
How to Improve Feature Adoption for SaaS: Strategies and Metrics
Improve feature adoption means that users will make use of those powerful features that you worked hard to implement.
But how can you ensure a healthy feature adoption rate in your SaaS product?
In this guide, we’ll go over what feature adoption is, its stages, and provide some strategies that you can apply in product management.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is feature adoption?
Feature adoption is the process where users discover a particular feature, understand how it can help them achieve their goals, experience its value, and make it their go-to solution to a problem. It’s crucial for customer retention, as it determines whether users will continue to find value in your product over time.
A high feature adoption rate indicates that your product is good at solving user problems and is easy to use, learn, and adopt.
Feature adoption vs. feature discovery
Feature adoption and feature discovery are similar, but they play different roles. Discovery, as the term suggests, involves the user learning about a new feature, either independently or through prompts. Feature adoption, on the other hand, focuses on the user continuously using and deriving value from the discovered features in their regular usage of the product.
To put it simply:
- Feature discovery is about making users aware that a feature exists.
- Feature adoption centers around usage, ensuring that the users are integrating these features into their habitual usage of the product.
- Discovery approaches can entail various means of communication, such as tooltips, walkthroughs, or modals.
- A feature adoption strategy often involves onboarding procedures, in-app support, interactive guides, and continuous user feedback collection.
- Measuring discovery involves considering metrics like feature visibility or click-through rate on feature prompts.
- Adoption metrics often look at feature usage frequency, the total percentage of users using the feature, and adoption speed.
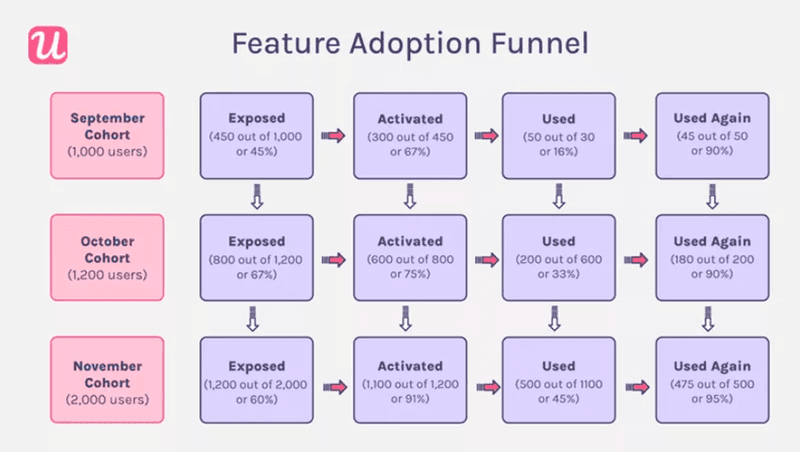
4 stages of the feature adoption funnel
To improve feature adoption, you first need to understand its four stages. This four-stage process effectively maps out the adoption journey from exposition to adoption:
- Exposed: Where users are introduced to the new feature. This could be done through in-app announcements, emails, or any other relevant communication channel.
- Activation: When the user activates the feature in some way, either by adding teammates, creating a segment, etc.
- Used: Here, users go ahead to test the feature, assess its value, and determine its applicability to their needs.
- Used again: Finally, adoption is completed when repeated usage occurs and the feature becomes fully integrated into the user’s routine.

12 strategies to drive feature adoption
Now that you understand how a user adopts features, let’s go over 12 strategies to improve feature adoption:
Deliver personalized onboarding from the start
Your sign-up flow represents an opportunity to design a personalized onboarding experience and drive adoption right at the start.
You can use a welcome survey to gather information such as the user’s industry, their role within their organization, or their main motivation for using your product. With that info, craft an onboarding path that presents customers with features that are highly relevant to their role (so they’re more likely to adopt it).
This could mean, for example, presenting features that a CMO would find valuable, or automatically skipping others that an engineer might not need.

Implement interactive walkthroughs to offer guidance
Another way to increase adoption is to present your product features in an interactive way.
So instead of showing a generic product tour that users are likely to skip, you can implement an interactive walkthrough to:
- Hand-hold users step by step with progressive onboarding.
- Respond to in-app behavior in real time.
- Avoid overwhelming users with information they won’t retain.
- Enhance their learning experience.
- And ultimately, make it easier to adopt your core features.

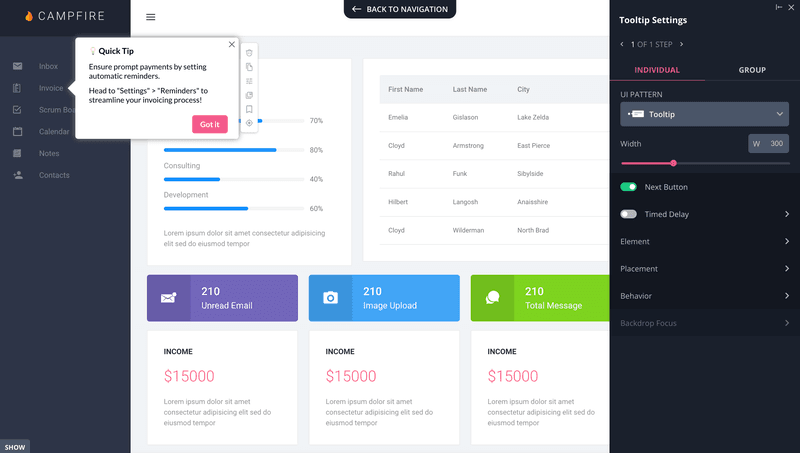
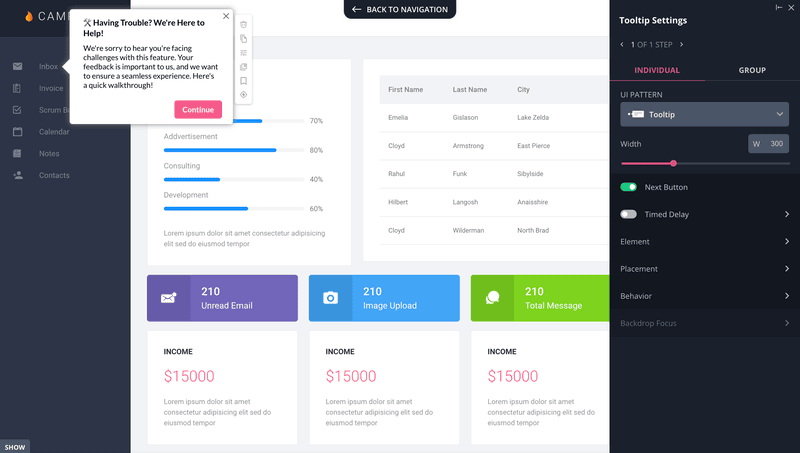
Use tooltips to provide contextual education
In-app tooltips are highly effective for introducing features, especially if they’re triggered at the right time.
To use them, identify the features that are core to your product and align with your user’s jobs to be done. Then create small, concise messages to educate customers about each of these features. And finally, set them up to pop out when a customer starts engaging with said feature.
For example, if payment reminders are one of your customer’s use cases, you can trigger onboarding tooltips when a user first accesses the invoicing tool.

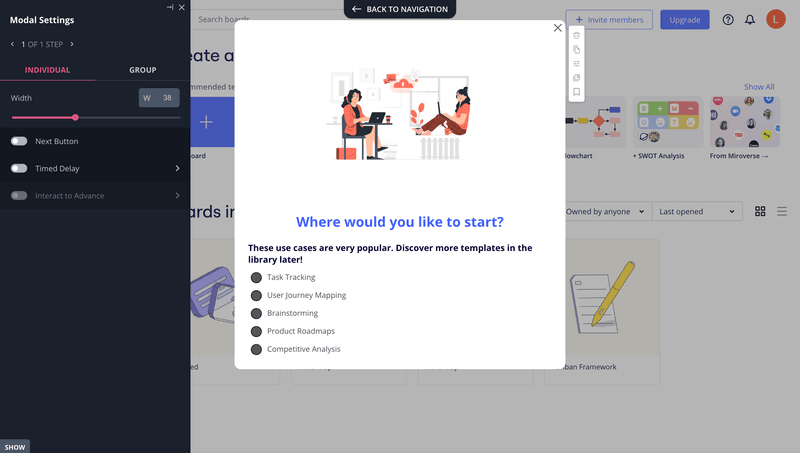
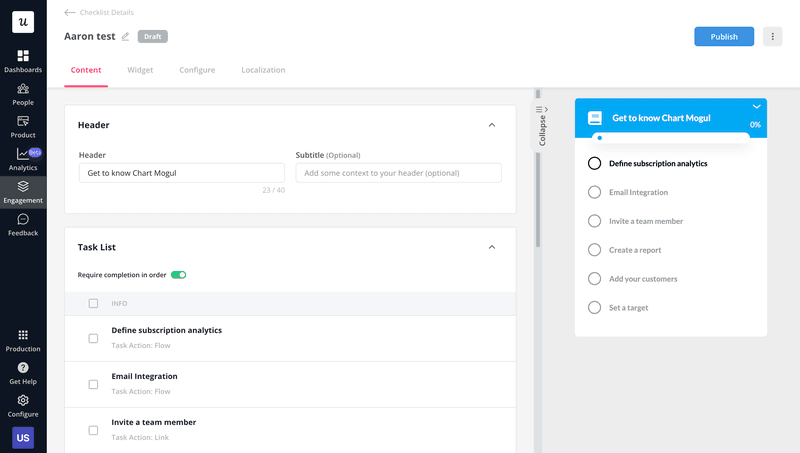
Combine modal and checklist for new feature announcement
Adding in-app checklists can drive feature adoption, as they guide customers through the adoption process and lead them to realize the value of your product through a sense of progress and accomplishment.
Product announcements, on the other hand, can help you spread awareness about new releases to your user base through modals.
When combined, they can lead to better adoption rates whenever you implement a new feature. For example, if you want to introduce a scheduling feature, you can promote it through a new feature announcement and then show a checklist to guide users through creating a schedule, adding tasks or deadlines, and activating notifications.

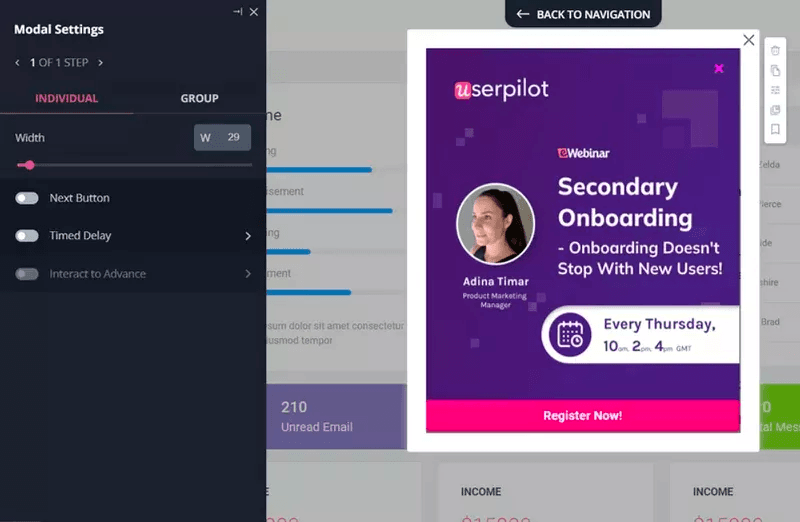
Host webinars to provide training content
Educating customers about your product is a constant, never-ending task. But when done well, it can keep your feature adoption rates high as users get to know how to leverage them to their benefit.
So instead of expecting users to learn by themselves, you can provide them with the ongoing training they need through webinars. This way, you can solve user’s concerns, answer specific questions, and allow users to actively participate in the conversation so they’re more motivated to adopt said feature.
For example, let’s say you’re introducing an “auto-translate” feature that’s highly relevant for a specific user segment (e.g. multinational organizations). In that case, you can take it as an opportunity to add a webinar invitation where they can learn how to use the new feature effectively.

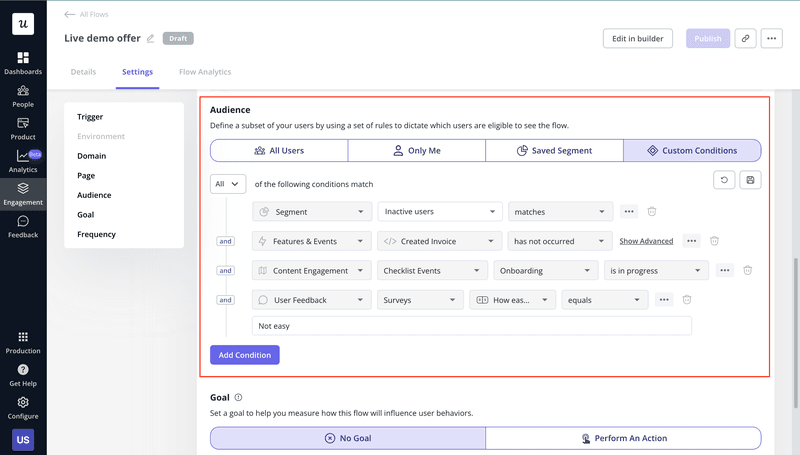
Offer live demos for new and existing users
Offering live demos can help both new and existing users understand the value of a feature and incorporate it into their daily work routine.
Live demos provide a direct, interactive showcase of the product features so users can gain firsthand experience with it. This way, you not only introduce users to features, but they also bring attention to use cases that aren’t obvious and contribute to in-depth product knowledge.
On one hand, existing users who show signs of churn or low feature usage can restore their product interest through these demos. Meanwhile, new users can get a great first impression of your brand and be more likely to stick with your product.

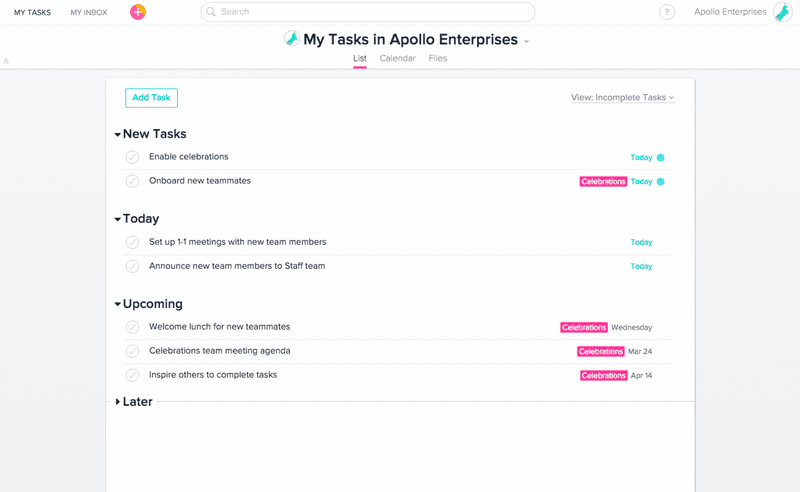
Use gamification to keep users engaged
With gamification, you can provide a more entertaining experience and create positive reinforcement to incentivize users to repeat a task (i.e. Increase feature adoption).
You can add elements such as badges, daily quests, progress bars, and levels for a more exciting product experience—creating a positive loop in the user that makes their path to success more enjoyable.
For example, Asana’s unicorn animation appears every time you complete a task, which encourages repeated engagement:

Target in-app messages to provide proactive support
Proactive support is a key part of sustaining healthy feature adoption levels.
One way to do this is to identify disengaged users by segmenting them based on their survey responses, behavioral patterns, and qualitative feedback. Also, you can look for unusual patterns like a sudden drop-off in usage, reduced engagement with your emails, or any decrease in other metrics.
Then, formulate personalized in-app messages to enhance their product experience. Said targeted help can involve developing any customized content that addresses their specific problems—think of personalized emails, video tutorials, or even one-on-one consultations when feasible.

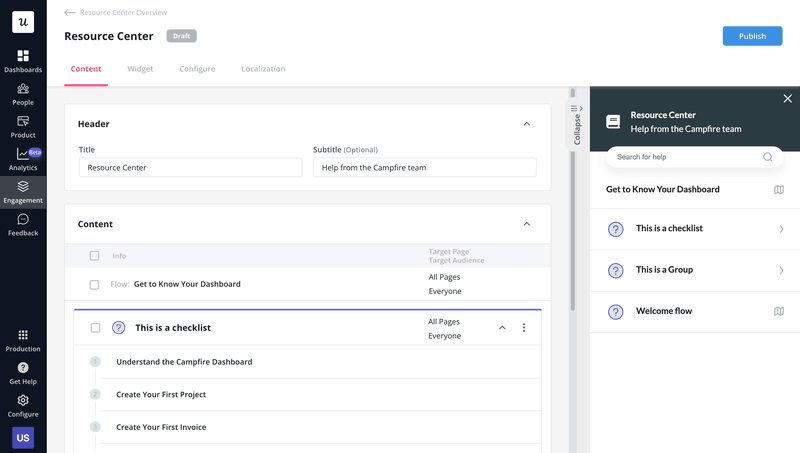
Build a resource center to offer 24/7 help
A great opportunity to safeguard your feature adoption rates is through an in-app resource center. Since it prevents users from leaving your app to solve their issues (experiencing friction in the process), customers are more likely to engage with your product’s core features.
The process for creating an effective knowledge base is simple:
- Identify common issues that make customers drop off and disengage.
- Survey your users, review your support tickets, and examine your usage data to see what’s causing friction and pushing customers away.
- Create help resources in different formats to directly tackle these challenges. It can include FAQs, tutorial videos, step-by-step guides, or help articles.
- Organize your resources in content modules so users can find resources that are relevant to them (instead of having to browse through messy documentation).
- Include launch messages for announcements, updates, and patch notes to keep customers informed 24/7.

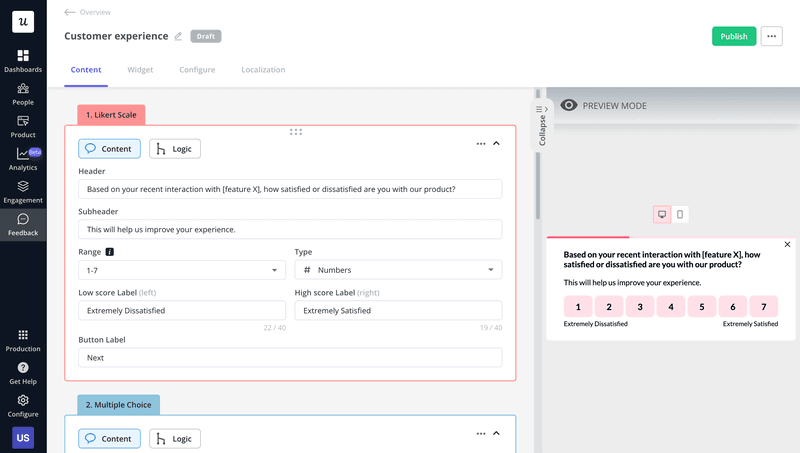
Collect feedback and act on it to improve customer experience
In-app surveys are not only a great way to understand your audience’s pain points, needs, and desires, but they’re also helpful for increasing feature adoption.
You can analyze what’s missing in your product or causing friction, address it, and prevent users from searching online or reaching out to your customer service team to understand your product.
For instance, if your CES surveys show a low score, it is a good indication that you need to improve the user experience either by adding more in-app help or reshaping your UI.
This way, users who give you feedback will feel heard while also being more likely to incorporate your product into their work routines.

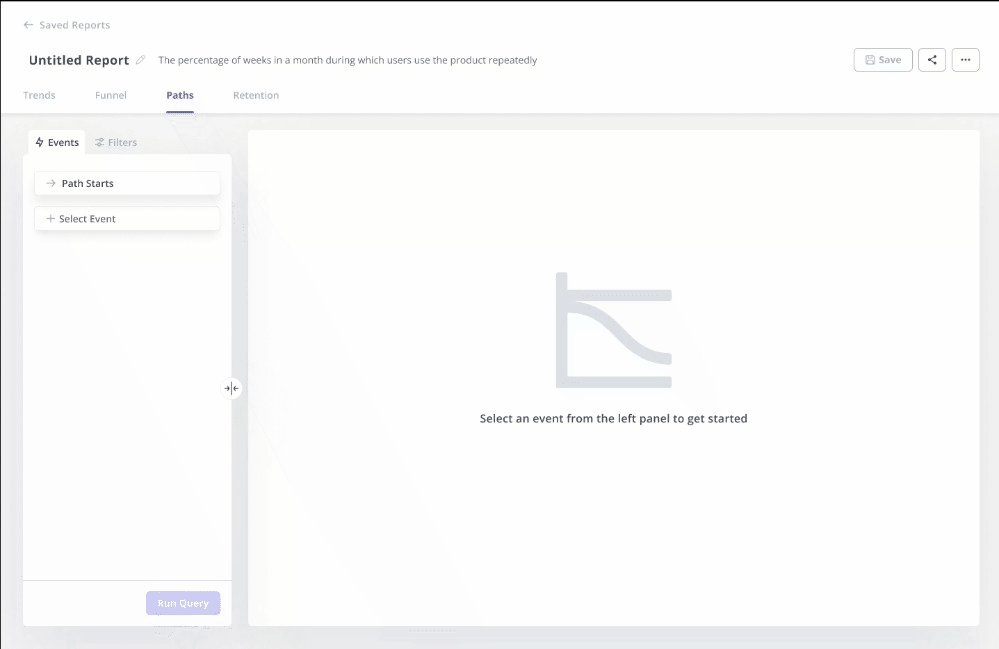
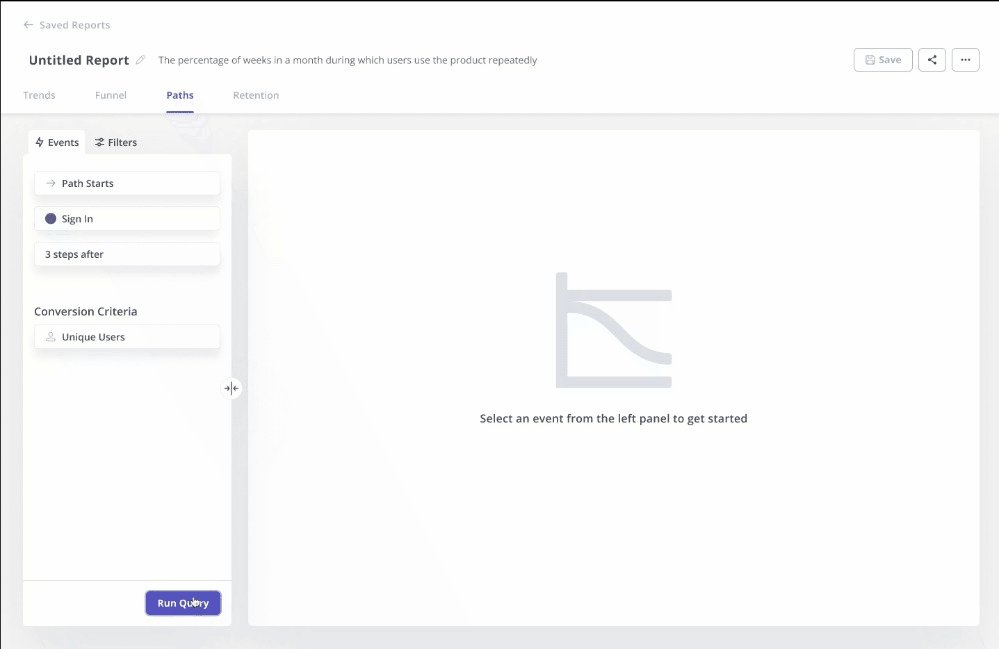
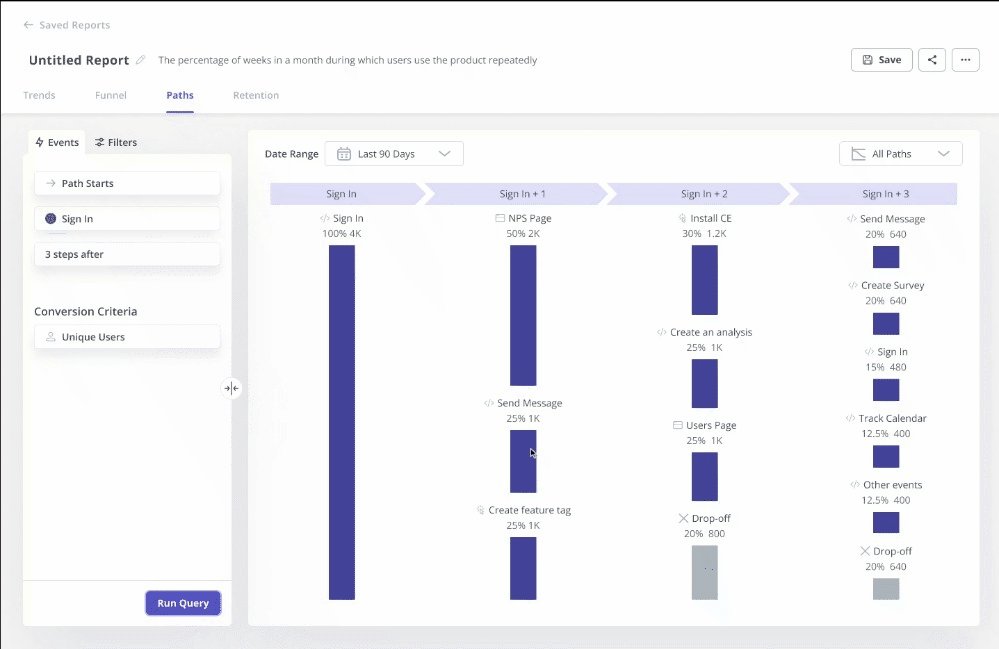
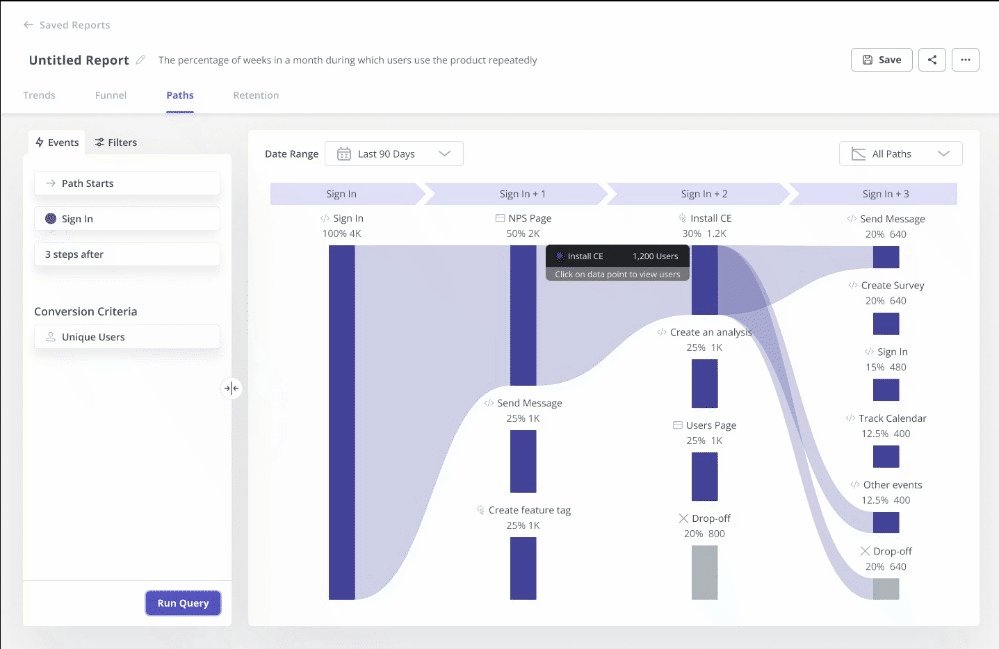
Use path analysis to plan guidance for adoption
Every good product or service has a “happy path” leading to customer success.
And identifying this path is what path analysis is for. It records every turn your users take, every decision point they encounter, and every action they engage in.
To increase feature adoption with it, watch your most active users. How did they achieve success? Is there a common, repeatable pattern that you could encourage more users to follow? If so, you’re facing an opportunity to lead more users to adopt your product.
For instance, if the analytics reveal that engaged users tend to watch your product tutorial video before engaging with a feature. Here, the tutorial becomes a crucial part of the happy path, and you can insert those videos as part of the free trial onboarding to lead more users toward success.

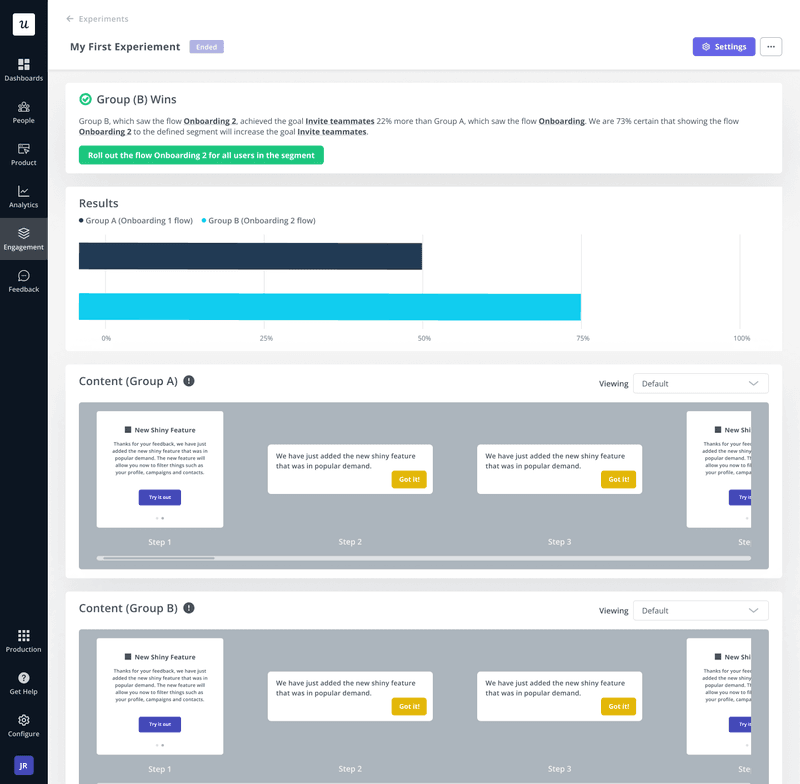
Use A/B test to drive feature adoption
A/B testing is a very helpful tool to increase feature adoption.
Let’s say you’re wondering what elements of your onboarding process have the most impact on feature adoption rates. Performing a controlled or head-to-head A/B test with a tool like Userpilot can help you collect experimental data you can compare to get insights.
Maybe showing in-app tooltips during onboarding leads to more feature usage, or maybe a short checklist would do the job. The only way to know is through experimentation and collecting statistically significant data to prove it.

Important metrics to measure feature adoption
Now, how do you gauge your success at increasing feature adoption through the strategies above?
For this, there are crucial metrics that offer insights into how well users are appreciating the feature, understanding its utility, and incorporating it into their routines—and they include:
- Feature Activation Rate: This measures the percentage of new users who perform a key action within a given feature in a set duration after signing up. It indicates the effectiveness of onboarding processes and the immediate appeal of the feature.
- Feature Usage: This metric monitors how frequently a feature is used. High feature usage signals that users have found value in the feature and it fulfills their needs effectively.
- Feature Stickiness: Stickiness measures how often users return to use a feature. High stickiness demonstrates that a feature has become a necessary part of users’ workflows or tasks.
- Retention Rate: This is the percentage of customers who continue to use a feature over a specific time frame. Retention rate is essential for evaluating the longevity and true value of a feature.
How Userpilot helps increase the feature adoption rate
Unless you already have the systems and resources to implement feature adoption strategies and measure your progress, using specialized software is the most convenient way to do it (especially if you don’t have coding skills and don’t want to deal with your dev team too much).
That’s why we think Userpilot is a solid option for product managers. It can help you apply most tactics we covered in this article, including triggering personalized in-app flows, building a knowledge base, and performing A/B tests.
Here are the key features that you can use to improve feature adoption:
- In-app surveys: Userpilot helps gather customer feedback through in-app surveys, allowing you to get data about your user’s problems and prevent churn.
- In-app flows: It aids in creating personalized user flows that can boost engagement by guiding users to find value in your features faster.
- A/B testing: Allowing you to try different onboarding flows to see what kind of content generates better product adoption.
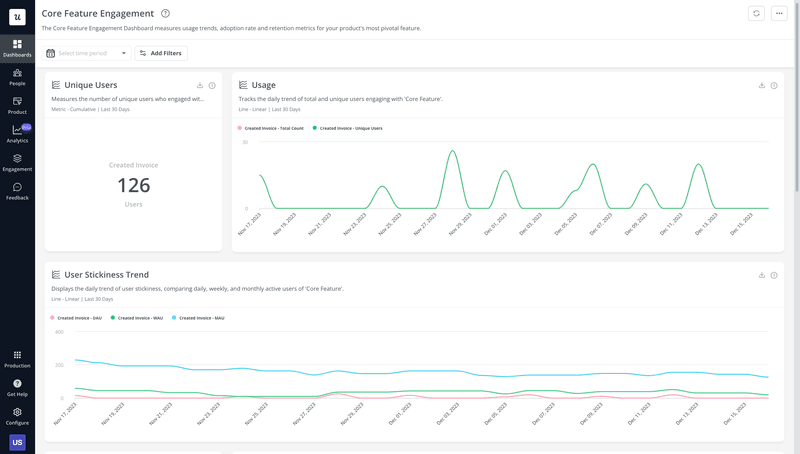
- Advanced product analytics: This is where you can visualize how users advance through the user journey, convert across the funnel, and engage with your app.

Conclusion
Driving feature adoption is critical for healthy SaaS growth.
By implementing the strategies we covered, you can guide users right through the adoption funnel. Just don’t forget to keep track of customer feedback and product analytics to keep improving your performance.
But since you’ll need specialized software for this, why not book a Userpilot demo to see how you can improve feature adoption without coding?




![What are Release Notes? Definition, Best Practices & Examples [+ Release Note Template] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2026/02/what-are-release-notes-definition-best-practices-examples-release-note-template_1b727da8d60969c39acdb09f617eb616_2000-1024x670.png)

