I Tested the 5 Best User Guide Software for Creating Interactive User Manuals
Here’s a scene: a user logs into your app, clicks around a bit, hits a dead end…and leaves.
No pop-up. No tooltip. No “here’s how this works.”
Just a vague sense that maybe they’re the problem.
They’re not. You just haven’t given them a guide they’d want to engage with.
And by “guide,” I don’t mean a dusty PDF. That’s static content. In a world where interactive content generates 52.6% higher engagement rates than static content, your documentation process needs to be an active, in-app experience.
Something that actually nudges people forward and helps you build comprehensive user manuals right within your product.
So, let’s take a look at the top contenders for creating user manuals that enhance user experience.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What’s the “best” user guide software?
Depends on who you ask. But here’s what I looked for:
- Can it build interactive guides with clear step by step instructions, without code?
- Can I trigger content based on behavior (like page visits or events)?
- Does it let me embed rich media like GIFs, videos, or screenshots?
- Will it survive an enterprise stakeholder asking for multi-language support or role-based permissions?
- Does it give me data on who saw the guide and whether they finished it?
And most importantly: is it a tool the whole team can use, not just the power users?
The key features you need to create interactive user guides
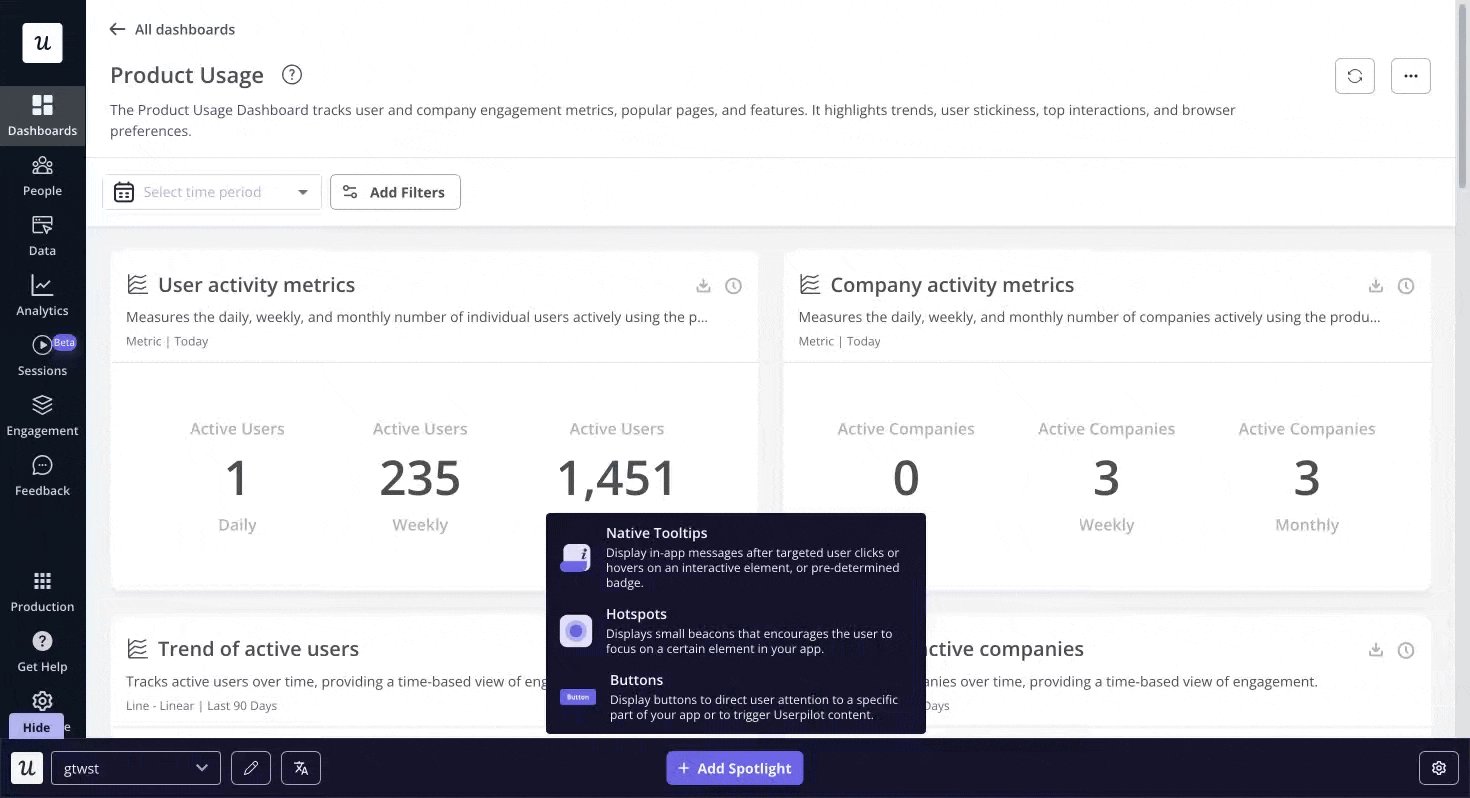
- A solid mix of UI patterns: You want more than just modals and basic tours. Look for checklists, slideouts, banners, tooltips, hotspots, even collapsible resource centers. Different flows need different formats.
- Customization that doesn’t fight you: Your user interface has a voice. Your guides should match it. Fonts, colors, spacing—it all needs to feel native.
- Segmentation: You need to show the right guidance to the right user at the right moment. That means targeting by lifecycle stage, role, plan, usage…you get the idea.
- Event-based triggers: Did the user complete step one? Great—now show them step two. Did they skip onboarding and dive into settings? Nudge them there instead. Good tools let you build reactive, not static, experiences.
- Product usage analytics: At a minimum, you want to track views, completions, and drop-offs. Bonus points for goal tracking and funnel analysis.
And depending on your product, team size, or compliance needs, you may also want:
- Automated localization for global audiences.
- A/B testing to pit guide variants against each other.
- Advanced roles and permissions for bigger teams.
- Enterprise-grade security for industries where acronyms like SOC 2 and GDPR make or break a deal.
TL;DR: The best user guide software
These are the five best tools for creating interactive, in-app user guides, depending on your priorities (and your budget):
| Tool | Best for | Key differentiator | Starting price |
| Userpilot | Full-featured, scalable coaching & analytics | Real-time event-based triggers + no-code builder | $299/month |
| Appcues | Fast, no-code onboarding launch | Builder + multi-channel messaging | $300/month |
| Chameleon | Design perfectionists | Full CSS customization | $279/month |
| Whatfix | Enterprise training needs | Export to LMS, video, PDF formats | Custom pricing |
| UserGuiding | Budget-ready basics | Affordable, quick setup | $89/month |
Let’s go a little deeper.
The 5 best user guide software tools: Reviewed
Here’s how the top five user manual software stack up—warts, wins, and all.
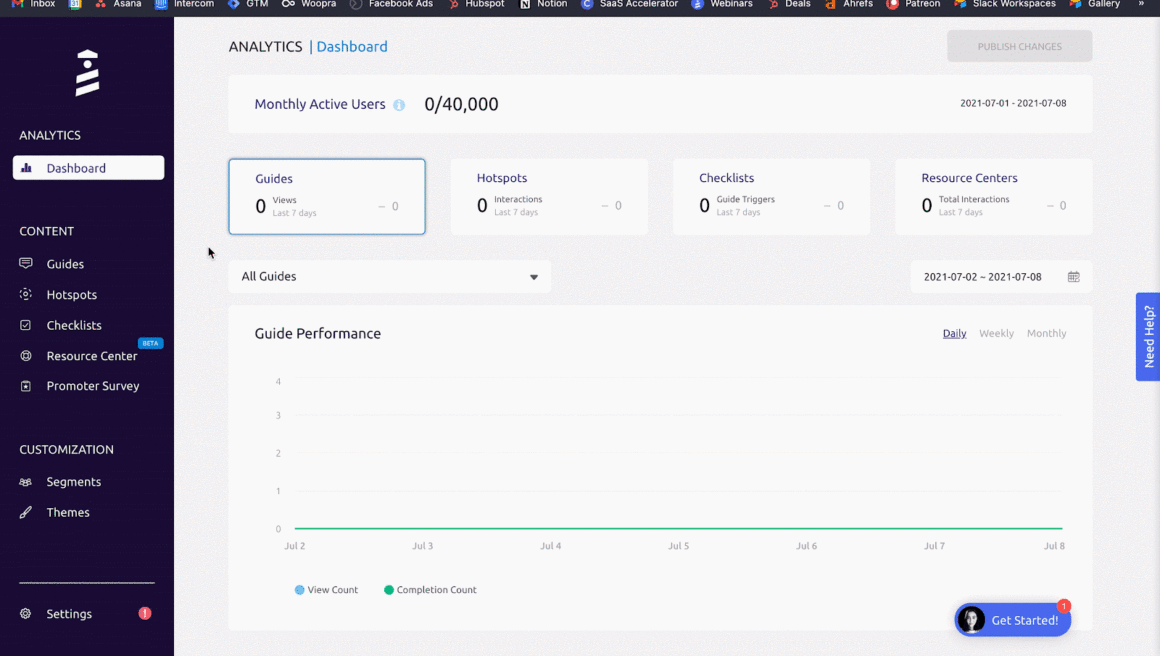
1. Userpilot: Best all-in-one, scalable solution
If you’re serious about onboarding, activation, or feature adoption, Userpilot is a full-blown, “we can finally stop writing help docs no one reads” kind of user guide software tool.
It’s built specifically for growth teams, product managers, and CS folks who want to layer help inside the product—not bolted on top or buried in an external FAQ.
| Overall Userpilot G2 rating | 4.6/5 ⭐ |
| Overall Userpilot Capterra rating | 4.6/5 ⭐ |
💡Userpilot’s standout features
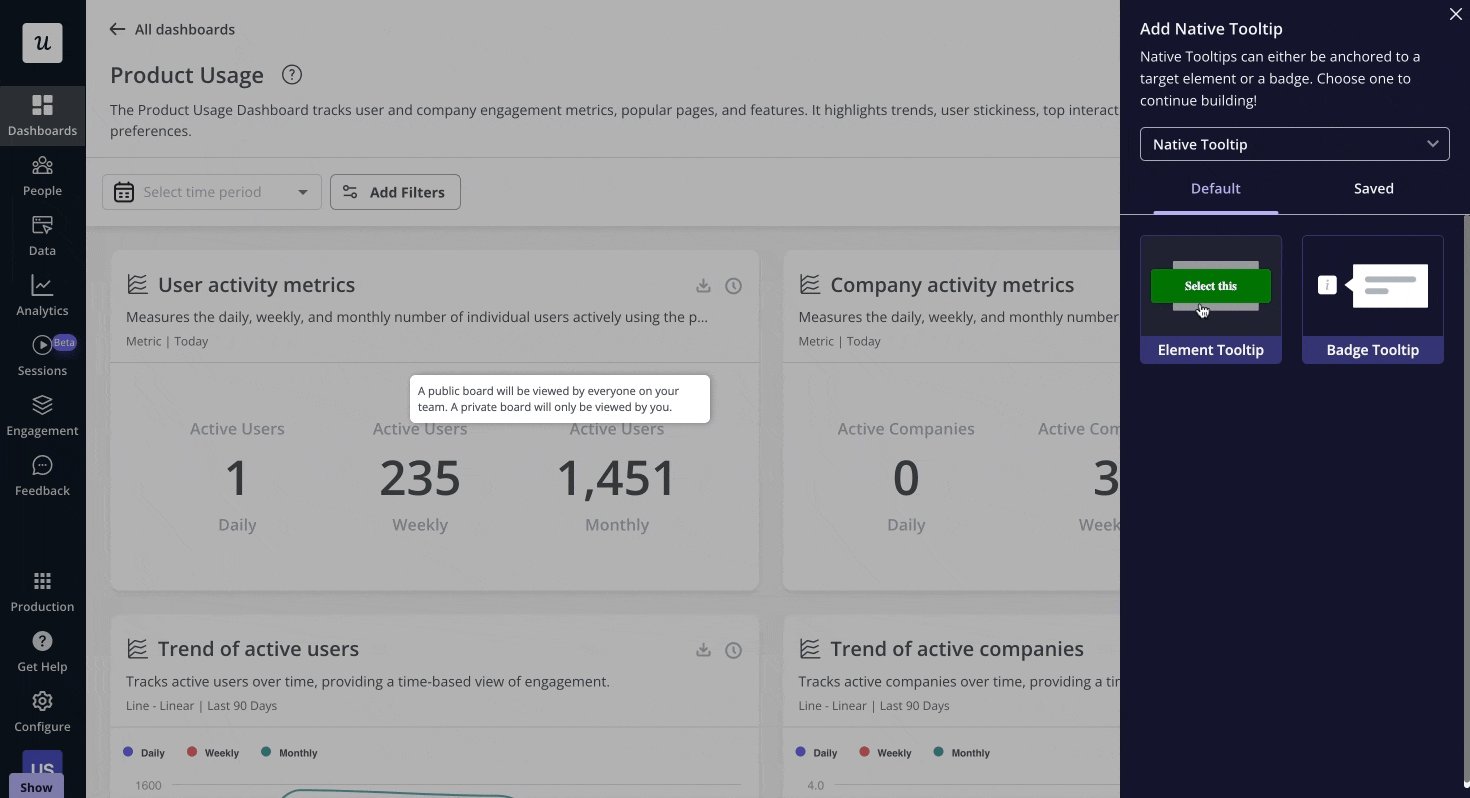
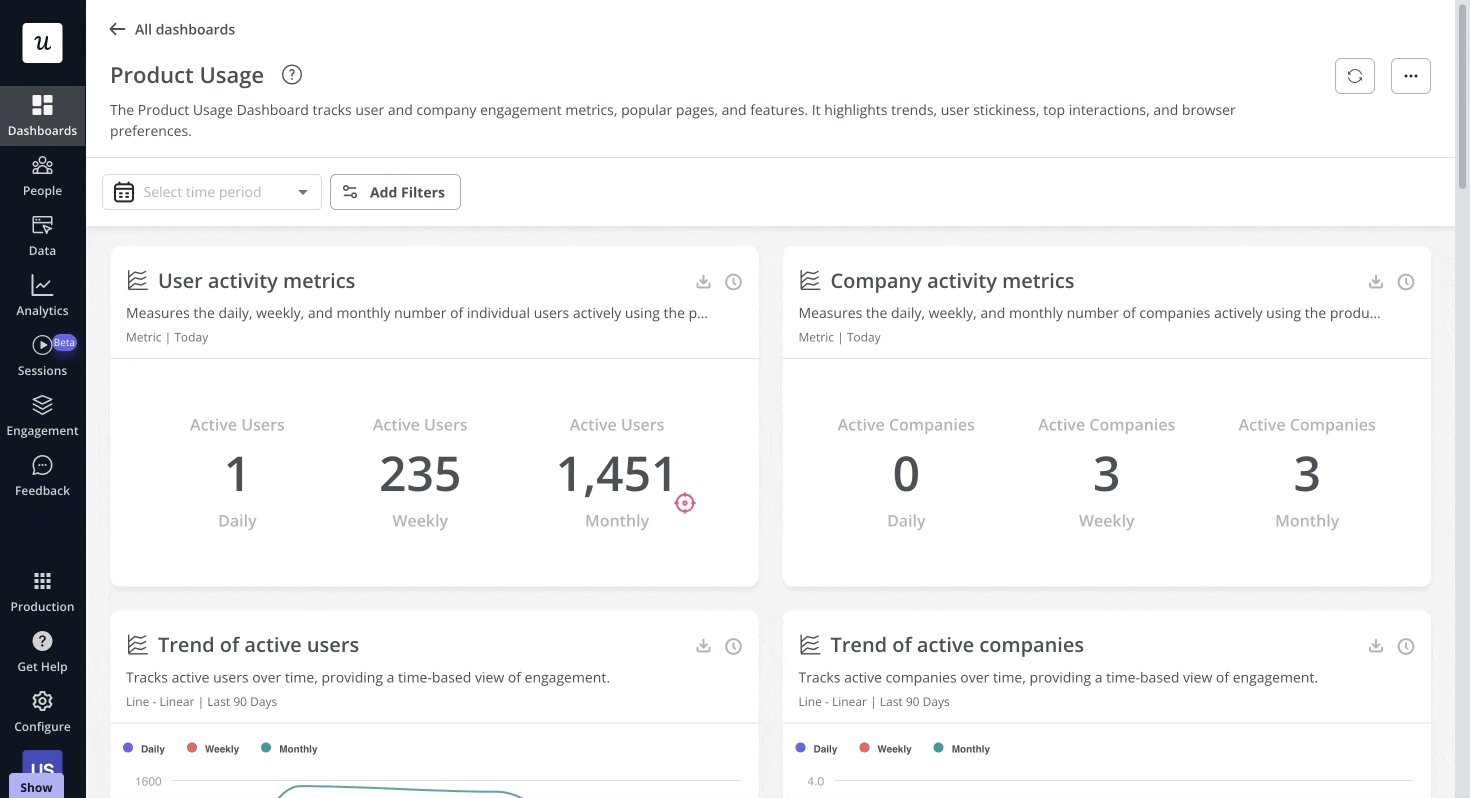
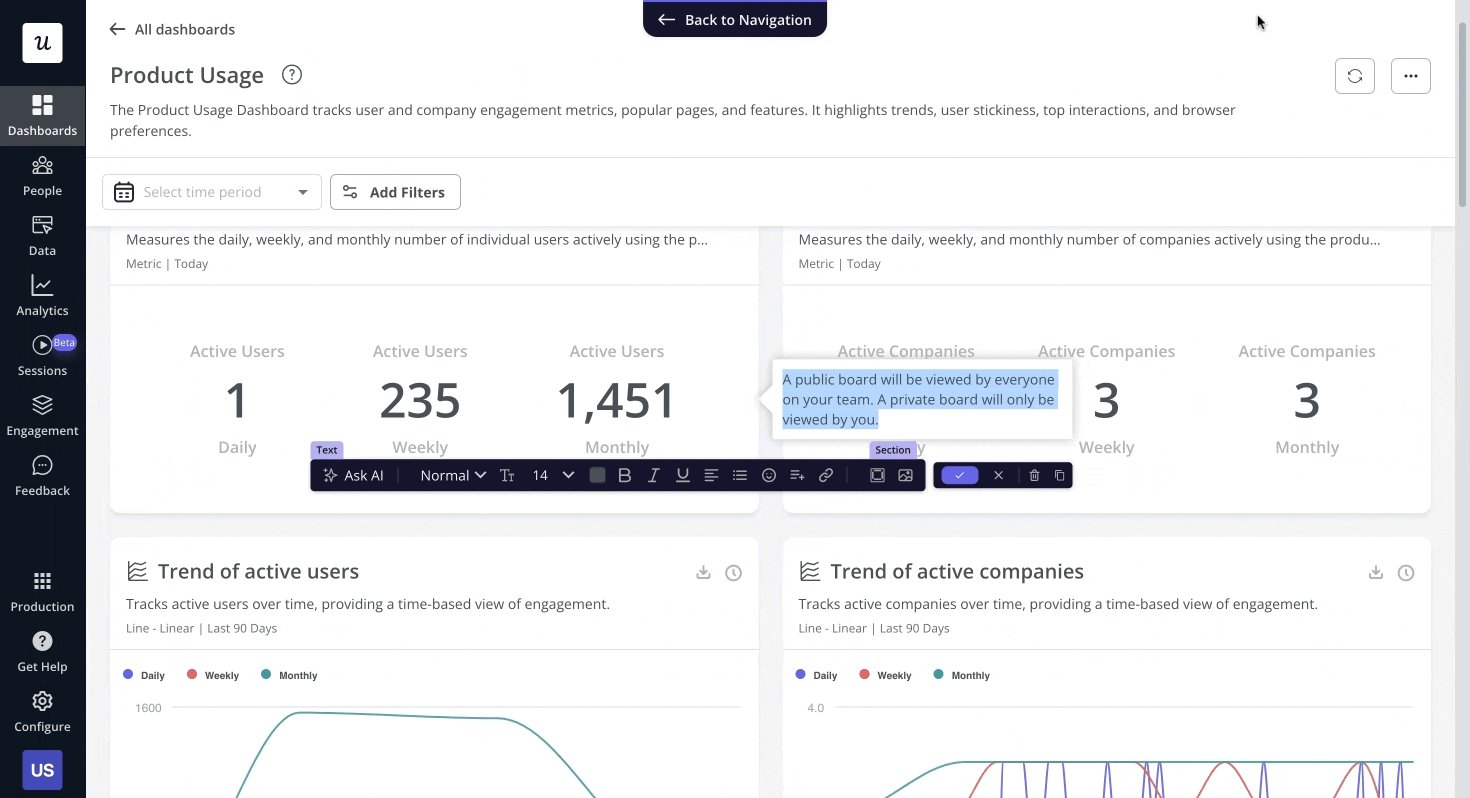
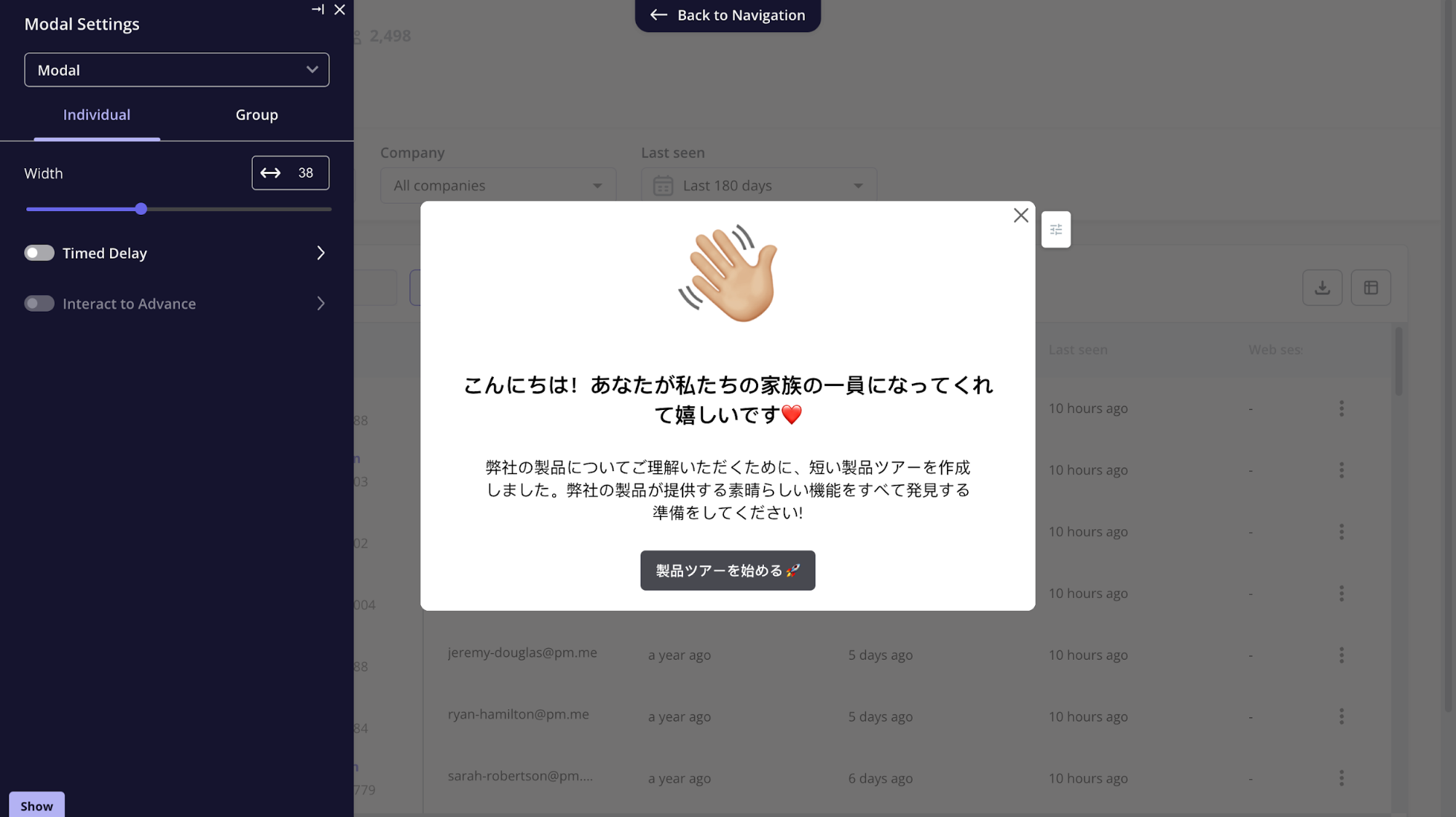
No-code WYSIWYG builder: Drag, drop, and watch it come to life. No engineering bottlenecks. No fiddling with weird syntax. You can launch a tooltip in under 10 minutes—even if your HTML knowledge starts and ends with “hello.”

Multiple UI patterns: Tooltips, modals, checklists, hotspots, slideouts, driven actions—you name it. And driven actions don’t just point at things—they make users take the next step (like filling out a field) before they can move forward. Great for reducing passive browsing and driving real engagement.

Advanced segmentation: Trigger guides based on user segments—behavior, plan, role, NPS score, company size—you can get wildly specific. Want to show a checklist only to trial users who skipped onboarding? Done. Want a tooltip just for admins who haven’t used a key feature in 7 days? Also done.

Built-in localization: Interactive guides shouldn’t only exist in English. Userpilot makes it dead simple to localize your flows for different regions—no need to clone flows manually or manage a tangled mess of versions.

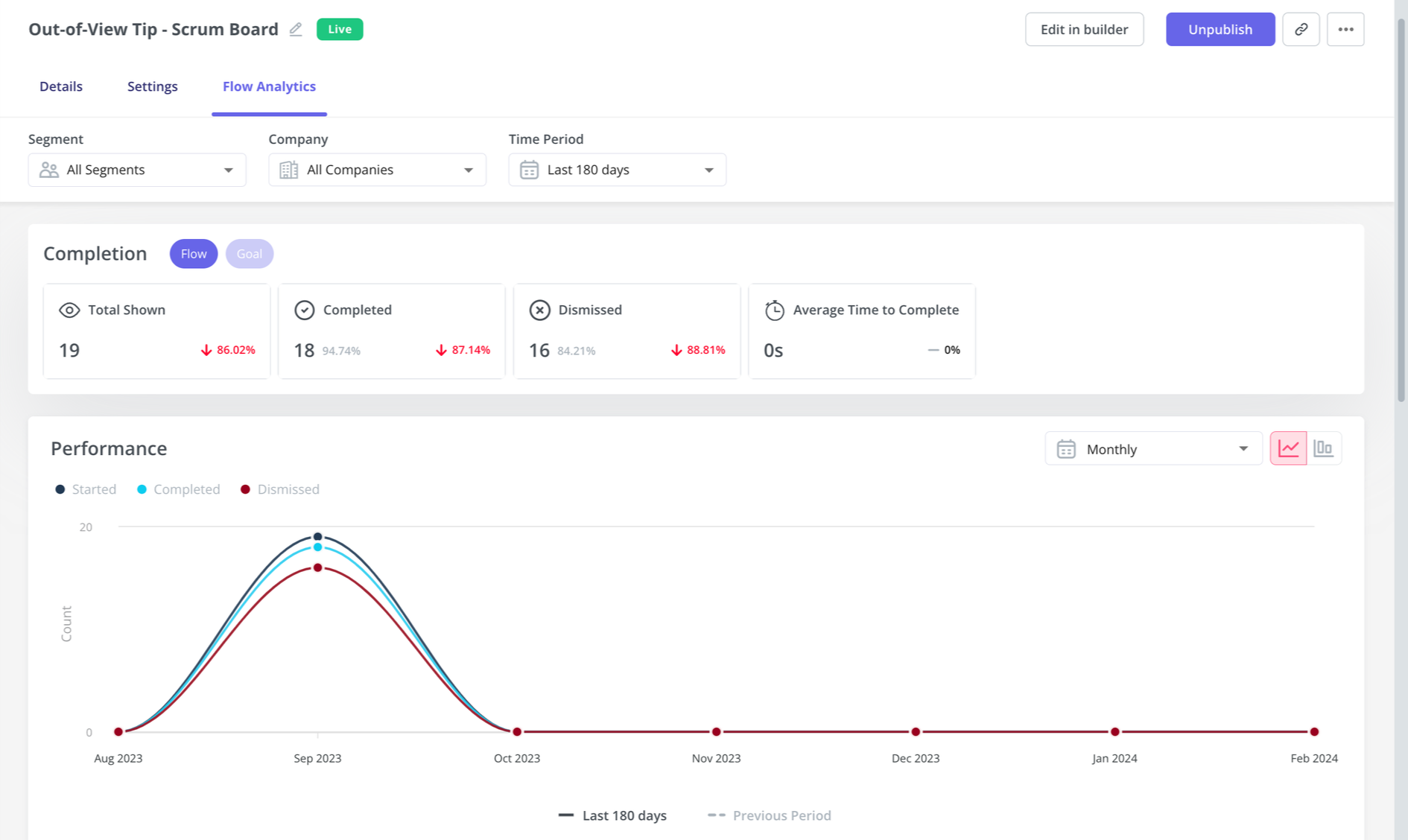
Flow analytics that matter: You get full visibility into how each guide performs—completion rates, drop-offs, engagement points. And if that’s not enough, the Growth plan unlocks session replays and funnel analysis so you can see why users are getting stuck, not just where.

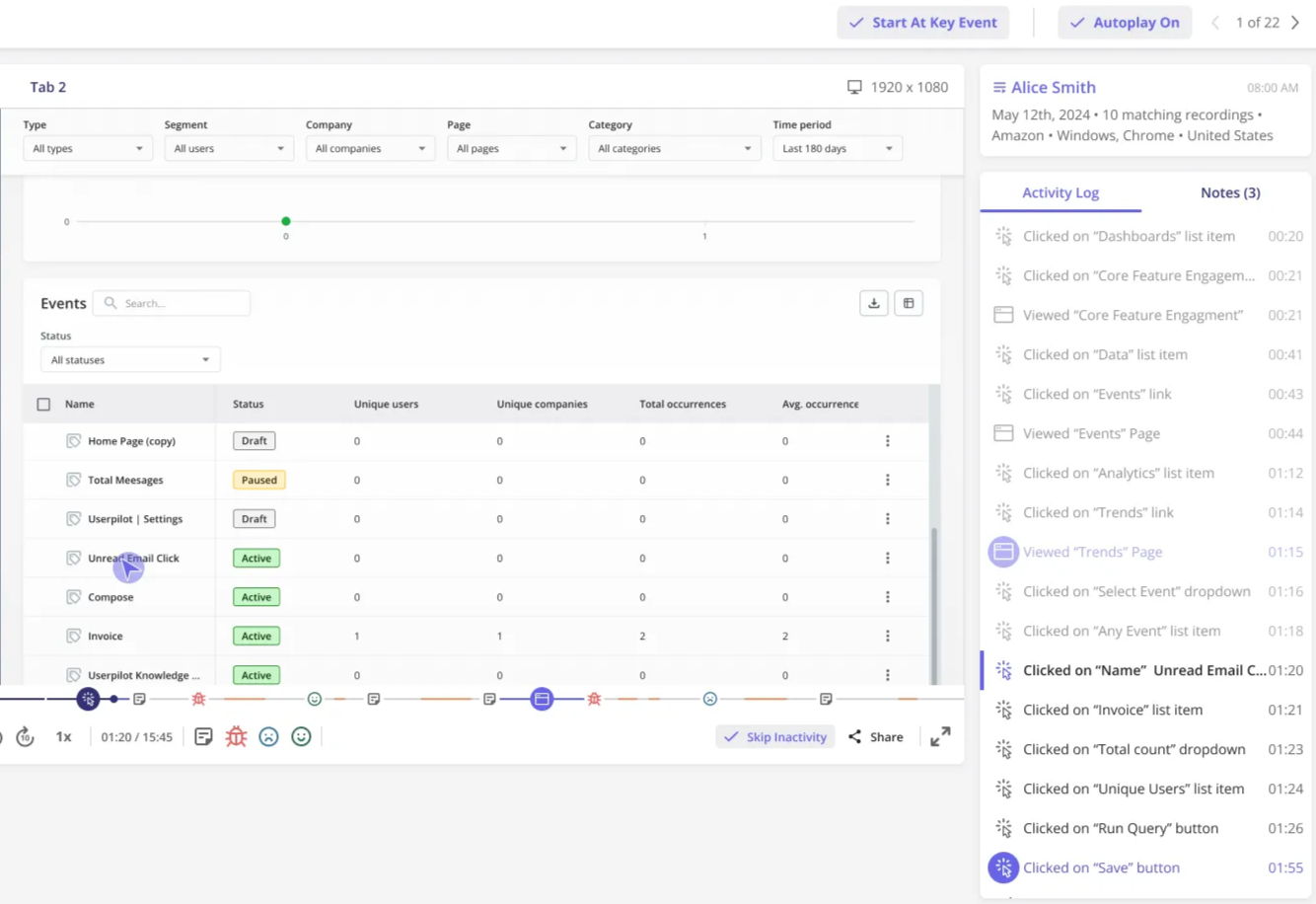
Session replays: Watch how users interact with your guides in real time. See where they hesitate, rage-click, or bounce—and then fix it.

Userpilot pros
- Truly no-code, with granular targeting and real-time previews.
- Works on both web and mobile (via the Growth plan).
- Session replays + advanced analytics built in.
- Segmentation and experimentation features rival tools 2x the price.
- Chrome extension makes it dead-simple to install and start building.
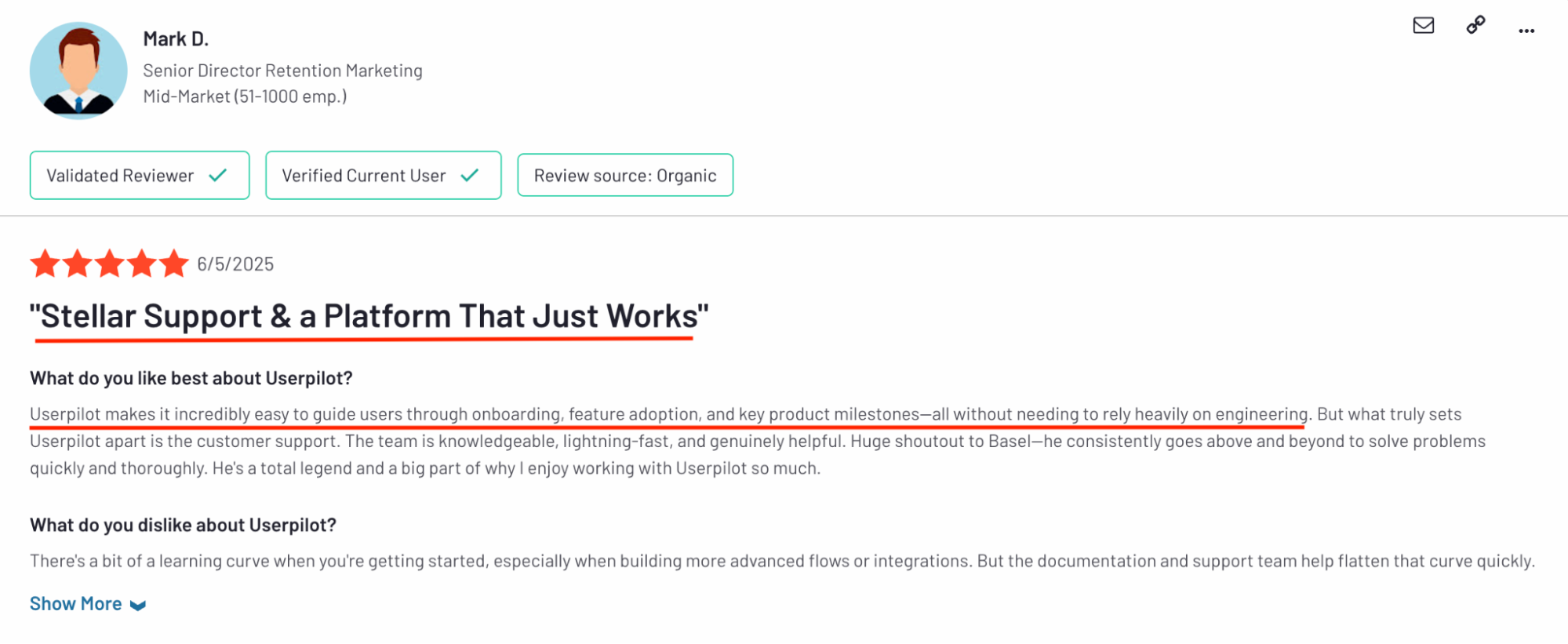
Mark D. says it best in a recent G2 review:
“Userpilot makes it incredibly easy to guide users through onboarding, feature adoption, and key product milestones—all without needing to rely heavily on engineering.”

Another verified user, Sophie L., praises Userpilot for being able to “quickly create interactive guides and user journeys.”

Userpilot cons
- Learning curve exists—but it’s a “feature-rich” kind of curve, not a “why is this UI from 2007?” kind
- Some advanced features (like mobile support, localization, resource center) are gated behind higher plans
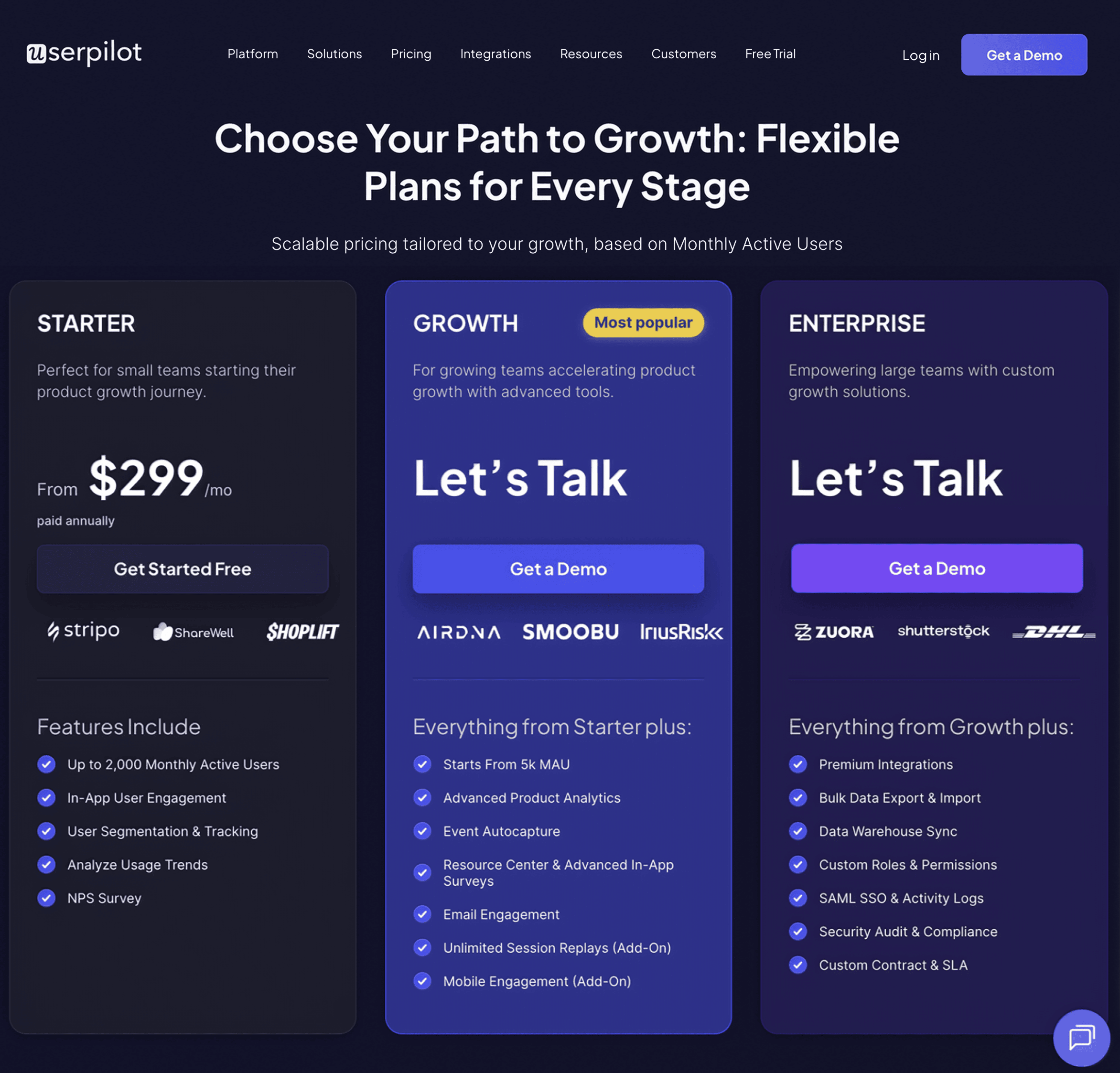
Userpilot pricing
- Userpilot pricing starts at $299/month for up to 2,000 MAUs with in-app engagement, segmentation, and NPS surveys included.
- For advanced features like session replay, localization, and mobile support, the Growth plan is customized.
- Enterprise plans are custom—expect SSO, audit logs, SLAs, and other suit-and-tie stuff baked in.

Userpilot in action: Real-life success stories
If you’re wondering whether all those tooltips and checklists actually work—they do. Here’s how teams used Userpilot’s knowledge base software to onboard faster, activate more users, and build experiences that stick.
- The Room boosted new user activation by 75% in just 10 days using personalized onboarding flows.
- Sked Social tripled conversions by adding a simple onboarding checklist that guided users to their “aha!” moment.
- Kontentino increased activation by 10% after implementing targeted in-app guidance for new signups.
2. Appcues: Best for fast, no-code adoption flow creation
Appcues is ideal for small teams or marketers who want to get something live—today—without having to learn a new platform or ping product every five minutes.
| Overall Appcues G2 rating | 4.6/5 ⭐ |
| Overall Appcues Capterra rating | 4.8/5 ⭐ |
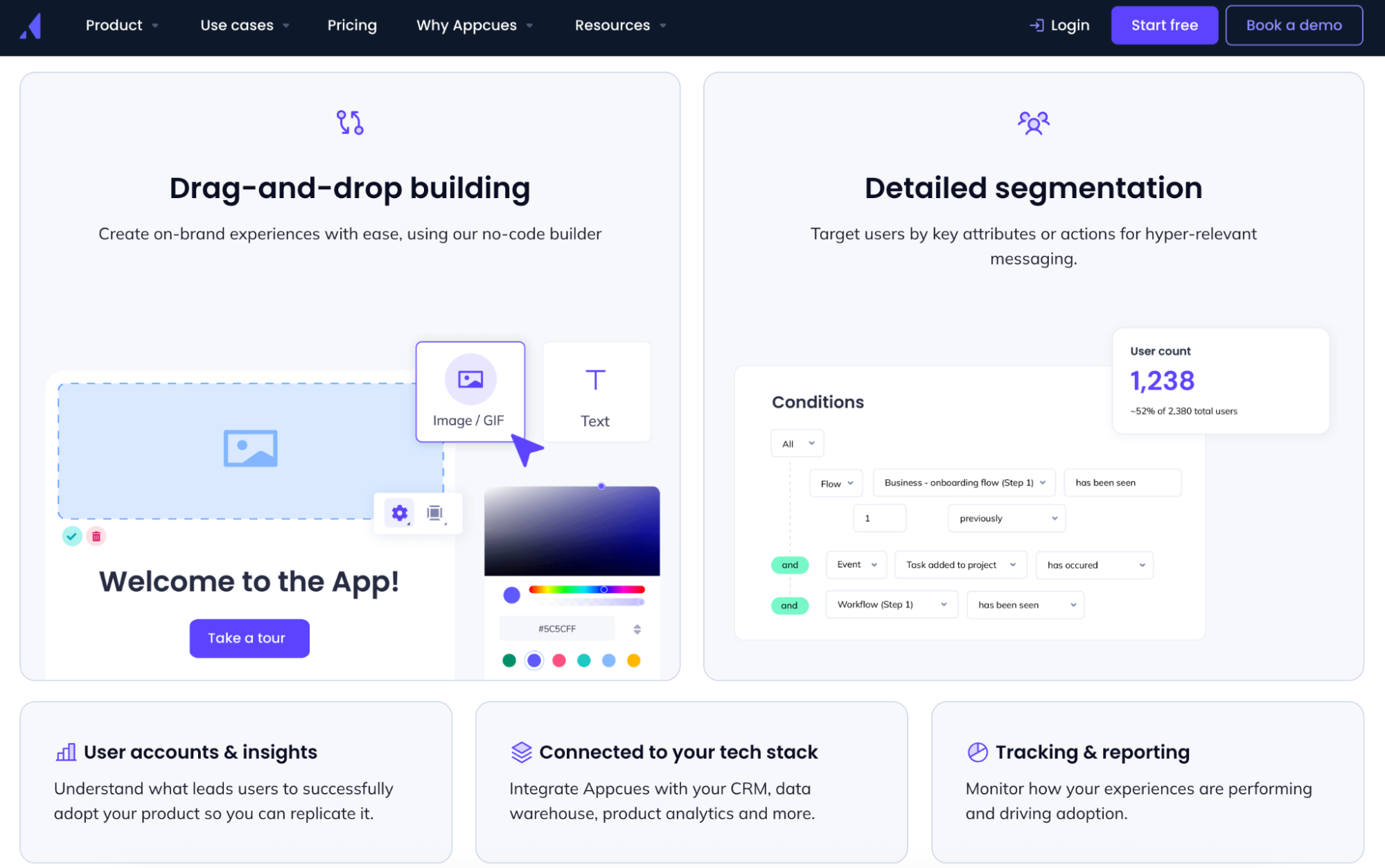
💡 Appcues’ standout features
- No-code visual builder: Create modals, checklists, and flows right in your browser—no code, no tears.
- Prebuilt templates: Dozens of plug-and-play onboarding patterns that help you get started fast.
Multi-channel messaging: Nudge users in-app and follow up via email for more cohesive journeys. - Basic analytics: Track how many users viewed, completed, or dropped off your guides.

Appcues pros
- Extremely beginner-friendly—non-technical teams can own setup end to end.
- Ideal for MVP-stage onboarding or one-off product announcements.
- The intuitive interface makes it easy to train new team members quickly.
Val G. on G2 praises Appcues for its user-friendliness:
“Appcues allows me, a non-technical marketer, to implement product experiences that I would otherwise have to bug my engineering team to build.”
Appcues cons
- Once you start building at scale, things get messy. There’s no folder or tagging system yet, which makes managing dozens of flows a bit of a pain (though rumor has it, that’s on the roadmap).
- You can’t control things like the exact timing of when a message appears, which feels oddly restrictive for a tool this polished.
- If you’re hoping to launch guides based on NPS scores or user feedback data, you’ll need to pipe it in manually—or look elsewhere.
And users notice these gaps. For example, Mariana N. says:
“A couple of things I’d love to see improved: right now, all the flows are a bit scattered — having folders or a better way to organize them would make a huge difference (which I hear might be coming soon). Also, adding sentiment-based triggers would put it even more on par with some competitors.”

Appcues pricing
- Start ($300/month): Ideal for early-stage teams—includes 50 flows, 5 seats, and all the essentials to launch onboarding without code.
- Grow ($750/month): Best for scaling teams—adds NPS, resource centers, premium integrations, and 100 published experiences.
- Enterprise (Custom): Built for scale—unlocks unlimited seats, advanced security, and white-glove support for complex orgs.

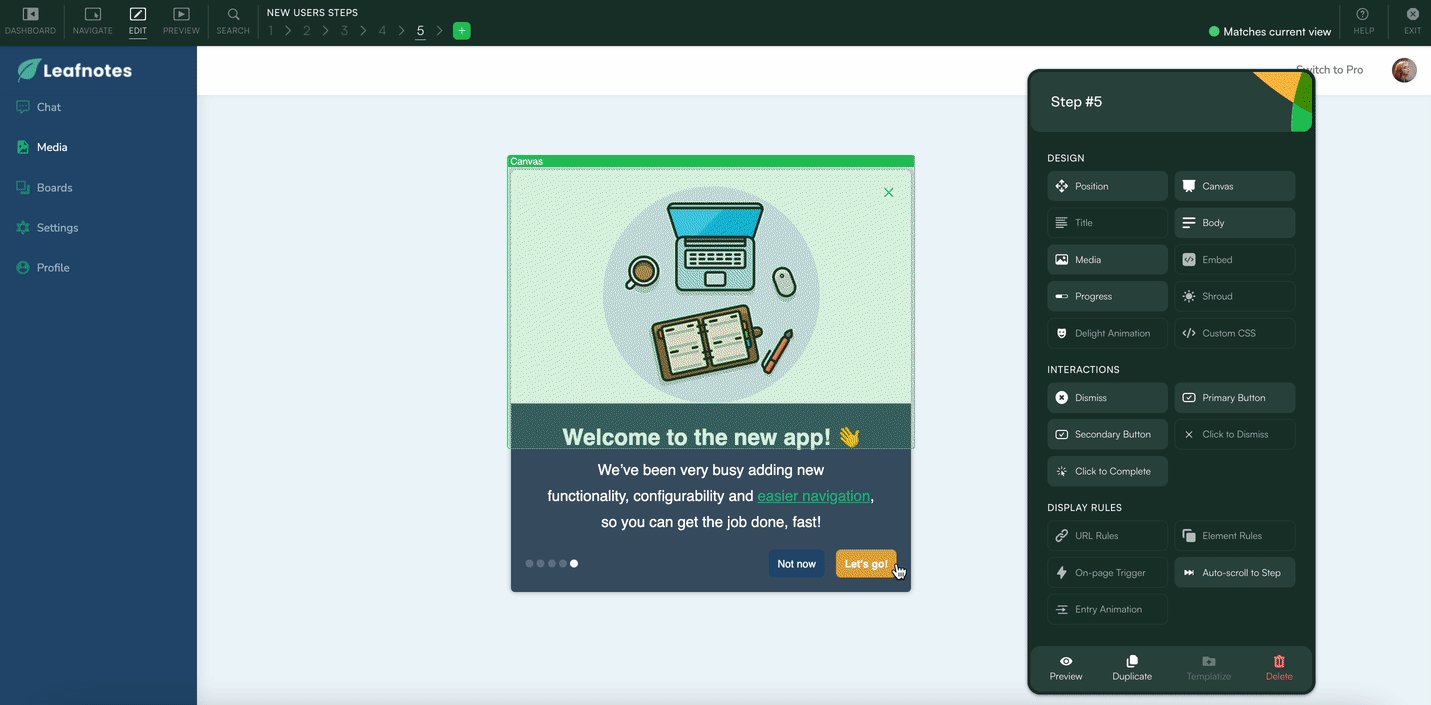
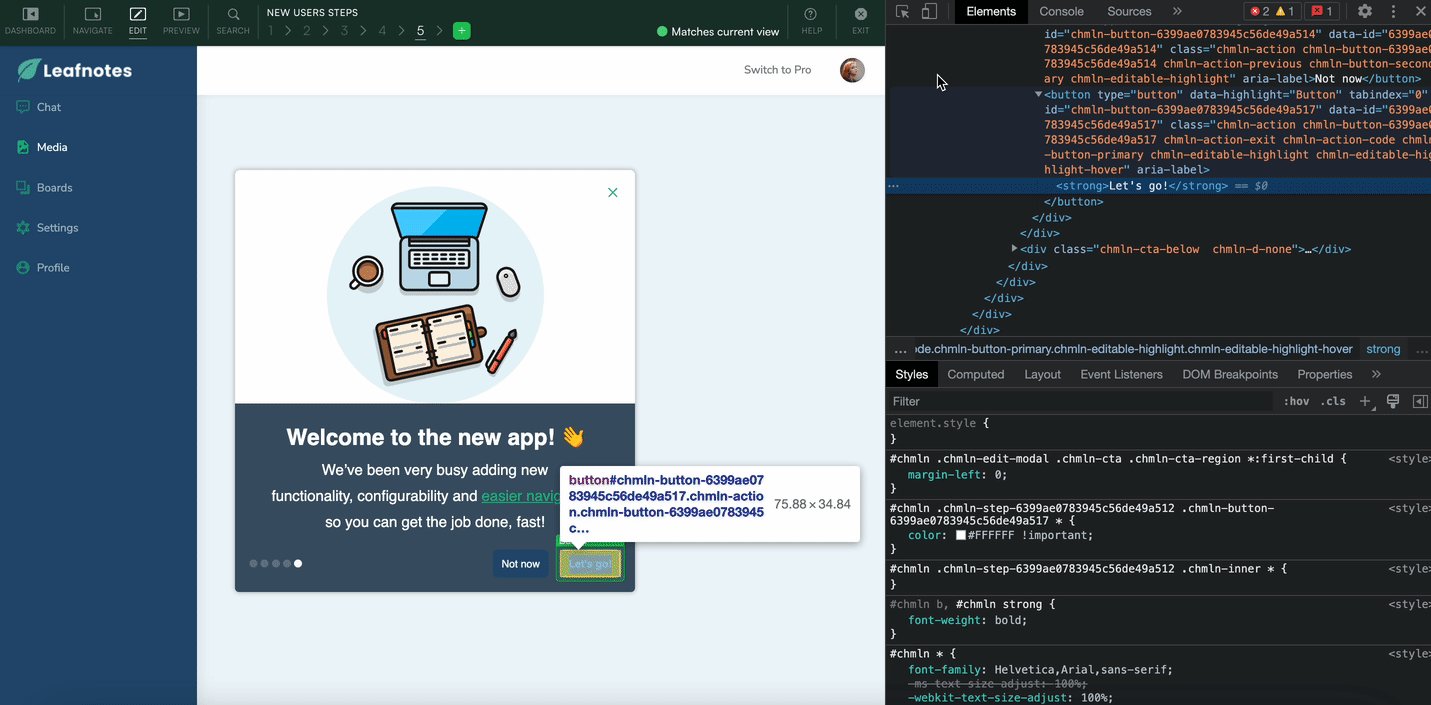
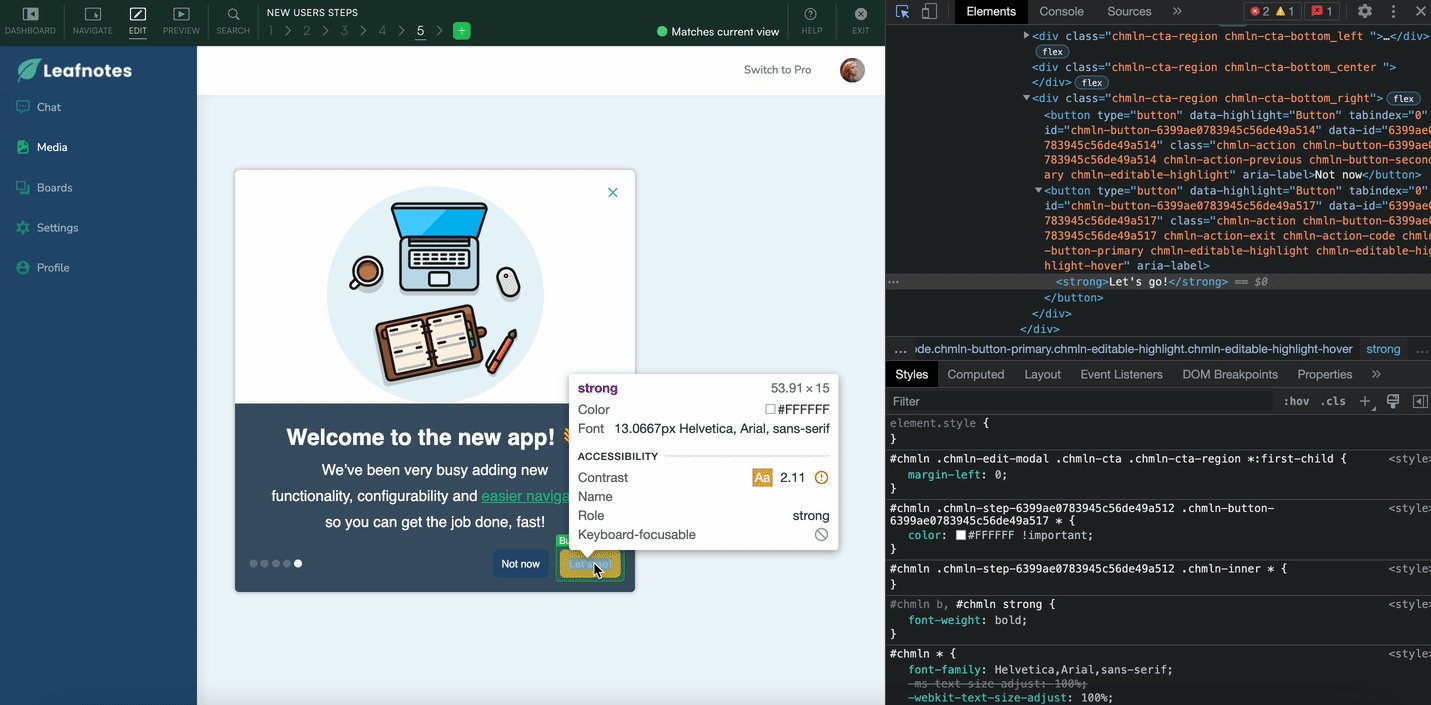
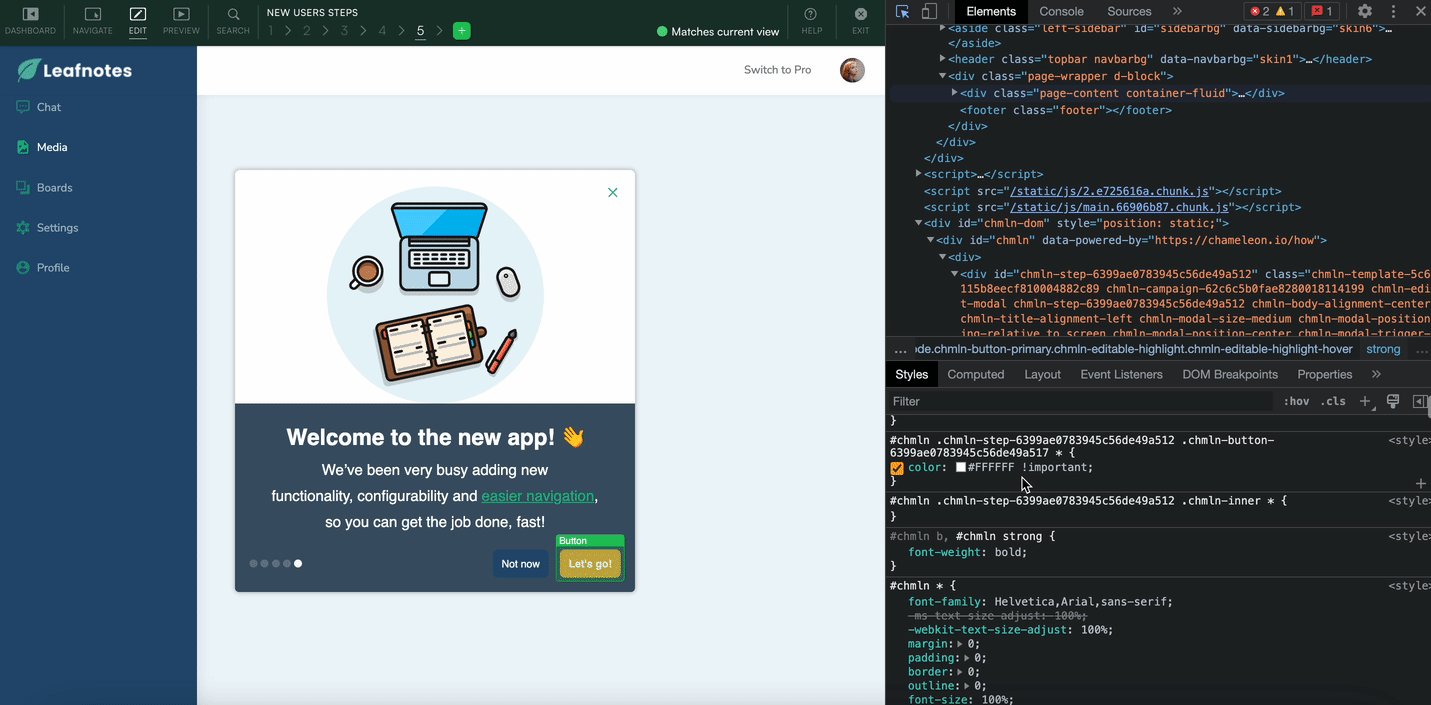
3. Chameleon: Best for pixel-perfect design control
Chameleon offers more visual control than just about any other tool in this list—down to the spacing, styling, and transitions of every tooltip, launcher, or modal you build.
It’s not the fastest or simplest option, but it’s one of the most customizable. If you’ve got dev/design support and can’t stand cookie-cutter UI, Chameleon gives you the canvas you need.
| Overall Chameleon G2 rating | 4.4/5 ⭐ |
| Overall Chameleon Capterra rating | 3.9/5 ⭐ |
💡Chameleon’s standout features
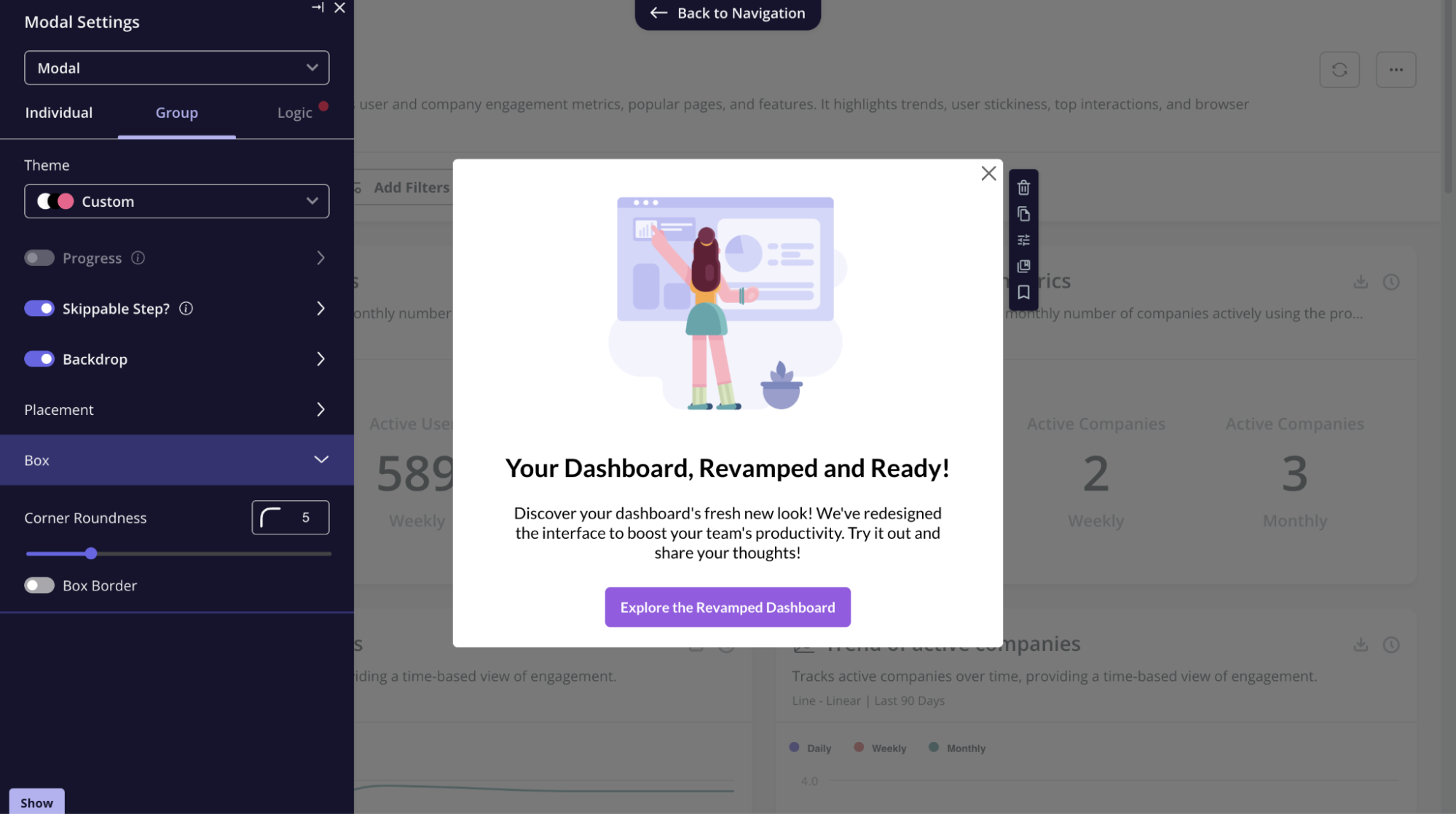
- Full CSS control: Extensive customization options to modulate the look and feel of every UI pattern to match your product perfectly.
- Component-based builder: Stack tooltips, modals, banners, and microsurveys into polished, multi-step flows.
- Launchers and help widgets: Add persistent in-app buttons to trigger guides or launch resource content.
- Branching logic: Route users down different guide paths based on behavior or choices.
- Native integrations: Works well with Amplitude, Mixpanel, Heap, Segment, HubSpot, and more.

Chameleon pros
- Balances simplicity and power: non-technical users can build the basics, while power users can customize flows with CSS and HTML.
- Excellent flexibility—most features work out-of-the-box, but there’s always room to get deeper.
This sentiment is widely echoed in user reviews like Eric R.’s:
“The combination of out-of-the-box features and the option for deeper customization via CSS or HTML makes Chameleon stand out as a powerful, all-in-one solution.”
Chameleon cons
- The dashboard can feel disjointed when new features ship—it’s improving, but the UX isn’t always in sync during rollout.
- Analytics are serviceable but surface-level; you’ll likely want to stream data to a product analytics tool for richer insights.
- Takes longer to get fluent compared to tools with more rigid templates and guardrails.
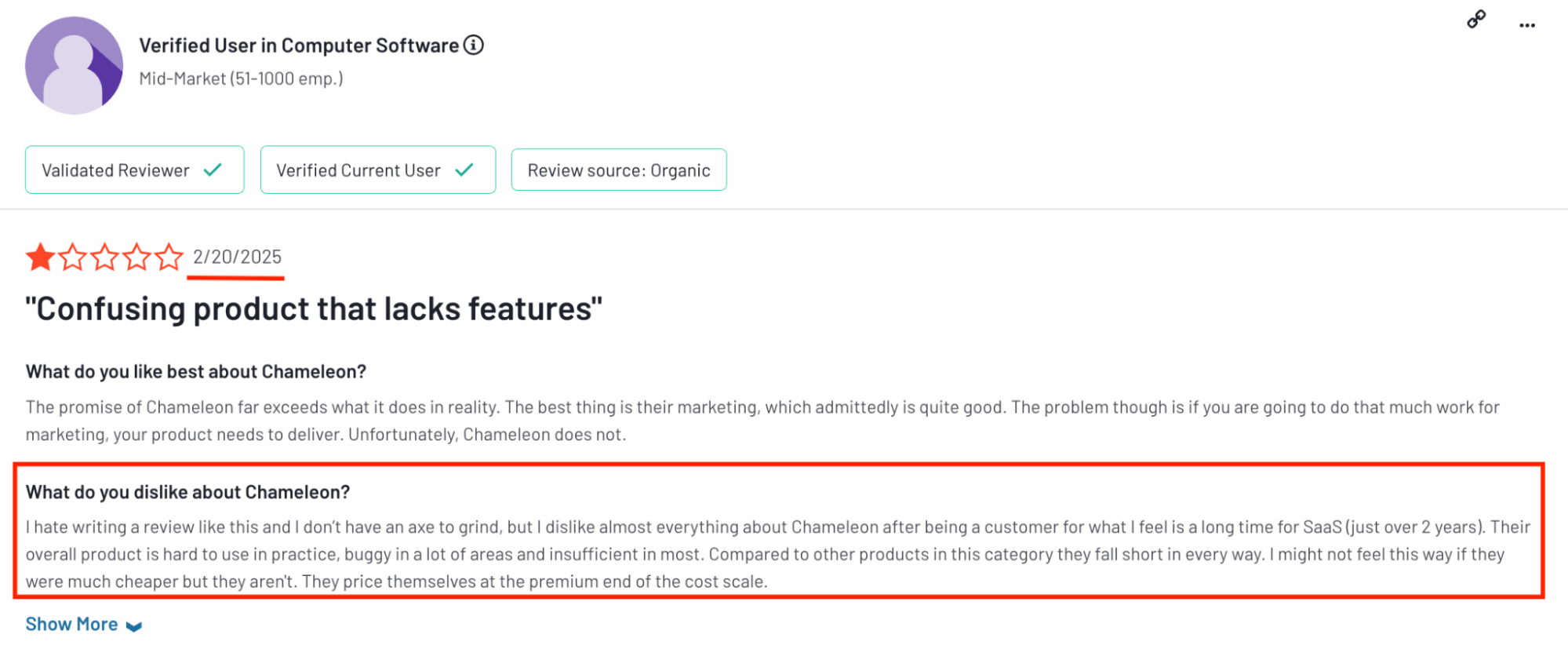
However, other recent reviews on trusted review sites like the one below paint a much less flattering picture of Chameleon:
“Their overall product is hard to use in practice, buggy in a lot of areas and insufficient in most. Compared to other products in this category they fall short in every way.”

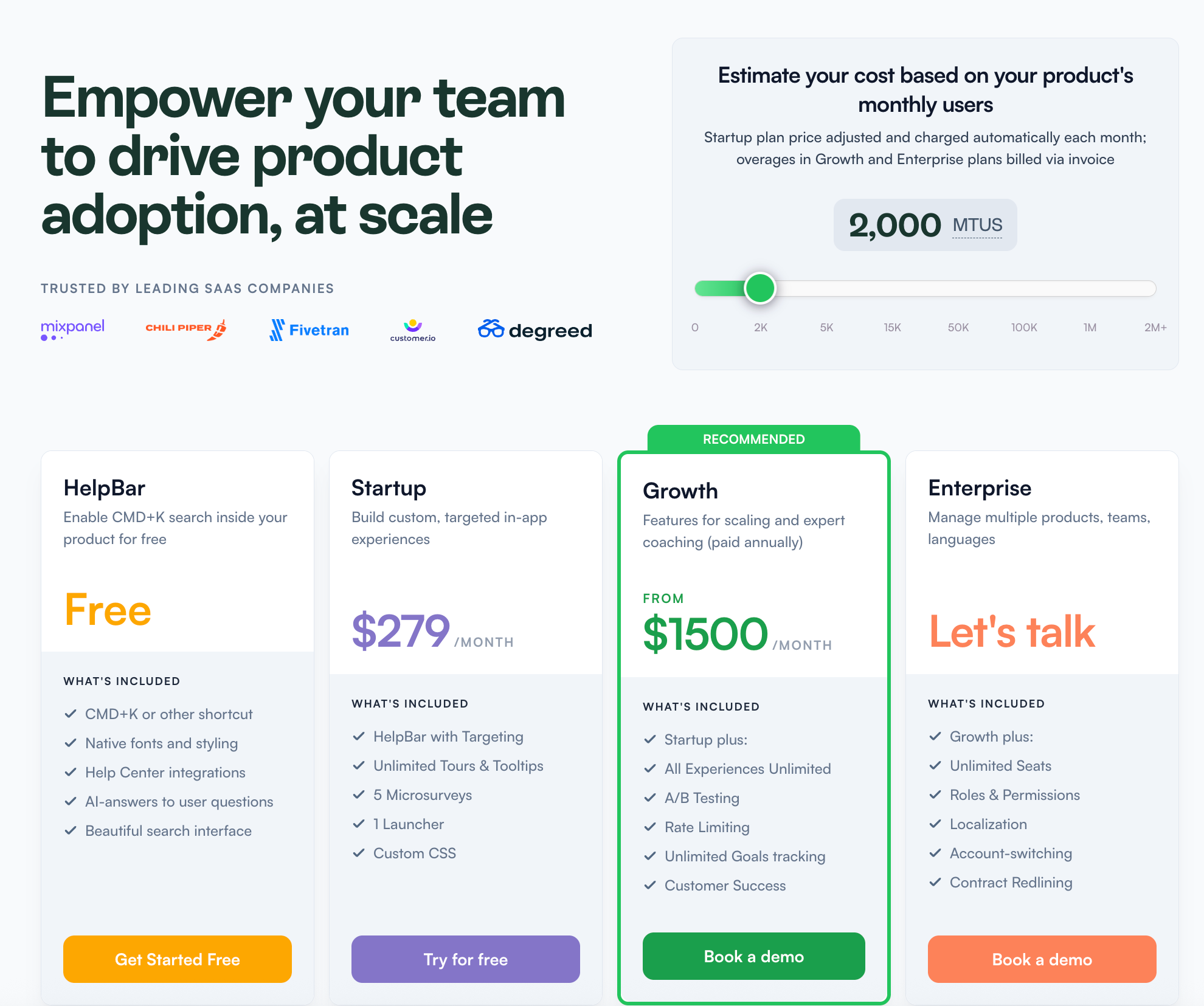
Chameleon pricing
- HelpBar (Free): Lets users search your app with CMD+K-style shortcuts—AI answers, help center integrations, and beautiful native styling included.
- Startup ($279/month): For early-stage teams—includes unlimited tours, tooltips, 5 microsurveys, and full CSS control.
- Growth (from $1,500/month): Built for scaling—unlocks A/B testing, unlimited goals, customer success coaching, and advanced targeting.
- Enterprise (Custom pricing): Best for large orgs—adds localization, account switching, roles/permissions, and contract redlining.

4. Whatfix: Best for enterprise training & cross-platform deployment
Whatfix is built for enterprise teams that need to train employees, onboard customers, and facilitate internal knowledge sharing across multiple platforms—not just your app’s frontend. Its power lies in creating content once and deploying it everywhere, functioning almost like a component content management system (CCMS) for user guidance.
If you’re managing complex software rollouts, internal systems, or regulated workflows that require technical documentation in ten formats, Whatfix delivers.
| Overall Whatfix G2 rating | 4.6/5 ⭐ |
| Overall Whatfix Capterra rating | 4.6/5 ⭐ |
💡Whatfix’s standout features
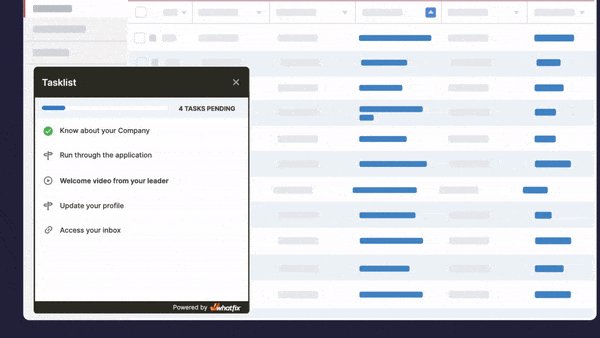
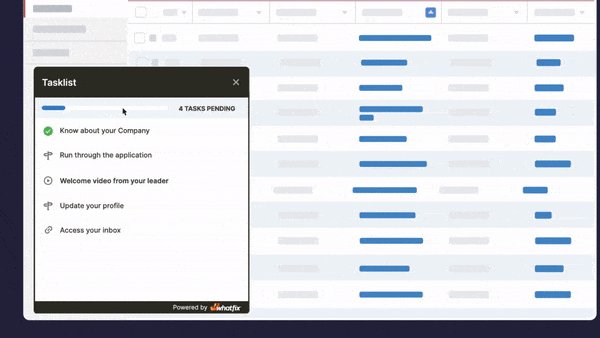
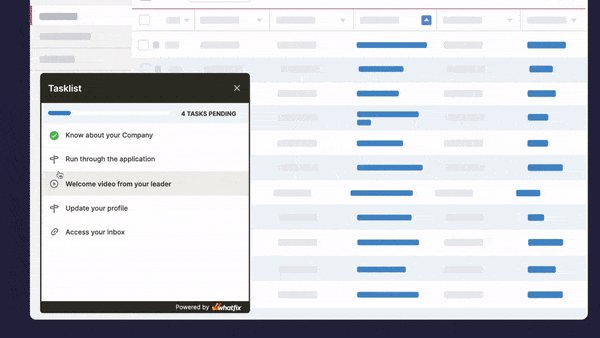
- Multi-format publishing: Create one guide and export it as a PDF, video, slide deck, or SCORM/xAPI package—perfect for LMS use.
- Cross-platform support: Works on web apps, desktop tools, internal portals, and legacy systems.
- Smart interactive walkthroughs and beacons: Build task lists, feature highlights, and guided flows with branching logic.
- Enterprise-friendly features: Role-based permissions, localization, SSO, advanced security, and usage analytics.

Whatfix pros
- Ideal for enterprise environments where onboarding and training need to happen at scale.
- The editor is surprisingly intuitive for a tool this expansive, and publishing updates is quick.
Leo P. says: “Setting up a projects can take time and you don’t always know that you are going to get it right until it’s in the hands of your end users. However, when you get it right, the time spent becomes time saved for the organisation.”
Whatfix cons
- Creating content (especially with custom elements like separators) takes trial and error. It’s not the kind of tool you spin up during a coffee break.
- If you’re juggling 12 other projects, you may find Whatfix demands more upfront investment than simpler tools.
- You’ll likely need help from IT or implementation consultants—especially for more advanced use cases.
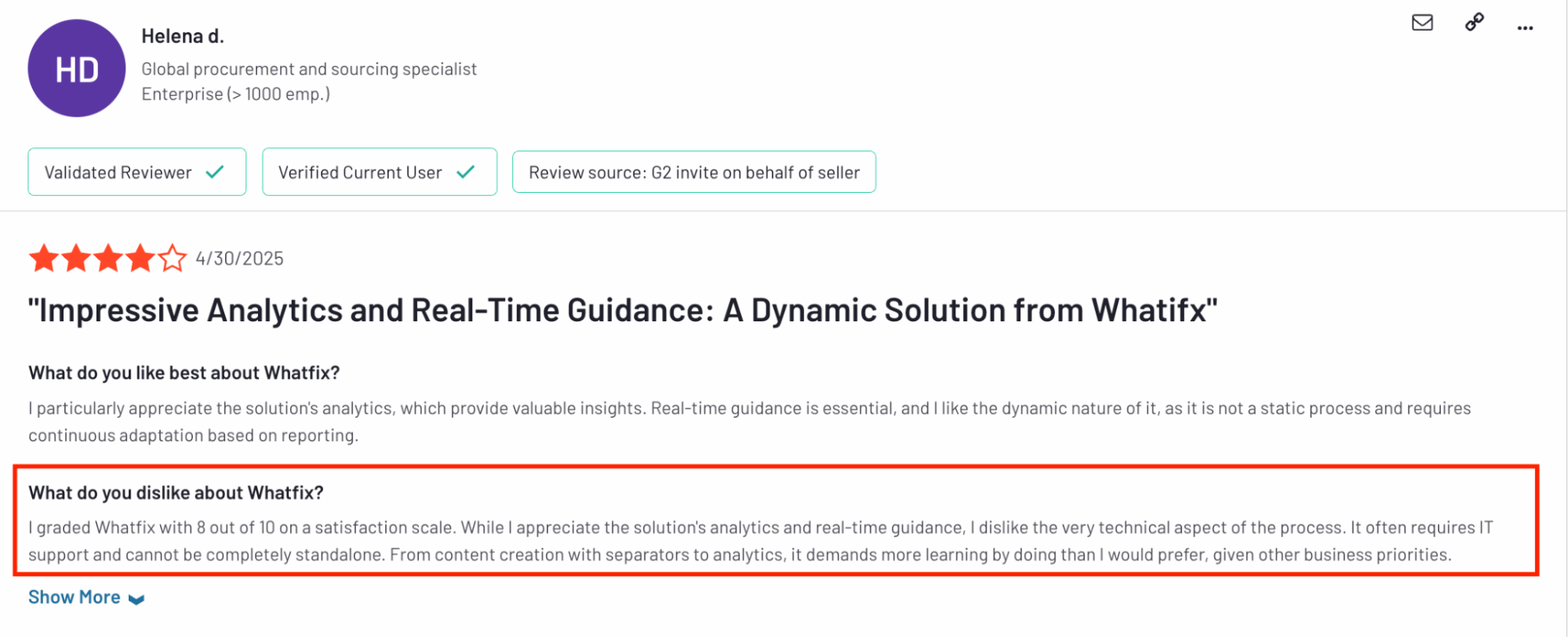
Helena d., who grades Whatfix “8 out of 10 on a satisfaction scale” says their main gripe with Whatfix is the technicality:
“While I appreciate the solution’s analytics and real-time guidance, I dislike the very technical aspect of the process. It often requires IT support and cannot be completely standalone. From content creation with separators to analytics, it demands more learning by doing than I would prefer, given other business priorities.”

Whatfix pricing
All Whatfix plans come with custom pricing based on your setup, platform mix, and user volume. There are three main tiers—Standard, Premium, and Enterprise—each with progressively more features like Smart Context, unlimited content aggregation, and support for multi-app deployments.

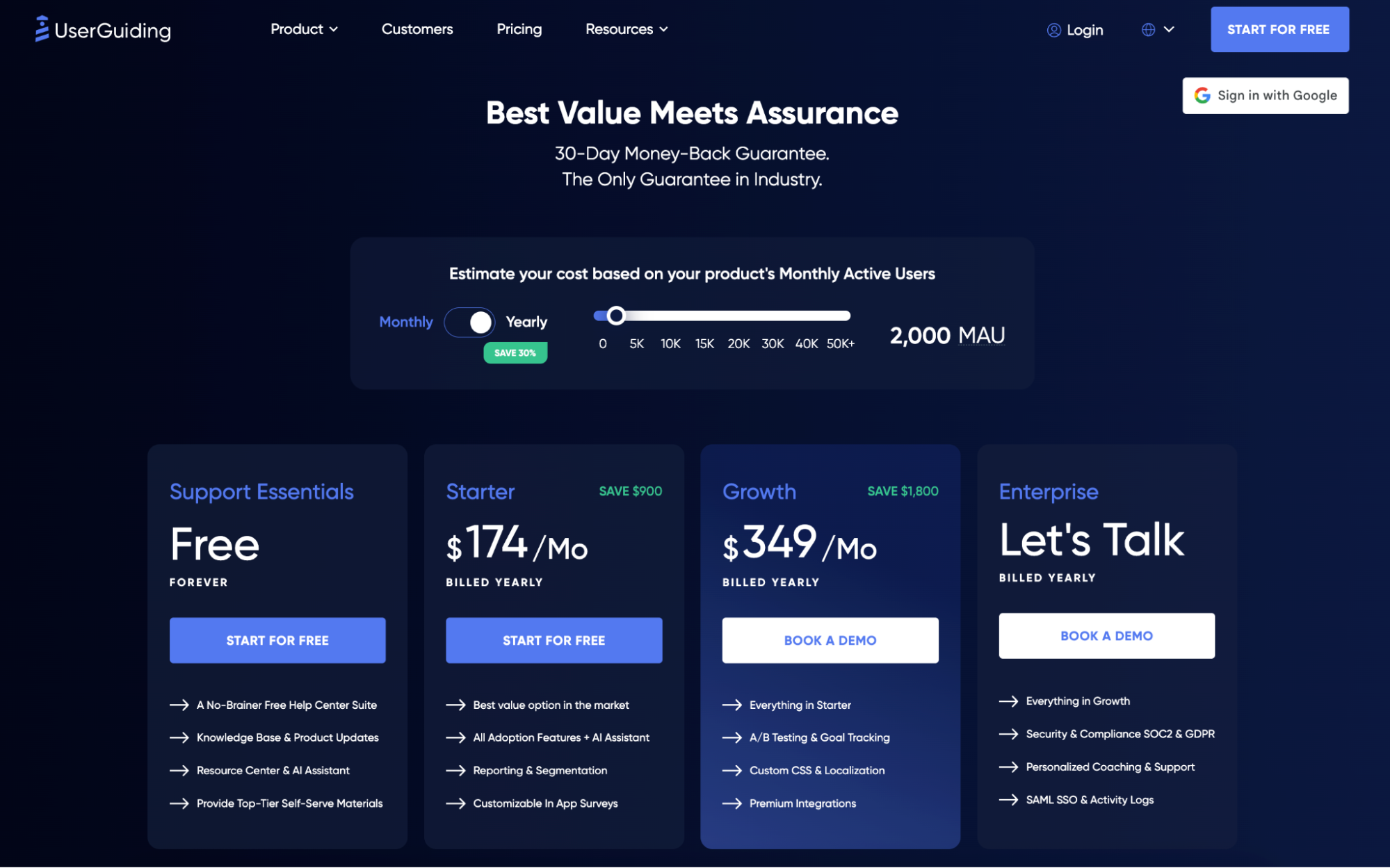
5. UserGuiding: Best value for startups
UserGuiding is the lightweight user guide software that gets you from zero to “something live” in less than a day.
If you’re testing onboarding ideas, launching a v1, or trying to prove value before upgrading to a heavier platform, UserGuiding is a solid place to start.
| Overall UserGuiding G2 rating | 4.7/5 ⭐ |
| Overall UserGuiding Capterra rating | 4.7/5 ⭐ |
💡UserGuiding’s standout features
- Chrome extension builder: Build and edit tours directly inside your product, no dev time required.
- Prebuilt templates: Get started fast with templates for welcome tours, checklists, and onboarding steps.
- Basic targeting + segmentation: Trigger flows by URL, user behavior, or metadata.
- Built-in feedback tools: Collect NPS scores and micro-surveys to track and improve customer satisfaction over time.

UserGuiding pros
- Smart targeting options let you control which users see what, how often, and under what conditions.
- Setup is easy, fast, and no-code—ideal for startups and non-technical teams.
Onur N. is one of the many users who appreciates how easy it is to build online manuals and walkthroughs with UserGuiding:
“One of its advantages is its no-code setup, allowing me and my colleagues to create interactive product tours and onboarding checklists without needing developer resources.”
UserGuiding cons
- Compared to more advanced tools, visual and functional flexibility is pretty constrained.
- If you hit your usage limit, UserGuiding may stop serving content until your count resets—this has frustrated a few users who felt caught off-guard.
- Some users report occasional lag or load delays, especially on content-heavy flows.
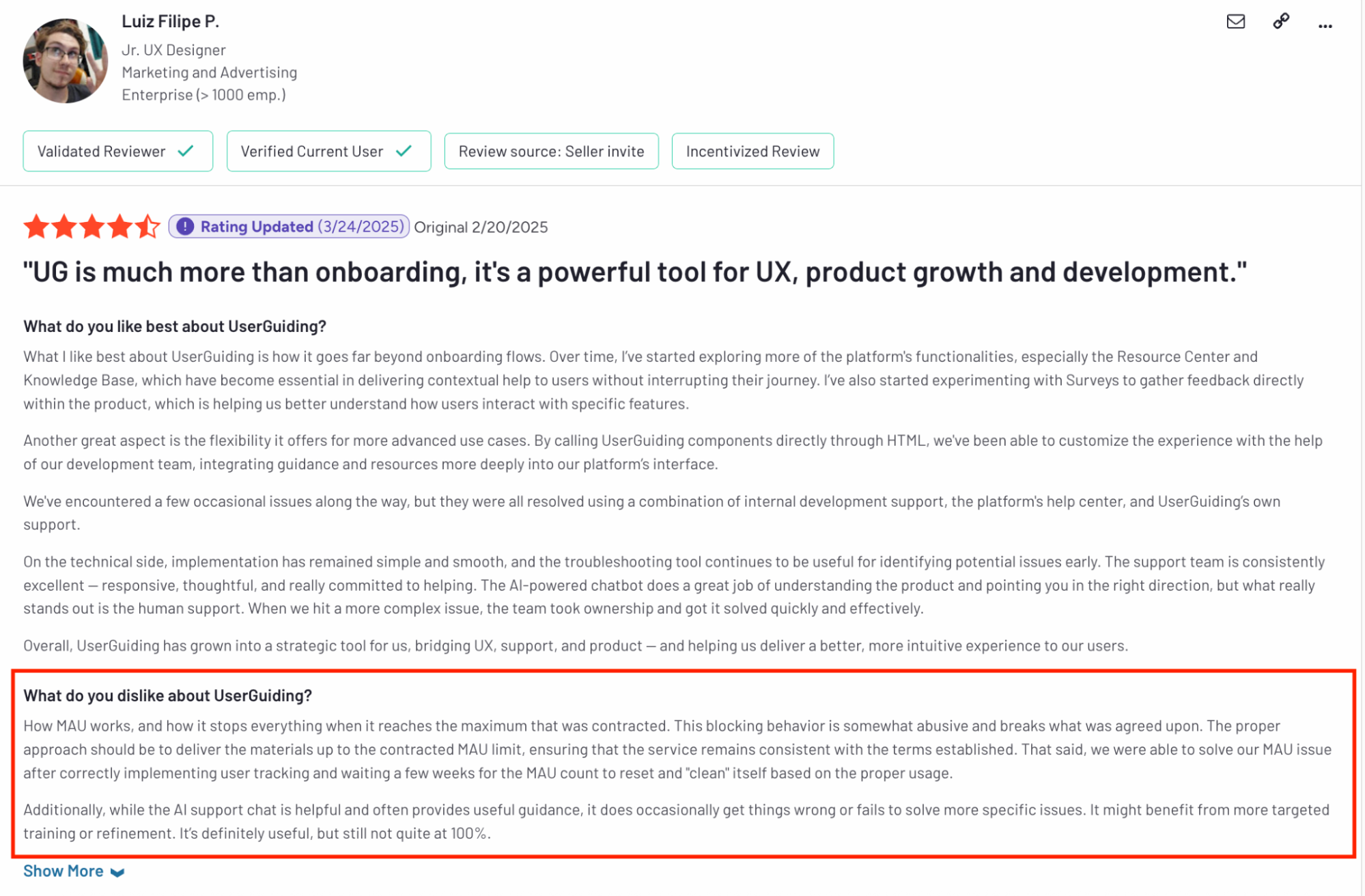
Users like Luiz Filipe P., who despite rating UserGuiding as a five-star platform still take issue with its MAU limits:
“This blocking behavior is somewhat abusive and breaks what was agreed upon. The proper approach should be to deliver the materials up to the contracted MAU limit, ensuring that the service remains consistent with the terms established.”
UserGuiding pricing
- Support Essentials (Free): Includes a basic help center suite, knowledge base, AI assistant, and product update announcements—great for teams just starting with self-serve support.
- Starter ($174/month): Unlocks all core onboarding tools, customizable in-app surveys, segmentation, and reporting—strong value for early-stage SaaS teams.
- Growth ($349/month): Adds A/B testing, goal tracking, localization, custom CSS, and premium integrations—ideal for teams scaling their onboarding.
- Enterprise (Custom pricing): Includes everything in Growth, plus SOC 2 & GDPR compliance, coaching, support, and advanced security features for large-scale deployments.

What’s your biggest challenge with creating interactive user guides right now?
How important is it to customize your user guides to match your brand’s look and feel?
Do you need to trigger guides based on what users do inside your app (e.g., clicking a button or visiting a page)?
Based on your answers, you need a powerful, no-code tool that offers deep analytics and segmentation.
Userpilot is one of the best tools for interactive user guides, providing an all-in-one solution that drives user adoption and engagement without needing developers.
Final verdict: So, which user guide software tool should you pick?
Here’s the lowdown:
- Userpilot is your best bet if you want the most flexible, data-rich, no-code user guide software with room to grow.
- Appcues is great for smaller teams that just want to launch polished onboarding flows fast—without wrangling devs.
- Chameleon gives you full visual control, but works best if you’ve got some frontend muscle on the team.
- Whatfix is built for scale—enterprise onboarding, internal training, and multi-format content.
- UserGuiding is the right call if you’re a startup that needs clean, simple, and cheap interactive guides that just work.
At the end of the day, the best user guide software for your team depends on your product complexity, audience, and how deep you want to go with targeting, analytics, and design.
If you’re looking for something that balances power and usability, see what Userpilot can do for you.
FAQ
What is a software user guide?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming) and interactive walkthroughs (which use tooltips and real-time guidance to provide more contextual help to customers).
What is an example of software user documentation?
Think:
- A tooltip that appears when a user hovers over a “Reports” tab.
- A checklist for setting up a profile after signing up
- A product tour that highlights new features after an update.
The best user manual software will allow you do all of this and more, no-code. Like Userpilot.
What is a user guide used for?
User guides help reduce confusion, shorten the onboarding ramp, and improve feature adoption. They’re especially useful for:
- First-time user onboarding.
- Explaining new features.
- Reducing support ticket volume.
- Driving self-serve product education and linking out to related resources like knowledge base articles or video tutorials.