
UX design can make or break your product’s success. Poor UX can negatively impact engagement, and conversion rates, and stunt growth. The good news? There are many easy UX improvements you can make today to leave a better first impression.
In this article, we cover the following:
- What UX design is and why UX is important in SaaS.
- How to identify opportunities to improve your UX design.
- 12+ UX improvements you can make to boost retention.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Summary of UX improvements for SaaS
- UX design includes all of the elements a user encounters when interacting with your brand online.
- User experience is important because good UX gives you a competitive advantage, leads to more positive interactions, and increases your conversion rate.
- To identify opportunities to improve your UX design, you should start with user research. Collect customer feedback with in-app surveys.
- Then, look into your product usage data to find friction points. Are some features being used less than others? Investigate why that might be.
- Complete a user funnel analysis to see where they are dropping off or experiencing difficulty on their journey to achieving their goals with your product.
- Test different UI elements with smaller segments of users. Push the most successful new solution out to your entire customer base.
- To improve your UX design, deliver personalized messages and experiences that are relevant to your users.
- Also, replace empty states with helpful content, like demos, tutorials, or templates.
- Use onboarding checklists to show users what essential actions they need to take. Follow that up with interactive walkthroughs like tooltips, to show users how to complete those actions.
- Hotspots are another helpful UI element that doesn’t clutter the user interface.
- Gamify the user experience with elements like badges, points, progress bars, to make it more memorable and pleasant.
- Improve user experience by triggering contextual in-app flows with images and videos.
- To make your product more accessible on a global scale, try Userpilot’s localization feature to auto-translate your product to different languages.
- UX designers should make branding consistent across the product to reduce friction. They should also provide user interface feedback in the UI with elements like error messages, hover button changes, and more.
- In-app resource centers allow customers to resolve their issues, reducing friction and increasing satisfaction.
What is UX design?
UX design (also known as user experience design) is the element that makes up a user’s interaction with your company online. It includes the elements on your website, product pages, web applications, mobile experiences, and more.
Why is user experience important?
User experience is important because:
- A good UX gives a competitive advantage in a market with similar products and prices.
- It results in positive interactions that drive loyalty.
- Friction kills your relationships with customers, increasing churn.
How to identify opportunities for UX improvements?
Here’s how to recognize areas of opportunities to make your product more user-friendly:
Start with user research
Before making any changes, conduct user research. The results of this research will be the basis of how to improve your user experience design.
It will help you understand your user’s pain points, motivations, and goals. You can examine if their needs are being met currently, or if there’s an opportunity to improve user experience.
After you’re done your research, revisit your user personas and update them. Talk to your customers directly, through surveys, interviews, and focus groups.
If you don’t have the time and resources for extensive research, you can use in-app surveys and mobile surveys to collect customer feedback at scale. Triggering microsurveys at critical touchpoints and asking open-minded questions can still give you invaluable insight into your user experience.

Look into product usage data
Capture feature usage data to understand how users interact with different parts of your product.
Unusual low engagement can signal usability or bad UX. Maybe there’s an issue with the loading time and navigational elements. Whatever the issue is, taking a look at your feature usage data will indicate where the problem lies.
After looking at the data, test the usability of your most under-utilized features. You may realize that the feature’s placement doesn’t work, and users don’t notice its existence. You can let your UX designers know to fix the information architecture.
Or maybe it has bugs that need to be fixed. Your dev team can step in to fix usability issues.

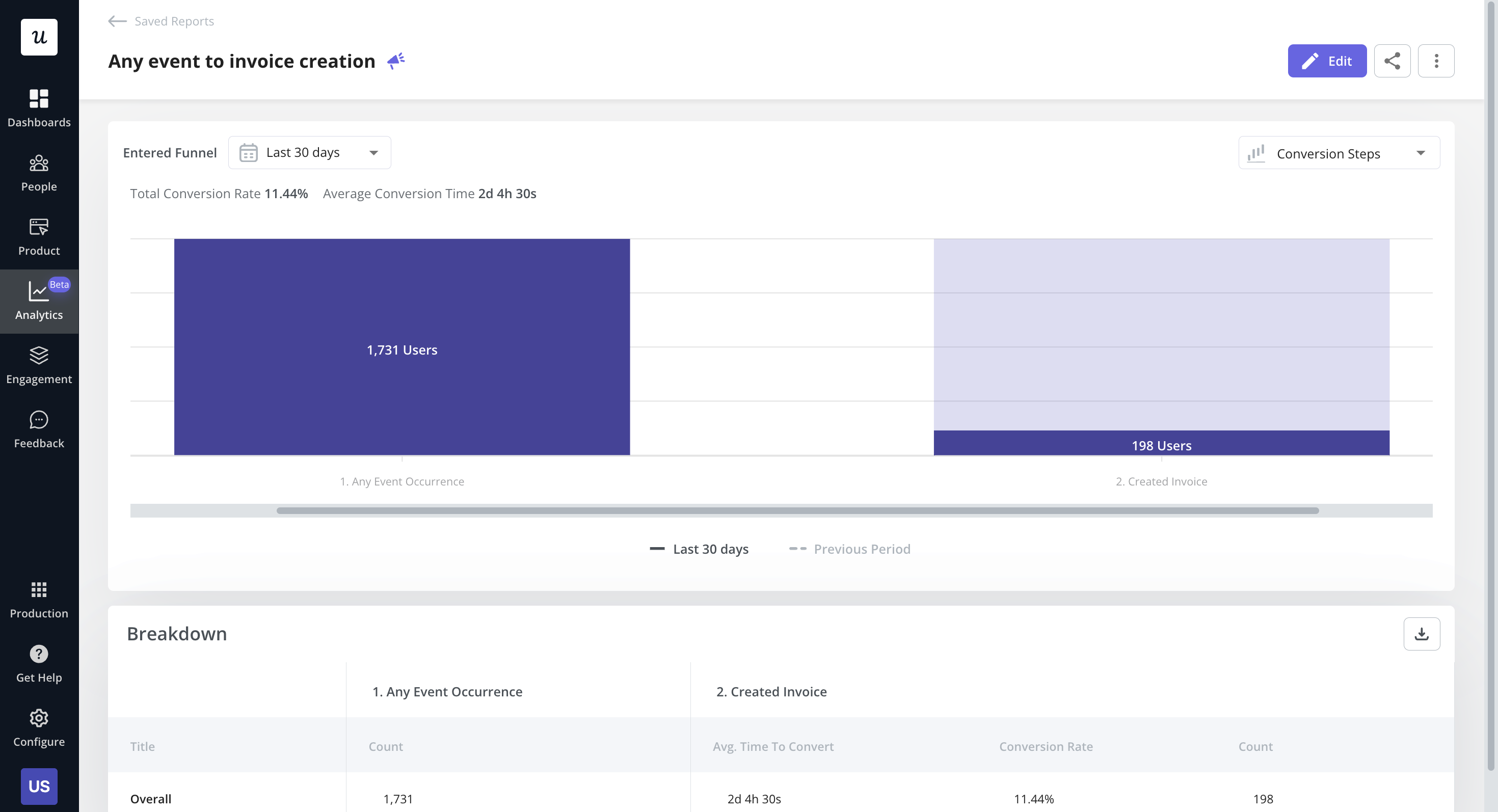
Uncover friction points in the user journey with funnel analysis
Funnel analysis involves investigating the user flow that customers take on their way to completing a product milestone. For example, if your goal is to get more customers to finish onboarding, you could analyze the steps they take to reach that milestone.
By analyzing this funnel, you can recognize friction points where customers are dropping off or not easily moving to the next step in the process.
Test, test, test
Continuously test different interface layouts, and in-app experience flows on small segments of users. After the test, check the performance against your goals.
Implement the best-performing in-app experience flows on the rest of your user base.

12 Easy UX improvements for SaaS that can make a huge difference
Here are 12 UX design improvements your UX team can make to leave a lasting impression and increase conversions:
Deliver personalized experiences that bring value to the user
Provide users with what they’re looking for – give them hints and send personalized messages that help them achieve their goals.
This reduces the effort and time the customer spends trying to achieve value with your product. When you speed up the time to value, it results in higher satisfaction.
Personalization is made possible with segmentation.
Segmentation is about organizing users into groups based on demographic information, jobs to be done, and product behavior. Then, triggering in-app experiences that are most relevant for each segment.

Create mobile-first onboarding flows with Userpilot, customizing welcome screens, carousels, and slideouts to deliver personalized messaging.
Replace empty states with engaging and helpful content
Empty states are the white space that new customers see when they first enter your product UI. Since they haven’t completed any actions yet, there’s no data to fill the space.
It can feel demotivating to new customers when they encounter an empty state and don’t know where to begin.
Instead, fill this white space with educational content that will help them achieve value faster. UI elements like demo content, checklists, templates, or a video embed will feel more welcoming and be more helpful than an empty state.

Use checklists and progress bars to keep users motivated
Make it easier for users to get started with checklists that point out the key actions they should take to complete a task.
Checklists are helpful because they give customers a sense of direction. Without them, they may struggle to finish their first task and leave with a bad first impression.

As a bonus, use progress bars that show users how far they’ve come to motivate them to keep going.
Use interactive walkthroughs to enhance the user experience
Once a user clicks on a checklist item, trigger an interactive walkthrough to show them how to complete the action.
This improves user experience since you’re showing them step-by-step how to use your product.
You can use tooltips to show them the process in action – reflect what the experience will look like for the end user.
Take this example from Kommunicate – they walk users through the most essential elements in their chat widget styling.

Offer guidance without cluttering the UI through hotspots
Users get overwhelmed when you give them too many options to choose from. Don’t clutter your UI design with too many buttons, tooltips, and text links.
Even if it all helps users, keep it to the most essential elements to maximize value. Save the unnecessary components for a later point in the user journey.
Another way to minimize clutter in your visual design is to use hotspots. Hotspots are flashing icons that appear on a selected element in your app when it’s clicked or hovered on.

This way, you let the user know more information and guidance is available without interrupting what they’re doing.
They have the choice of whether or not they want to click on the hotspot, instead of being forced to engage with it.
Make customer experiences more memorable and engaging with gamification
Use gamification to improve user experience and get higher conversions. That includes adding UI elements like progress bars, badges, certificates, and points to motivate users.

They get a dopamine hit when they get a reward for completing an action (even if it’s something as small as a confetti design). It incentivizes them to keep going.
Trigger in-app experiences contextually
Don’t bombard users with random messages and upsell prompts. Don’t try to engage them in action while they’re doing something completely unrelated.
Instead, track in-app user behavior to trigger automated flows.

You can choose any event to trigger contextual flows – whether it’s clicking on the call to action buttons, completing a checklist, or interacting with a specific feature.
This helps to personalize the experience and make it more user-oriented, instead of a one-size-fits-all approach.
For example, Loom only prompts an upsell modal once the freemium user reaches the feature usage limit.

Improve user engagement with images and videos
Use visuals to get customers’ attention, and make the learning process more delightful and engaging.
Images and videos are excellent UX design tools to show rather than tell users how to do something.

When people are stuck on a task, they can watch a short video tutorial to see the process in action. Or if they’re reading a help article, show them a series of screenshots highlighting the steps.
Embed the images and videos into your in-app flows and resource center to make them available when and where they’re needed.
Apply localization to your product
Localization makes your product more accessible to users in foreign markets. Different languages and cultures can make it difficult for everyone to navigate your digital product or website. Automatic translation makes it easily accessible.
If you’re looking for help with localizing your in-app experiences, get in touch with Userpilot.
Here’s an example of a tooltip auto-translated to German using Userpilot’s localization feature:

Keep the brand design consistent across the user journey
Maintain consistency across your UI by using specific colors or design elements for specific notifications.
Consistent UX design helps both you and your customers understand what means in your user interface, without having to learn meanings every time.
For example, Asana’s UX design focuses on consistency so users immediately recognize them.
They use purple tooltips for product tips:

And white tooltips for notifications such as product updates:

Set expectations and provide guidance through user interface feedback
Keep customers in the loop with constant user interface feedback on your user experience. For example, use UI elements like:
- Error messages
- Form validation messages
- Color changes when hovering over buttons

This avoids confusion and makes user interaction seamless.
Provide proactive customer service with an in-app resource center
Create a resource center that users can turn to whenever they need help. This benefits both your users and your customer support team – they’ll feel less overwhelmed with incoming support tickets if most users can turn to your resource center.

Also, many customers prefer self-service support. They don’t want to wait around for your support team to respond to their question.
Here are some UX best practices to keep in mind when designing your resource center:
- Include multiple formats of resources – videos, articles, case studies, etc.
- Add an internal search bar so users can find what they are looking for instantly.
- Group the content into modules by resource type, product area, etc.
- Show and hide modules based on user segments to provide a personalized experience.
Conclusion
Customers expect a frictionless, enjoyable user experience that makes it easy to achieve their goals. By implementing the UX improvement ideas in this article, you’ll be well on your way to making your product more user-friendly.
Want to get started with making UX improvements in your app? Get a Userpilot Demo and see how you can build in-app product experiences, code-free.