
Vejledning i appen til SaaS: Best Practices, eksempler og værktøjer [UPDATED for 2023]
Vejledning i appen er den del af din
brugerindlæring
der sker i dit produkt.
Vejledninger i appen guider dine brugere gennem dit produkt og viser dem, hvordan det kan løse deres specifikke smertepunkter med det formål at aktivering af dine brugere (i forbindelse med indslusning af nye brugere) eller ved at hjælpe dem med at opdage nye funktioner, frigøre mere værdi og skabe øget indtjening (på senere stadier i brugerrejserne).
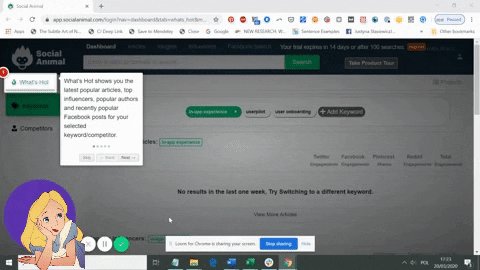
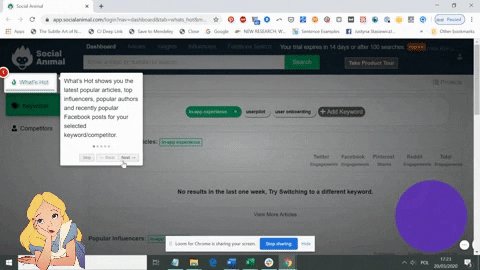
Vejledning i appen kan tage forskellige former: produktrundvisninger, interaktive gennemgange, tjeklister til indskoling, native tooltips og endda hele ressourcecentre.
Interaktive gennemgange opfordrer til handlinger i stedet for blot at vise funktioner – så de “lærer brugerne ved at gøre det”. De hjælper således med at løse specifikke smertepunkter hos specifikke brugere langt mere effektivt end lineære produktrundvisninger.
I dette indlæg gennemgår vi de forskellige typer af vejledning i appen, viser eksempler på hver type, de bedste værktøjer og fortæller, hvordan du kan bruge Userpilot til nemt at oprette effektive vejledninger i appen til at få dine brugere til at blive integreret og hjælpe din målgruppe med at finde mere værdi i dit produkt.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR – Hvordan guider du brugerne i appen uden at kede dem?
- Vejledning i appen bruges til brugernes onboarding i din app. Det kan bruges til både nye brugere (for at fremme brugeraktivering) og avancerede brugere (for at fremme brugerengagement og brugeradoption).
- App-vejledning har en positiv indvirkning på alle brugermålinger på tværs af hele brugerrejsen.
- Vejledning i appen tager form af Produkt-ture, interaktive gennemgange, værktøjstips, tjeklister eller et ressourcecenter – ideelt set en kombination af hvert af disse UI-mønstre!
- Gode vejledninger i appen skal være interaktive, personlige og kontekstbestemte. Undgå at fylde information på forsiden med kedelige rundvisninger! Vejled altid brugerne i forbindelse med det mål, de skal nå på et bestemt tidspunkt i deres brugerrejse.
- Du bør bruge en produktadoptionsplatform til at opbygge vejledning i appen i stedet for selv at kode den fra bunden. På den måde sparer du en masse penge i udviklingsressourcer, og du får fleksibilitet til at ændre og A/B-teste dine vejledninger efter behag.
- De bedste værktøjer til vejledning i appen er
Userpilot
(bedst med hensyn til værdi for pengene og funktionalitet) og Appcues. Andre gode muligheder (om end med begrænset funktionalitet) er Intercom, Userflow og Userguiding.
Book en gratis vejledningskonsultation i appen til dit SaaS!

Hvad er vejledninger i appen i SaaS?
En vejledning i appen tilbyder kontekstuel støtte til dine brugere ved hjælp af korte beskeder, der fremmer brugernes engagement i dit produkt og fører til produktadoption.
Der findes flere typer af meddelelser i appen (UI-mønstre), som du kan kombinere for at skabe vejledning i din software. Det er det, som god vejledning i app-markedsføring handler om.
Nu hvor vi ved, hvad det er, skal vi se de forskellige typer af vejledninger i appen, og hvordan du opbygger dem!
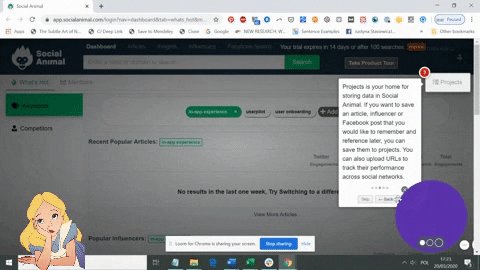
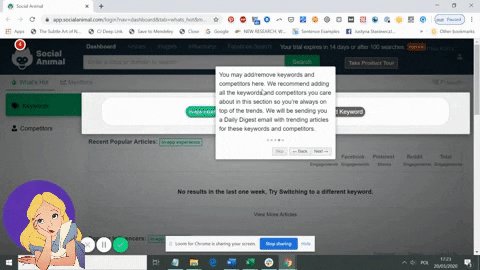
Type 1: Produktrejser
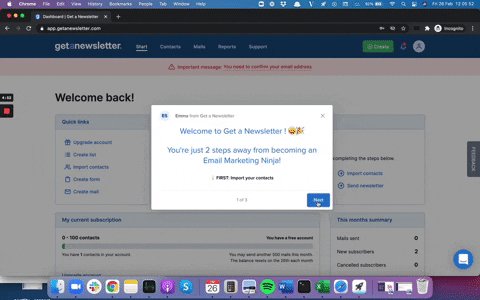
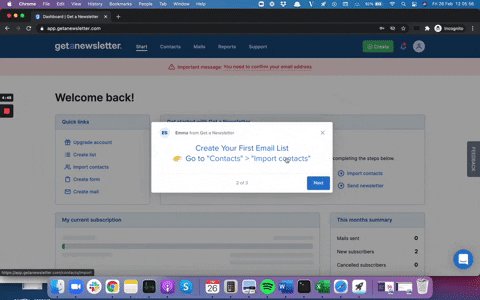
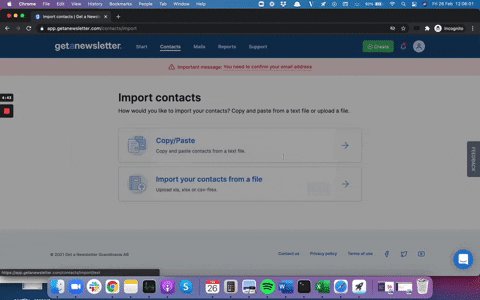
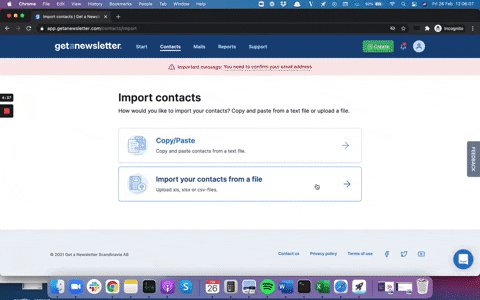
Lad os starte med at afklare præcis, hvad en produkttur er, og hvilken rolle den spiller i brugerens onboarding-proces, og hvorfor app-ture ikke giver en ordentlig vejledning i appen.
En produkttour viser en række meddelelser til nye brugere om de forskellige funktioner i dit produkt, så de ved, hvor de skal finde dem.
Men har slutbrugerne rent faktisk brug for at se
alle funktionerne
på én gang? Og hvor meget vil de egentlig huske efter sådan en rundvisning?
Når produktturen er slut, er slutbrugerne i det væsentlige overladt til sig selv uden kontekstuel hjælp eller supportmeddelelser i appen.
Og det er her, problemet ligger.
Produktrundvisninger har en række problemer, der påvirker brugeroplevelsen:
- De er kedelige – hvem kan lide at klikke på alle disse “næste”-knapper og se alle de irrelevante funktioner? Det er en dårlig forudsætning for brugerengagement og brugeradoption.
- De “frontloader” information – i stedet for at “lære ved at gøre” viser de alle de funktioner, som du måske ikke engang har brug for før langt senere i din brugerrejse. Dette er i modstrid med brugeradfærdspsykologien“just-in-time”.
- De berører kun overfladen – de viser dig “hvad”, men ikke “hvorfor” og “hvem”.
- De fører dig ikke på vejen til brugeradoption
- De giver ikke kontekstuel vejledning , der er tilpasset til det pågældende trin i din brugerrejse
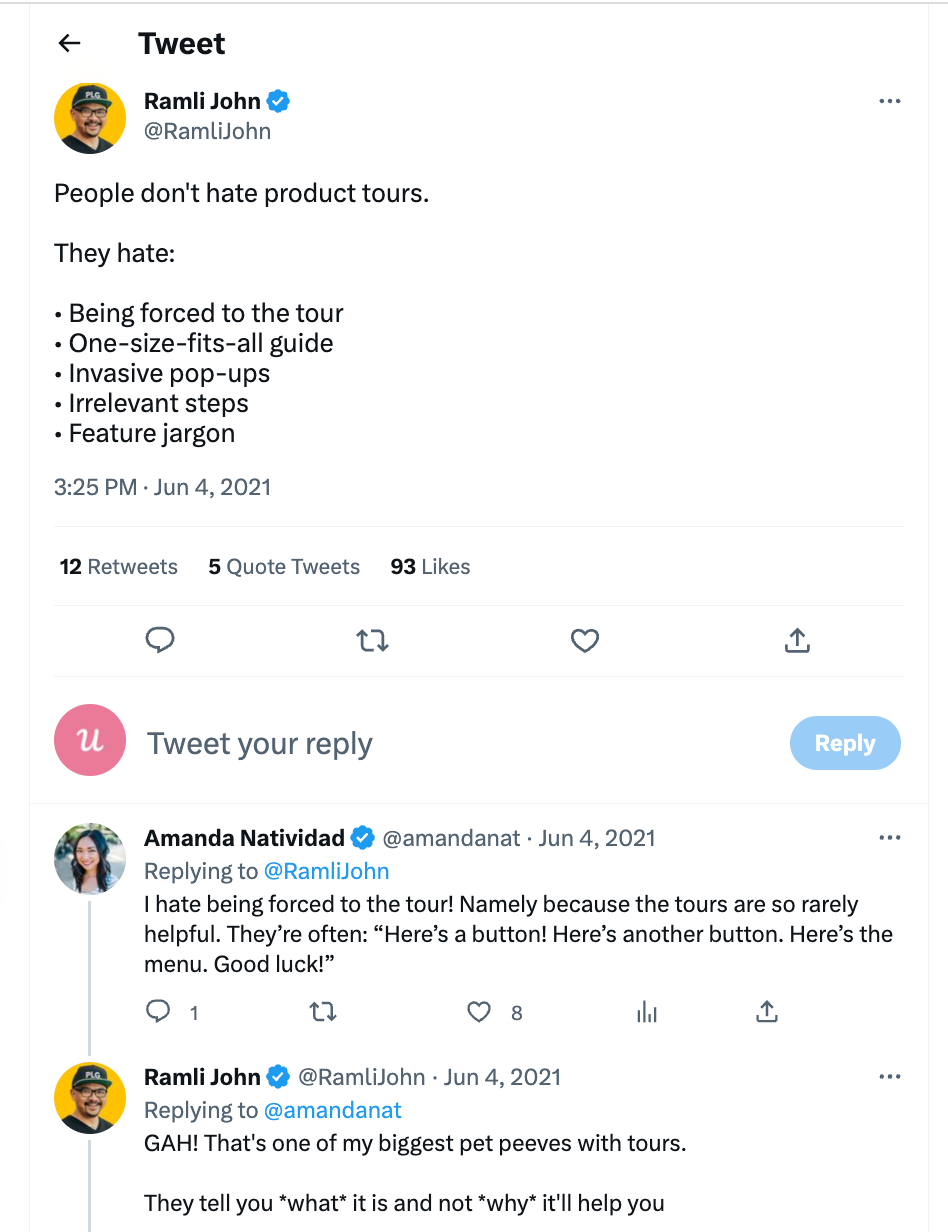
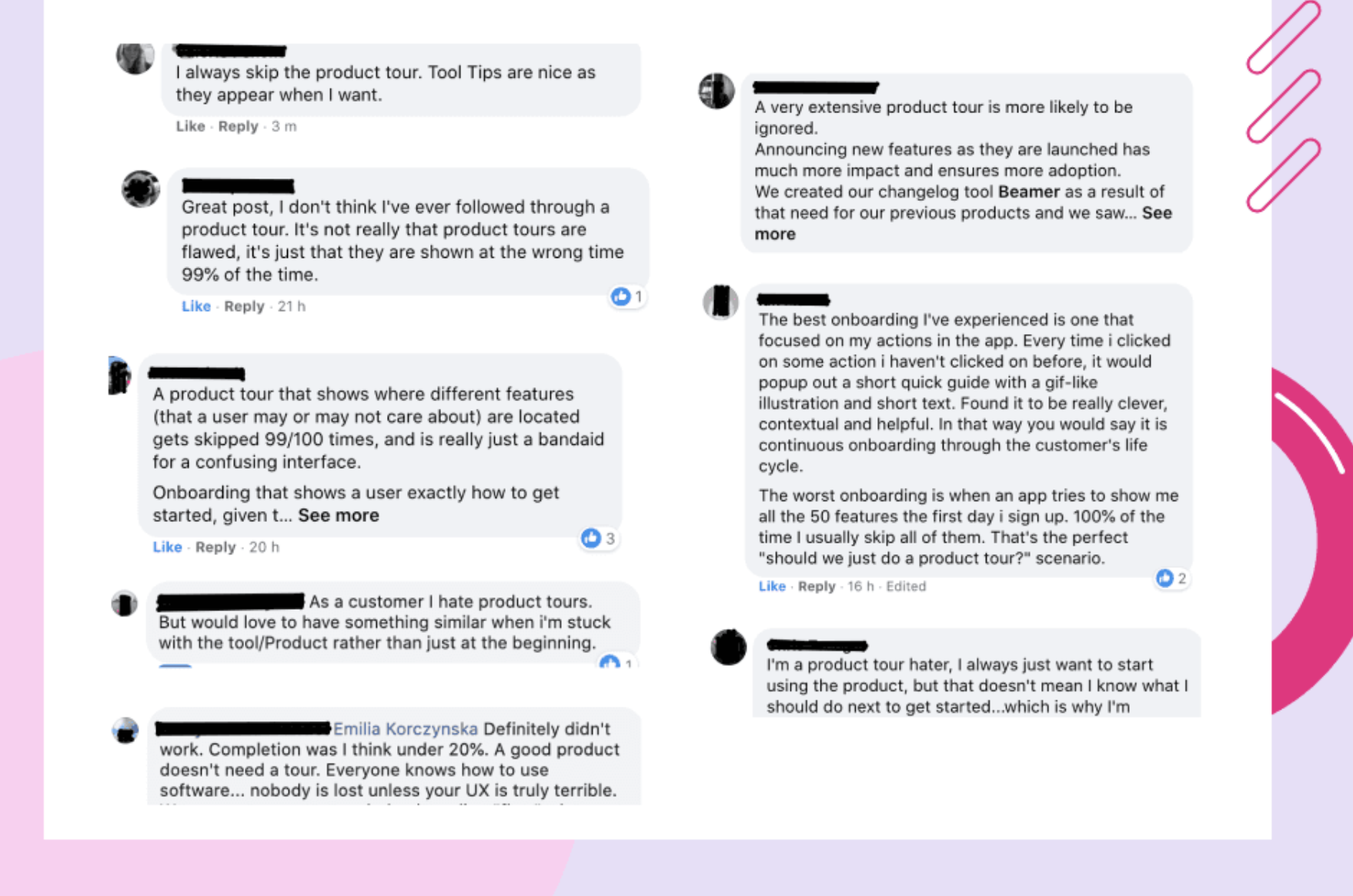
- De er ikke tilpasset brugerens behov – typisk er de “one-size-fits” og er ikke responsive eller interaktive – det næste trin ændrer sig ikke på baggrund af, hvad du gjorde i det foregående trin.Og folk hader dem ofte simpelthen…
Det er derfor, at færre og færre produktteams inkluderer produktrundvisninger som en del af deres onboarding. Faktisk fandt vi i vores rapport State of SaaS Onboarding ud af, at mindre end en tredjedel brugte en produkttour.
Hvis du i stedet udarbejder vejledninger, kan det gøre en stor forskel for din digitale adoptionsproces.
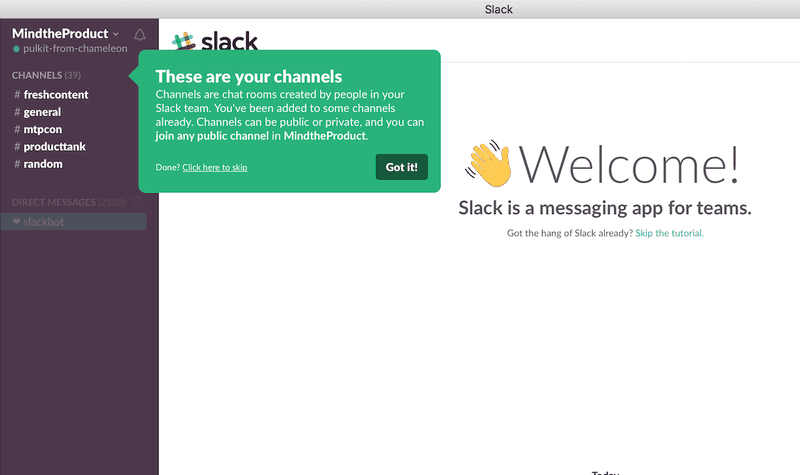
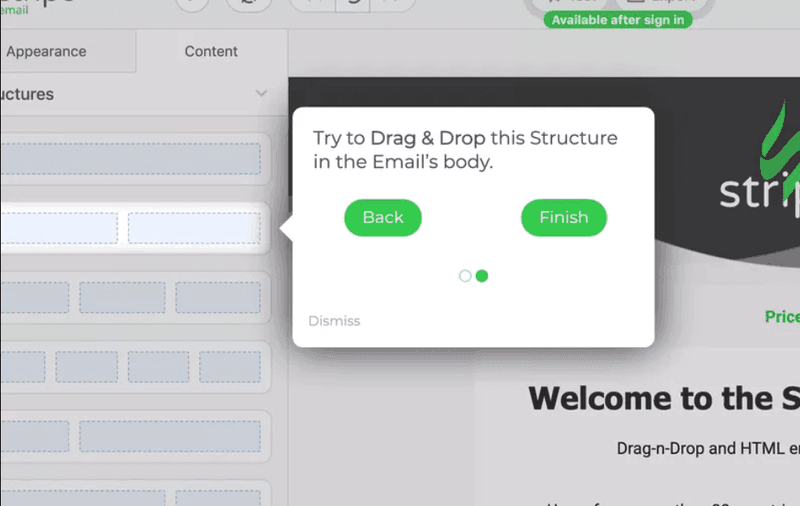
Eksempler på produktturnéer
Se blot på eksemplerne på de lineære produktrejser for at se, hvad jeg mener:


Hvis produktturene er så ineffektive, hvad er så alternativet? Lad os se, hvorfor interaktive gennemgange er bedre!
Type 2: Interaktive gennemgange
En interaktiv rundvisning svarer til en produktvisning, men med én væsentlig forskel.
Mens produktvisninger er passive, kræver gennemgange en handling fra brugeren efter at have vist hvert trin, og de skrider ikke frem, før brugeren rent faktisk foretager handlingen, hvilket gør dem til et mere effektivt brugergrænseflademønster i brugernes indføringsproces.
Og da kun en fjerdedel af SaaS-virksomhederne bruger interaktive gennemgange i appen i øjeblikket, er det en fantastisk mulighed for at overgå dine konkurrenter, forbedre din onboarding-proces og tilbyde uddannelse uden at udvikle omfattende uddannelseswebinarer.
Desuden behøver du ikke en særlig softwareplatform for at begynde at bygge dem, du kan bruge næsten enhver digital adoptionsplatform.
Hvorfor er interaktive rundvisninger mere effektive end produktvisninger?
Da folk lærer bedre, hvis de lærer ved at gøre det, har gennemgange mange fordele i forhold til lineære produktguider:
- Interaktive gennemgange er langt mere engagerende , fordi brugeren er nødt til at handle. De skal klikke på bestemte knapper eller indtaste tekst for at komme videre. De får ikke vist trin 4, før de har gennemført trin 1, 2 og 3.
- App Walkthroughs giver værdi på forhånd – de får brugerne til at udføre handlinger, der viser dem værdien af dit produkt for dem (de vigtigste aktiveringspunkter) – og oplever de Aha! Moment.
- Produktgennemgange øger brugernes engagement ved aktivt at involvere hver enkelt person i at lære nye funktioner at kende.
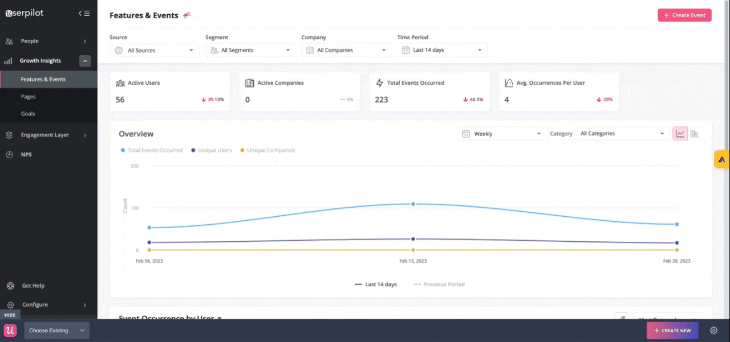
Bevis for, at interaktive gennemgange er mere effektive end produktrundvisninger
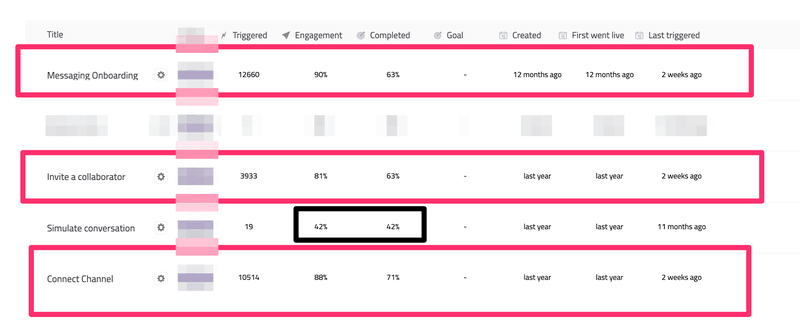
Tag et kig på disse data fra en af vores kunder:
Det sorte rektangel markerer en produkttur. Mindre end halvdelen af de brugere, der fik vist produkttouren, gennemførte den.
De røde rektangler viser dig de interaktive gennemgange. Forskellen her er tydelig.
Med vejledningsmeddelelser i appen fortsætter ca. to tredjedele af brugerne til slutningen og engagerer sig i din software på en måde, så de forstår værdien.
Eksempler på interaktive gennemgange:
Det er svært at indfange interaktive gennemgange i en GIF, fordi de kræver handlinger fra brugeren for at fortsætte, hvilket gør dem længere end den typiske 15 sekunders GIF-ramme. Her er en video med en interaktiv rundvisning (sammenlign den med en produktrundvisning fra tidligere afsnit):
Type 3: Native værktøjstip
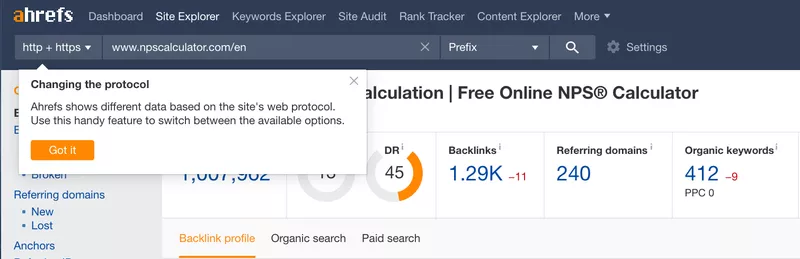
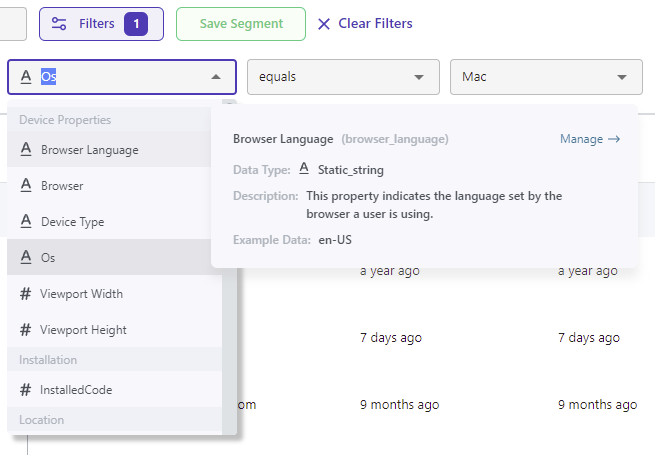
Et native tooltip er en enkelt prompt, der hjælper dine brugere med at få en bedre forståelse af en specifik funktion i dit produkt. Typisk tilføjer du sådanne docked prompts til et specifikt element på din brugergrænseflade, som ikke er selvforklarende (som i dette eksempel fra Ahrefs), for at fremme en mere dybtgående vedtagelse af funktioner:
Native tooltips er gode til at skabe vejledning i appen i de senere faser af kundens rejse – det hjælper med at fremme vedtagelsen af mere avancerede produktfunktioner.
Du bør også bruge native tooltips til produktlanceringer – hver gang dit produktteam lancerer en ny funktionalitet i din app, bør du tilføje prompts til den, så de brugere, der ikke nåede at modtage dine annonceringsmails, stadig har en chance for at tage den i brug! Native tooltips er gode til at få nye brugere til at tage en funktion, som du tidligere har lanceret, i brug.
Eksempler på native tooltips
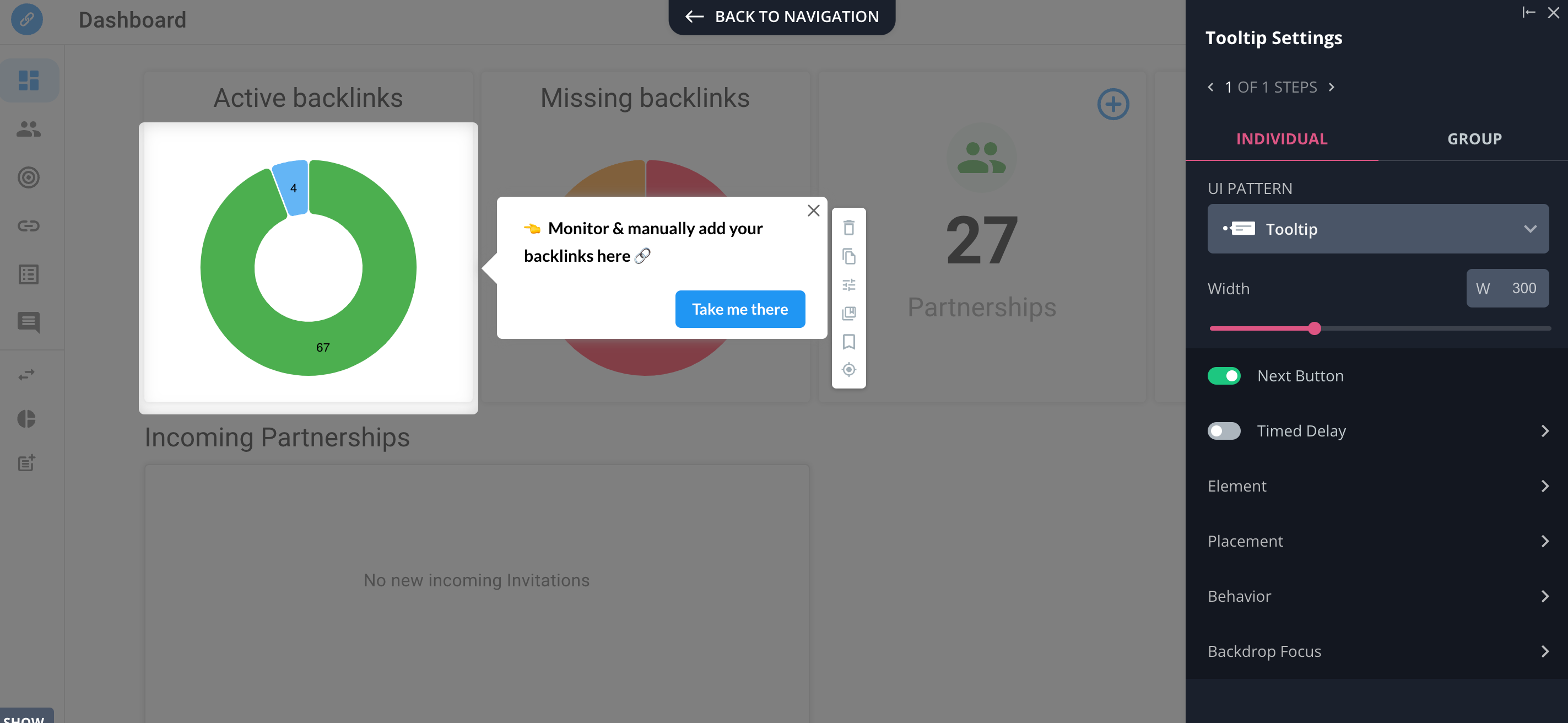
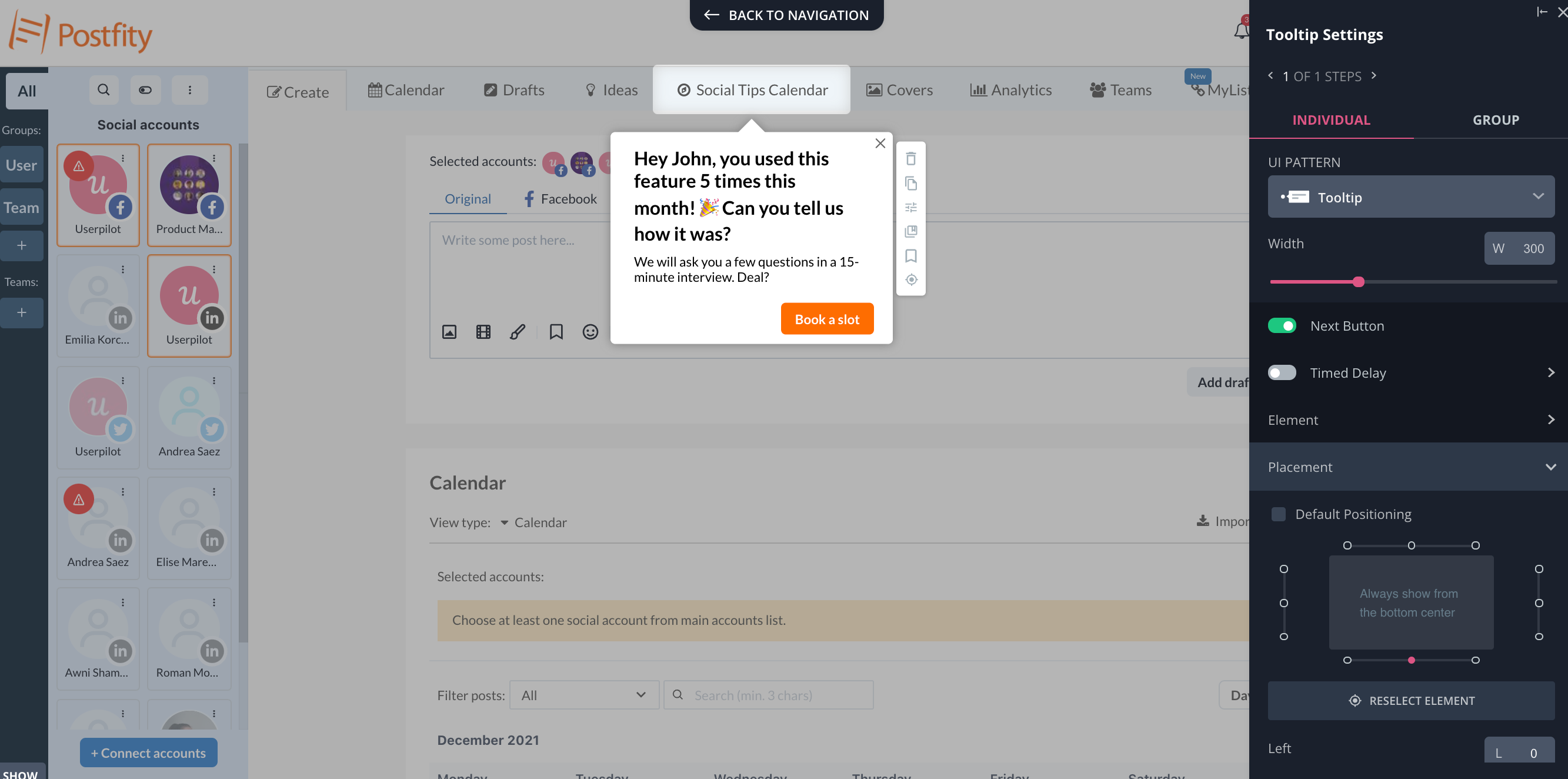
Her er nogle flere eksempler på, hvordan du kan bruge native værktøjstip til vejledning i appen:
Alle disse tooltips blev bygget og udformet uden kode i Userpilot.
Hvordan opbygger man native værktøjstip til vejledning i appen?
Du kan hardcode din
native tooltips
(hvilket ikke er særlig skalerbart, hvis du skal ændre dem, og det optager dine udviklingsressourcer), eller du kan bruge en kodefri digital adoptionsplatform til hurtigt at oprette dem. Se, hvor nemt det er at oprette native tooltips i Userpilot (det tog mig 1:24 at bygge dette!)
Hvis du vil vide mere om denne type vejledninger i appen, kan du se denne YouTube-video her:
Type 4: Tjeklister til indskoling
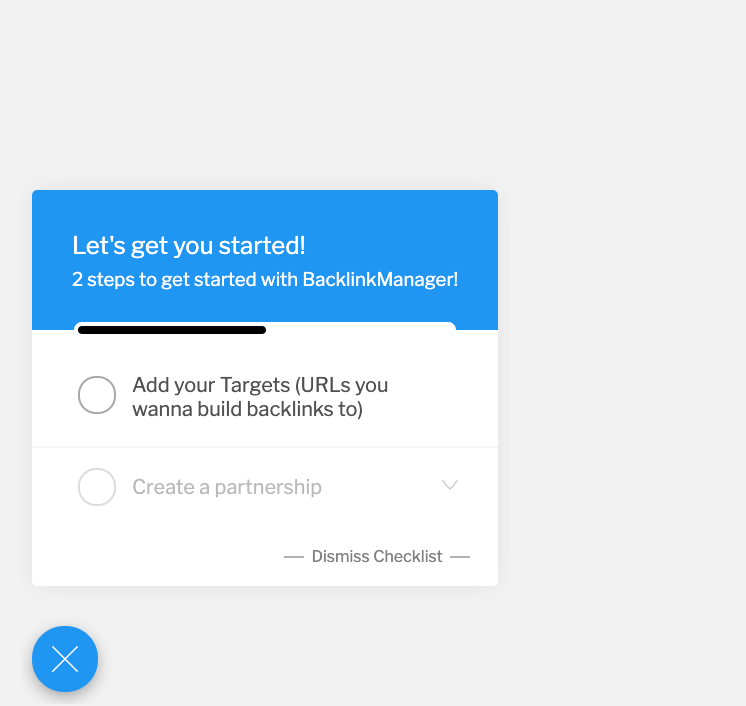
Tjeklister til onboarding er særligt effektive i forbindelse med onboarding af nye brugere – de presser brugeren til at tage visse funktioner i brug i en bestemt rækkefølge – hvilket får dem til at gennemføre et sæt handlinger.
Du kan også bruge dem (desværre gør meget få SaaS-virksomheder det!) til at hjælpe mere avancerede brugere med at tage flere funktioner i din app til sig og dermed fremme produktets udbredelse. Ingen har sagt, at du kun kan have én tjekliste – du kan lave en for hvert område af dit produkt og udløse dem på forskellige tidspunkter – når dine brugere er klar. I nogle digitale adoptionsplatforme kan du
Hvordan opbygger man tjeklister til vejledning i appen?
Det er supernemt at lave tjeklister ved hjælp af en digital adoptionsplatform uden kode, og det tager bogstaveligt talt kun få minutter:
- oprette en tjekliste-widget (du kan bestemme, om den skal åbnes automatisk eller udløses af brugeren manuelt)
- tilføje opgaver, som brugerne skal udføre, og linke de respektive interaktive gennemgange til dem ELLER henvise brugeren til en bestemt side
- kan du derefter beslutte, om du vil have punktet afkrydset, når brugeren bruger en bestemt funktion, ELLER når brugeren har nået et bestemt mål (ved at udføre en bestemt sporet begivenhed – eller endda en
kombination af begivenheder, også kaldet en brugerdefineret begivenhed
)
Type 5: Ressourcecenter
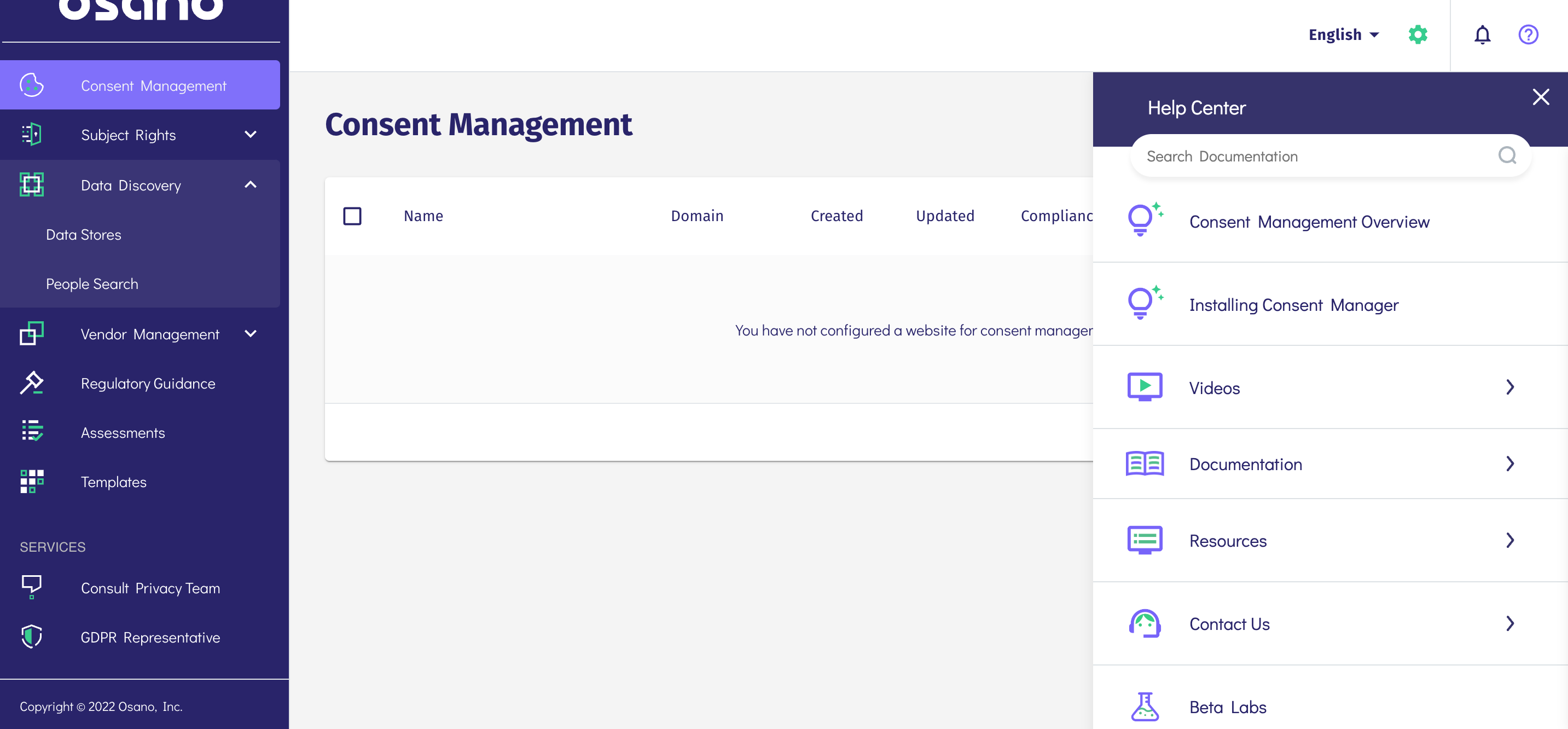
Ressourcecenter er en slags hjælpemiddeldepot med forskellige ressourcer, der hjælper brugerne efter behov og giver dit Customer Success-team mulighed for at uddanne brugerne uden menneskelig involvering i realtid. Hvis du bruger et værktøj til digital adoption som Userpilot, kan du nemt begrænse, hvilket segment der ser hvilket indhold.
Du kan tilføje videoer, hele interaktive vejledninger, hjælpedokumenter osv. til dem. Dine brugere kan finde dem ved blot at søge efter et relevant emne.
Ressourcecentre har vist sig at reducere antallet af supportbilletter, som du får fra dine brugere, betydeligt. I vores casestudier,
Osano formåede at reducere 25 % af deres supportbilletter
– mens Growth Mentor
reducerede deres antal supportbilletter med hele 87 %.
efter at have implementeret vores ressourcecenter!
Hvordan opbygger man et ressourcecenter?
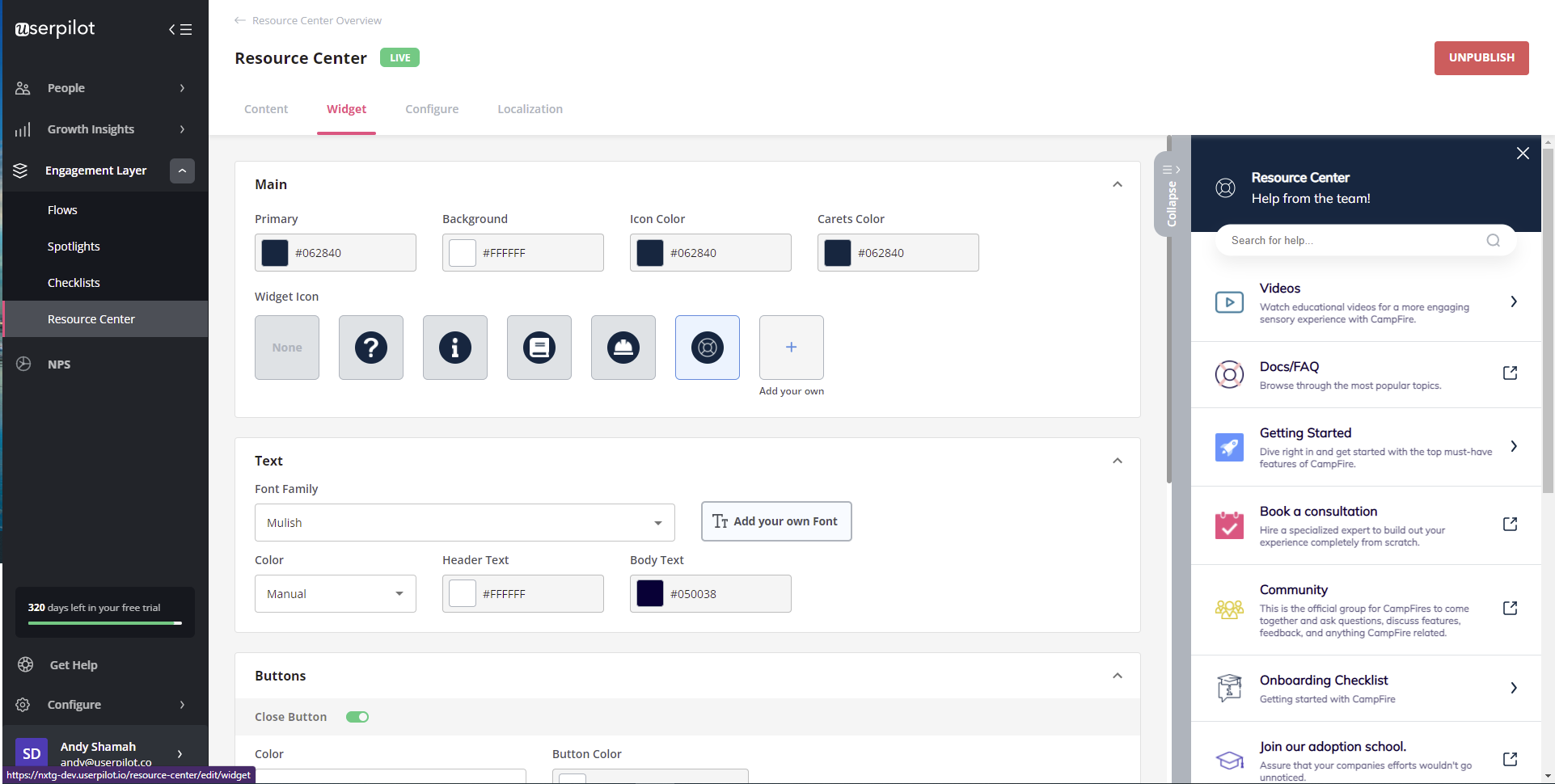
Hvis du bruger en produktadoptionsplatform, tager det bogstaveligt talt få minutter at opbygge et ressourcecenter: Du skal blot trække og slippe indhold og vejledning i appen ind i en præfabrikeret widget. Derefter kan du tilpasse hjælpe-widget’en fuldt ud, så den passer til stilen i din app’s oprindelige brugergrænseflade :
Se den i videoen nedenfor:
Eksempler fra den virkelige verden på gode vejledninger i appen
Det er fint nok at tale om, hvor fantastisk vejledning i apps kan være, men jeg vil illustrere min pointe med eksempler fra den virkelige verden.
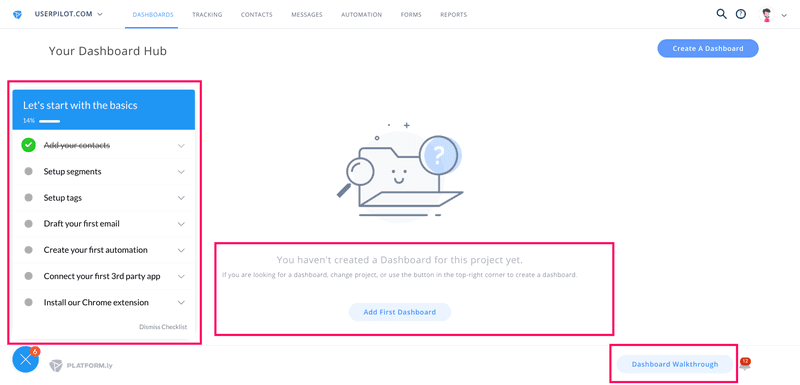
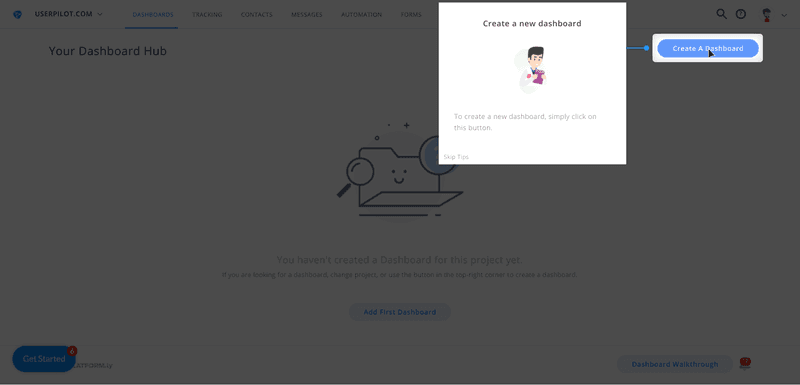
Platformly
Platformly er et værktøj til marketingautomatisering. Det store udvalg af funktioner kan være overvældende for nye brugere, og derfor har Platformly tilføjet vejledning i appen med Userpilot.
Ud over at give brugerne en tjekliste og udnytte de tomme tilstande tilbyder Platformly en interaktiv gennemgang for at hjælpe brugerne med at komme i gang.
I stedet for blot at vise brugerne, hvordan man opbygger et dashboard, guider den dem gennem det trin for trin.
Disse interaktive gennemgange findes for hver af Platformlys vigtigste funktioner og er tilgængelige når som helst.
Dette førte til en gennemførelsesprocent på over 40 %, hvilket er usædvanligt for et komplekst SaaS-produkt.
Du kan få mere at vide om Plaformlys onboarding her.
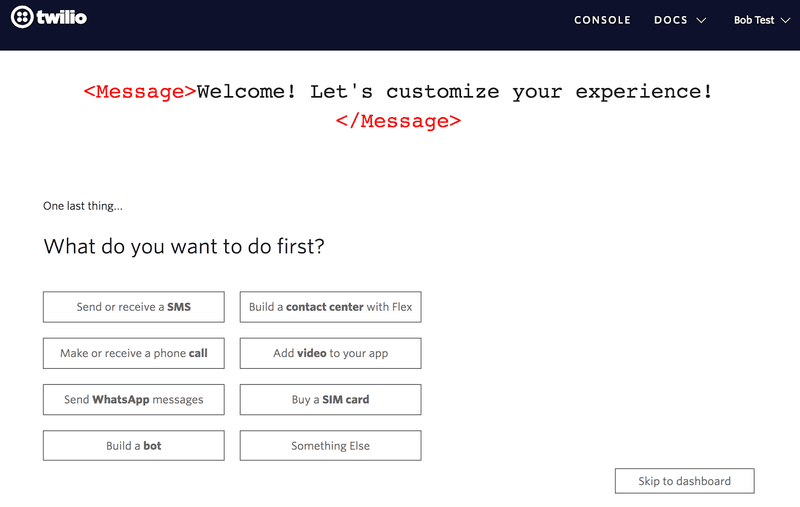
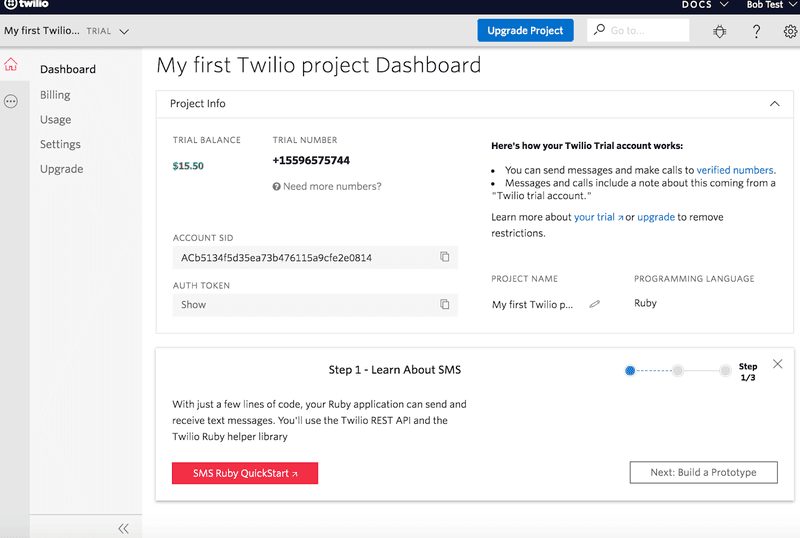
Twilio
Twilio er en cloud-kommunikationsplatform til at foretage opkald og sende SMS-beskeder.
Onboarding-flowet starter med at stille forskellige spørgsmål for at fastslå hver enkelt brugssituation.
Derefter får brugerne en gennemgang, der guider dem til aktivering.
Gennemgangen er skræddersyet til den brugssituation, der er fastlagt i de indledende spørgsmål, så brugerne straks får adgang til relevante oplysninger.
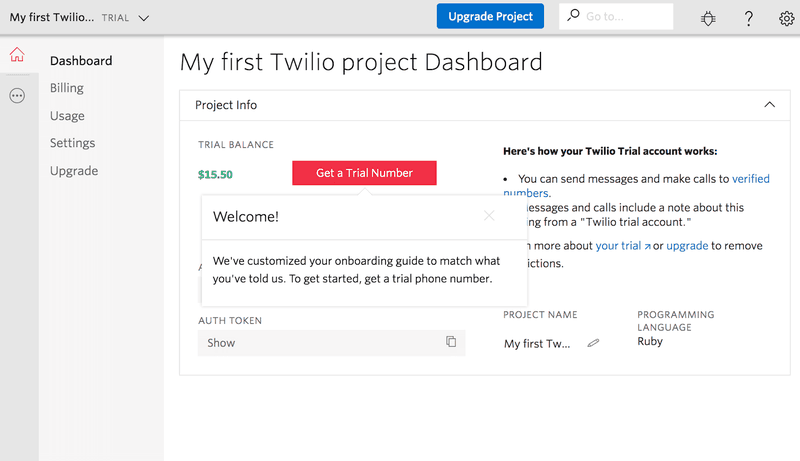
Twilio bruger tooltips til at henvise brugerne til relevante funktioner og handlinger, som de skal udføre.
Ved slutningen af den første interaktive gennemgang vil brugerne have et dedikeret telefonnummer, som de kan bruge i appen.
Twilio går derefter videre ved at introducere den næste interaktive gennemgang, igen baseret på den enkelte brugssituation.
Ved at lade brugerne lære ved at gøre det, sikrer Twilio, at brugerne kommer i gang med det rigtige udgangspunkt.
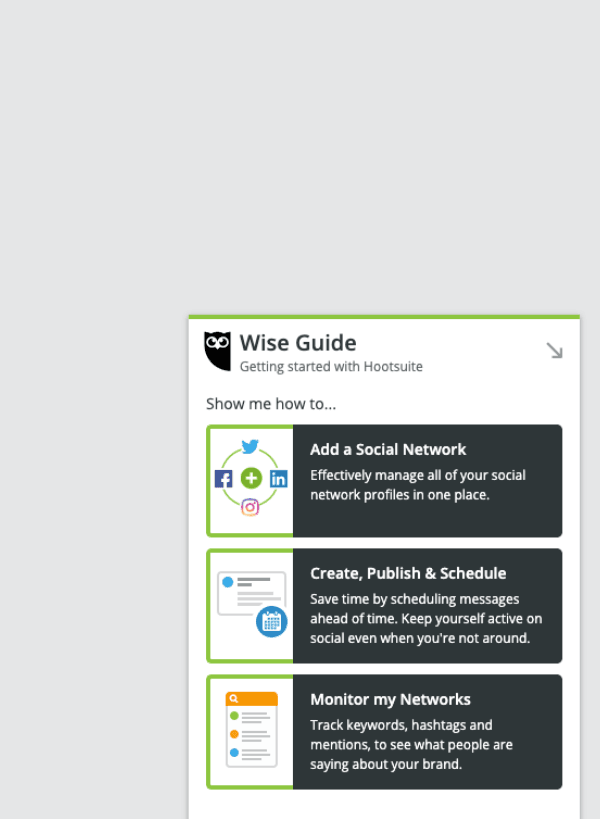
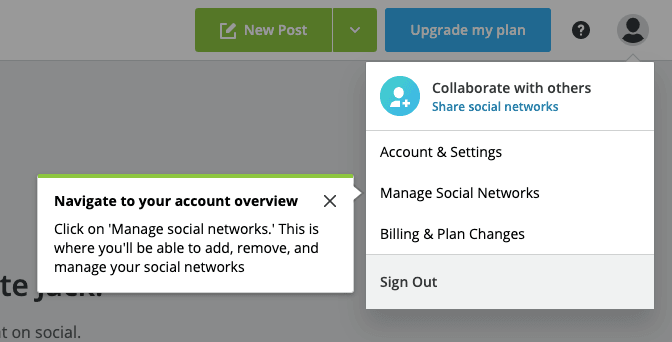
Hootsuite
Hootsuite er et værktøj til styring af sociale medier. Den tilbyder et par forskellige “kloge vejledninger”. Det er i bund og grund interaktive gennemgange, der er målrettet mod nøglefunktioner som f.eks. “tilføjelse af et socialt netværk”.
Brugerne kan derefter vælge, hvilke vejledninger de vil bruge, alt efter hvad de forsøger at opnå.
Gennemgangene vejleder og hjælper brugerne og opfordrer dem til at bruge produktet på en naturlig måde.
I stedet for at give dem et direkte link til den relevante side viser Hootsuite dem f.eks., hvordan de kan navigere til den ved hjælp af menuen.
Dette forbereder dem på fremtidig brug af produktet.
Dette er et godt eksempel på, hvordan vejledning i appen kan begynde at give brugerne værdi med det samme.
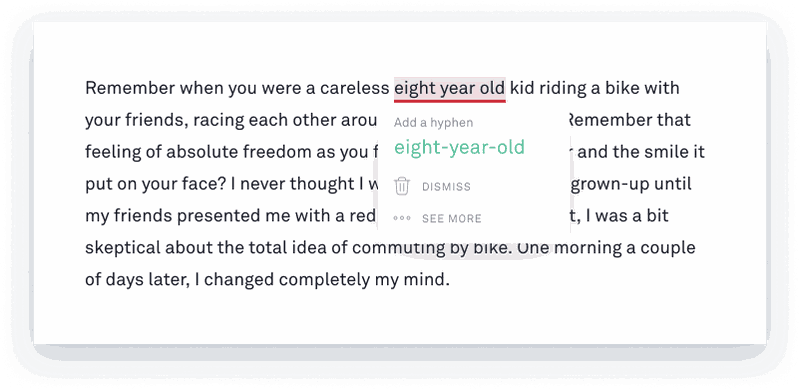
Grammarly
Grammarly er et værktøj til at kontrollere grammatik.
Når brugerne har tilmeldt sig og installeret Chrome-udvidelsen, får de vist demodokumentet. Dette dokument indeholder vejledning i appen og er (med vilje) fuld af fejl og slåfejl.
Hvorfor? Så nye brugere kan bruge Grammarly til at rette det.
På denne måde lærer brugerne ved at gøre det.
Det er en virkelig smart måde at opbygge en aktiveringsgennemgang på, som resulterer i brugere, der er klar til at begynde at bruge produktet med det samme.
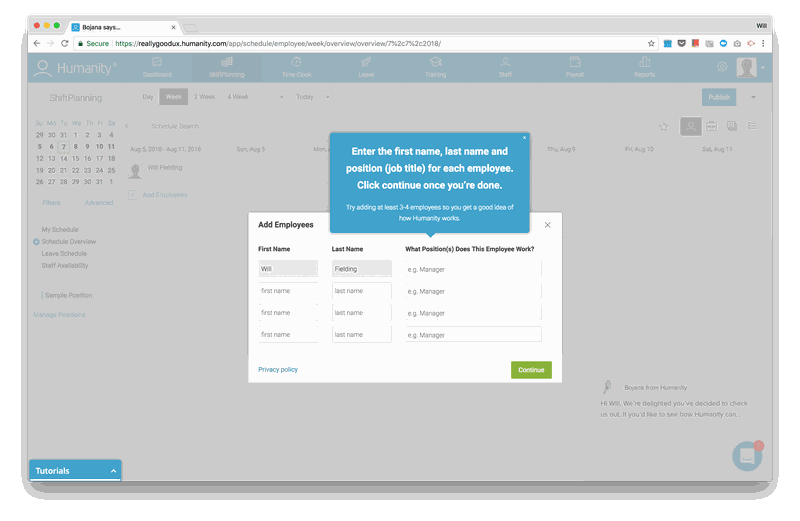
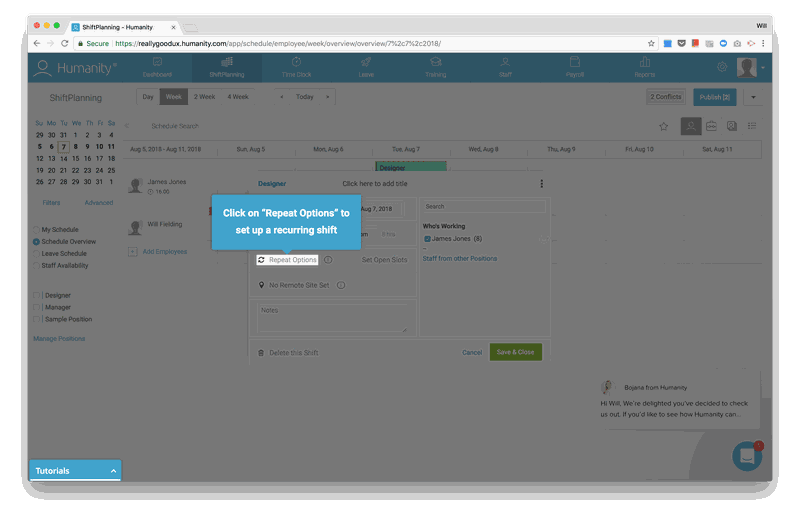
Menneskeheden
Værktøjet er designet til at hjælpe virksomhedsejere og ledere med at holde styr på deres medarbejderes skemaer.
Menneskeheden fungerer kun som et produkt, hvis brugerne tilføjer deres medarbejdere til det.
Det er her, at vejledning i appen kommer ind i billedet.
Den hjælper ledere med at få deres konti oprettet, skærm for skærm.
Den viser ledere, hvordan de kan tilføje medarbejdere og oprette deres vagter.
Men endnu vigtigere er det, at det tvinger brugeren til at gøre det selv.
Hvorfor skal du bruge værktøjer til at skabe In-App Guidance?
Skal du kode dine vejledninger i appen i hardcode eller bruge dedikeret software til det? Defo det sidste. Her er de vigtigste fordele ved at bruge værktøjer til at skabe vejledning i appen:
- de giver dig mulighed for at bygge smukke oplevelser i appen uden at skulle kode alt fra bunden
- du får administrationspanel, versionskontrol, A/B-test, teamfunktionalitet
- de frigør dine tekniske ressourcer til at gøre det, der virkelig er vigtigt – at arbejde på at bygge og forbedre dit produkt.
- De fleste af dem har indbygget analyse, så du kan måle brugernes engagement i din onboarding, eksperimentere eller hurtigt ændre den, hvis det er nødvendigt.
- Nogle produktvejledningsprogrammer giver mulighed for at bygge rundvisninger oven på apps fra tredjeparter – for at fremme medarbejdernes produktivitet (f.eks. bygge vejledning i appen Salesforce til Salesforce-brugere blandt dine nyansatte).
Forhåbentlig overbeviser dette dig om, at du virkelig har brug for et værktøj til at bygge dine produktturer, og at det ikke er en god idé bare at bede dine udviklere om at bygge dem fra bunden
De bedste værktøjer til at oprette vejledninger i apps
Vi har dækket de
bedste værktøjer til vejledning i apps
i dette indlæg (med skærmbillede, så jeg vil blot opsummere det her (og du kan læse den fulde sammenligning her ). P.S. Jeg nævner kun værktøjer til onboarding af dine brugere, ikke til onboarding af dine medarbejdere på tredjepartsværktøjer (f.eks. opbygning af Salesforce i app-vejledning til uddannelsesformål).
Top 3 over vejledningsværktøjer i apps ifølge brugerne (G2 og Capterra):
-
Userpilot
Userpilot tilbyder alle de UI-mønstre, der er nødvendige for at guide brugerne gennem din app (produktrundvisninger, gennemgange, værktøjstip, tjekliste, ressourcecenter) uden begrænsninger. Den har en brugervenlig grænseflade og de mest robuste analyser af alle software-adoptionsplatforme.
Userpilot koster kun $249 i den laveste plan, og selv virksomhedsplanen er meget overkommelig ($1000 om måneden).) De tilbyder også ubegrænsede in app-undersøgelser, som er inkluderet i prisen! Den er muligvis ikke egnet, hvis du har brug for en integreret integration med din salesforce-platform.
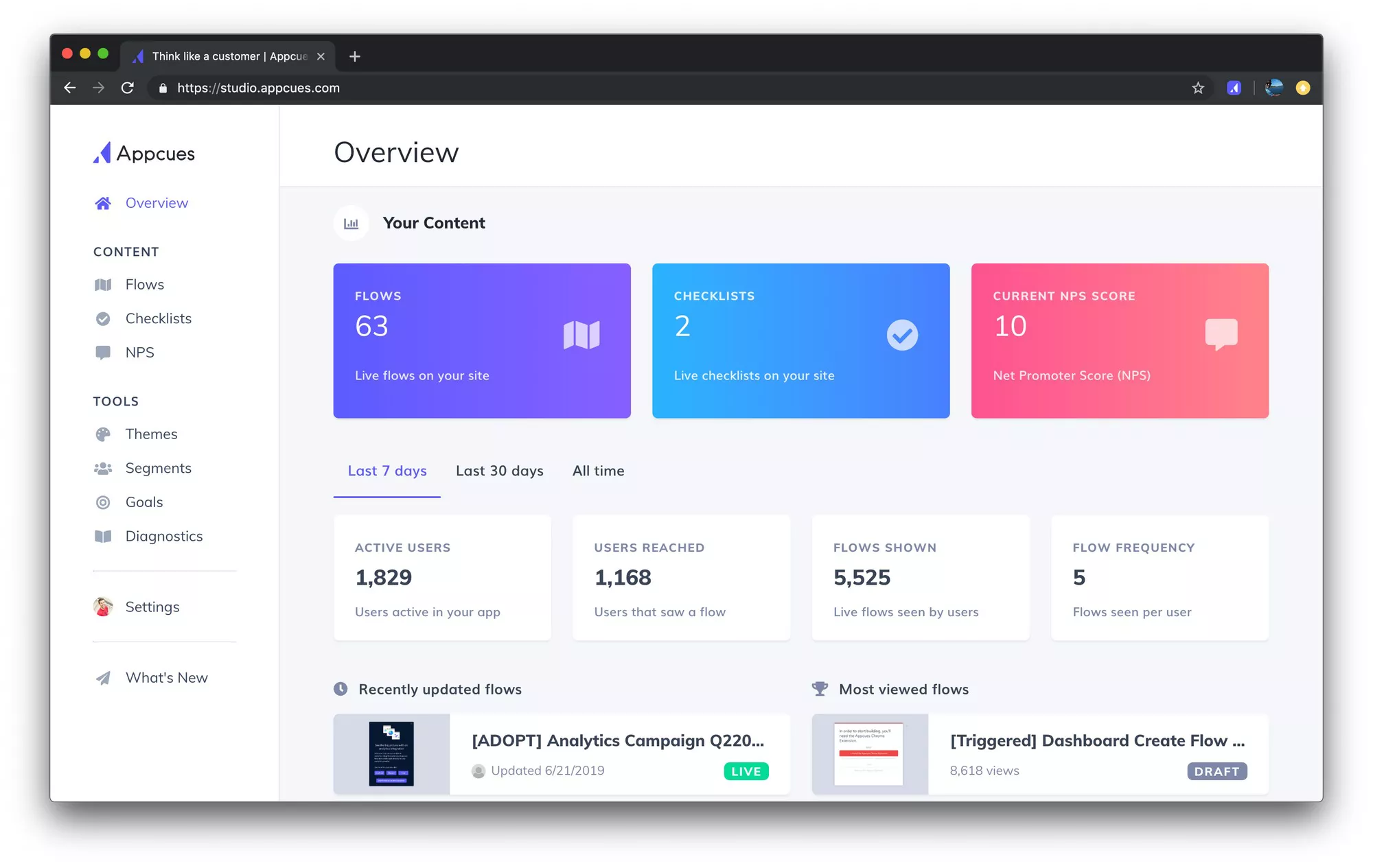
-
Ansøgninger
Appcues bliver ofte rost som den lettest anvendelige platform til onboarding af brugere. Du kan oprette flows i Appcues virkelig hurtigt, men manglen på et ressourcecenter og meget begrænsede analyser betyder, at det ikke er det bedste tilbud for pengene (og det begrænser dig til kun én tjekliste og 5 brugersegmenter i det grundlæggende abonnement til 299 $!)
- Intercom
Intercom er et populært værktøj, der bruges til support og til at oprette produktrundvisninger. Det giver dig kun mulighed for at oprette produktture, der er lineære (altså ingen forgrenede gennemgange!), og som vi allerede har diskuteret – det er ikke den bedste måde at fremme brugeradoption på! De begrænsede analyser betyder, at du ikke kan forstå din brugeradfærd med Intercom.
-
Userflow
Userflow giver dig mulighed for at bygge app-vejledninger på sit dashboard – men i modsætning til Userpilot, Appcues og Userguiding har det ikke en Chrome-udvidelse, der lader dig bygge oven på dit produkt.
Userflow har nogle gode funktioner som f.eks. versionsstyring, men der mangler et ressourcecenter og avancerede analyser.
-
Brugervejledning
UserGuiding er et billigere værktøj til produktovertagelse på begynderniveau med en række funktioner, der hjælper virksomheder med at få nye kunder og øge produktovertagelsen. UserGuiding er fremragende til at opbygge enkle onboarding-oplevelser for brugere. Den indeholder en builder uden kode, segmenteringsmuligheder og let tilføjede UI-mønstre som hotspots, tooltips og modals.
Selv om det også har nogle andre gode ting som et ressourcecenter og analyser, er det vigtigste i dette produkt dets onboarding flow builder. Hvis det eneste, du leder efter, er en forholdsvis nem måde at opbygge enkle onboarding-flow på, kan dette være et godt valg for dig. Men folk, der leder efter mere analyse, tilpasning eller komplekse integrationer, bør nok kigge andre steder hen.Du kan få flere oplysninger i denne sammenligningstabel:
Oprettelse af vejledninger i apps med Userpilot
Forhåbentlig har du nu en idé om, hvad du kan opnå med vejledningsfunktionen i appen.
Lad os nu se på, hvordan du kan bruge værktøjer som Userpilot til nemt at give brugerne af din webapp vejledning i appen.
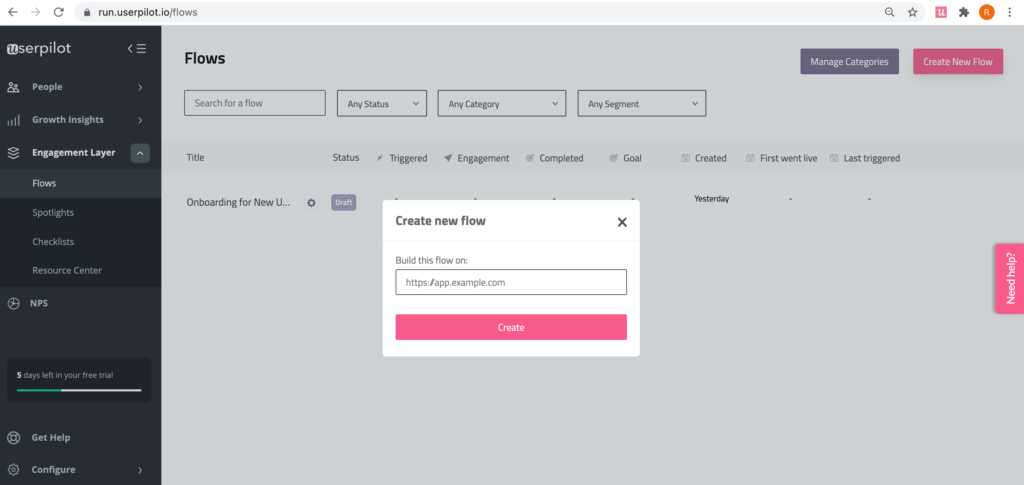
Skab en ny oplevelse i appen
I Userpilot skal du først oprette et nyt flow for at oprette vejledninger i appen.
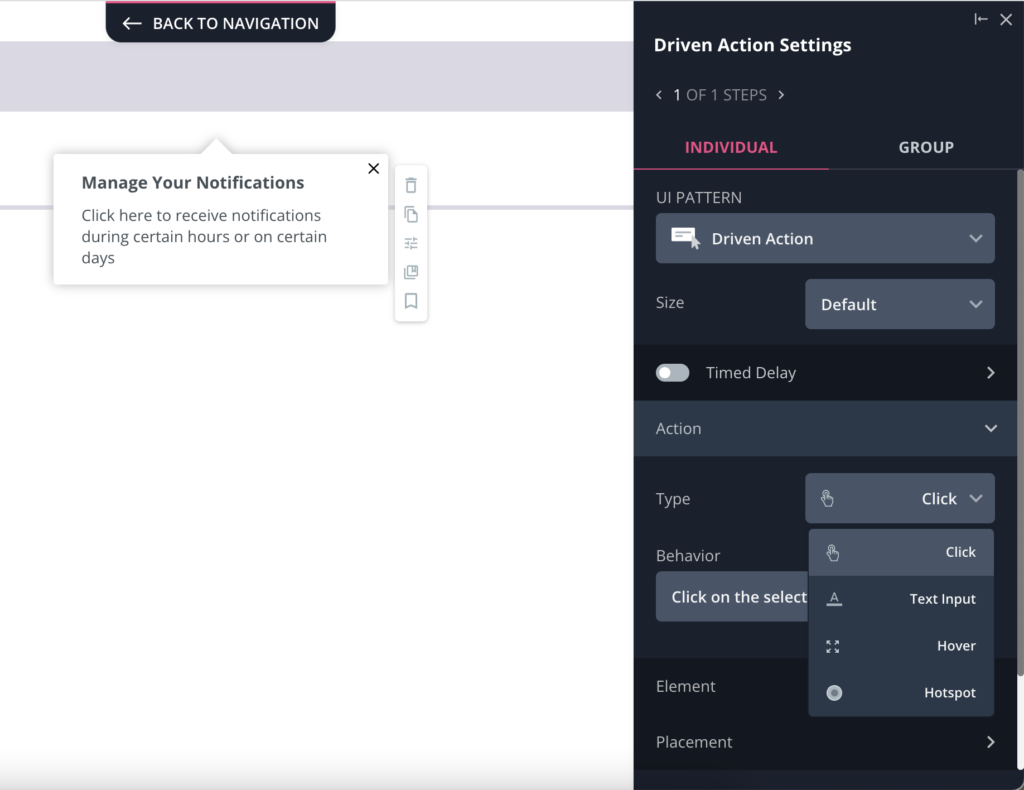
Vælg derefter dit første skridt. De fleste interaktive gennemgange bruger en kombination af værktøjstip og handlinger.
Drevne handlinger er unikke for Userpilot og gør en produktvisning til en interaktiv rundvisning, der er skræddersyet til brugerens oplevelse. Det betyder, at du ikke behøver at tænke på, hvordan du skal administrere tilladelser til prompts eller opbygge brugerdefinerede tilladelser til nye prompts – og i stedet kan du opbygge oplevelser, der skaber accept.
Du kan vælge mellem forskellige muligheder, afhængigt af hvad du ønsker, at din bruger skal gøre. Du kan få dem til at klikke, svæve eller trække og slippe med en flydende prompt eller en docket prompt.
De tvinger brugeren til rent faktisk at bruge dit produkt, når prompt vises. Du kan bruge dette til at tilskynde brugerne til at klikke videre til næste skærmbillede.
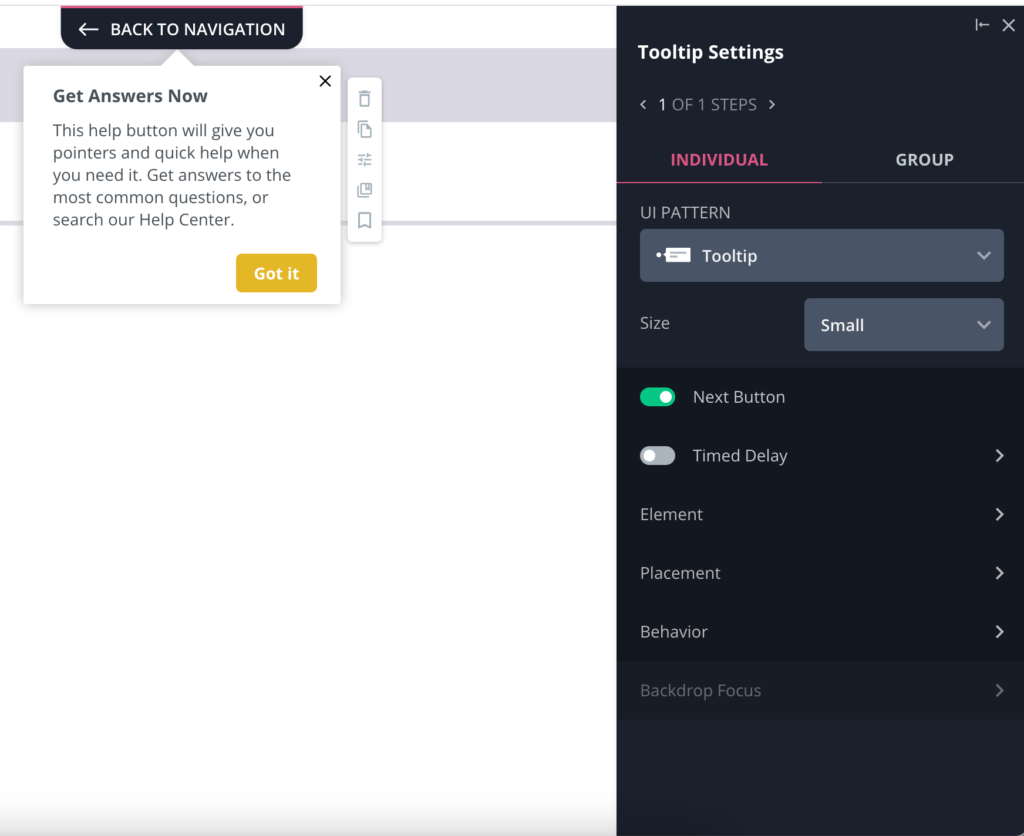
Brug værktøjstip til at forklare, hvad brugeren skal gøre, og hvorfor han/hun skal gøre det.
Du kan derefter kæde disse handlinger og tooltips sammen for at skabe din gennemgang.
Konklusion: Hvordan skaber man god vejledning i appen?
Inden vi skilles, vil jeg gerne give dig en kort oversigt over bedste praksis for vejledning i apps:
- Hav altid et mål i tankerne – gå til brugernes onboarding med et bestemt resultat i tankerne. Du kan f.eks. ønske, at dine brugere skal tilføje et teammedlem eller fremme vedtagelsen af en ny funktion.
- Gør det interaktivt – følg dine brugere trin for trin, vis dem, hvad de har brug for for at nå deres umiddelbare mål, og undgå at give dem for meget information (f.eks. med lange trinvise rundvisninger!)
- Tilbyd også vejledning i appen til avancerede brugere – også kaldet Continuous Onboarding – (f.eks. et tooltip, der informerer dem om en ny funktion) og ikke kun flows til nye brugere.
- sørg for, at dine interaktive gennemgange er fokuseret på at nå målet for dine kunder.
- Hold det kort og godt, så brugerne ikke keder sig, og så er du klar til at gå i gang.
Vil du få brugerne til at tage dit produkt hurtigere til sig? Book en gratis demo med Userpilot i dag!























 Userpilot koster kun $249 i den laveste plan, og selv virksomhedsplanen er meget overkommelig ($1000 om måneden).) De tilbyder også ubegrænsede in app-undersøgelser, som er inkluderet i prisen! Den er muligvis ikke egnet, hvis du har brug for en integreret integration med din salesforce-platform.
Userpilot koster kun $249 i den laveste plan, og selv virksomhedsplanen er meget overkommelig ($1000 om måneden).) De tilbyder også ubegrænsede in app-undersøgelser, som er inkluderet i prisen! Den er muligvis ikke egnet, hvis du har brug for en integreret integration med din salesforce-platform.

 Userflow har nogle gode funktioner som f.eks. versionsstyring, men der mangler et ressourcecenter og avancerede analyser.
Userflow har nogle gode funktioner som f.eks. versionsstyring, men der mangler et ressourcecenter og avancerede analyser.