6 inspirerende interaktive gennemgange til forbedring af din onboarding

Det er en kunst at få succesfuld onboarding af dine brugere. Som vi vil se i disse 5 eksempler på interaktive gennemgange, er det vigtigt at engagere dine brugere fra starten af for at fremme brugeraktivering.
Du vil kunne bruge nogle af de teknikker, der er brugt i disse eksempler, i din onboarding.
TL;DR
- Interaktive gennemgange er vejledninger på skærmen, der bruger interaktiv vejledning i appen til at lære brugerne, hvordan de skal bruge et produkt, nye funktioner eller en ny platform.
- Produktrundvisninger er en række modaler eller tooltips, der viser dig de forskellige aspekter af webapps. På trods af deres popularitet fungerer produktturnéer ikke særlig godt, når det kommer til at aktivere dine nye brugere.
- Produktgennemgange er fordelagtige, fordi de forbedrer brugerfastholdelsen ved at tilpasse brugernes indskoling. De resulterer også i et større brugerengagement på grund af deres enkelhed og effektivitet.
- Her er fem virksomheder, der tilbyder deres kunder en fantastisk oplevelse ved at gå igennem en butik:
- Rocketbots guider nye brugere til deres aha-øjeblik med en enkel, men effektiv kombination af kontekstuelle tooltips og en tjekliste for indføring.
- Salesfares interaktive gennemgang forklarer fordelene ved produktet. Men det viser også nye brugere, hvor let det er at bruge det ved at lade dem gøre det selv.
- Demio bruger et demomiljø, så brugerne kan lege med produktet og se de vigtigste funktioner.
- Tallyfy forsøger at føre nye brugere til deres aha-øjeblik (oprettelse og organisering af opgaver for teammedlemmer) bogstaveligt talt få minutter efter tilmeldingen med letforståelige uddannelsesmeddelelser.
- Trello bruger et tilmeldingsflow til at forstå brugerpersonaen og implementere den rigtige onboarding for dem.
- For at skabe effektive produktgennemgange skal du beslutte dig for dit produkts aha-øjeblik og lede dine nye brugere hen imod det.
- Hvis du vil måle effektiviteten af dine produktgennemgange, kan du tilføje brugerdefinerede begivenheder og spore deres gennemførelse. Du kan også udløse en undersøgelse i appen, når brugerne har gennemført dine gennemgange.
- Gør det nemmere at lave gennemgange med software til gennemgange. Userpilot er et godt valg, hvis du ønsker at skabe personlige oplevelser for forskellige segmenter, indsamle feedback fra kunder i apps og skabe alsidige gennemgange. Book en demo og prøv det selv.
![]()
Opret interaktive gennemgange uden kode til din SaaS nu!

Hvad er en interaktiv gennemgang?
Interaktive gennemgange er vejledninger på skærmen, der bruger vejledning i appen, kontekstuelle tooltips og andre UI/UX-komponenter til at lære slutbrugerne at bruge et produkt, en nyligt introduceret funktion eller en ny platform.
Interaktive gennemgange guider brugerne gennem deres brugerrejse og hjælper dem med at tage nye funktioner og de vigtigste komponenter i dit produkt/din tjeneste til sig.
Guidede gennemgange giver en mere personlig oplevelse, der fremskynder time-to-value og guider brugerne til hurtigere at opnå deres “aha!”-øjeblik.
Interaktive rundvisninger vs. produktvisninger
En af de mest almindelige former for brugerintroduktion, som du vil støde på, er en produkttour.
En produktrundvisning er i bund og grund en række modals eller tooltips, der viser dig de forskellige aspekter af webappen.
På trods af deres popularitet fungerer produktturnéer ikke særlig godt, når det kommer til at aktivere dine nye brugere. Det skyldes, at de effektivt dumper en masse oplysninger på én gang. De fleste brugere vil ikke have den fornødne opmærksomhed eller hukommelse til at huske det og vil ende med at blive endnu mere forvirrede.
Ikke alene det, men det er også lidt meningsløst at vise os rundt i et SaaS-produkt, som vi selv kan se. Det ville være som at gå ind i et biludstillingslokale, vælge en bil, man kunne lide, og så få sælgeren til at pege på, hvor rattet sidder.
Det er ganske vist nyttigt, men de fleste af os kunne nok selv have regnet det ud.
Interaktive gennemgange opfordrer brugeren til at interagere med webappen (det er et fingerpeg i navnet!). De lærer ved at gøre.
Det svarer til at gå ind i et udstillingslokale, vælge en bil og prøvekøre den. Når du køber en bil, er det mere sandsynligt, at en prøvekørsel vil forsegle handlen. Det samme kan siges om dit SaaS-produkt. Jo mere din nye bruger bruger den som en del af deres onboarding, jo mere sandsynligt er det, at de aktiveres.
For at opsummere, er produktturnéer ikke særlig effektive til at få nye brugere på plads. I stedet skal du skabe interaktive gennemgange!
Hvorfor bruge en interaktiv gennemgang?
Blandt de mest populære fordele ved interaktive gennemgange er følgende:
Personaliseret onboarding
: Gennemgange kan skræddersys til rollen, kundesegmentet eller andre brugerkategorier. Som følge heraf hjælper produktgennemgange brugerne med at opfylde deres behov og blive aktive brugere af et produkt eller en tjeneste.
Hurtigere indførelse af produkter
: I stedet for at kæmpe for at finde ud af tingene selv, forlade appen for at spørge en anden eller gennemkæmme hjælpecenteret for at finde det, de har brug for, kan nye kunder køre en gennemgang. Med en vejledning kan de begynde at bruge et nyt værktøj med det samme, hvilket øger brugeradgangen.
Højere brugerengagement
: Interaktive gennemgange kan forbedre brugeroplevelsen ved at give brugerne en nem metode til at lære mere om et produkt eller en tjeneste.
Forbedre brugerfastholdelse
: Når brugerne lærer at bruge dit produkt med et minimum af indsats, er de mere tilbøjelige til at fortsætte med dig efter udløbet af den gratis prøveperiode.
Opret interaktive gennemgange til dit SaaS nu!

Eksempler på de bedste interaktive gennemgange til brugerintroduktion
Det kan være en udfordring at lave en god gennemgang. Du risikerer at miste brugeren, hvis du gør den for lang. Hvis du holder det kort, lærer folk måske ikke nok om dit produkt til at kunne bruge dine funktioner tilstrækkeligt. For kedelig? Forsvundet. For prangende? Distraheret.
Her er fem virksomheder, der tilbyder deres kunder en fantastisk oplevelse ved at gå igennem en butik.
Eksempel 1: Rocketbots’ interaktive gennemgang for nye brugere
Rocketbots er en messaging-platform, der gør det muligt for brugerne at forbinde alle deres indbakker i én app.
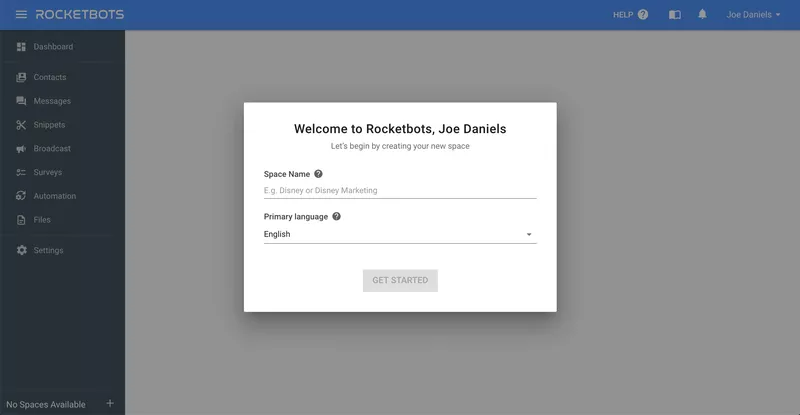
Når brugeren først tilmelder sig Rocketbots, bliver han/hun mødt med denne skærm:

Rocketbots tilmeldingsproces.
Denne velkomstskærm opfordrer dem til at foretage deres første handling. I dette tilfælde er den første handling at oprette et “rum”. Dette er afgørende for, at appen kan fungere, så Rocketbots sørger for, at du gør det.
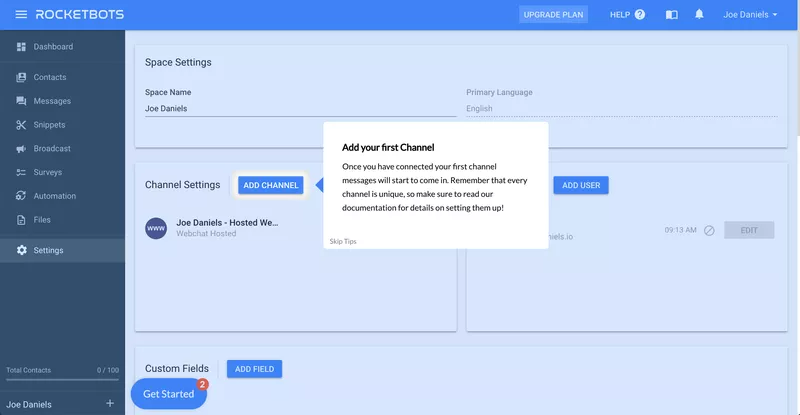
Brugeren kommer derefter til instrumentbrættet. Der er en hel del at gøre her, men heldigvis har Rocketbots en praktisk tjekliste til onboarding.

Tjekliste for Rocketbots onboarding.
Tjeklisten for nye brugere indeholder et par nøglebegivenheder, som Rocketbots ønsker, at nye brugere skal gennemføre.
Først får de en hurtig vejledning, så de kan finde rundt i beskederne.
Rocketbots’ aha-oplevelse er imidlertid at indse, at du kan tilføje praktisk talt alle messaging-tjenester. Den interaktive gennemgang fører brugerne til den relevante side og peger dem derefter på den knap, de skal trykke på for at tilføje en tjeneste.

Opdagelse af funktioner med kontekstuelle tooltips.
I stedet for blot at vise brugerne produktet fører Rocketbots’ interaktive gennemgang dem til et aha-øjeblik.
Ved at tilføje denne interaktive gennemgang til produktets digitale transformation fordoblede Rocketbots’ aktiveringsrate fra 15 % til 30 %!
Eksempel 2: Salesflare’s produktgennemgang
Salesflare er en CRM-virksomhedssoftware, der automatiserer det meste af arbejdet med at holde dine kontakter opdateret.
CRM’er kan være komplicerede, men styrken ved Salesflare er deres enkelhed. Det er det aha-øjeblik, som den interaktive gennemgang forsøger at få dig til at forstå.
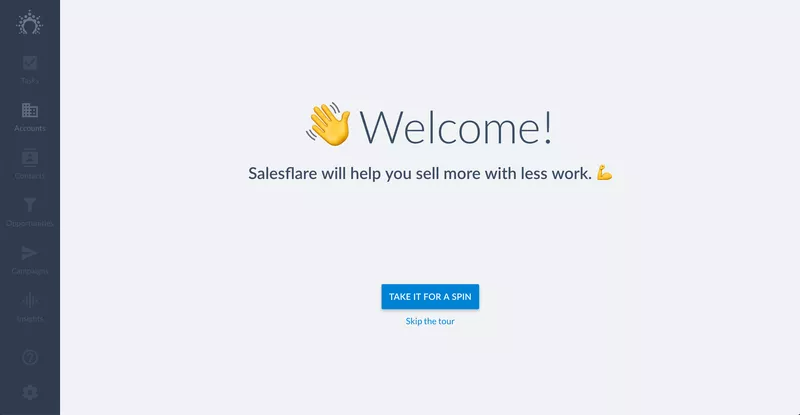
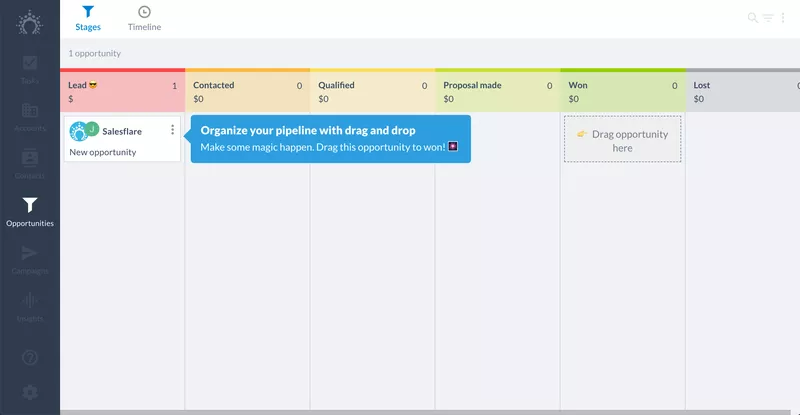
Det starter med at bede de nye brugere om at tage en gennemgang af produktet.

Salesflare velkomstskærm.
Det er godt at give brugerne valget, da det betyder, at de, der foretrækker at finde deres egen vej rundt, ikke behøver at sidde på en rundvisning og risikerer at slukke for den.
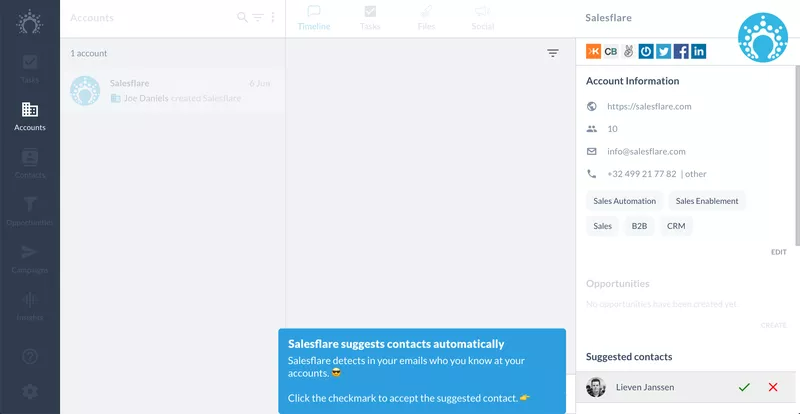
Når brugerne starter rundvisningen, bliver de præsenteret for nogle af de vigtigste komponenter i Salesflare.

Salesflare præsenterer sine vigtigste funktioner.
Efterhånden som brugerne bevæger sig gennem appen, forklarer en interaktiv gennemgang fordelene ved Salesflare. Men det viser dem også, hvor let det er at bruge, ved at opfordre brugerne til at gøre det selv.

Interaktiv gennemgang, der forklarer Salesflares fordele.
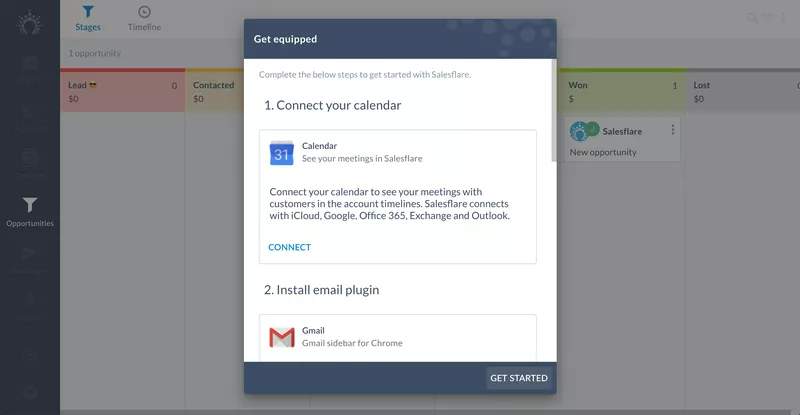
Når brugeren er færdig med den interaktive vejledning, bliver han eller hun bedt om at tilslutte forskellige tjenester og webapps.

En modal, der beder brugerne om at forbinde forskellige tjenester og webapps.
Dette er en god måde at afslutte gennemgangen på, da det kommer lige når du oplever et aha-øjeblik. Og at forbinde disse tjenester er en god aktiveringsmetrik for Salesflare.
Eksempel 3: Demio’s produktrundvisning og gennemgang af produktet
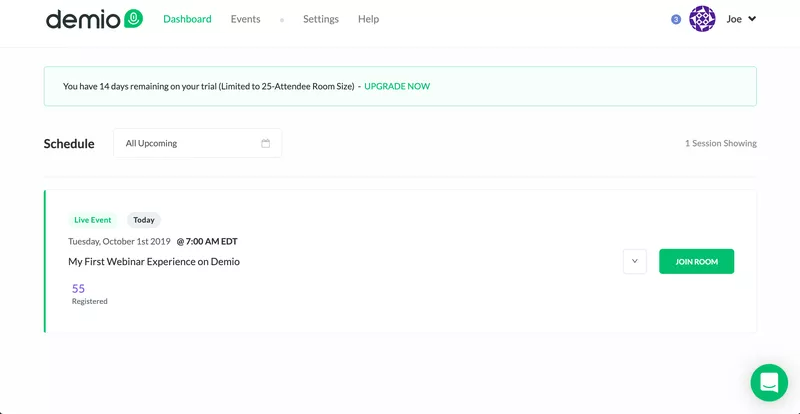
Demio er en webinarhosting-tjeneste, der er designet til at gøre det endnu nemmere at dele dine webinarer med verden.
Når du først logger ind på Demio, får du faktisk en produktvisning. Det er ikke interaktivt og giver dig ikke så meget at gå ombord. Som nævnt tidligere i artiklen er produktturnéer ikke særlig effektive, når det kommer til brugerintroduktion, og det er en skam, at Demio ikke starter med sin interaktive gennemgang, for den er genial.
Så når du går ind på produktet, er der oprettet et webinar, som du kan deltage i.

Demio’s demomiljø.
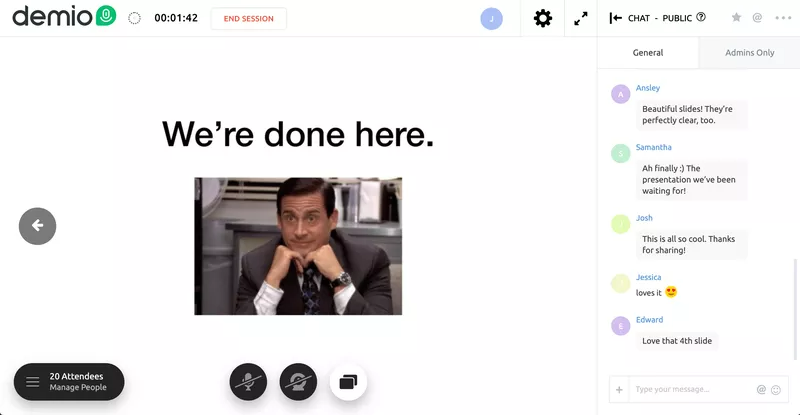
Når du går ind i rummet, forklarer en Demio-medarbejder via en video, at dette er et eksempel på den type webinar, du kan være vært for.
Efter en kort introduktion overdrager hun tøjlerne til dig. Du er nu ansvarlig for dette falske webinar. Du kan dele dit webcam eller endda bruge de dias, som Demio har tilføjet for dig.

Demio’s falske webinar.
Der er også falske deltagere, som chatter i boksen ved siden af.
Det er en god måde at afprøve de forskellige funktioner, som Demio tilbyder, og at få styr på at afholde dit eget webinar.
Demio’s aha-øjeblik er at indse, hvor nemt det er at afholde et webinar hos dem. Ved at lade dig opleve og prøve produktet med en interaktiv gennemgang sikrer Demio, at du er klar til at aktivere det.
Demio er et godt eksempel på, hvordan du kan bruge gennemgange og en produkttur til at skabe noget helt andet end traditionelle uddannelsesmetoder.
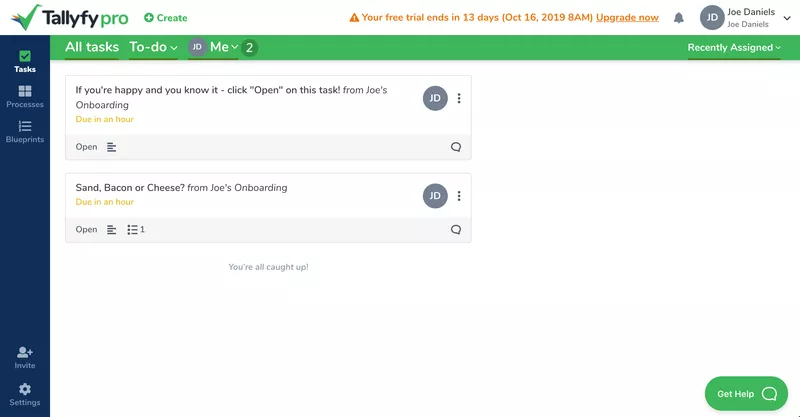
Eksempel 4: Tallyfy’s kontekstuelle vejledning med en tjekliste
Tallyfy er designet til at strømline og automatisere arbejdsgange i virksomheder. Aha-øjeblikket for Tallyfy er at indse, hvor enkelt og effektivt det er at oprette og organisere forskellige opgaver, som dine teams skal udføre.
Tallyfy forsøger derfor at føre den nye bruger til denne konklusion næsten øjeblikkeligt, bogstaveligt talt få minutter efter tilmeldingen. Efter at en modal viser muligheden for at se en kort introduktionsvideo, lander brugeren på dette skærmbillede.

Tallyfy’s interaktive gennemgang.
Der er allerede oprettet to opgaver til dem som en del af arbejdsgangen for onboarding. Tallyfy opretter i princippet opgaver i produktet, der viser brugerne produktets funktionalitet.
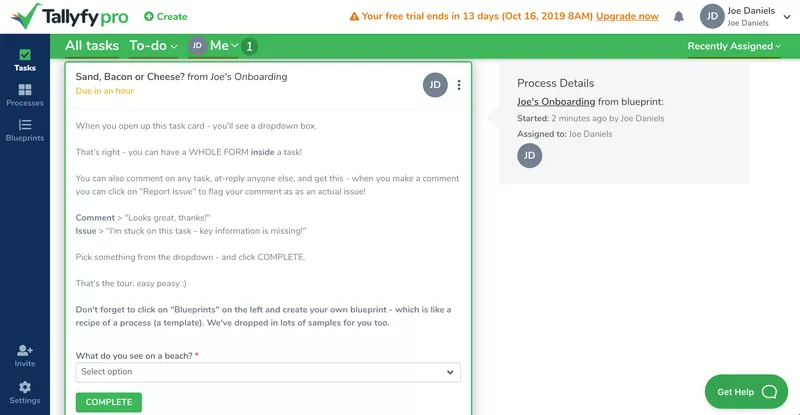
Hvis du klikker på den første opgave som anvist, åbnes den og forklarer kort, hvad Tallyfy kan hjælpe brugerne med at gøre. De kan se videoen og derefter klikke på “Afslut”. På den måde lærer brugerne produktet at kende ved at udføre deres første opgave på Tallyfy, og det kunne ikke have været nemmere.
Når denne første opgave er løst, er der en antydning af aha-øjeblikket. Tallyfy får derefter nye kunder til at komme videre med den anden opgave.

Tallyfy uddanner nye brugere om sit produkt.
Denne er endnu mere interaktiv. Den oplyser kunderne om fordelene ved Tallyfy og har til formål at tilskynde brugerne til at vælge en mulighed fra drop-down-menuen. Selv om valget er ret meningsløst, fungerer det på grund af dets evne til at engagere brugerne, mens de strømliner gennem produktovertagelsen.
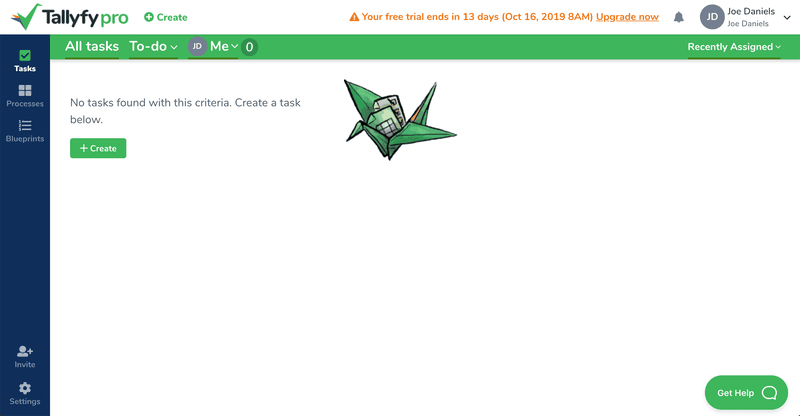
Endelig, når begge onboarding-opgaver er udført, får brugerne denne CTA til at oprette deres egen opgave.

Tallyfy beder brugerne om at oprette deres første opgave.
Tallyfy bruger selve produktet til at engagere nye brugere med en interaktiv gennemgang.
Eksempel 5: Trellos gamificerede gennemgang
Trello er en app til opgavestyring, som giver dig mulighed for at organisere dine opgaver og samarbejde med andre teammedlemmer.
Trellos problem med onboarding er, at der er så mange forskellige segmenter i brugerbasen. Det kan bruges af store teams, der ønsker at adskille deres arbejde, af freelancere til at organisere deres igangværende projekter eller endda af par, der planlægger deres bryllup.
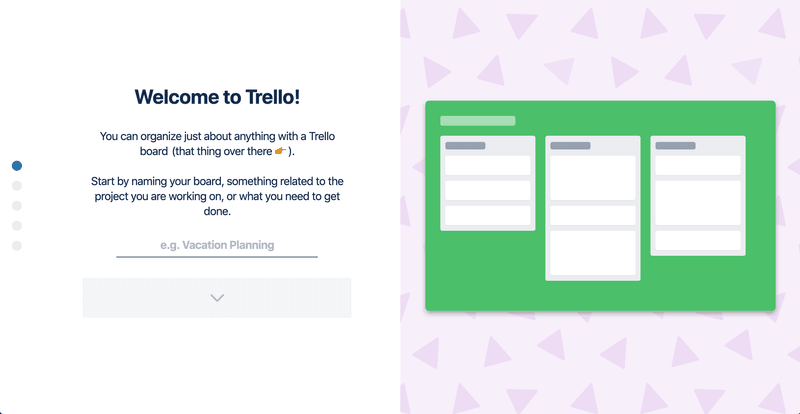
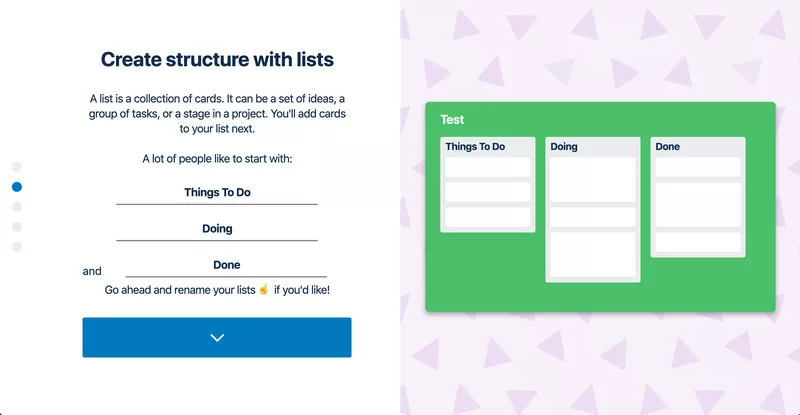
Trellos aha-øjeblik er både brugervenligheden og den førnævnte alsidighed. Ved at bruge en interaktiv gennemgang er Trello i stand til at vise begge disse kvaliteter. Når brugerne tilmelder sig første gang, beder Trello dem om at navngive deres første opslagstavle. Det understreger med det samme, at du kan oprette en tavle til bogstaveligt talt hvad som helst.

Trellos velkomstskærm.
Derefter forklares det, hvordan Trello-tavler er struktureret i Lister. Men det er selvfølgelig ikke bare at fortælle brugerne det, men også at give kunderne mulighed for selv at skabe nogle af dem.

Trello bruger en velkomstundersøgelse til at segmentere sine kunder.
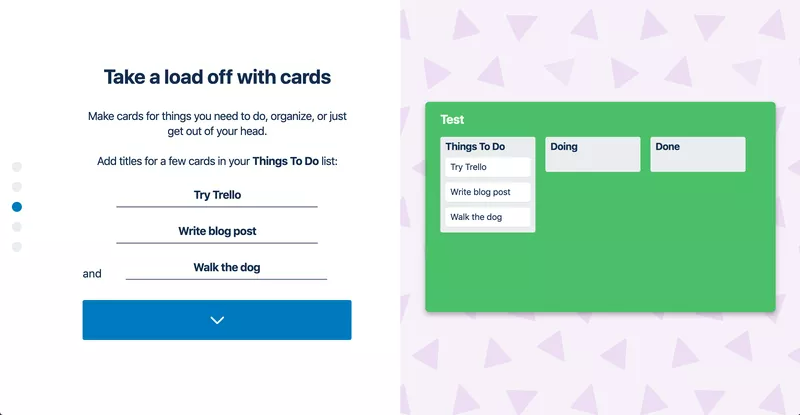
Derefter forklares begrebet kort, og hvordan de udgør listerne. Det tilskynder brugerne til at skabe nogle og fremmer dermed vedtagelsen af funktioner.

Trello introducerer denne funktion i deres velkomstskærm.
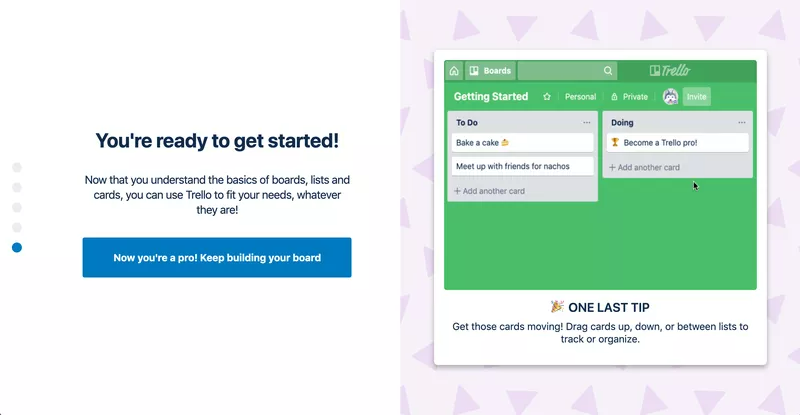
På dette tidspunkt forstår nye brugere hierarkiet i en Trello-tavle. De ved nu, hvordan det fungerer. Men ikke kun det, de har også arbejdet på at skabe deres første bestyrelse. Den interaktive gennemgang slutter med et sidste tip. Denne træk-og-slip-grænseflade er et af Trellos vigtigste salgsargumenter, når det kommer til brugervenlighed.

Trellos CTA, der fører brugerne til deres præfabrikerede tavle.
Denne CTA fører derefter brugerne til den Trello-tavle, som de netop har oprettet. Trello bruger en produktgennemgang til at guide nye brugere gennem oprettelsen af deres første tavle, så de kan komme i gang med det samme.
Eksempel 6: Asanas produktgennemgang hjælper brugerne med at oprette deres eget projekt
Projektstyringsværktøjet Asana hjælper teams med at organisere, spore og administrere deres arbejdsbyrde. Asanas klare, enkle brugerflade kendetegner appen med enkle gamification-elementer. Asanas aha-øjeblik er klart – det gør det nemmere at arbejde med teams.
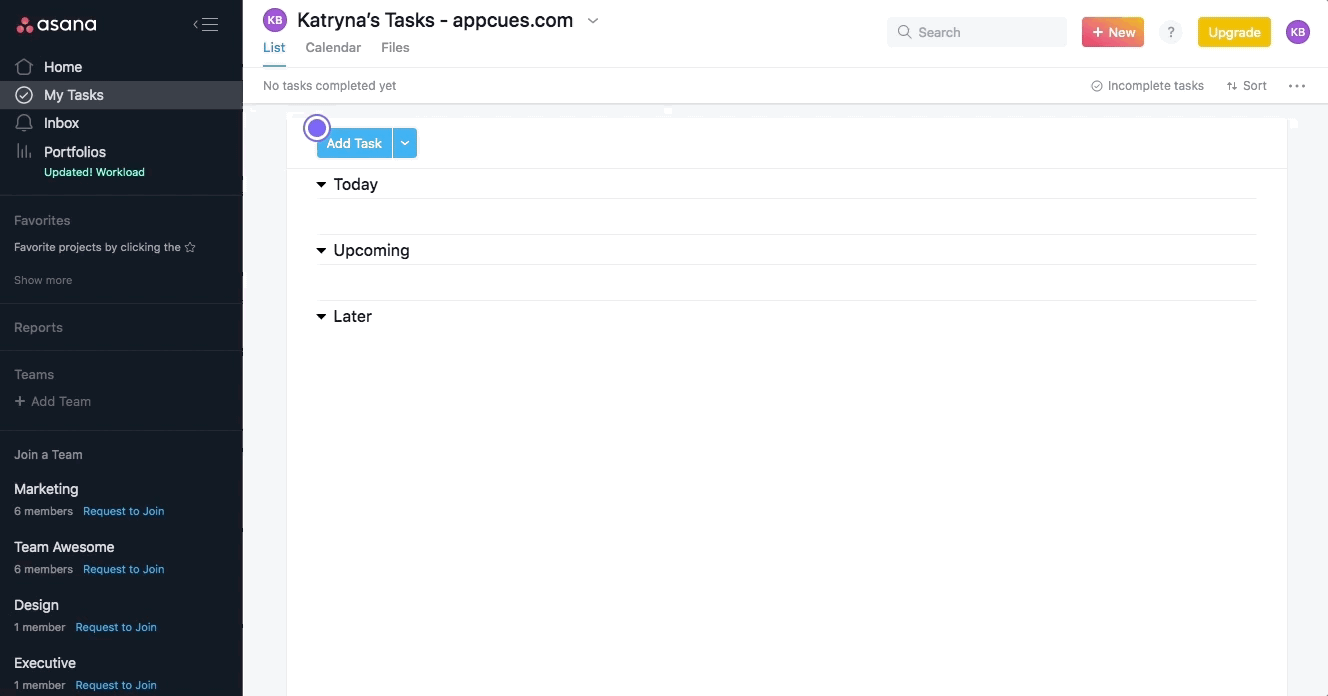
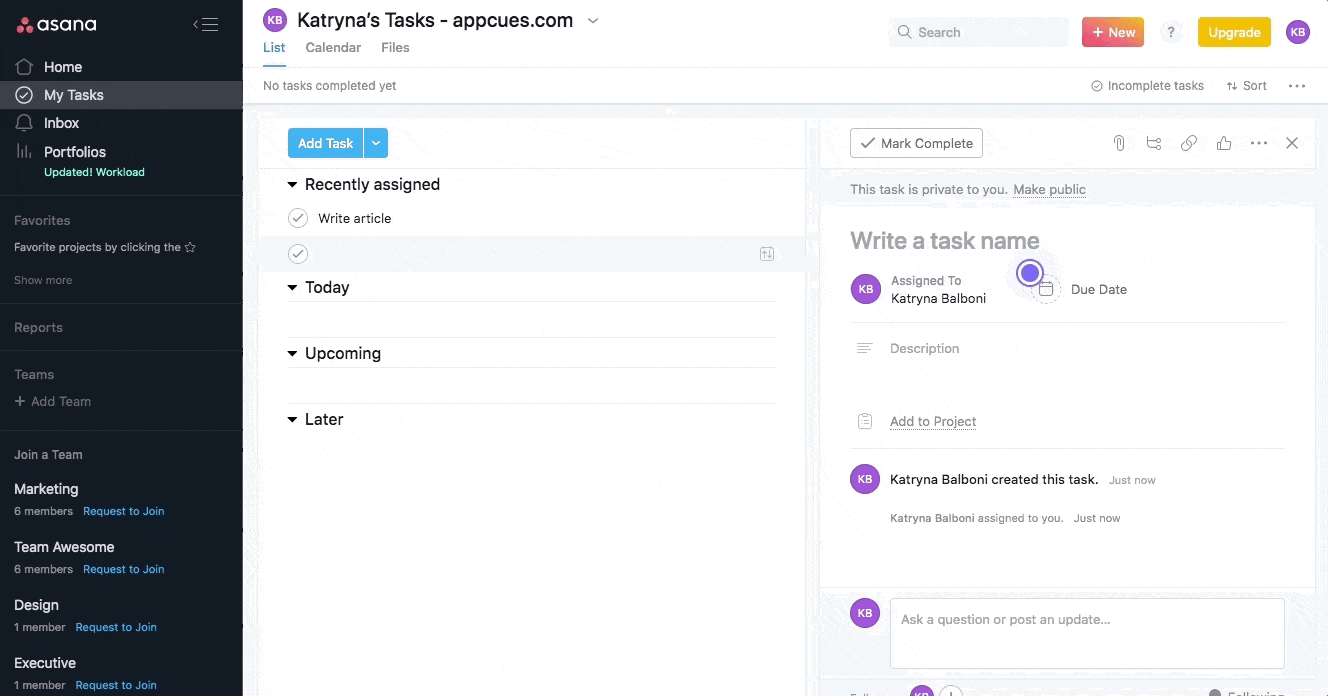
Asanas produktgennemgang starter med at vise nye brugere, hvordan de opretter deres første opgave.

Asana bruger hotspots til at opfordre til handling.
Derefter hjælper den blot brugerne gennem processen med hotspots uden at gøre brugernes indskoling mere besværlig.

Asana bruger hotspots til at opfordre til handling.
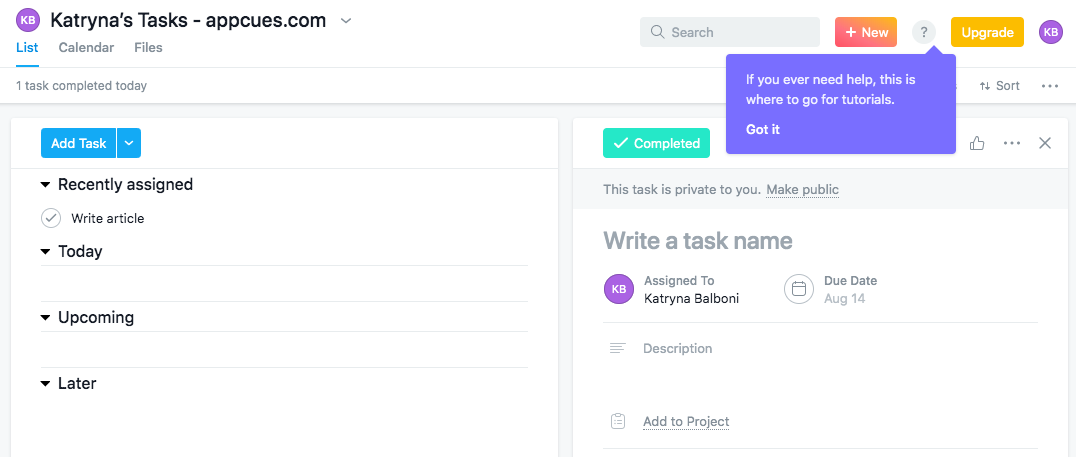
Produktgennemgangen slutter med et tooltip, der viser brugerne, hvor de kan finde hjælp til selvbetjening i fremtiden, hvilket understreger brugeruddannelse.

Asana bruger et værktøjstip til at vise sin selvbetjeningsmodal frem.
Denne letforståelige interaktive gennemgang er effektiv, fordi den opfordrer brugeren til at bruge værdifulde funktioner uden at overbelaste dem.
![]()
Skab bedre interaktive gennemgange til dit produkt.

Det skal du vide om interaktive gennemgange
Forhåbentlig har du nu forstået, hvor effektive interaktive vejledninger og gennemgange kan være, når det gælder onboarding og aktivering af dine brugere.
Her er de vigtigste ting, du skal huske:
- Produktrundvisninger er ikke særlig effektive. Det skyldes, at de blot smider en masse information i hovedet på dig, men ikke engagerer dig på nogen måde.
- Din interaktive gennemgang bør fokusere på nogle få vigtige aktiveringsbegivenheder. Det skal føre til et aha-øjeblik.
- De bedste interaktive vejledninger og gennemgange lærer brugerne om produktet ved at lade dem bruge produktet selv. Den bedste fremgangsmåde er at lære ved at gøre det. Begynd at opbygge din interaktive gennemgang fra en velkomstskærm, der segmenterer brugerne efter rolle og Job-To-Be-Done, efterfulgt af en række tooltips, der udløses af brugerdefinerede hændelser.
![]()
Design effektive interaktive gennemgange med Userpilot!

Hvordan laver du interaktive gennemgange?
Lad os nu lære om den kreative proces, og hvordan du kan designe en effektiv interaktiv gennemgang, der vil fremme produktets accept og fastholdelse af brugerne.
Beslut dig for dit produkts Aha-øjeblik
Det vigtigste er at holde sig til to til tre centrale begivenheder – de såkaldte nøgleaktiveringsbegivenheder. Disse vil føre dine brugere til aktivering – det øjeblik, hvor de rent faktisk får værdi af dit produkt.
Med andre ord ønsker du ikke at sprede deres opmærksomhed omkring dit produkt. Du ønsker, at de skal fokusere på én nøglebegivenhed, som vil lede dem mod aktivering. Denne nøglebegivenhed kaldes ofte for et aha-øjeblik. Det er det øjeblik, hvor en bruger forstår den værdi, som dit produkt kan give.
Før dine nye brugere hen imod Aha-øjeblikket
Når du laver dine interaktive gennemgange, skal du have dette aha-øjeblik i tankerne. Brug derefter dit produkt til at lede dine brugere hen til det og sørg for, at de tager de nødvendige skridt for at opleve det.
Du kan bruge forskellige UI-elementer til at skabe gennemgange – værktøjstip, modalelementer, hotspots osv. Du kan enten lave dine gennemgange fra bunden eller være mere effektiv med din tid og bruge software til gennemgange.
Måling af effektiviteten af dine interaktive gennemgange
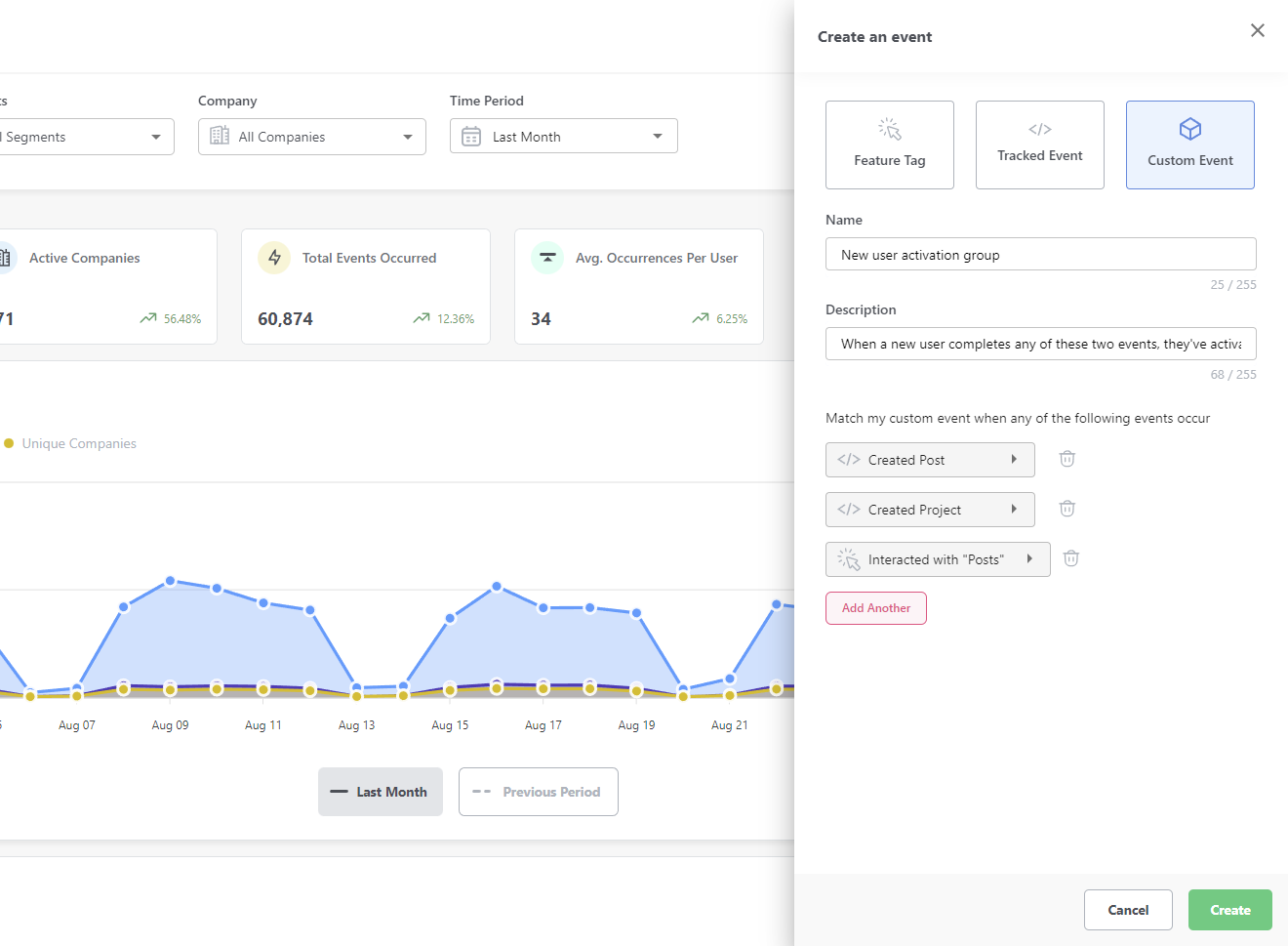
Hvordan ved du, om din bruger rent faktisk har gennemført den krævede handling og følger de foruddefinerede trin for brugeraktivering? Gennem brugerdefinerede begivenheder eller funktionstags.
Du skal blot bruge brugerdefinerede begivenheder til at matche de foruddefinerede trin i din gennemgang, og se, hvor mange brugere der kommer igennem den.

Opret brugerdefinerede begivenheder for at måle effektiviteten af dine gennemgange.
Indsaml kundefeedback og forbedr dine gennemgange
Det er en lang proces at skabe de perfekte gennemgange, der ikke keder kunderne og giver dem tilstrækkelig vejledning til at nå frem til produktets aha-øjeblik.
For at forbedre din indsats kan du blot udløse en undersøgelse i appen, når gennemgangen er afsluttet, og spørge dine brugere om deres oplevelse. Husk at give dem mulighed for at tilføje deres bekymringer. Brug derefter disse oplysninger til at forbedre dine gennemgange i overensstemmelse hermed.

Opret undersøgelser i appen for at indsamle kundefeedback.
Opbyg interaktive gennemgange uden kode med Userpilot
Det er super nemt at lave produktgennemgange med Userpilot. Og du behøver ingen kode for at gøre det! Her er, hvad Userpilots funktionalitet tilbyder.
Optimer produktgennemgange for hvert kundesegment
Enhver vellykket gennemgang begynder med at finde ud af, hvilket brugersegment den nye kunde tilhører.
Userpilot tilbyder en bred vifte af målinger, som du kan segmentere efter, herunder:
- brugerattributter (abonnement, ID, e-mail, tilmeldingsdato, web-sessioner osv.)
- brugerdefinerede hændelser og hændelsesattributter
- NPS-score
- individuel vs. virksomhedskonto
- placering og app-sprog
- om en bruger har interageret med et brugerfladeelement eller et oplevelsesflow eller en bestemt funktion (ved hjælp af funktionstags).

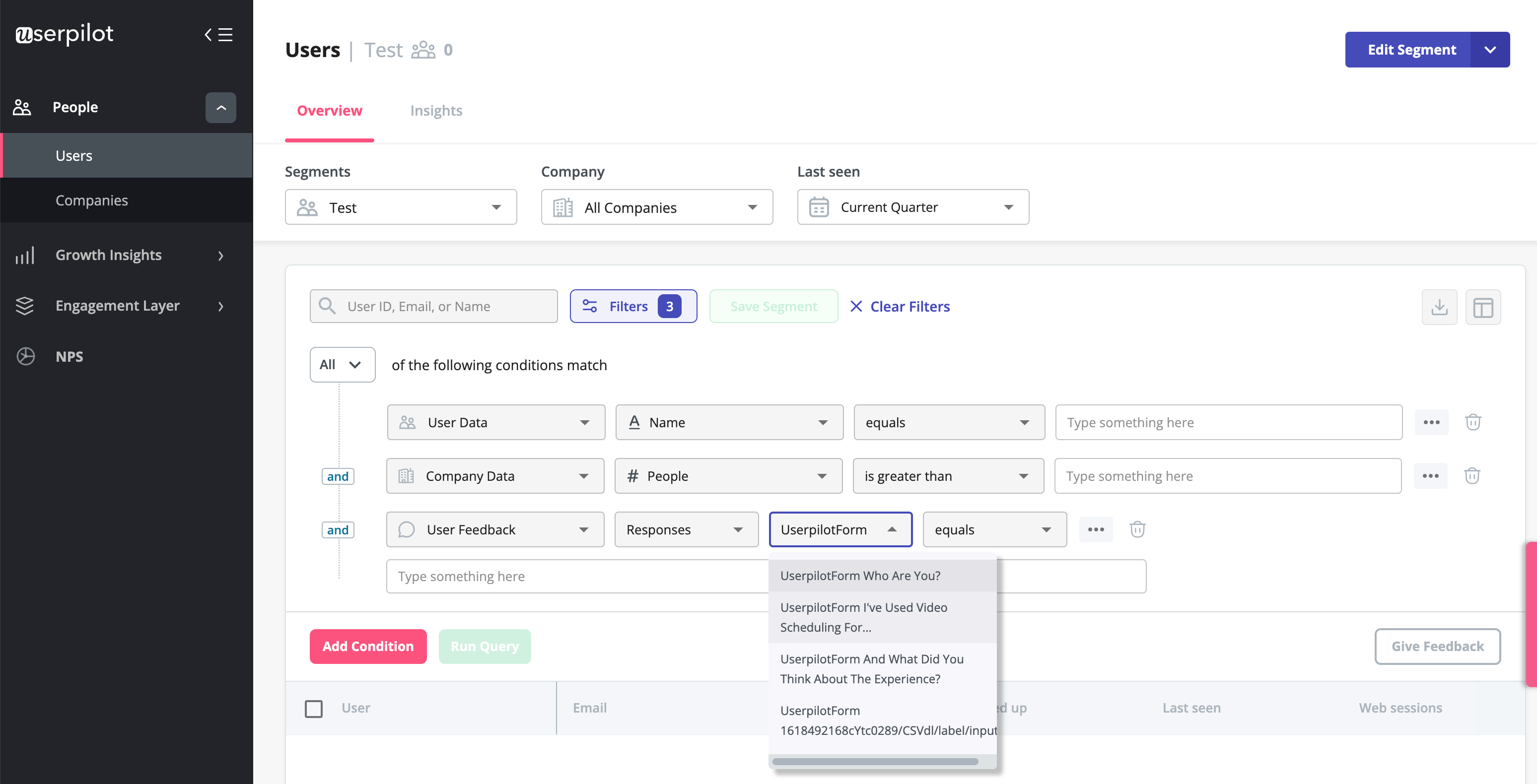
Segmentering af brugerpilot.
Opret gennemgange med forskellige UI-elementer
Userpilot udmærker sig virkelig ved den grad af personalisering, som de giver mulighed for i dine gennemgange.
Uanset hvilket brugergrænsefladeelement du ønsker at bygge, uanset om det er et tooltip, en slider, en modal eller noget andet, kan du gøre det med Userpilot med få klik.

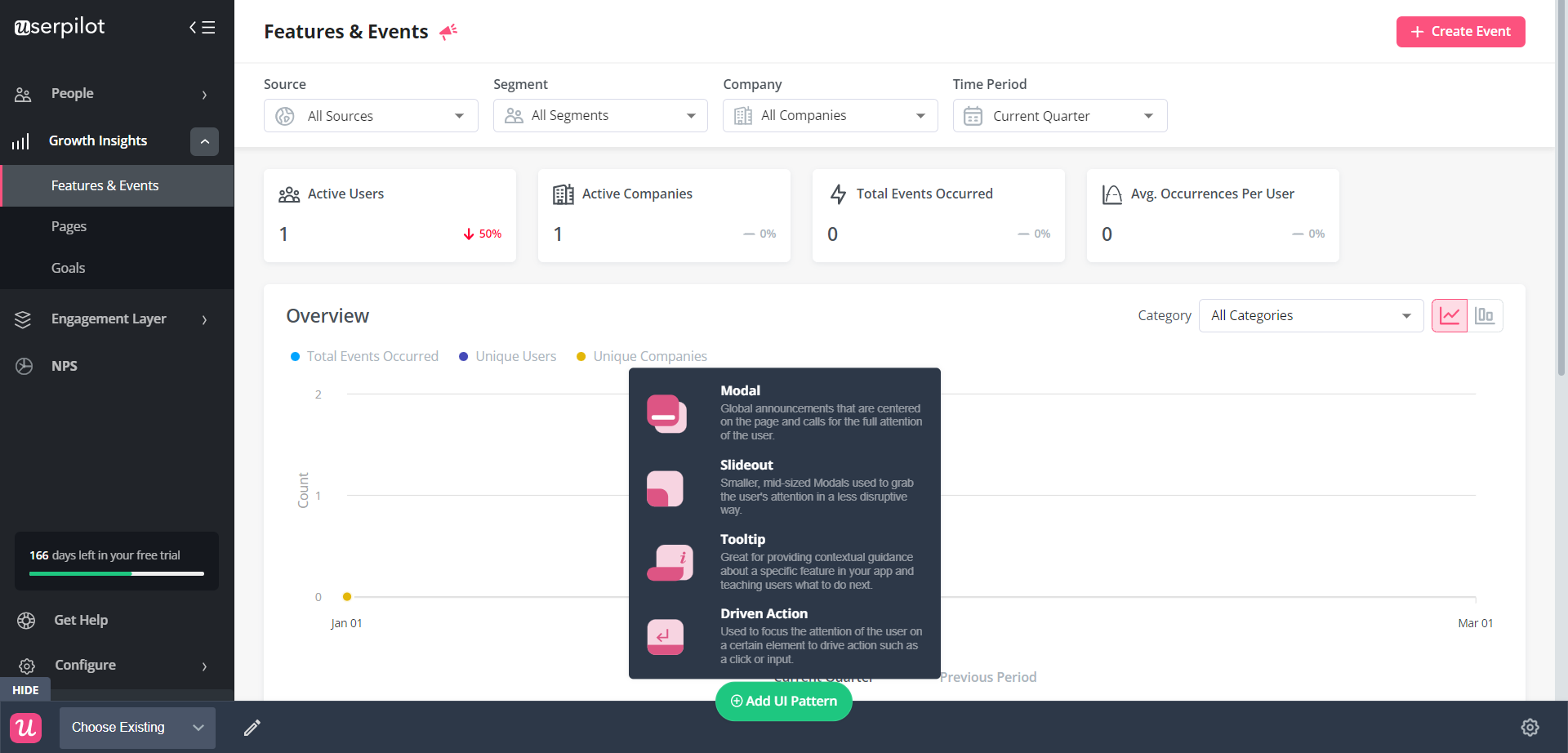
Userpilot UI/UX-mønstre.
Alle disse elementer er interaktive, og du kan endda kombinere dem i forgrenede sekvenser.
Det er meget nemt at tilpasse disse elementers udseende og farver til dit brand.
Indsaml kundefeedback med funktioner til brugerfeedback
Du kan oprette mikroundersøgelser på velkomstskærmen for at indsamle kundedata og segmentere dem i overensstemmelse hermed for at levere en personlig oplevelse.
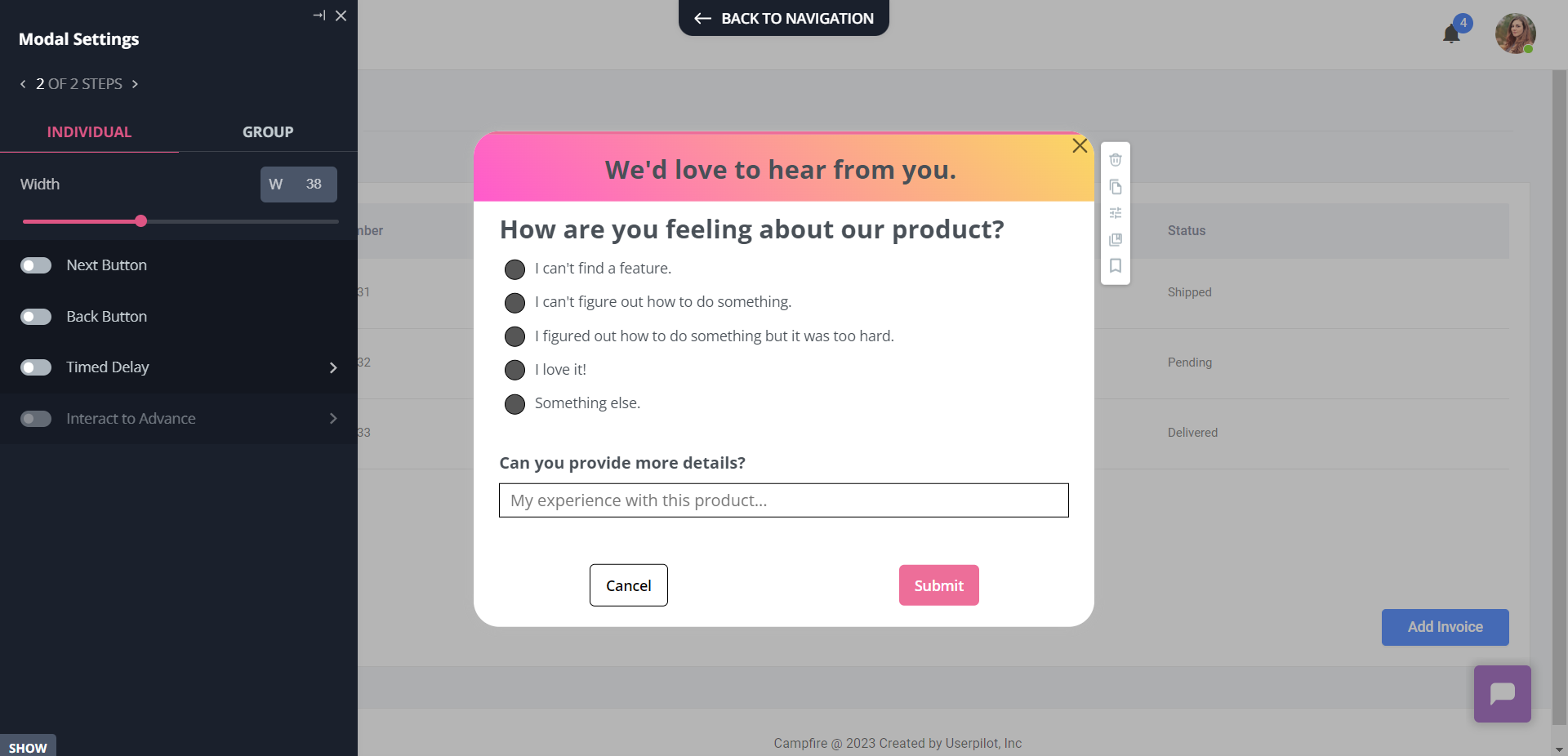
Med Userpilot kan du også udløse undersøgelser i appen, når nye brugere har gennemført deres interaktive gennemgang og oplevet et aha-øjeblik for at se, hvordan de har det med dit produkt.

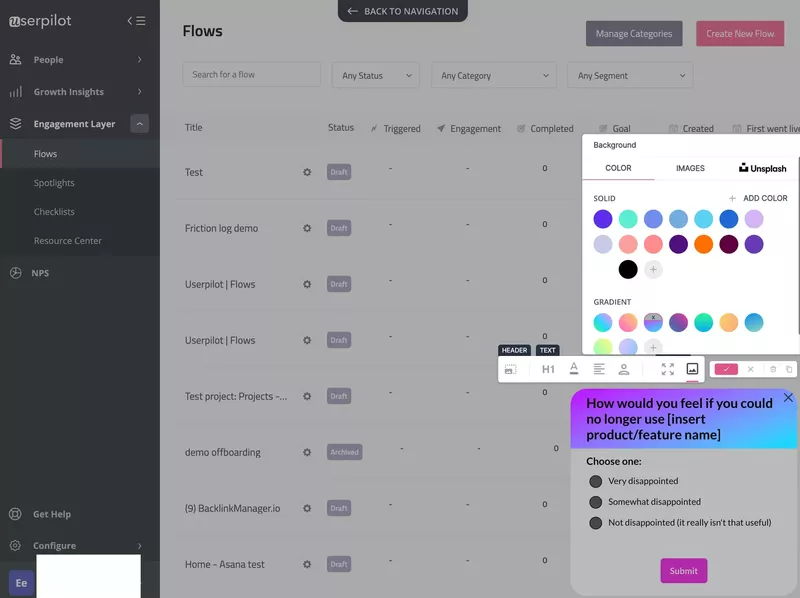
Opret og tilpas undersøgelser i apps kodefrit med Userpilot.
Du kan tilpasse dine undersøgelser, som du ønsker: Tilføj videoer eller lange formularer, ændre designet, så det passer til dit brand, og meget mere.
Konklusion
Vi håber, at du har fundet værdi i disse eksempler på interaktive gennemgange og nu vil finde inspiration til at skabe en til dit produkt.
Hvis du er på udkig efter walkthrough-software, håber vi, at du vil overveje Userpilot. Den tilbyder en lang række funktioner til en meget konkurrencedygtig pris.
Klik på banneret nedenfor for at bestille en gratis demo i dag.
![]()
Opret interaktive gennemgange uden kode med Userpilot.


