Userlane for Onboarding Automation: Features, Pricing, and Review20 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Is Userlane a good choice for onboarding automation?
- Userlane is a good choice for onboarding automation and it comes with features such as user segmentation, onboarding checklist, self service support, and user journey mapping.
- While Userlane is undoubtedly powerful, certain scenarios might necessitate exploring alternatives.
-
- Extensive Third-party Integrations: While Userlane offers some key integrations if your business heavily relies on a diverse range of third-party tools and you need a seamless, in-depth integration for all of them, you might want to explore platforms like Pendo or Mixpanel that offer broader integration ecosystems.
- Budget Constraints: While Userlane offers a plethora of features suitable for established enterprises or growing companies, it might be beyond the reach of early-stage startups with limited funds. If you’re on a strict budget and looking for a more affordable solution, platforms like UserGuiding, Intercom, or Intro.js might be more aligned with your financial constraints.
- Complex Customization Needs: If your platform requires highly specialized or intricate onboarding experiences that go beyond standard walkthroughs and tooltips, you might find Userlane’s customization options a bit restrictive. In such cases, tools like WalkMe or Appcues, known for their deep customization capabilities, might be a better fit.
- If you’re looking for a better option for onboarding automation, Userpilot exceeds both functionality and value for money compared to Userlane.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful onboarding automation capabilities firsthand.
What is Userlane?
Userlane is a no-code digital adoption platform used to measure how employees use applications, identify areas for improvement, and offer real-time guidance directly within any application.
In addition, it allows you to get a real-time view of digital transformation progress in your organization. You can now delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
Must have features of onboarding automation tools
There are many onboarding automation tools available, so you may be confused about which one to choose.
Though the right tool will depend on your business goals and needs, here are the must-have features for any onboarding automation tool.
- Make sure the tool you choose isn’t limited to just product tours. Pick a tool that provides various UI patterns (modals, slideouts, banners, checklists, hotspots) to create beautiful welcome screens, and interactive walkthroughs to guide new customers and delight them from the very beginning.
- Look into getting decent segmentation capabilities based on in-app behavior and in-app experience engagement so you can trigger onboarding flows properly.
- An in-app help center is another feature that you should be looking for in an onboarding automation tool. With this, you can collect all your documentation files, tutorials, and videos in one place and offer on-demand support.
- Integration with 3rd party apps and tools so you can gain more insights and collect them in one place.
There you have it. These are the basic features that any solid onboarding automation tool should cover. Do your own research before buying a tool and make sure it’s aligned with your business goals.
Userlane features for onboarding automation
Teams use Userlane to ditch the stress of manual onboarding. The platform allows you to build a customized and interactive onboarding dashboard for each software, promoting an easy software onboarding experience every time.
Here are some ways Userlane helps with onboarding:
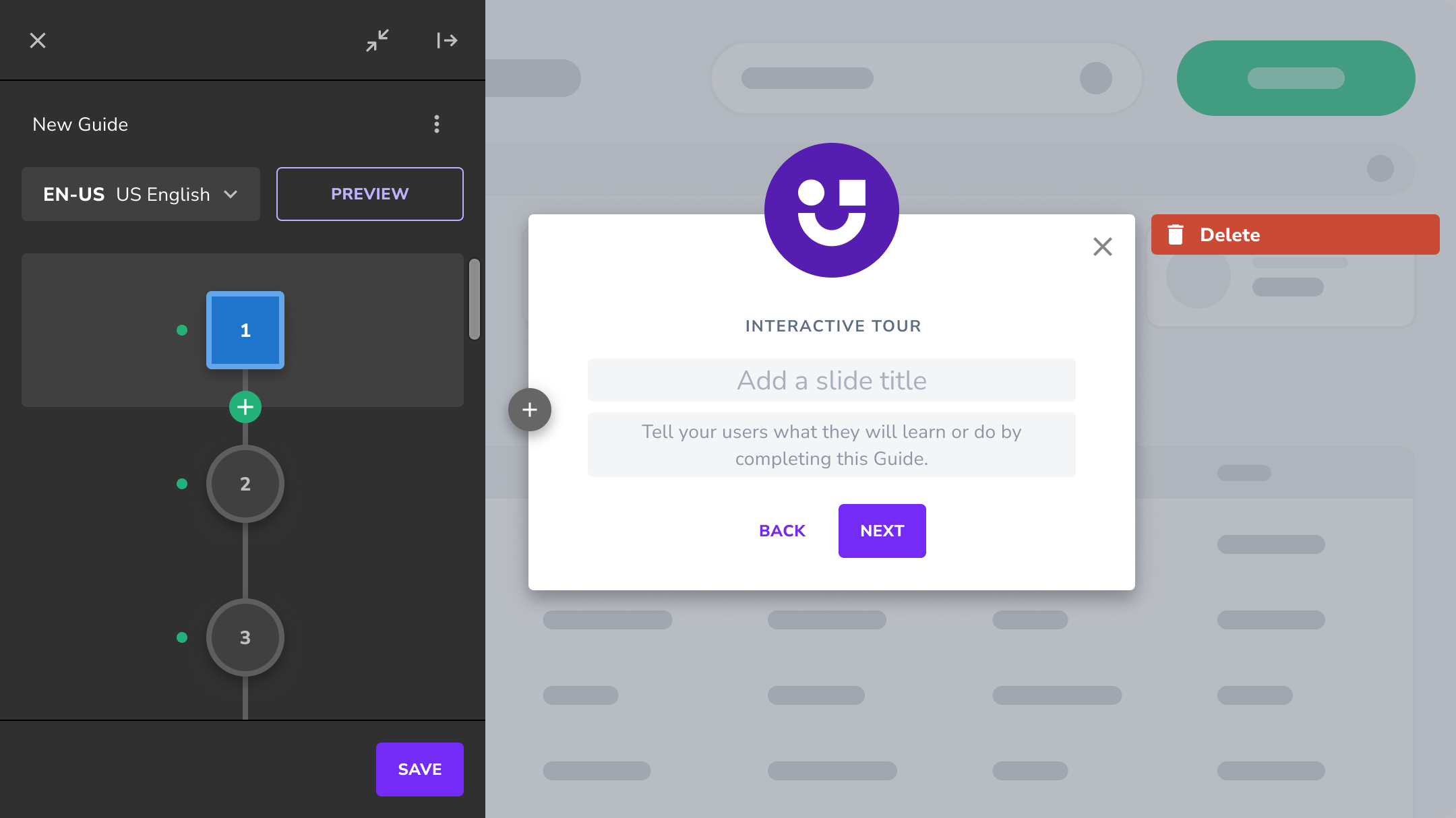
- Digital adoption solution: Userlane has a digital adoption solution that provides on-screen, step-by-step guidance to your users. This way, users can navigate your software with ease. You can also create an interactive in-app guide that walks users through tasks, so there’s no steep learning curve or need for external training materials.
- User-specific communication: User onboarding isn’t one-size-fits-all. Everyone’s needs are different. You can customize and improve their walkthroughs and communication based on the user’s behavior and software. Personalized communication makes it easy to remember how to use the features and get help.
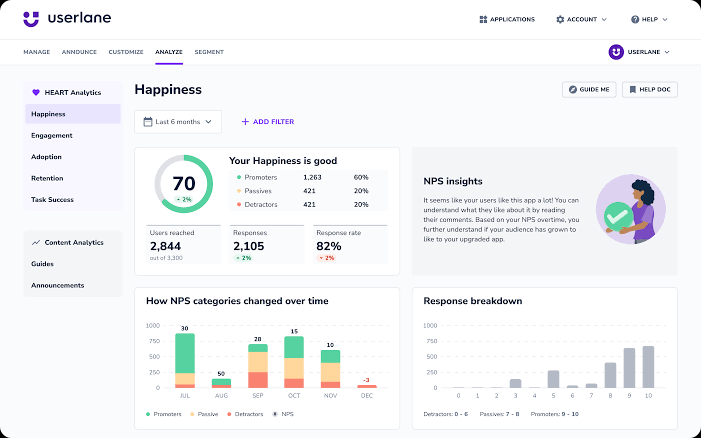
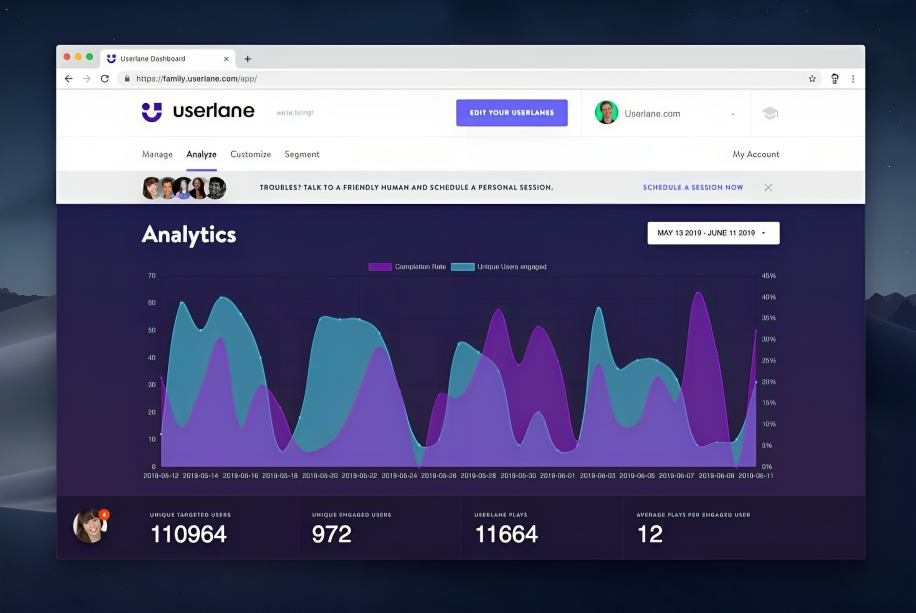
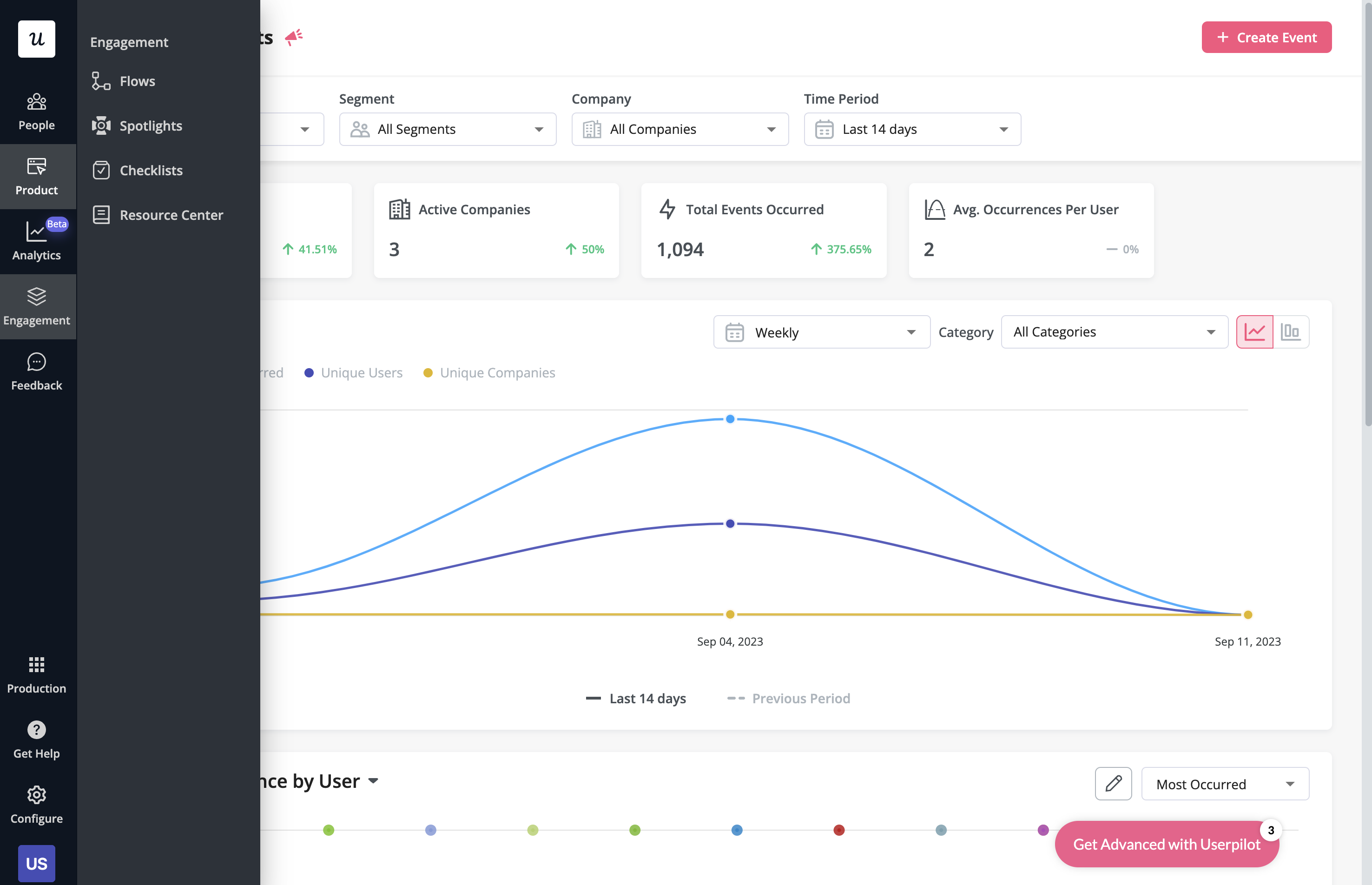
- Comprehensive Analytics: Userlane has two applications for user analytics: HEART and Content analytics. HEART is Userlane’s premiere model to monitor software adoption across enterprise apps. The model shows if an application delivers the expected value. And highlights areas teams can improve and optimize. Content Analytics adds a layer of interactivity for guided learning within the platform. This feature allows teams to create guides, tips, and Pop-Ups and host NPS surveys.
Userlane’s user segmentation
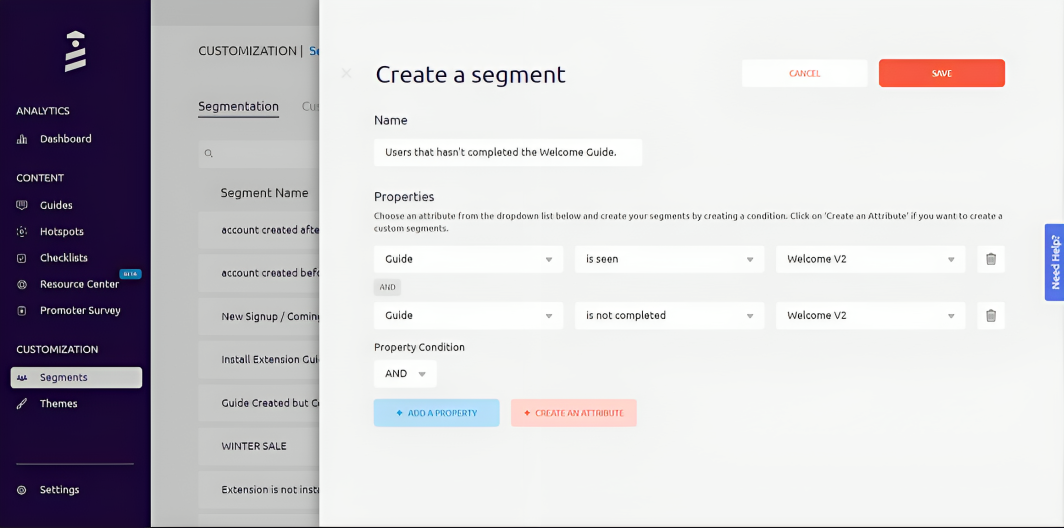
Userlane has an Advanced Segmentation Builder to help you target different user segments.
Here’s how it can work:
- You can create and display interactive user guides tailored to specific users based on their context. This way, the guidance is relevant to the users.
- Teams can customize interactive guides based on different roles within the team. A role-specific offers a more personalized user experience.
- You can target individual users through their unique IDs. This way, each user receives only the relevant guidance.
Userlane’s onboarding checklist
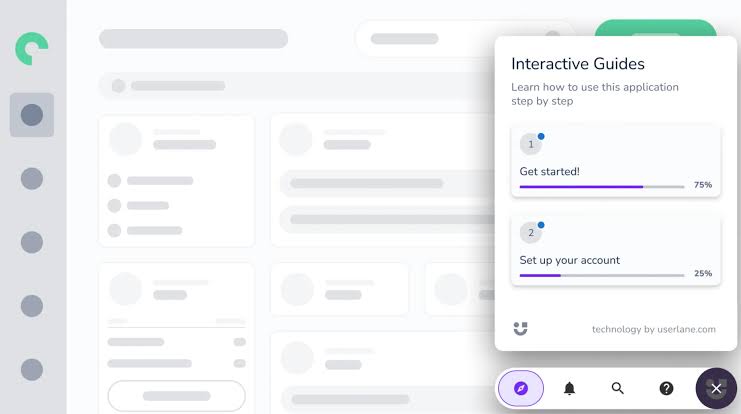
With Userlane you can create and convert these onboarding tasks into onboarding guides, which is essentially an automatic checklist of simple steps users need to follow to reach their goal.
However, Userlane doesn’t offer general onboarding checklists compared to Userpilot. An onboarding checklist template is a code-free checklist widget you can easily copy, customize, and reuse for different user segments and stages of the user journey. You can build an onboarding checklist template quickly and easily without writing any code by using Userpilot.
Userlane’s self service support
It’s one thing to build a great product; it’s another thing to build a system of quality support for your users. They’re functional and emotional experiences can determine customers’ overall satisfaction.
What does self-service support entail?
It entails building solutions that are easily accessible and discourage customers from immediately seeking one-on-one support from an agent.
Here are the features of Userlane for self-service support:
- Interactive Onboarding Guides: Userlane provides step-by-step on-screen guidance, ensuring users understand how to use software or platforms without needing external help.
- Real-time Support: Instead of searching through FAQs or documentation, users receive immediate help directly within the application, reducing the need for support tickets.
- User Analytics and Feedback: This allows you to understand where users might get stuck or confused, enabling continuous improvement of the user experience and promptly addressing potential support issues.
Userlane’s user journey mapping
Userlane is primarily recognized as an onboarding and training solution offering interactive step-by-step guides to help users navigate software applications.
While Userlane might not be the primary tool for in-depth user journey mapping, it still offers some basics functions:
- Real-time Analytics: Offers insights into user behavior and where they might get stuck. With these analytics, you can identify friction points or areas of confusion within the user’s in-app journey.
- Customization: Allows tailored user experiences that mimic certain user journey stages.
- Interactive guides: help guide users through their journey within an application.
What are the pros and cons of Userlane?
Userlane’s pros
Higher productivity, less support effort, and happier users are what Userlane is created for. From a vast spectrum of capabilities to elegantly crafted UI elements that cater to any walkthrough, regardless of its level of customization, Userlane stands out as a robust platform to bolster user engagement and product familiarization.
Let’s dive into the pros of using Userlane:
- Streamlined no-code interface: Userlane boasts a user-friendly dashboard, enabling even those with no coding background to easily design and implement onboarding flows.
- Product adoption analytics: Get a real-time view of digital transformation progress in your organization. Delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
- Dynamic user walkthroughs: Craft compelling and interactive walkthroughs that intuitively guide users through your software, ensuring they grasp every essential feature.
- Versatile in-app communication tools: Whether tooltips, banners, or pop-up modals, Userlane offers many tools to engage users directly within your platform. With Userlane’s customer onboarding solution, you can tailor communications for different user segments, guiding them through the tasks and processes they will most likely need help with.
- Seamless third-party integrations: Integrate Userlane with various analytics tools, CRM platforms, and other essential software to ensure a harmonious workflow and data sharing.
- Granular audience segmentation: Understand your users and their needs better by segmenting them based on behavior, user type, or other customizable metrics. This ensures that your messaging and tours are always relevant and timely.
- Optimized A/B testing capabilities: Refine your onboarding and in-app messaging by A/B testing different approaches, enabling you to continually enhance user experience based on concrete data.
- Thoughtful pacing with walkthrough rate limiting: Ensure users aren’t too quickly bombarded with too much information. With Userlane’s rate limiting, you can pace the introduction of new features or tasks, striking a balance between informing and overwhelming.
Userlane’s cons
As with any tool, weighing its strengths and weaknesses is essential. Here are the notable drawbacks of adopting Userlane:
- Visual Customization Restrictions: One of Userlane’s apparent setbacks lies in its restricted visual customization capabilities. If you have an eye for aesthetic and unique branding elements might find the platform limiting. The lack of diverse templates and somewhat rigid design elements could impede brands from truly reflecting their identity.
- Analytical Ambiguities: In the age of data-driven decision-making, Userlane’s analytical powers — or the lack thereof — stand out. While it offers basic insights, those looking for a deep dive into granular user behavior, funnel analysis, heatmaps, and more might need to bridge the gap with external integrations.
- Integration Quandaries: Speaking of integrations, Userlane might not be the Swiss Army knife of connectivity that some businesses might be hoping for. While essentials like Zendesk, Google Analytics, Hubspot, and Salesforce are on the list, those yearning for a wider array of integration options might need to strategize around these limitations.
- Cost Considerations: Userlane’s pricing structure could be a roadblock, especially for startups and SMEs keen on budget constraints. The initial investment for Userlane might seem daunting, especially considering the added costs of potential integrations and the learning curve associated with maximizing the platform’s potential.
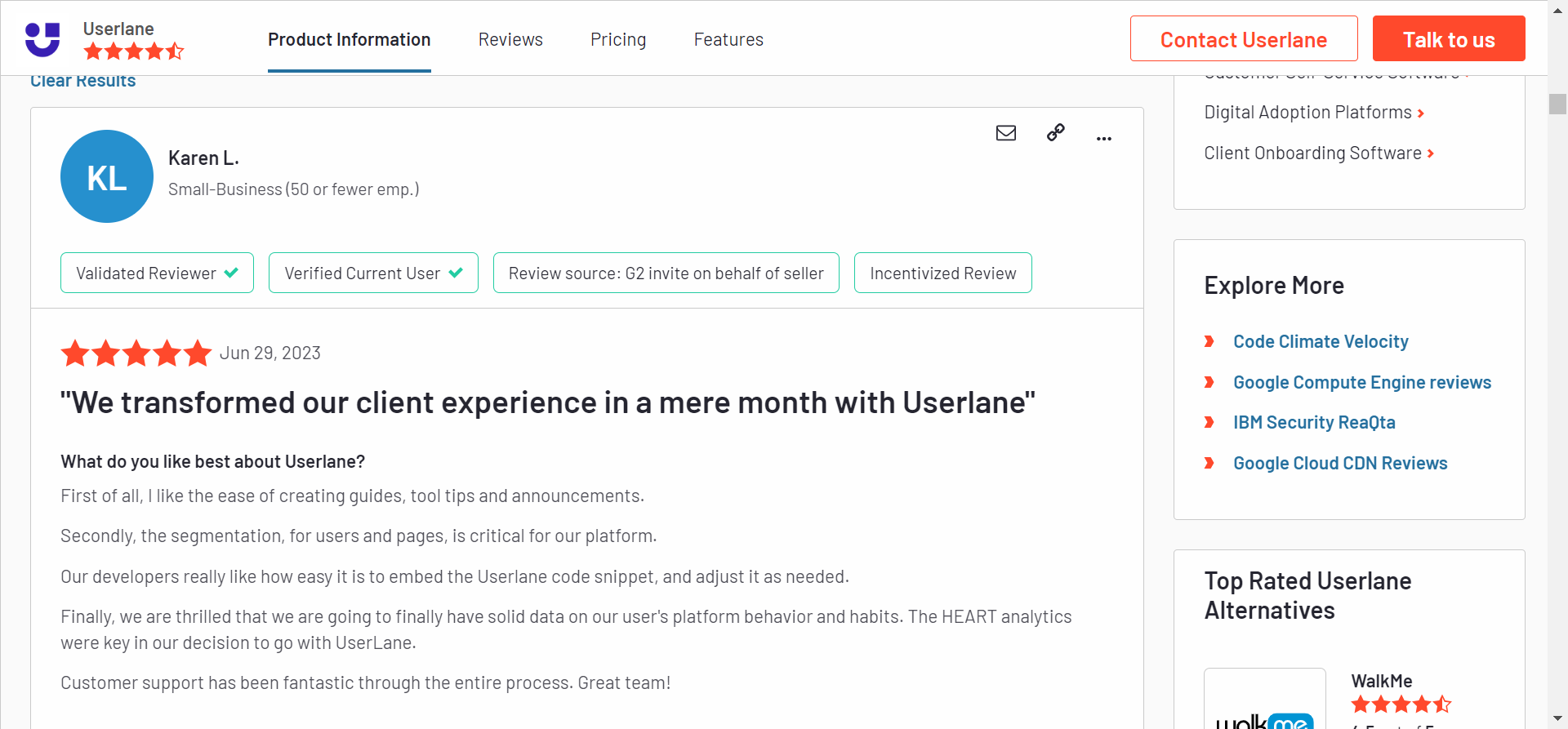
What do users say about Userlane?
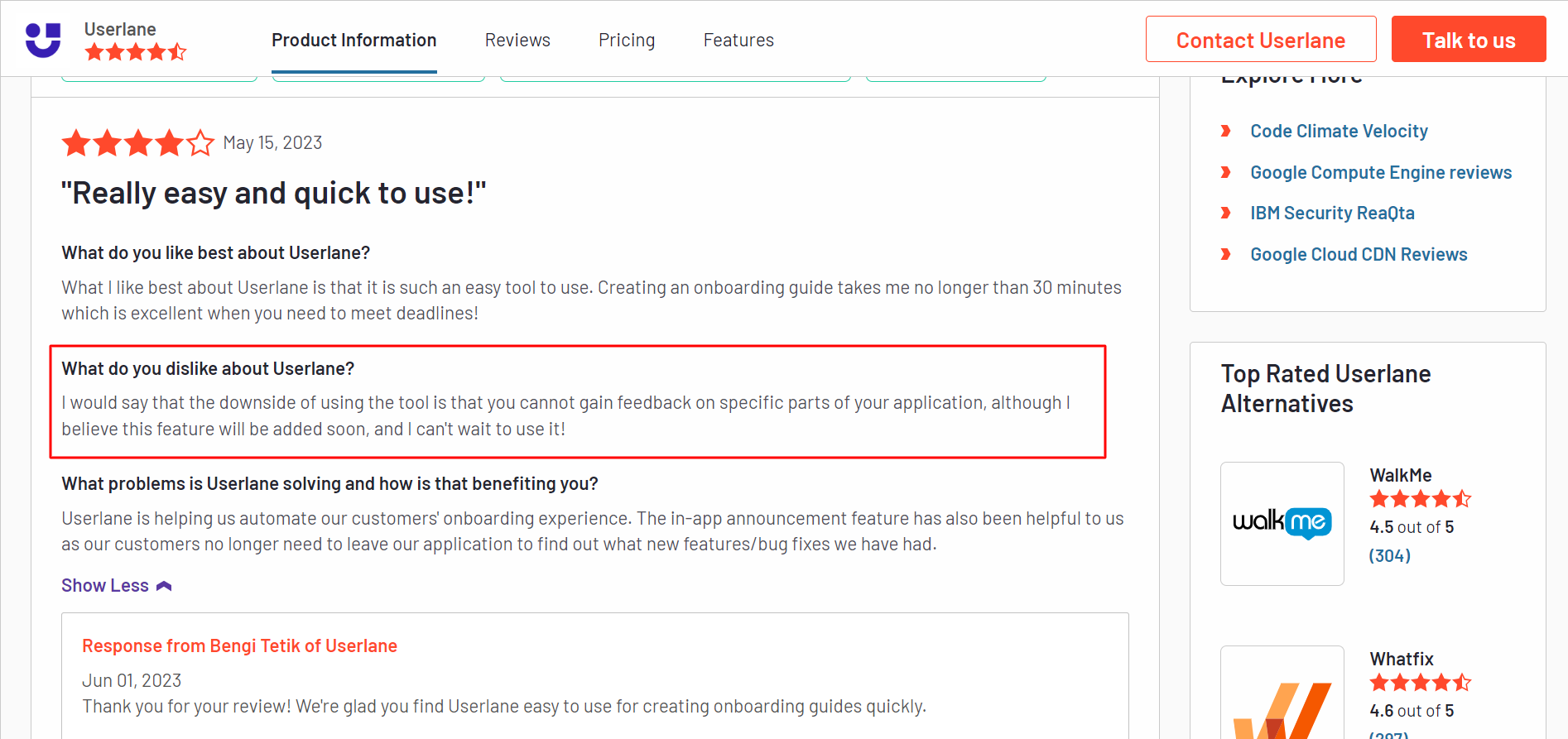
Userlane boasts of some great reviews on G2. Testimonies range from the tool’s effectiveness, helpfulness, and simplicity.
First of all, I like the ease of creating guides, tool tips and announcements.
Secondly, the segmentation, for users and pages, is critical for our platform.
Our developers really like how easy it is to embed the Userlane code snippet, and adjust it as needed.
Finally, we are thrilled that we are going to finally have solid data on our user’s platform behavior and habits. The HEART analytics were key in our decision to go with UserLane.
Customer support has been fantastic through the entire process. Great team!

I would say that the downside of using the tool is that you cannot gain feedback on specific parts of your application, although I believe this feature will be added soon, and I can’t wait to use it!
Userlane’s pricing
Userlane’s pricing plan is structured in a customizable pattern. This means you need to get a custom quote to know the plan that fits your brand’s purpose based on the level of your SaaS and the number of acquired customers.
3 Reasons why you might need a Userlane alternative
While Userlane is undoubtedly powerful, certain scenarios might necessitate exploring alternatives.
- Extensive Third-party Integrations: While Userlane offers some key integrations if your business heavily relies on a diverse range of third-party tools and you need a seamless, in-depth integration for all of them, you might want to explore platforms like Pendo or Mixpanel that offer broader integration ecosystems.
- Budget Constraints: While Userlane offers a plethora of features suitable for established enterprises or growing companies, it might be beyond the reach of early-stage startups with limited funds. If you’re on a strict budget and looking for a more affordable solution, platforms like UserGuiding, Intercom, or Intro.js might be more aligned with your financial constraints.
- Complex Customization Needs: If your platform requires highly specialized or intricate onboarding experiences that go beyond standard walkthroughs and tooltips, you might find Userlane’s customization options a bit restrictive. In such cases, tools like WalkMe or Appcues, known for their deep customization capabilities, might be a better fit.
Userpilot – A better alternative for onboarding automation

Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.
- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.
- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.
- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.
Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
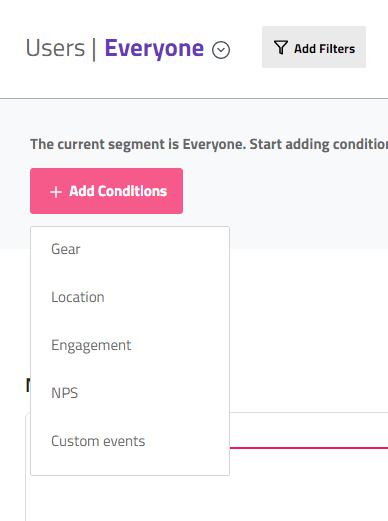
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.
- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.
- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
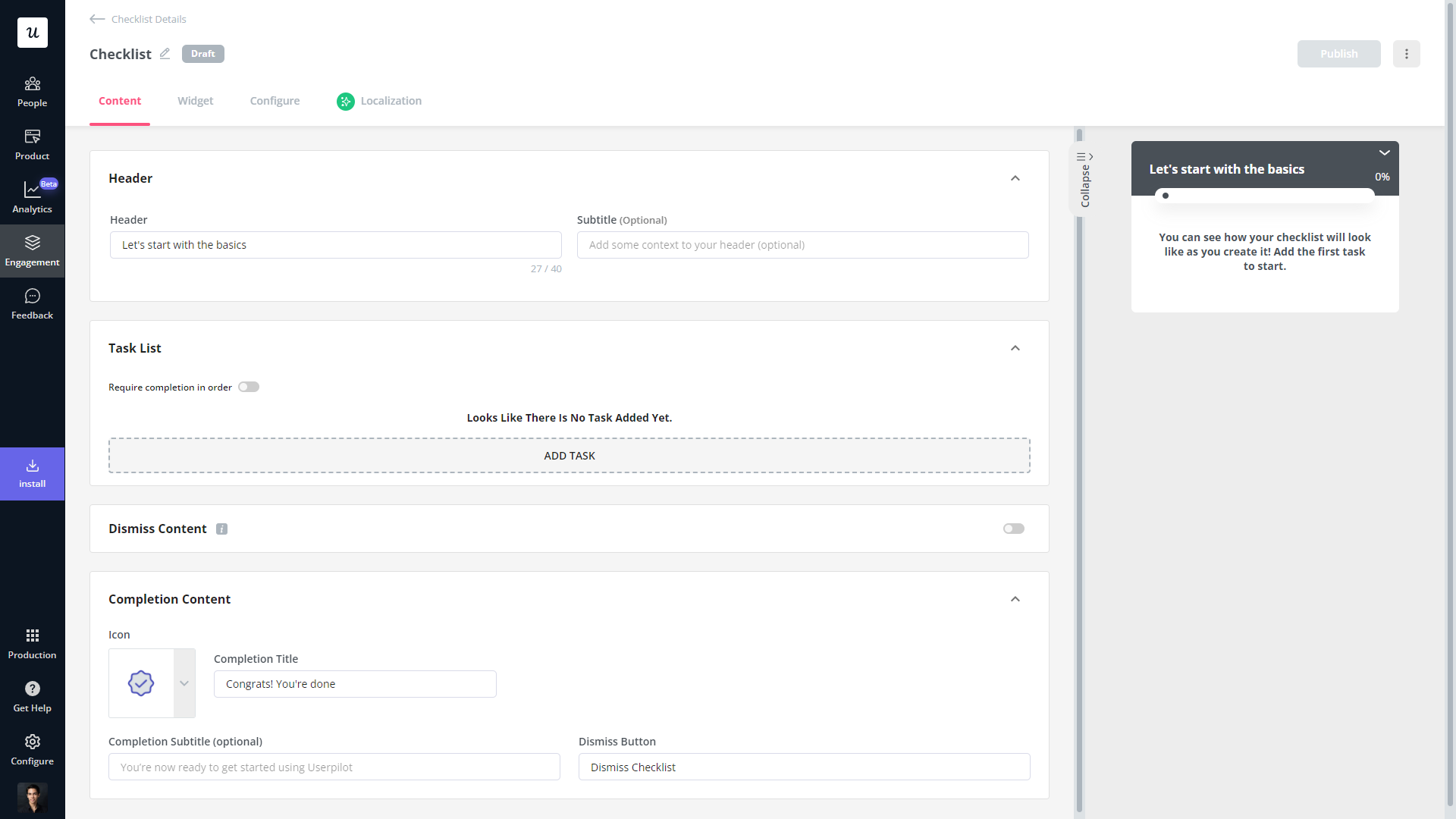
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
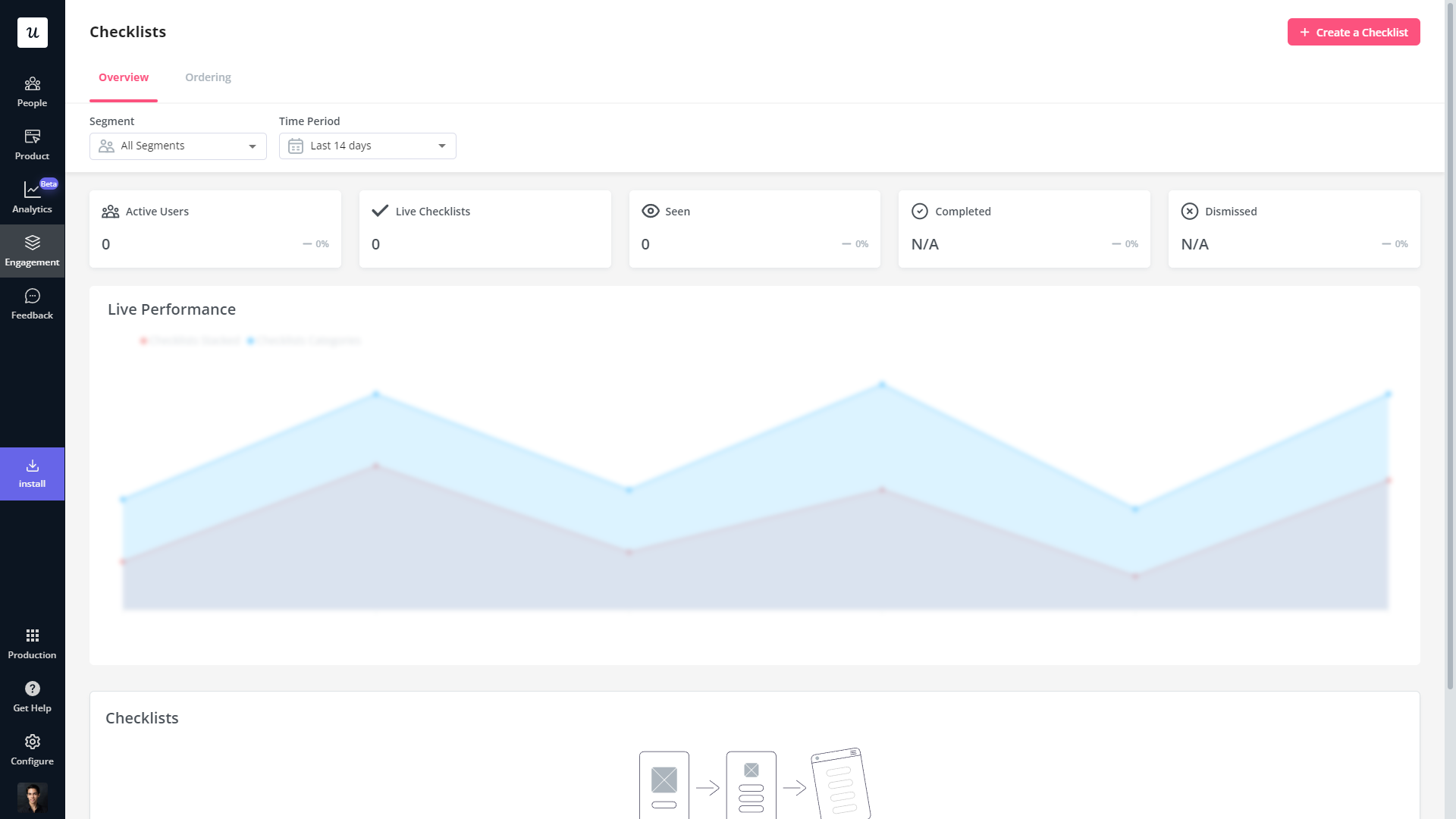
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.
- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.
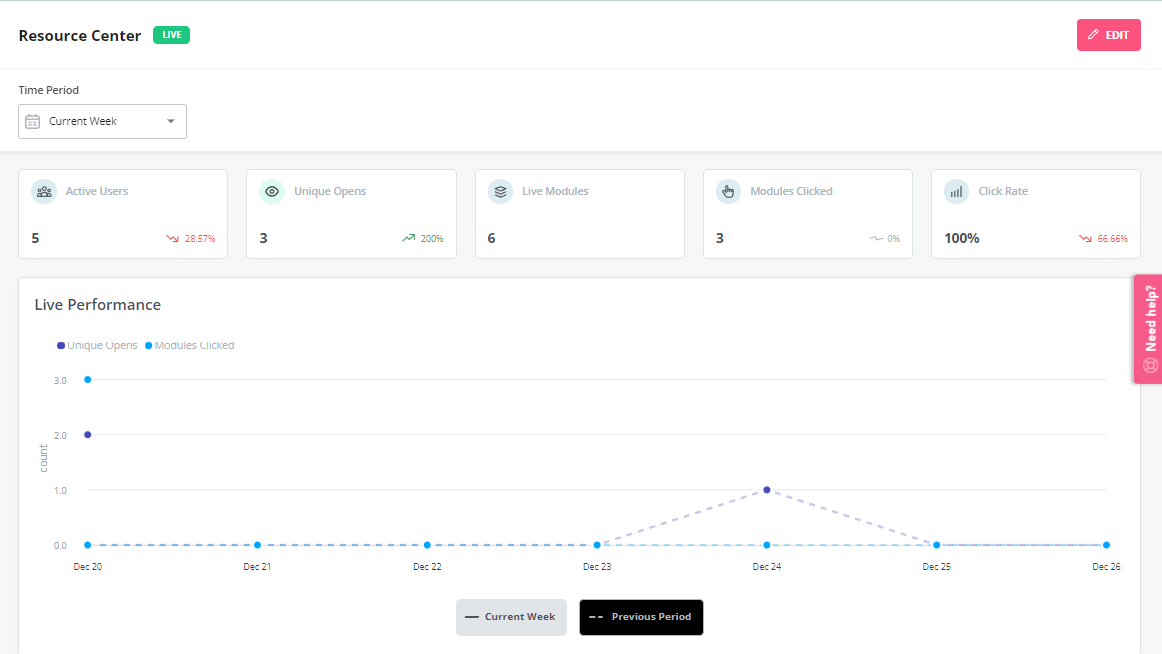
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.
Userpilot’s user journey mapping
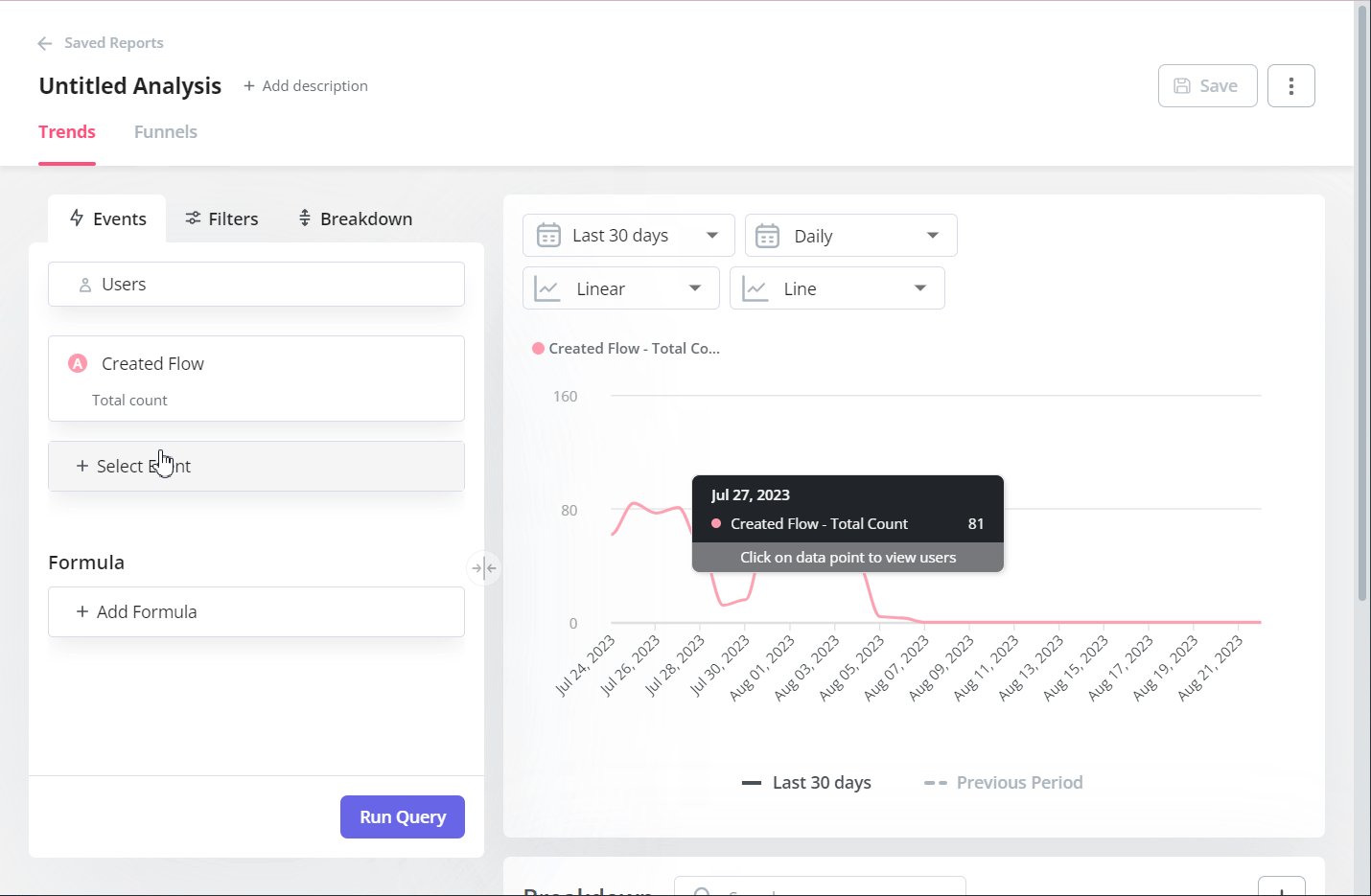
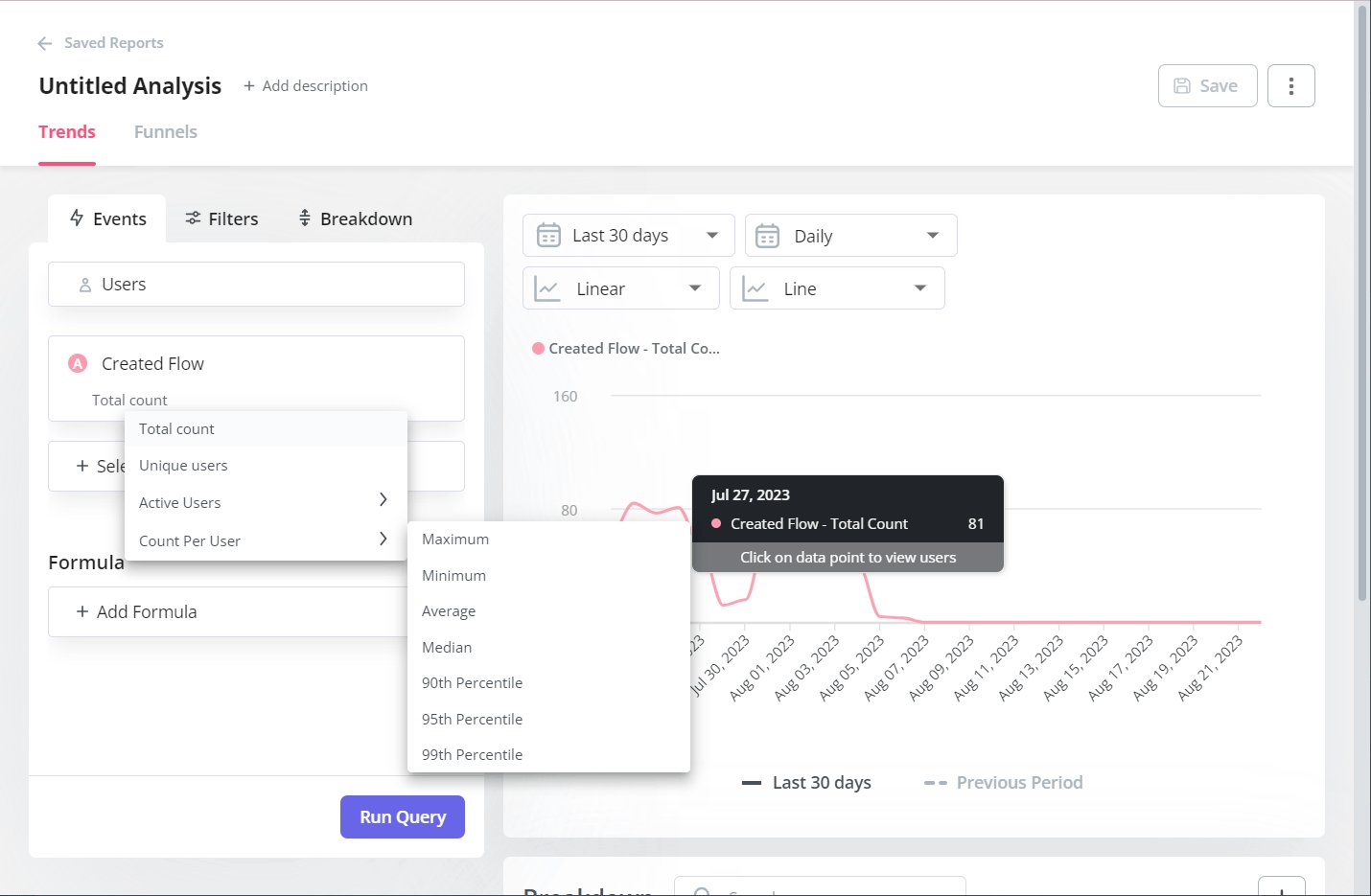
User journey mapping helps you visualize all the interactions between users and your product as they try to achieve a particular goal. Userpilot’s detailed user analytics and funnel/trend reports help you track customers as they progress through different stages of their journey.
Here are the Userpilot features you can use for user journey mapping:
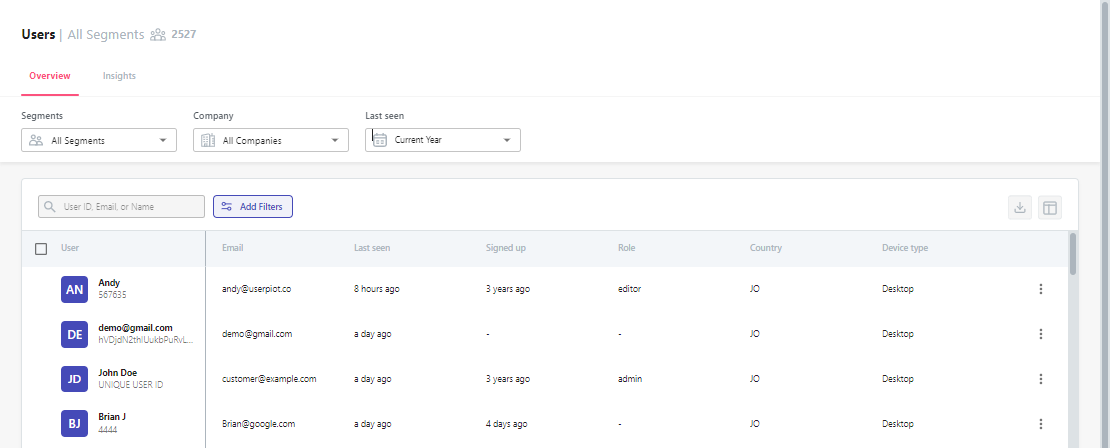
- User analytics: The Users dashboard provides detailed analytics of your entire customer base. You’ll be able to sort by segment, company, or time period and add multiple filters to help you narrow results. You can also perform bulk actions and export user data in a CSV format.
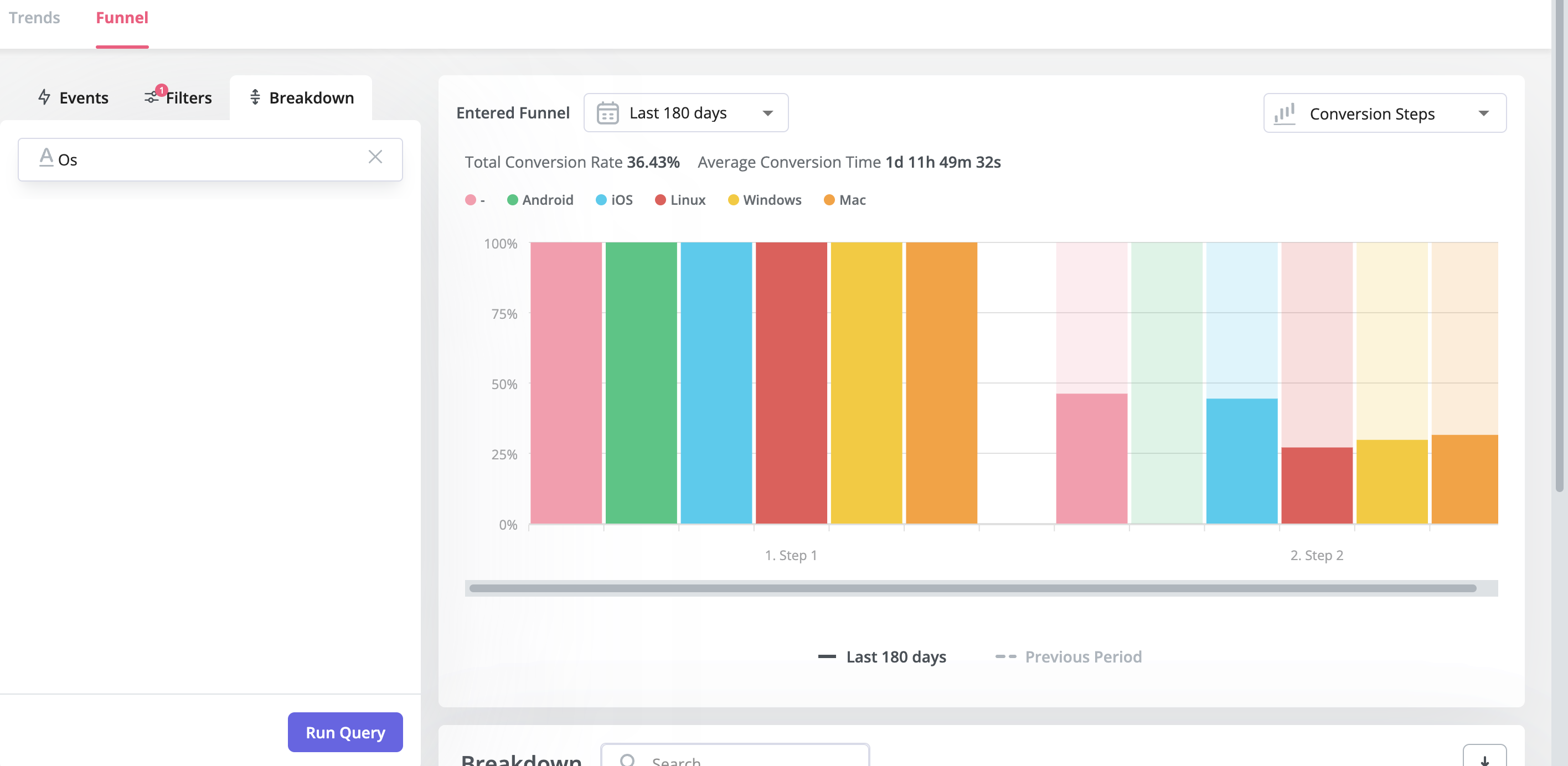
- Funnel reports: These reports help you visualize the user journey map by showing which stage, page, or action most users get stuck on. You’ll also be able to view breakdowns so you can see how the user journey changes depending on which OS, browser, or device type a user is on.
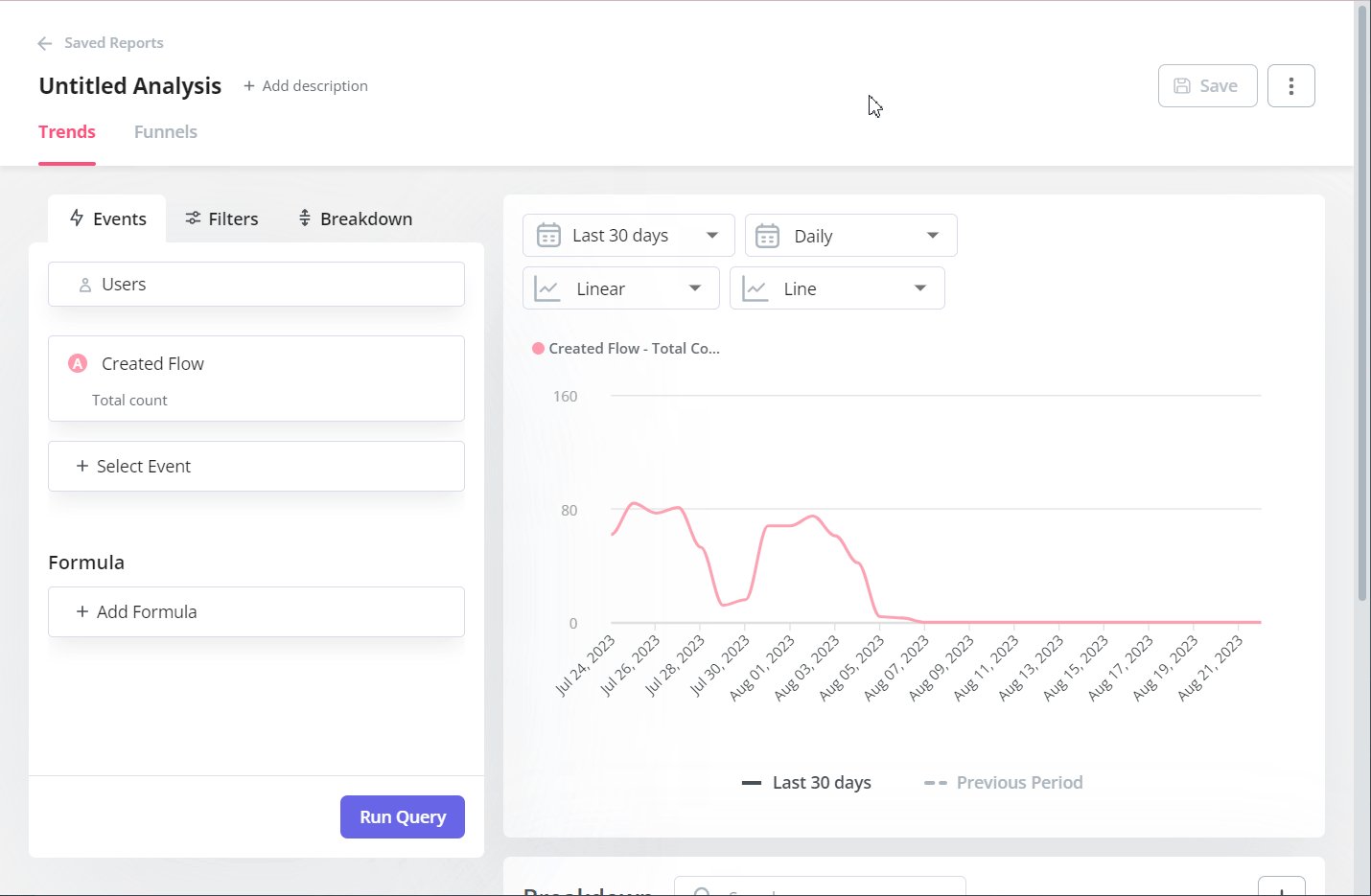
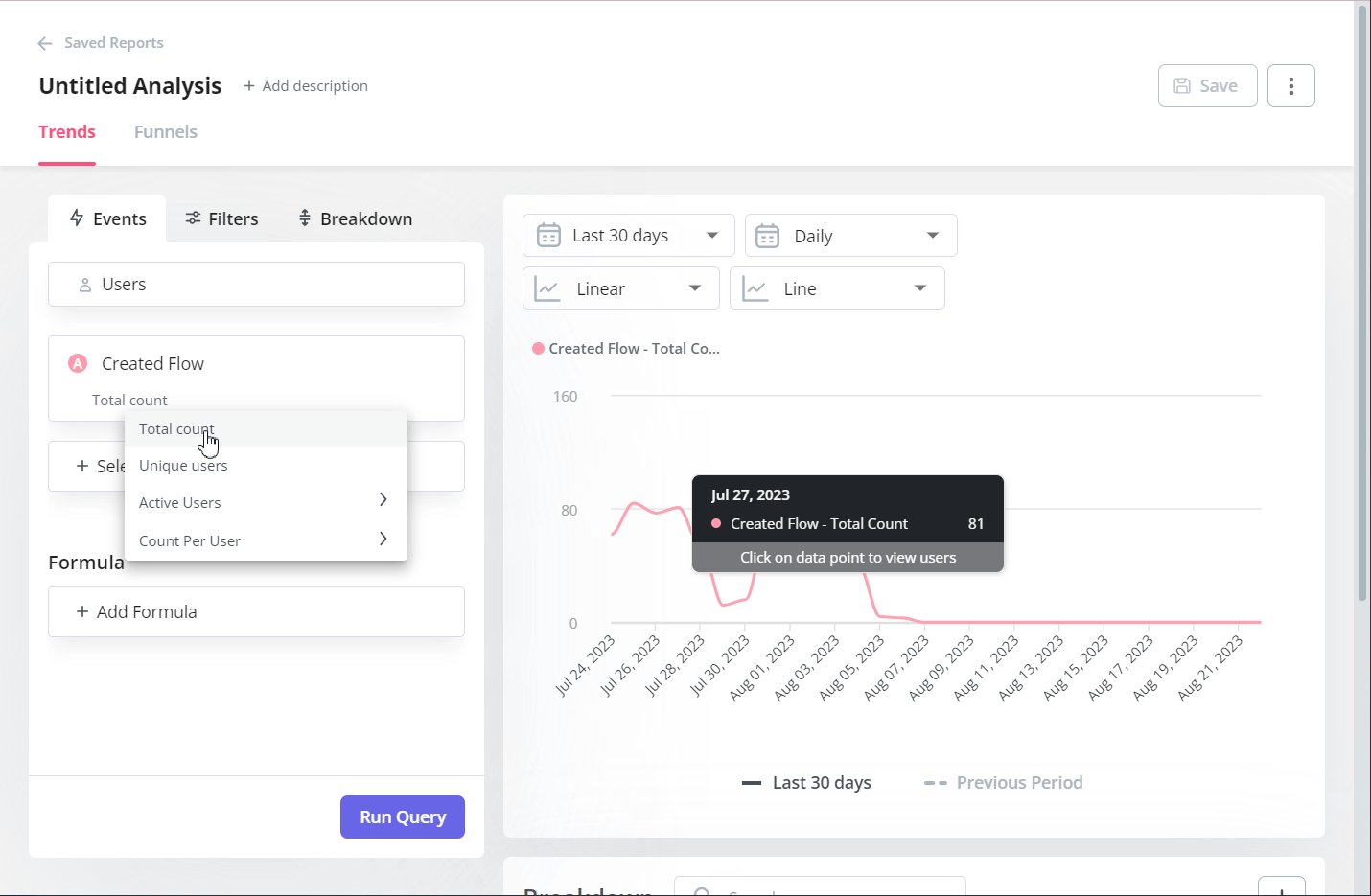
- Trend reports: Userpilot’s trend reports offer behavioral insights such as how often users perform a specific action, the number of unique users who take that action, and where in the user journey these actions occur. You can also create custom metrics and build your own charts.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Userlane is your go-to option for onboarding automation. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Userlane for onboarding automation, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for Onboarding Automation? Try Userpilot