6 inspirujących interaktywnych przejść, które usprawnią Twój Onboarding

Skuteczny onboarding użytkowników to sztuka. Jak zobaczymy na tych 5 przykładach interaktywnych spacerów, angażowanie użytkowników od samego początku jest niezbędne do napędzania aktywacji użytkowników.
Będziesz mógł wziąć niektóre z technik użytych w tych przykładach i wykorzystać je w swoim onboardingu.
TL;DR
- Interaktywne przewodniki to samouczki ekranowe, które wykorzystują interaktywne wskazówki w aplikacji, aby nauczyć użytkowników, jak korzystać z produktu, nowych funkcji lub nowej platformy.
- Wycieczki po produktach to seria modali lub tooltipów, które pokazują różne aspekty aplikacji internetowych. Pomimo swojej popularności, wycieczki po produktach nie działają zbyt dobrze, jeśli chodzi o aktywizację Twoich nowych użytkowników.
- Spacery produktowe są korzystne, ponieważ poprawiają retencję użytkowników poprzez personalizację onboardingu. Powodują również większe zaangażowanie użytkowników swoją prostotą i skutecznością.
- Oto pięć firm, które oferują swoim klientom najwyższej klasy doświadczenia związane ze spacerem:
- Rocketbots prowadzi nowych użytkowników do ich momentu aha dzięki prostej, ale skutecznej kombinacji kontekstowych podpowiedzi i listy kontrolnej.
- Interaktywny walkthrough firmy Salesfare wyjaśnia korzyści płynące z produktu. Ale również pokazuje nowym użytkownikom jak łatwa jest obsługa, każąc im to zrobić samodzielnie.
- Demio wykorzystuje środowisko demo, dzięki czemu użytkownicy mogą w pełni bawić się produktem i zobaczyć jego główne cechy.
- Tallyfy stara się doprowadzić nowych użytkowników do momentu aha (tworzenie i organizowanie zadań dla członków zespołu) dosłownie kilka minut po zarejestrowaniu się, za pomocą łatwych do przeprowadzenia komunikatów edukacyjnych.
- Trello używa przepływu rejestracji, aby zrozumieć persony użytkowników i wdrożyć dla nich odpowiedni onboarding.
- Aby stworzyć efektywne spacery produktowe, musisz zdecydować się na moment aha swojego produktu i skierować do niego nowych użytkowników.
- Aby zmierzyć skuteczność spacerów po produktach, dodaj niestandardowe zdarzenia i śledź ich zakończenie. Możesz również uruchomić ankietę w aplikacji, gdy użytkownicy ukończą Twoje spacery.
- Uprość tworzenie tras zwiedzania dzięki oprogramowaniu do tras zwiedzania. Userpilot jest dobrym wyborem, jeśli chcesz tworzyć spersonalizowane doświadczenia dla różnych segmentów, zbierać opinie klientów w aplikacji i tworzyć wszechstronne przejścia. Zarezerwuj demo i wypróbuj je sam.
![]()
Stwórz bezkodowe interaktywne spacery dla swojego SaaS teraz!

Co to jest interaktywny walkthrough?
Interaktywne przejścia to samouczki na ekranie, które wykorzystują wskazówki w aplikacji, kontekstowe etykiety narzędziowe i inne komponenty UI/UX związane z wprowadzaniem do aplikacji, aby nauczyć użytkowników końcowych, jak korzystać z produktu, niedawno wprowadzonej funkcji lub nowej platformy.
Interaktywne spacery prowadzą użytkowników w trakcie ich podróży, pomagając im przyswoić nowe funkcje i kluczowe elementy produktu/usługi.
Przewodniki zapewniają bardziej spersonalizowane doświadczenie, które przyspiesza czas uzyskania wartości i prowadzi użytkowników do szybszego osiągnięcia momentu “aha!”.
Interaktywne spacery a zwiedzanie produktów
Jedną z najczęstszych form onboardingu użytkownika, z jaką się spotkasz, jest wycieczka po produkcie.
Wycieczka po produkcie to w zasadzie seria modali lub tooltipów, które pokazują różne aspekty aplikacji internetowej.
Pomimo swojej popularności, wycieczki po produktach nie działają zbyt dobrze, jeśli chodzi o aktywizację Twoich nowych użytkowników. Dzieje się tak dlatego, że skutecznie zrzucają wiele informacji za jednym zamachem. Większość użytkowników nie będzie miała rozpiętości uwagi lub pamięci, aby to zachować i skończy się to jeszcze większym zamieszaniem.
Nie tylko to, ale po prostu oprowadzanie nas po produkcie SaaS, który możemy sami zobaczyć, jest trochę bez sensu. Byłoby to tak, jakbyśmy poszli do salonu samochodowego, wybrali samochód, który nam się podoba, a następnie kazali sprzedawcy wskazać, gdzie jest kierownica.
Jasne, jest to w pewnym sensie przydatne, ale większość z nas pewnie sama mogłaby się o tym przekonać.
Interaktywne walkthrough zachęcają użytkownika do interakcji (wskazówki w nazwie!) z aplikacją internetową. Uczą się poprzez działanie.
To byłoby jak pójście do salonu, wybranie samochodu i zabranie go na jazdę próbną. Przy zakupie samochodu, biorąc go na jazdę próbną byłoby bardziej prawdopodobne, aby uszczelnić transakcji. To samo można powiedzieć o Twoim produkcie SaaS. Im więcej Twój nowy użytkownik angażuje się w nią w ramach onboardingu, tym większe prawdopodobieństwo, że osiągnie aktywację.
Podsumowując, wycieczki po produktach nie są zbyt skuteczne w onboardingu nowych użytkowników. Zamiast tego należy tworzyć interaktywne spacery!
Dlaczego warto skorzystać z interaktywnego walkthrough?
Do najpopularniejszych zalet interaktywnych walkthrough należą:
Spersonalizowany onboarding
: Walkthroughs mogą być dostosowane do roli, segmentu klienta lub innych kategorii użytkowników. W rezultacie, spacery po produktach pomagają użytkownikom zaspokoić ich potrzeby i stać się aktywnymi użytkownikami produktu lub usługi.
Szybsze przyjęcie produktu
: Zamiast zmagać się z problemami na własną rękę, wychodzić z aplikacji, aby zapytać kogoś innego, lub przeczesywać centrum pomocy, aby zlokalizować to, czego potrzebują, nowi klienci mogą uruchomić walkthrough. Dzięki samouczkowi, mogą oni od razu zacząć korzystać z nowego narzędzia, zwiększając liczbę użytkowników.
Wyższe zaangażowanie użytkowników
: Interaktywne spacery mogą poprawić doświadczenie użytkownika, dając użytkownikom łatwą metodę poznania produktu lub usługi.
Zwiększenie retencji użytkowników
: Kiedy użytkownicy uczą się, jak korzystać z Twojego produktu przy minimalnym wysiłku, są bardziej skłonni kontynuować z Tobą po zakończeniu darmowej próby.
Stwórz interaktywny spacer dla swojego SaaS teraz!

Przykłady najlepszych interaktywnych walkthroughs dla onboardingu użytkowników
Zbudowanie dobrego walkthrough może być wyzwaniem. Ryzykujesz utratę użytkownika, jeśli zrobisz to zbyt długo. Jeśli utrzymasz go w krótkiej formie, ludzie mogą nie dowiedzieć się wystarczająco dużo o twoim produkcie, aby odpowiednio wykorzystać jego funkcje. Zbyt nudne? Odeszła. Zbyt efektowne? Rozproszony.
Oto pięć firm, które oferują swoim klientom najwyższej klasy doświadczenia związane ze spacerem.
Przykład 1: Interaktywny spacer Rocketbots dla nowych użytkowników
Rocketbots to platforma do przesyłania wiadomości, która pozwala użytkownikom połączyć wszystkie swoje skrzynki odbiorcze w jednej aplikacji.
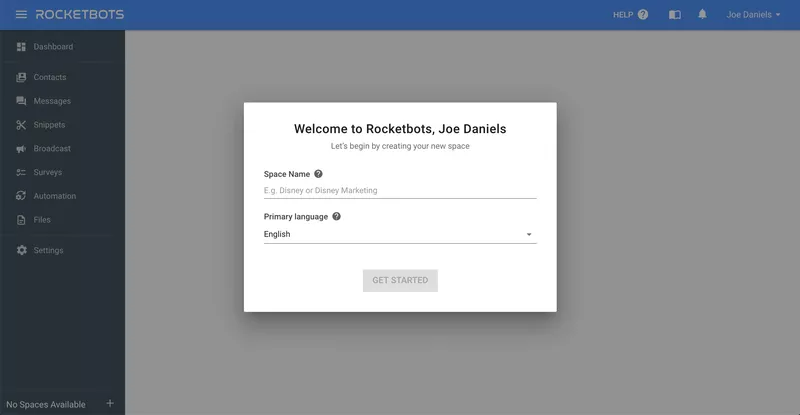
Kiedy użytkownik po raz pierwszy rejestruje się w Rocketbots, wita go ten ekran:

Proces rejestracji w Rocketbots.
Ten ekran powitalny skłania ich do podjęcia pierwszej akcji. W tym przypadku pierwszą czynnością jest wyznaczenie “przestrzeni”. Jest to kluczowe dla działania aplikacji, więc Rocketbots upewnia się, że to zrobisz.
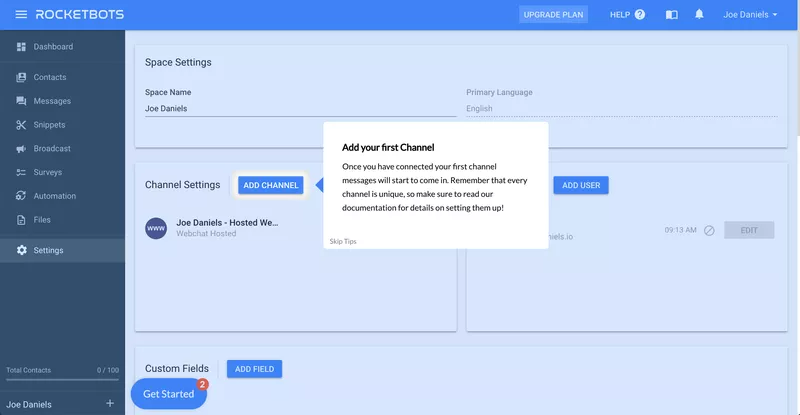
Użytkownik zostaje wtedy przeniesiony do pulpitu nawigacyjnego. Dzieje się tu całkiem sporo, ale na szczęście Rocketbots dostarcza poręczną listę kontrolną onboardingu.

Rocketbots onboarding checklist.
Lista kontrolna nowego użytkownika zawiera kilka kluczowych wydarzeń, które Rocketbots chce, aby nowi użytkownicy ukończyli.
Najpierw pokazuje się im szybki samouczek, aby wiedzieli, jak obchodzić się z wiadomościami.
Momentem aha dla Rocketbots jest jednak uświadomienie sobie, że można dodać praktycznie każdą usługę przesyłania wiadomości. Interaktywny spacer przenosi użytkowników na odpowiednią stronę, a następnie wskazuje im przycisk, który należy nacisnąć, aby dodać usługę.

Odkrywanie funkcji z kontekstowymi etykietami narzędzi.
Zamiast po prostu pokazywać użytkownikom produkt, interaktywny spacer Rocketbots prowadzi ich do momentu aha.
Dodanie tego interaktywnego spaceru do działań związanych z transformacją cyfrową produktu , podwoiło wskaźnik aktywacji Rocketbots z 15% do 30%!
Przykład 2: Salesflare’s product walkthrough
Salesflare to oprogramowanie CRM dla przedsiębiorstw, które automatyzuje większość pracy związanej z utrzymaniem aktualnych kontaktów.
CRM-y mogą być skomplikowane, ale siłą Salesflare jest ich prostota. To jest właśnie ten moment aha, do którego próbuje cię doprowadzić interaktywny przewodnik.
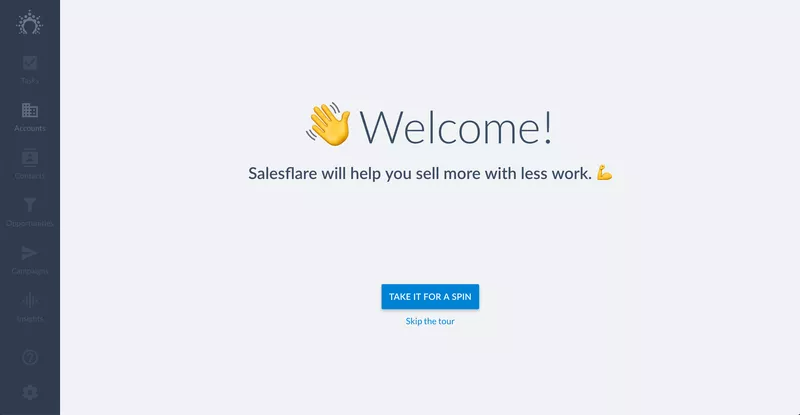
Zaczyna się od poproszenia nowych użytkowników o odbycie product walkthrough.

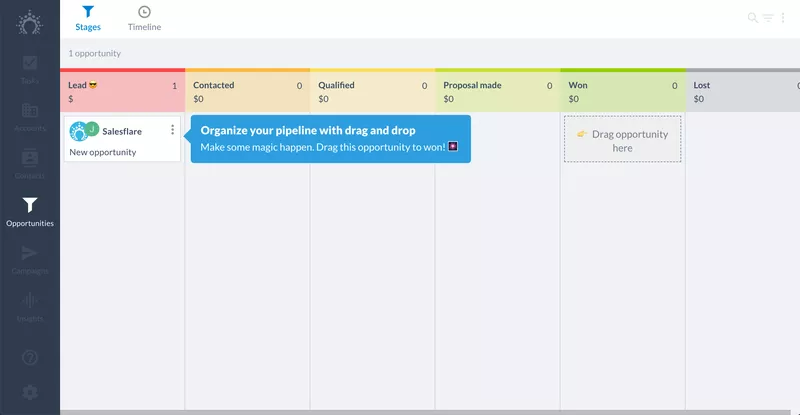
Ekran powitalny Salesflare.
Dawanie użytkownikom możliwości wyboru sprawdza się dobrze, ponieważ oznacza, że ci, którzy wolą znaleźć własną drogę, nie będą musieli siedzieć przez całą trasę i ryzykować wyłączenia.
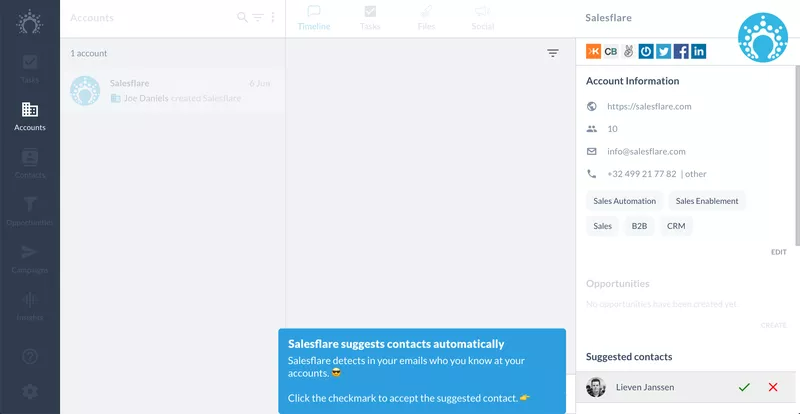
Kiedy użytkownicy rozpoczynają wycieczkę, są wprowadzani do niektórych kluczowych elementów Salesflare.

Salesflare przedstawia swoje kluczowe cechy.
W miarę jak użytkownicy przechodzą przez aplikację, interaktywny przewodnik wyjaśnia korzyści płynące z Salesflare. Ale pokazuje im również, jak łatwy jest w użyciu, popychając użytkowników do zrobienia tego samodzielnie.

Interaktywny spacer wyjaśniający korzyści płynące z Salesflare.
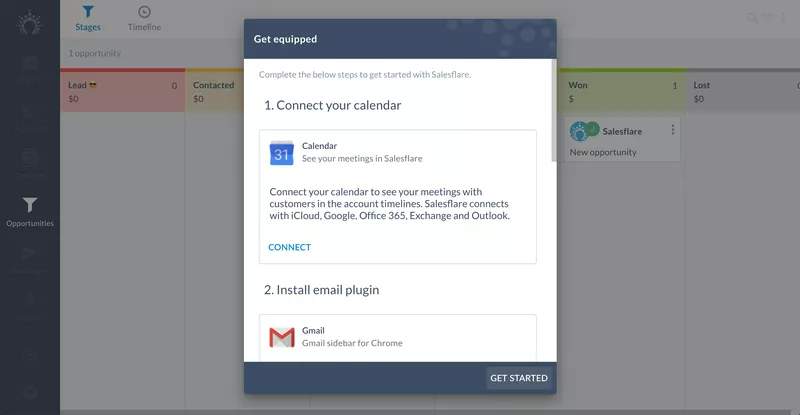
Gdy użytkownik ukończy interaktywny przewodnik, zostanie poproszony o podłączenie różnych usług i aplikacji internetowych.

Modal proszący użytkowników o podłączenie różnych usług i aplikacji internetowych.
Jest to dobry sposób na zakończenie spaceru, ponieważ pojawia się w momencie, gdy doświadczasz momentu aha. A połączenie tych usług to dobra metryka aktywacji dla Salesflare.
Przykład 3: Wycieczka po produkcie Demio i spacer po nim
Demio to usługa hostingu webinarów, zaprojektowana tak, aby jeszcze łatwiej było dzielić się swoimi webinarami ze światem.
Kiedy po raz pierwszy logujesz się do Demio, otrzymujesz wycieczkę po produktach. Nie jest to interaktywne i w zasadzie nie ma w nim zbyt wiele miejsca. Jak wspomniałem wcześniej w artykule, wycieczki po produktach nie są zbyt skuteczne, jeśli chodzi o onboarding użytkownika i szkoda, że Demio nie zaczyna od swojego interaktywnego walkthrough, bo jest ono genialne.
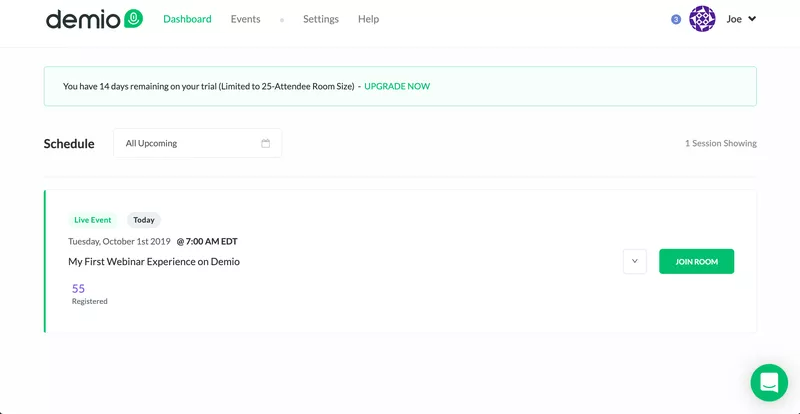
Więc kiedy wchodzisz w produkt, jest ustawiony webinar, do którego możesz dołączyć.

Środowisko demonstracyjne Demio.
Gdy dołączasz do pokoju, pracownik Demio wyjaśnia za pośrednictwem wideo, że jest to przykład rodzaju webinaru, który możesz zorganizować.
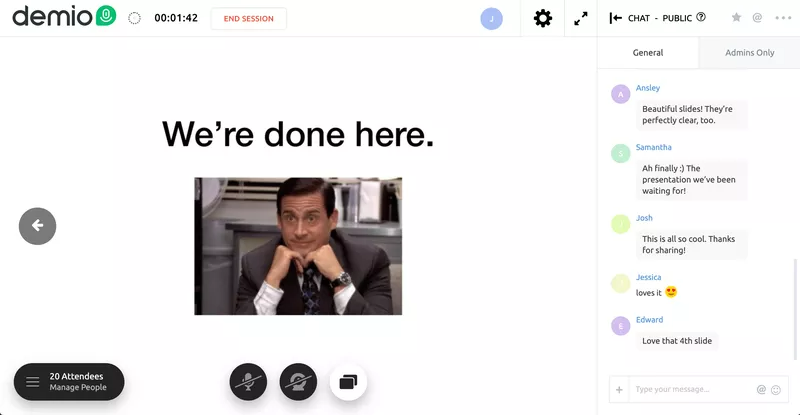
Po krótkim wprowadzeniu przekazuje ci lejce. Jesteś teraz odpowiedzialny za ten fałszywy webinar. Możesz udostępnić swoją kamerę internetową, a nawet skorzystać ze slajdów, które Demio dodał dla Ciebie.

Fałszywy webinar Demio.
Są też fałszywi uczestnicy, którzy czatują w loży z boku.
Jest to świetny sposób na wypróbowanie różnych funkcji oferowanych przez Demio i zapoznanie się z prowadzeniem własnego webinaru.
Momentem aha Demio jest uświadomienie sobie, jak proste jest zorganizowanie webinaru z ich pomocą. Pozwalając Ci doświadczyć i wypróbować produkt za pomocą interaktywnego spaceru, Demio upewnia się, że jesteś gotowy do aktywacji.
Demio jest świetnym przykładem tego, jak można wykorzystać walkthroughs i product tour i stworzyć coś zupełnie innego niż tradycyjne metody szkoleniowe.
Przykład 4: Wskazówki kontekstowe Tallyfy z listą kontrolną
Tallyfy został zaprojektowany, aby usprawnić i zautomatyzować przepływy pracy w biznesie. Momentem przełomowym dla Tallyfy jest uświadomienie sobie, jak proste i efektywne jest tworzenie i organizowanie różnych zadań do wykonania przez Twoje zespoły.
Tallyfy próbuje więc doprowadzić nowego użytkownika do tego wniosku niemal natychmiast, dosłownie kilka minut po rejestracji. Po tym jak modal prezentuje opcję obejrzenia krótkiego filmu wprowadzającego, użytkownik ląduje na tym ekranie.

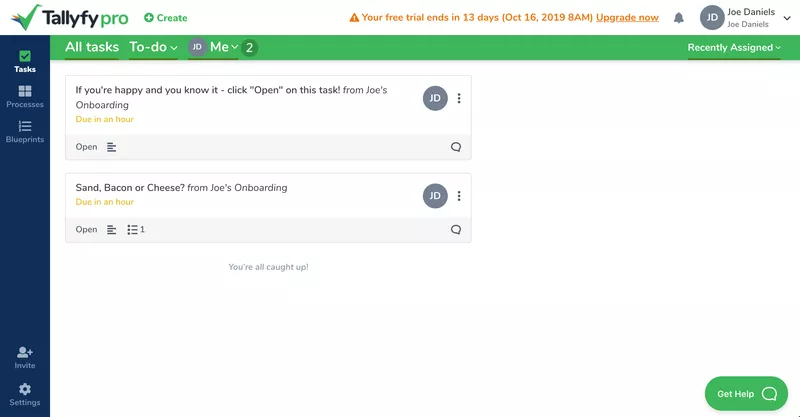
Interaktywny przewodnik po Tallyfy.
Są już dla nich ustawione dwa zadania, w ramach workflow onboardingu. Tallyfy zasadniczo tworzy zadania wewnątrz produktu, które pokazują użytkownikom funkcjonalność produktu.
Kliknięcie na pierwsze zadanie zgodnie z instrukcją otwiera je i wyjaśnia krótko, w czym Tallyfy może pomóc użytkownikom. Mogą obejrzeć filmik, a następnie kliknąć “Complete”. Tak po prostu, użytkownicy dowiadują się o produkcie wykonując swoje pierwsze zadanie na Tallyfy, a to nie mogło być prostsze.
Ukończenie tego pierwszego zadania wskazuje na moment aha. Następnie Tallyfy napędza nowych klientów za pomocą drugiego zadania.

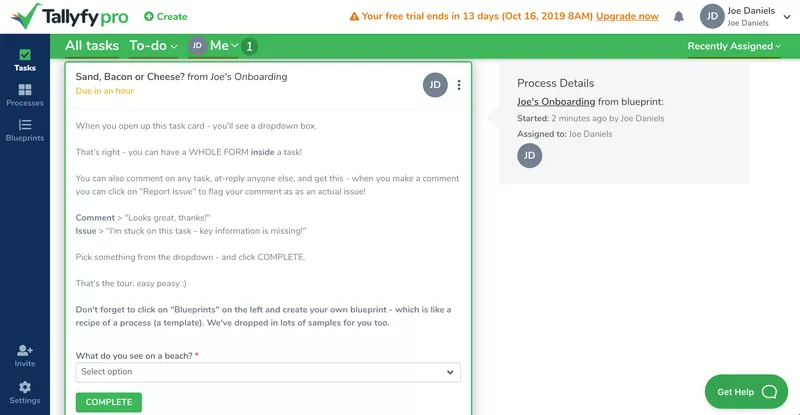
Tallyfy edukuje nowych użytkowników na temat swojego produktu.
Ten jest jeszcze bardziej interaktywny. Edukuje klientów o zaletach Tallyfy i ma na celu zachęcenie użytkowników do wyboru opcji z rozwijanego menu. Chociaż wybór jest dość bezsensowny, działa ze względu na zdolność do angażowania użytkowników w miarę usprawniania przez przyjęcie produktu.
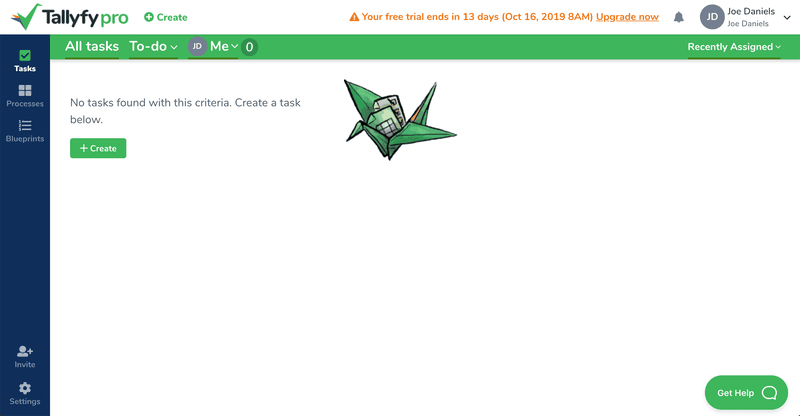
Wreszcie, po zakończeniu obu zadań onboardingowych, użytkownicy są pozostawieni z tym CTA, aby utworzyć własne zadanie.

Tallyfy zachęca użytkowników do stworzenia pierwszego zadania.
Tallyfy wykorzystuje sam produkt do angażowania nowych użytkowników za pomocą interaktywnego spaceru.
Przykład 5: Trello – gamified walkthrough
Trello to aplikacja do zarządzania zadaniami, która pozwala na organizowanie zadań i współpracę z innymi członkami zespołu.
Trudność, jaką Trello ma, jeśli chodzi o onboarding, polega na tym, że istnieje tak wiele różnych segmentów jego bazy użytkowników. Może być wykorzystywany przez duże zespoły chcące rozdzielić swoją pracę, przez freelancerów do uporządkowania bieżących projektów, a nawet przez pary planujące swój ślub.
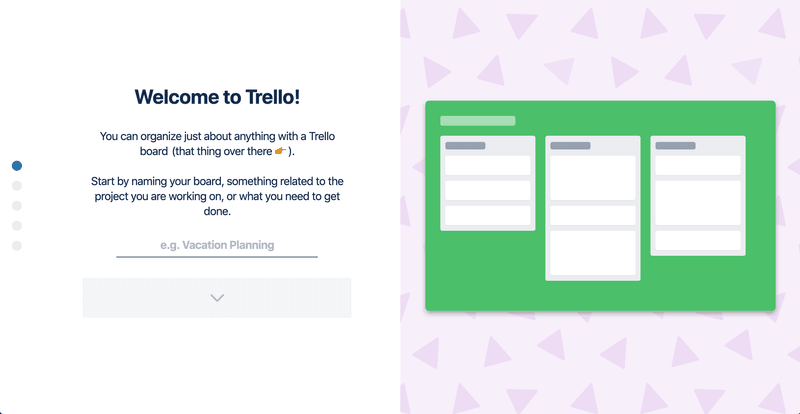
Momentem aha Trello jest zarówno łatwość obsługi, jak i wspomniana wcześniej wszechstronność. Dzięki zastosowaniu interaktywnego walkthrough, Trello jest w stanie pokazać obie te cechy. Kiedy użytkownicy rejestrują się po raz pierwszy, Trello prosi ich o nazwanie swojej pierwszej tablicy. Od razu podkreśla fakt, że można stworzyć tablicę dosłownie na wszystko.

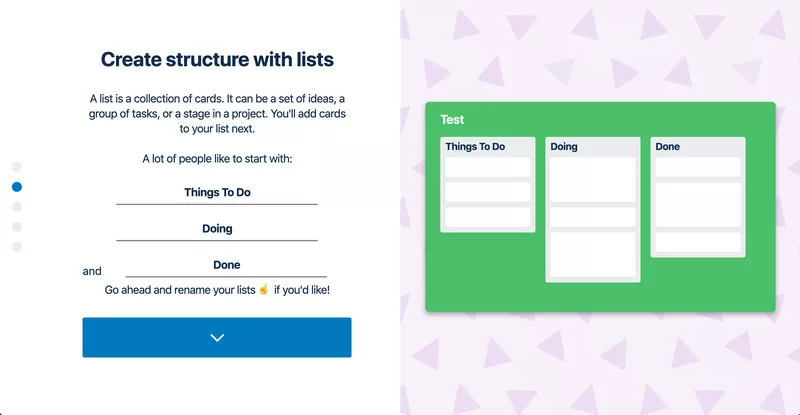
Ekran powitalny Trello.
Następnie wyjaśnia, jak tablice Trello są zorganizowane w Lists. Ale oczywiście nie mówi po prostu użytkownikom, ale upoważnia klientów do stworzenia kilku własnych.

Trello wykorzystuje ankietę powitalną do segmentacji swoich klientów.
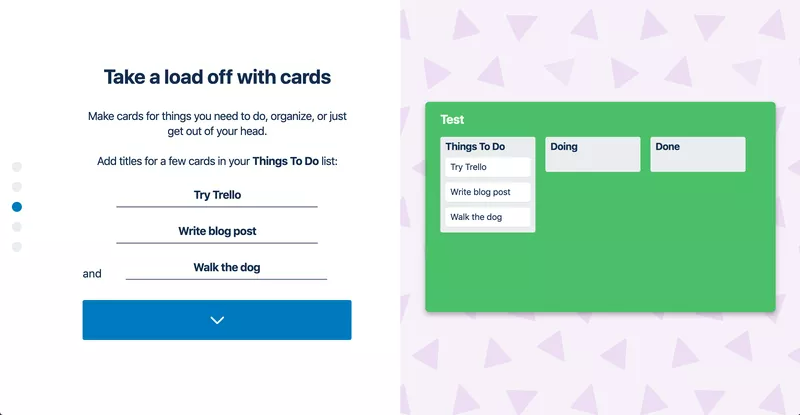
Następnie wyjaśnia pojęcie Kart i jak tworzą one Listy. Zachęca użytkowników do tworzenia niektórych, tym samym napędzając adopcję funkcji.

Trello wprowadza swoją funkcję w ich ekranie powitalnym.
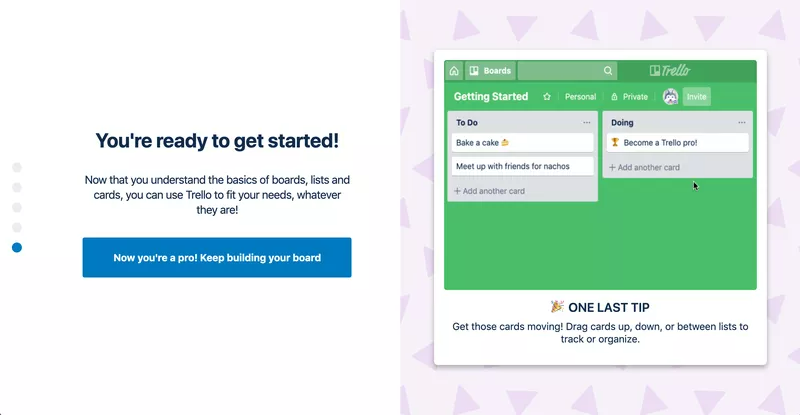
W tym momencie nowi użytkownicy rozumieją hierarchię tablicy Trello. Teraz już wiedzą, jak to działa. Ale nie tylko – oni również pracowali nad stworzeniem swojej pierwszej tablicy. Interaktywny spacer kończy się ostatnią wskazówką. Ten interfejs “przeciągnij i upuść” jest jednym z kluczowych punktów sprzedaży Trello, jeśli chodzi o łatwość użycia.

CTA Trello przenosi użytkowników do ich wstępnie zbudowanej tablicy.
Ten CTA następnie przenosi użytkowników do tablicy Trello, którą właśnie stworzyli. Trello wykorzystuje przewodnik po produkcie, aby przeprowadzić nowych użytkowników przez konfigurację ich pierwszej tablicy, dzięki czemu mogą oni od razu rozpocząć pracę.
Przykład 6: Przewodnik po produkcie Asana pomaga użytkownikom stworzyć własny projekt
Narzędzie do zarządzania projektami Asana pomaga zespołom organizować, śledzić i zarządzać nakładem pracy. Przejrzysty, prosty interfejs Asany charakteryzuje aplikację z prostymi elementami gamifikacji. Moment aha Asany jest jasny – ułatwia pracę z zespołami.
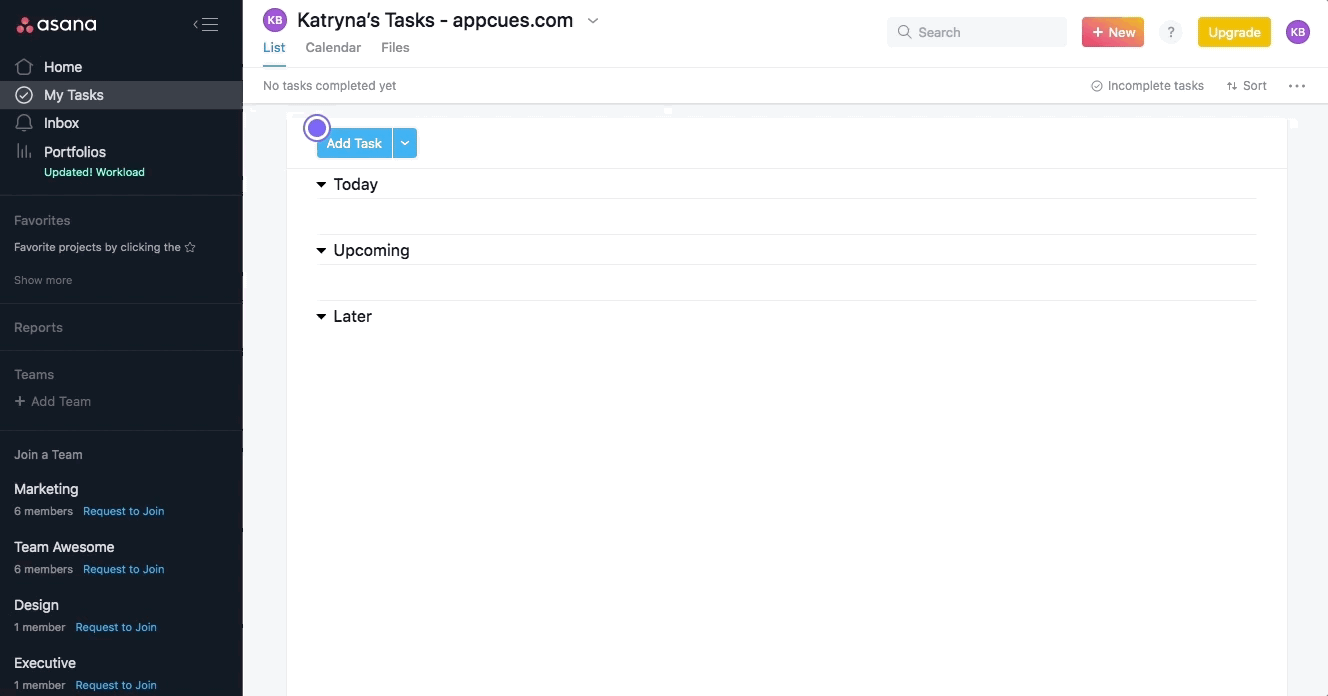
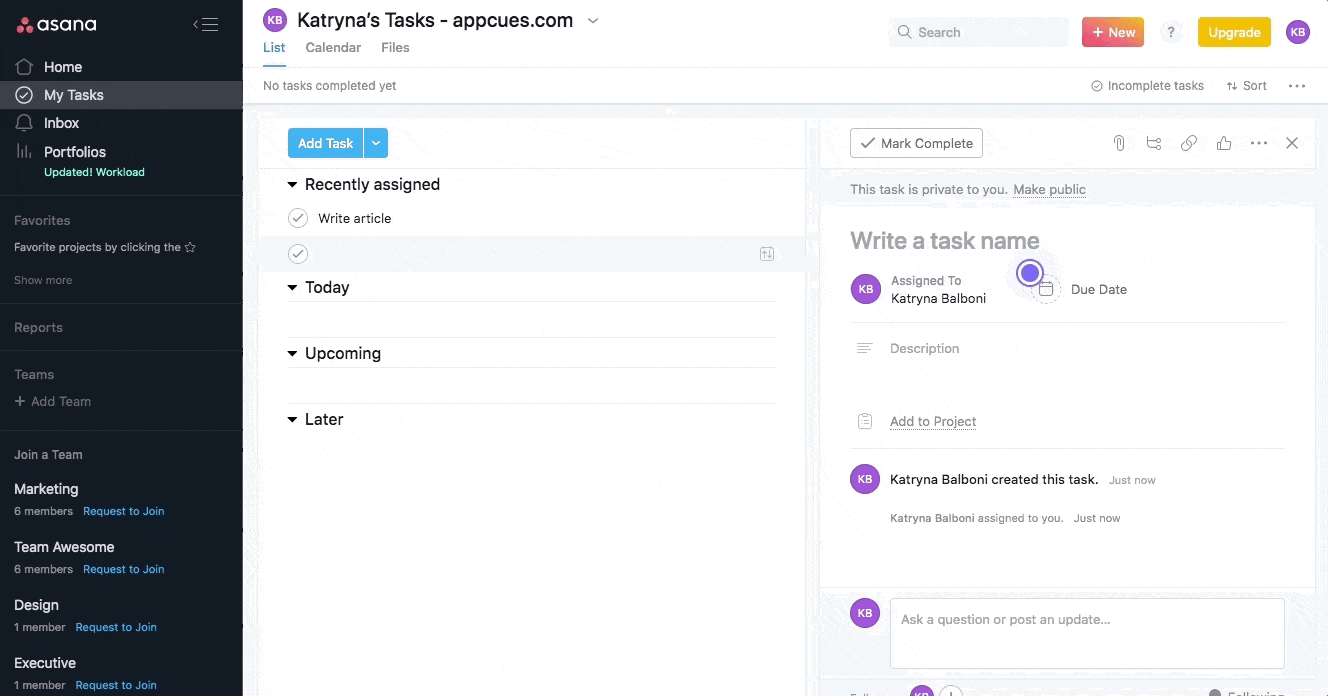
Przewodnik po produkcie Asana zaczyna się od pokazania nowym użytkownikom, jak stworzyć swoje pierwsze zadanie.

Asana wykorzystuje hotspoty do podpowiadania działań.
Następnie po prostu przeprowadza użytkowników przez proces z hotspotami, nie pogarszając onboardingu użytkownika.

Asana wykorzystuje hotspoty do podpowiadania działań.
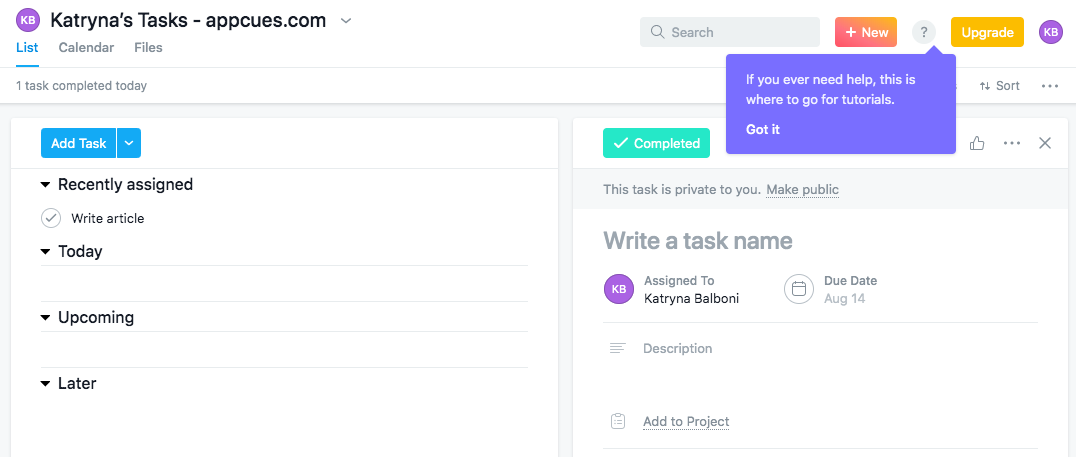
Przewodnik po produkcie kończy się etykietą narzędzia, która pokazuje użytkownikom, gdzie mogą znaleźć samoobsługową pomoc w przyszłości, kładąc nacisk na edukację użytkowników.

Asana wykorzystuje tooltip do zaprezentowania swojego samoobsługowego modalu.
Ten łatwy do przeprowadzenia interaktywny przewodnik jest skuteczny, ponieważ zachęca użytkownika do korzystania z cennych funkcji bez przeciążania go.
![]()
Twórz lepsze interaktywne spacery dla swojego produktu.

Co musisz wiedzieć o interaktywnych walkthroughs
Mam nadzieję, że teraz już rozumiesz, jak potężne mogą być interaktywne przewodniki i walkthroughs, jeśli chodzi o onboarding i aktywizację użytkowników.
Oto najważniejsze rzeczy, o których musisz pamiętać:
- Wycieczki po produktach są mało skuteczne. Dzieje się tak dlatego, że po prostu zrzucają na ciebie ładunek informacji, ale nie angażują cię w żaden sposób.
- Twój interaktywny walkthrough powinien skupić się na kilku głównych wydarzeniach związanych z aktywacją. Powinno to prowadzić do momentu aha.
- Najlepsze interaktywne przewodniki i instruktaże uczą użytkowników o produkcie poprzez wykorzystanie samego produktu. Najlepszym podejściem jest uczenie się poprzez działanie. Zacznij budować swój interaktywny spacer od ekranu powitalnego, segmentującego użytkowników według roli i zadania do wykonania, a następnie serii podpowiedzi uruchamianych przez niestandardowe zdarzenia.
![]()
Zaprojektuj efektywne interaktywne spacery z Userpilotem!

Jak tworzyć interaktywne walkthrough?
Teraz dowiedzmy się o procesie twórczym i o tym, jak można zaprojektować skuteczny interaktywny walkthrough, który napędza przyjęcie produktu i utrzymanie użytkownika.
Zdecyduj się na moment Aha swojego produktu
Kluczem jest trzymanie się dwóch do trzech wydarzeń centralnych – tzw. kluczowych wydarzeń aktywacyjnych. Doprowadzą one Twoich użytkowników do aktywacji – momentu, w którym faktycznie czerpią wartość z Twojego produktu.
Innymi słowy, nie chcesz rozrzucać ich uwagi wokół swojego produktu. Chcesz, aby skupili się na jednym kluczowym wydarzeniu, które poprowadzi ich w kierunku aktywacji. To kluczowe wydarzenie jest często określane jako moment aha. Jest to moment, w którym użytkownik rozumie wartość, jaką może dostarczyć Twój produkt.
Skieruj nowych użytkowników w stronę momentu Aha
Teraz, kiedy budujesz swoje interaktywne przejścia, miej na uwadze ten moment aha. Następnie użyj swojego produktu, aby lejkować swoich użytkowników w jego kierunku, upewniając się, że podejmują kroki wymagane do doświadczenia go.
Możesz użyć różnych elementów UI do tworzenia walkthroughs – tooltipów, modali, hotspotów itp. Możesz albo budować swoje walkthrough od podstaw, albo być bardziej wydajnym ze swoim czasem i używać oprogramowania do walkthrough.
Zmierz efektywność swoich interaktywnych spacerów
Skąd wiesz, że Twój użytkownik rzeczywiście wykonał wymagane działanie i postępuje zgodnie z predefiniowanymi krokami aktywacji użytkownika? Poprzez niestandardowe zdarzenia lub tagi funkcji.
Wystarczy użyć niestandardowych zdarzeń, aby dopasować predefiniowane kroki w swoim spacerze i zobaczyć, jak wielu użytkowników postępuje przez niego.

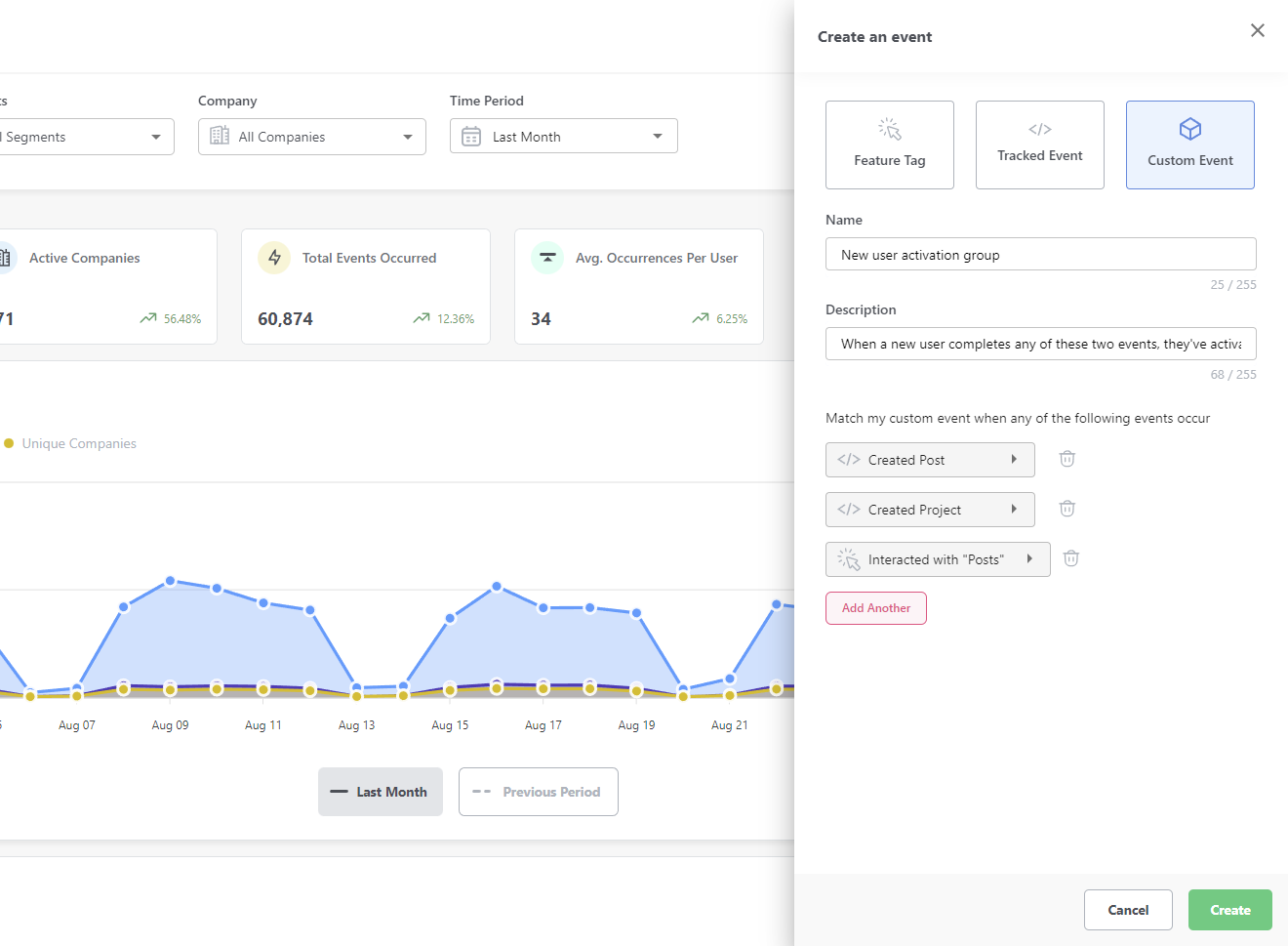
Twórz niestandardowe zdarzenia, aby mierzyć skuteczność swoich walkthroughs.
Zbieraj informacje zwrotne od klientów i ulepszaj swoje spacery
Stworzenie idealnych walkthrough, które nie zanudzają klientów i dostarczają wystarczających wskazówek, aby mogli oni dotrzeć do momentu aha Twojego produktu, to długa droga.
Aby usprawnić swoje działania, wystarczy po zakończeniu spaceru uruchomić ankietę w aplikacji i zapytać użytkowników o ich doświadczenia. Pamiętaj, aby zostawić im miejsce na dodanie swoich wątpliwości. Następnie wykorzystaj te informacje, aby odpowiednio ulepszyć swoje spacery.

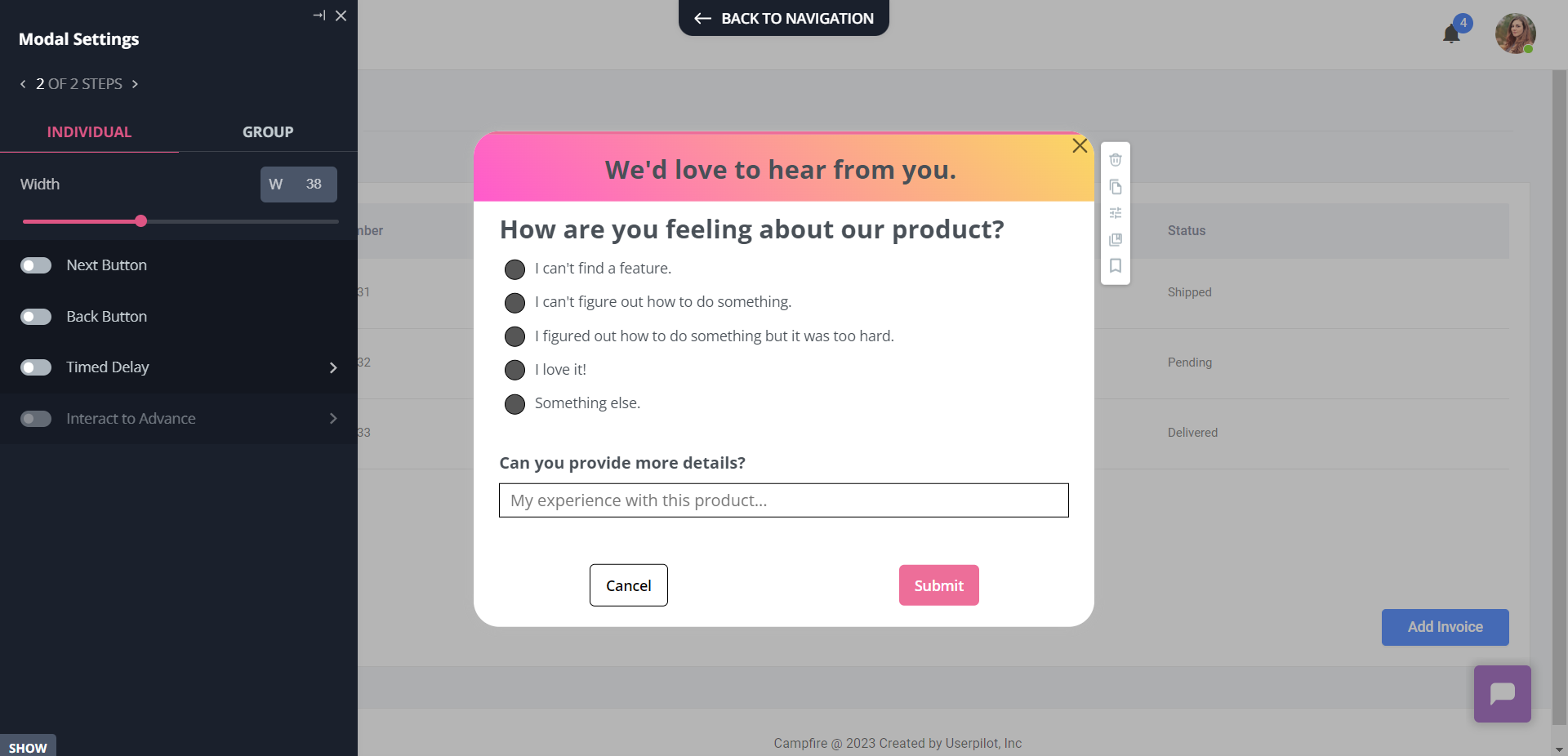
Twórz ankiety w aplikacji, aby zbierać opinie klientów.
Buduj interaktywne przejścia bez kodu z Userpilotem
Budowanie spacerów produktowych z Userpilotem jest super proste. I nie będziesz potrzebował do tego żadnego kodu! Oto co oferuje funkcjonalność Userpilota.
Optymalizacja prezentacji produktów dla każdego segmentu klientów
Każdy udany walkthrough zaczyna się od ustalenia, do którego segmentu użytkowników należy nowy klient.
Userpilot oferuje szeroki zakres metryk, według których można dokonać segmentacji, w tym:
- atrybuty użytkownika (plan, ID, email, data rejestracji, sesje internetowe, itp.)
- niestandardowe zdarzenia i atrybuty zdarzeń
- Wynik NPS
- konto indywidualne a konto firmowe
- lokalizacja i język aplikacji
- czy użytkownik wszedł w interakcję z elementem UI, przepływem doświadczeń lub konkretną funkcją (przy użyciu tagów funkcji).

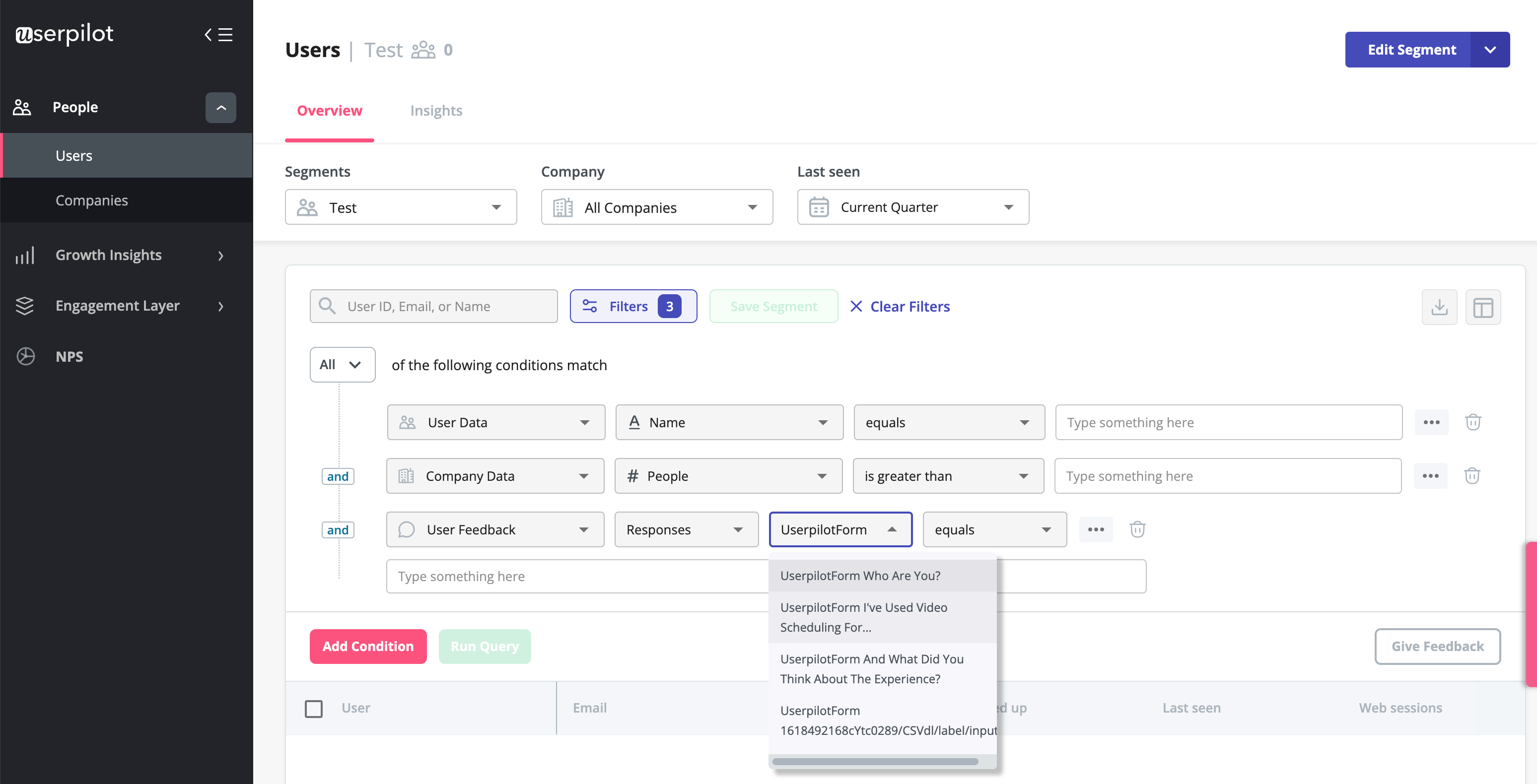
Segmentacja Userpilot.
Twórz spacery z różnymi elementami UI
Userpilot naprawdę wyróżnia się poziomem personalizacji, jaki umożliwia w twoich walkthroughs.
Jakikolwiek element UI chcesz zbudować, czy to tooltip, slider, modal, czy cokolwiek innego, Userpilot pozwoli Ci to zrobić w zaledwie kilka kliknięć.

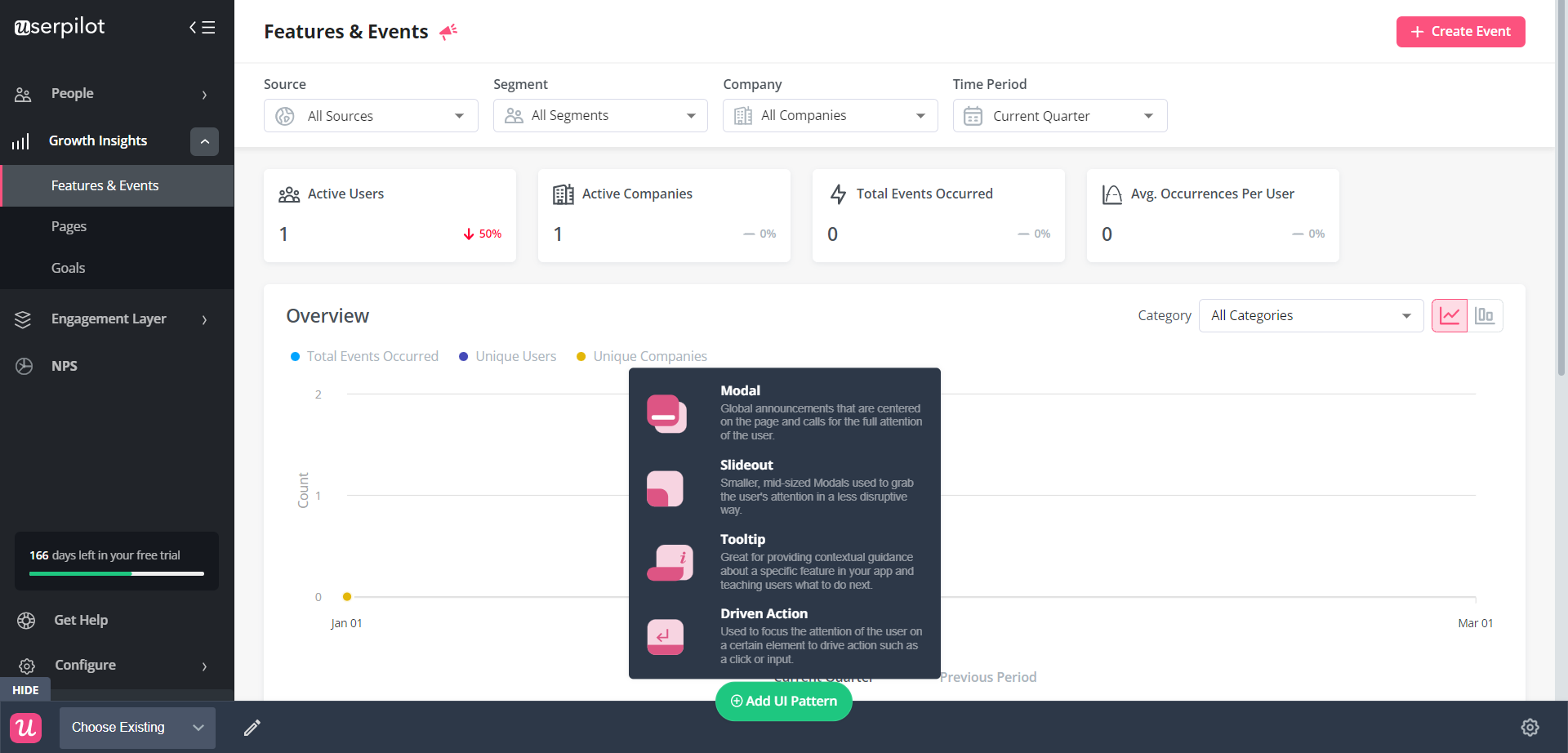
Wzorce Userpilot UI/UX.
Wszystkie te elementy są interaktywne, a nawet można je łączyć w rozgałęzione sekwencje, jak również.
Bardzo łatwo jest dostosować wygląd i kolor tych elementów również do swojej marki.
Zbieraj informacje zwrotne od klientów, korzystając z funkcji opinii użytkowników
Możesz stworzyć mikroankiety na ekranie powitalnym, aby zebrać dane klientów i odpowiednio je segmentować, aby dostarczyć spersonalizowane doświadczenie.
Dzięki Userpilot możesz również uruchomić ankiety w aplikacji, gdy nowi użytkownicy ukończą interaktywny spacer i doświadczą momentu aha, aby zobaczyć, jak czują się z Twoim produktem.

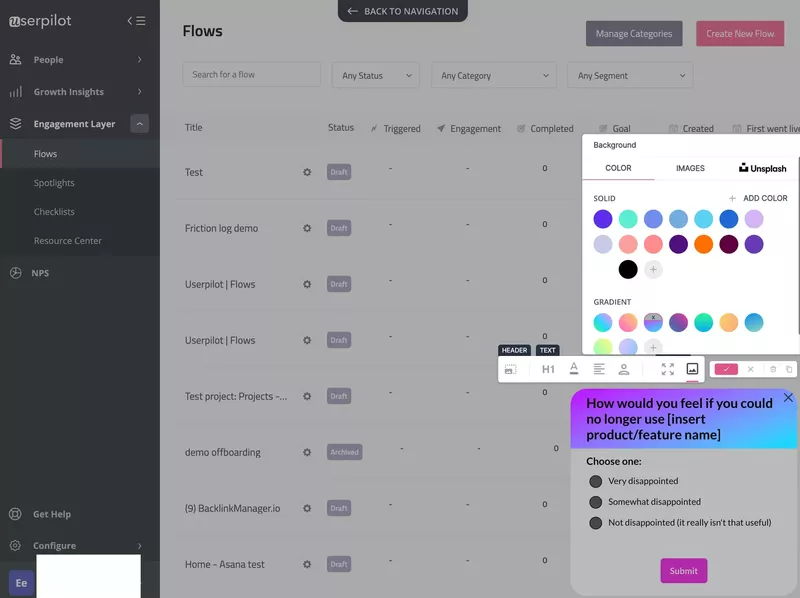
Twórz i dostosowuj ankiety w aplikacji bez kodu dzięki Userpilot.
Możesz dostosować swoje ankiety jak tylko chcesz: dodać filmy lub długie formularze, zmienić wygląd, aby pasował do Twojej marki i wiele więcej.
Wniosek
Mamy nadzieję, że znalazłeś wartość w tych przykładach interaktywnych walkthrough i teraz znajdziesz inspirację do stworzenia takiego dla swojego produktu.
Jeśli szukasz oprogramowania do walkthrough, mamy nadzieję, że weźmiesz pod uwagę Userpilot. Oferuje zróżnicowane funkcje za bardzo konkurencyjną cenę.
Kliknij na poniższy baner, aby zarezerwować bezpłatne demo już dziś.
![]()
Twórz interaktywne przejścia bez kodu dzięki Userpilot.


