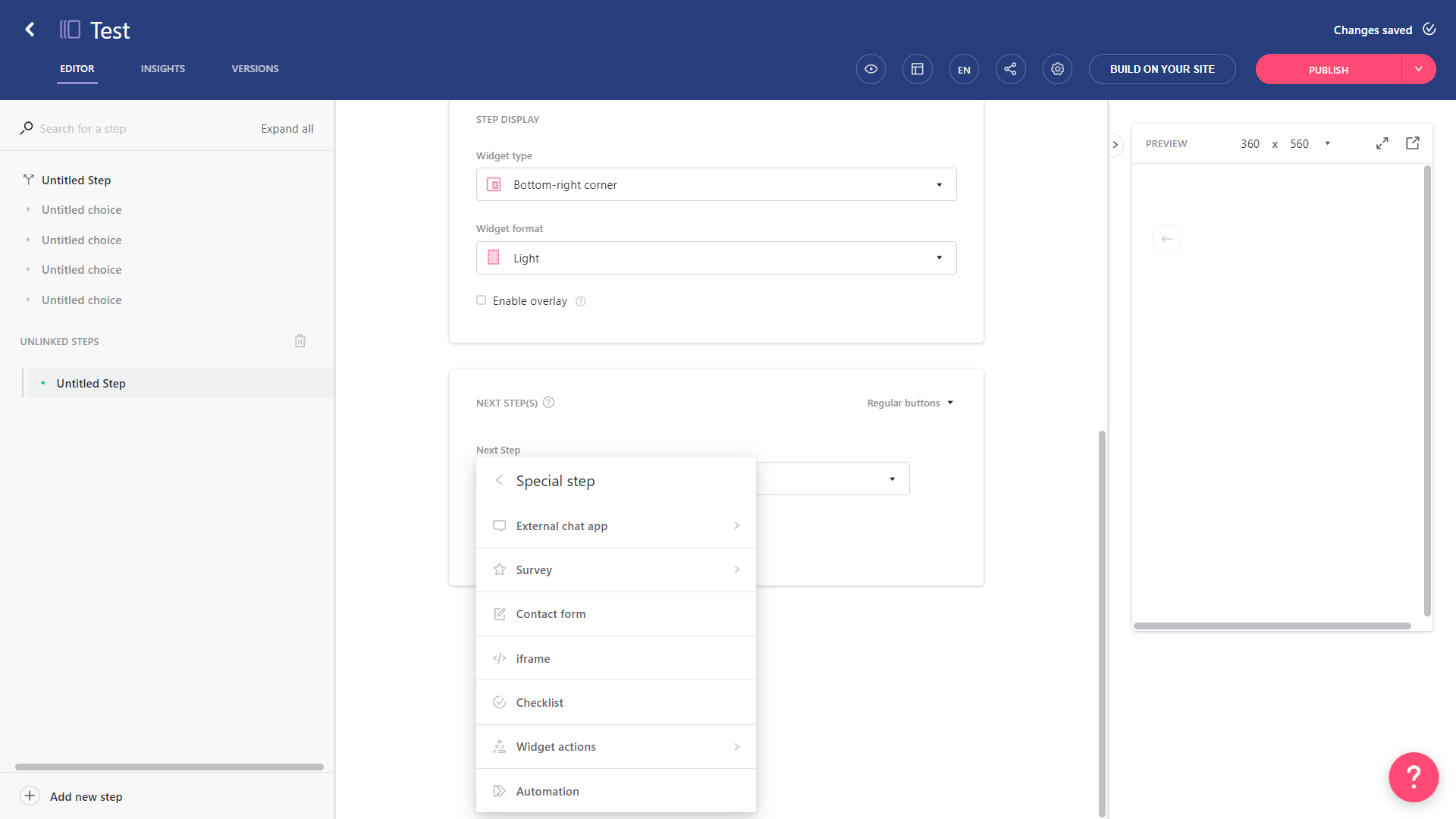
- Guide Builder: The Stonly guide editor lets you create guides, add steps, and edit your content without writing a single line of code. You can also add special steps like surveys, checklists, automations, or external integrations for chat apps like Freshchat and Intercom.
- UI Patterns: Stonly lets you trigger specific guides using various UI patterns. These include pill buttons at the bottom corner of the screen, banners on the top, info icons next to elements, and hidden triggers that activate conditionally. You can also edit the design or targeting for triggers.
Note: UI triggers are only available on Stonly’s paid plans so users on the Basic version of the platform won’t be able to use them.
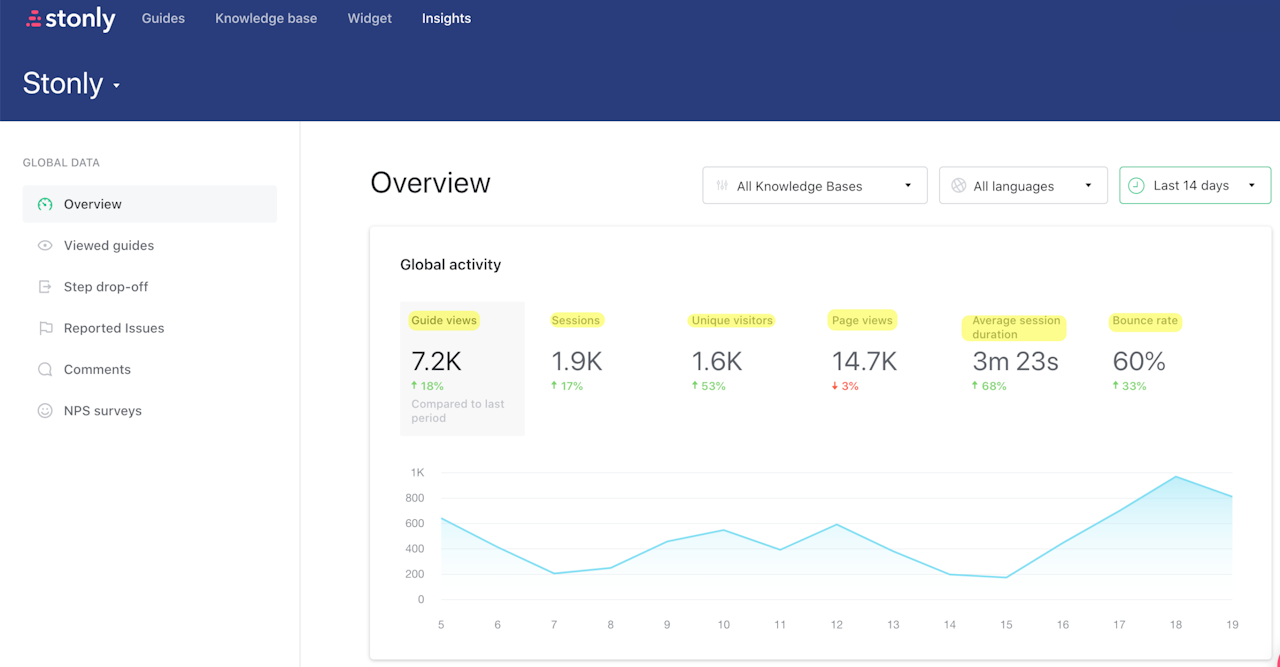
- Analytics Dashboard: In addition to letting you build interactive walkthroughs and trigger them contextually, Stonly also has an Insights dashboard for global analytics. This will help you track the total number of guide views, how many unique visitors saw them, and track top guides.
Stonly’s tooltips
Stonly lacks traditional tooltips that expand when users hover over an element but it does have information icons that can trigger guides:
Here’s how you can use Stonly to trigger contextual guides that work as onboarding tooltips:
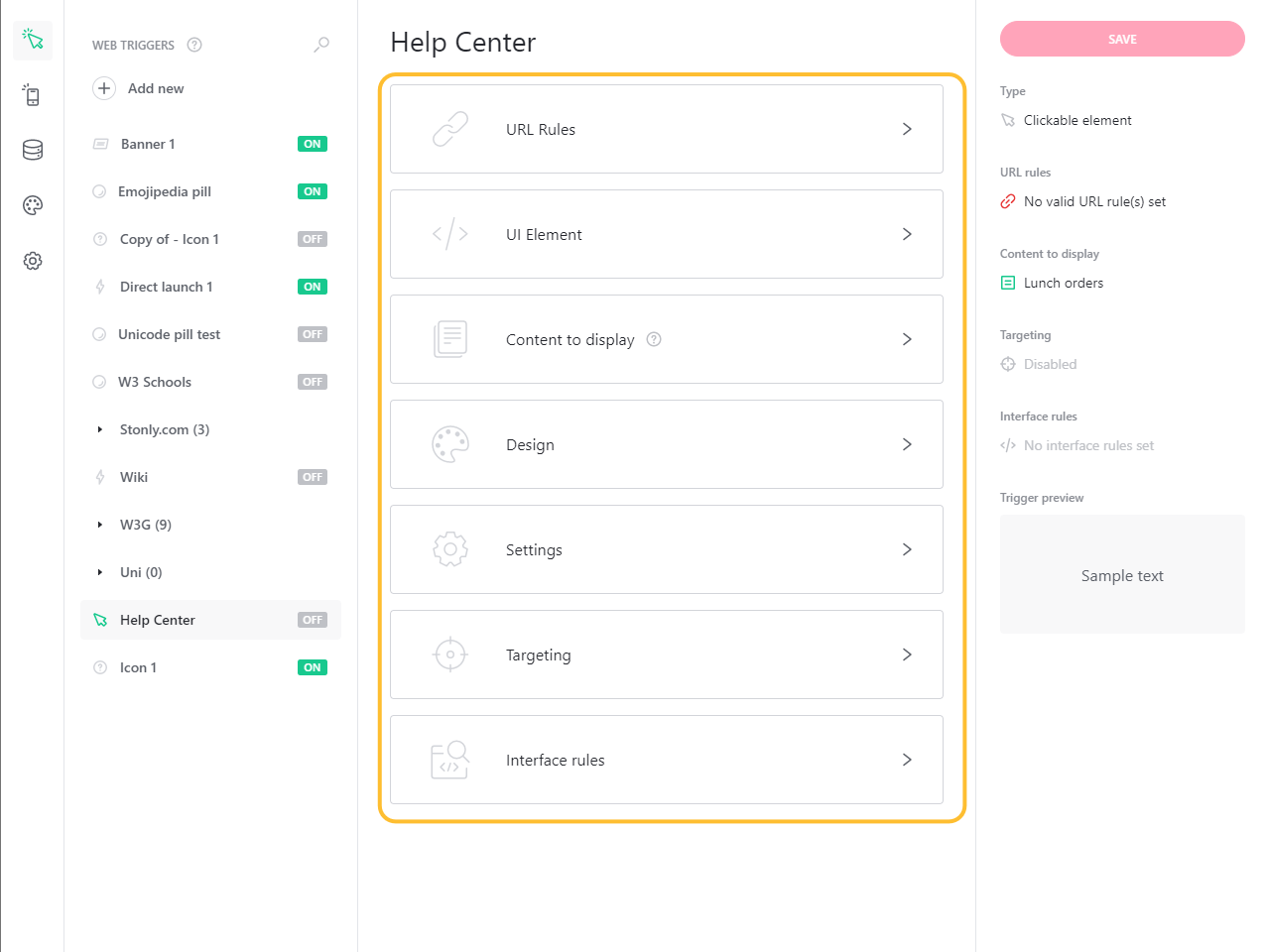
- Icons: Icons are one of the UI triggers that you can add with Stonly. You can then launch a guide, tour, or knowledge base module when users click on the information icon next to an element or feature.
- Triggers: Because icons are a type of UI trigger, you’ll be able to apply Stonly’s targeting settings to them. These include URL rules for which pages the icon should be enabled on, targeting conditions based on user properties, and customized designs.
Note: UI triggers are only available on Stonly’s paid plans so users on the Basic version of the platform won’t be able to use them.
- Limitations: Unfortunately, Stonly doesn’t support native tooltips that expand when users hover over an element. Furthermore, failing to tag a UI element properly and set the necessary URL rules could lead to your tooltip triggers being deactivated entirely.
Note: Alternative adoption solutions like Userpilot and Appcues support hover tooltips.
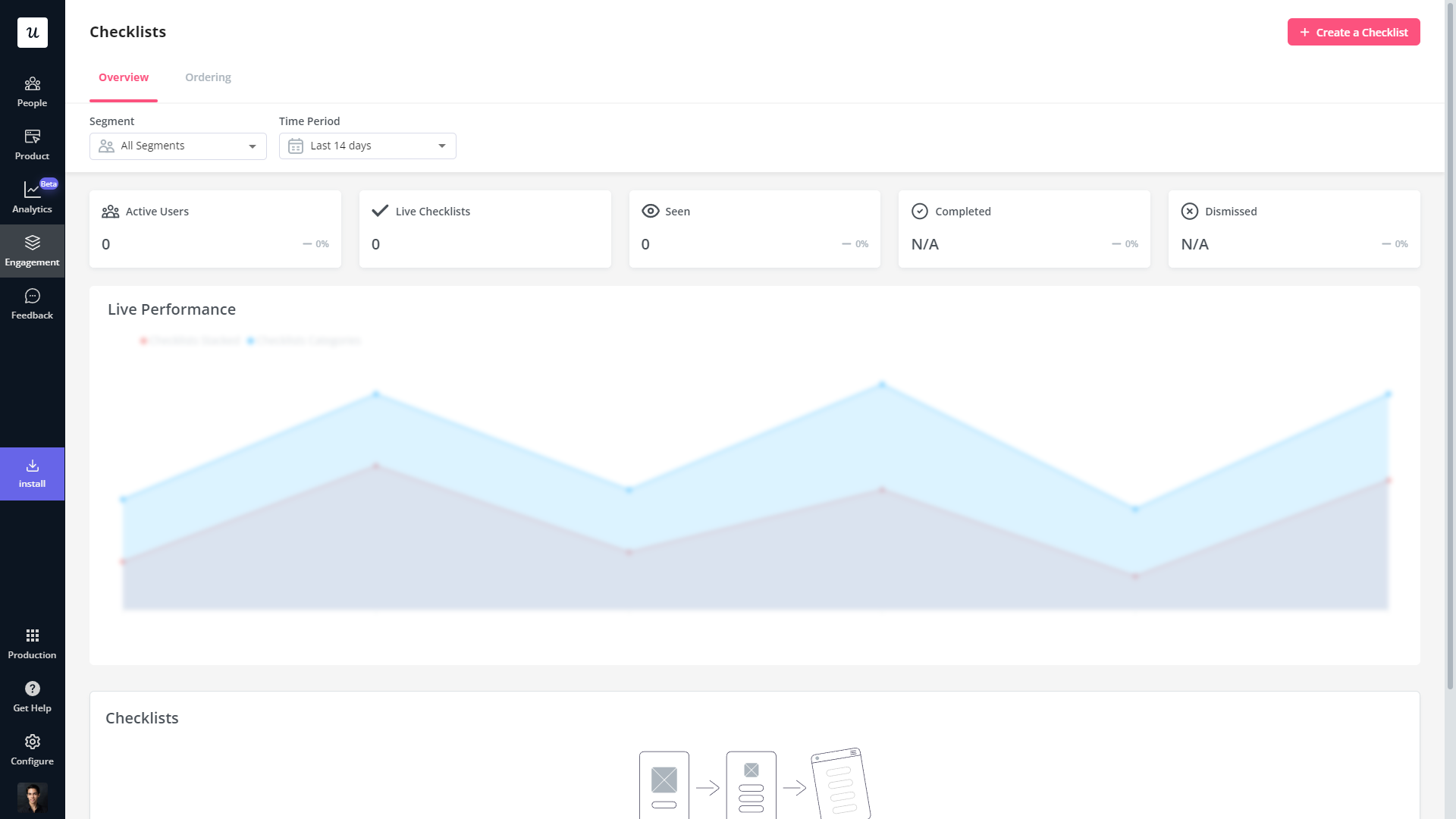
Stonly’s onboarding checklist
Stonly lets you build onboarding checklists from scratch, use its provided template, set task completion conditions, and monitor analytics for all checklists.
Here’s how Stonly helps you build user onboarding checklists:
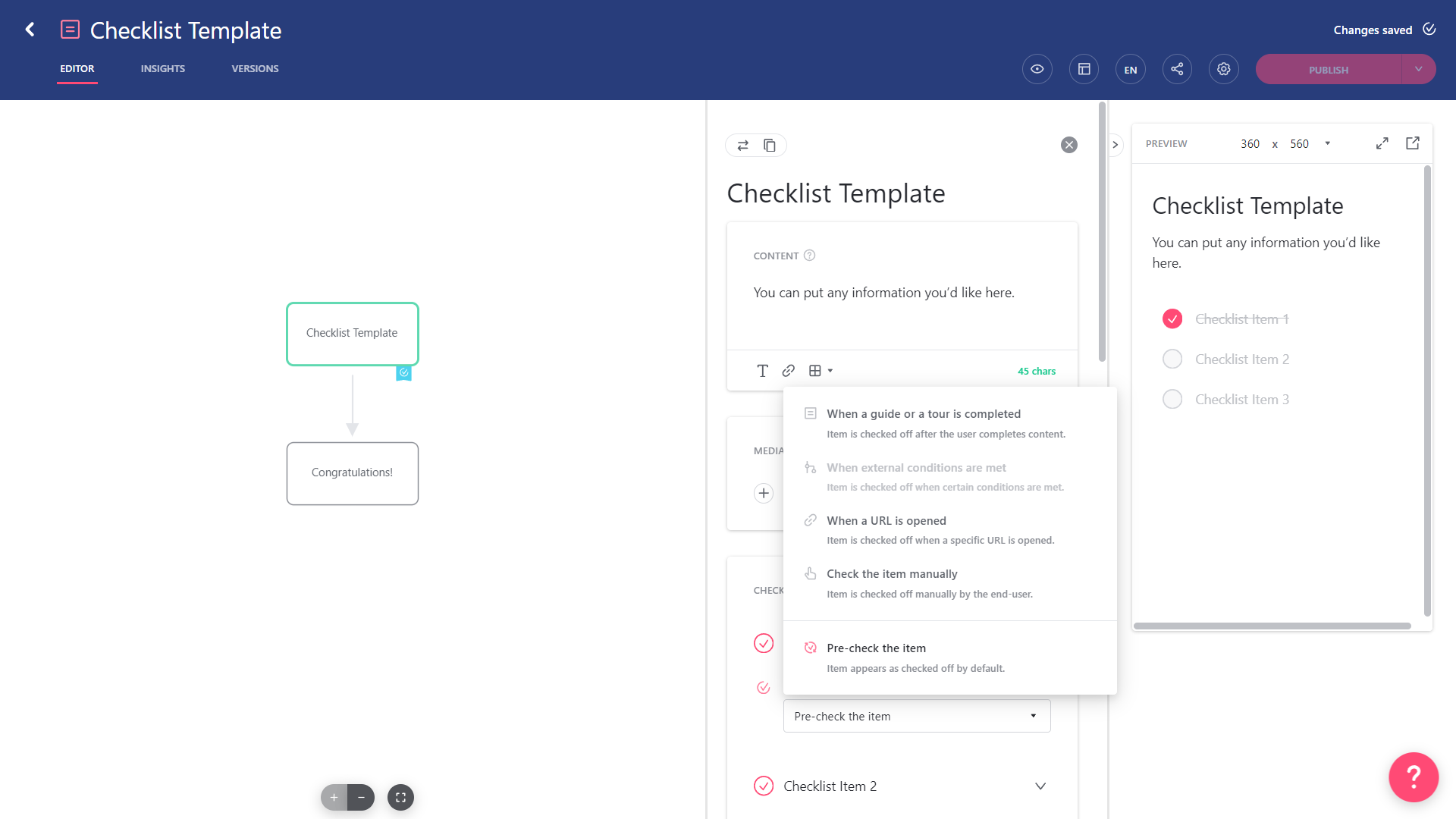
- Visual Editor: Stonly’s visual editor lets you build checklists that sit inside of guides, add tasks, edit content, and tweak settings without writing a single line of code. You’ll also be able to toggle between languages by clicking on the “EN” icon or revert changes using the builder’s file versioning tab.
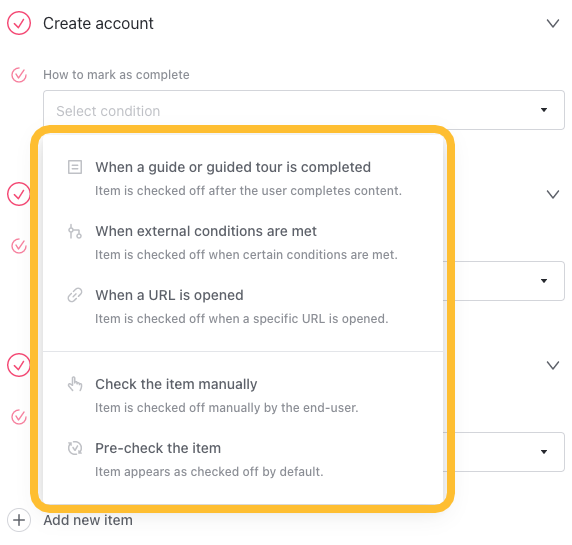
- Completion Conditions: Stonly checklists have multiple options for marking tasks as completed. You can have tasks that are pre-checked by default, make users check tasks off manually, or trigger completion when certain conditions are met (such as finished guides or URL opens).
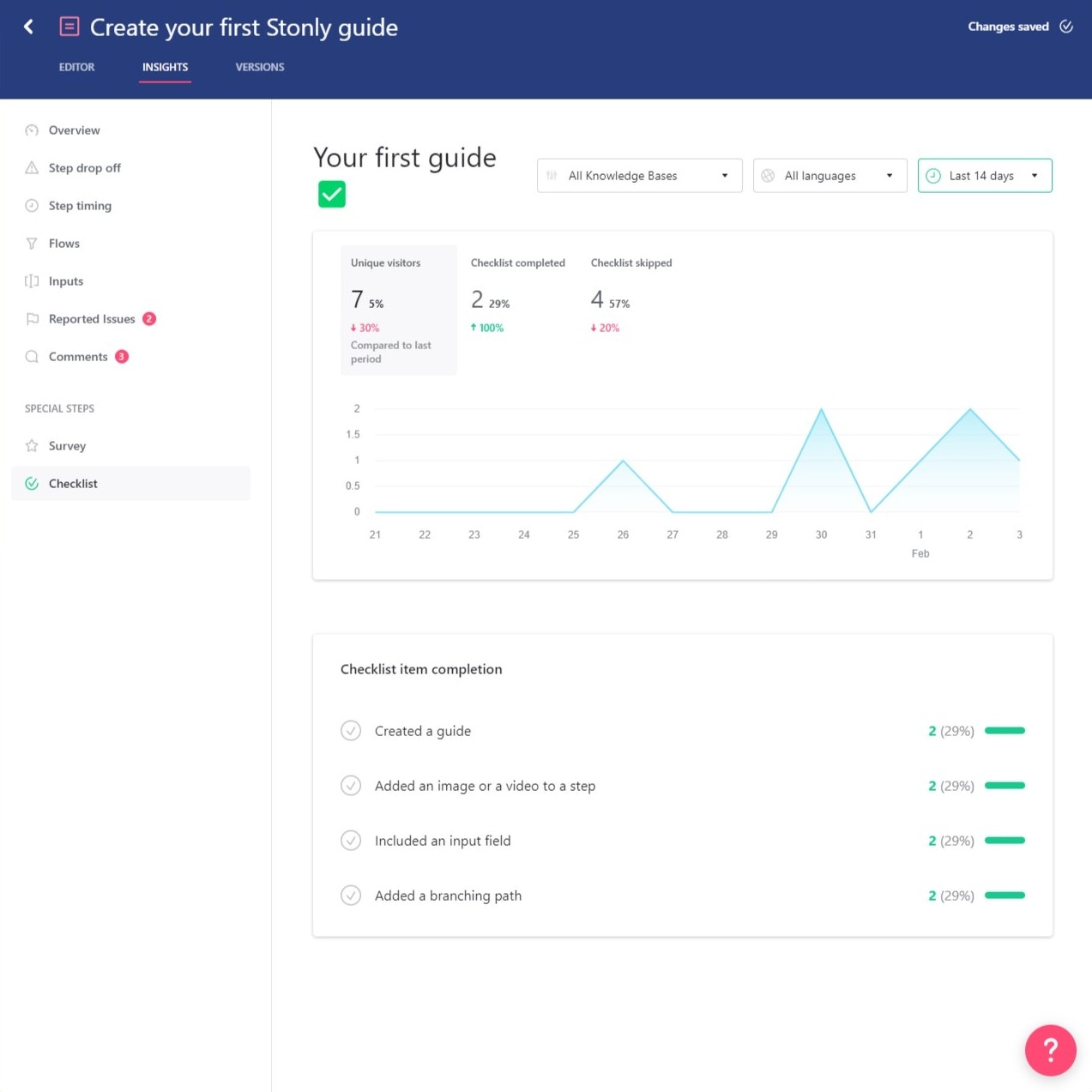
- Checklist Analytics: Stonly offers granular insights for every checklist you create. These analytics dashboards show you how many unique visitors have interacted with the checklist and how many skipped/completed it. You can also see completion rates for each individual task.
What are the pros and cons of Stonly?
Stonly’s pros
While Stonly isn’t as capable as full-on digital adoption solutions like Userpilot, Pendo, or Appcues, it does have a few benefits:
- Self-Service Support: Because building knowledge bases is the primary use case for Stonly (and arguably its core product), it has advanced self-service support features that could outperform other adoption solutions, such as abundant live chat integrations.
- Analytics Dashboard: Stonly has a unified analytics dashboard that can show you global insights across all your guides. This makes it easier to track content engagement and monitor your key performance indicators (KPIs).
- Guide Builder: While other Stonly features such as event tracking, user targeting, data streaming, and styling require coding, the guide builder uses an intuitively designed visual interface to let you add, edit, or delete steps.
Stonly’s cons
Unfortunately, there are quite a few drawbacks to using Stonly that stem from its lopsided features, no-code capabilities (or lack thereof), and view-based pricing model:
- Feature Set: Seeing as Stonly is a knowledge base builder first and onboarding/adoption solution second, it has quite a few features that are missing, too basic, or difficult to use. If user onboarding and product adoption are your main use cases, consider alternatives.
- Coding Requirements: Unlike most of its competitors, Stonly doesn’t advertise itself as a no-code onboarding/adoption platform. This means you’ll need coding knowledge to track events, target users, stream data, and style your content.
- Pay-as-You-Go Pricing: Stonly’s pricing charges additional fees based on the number of views that guides get. Customers who don’t exceed 4,000 guide views per month won’t be charged extra, but those who do will pay an additional $250 to $500 monthly depending on volume.
What do users say about Stonly?
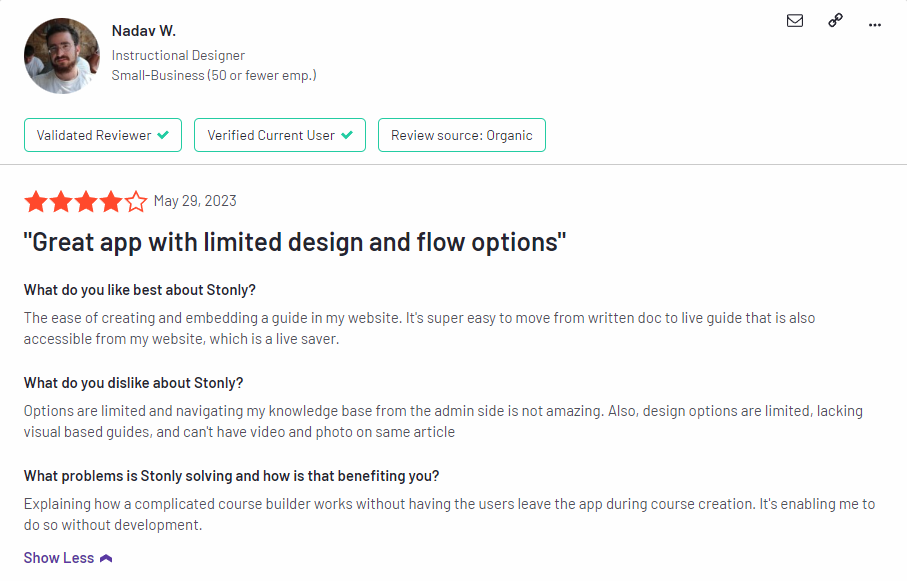
Despite Stonly’s limitations, there are some aspects of the platform that garner praise from users, such as the ease of publishing:
The ease of creating and embedding a guide in my website. It’s super easy to move from written doc to live guide that is also accessible from my website, which is a live saver.

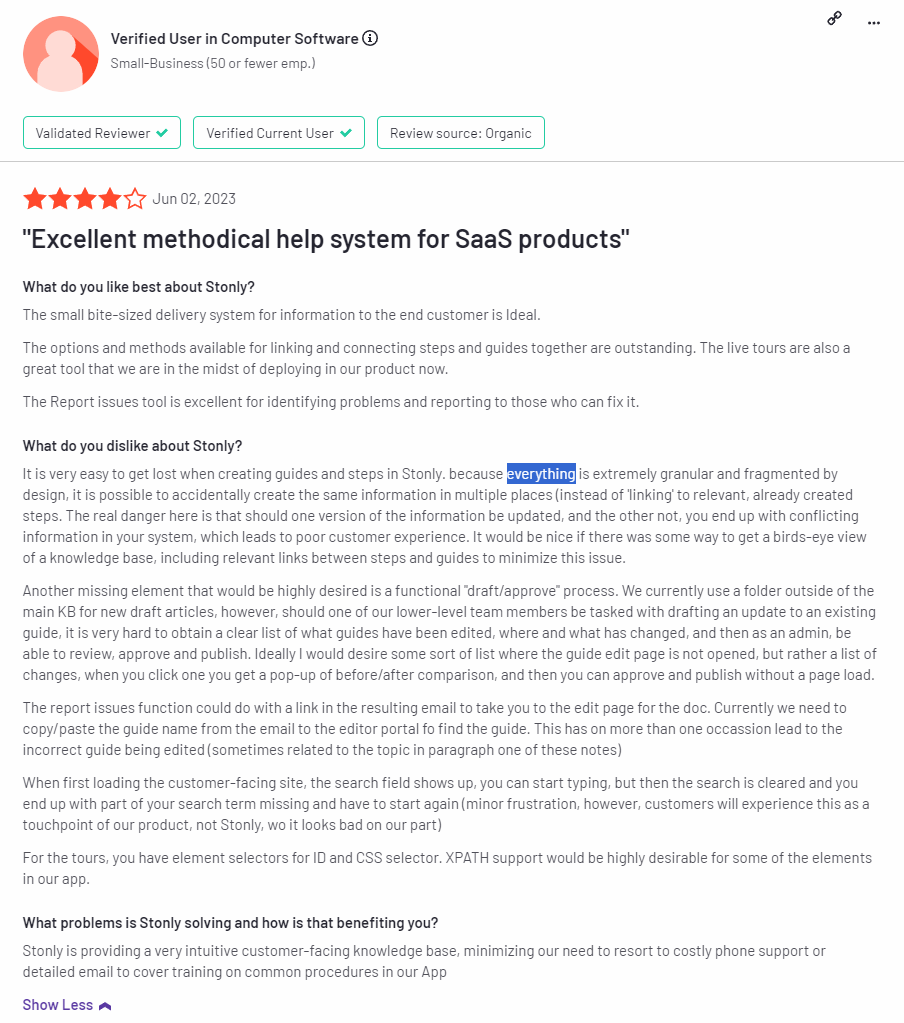
“It is very easy to get lost when creating guides and steps in Stonly. because everything is extremely granular and fragmented by design, it is possible to accidentally create the same information in multiple places (instead of ‘linking’ to relevant, already created steps. The real danger here is that should one version of the information be updated, and the other not, you end up with conflicting information in your system, which leads to poor customer experience. It would be nice if there was some way to get a birds-eye view of a knowledge base, including relevant links between steps and guides to minimize this issue.
Another missing element that would be highly desired is a functional “draft/approve” process. We currently use a folder outside of the main KB for new draft articles, however, should one of our lower-level team members be tasked with drafting an update to an existing guide, it is very hard to obtain a clear list of what guides have been edited, where and what has changed, and then as an admin, be able to review, approve and publish. Ideally I would desire some sort of list where the guide edit page is not opened, but rather a list of changes, when you click one you get a pop-up of before/after comparison, and then you can approve and publish without a page load.
The report issues function could do with a link in the resulting email to take you to the edit page for the doc. Currently we need to copy/paste the guide name from the email to the editor portal to find the guide. This has on more than one occasion led to the incorrect guide being edited (sometimes related to the topic in paragraph one of these notes)
When first loading the customer-facing site, the search field shows up, you can start typing, but then the search is cleared and you end up with part of your search term missing and have to start again (minor frustration, however, customers will experience this as a touchpoint of our product, not Stonly, wo it looks bad on our part)
For the tours, you have element selectors for ID and CSS selector. XPATH support would be highly desirable for some of the elements in our app.”
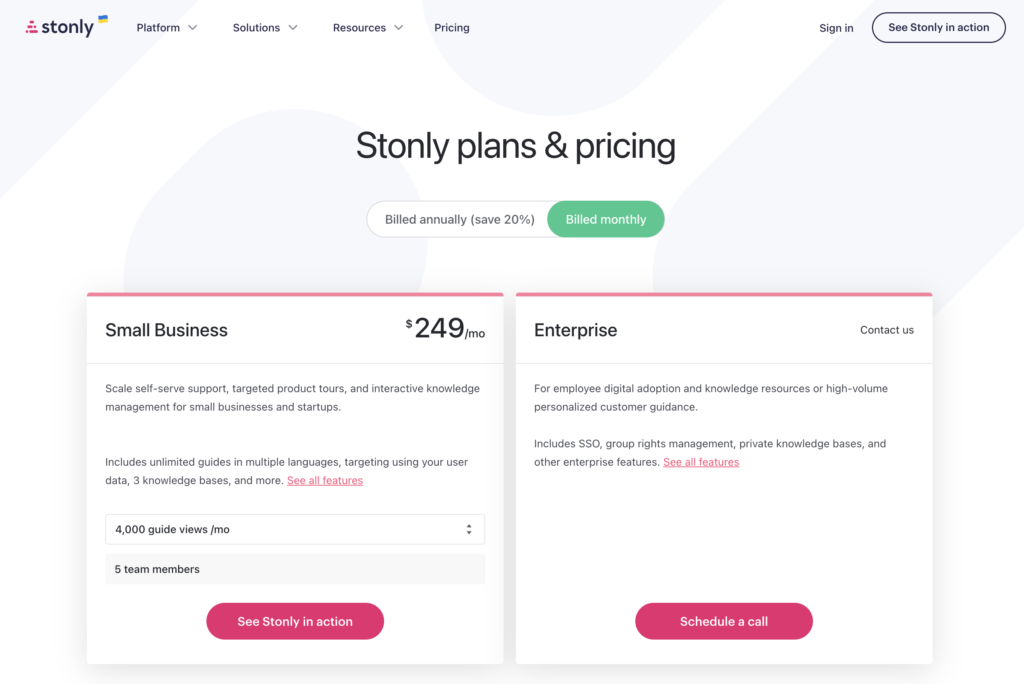
Stonly’s pricing
Stonly offers two paid plans. In addition to the base subscription cost, customers will also be charged additional fees if their guides get more than 4,000 views per month.
Here’s an overview of Stonly’s two subscription tiers:
- Small Business: Stonly’s Business tier is the entry-level paid plan that starts at $249/month but offers a 20% discount if you bill annually. It includes five team seats, unlimited guides, multi-language support, guide variables, and integrations. You’ll be billed extra if you exceed 4,000 guide views.
- Enterprise: The Enterprise version of Stonly uses quote-based pricing and includes all the features of the Business tier. It has additional features like surveys, automatic guide translation, advanced permissions, additional integrations, priority support, and single sign-on (SSO).
3 Reasons why you might need a Stonly alternative
There are a few clear scenarios where Stonly wouldn’t be the best solution to use. If you’re in any of these scenarios then considering an alternative platform would probably be best:
- Feature Mismatch: If user onboarding or product adoption are your main goals, then Stonly’s feature set may not align with that use case. Its ability to build in-app guides or survey customers is limited by the platform’s coding requirements and pricing structure.
- Budgetary Constraints: Companies who are operating on a tight budget should steer clear of Stonly due to the extra charges that occur if your guides get more than 4,000 views per month. If guide views reach 30,000 then you’ll be paying an additional $500 on your plan each month.
- Existing Knowledge Bases: Building knowledge bases is the primary use case for Stonly’s feature set. If you already have an existing knowledge base, then you’d be better off with an alternative like Userflow that integrates with Freshdesk, HubSpot, and Zendesk knowledge bases.
Userpilot – A better alternative for product adoption

Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.
- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.
- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.
- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.
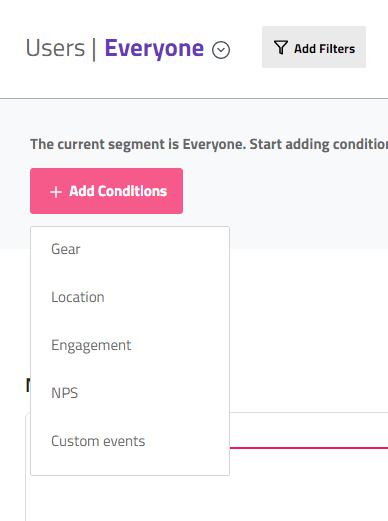
Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.
- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.
- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.
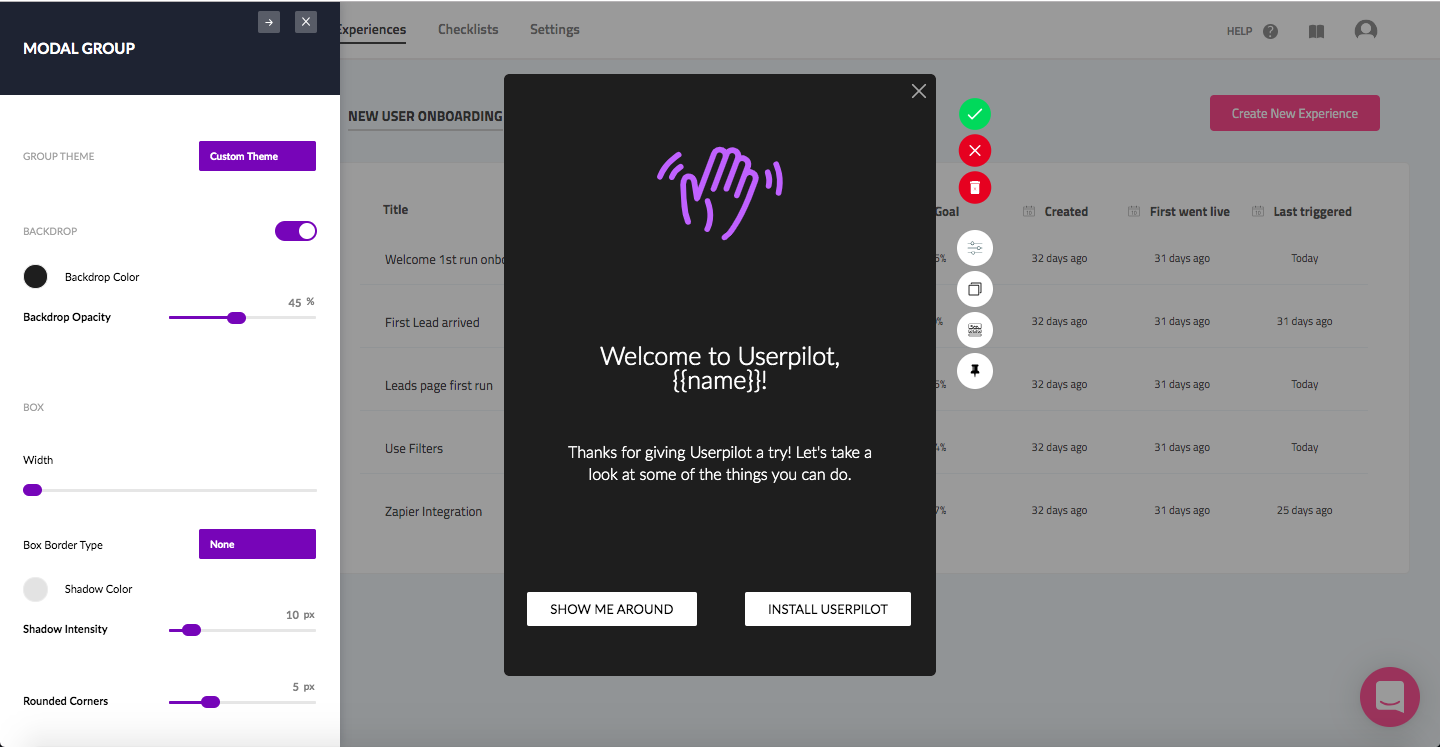
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
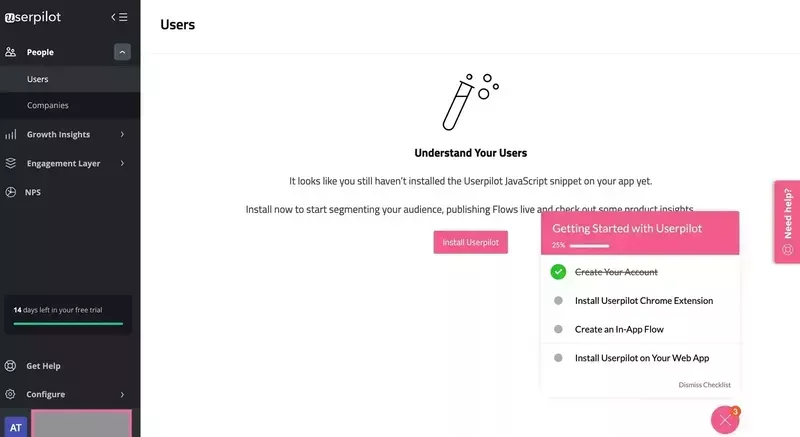
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
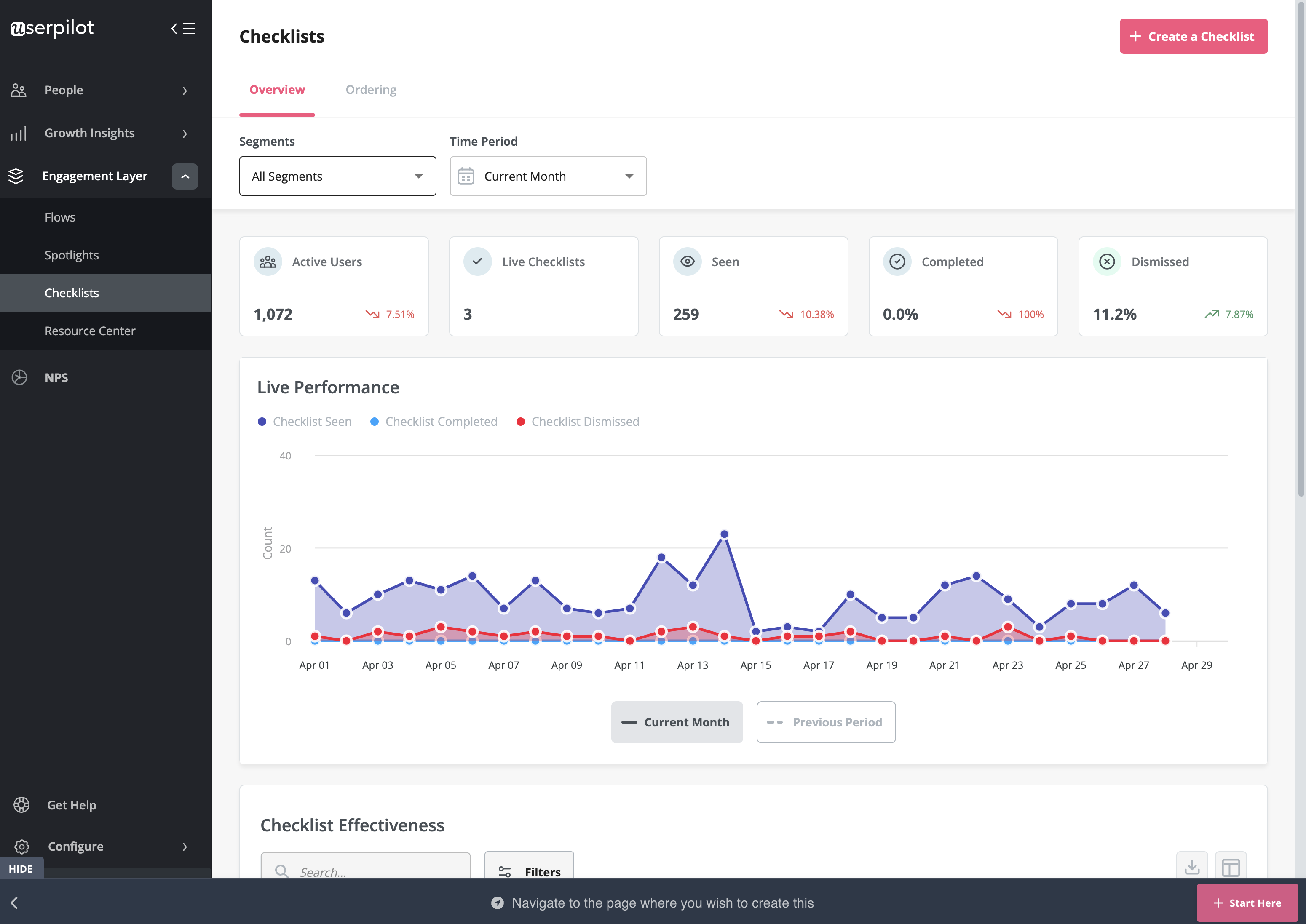
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Stonly is your go-to option for Product adoption. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Stonly for Product adoption, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for Product Adoption? Try Userpilot