6 inspirerende interaktive gjennomganger for å forbedre ombordstigningen

Å lykkes med å integrere brukerne dine er kunst. Som vi vil se fra disse 5 eksemplene på interaktive gjennomganger, er det viktig å engasjere brukerne dine fra starten av for å drive brukeraktivering.
Du vil kunne ta noen av teknikkene som brukes i disse eksemplene og bruke dem i onboarding.
TL;DR
- Interaktive gjennomganger er veiledninger på skjermen som bruker interaktiv veiledning i appen for å lære brukere om hvordan de bruker et produkt, nye funksjoner eller en ny plattform.
- Produktomvisninger er en serie med modaler eller verktøytips som viser deg de forskjellige aspektene ved nettapper. Til tross for deres popularitet, fungerer ikke produktomvisninger veldig bra når det gjelder å aktivere de nye brukerne dine .
- Produktgjennomganger er fordelaktige fordi de forbedrer brukeroppbevaring ved å tilpasse brukerintroduksjonen . De resulterer også i høyere brukerengasjement med sin enkelhet og effektivitet.
- Her er fem virksomheter som tilbyr sine kunder førsteklasses gjennomgangsopplevelser:
- Rocketbots guider nye brukere til deres aha-øyeblikk med en enkel, men effektiv kombinasjon av kontekstuelle verktøytips og en onboarding-sjekkliste .
- Salesfares interaktive gjennomgang forklarer fordelene med produktet. Men det viser også nye brukere hvor enkelt det er å bruke ved å la dem gjøre det selv.
- Demio bruker et demomiljø slik at brukerne kan leke seg fullt ut med produktet og se hovedfunksjonene.
- Tallyfy forsøker å lede nye brukere til sitt aha-øyeblikk (opprette og organisere oppgaver for teammedlemmer) bokstavelig talt minutter innen registrering med lett-å-følge pedagogiske meldinger.
- Trello bruker en registreringsflyt for å forstå brukerens persona og implementere riktig onboarding for dem.
- For å lage effektive produktgjennomganger, må du bestemme deg for produktets aha-øyeblikk og lede de nye brukerne dine mot det.
- For å måle effektiviteten til produktgjennomgangene dine, legg til tilpassede hendelser og spor fullføringen av dem. Du kan også utløse en undersøkelse i appen når brukerne har fullført gjennomgangene dine.
- Forenkle oppretting av gjennomganger med gjennomgangsprogramvare . Userpilot er et godt valg hvis du vil lage personlige opplevelser for ulike segmenter, samle tilbakemeldinger fra kunder i appen og lage allsidige gjennomganger. Bestill en demo og prøv selv.
Lag interaktive gjennomganger uten kode for SaaS-en din nå!

Hva er en interaktiv gjennomgang?
Interaktive gjennomganger er veiledninger på skjermen som bruker veiledning i appen, kontekstuelle verktøytips og andre UI/UX-komponenter for innbygging i appen for å lære sluttbrukere hvordan de bruker et produkt, en nylig introdusert funksjon eller en ny plattform.
Interaktive gjennomganger veileder brukere mens de går gjennom brukerreisen, og hjelper dem å ta i bruk nye funksjoner og nøkkelkomponentene i produktet/tjenesten.
Veiledede gjennomganger gir en mer personlig opplevelse som akselererer tid til verdi og veileder brukere til å oppnå “aha!” øyeblikk raskere.
Interaktive gjennomganger kontra produktomvisninger
En av de vanligste formene for brukeronboarding du kommer over er produktomvisningen .
En produktomvisning er egentlig en serie med modaler eller verktøytips som viser deg de forskjellige aspektene ved nettappen.
Til tross for deres popularitet, fungerer ikke produktomvisninger veldig bra når det gjelder å aktivere de nye brukerne dine . Dette er fordi de effektivt dumper mye informasjon på en gang. De fleste brukere vil ikke ha oppmerksomhetsspenn eller minne til å beholde det og vil ende opp med å bli enda mer forvirret.
Ikke bare det, men bare å vise oss rundt et SaaS-produkt som vi kan se selv er litt meningsløst. Det ville vært som å gå til et bilutstillingsrom, velge en bil du likte, og så få selgeren til å peke ut hvor rattet er.
Jada, det er litt nyttig, men de fleste av oss kunne nok ha funnet ut av det selv.
Interaktive gjennomganger oppfordrer brukeren til å samhandle (ledetråder i navnet!) med nettappen. De lærer ved å gjøre.
Dette vil være som å gå til utstillingslokalet, velge en bil og ta den med på en prøvetur. Når du kjøper en bil, vil det være mer sannsynlig å ta den på en prøvetur for å forsegle avtalen. Det samme kan sies om SaaS-produktet ditt. Jo mer den nye brukeren din engasjerer seg i det som en del av deres onboarding, desto mer sannsynlig er det at de når aktivering.
For å oppsummere, produktomvisninger er ikke særlig effektive når det gjelder å få inn nye brukere. I stedet må du lage interaktive gjennomganger!
Hvorfor bruke en interaktiv gjennomgang?
Blant de mest populære fordelene med interaktive gjennomganger er følgende:
- Personlig ombordstigning : Gjennomganger kan skreddersys til rollen, kundesegmentet eller andre brukerkategorier. Som et resultat hjelper produktgjennomganger brukere med å møte deres behov og bli aktive brukere av et produkt eller en tjeneste.
- Raskere produktadopsjon : I stedet for å slite med å finne ut av ting på egenhånd, gå ut av appen for å spørre noen andre, eller gå gjennom brukerstøtten for å finne det de trenger, kan nye kunder kjøre en gjennomgang. Med en veiledning kan de begynne å bruke et nytt verktøy med en gang, noe som øker brukeradopsjonen.
- Høyere brukerengasjement : Interaktive gjennomganger kan forbedre brukeropplevelsen ved å gi brukerne en enkel metode for å lære om et produkt eller en tjeneste.
- Forbedre brukeroppbevaring : Når brukere lærer å bruke produktet ditt med minimal innsats, er det mer sannsynlig at de fortsetter med deg etter at den gratis prøveperioden er over.
Lag interaktive gjennomganger for din SaaS nå!

Eksempler på de beste interaktive gjennomgangene for brukeronboarding
Å bygge en god gjennomgang kan være utfordrende. Du risikerer å miste brukeren hvis du gjør den for lang. Hvis du holder det kort, kan det hende at folk ikke lærer nok om produktet ditt til å bruke funksjonene dine tilstrekkelig. For kjedelig? Borte. For prangende? Distrahert.
Her er fem virksomheter som tilbyr sine kunder førsteklasses gjennomgangsopplevelser.
Eksempel 1: Rocketbots interaktive gjennomgang for nye brukere
Rocketbots er en meldingsplattform som lar brukere koble alle innboksene sine i én app.
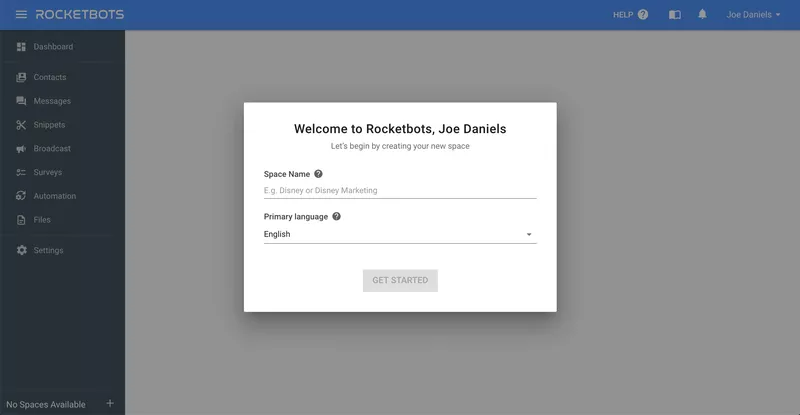
Når brukeren først registrerer seg på Rocketbots, blir de møtt med denne skjermen:

Rocketbots registreringsprosess.
Denne velkomstskjermen ber dem om å ta sin første handling. I dette tilfellet er den første handlingen å sette opp et “mellomrom”. Dette er avgjørende for driften av appen, så Rocketbots sørger for at du gjør dette.
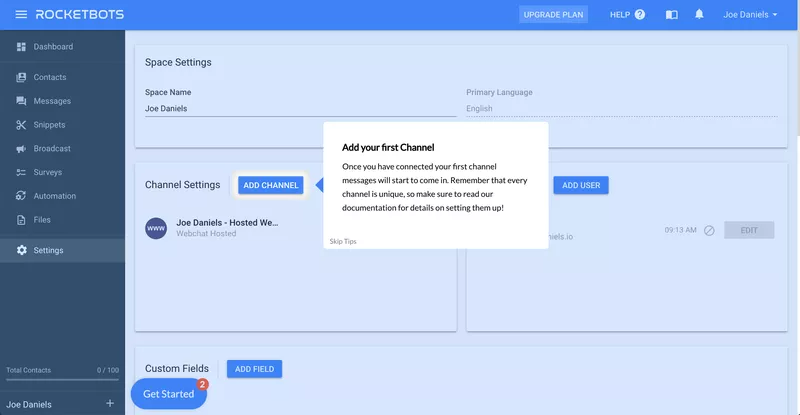
Brukeren blir deretter tatt til dashbordet. Det er ganske mye som skjer her, men heldigvis gir Rocketbots en praktisk sjekkliste for onboarding .

Sjekkliste for onboarding av Rocketbots.
Den nye brukeronboarding-sjekklisten inneholder et par viktige hendelser som Rocketbots vil at nye brukere skal fullføre.
Først av alt får de vist en rask veiledning slik at de kjenner seg rundt meldinger.
Aha-øyeblikket for Rocketbots er imidlertid å innse at du kan legge til praktisk talt hvilken som helst meldingstjeneste. Den interaktive gjennomgangen tar brukerne til den aktuelle siden og peker dem deretter til knappen de må trykke på for å legge til en tjeneste.

Funksjonsoppdagelse med kontekstuelle verktøytips.
I stedet for bare å vise brukerne produktet, fører Rocketbots interaktive gjennomgang dem til aha-øyeblikket.
Ved å legge til denne interaktive gjennomgangen til produktets digitale transformasjonsarbeid, doblet Rocketbots aktiveringsrate fra 15 % til 30 %!
Eksempel 2: Salesflares produktgjennomgang
Salesflare er en CRM-bedriftsprogramvare som automatiserer det meste av arbeidet med å holde kontaktene dine oppdatert.
CRM-er kan være kompliserte, men styrken til Salesflare er deres enkelhet. Det er aha-øyeblikket den prøver å lede deg mot med sin interaktive gjennomgang.
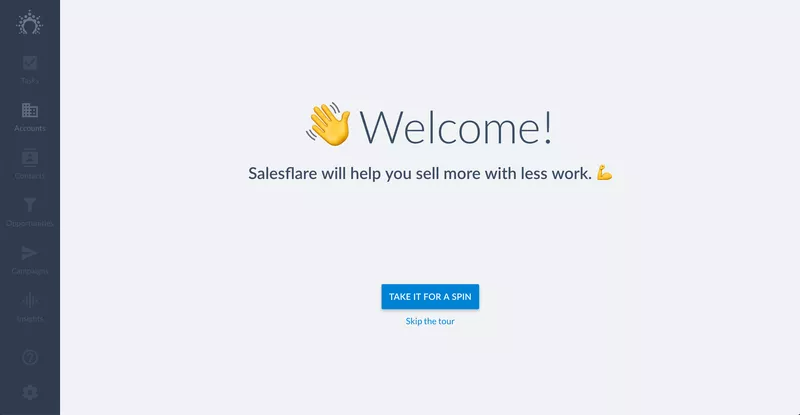
Det starter med å be de nye brukerne om å ta produktgjennomgangen.

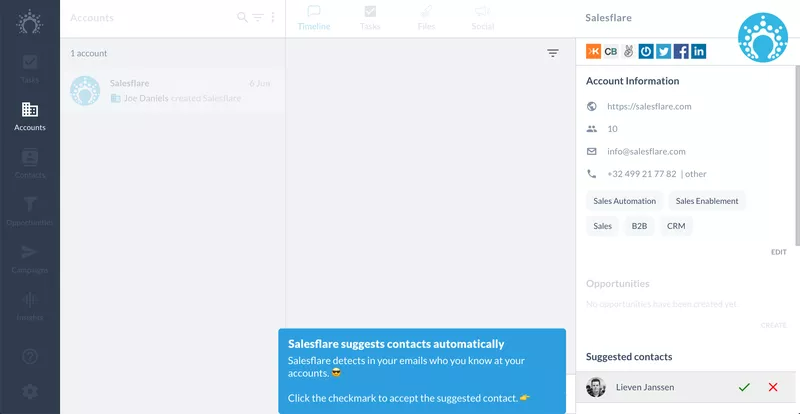
Salesflare velkomstskjerm.
Å gi brukerne valget fungerer bra, da det betyr at de som foretrekker å finne sin egen vei, slipper å sitte på en tur og risikere å slå seg av.
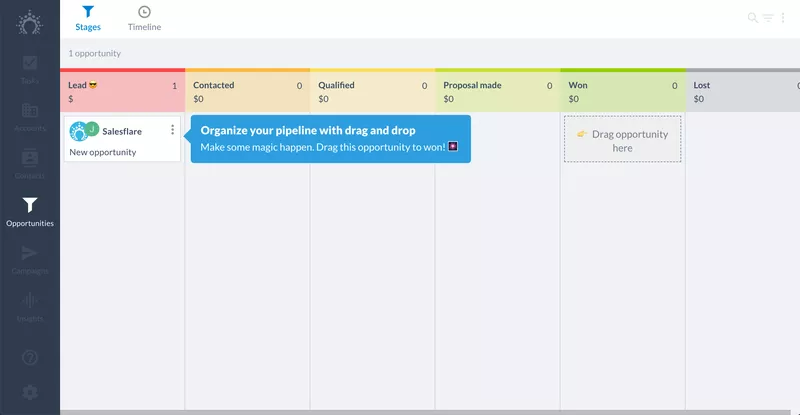
Når brukere starter omvisningen, blir de introdusert for noen av nøkkelkomponentene i Salesflare.

Salesflare introduserer sine nøkkelfunksjoner.
Etter hvert som brukerne går gjennom appen, forklarer en interaktiv gjennomgang fordelene med Salesflare. Men det viser dem også hvor enkelt det er å bruke ved å presse brukerne til å gjøre det selv.

Interaktiv gjennomgang som forklarer Salesflares fordeler.
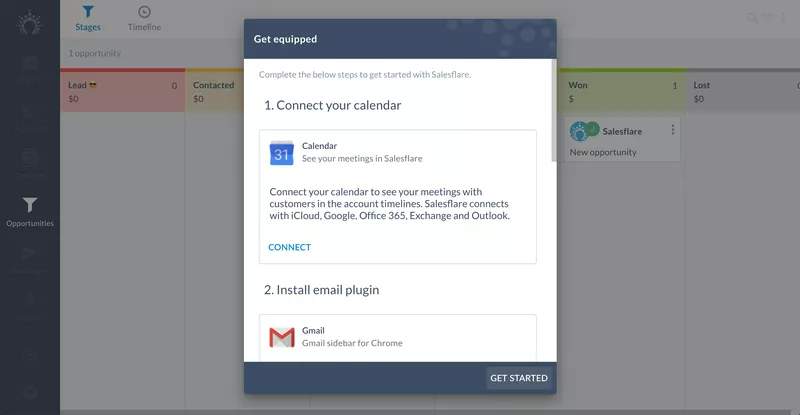
Når brukeren er ferdig med den interaktive veiledningen, blir de bedt om å koble til forskjellige tjenester og nettapper.

En modal som ber brukere koble til forskjellige tjenester og nettapper.
Dette er en god måte å avslutte gjennomgangen på ettersom den kommer rett mens du opplever aha-øyeblikket. Og å koble til disse tjenestene er en god aktiveringsmåling for Salesflare.
Eksempel 3: Demios produktomvisning og gjennomgang
Demio er en vertstjeneste for webinar, designet for å gjøre det enda enklere å dele webinarene dine med verden.
Når du først logger på Demio, mottar du faktisk en produktomvisning. Dette er ikke interaktivt og tar deg faktisk ikke så mye ombord. Som nevnt tidligere i artikkelen, er produktomvisninger ikke særlig effektive når det kommer til brukeronboarding, og det er synd at Demio ikke starter med sin interaktive gjennomgang fordi den er genial.
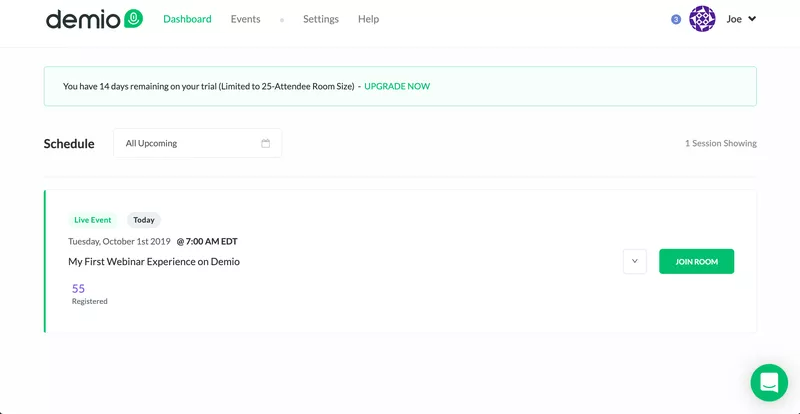
Så når du går inn i produktet, er det satt opp et webinar du kan bli med på.

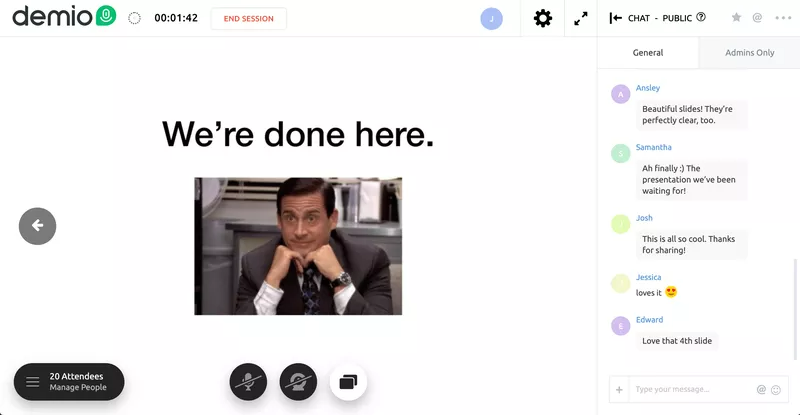
Demios demomiljø.
Når du blir med i rommet, forklarer en Demio-ansatt via en video at dette er et eksempel på den typen webinar du kan arrangere.
Etter en kort introduksjon overlater hun tøylene til deg. Du er nå ansvarlig for dette falske webinaret. Du kan dele webkameraet ditt, eller til og med bruke lysbildene som Demio har lagt til for deg.

Demios falske webinar.
Det er også falske deltakere som chatter i boksen ved siden av.
Dette er en fin måte å prøve ut de forskjellige funksjonene som Demio tilbyr, og bli kjent med å arrangere ditt eget webinar.
Demios aha-øyeblikk er å innse hvor enkelt det er å arrangere et webinar med dem. Ved å la deg oppleve og prøve produktet med en interaktiv gjennomgang, sørger Demio for at du er klar til å aktivere.
Demio er et godt eksempel på hvordan du kan bruke gjennomganger og en produktomvisning og lage noe helt annet enn tradisjonelle treningsmetoder.
Eksempel 4: Talfyys kontekstuelle veiledning med sjekkliste
Tallyfy er designet for å effektivisere og automatisere forretningsarbeidsflyter. Aha-øyeblikket for Tallyfy er å innse hvor enkelt og effektivt det er å lage og organisere ulike oppgaver for teamene dine å fullføre.
Tallyfy forsøker derfor å lede den nye brukeren til den konklusjonen nesten umiddelbart, bokstavelig talt minutter etter registrering. Etter at en modal gir muligheten til å se en kort introduksjonsvideo, lander brukeren på denne skjermen.

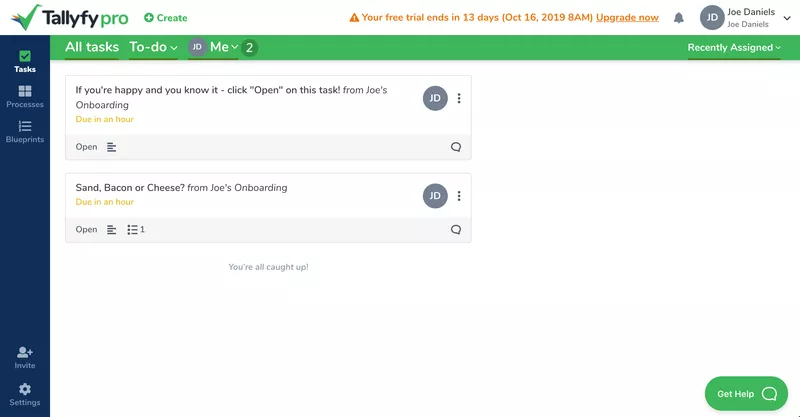
Talfys interaktive gjennomgang.
Det er allerede satt opp to oppgaver for dem, som en del av arbeidsflyten for onboarding. Tallyfy lager i hovedsak oppgaver inne i produktet som viser brukerne produktets funksjonalitet.
Ved å klikke på den første oppgaven som instruert åpnes den og forklarer kort hva Tallyfy kan hjelpe brukere å gjøre. De kan se videoen og deretter klikke “Fullfør”. Akkurat slik lærer brukerne om produktet ved å fullføre sin første oppgave på Tallyfy, og det kunne ikke vært enklere.
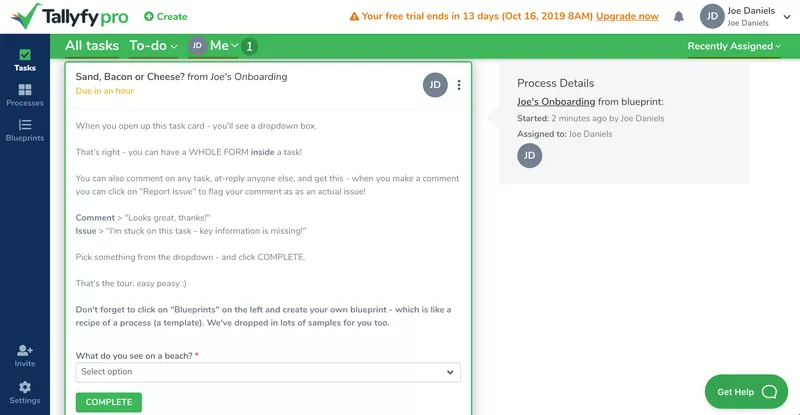
Å fullføre denne første oppgaven antyder aha-øyeblikket. Tallyfy driver deretter nye kunder videre med den andre oppgaven.

Tallyfy utdanner nye brukere om produktet sitt.
Denne er enda mer interaktiv. Den lærer kundene om fordelene med Tallyfy og har som mål å oppmuntre brukere til å velge et alternativ fra rullegardinmenyen. Selv om valget er ganske meningsløst, fungerer det på grunn av dets kapasitet til å engasjere brukere når de effektiviserer gjennom produktadopsjon.
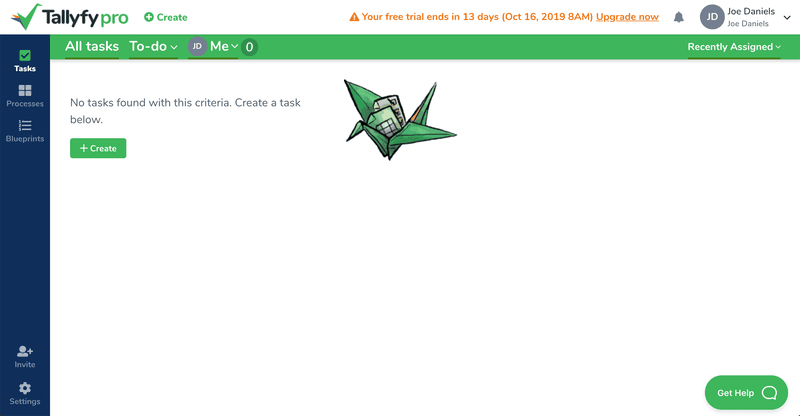
Til slutt, når begge onboarding-oppgavene er fullført, sitter brukerne igjen med denne CTAen for å lage sin egen oppgave.

Tallyfy ber brukere om å lage sin første oppgave.
Tallyfy bruker selve produktet til å engasjere nye brukere med en interaktiv gjennomgang.
Eksempel 5: Trellos gamified walkthrough
Trello er en oppgavebehandlingsapp som lar deg organisere oppgavene dine og samarbeide med andre teammedlemmer.
Vanskeligheten som Trello har når det kommer til onboarding er at det er så mange forskjellige segmenter av brukerbasen. Den kan brukes av store team som ønsker å skille arbeidet sitt, av frilansere til å organisere sine nåværende prosjekter, eller til og med av par som planlegger bryllupet sitt.
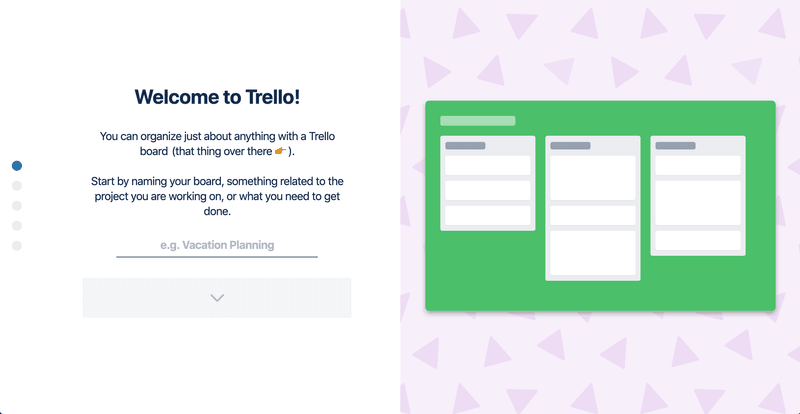
Trellos aha-øyeblikk er både brukervennligheten og den nevnte allsidigheten. Ved å bruke en interaktiv gjennomgang kan Trello vise begge disse egenskapene. Når brukere registrerer seg for første gang, ber Trello dem navngi sitt første styre. Med en gang understreker det det faktum at du kan lage et brett for bokstavelig talt alt.

Trellos velkomstskjerm.
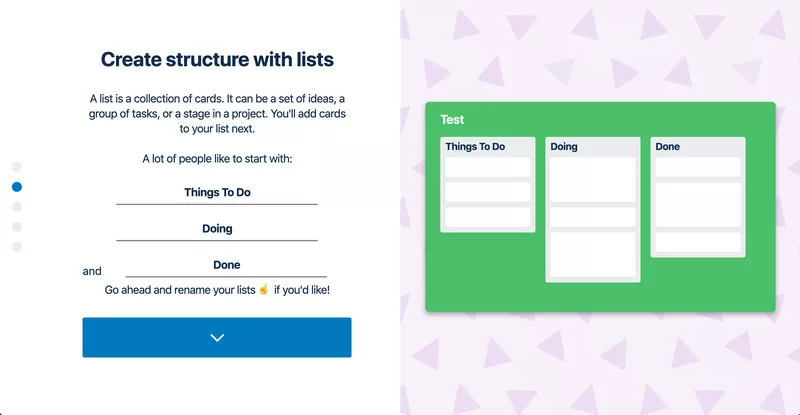
Deretter forklarer den hvordan Trello-tavler er strukturert i Lists. Men det forteller selvfølgelig ikke bare brukerne, det gir kundene mulighet til å lage noe av sitt eget.

Trello bruker en velkomstundersøkelse for å segmentere kundene sine.
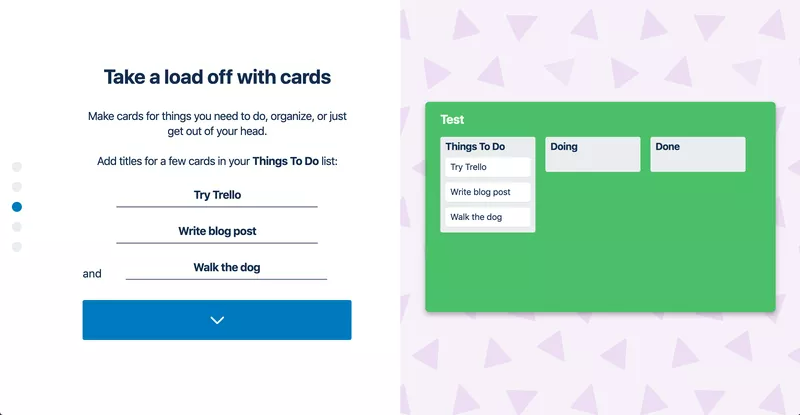
Den forklarer deretter konseptet med kort, og hvordan de danner listene. Det oppfordrer brukere til å lage noen, og dermed få funksjonsadopsjon .

Trello introduserer funksjonen i velkomstskjermen deres.
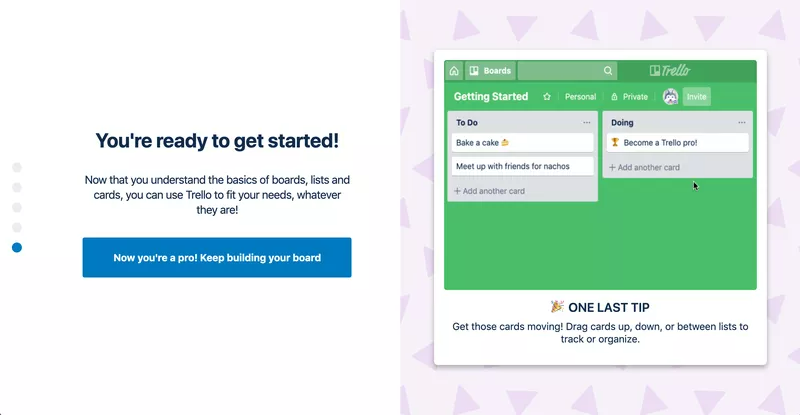
På dette tidspunktet forstår nye brukere hierarkiet til et Trello-brett. De vet nå hvordan det fungerer. Men ikke bare det at de også har jobbet med å lage sitt første styre. Den interaktive gjennomgangen avsluttes med et siste tips. Dette dra-og-slipp-grensesnittet er et av Trellos viktigste salgsargumenter når det kommer til brukervennlighet.

Trellos CTA tar brukere til deres forhåndsbygde bord.
Den CTA tar deretter brukerne til Trello-tavlen som de nettopp opprettet. Trello bruker en produktgjennomgang for å veilede nye brukere gjennom å sette opp deres første bord slik at de kan komme i gang med en gang.
Eksempel 6: Asanas produktgjennomgang hjelper brukere med å lage sitt eget prosjekt
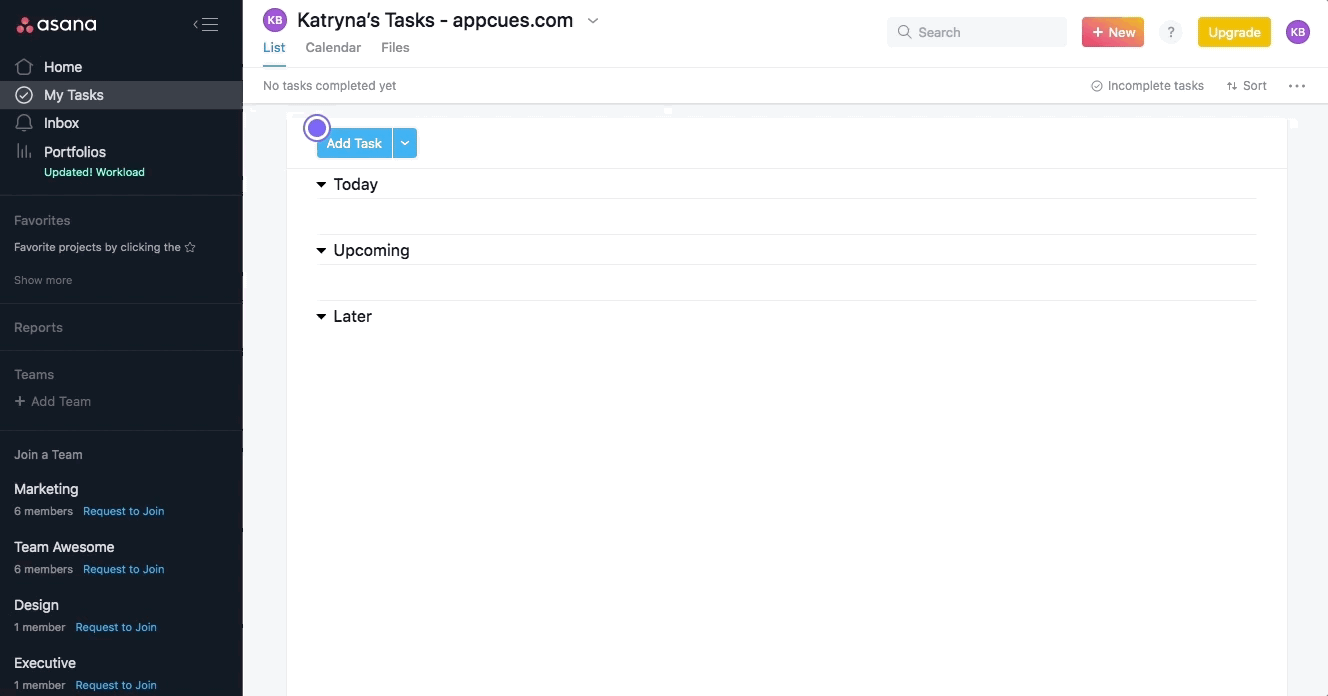
Prosjektstyringsverktøy Asana hjelper team med å organisere, spore og administrere arbeidsmengden deres. Asanas klare, enkle grensesnitt karakteriserer appen med enkle gamification-elementer. Asanas aha-øyeblikk er tydelig – det gjør det lettere å jobbe med team.
Asanas produktgjennomgang starter med å vise nye brukere hvordan de lager sin første oppgave.

Asana bruker hotspots for å be om handling.
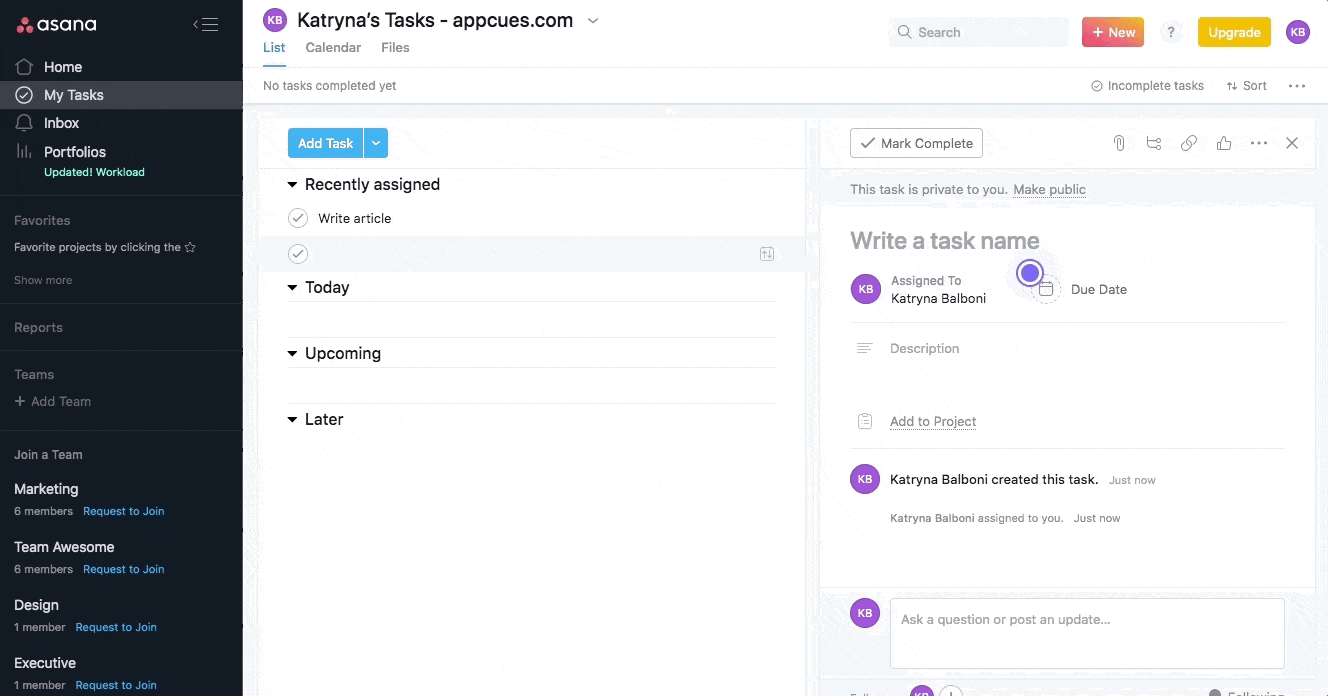
Deretter leder den ganske enkelt brukerne gjennom prosessen med hotspots uten å forverre brukeren ombord.

Asana bruker hotspots for å be om handling.
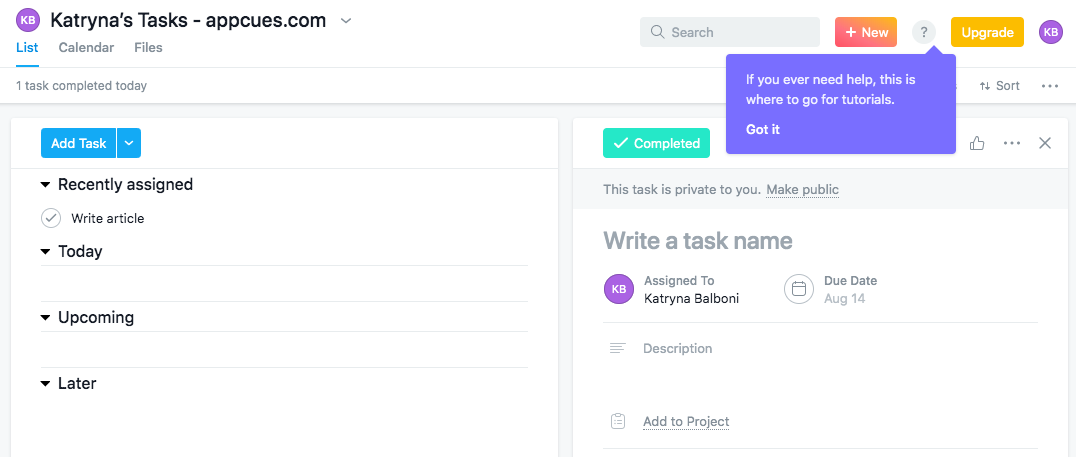
Produktgjennomgangen avsluttes med et verktøytips som viser brukerne hvor de kan finne selvbetjent hjelp i fremtiden, med vekt på brukeropplæring .

Asana bruker et verktøytips for å vise frem sin selvbetjeningsmodal.
Denne lett-å-følge interaktive gjennomgangen er effektiv fordi den dytter brukeren til å bruke verdifulle funksjoner uten å overbelaste dem.
Lag bedre interaktive gjennomganger for produktet ditt.

Hva du trenger å vite om interaktive gjennomganger
Forhåpentligvis forstår du nå hvor kraftige interaktive veiledninger og gjennomganger kan være når det kommer til ombordstigning og aktivering av brukerne dine.
Her er de viktigste tingene du må huske:
- Produktomvisninger er ikke særlig effektive. Dette er fordi de ganske enkelt dumper en mengde informasjon til deg, men ikke engasjerer deg på noen måte.
- Din interaktive gjennomgang bør fokusere på noen få viktige aktiveringshendelser . Det bør føre opp til aha-øyeblikket.
- De beste interaktive veiledningene og gjennomgangene lærer brukerne om produktet ved å la dem bruke selve produktet. Learning by doing er den beste tilnærmingen. Begynn å bygge din interaktive gjennomgang fra en velkomstskjerm som segmenterer brukerne etter rolle og Job-To-Be-Done , etterfulgt av en rekke verktøytips utløst av egendefinerte hendelser.
Design effektive interaktive gjennomganger med Userpilot!

Hvordan lager du interaktive gjennomganger?
La oss nå lære om den kreative prosessen og hvordan du kan designe en effektiv interaktiv gjennomgang som vil drive produktadopsjon og brukeroppbevaring.
Bestem deg for produktets Aha-øyeblikk
Nøkkelen er å holde seg til to til tre sentrale hendelser – de såkalte nøkkelaktiveringshendelsene. Disse vil lede brukerne dine mot aktivering – øyeblikket da de faktisk henter verdi fra produktet ditt.
Med andre ord, du ønsker ikke å spre oppmerksomheten deres rundt produktet ditt. Du vil at de skal fokusere på én nøkkelhendelse, som vil lede dem mot aktivering. Den nøkkelhendelsen blir ofte referert til som aha-øyeblikket . Dette er øyeblikket når en bruker forstår verdien som produktet ditt kan gi.
Led de nye brukerne dine mot Aha-øyeblikket
Nå, når du bygger dine interaktive gjennomganger, ha det aha-øyeblikket i tankene. Bruk deretter produktet til å lede brukerne dine mot det, og sørg for at de tar trinnene som kreves for å oppleve det.
Du kan bruke forskjellige UI-elementer for å lage gjennomganger – verktøytips, modaler, hotspots, etc. Du kan enten bygge gjennomganger fra bunnen av eller være mer effektiv med tiden din og bruke gjennomgangsprogramvare.
Mål effektiviteten til dine interaktive gjennomganger
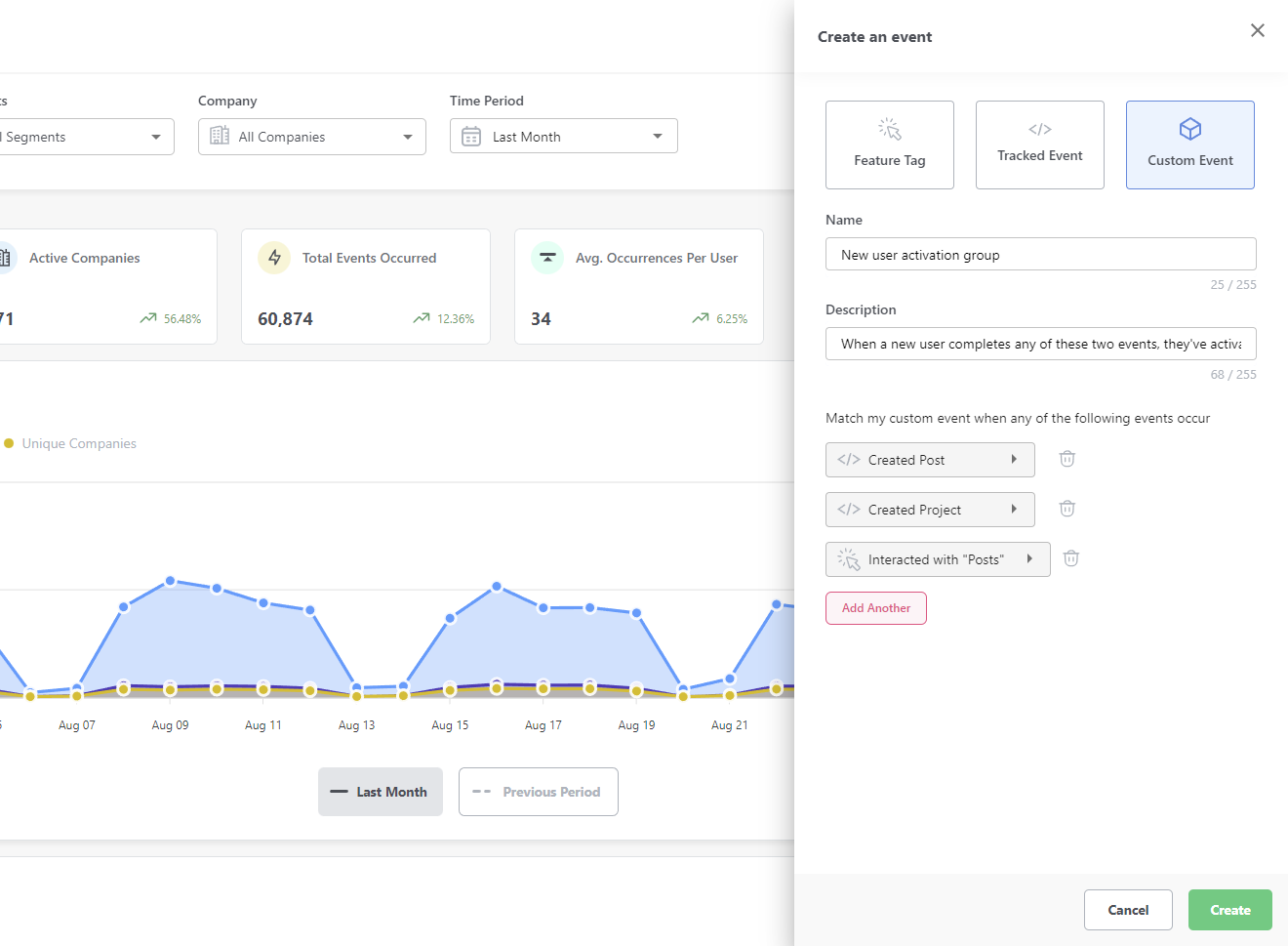
Hvordan vet du at brukeren din faktisk har fullført handlingen som kreves og følger de forhåndsdefinerte trinnene for brukeraktivering? Gjennom egendefinerte hendelser eller funksjonstagger.
Bare bruk egendefinerte hendelser for å matche de forhåndsdefinerte trinnene i gjennomgangen din og se hvor mange brukere som går gjennom den.

Lag egendefinerte hendelser for å måle effektiviteten til gjennomgangene dine.
Samle tilbakemeldinger fra kunder og forbedre gjennomgangene dine
Å lage de perfekte gjennomgangene som ikke kjeder kundene og gir nok veiledning til at de kan nå produktets aha-øyeblikk er en lang sikt.
For å forbedre innsatsen din, utløs ganske enkelt en undersøkelse i appen når gjennomgangen er over og spør brukerne om deres opplevelse. Husk å legge igjen en plass for dem å legge til sine bekymringer. Etterpå, bruk denne informasjonen til å forbedre gjennomgangene dine tilsvarende.

Lag undersøkelser i appen for å samle tilbakemeldinger fra kunder.
Bygg interaktive gjennomganger uten kode med Userpilot
Det er superenkelt å bygge produktgjennomganger med Userpilot. Og du trenger ingen kode for å gjøre det! Her er hva Userpilots funksjonalitet tilbyr.
Optimaliser produktgjennomganger for hvert kundesegment
Enhver vellykket gjennomgang begynner med å finne ut hvilket brukersegment den nye kunden tilhører.
Userpilot tilbyr et bredt spekter av beregninger som du kan segmentere etter, inkludert:
- brukerattributter (plan, ID, e-post, registreringsdato, nettøkter osv.)
- tilpassede hendelser og hendelsesattributter
- NPS-score
- individuell kontra firmakonto
- plassering og app-språk
- om en bruker har interagert med et UI-element eller en opplevelsesflyt, eller en spesifikk funksjon (ved å bruke funksjonstagger).

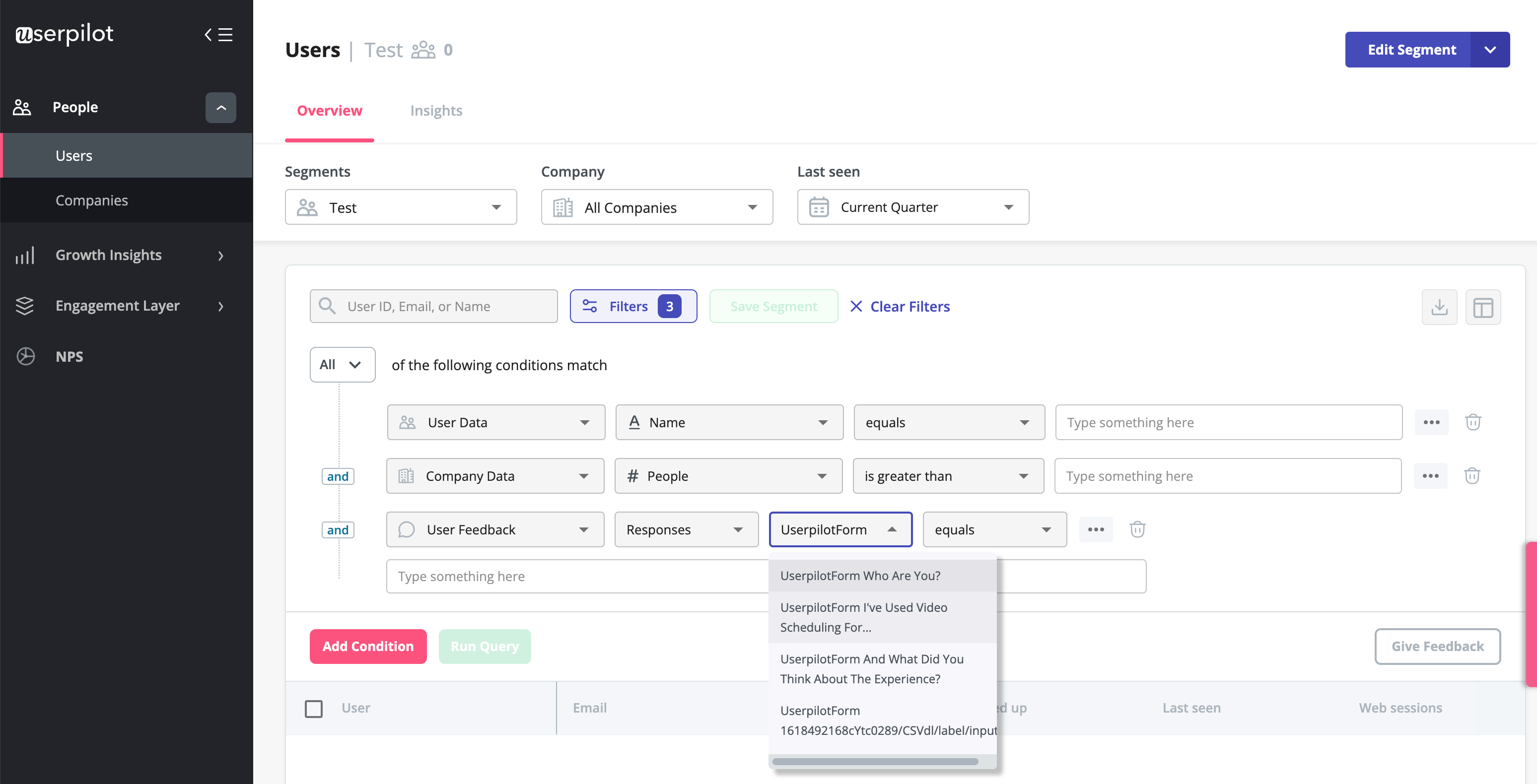
Userpilot segmentering.
Lag gjennomganger med forskjellige UI-elementer
Der Userpilot virkelig utmerker seg er gjennom nivået av personalisering den tillater i gjennomgangene dine.
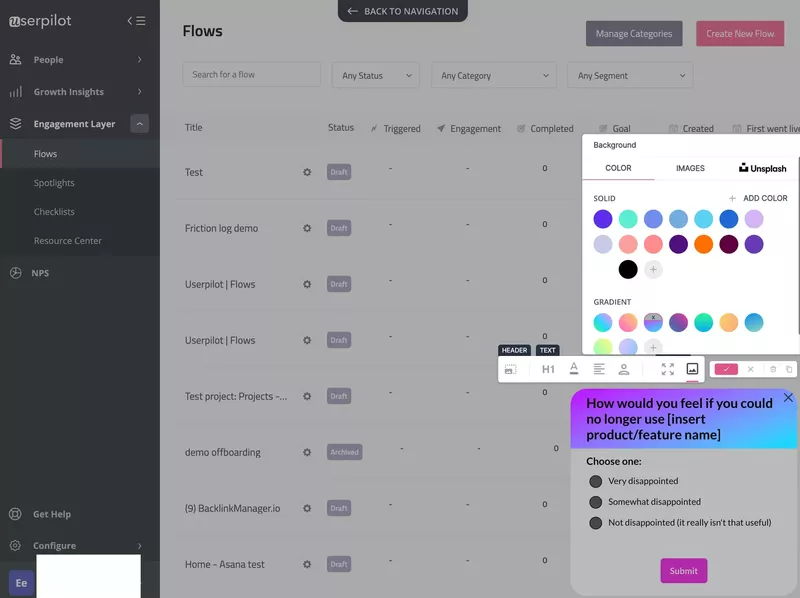
Uansett hvilket brukergrensesnitt du vil bygge, enten det er et verktøytips , en glidebryter, en modal eller noe annet, lar Userpilot deg gjøre det med bare noen få klikk.

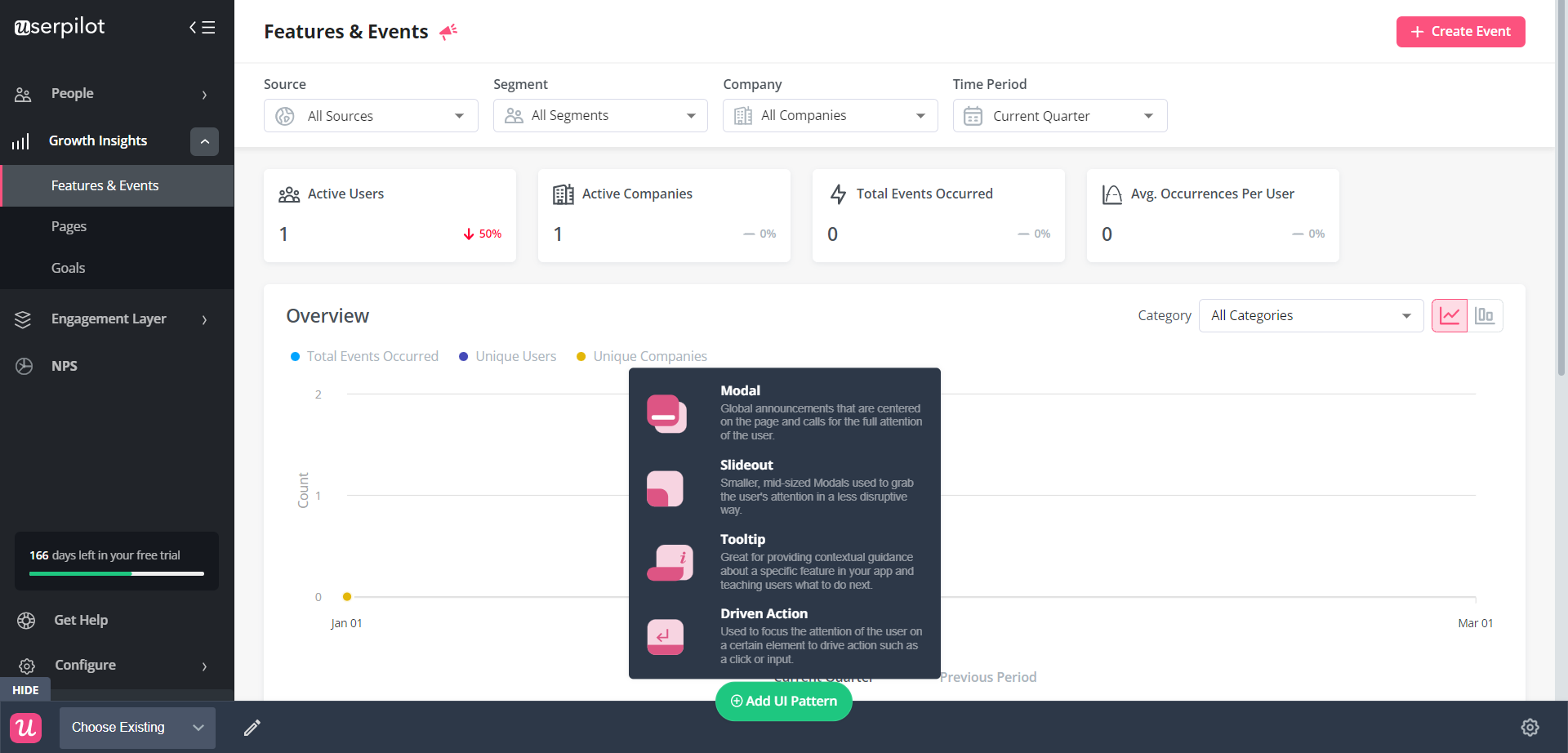
Userpilot UI/UX-mønstre.
Alle disse elementene er interaktive, og du kan til og med kombinere dem i forgrenede sekvenser også.
Det er veldig enkelt å tilpasse utseendet og fargen på disse elementene til merkevaren din.
Samle tilbakemeldinger fra kunder med funksjoner for tilbakemeldinger fra brukere
Du kan lage velkomstskjermmikroundersøkelser for å samle inn kundedata og segmentere dem deretter for å levere en personlig opplevelse .
Med Userpilot kan du også utløse undersøkelser i appen når nye brukere har fullført sin interaktive gjennomgang og oppleve aha-øyeblikket for å se hvordan de føler om produktet ditt.

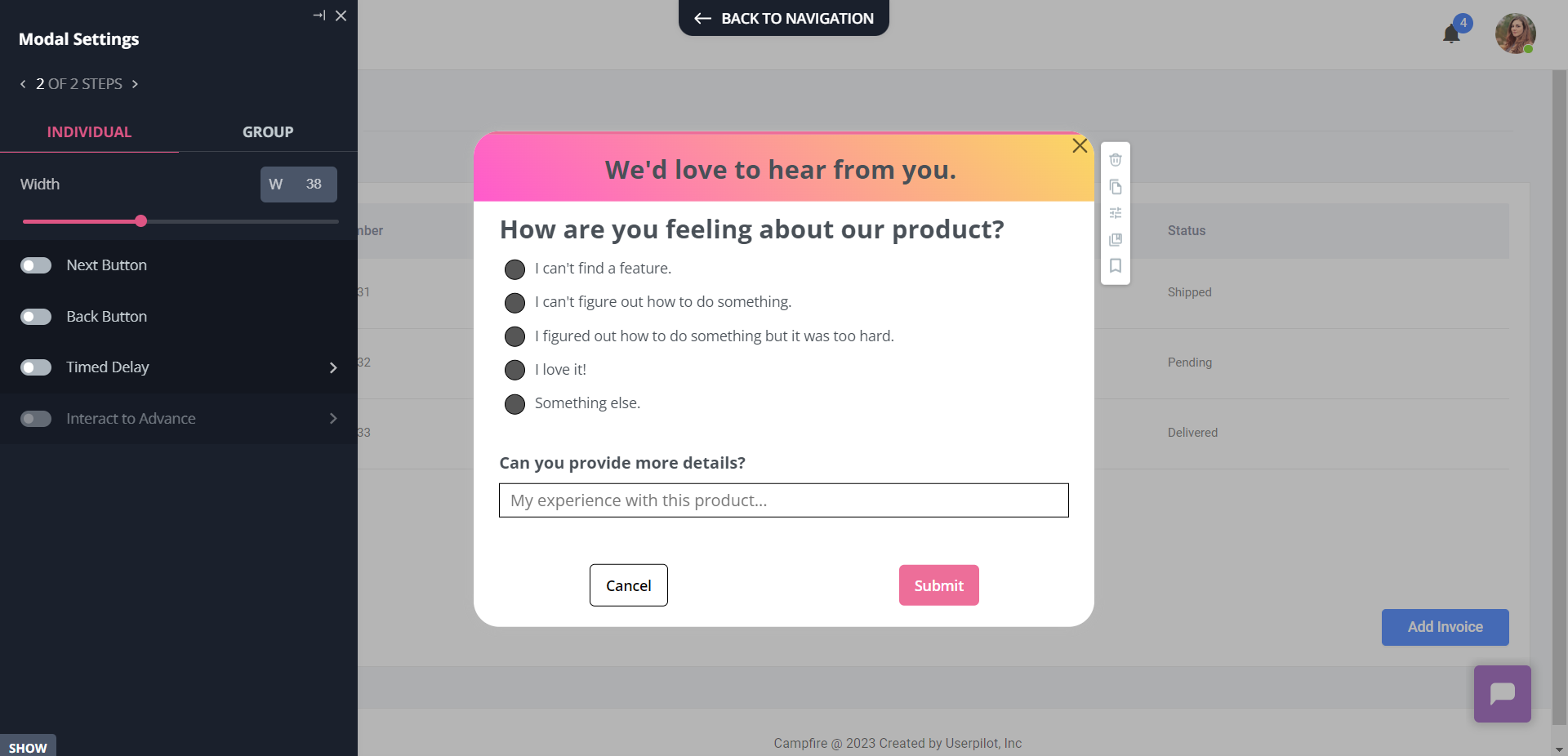
Lag og tilpass undersøkelser i appen uten kode med Userpilot.
Du kan tilpasse undersøkelsene dine slik du ønsker: legg til videoer eller lange skjemaer, endre designet for å matche merket ditt og mye mer.
Konklusjon
Vi håper du fant verdi i disse eksemplene på interaktive gjennomganger og nå vil finne inspirasjon til å lage en for produktet ditt.
Hvis du leter etter gjennomgangsprogramvare, håper vi du vil vurdere Userpilot. Den tilbyr et mangfoldig utvalg av funksjoner til en svært konkurransedyktig pris.
Klikk på banneret nedenfor for å bestille en gratis demo i dag.
Lag interaktive gjennomganger kodefri med Userpilot.