Appcues for Product Adoption: Features, Pricing, and Review

Looking for an effective Product adoption tool and wondering if Appcues is the best option for your SaaS company?
With numerous of Appcues alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Appcues is the ideal choice for your Product adoption needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Appcues is a good choice for Product adoption and it comes with features such as user segmentation, interactive walkthroughs, tooltips, and onboarding checklist.
- Are you wondering if Appcues is the right fit for your user onboarding needs or if you should check out other options?
- Here are a few reasons why using an Appcues alternative makes sense:
- You want more customizability. Customization options on Appcues are limited to color, size, and style. Advanced customization will require you to work with CSS code. It can be a roadblock when your team members lack technical expertise, leaving you dependent on developers.
- You’re on a budget. With Appcues, you’ll have to pay more to access advanced features like custom CSS, localization or even simple checklists. If you’re a startup or small business with a limited budget, you might benefit from using a tool like Userpilot that offers more value for money.
- You want to collect detailed customer feedback. Appcues offers limited functionality in terms of surveys. If you want to explore other survey and feedback collection formats apart from NPS, Appcues may not be an ideal choice.
- If you’re looking for a better option for Product adoption, Userpilot exceeds both functionality and value for money compared to Appcues.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful Product adoption capabilities firsthand.
![]()
Looking for A Better Alternative for Product adoption? Try Userpilot

What is Appcues?
Appcues is a robust product adoption and user onboarding platform for web and mobile apps. It enables product teams to create, implement, and test personalized in-app onboarding experiences. The platform also helps you announce new product features and collect customer feedback.
What makes this platform even better is the fact that it offers no-code features that make it suitable for non-technical teams. 
Must have features of Product adoption tools
When exploring product adoption tools, look for ones that are user-friendly and integrate well with your existing tech stack. Here’s what you should look out for:
- In-app resource center: A searchable knowledge base with resources like FAQs, video demos, and user manuals can help answer user questions.
- User segmentation: Personalize onboarding experiences by segmenting users based on company size, behavior, roles, and use cases to increase product adoption rates.
- User analytics: Effective user analytics features provide data on user behavior – revealing user activities, popular features, and potential drop-offs in the customer journey.
- Feedback collection: Tools that allow customization of surveys and feedback widgets can help you understand your users’ feelings and guide product improvements.
- Integrations: An ideal product adoption tool should integrate smoothly with other tools and systems in your tech stack, ensuring a cohesive experience and uninterrupted data flow.
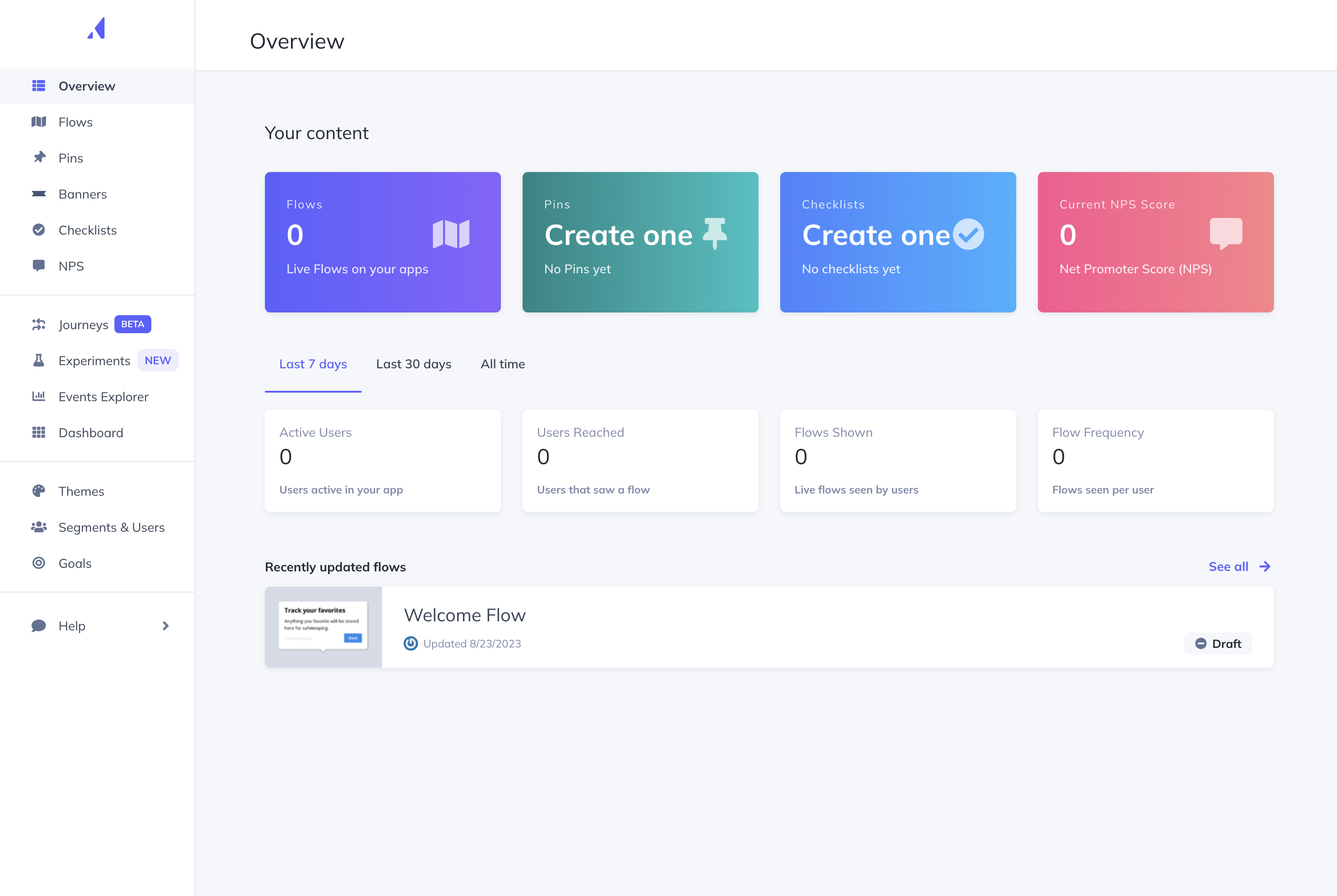
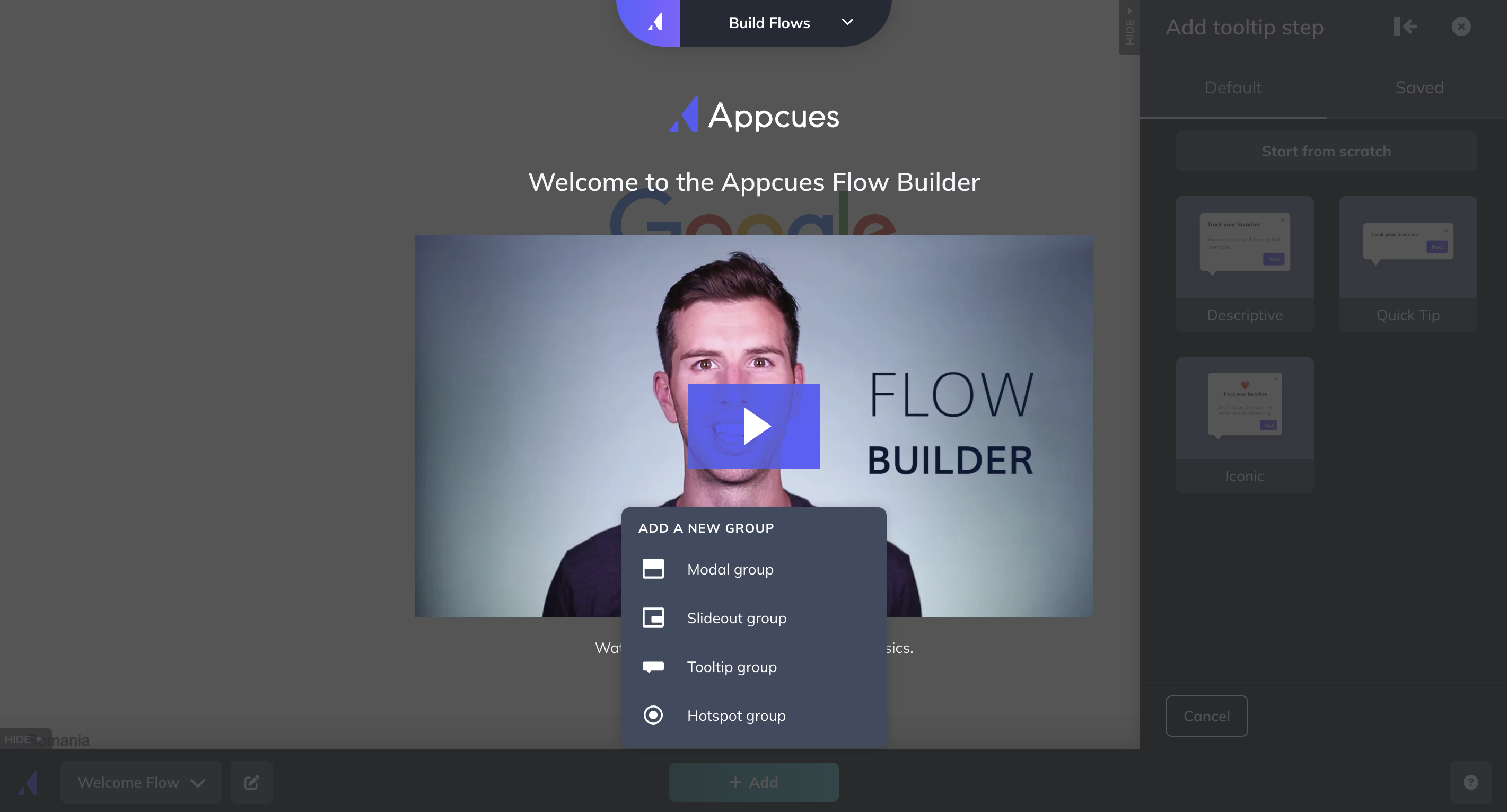
Appcues features for Product adoption
Onboarding new users seamlessly is one of the primary use cases of Appcues. The platform offers a wide array of features to help you improve user activation, conversion, and retention.
Let’s take a closer look at how Appcues facilitates new user onboarding:
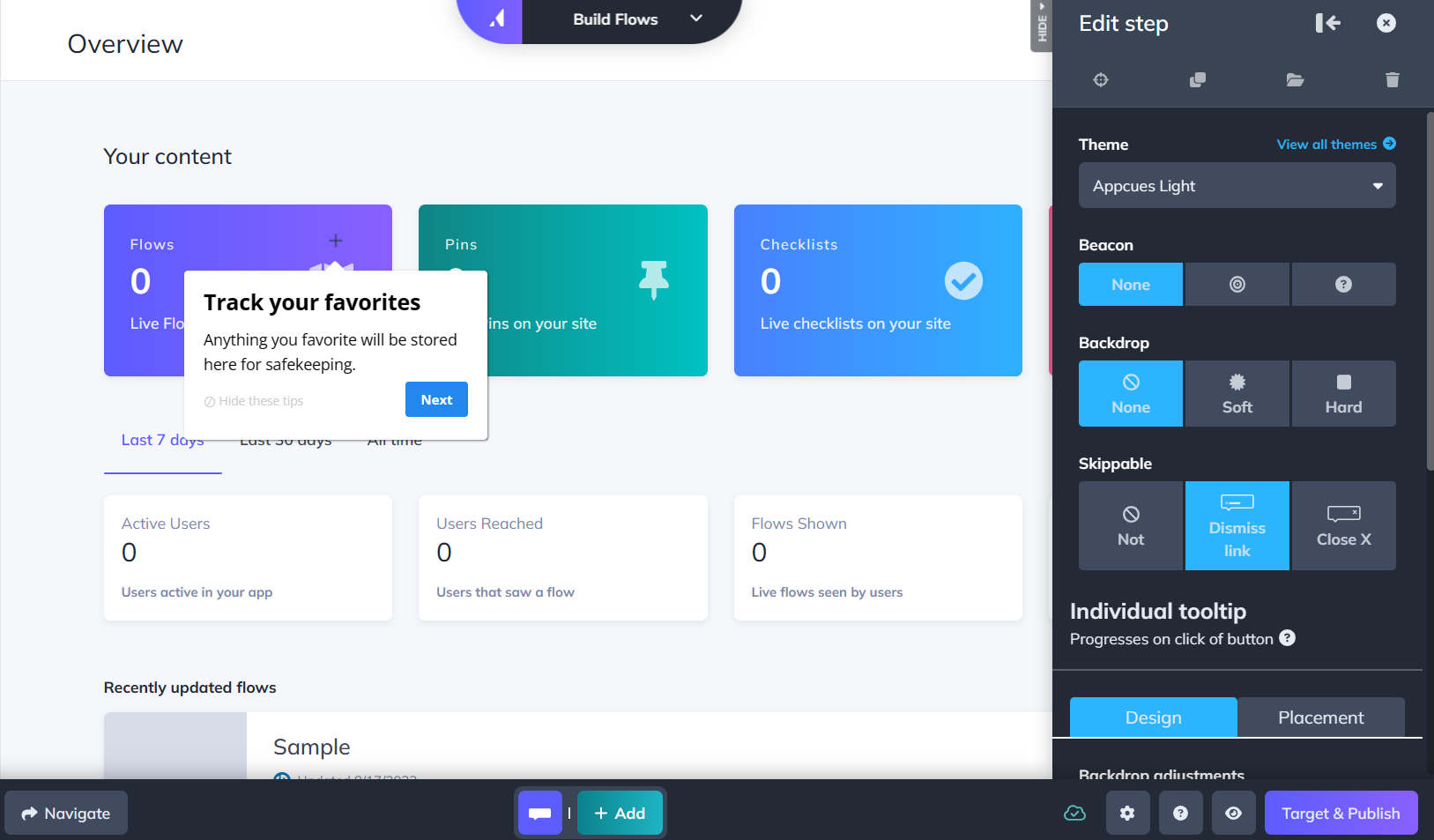
- Drag-and-drop builder: Appcues’s no-code builder lets you create personalized onboarding tours and checklists to assist and educate new users. You can customize UI patterns like hotspots, modals, slideouts, and tooltips to guide users.
- In-app user guides and product tours: You can use various UI patterns, such as hotspots and tooltips, to introduce new users to product features in a pre-defined sequence. Similarly, you can use checklists to guide users as they explore your app.

- Checklists: You can also create checklists with Appcues (NOT available on the Essentials plan) and prompt users to take action. These are ok but have limited functionality (you can’t trigger JS functions or add gamification elements) compared to alternatives, such as Userpilot.
- Segmentation: You can use one of the pre-defined audience segments or create customer segments based on plan tier, lifecycle stage, and other factors. It’s possible to target individual segments with personalized messaging and journeys.

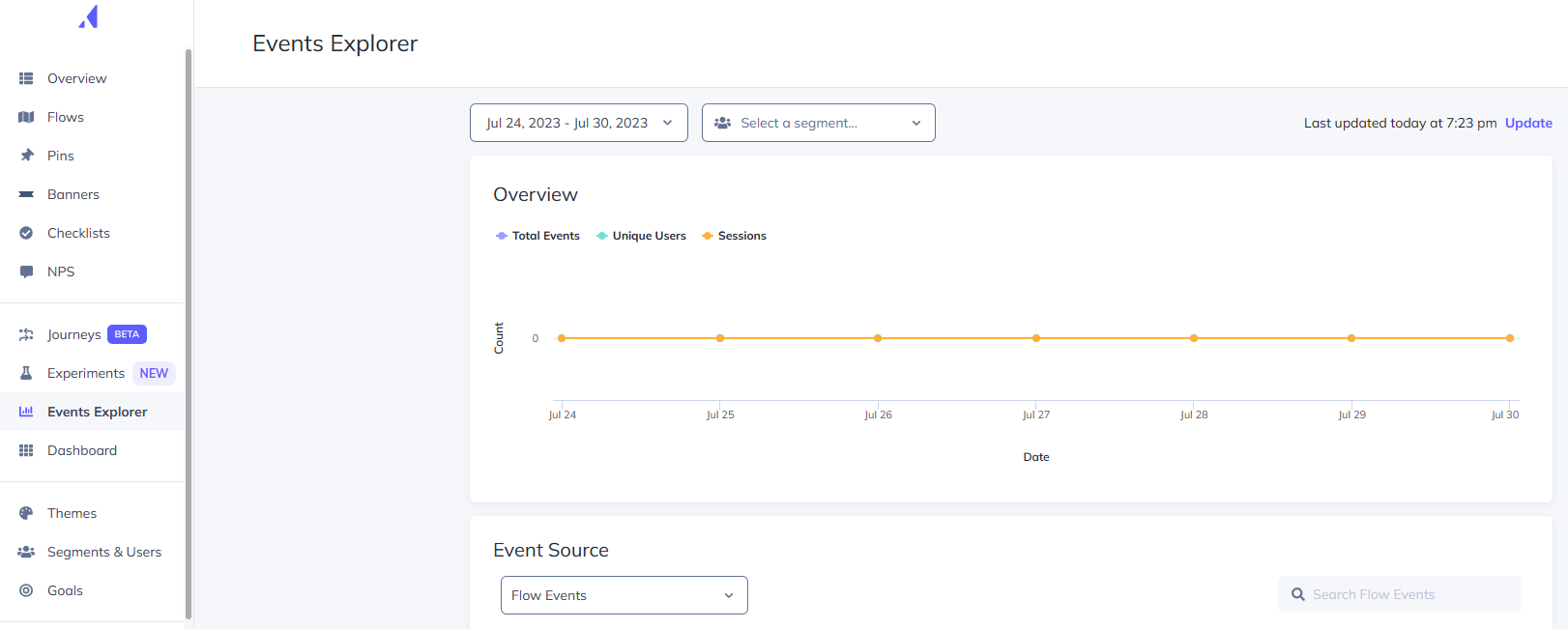
- Measure and improve: You can track in-app flow performance and measure events (limited to 5 on the Essentials plan) to identify areas of improvement.

- Test and optimize: The newly introduced A/B testing feature lets you test different onboarding flows. You can compare the performance of different in-app sequences, identify the best-performing ones, and refine onboarding flows.
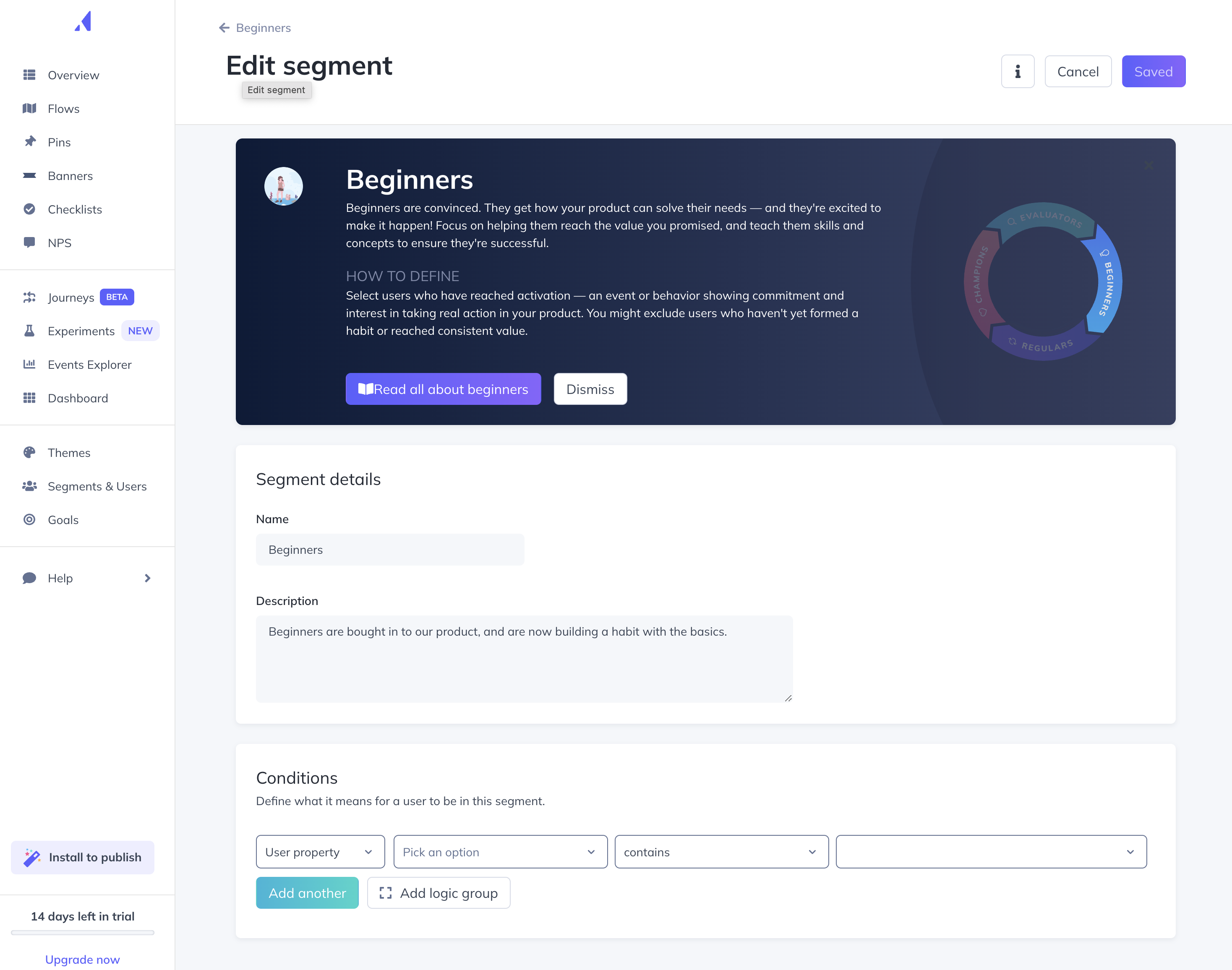
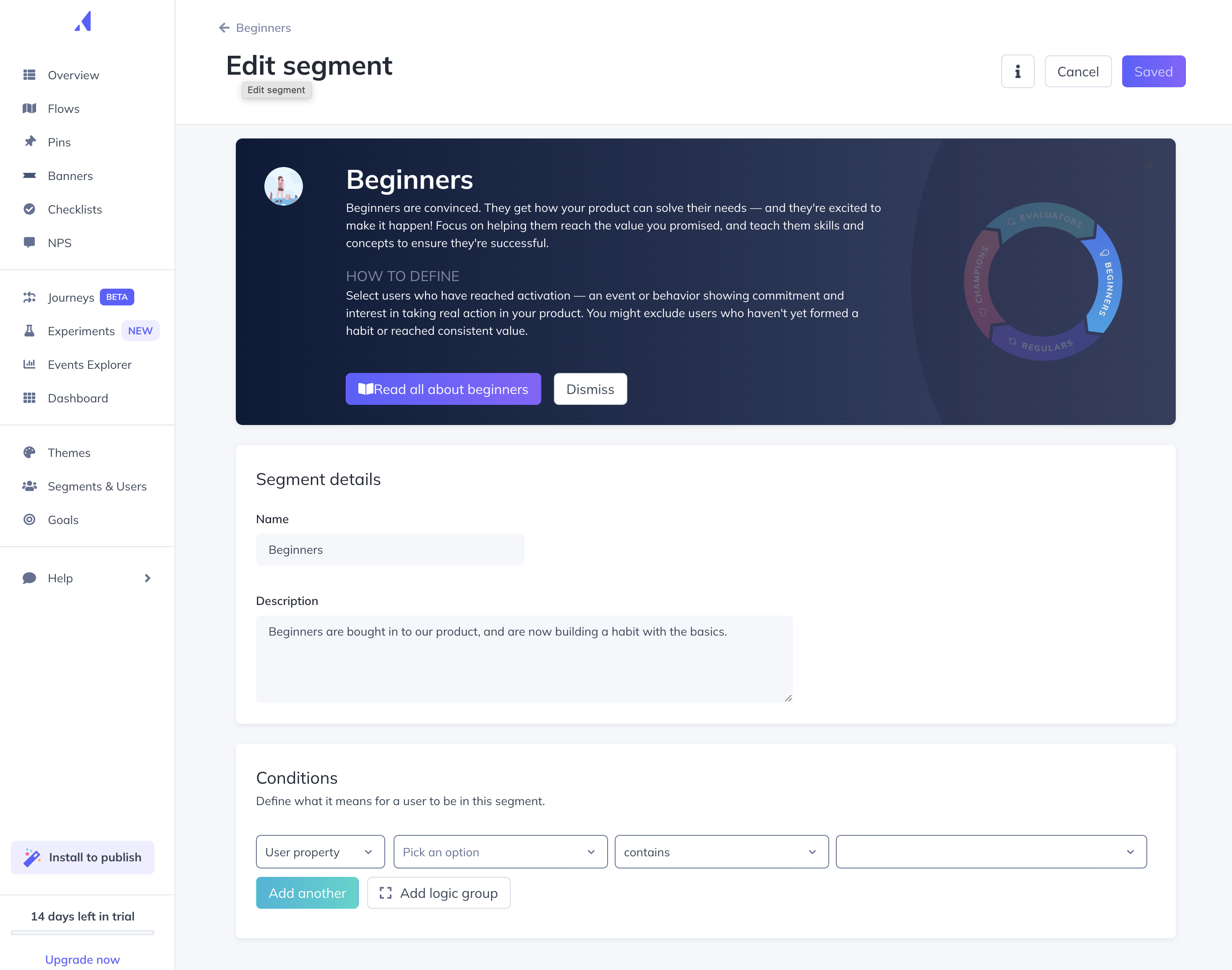
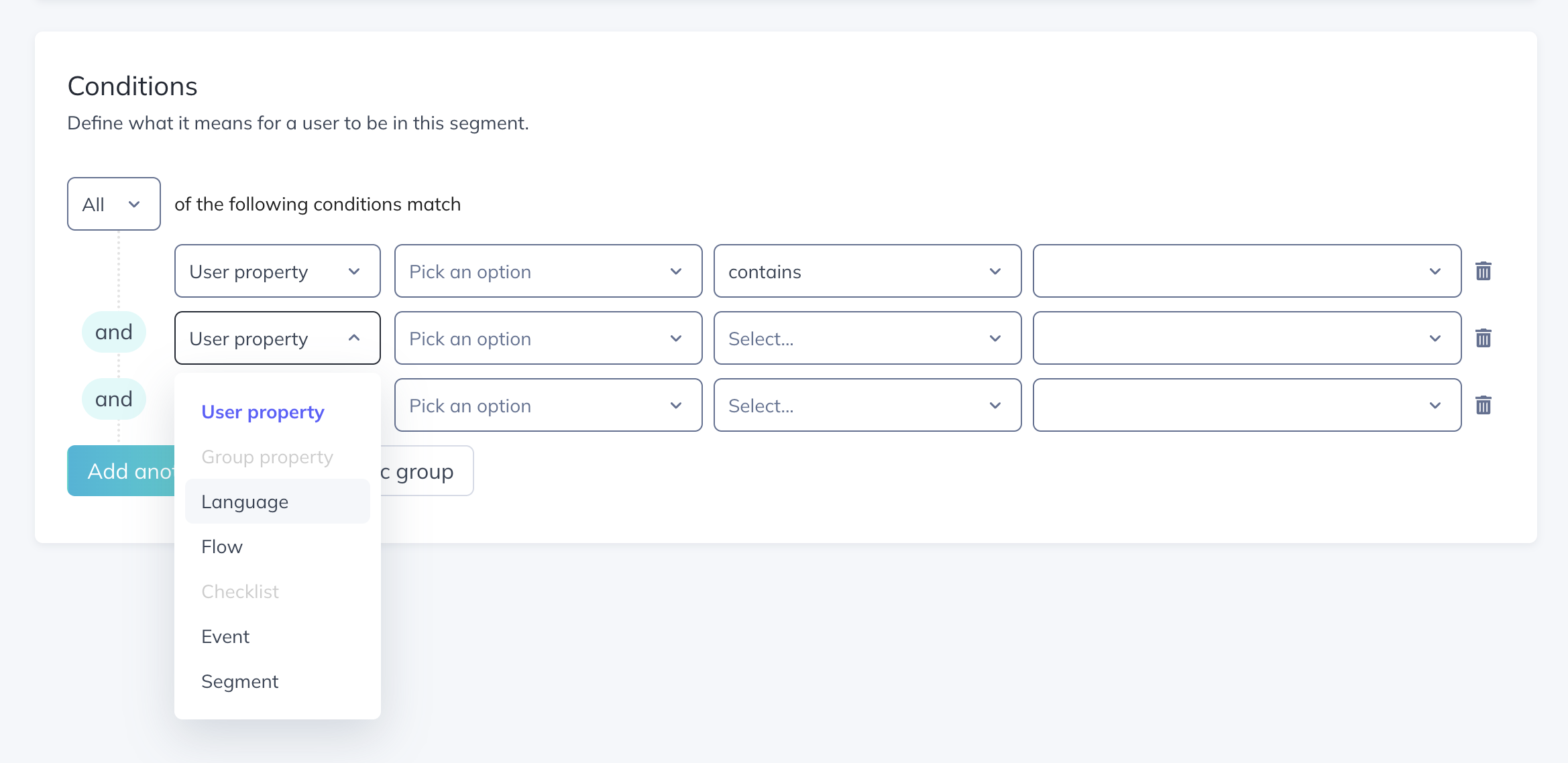
Appcues’s user segmentation
Appcues lets you segment users into various groups to create personalized onboarding flows and in-app experiences.
Here’s how you can do that:
- Partially setup segments: These include Explorers, Beginners, Regulars, and Champions and come with in-depth instructions on how to customize them for your product. This is a good way to start, but it doesn’t offer the full customization one needs for driving product growth.

- Custom segments: You can create custom user segments based on various factors, including in-app activity, persona, lifecycle stage, etc.

- Two-way integration with CRM platforms like HubSpot and Salesforce can facilitate better segmentation by giving you access to more product usage data that can differentiate your users and the stage in their journey.
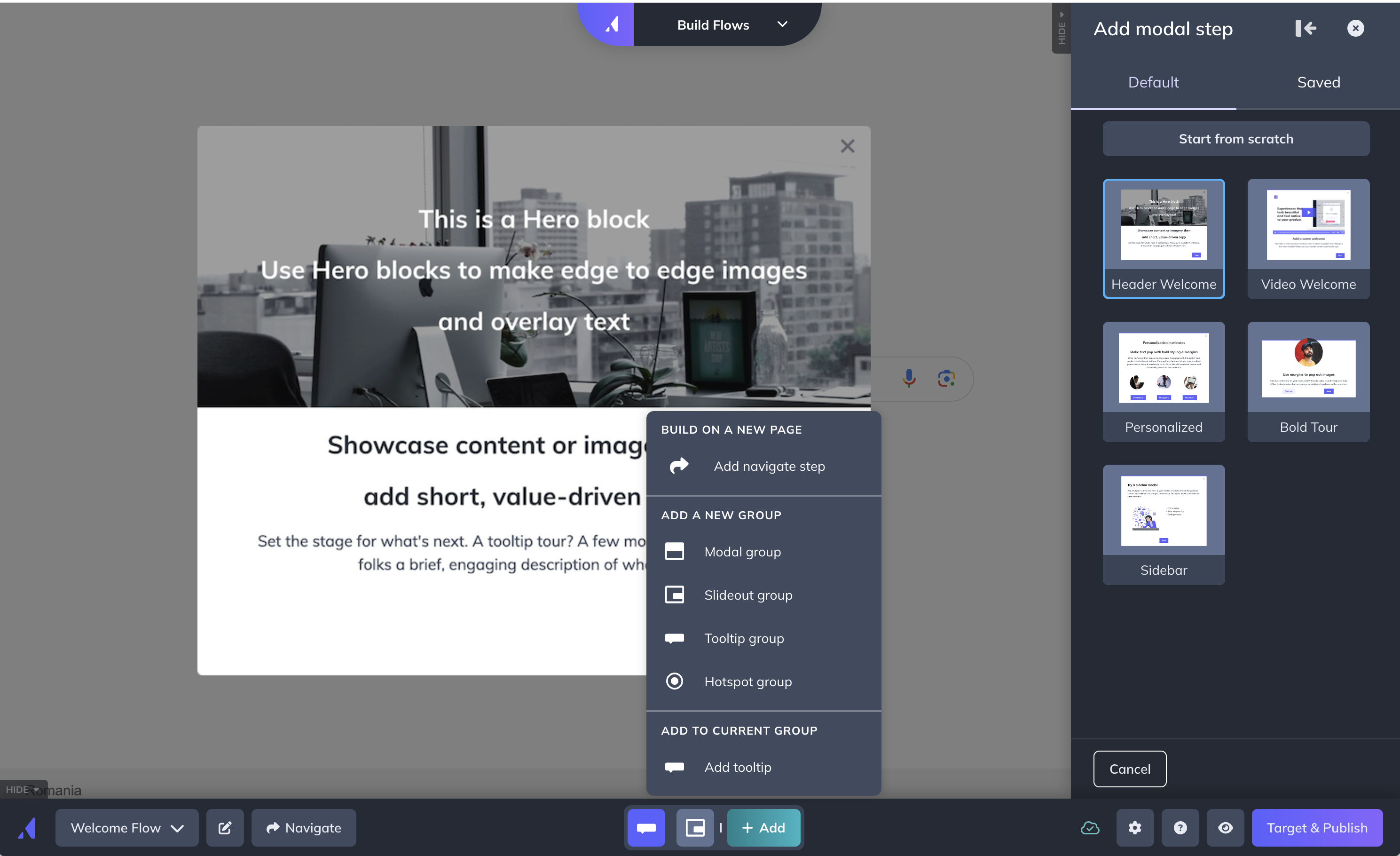
Appcues’s interactive walkthroughs
In-app walkthroughs play a key role in improving product adoption and user retention. They help introduce new features and guide users to harness the maximum value from your product.
Appcues offers the following features to help you create interactive walkthroughs:
- You can use a flow build from a sequence of different UI elements like modals, slideouts, hotspots or tooltips to guide users step by step through the actions they must take to complete a task.

- Each step in the flow will trigger the next step, but it has to be done by the user by clicking a CTA.
- You can target the interactive walkthroughs to specific audiences, pages or domains and trigger them when the user reaches the pages or from a permalink, from inside the Launchpad or a checklist.
- You can also embed your flows inside checklists, but you’ll need to upgrade to the Growth plan ($879/mo, annually) as the Essentials plan doesn’t support checklists.
- You can trigger these flows to specific audiences using existing segments you created or new ones.
- To trigger your interactive walkthrough when an event occurs, you’ll need to ask for a custom quote for the Enterprise plan.
- Apccues supports localization of your walkthroughs on their Growth plan and up only.

Appcues’s tooltips
Tooltips are among the most useful UI patterns available on Appcues. You can use them to control user journeys by compelling them to take specific actions. It’s also possible to customize each tooltip to align with your brand image.

You can attach tooltips to both static and dynamic elements using Appcues and use them for various tasks, including user onboarding, new feature announcements, and contextual messaging. Adding tooltips is fairly straightforward too. You just need to drag and drop them on the desired element and publish them.
It’s possible to edit the text in the tooltips in the visual Appcues Builder right away before publishing them. Additionally, you customize the theme, clone the tooltip, and even save it as a custom template.
The best part about tooltips is that they’re available on every pricing plan without any limitations. You can even create floating and anchored tooltips for mobiles.
Some of the use cases of tooltips include:
- Creating action-driven product walkthroughs for user onboarding
- Announcing new features without disrupting the user experience
- Guiding users with contextual support and hints
While the Appcues Builder lets you design tooltips without coding, you can further customize them using CSS if you wish to.
Appcues’s onboarding checklist
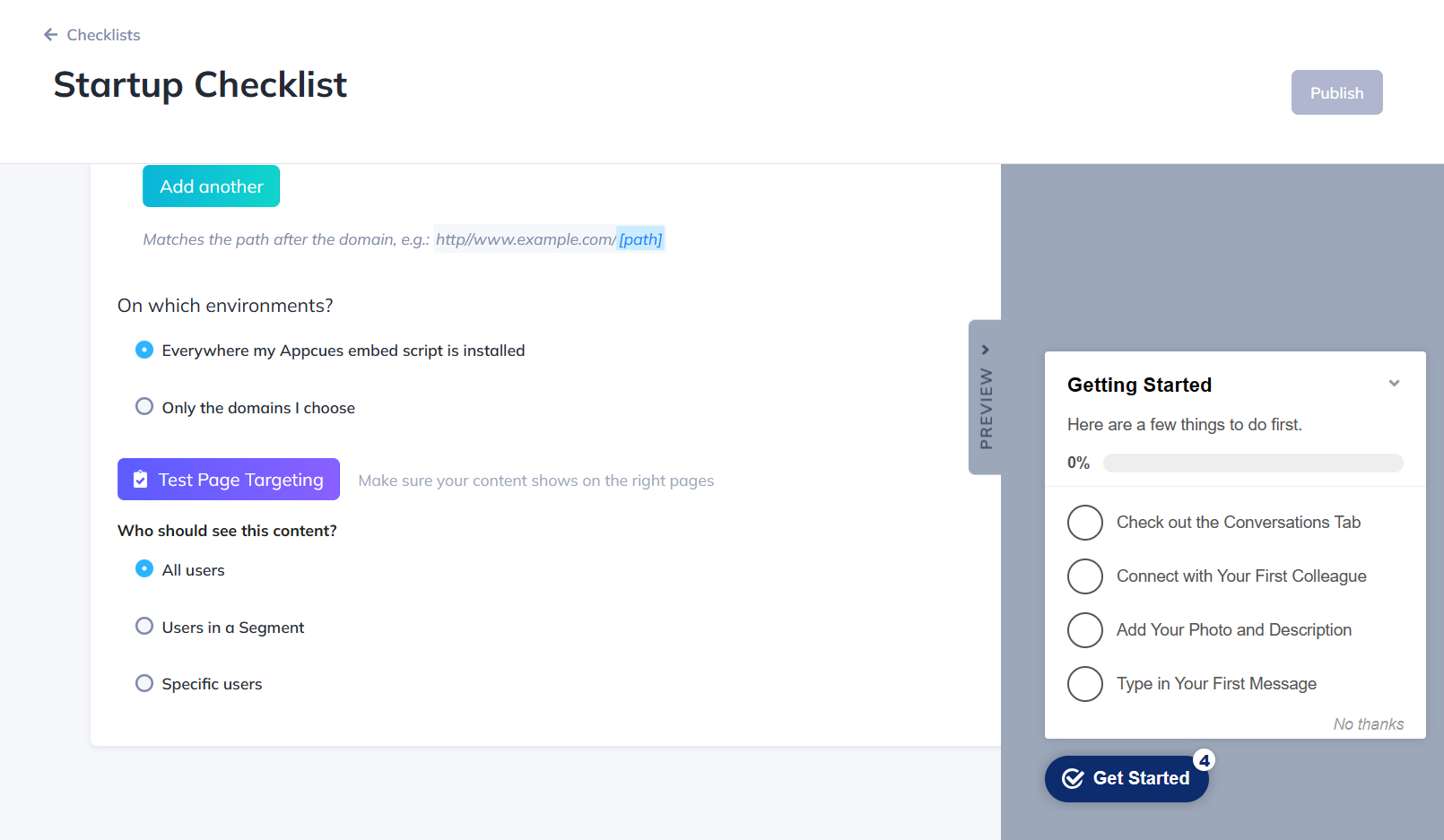
Checklists on Appcues let you implement seamless multi-step onboarding journeys. You can easily create and customize checklists using the builder, which also gives you a preview.

While checklists are helpful, they aren’t available on the Essentials plan. You’d have to opt for the costly Growth ($879/mo, paid annually) or Enterprise plans to access them. Additionally, the analytics features are fairly limited compared to Userpilot, leaving more to be desired. The item settings for the checklist are limited, too. You can only send the users to a specific URL or start a flow.
That said, you can target your checklists well using audience segments or user properties. Additionally, it’s easy to create and customize them in minutes without any technical skills. You can also see the result as you’re preparing it with a live preview.
It’s also possible to set a condition to mark an item complete based on user action. This way, users won’t have to manually check the item off.
Here are some ways checklists help you boost user activation and engagement:
- You can break down a complex onboarding journey into easier steps.
- Every time a user completes a task, the checklist visualizes their progress, giving them a much-needed dopamine hit.
- You can trigger specific checklists based on user actions. It helps personalize the onboarding experience.
- You can monitor user behavior by measuring how they interact with different checklists.
What are the pros and cons of Appcues?
Appcues’s pros
As a first-comer in the no-code product adoption landscape, Appcues offers several valuable features. It’s suitable for mid-market SaaS businesses looking for a simple, easy-to-use tool that enhances user onboarding, retention, and the overall customer experience.
Let’s take a closer look at the benefits of Appcues:
- Intuitive UI and UX: Appcues offers a straightforward interface that’s easy to navigate and use. Users with non-technical backgrounds can design captivating in-app flows and onboarding journeys with its simple drag-and-drop builder. You can tailor user journeys with various UI patterns, from modals and hotspots to tooltips, slideouts, and banners.
- Simple setup: You can get started with Appcues in minutes by adding the SDK to your app’s source code or integrating Appcues with Segment or Google Tag Manager. Then, add a Chrome extension to launch the Appcues Builder in a few quick clicks and start creating in-app flows.
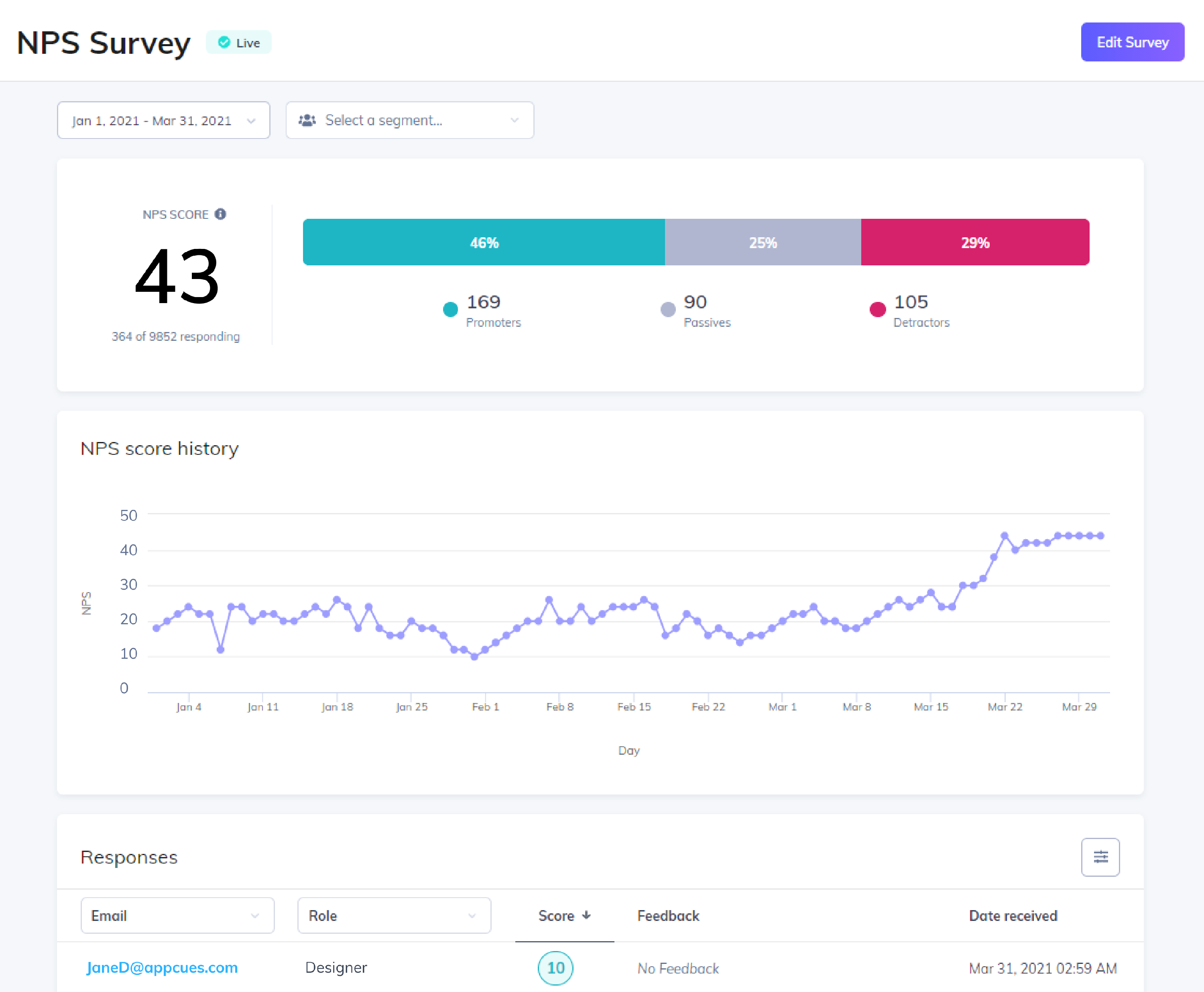
- Feedback options: Create Net Promoter Score (NPS) surveys to collect actionable user feedback. You can even check and analyze NPS analytics on your Appcues dashboard.
- Mobile onboarding: Besides web apps, you can use Appcues to create end-to-end experiences for mobile apps. It supports various mobile environments, including Native Android, Native iOS, React Native, Flutter, and Iconic.
- Extensive integrations: Appcues integrates with 20+ email automation, CRM, and analytics tools, including Heap, Zapier, HubSpot, Google Analytics, and Google Tag Manager. Many of these include two-way integrations.
Appcues’s cons
Appcues comes with a ton of useful features you’d expect from a leading product adoption platform, but it does have a few shortcomings.
Let’s look at a few drawbacks of Appcues:
- Poor element detection: The Appcues algorithm occasionally struggles to detect in-app elements, unlike some of its competitors like Userpilot. It’s particularly limiting when you want to add tooltips to individual options in a dropdown menu.
- Limited customization capabilities: While Appcues lets you customize pre-designed templates, you’re limited to basic options like font style, size, color, and padding. Advanced customization requires working with CSS code, which can be challenging for non-technical teams.
- Basic analytics: Appcues provides insights into product usage and customer behavior. However, you can’t access in-depth analytics without connecting to a third-party tool like Amplitude or Google Analytics.
- Limited survey options: Appcues lacks variety in feedback collection and survey options and doesn’t offer integrations with other platforms like Google Forms and Typeform. You can only build NPS surveys. This is in contrast to some of its competitors, like Userpilot, which offers an extensive library of customizable survey templates.
- Higher pricing: Starting at $249 per month, the Appcues Essential tier has several constraints, such as limited UI patterns and no custom CSS support. Moreover, localization support is only available in the Enterprise tier. If your app is multilingual, you’ll have to shell out a ton of money to make the most of Appcues.
- No live chat: While Appcues offers educational resources and a help center (Help Docs), customer support is limited to email and phone.
What do users say about Appcues?
Appcues is a favorite among users, with a 4.8 (out of 5) rating on Capterra and a 4.6 (out of 5) rating on G2. Most users find the platform easy to set up and use and praise its broad spectrum of integrations.
Let’s take a look at all the good things customers say about Appcues:
“Versatile tool for tooltips and in-app guides”
I like how easy it is to pin things in the product and lead customers down a journey. Set up was pretty simple and the integrations they have with Hubspot and Amplitude enable my team for effectively targeting our users and giving them the right messages. I’m a fan of the segmentation. – Sean W., Growth Product Marketing Manager (Mid-market)
Despite stellar ratings, some users have complained about Appcues’ suitability for single-page apps and API documentation. There have also been negative remarks about usability and customer support.
Let’s take a closer look:
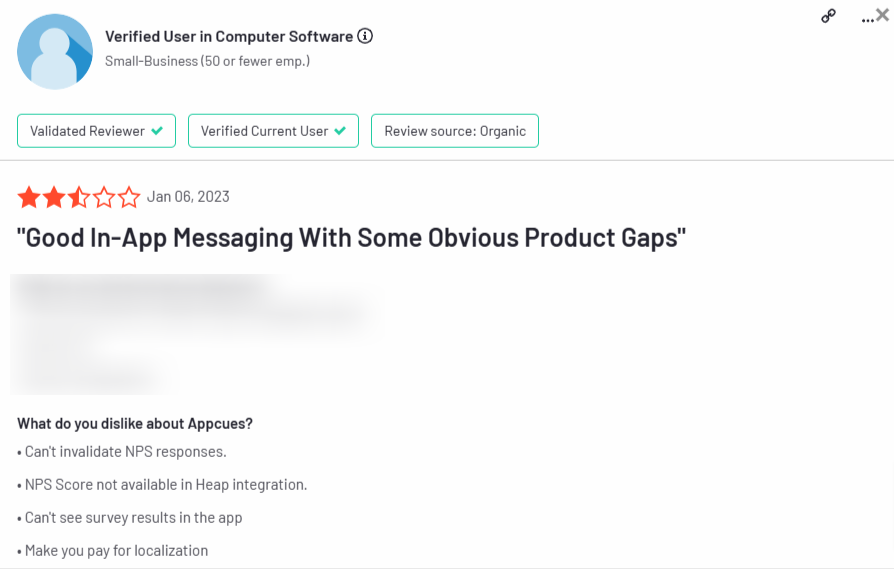
“Good In-App Messaging With Some Obvious Product Gaps”
- Can’t invalidate NPS responses.
- NPS Score not available in Heap integration.
- Can’t see survey results in the app
- Makes you pay for localization

Appcues’s pricing
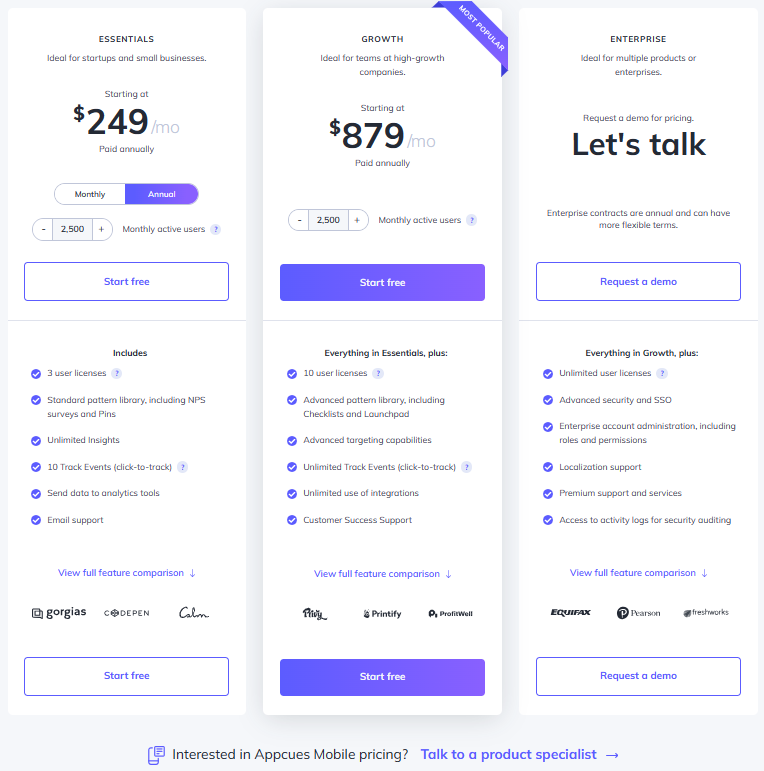
Pricing for Appcues starts at $249 per month, with the platform offering three distinct tiers – Essentials, Growth, and Enterprise.
The total cost can vary depending on the number of monthly active users (MAU). For instance, the Essential plan starts at $249 per month for 2500 MAU but jumps to $299 for 5000 MAU.

Here’s a detailed glimpse of the different pricing tiers:
- Essentials: It’s the basic tier that starts at $249 per month. It includes 3 user licenses and lets you add up to 5 audience segments. Some UI patterns, such as checklists, launchpads, and custom CSS support, aren’t available. Customer support is only available through email.
- Growth: This tier starts at $849 per month (for 2500 monthly active users) and includes 10 user licenses. You can target unlimited audience segments and use the full spectrum of UI patterns. Additionally, you can access the Premium Integrations package, which includes integrations with Slack, Salesforce, Marketo, and Zendesk.
- Enterprise: This is the most feature-packed tier and includes robust security controls like role-based access and activity logs. It’s also the only tier that comes with multi-account and localization support. Besides email and phone support, you also get a dedicated Customer Success Manager and Technical Implementation Manager. Pricing is available on request.
All three plans come with a 14-day free trial, where you can test unlimited flows and track up to 5 events. You can extend the trial by another 14 days by installing the Appcues SDK in your app. Additionally, you don’t need a credit card to sign up for the free trial.
Keep in mind that the above pricing plans are applicable to web apps. Pricing for Appcues Mobile is available on request.
It’s also worth noting that Appcues is pricier than some of the other product adoption tools available in the market, including Userpilot. For instance, Userpilot’s basic tier (Starter) lets you add up to 10 audience segments and includes the complete set of UI patterns.
3 Reasons why you might need a Appcues alternative
Are you wondering if Appcues is the right fit for your user onboarding needs or if you should check out other options?
Here are a few reasons why using an Appcues alternative makes sense:
- You want more customizability. Customization options on Appcues are limited to color, size, and style. Advanced customization will require you to work with CSS code. It can be a roadblock when your team members lack technical expertise, leaving you dependent on developers.
- You’re on a budget. With Appcues, you’ll have to pay more to access advanced features like custom CSS, localization or even simple checklists. If you’re a startup or small business with a limited budget, you might benefit from using a tool like Userpilot that offers more value for money.
- You want to collect detailed customer feedback. Appcues offers limited functionality in terms of surveys. If you want to explore other survey and feedback collection formats apart from NPS, Appcues may not be an ideal choice.
Userpilot – A better alternative for Product adoption
 User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize.
User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize.
Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.

- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.

- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.

- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.

Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
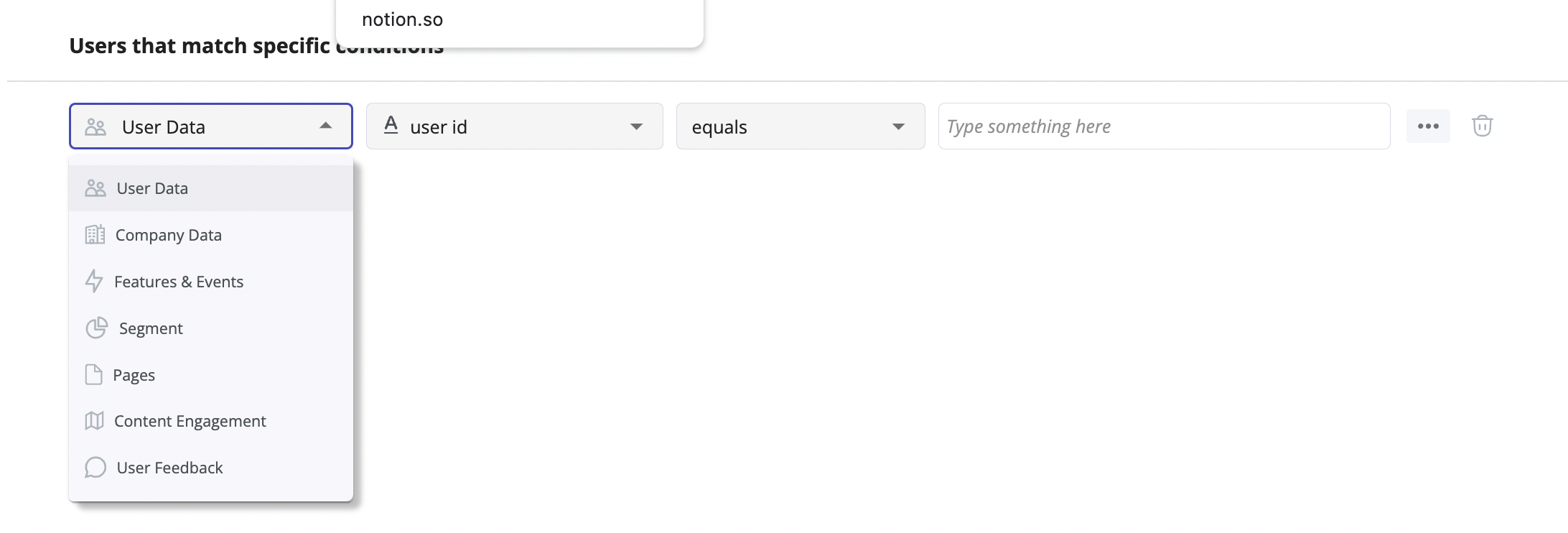
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.

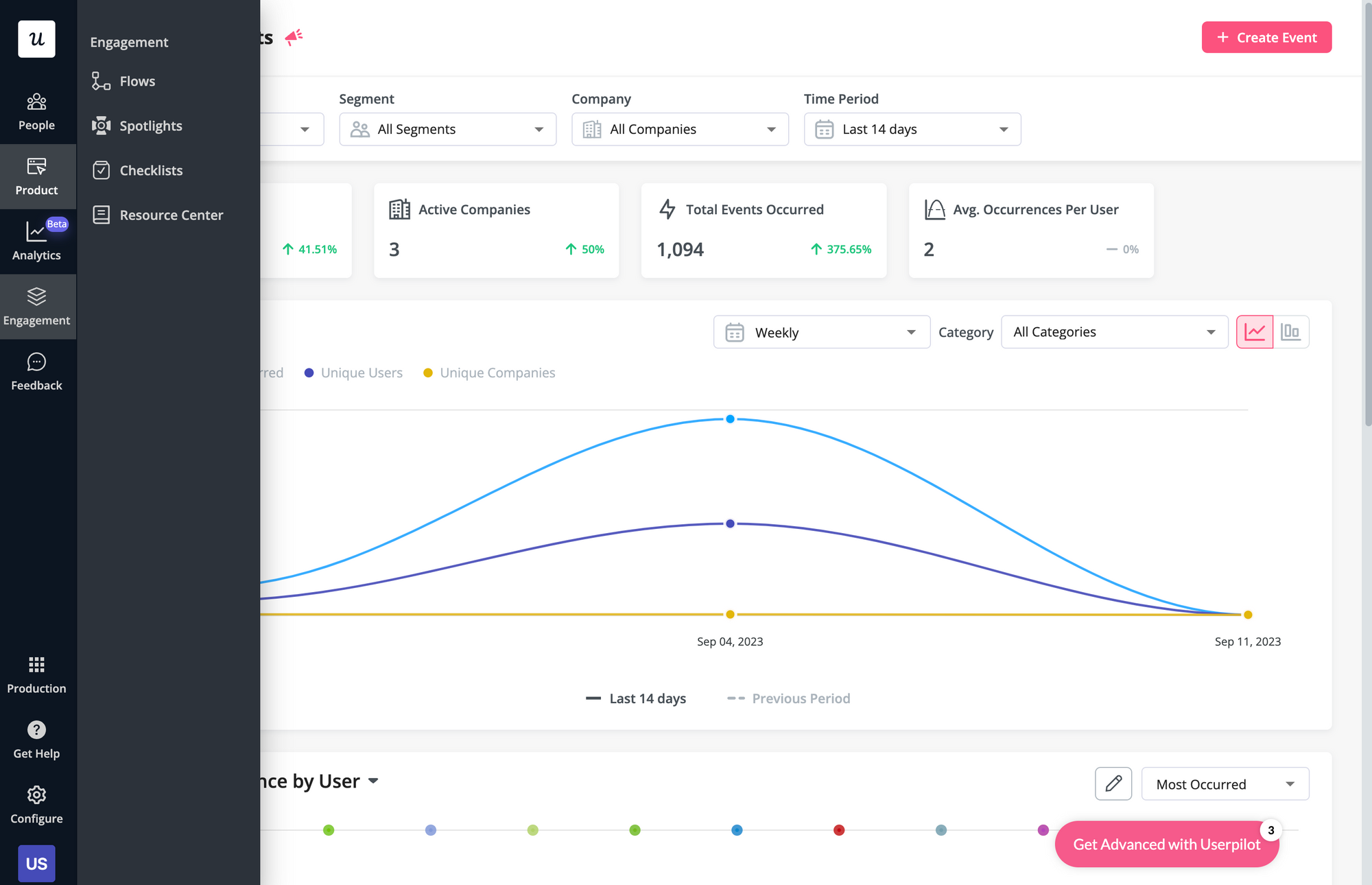
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.

- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.

- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.

Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

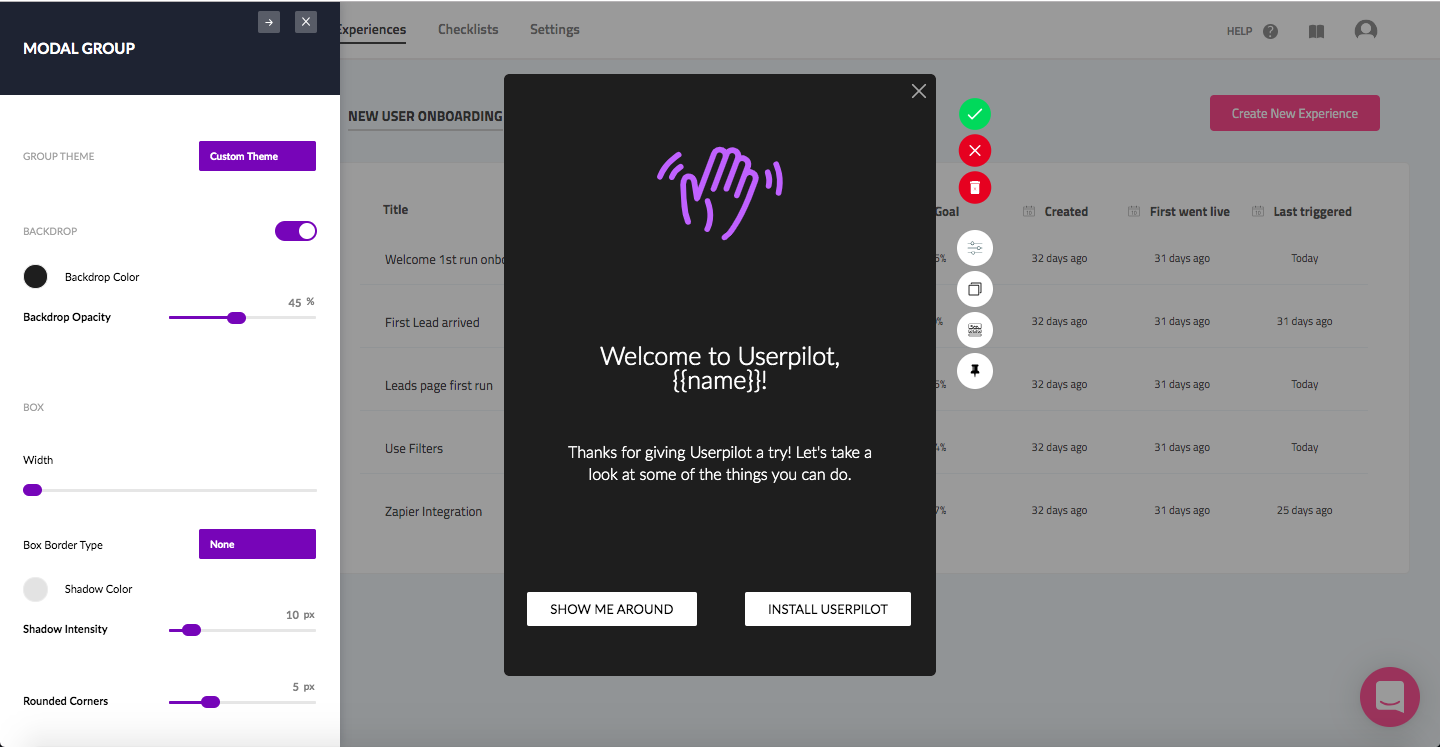
Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.

- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

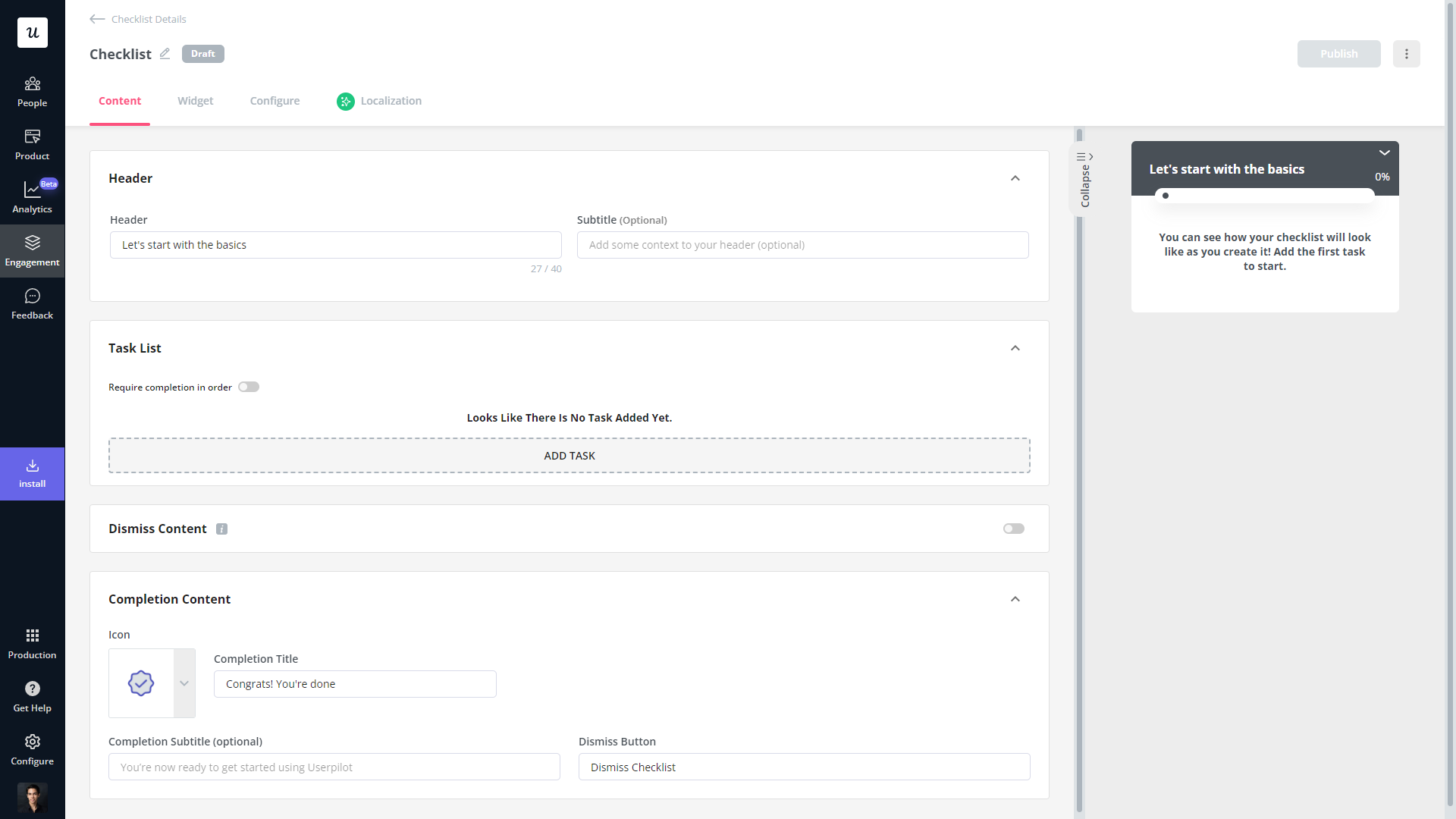
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.

- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.

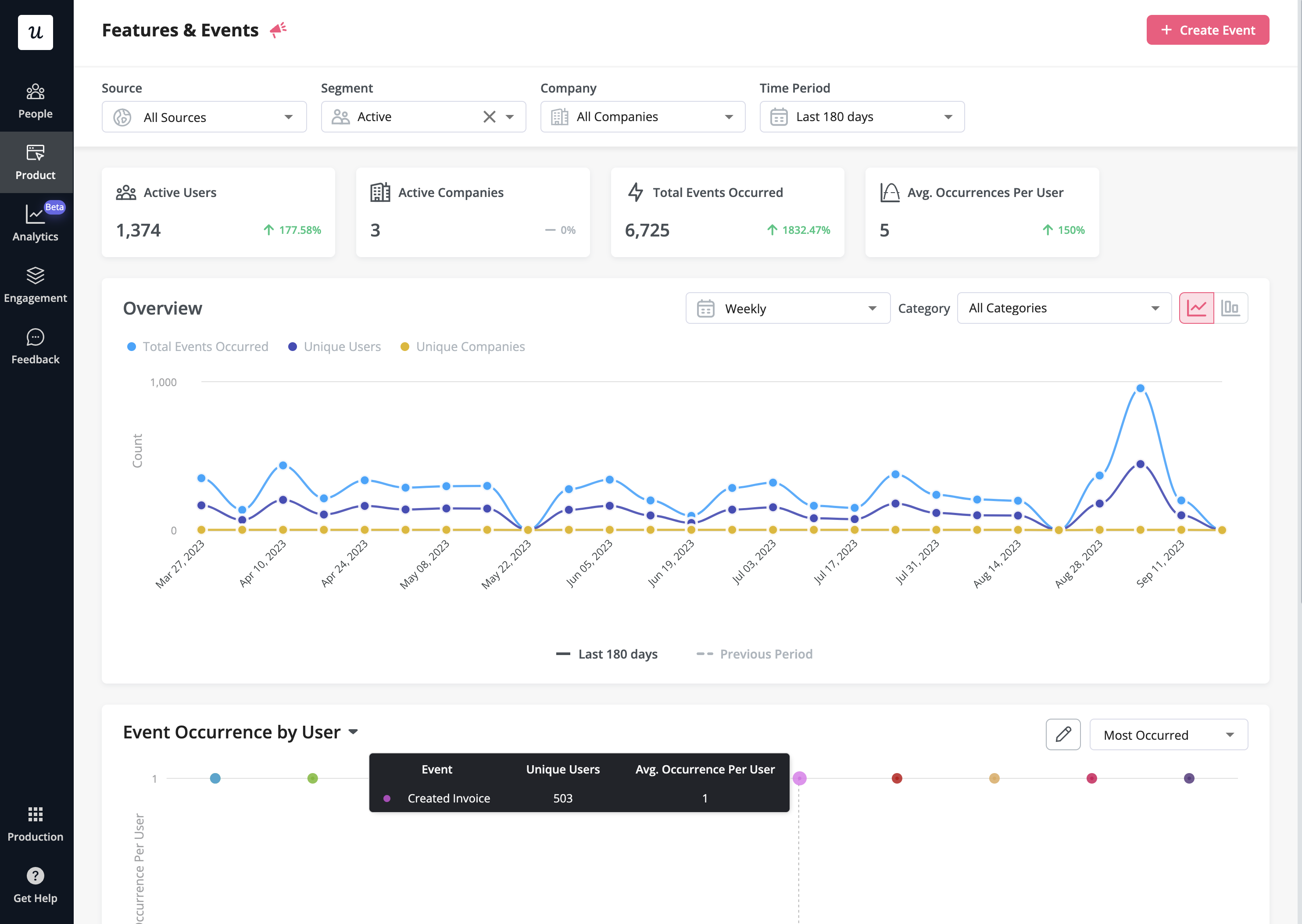
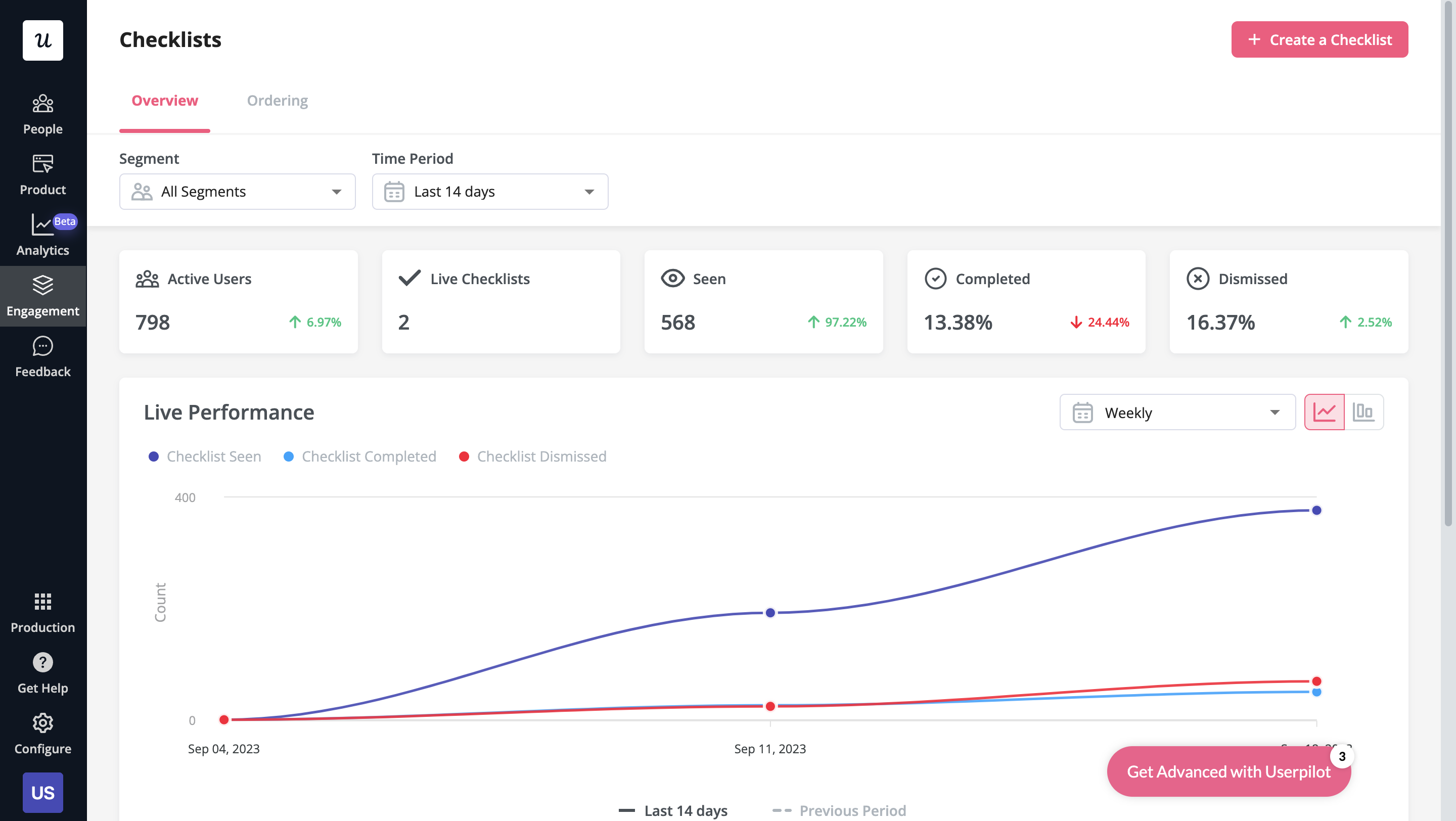
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.

Userpilot checklist data analytics dashboard.
What are the pros and cons of Userpilot?
Userpilot’s pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
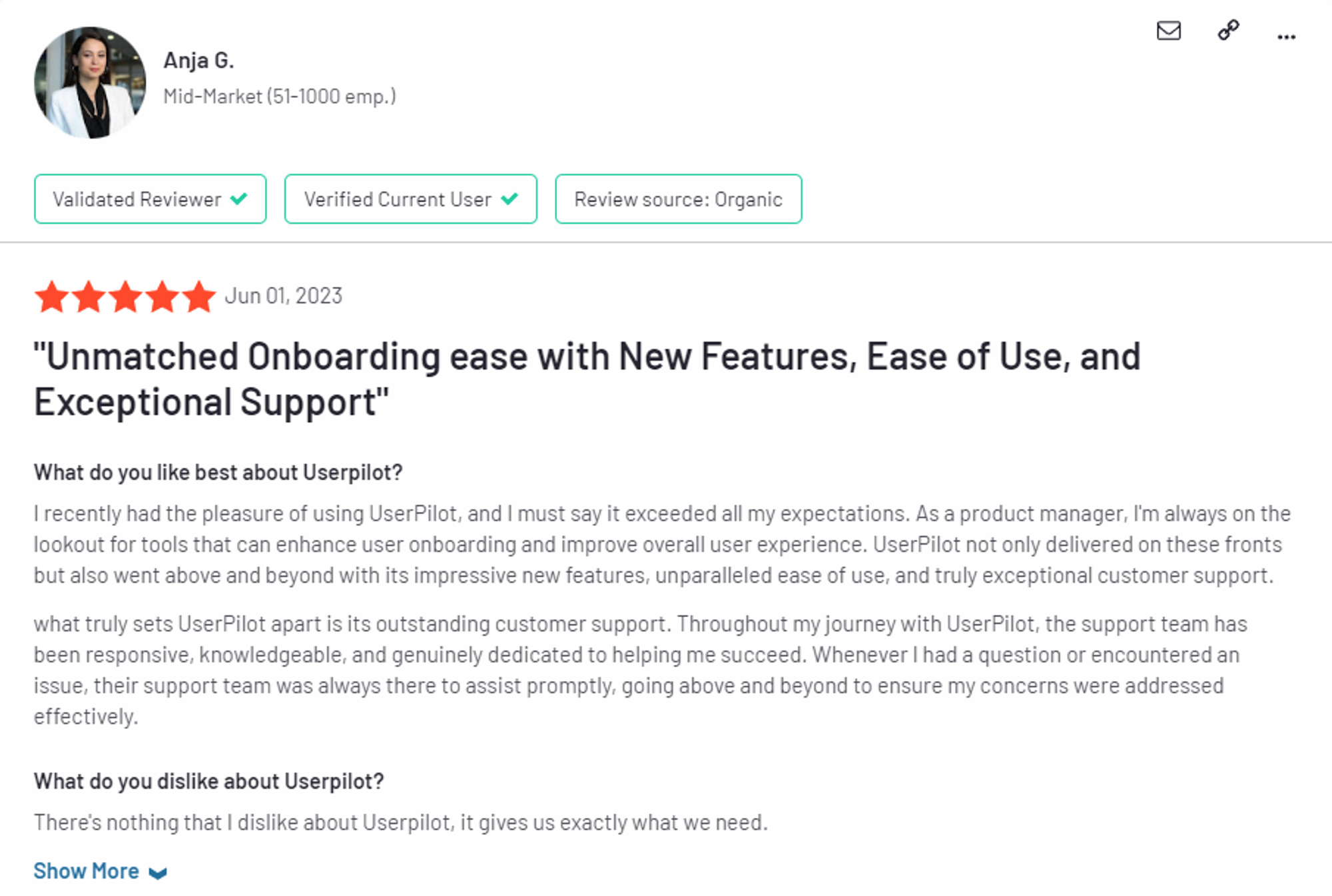
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Appcues is your go-to option for Product adoption. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Appcues for Product adoption, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for A Better Alternative for Product adoption? Try Userpilot