Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Must have features of digital adoption tools
An efficiently designed digital adoption platform guides users through complex apps with ease. Here are some features that DAPs must have:
- In-app learning: With efficient DAPs, users receive timely in-app guidance through interactive walkthroughs, product tours, and contextual UI patterns (tooltips, modals, etc.) to achieve their goals.
- User segmentation: Segmenting users by shared needs, jobs to be done, demographics, etc., helps tailor their product journey. This is crucial for keeping users adopted and retained.
- In-app self-help: Users want quick and easy support, so the DAP you select must be able to create and customize an in-app self-service widget with a knowledge base, video tutorials, etc.
- Product analytics: Analyzing product usage and user actions is crucial to assess the success of your adoption strategies.
- Microsurveys: Look for a platform that lets you design different types of surveys, trigger them contextually, and gather feedback effortlessly.
- Integrations: A DAP should integrate easily with your existing tech stack, whether cloud-based or on-premise, ensuring seamless operations and maximizing utility.
Appcues features for Digital adoption
Feature adoption is all about encouraging users to explore existing features and embrace new ones.
Here’s how Appcues lets you do that:
- In-app walkthroughs: You can use hotspots, modals, and tooltips to draw a user’s attention to key features. Creating and customizing these walkthroughs with the no-code builder is fairly straightforward.
- In-app announcements: Use modals and banners to announce new features and slideouts for strategic reminders. Similarly, use tooltips to handhold users through a new feature and accelerate adoption.
- Segmentation: Dividing users into different segments lets you maximize the impact of in-app announcements. For instance, you can target only those users who haven’t tried a feature yet or inform them about new features.
- Measure and improve adoption rate: You can use Events Explorer to track how many users have adopted a new feature. Similarly, you can track which users access a new feature in a given timeframe and which new features garnered maximum traction. These insights can help you improve feature adoption and weed out non-performing features.
Appcues’s tooltips
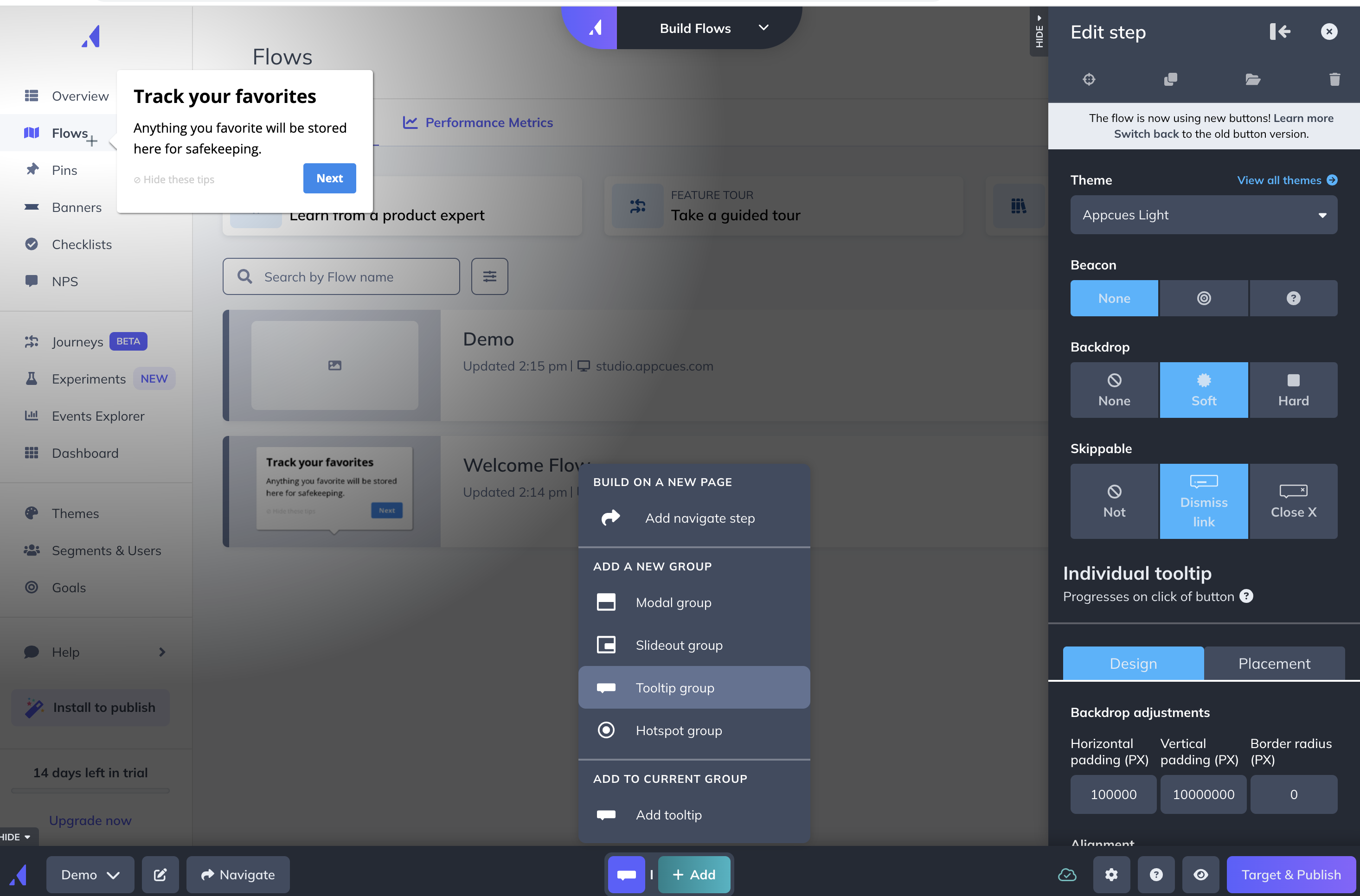
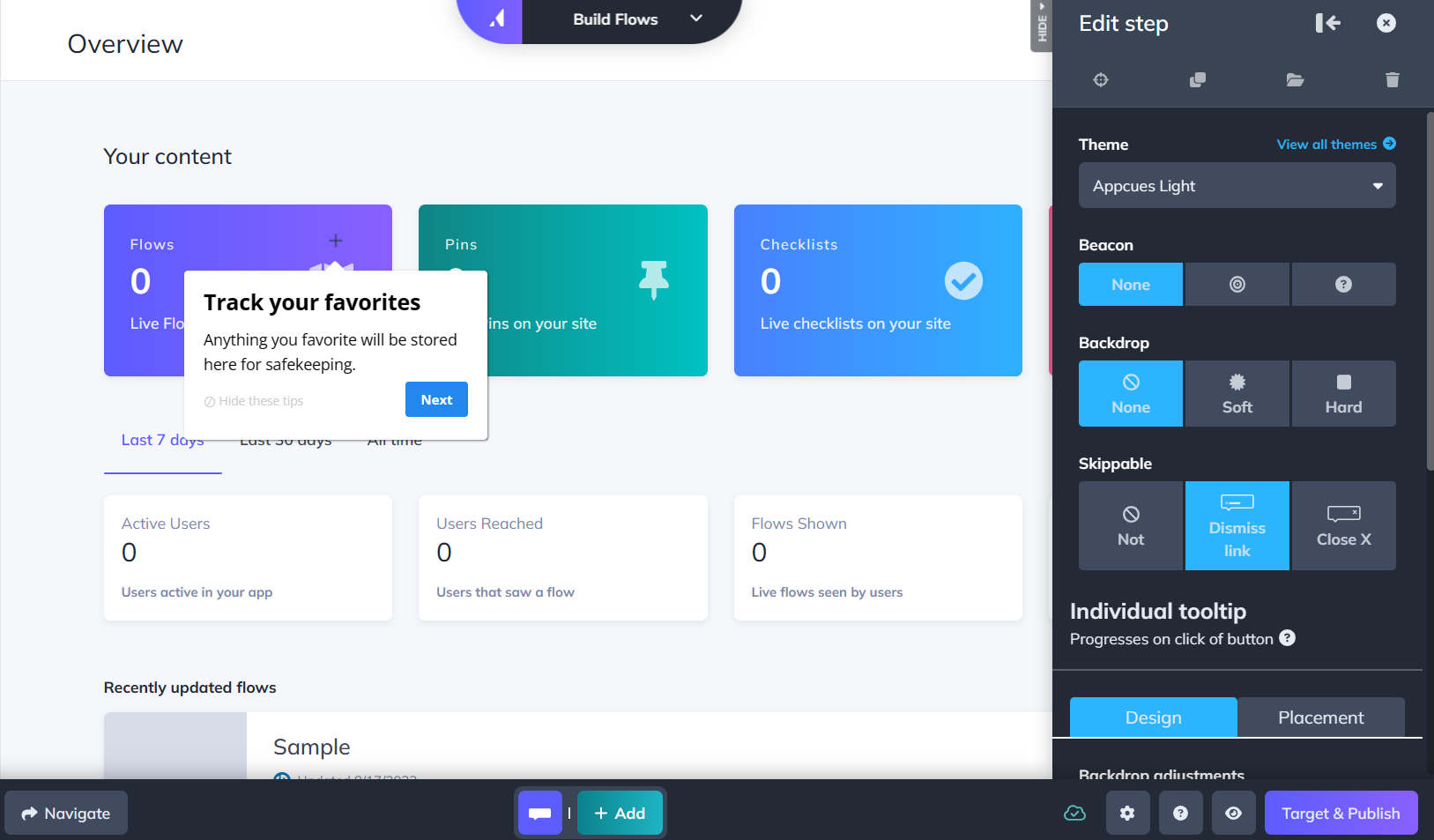
Tooltips are among the most useful UI patterns available on Appcues. You can use them to control user journeys by compelling them to take specific actions. It’s also possible to customize each tooltip to align with your brand image.
You can attach tooltips to both static and dynamic elements using Appcues and use them for various tasks, including user onboarding, new feature announcements, and contextual messaging. Adding tooltips is fairly straightforward too. You just need to drag and drop them on the desired element and publish them.
It’s possible to edit the text in the tooltips in the visual Appcues Builder right away before publishing them. Additionally, you customize the theme, clone the tooltip, and even save it as a custom template.
The best part about tooltips is that they’re available on every pricing plan without any limitations. You can even create floating and anchored tooltips for mobiles.
Some of the use cases of tooltips include:
- Creating action-driven product walkthroughs for user onboarding
- Announcing new features without disrupting the user experience
- Guiding users with contextual support and hints
While the Appcues Builder lets you design tooltips without coding, you can further customize them using CSS if you wish to.
Appcues’s feature tags
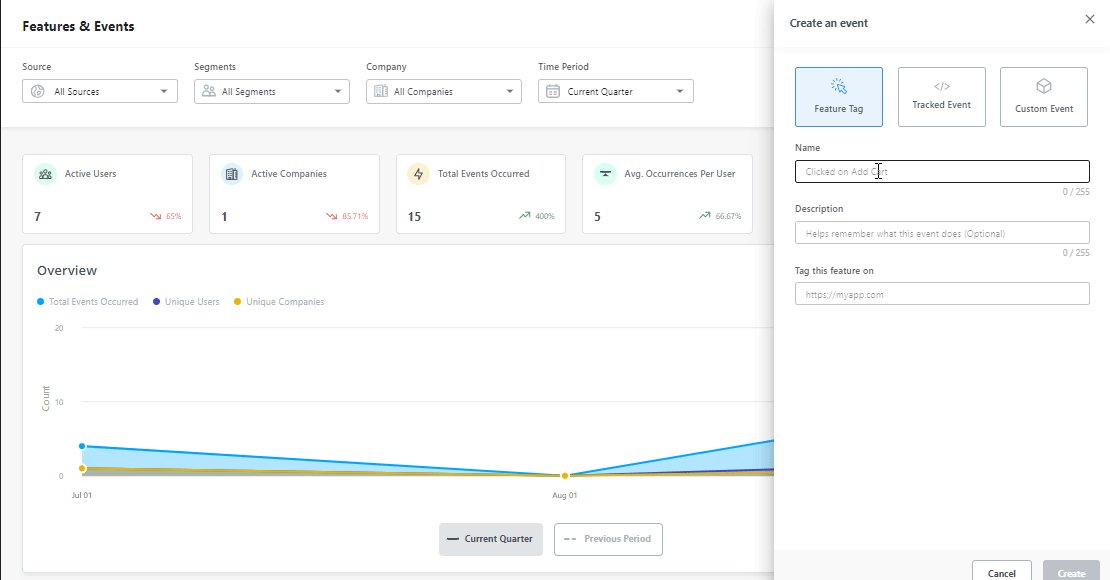
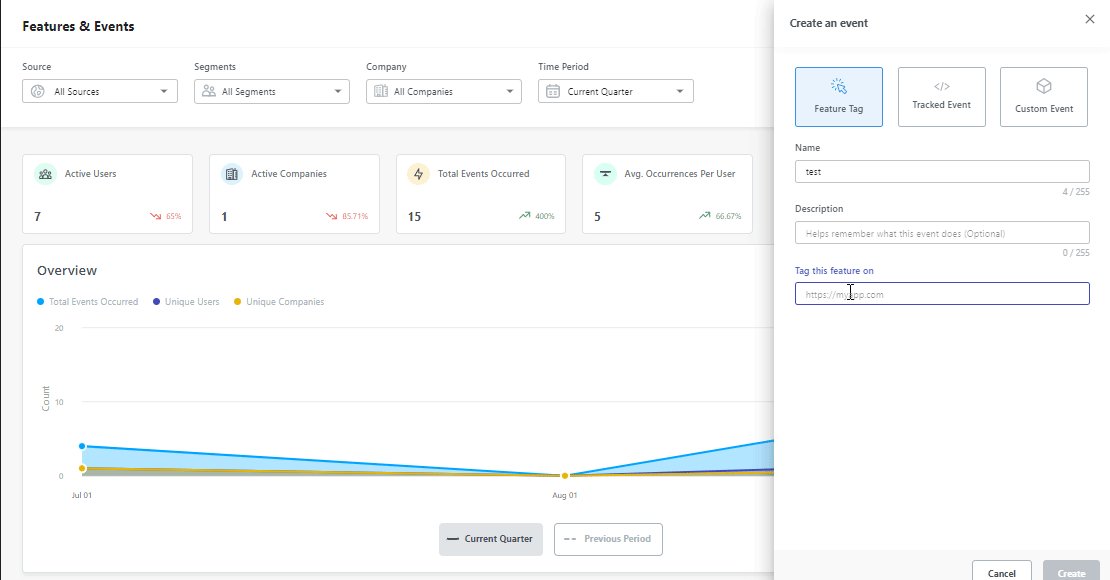
Feature tagging plays a crucial role in helping you track user engagement and product usage. It gives you deeper insight into how and where users spend time within your product. Appcues facilitates feature tagging by letting you define and track in-app events.
Here’s how you can leverage feature tagging with Appcues:
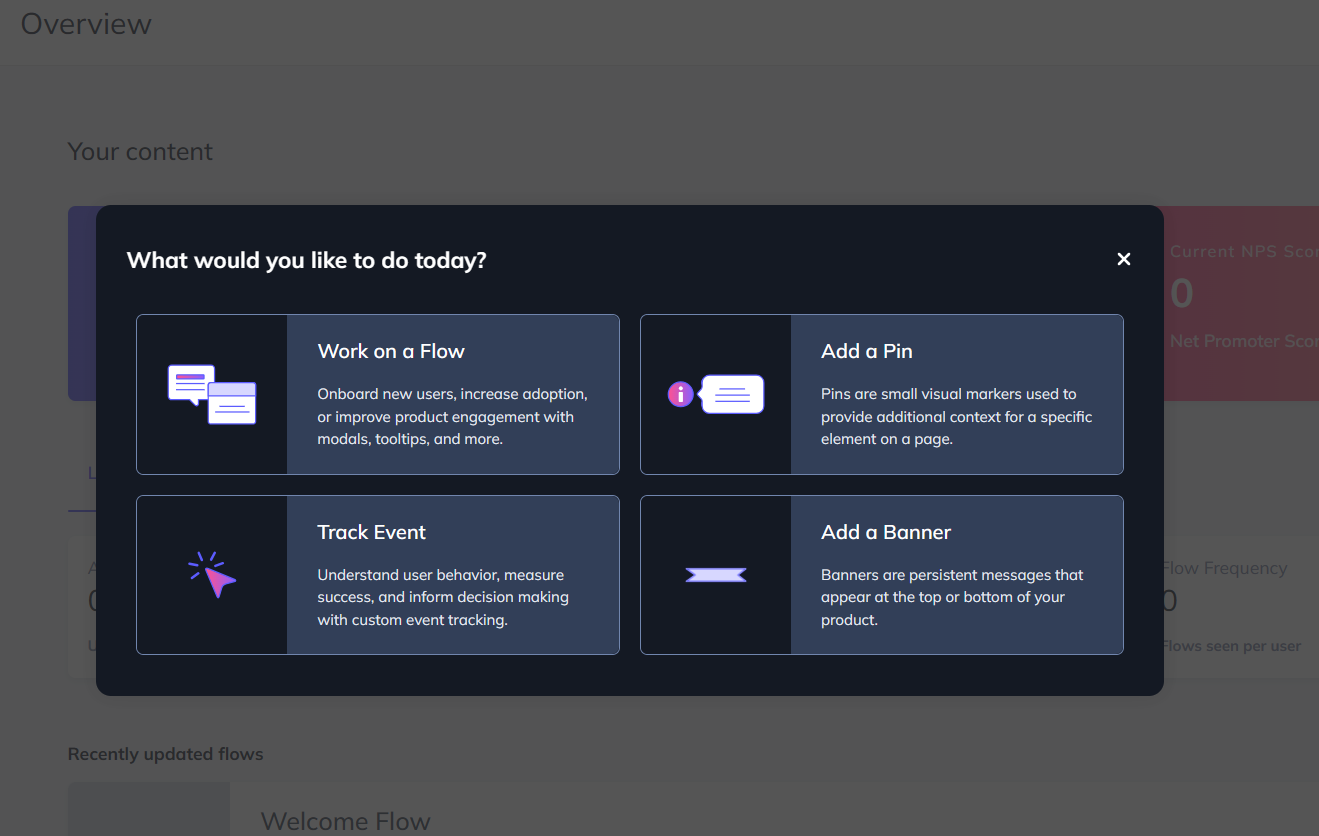
- Use the “Track Event” option in Appcues Builder to define an event related to a specific UI element.
- You can tag up to 10 events on the Essentials plan. If you need more, you’ll need the Growth plan, starting at $879/mo paid annually.
- Use these events to target and trigger personalized Appcues Flows.
- Define custom goals using events to measure how in-app experiences are impacting product usage.
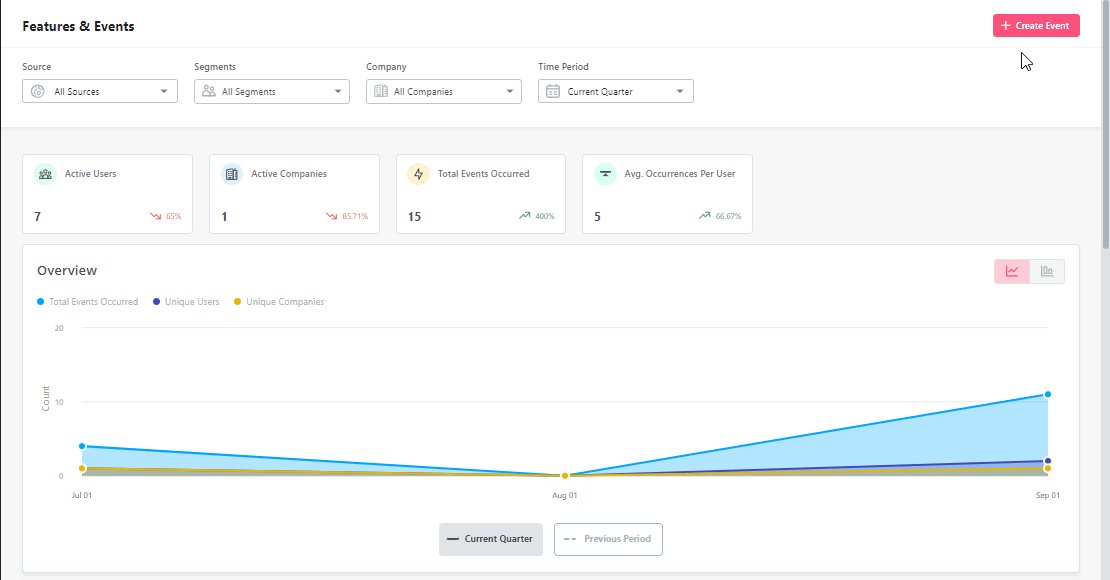
- Use Events Explorer to monitor and visualize data related to individual UI elements.
It’s worth pointing out that the element detection algorithm on Appcues might struggle to identify precise features. If you want to create a more detailed user journey, an alternative like Userpilot would be a better fit.
Appcues’s interactive walkthroughs
In-app walkthroughs play a key role in improving product adoption and user retention. They help introduce new features and guide users to harness the maximum value from your product.
Appcues offers the following features to help you create interactive walkthroughs:
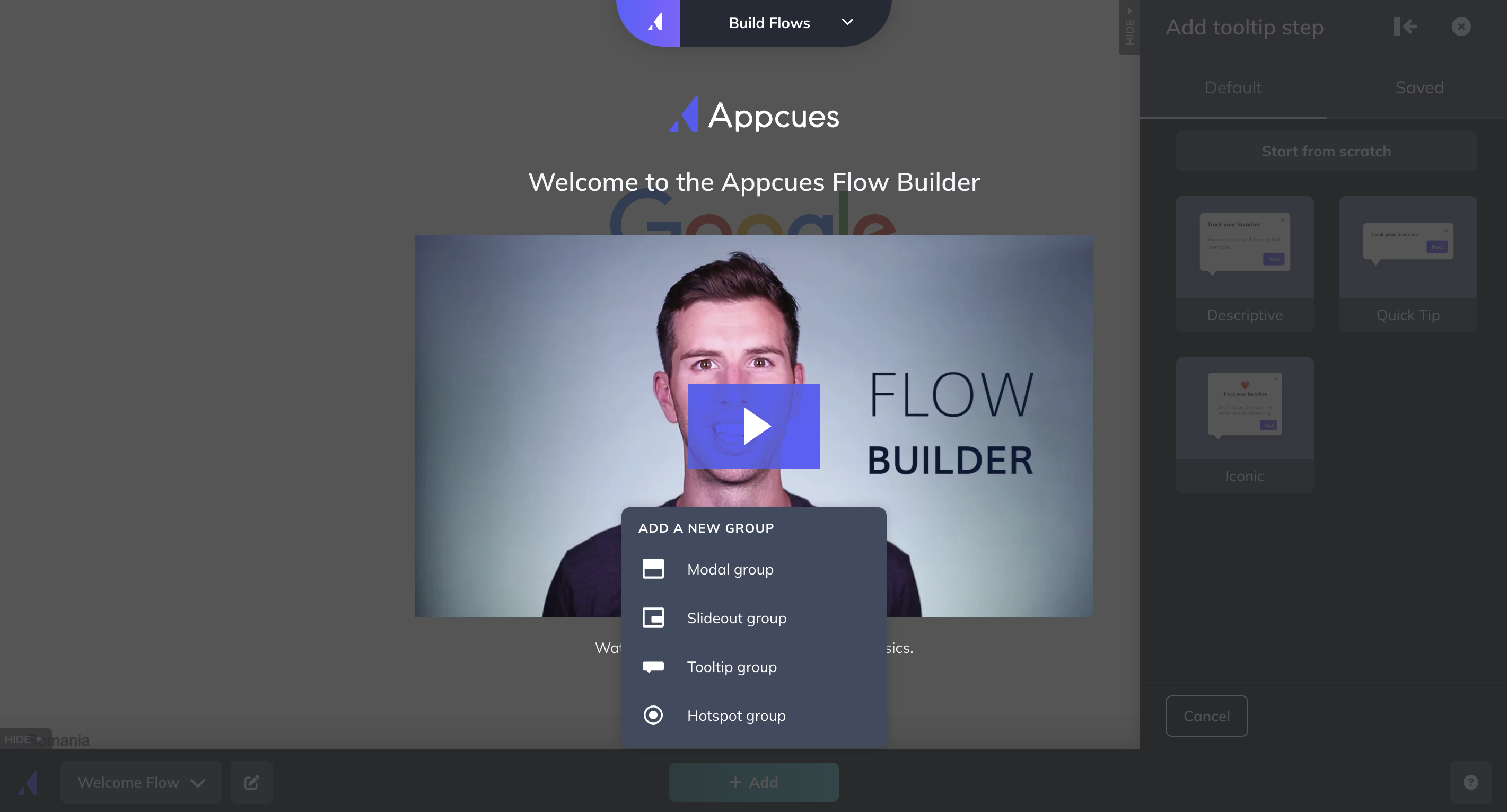
- You can use a flow build from a sequence of different UI elements like modals, slideouts, hotspots or tooltips to guide users step by step through the actions they must take to complete a task.
- Each step in the flow will trigger the next step, but it has to be done by the user by clicking a CTA.
- You can target the interactive walkthroughs to specific audiences, pages or domains and trigger them when the user reaches the pages or from a permalink, from inside the Launchpad or a checklist.
- You can also embed your flows inside checklists, but you’ll need to upgrade to the Growth plan ($879/mo, annually) as the Essentials plan doesn’t support checklists.
- You can trigger these flows to specific audiences using existing segments you created or new ones.
- To trigger your interactive walkthrough when an event occurs, you’ll need to ask for a custom quote for the Enterprise plan.
- Apccues supports localization of your walkthroughs on their Growth plan and up only.
Appcues’s in-app announcements
Strategic in-app messaging announcements are indispensable to maximizing adoption, stickiness, and upsells. You can use in-app messages to greet new users and draw them to specific destinations within your products. Additionally, you can inform them about new features, scheduled downtime, or upcoming product updates.
Appcues offers the following features to facilitate in-app announcements:
- Create timely in-app announcements using modals, slideouts, and tooltips to inform users about new features and upgrades.
- Promote upcoming events and new content assets to the right users with personalized modals, banners, and tooltips. These come in handy for making time-definite announcements, such as informing users about upcoming maintenance schedules. You can also use them as prompts that encourage users to explore your product or upgrade their plans.
- Launchpads – Use this feature to make non-urgent announcements, as this will give users on-demand access to all the flows they interacted with inside a drop-down menu that is easily accessible. (This feature is only available on the Growth plan or up, starting at $879/mo, paid annually).
- Event tracking – You can define and track events (user actions) that trigger specific in-app messages. It helps personalize the onboarding journey and drive user engagement.
- Use different user segments to target these messages to relevant audiences.
What are the pros and cons of Appcues?
Appcues’s pros
As a first-comer in the no-code product adoption landscape, Appcues offers several valuable features. It’s suitable for mid-market SaaS businesses looking for a simple, easy-to-use tool that enhances user onboarding, retention, and the overall customer experience.
Let’s take a closer look at the benefits of Appcues:
- Intuitive UI and UX: Appcues offers a straightforward interface that’s easy to navigate and use. Users with non-technical backgrounds can design captivating in-app flows and onboarding journeys with its simple drag-and-drop builder. You can tailor user journeys with various UI patterns, from modals and hotspots to tooltips, slideouts, and banners.
- Simple setup: You can get started with Appcues in minutes by adding the SDK to your app’s source code or integrating Appcues with Segment or Google Tag Manager. Then, add a Chrome extension to launch the Appcues Builder in a few quick clicks and start creating in-app flows.
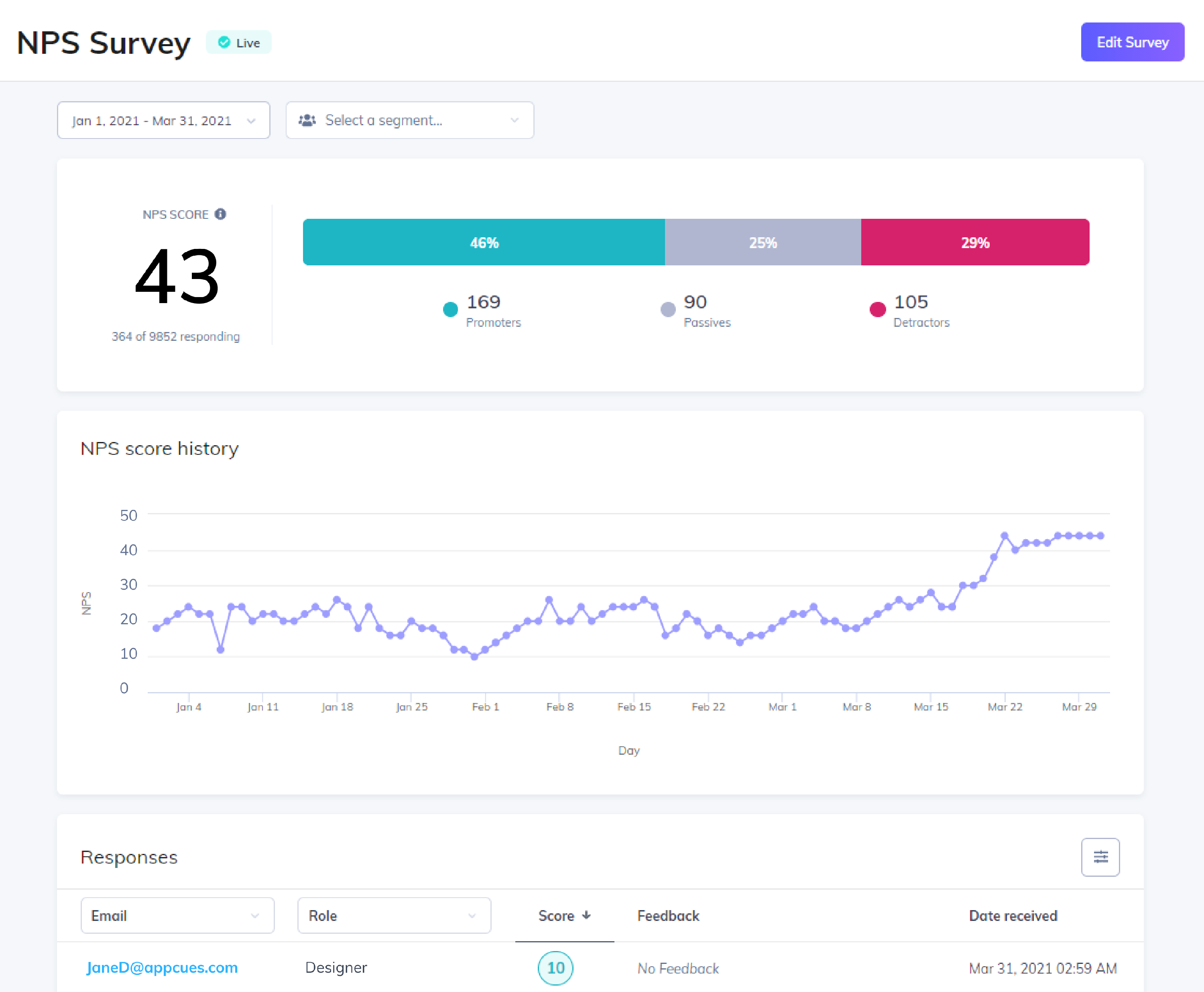
- Feedback options: Create Net Promoter Score (NPS) surveys to collect actionable user feedback. You can even check and analyze NPS analytics on your Appcues dashboard.
- Mobile onboarding: Besides web apps, you can use Appcues to create end-to-end experiences for mobile apps. It supports various mobile environments, including Native Android, Native iOS, React Native, Flutter, and Iconic.
- Extensive integrations: Appcues integrates with 20+ email automation, CRM, and analytics tools, including Heap, Zapier, HubSpot, Google Analytics, and Google Tag Manager. Many of these include two-way integrations.
Appcues’s cons
Appcues comes with a ton of useful features you’d expect from a leading product adoption platform, but it does have a few shortcomings.
Let’s look at a few drawbacks of Appcues:
- Poor element detection: The Appcues algorithm occasionally struggles to detect in-app elements, unlike some of its competitors like Userpilot. It’s particularly limiting when you want to add tooltips to individual options in a dropdown menu.
- Limited customization capabilities: While Appcues lets you customize pre-designed templates, you’re limited to basic options like font style, size, color, and padding. Advanced customization requires working with CSS code, which can be challenging for non-technical teams.
- Basic analytics: Appcues provides insights into product usage and customer behavior. However, you can’t access in-depth analytics without connecting to a third-party tool like Amplitude or Google Analytics.
- Limited survey options: Appcues lacks variety in feedback collection and survey options and doesn’t offer integrations with other platforms like Google Forms and Typeform. You can only build NPS surveys. This is in contrast to some of its competitors, like Userpilot, which offers an extensive library of customizable survey templates.
- Higher pricing: Starting at $249 per month, the Appcues Essential tier has several constraints, such as limited UI patterns and no custom CSS support. Moreover, localization support is only available in the Enterprise tier. If your app is multilingual, you’ll have to shell out a ton of money to make the most of Appcues.
- No live chat: While Appcues offers educational resources and a help center (Help Docs), customer support is limited to email and phone.
What do users say about Appcues?
Appcues is a favorite among users, with a 4.8 (out of 5) rating on Capterra and a 4.6 (out of 5) rating on G2. Most users find the platform easy to set up and use and praise its broad spectrum of integrations.
Let’s take a look at all the good things customers say about Appcues:
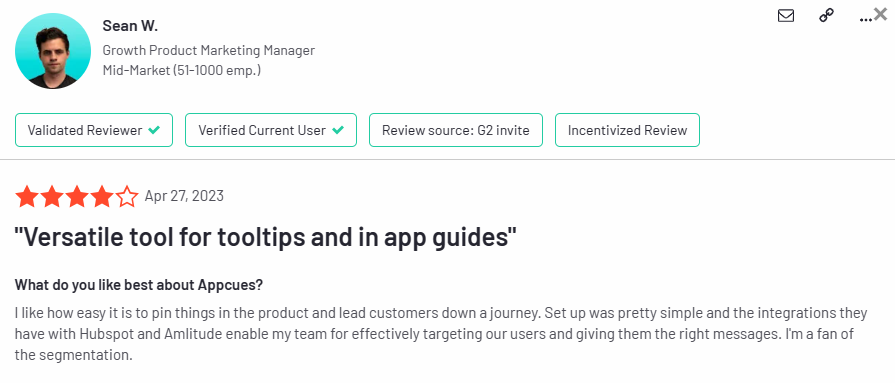
“Versatile tool for tooltips and in-app guides”
I like how easy it is to pin things in the product and lead customers down a journey. Set up was pretty simple and the integrations they have with Hubspot and Amplitude enable my team for effectively targeting our users and giving them the right messages. I’m a fan of the segmentation. – Sean W., Growth Product Marketing Manager (Mid-market)
Despite stellar ratings, some users have complained about Appcues’ suitability for single-page apps and API documentation. There have also been negative remarks about usability and customer support.
Let’s take a closer look:
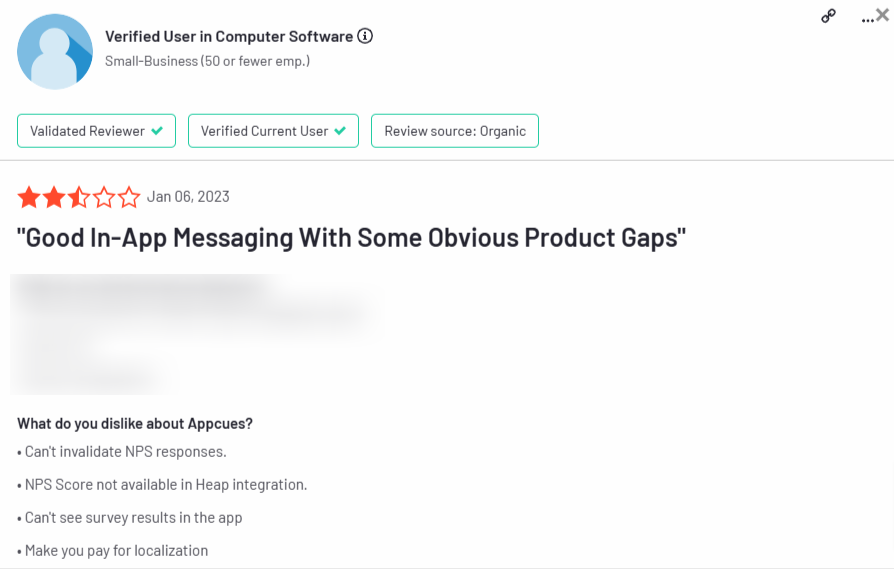
“Good In-App Messaging With Some Obvious Product Gaps”
- Can’t invalidate NPS responses.
- NPS Score not available in Heap integration.
- Can’t see survey results in the app
- Makes you pay for localization
Appcues’s pricing
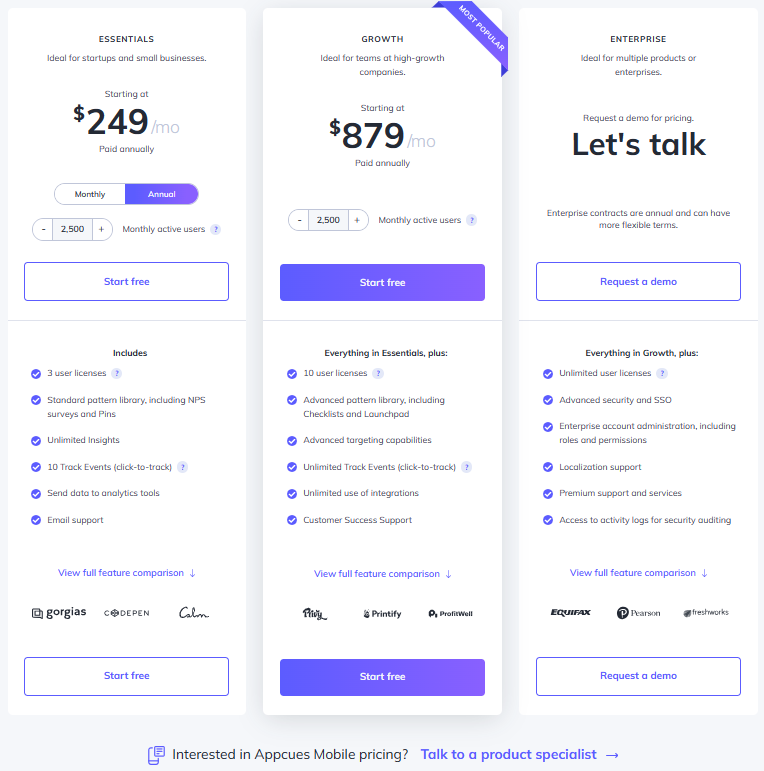
Pricing for Appcues starts at $249 per month, with the platform offering three distinct tiers – Essentials, Growth, and Enterprise.
The total cost can vary depending on the number of monthly active users (MAU). For instance, the Essential plan starts at $249 per month for 2500 MAU but jumps to $299 for 5000 MAU.
Here’s a detailed glimpse of the different pricing tiers:
- Essentials: It’s the basic tier that starts at $249 per month. It includes 3 user licenses and lets you add up to 5 audience segments. Some UI patterns, such as checklists, launchpads, and custom CSS support, aren’t available. Customer support is only available through email.
- Growth: This tier starts at $849 per month (for 2500 monthly active users) and includes 10 user licenses. You can target unlimited audience segments and use the full spectrum of UI patterns. Additionally, you can access the Premium Integrations package, which includes integrations with Slack, Salesforce, Marketo, and Zendesk.
- Enterprise: This is the most feature-packed tier and includes robust security controls like role-based access and activity logs. It’s also the only tier that comes with multi-account and localization support. Besides email and phone support, you also get a dedicated Customer Success Manager and Technical Implementation Manager. Pricing is available on request.
All three plans come with a 14-day free trial, where you can test unlimited flows and track up to 5 events. You can extend the trial by another 14 days by installing the Appcues SDK in your app. Additionally, you don’t need a credit card to sign up for the free trial.
Keep in mind that the above pricing plans are applicable to web apps. Pricing for Appcues Mobile is available on request.
It’s also worth noting that Appcues is pricier than some of the other product adoption tools available in the market, including Userpilot. For instance, Userpilot’s basic tier (Starter) lets you add up to 10 audience segments and includes the complete set of UI patterns.
3 Reasons why you might need a Appcues alternative
Are you wondering if Appcues is the right fit for your user onboarding needs or if you should check out other options?
Here are a few reasons why using an Appcues alternative makes sense:
- You want more customizability. Customization options on Appcues are limited to color, size, and style. Advanced customization will require you to work with CSS code. It can be a roadblock when your team members lack technical expertise, leaving you dependent on developers.
- You’re on a budget. With Appcues, you’ll have to pay more to access advanced features like custom CSS, localization or even simple checklists. If you’re a startup or small business with a limited budget, you might benefit from using a tool like Userpilot that offers more value for money.
- You want to collect detailed customer feedback. Appcues offers limited functionality in terms of surveys. If you want to explore other survey and feedback collection formats apart from NPS, Appcues may not be an ideal choice.
Userpilot – A better alternative for Digital adoption

- No-code feature tagging: Userpilot’s click-to-track feature tagger lets you tag up to 15 features in the Starter plan and track its interactions without writing a single line of code. Users on the Growth or Enterprise plan can add an unlimited number of tags and use events to trigger in-app flows.
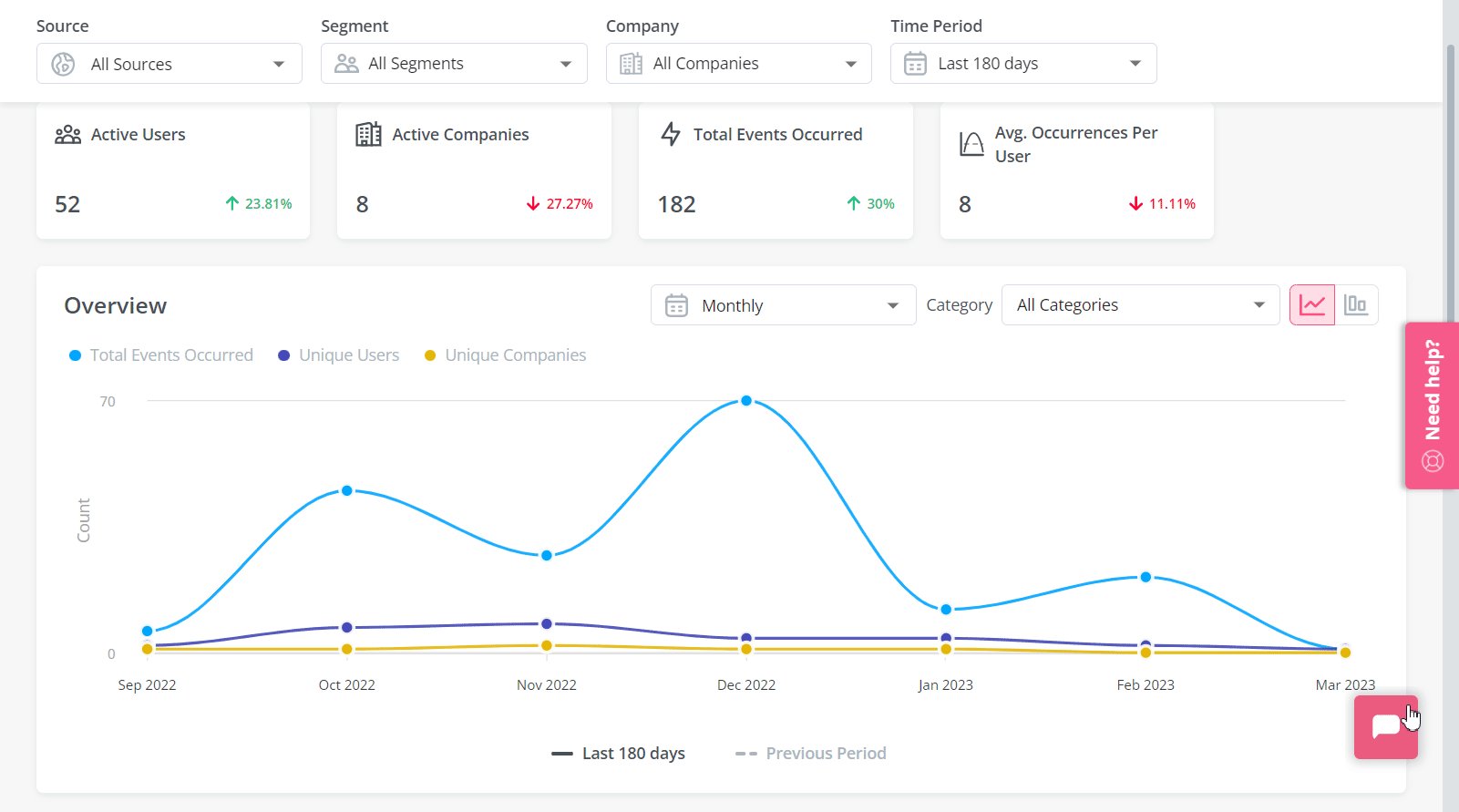
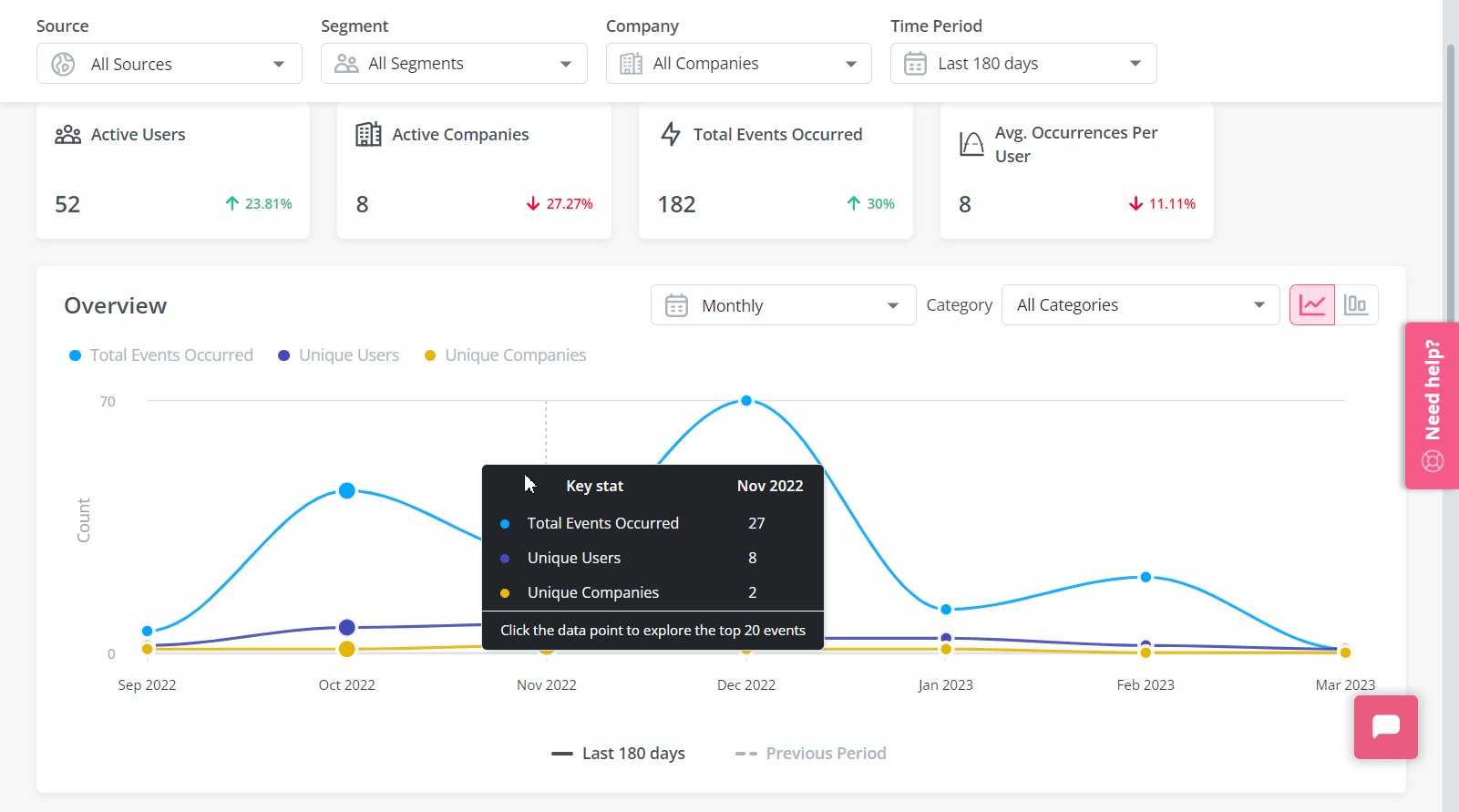
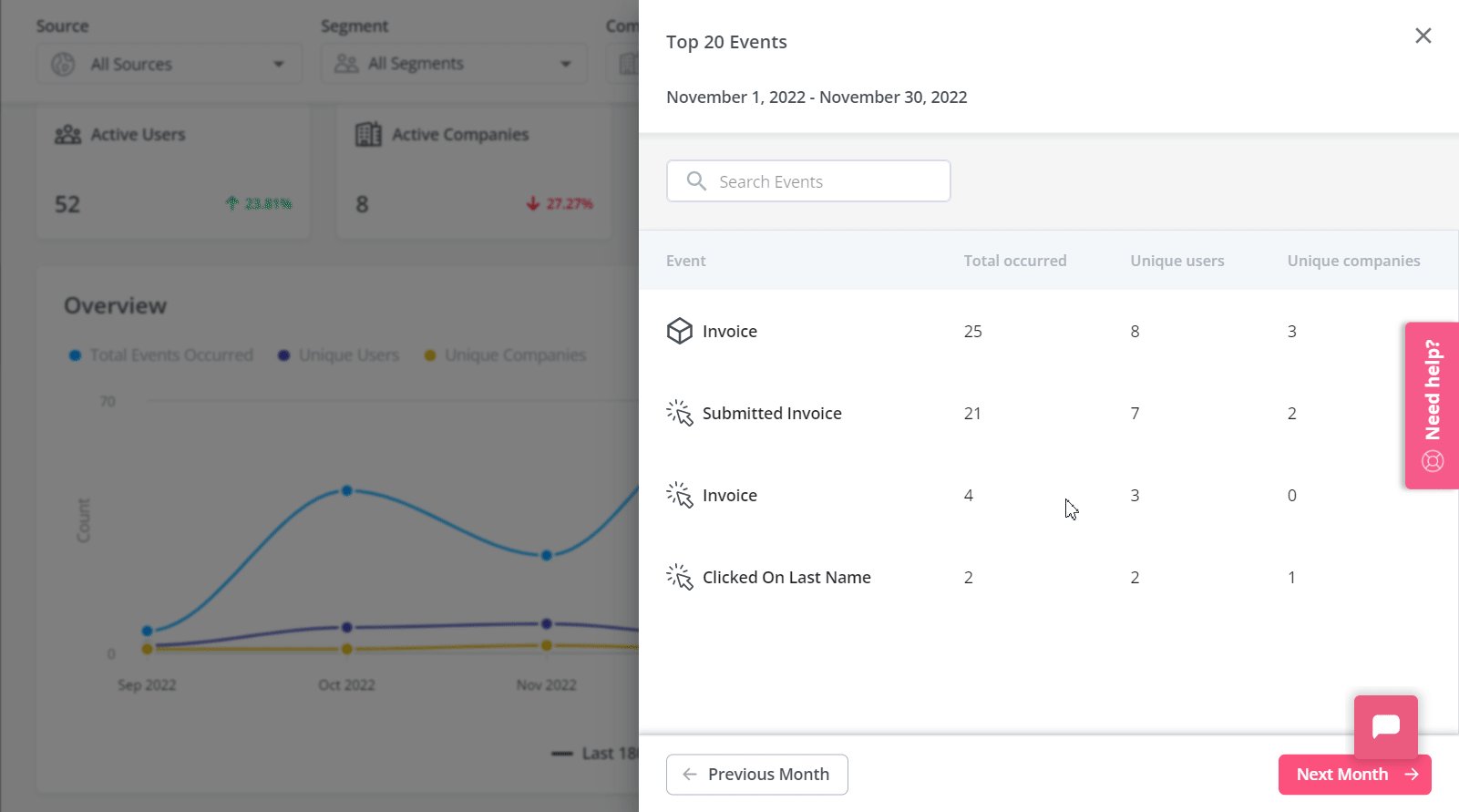
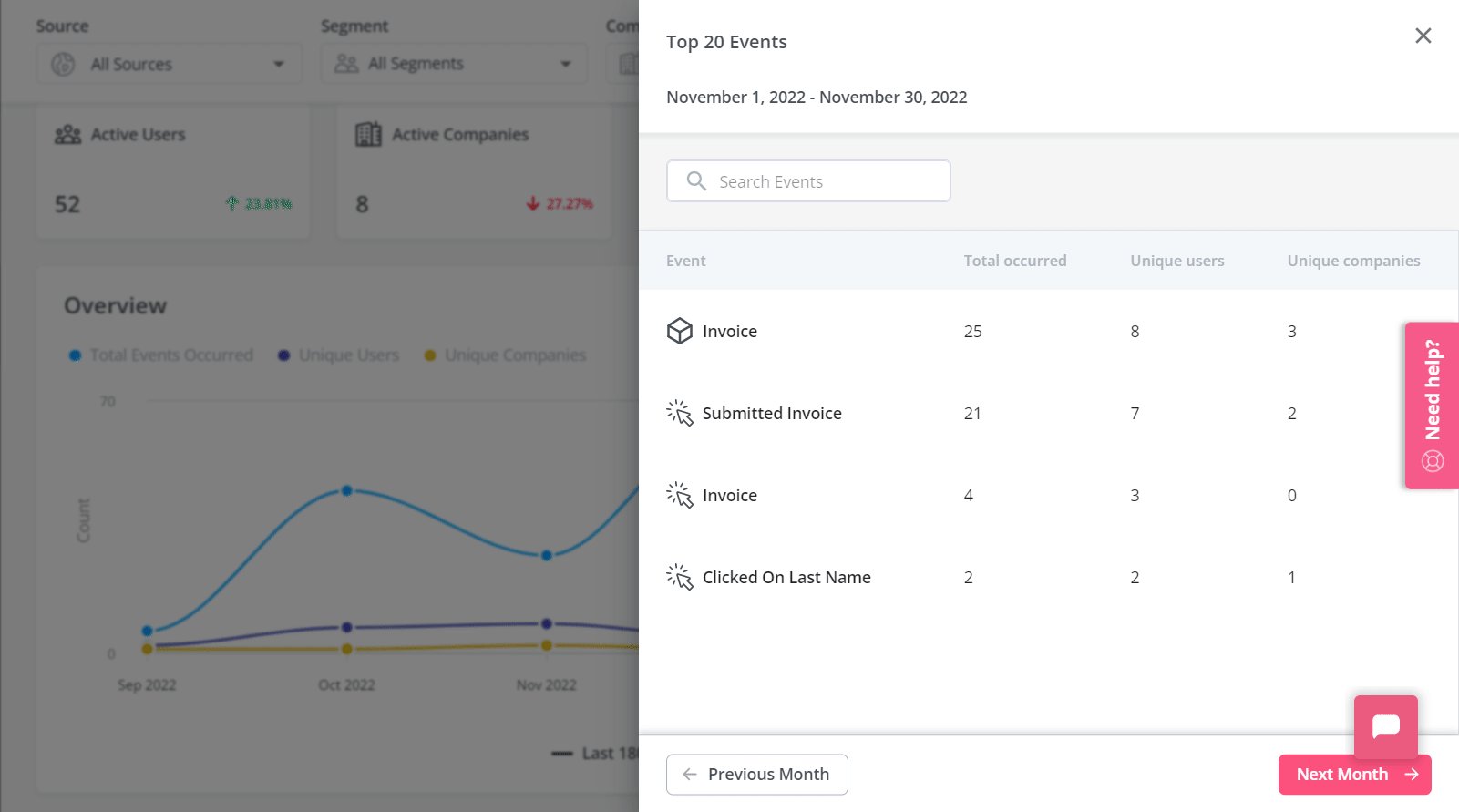
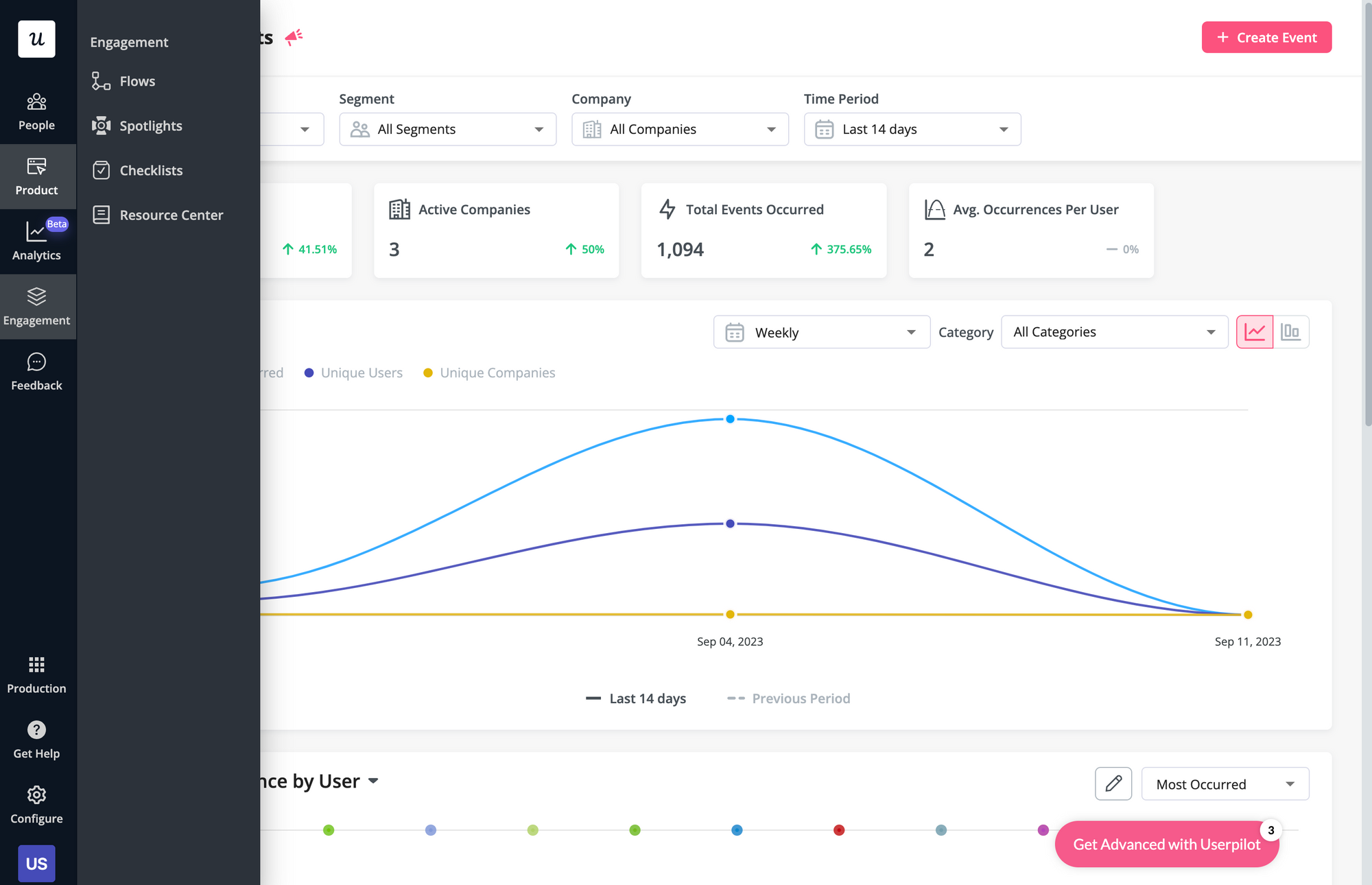
- Top events: The feature analytics dashboard will show you the top 20 events in a specific time period so you can see which features are most popular. You can track interaction volume for individual features or create custom events to group multiple elements/features together.
- Feature promotion: Adding in-app messages in the form of slideouts, tooltips, hotspots, or banners can help users discover new features and learn how to use them. You’ll also be able to edit the size, placement, styling, and frequency settings for each UI pattern you attach to a feature.
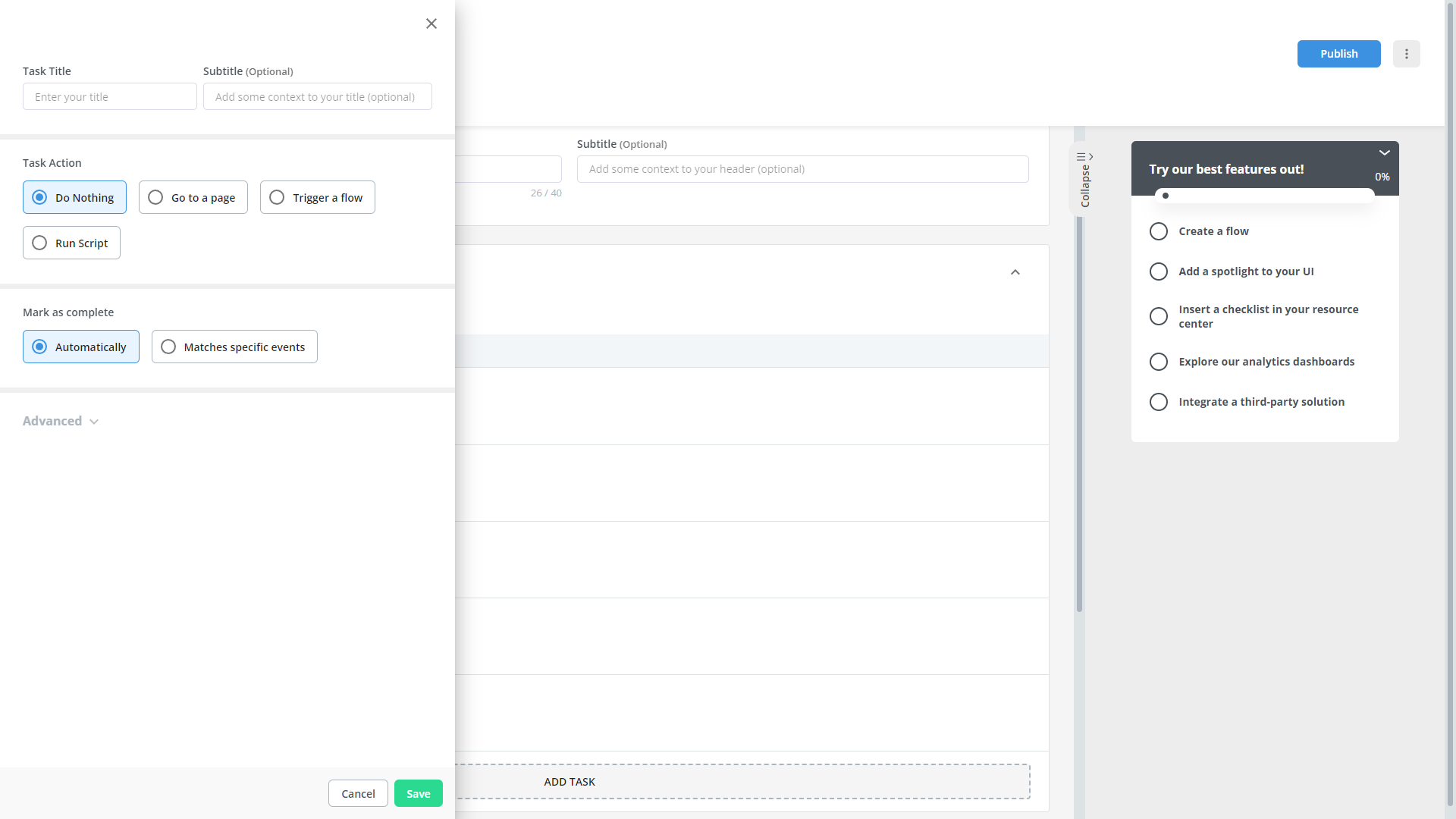
- Feature checklists: Userpilot checklists are an effective way to nudge new users towards features and trigger actions upon task completion. You can also create checklists within your in-app resource center to increase feature discovery when users try to self-solve a problem.
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.
- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.
Userpilot’s in-app announcements
Userpilot offers multiple options for broadcasting your announcements to users, such as modals and slideouts as part of a flow or standalone banners for less urgent in-app messages.
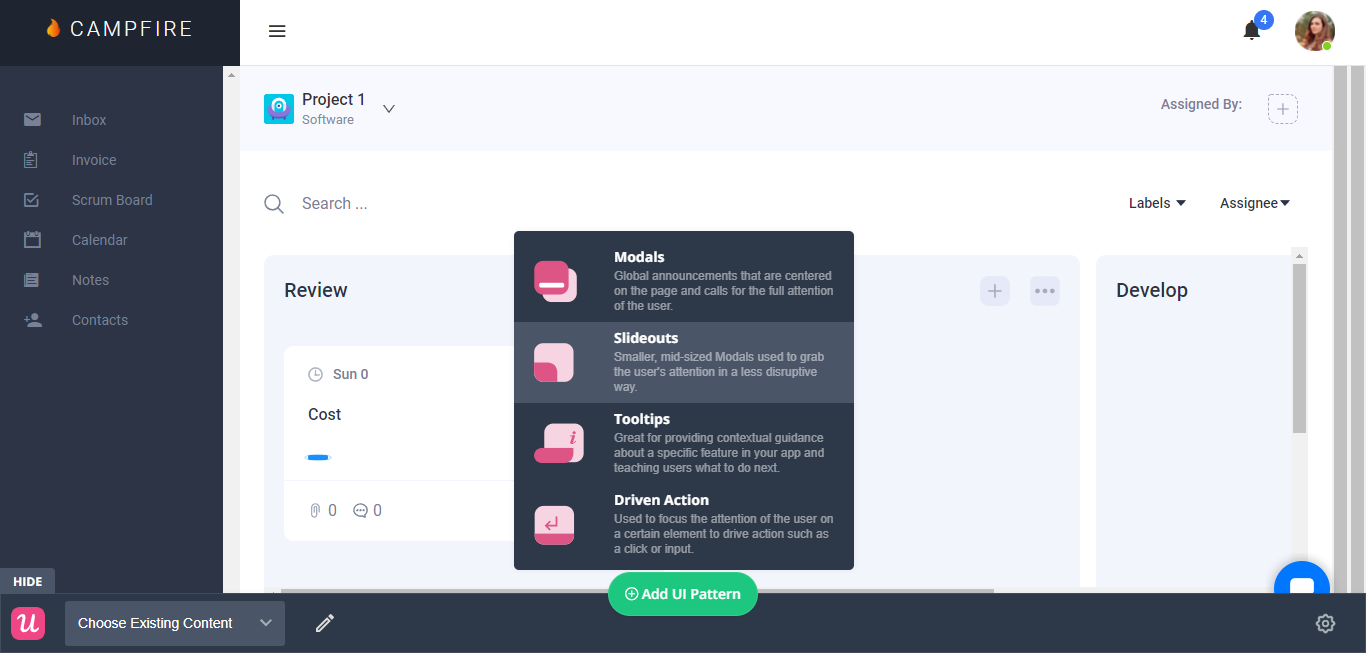
Here are the Userpilot UI patterns you can use for your in-app announcements:
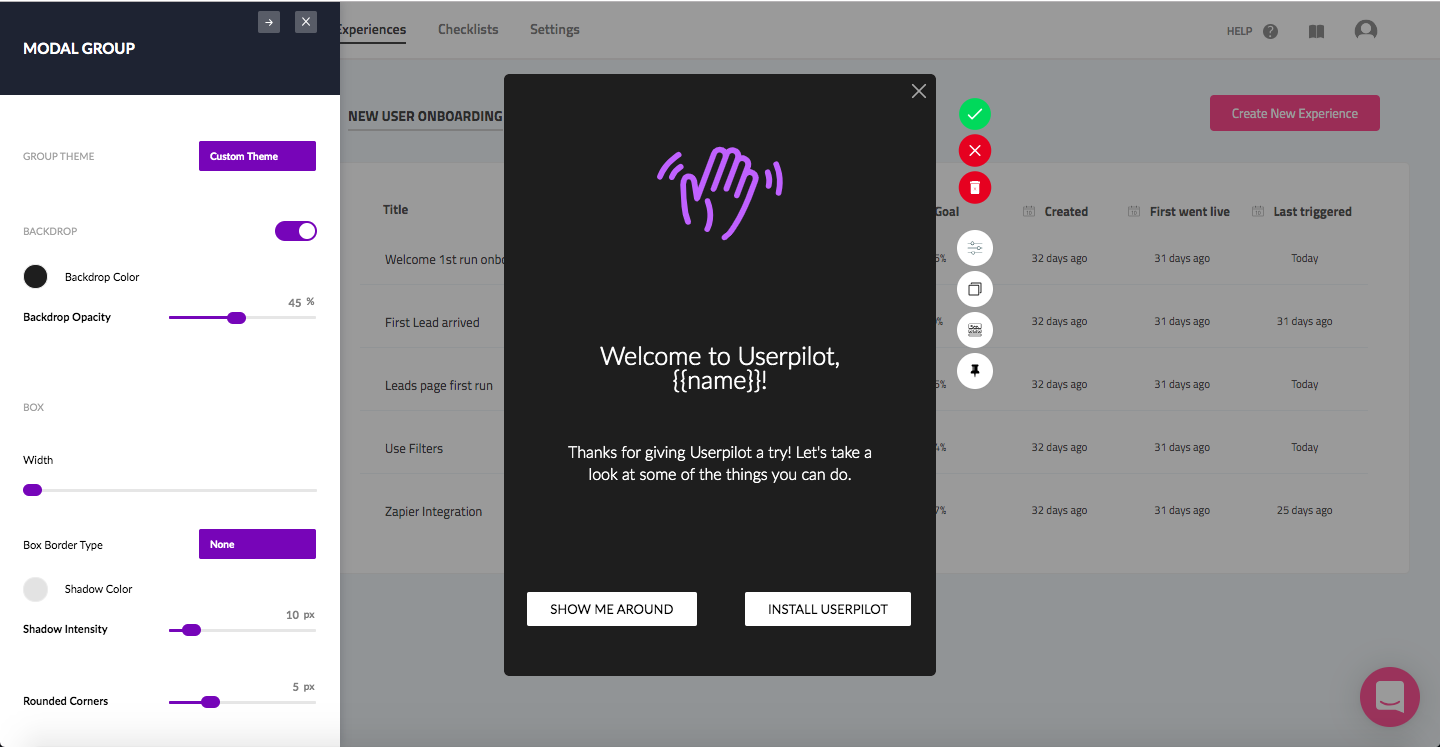
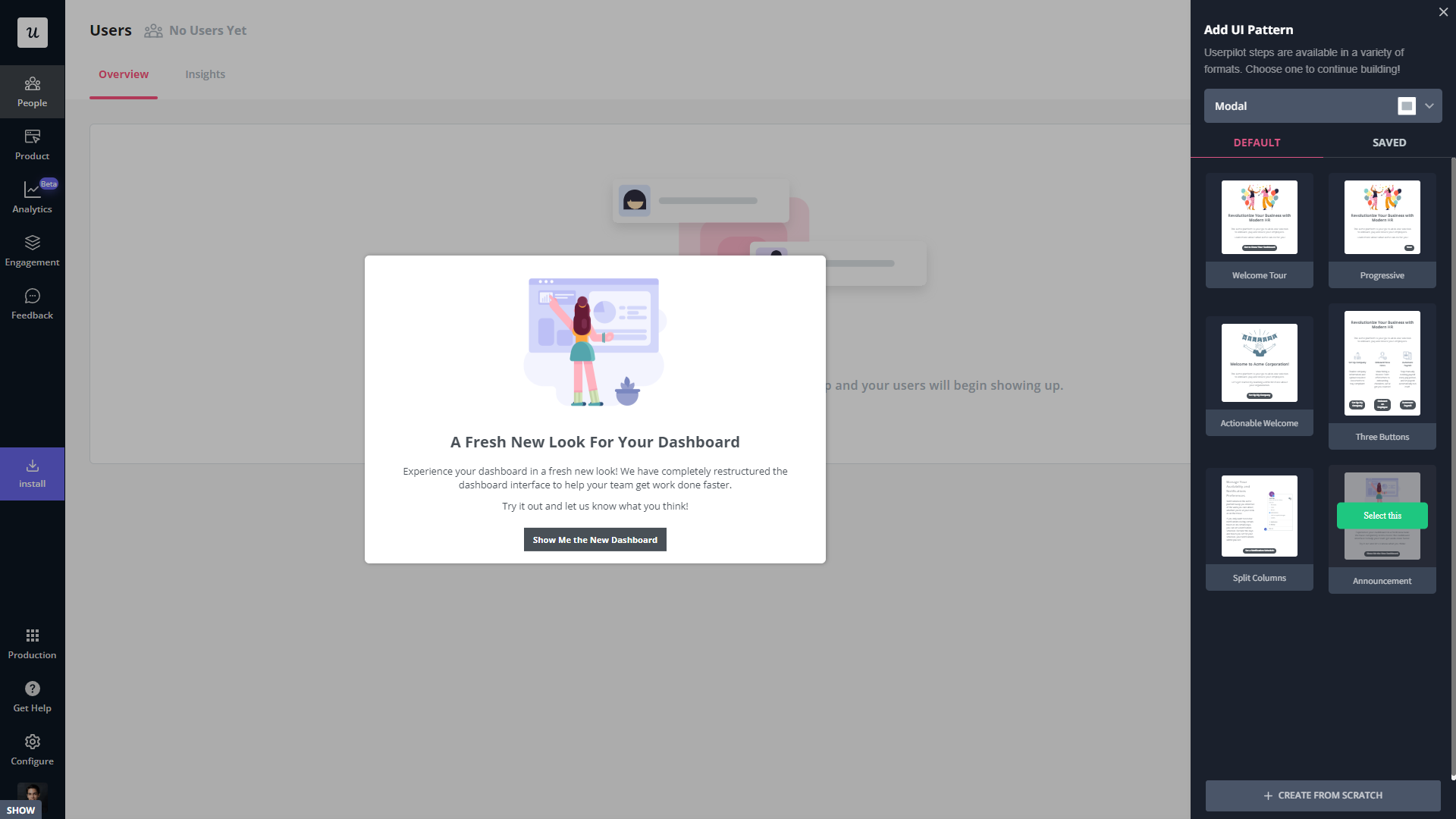
- Modals: Userpilot has modal templates for specific use cases such as announcements, but you can also create a new design from scratch. You’ll be able to enhance your modals with emojis, images, and videos to make announcements as engaging as possible for your users.
- Banners: This UI pattern (which you can create with Userpilot spotlights) helps you announce new features, updates, or downtime without taking up the entire screen. You can also add blocks to your banners to insert emojis, media, input forms, or custom JavaScript functions.
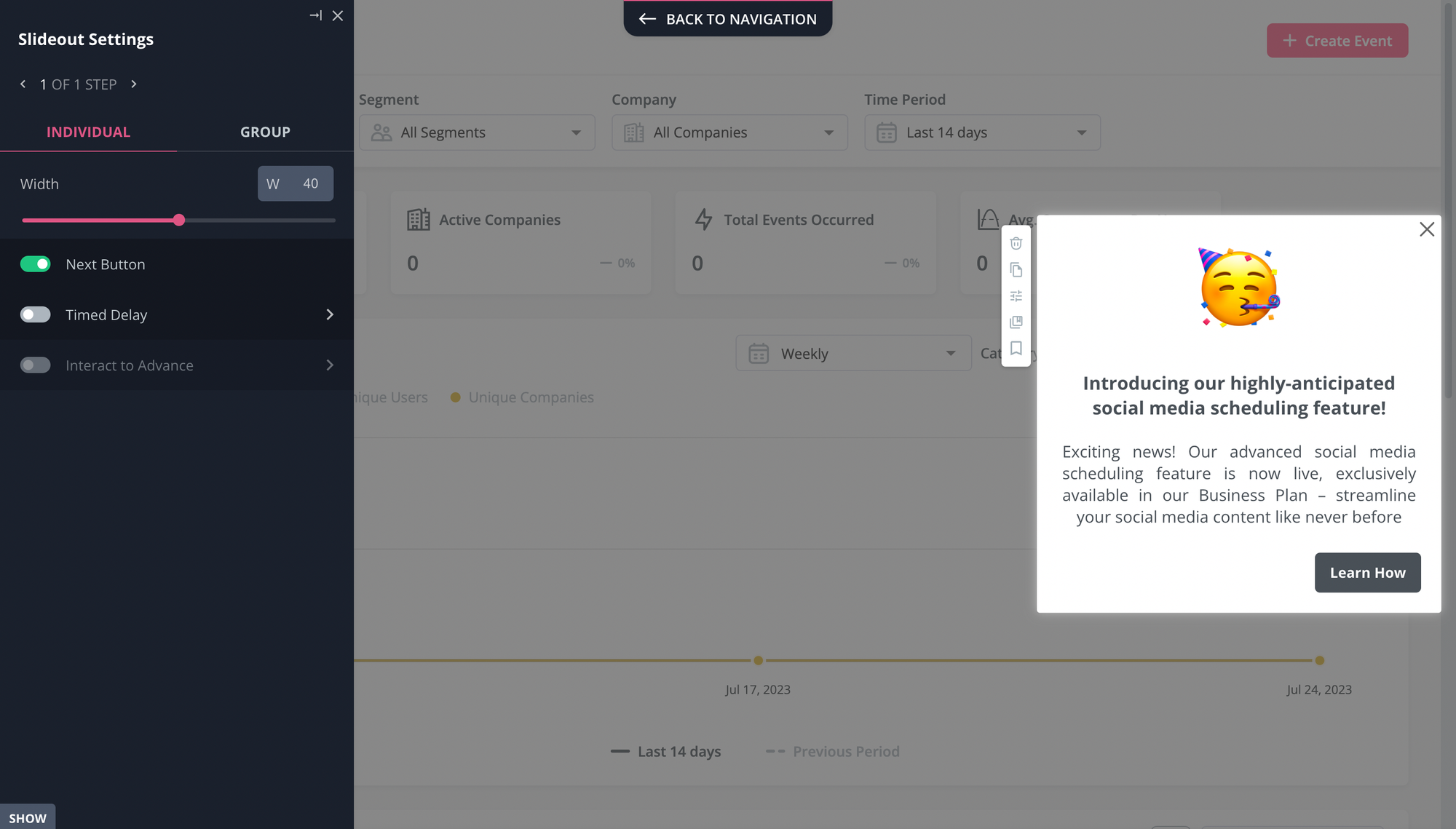
- Slideouts: If you want your announcements to be less intrusive than modals but more obvious than banners, then you can add slideouts to your flows. Userpilot lets you add progressive slideouts, two-button slideouts, and slideouts that trigger a full-on welcome tour.
What are the pros and cons of Userpilot?
Userpilot’s pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
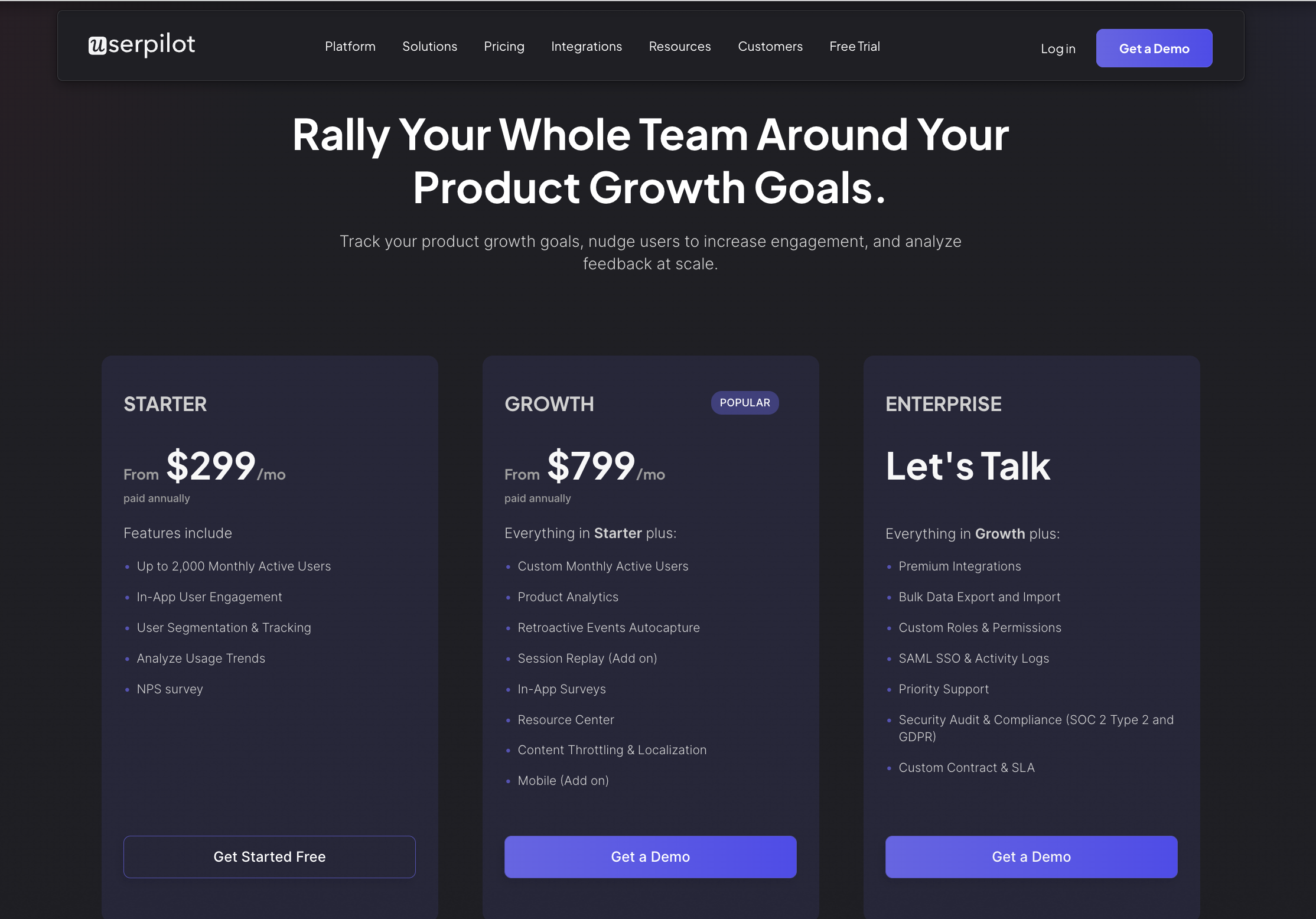
Userpilot’s pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan starts at $799/month (billed annually) and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Conclusion
There you have it.
It should be easier now to make an informed decision whether Appcues is your go-to option for Digital adoption. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Appcues for Digital adoption, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for A Better Alternative for Digital adoption? Try Userpilot