Great user interface (UI) examples can guide you in building a frictionless user experience for your product.
But what are the best practices in UI design that lead to great product engagement?
To answer this, we’ll explore 9 real-world UI examples, why they work, and how they can inspire your next design.
What’s the biggest UI challenge you’re trying to solve?
Which of these types of UI examples is most relevant to your product?
To improve your UI, what do you need most?
Ready to create great UI experiences without coding?
See how Userpilot can help you build beautiful, effective in-app experiences. Explore our UI examples and see the tool in action.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

4 Design sources to find UX/UI examples
If you’re building actual products (not just Behance portfolios), you need references from real apps. Stuff that shows how successful companies onboard users, handle form validation, show empty states, the boring-but-important parts of UX.
Here are four solid resources that go beyond pretty pictures and actually help you design better interfaces.
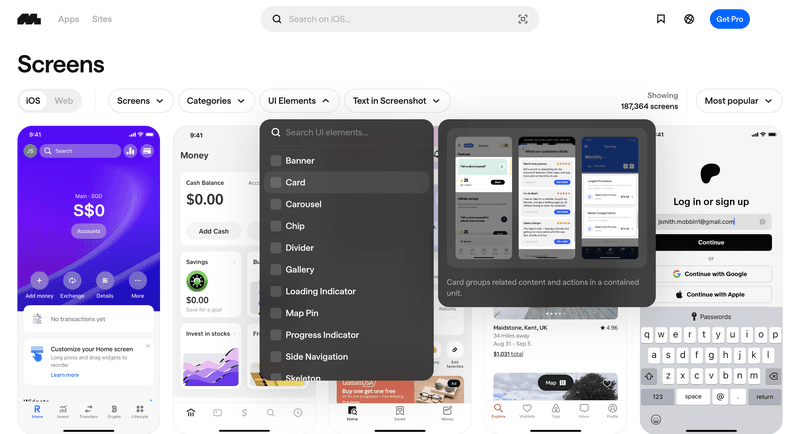
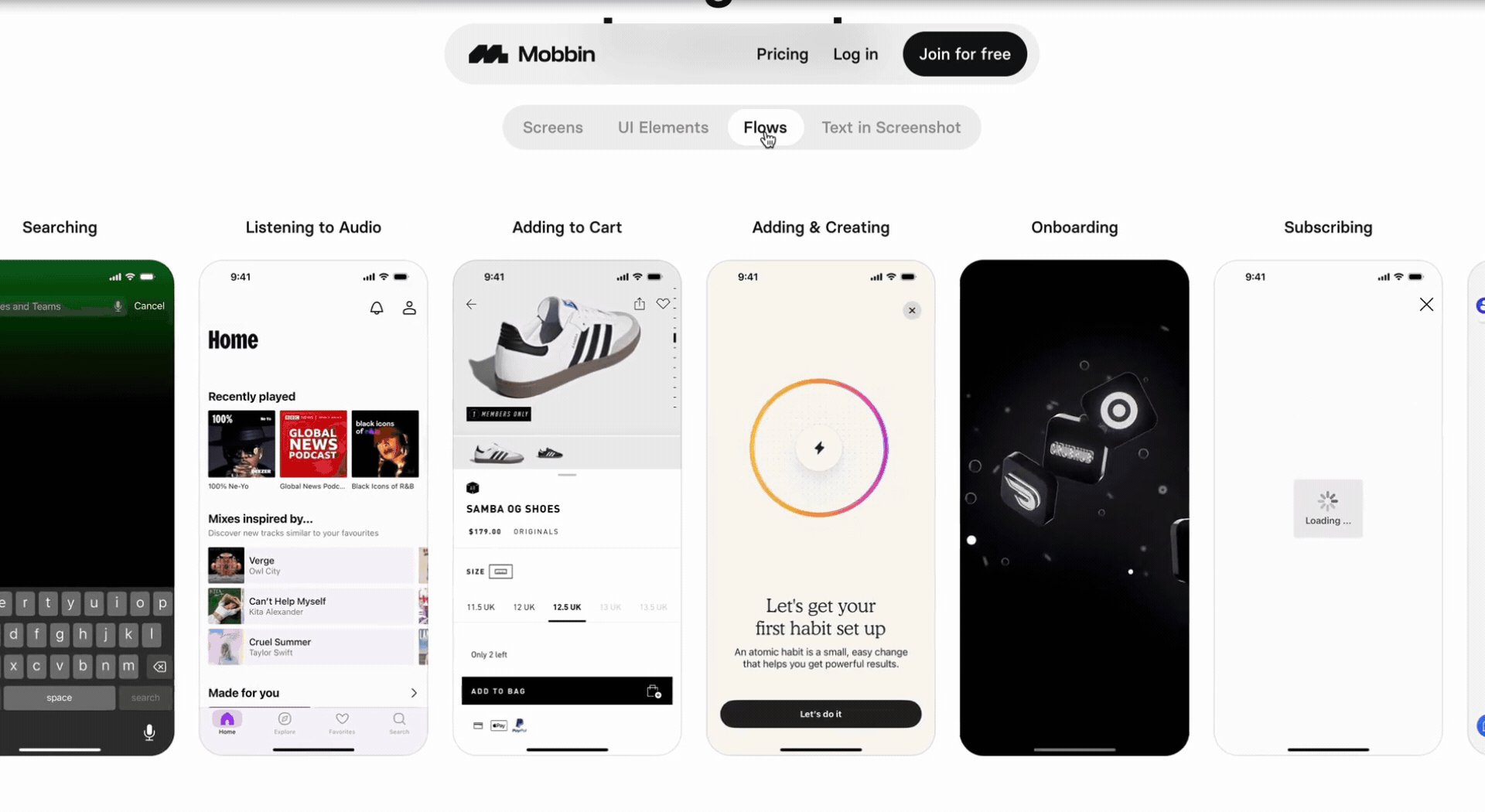
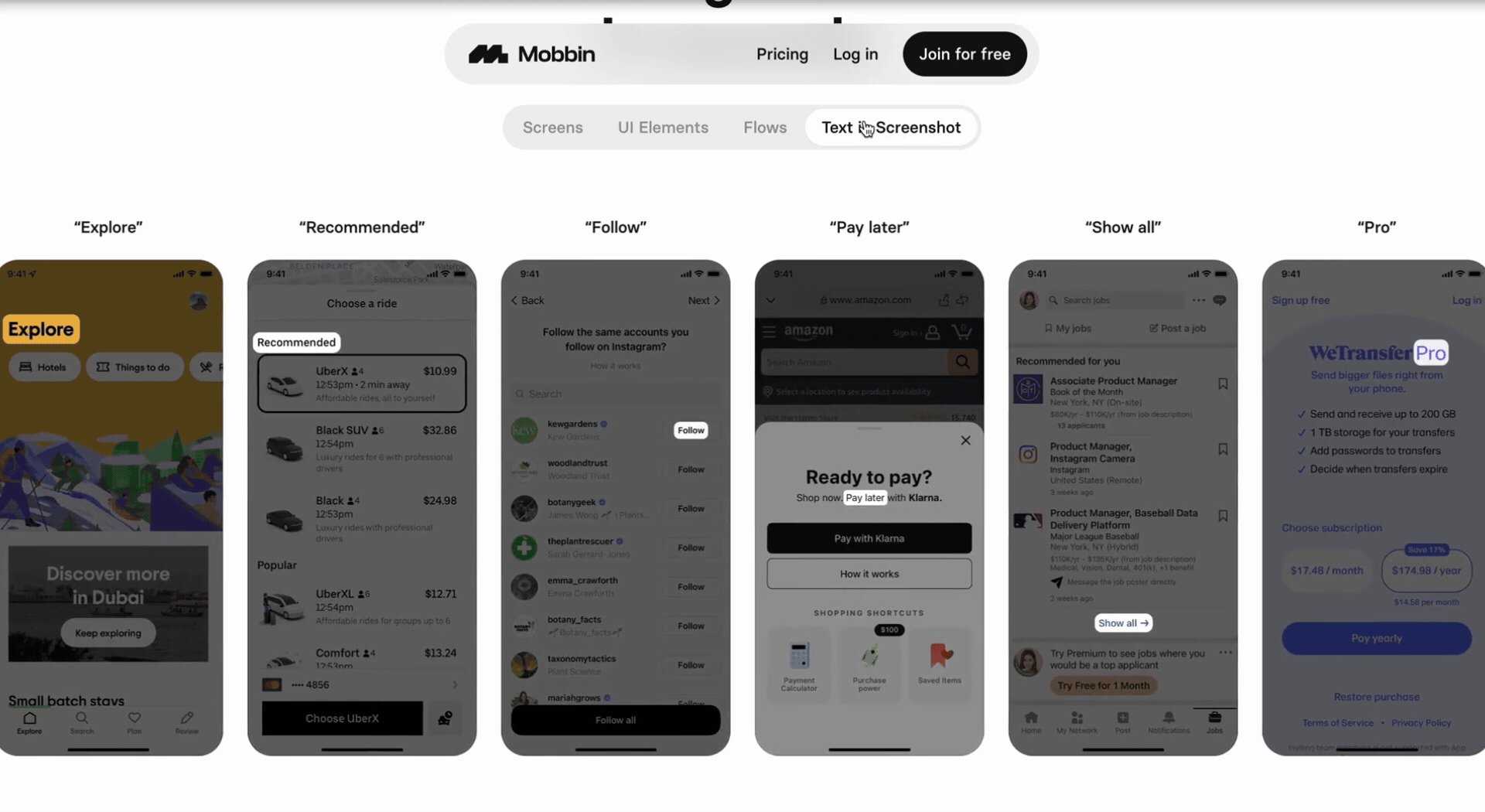
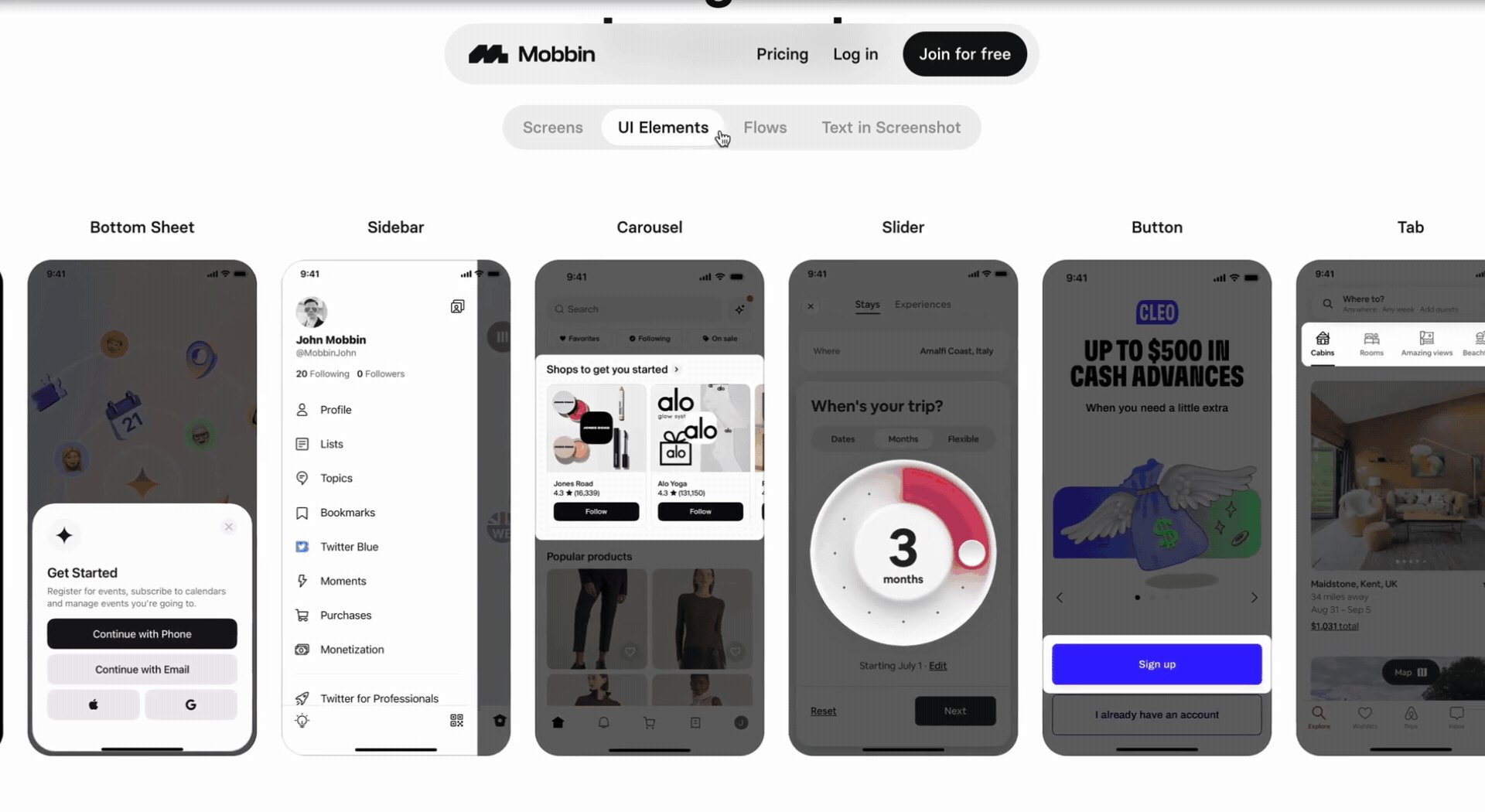
1. Mobbin – Best for mobile UI inspiration
If you’re designing for mobile, Mobbin is hard to beat.
It’s basically a giant library of screen-by-screen flows from top mobile apps like Duolingo, Uber, Notion, and Airbnb. You can browse by screen type (e.g. sign-up, onboarding, settings) or even by key elements (like bottom sheets or modals). There’s a web version too, but it’s not the star of the show. The mobile examples are way more complete and polished.
✅ What’s free: You can search everything and preview most flows, but you’ll usually only see 4–5 screens. Enough to get a taste, but not enough if you want to study the full UX flow design process.
🟡 What’s paid: To unlock all screens (and get access to things like dark mode views or design system references), you’ll need the Pro plan:
- $9.99/month (billed annually)
- $12/month per user for teams

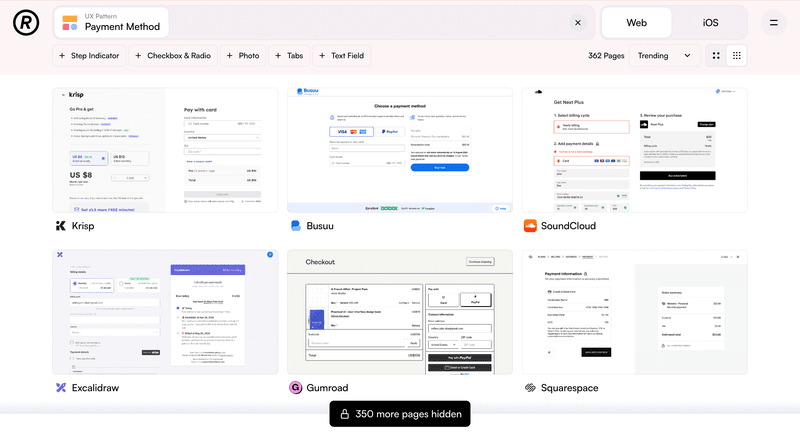
2. Refero – Best for full web app flows
If Mobbin is all about mobile, Refero is the flip side: full of web app UI examples.
You’ll find thousands of flows across dashboards, SaaS platforms, and admin interfaces. It’s especially great if you’re looking for “functional” web designs and user-friendly interfaces, stuff like login flows, CRMs, or e-commerce admin screens.
They categorize everything into “Application pages,” “UI elements,” and “UX patterns,” so you can filter down to exactly what you’re looking for.
✅ What’s free: You can try it out with a 3-day free trial. No credit card needed.
🟡 What’s paid: $8/month (billed annually at $96): Only one plan. Super straightforward.

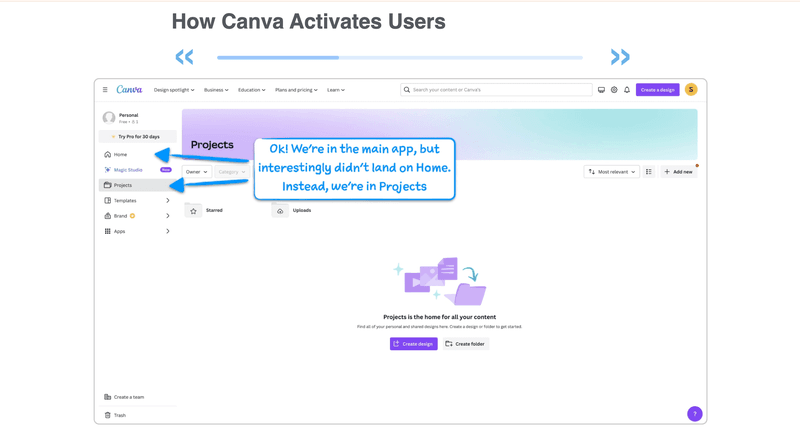
3. UserOnboard – Best if you want to learn the “why,” not just the “what”
This one’s a little different. UserOnboard doesn’t show you dozens of random screens, it picks one onboarding flow (like Slack, Asana, or Dropbox), and breaks it down step by step.
You’ll see user interaction with notes on key details like where users might get stuck, how the copy supports the UX, and why certain design choices were made.
If you’re trying to improve your onboarding experience, this is gold.
✅ What’s free: All of it. No paywall, no account needed. Just go read.

4. Page Flows – Best for video walkthroughs of real user flows
Sometimes screenshots don’t cut it. You want to see how it feels to use a product. That’s where Page Flows comes in.
They record actual user flows (like signing up for Intercom or completing a checkout in Stripe) and let you watch them like mini UX documentaries.
You’ll also get annotated screenshots and notes on interactive elements, so it’s not just passive viewing.
✅ What’s free: 5-day free trial with access to everything.
🟡 What’s paid:
- $13/month (billed quarterly)
- $8.25/month (billed annually)
- Team plan: $199/year for up to 3 users

9 Good UI examples for design ideas and inspiration
Seeing good UI design can help you decide what is right for your product and help spark some inspiration if you are stuck wondering how your user interface design should look. These are 9 good UI design examples to get you started.
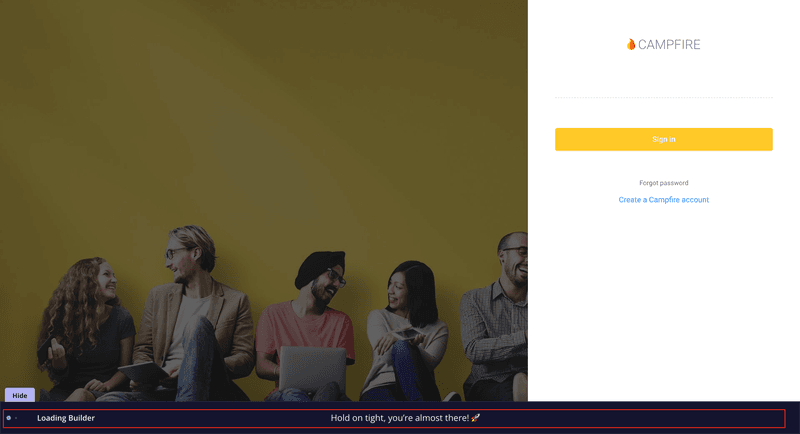
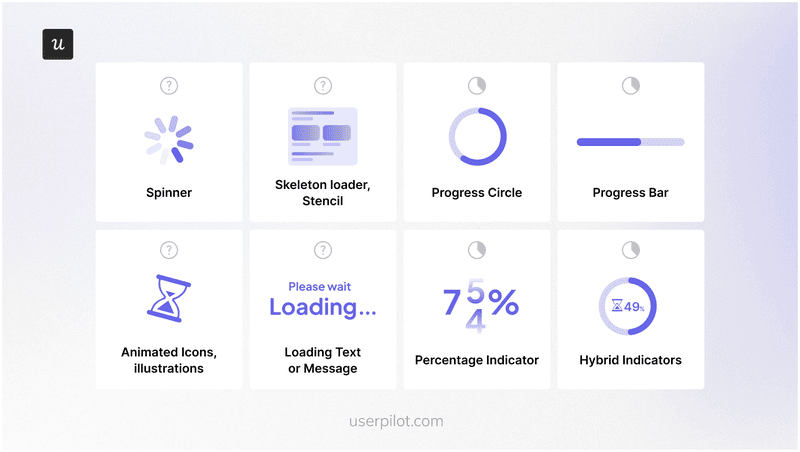
1. Pre-loader and white space UI design from Userpilot
One frustrating experience for users is being left in the dark during app loading times.
To address this, Userpilot implements a pre-loader UI design that combines a progress bar with ample white space. This kind of subtle animations ensures that:
- Users understand the app is processing something in the background.
- There’s less friction during loading times and fewer chances of abandonment.
Other options for indicating progress include spinners, countdowns, or pulsating animations—just keep it simple, functional, and visually appealing.

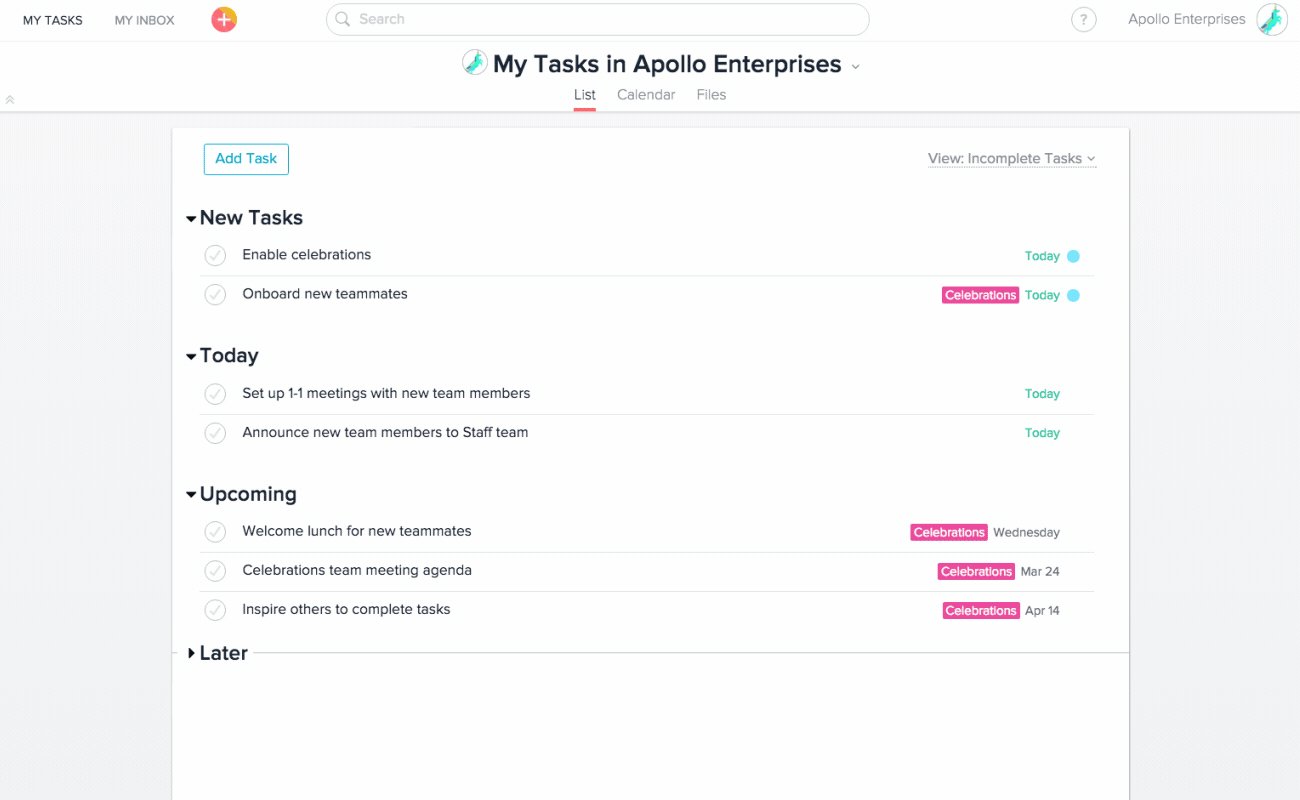
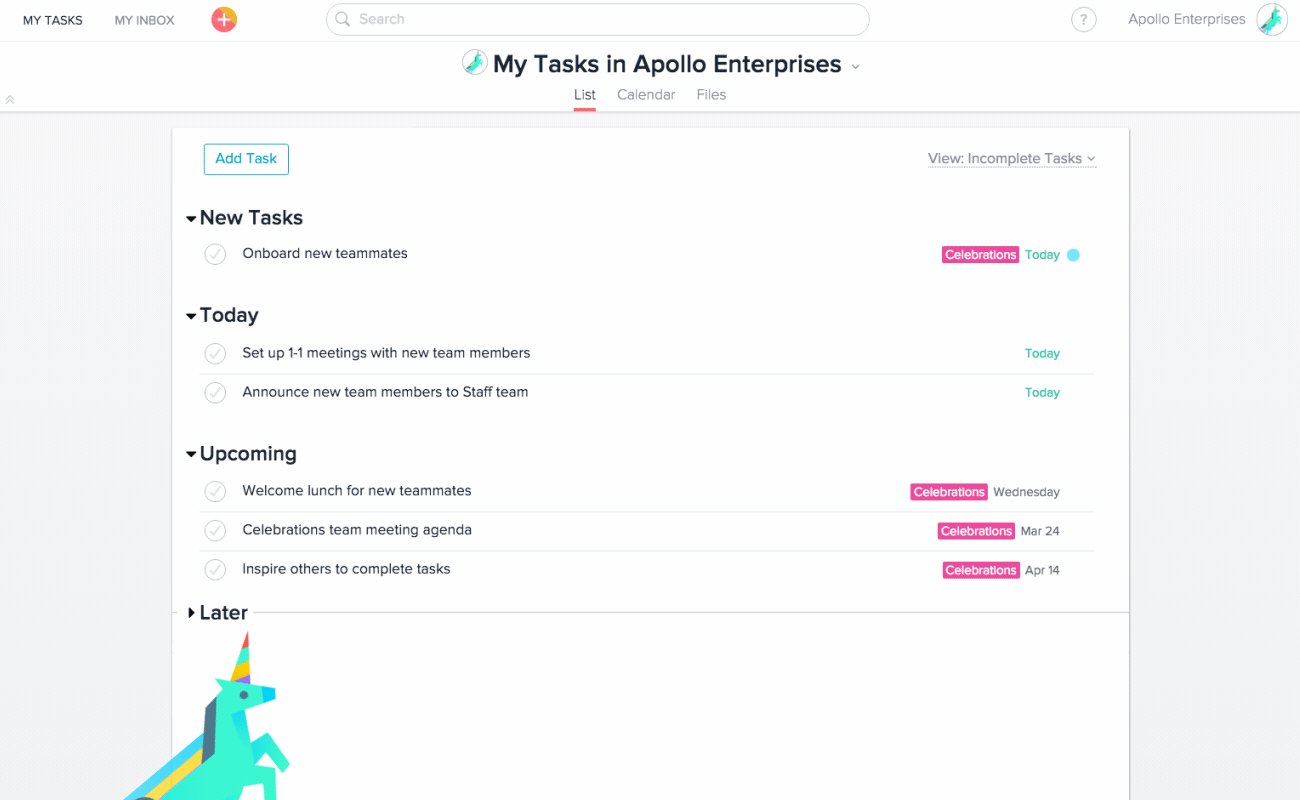
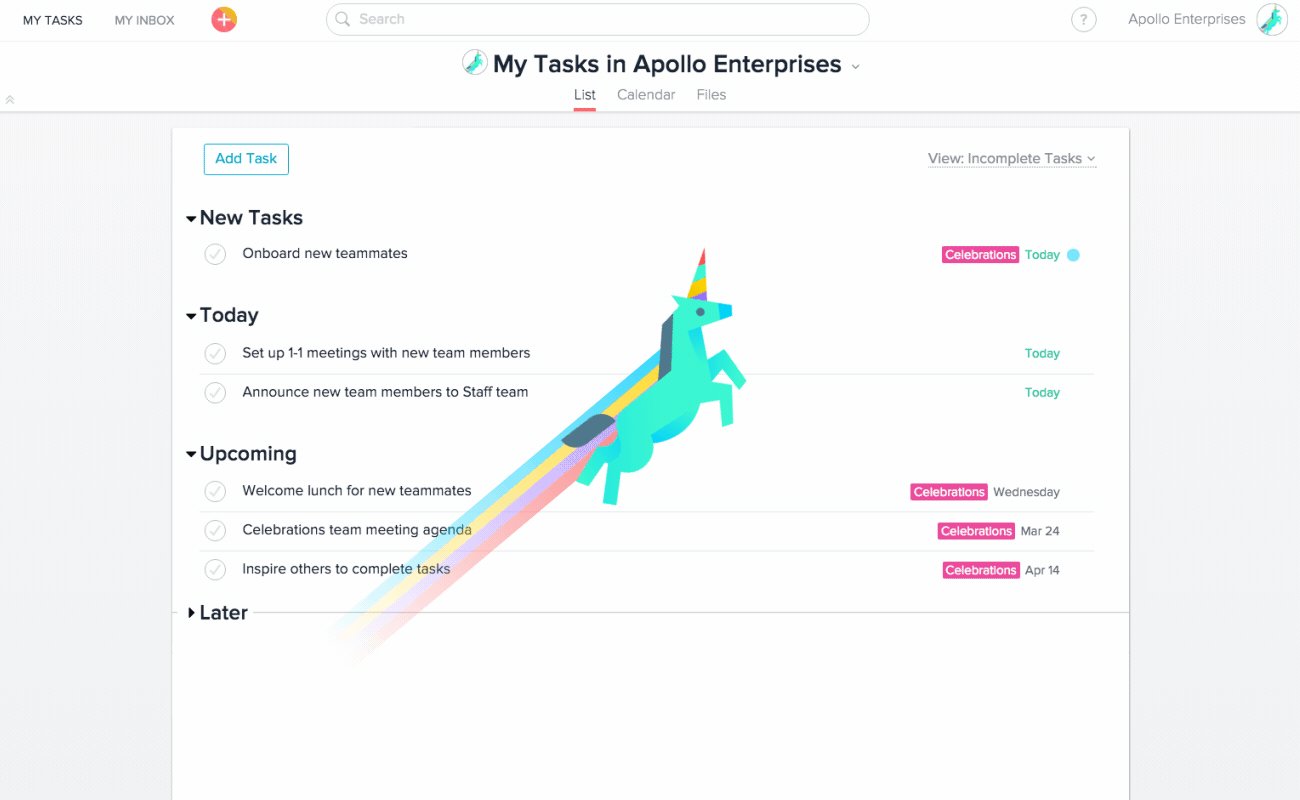
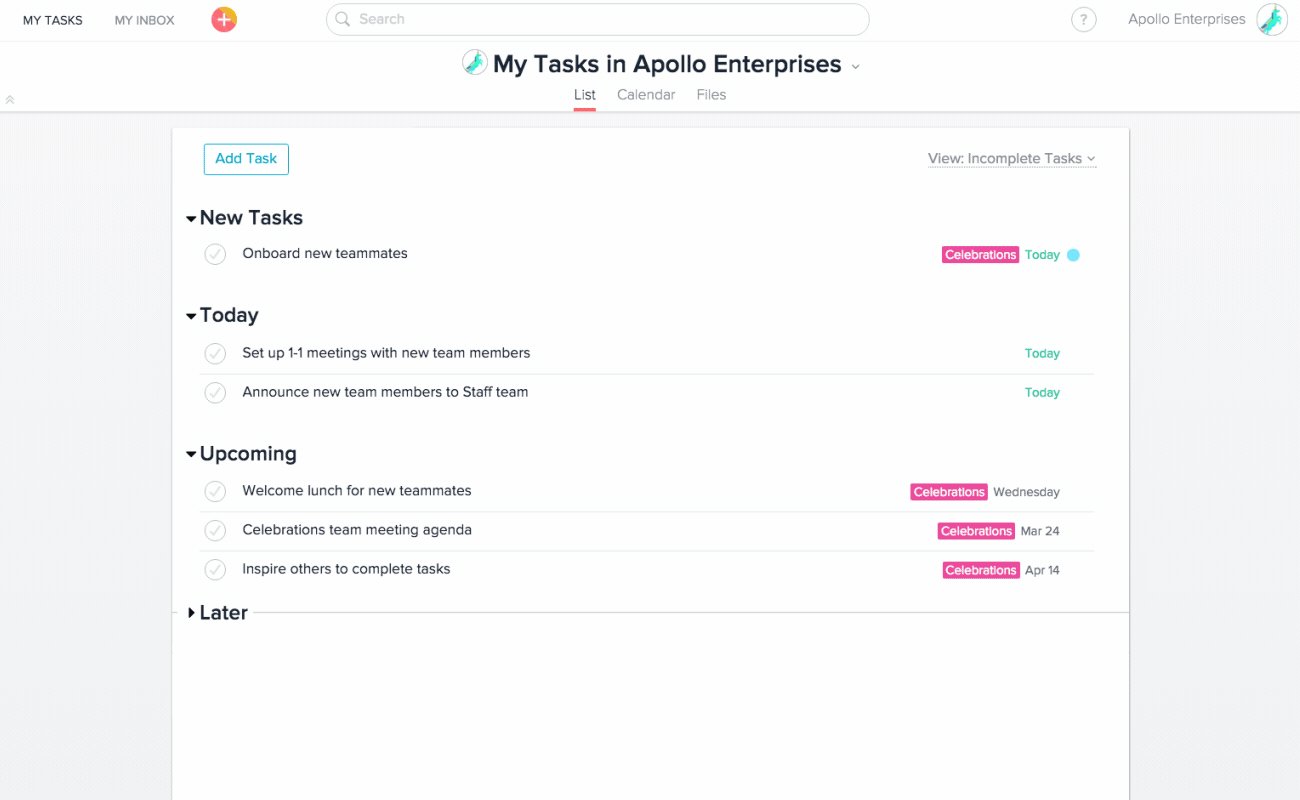
2. Milestones celebration from Asana
Celebrating user achievements within an app can significantly engage users and boost satisfaction.
For this, Asana triggers a funny animation of a unicorn that flies across the screen whenever a user hits a milestone.

This gamification element is simple, but:
- It delights first-time users and experienced users alike with a milestone celebration.
- Encourages continued interaction with the platform through an engagement loop.
Celebrations like these aren’t just fun, they’re also about enabling users to feel a sense of progress.
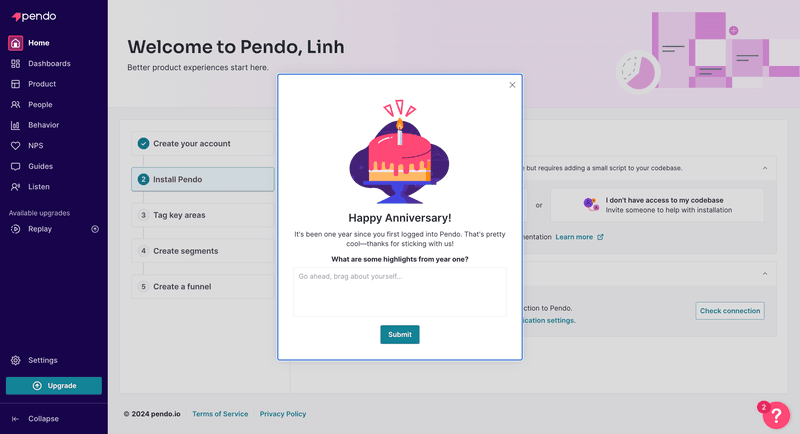
And while Asana uses a flying unicorn, you can also employ modals or pop-ups to celebrate user milestones. Like Pendo, which uses a modal to mark anniversaries with users.

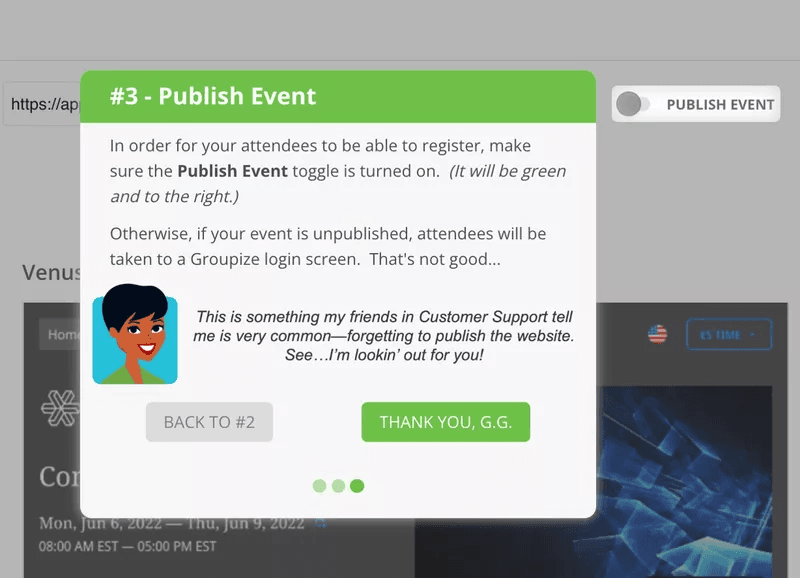
With Userpilot, you can easily create similar modals or even an animated assistant to enhance your product’s UX. This is exactly how we helped one of our customers, Groupie, improve their onboarding experience.
“What I really like about Userpilot is that it’s very intuitive. I could build out content and flows with the Chrome extension, and nothing had to be installed or downloaded. I could just get in and start building, and that right in my own app – I didn’t have to build it somewhere else, and then open a separate window and keep refreshing like with some other technologies. I like that it’s basically real-time building, and I can see the results in real time.”

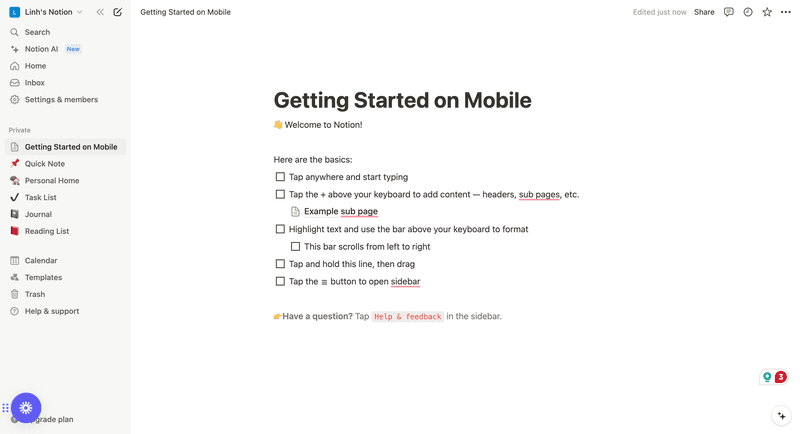
3. Notion’s minimalist onboarding screen
Onboarding new users effectively without overwhelming them is a delicate balance. Yet, Notion nails this with a minimalist onboarding screen offering only the essentials to help users get started in a clear and intuitive way.

The blank slate design, paired with minimal guidance like video tutorials, ensures that:
- Users aren’t hit with too much information all at once.
- Users are allowed to interact with the product at their own pace.
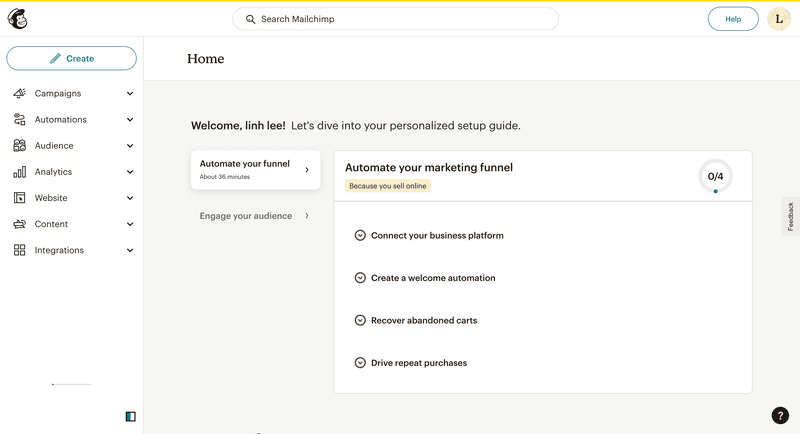
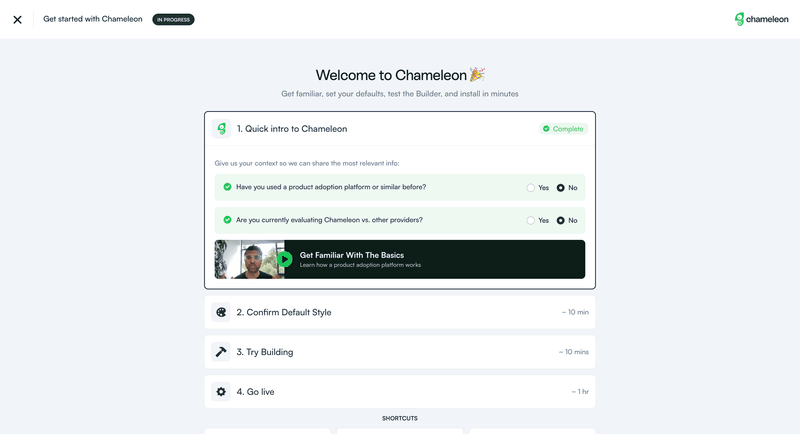
Other apps that utilize a similar minimalist onboarding approach include Mailchimp and Chameleon:
- Mailchimp, where the entire onboarding checklist dominates the screen rather than being a dismissible widget in a corner.
- Chameleon has a skippable onboarding screen that you can follow step by step.
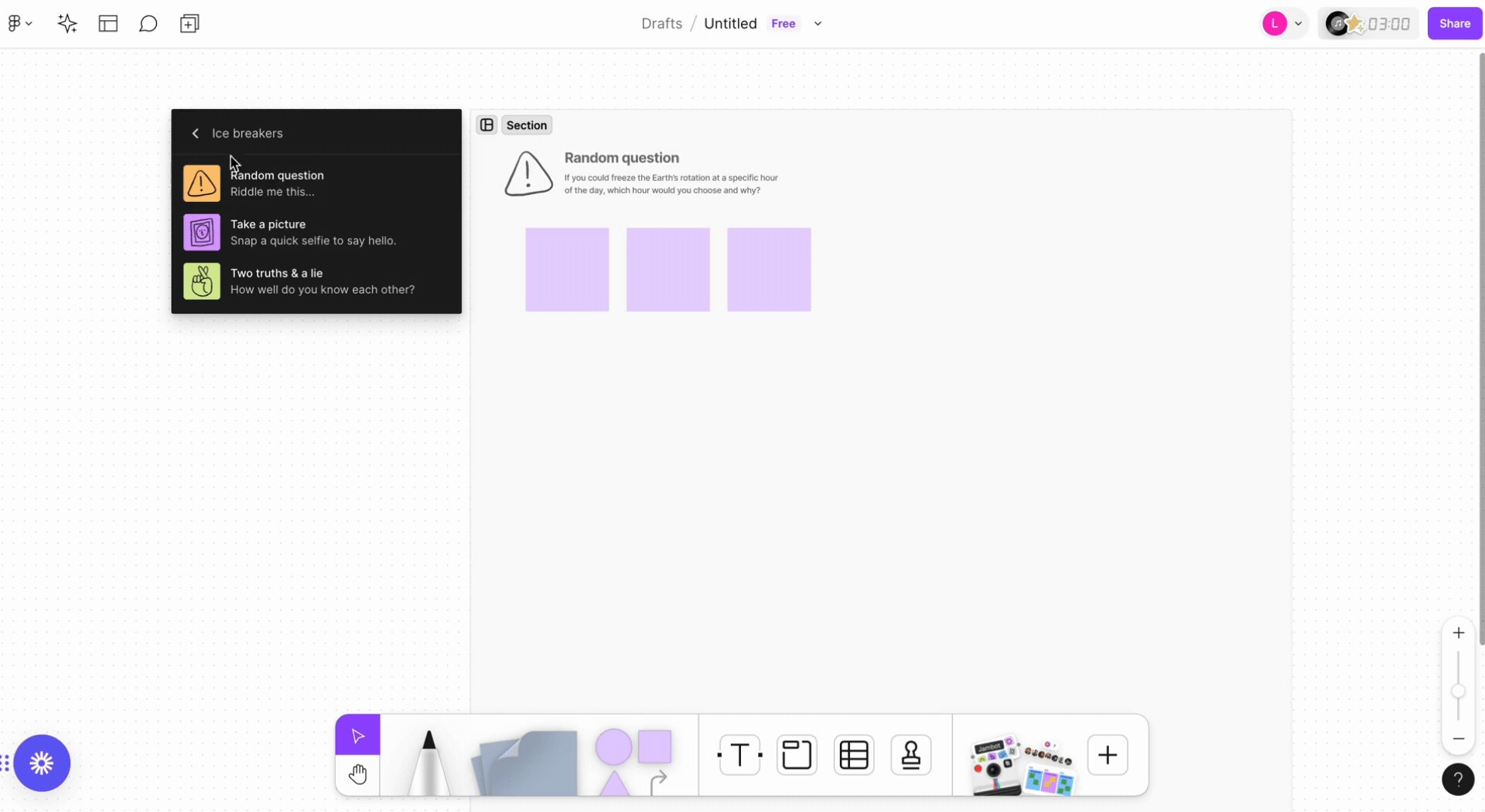
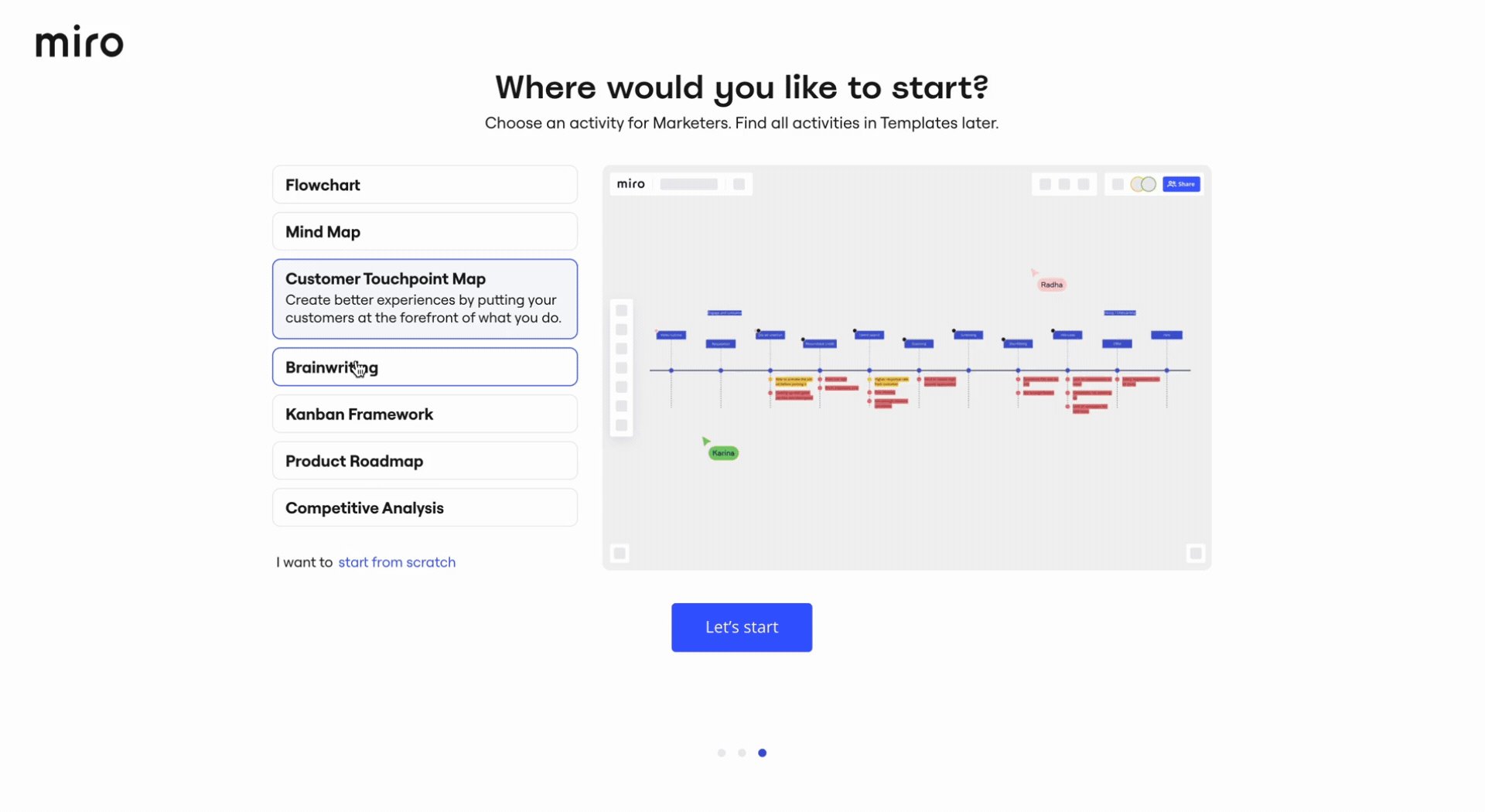
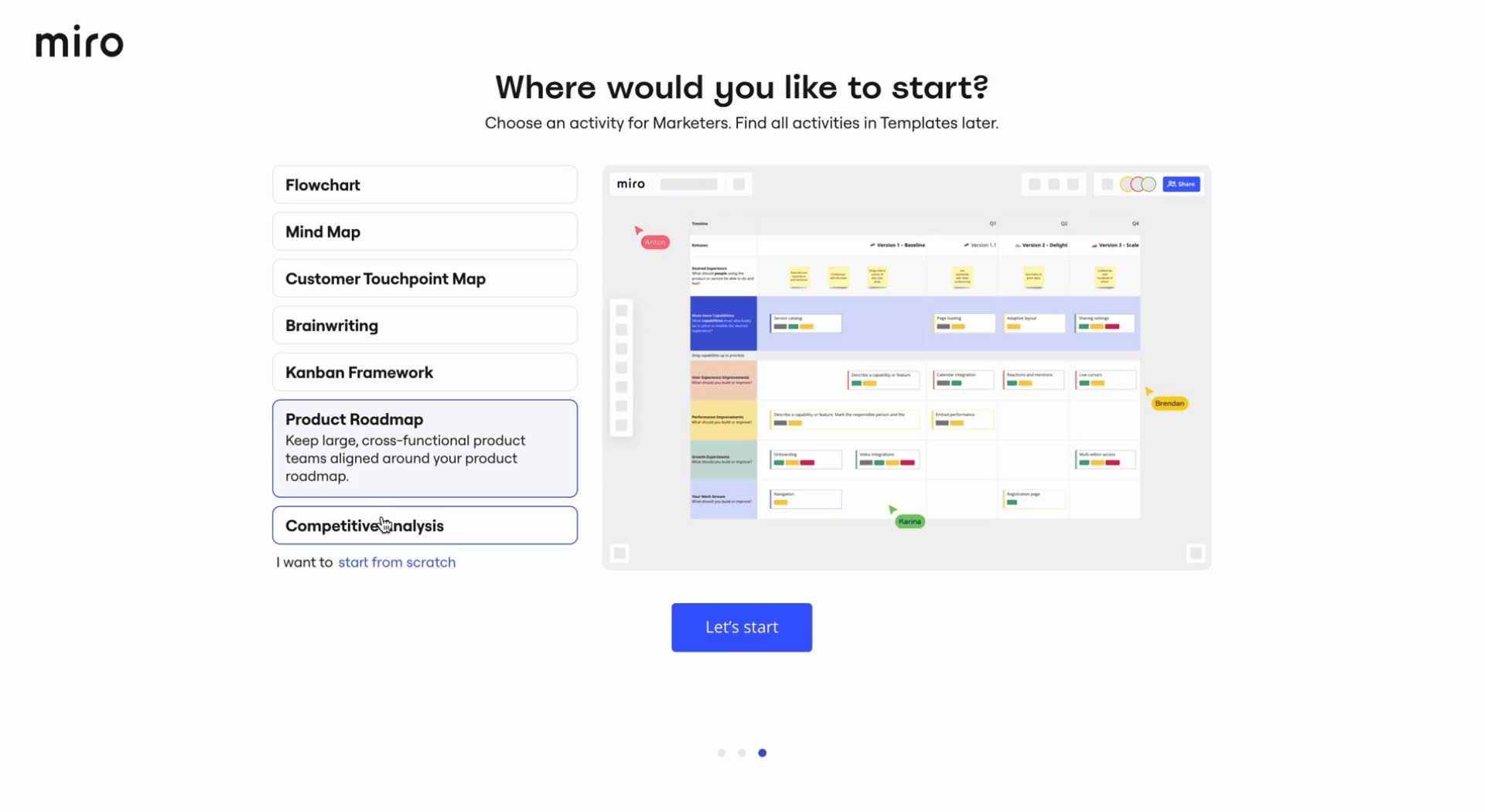
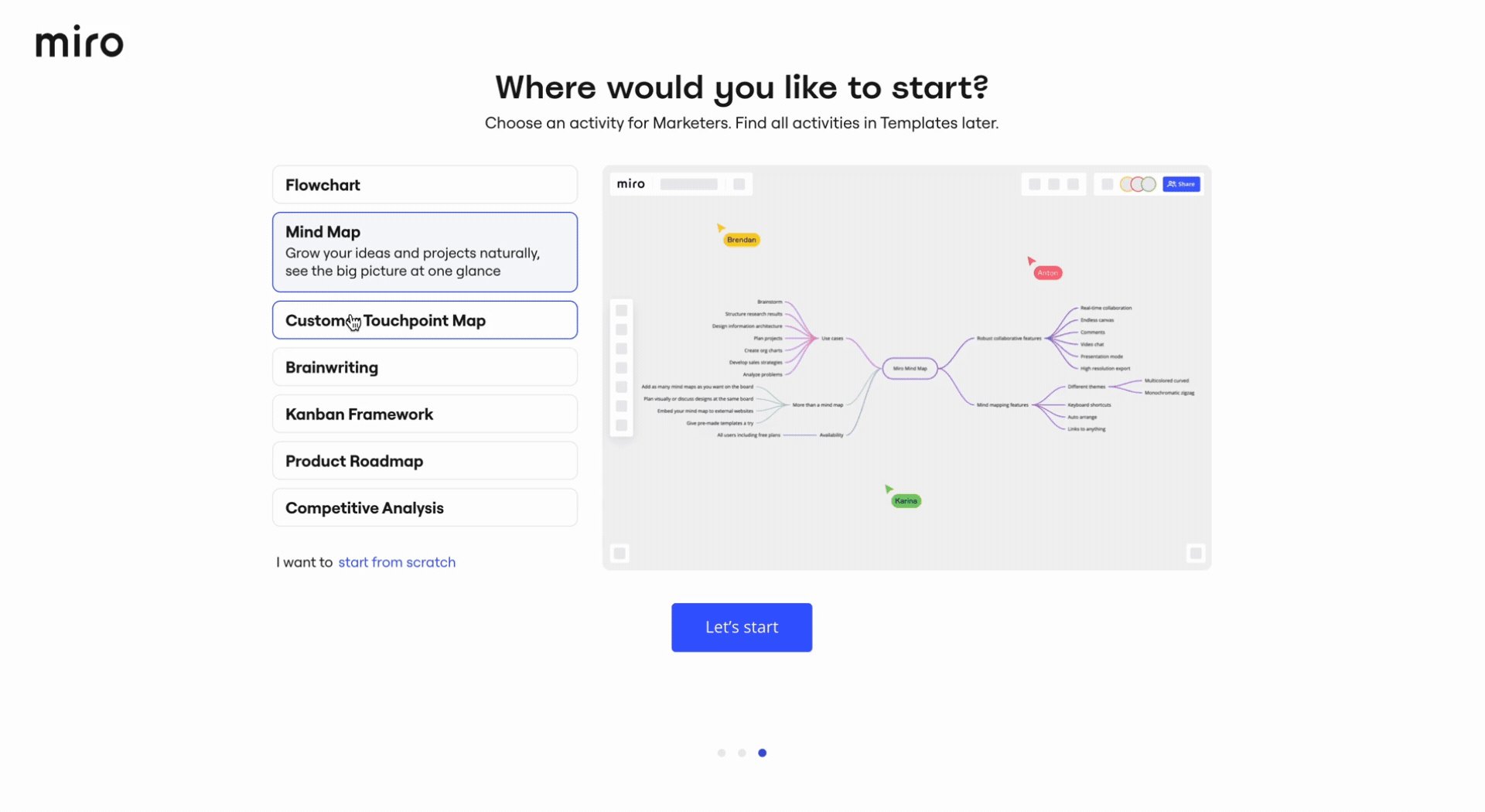
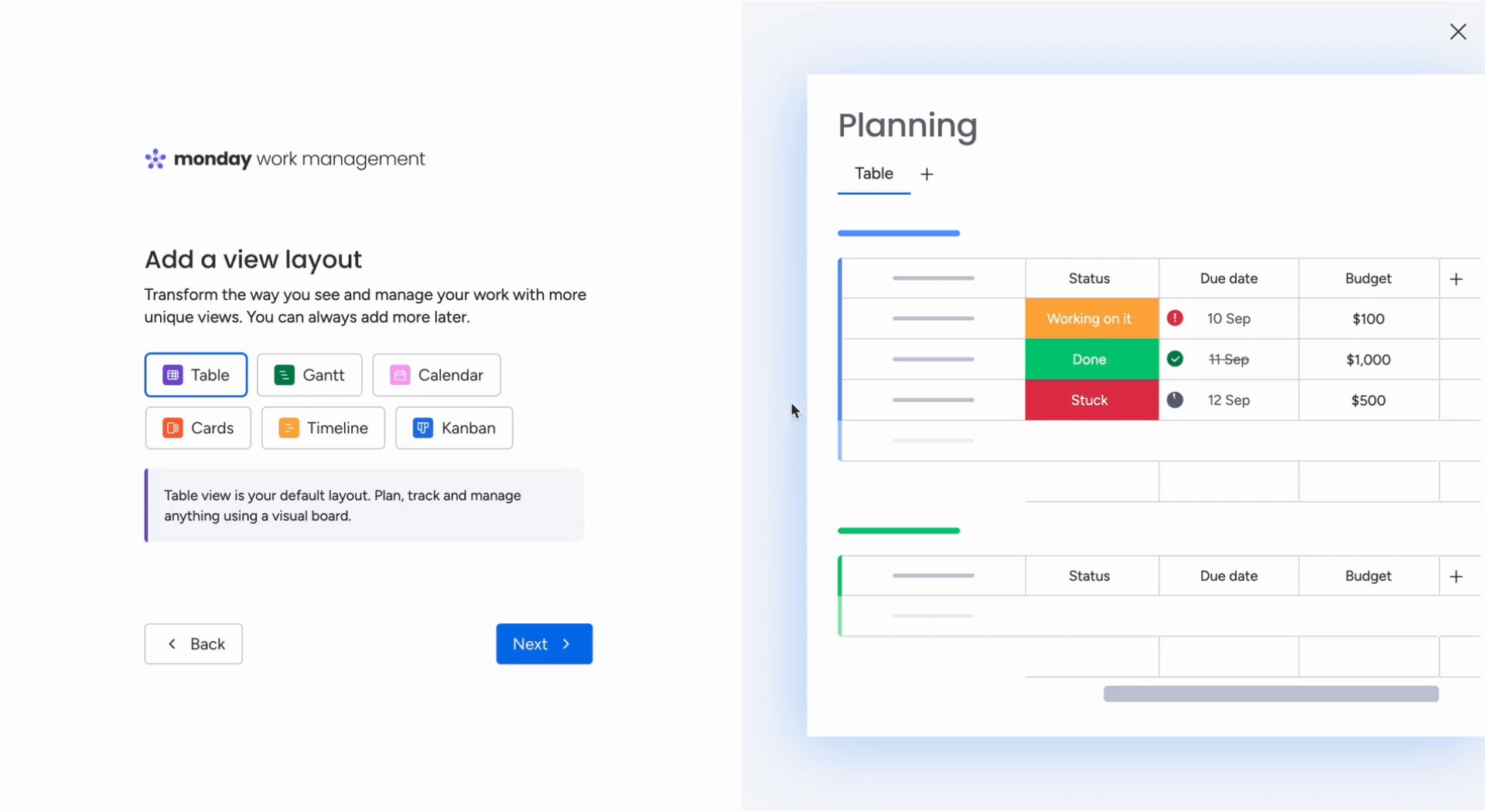
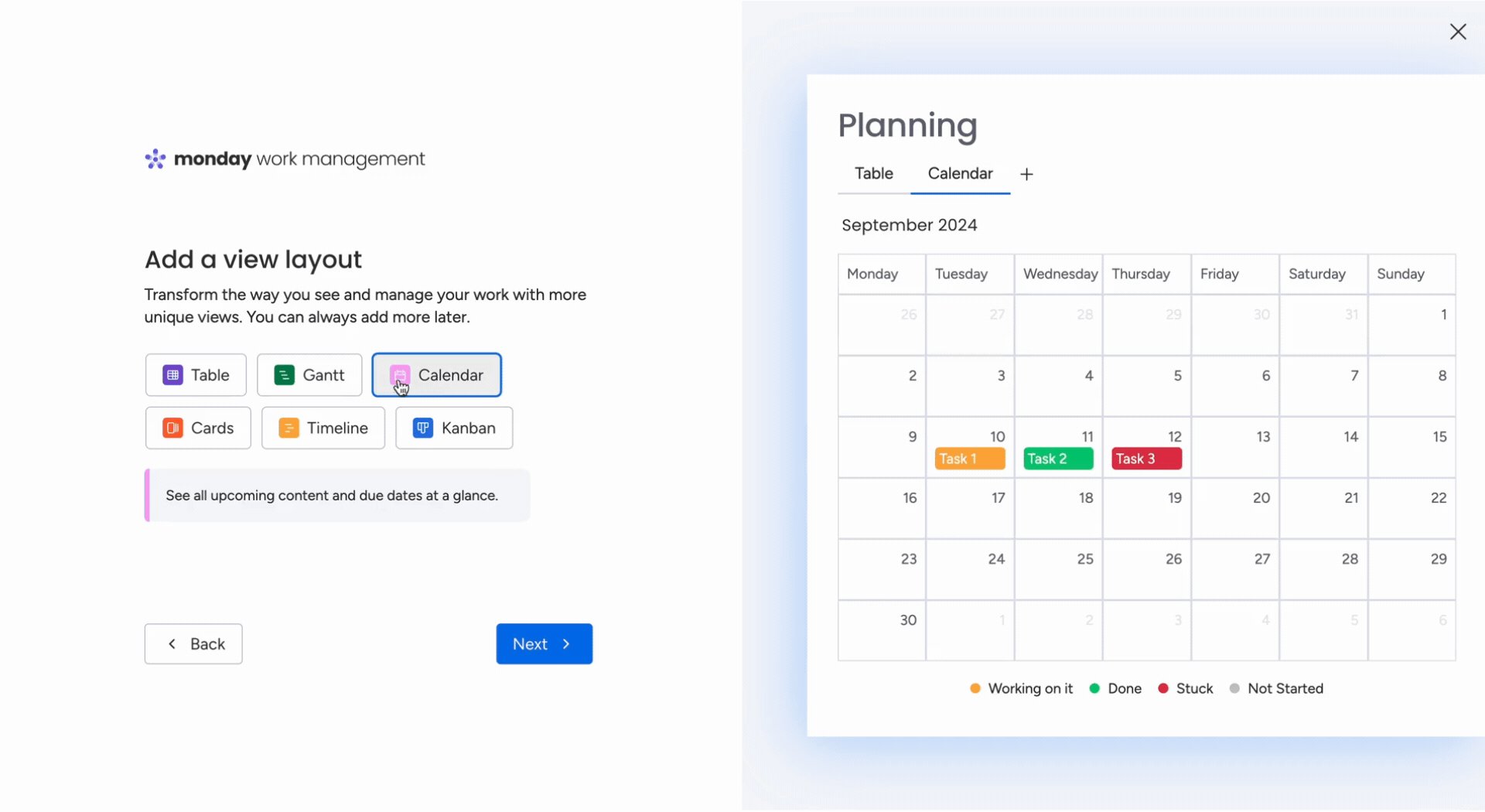
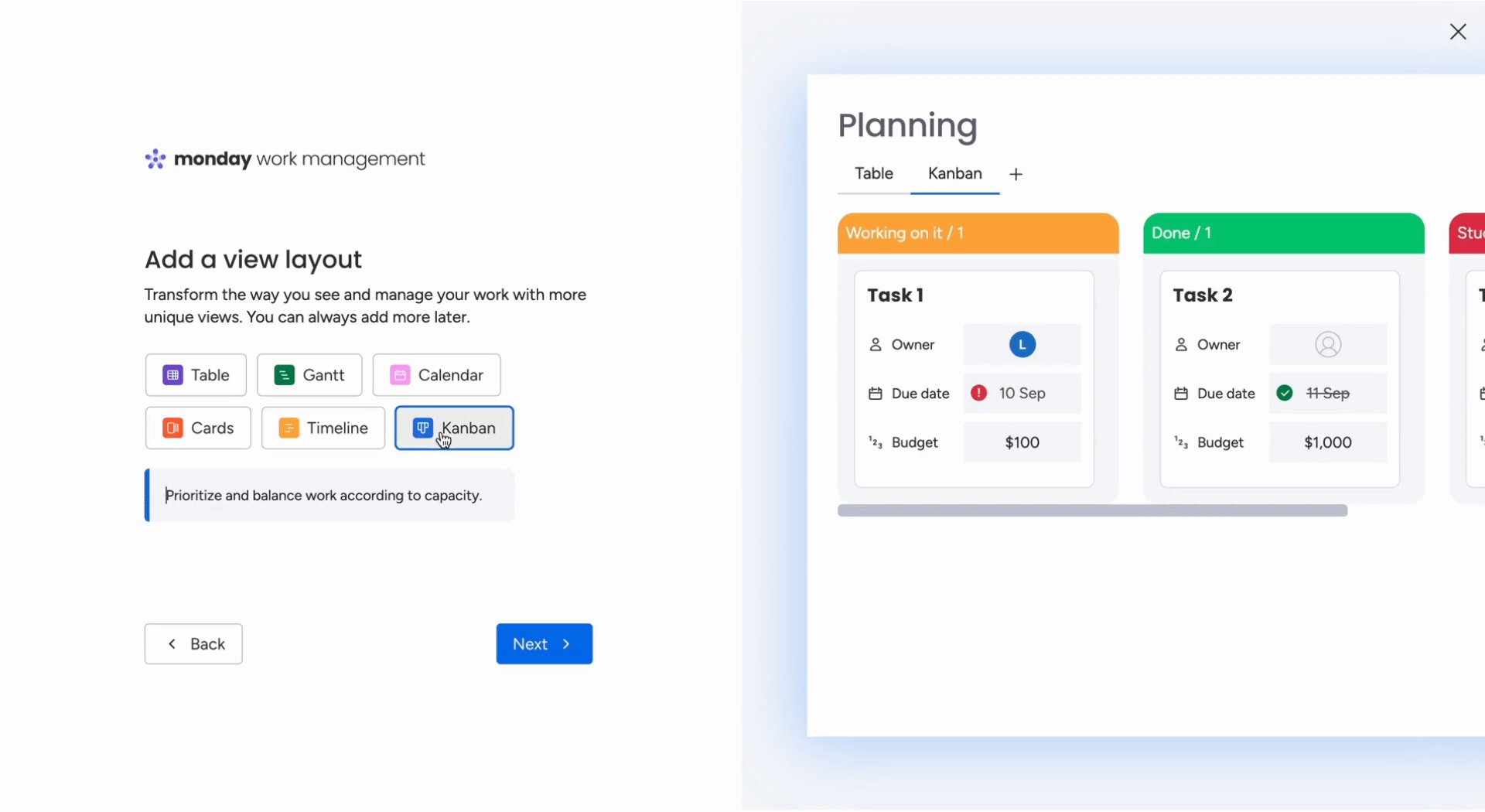
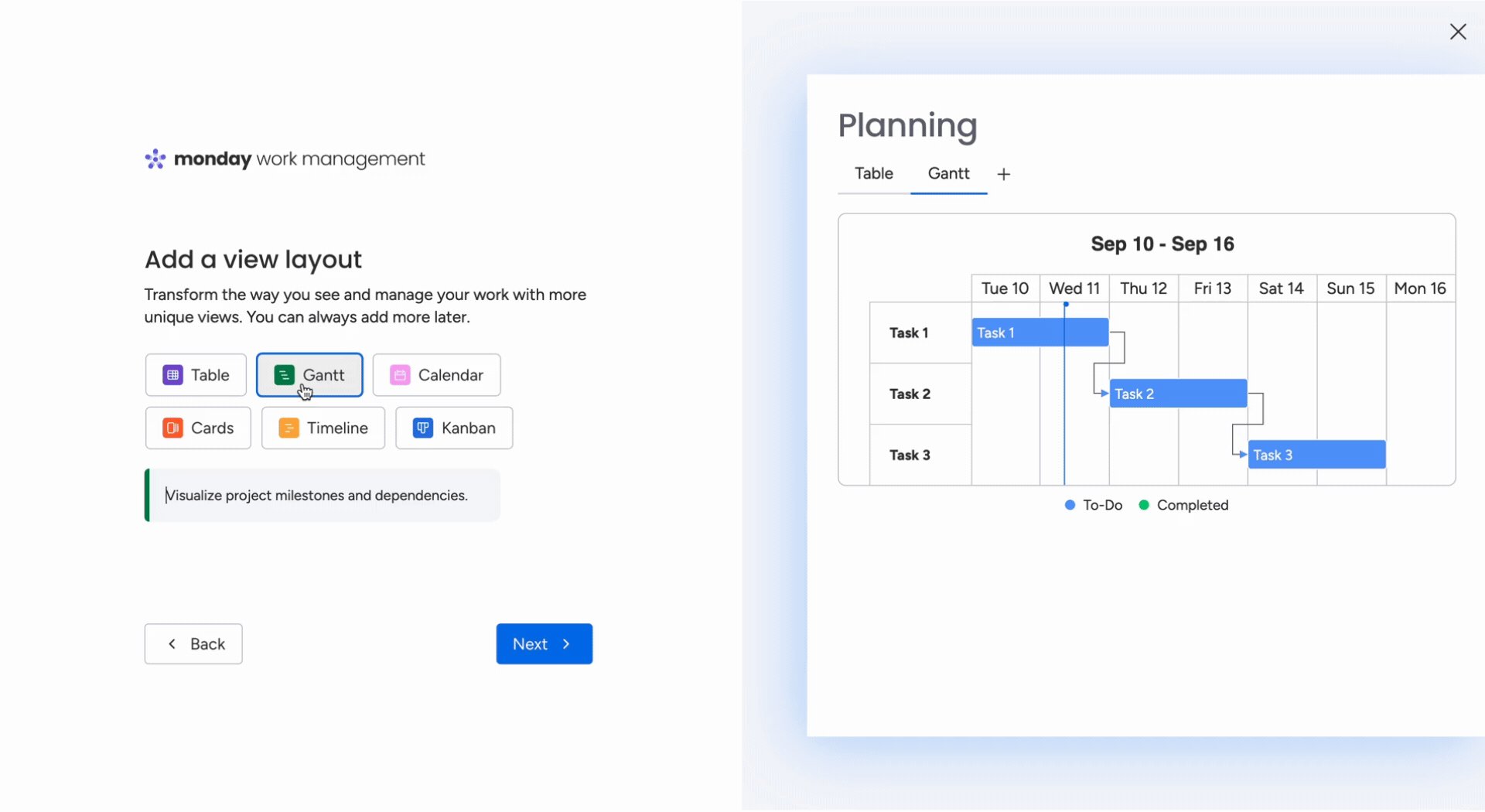
4. Side-by-side dynamic visualization from Monday
When users need to work with multiple data sets or views simultaneously, Monday offers an efficient UI with its side-by-side dynamic visualization.

This UI allows users to:
- Compare and interact with different views when starting out.
- Decide what option works for them without having to switch back and forth.
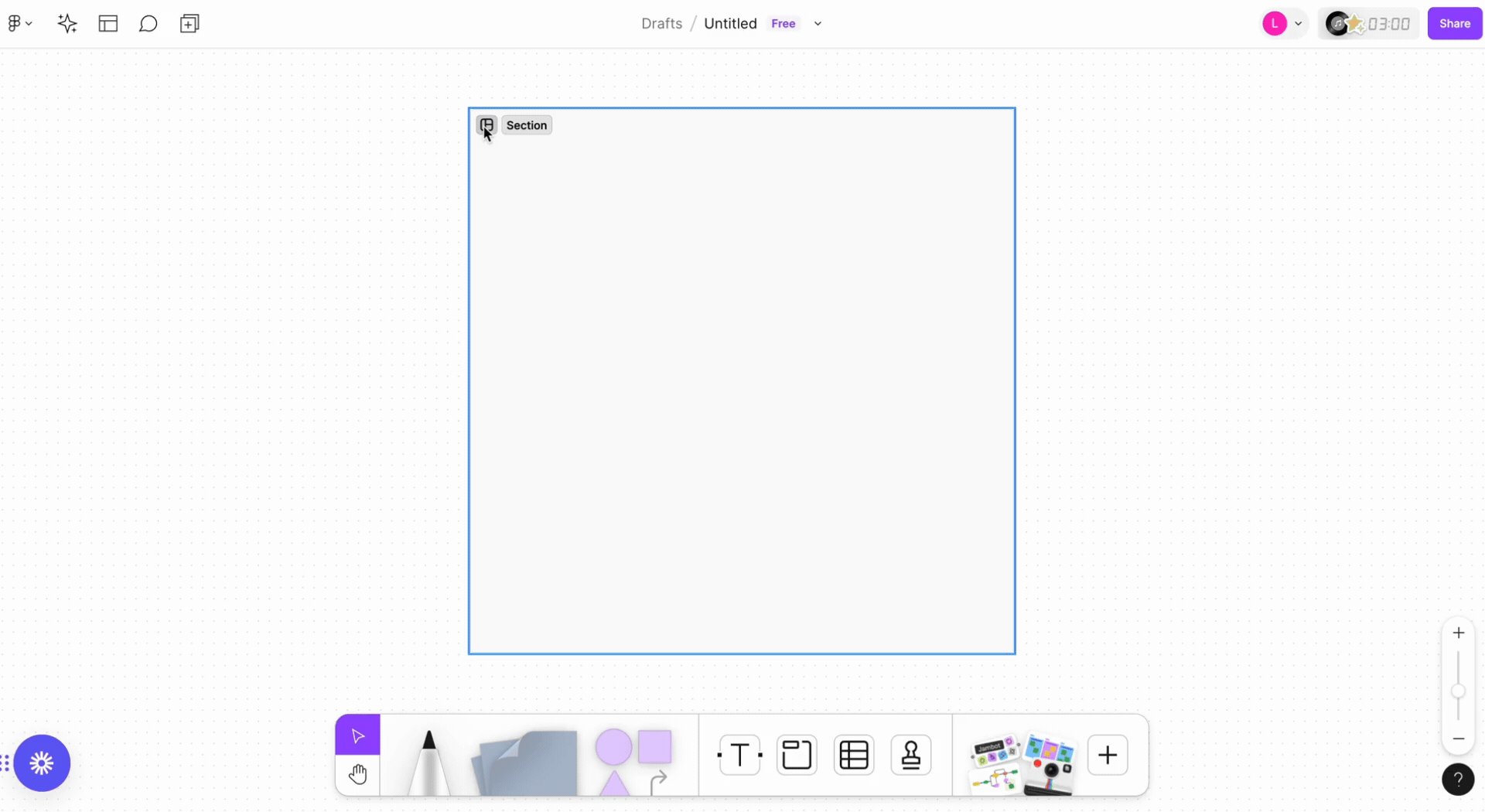
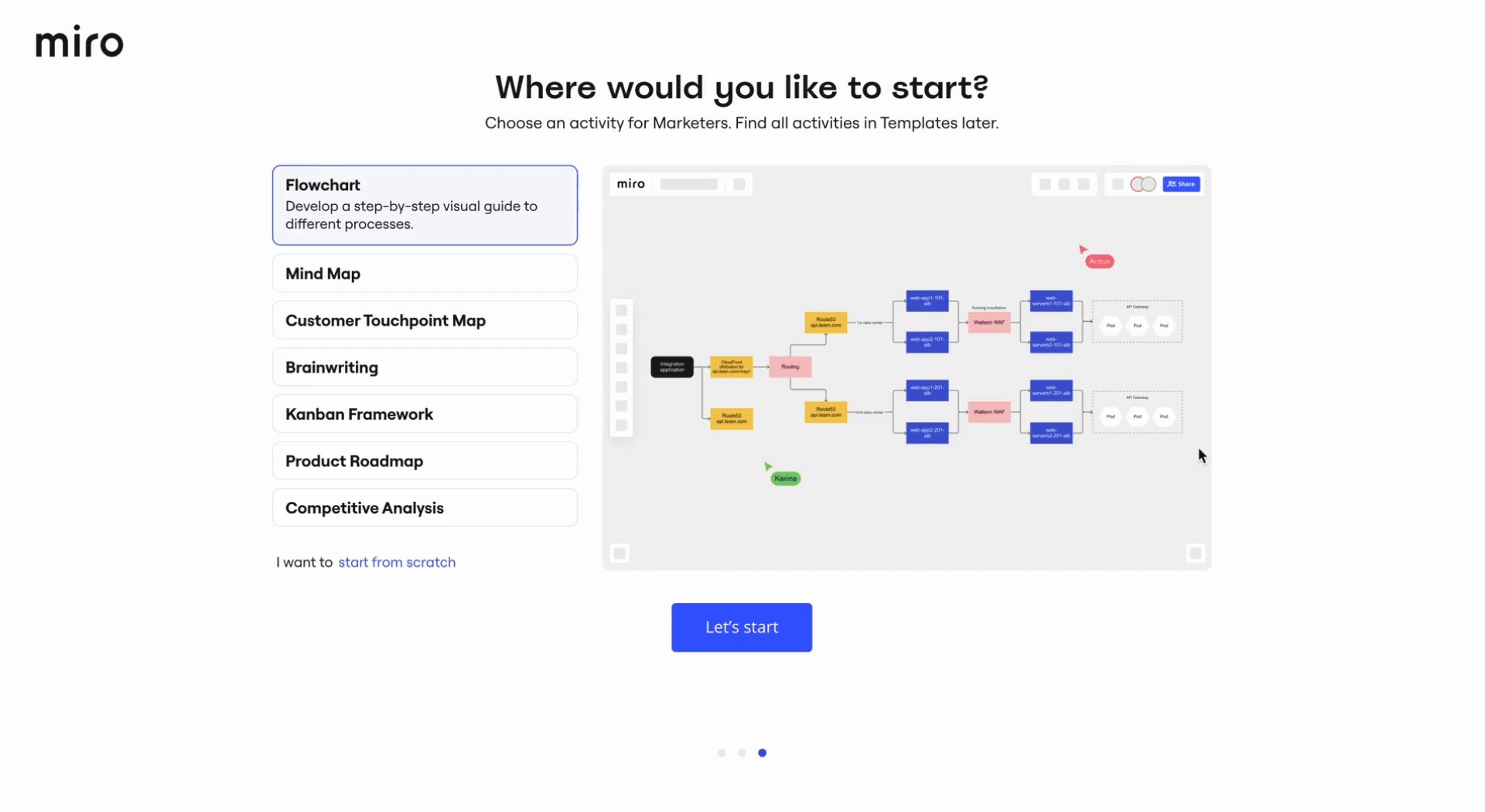
This type of UI is particularly useful for project management or collaboration tools that rely on templates. For instance, other tools like Miro and FigJam (by Figma) also offer similar side-by-side visualization features, using image carousels to let users seamlessly toggle between different templates or views.
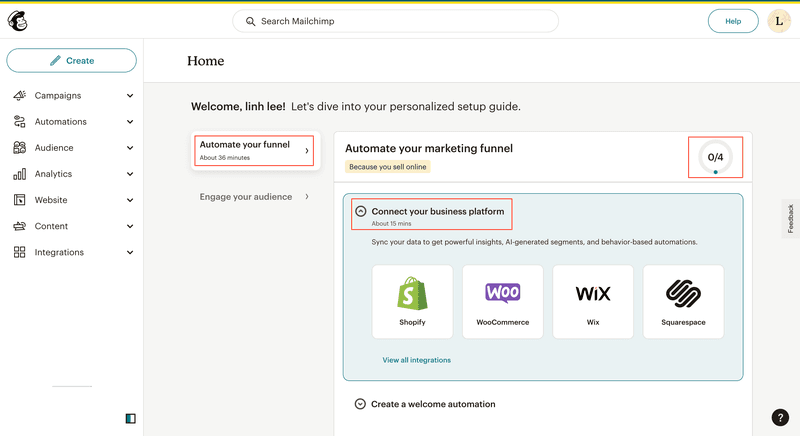
5. Progress indicator from MailChimp
Keeping users informed about their progress while navigating through tasks is crucial for engagement, and Mailchimp nails this with its progress indicator UI.
As users set up their email marketing with Mailchimp, they have clear and straightforward progress indicators showing how much time it takes to complete the task and how many steps are left.

This approach has many advantages for onboarding:
- It helps guide users through potentially long processes by breaking them down into manageable steps.
- It reduces frustration and increases the likelihood of completing tasks.
Other indicators can include percentage trackers, progress bars, or even spinners. So, as long as you keep users on track of their progress, it will help.

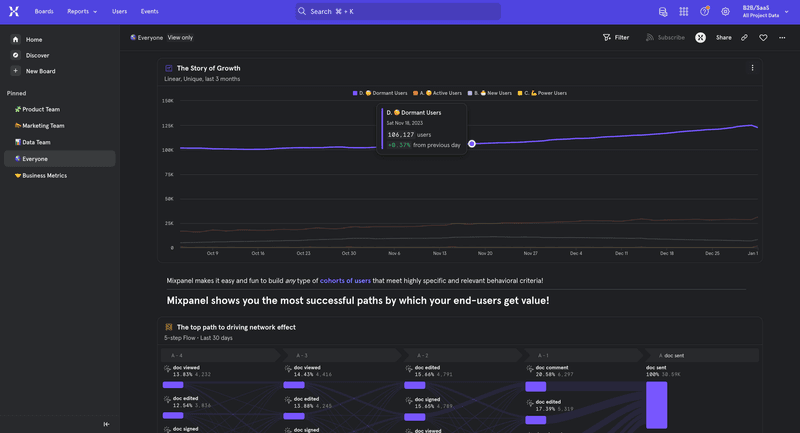
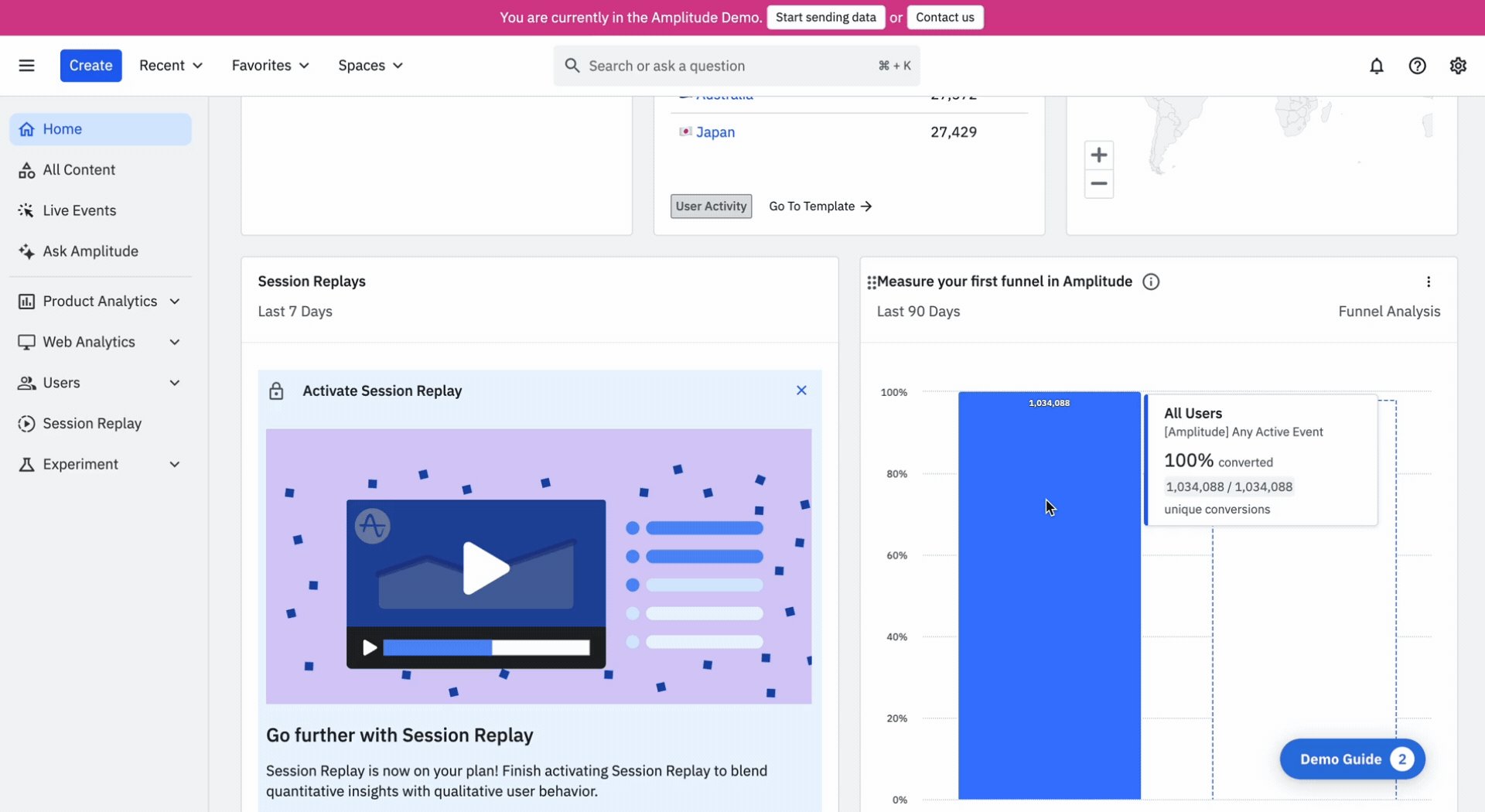
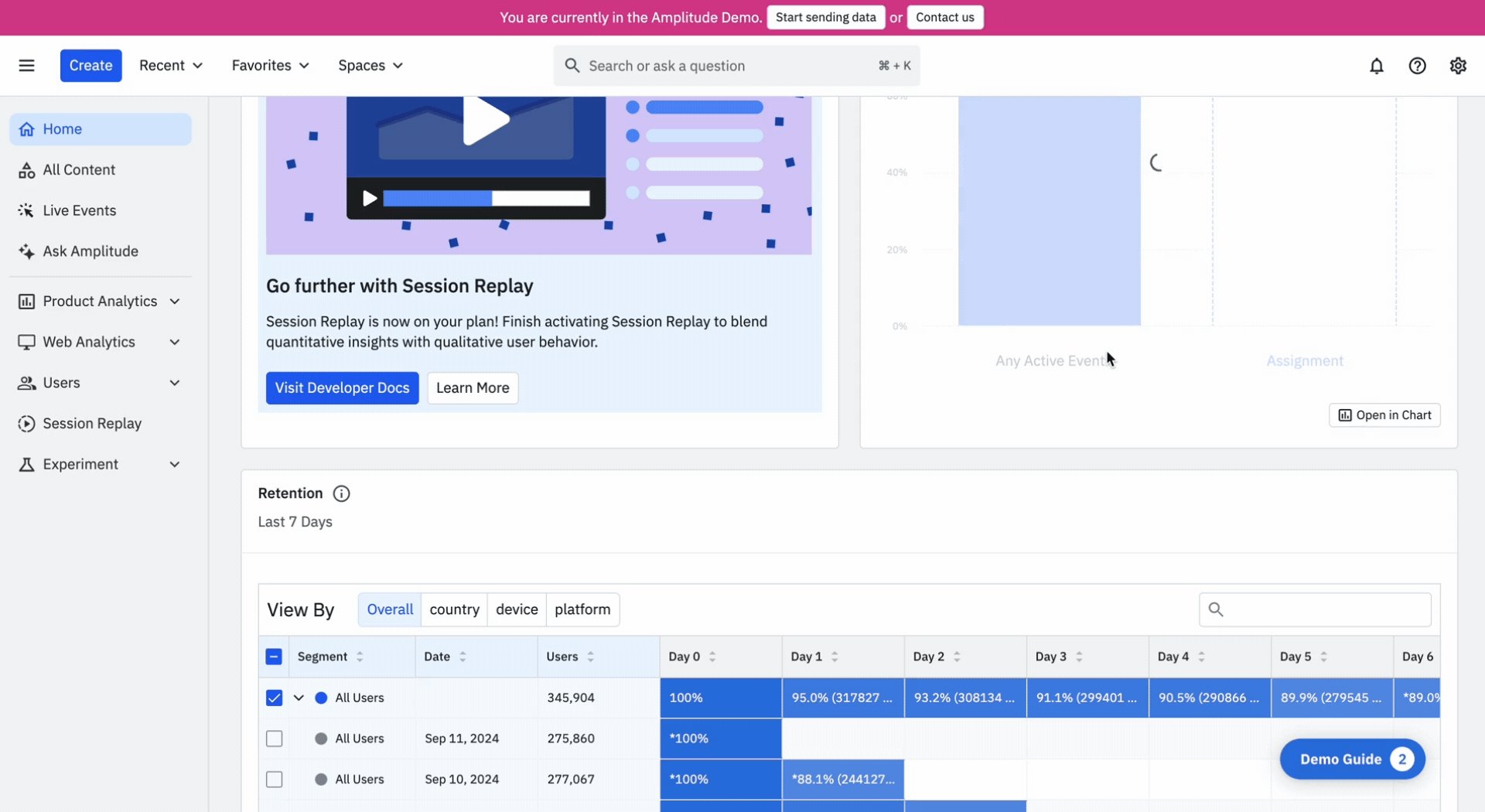
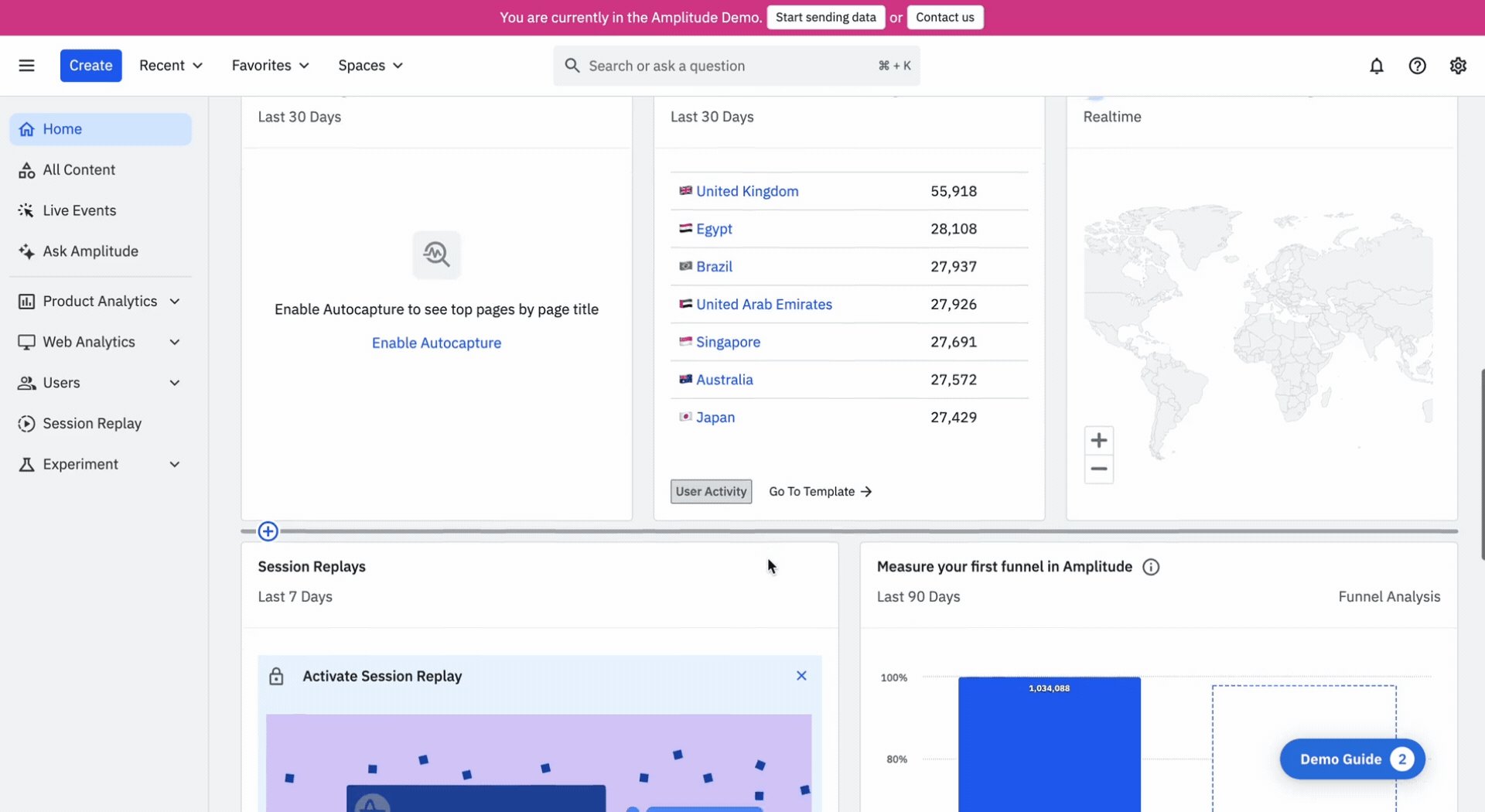
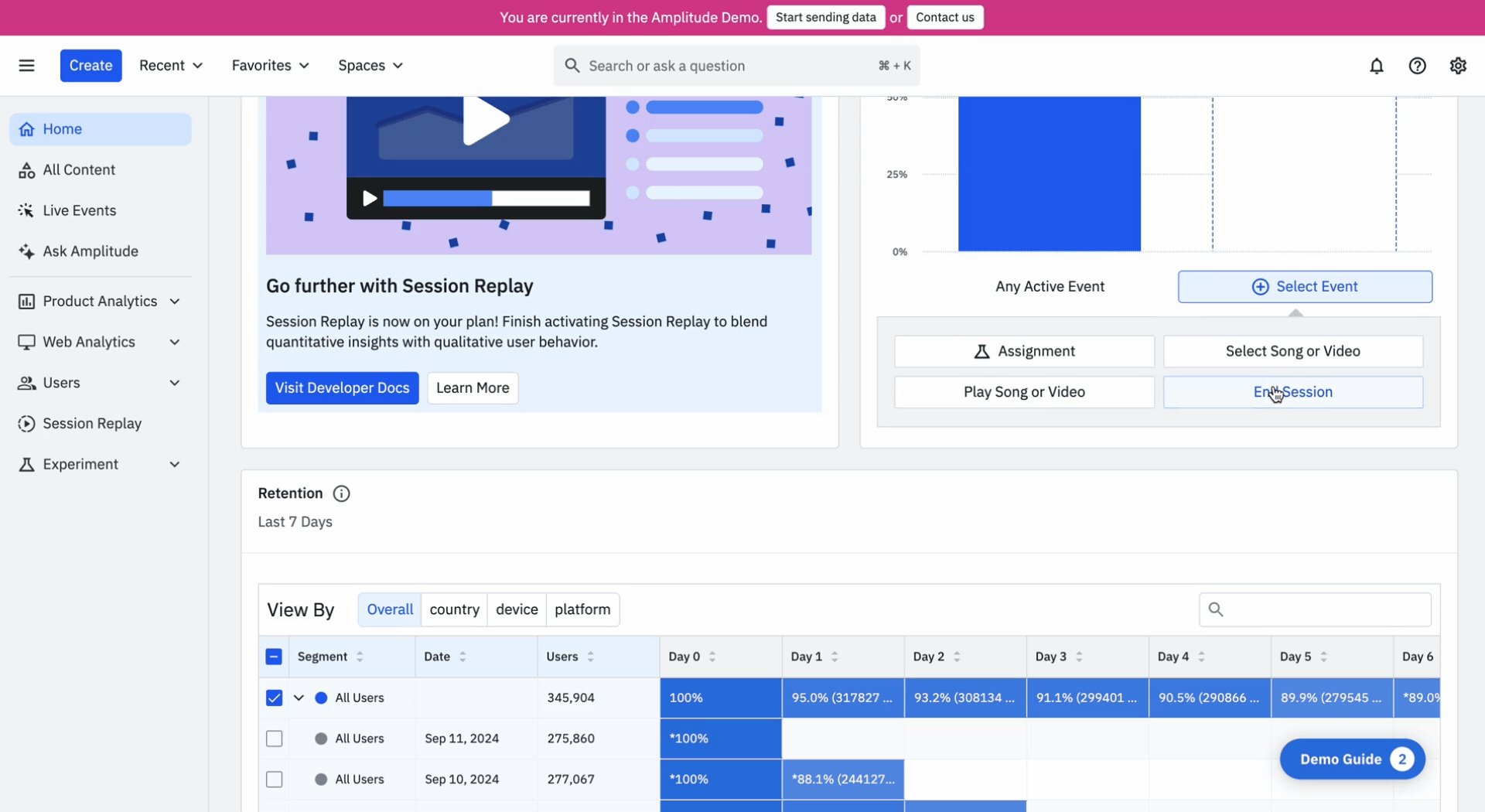
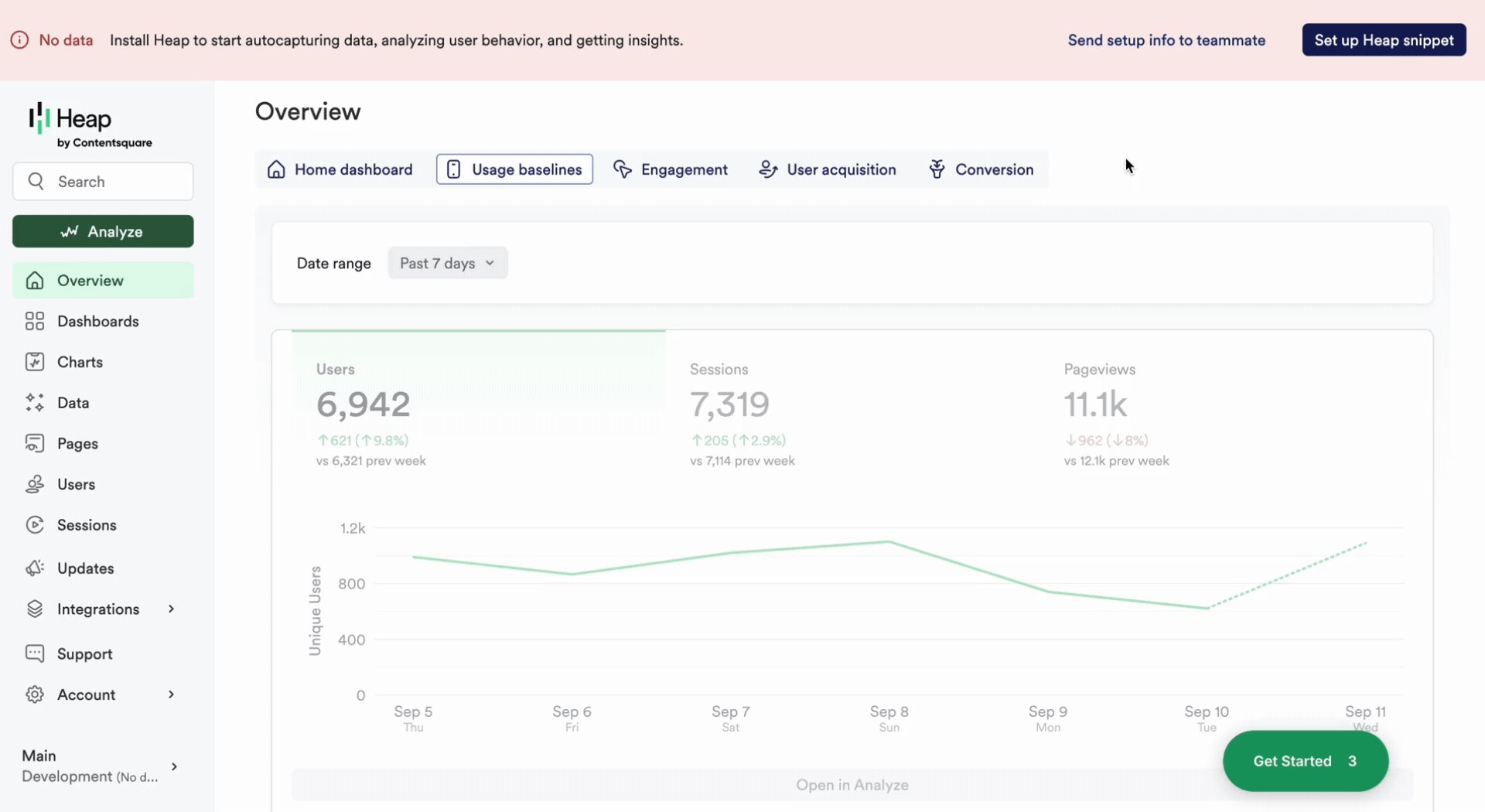
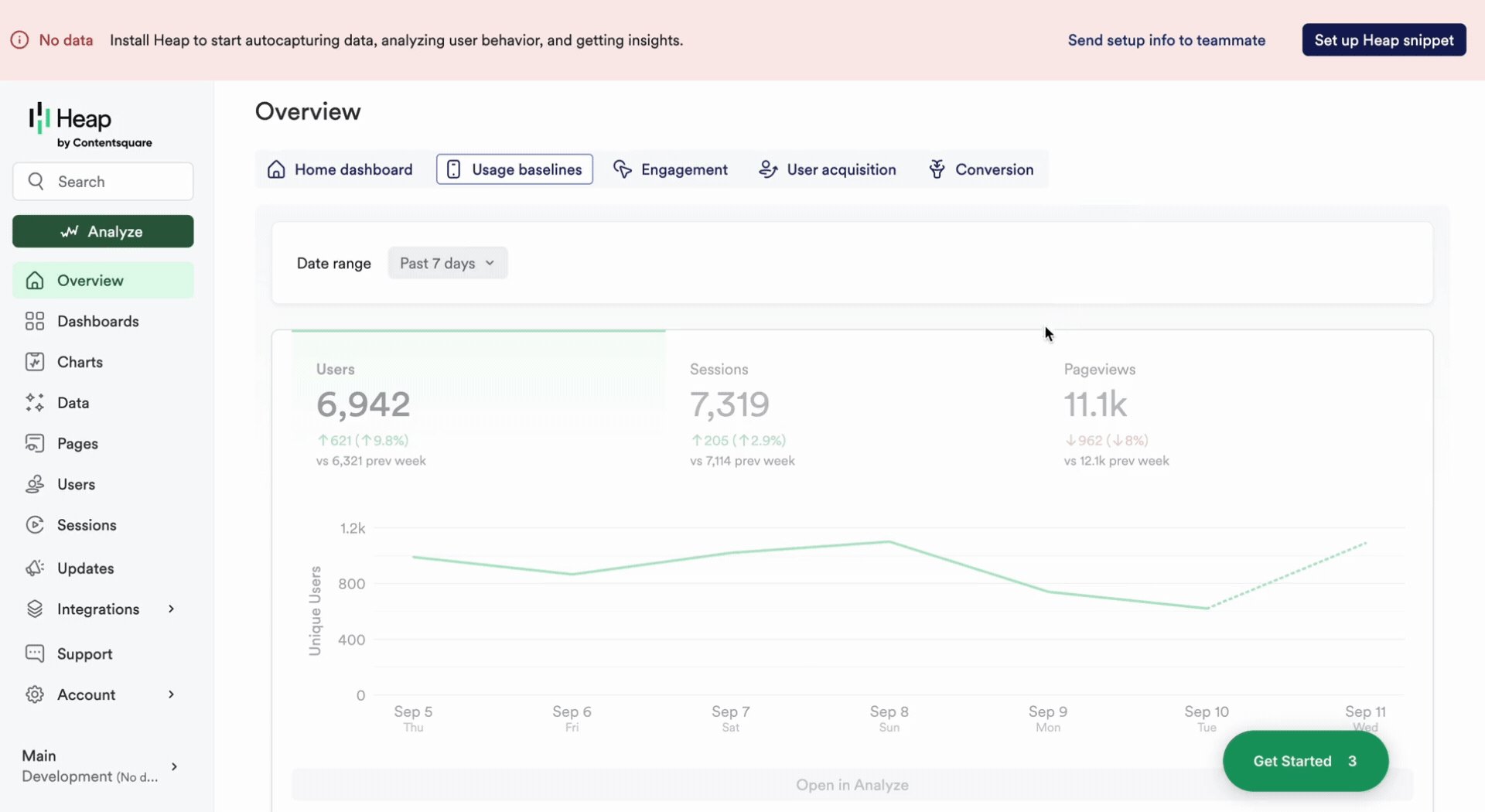
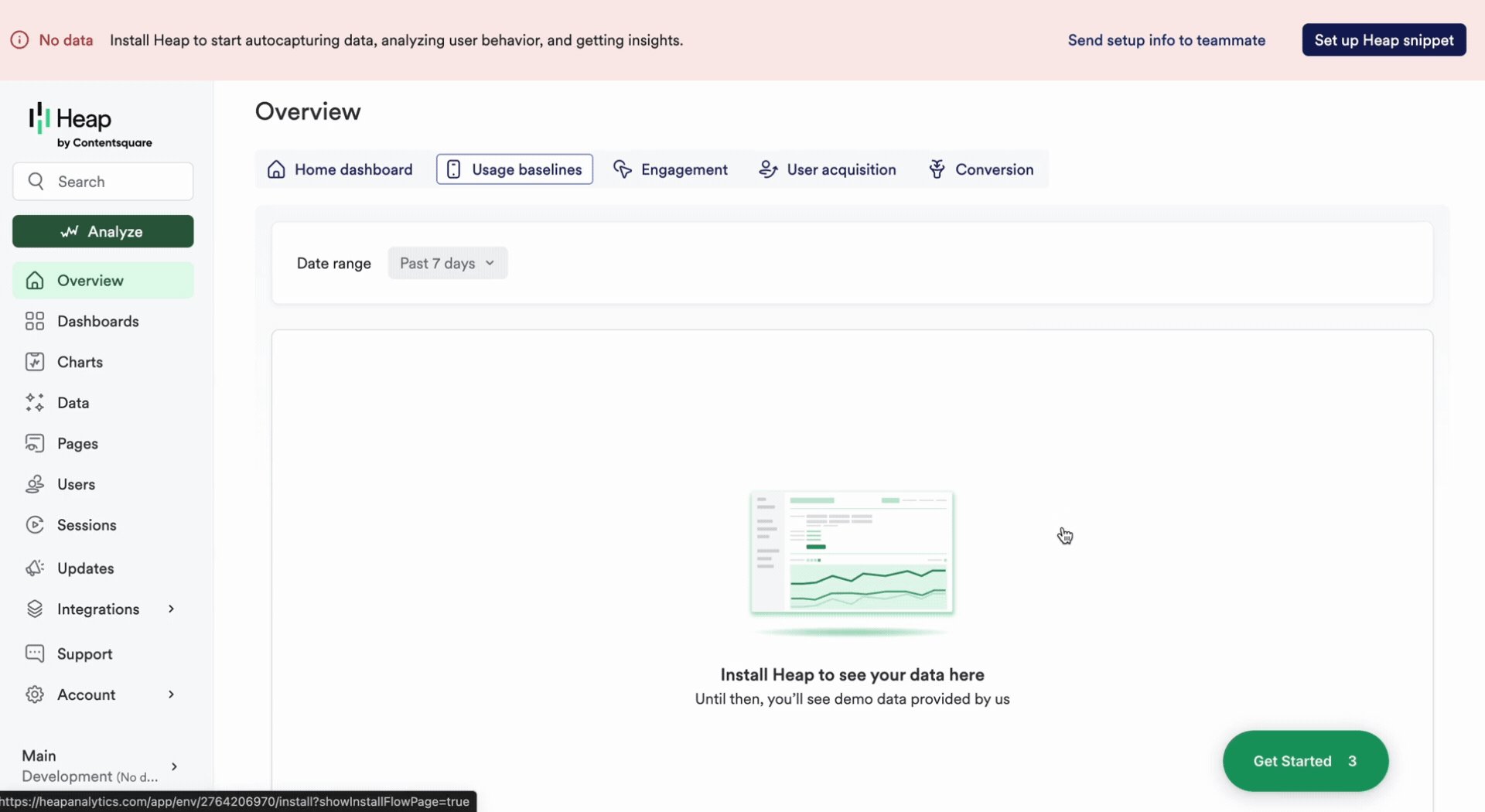
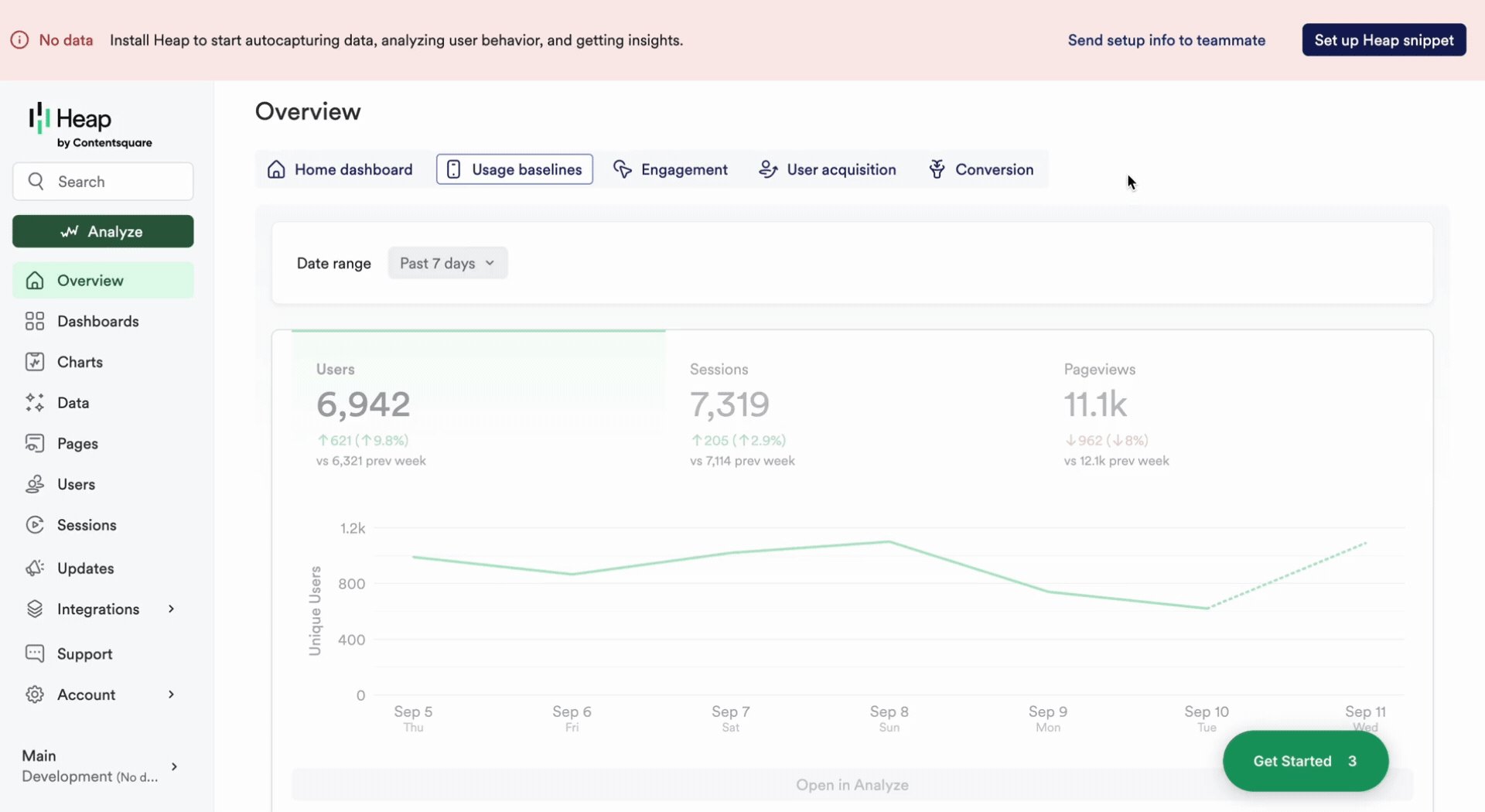
6. Demo data from Heap
When onboarding users onto analytics platforms, an empty state can ruin the experience by not showing how the product works in real life.
Heap addresses this challenge by adding demo data to its UI, which enables realistic user testing of advanced features.Instead of presenting a blank dashboard that might confuse new users, Heap populates its analytics tools with demo data, allowing users to explore features without needing to collect data or user feedback first.

This is particularly useful for data analytics platforms, where users may not immediately have relevant data to upload. Other platforms, like Amplitude and Mixpanel, use similar UI strategies by offering demo data sets to help users get a feel for the product right from the start.
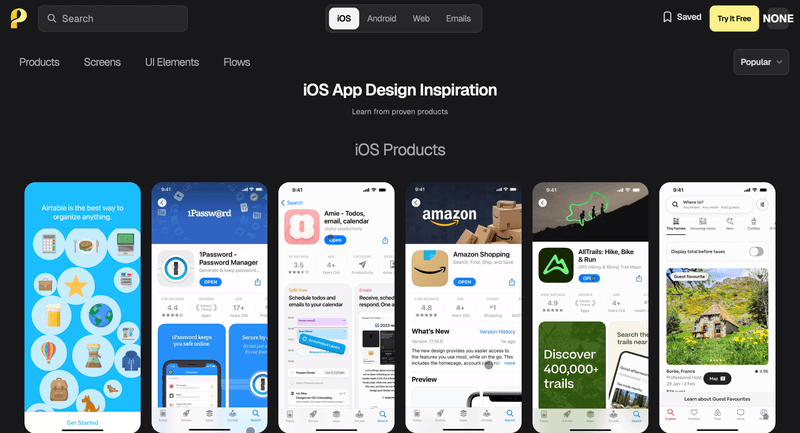
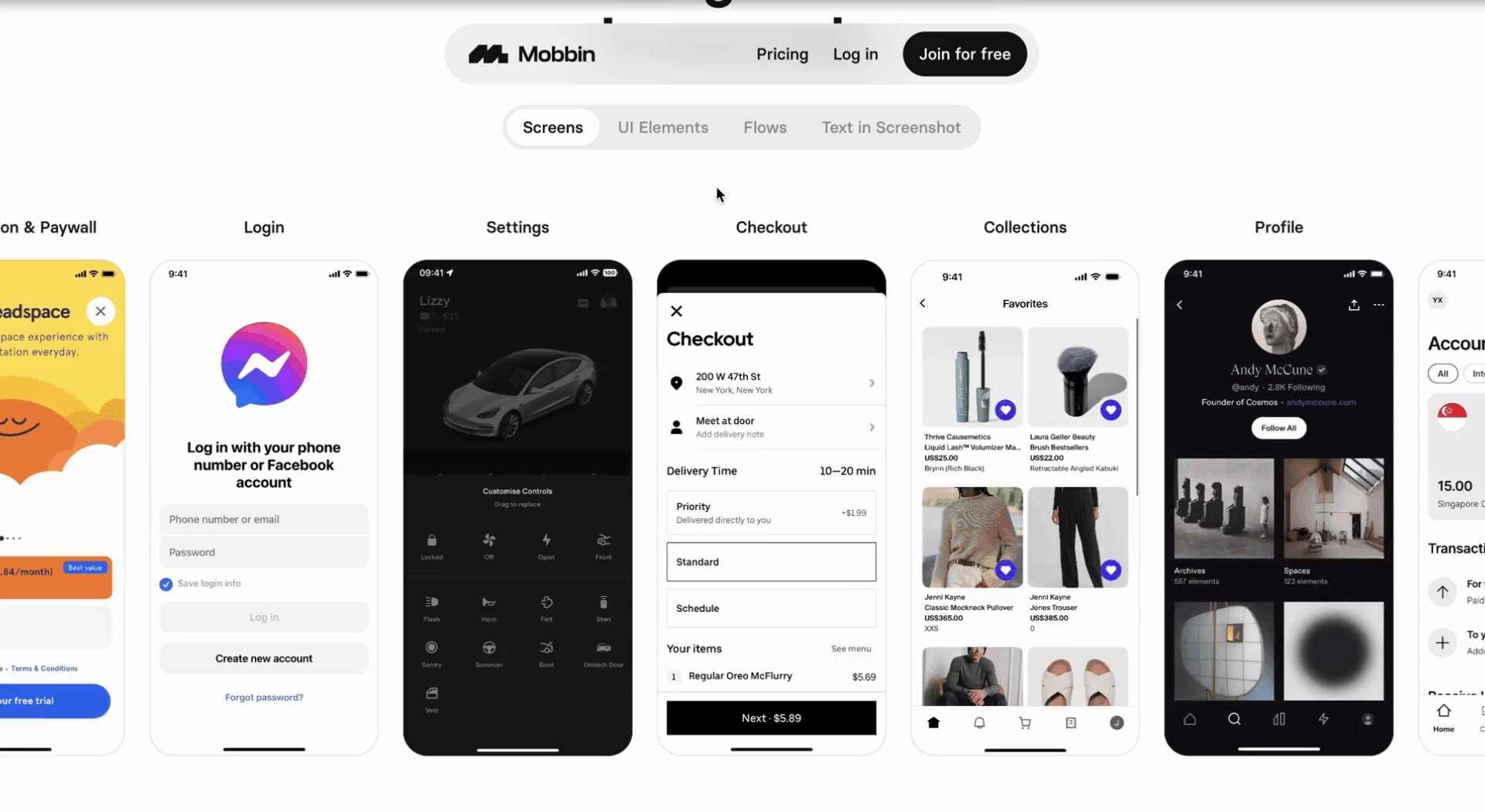
7. Category carousel from Mobbin
Showing everything your product can do with less space is challenging.
Mobbin can successfully do this with a carousel UI with a clear visual hierarchy that supports intuitive navigation. Users can browse through different examples of what they can do with the product without additional explanation.

Not only that, this carousel can be filtered by category, is scrolled horizontally to reduce clutter, and enhances the overall user experience by inspiring users with multiple examples.
The category carousel is particularly effective for design-focused platforms, where users often need to explore various styles and examples. For instance, other platforms like Dribbble and Behance employ similar galleries, allowing users to quickly browse through vast libraries of design work.
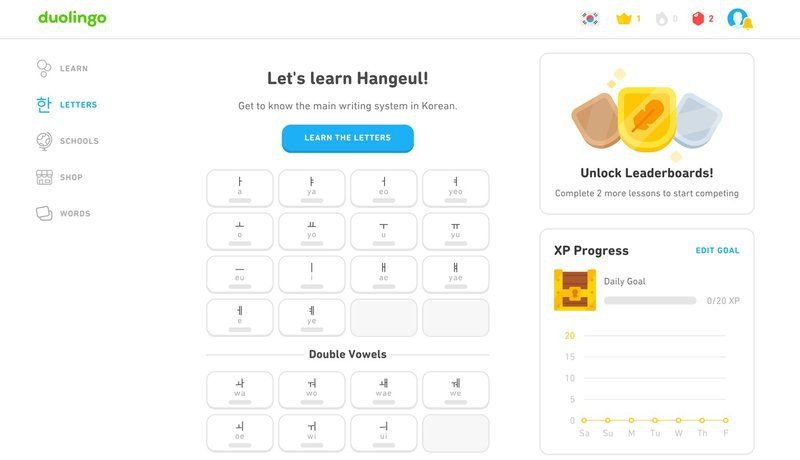
8. Duolingo’s gamified and responsive UI design
Duolingo’s UI designs are a masterclass in gamification for mobile apps, using interactive graphics, progress bars, and achievement badges to motivate users to continue learning.
It turns the language-learning experience into a game. It encourages users to maintain daily streaks, earn XP, and climb the ladder. Plus, the interface dynamically adjusts across devices (responsive design), ensuring that whether users are on a smartphone, tablet, or desktop, the UI remains consistent and intuitive.

As a result, these gamified elements end up:
- Motivating users to return to the app regularly to get their dopamine hit.
- Amassing huge app activity and engagement.
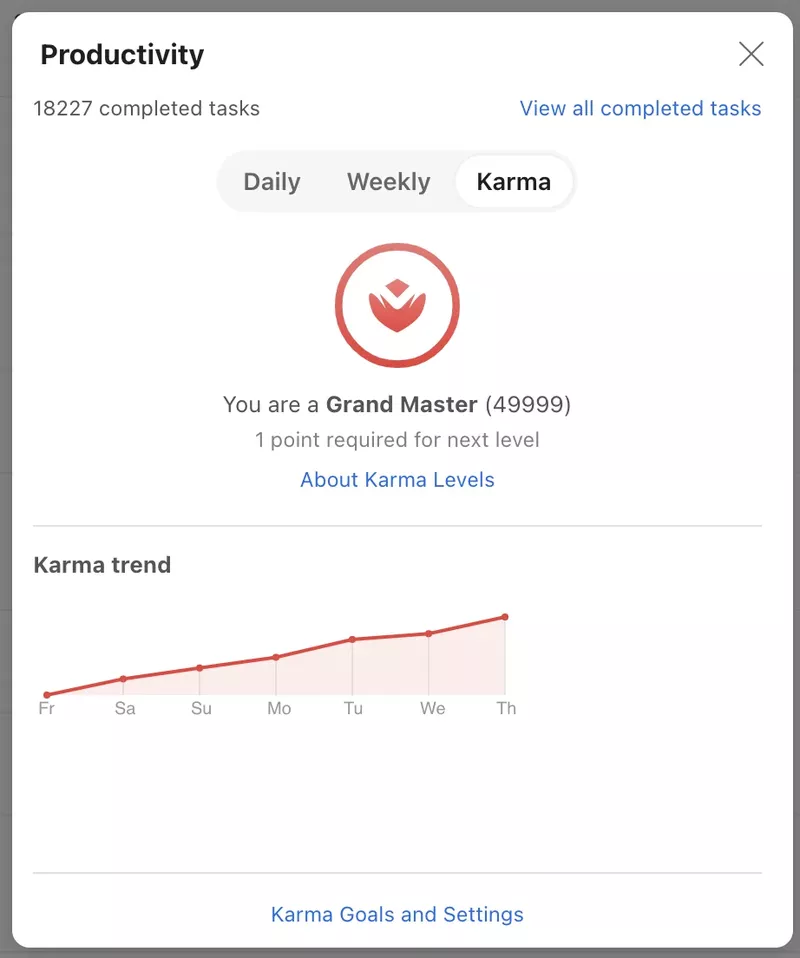
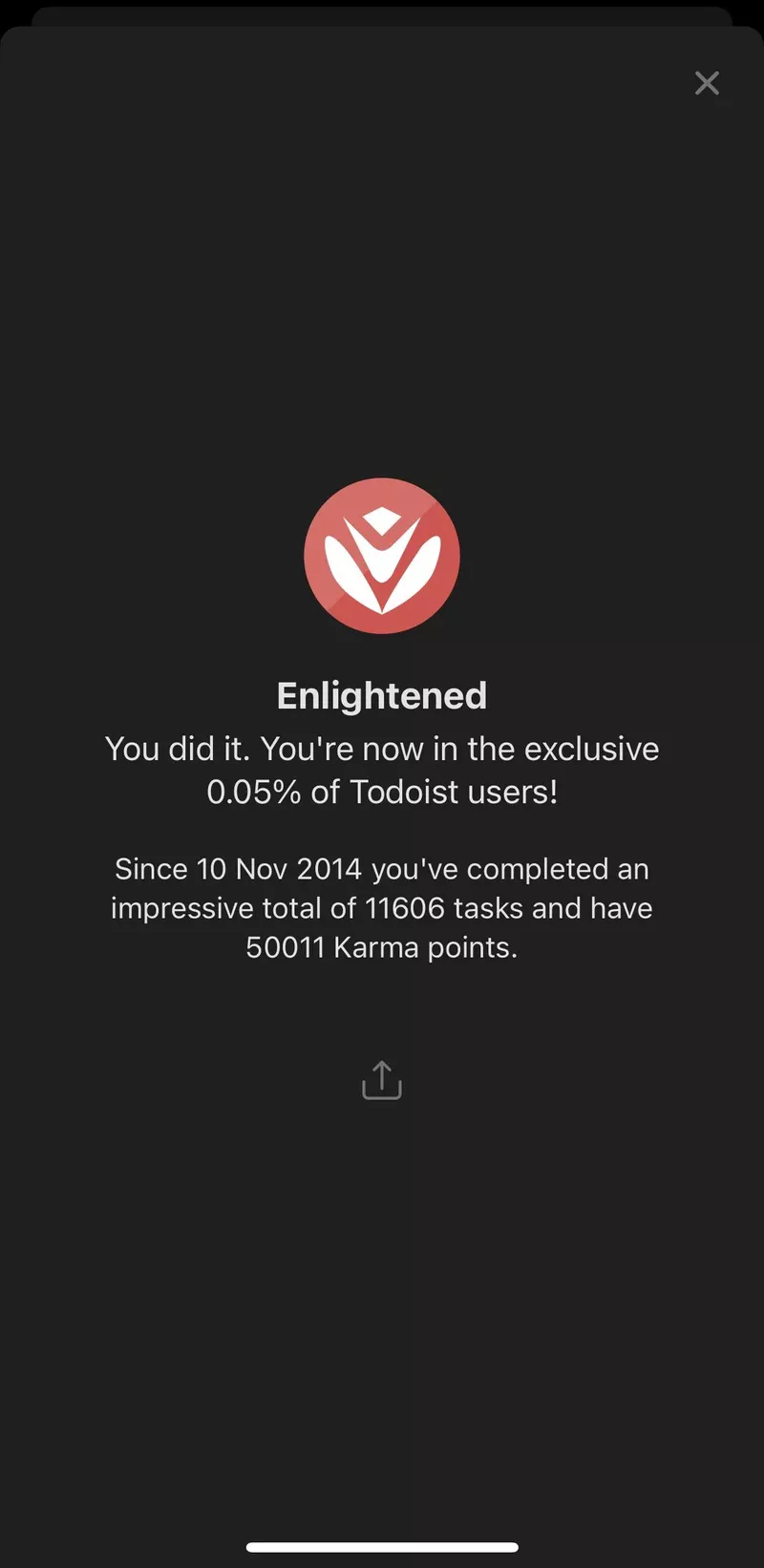
Now, not every SaaS is a learning platform. Other apps, such as Todoist, use a similar approach by rewarding users with “karma points” for completing tasks—keeping users engaged and goal-oriented as well.
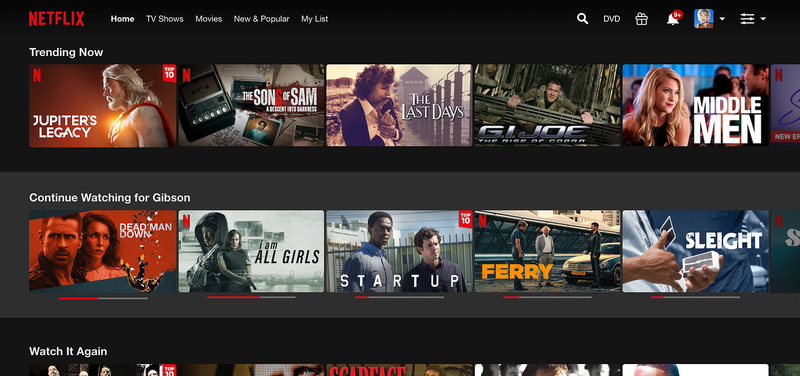
9. Personalized recommendations on the home page from Netflix
Netflix’s user-centered design is a shining example of personalization done right.
Upon loading the homepage, users are greeted with a customized set of relevant recommendations based on their previous viewing habits, watch history and preferences.

The UI is also optimized for easy navigation, as its carousel allows users to browse through suggested movies and TV shows without feeling overwhelmed by options.
This results in:
- Increased engagement.
- More users on the platform.
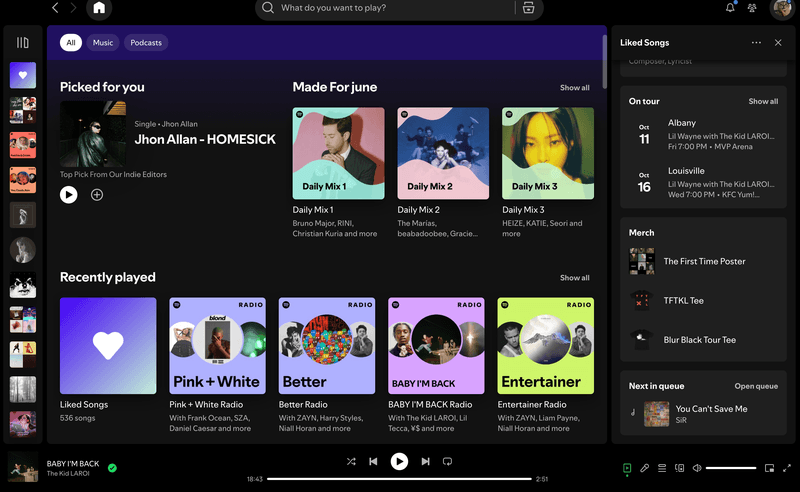
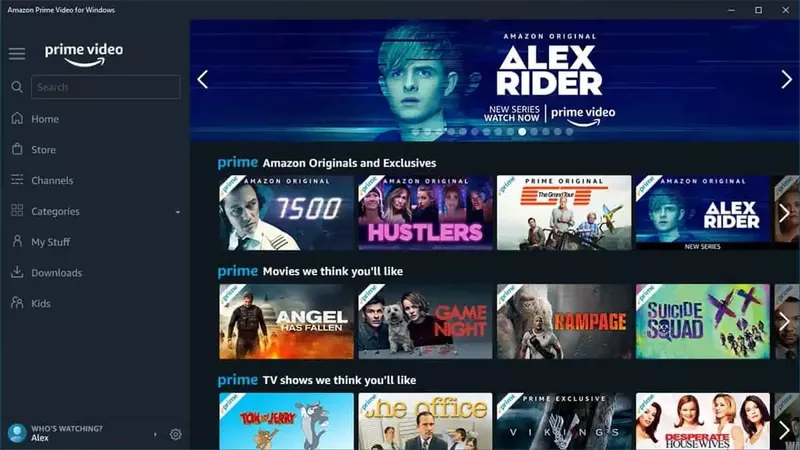
This strategy is a staple of many streaming platforms, with Spotify and Amazon Prime employing the same strategy to curate music and videos based on user behavior.
UI design vs UX design
While UI (User Interfaces) and UX (User Experience) are closely related, they play distinct roles in product design.
UI designers focus on creating a visually appealing and easy-to-navigate interface for users, such as color schemes, typography, button placements, and overall layout. On the other hand, UX design dives deeper into the overall user journey, ensuring that the experience is intuitive, efficient, and enjoyable from start to finish.
A great UI may catch a user’s attention, but a great UX ensures they stay and interact with your product seamlessly. For instance, UI design might focus on making buttons aesthetically pleasing, while UX design ensures that those buttons are placed in the most logical, accessible areas.
How to create great user interface design elements
Creating a great UI design involves more than just aesthetics. It requires thoughtful consideration of how users interact with your product.
Here are a few best practices to keep in mind when designing your UI elements:
- Keep it simple: Users should be able to grasp the purpose of the interface immediately. Overcomplicating things can lead to confusion and frustration. A clean, straightforward design ensures users interact and navigate with ease.
- Communicate with users: An effective interface communicates clearly with its users with descriptive texts, engaging animations, and color changes to indicate actions or statuses. These components work together to provide clarity and reduce the learning curve.
- Offer guidance throughout: Whether through tooltips, onboarding tutorials, or clear call-to-action buttons, guiding users through the interface ensures they feel supported and can use the platform efficiently.
- Implement intuitive design elements: Elements should function naturally to the user. Familiar patterns and layouts can help users feel at home, even when interacting with a new interface.
- Make it aesthetically appealing: A visually pleasing interface can enhance user satisfaction and make the experience more enjoyable. Cohesive color schemes, consistent typography, and well-thought-out layouts enhance an interface’s visual appeal.
- Strike the right balance: While an interface should be visually captivating, it shouldn’t compromise on its primary function: usability. Striking this balance ensures that users have a beautiful and functional interface.
Enhance your UX with Userpilot’s UI elements!
By exploring these nine UI examples—from Netflix’s personalized recommendations to Duolingo’s gamified learning—you can gather inspiration to refine your own product’s interface.
As we mentioned, great UI design enhances user engagement, simplifies navigation, and improves the overall user experience.
That said, if you need to create a more user-friendly experience, you can book a Userpilot demo to see how you can add UI prompts and boost user engagement, just like how our customers did.
FAQ
What is a UI example?
A UI example refers to a specific instance of user interface design that showcases how visual elements are organized and function to enhance the user experience. It could be anything from buttons and icons to full-page layouts or interaction patterns.
Which UI is a better example?
There isn’t a universal “best” UI design, as the best UI is highly dependent on the context and goals of the product. For instance, a minimalist UI like Notion’s onboarding screen may be ideal for new users, while a gamified UI like Duolingo’s is perfect for driving long-term engagement.
What is the best example for the UI/UX?
The best example for UI/UX is one that blends visual design (UI) with usability and experience (UX). For instance, Netflix’s personalized recommendations combine a clean UI with a UX designed to keep users engaged by offering relevant content.
What is an example of UI vs UX?
An example of UI vs UX can be seen in how a button looks (UI) versus how a user interacts with it (UX). A UI designer might create a button that looks appealing and fits with the overall product design. Meanwhile, a UX designer would ensure that the button is placed in the most logical and accessible place, ensuring users know when and why to click it.