
L’onboarding di successo degli utenti è un’arte raffinata. Come vedremo da questi 5 esempi di walkthrough interattivi, coinvolgere i vostri utenti fin dall’inizio è essenziale per favorire l’attivazione dell’utente.
Potrete prendere alcune delle tecniche utilizzate in questi esempi e utilizzarle nel vostro onboarding.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

TL;DR
- I walkthrough interattivi sono esercitazioni su schermo che utilizzano una guida interattiva all’interno dell’app per istruire gli utenti sull’uso di un prodotto, di nuove funzionalità o di una nuova piattaforma.
- I tour dei prodotti sono una serie di modali o tooltip che mostrano i diversi aspetti delle applicazioni web. Nonostante la loro popolarità, i tour dei prodotti non funzionano molto bene quando si tratta di attivare i nuovi utenti.
- I walkthrough dei prodotti sono utili perché migliorano la fidelizzazione degli utenti personalizzandone l’onboarding. Inoltre, grazie alla loro semplicità ed efficacia, consentono di aumentare il coinvolgimento degli utenti.
- Ecco cinque aziende che offrono ai loro clienti esperienze di walkthrough di altissimo livello:
- Rocketbots guida i nuovi utenti verso il loro momento “aha” con una combinazione semplice ma efficace di tooltip contestuali e una lista di controllo per l’onboarding.
- Il percorso interattivo di Salesfare spiega i vantaggi del prodotto. Ma anche per mostrare ai nuovi utenti la facilità d’uso, facendoglielo fare da soli.
- Demio utilizza un ambiente demo per consentire agli utenti di giocare completamente con il prodotto e vederne le caratteristiche principali.
- Tallyfy tenta di condurre i nuovi utenti al suo momento di gloria (la creazione e l’organizzazione di attività per i membri del team) letteralmente pochi minuti dopo l’iscrizione con messaggi educativi facili da seguire.
- Trello utilizza un flusso di iscrizione per comprendere l’utente persona e implementare il giusto onboarding per lui.
- Per creare walkthrough di prodotto efficaci, è necessario decidere il momento “aha” del prodotto e incanalare i nuovi utenti verso di esso.
- Per misurare l’efficacia dei vostri walkthrough di prodotto, aggiungete eventi personalizzati e monitorate il loro completamento. Potete anche attivare un sondaggio in-app una volta che gli utenti hanno completato i vostri percorsi.
- Semplificate la creazione di un percorso con un software per i percorsi. Userpilot è una buona scelta se volete creare esperienze personalizzate per diversi segmenti, raccogliere il feedback dei clienti in-app e creare percorsi versatili. Prenotate una demo e provatela voi stessi.
Create subito walkthrough interattivi senza codice per il vostro SaaS!

Che cos’è una guida interattiva?
I walkthrough interattivi sono esercitazioni su schermo che utilizzano la guida in-app, i tooltip contestuali e altri componenti UI/UX di onboarding in-app per insegnare agli utenti finali come utilizzare un prodotto, una funzionalità introdotta di recente o una nuova piattaforma.
I walkthrough interattivi guidano gli utenti durante il loro percorso, aiutandoli ad adottare nuove funzionalità e i componenti chiave del vostro prodotto/servizio.
I walkthrough guidati offrono un’esperienza più personalizzata che accelera il time-to-value e guida gli utenti a raggiungere più rapidamente il loro momento “aha!
Passeggiate interattive e tour dei prodotti
Una delle forme più comuni di onboarding per gli utenti è il tour del prodotto.
Un tour del prodotto è essenzialmente una serie di modali o tooltip che mostrano i diversi aspetti dell’applicazione web.
Nonostante la loro popolarità, i tour dei prodotti non funzionano molto bene quando si tratta di attivare i nuovi utenti. Questo perché in effetti scaricano molte informazioni in una sola volta. La maggior parte degli utenti non avrà la capacità di attenzione o la memoria necessaria per conservarlo e finirà per confondersi ancora di più.
Non solo, ma mostrarci semplicemente un prodotto SaaS che possiamo vedere di persona è un po’ inutile. Sarebbe come andare in un autosalone, scegliere un’auto che ci piace e poi farsi indicare dal venditore dove si trova il volante.
Certo, è utile, ma la maggior parte di noi avrebbe potuto capirlo da sola.
I walkthrough interattivi incoraggiano l’utente a interagire (gli indizi sono nel nome!) con l’applicazione web. Imparano facendo.
Sarebbe come andare in un autosalone, scegliere un’auto e fare un giro di prova. Quando si acquista un’auto, è più probabile che sia un giro di prova a concludere l’affare. Lo stesso si può dire per il vostro prodotto SaaS. Più i nuovi utenti si impegnano in questa attività di onboarding, più è probabile che raggiungano l’attivazione.
In sintesi, i tour dei prodotti non sono molto efficaci per l’onboarding dei nuovi utenti. Invece, è necessario creare dei percorsi interattivi!
Perché utilizzare una guida interattiva?
Tra i vantaggi più diffusi dei walkthrough interattivi vi sono i seguenti:
Onboarding personalizzato
: I percorsi possono essere personalizzati in base al ruolo, al segmento di clientela o ad altre categorie di utenti. Di conseguenza, i walkthrough dei prodotti aiutano gli utenti a soddisfare le loro esigenze e a diventare utenti attivi di un prodotto o di un servizio.
Adozione più rapida dei prodotti
: Invece di sforzarsi di capire le cose da soli, di uscire dall’applicazione per chiedere a qualcun altro o di setacciare il centro assistenza per trovare ciò di cui hanno bisogno, i nuovi clienti possono eseguire un walkthrough. Con un’esercitazione, possono iniziare subito a utilizzare un nuovo strumento, aumentando l’adozione da parte degli utenti.
Maggiore coinvolgimento degli utenti
: I walkthrough interattivi possono migliorare l’esperienza degli utenti, offrendo loro un metodo semplice per conoscere un prodotto o un servizio.
Migliorare la fidelizzazione degli utenti
: Quando gli utenti imparano a usare il vostro prodotto con il minimo sforzo, è più probabile che continuino a lavorare con voi anche dopo la fine della prova gratuita.
Create subito dei walkthrough interattivi per il vostro SaaS!

Esempi dei migliori walkthrough interattivi per l’onboarding degli utenti
Costruire un buon walkthrough può essere impegnativo. Se la lunghezza è eccessiva, si corre il rischio di perdere l’utente. Se non si fa un discorso breve, le persone potrebbero non imparare abbastanza sul vostro prodotto per poterne utilizzare adeguatamente le caratteristiche. Troppo noioso? Andata. Troppo appariscente? Distratto.
Ecco cinque aziende che offrono ai loro clienti esperienze di walkthrough di altissimo livello.
Esempio 1: Il percorso interattivo di Rocketbots per i nuovi utenti
Rocketbots è una piattaforma di messaggistica che consente agli utenti di collegare tutte le loro caselle di posta elettronica in un’unica app.
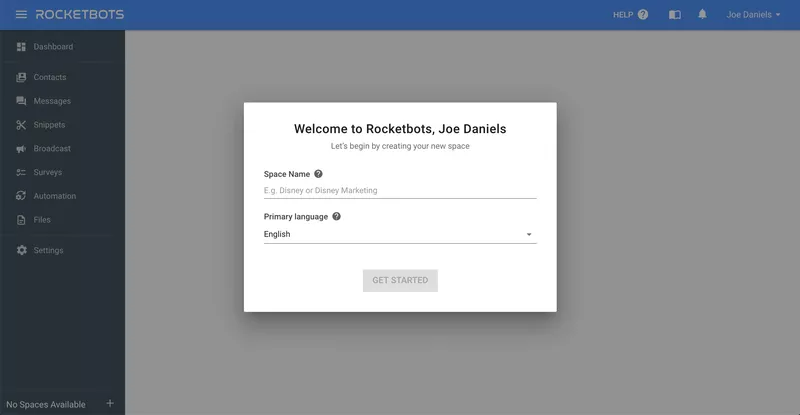
Quando l’utente si iscrive per la prima volta a Rocketbots, viene accolto da questa schermata:

Questa schermata di benvenuto li invita a compiere la prima azione. In questo caso, la prima azione è la creazione di uno “spazio”. Questo è fondamentale per il funzionamento dell’app, quindi Rocketbots si assicura che lo facciate.
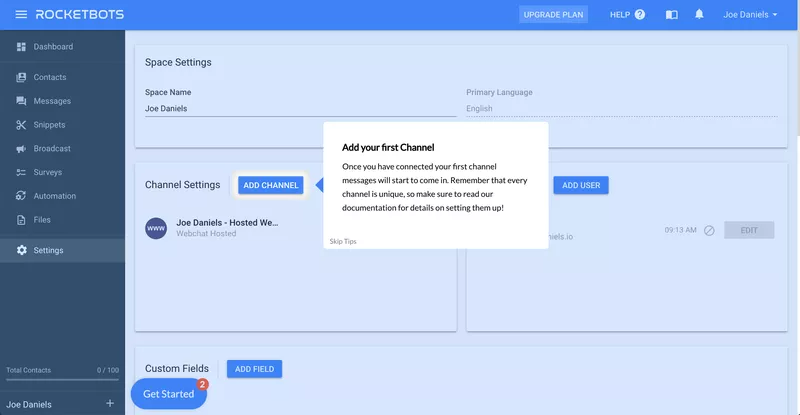
L’utente viene quindi indirizzato al cruscotto. Le cose da fare sono molte, ma fortunatamente Rocketbots fornisce una pratica lista di controllo per l’onboarding.

La lista di controllo per l’onboarding dei nuovi utenti contiene un paio di eventi chiave che Rocketbots vuole che i nuovi utenti completino.
Prima di tutto, viene mostrato loro un rapido tutorial, in modo che sappiano come muoversi nei messaggi.
Il momento di gloria di Rocketbots, tuttavia, è l’aver capito che si può aggiungere praticamente qualsiasi servizio di messaggistica. Il percorso interattivo porta gli utenti alla pagina pertinente e li indirizza al pulsante da premere per aggiungere un servizio.

Invece di mostrare semplicemente il prodotto agli utenti, il percorso interattivo di Rocketbots li conduce al momento “aha”.
L’aggiunta di questo percorso interattivo agli sforzi di trasformazione digitale del prodotto ha raddoppiato il tasso di attivazione di Rocketbots dal 15% al 30%!
Esempio 2: il percorso dei prodotti di Salesflare
Salesflare è un software CRM aziendale che automatizza la maggior parte del lavoro di aggiornamento dei contatti.
I CRM possono essere complicati, ma il punto di forza di Salesflare è la sua semplicità. Questo è il momento “aha” verso cui cerca di indirizzarvi con la sua guida interattiva.
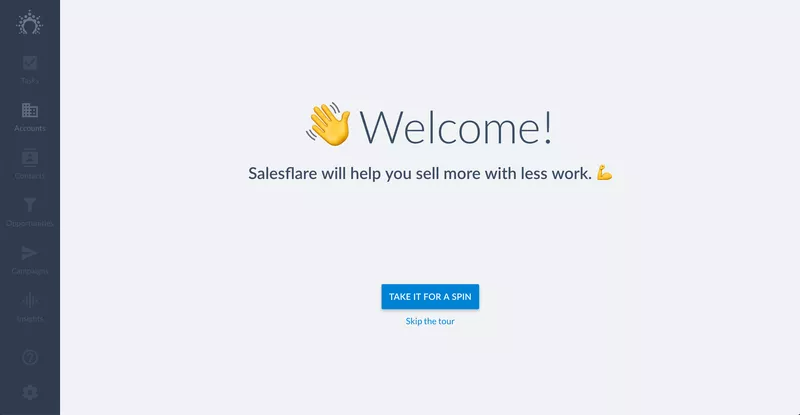
Si inizia chiedendo ai nuovi utenti di seguire il percorso del prodotto.

Dare agli utenti la possibilità di scegliere funziona bene, in quanto significa che coloro che preferiscono orientarsi da soli non sono costretti a seguire un tour e rischiano di spegnersi.
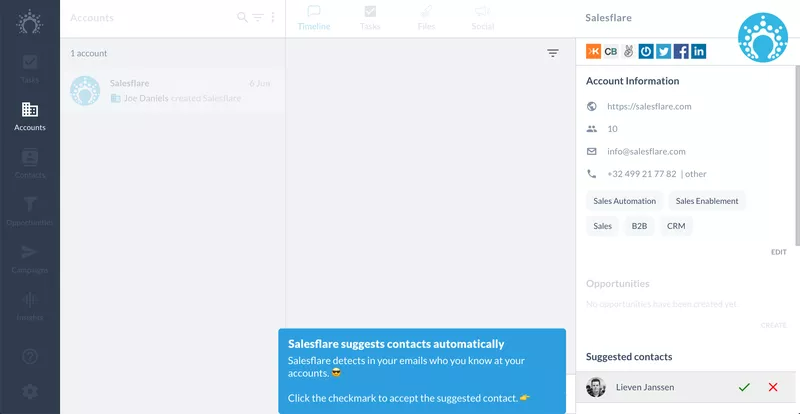
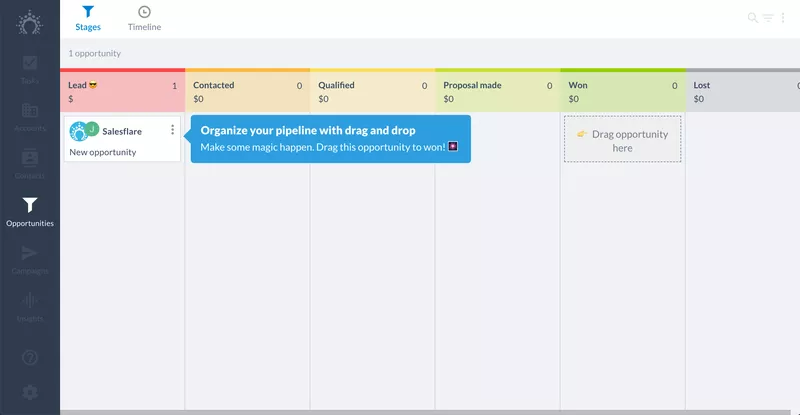
Una volta iniziato il tour, gli utenti vengono introdotti ad alcuni dei componenti chiave di Salesflare.

Man mano che gli utenti avanzano nell’applicazione, un percorso interattivo spiega i vantaggi di Salesflare. Ma mostra anche quanto sia facile da usare, spingendo gli utenti a farlo da soli.

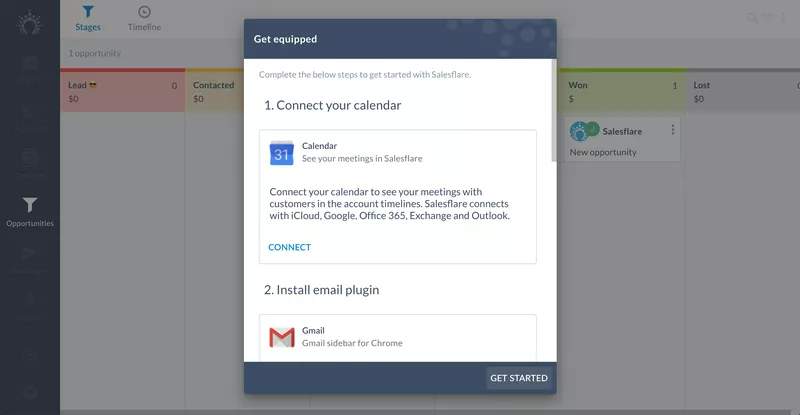
Una volta terminata la guida interattiva, all’utente viene richiesto di collegare diversi servizi e applicazioni web.

Questo è un buon modo di concludere la guida, perché arriva proprio quando si vive il momento “aha”. Il collegamento di questi servizi è una buona metrica di attivazione per Salesflare.
Esempio 3: tour del prodotto di Demio e passeggiata
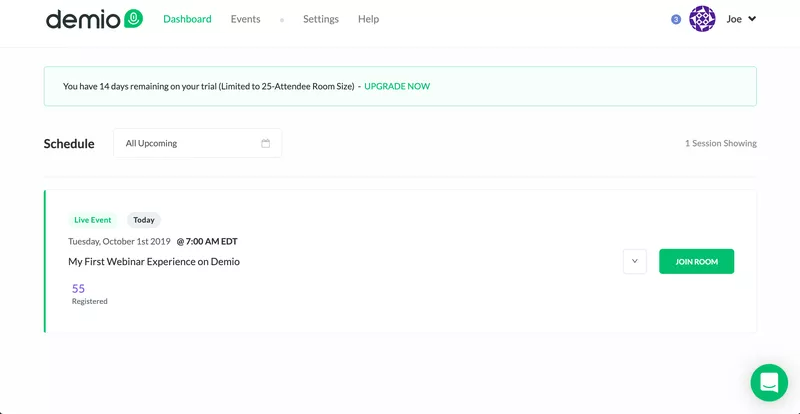
Demio è un servizio di hosting per webinar, progettato per rendere ancora più facile la condivisione dei vostri webinar con il mondo.
Quando si accede per la prima volta a Demio, si riceve un tour del prodotto. Non è interattivo e non vi fa salire a bordo più di tanto. Come accennato in precedenza nell’articolo, i tour dei prodotti non sono molto efficaci quando si tratta di onboarding degli utenti, ed è un peccato che Demio non inizi con il suo walkthrough interattivo perché è brillante.
Quindi, quando si accede al prodotto, si può partecipare a un webinar.

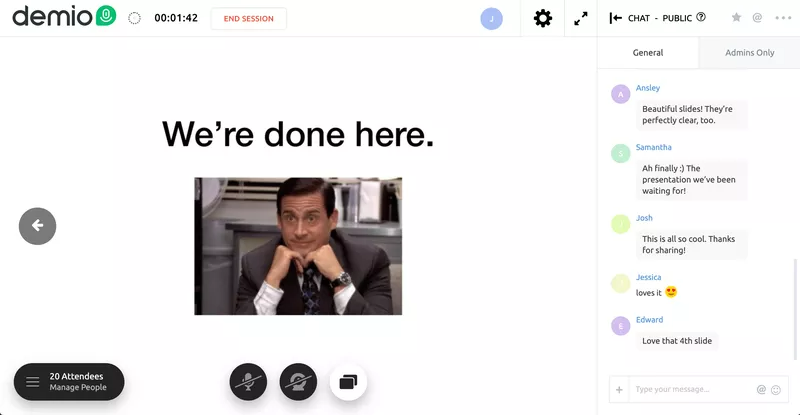
Quando si entra nella stanza, un dipendente di Demio spiega in un video che questo è un esempio del tipo di webinar che si può ospitare.
Dopo una breve introduzione, vi cede le redini. Ora siete voi i responsabili di questo falso webinar. Potete condividere la vostra webcam o anche utilizzare le diapositive che Demio ha aggiunto per voi.

Ci sono anche finti partecipanti che chiacchierano nella casella a lato.
Si tratta di un ottimo modo per provare le diverse funzioni offerte da Demio e per imparare a organizzare il proprio webinar.
Il momento di gloria di Demio è stato capire quanto sia semplice ospitare un webinar con loro. Facendovi sperimentare e provare il prodotto con un percorso interattivo, Demio si assicura che siate pronti per l’attivazione.
Demio è un ottimo esempio di come si possano utilizzare i walkthrough e il tour del prodotto per creare qualcosa di completamente diverso dai metodi di formazione tradizionali.
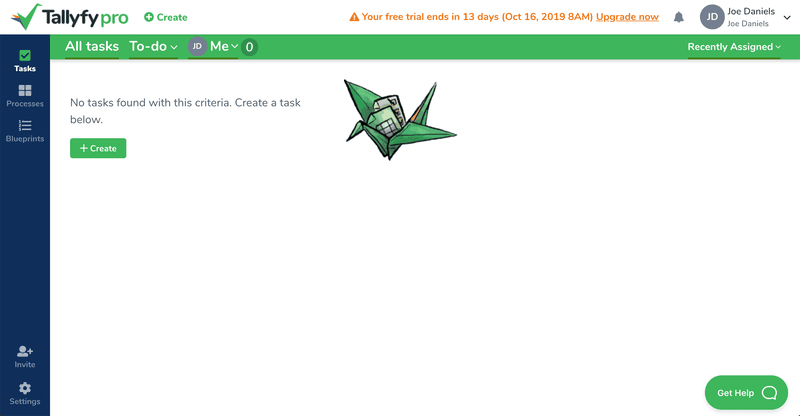
Esempio 4: guida contestuale di Tallyfy con una lista di controllo
Tallyfy è stato progettato per semplificare e automatizzare i flussi di lavoro aziendali. Il momento di gloria di Tallyfy è stato quello di rendersi conto della semplicità e dell’efficienza con cui è possibile creare e organizzare i vari compiti da portare a termine per i propri team.
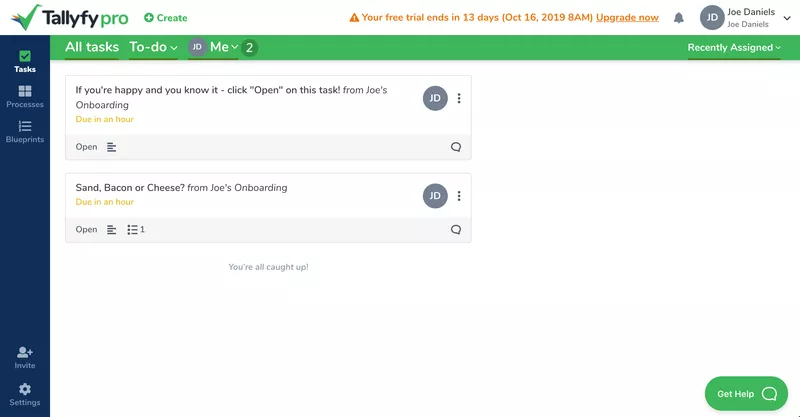
Tallyfy, quindi, cerca di portare il nuovo utente a questa conclusione quasi istantaneamente, letteralmente pochi minuti dopo l’iscrizione. Dopo che un modal presenta l’opzione di guardare un breve video introduttivo, l’utente arriva a questa schermata.

Ci sono due compiti già impostati per loro, come parte del flusso di lavoro di onboarding. Tallyfy crea essenzialmente attività all’interno del prodotto che mostrano agli utenti le funzionalità del prodotto.
Facendo clic sul primo compito, come indicato, lo si apre e si spiega brevemente cosa Tallyfy può aiutare gli utenti a fare. Possono guardare il video e poi fare clic su “Completa”. In questo modo, gli utenti imparano a conoscere il prodotto completando il loro primo compito su Tallyfy, e non potrebbe essere più facile.
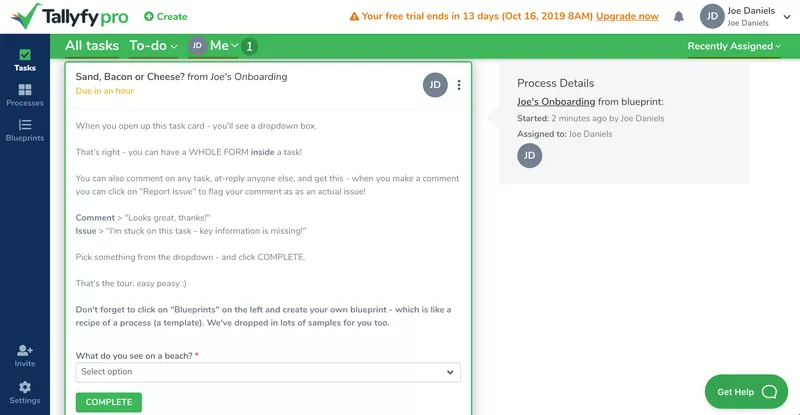
Il completamento di questo primo compito suggerisce il momento “aha”. Tallyfy poi spinge ulteriormente i nuovi clienti con il secondo compito.

Questo è ancora più interattivo. Il testo illustra ai clienti i vantaggi di Tallyfy e mira a incoraggiare gli utenti a selezionare un’opzione dal menu a discesa. Sebbene la scelta sia abbastanza priva di significato, funziona per la sua capacità di coinvolgere gli utenti durante l’adozione del prodotto.
Infine, una volta completate entrambe le attività di onboarding, agli utenti rimane questa CTA per creare la propria attività.

Tallyfy utilizza il prodotto stesso per coinvolgere i nuovi utenti con un percorso interattivo.
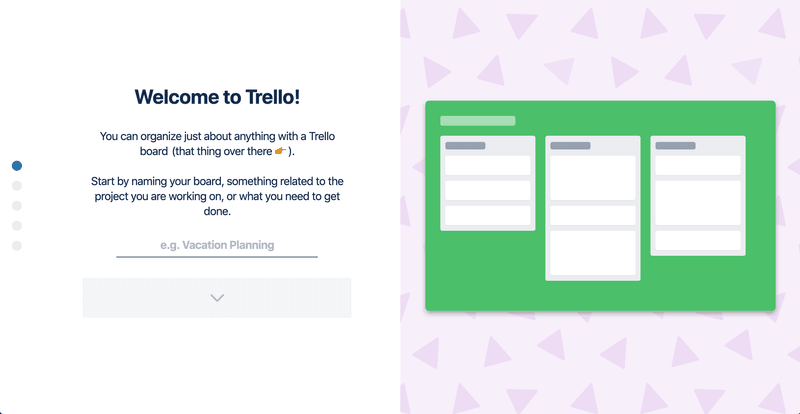
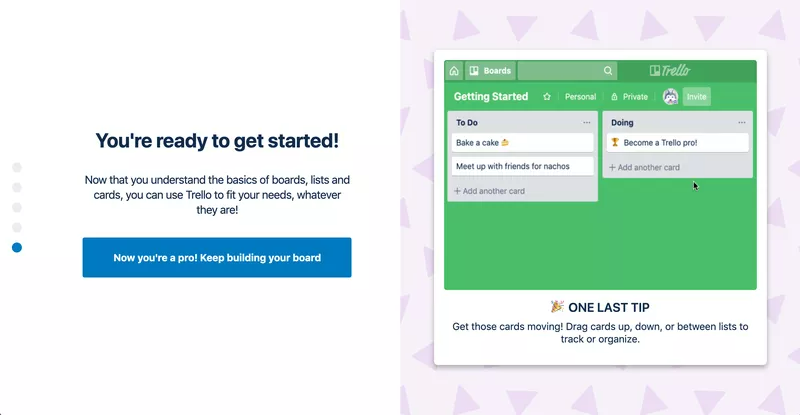
Esempio 5: il walkthrough gamificato di Trello
Trello è un’applicazione per la gestione delle attività che consente di organizzare i compiti e di collaborare con gli altri membri del team.
La difficoltà che Trello incontra quando si tratta di onboarding è che ci sono così tanti segmenti diversi della sua base di utenti. Può essere utilizzato da grandi team che vogliono separare il loro lavoro, da liberi professionisti per organizzare i loro progetti in corso o anche da coppie che stanno organizzando il loro matrimonio.
Il momento di gloria di Trello è rappresentato sia dalla facilità d’uso che dalla già citata versatilità. Utilizzando un percorso interattivo, Trello è in grado di mostrare entrambe le qualità. Quando gli utenti si iscrivono per la prima volta, Trello chiede loro di dare un nome alla loro prima scheda. Da subito si sottolinea il fatto che è possibile creare una bacheca per qualsiasi cosa.

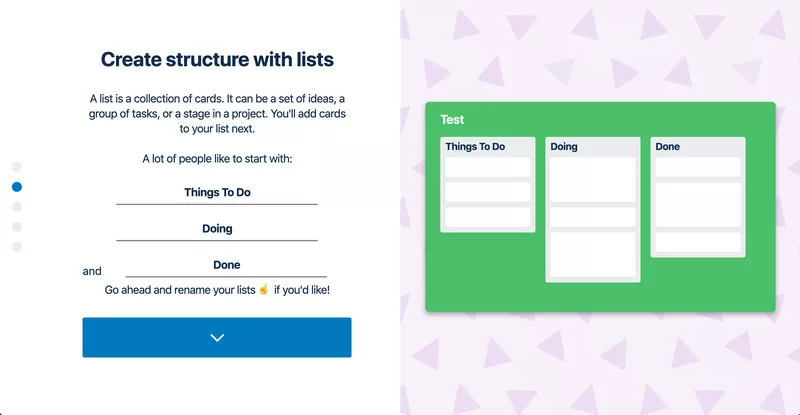
Poi spiega come sono strutturate le schede di Trello in Elenchi. Ma naturalmente non si limita a informare gli utenti, bensì li autorizza a crearne di propri.

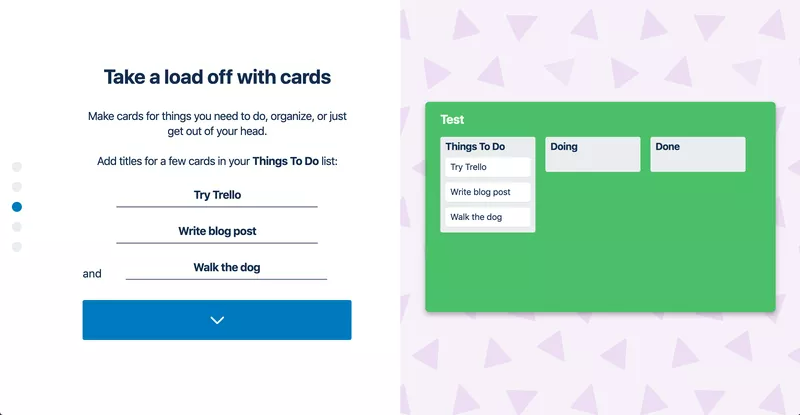
Spiega poi il concetto di Carte e come queste formano gli Elenchi. Incoraggia gli utenti a crearne alcuni, favorendo così l’adozione delle funzionalità.

A questo punto, i nuovi utenti capiscono la gerarchia di una lavagna di Trello. Ora sanno come funziona. Ma non solo, hanno anche lavorato per creare la loro prima tavola. La guida interattiva si conclude con un consiglio finale. L’interfaccia drag-and-drop è uno dei punti di forza di Trello per quanto riguarda la facilità d’uso.

Questa CTA porta poi gli utenti alla bacheca di Trello che hanno appena creato. Trello utilizza una guida al prodotto per guidare i nuovi utenti nell’impostazione della loro prima scheda, in modo che possano iniziare subito.
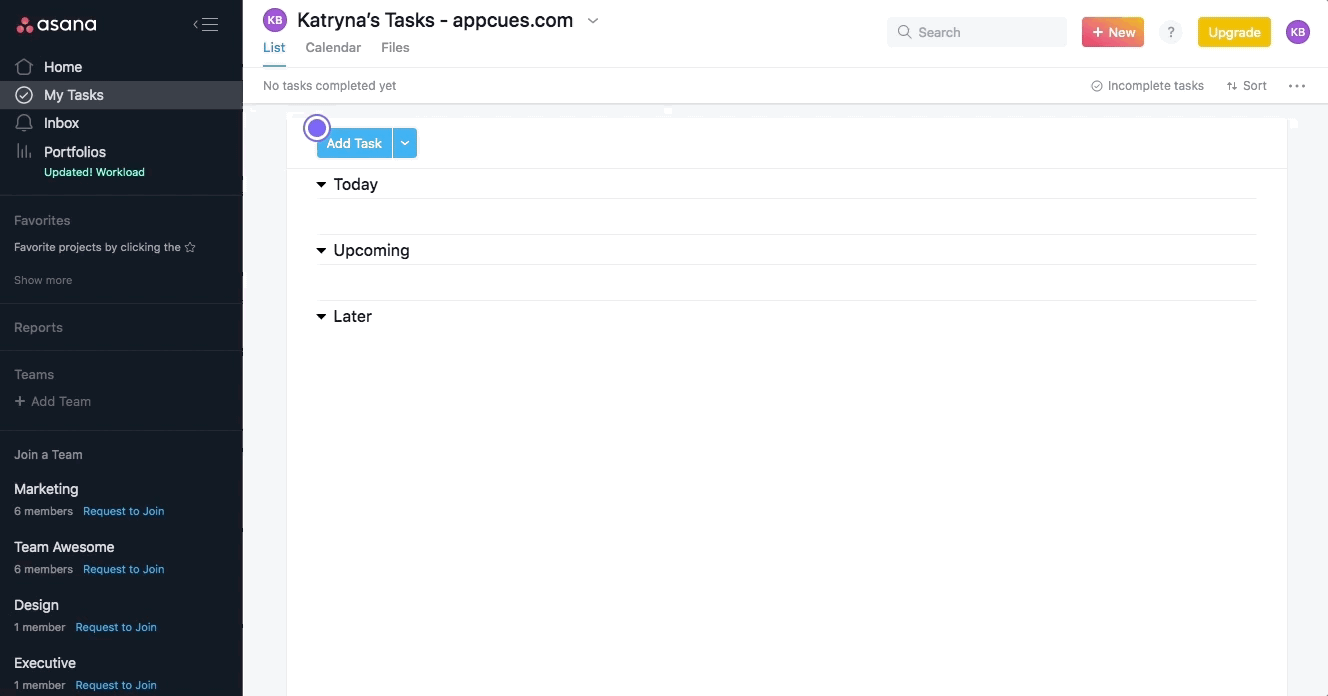
Esempio 6: il percorso del prodotto Asana aiuta gli utenti a creare il proprio progetto.
Lo strumento di gestione dei progetti Asana aiuta i team a organizzare, monitorare e gestire il proprio carico di lavoro. L’interfaccia chiara e semplice di Asana caratterizza l’app con semplici elementi di gamification. Il momento di gloria di Asana è chiaro: rende più facile lavorare con i team.
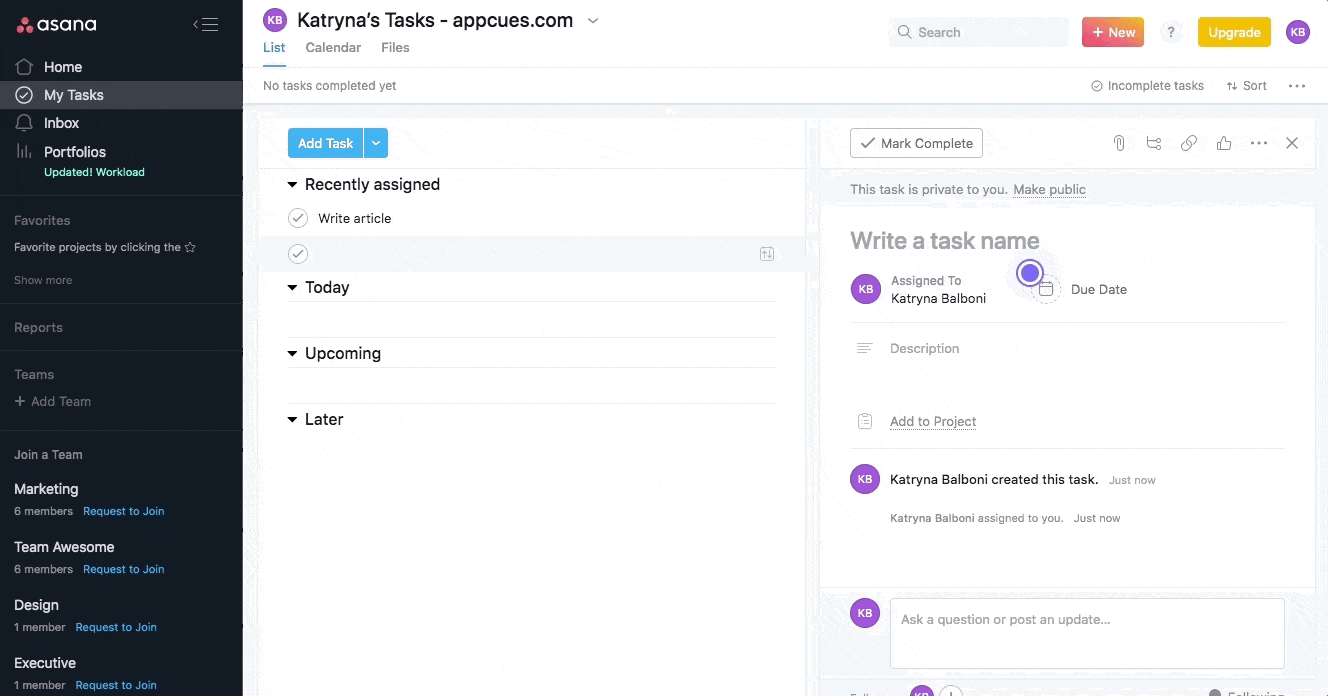
La presentazione del prodotto Asana inizia mostrando ai nuovi utenti come creare la loro prima attività.

Quindi accompagna semplicemente gli utenti attraverso il processo con gli hotspot senza aggravare l’onboarding dell’utente.

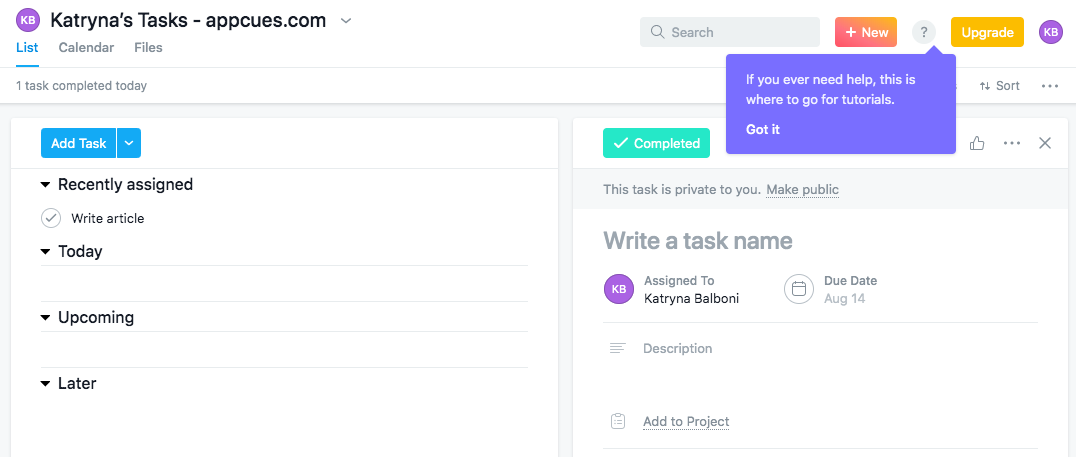
La presentazione del prodotto si conclude con un tooltip che indica agli utenti dove possono trovare assistenza self-service in futuro, enfatizzando la formazione degli utenti.

Questa guida interattiva, facile da seguire, è efficace perché spinge l’utente a utilizzare le funzioni più importanti senza sovraccaricarlo.
Creare migliori percorsi interattivi per i vostri prodotti.

Cosa c’è da sapere sui walkthrough interattivi
Si spera che a questo punto abbiate capito quanto possano essere potenti le guide interattive e i walkthrough quando si tratta di fare onboarding e attivare i vostri utenti.
Ecco le cose fondamentali da ricordare:
- I tour dei prodotti non sono molto efficaci. Questo perché si limitano a scaricarvi un carico di informazioni, ma non vi coinvolgono in alcun modo.
- Il vostro percorso interattivo dovrebbe concentrarsi su alcuni eventi di attivazione principali. Dovrebbe portare al momento “aha”.
- Le migliori guide interattive e i walkthrough insegnano agli utenti il prodotto facendoglielo utilizzare. Imparare facendo è l’approccio migliore. Iniziate a costruire il vostro percorso interattivo partendo da una schermata di benvenuto che segmenta gli utenti in base al ruolo e al lavoro da svolgere, seguita da una serie di tooltip attivati da eventi personalizzati.
Progettate walkthrough interattivi efficaci con Userpilot!

Come si creano i walkthrough interattivi?
Ora, impariamo a conoscere il processo creativo e a capire come si può progettare un walkthrough interattivo efficace che favorisca l’adozione del prodotto e la fidelizzazione degli utenti.
Decidete il momento Aha del vostro prodotto
Il segreto è attenersi a due o tre eventi centrali, i cosiddetti eventi chiave di attivazione. Questi porteranno i vostri utenti verso l’attivazione, ovvero il momento in cui traggono effettivamente valore dal vostro prodotto.
In altre parole, non si vuole spargere l’attenzione sul prodotto. Volete che si concentrino su un evento chiave, che li guiderà verso l’attivazione. Questo evento chiave viene spesso definito ” momento aha”. Questo è il momento in cui un utente capisce il valore che il vostro prodotto può fornire.
Incanalare i nuovi utenti verso il momento Aha
Ora, quando costruite i vostri walkthrough interattivi, tenete a mente quel momento “aha”. Utilizzate quindi il vostro prodotto per incanalare gli utenti verso di esso, assicurandovi che compiano i passi necessari per sperimentarlo.
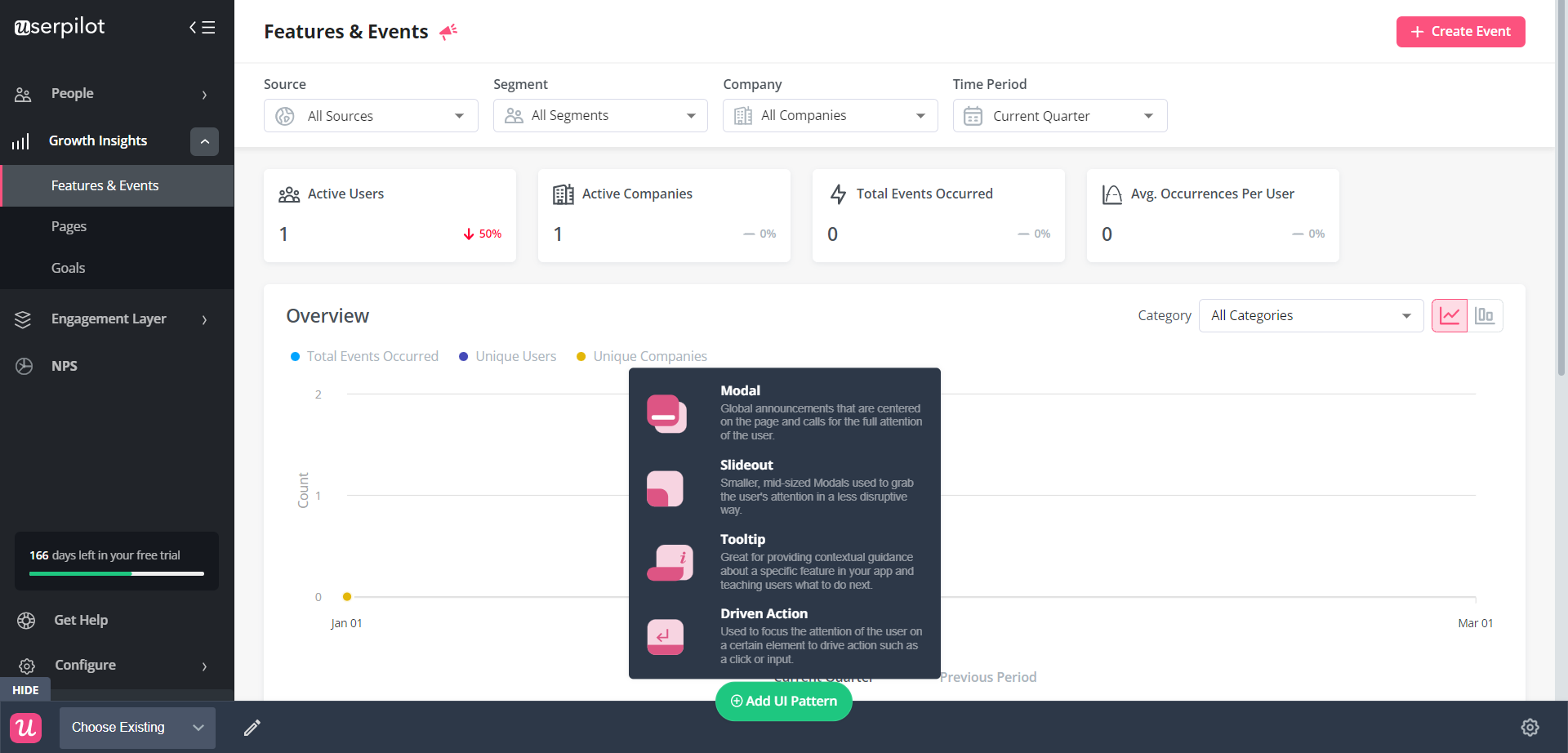
È possibile utilizzare diversi elementi dell’interfaccia utente per creare dei walkthrough: tooltip, modali, hotspot, ecc. Potete costruire i vostri walkthrough da zero o essere più efficienti con il vostro tempo e utilizzare un software di walkthrough.
Misurare l’efficacia dei vostri walkthrough interattivi
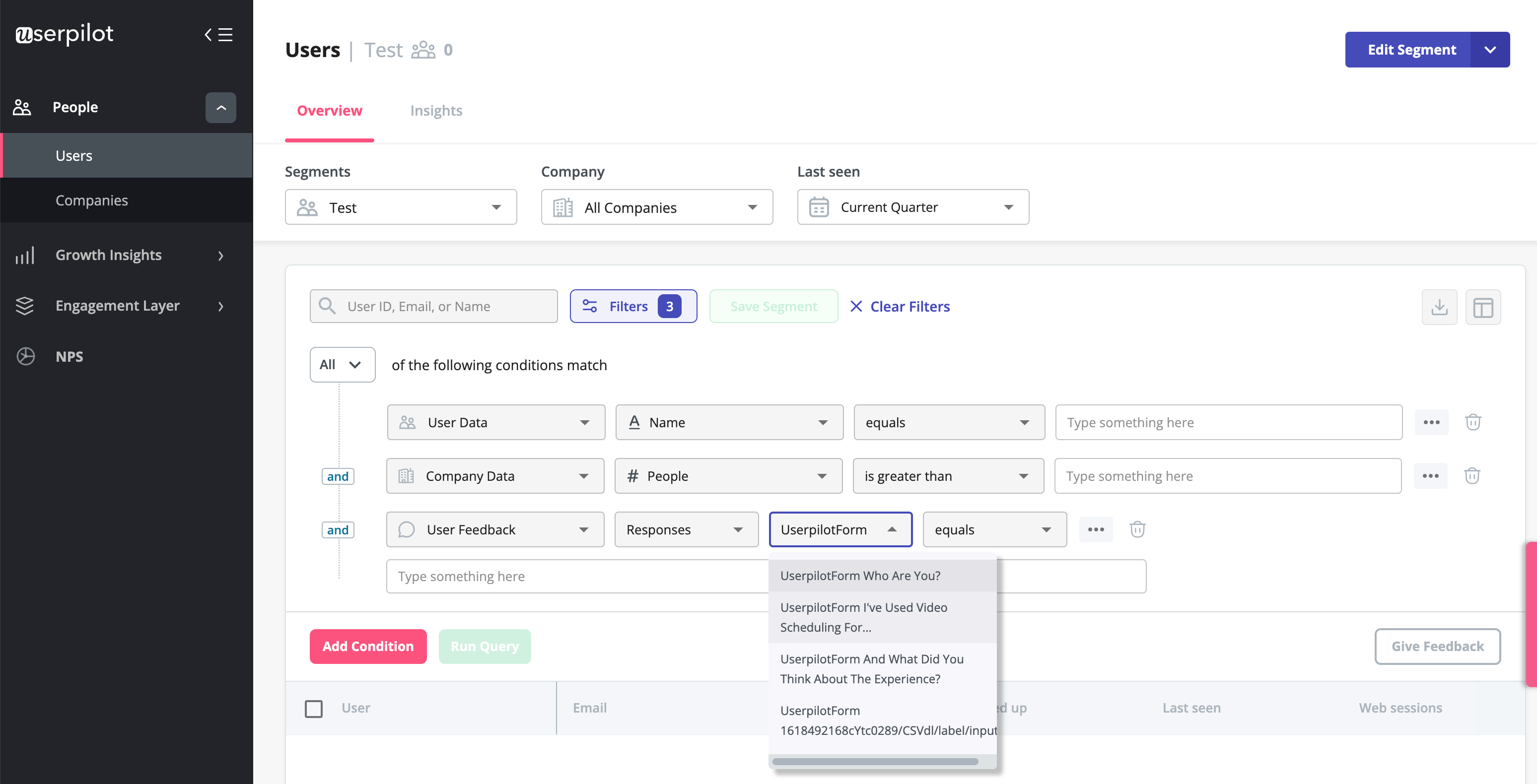
Come si fa a sapere che l’utente ha effettivamente completato l’azione richiesta e sta seguendo i passaggi predefiniti per l’attivazione dell’utente? Attraverso eventi personalizzati o tag di funzionalità.
È sufficiente utilizzare gli eventi personalizzati per farli corrispondere alle fasi predefinite del percorso e vedere quanti utenti lo superano.

Raccogliere il feedback dei clienti e migliorare le vostre visite guidate
Creare un percorso perfetto che non annoi i clienti e che fornisca loro una guida sufficiente per raggiungere il momento “aha” del vostro prodotto è un processo lungo.
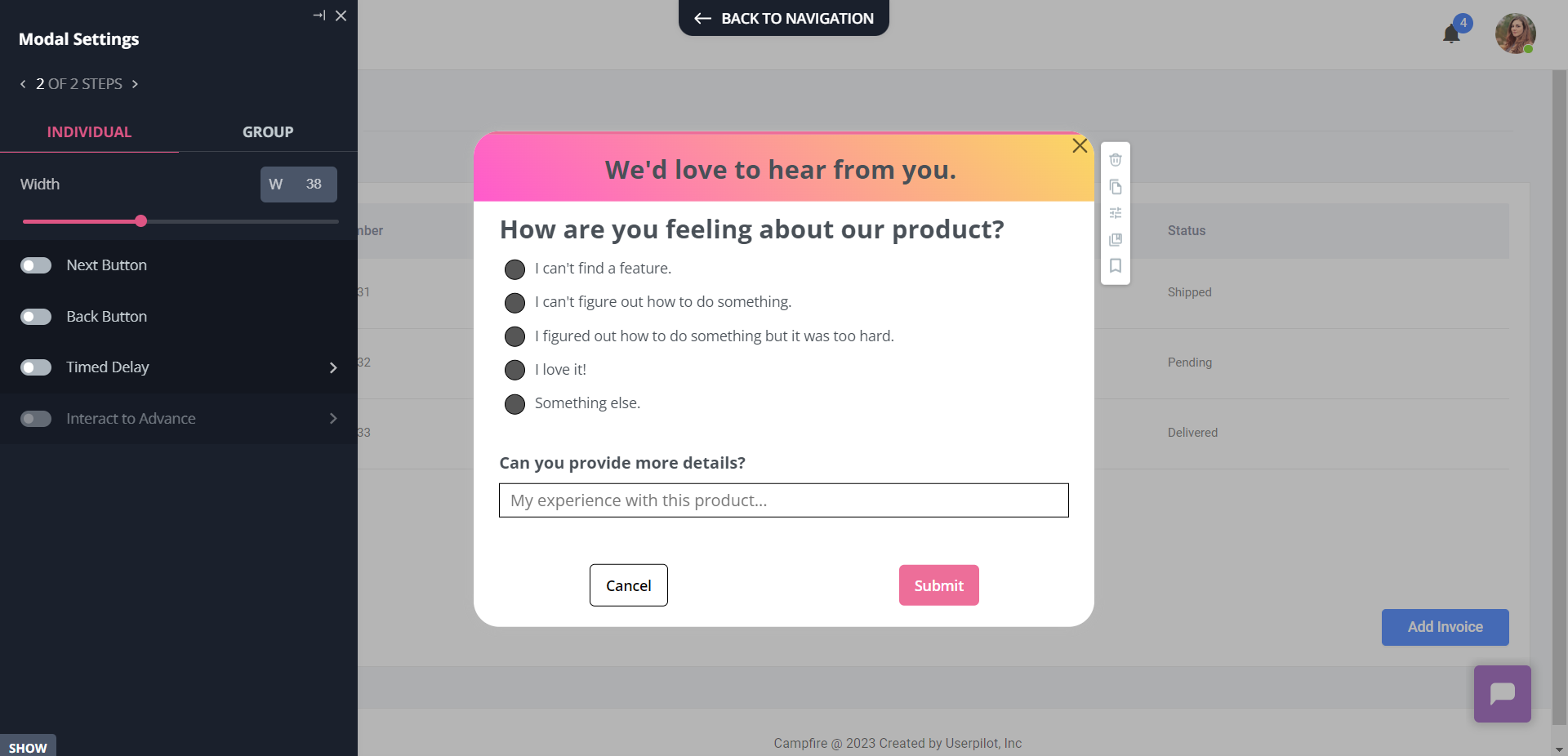
Per migliorare i vostri sforzi, basta attivare un sondaggio in-app una volta terminato il walkthrough e chiedere agli utenti la loro esperienza. Ricordate di lasciare uno spazio per aggiungere i loro dubbi. In seguito, utilizzate queste informazioni per migliorare di conseguenza i vostri walkthrough.

Costruite walkthrough interattivi senza codice con Userpilot
Con Userpilot è facilissimo creare dei walkthrough dei prodotti. E non avrete bisogno di alcun codice per farlo! Ecco cosa offre la funzionalità di Userpilot.
Ottimizzare i percorsi dei prodotti per ogni segmento di clientela
Ogni walkthrough di successo inizia con l’individuazione del segmento di utenti a cui appartiene il nuovo cliente.
Userpilot offre un’ampia gamma di metriche per la segmentazione, tra cui:
- attributi dell’utente (piano, ID, email, data di iscrizione, sessioni web, ecc)
- eventi personalizzati e attributi di eventi
- Punteggio NPS
- conto individuale vs conto aziendale
- posizione e lingua dell’app
- se un utente ha interagito o meno con un elemento dell’interfaccia utente, con un flusso di esperienza o con una funzione specifica (utilizzando i tag delle funzioni).

Creare walkthrough con diversi elementi dell’interfaccia utente.
L’aspetto in cui Userpilot eccelle è il livello di personalizzazione che consente di ottenere nei walkthrough.
Qualunque elemento dell’interfaccia utente vogliate costruire, che si tratti di un tooltip, di uno slider, di un modal o di qualsiasi altra cosa, Userpilot vi permetterà di farlo in pochi clic.

Tutti questi elementi sono interattivi e si possono anche combinare in sequenze ramificate.
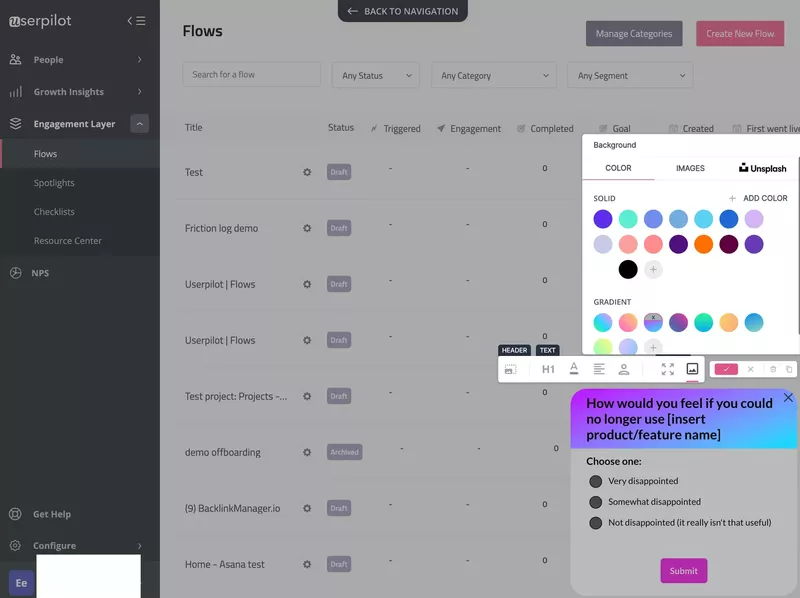
È molto facile personalizzare l’aspetto e il colore di questi elementi in base al proprio marchio.
Raccogliere il feedback dei clienti con le funzioni di feedback degli utenti
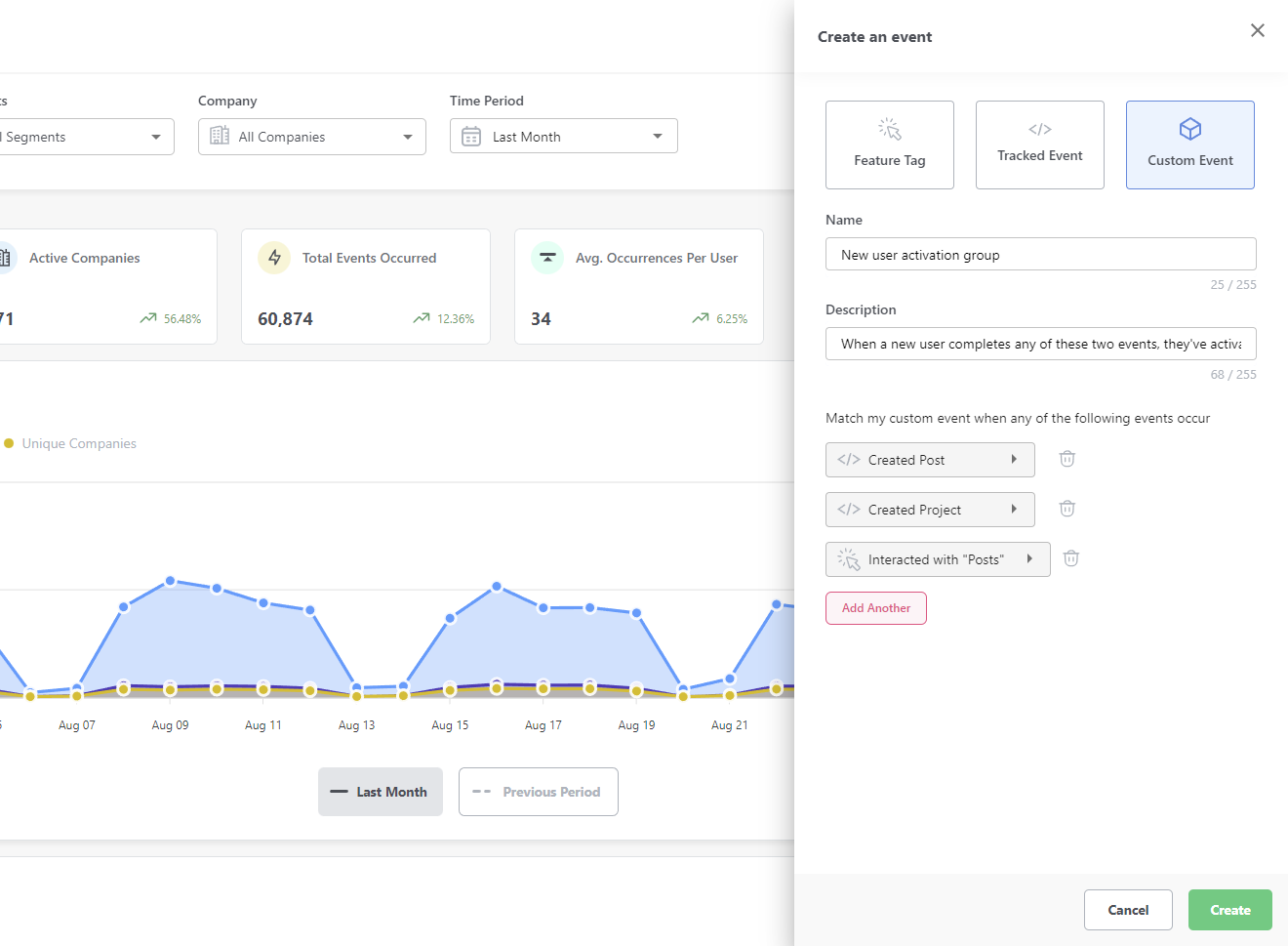
È possibile creare micro-sondaggi nella schermata di benvenuto per raccogliere i dati dei clienti e segmentarli di conseguenza per offrire un’esperienza personalizzata.
Con Userpilot, potete anche attivare sondaggi in-app una volta che i nuovi utenti hanno completato il loro percorso interattivo e hanno sperimentato il momento “aha” per vedere cosa pensano del vostro prodotto.

È possibile personalizzare i sondaggi come si desidera: aggiungere video o moduli lunghi, modificare il design per adattarlo al proprio marchio e molto altro ancora.
Conclusione
Ci auguriamo che questi esempi di walkthrough interattivi vi siano stati utili e che ora possiate trovare l’ispirazione per crearne uno per il vostro prodotto.
Se siete alla ricerca di un software per i walkthrough, speriamo che prendiate in considerazione Userpilot. Offre una vasta gamma di funzioni a un prezzo molto competitivo.
Cliccate sul banner sottostante per prenotare una demo gratuita oggi stesso.
Create walkthrough interattivi senza codice con Userpilot.