6 guias interactivos inspiradores para melhorar o seu Onboarding

A integração bem sucedida dos seus utilizadores é uma arte. Como veremos nestes 5 exemplos de orientações interactivas, envolver os seus utilizadores desde o início é essencial para promover a activação do utilizador.
Poderá utilizar algumas das técnicas utilizadas nestes exemplos e aplicá-las no seu processo de integração.
TL;DR
- Os guias interactivos são tutoriais no ecrã que utilizam orientações interactivas na aplicação para ensinar aos utilizadores como utilizar um produto, novas funcionalidades ou uma nova plataforma.
- As visitas ao produto são uma série de modais ou dicas de ferramentas que mostram os diferentes aspectos das aplicações Web. Apesar da sua popularidade, as visitas aos produtos não funcionam muito bem quando se trata de activar os seus novos utilizadores.
- As apresentações dos produtos são benéficas porque melhoram a retenção dos utilizadores ao personalizar a sua integração. A sua simplicidade e eficácia também resultam num maior envolvimento dos utilizadores.
- Aqui estão cinco empresas que oferecem aos seus clientes experiências de passagem de topo:
- A Rocketbots orienta os novos utilizadores para o seu momento “aha” com uma combinação simples mas eficaz de dicas de ferramentas contextuais e uma lista de verificação de integração.
- O passo a passo interactivo da Salesfare explica as vantagens do produto. Mas também mostra aos novos utilizadores como é fácil de utilizar, fazendo com que eles próprios o façam.
- A Demio utiliza um ambiente de demonstração para que os utilizadores possam brincar com o produto e ver as principais características.
- O Tallyfy tenta levar os novos utilizadores ao seu momento “aha” (criar e organizar tarefas para os membros da equipa) literalmente minutos depois de se inscreverem, com mensagens educativas fáceis de seguir.
- O Trello utiliza um fluxo de inscrição para compreender a personalidade do utilizador e implementar o onboarding certo para ele.
- Para criar orientações eficazes sobre o produto, é necessário decidir qual o momento “aha” do seu produto e canalizar os novos utilizadores para esse momento.
- Para medir a eficácia das apresentações dos seus produtos, adicione eventos personalizados e acompanhe a sua conclusão. Também pode activar um inquérito na aplicação quando os utilizadores concluírem as suas orientações.
- Simplifique a criação de guias passo a passo com o software de guias passo a passo. O Userpilot é uma boa escolha se pretender criar experiências personalizadas para diferentes segmentos, recolher feedback de clientes na aplicação e criar percursos versáteis. Marque uma demonstração e experimente-o você mesmo.
![]()
Crie agora mesmo orientações interactivas sem código para o seu SaaS!

O que é uma apresentação interactiva?
Os guias interactivos são tutoriais no ecrã que utilizam orientações na aplicação, dicas de ferramentas contextuais e outros componentes UI/UX de integração na aplicação para ensinar aos utilizadores finais como utilizar um produto, uma funcionalidade recentemente introduzida ou uma nova plataforma.
As orientações interactivas guiam os utilizadores ao longo do seu percurso, ajudando-os a adoptar novas funcionalidades e os principais componentes do seu produto/serviço.
As orientações guiadas proporcionam uma experiência mais personalizada que acelera o tempo de obtenção de valor e orienta os utilizadores para alcançarem o seu momento “aha!” mais rapidamente.
Passeios interactivos vs visitas guiadas ao produto
Uma das formas mais comuns de integração do utilizador é a visita ao produto.
Uma visita ao produto é essencialmente uma série de modais ou dicas de ferramentas que mostram os diferentes aspectos da aplicação Web.
Apesar da sua popularidade, as visitas aos produtos não funcionam muito bem quando se trata de activar os seus novos utilizadores. Isto deve-se ao facto de, efectivamente, despejarem muita informação de uma só vez. A maioria dos utilizadores não tem capacidade de atenção ou memória para o reter e acaba por ficar ainda mais confusa.
Para além disso, mostrar-nos simplesmente um produto SaaS que podemos ver por nós próprios é um pouco inútil. Seria como ir a um salão de exposição de automóveis, escolher um carro de que gostamos e depois pedir ao vendedor que nos indique onde está o volante.
Claro que isso é útil, mas a maior parte de nós poderia provavelmente ter descoberto isso por si própria.
As orientações interactivas incentivam o utilizador a interagir (pistas no nome!) com a aplicação Web. Aprendem fazendo.
Seria como ir a um salão de exposições, escolher um carro e levá-lo para um test drive. Quando se compra um carro, é mais provável que se faça um test drive para fechar o negócio. O mesmo se pode dizer do seu produto SaaS. Quanto mais o seu novo utilizador interagir com ele como parte da sua integração, maior será a probabilidade de chegar à activação.
Resumindo, as visitas ao produto não são muito eficazes na integração de novos utilizadores. Em vez disso, é necessário criar orientações interactivas!
Porquê utilizar um guia interactivo?
Entre as vantagens mais populares dos guias interactivos contam-se as seguintes
Integração personalizada
: As orientações podem ser adaptadas à função, ao segmento de clientes ou a outras categorias de utilizadores. Consequentemente, as orientações sobre os produtos ajudam os utilizadores a satisfazer as suas necessidades e a tornarem-se utilizadores activos de um produto ou serviço.
Adopção mais rápida dos produtos
: Em vez de se esforçarem por resolver as coisas sozinhos, saírem da aplicação para perguntar a outra pessoa ou vasculharem o centro de ajuda para localizarem o que precisam, os novos clientes podem fazer um passo-a-passo. Com um tutorial, podem começar a utilizar uma nova ferramenta de imediato, aumentando a adopção pelos utilizadores.
Maior envolvimento dos utilizadores
: As apresentações interactivas podem melhorar a experiência do utilizador, proporcionando-lhe um método fácil de aprender sobre um produto ou serviço.
Melhorar a retenção de utilizadores
: Quando os utilizadores aprendem a utilizar o seu produto com o mínimo de esforço, é mais provável que continuem a utilizá-lo após o fim da avaliação gratuita.
Crie orientações interactivas para o seu SaaS agora!

Exemplos dos melhores guias interactivos para a integração de utilizadores
Construir um bom passo a passo pode ser um desafio. Se for demasiado longo, corre o risco de perder o utilizador. Se for breve, as pessoas podem não aprender o suficiente sobre o seu produto para utilizar adequadamente as suas funcionalidades. Demasiado aborrecido? Foi-se. Demasiado vistoso? Distraído.
Aqui estão cinco empresas que oferecem aos seus clientes experiências de passagem de topo.
Exemplo 1: Passo a passo interactivo da Rocketbots para novos utilizadores
A Rocketbots é uma plataforma de mensagens que permite aos utilizadores ligar todas as suas caixas de entrada numa única aplicação.
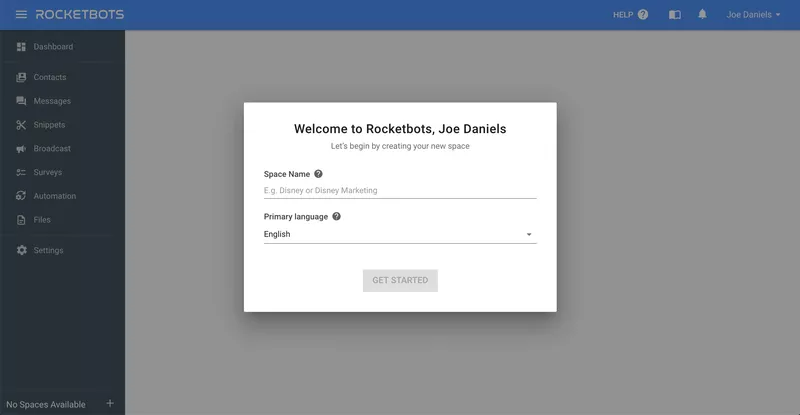
Quando o utilizador se inscreve pela primeira vez no Rocketbots, é apresentado este ecrã:

Processo de registo no Rocketbots.
Este ecrã de boas-vindas convida-os a realizar a sua primeira acção. Neste caso, a primeira acção é a criação de um “espaço”. Isto é crucial para o funcionamento da aplicação, pelo que a Rocketbots se certifica de que o faz.
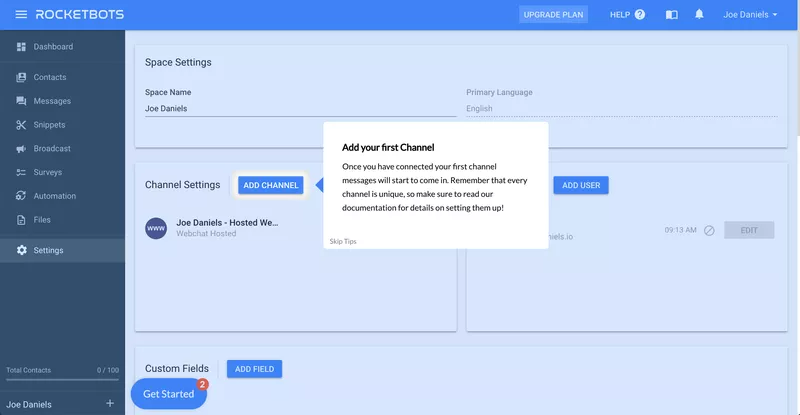
O utilizador é então levado para o painel de controlo. Há muita coisa a acontecer aqui, mas, felizmente, a Rocketbots fornece uma lista de verificação de integração útil.

Lista de controlo de integração da Rocketbots.
A lista de verificação de integração de novos utilizadores contém um par de eventos-chave que a Rocketbots pretende que os novos utilizadores concluam.
Em primeiro lugar, é-lhes mostrado um rápido tutorial para que se familiarizem com as mensagens.
No entanto, o momento decisivo para a Rocketbots é o facto de se aperceber que pode adicionar praticamente qualquer serviço de mensagens. O passo a passo interactivo leva os utilizadores à página relevante e indica-lhes o botão que devem premir para adicionar um serviço.

Descoberta de características com dicas de ferramentas contextuais.
Em vez de se limitar a mostrar o produto aos utilizadores, o passo a passo interactivo da Rocketbots leva-os ao momento “aha”.
Ao acrescentar este passo a passo interactivo aos esforços de transformação digital do produto , a taxa de activação da Rocketbots duplicou de 15% para 30%!
Exemplo 2: Apresentação do produto da Salesflare
O Salesflare é um software empresarial de CRM que automatiza a maior parte do trabalho envolvido em manter os seus contactos actualizados.
Os CRM podem ser complicados, mas o ponto forte do Salesflare é a sua simplicidade. É esse o momento “aha” para o qual tenta conduzir o utilizador com o seu guia interactivo.
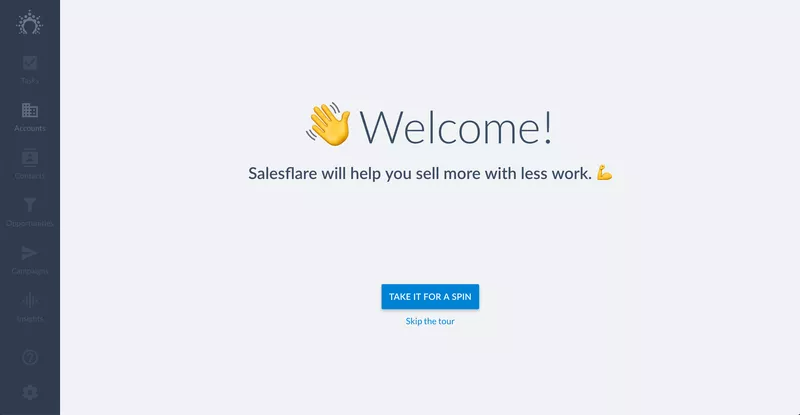
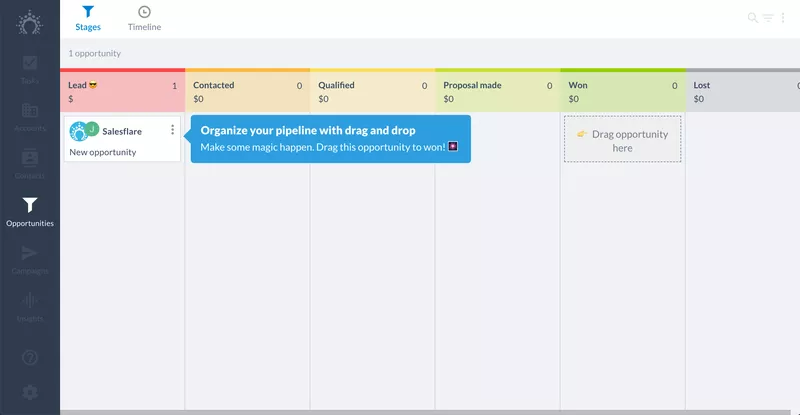
Começa por pedir aos novos utilizadores que façam o “walkthrough” do produto.

Ecrã de boas-vindas do Salesflare.
Dar aos utilizadores a possibilidade de escolherem funciona bem, pois significa que aqueles que preferem encontrar o seu próprio caminho não terão de assistir a uma visita guiada e correm o risco de se desligarem.
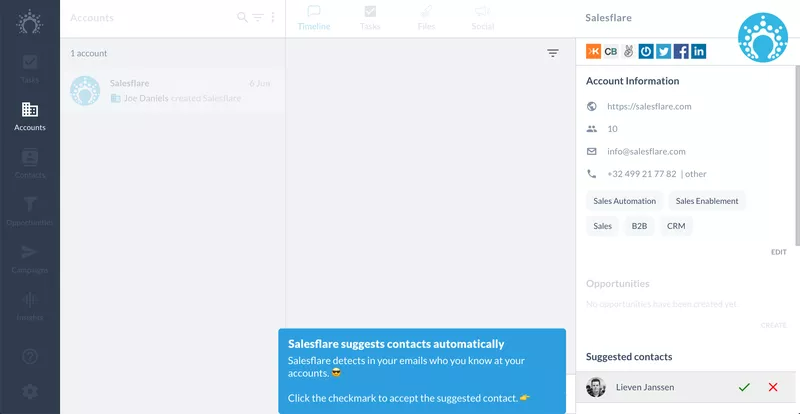
Quando os utilizadores iniciam a visita, são-lhes apresentados alguns dos principais componentes do Salesflare.

A Salesflare apresenta as suas principais características.
À medida que os utilizadores avançam na aplicação, um guia interactivo explica as vantagens do Salesflare. Mas também lhes mostra como é fácil de utilizar, incentivando os utilizadores a fazerem-no eles próprios.

Passo a passo interactivo que explica as vantagens do Salesflare.
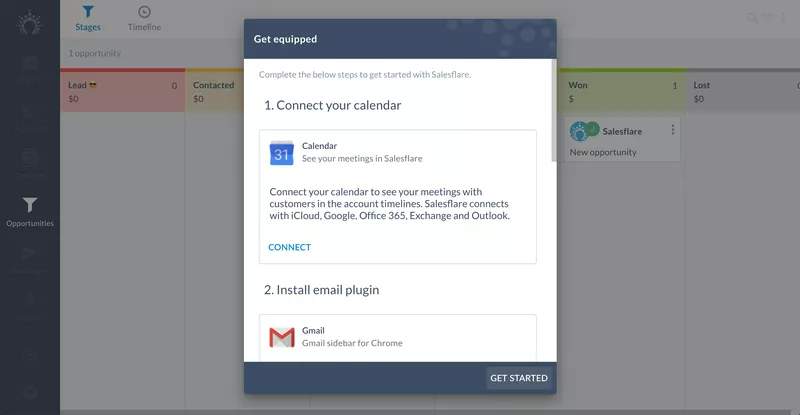
Quando o utilizador termina o guia interactivo, é-lhe pedido que ligue diferentes serviços e aplicações Web.

Um modal que pede aos utilizadores para ligarem diferentes serviços e aplicações Web.
Esta é uma boa forma de terminar o passo a passo, uma vez que surge exactamente no momento em que se vive o momento “aha”. E ligar estes serviços é uma boa métrica de activação para a Salesflare.
Exemplo 3: Visita guiada ao produto Demio
O Demio é um serviço de alojamento de webinars, concebido para facilitar ainda mais a partilha dos seus webinars com o mundo.
Quando inicia sessão no Demio pela primeira vez, recebe uma visita ao produto. Não é interactivo e não o integra assim tanto. Como mencionado anteriormente no artigo, as visitas aos produtos não são muito eficazes quando se trata da integração do utilizador, e é uma pena que a Demio não comece com a sua apresentação interactiva, porque é brilhante.
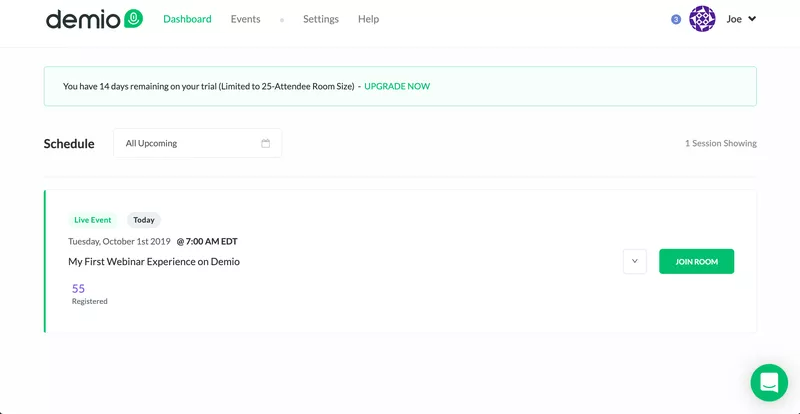
Assim, quando o utilizador entra no produto, há um webinar configurado para o qual pode participar.

Ambiente de demonstração da Demio.
Quando entra na sala, um funcionário da Demio explica, através de um vídeo, que este é um exemplo do tipo de webinar que pode organizar.
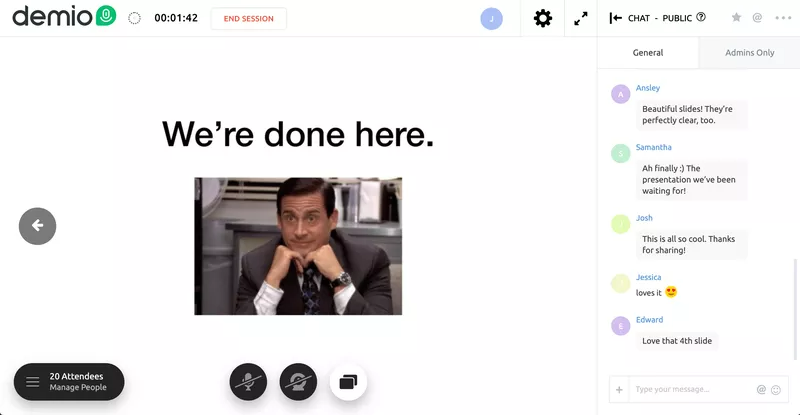
Depois de uma breve apresentação, ela entrega-lhe as rédeas. Agora é o responsável por este falso webinar. Pode partilhar a sua webcam ou até utilizar os diapositivos que Demio adicionou para si.

O falso webinar da Demio.
Há também falsos participantes que conversam na caixa ao lado.
Esta é uma óptima forma de experimentar as diferentes funcionalidades que o Demio oferece e de se familiarizar com a organização do seu próprio webinar.
O momento “aha” da Demio foi perceber como é simples organizar um webinar com eles. Ao permitir-lhe experimentar e testar o produto através de uma apresentação interactiva, a Demio garante que está pronto para a activação.
A Demio é um óptimo exemplo de como se pode utilizar as apresentações e uma visita ao produto e criar algo completamente diferente dos métodos de formação tradicionais.
Exemplo 4: Orientação contextual do Tallyfy com uma lista de controlo
O Tallyfy foi concebido para simplificar e automatizar os fluxos de trabalho das empresas. O momento aha para o Tallyfy é perceber como é simples e eficiente criar e organizar várias tarefas para as suas equipas completarem.
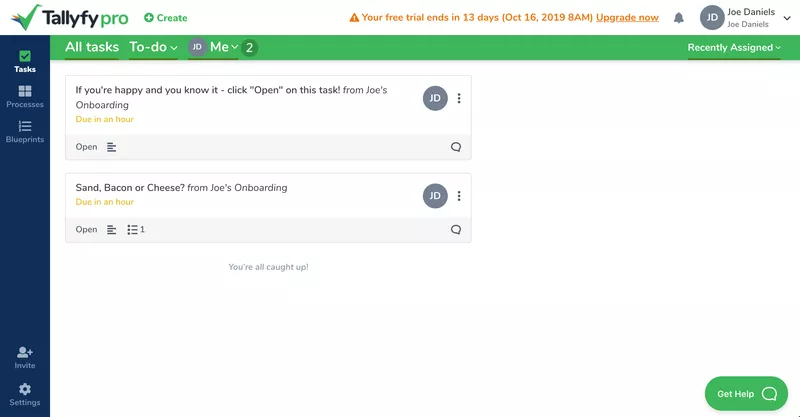
O Tallyfy, portanto, tenta levar o novo utilizador a essa conclusão quase instantaneamente, literalmente minutos depois de se inscrever. Depois de um modal apresentar a opção de ver um breve vídeo introdutório, o utilizador chega a este ecrã.

Passo a passo interactivo do Tallyfy.
Existem duas tarefas já configuradas para eles, como parte do fluxo de trabalho de integração. O Tallyfy cria essencialmente tarefas dentro do produto que mostram aos utilizadores a funcionalidade do produto.
Clicar na primeira tarefa, como indicado, abre-a e explica brevemente o que o Tallyfy pode ajudar os utilizadores a fazer. Podem ver o vídeo e depois clicar em “Concluir”. Assim, os utilizadores ficam a conhecer o produto ao realizarem a sua primeira tarefa no Tallyfy, e não podia ter sido mais fácil.
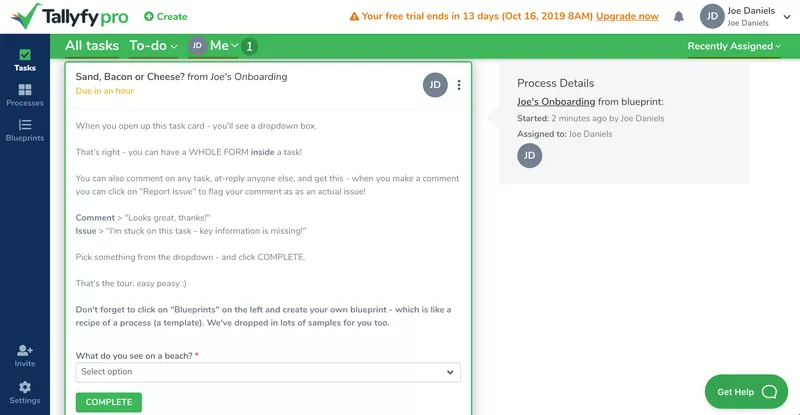
Ao completar esta primeira tarefa, o momento “aha” está a surgir. O Tallyfy, então, impulsiona novos clientes com a segunda tarefa.

A Tallyfy dá formação aos novos utilizadores sobre o seu produto.
Este é ainda mais interactivo. Informa os clientes sobre as vantagens do Tallyfy e pretende incentivar os utilizadores a seleccionar uma opção no menu pendente. Embora a escolha seja bastante insignificante, funciona devido à sua capacidade de envolver os utilizadores à medida que estes se vão adaptando à adopção do produto.
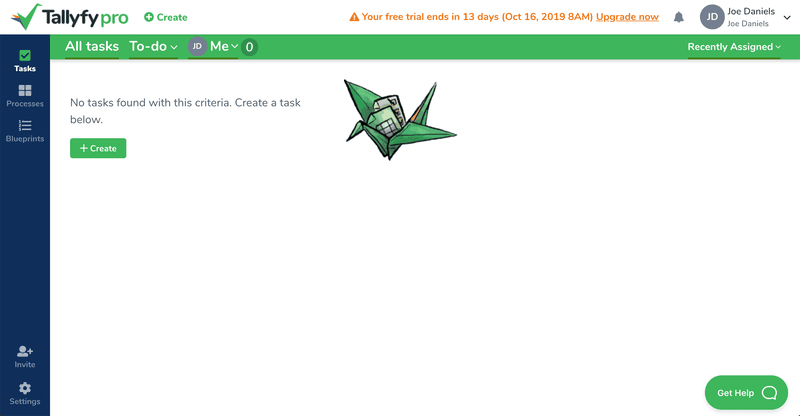
Por fim, uma vez concluídas as duas tarefas de integração, os utilizadores ficam com esta CTA para criar a sua própria tarefa.

O Tallyfy pede aos utilizadores que criem a sua primeira tarefa.
O Tallyfy utiliza o próprio produto para envolver os novos utilizadores com uma apresentação interactiva.
Exemplo 5: Passo a passo gamificado do Trello
O Trello é uma aplicação de gestão de tarefas que lhe permite organizar as suas tarefas e colaborar com outros membros da equipa.
A dificuldade que o Trello tem quando se trata de onboarding é que existem muitos segmentos diferentes da sua base de utilizadores. Pode ser utilizado por grandes equipas que pretendam separar o seu trabalho, por freelancers para organizar os seus projectos actuais ou mesmo por casais que planeiam o seu casamento.
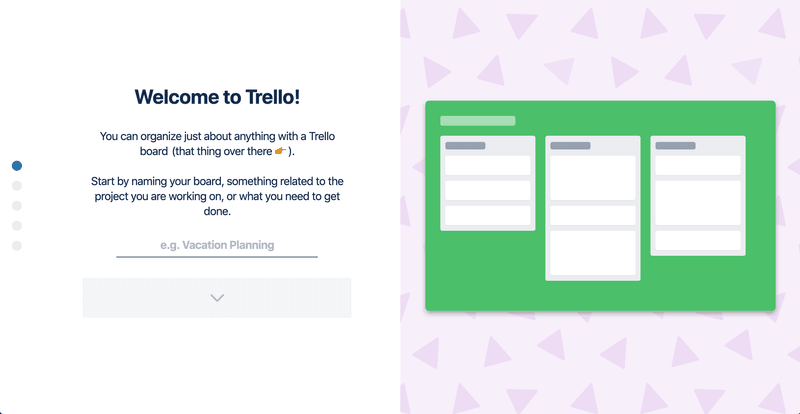
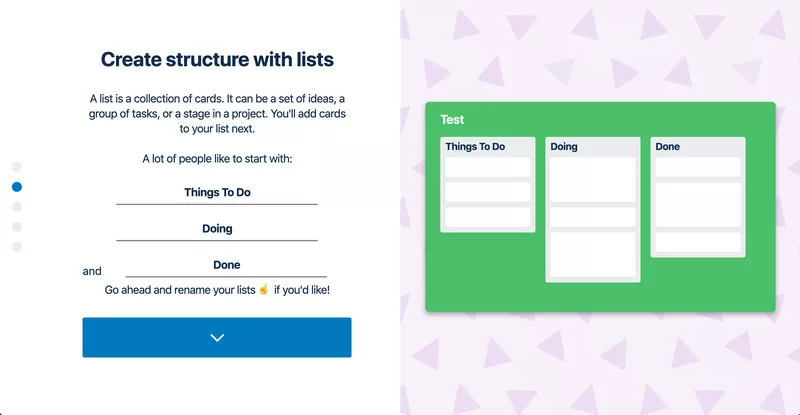
O momento aha do Trello é tanto a facilidade de utilização como a versatilidade acima mencionada. Ao utilizar um passo-a-passo interactivo, o Trello é capaz de mostrar estas duas qualidades. Quando os utilizadores se inscrevem pela primeira vez, o Trello pede-lhes que dêem um nome ao seu primeiro quadro. Desde logo, realça o facto de poder criar um quadro para literalmente tudo.

Ecrã de boas-vindas do Trello.
Em seguida, explica como os quadros do Trello são estruturados em Listas. Mas, como é óbvio, não se limita a informar os utilizadores, permite que os clientes criem alguns dos seus próprios.

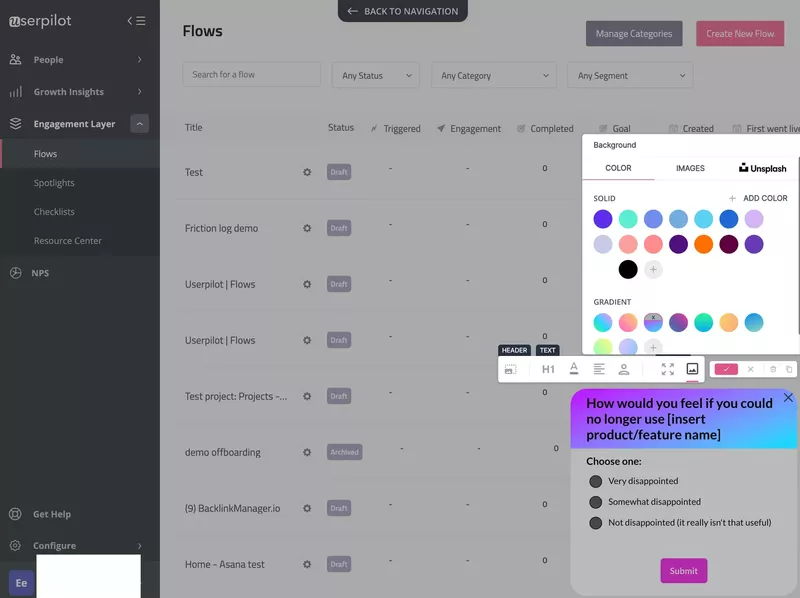
O Trello utiliza um inquérito de boas-vindas para segmentar os seus clientes.
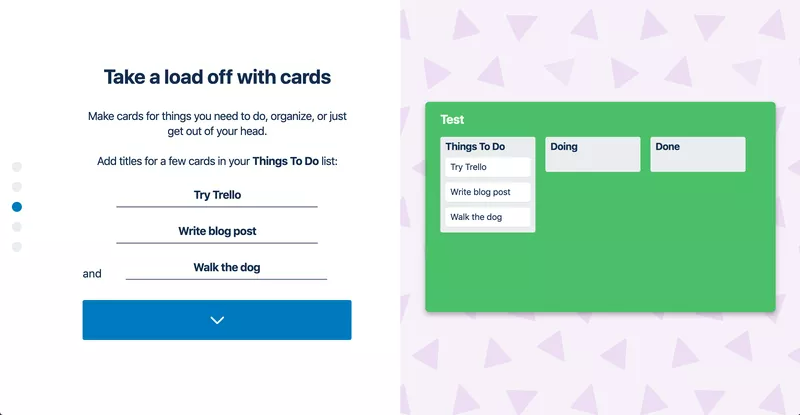
De seguida, explica o conceito de Cartas e como estas formam as Listas. Incentiva os utilizadores a criarem alguns, impulsionando assim a adopção de funcionalidades.

O Trello apresenta esta funcionalidade no seu ecrã de boas-vindas.
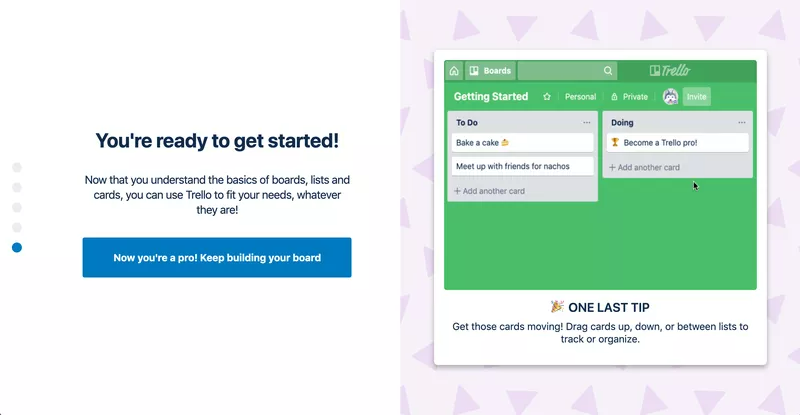
Nesta altura, os novos utilizadores compreendem a hierarquia de um quadro Trello. Agora já sabem como funciona. Mas não é só isso, também têm estado a trabalhar para criar o seu primeiro quadro. A explicação interactiva termina com uma dica final. Esta interface de arrastar e largar é um dos principais pontos de venda do Trello no que diz respeito à facilidade de utilização.

O CTA do Trello leva os utilizadores para o seu quadro pré-construído.
Essa CTA leva os utilizadores para o quadro do Trello que acabaram de criar. O Trello utiliza um guia de produto para orientar os novos utilizadores na configuração do seu primeiro quadro, para que possam começar imediatamente.
Exemplo 6: O passo a passo do produto Asana ajuda os utilizadores a criar o seu próprio projecto
A ferramenta de gestão de projectos Asana ajuda as equipas a organizar, acompanhar e gerir o seu volume de trabalho. A interface clara e simples da Asana caracteriza a aplicação com elementos de gamificação simples. O momento “aha” da Asana é claro – torna mais fácil trabalhar com equipas.
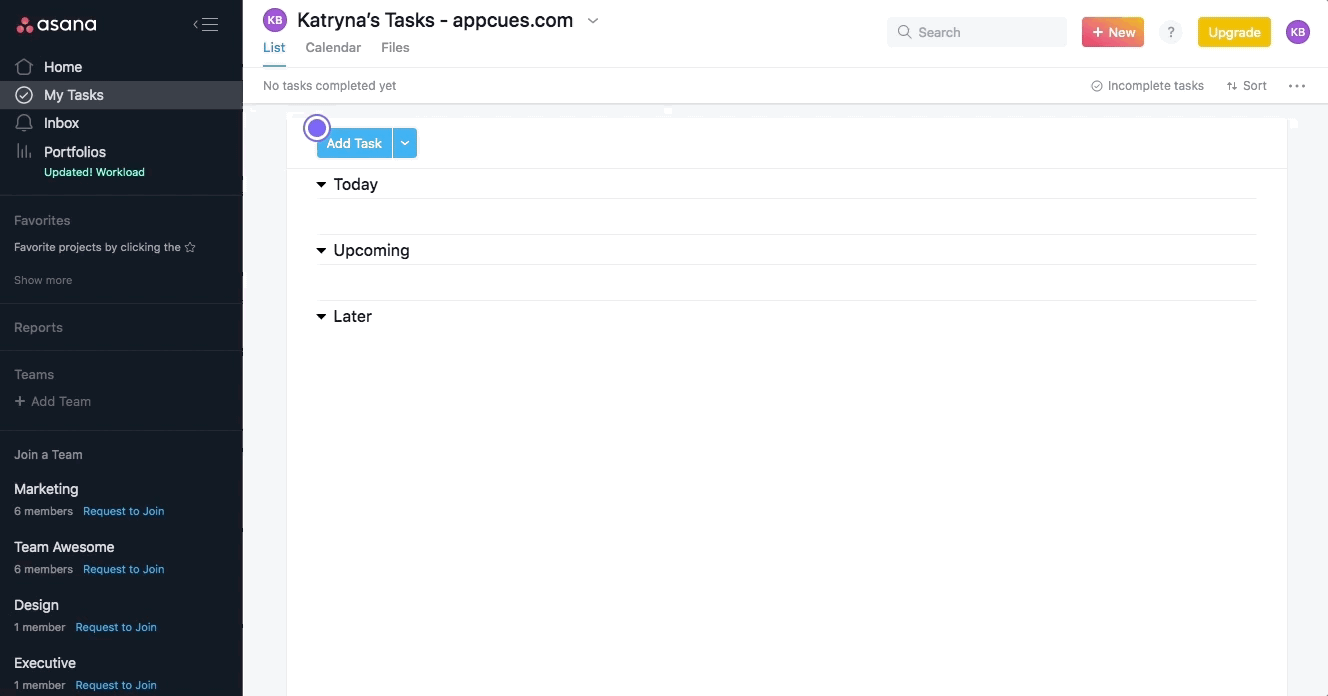
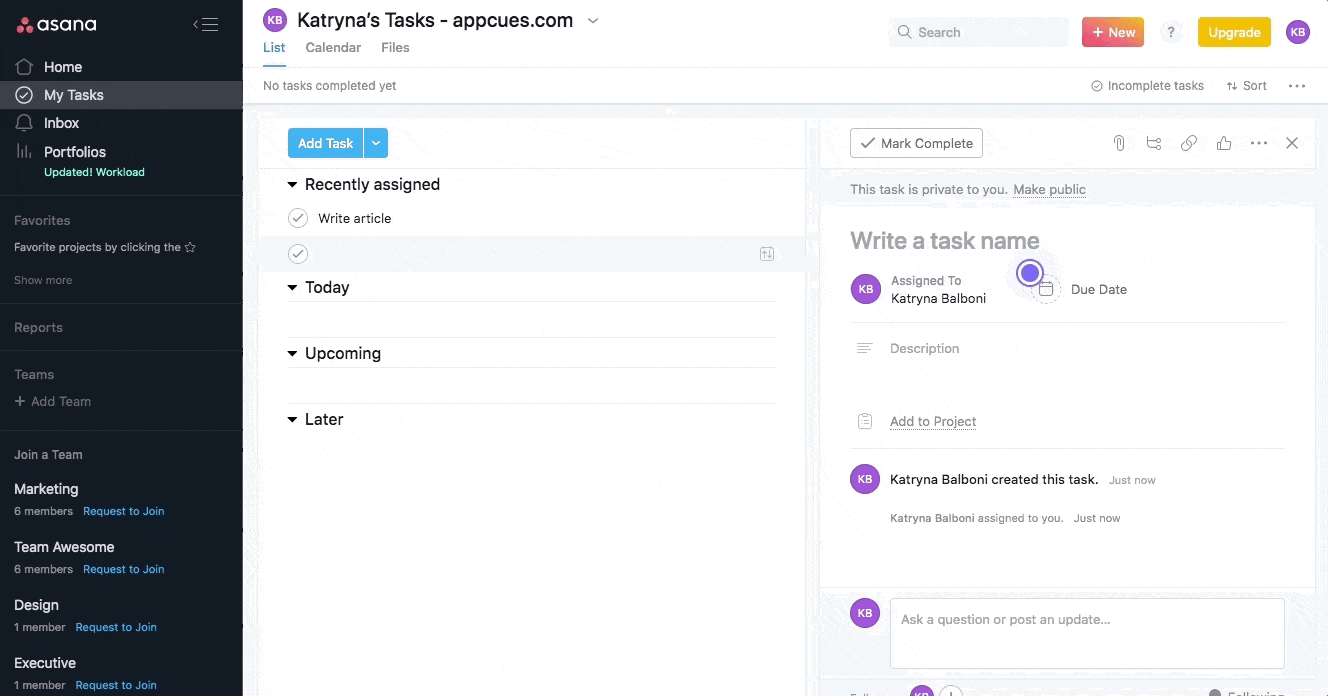
O passo a passo do produto Asana começa por mostrar aos novos utilizadores como criar a sua primeira tarefa.

A Asana utiliza pontos de acesso para solicitar acções.
Depois, basta acompanhar os utilizadores através do processo com pontos de acesso sem agravar o processo de integração do utilizador.

A Asana utiliza pontos de acesso para solicitar acções.
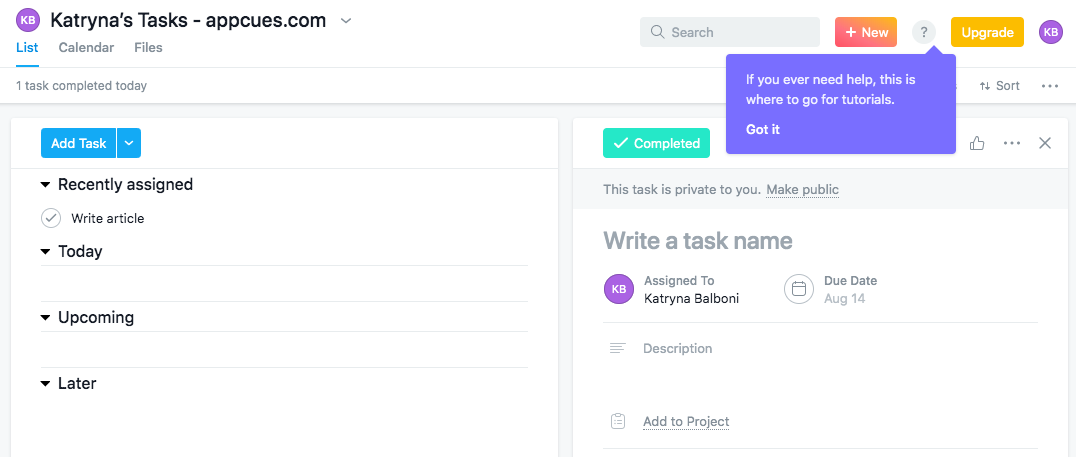
A apresentação do produto termina com uma dica de ferramenta que mostra aos utilizadores onde podem encontrar ajuda de auto-atendimento no futuro, dando ênfase à educação do utilizador.

A Asana usa uma dica de ferramenta para mostrar seu modal de autoatendimento.
Este guia interactivo fácil de seguir é eficaz porque incentiva o utilizador a utilizar funcionalidades valiosas sem o sobrecarregar.
![]()
Crie melhores orientações interactivas para o seu produto.

O que precisa de saber sobre as apresentações interactivas
Esperemos que já tenha percebido o poder dos guias interactivos e das orientações quando se trata de integrar e activar os seus utilizadores.
Eis os principais aspectos a ter em conta:
- As visitas de produtos não são muito eficazes. Isto deve-se ao facto de se limitarem a despejar uma grande quantidade de informação em cima de si, sem o envolverem de forma alguma.
- A sua apresentação interactiva deve centrar-se em alguns dos principais eventos de activação. Deve conduzir ao momento “aha”.
- Os melhores guias interactivos e orientações ensinam os utilizadores sobre o produto, fazendo-os utilizar o próprio produto. Aprender fazendo é a melhor abordagem. Comece a construir o seu guia interactivo a partir de um ecrã de boas-vindas que segmenta os utilizadores por função e tarefa a realizar, seguido de uma série de dicas de ferramentas accionadas por eventos personalizados.
![]()
Conceba orientações interactivas eficazes com o Userpilot!

Como se criam guias interactivos?
Agora, vamos aprender sobre o processo criativo e como pode conceber um passo a passo interactivo eficaz que irá impulsionar a adopção do produto e a retenção do utilizador.
Decida qual o momento Aha do seu produto
A chave é limitar-se a dois ou três eventos centrais – os chamados eventos de activação chave. Estas conduzirão os seus utilizadores à activação, ou seja, ao momento em que obtêm efectivamente valor do seu produto.
Por outras palavras, não se pretende dispersar a atenção das pessoas pelo seu produto. Quer que eles se concentrem num evento-chave, que os guiará para a activação. Esse evento-chave é muitas vezes referido como o momento “aha“. Este é o momento em que o utilizador compreende o valor que o seu produto pode oferecer.
Canalize os seus novos utilizadores para o momento Aha
Agora, quando construir os seus guias interactivos, tenha em mente esse momento “aha “. Em seguida, utilize o seu produto para canalizar os seus utilizadores para ele, certificando-se de que dão os passos necessários para o experimentar.
Pode utilizar diferentes elementos da interface do utilizador para criar orientações – dicas de ferramentas, modais, pontos de acesso, etc. Pode construir os seus guiões a partir do zero ou ser mais eficiente com o seu tempo e utilizar um software de guiões.
Avalie a eficácia das suas orientações interactivas
Como é que sabe que o seu utilizador completou efectivamente a acção necessária e está a seguir os passos predefinidos para a activação do utilizador? Através de eventos personalizados ou etiquetas de características.
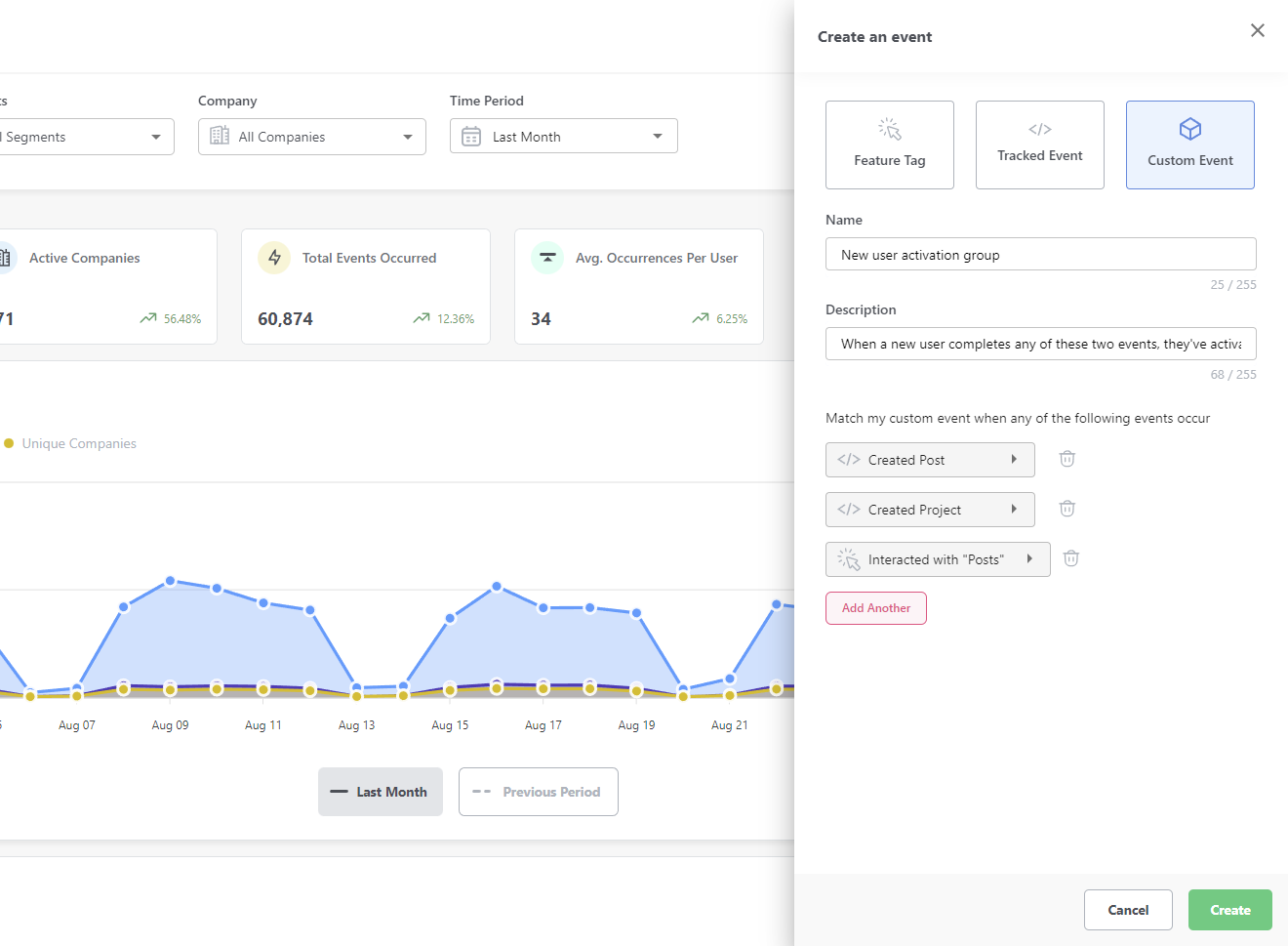
Basta utilizar eventos personalizados para fazer corresponder os passos predefinidos da sua explicação passo a passo e ver quantos utilizadores a percorrem.

Crie eventos personalizados para medir a eficácia das suas visitas guiadas.
Recolha o feedback dos clientes e melhore as suas visitas guiadas
A criação de percursos perfeitos que não aborreçam os clientes e forneçam orientação suficiente para que cheguem ao momento “aha” do seu produto é um processo longo.
Para melhorar os seus esforços, basta activar um inquérito na aplicação quando o passo a passo terminar e perguntar aos seus utilizadores sobre a sua experiência. Não se esqueça de deixar um espaço para que possam acrescentar as suas preocupações. Depois, utilize esta informação para melhorar as suas explicações em conformidade.

Crie inquéritos in-app para recolher o feedback dos clientes.
Crie orientações interactivas sem código com o Userpilot
É muito fácil criar orientações sobre produtos com o Userpilot. E não precisa de nenhum código para o fazer! Eis o que a funcionalidade do Userpilot oferece.
Optimizar as visitas guiadas aos produtos para cada segmento de clientes
Qualquer passo em frente bem sucedido começa com a determinação do segmento de utilizador a que pertence o novo cliente.
O Userpilot oferece uma vasta gama de métricas pelas quais pode segmentar, incluindo:
- atributos do utilizador (plano, ID, e-mail, data de inscrição, sessões Web, etc.)
- eventos personalizados e atributos de eventos
- Pontuação NPS
- conta individual vs conta de empresa
- localização e idioma da aplicação
- se um utilizador interagiu ou não com um elemento da IU ou com um fluxo de experiência, ou com uma característica específica (utilizando etiquetas de características).

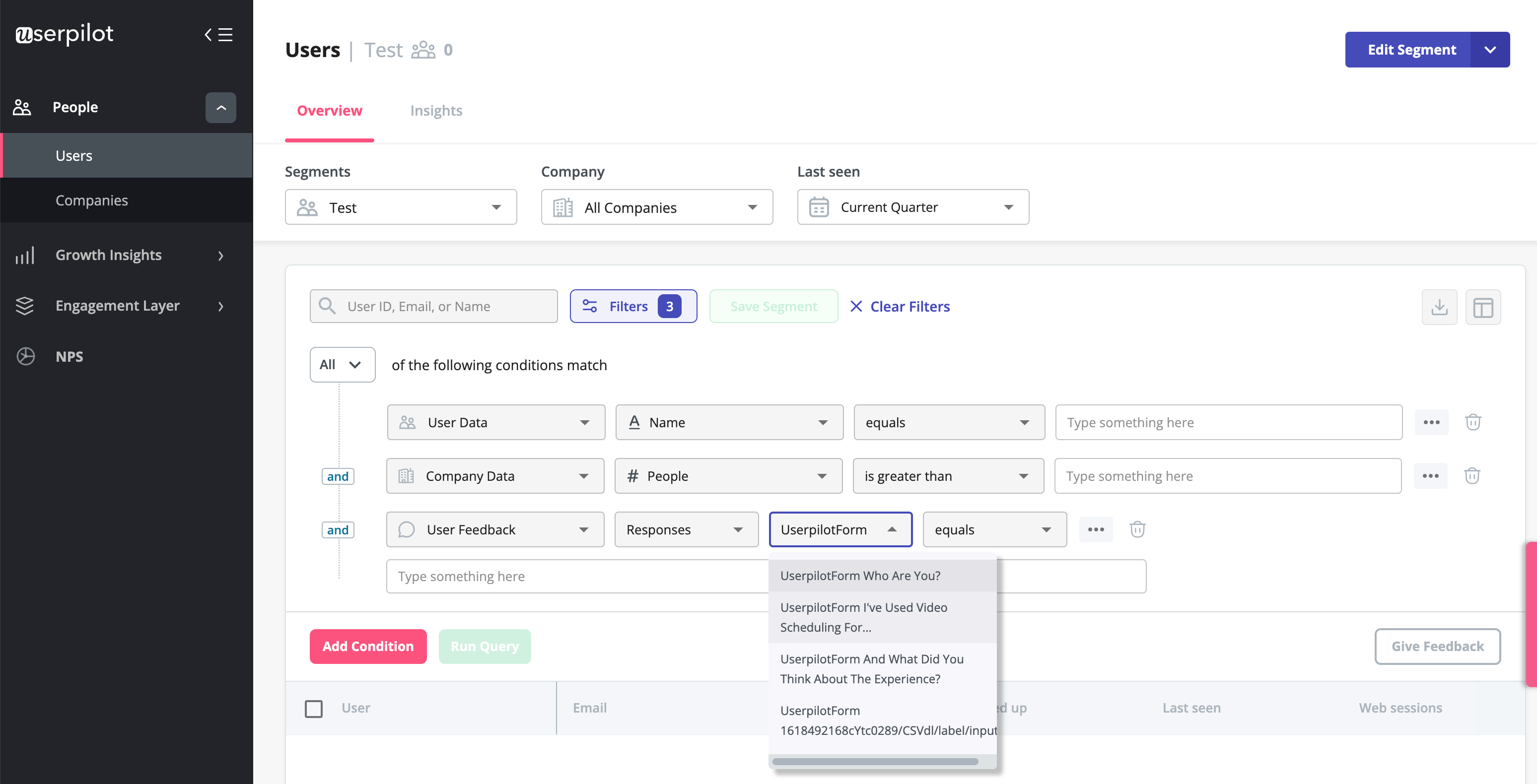
Segmentação do userpilot.
Criar orientações com diferentes elementos da IU
Onde o Userpilot realmente se destaca é através do nível de personalização que permite nos seus walkthroughs.
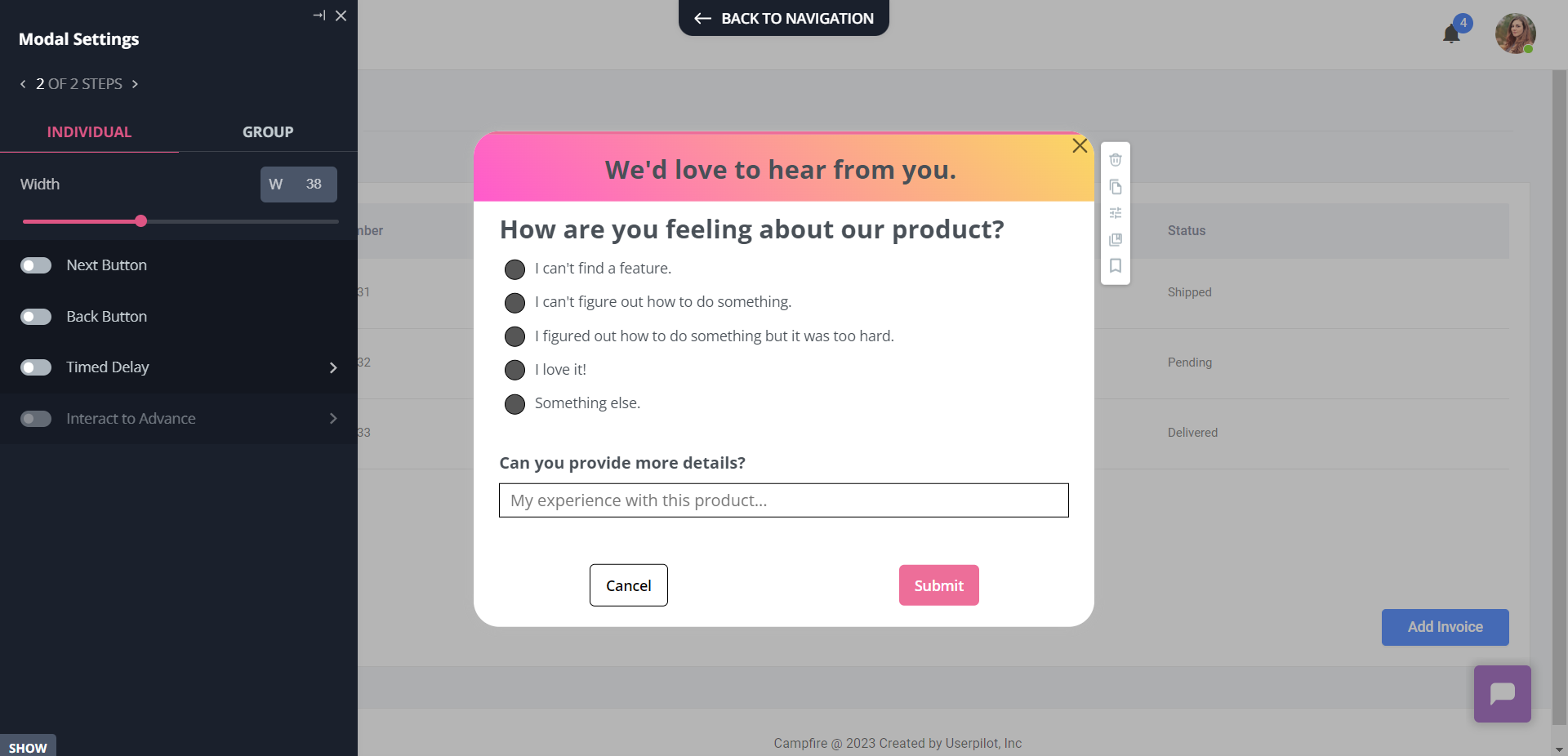
Seja qual for o elemento de IU que pretenda construir, quer seja uma dica de ferramenta, uma barra deslizante, um modal ou qualquer outra coisa, o Userpilot permitir-lhe-á fazê-lo em apenas alguns cliques.

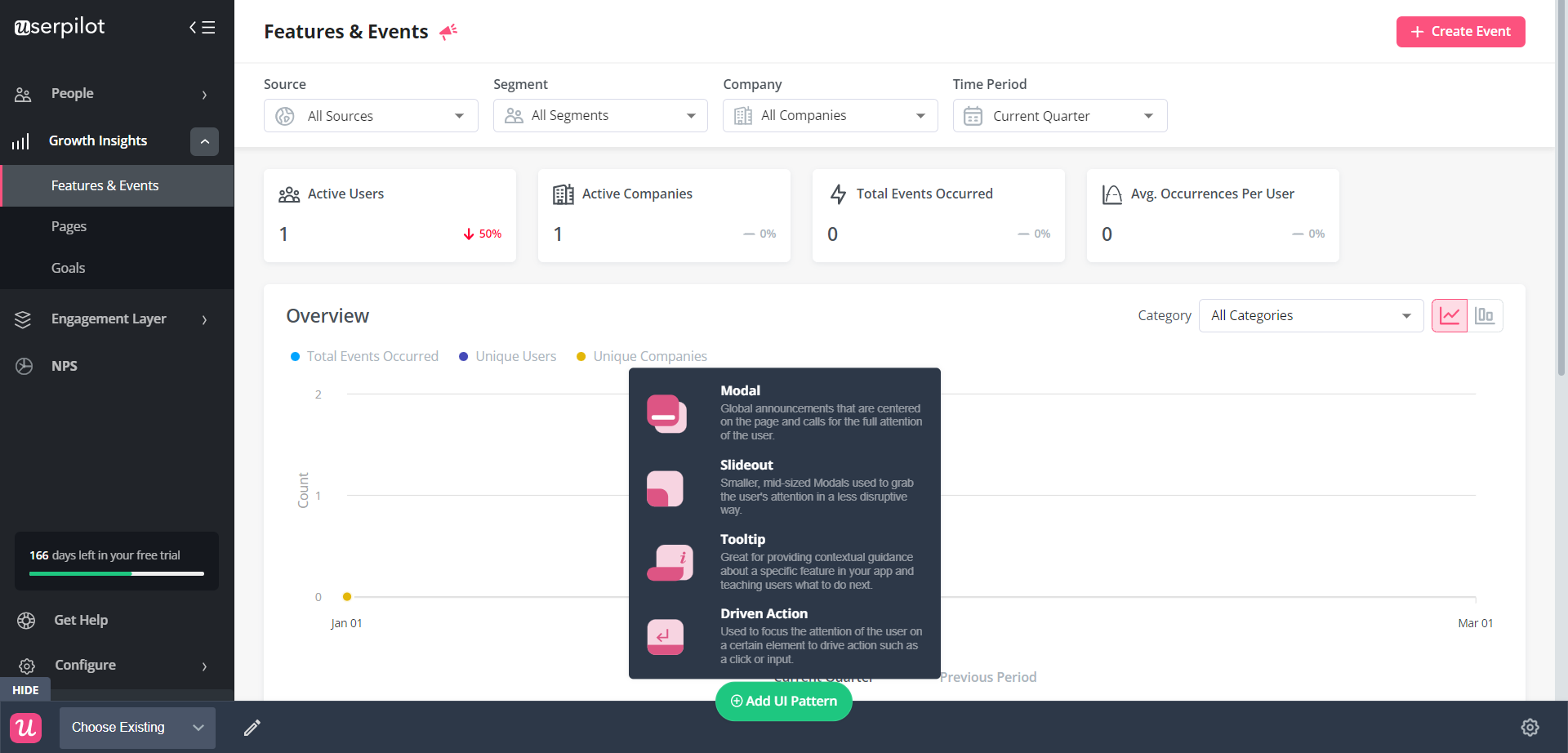
Padrões UI/UX do Userpilot.
Todos estes elementos são interactivos e podem até ser combinados em sequências ramificadas.
Também é muito fácil personalizar o aspecto e a cor destes elementos de acordo com a sua marca.
Recolha o feedback dos clientes com funcionalidades de feedback do utilizador
Pode criar micro-inquéritos no ecrã de boas-vindas para recolher dados dos clientes e segmentá-los adequadamente para proporcionar uma experiência personalizada.
Com o Userpilot, também é possível activar inquéritos na aplicação quando os novos utilizadores concluem o seu percurso interactivo e experimentam o momento “aha” para ver como se sentem em relação ao seu produto.

Crie e personalize inquéritos in-app sem código com o Userpilot.
Pode personalizar os seus inquéritos como desejar: adicionar vídeos ou formulários longos, alterar o design para corresponder à sua marca e muito mais.
Conclusão
Esperamos que tenha encontrado valor nestes exemplos de apresentações interactivas e que agora encontre inspiração para criar uma para o seu produto.
Se está à procura de um software de passo a passo, esperamos que considere o Userpilot. Oferece uma gama diversificada de funcionalidades a um preço muito competitivo.
Clique no banner abaixo para reservar uma demonstração gratuita hoje.
![]()
Crie orientações interactivas sem código com o Userpilot.


